Cara Menganimasikan Modul Ajakan Bertindak Divi Anda
Diterbitkan: 2024-01-10Tema khas kami, Divi, hadir dengan berbagai opsi gaya untuk perpustakaan modul aslinya. Selain memiliki kontrol mendalam atas tampilan elemen di situs web Anda, Anda juga memiliki opsi untuk menambahkan gerakan ke halaman Anda. Divi menyertakan beberapa efek animasi yang dapat Anda tambahkan ke proyek desain web Anda berikutnya. Dalam postingan ini, kita akan melihat cara menggunakan pengaturan animasi berikut di Divi dalam Modul Ajakan Bertindak asli:
- Arahkan kursor
- Efek Gulir
- Animasi dan
- Lengket
Untuk tutorial ini, kami akan membuat ulang bagian dalam Paket Tata Letak Agen Pemasaran Divi. Kami akan bekerja dengan Tata Letak Halaman Arahan.
- 1 Memasang Tata Letak Halaman Arahan
- 2 Menambahkan Modul Ajakan Bertindak
- 2.1 Menata Modul Ajakan Bertindak Kami
- 3 Menganimasikan Modul Kami dengan Efek Hover
- 3.1 Mengaktifkan Pengaturan Arahkan Arah
- 4 Menggunakan Efek Gulir dengan Modul Ajakan Bertindak
- 5 Animasi Masuk dan Divi
- 6 Menggunakan Efek Lengket dengan Modul Ajakan Bertindak
- 7 Ringkasnya
Memasang Tata Letak Halaman Arahan
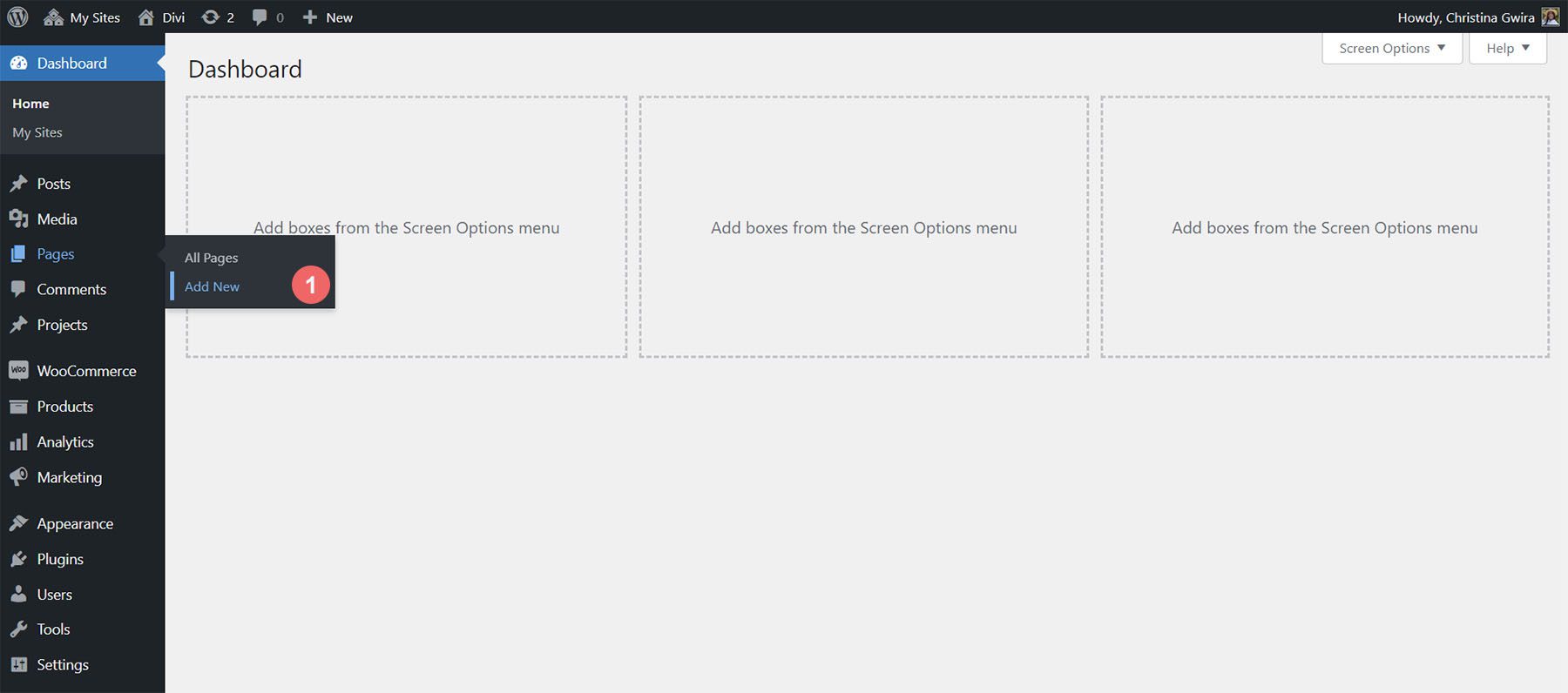
Pertama-tama kita perlu membuat halaman baru di WordPress untuk memasang tata letak halaman. Kami melakukan ini dengan mengarahkan kursor ke item menu Halaman dari menu sebelah kiri. Lalu, kita klik Tambah Baru .

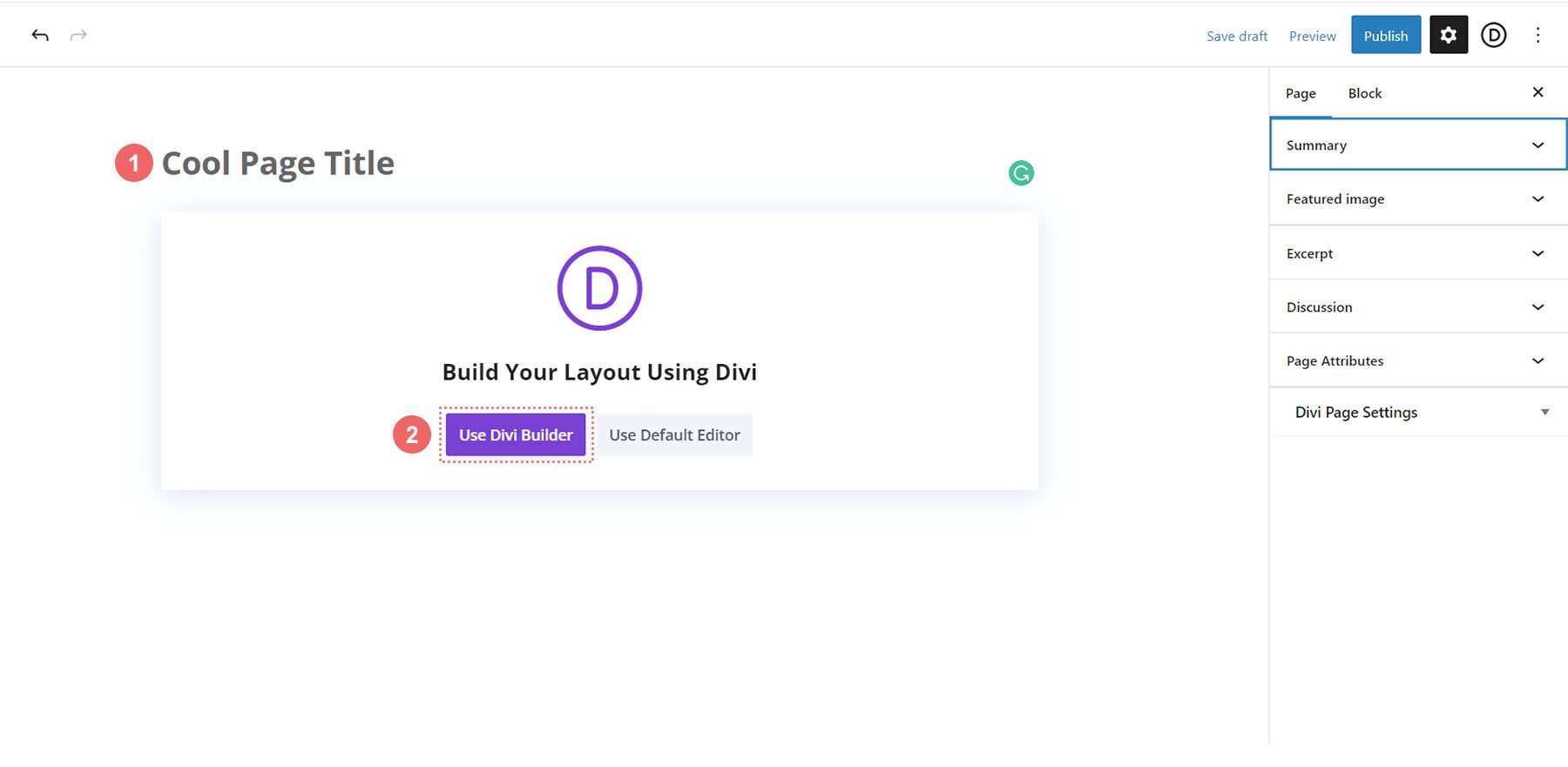
Setelah berada di dalam editor WordPress default Gutenberg, tetapkan judul untuk halaman baru Anda. Selanjutnya, klik tombol ungu Gunakan Divi Builder .

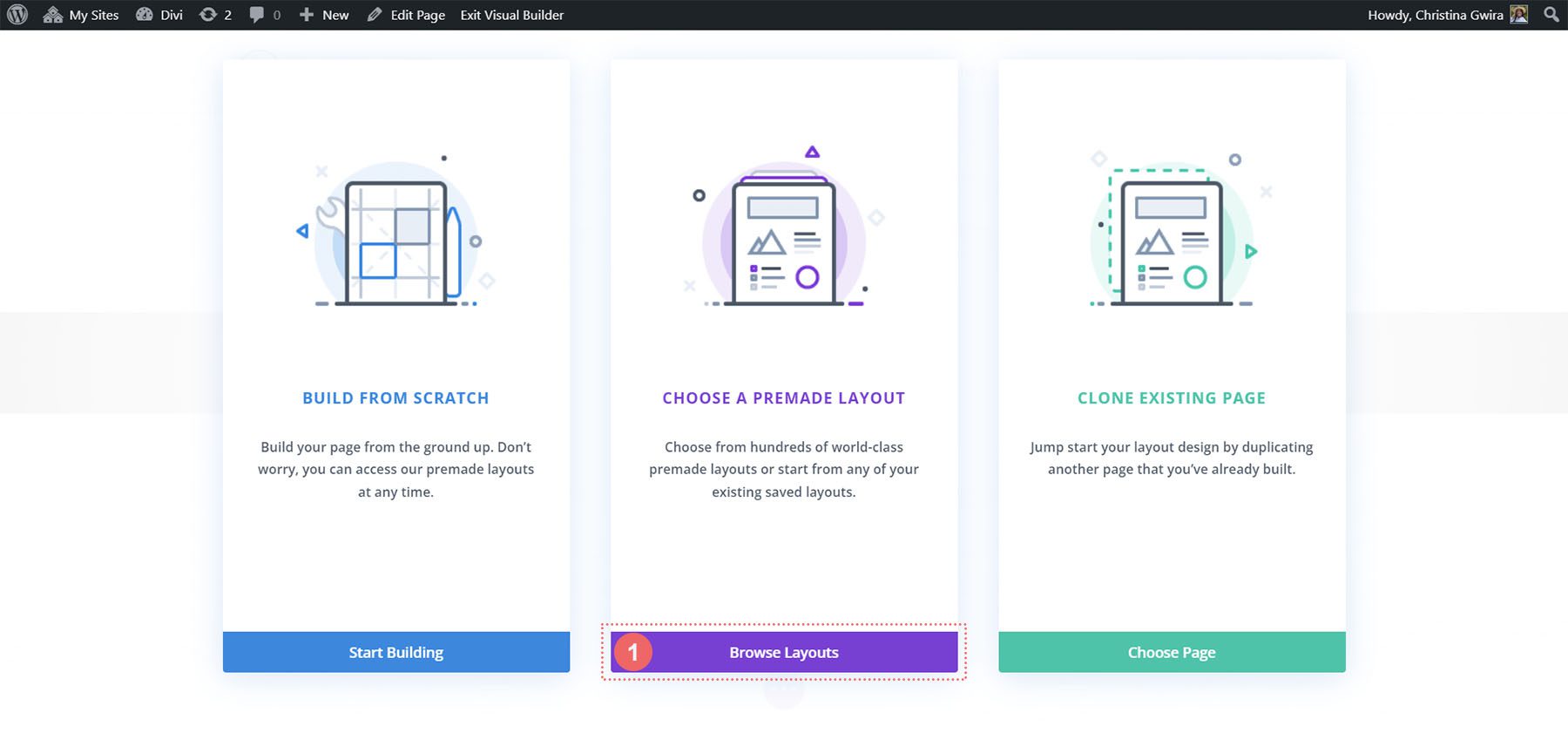
Anda kemudian akan disajikan dengan tiga pilihan. Kami akan mengklik tombol tengah berwarna ungu, Telusuri Tata Letak .

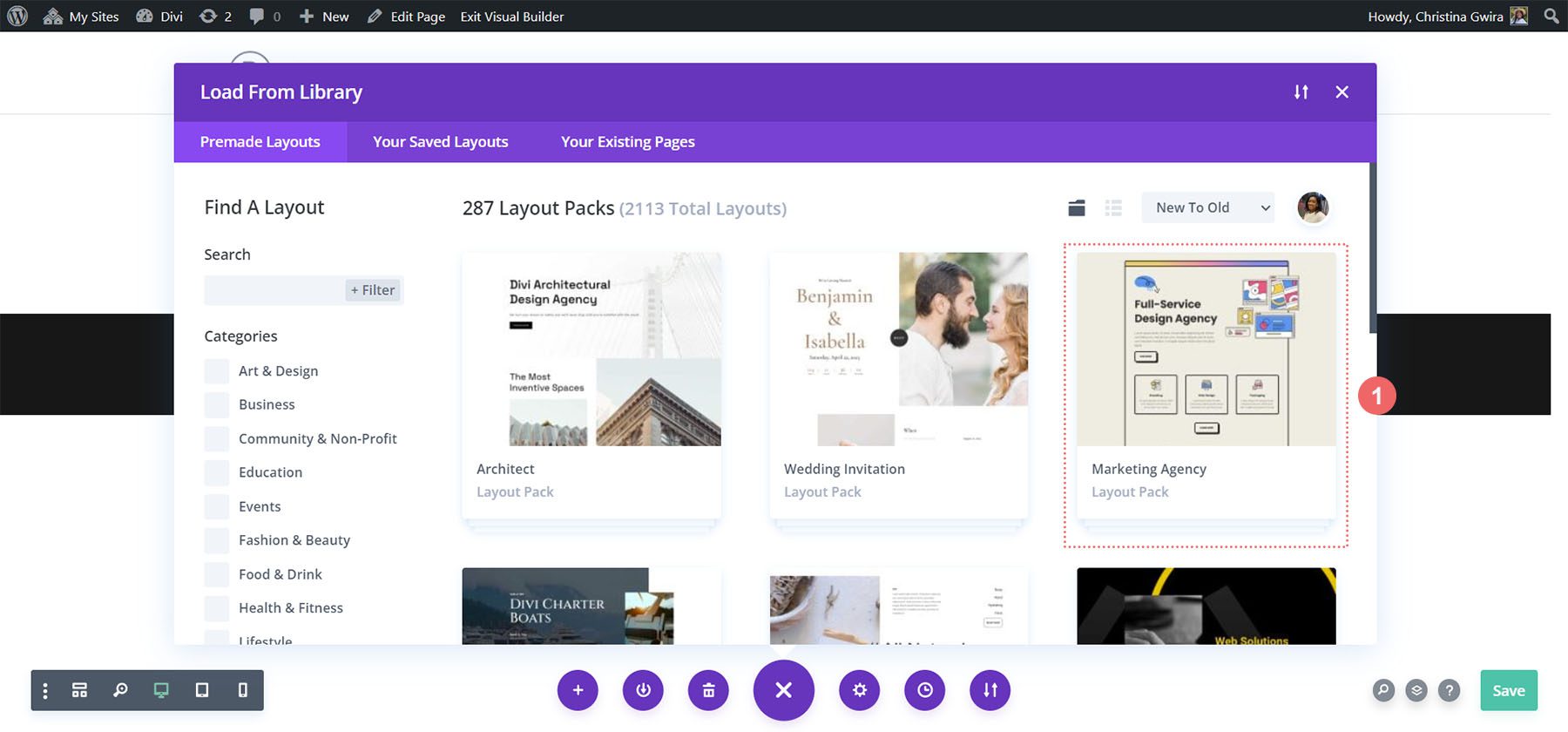
Ini akan membuka perpustakaan tata letak Divi yang luas, yang dilengkapi dengan halaman yang telah dirancang sebelumnya untuk Anda pilih. Kami akan memilih Paket Tata Letak Agen Pemasaran .

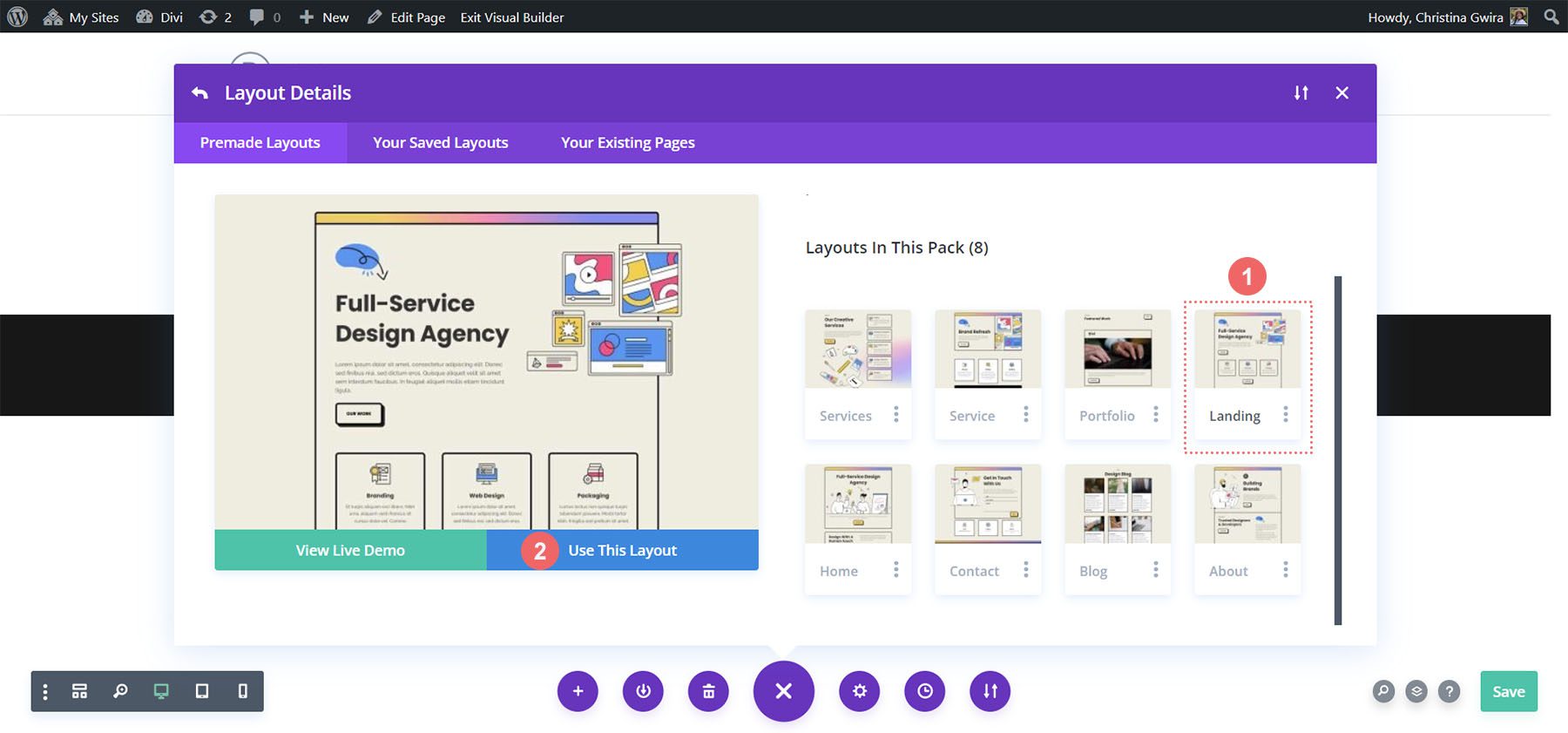
Dari dalam paket tata letak, kita akan menggunakan Tata Letak Halaman Arahan. Klik pada tata letak , lalu klik tombol biru Gunakan Tata Letak ini untuk memuat tata letak ke halaman yang baru Anda buat.

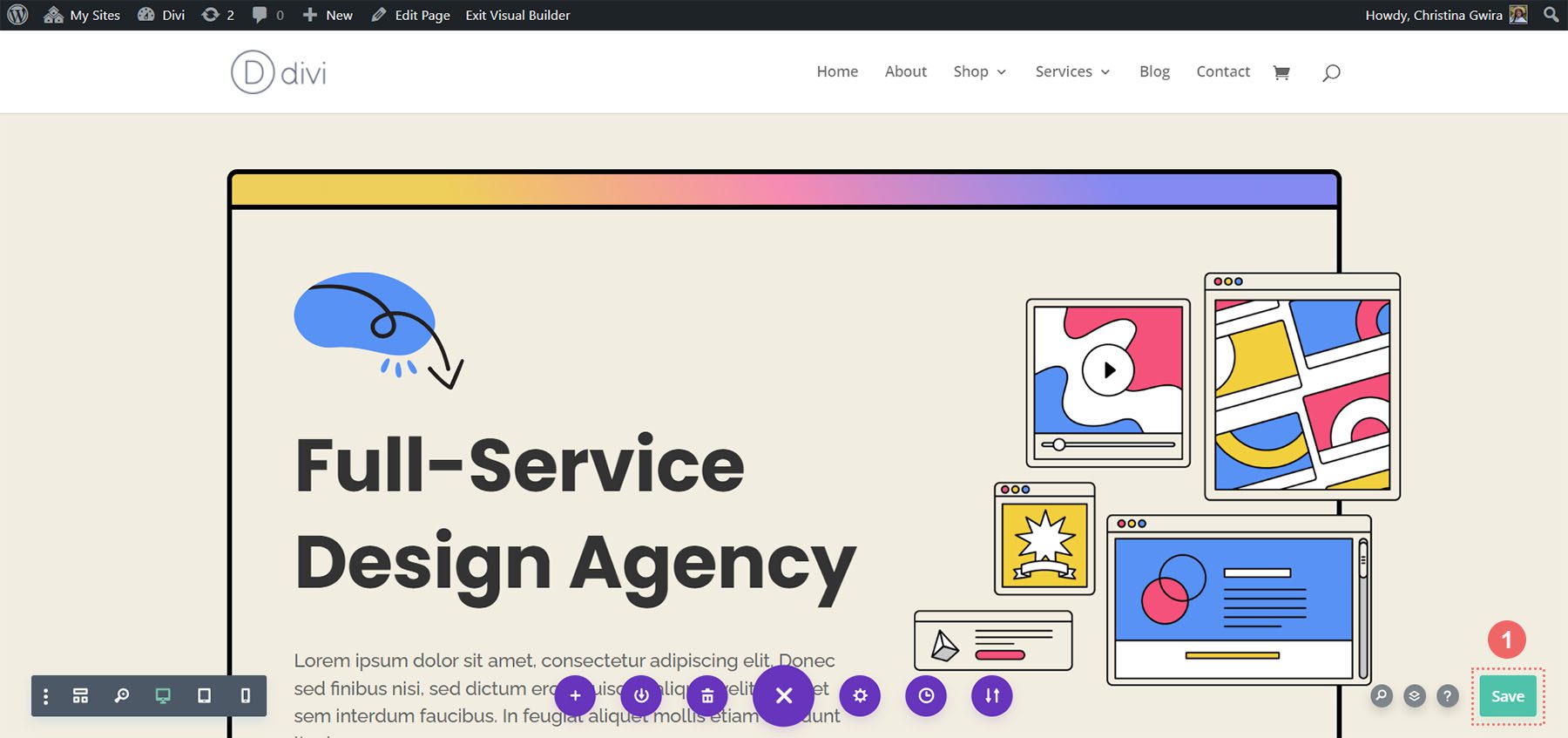
Setelah tata letak dimuat, klik tombol Simpan berwarna hijau di kanan bawah layar.

Sekarang pekerjaan yang sebenarnya dimulai! Mari buat ajakan bertindak pertama kita!
Menambahkan Modul Ajakan Bertindak Kami
Sepanjang tutorial ini, kita akan menggunakan modul Ajakan Bertindak untuk menggantikan Modul Teks dan Tombol yang digunakan di bagian ini.

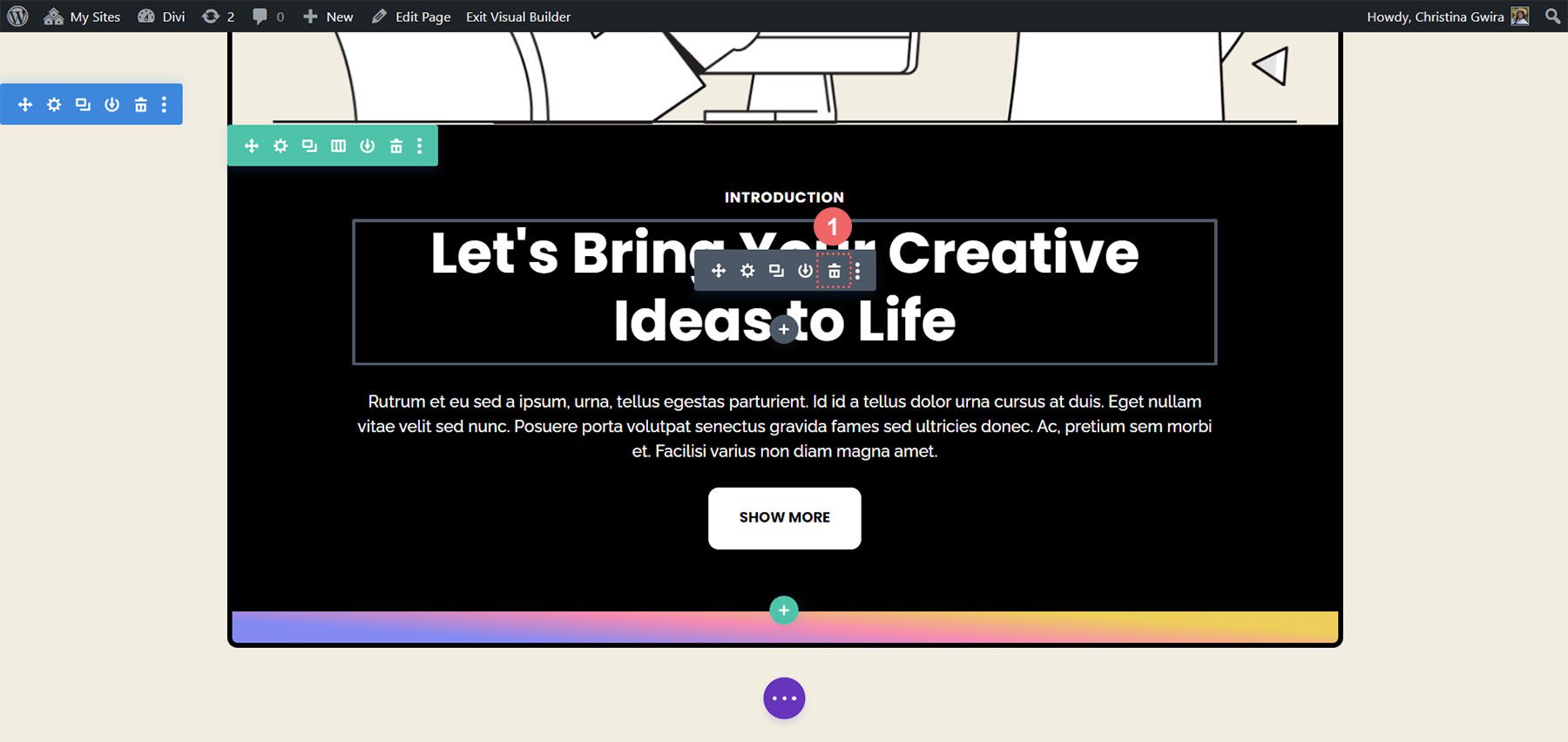
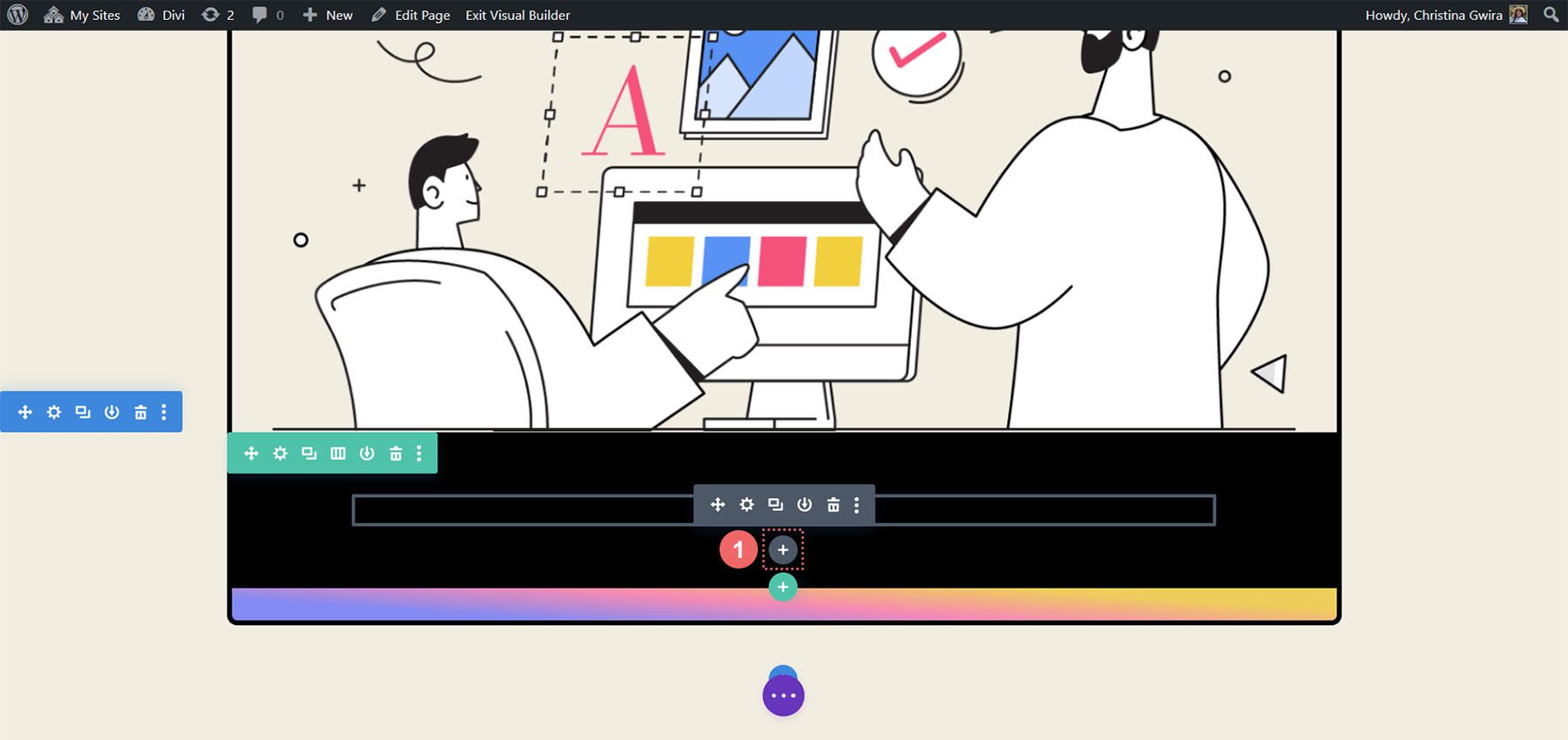
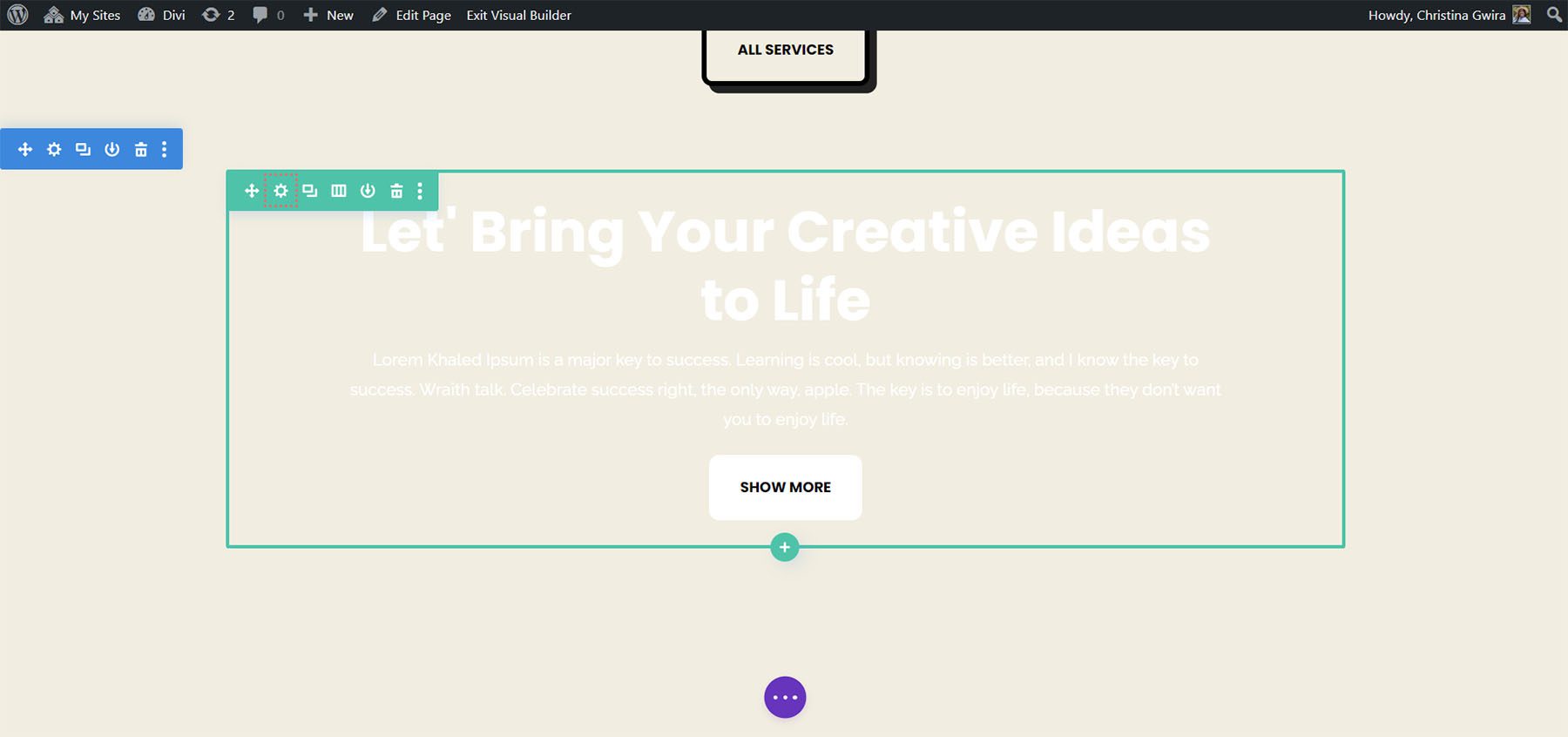
Untuk memulai, mari kita hapus dulu modul-modul ini. Arahkan kursor ke setiap modul , dan klik ikon tempat sampah ketika menu pop-out berwarna abu-abu muncul. Kami ingin meninggalkan Modul Teks yang bertuliskan Pendahuluan, tetapi kami akan menggunakan satu Ajakan Bertindak untuk menggantikan modul yang telah kami hapus.

Selanjutnya, kami ingin menambahkan Modul Ajakan Bertindak ke baris. Kami melakukan ini dengan mengarahkan kursor ke Modul Teks dan mengklik ikon plus berwarna abu-abu .

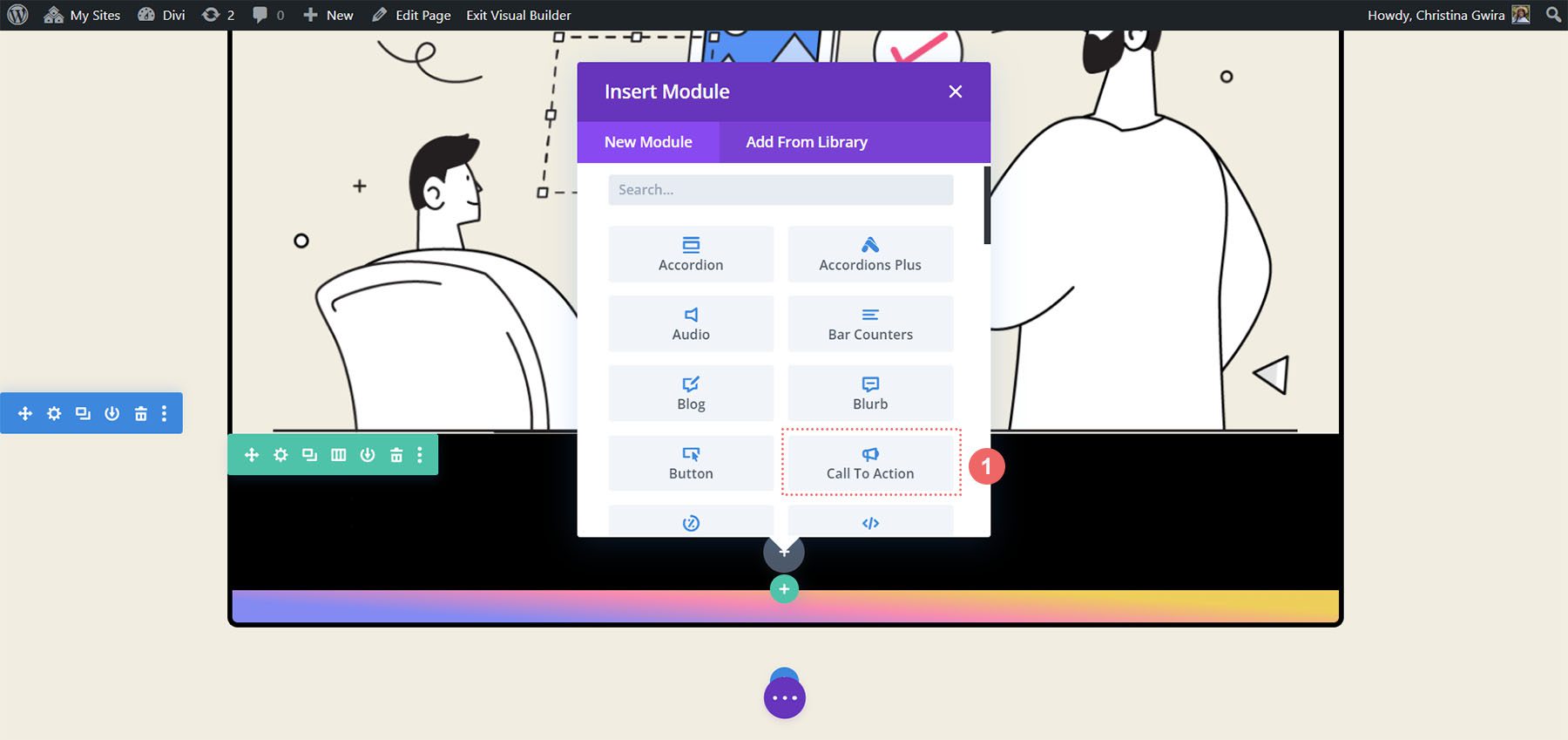
Ini kemudian akan membuka pop-up modul. Dari sana, kita klik ikon Modul Ajakan Bertindak .

Dengan modul yang ditambahkan, kita bisa mulai menatanya untuk digunakan dalam tata letak kita.
Menata Modul Ajakan Bertindak Kami
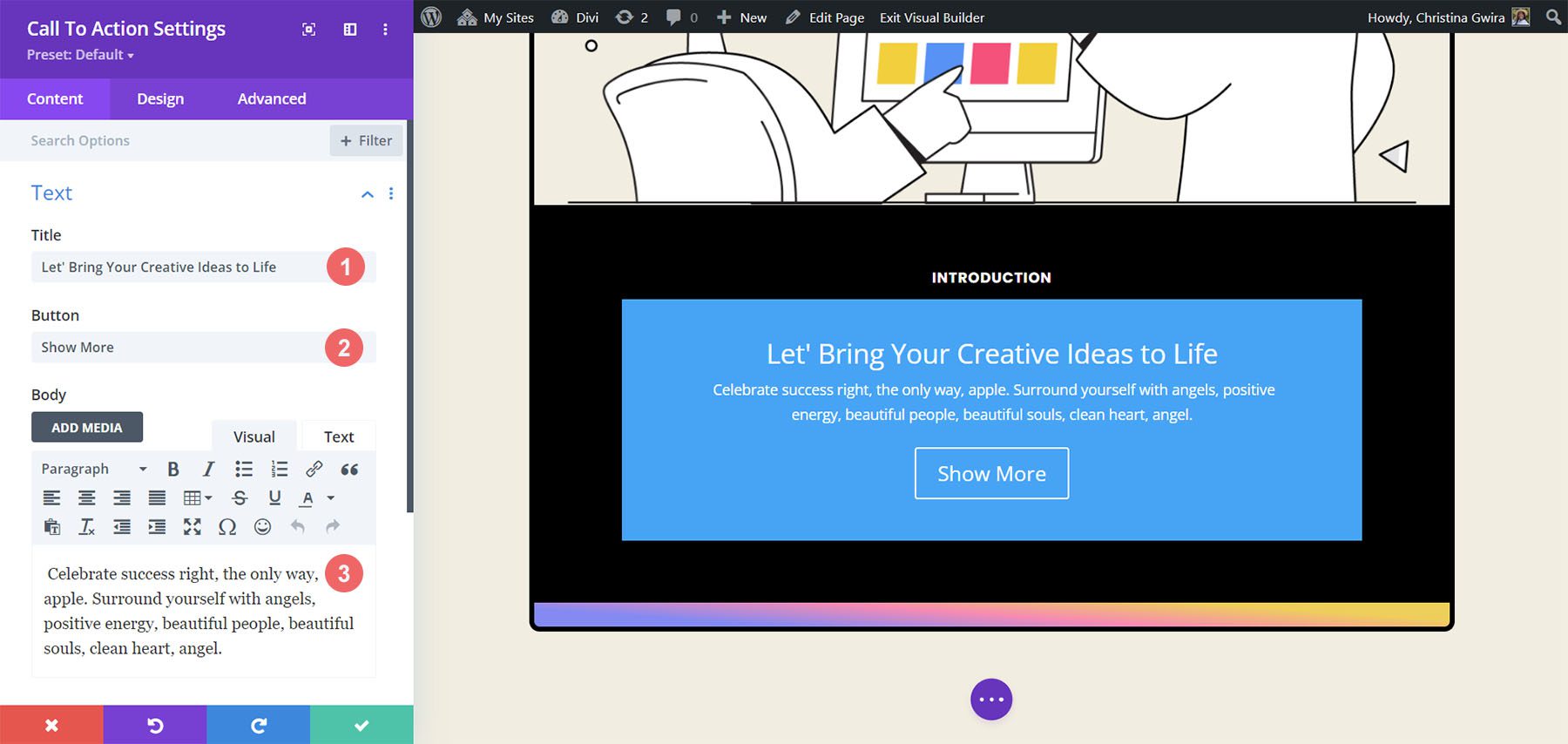
Kami akan menggunakan salinan yang sama dari modul asli untuk Modul Ajakan Bertindak yang baru kami tambahkan. Kita dapat memasukkan konten ini ke dalam kolom Judul, Tombol, dan Isi modul.

Menata Teks Ajakan Bertindak
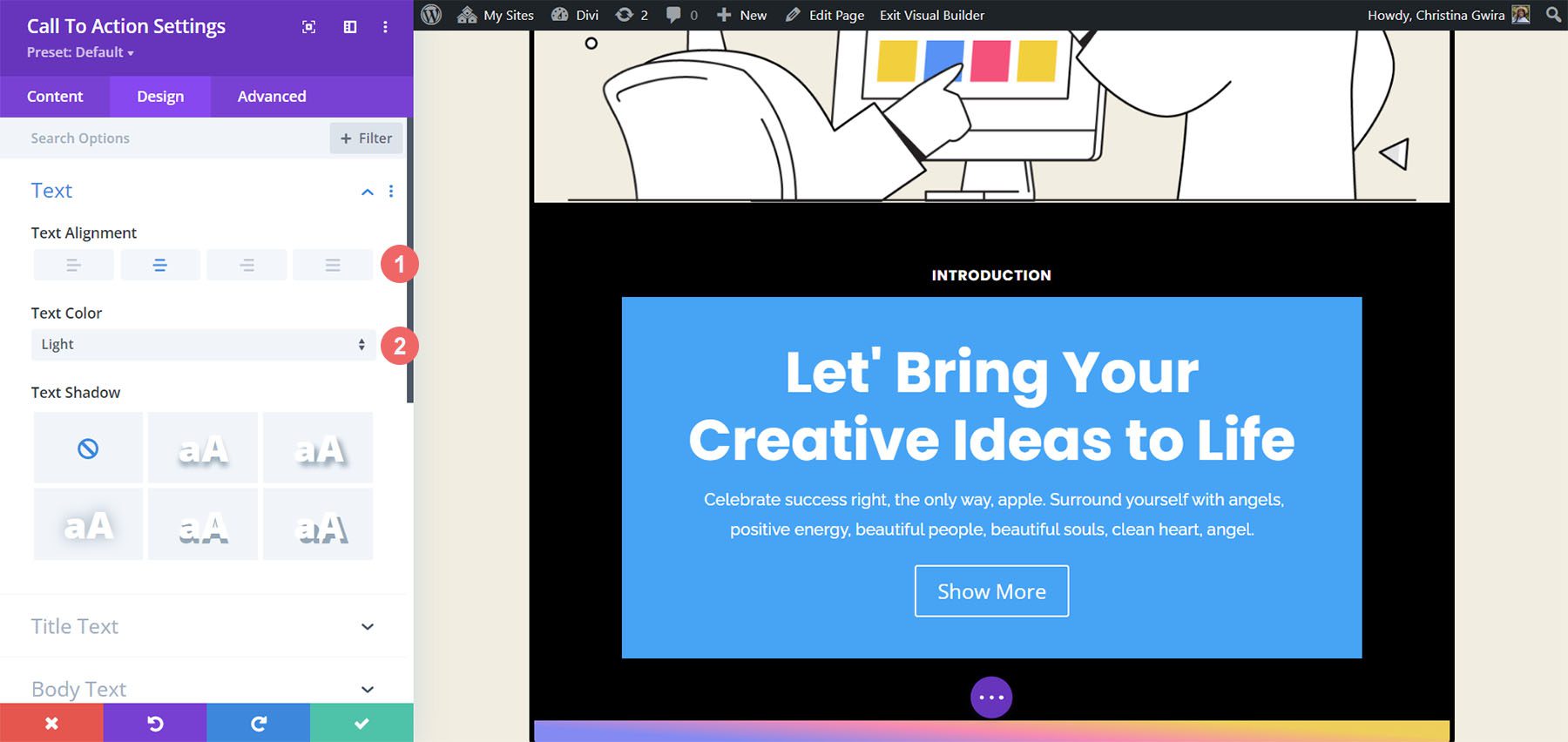
Sekarang, mari kita mulai menata modul kita. Kita mulai dengan mengklik tab Desain pada Modul Ajakan Bertindak. Pertama, kita ingin mengatur perataan dan warna teks kita. Kami ingin teks kami sejajar dengan Tengah dan warna diatur ke Light .

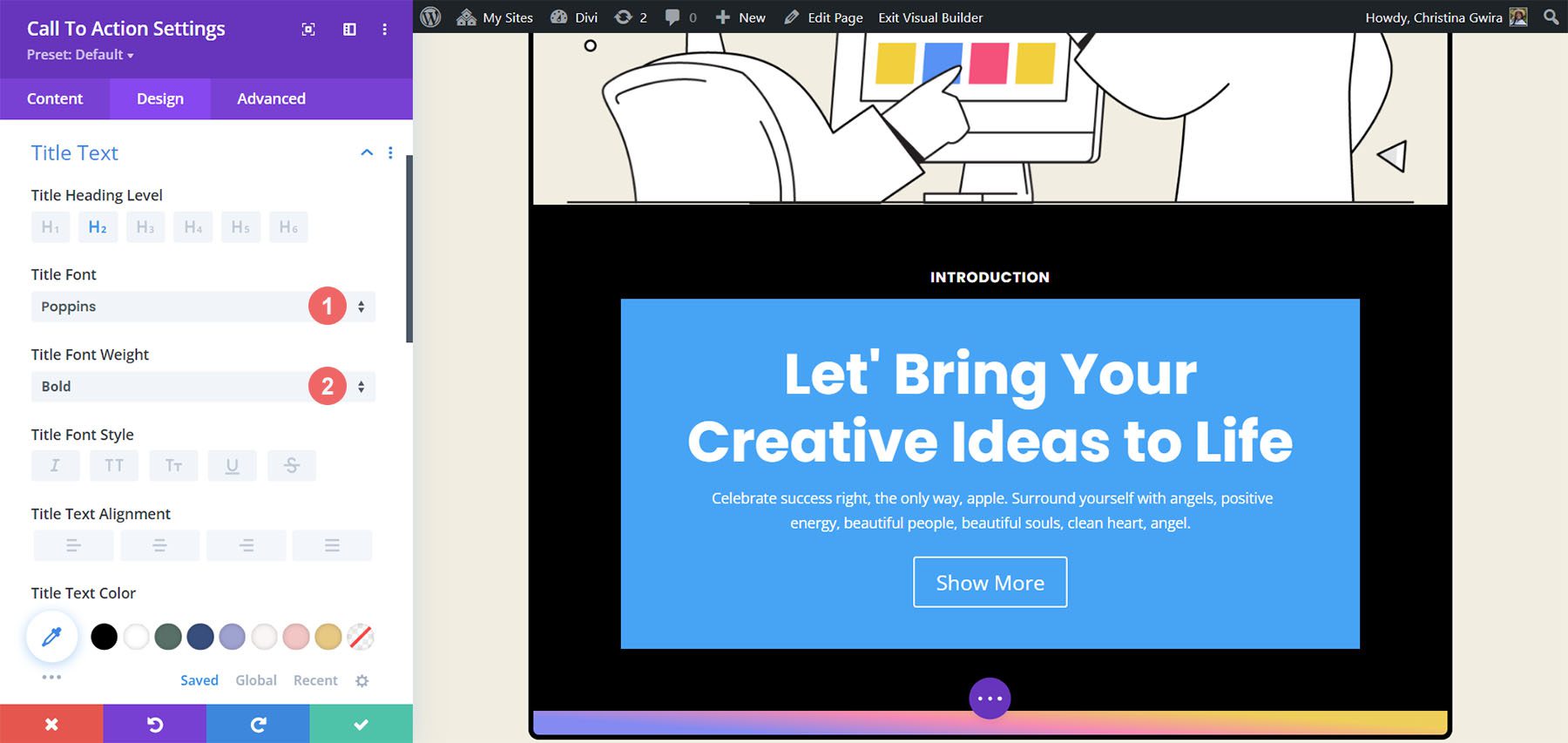
Kedua, kami ingin mulai menata Teks Judul kami. Di bawah, temukan pengaturan yang akan kami gunakan.
Pengaturan Teks Judul:
- Font Judul: Poppins
- Berat Font Judul: Tebal
- Ukuran Teks Judul: 55px
- Tinggi Baris Judul: 1,2em

Perhatikan bagaimana tampilannya mirip dengan teks yang digunakan sebelumnya. Kami akan mengambil panduan gaya dari Paket Tata Letak Agen Pemasaran Divi kami.
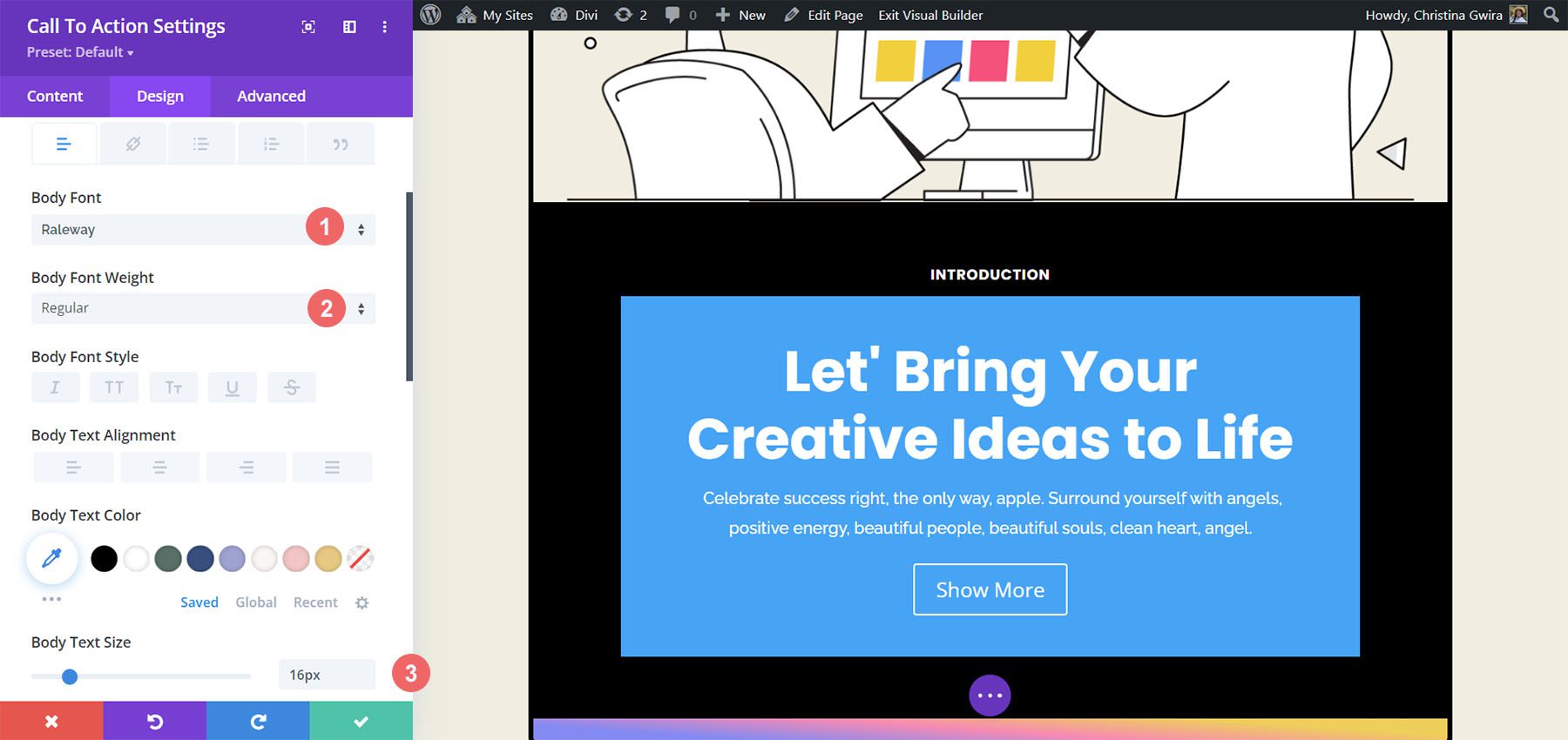
Ketiga, kita ingin memberi gaya pada Teks Tubuh kita. Mari gunakan pengaturan di bawah ini untuk mendapatkan Body Text dari modul kita.
Pengaturan Teks Isi:
- Font Tubuh: Raleway
- Berat Font Badan: Reguler
- Ukuran Teks Isi: 16px
- Tinggi Garis Tubuh: 1,8em
Gaya Tombol dalam Modul Kami

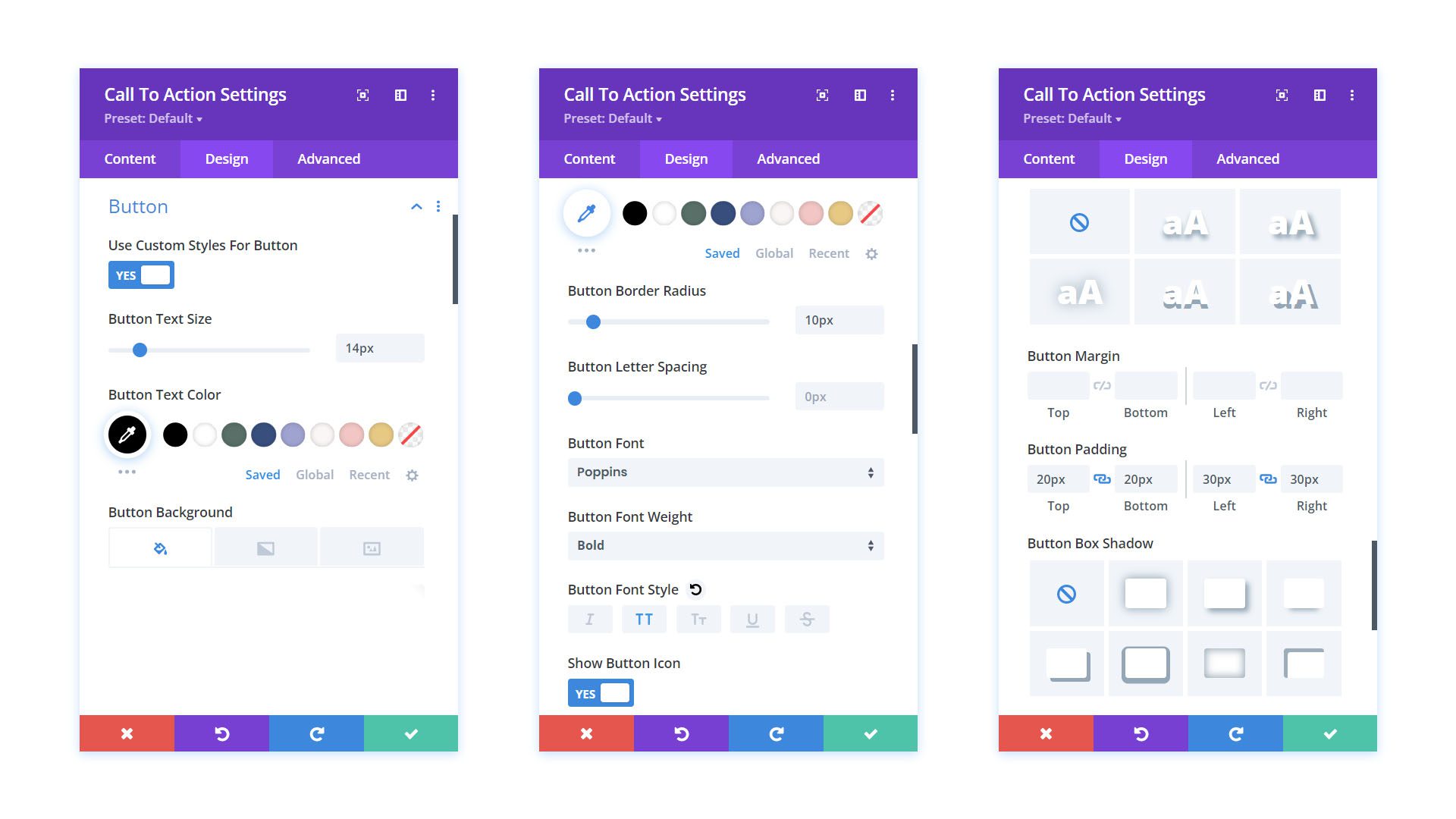
Terakhir, kita akan menggunakan pengaturan berikut untuk menata tombol Modul Ajakan Bertindak.
Pengaturan Tombol:
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #000000
- Latar Belakang Tombol: #ffffff
- Lebar Batas Tombol: 0px
- Radius Batas Tombol: 10px
- Font Tombol: Poppins
- Berat Font Tombol: Tebal
- Bantalan Tombol:
- Padding Atas dan Bawah: 20px
- Padding Kiri dan Kanan: 30px

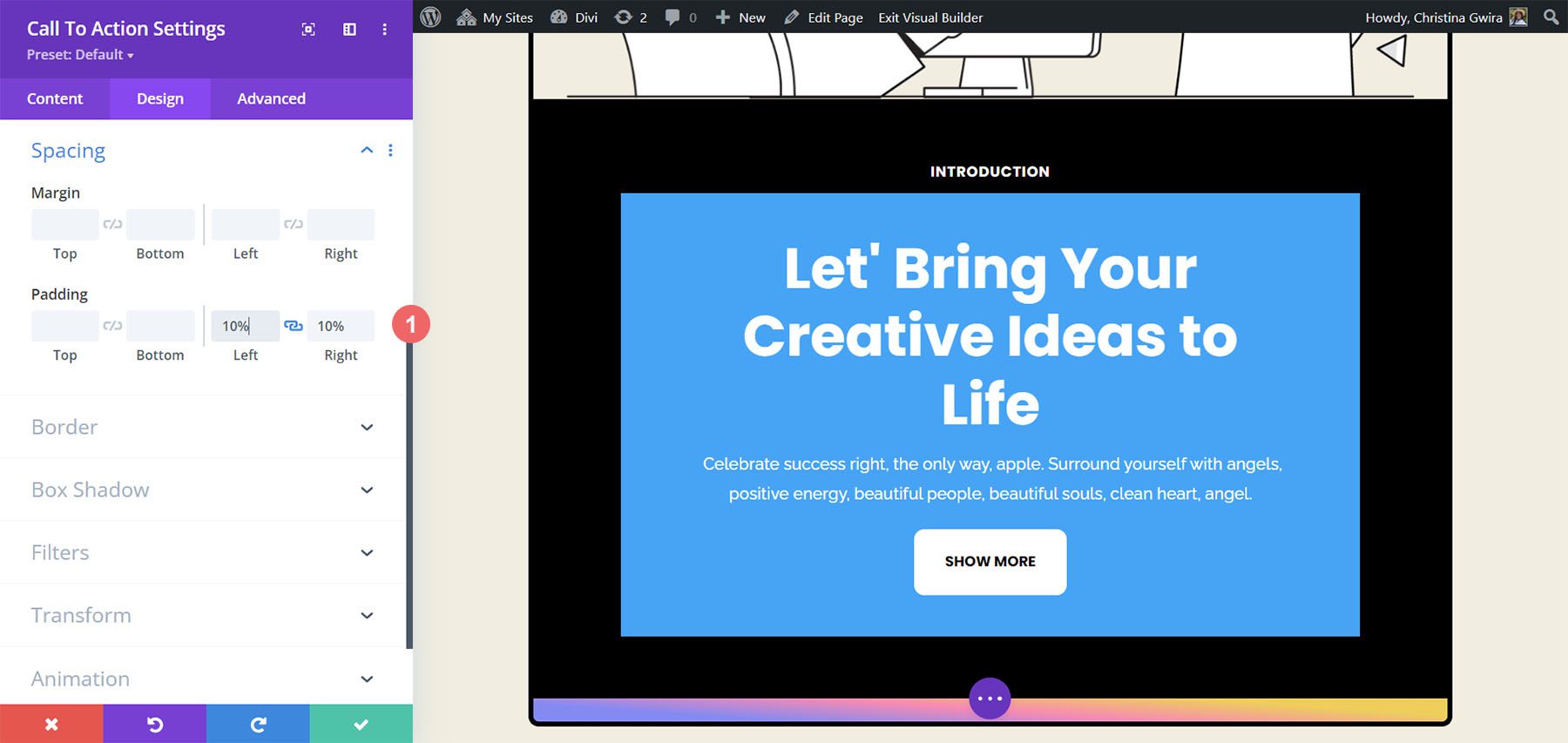
Menambahkan Padding ke Modul Kami
Sebelum kita meninggalkan tab Desain, mari tambahkan beberapa padding pada konten Modul Ajakan Bertindak kita. Untuk melakukan ini, mari gulir ke bawah ke tab Spasi . Lalu, masukkan 10% untuk Padding Kiri dan Kanan .

Mengubah Warna Latar Belakang Kita
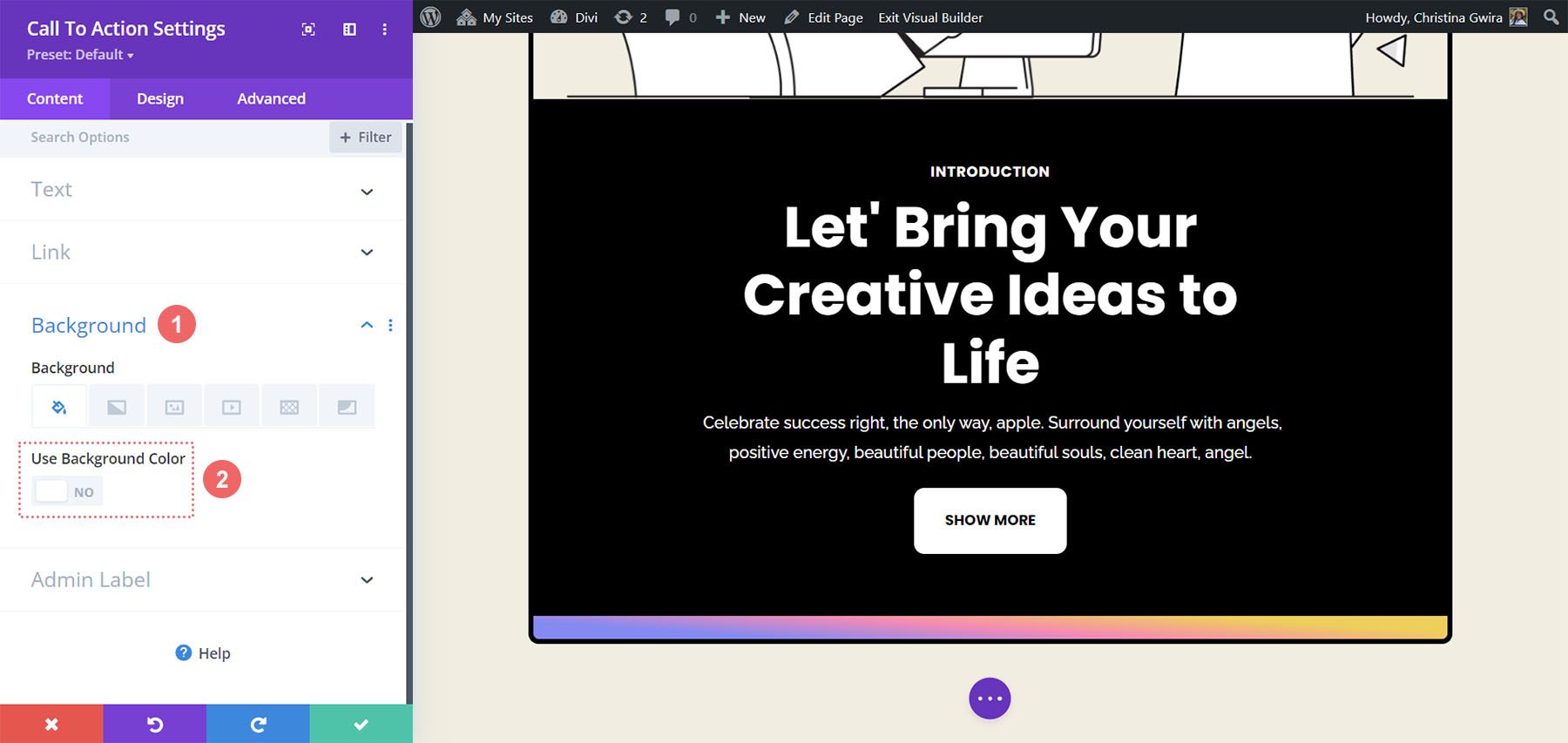
Untuk menyelesaikan penataan modul kita, kita akan keluar dari tab Desain dan akhirnya berakhir di tab Konten. Kita klik pada tab Content , lalu gulir ke bawah ke tab Background. Kemudian, kita hapus centang pada tombol Gunakan Warna Latar Belakang untuk menghapus warna latar belakang default modul.

Setelah selesai, kami kemudian mengklik tanda centang hijau untuk menyimpan pekerjaan kami dan menutup Modul Ajakan Bertindak kami.
Menganimasikan Modul Kami dengan Efek Hover
Kami akan mulai menganimasikan Modul Ajakan Bertindak pertama kami dengan animasi Hover yang halus. Anda dapat melihat produk akhir pekerjaan kami di bawah ini.
Mengaktifkan Pengaturan Arahkan Arah
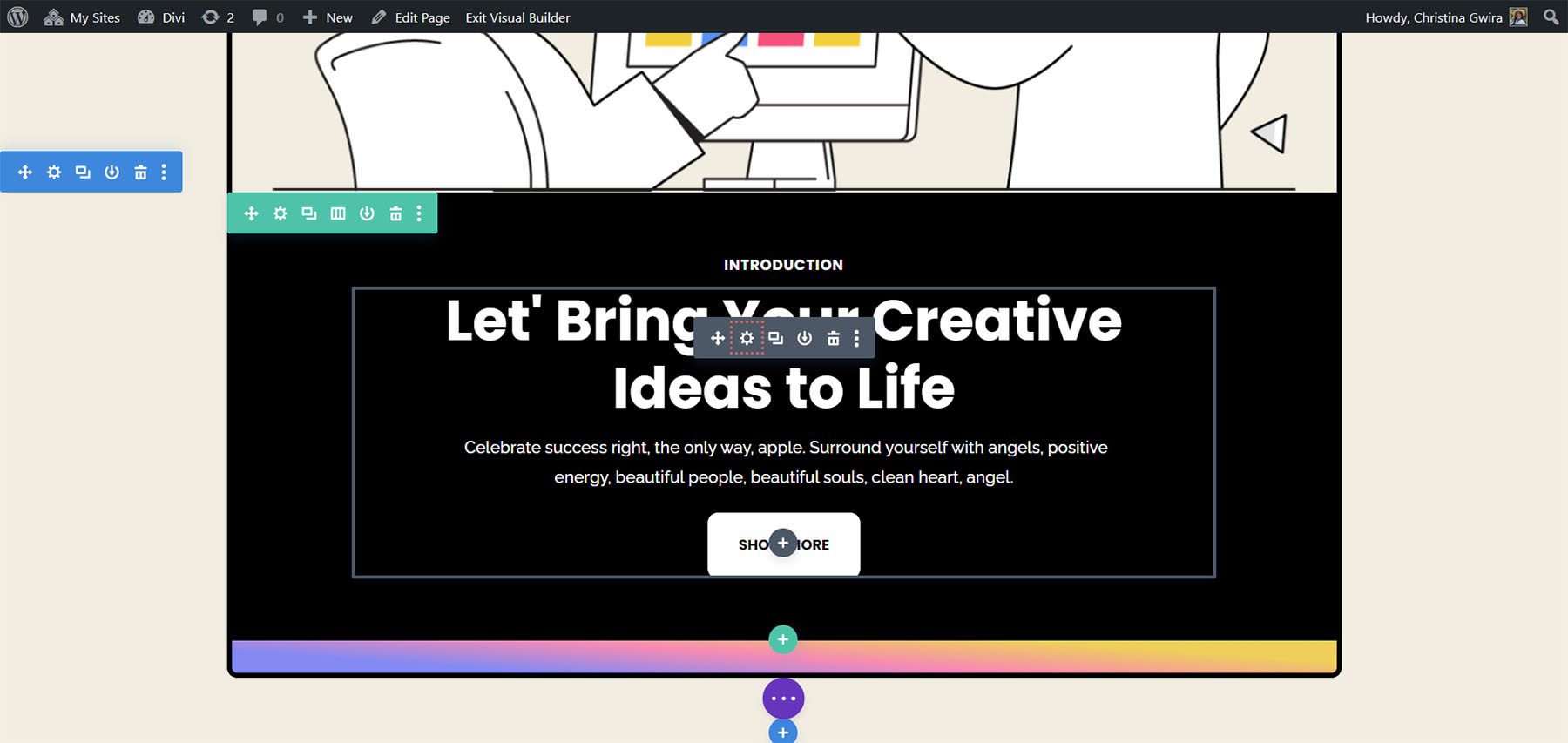
Untuk memulai, kita masuk ke Pengaturan Modul untuk Modul Ajakan Bertindak dengan gaya baru.

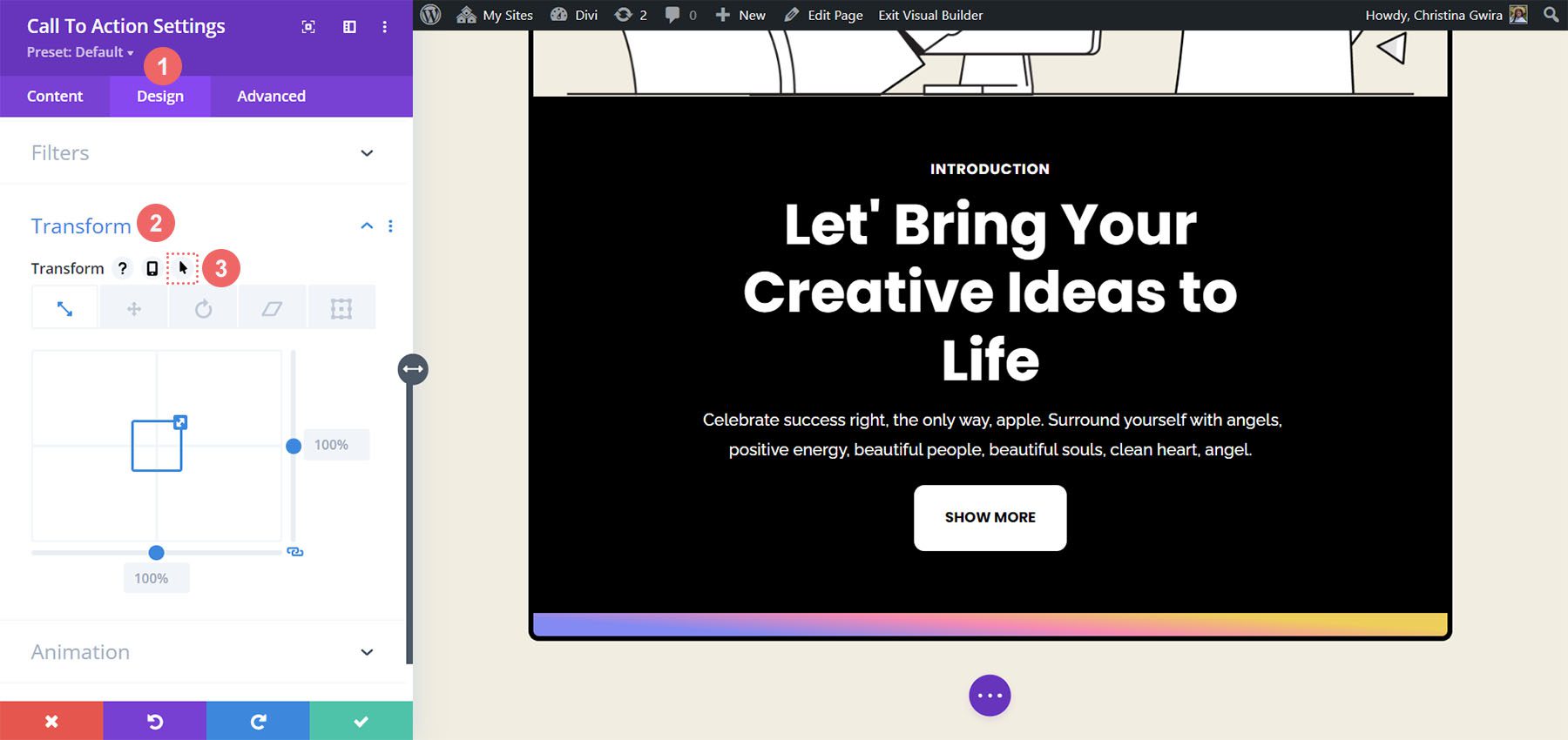
Kemudian kita klik pada tab Desain . Terakhir, kita gulir ke bawah ke tab Transform . Di sinilah kita akan mengaktifkan efek hover untuk modul ini. Setelah kita berada di bagian Transform, kita arahkan kursor ke Transform untuk menampilkan menu flyout. Dari menu, kita klik ikon Pointer . Ikon ini berarti kita dapat mengatur pengaturan alternatif dalam opsi Transform yang akan diaktifkan saat mengarahkan kursor.


Salah satu hal hebat tentang Divi adalah banyak item dan opsi di Divi juga dapat mengaktifkan efek hover yang sama. Dalam kasus kami, kami ingin ukuran modul meningkat sebesar 5% ketika kami mengarahkan kursor ke atasnya.
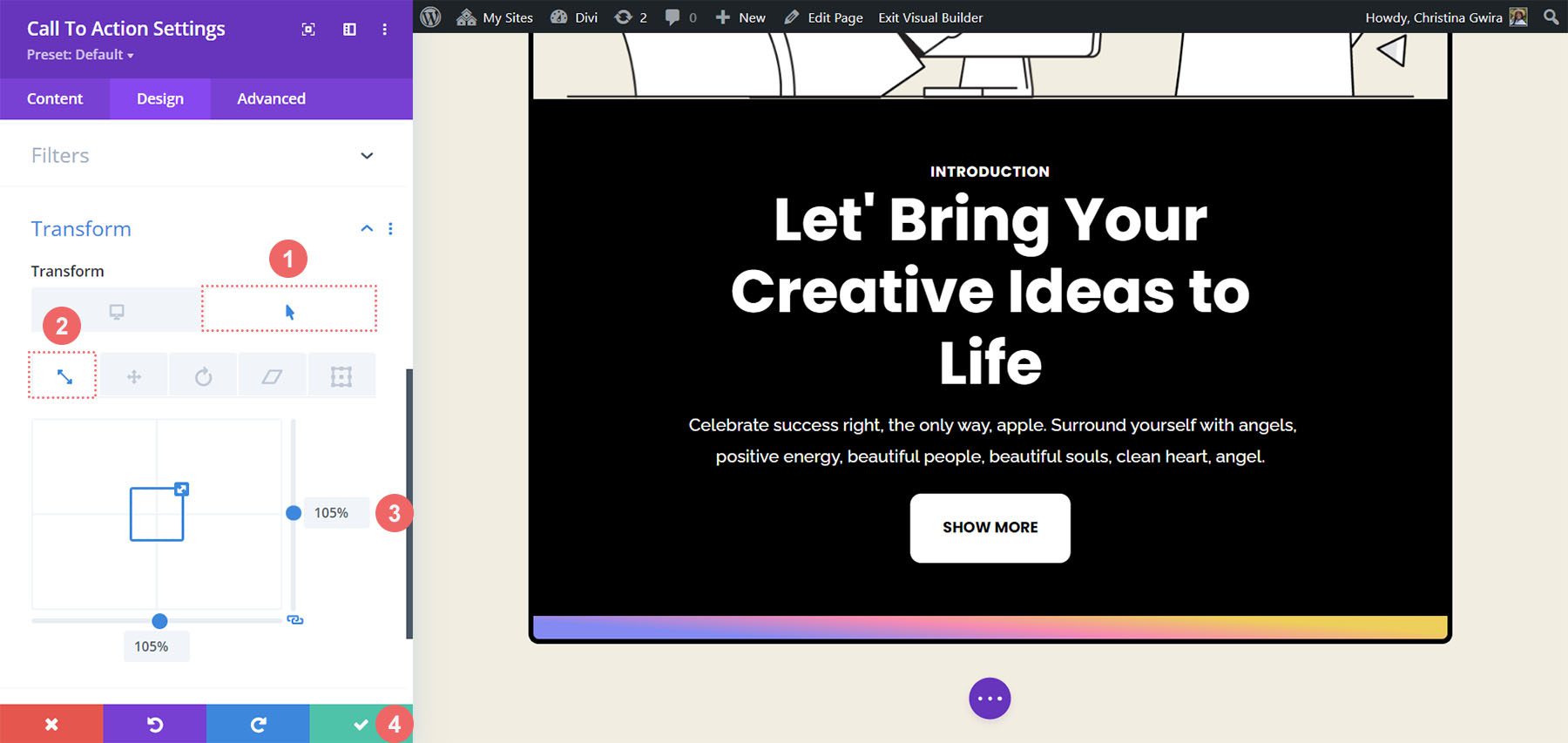
Pertama, kita akan mengklik tab hover . Ini akan menunjukkan kepada kita opsi yang dapat kita gunakan untuk mengubah modul kita. Kedua, kita akan mengklik ikon Skala . Kami ingin meningkatkan ukuran keseluruhan modul kami. Selanjutnya, kita masukkan jumlah yang kita inginkan untuk meningkatkan modul kita. Kami ingin ukurannya lebih besar dari saat ini sebesar lima persen, jadi kami memasukkan 105% ke dalam opsi ukuran . Untuk menyimpan perubahan kami, kami kemudian mengklik tombol tanda centang hijau kami .

Menggunakan Efek Gulir dengan Modul Ajakan Bertindak
Mari kita lihat bagaimana kita dapat menggunakan Efek Gulir untuk menambahkan animasi halus ke Modul Ajakan Bertindak. Inilah yang akan kami capai melalui Efek Gulir asli Divi:
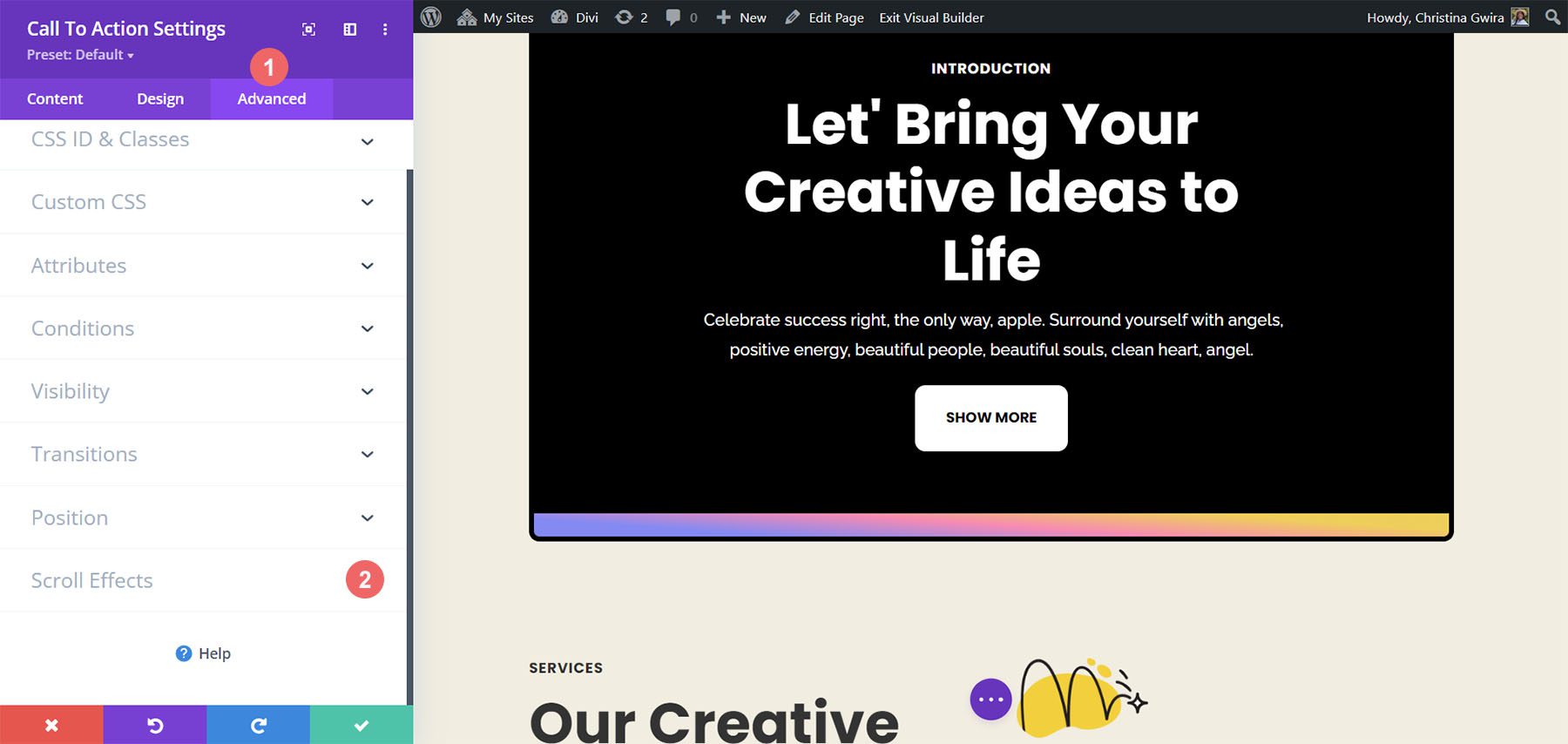
Kita akan memulai dari Modul Ajakan Bertindak yang baru. Berbeda dengan pengaturan Transform, kami akan mengaktifkan Efek Gulir di tab Lanjutan pada modul kami. Jadi, kita klik pada tab Advanced , lalu kita gulir ke bawah ke tab Scroll Effects .

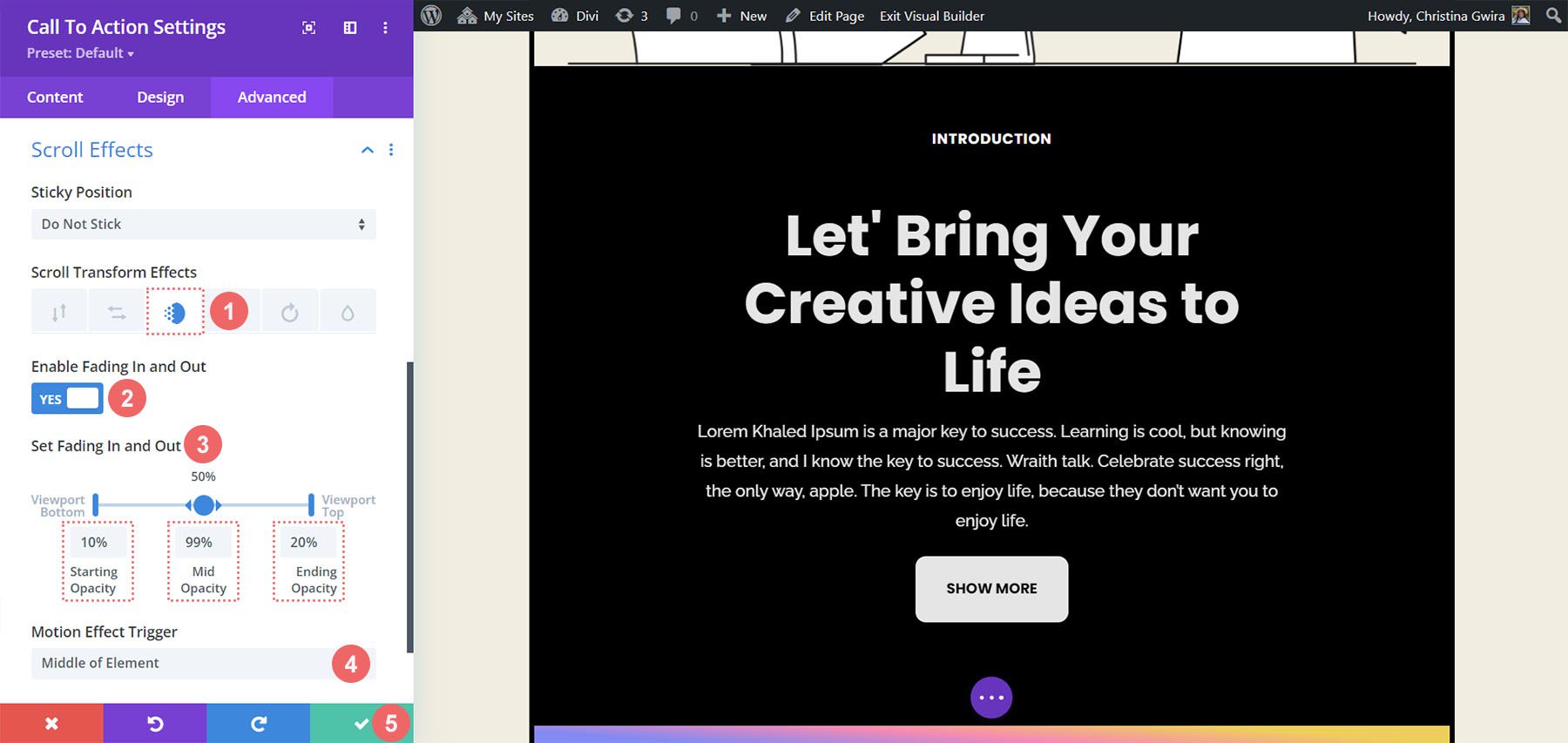
Setelah berada di tab Scroll Effects, ada beberapa pengaturan yang perlu kita waspadai untuk membuat efek halus ini. Pertama, kita akan menjaga Posisi Lengket sebagai Jangan Lengket untuk modul ini. Selanjutnya, kita akan menggunakan Efek Fading In dan Out Scroll. Kami mengklik ikonnya untuk mengaktifkannya . Ketiga, kami ingin mengaktifkan pengaturan dengan mengaktifkan sakelar Aktifkan Fading In dan Out .
Bagian utama dari gaya animasi ini adalah figur yang digunakan untuk opasitas awal, tengah, dan akhir. Pengaturan ini diaktifkan ketika modul masuk ke berbagai bagian area pandang layar. Sebagai contoh, kami akan menggunakan pengaturan berikut:
Pengaturan Fading Masuk dan Keluar:
- Opasitas Awal: 10%
- Opasitas Tengah: 99%
- Opasitas Berakhir: 20%
Untuk Pemicu Efek Gerakan, kami ingin Fading In dan Out dimulai saat Bagian Tengah Elemen berada dalam fokus.

Dengan menggunakan pengaturan ini, kita dapat membuat efek gulir yang bersih dalam Modul Ajakan Bertindak. Selanjutnya, mari kita lihat bagaimana kita dapat menganimasikan pintu masuk Modul Ajakan Bertindak lainnya dengan tab Animasi.
Animasi Masuk dan Divi
Animasi masuk terjadi saat modul memasuki area pandang layar Anda. Meskipun Efek Gulir memungkinkan Anda untuk terus berinteraksi dengan modul setiap kali Anda menggulir area pandangnya, animasi masuk diaktifkan satu kali. Animasi masuk dapat diulang, namun, baik Anda menggulirnya, mengarahkan kursor ke atasnya, dll., animasi tersebut tidak akan dianimasikan ulang. Inilah cara Anda membuat animasi masuk Anda. Kami ingin menggunakan animasi Zoom setelah modul terlihat:
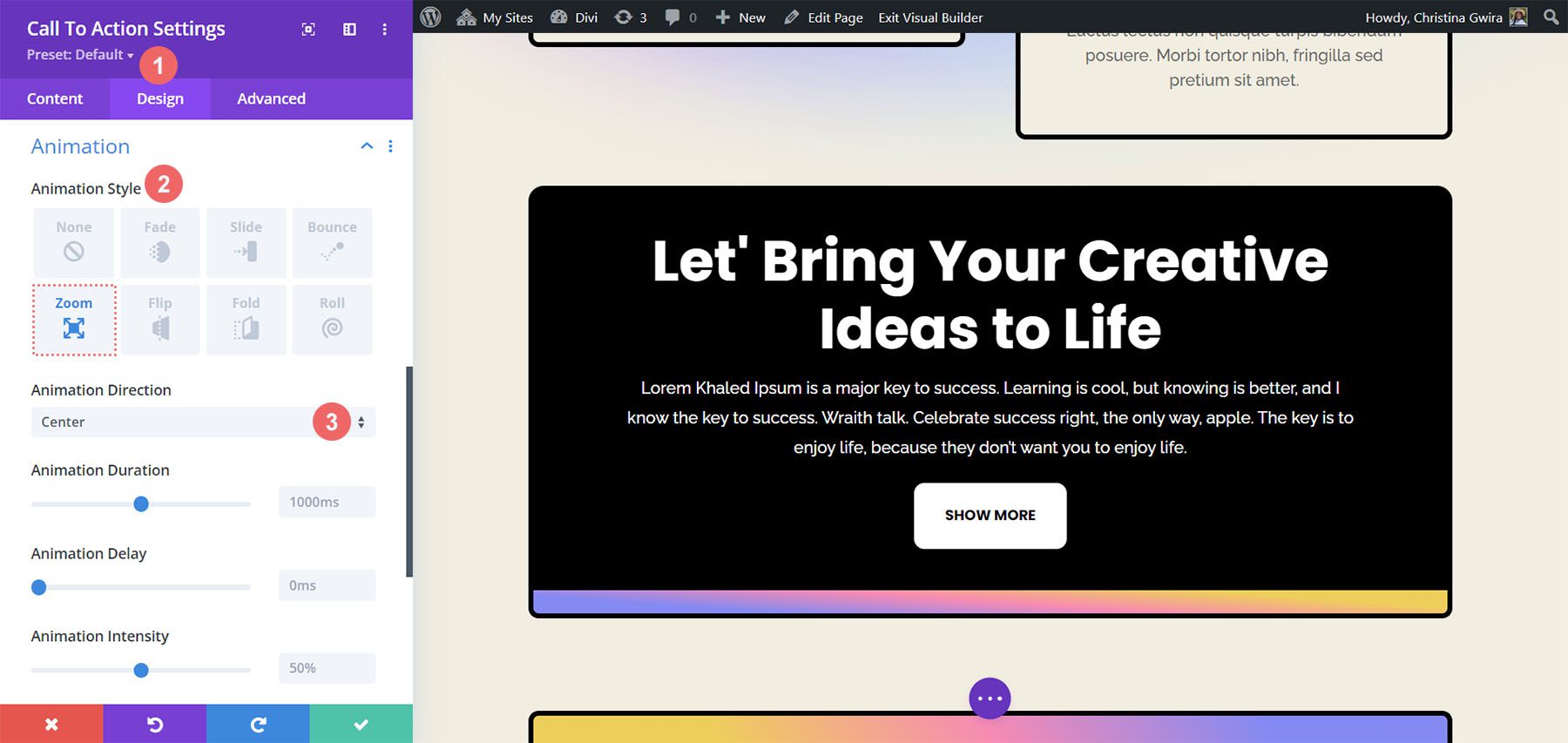
Di dalam jendela pengaturan Modul Ajakan Bertindak, klik tab Desain dan gulir ke bawah ke Animasi . Di dalamnya, kita memiliki beberapa pilihan animasi yang dapat kita gunakan setelah modul ini berpindah ke fokus. Klik pada Gaya Animasi Zoom. Untuk Arah Animasi, kami ingin membiarkannya sebagai Tengah – default – dan membiarkan semua pengaturan default lainnya.

Menggunakan Efek Lengket dengan Modul Ajakan Bertindak
Contoh terakhir kami akan menunjukkan cara menggunakan Efek Lengket asli Divi. Untuk ini, kita perlu membuat baris dan bagian baru.
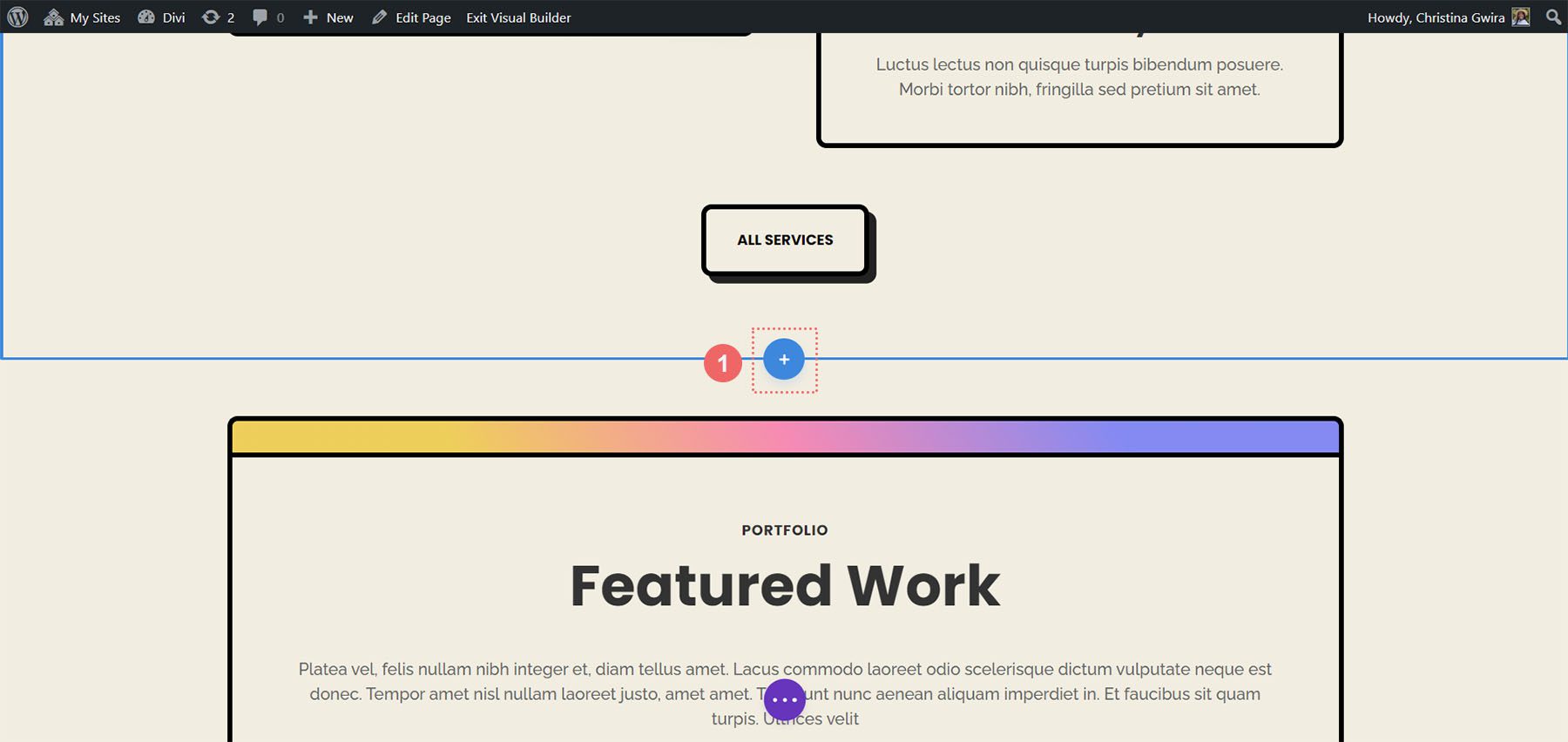
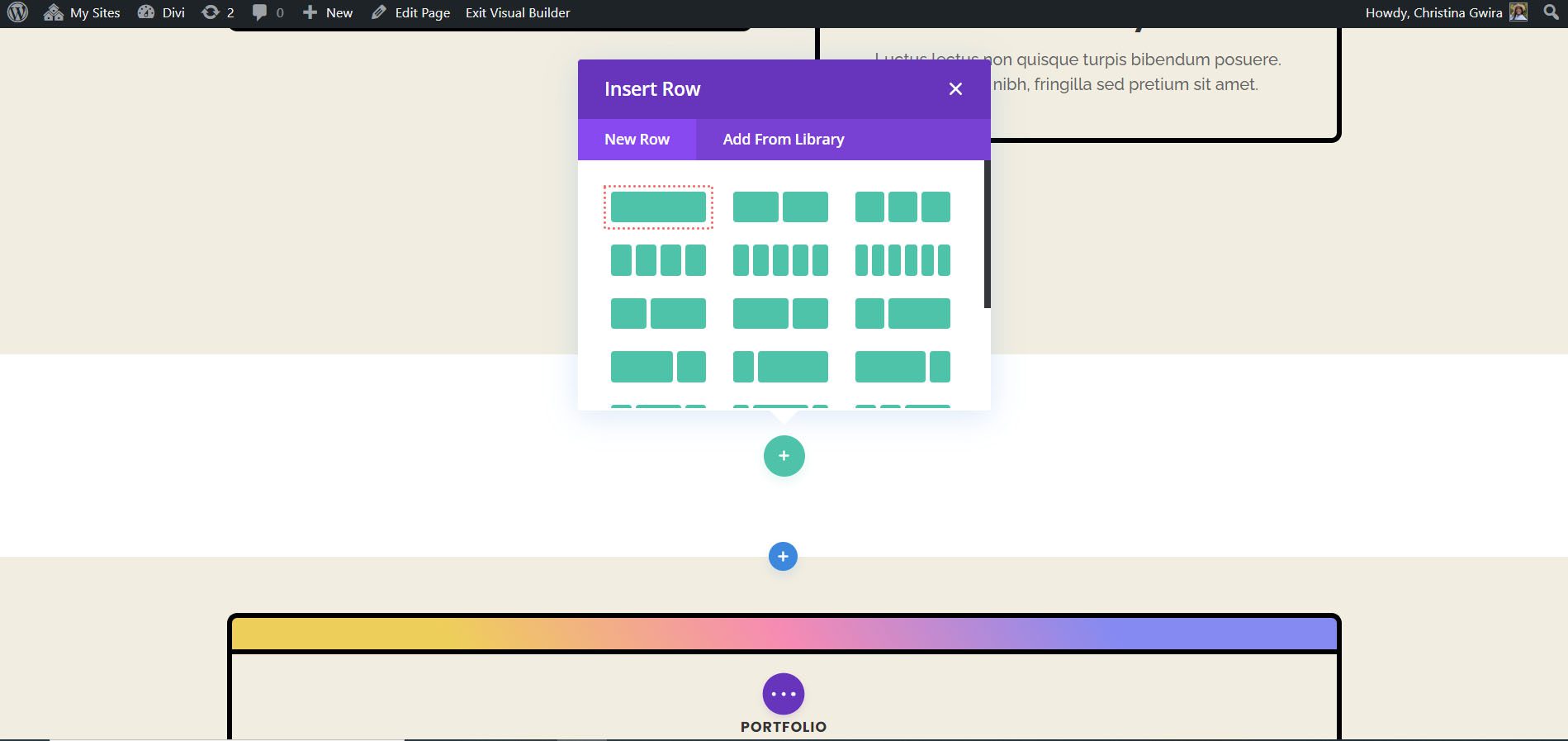
Klik ikon plus biru untuk menambahkan bagian baru.

Lalu, pilih tata letak baris satu kolom .

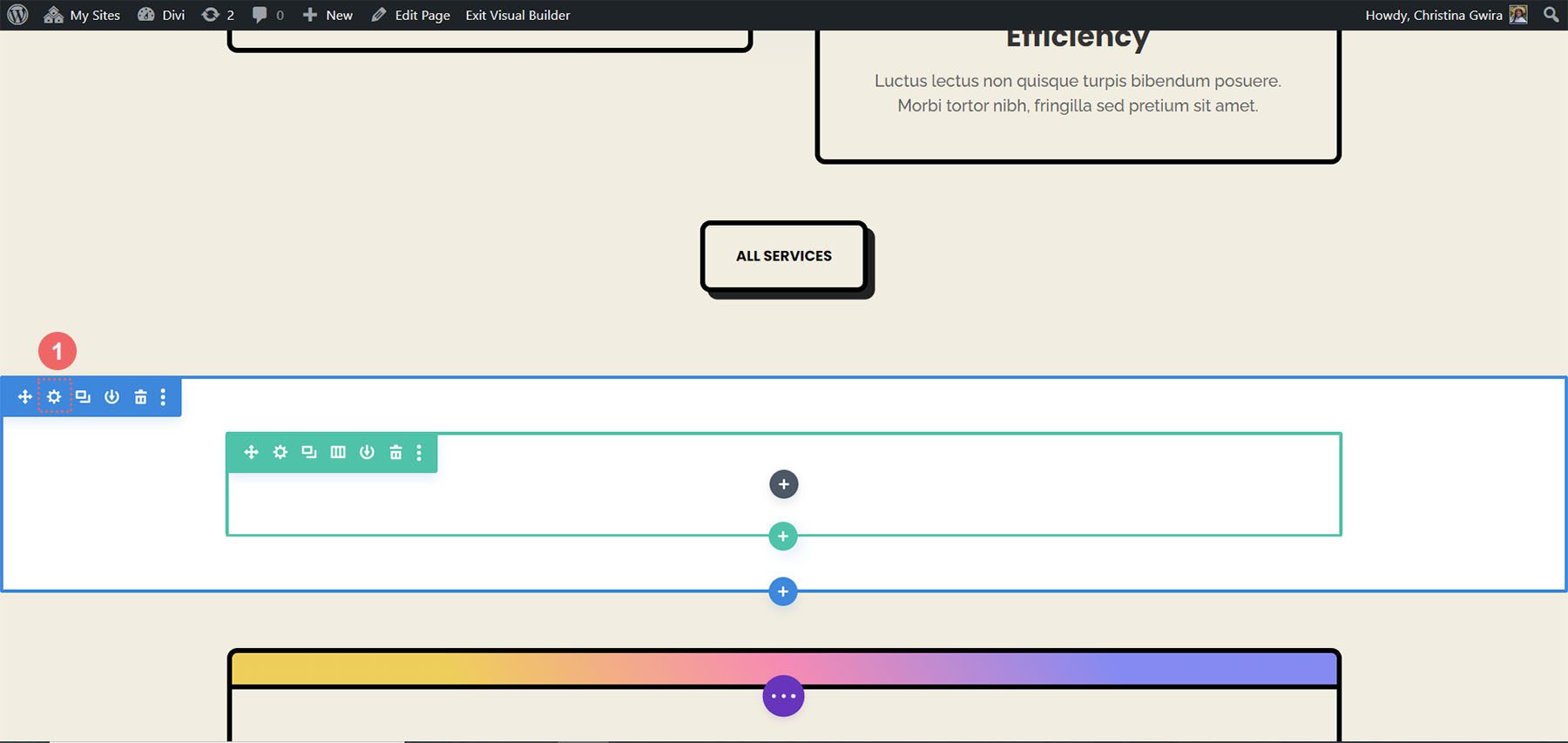
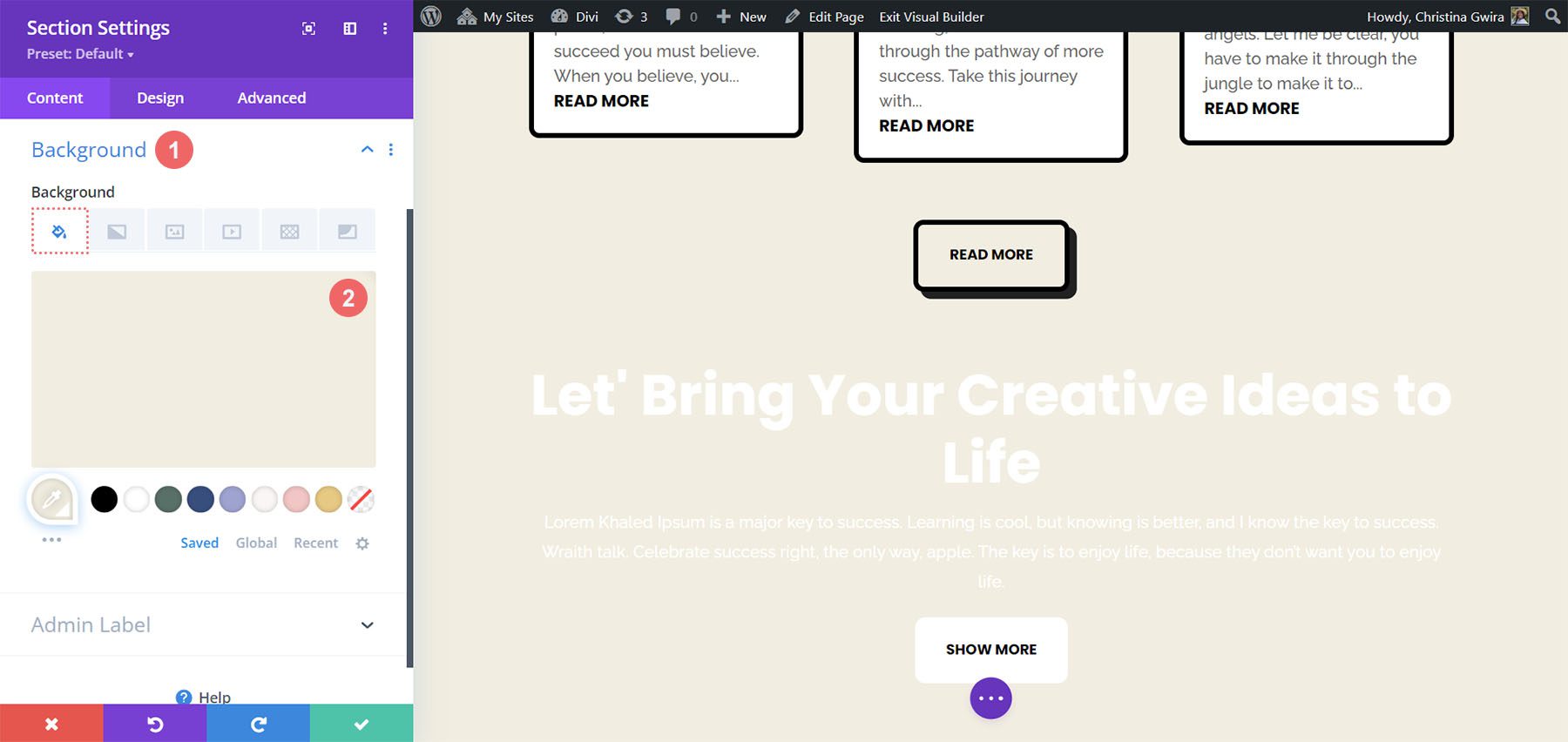
Kami akan menggunakan Modul Ajakan Bertindak yang telah dibuat sebelumnya sehingga kami dapat menutup jendela Tambahkan Modul Baru. Untuk bagiannya, kita akan mulai dengan memasukkan pengaturan dan mengatur warna latar belakang. Untuk melakukan ini, klik ikon roda gigi untuk mencapai pengaturan bagian.

Selanjutnya, gulir ke bawah ke tab Latar Belakang dan atur warna latar belakang ke #f1ede1 .

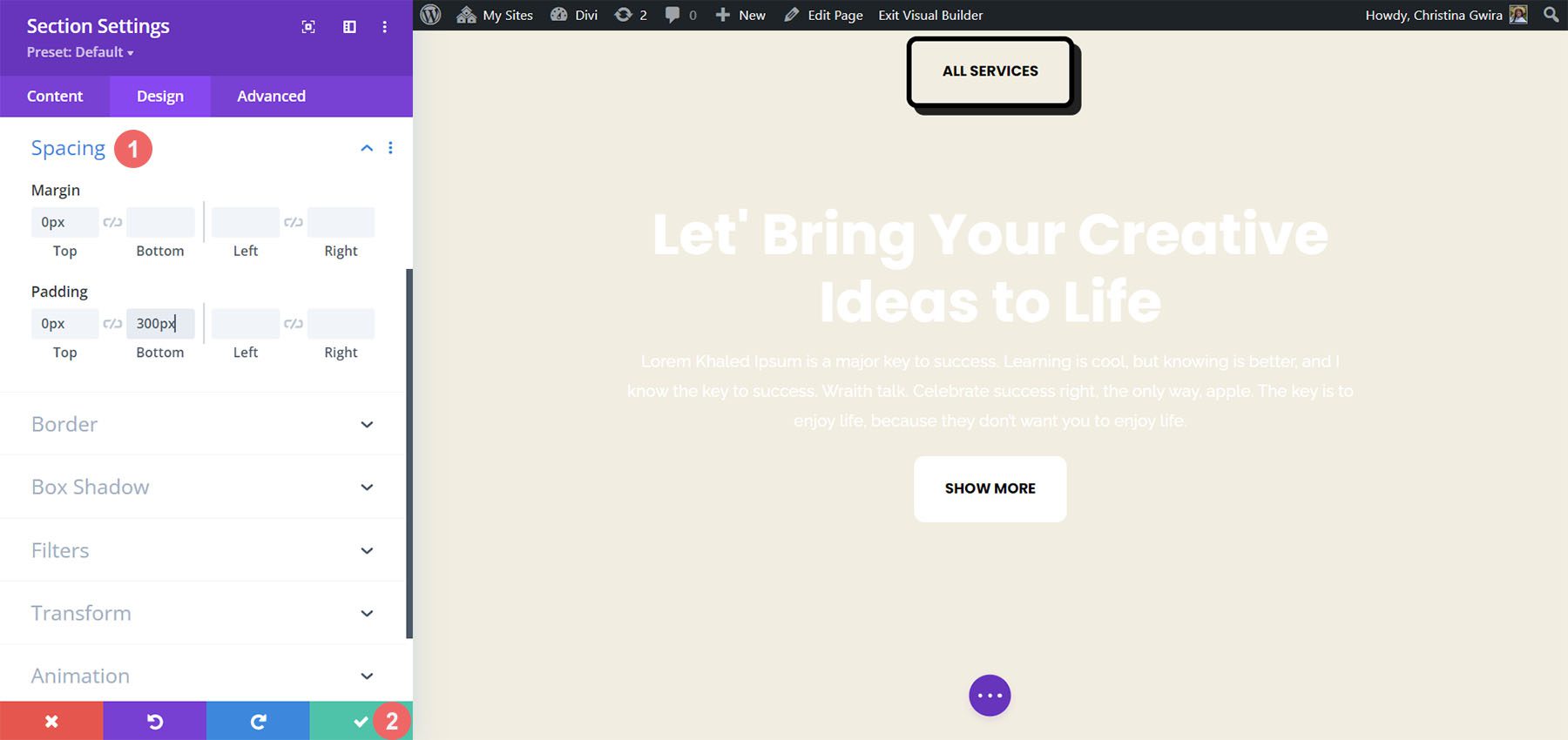
Dengan latar belakang yang ada, kita sekarang perlu menambahkan pengaturan spasi untuk memastikan bahwa Modul Ajakan Bertindak yang melekat berfungsi seperti yang ditampilkan. Jadi, kita klik pada tab Design lalu gulir ke bagian Spacing . Bagian ini penting untuk memastikan bahwa kita memiliki cukup ruang untuk melihat efek animasi Sticky kita.
Kami menggunakan pengaturan berikut untuk mengubah spasi bagian kami:
Pengaturan Spasi Bagian:
- Margin Atas: 0px
- Lapisan Atas: 0px
- Bantalan Bawah: 300px

Setelah kita memasukkan pengaturan ini, kita dapat menyimpan pekerjaan kita dengan mengklik tanda centang hijau. Sekarang, kita akan mengaktifkan efek Sticky di baris bagian kita. Pertama, kita masuk ke pengaturan baris dengan mengklik ikon roda gigi .

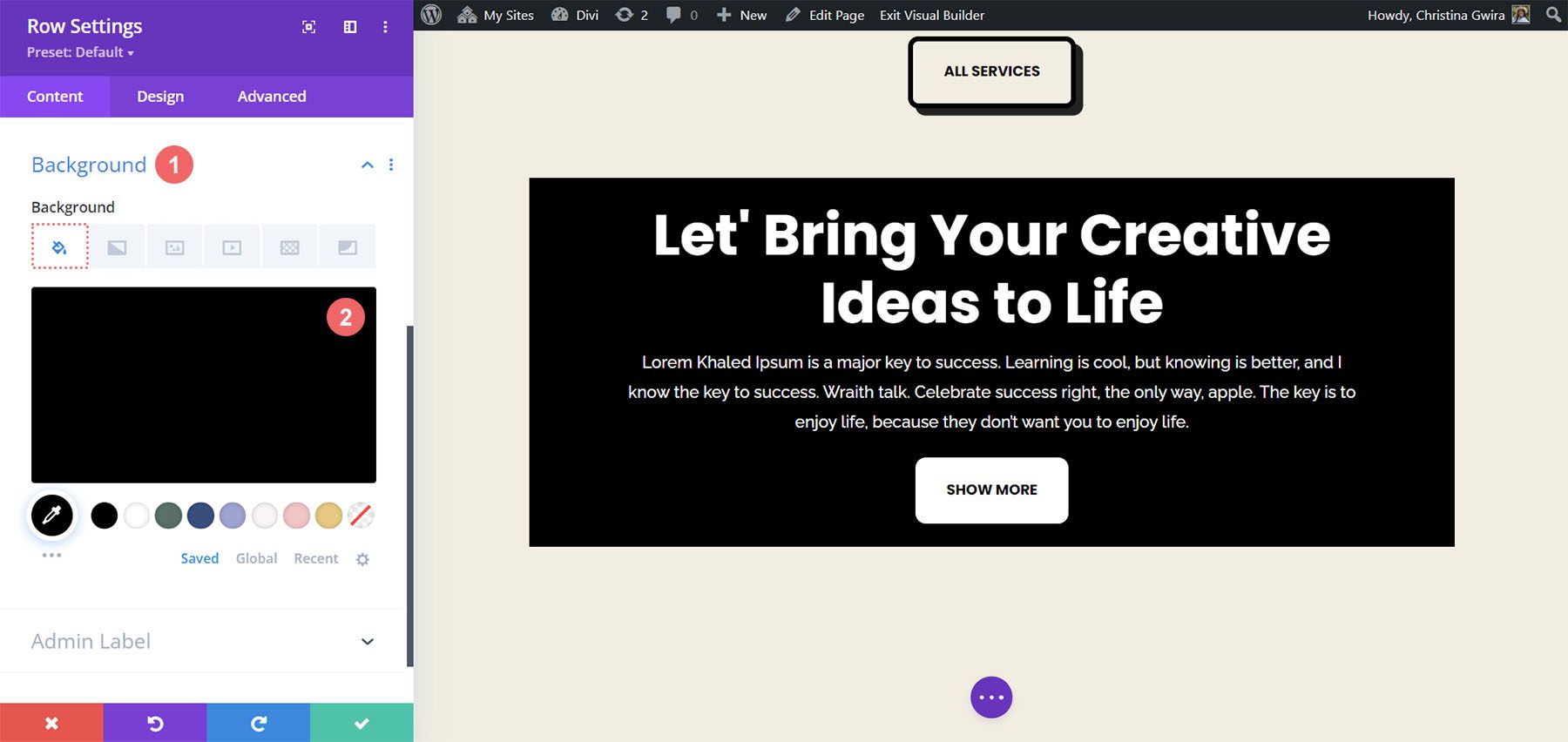
Sebelum kita menavigasi ke tab Advanced, mari kita atur warna latar belakang untuk baris tersebut. Mirip dengan apa yang kami lakukan pada bagian tersebut, kami gulir ke bawah ke tab Latar Belakang dan atur Warna Latar Belakang ke #000000 .

Dengan ini, baris kita hampir terlihat seperti Modul Ajakan Bertindak yang kita buat di awal tutorial ini. Namun, kita akan menggunakan padding dan margin untuk membuat baris ini memanjang dari ujung ke ujung. Ini akan membuat efek Sticky menarik secara visual dan tidak terlalu mengganggu saat digunakan oleh pengunjung situs web Anda.
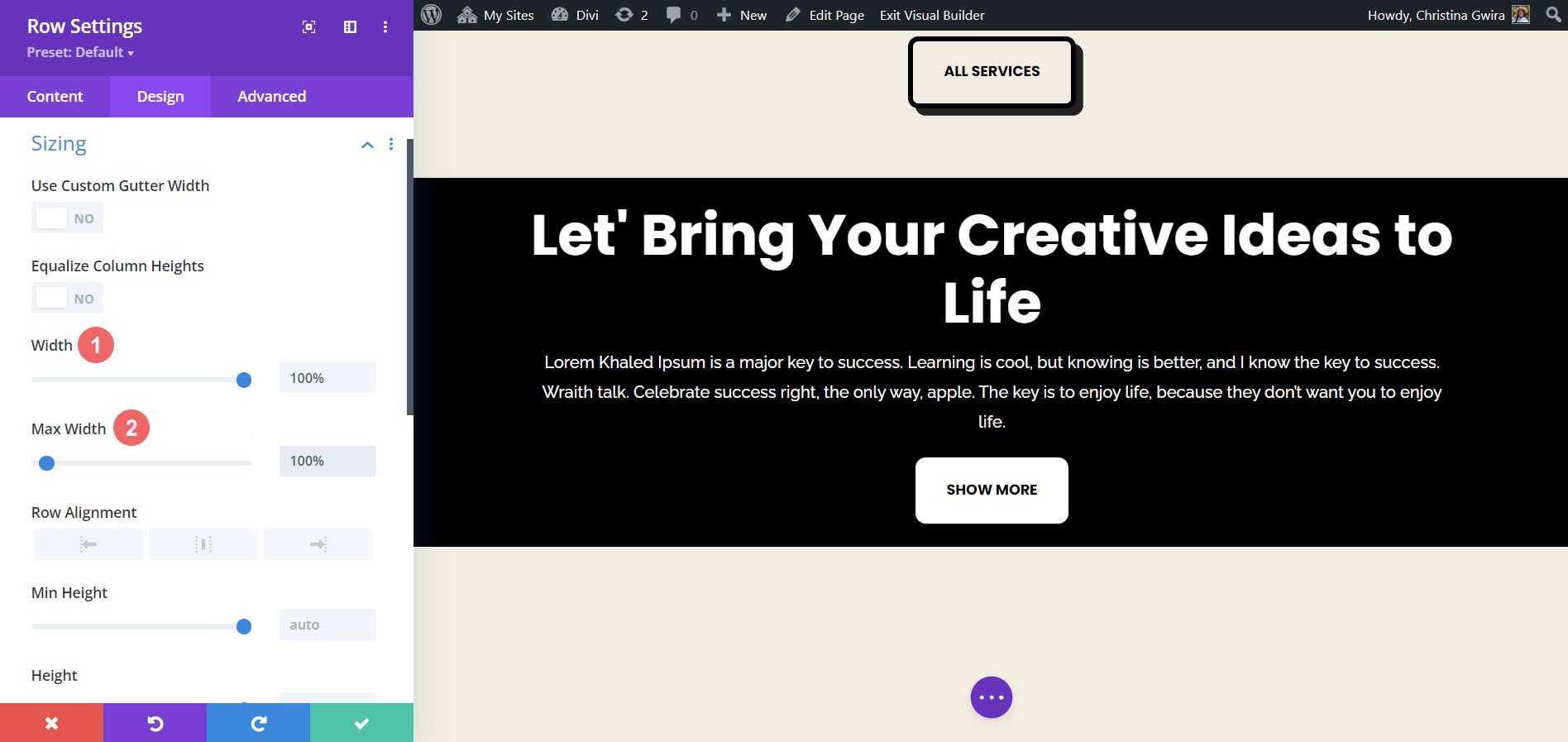
Kami sekarang pindah ke tab Desain dan klik pada tab Ukuran . Selanjutnya, kita atur Lebar dan Lebar Maks menjadi 100% .

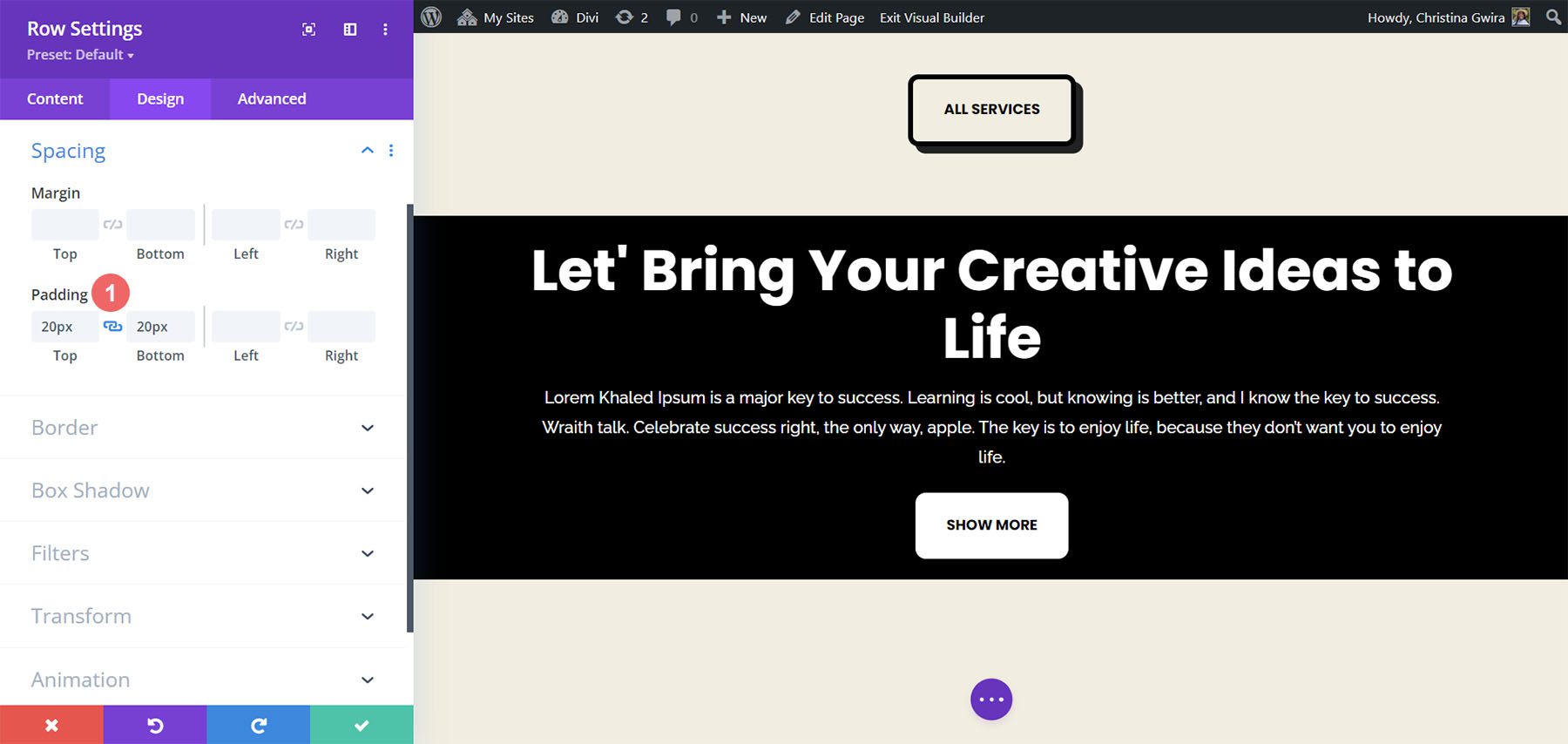
Selanjutnya, kita sekarang gulir ke bawah ke tab Spacing dan tambahkan nilai padding atas dan bawah yang sama yaitu 20px . Ini membantu menciptakan tampilan yang lebih ramping dengan ajakan bertindak kami.

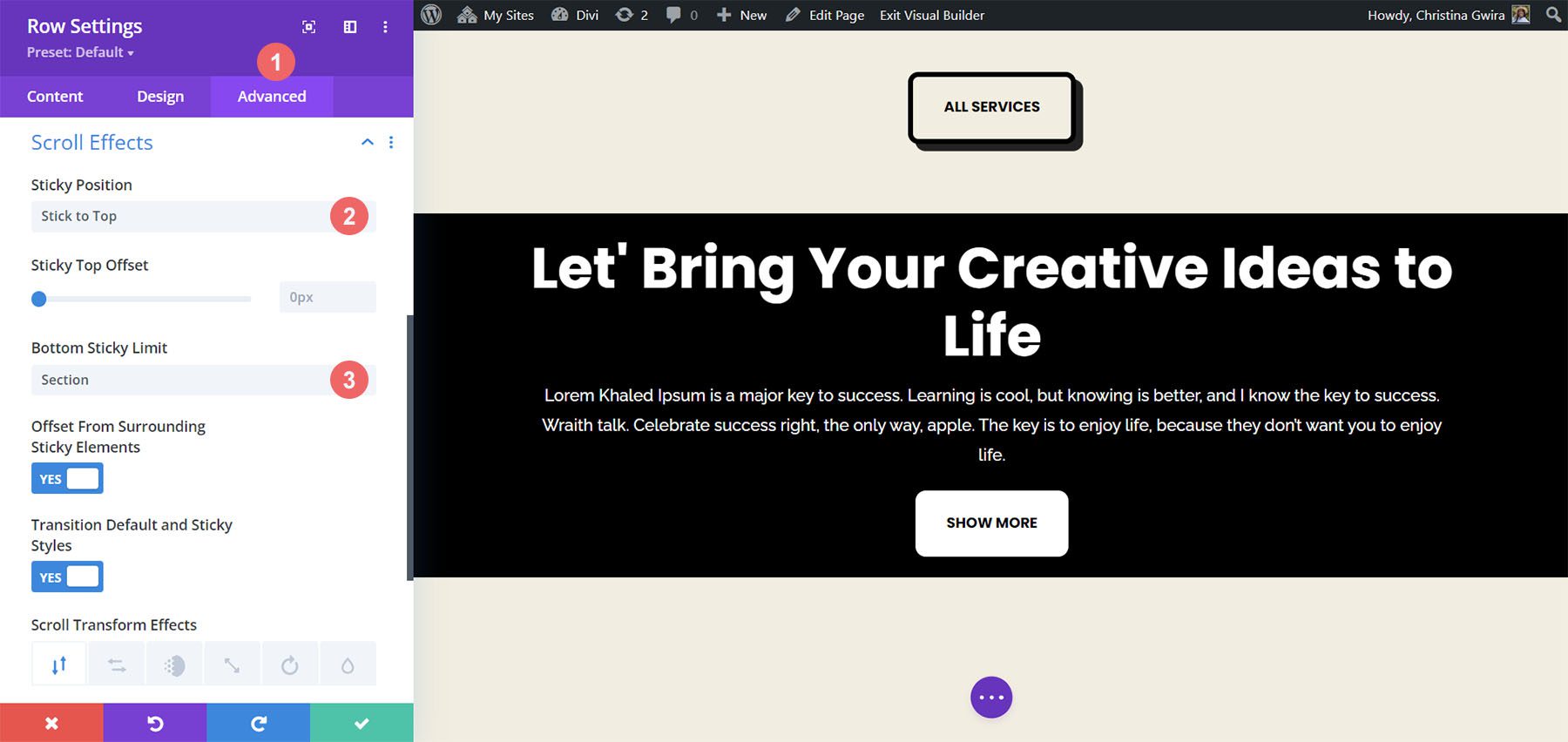
Sekarang kita sudah menutupi estetikanya, sekarang kita bisa beralih ke penerapan Efek Gulir. Kita pindah ke tab Advanced , lalu kita klik pada tab Scroll Effects . Sekarang, kita aktifkan Sticky Position dengan memilih Stick to Top . Kita ingin ajakan bertindak kita tetap rata di bagian atas layar, jadi biarkan Sticky Top Offset menjadi 0px . Satu-satunya pengaturan lain yang akan kita ubah adalah Batas Lengket Bawah, yang sekarang akan kita atur menjadi Section .

Singkatnya
Seperti yang Anda lihat, secara default, Divi memiliki banyak fitur dan cara untuk menambahkan animasi dan gerakan ke halaman Anda. Baik Anda ingin menambahkan gerakan untuk memperkenalkan halaman Anda atau menciptakan minat pada konten Anda, Divi memberi Anda alat untuk melakukannya. Kami membahas empat cara berbeda untuk menganimasikan Modul Ajakan Bertindak, tetapi Anda dapat menggunakan pengaturan yang sama di seluruh perpustakaan modul dalam Divi. Anda juga dapat menerapkan pengaturan ini ke bagian, kolom, dan baris untuk membuat desain halaman yang menarik dan unik bagi pengguna Anda.
Bagaimana Anda menggunakan animasi di Divi? Apakah salah satu teknik berikut menarik minat Anda? Beri tahu kami di bagian komentar, dan mari kita mulai berbincang!
