Cara Meningkatkan Tajuk Posting Blog Anda dengan Topeng Latar & Desain Pola di Divi
Diterbitkan: 2022-12-12Masker dan pola pola latar belakang baru yang tersedia di Divi memungkinkan Anda menambahkan minat pada latar belakang Anda, tanpa menggunakan gambar. Dengan berbagai opsi untuk dipilih, ada banyak peluang yang tersedia bagi Anda untuk menata latar belakang Anda di Divi. Hari ini, kita akan melihat menggabungkan masker dan pola latar belakang untuk meningkatkan desain tajuk posting blog Anda dalam tiga cara unik.
Ayo mulai!
Pentingnya Desain Header Posting Blog
Sebelum pembaca melewati posting Anda, mereka pertama kali akan bertemu dengan konten di paro atas. Lipatan adalah bagian pertama layar yang terlihat sebelum pengguliran dimulai. Sangat penting bagi kami untuk memastikan bahwa bagian paro atas dalam desain kami menarik dan mendorong orang untuk terus menggulir untuk membaca sisa halaman. Dalam kasus kami, kami ingin orang terus membaca posting blog kami setelah berinteraksi dengan header posting blog kami. Dengan fitur latar belakang Divi yang baru, kami tidak perlu menghabiskan waktu berjam-jam di Canva dan Photoshop untuk membuat desain yang keren. Kami memiliki semua alat yang kami butuhkan langsung di dalam pembuat Divi!
Desain Tajuk Posting Blog Divi dengan Topeng dan Pola Latar Belakang
Anda dapat membuat beberapa desain yang sangat keren di luar kotak dengan topeng latar belakang atau pola latar belakang. Namun, kami ingin melangkah lebih jauh dan menggabungkan kedua fitur baru ini bersama-sama! Mari kita lihat apa yang akan kita kerjakan dalam tutorial ini.
Topeng Latar Belakang dan Contoh Pola Satu

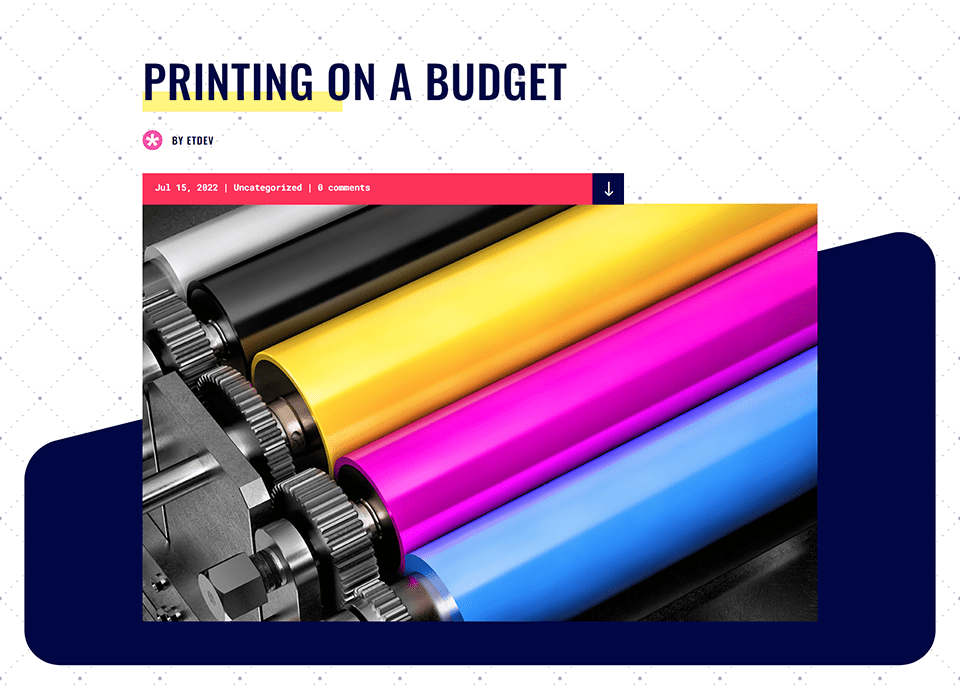
Bagian tajuk dari Templat Halaman Blog Divi Print Shop kami membayangkan ulang Masker dan Pola Latar Belakang.
Topeng Latar Belakang dan Contoh Pola Dua

Bagian tajuk dari Templat Halaman Blog Perancang Busana Divi kami diperbarui menggunakan Masker dan Pola Latar Belakang.
Topeng Latar Belakang dan Contoh Pola Tiga

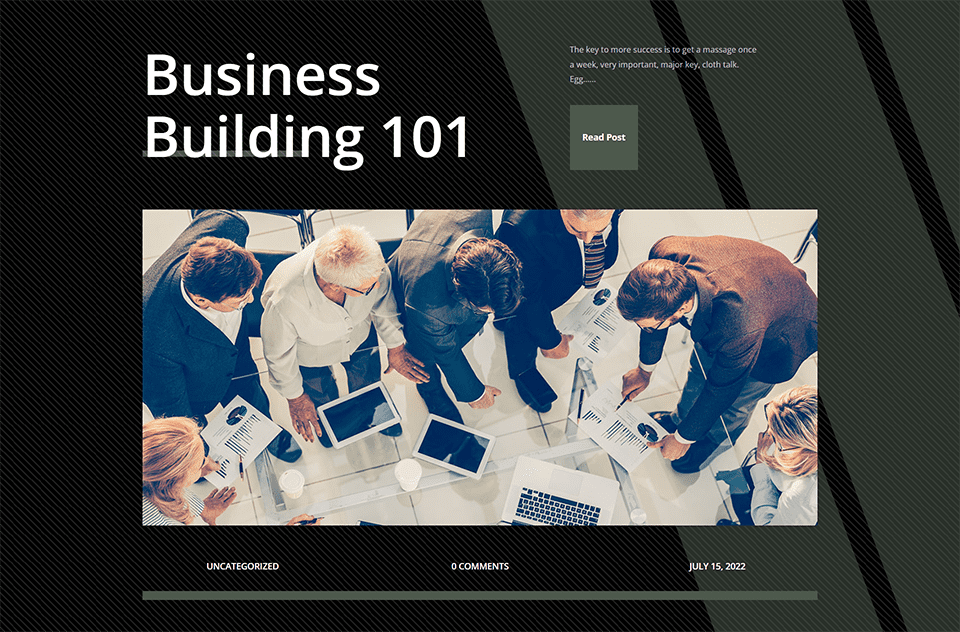
Bagian tajuk Templat Halaman Blog Korporat Divi kami didesain ulang dengan Topeng dan Pola Latar Belakang.
Untuk tutorial ini, kami akan bekerja dengan tiga Template Posting Blog Divi GRATIS berbeda yang dapat kami temukan di blog kami. Sekarang, mari masuk ke tutorialnya!
Contoh Satu: Divi Print Shop
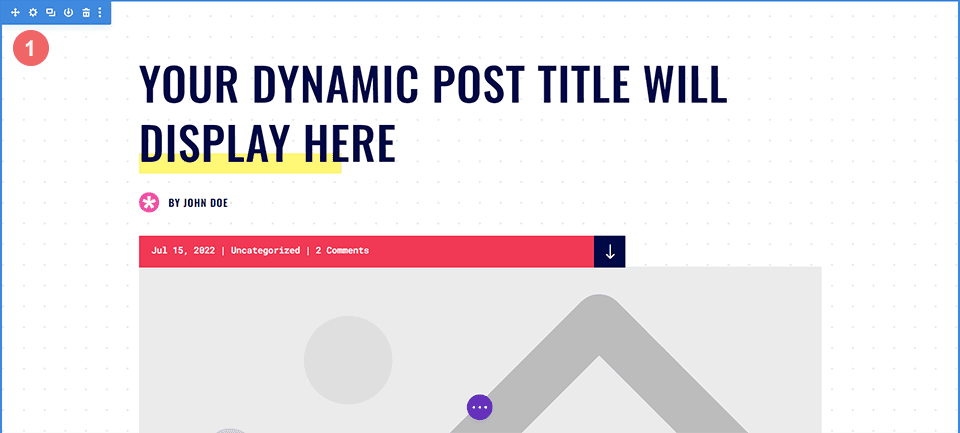
Untuk contoh ini, kami akan berusaha menjaga latar belakang tetap dekat dengan aslinya. Kami ingin meniru tampilan template, tetapi kami akan menggunakan fitur Divi Background Masks and Patterns untuk menemukan kembali bagian header sedikit. Untuk memulai tutorial ini, unduh Template Halaman Blog dari Paket Tata Letak Divi Print Shop. Inilah yang kami mulai dengan:

Instal Template Posting Blog Divi Print Shop
Untuk mengunggah template, navigasikan ke Divi Theme Builder di backend situs web WordPress Anda.

Unggah Templat Situs Web
Kemudian, di pojok kanan atas, Anda akan melihat ikon dengan dua anak panah. Klik pada ikon.

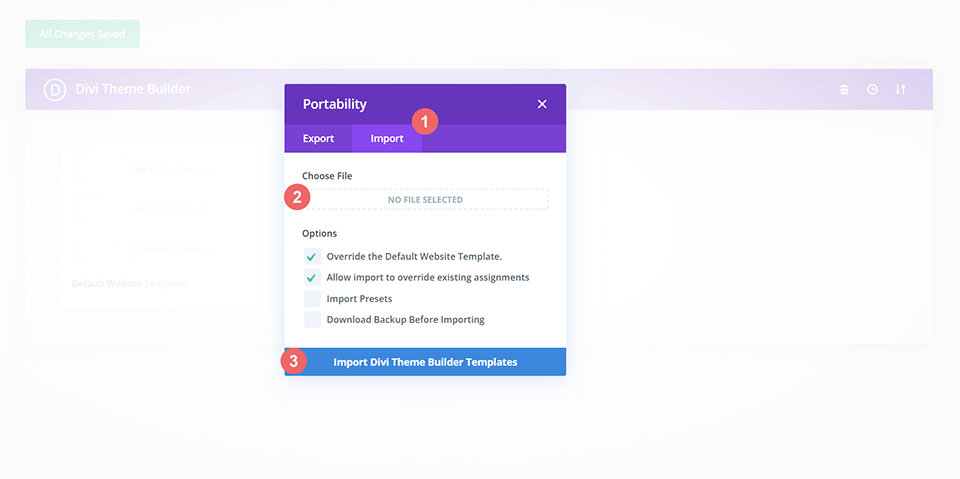
Arahkan ke tab impor, unggah file JSON yang dapat Anda unduh di posting ini, dan klik 'Impor Template Pembuat Tema Divi'.

Simpan Perubahan Pembuat Tema Divi
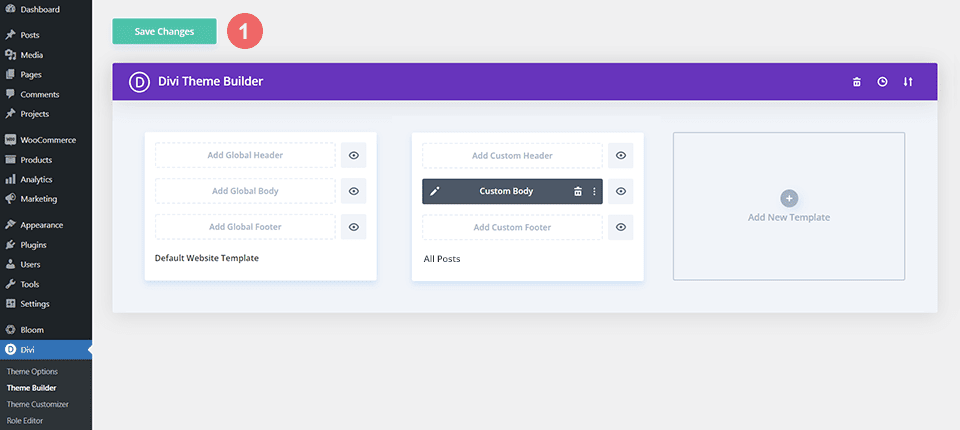
Setelah Anda mengunggah file, Anda akan melihat template baru dengan area badan baru yang telah ditetapkan ke Semua Postingan. Simpan perubahan Divi Theme Builder segera setelah Anda ingin template diaktifkan.

Cara Memodifikasi Desain Header Pada Template
Buka Templat Divi Print Shop
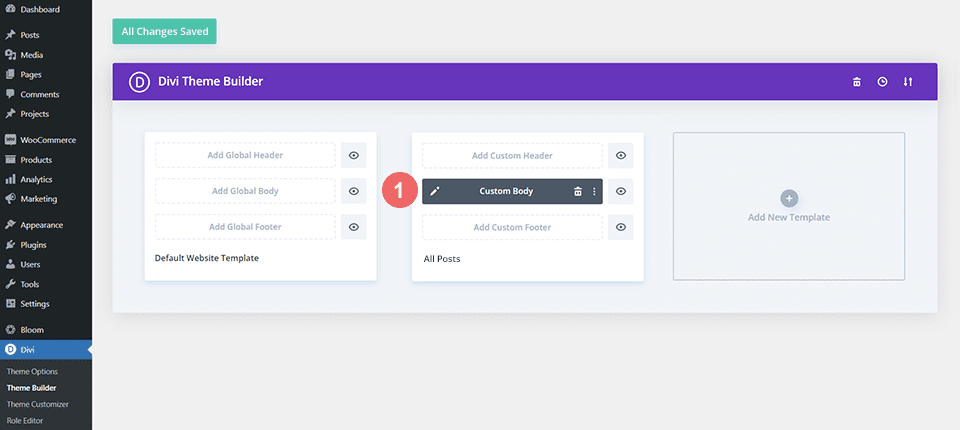
Untuk memodifikasi bagian header template, mulailah dengan membuka template.

Masuk ke Pengaturan Bagian
Kita akan menggunakan kombinasi Background Masks dan Patterns untuk mencocokkan pengaturan Gambar dan Gradien yang saat ini digunakan untuk membuat latar belakang asli untuk bagian header. Pertama, kita perlu membuka kotak modal pengaturan untuk memulai pekerjaan kita. Untuk mengakses pengaturan bagian tersebut, Anda akan mengeklik ikon roda gigi , yang merupakan ikon kedua yang muncul saat Anda mengarahkan kursor ke batas bagian berwarna biru.

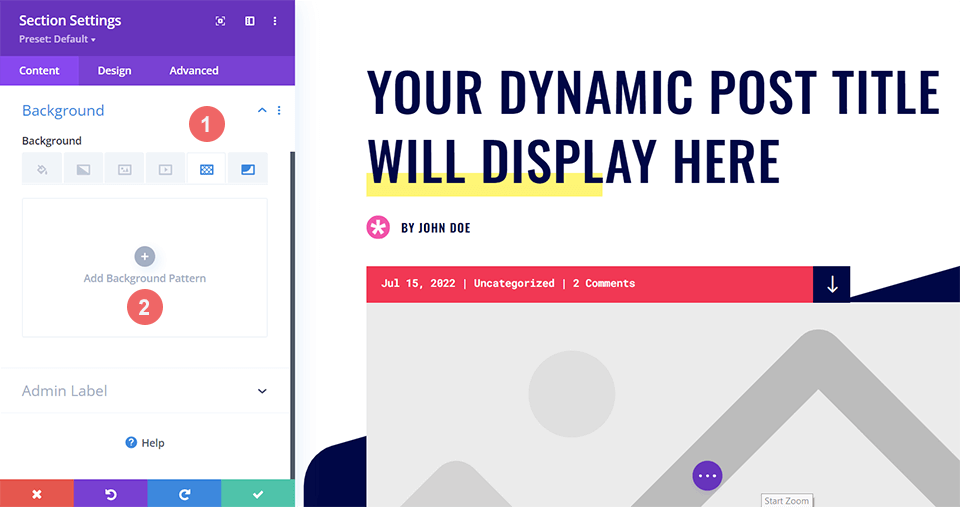
Arahkan ke Pengaturan Latar Belakang
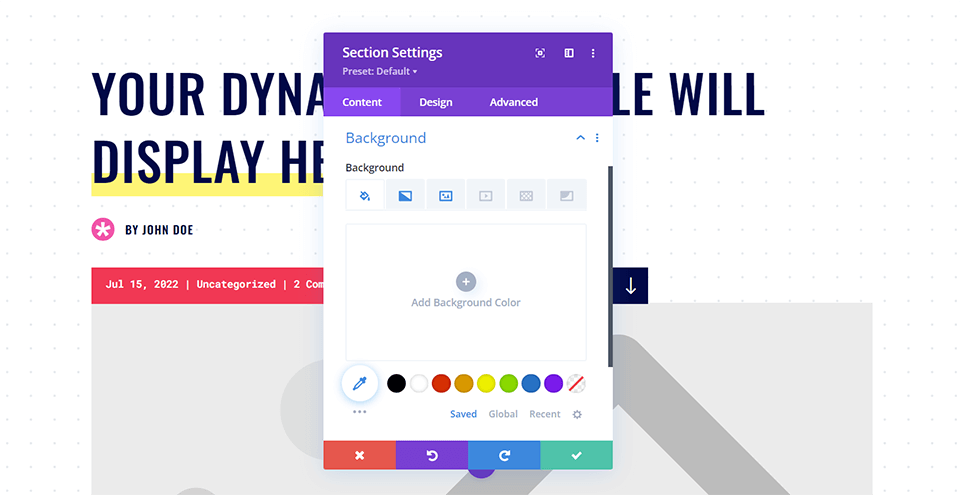
Kami sekarang akan menggulir di dalam kotak modal pengaturan Bagian sampai kami mencapai tab Latar Belakang . Dari sini, kami akan memodifikasi pengaturan saat ini dan menerapkan gaya baru kami menggunakan Masker dan Pola Latar Belakang.

Hapus Gradien Latar Belakang dan Gambar
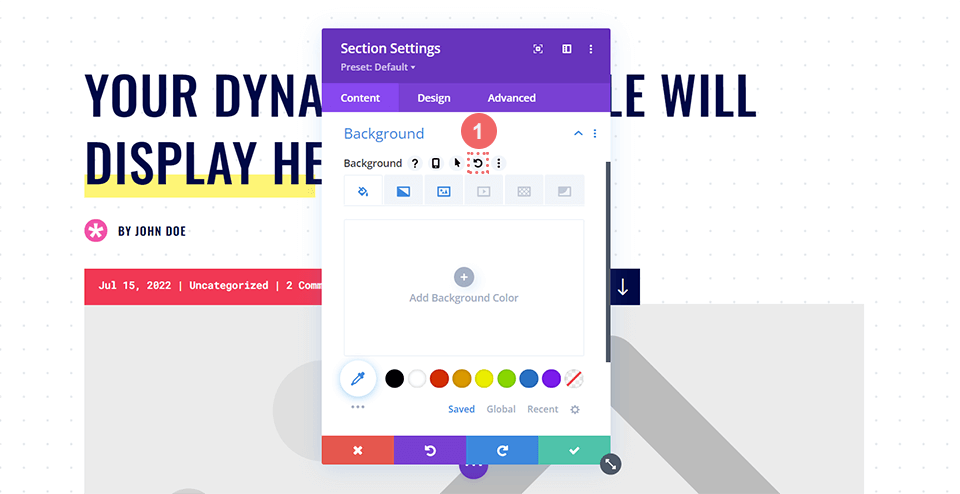
Untuk memulai, kita harus menghapus pengaturan latar belakang saat ini untuk memberi jalan bagi perubahan baru yang akan kita buat pada desain tajuk posting blog. Pertama-tama Anda ingin mengarahkan kursor ke subtitle Latar Belakang. Menu ikon akan muncul. Di dalam menu baru ini, klik ikon Setel Ulang untuk memberi latar belakang bagian Anda kehidupan baru.

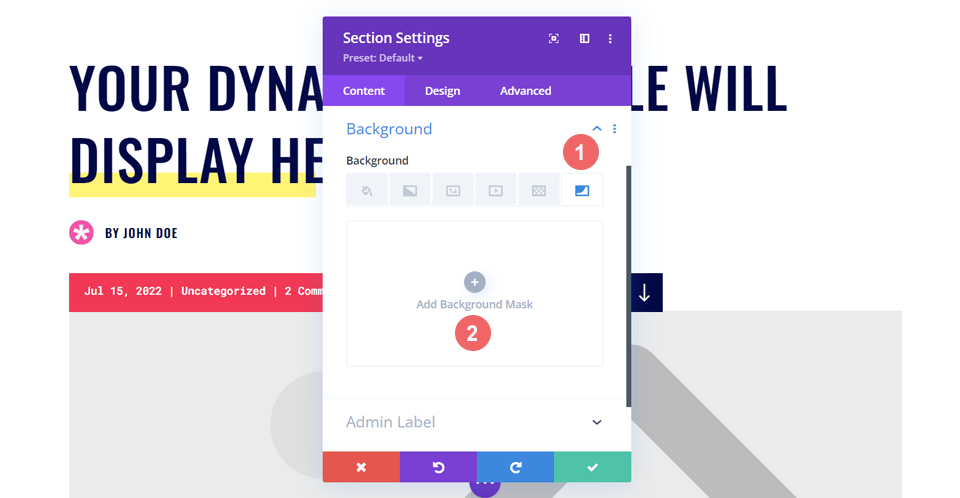
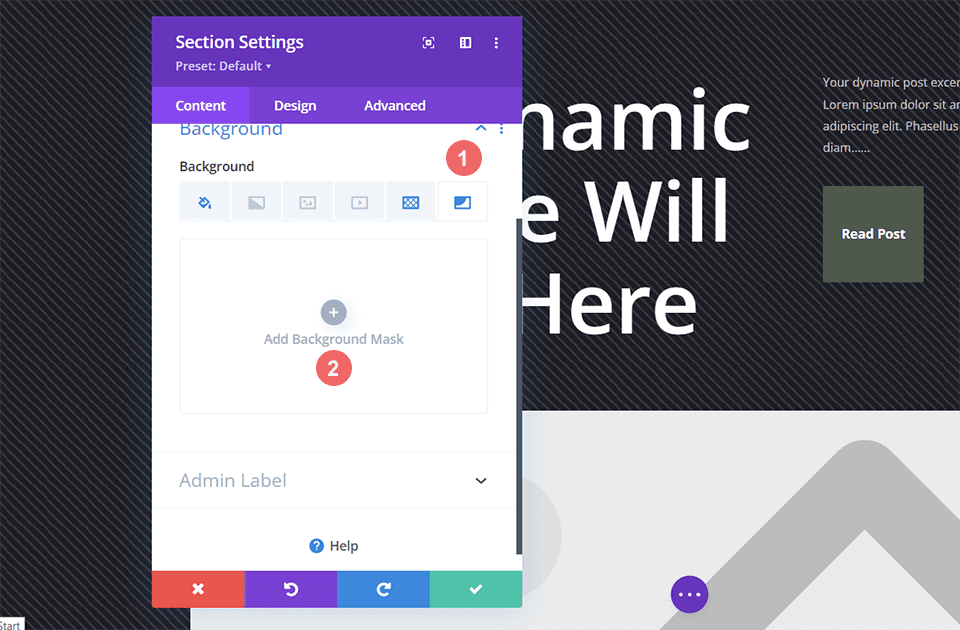
Tambahkan Topeng Latar Belakang
Sekarang kita berada di tempat yang kita inginkan, kita akan masuk dan menambahkan Background Mask ke bagian tersebut. Pertama, kita klik ikon Background Mask , lalu klik Add Background Mask .

Kami telah membuat langkah pertama dalam mengedit desain tajuk posting blog kami.
Gaya Topeng Latar Belakang Anda
Setelah menyetel ulang gaya latar belakang, Anda akan melihat bahwa topeng Anda berwarna putih. Jangan khawatir! Kita sekarang akan mulai menambahkan beberapa warna dan gaya ke dalam desain header postingan blog.

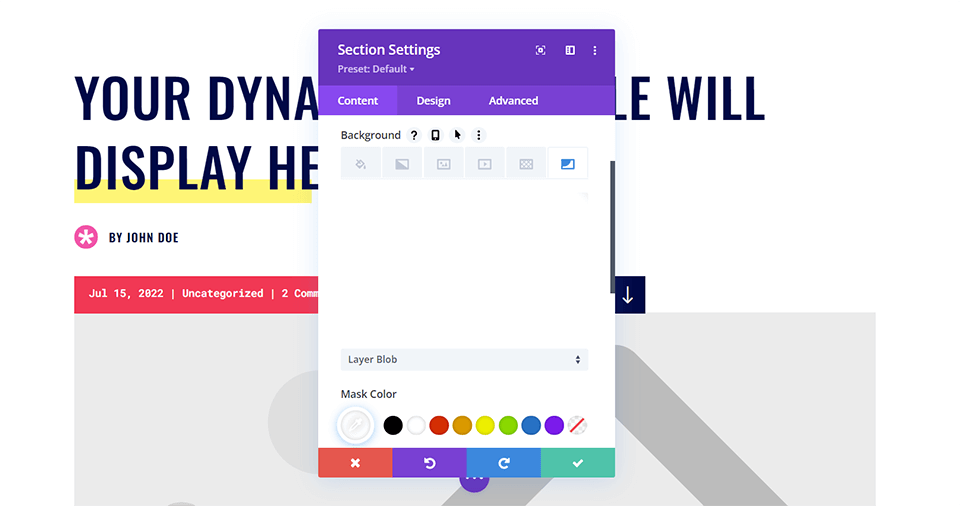
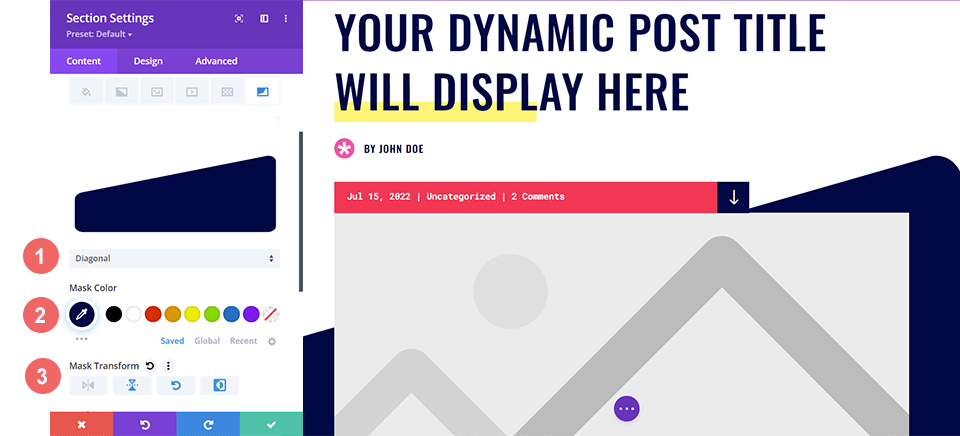
Pilih Gaya Topeng Anda
Mari kita mulai menata Background Mask kita! Pertama, kita akan mengklik dropdown pertama . Ini akan menunjukkan kepada kita semua Masker Latar Belakang yang tersedia untuk kita. Kami akan bekerja dengan Diagonal Mask .

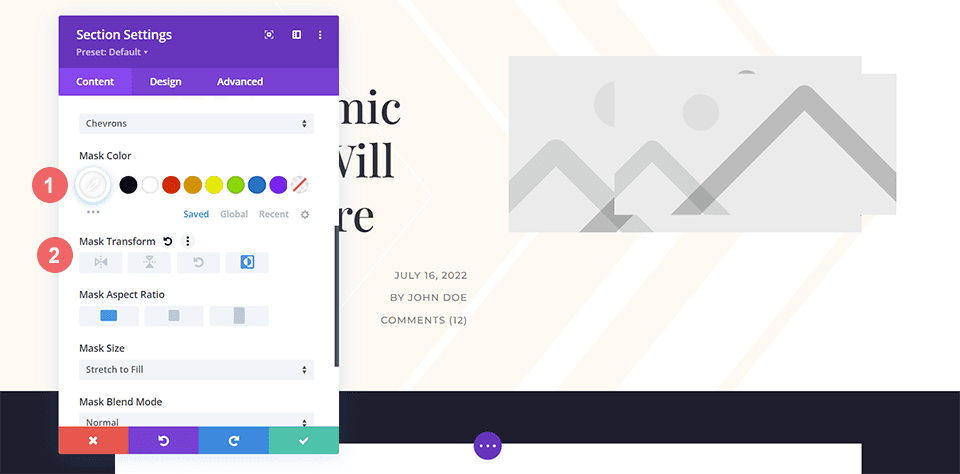
Tetapkan Pengaturan Warna dan Transformasi Topeng Anda
Selanjutnya, kami akan menetapkan Warna Topeng. Warna Topeng kita akan cocok dengan biru tua yang merupakan bagian dari desain postingan blog asli. Terakhir, kita akan membalik topeng secara horizontal, memutarnya, lalu membalikkannya. Kami akan membiarkan rasio aspek apa adanya. Berikut adalah pengaturan yang harus Anda gunakan untuk ini:
- Topeng: Diagonal
- Warna Topeng: #000645
- Mask Transform: Horizontal, Rotate, Invert
- Rasio Aspek: Lebar

Tambahkan Pola Latar Belakang Anda
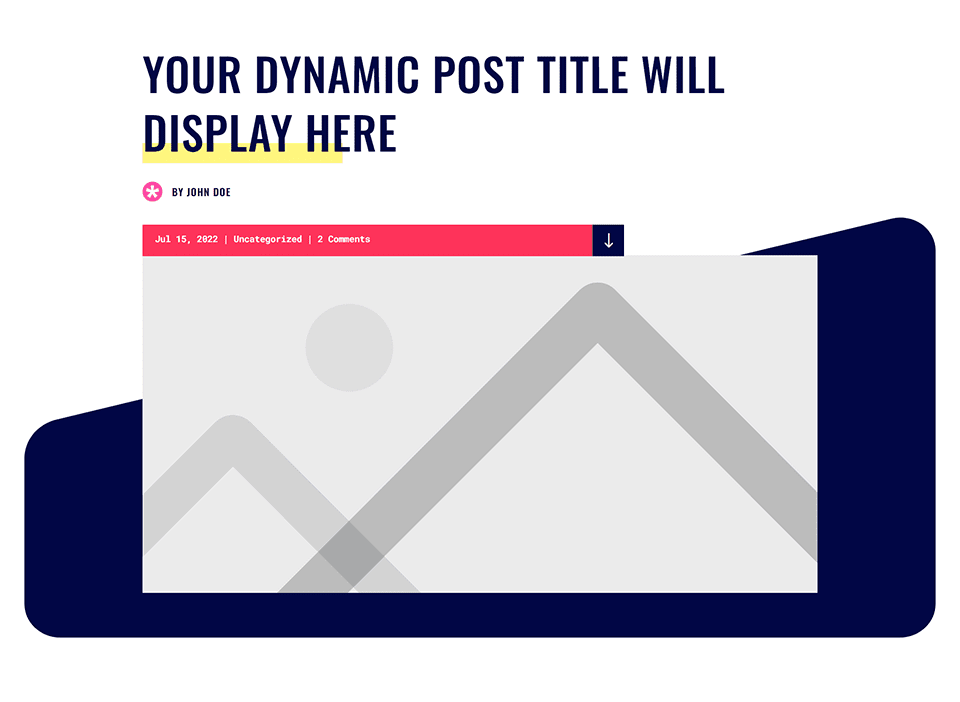
Dengan Background Mask yang baru ditambahkan, seperti inilah tampilan Template Posting Blog kita:

Tapi kami ingin meramaikannya lebih jauh dan akan menambahkan Pola Latar Belakang untuk ini. Dengan Topeng Latar Belakang , kami dapat meniru bilah angkatan laut yang awalnya merupakan bagian dari Paket Tata Letak Divi Print Shop. Dengan menggunakan Background Mask , kami telah menambahkan beberapa tekstur dan ketertarikan pada bagian header. Kami sekarang akan menggunakan fitur Pola Latar Belakang untuk memanggil gambar latar bertitik yang kami miliki dalam desain aslinya.
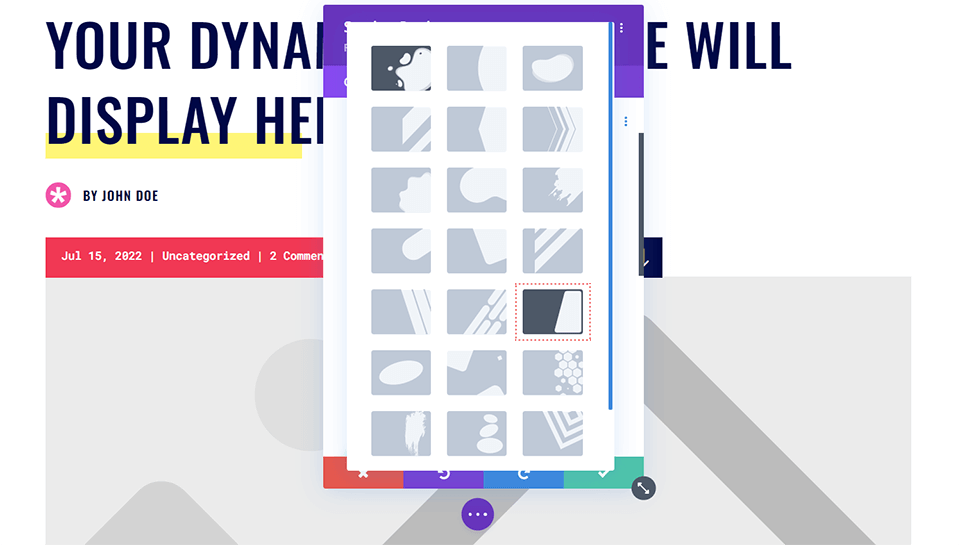
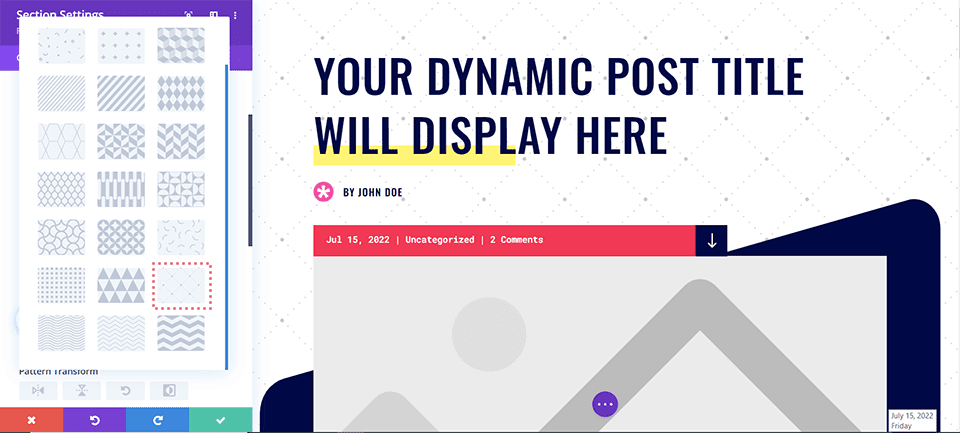
Memilih Pola Latar Belakang Anda
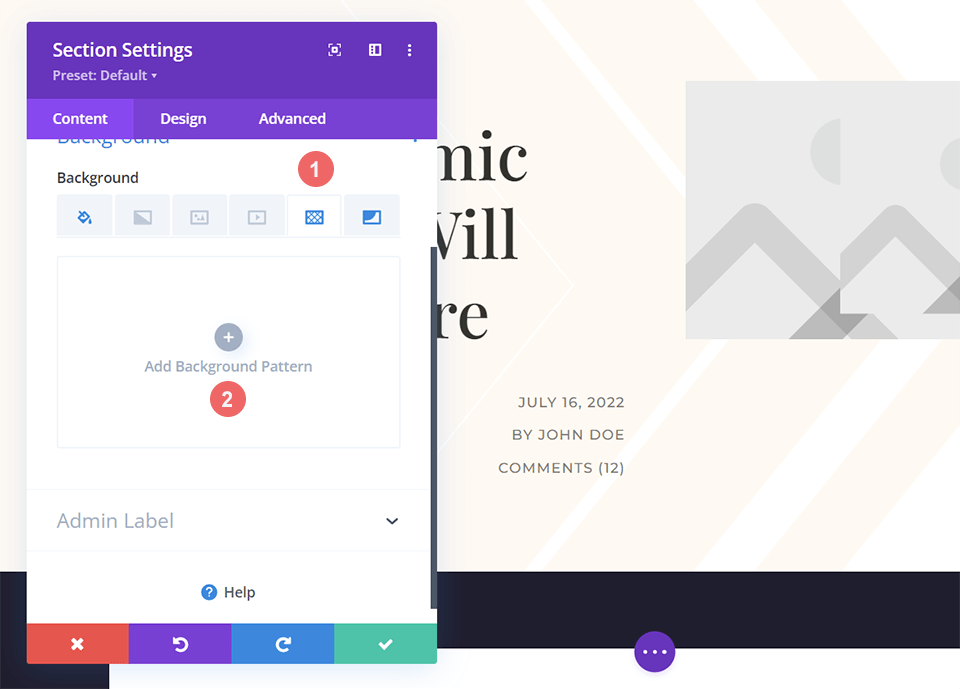
Saat berada di dalam tab Latar Belakang dari kotak modal bagian, sekarang kita akan mengklik ikon Pola Latar Belakang . Setelah kami mengkliknya, kami sekarang akan mengklik Tambahkan Pola Latar Belakang untuk melihat opsi kami.

Menata Pola Latar Belakang
Untuk contoh ini, kami ingin Pola Latar Belakang terlihat mirip dengan gambar yang digunakan dalam desain aslinya. Kami akan menggunakan Pola Latar Belakang Tufted untuk contoh ini. Seperti Background Mask , klik dropdown untuk melihat Background Patterns yang tersedia dan pilih Tufted .


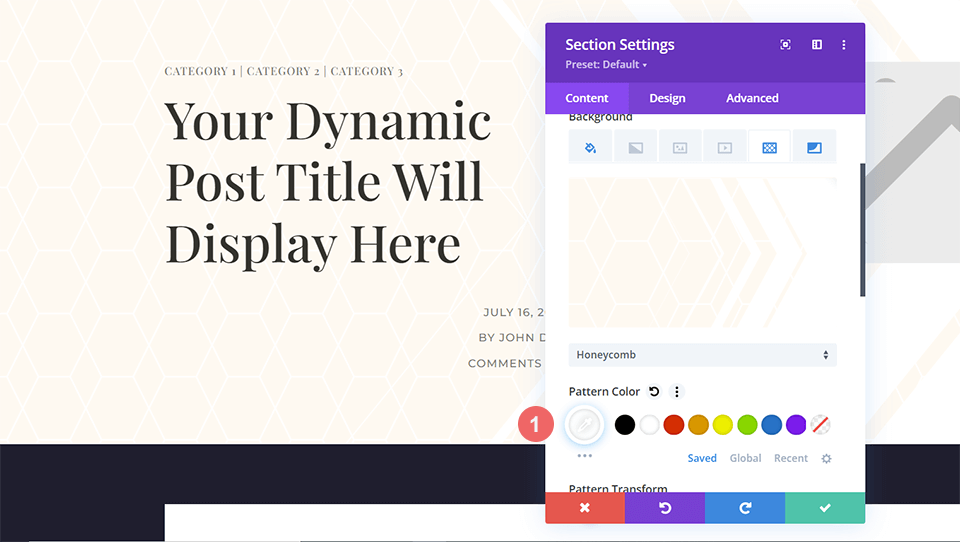
Dengan Pola Latar Belakang kita dipilih, sekarang mari kita masuk dan membuat beberapa penyesuaian gaya. Kita tidak akan melakukan transformasi apa pun pada Background Pattern , namun kita akan menggunakan pengaturan Pattern Color untuk mengikat pola yang baru ditambahkan ke dalam sisa desain kita. Untuk melakukan ini, klik pada Eyedropper Tool di bawah Pattern Color dan kita akan menggunakan warna biru laut yang sama dari Background Mask, tetapi dengan sedikit transparansi.
- Warna Pola: rgba(0,6,69,0,3)
Setelah Anda menambahkan Pattern Color , simpan pengaturan bagian Anda dengan mengeklik tanda centang hijau di bagian bawah kotak modal pengaturan. Terakhir, simpan Template Posting Blog Anda yang diperbarui.
Contoh Dua: Perancang Busana Divi
Untuk contoh ini, kami akan membuat desain tajuk blog minimalis yang mereferensikan garis bersih dan tepi tajam yang digunakan melalui tata letak. Anda harus mengunduh Template Posting Blog Perancang Busana Divi untuk Paket Tata Letak Perancang Busana Divi untuk mengikuti contoh ini.
Proses penginstalan dan pengunduhan template sama dengan contoh Divi Print Shop di atas. Anda dapat mengikuti langkah-langkah tersebut dengan kembali ke awal tutorial ini. Sebelum kita memulai perjalanan transformasi latar belakang kita, mari kita lihat seperti apa desain tajuk blog langsung dari kotaknya.

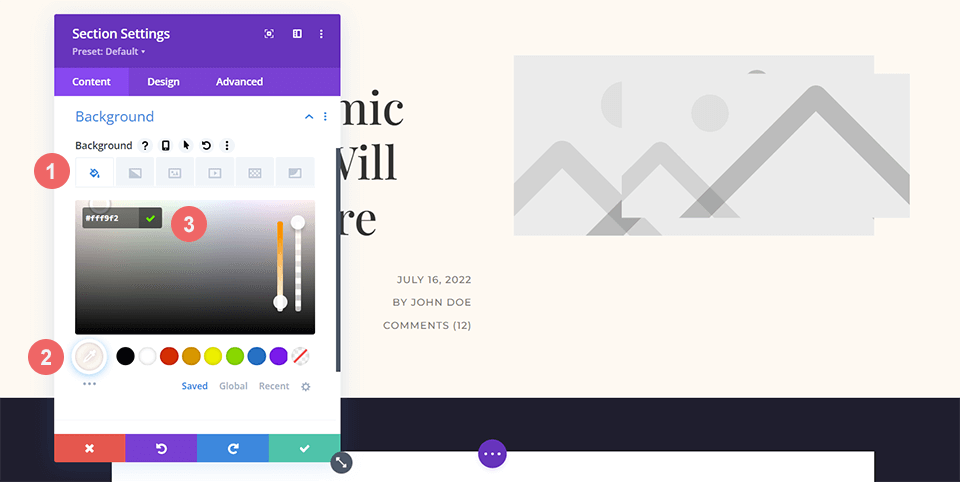
Tambahkan Warna Latar Belakang
Tidak seperti contoh kami sebelumnya, desain tajuk blog ini akan menggunakan Warna Latar Belakang . Buka Pengaturan Bagian , dan gulir ke bawah ke tab Latar Belakang . Kemudian, masukkan detail warna di bawah ini.
- Warna Latar Belakang: #fff9f2

Menambahkan Topeng Latar Belakang
Dengan Background Color kita memiliki dasar yang bagus untuk Background Mask kita. Memberikan anggukan pada bentuk sudut dalam paket tata letak ini, kami akan menggunakan Chevron Background Mask untuk desain tajuk blog ini. Untuk memilih Chevron , arahkan ke ikon Background Mask , lalu klik Add Background Mask .

Setelah selesai, klik menu dropdown yang muncul dan arahkan ke Chevron Background Mask .

Styling Topeng Latar Belakang
Karena Topeng Latar Belakang kita telah terpasang, sekarang kita akan mulai menatanya. Kami akan mempertahankan warna default putih, tetapi kami akan membalikkannya menggunakan pengaturan Mask Transform .
- Warna Topeng: #ffffff
- Transformasi Topeng: Balikkan

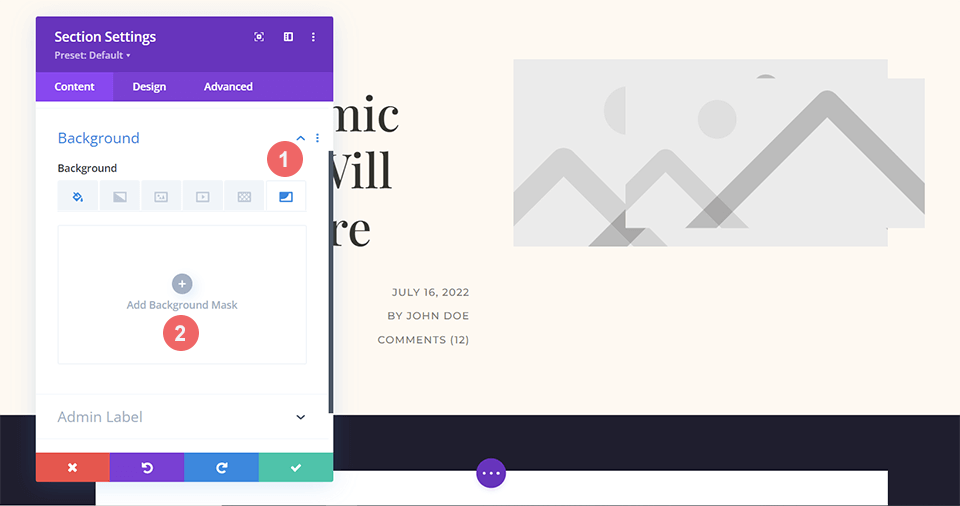
Memasukkan Pola Latar Belakang
Dengan desain tajuk blog kami yang lembut dan minimal sejauh ini, kami akan menambahkan Pola Latar Belakang ke Topeng Latar Belakang itu sendiri. Sebelum kita dapat melakukan ini, kita akan mengklik ikon Background Pattern , dan kemudian Add Background Pattern untuk membuat pilihan pola kita untuk dilapiskan ke Background Mask.

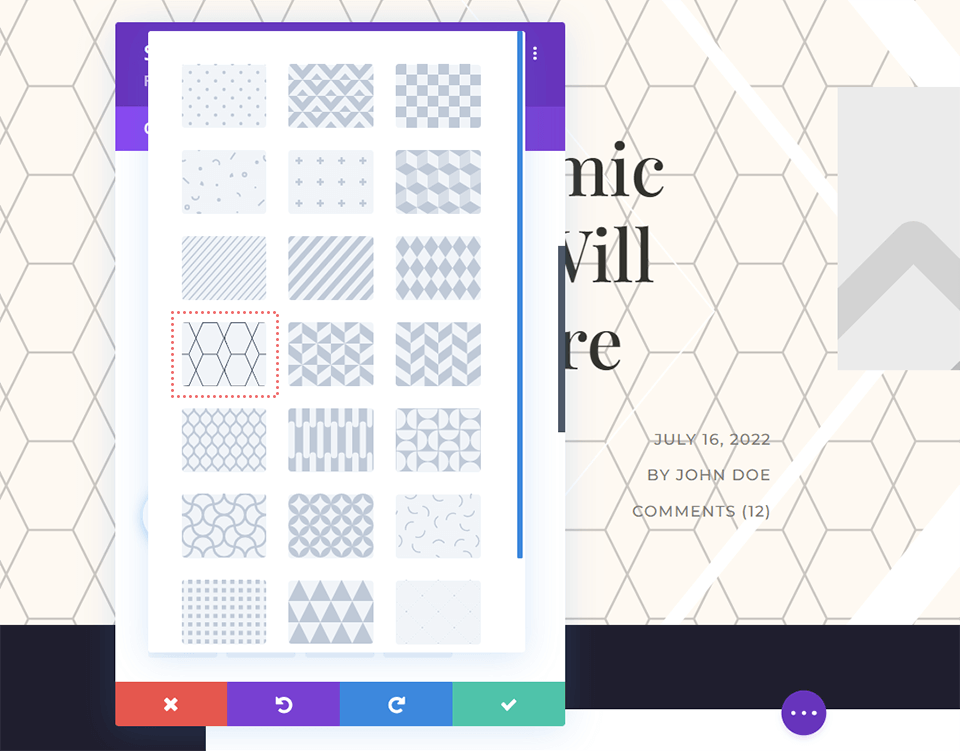
Klik dropdown yang muncul setelah mengklik Add Background Pattern . Kami akan menggunakan Pola Latar Belakang Sarang Lebah untuk melapisi ke Masker Latar Belakang Chevron kami.

Tambahkan Warna ke Pola Latar Belakang
Agar tetap sejalan dengan desain Tata Letak Posting Blog Divi, kami akan mengubah warna Pola Latar Belakang menjadi putih.
- Warna Pola: #ffffff

Ingatlah untuk menyimpan kerja keras Anda dengan mengklik tanda centang hijau untuk mengunci pengaturan bagian Anda. Juga, simpan template posting blog Anda dengan mengklik tombol Simpan berwarna hijau.
Contoh Tiga: Divi Corporate
Dalam desain header blog Divi Corporate, kita akan menggunakan Background Masks dan Patterns untuk menambahkan tekstur. Kami juga akan menggunakan transparansi untuk menciptakan kedalaman dalam berbagai elemen desain header ini. Inilah yang kami mulai setelah Anda mengimpor Template Posting Blog Perusahaan Divi yang merupakan bagian dari Paket Tata Letak Perusahaan Divi.

Ubah Warna Latar Belakang
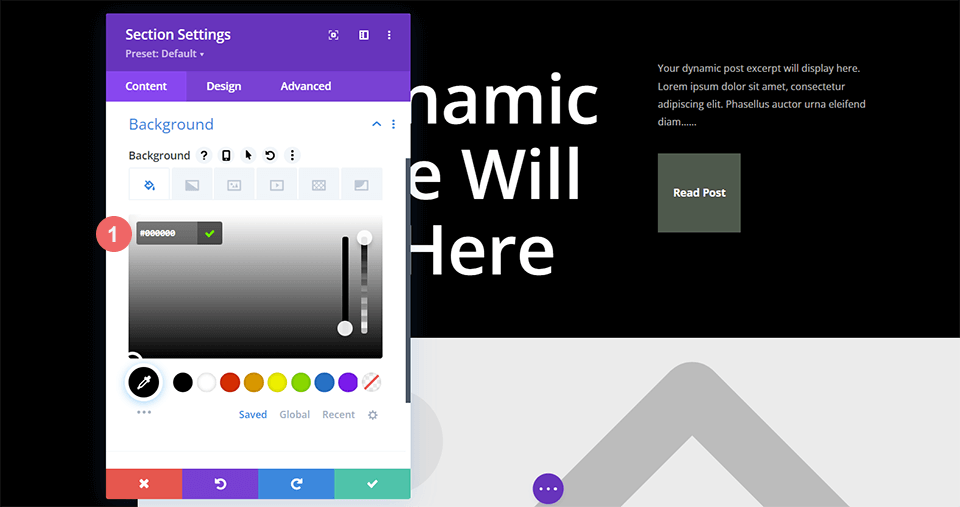
Untuk desain tajuk blog ini, kami ingin mengubah warna latar belakang default bagian untuk membuat Pola Latar Belakang dan Topeng Latar Belakang lebih halus. Untuk melakukan ini, kita akan masuk ke Pengaturan Bagian dan gulir ke bawah ke tab Latar Belakang . Sesampai di sana, kita akan mengklik ikon Warna Latar Belakang, dan memasukkan kode hex untuk hitam untuk menggantikan bagian abu-abu gelap default dari paket tata letak.
- Warna Latar Belakang: #000000

Sisipkan Pola Latar Belakang
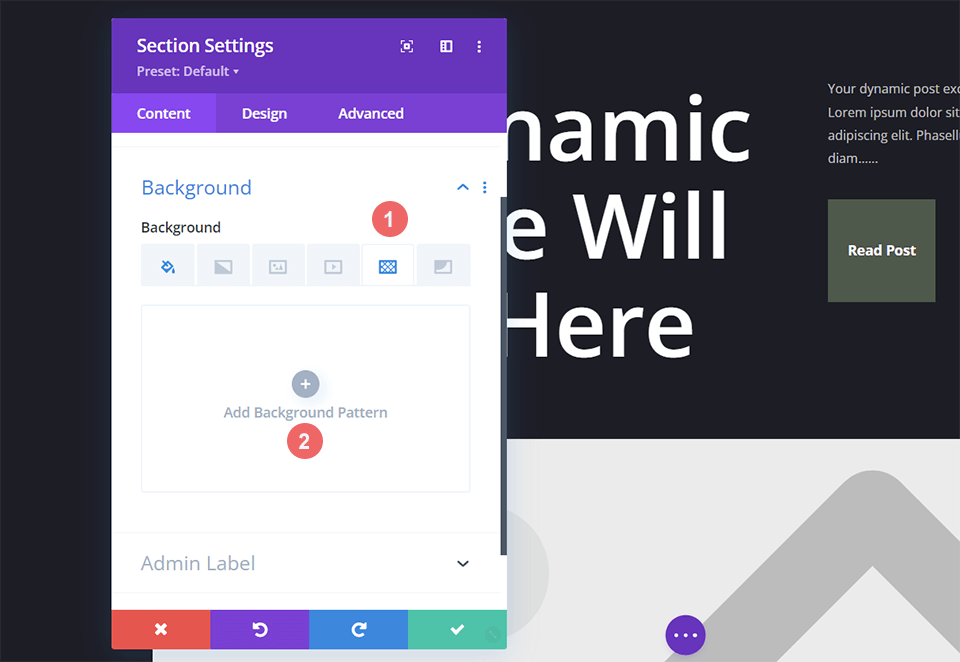
Dengan warna latar belakang baru kami, kami akan menambahkan Pola Latar Belakang untuk menambah kegembiraan pada latar belakang polos dan gelap dari desain tajuk blog default. Untuk melakukan ini, kita akan masuk ke Pengaturan Bagian dan gulir ke bawah ke tab Latar Belakang . Selanjutnya, kita akan klik icon Background Pattern dan kemudian klik Add Background Pattern untuk menampilkan daftar pilihan kita.

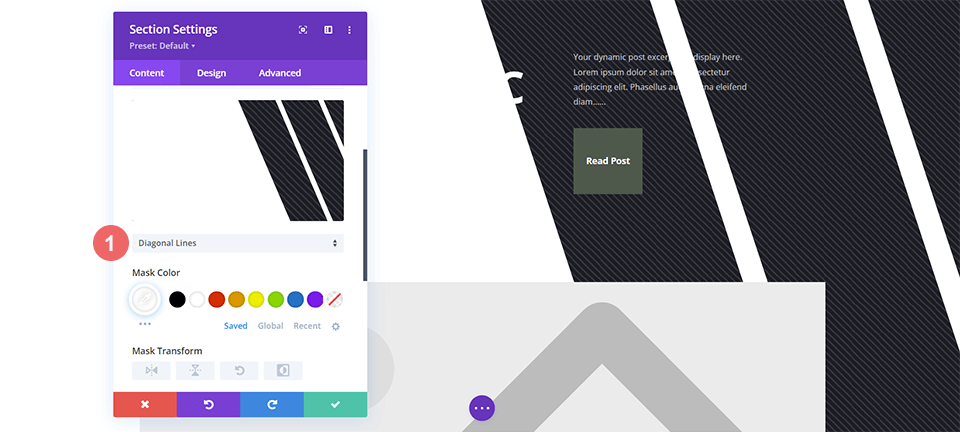
Pola Latar Belakang Gaya
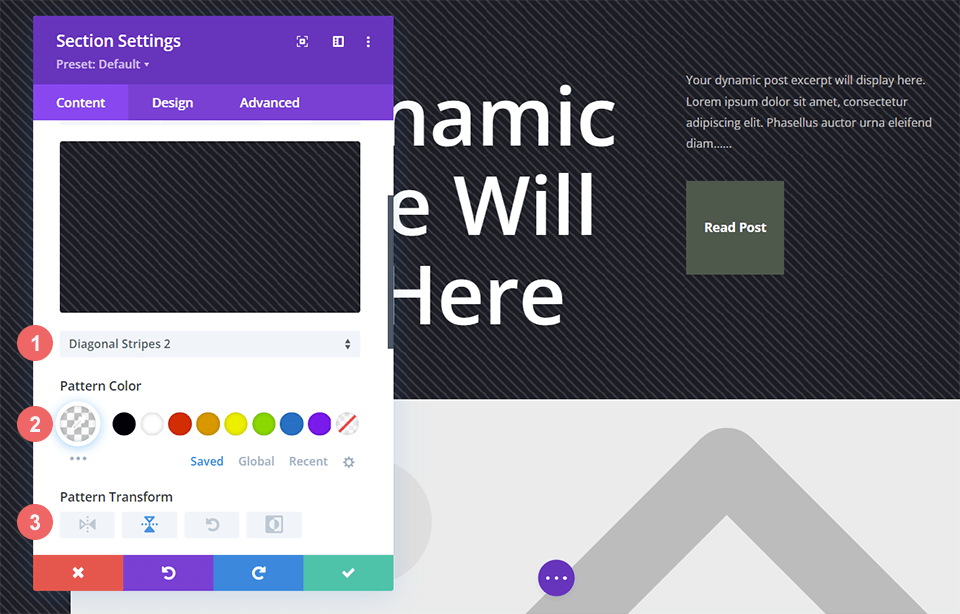
Kami akan menggunakan Background Pattern yang mirip dengan scanlines untuk desain header blog ini. Untuk melakukan ini, kita akan memilih Diagonal Stripes 2 dari menu dropdown Background Pattern . Kemudian, kita akan menetapkan warna putih transparan pada polanya. Terakhir, kita akan mengubah pola ini pada sumbu horizontal.

Berikut adalah pengaturan yang harus Anda gunakan untuk Pola Latar Belakang :
- Gaya Pola: Garis-Garis Horizontal 2
- Pola Warna: rgba(255,255,255,0.12)
- Transformasi Pola: Horizontal
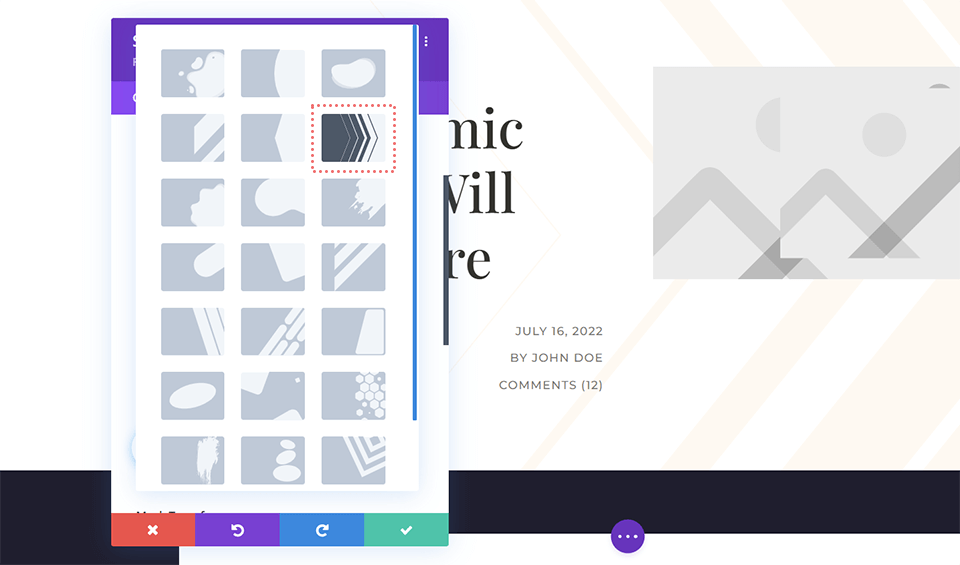
Tambahkan Topeng Latar Belakang
Seperti contoh desain header blog kami yang lain, kami akan menambahkan Background Mask ke Background Pattern . Untuk melakukan ini, kita akan memilih ikon Background Mask dan klik Add Background Mask . Ini akan mengungkapkan dropdown Background Mask di mana kita dapat memilih gaya Background Mask kita.

Untuk desain tajuk blog ini, kita akan menggunakan Topeng Latar Belakang Garis Diagonal .

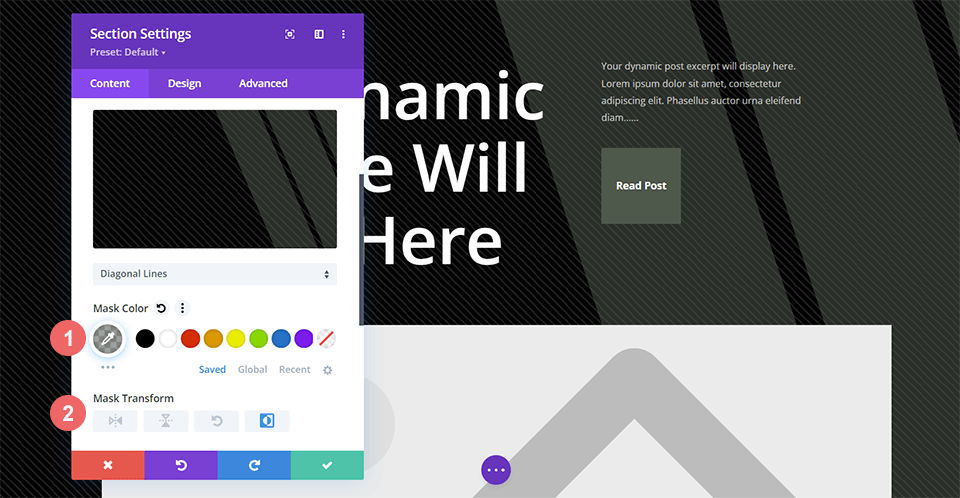
Atur gaya Topeng Latar Belakang
Kita tidak ingin membiarkan Background Mask apa adanya, jadi sekarang kita akan menatanya. Kami akan menggunakan versi hijau transparan yang digunakan dalam paket tata letak. Kami juga akan membalikkan Background Mask. Untuk menerapkan gaya ini, pertama, klik Ikon Eyedropper di bawah judul Mask Color dan masuk ke pengaturan di bawah ini. Selanjutnya, pilih ikon Balikkan di bawah pengaturan Mask Transform.
- Warna Topeng: rgba(76,89,76,0,54)
- Transformasi Topeng: Balikkan

Kesimpulannya
Kami memiliki banyak pilihan ketika datang ke latar belakang gaya untuk posting blog kami. Bermain dengan konsep desain utama seperti warna, transparansi, dan tekstur memungkinkan kami menggunakan alat desain latar asli yang disertakan dengan Divi. Anda dapat menghabiskan lebih sedikit waktu dalam perangkat lunak pengedit gambar dengan bermain-main dan menggunakan Pola Latar Belakang dan Masker baru kami di situs Anda hari ini!
