Cara Menambahkan Bidang Checkout Ekstra WooCommerce Hanya dalam 3 Langkah (Tanpa Coding)
Diterbitkan: 2022-04-28Mencari cara untuk menambahkan bidang checkout ekstra WooCommerce tanpa pengkodean?
Nah, Anda telah mendarat di blog yang tepat. Di blog ini, Anda akan belajar cara menambahkan bidang checkout ekstra WooCommerce dengan cara termudah.
Bidang formulir halaman checkout default WooCommerce terkadang terasa tidak memadai untuk memberikan pengalaman checkout eCommerce yang lancar. Akibatnya, sangat umum melihat orang mencari cara untuk menambahkan bidang checkout tambahan di WooCommerce.
Meskipun melakukan kode mentah adalah sebuah pilihan, itu bukan cara yang paling efisien untuk melakukannya.
Nah, lalu apa cara efisien yang pasti Anda tanyakan, bukan?
Jawabannya adalah menggunakan plugin WooCommerce yang mudah digunakan namun ringan . Dan bagaimana Anda dapat menggunakan plugin WordPress yang luar biasa untuk menambahkan bidang tambahan ke halaman checkout Anda adalah semua tentang blog ini.
Jadi, mari kita lompat ke bagian utama…
Apa itu Halaman Checkout Di eCommerce?

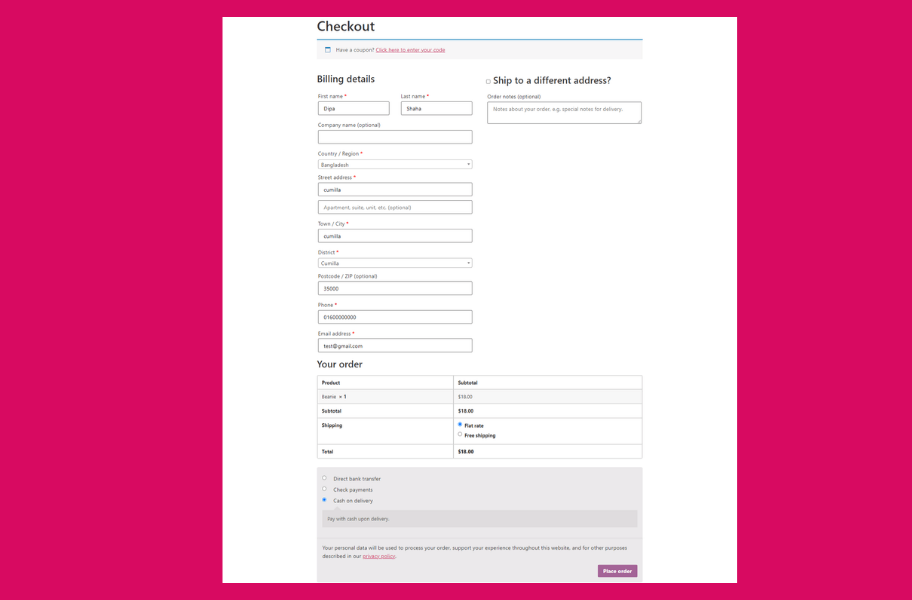
Di situs web eCommerce, halaman checkout pada dasarnya mengacu pada halaman yang menangani informasi pembayaran/pengiriman untuk menyelesaikan transaksi. Biasanya memiliki bidang formulir yang berbeda untuk mengumpulkan informasi pengguna seperti alamat penagihan, alamat pengiriman, metode pembayaran, dll.
Mengapa Anda perlu menambahkan bidang khusus ke halaman checkout WooCommerce?
Templat checkout WooCommerce default memiliki dua bidang formulir, satu terkait dengan penagihan dan lainnya terkait dengan informasi pengiriman dan pembayaran. Semua ini adalah informasi dasar yang dibutuhkan seseorang untuk melanjutkan pengiriman.
Namun, jika pelanggan Anda menginginkan beberapa personalisasi dalam pesanan mereka misalnya, mungkin mereka ingin mengirim pesanan ke orang lain sebagai hadiah dan mereka ingin beberapa catatan tertulis di atasnya. Bagaimana mereka melakukannya?

Untuk ini biasanya mereka perlu menghubungi saluran bantuan Anda dan itu bisa menjadi proses panjang yang melelahkan yang menghasilkan pengalaman pengguna yang buruk. Tetapi Anda dapat mengubahnya jika Anda menambahkan bidang khusus ke halaman checkout WooCommerce Anda.
Contoh lain adalah menambahkan bidang nama tengah. Tentu saja, seseorang selalu dapat menulis nama tengah di bidang nama depan tetapi memiliki bidang formulir nama tengah akan memberikan pengalaman pengguna yang lebih baik dengan orang-orang yang memiliki nama tengah (Kita semua tahu, ada banyak!).
Contoh lain adalah, orang yang memberikan pengiriman menginginkan produk dikirim pada jam tertentu dalam sehari. Untuk itu juga, Anda dapat memberikan bidang khusus. Saya hanya berbicara tentang opsi yang muncul di pikiran saya.
Tetapi saya yakin, sebagai pemilik bisnis, Anda memiliki banyak ide atau kebutuhan yang dapat diselesaikan dengan mudah oleh bidang khusus di halaman checkout WooCommerce Anda. Jadi, membuat pesanan lebih dipersonalisasi untuk konsumen serta membuat proses pembuatan dan pengiriman keduanya bisa sangat bermanfaat dengan menambahkan bidang khusus ke halaman checkout WooCommerce Anda.
Plugin yang diperlukan untuk menambahkan bidang khusus tambahan ke halaman checkout WooCommerce
Untuk menambahkan bidang khusus tambahan ke halaman checkout WooCommerce Anda, Anda perlu menginstal dan mengaktifkan plugin berikut:
- Elemen (Gratis)
- ShopEngine Gratis dan Pro
Jika Anda memerlukan bantuan untuk aktivasi ShopEngine dan ShopEngine Pro, Anda dapat melihat dokumentasinya.
ShopEngine adalah penyesuai WooCommerce terbaik yang hadir dengan 13+ modul dan 60+ widget untuk memberi Anda semua kontrol untuk membangun toko Woo pribadi Anda sendiri . Ini adalah addon untuk pembuat halaman Elementor, jadi Anda perlu menginstal Elementor sebelum menginstal plugin ShopEngine.
Dari 13+ modul, saya akan menggunakan satu di tutorial ini bernama " Modul Bidang Tambahan Checkout" untuk menambahkan bidang khusus tambahan ke halaman checkout WooCommerce. Dan inilah proses utama…
Cara Menambahkan bidang Checkout Ekstra WooCommerce : Tutorial 3 Langkah
Ya! Menambahkan bidang checkout tambahan di WooCommerce hanyalah tugas 3 langkah jika Anda menggunakan ShopEngine. Mari kita periksa langkah-langkahnya secara detail sehingga Anda dapat mengikuti dengan mudah ...
Langkah 1: Aktifkan Checkout Modul Bidang Tambahan ShopEngine
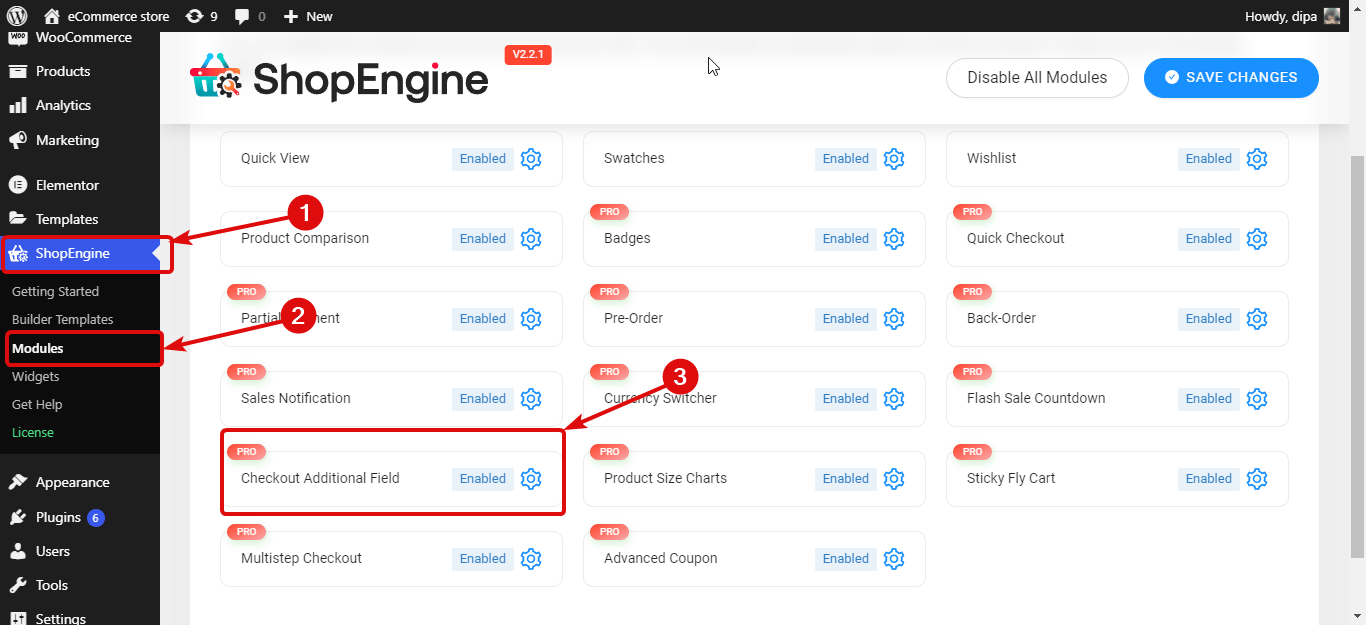
Langkah pertama adalah mengaktifkan Modul Bidang Tambahan. Untuk mengaktifkan atau mengaktifkan modul, Anda perlu
- Arahkan ke ShopEngine Modul Periksa Kolom Tambahan dan klik Ikon Pengaturan

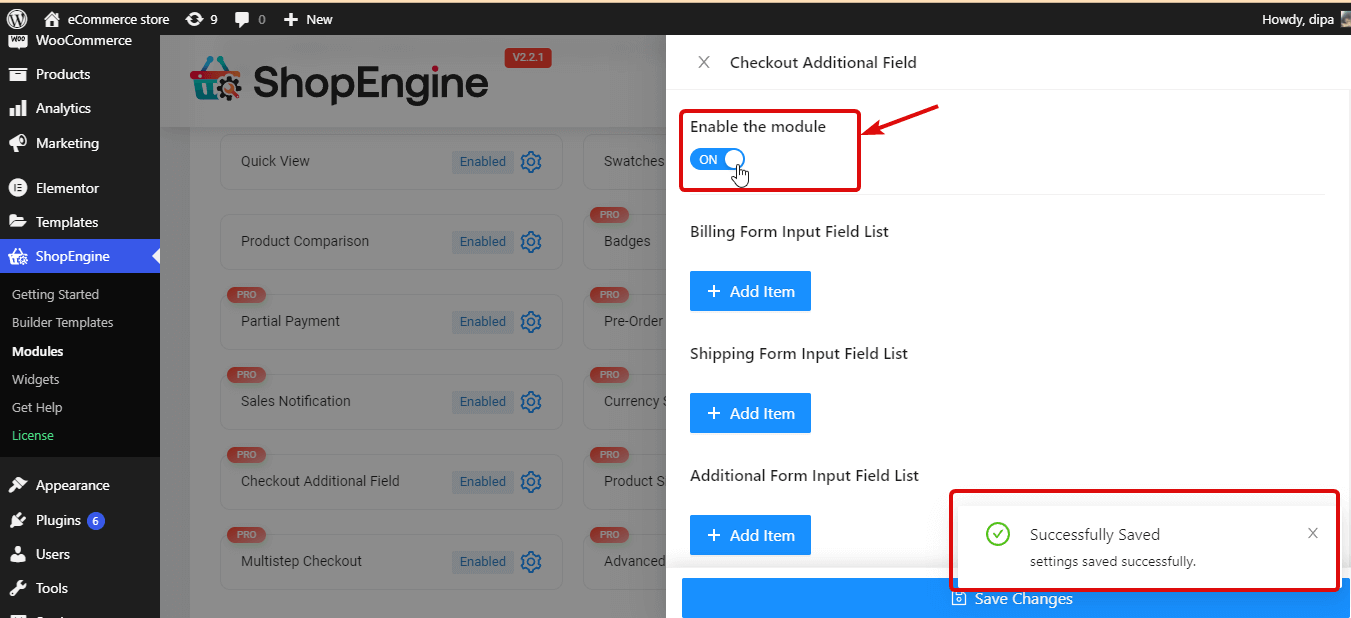
- Aktifkan opsi Aktifkan modul , lalu klik Simpan perubahan untuk memperbarui.

Anda juga dapat memeriksa Cara Menyesuaikan Halaman Pembayaran WooCommerce Dengan ShopEngine

Langkah 2: Tambahkan bidang khusus baru ke halaman checkout WooCommerce
Dengan ShopEngine, Anda dapat menambahkan bidang khusus ke formulir terkait checkout berikut:
- Daftar Bidang Masukan Formulir Penagihan
- Daftar Bidang Input Formulir Pengiriman
- dan Daftar Bidang Masukan Formulir Tambahan
Checkout Form-Additional adalah widget ShopEnigine yang secara default menambahkan bidang input teks di mana pengguna dapat menambahkan catatan pribadi tambahan terkait produk yang mereka beli atau tentang pengiriman atau catatan pribadi apa pun.
Proses menambahkan bidang kustom ke salah satu daftar bidang formulir adalah sama. Anda dapat mengikuti proses yang sama untuk menambahkan bidang khusus ke semua formulir dan bidang sebanyak yang Anda inginkan.
Catatan: Anda harus menggunakan formulir di templat halaman checkout yang ingin Anda tambahkan bidang kustomnya.
Berikut adalah langkah-langkah yang perlu Anda ambil untuk menambahkan satu bidang khusus ke halaman checkout WooCommerce Anda. Untuk menambahkan bidang formulir apa pun, klik + Tambahkan Item di bawah nama formulir itu dan tambahkan bidang berikut:
- Label: Berikan judul yang sesuai
- Jenis : Pilih jenis bidang yang Anda inginkan. Anda dapat memilih jenis seperti Teks, Nomor, Email, Area Teks, Tanggal, Waktu, URL, kotak centang, dll.
- Nama (Unique Key): Beri nama yang unik karena akan dianggap sebagai kunci yang unik. Pastikan tidak ada spasi di antara dan tidak ada karakter khusus. Dan selalu pastikan Anda memberikan nama yang unik untuk setiap bidang yang Anda buat.
- Placeholder : Tulis teks untuk placeholder.
- Opsi (Hanya Untuk Jenis Radio): Opsi ini hanya diperlukan jika Anda memilih jenis bidang Radio. Anda perlu menambahkan semua nilai tombol radio dalam pola "nilai = opsi" yang dipisahkan oleh ",". Sebagai contoh; 0=Ya,1=Tidak atau M= Pria, F= Wanita.
- Wajib: Pilih apakah Anda ingin membuat bidang ini wajib diisi atau tidak.
- Posisi (Setelah): Pilih posisi bidang.
- Kelas CSS Khusus: Anda dapat menambahkan kelas CSS khusus apa pun di sini jika Anda mau.
Anda dapat melihat proses di bawah ini, ulangi proses yang sama untuk menambahkan beberapa bidang tambahan ke halaman checkout WooCommerce Anda.


Langkah 3: Simpan dan Lihat pratinjau
Sekarang klik simpan perubahan dan perbarui halaman checkout dengan bidang checkout khusus tambahan. Anda dapat menempatkan pesanan percobaan untuk melihat halaman checkout yang diperbarui beraksi.
Catatan : Saya telah menambahkan bidang tambahan lain ke Daftar Bidang Input Formulir Pengiriman. Jika Anda melakukan hal yang sama, Anda harus memastikan Anda menggunakan widget formulir Pengiriman di templat checkout WooCommerce Anda.

Anda juga dapat melihat Cara Menyesuaikan Halaman Keranjang WooCommerce Dengan ShopEngine
Cara mengedit/menghapus bidang checkout tambahan di WooCommerce
Sekarang, bagaimana jika Anda menambahkan bidang khusus tambahan tetapi Anda ingin memperbarui beberapa informasi atau mungkin menghapus bidang khusus selamanya. Bagaimana kamu melakukannya?
Sama seperti membuat, mengedit, dan menghapus bidang checkout tambahan di WooCommerce juga sangat mudah dengan ShopEngine. Yuk simak caranya:
Langkah-langkah yang perlu Anda ikuti untuk mengedit bidang khusus tambahan:
Untuk mengedit bidang khusus yang ada:
- Arahkan ke ShopEngine Modul Periksa Kolom Tambahan dan klik Ikon Pengaturan
- Klik pada bidang untuk memperluas
- Sekarang perbarui informasi apa pun yang Anda inginkan (Saya membuat Nama Tengah diperlukan hanya untuk menunjukkan prosesnya)
- Terakhir, klik Simpan perubahan untuk memperbarui

Langkah-langkah untuk Menghapus bidang khusus tambahan:
Untuk mengedit bidang khusus yang ada:
- Arahkan ke ShopEngine Modul Periksa Kolom Tambahan dan klik Ikon Pengaturan
- Klik pada bidang untuk memperluas
- Sekarang perbarui informasi apa pun yang Anda inginkan
- Terakhir, klik Simpan perubahan untuk memperbarui

Kata-kata Terakhir Tentang Bidang Checkout Ekstra di WooCommerce
Saya harap Anda mendapatkan apa yang saya janjikan di awal blog ini, yaitu memberi Anda cara termudah untuk menambahkan bidang checkout tambahan di WooCommerce.
Saya telah menunjukkan kepada Anda cara menambahkan, mengedit, dan menghapus bidang tambahan di halaman checkout WooCommerce Anda . Jangan ragu untuk meniru proses yang sama untuk menambahkan bidang khusus yang Anda perlukan untuk situs eCommerce spesifik Anda.
ShopEngine adalah pembangun WooCommerce Ultimate yang memungkinkan Anda melakukan banyak hal selain menambahkan bidang khusus ke halaman checkout. Anda dapat membuat kustom semua halaman WooCommerce seperti Halaman Toko, Halaman Keranjang, halaman Terima Kasih, dll.
Jadi, jangan buang waktu dan energi Anda untuk plugin di bawah standar apa pun, alih-alih ambil bagian ShopEngine Anda hari ini dan bangun toko WooCommerce Anda dengan fleksibilitas maksimal.
