Cara Menganimasikan Masker dan Pola Latar Belakang pada Gulir dengan Divi
Diterbitkan: 2022-08-24Menambahkan animasi gulir ke topeng dan pola latar belakang Divi adalah trik desain yang berguna yang dapat membawa kehidupan baru ke desain latar belakang situs web Anda. Kami telah menunjukkan kepada Anda cara menggabungkan opsi latar belakang Divi dengan cara yang kreatif, termasuk cara membuat dua lapisan desain latar belakang. Namun, hari ini, kami menambahkan animasi gulir ke opsi latar belakang Divi.
Dalam tutorial ini, kami akan menunjukkan cara membuat dan menganimasikan topeng dan pola latar belakang menggunakan opsi gulir Divi (tidak perlu kode khusus). Untuk melakukan ini, kita akan membuat lapisan latar belakang mengambang menggunakan baris Divi (mirip dengan apa yang kita lakukan di sini) yang akan kita gunakan untuk menganimasikan topeng dan pola latar belakang saat pengguna menggulir bagian konten. Kami pikir Anda akan menyukai hasilnya.
Mari kita mulai!
Sneak Peek
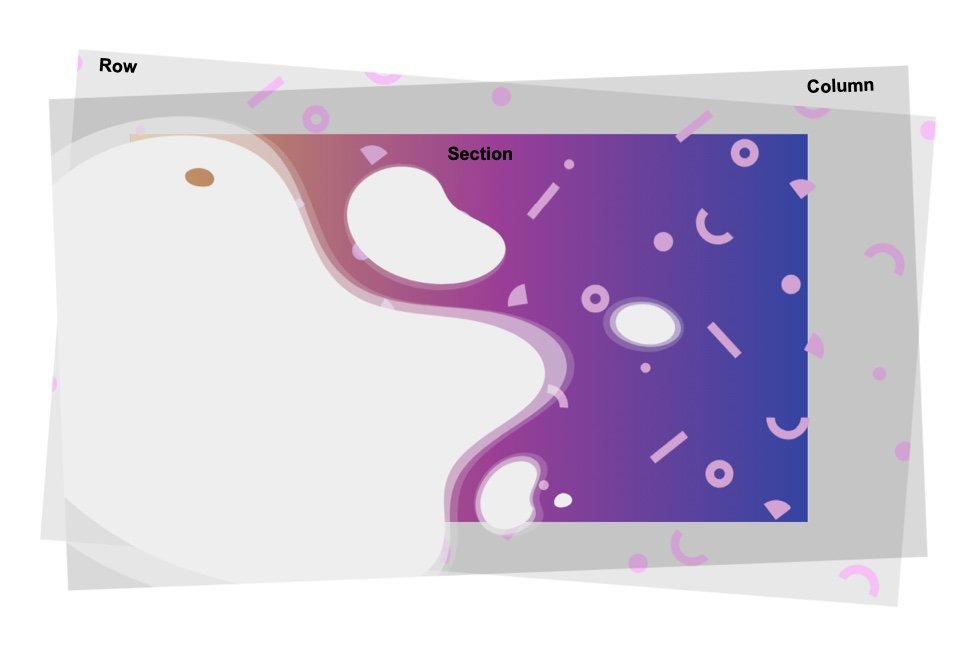
Berikut adalah ilustrasi singkat tentang seperti apa tampilan animasi gulir latar belakang dari tutorial ini.
Konsep
Konsep untuk desain ini seharusnya tidak terlalu sulit untuk dipahami. Kita mulai dengan bagian yang memiliki latar belakang gradien.

Kemudian kita membuat baris yang diposisikan (absolut) sehingga benar-benar menutupi bagian tersebut (seperti overlay). Kita dapat menambahkan pola latar belakang ke baris.

Kemudian kita dapat menambahkan topeng latar belakang ke kolom.

Kemudian kita menambahkan efek gulir ke baris dan kolom (seperti skala dan rotasi) yang akan menganimasikan pola dan topeng secara terpisah di dalam latar belakang bagian.

Saat kita menyembunyikan luapan bagian, yang kita lihat hanyalah animasi yang ada di dalam bagian.
Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain tata letak dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
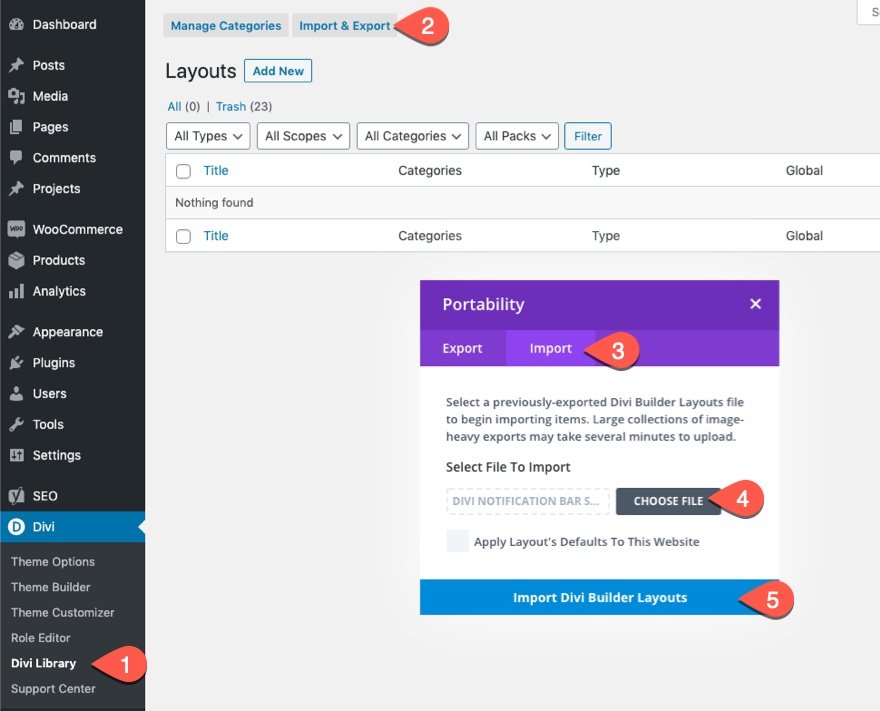
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, lakukan hal berikut:
- Arahkan ke Perpustakaan Divi.
- Klik tombol Impor di bagian atas halaman.
- Di popup portabilitas, pilih tab impor
- Pilih file unduhan dari komputer Anda (pastikan untuk meng-unzip file terlebih dahulu dan menggunakan file JSON).
- Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai
Untuk memulai, Anda perlu melakukan hal berikut:
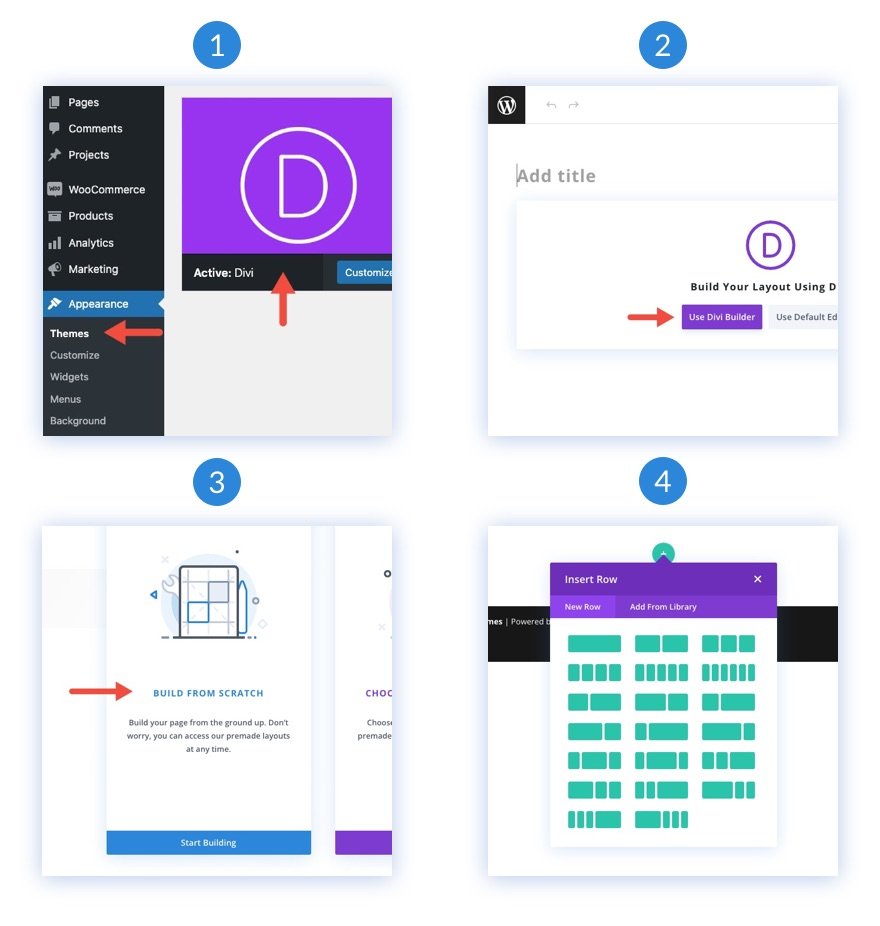
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi "Bangun Dari Awal".
- Sekarang miliki kanvas kosong untuk mulai mendesain di Divi!

Cara Menganimasikan Masker dan Pola Latar Belakang pada Gulir dengan Divi
Mendesain Latar Belakang Bagian
Pertama, kita akan melewati pembuatan baris dan langsung mengedit bagian default yang ada di builder. Agar desain latar belakang kita memenuhi browser, kita perlu menambahkan beberapa ketinggian vertikal ke bagian tersebut. Cara mudah untuk melakukannya adalah dengan menambahkan ketinggian minimum ke bagian tersebut.
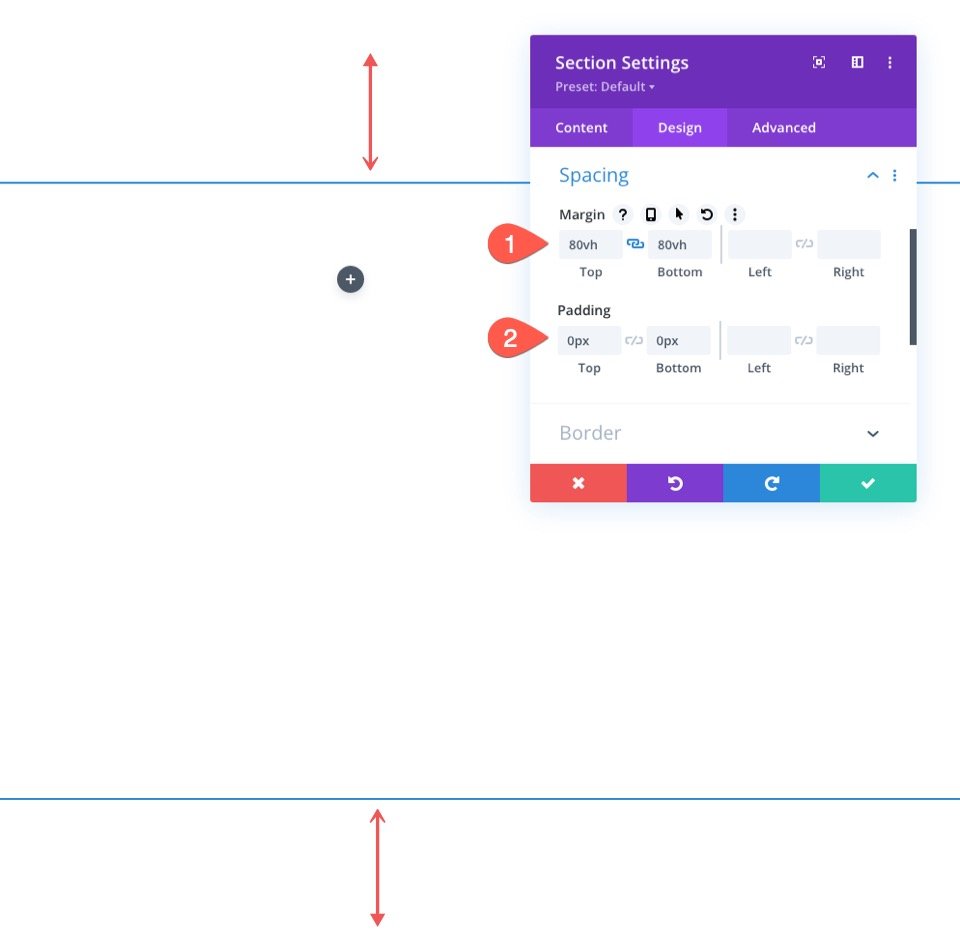
Buka pengaturan untuk bagian tersebut. Di bawah tab desain, perbarui ketinggian minimum dan keluarkan padding sebagai berikut:
- Tinggi Min: 50vw
- Padding: 0px atas, 0px bawah

Desain Gradien Latar Belakang untuk Bagian
Sekarang kita dapat menambahkan gradien latar belakang kustom ke bagian tersebut. Untuk gradien ini, kita akan menambahkan 3 perhentian warna gradien yang diberi jarak cukup merata. Kami akan membuatnya tetap sederhana sehingga kami dapat berkonsentrasi untuk membuat latar belakang animasi kami di baris.
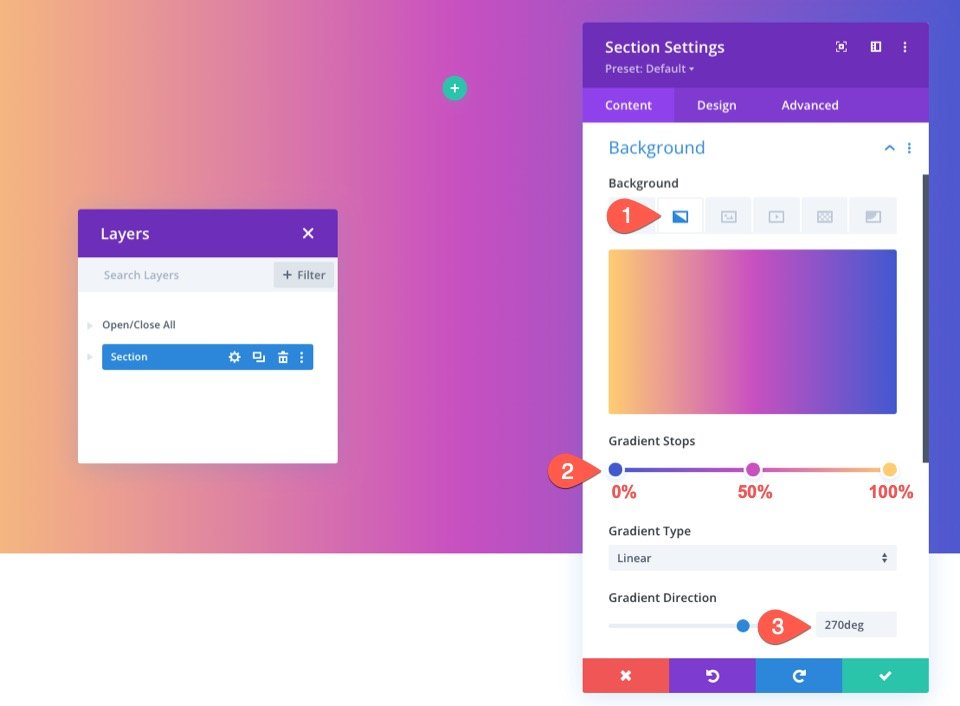
Untuk menambahkan perhentian gradien pertama, pastikan Anda membuka pengaturan bagian di bawah tab konten. Kemudian pilih tab gradien dan klik untuk menambahkan gradien baru. Ini akan menambahkan dua warna gradien default. Tambahkan pemberhentian gradien berikut dengan warna dan posisi sebagai berikut:
- Gradien Berhenti #1: #4158d0 (pada 0%)
- Pemberhentian Gradien #2: #c850c0 (pada 50%)
- Gradien Berhenti #3: #ffcc70 (pada 100%)
Kemudian ubah arah gradien linier:
- Arah Gradien: 270deg

Tambahkan Baris ke Bagian
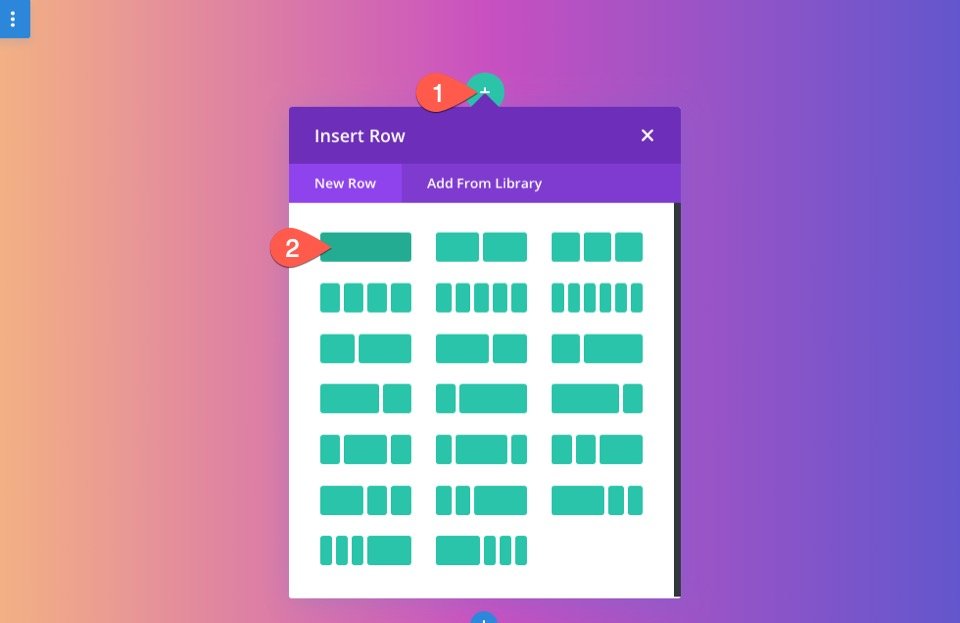
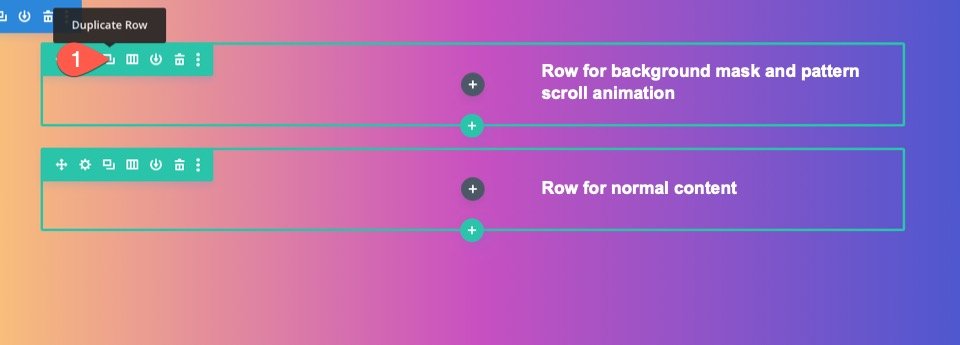
Sekarang Bagian kita sudah siap, tambahkan baris satu kolom ke bagian. Baris ini akan digunakan untuk topeng latar belakang dan animasi gulir pola kita.

Selanjutnya, duplikat baris yang baru saja Anda buat. Baris (duplikat) kedua ini akan digunakan untuk konten kami seperti biasanya. Sekarang Anda harus memiliki satu baris atas untuk animasi gulir latar belakang dan satu baris untuk konten biasa.


Sesuaikan Baris
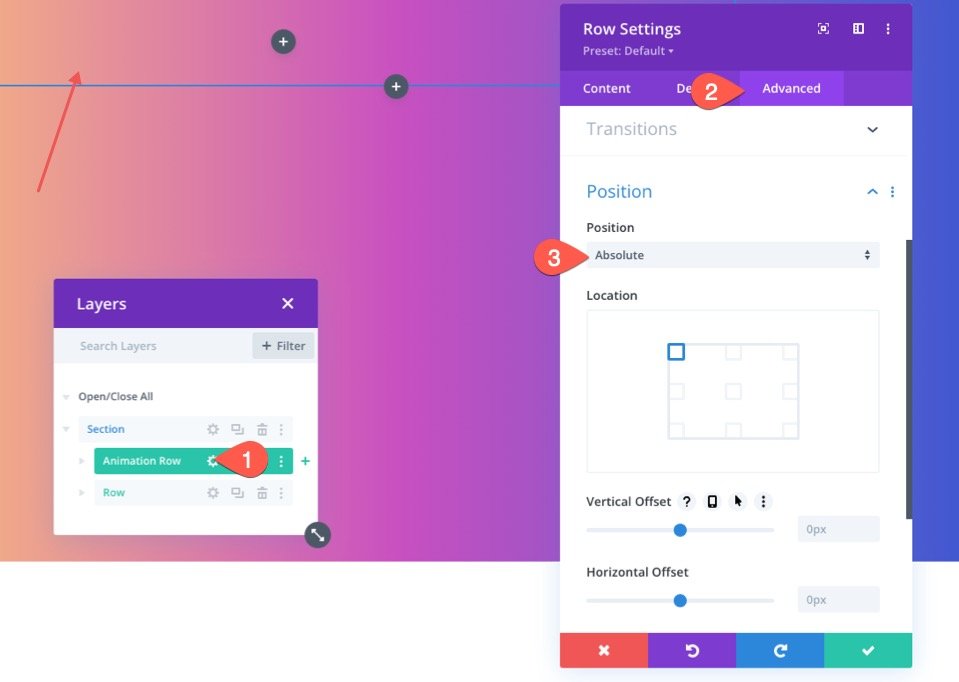
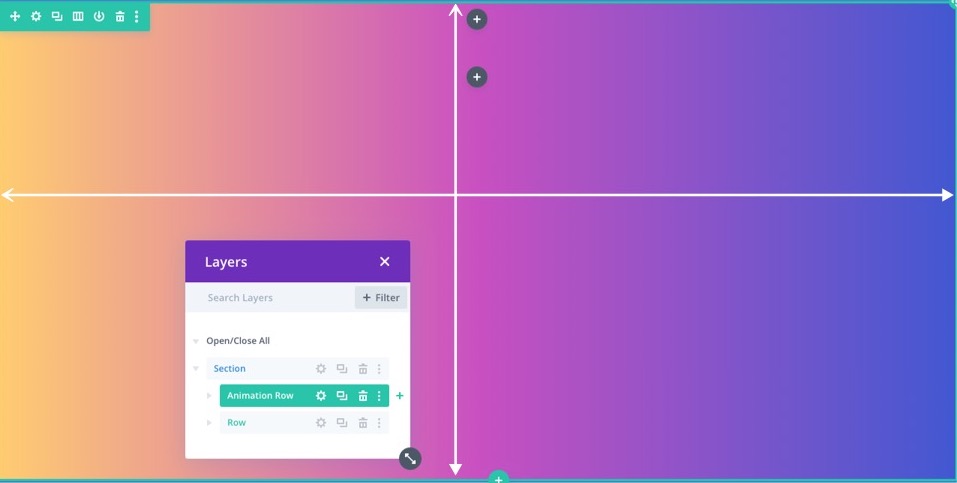
Sekarang gradien latar belakang bagian kita sudah siap, kita dapat mengalihkan perhatian kita ke baris yang akan kita gunakan untuk animasi gulir latar belakang kita. Buka pengaturan untuk baris. Di bawah tab Lanjutan, perbarui yang berikut ini:
- Posisi: Absolut

Ini akan memungkinkan baris untuk duduk di atas (atau overlay) bagian tanpa mengambil ruang yang sebenarnya dalam dokumen. Sekarang, yang perlu kita lakukan adalah memperbarui tinggi dan lebar sehingga mencakup lebar dan tinggi penuh bagian. Ini akan membuat overlay yang kita butuhkan dan desain background layer kedua kita.
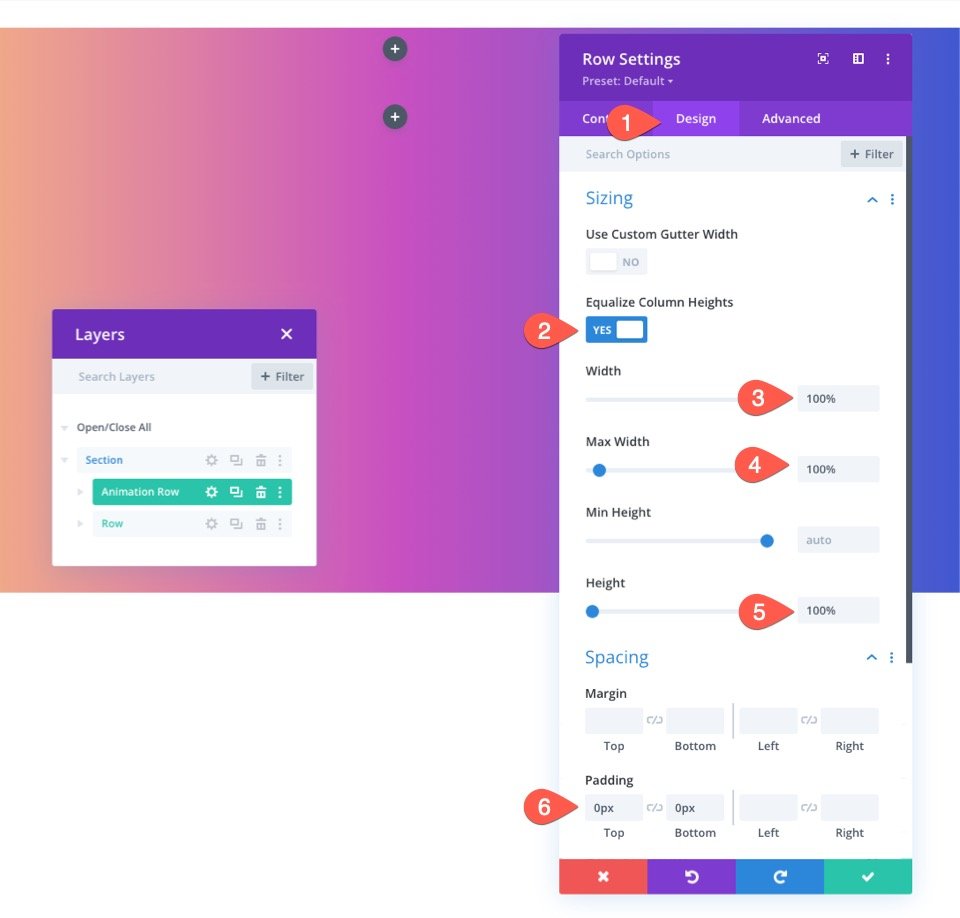
Di bawah tab desain, perbarui opsi ukuran sebagai berikut:
- Samakan Tinggi Kolom: YA
- Lebar: 100%
- Lebar Maks: 100%
- Tinggi: 100%
- Padding: 0px atas, 0px bawah

Sekarang Anda mungkin tidak dapat melihat baris tersebut, tetapi baris tersebut sekarang menutupi seluruh bagian latar belakang dengan sempurna.

Buat Pola Latar Belakang untuk Baris
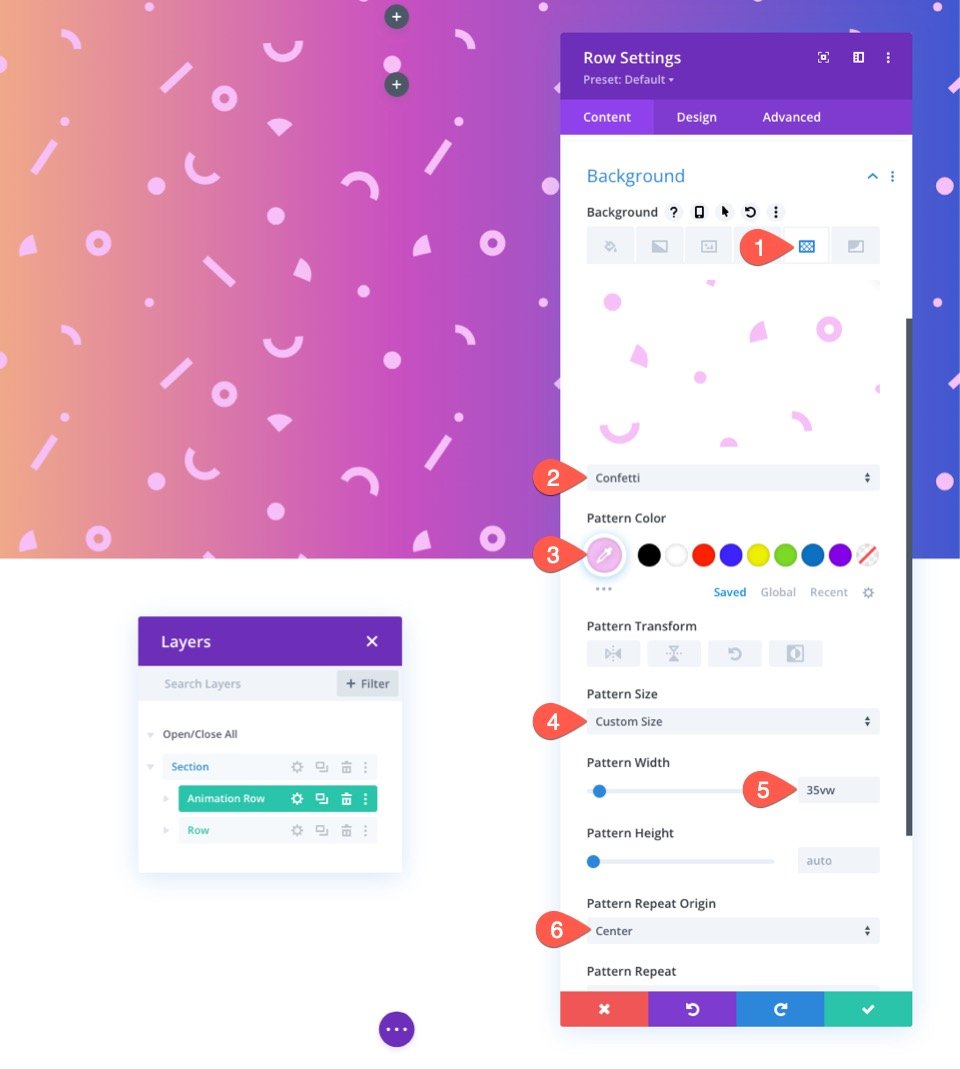
Dalam contoh ini, kita akan menambahkan pola Confetti sebagai latar belakang baris.
Buka pengaturan untuk baris. Di bawah opsi latar belakang, pilih tab pola dan perbarui yang berikut:
- Pola Latar Belakang: Confetti
- Warna Pola: #f6bef7
- Ukuran Pola: Ukuran Khusus
- Lebar Pola: 35vw
- Pola Pengulangan Asal: Pusat

CATATAN: Menggunakan unit panjang VW akan memastikan pola akan disesuaikan dengan browser, menjaga desain tetap konsisten dan responsif.
Tambahkan Efek Gulir ke Baris
Sekarang setelah pola latar belakang kita berada di tempatnya, kita dapat menambahkan efek gulir ke baris.
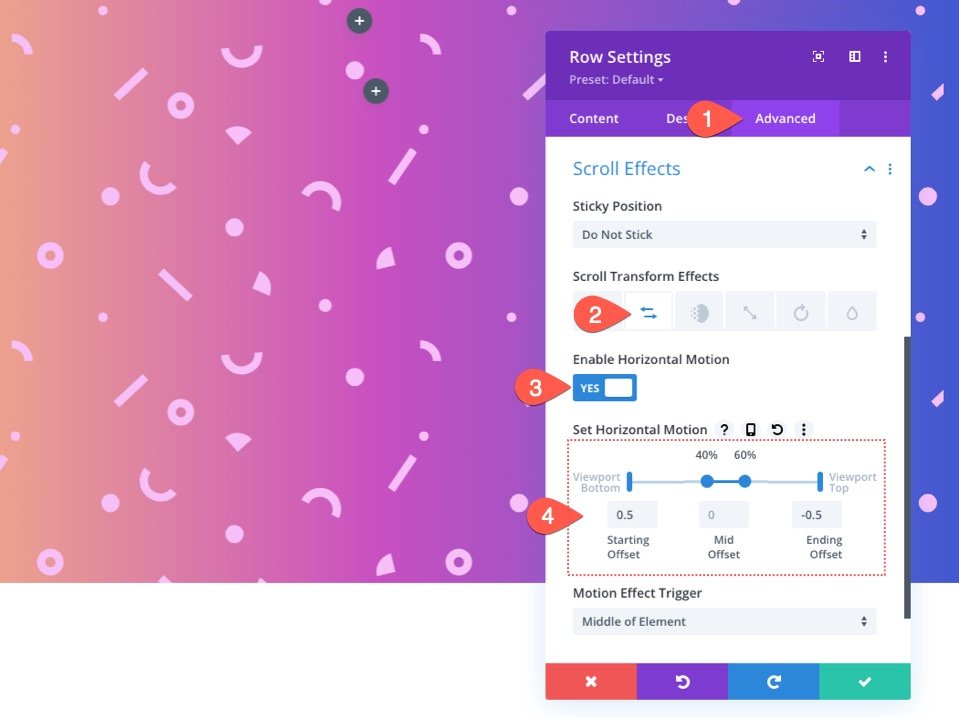
Buka tab Lanjutan. Di bawah opsi efek gulir, perbarui yang berikut ini:
Pilih tab Horizontal Motion dan perbarui yang berikut:
- Aktifkan Gerakan Horizontal: YA
- Offset Awal: 0,5 (pada 0%)
- Mid Offset: 0 (dari 40% menjadi 60%)
- Offset Akhir: -0,5 (pada 100%)
Ini akan memindahkan pola latar belakang baris mulai dari 50px ke kiri dan berakhir pada 50px ke kanan.

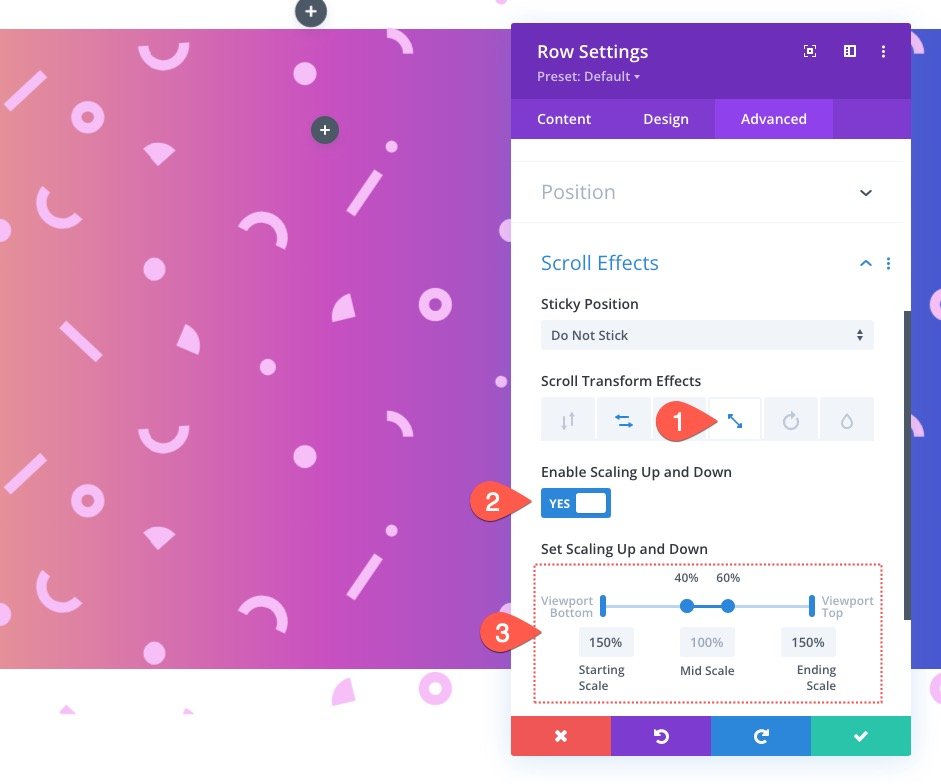
Pilih tab Scale Up and Down dan perbarui yang berikut ini:
- Aktifkan Penskalaan Naik dan Turun: YA
- Skala Awal: 150% (pada 0%)
- Skala Menengah: 100% (dari 40% menjadi 60%)
- Skala Akhir: 150% (pada 100%)
Ini akan menskalakan pola latar belakang baris dari 150% hingga 100% hingga 150% saat digulir.

Pilih tab Rotating dan perbarui yang berikut ini:
- Aktifkan Rotasi: YA
- Rotasi Mulai: 10 derajat (pada 0%)
- Rotasi Pertengahan: 0 derajat (dari 40% menjadi 60%)
- Rotasi Akhir: -10 derajat (pada 100%)
KIAT UTAMA: Anda akan ingin menjaga rotasi seminimal mungkin atau Anda berisiko menunjukkan celah di mana baris tidak melampaui bagian tersebut. Aturan praktis yang baik adalah meningkatkan skala jika Anda ingin meningkatkan rotasi. Ini akan memungkinkan baris berputar di atas bagian tanpa memperlihatkan tepi apa pun.
Tambahkan Topeng Latar Belakang dengan Efek Scoll ke Kolom
Dengan baris kami selesai, kami siap untuk menambahkan topeng latar belakang dengan efek gulir ke kolom dalam baris yang sama. Untuk memulai, mari tambahkan topeng latar belakang.
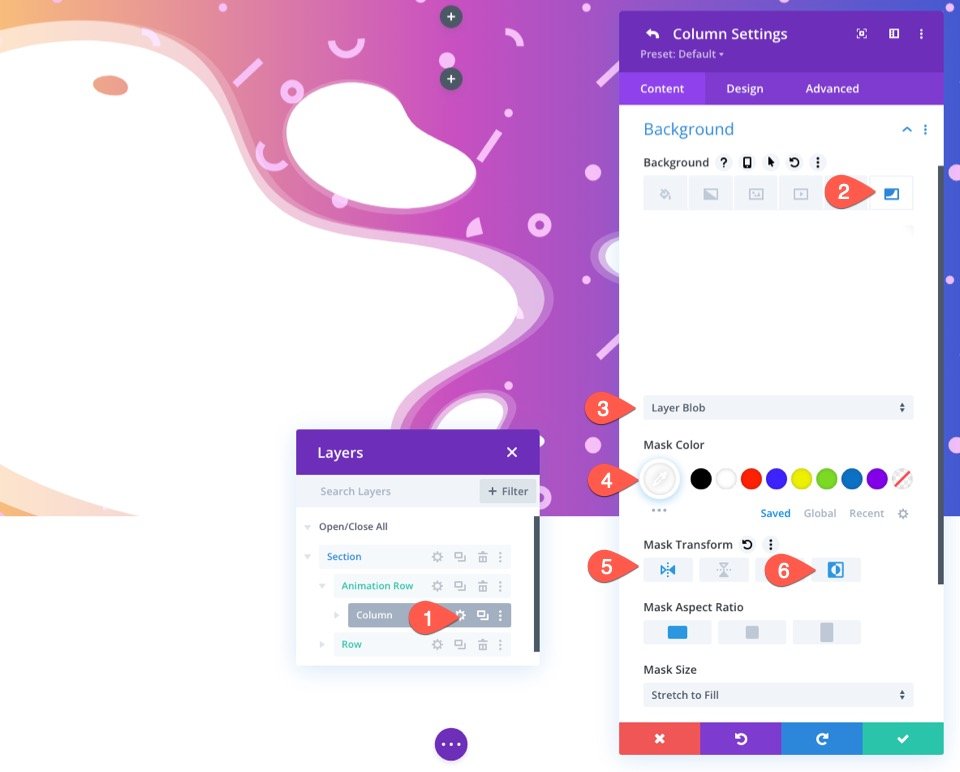
Untuk melakukan ini, buka pengaturan untuk kolom. Di bawah tab masker, perbarui yang berikut ini:
- Topeng: Lapisan Blog
- Warna Topeng: #ffffff
- Transformasi Topeng: Balik Horizontal, Balikkan

Tambahkan Efek Gulir ke Kolom
Sekarang topeng latar belakang kita sudah terpasang, kita dapat menambahkan efek gulir ke kolom. Perlu diingat bahwa kolom sudah memiliki efek gulir yang diwarisi dari baris induk. Yang akan kita lakukan adalah memutar kolom ke arah yang berlawanan dari baris untuk mendapatkan lebih banyak pemisahan topeng dan pola selama animasi gulir.
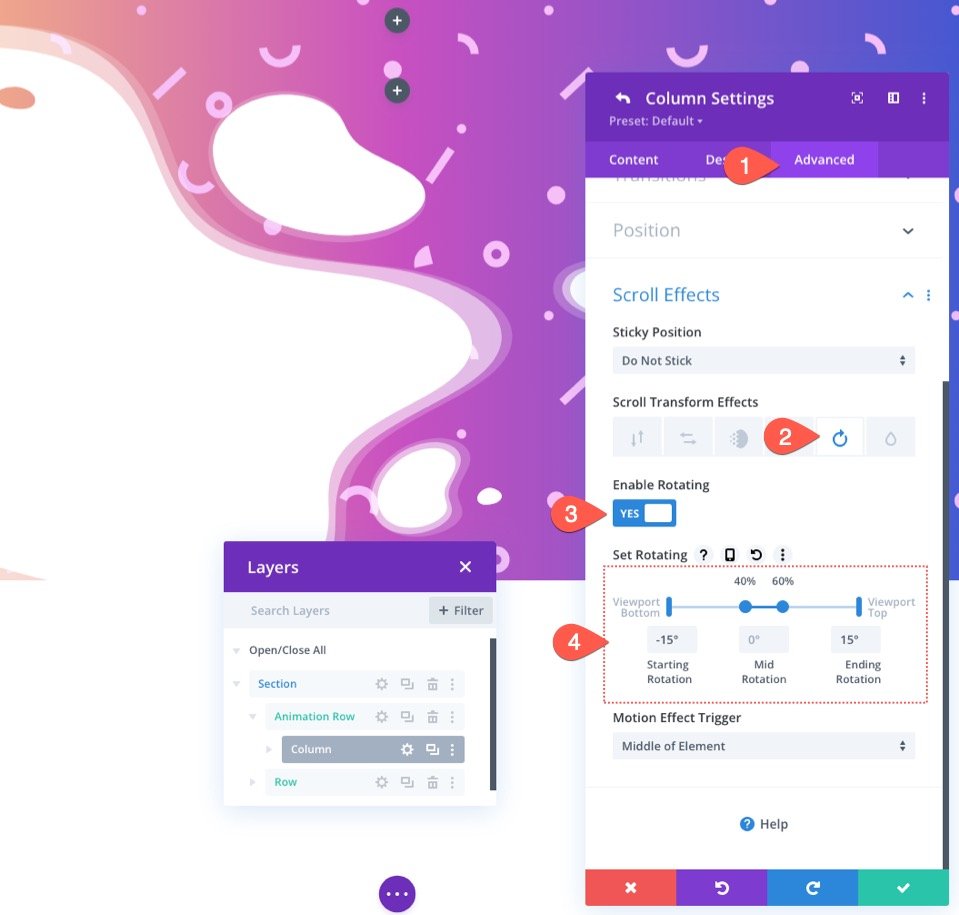
Buka tab Lanjutan. Di bawah opsi efek gulir, pilih tab Rotating dan perbarui yang berikut:
- Aktifkan Rotasi: YA
- Rotasi Mulai: -15 derajat (pada 0%)
- Rotasi Pertengahan: 0 derajat (dari 40% menjadi 60%)
- Rotasi Akhir: 15 derajat (pada 100%)

Sembunyikan Overflow Bagian
Saat ini, baris akan tetap terlihat setiap kali animasi gulir menyebabkannya melampaui bagian.
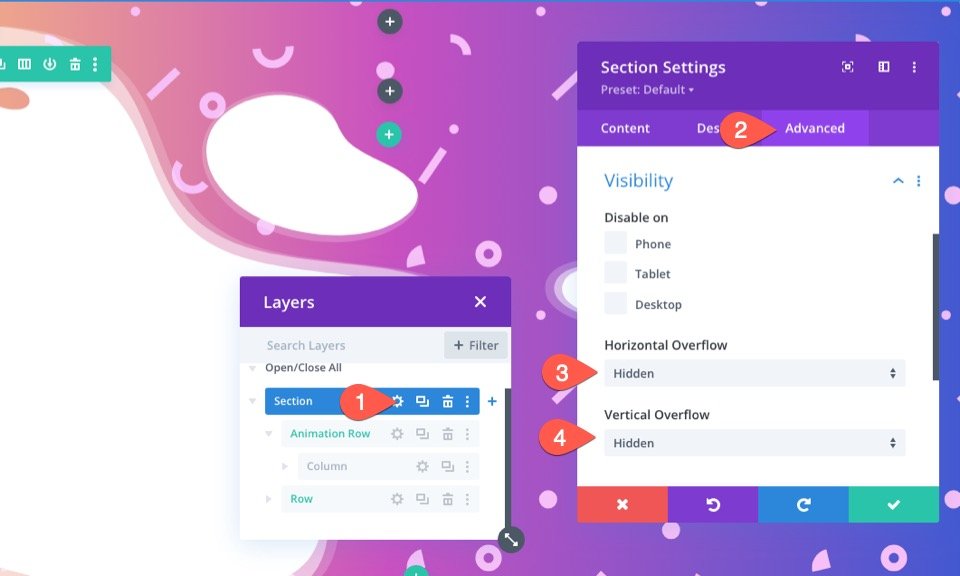
Untuk membersihkan ini, kita perlu menyembunyikan overflow bagian. Untuk melakukan ini, buka pengaturan bagian. Di bawah tab Lanjutan, perbarui opsi visibilitas sebagai berikut:
- Luapan Horisontal: Tersembunyi
- Overflow Vertikal: Tersembunyi

Sekarang itu terlihat lebih baik.
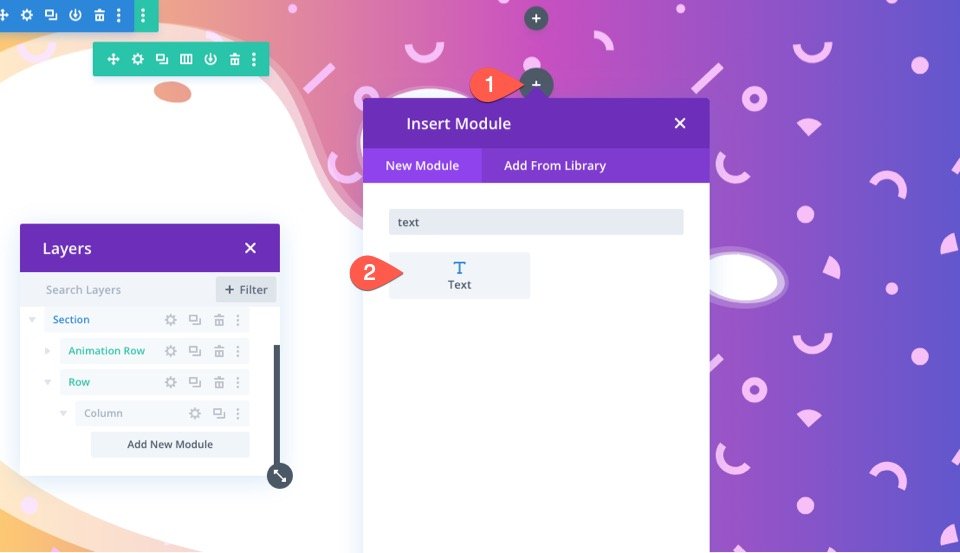
Menambahkan Konten ke Baris Konten
Pada titik ini, topeng latar belakang dan animasi gulir pola selesai. Yang perlu kita lakukan adalah menambahkan konten apa pun yang kita inginkan ke baris yang kita buat sebelumnya untuk konten.

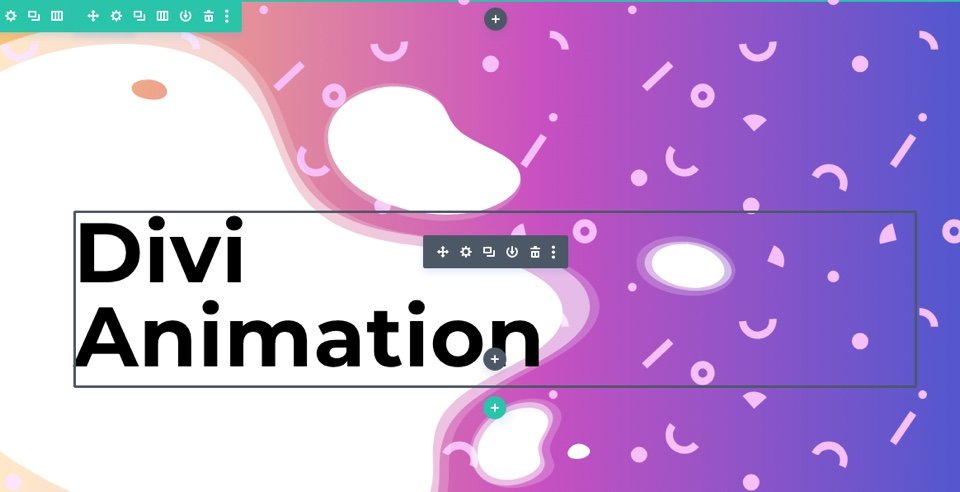
Untuk contoh ini, saya telah menambahkan judul tiruan sehingga kita dapat melihat seperti apa animasi latar belakang dengan beberapa teks statis.

Anda dapat mengunduh tata letak dari tutorial di atas jika Anda ingin memeriksa pengaturan yang digunakan untuk modul baris dan teks.
Hasil Akhir
Mari kita lihat hasil akhir dari desain kita.
Ubah!
Untuk tampilan yang berbeda, Anda dapat mencoba topeng dan pola yang berbeda pada setiap lapisan. Jika Anda ingin lebih banyak inspirasi tentang cara menggunakan topeng dan pola latar belakang, lihat 12 topeng latar belakang dan desain pola ini untuk diunduh gratis.
Gradient Builder dapat dengan mudah membuat beberapa latar belakang gradien yang menakjubkan untuk bagian tersebut juga. Anda dapat melihat demo langsung kami tentang kemungkinan desain gradien latar belakang lainnya.
Pikiran Akhir
Sungguh menakjubkan betapa mudahnya membuat desain latar belakang yang begitu indah dengan opsi latar belakang Divi. Dan, menambahkan animasi gulir dengan efek gulir Divi membawa kehidupan baru pada desain tersebut.
Untuk lebih lanjut, Anda dapat melihat tutorial serupa kami tentang cara menambahkan dua lapisan desain latar belakang.
Juga, lihat postingan rilis fitur kami di pembuat gradien serta topeng dan pola latar belakang.
Anda mungkin juga merasa terbantu untuk mengetahui cara menggunakan topeng dan pola untuk mendesain bagian pahlawan.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
