Cara Menyeimbangkan Tombol Primer & Sekunder di Modul Header Fullwidth Divi Anda
Diterbitkan: 2022-10-26Modul Divi Fullwidth Header memudahkan untuk menambahkan bagian pahlawan yang indah ke situs web Anda. Modul ini dilengkapi dengan dua tombol, teks judul, teks subtitle, teks isi, logo, dan gambar, membuat opsi penyesuaian tidak terbatas.
Dalam posting hari ini, kita akan mendemonstrasikan cara membuat kembali bagian pahlawan menggunakan Divi Fullwidth Header. Kami akan memulai desain kami dengan menggunakan 3 paket tata letak yang telah dibuat sebelumnya dan mendesain bagian kami dengan fokus pada penyeimbangan tombol primer dan sekunder. Kami ingin tombol utama menonjol, karena ini adalah ajakan bertindak utama kami sambil menjaga tombol sekunder tetap terlihat dan dapat diakses tanpa menyalip tombol utama.
Prinsip Desain Tombol Primer dan Sekunder
Tombol utama dan tombol sekunder membantu memandu pengunjung situs web Anda menuju tindakan tertentu. Tombol utama biasanya merupakan tindakan yang paling umum atau diinginkan dan tombol sekunder adalah tindakan yang kurang umum. Ini membantu memandu pengunjung ke tempat yang mereka tuju.
Untuk mencapai ini, tombol utama harus menonjol secara visual dan tombol sekunder tidak boleh terlalu menonjol. Itu berarti tombol utama harus lebih khas dan memiliki bobot visual yang lebih banyak sehingga lebih menarik perhatian.

Sekarang kita memiliki pemahaman tentang cara kerja tombol primer dan sekunder, mari kita ke tutorialnya!
Pratinjau Desain
Berikut adalah tiga header fullwidth yang akan kita rancang hari ini.
Tajuk Lebar Penuh UX

Header Lebar Penuh Pusat Pensiun Divi

Header Lebar Penuh Perencanaan Keuangan

Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan buletin kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Untuk mengimpor templat tajuk ke Perpustakaan Divi Anda, lakukan hal berikut:
- Arahkan ke Pembuat Tema Divi.
- Klik tombol Impor di kanan atas halaman.
- Di popup portabilitas, pilih tab impor
- Pilih file unduhan dari komputer Anda (pastikan untuk meng-unzip file terlebih dahulu dan menggunakan file JSON).
- Kemudian klik tombol impor.
Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai
Untuk memulai, Anda perlu melakukan hal berikut:
- Instal Divi di situs WordPress Anda.
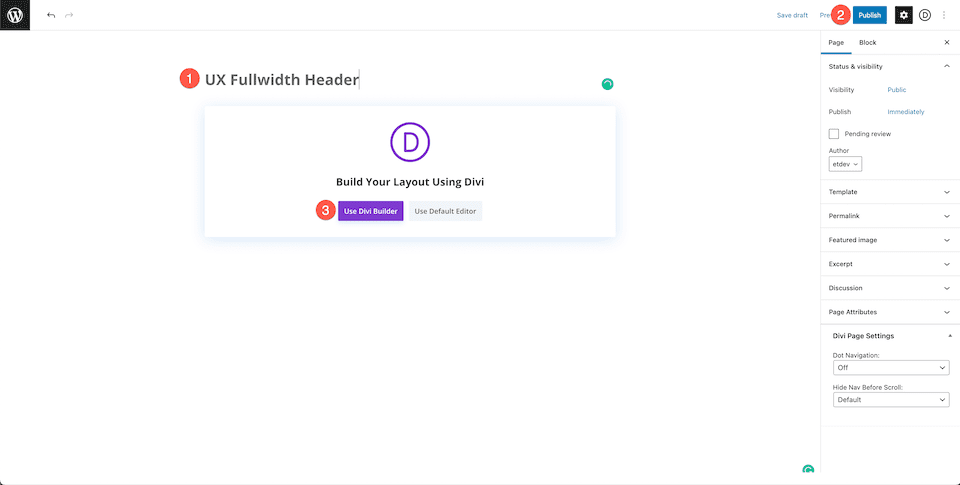
- Tambahkan Halaman dan beri judul.
- Aktifkan Pembuat Visual

Langkah-Langkah Desain Header Lebar Penuh Ux
Sekarang setelah halaman kita disiapkan, mari kita mulai dengan header lebar penuh untuk halaman arahan UX.

Menyiapkan Halaman Kami
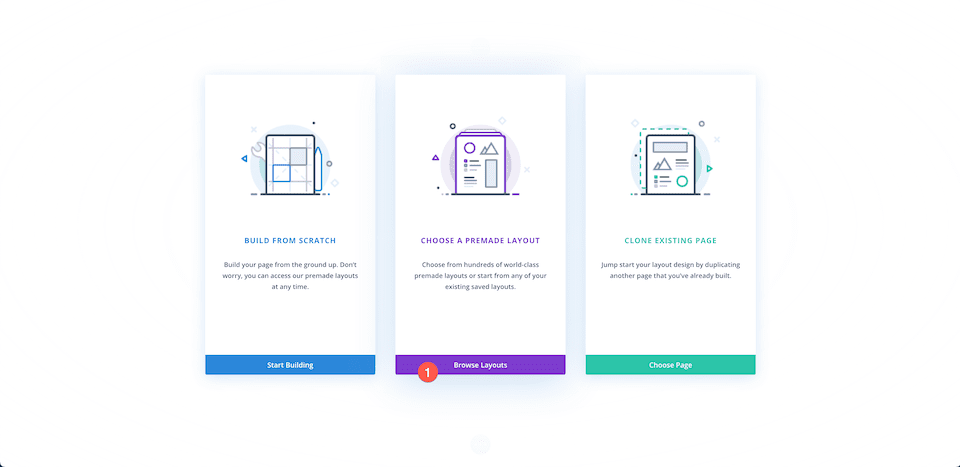
Sebelum kita dapat mulai menata gaya, kita harus memuat paket tata letak premade UX gratis dari Divi Library. Saat Anda mengaktifkan Visual Builder, Anda akan melihat tiga pop-up opsi, pilih Choose A Premade Layout.

Muat Paket Tata Letak
Untuk memuat paket tata letak UX ke halaman Anda:
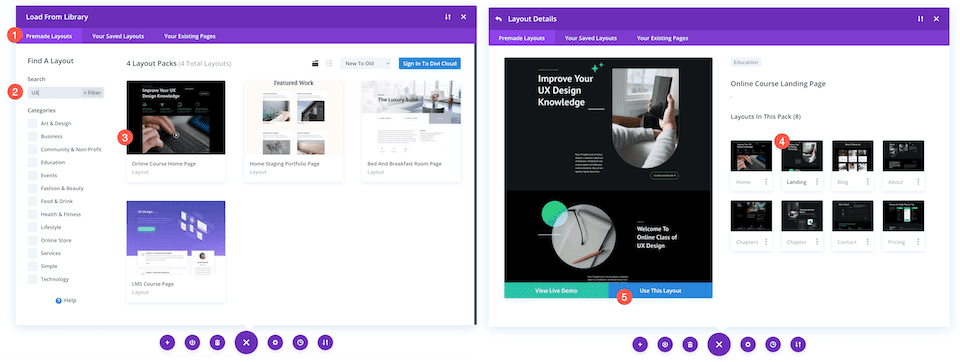
- Di tab "Tata Letak Premade" gunakan fungsi pencarian untuk menemukan paket tata letak UX.
- Setelah Anda menemukannya, klik di atasnya. Ini akan memunculkan detail tata letak dan halaman yang tersedia.
- Klik desain halaman arahan, lalu klik “Gunakan Tata Letak Ini”.
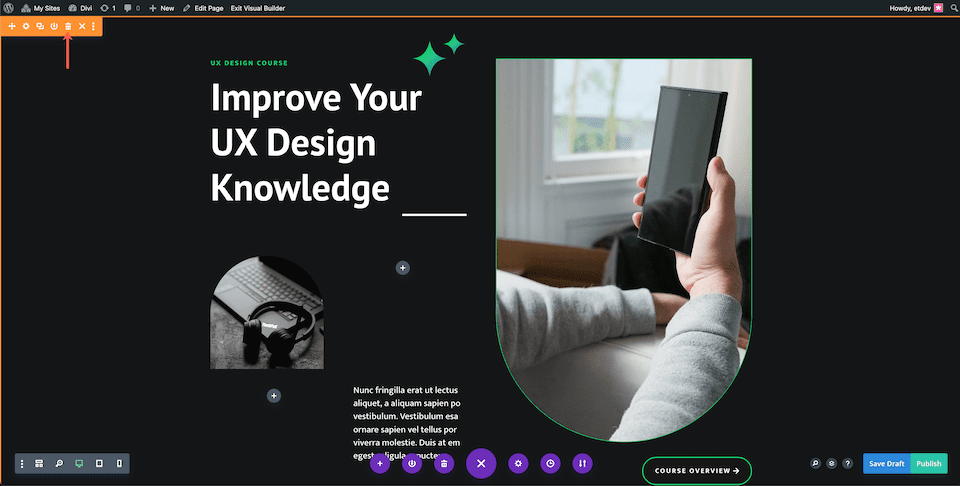
Kami akan membuat ulang bagian atas tata letak sebagai modul header lebar penuh.

Hapus Bagian Pertama
Karena kita akan membuat ulang bagian pertama menggunakan modul Fullwidth Header, kita harus menghapus bagian ini. Arahkan kursor ke bagian dan klik ikon tempat sampah.

Tambahkan Bagian Lebar Penuh
Sebelum kita dapat menambahkan header fullwidth, kita perlu menambahkan bagian fullwidth.
Klik panah "+" untuk membuka bagian Divi dan kemudian klik "lebar penuh". Ini akan secara otomatis memunculkan pustaka Modul Lebar Penuh Divi.

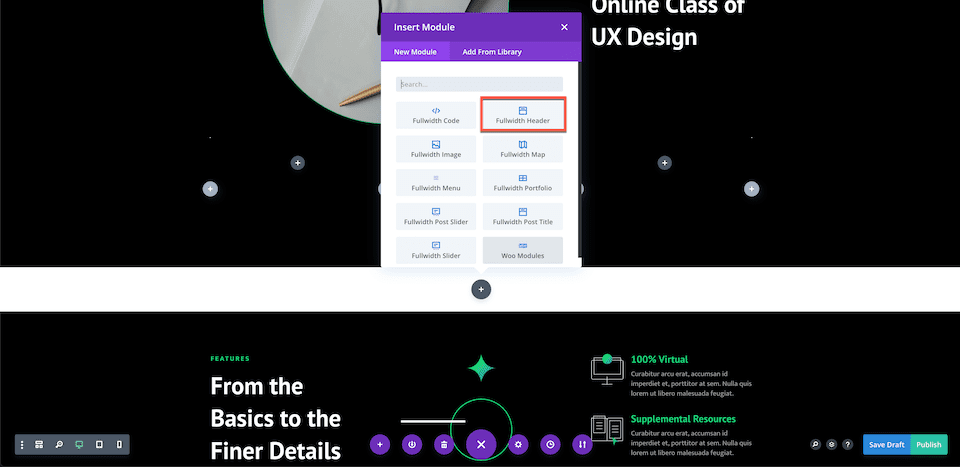
Tambahkan Header Lebar Penuh
Di dalam Divi Fullwidth Module Library, klik "Fullwidth Header".

Menambahkan Konten
Sebelum kita mulai menata modul, mari tambahkan konten yang diperlukan untuk modul ini.
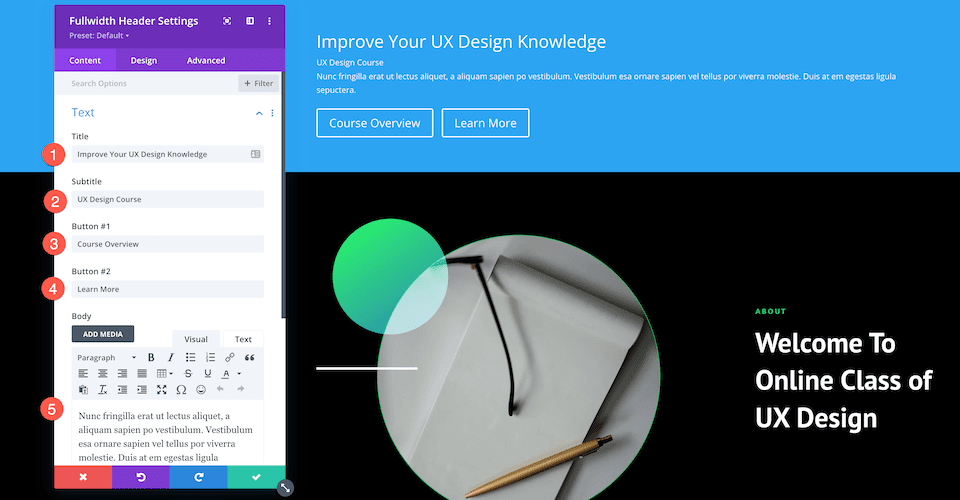
Tambahkan Konten Teks
Di bawah tab Teks, tambahkan konten berikut:
- Judul: Tingkatkan Pengetahuan Desain UX Anda
- Subjudul: Kursus Desain UX
- Tombol #1: Ikhtisar Kursus
- Tombol #2: Pelajari Lebih Lanjut
- Isi: Teks placeholder


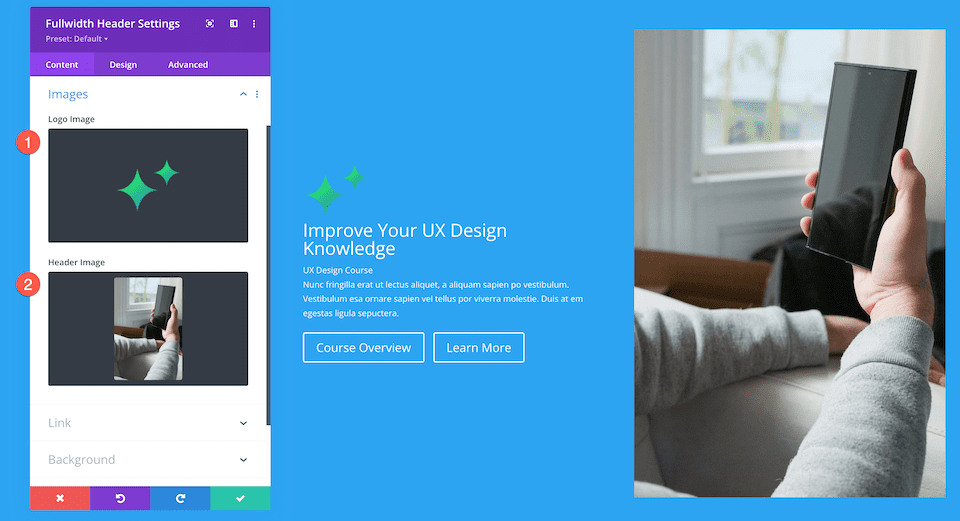
Tambahkan Gambar
Sekarang setelah kita memiliki konten teks, kita perlu menambahkan dua gambar ke desain kita.
- Di tab Gambar, tambahkan gambar logo (bintang) dan gambar header (foto orang yang memegang telepon).

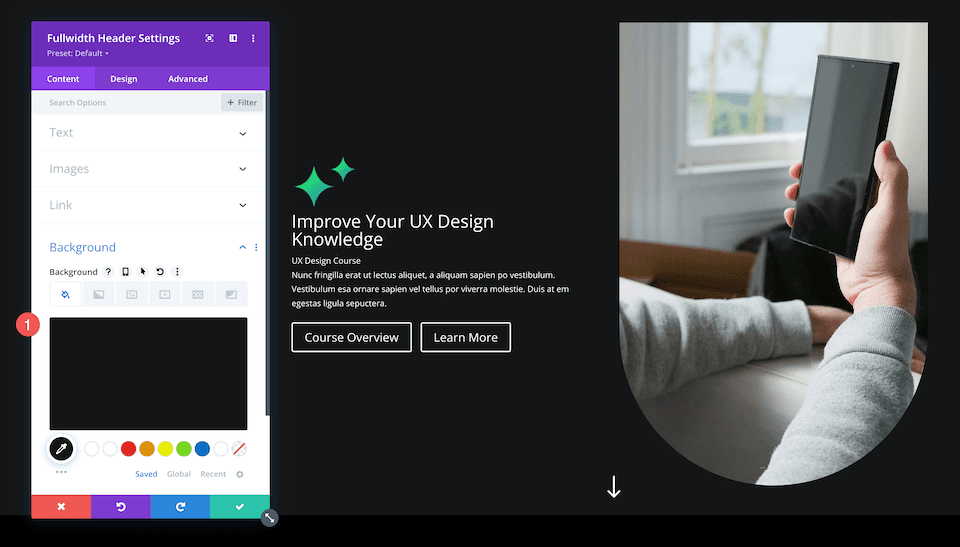
Ubah Warna Latar Belakang
Di tab Latar Belakang, konfigurasikan pengaturan ini:
- Warna Latar Belakang: #131517

Menata Header Lebar Penuh
Sekarang setelah konten kita diatur, mari tambahkan beberapa gaya ke dalamnya melalui tab Desain.
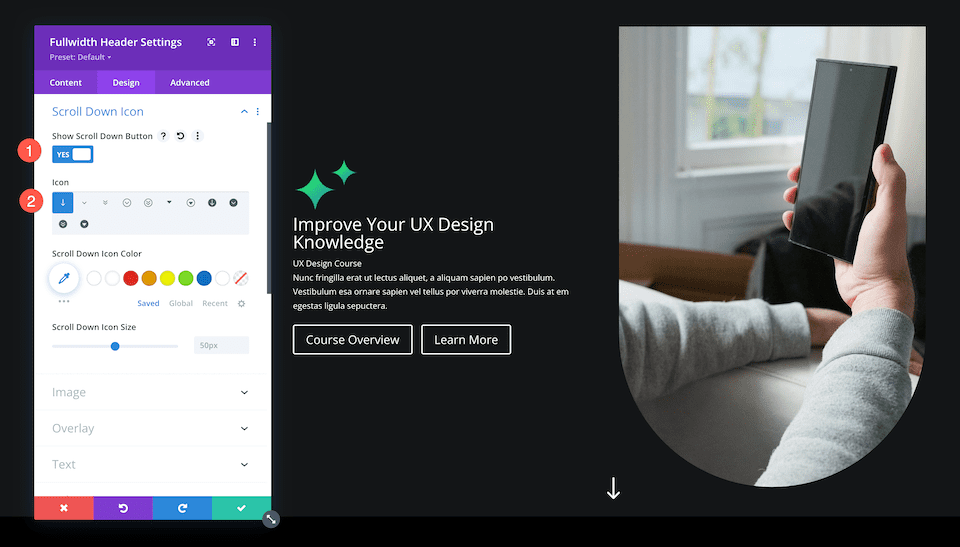
Gulir ke Bawah Ikon
Mari tambahkan ikon gulir ke bawah, panah ke bawah.
- Desain ini menggunakan ikon gulir ke bawah, jadi alihkan opsi ini ke ya.
- Pilih ikon panah ke bawah lalu atur warna ikon menjadi putih.

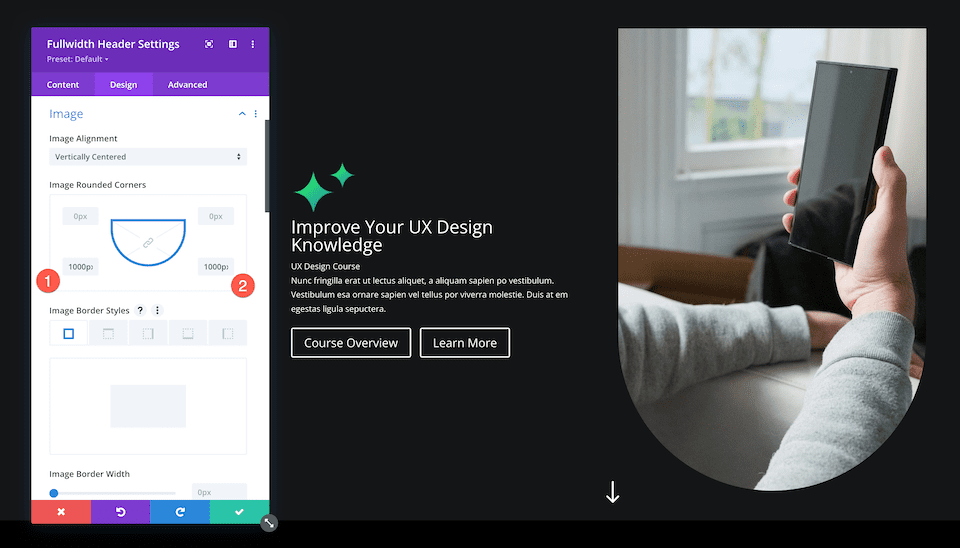
Gambar
Mari tambahkan kurva ke gambar kita dengan membulatkan sudutnya.
Di tab gambar, konfigurasikan pengaturan berikut:
- Image Rounded Corners : Klik tombol chainlink untuk memutuskan tautan sudut, lalu ketik 1000px di kotak input kiri bawah dan kanan bawah. Ini akan membulatkan sudut kiri bawah dan kanan bawah gambar kita.

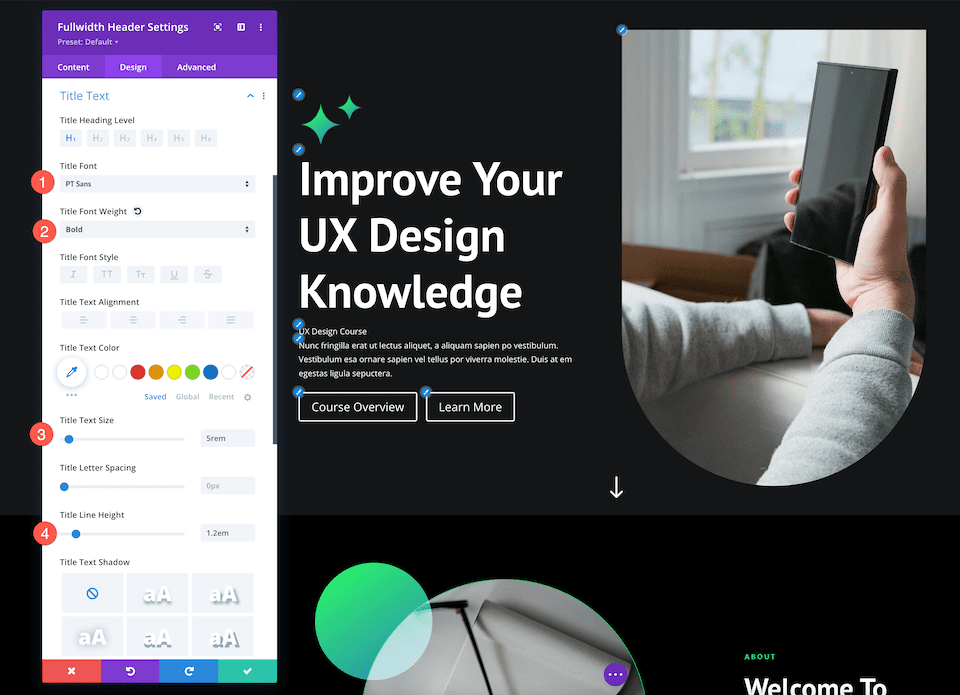
Teks Judul
Berikut mari kita gaya teks judul untuk modul ini. Di tab Judul Teks, konfigurasikan pengaturan ini:
- Judul font: PT Sans
- Judul Font Berat: Tebal
- Judul Teks Ukuran: 5rem
- Tinggi Baris Judul: 1.2em

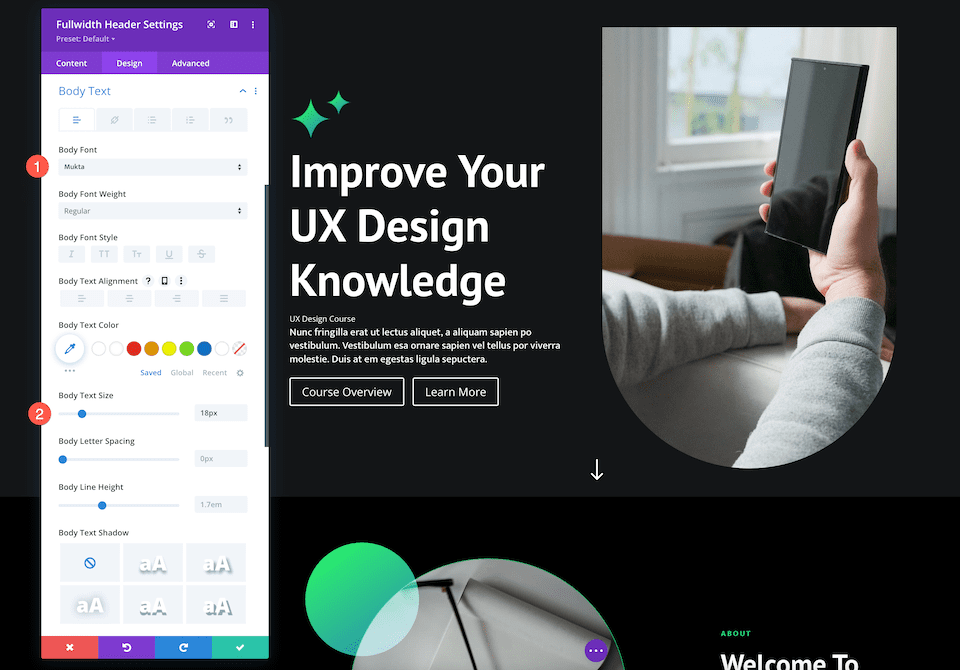
Teks Tubuh
Di sinilah kita menata teks isi modul ini. Di tab Body Text, konfigurasikan pengaturan ini:
- Font Tubuh: Mukta
- Ukuran Teks Tubuh: 18px

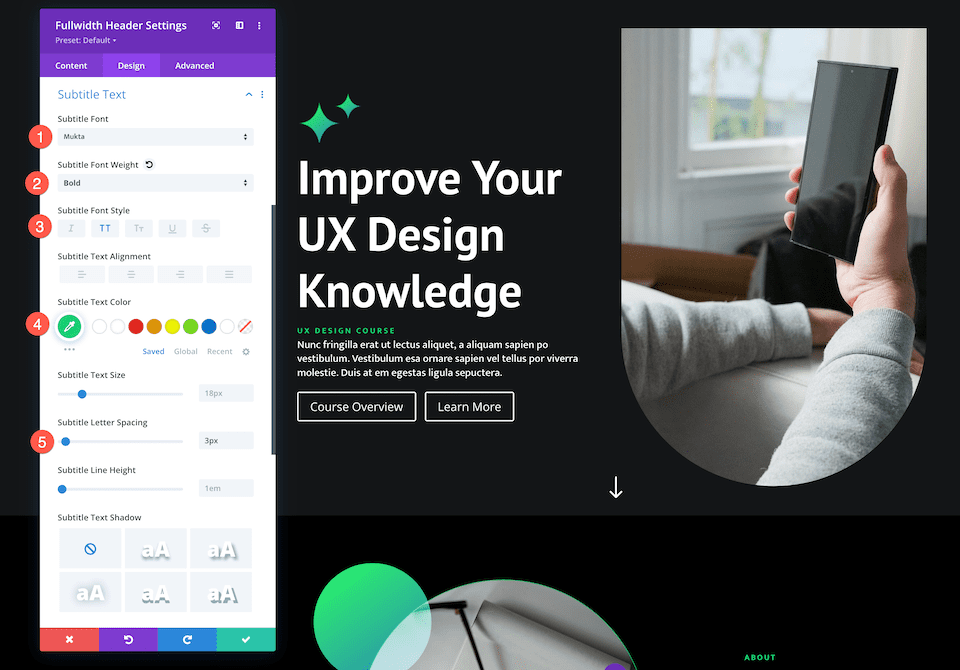
Teks Subjudul
Di sinilah kita menata teks subtitle untuk modul ini. Di tab Teks Subtitle, konfigurasikan pengaturan ini:
- Font Teks: Mukta
- Berat Huruf Subtitel: Tebal
- Gaya Font Subjudul: Huruf Besar
- Warna Teks Subjudul: #13d678
- Spasi Huruf Subtitel: 3px

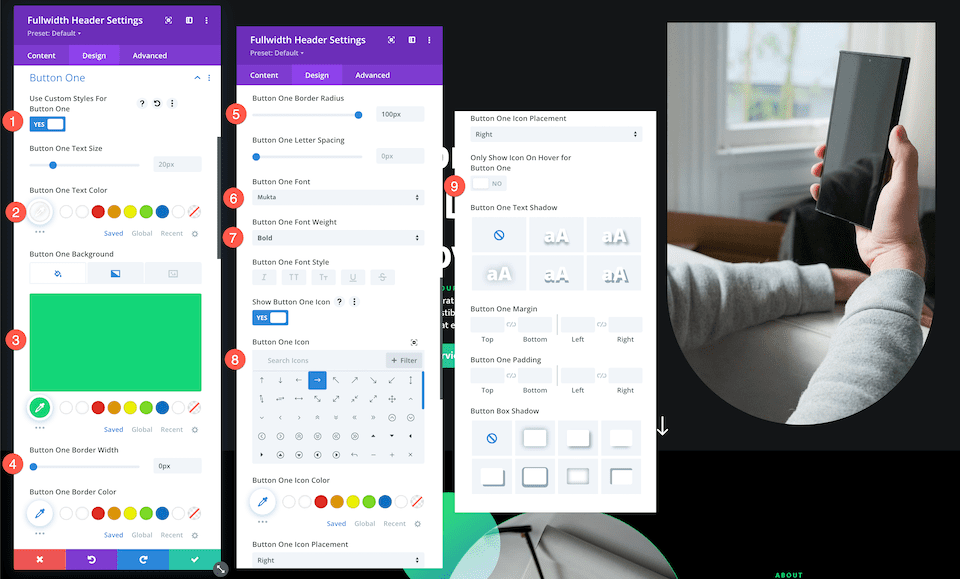
Tombol Satu
Di sinilah kita dapat mengatur gaya kustom untuk tombol satu, tombol utama. Di tab Button One, konfigurasikan pengaturan ini:
- Gunakan Gaya Kustom Untuk Tombol Satu: Ya
- Tombol Satu Warna: #ffffff
- Tombol Satu Latar Belakang: #13d678
- Tombol Satu Lebar Batas: 0px
- Tombol Satu Radius Batas: 100px
- Tombol Satu Font: Mukta
- Tombol Satu Font Berat: Tebal
- Tampilkan Ikon Tombol Satu: Ya
- Ikon Tombol Satu: Panah Kanan
- Hanya Tampilkan Ikon Saat Arahkan ke Tombol Satu: Tidak

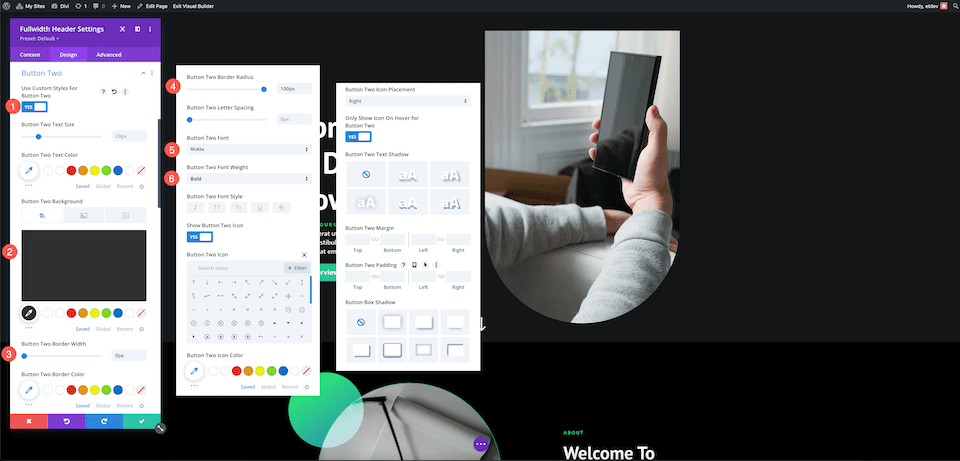
Tombol Dua
Sekarang mari kita gaya tombol sekunder, tombol kedua. Di tab Tombol Dua, konfigurasikan pengaturan ini:
- Gunakan Gaya Kustom Untuk Tombol Satu: Ya
- Tombol Satu Warna: #ffffff
- Tombol Satu Latar Belakang: #303030
- Tombol Satu Lebar Batas: 0px
- Tombol Satu Radius Batas: 100px
- Tombol Satu Font: Mukta
- Tombol Satu Font Berat: Tebal
- Tampilkan Ikon Tombol Satu: Ya
- Ikon Tombol Satu: Panah Kanan
- Hanya Tampilkan Ikon Saat Arahkan Untuk Tombol Satu: Ya

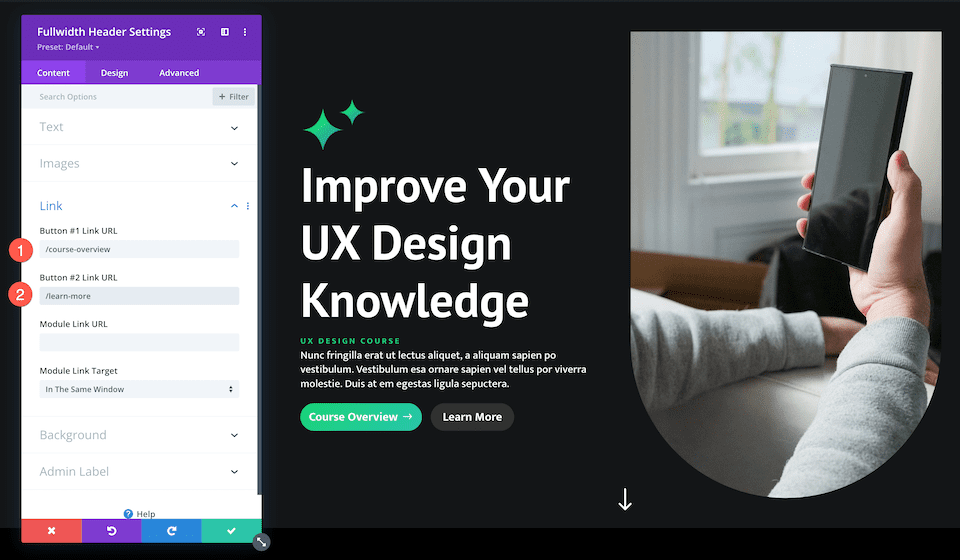
Tambahkan Tautan Tombol
Jangan lupa untuk menambahkan tautan ke tombol Anda! Di tab Tautan, konfigurasikan pengaturan berikut:
- Tombol #1 Link URL: Tempelkan URL untuk tombol satu di sini.
- Tombol #2 Link URL: Tempelkan URL untuk tombol dua di sini.

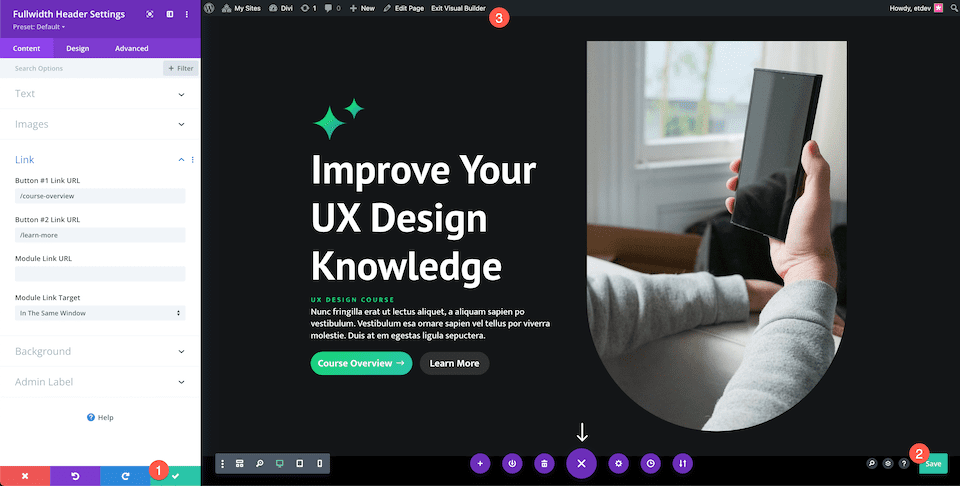
Simpan Desain Anda
Sekarang setelah kami memiliki Fullwidth Header yang dirancang sepenuhnya, pastikan untuk menyimpan desain Anda!
- Klik panah hijau di kanan bawah jendela modul.
- Kemudian klik ikon simpan pada bilah alat Divi untuk menyimpan desain halaman Anda.
- Keluar dari Pembuat Visual.

Selamat Bereksperimen
Cara menata modul Divi Fullwidth Header tidak ada habisnya. Memanfaatkan tombol utama dan tombol sekunder dapat membantu mengarahkan pengunjung Anda ke halaman yang Anda ingin mereka lihat atau mengambil tindakan (seperti mengirimkan pertanyaan) yang Anda ingin mereka lakukan.
Mari kita lihat dua contoh Fullwidth Header lainnya yang memiliki tombol utama yang menonjol.
Header Lebar Penuh Pusat Pensiun Divi

Gaya Tombol
Mari kita lihat gaya unik untuk tombol primer dan sekunder.
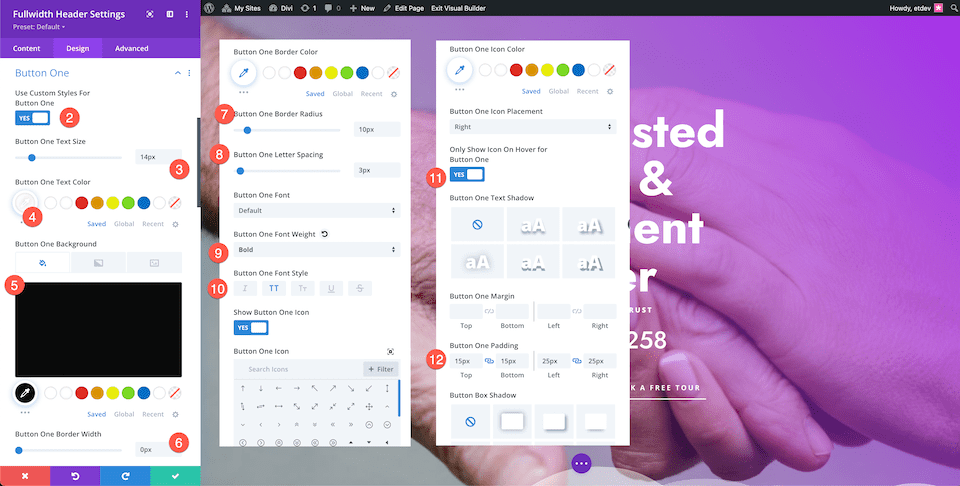
Tombol Satu
Di Tab Tombol Satu, konfigurasikan pengaturan berikut:
- Gunakan Gaya Kustom Untuk Tombol Satu: Ya
- Tombol Satu Ukuran Teks: 14px
- Tombol Satu Warna: #ffffff
- Tombol Satu Latar Belakang: #0a0a0a
- Tombol Satu Lebar Batas: 0px
- Tombol Satu Radius Batas: 10px
- Tombol Satu Font Berat: Tebal

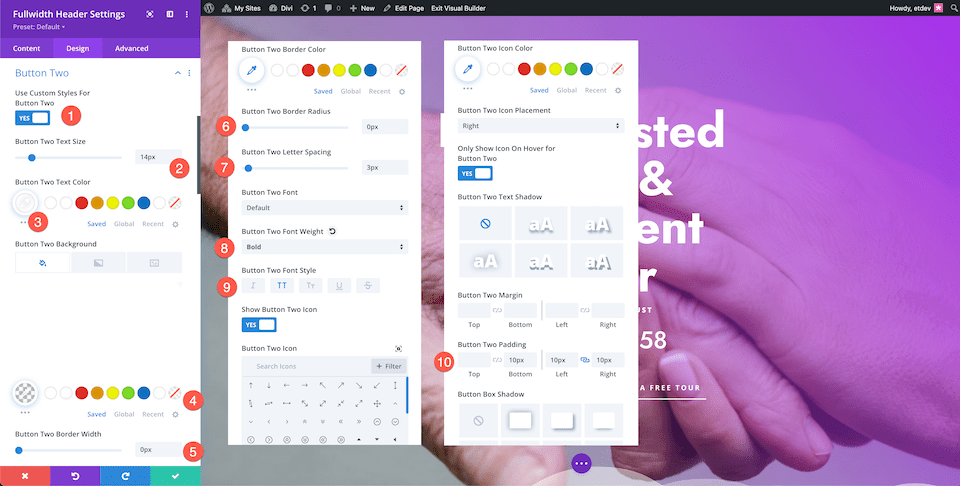
Tombol Dua
Di Tab Tombol Dua, konfigurasikan pengaturan berikut:
- Gunakan Gaya Kustom Untuk Tombol Satu: Ya
- Tombol Satu Ukuran Teks: 14px
- Tombol Satu Warna: #ffffff
- Tombol Satu Latar Belakang: #0a0a0a
- Tombol Satu Lebar Batas: 0px
- Tombol Satu Radius Batas: 10px
- Tombol Satu Font Berat: Tebal

Dan di sana Anda memilikinya! Dua tombol unik, satu yang menonjol, dan satu yang menempati kursi kedua.
Header Lebar Penuh Perencanaan Keuangan

Gaya Tombol
Mari kita lihat gaya unik untuk tombol primer dan sekunder.
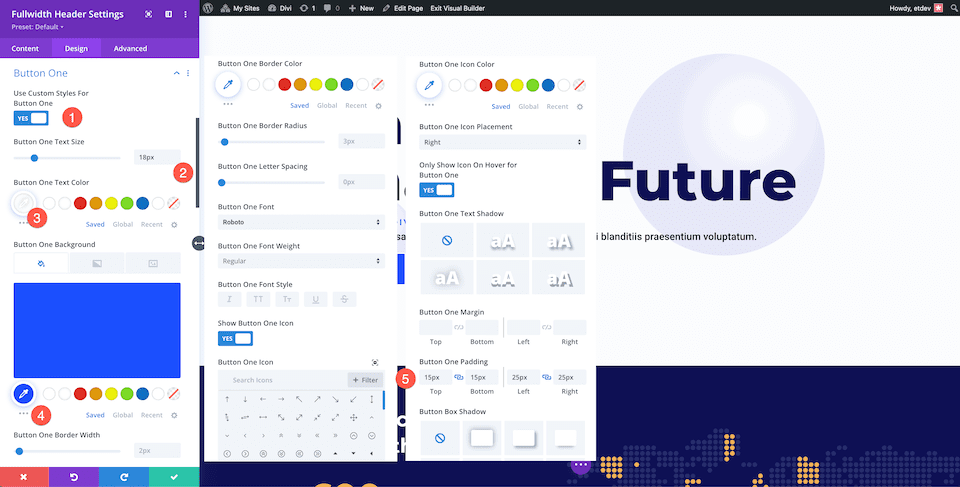
Tombol Satu
Di Tab Tombol Satu, konfigurasikan pengaturan berikut:
- Gunakan Gaya Kustom Untuk Tombol Satu: Ya
- Tombol Satu Ukuran Teks: 18px
- Tombol Satu Warna Teks: #ffffff
- Tombol Satu Warna Latar Belakang: #1b4ffe
- Tombol Satu Padding: Atas dan Bawah 15px; Kiri dan Kanan 25px

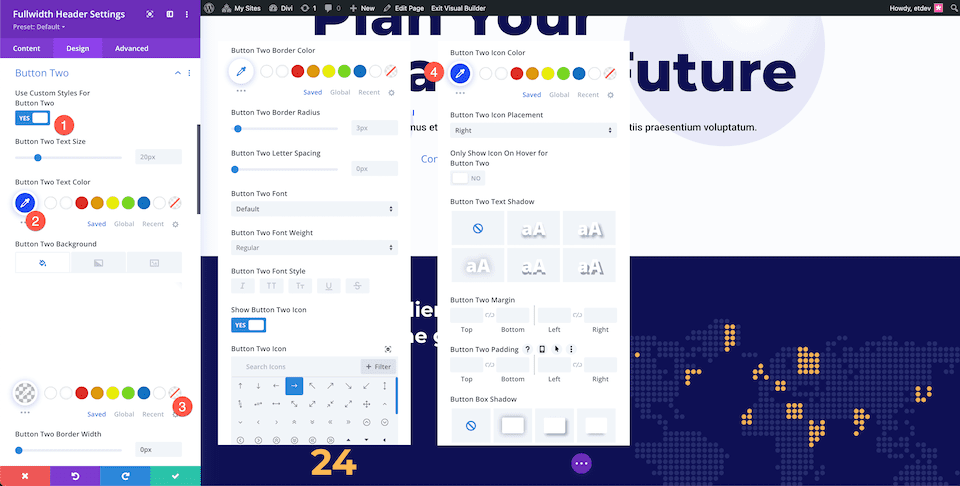
Tombol Dua
Di Tab Tombol Dua, konfigurasikan pengaturan berikut:
- Gunakan Gaya Kustom Untuk Tombol Dua: Ya
- Tombol Dua Warna Teks: #1b4ffe
- Tombol Dua Warna Latar Belakang: Transparan
- Tombol Dua Warna Ikon: #1b4ffe

Pikiran Akhir
Divi Fullwidth Header memudahkan untuk membuat bagian pahlawan yang menakjubkan di situs web Anda. Memanfaatkan tombol utama dan sekunder secara strategis akan meningkatkan pengalaman pengguna Anda dan membantu pengunjung situs web mengambil tindakan yang ingin mereka ambil. Opsi penyesuaian tidak terbatas dengan Header Lebar Penuh jadi bersenang-senanglah bereksperimen!
