Cara Memberi Merek WordPress Dengan Logo Kustom
Diterbitkan: 2024-09-16Menciptakan identitas merek yang unik untuk situs WordPress Anda sangatlah penting, dan di situlah logo khusus digunakan untuk menyelamatkannya. Ini memberi situs Anda sentuhan pribadi yang langsung memberi tahu pengunjung siapa Anda.
Namun jangan khawatir – menambahkan logo khusus tidak harus membuat pusing kepala. Saat saya menggali sendiri prosesnya, saya menyadari bahwa memberi merek pada situs WordPress Anda dengan logo khusus sebenarnya cukup mudah.
Jadi, dalam panduan ini, saya akan memandu Anda tentang cara menambahkan logo kustom dengan mudah ke situs dan formulir WordPress Anda, membantu Anda memperkuat kehadiran merek Anda tanpa kerumitan.
Cara Menambahkan Logo Kustom ke Situs WordPress Anda
Anda dapat menambahkan logo khusus ke situs WordPress Anda di beberapa tempat berbeda. Saya akan membahas langkah-langkah untuk beberapa tempat terpenting di bawah ini.
- 1. Tambahkan Logo ke Header Situs Anda
- 2. Tambahkan Logo ke Ikon Situs Anda
- 3. Tambahkan Logo ke Formulir Kontak Anda
- 4. Tambahkan Logo ke Email WordPress Anda
1. Tambahkan Logo ke Header Situs Anda
Karena sebagian besar instalasi WordPress baru menyertakan Tema Dua Puluh Dua Puluh Empat, Editor Situs cukup berguna untuk berbagai penyesuaian header seperti menambahkan logo.
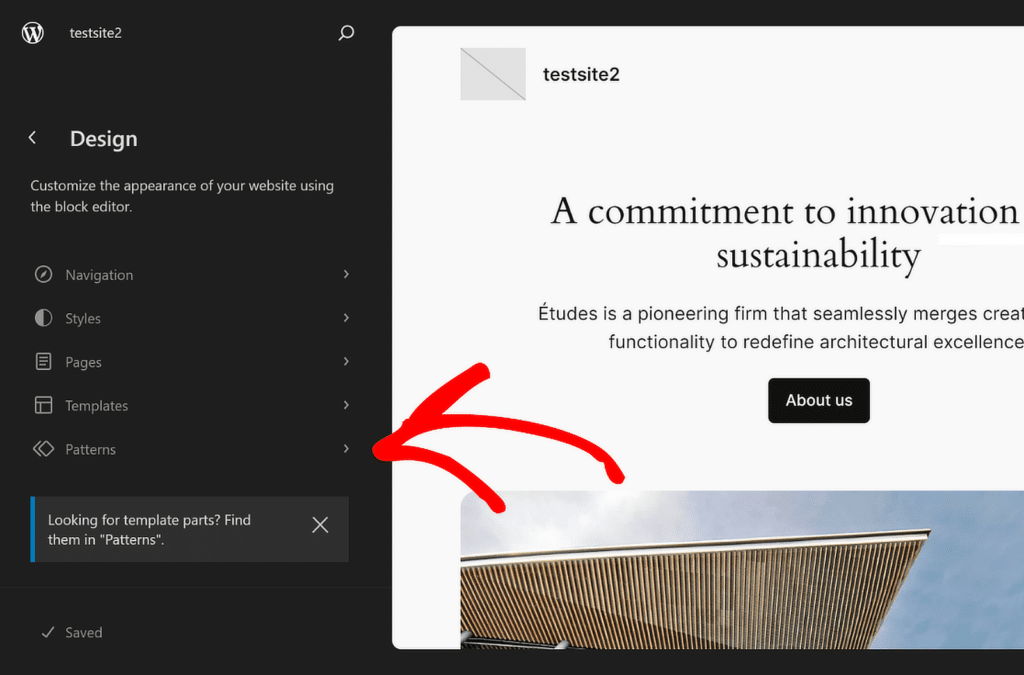
Dari Dashboard WordPress Anda, buka Appearance dan pilih Editor dari menu. Ini akan membawa Anda ke Editor Situs , tempat Anda dapat menggunakan editor blok untuk menambahkan logo situs Anda. Klik pada Pola .

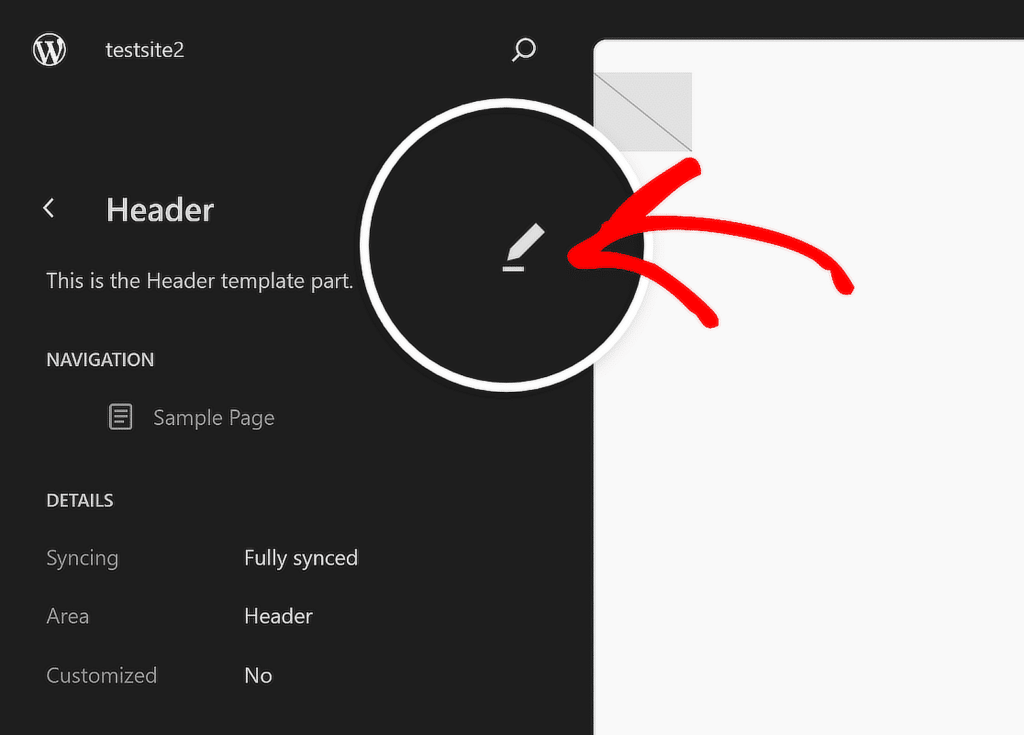
Selanjutnya, gulir ke bawah hingga Anda menemukan bagian Templat , lalu klik Header untuk mengakses opsinya. Di sebelah kanan, klik gambar Header untuk membuka opsi penyesuaian dan pilih ikon Edit .

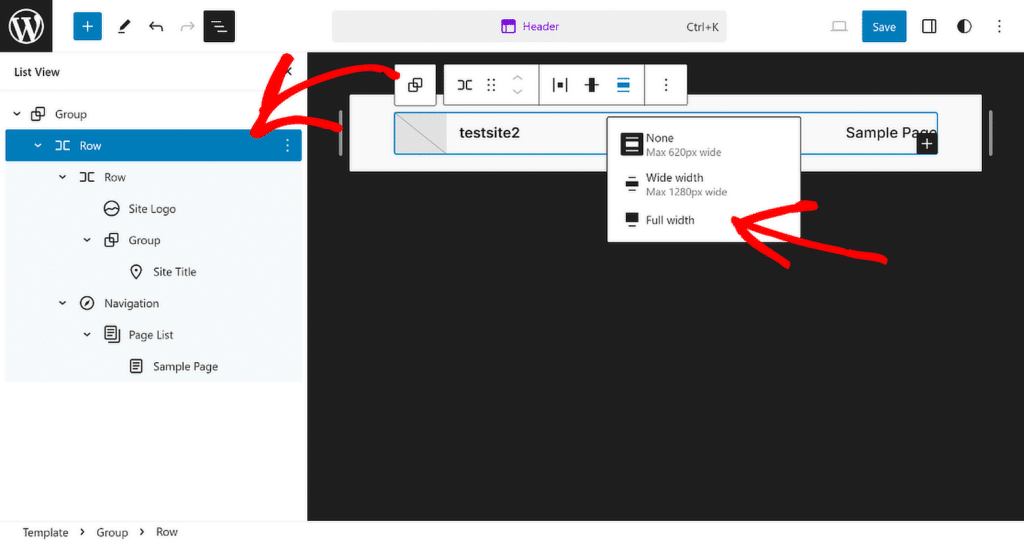
Di Ikhtisar Dokumen untuk header Anda, klik ikon Tampilan Daftar untuk melihat semua elemen yang disertakan dalam header WordPress.
Perluas semua blok di Tampilan Daftar , klik item Baris pertama, dan atur Perataan ke Lebar Penuh untuk mulai menyesuaikan templat header.

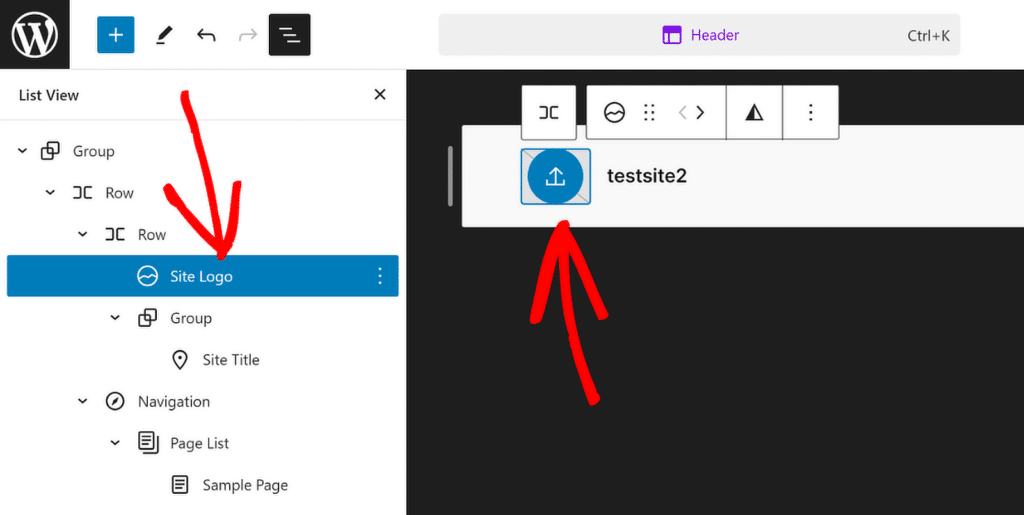
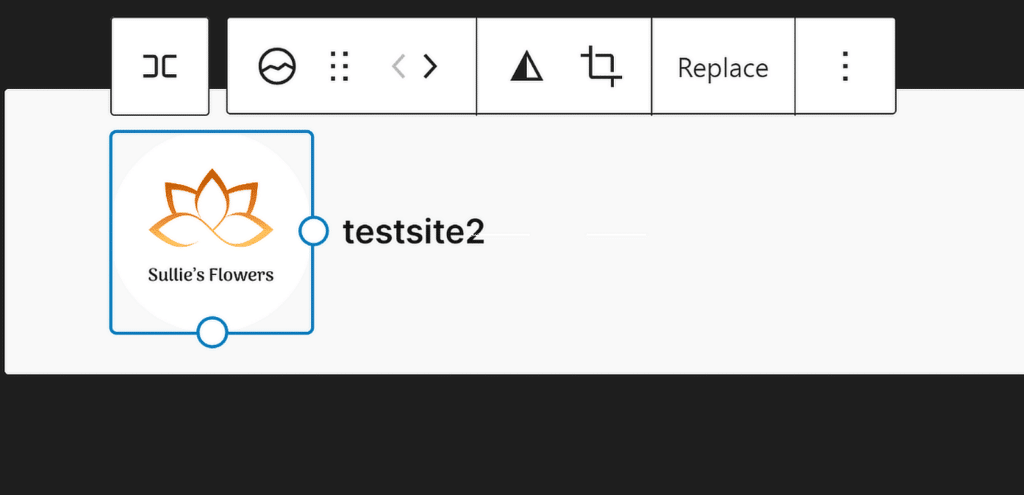
Selanjutnya, klik opsi Logo Situs di Tampilan Daftar dan kemudian ikon Unggah di bagian pratinjau header. Anda dapat mengunggah logo Anda melalui tab Unggah File atau memilih file yang ada dari Perpustakaan Media Anda.

Jika perlu, gunakan Resize Dots untuk menyesuaikan ukuran dan dimensi logo situs Anda sesuai kebutuhan.

Jika Anda memerlukan bantuan dalam membuat header yang menarik untuk situs Anda, lihat panduan ini untuk petunjuk langkah demi langkah tentang cara mengedit header di WordPress.
2. Tambahkan Logo ke Ikon Situs Anda
Favicon, juga dikenal sebagai ikon situs, adalah gambar kecil yang mewakili situs web Anda di tab browser. Menambahkan favicon adalah cara sederhana namun efektif untuk membuat situs Anda mudah dikenali.
Favicon Anda harus menjadi logo situs Anda untuk memperkuat identitas merek Anda setiap kali seseorang mengunjungi situs Anda. Idealnya, ukurannya harus sekitar 512×512 piksel agar dapat ditampilkan dengan jelas di semua perangkat.

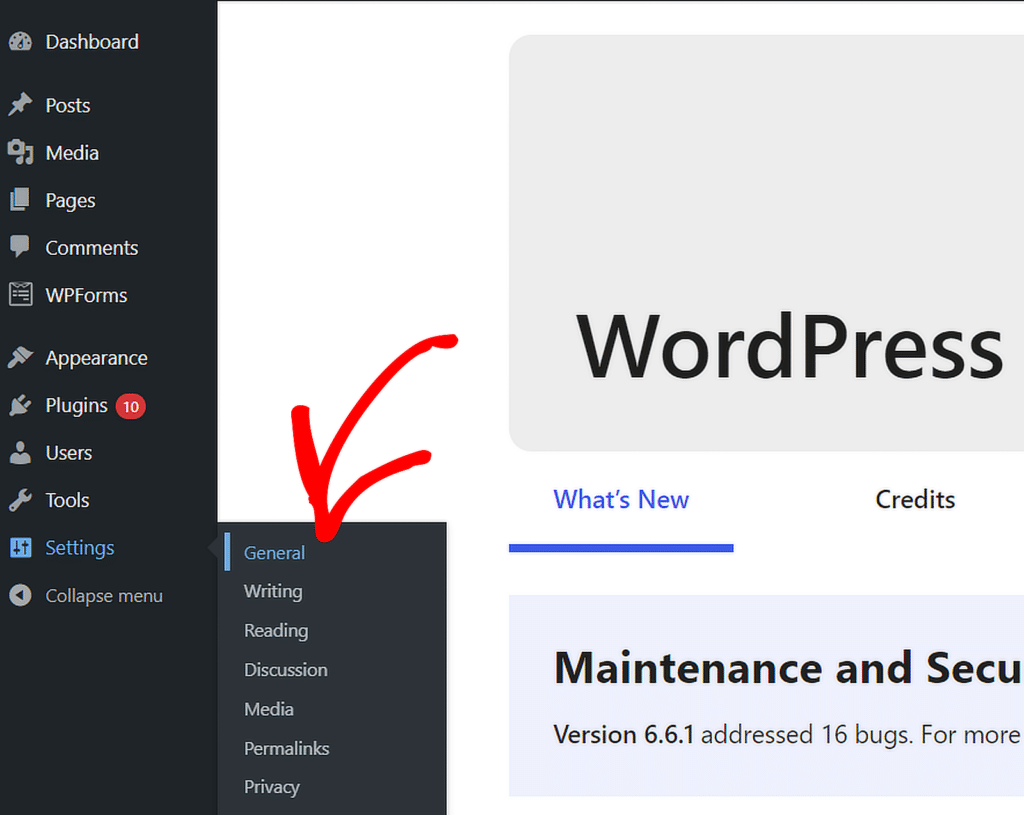
Untuk menambahkan favicon ke situs WordPress Anda, mulailah dengan masuk ke Dashboard WordPress Anda. Arahkan ke Pengaturan lalu klik Umum .

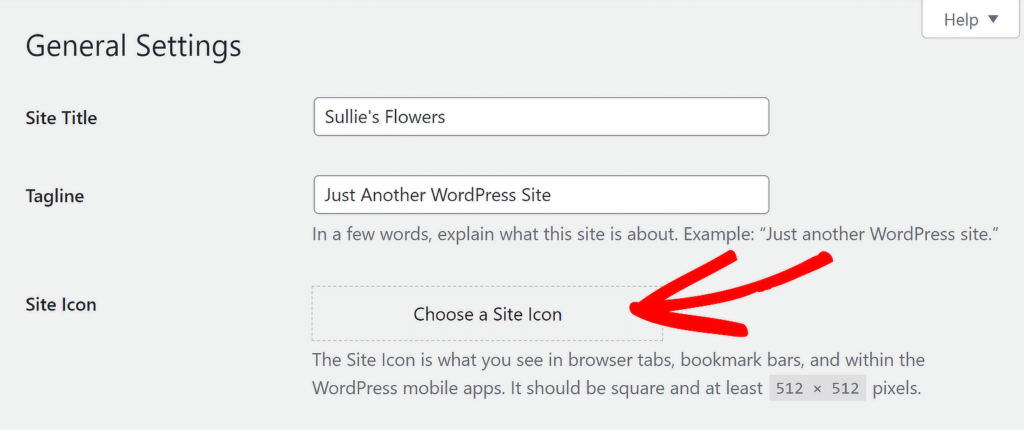
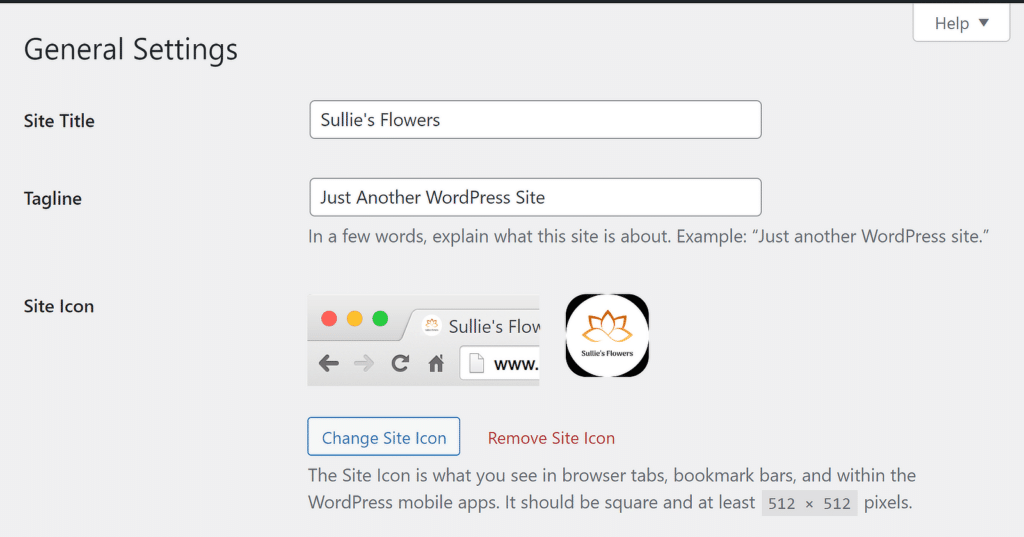
Setelah menu Pengaturan Umum terbuka, Anda dapat mengedit Judul Situs, Tagline, dan menambahkan Ikon Situs Anda. Cukup klik tombol Pilih Ikon Situs .

Anda kemudian dapat memilih untuk mengunggah logo Anda melalui tab Unggah File atau memilih file yang sudah ada dari Perpustakaan Media Anda. Setelah selesai, logo situs Anda akan muncul di pratinjau seperti yang ditunjukkan di bawah ini.

3. Tambahkan Logo ke Formulir Kontak Anda
Menyertakan logo Anda pada formulir kontak adalah cara terbaik untuk memperkuat merek Anda dan membuat formulir Anda terlihat lebih profesional dan konsisten dengan situs Anda lainnya.
Untuk menambahkan logo ke formulir kontak Anda di WordPress, mulailah dengan membuka plugin WPForms. Jika Anda belum membuat formulir kontak, lanjutkan dan buat formulir menggunakan pembuat formulir seret dan lepas.

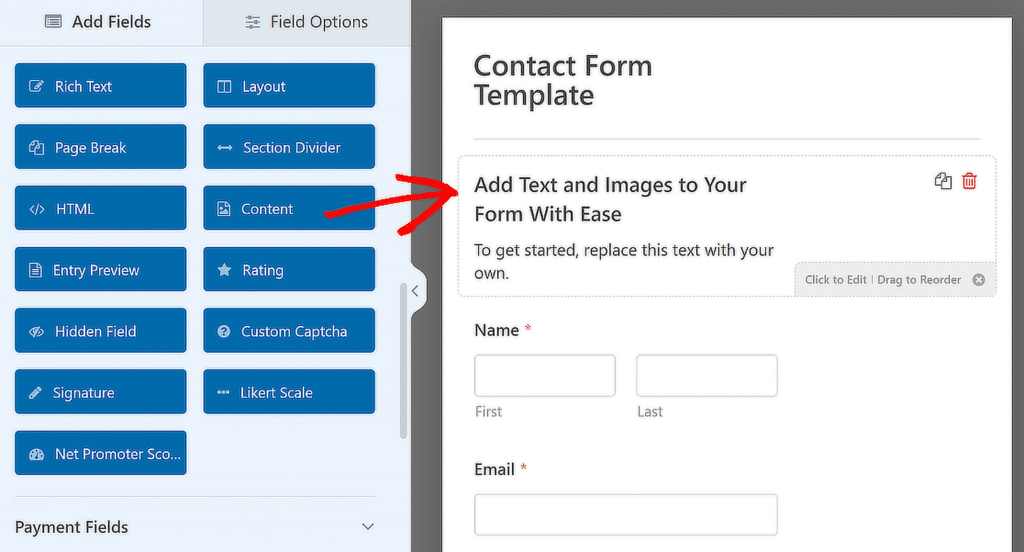
Setelah Anda membuat formulir dan menambahkan semua bidang sesuai keinginan Anda, seret dan lepas Bidang Konten di bagian atas formulir untuk menambahkan logo merek Anda.

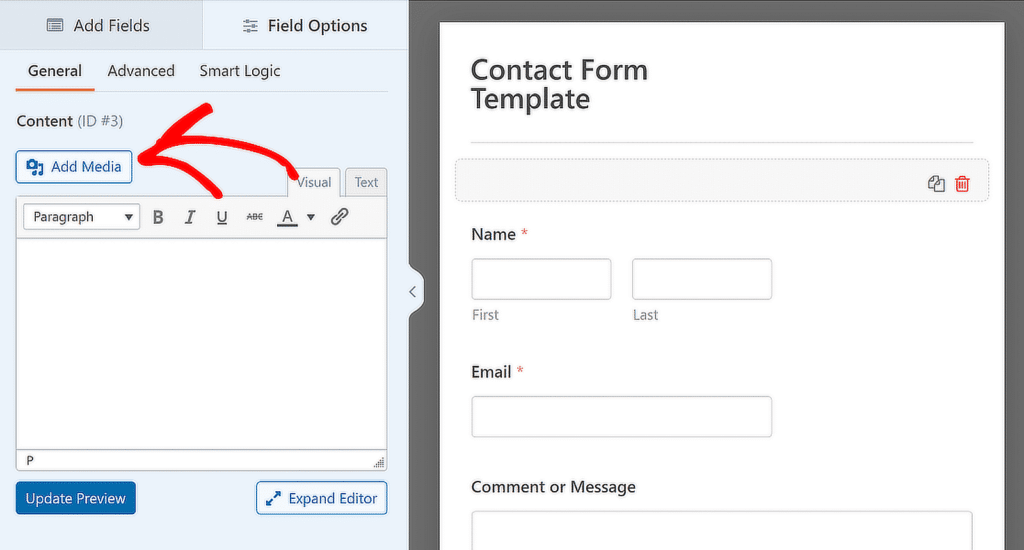
Selanjutnya, modifikasi atau ganti teks yang ada di editor Visual sesuai kebutuhan, lalu klik tombol Tambah Media untuk menambahkan logo merek ke formulir Anda.

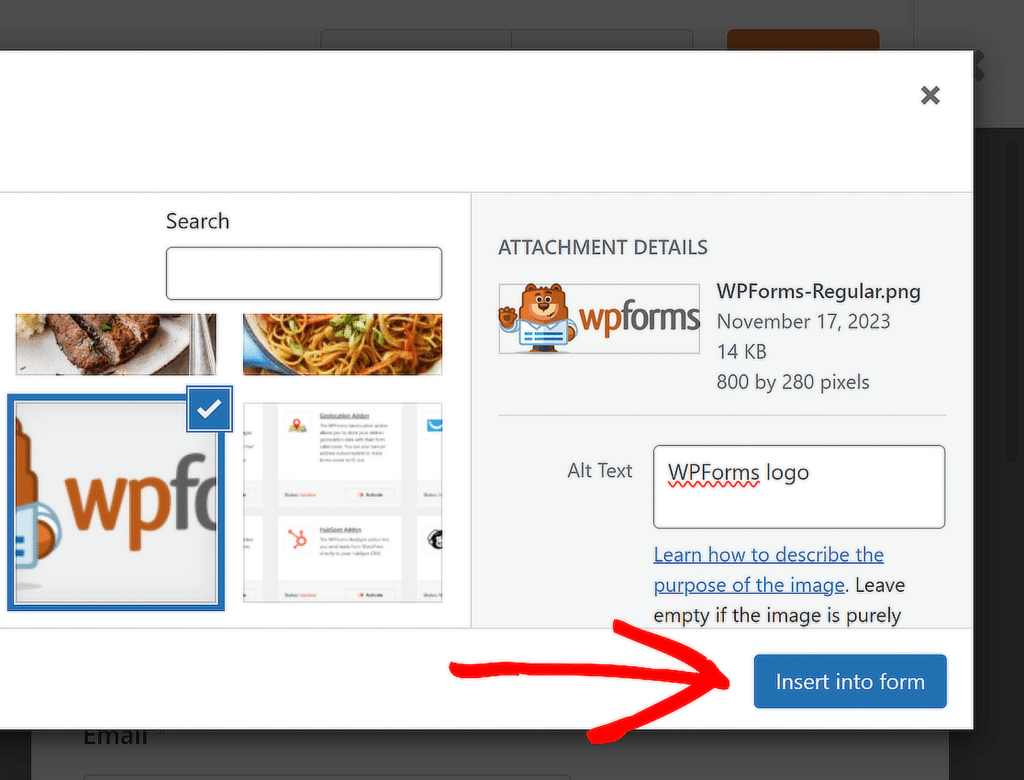
Dari jendela ini, Anda dapat mengunggah logo merek Anda atau memilihnya jika sudah ada di Perpustakaan Media Anda, lalu klik tombol Sisipkan ke dalam Formulir .


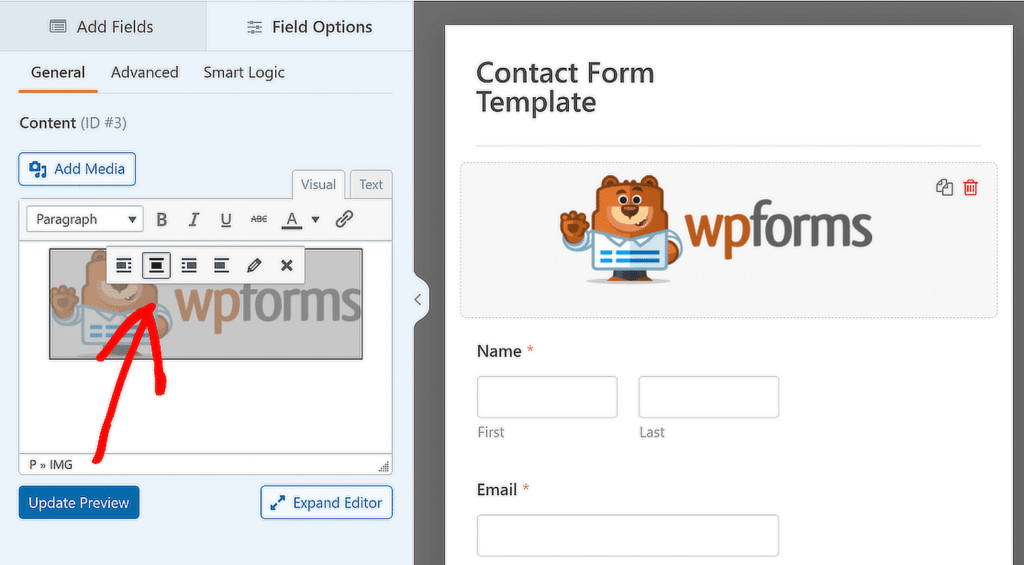
Logo Anda sekarang menjadi bagian dari formulir kontak Anda. Sesuaikan perataan dengan preferensi Anda, dan klik Perbarui Pratinjau untuk melihat tampilan formulir dengan logo Anda.

Jika Anda ingin menambahkan logo ke semua formulir Anda, ikuti langkah-langkah dalam panduan ini untuk mengubah formulir bermerek Anda menjadi templat khusus untuk digunakan nanti!
4. Tambahkan Logo ke Email WordPress Anda
Menambahkan logo Anda ke email WordPress adalah cara hebat lainnya untuk menciptakan identitas merek yang konsisten, terutama ketika seseorang menerima email dari situs web Anda.
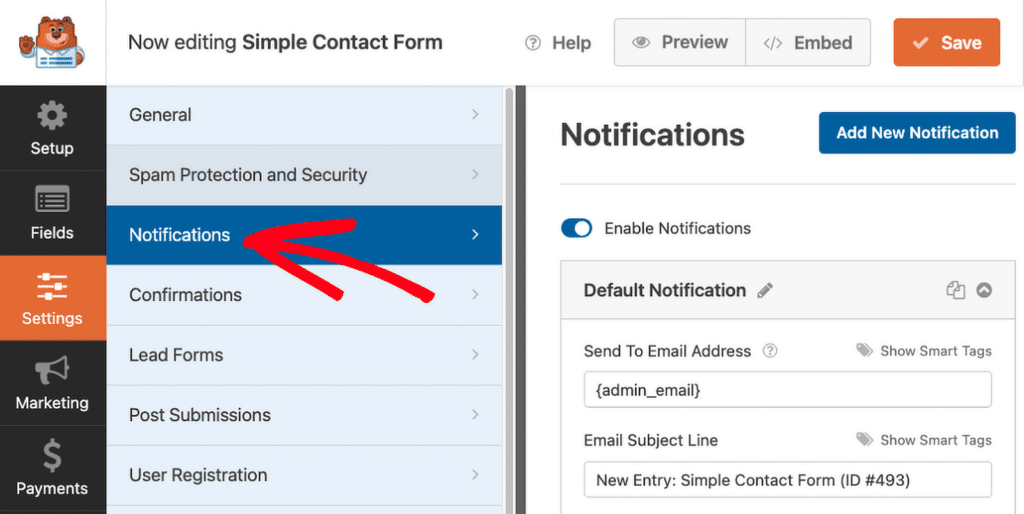
Untuk memulai, gunakan WPForms untuk membuat formulir Anda lalu navigasikan ke Pengaturan »Pemberitahuan tab di pembuat formulir untuk menyiapkan email pemberitahuan formulir dasar.

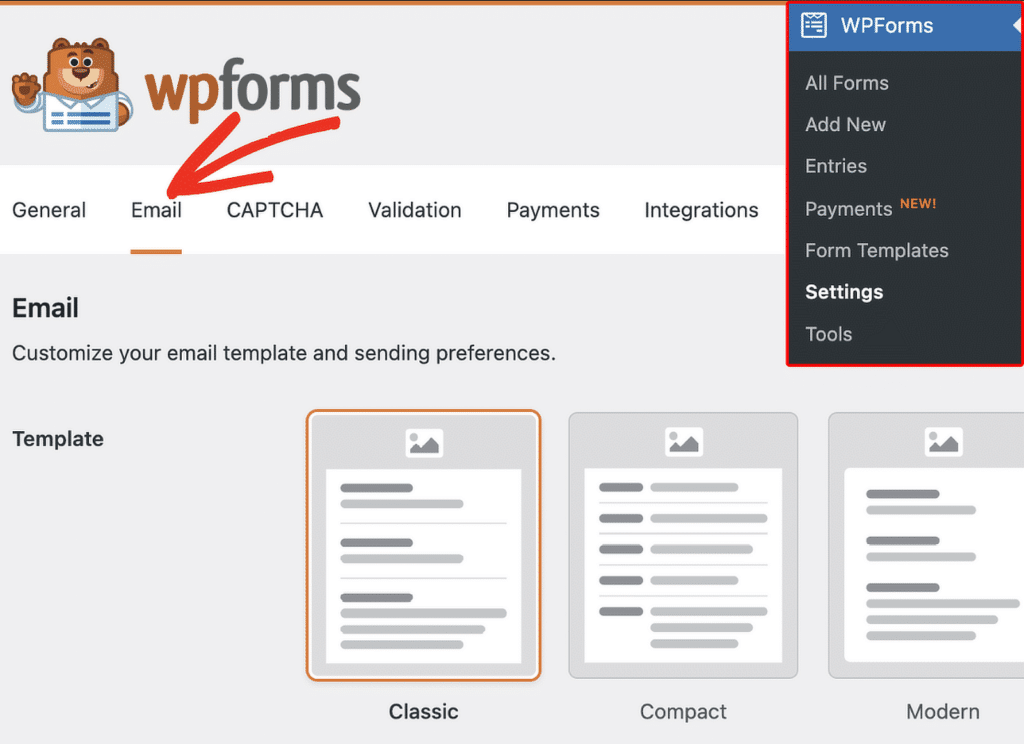
Kemudian, navigasikan ke WPForms »Pengaturan dari dashboard WordPress Anda dan klik pada tab Email untuk membuat template email khusus untuk situs web Anda.

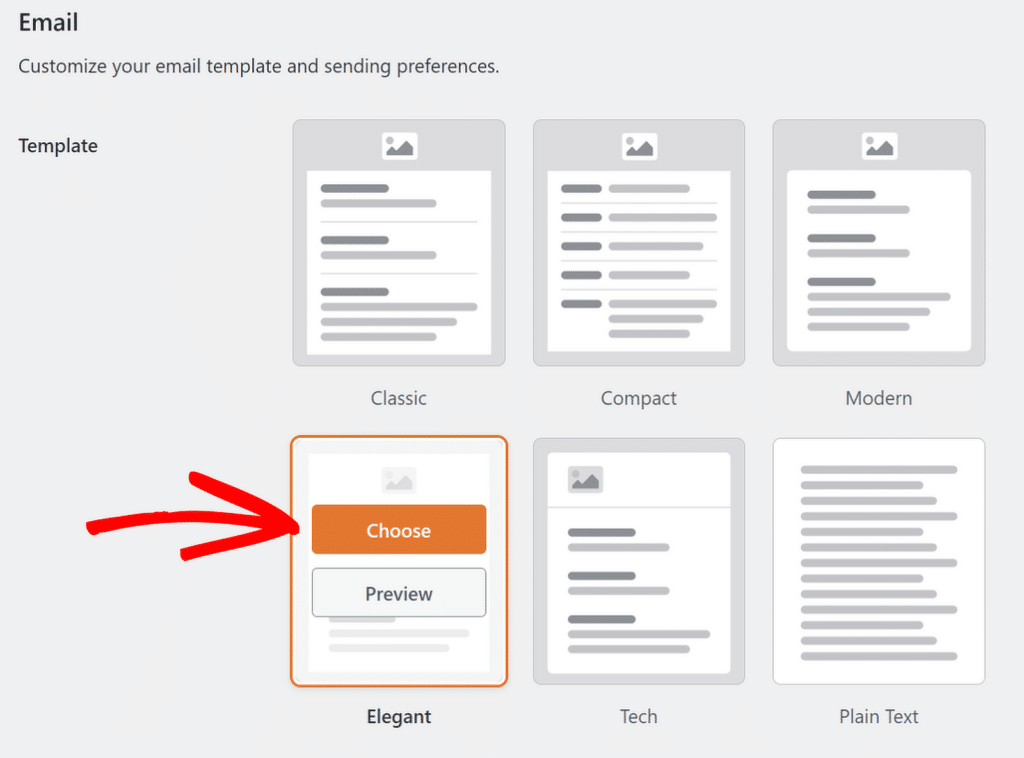
Secara default, semua email pemberitahuan formulir menggunakan templat Klasik, namun meningkatkan ke Pro memberi Anda akses ke templat Modern, Elegan, atau Teknologi.

Untuk contoh ini, mari kita gunakan template Elegan , namun Anda dapat memilih salah satu yang paling sesuai dengan gaya dan kebutuhan Anda.

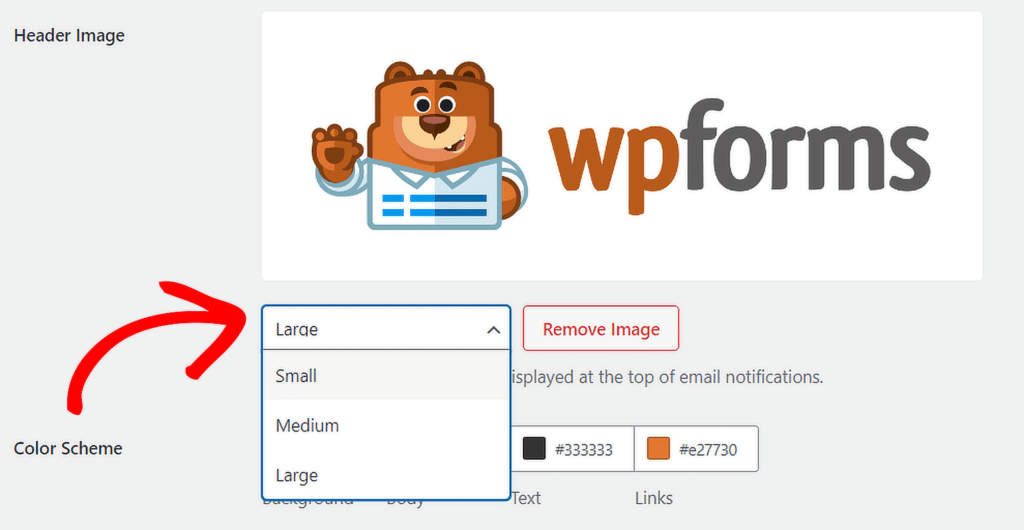
Selanjutnya, buka bagian Gambar Header dan klik tombol Unggah untuk menambahkan logo yang akan muncul di bagian atas email Anda.

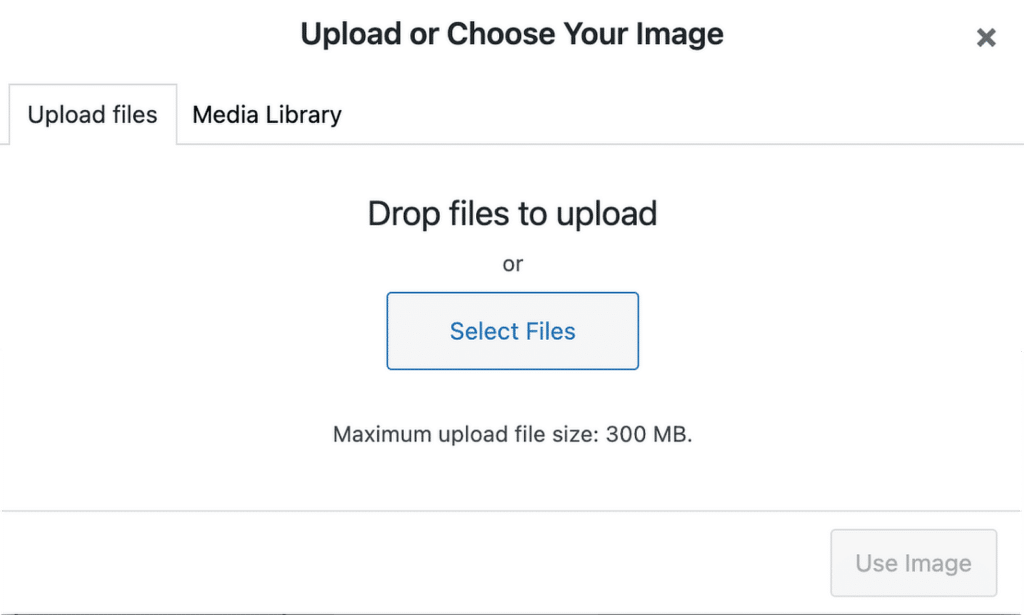
Anda dapat mengunggah gambar baru atau memilih salah satu dari Perpustakaan Media WordPress Anda. Setelah memilih atau mengunggah logo Anda, klik tombol Gunakan Gambar .

Jika Anda perlu menyesuaikan ukuran logo, Anda dapat memilih opsi seperti Kecil , Sedang , atau Besar menggunakan menu tarik-turun.

Setelah Anda selesai menyesuaikan template email Anda, gulir ke bawah dan klik tombol Simpan Pengaturan untuk menerapkan perubahan.
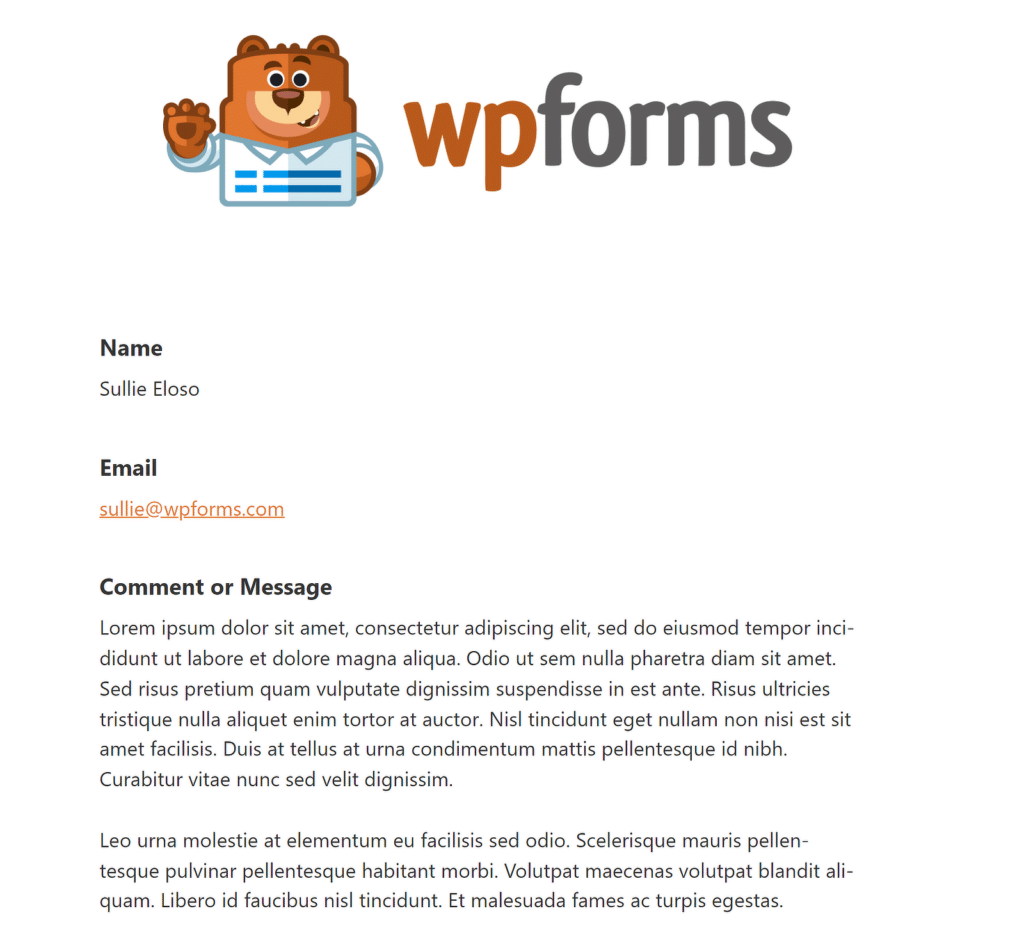
Untuk melihat pratinjau tampilan email baru Anda di kotak masuk penerima, klik tautan Pratinjau Templat Email , dan tab baru akan terbuka, menampilkan contoh email pemberitahuan dengan logo merek Anda.

Dan itu saja! Anda telah berhasil menambahkan logo ke semua tempat penting di situs Anda untuk membantu pencitraan merek dan membuat situs Anda lebih mudah dikenali.
FAQ tentang Branding WordPress dengan Logo Kustom
Bagaimana cara menambahkan logo khusus ke WordPress?
Untuk tema WordPress yang lebih baru seperti Dua Puluh Dua Puluh Empat, Anda dapat menambahkan logo khusus melalui Editor Situs. Untuk melakukan ini, buka Dashboard WordPress Anda, navigasikan ke Appearance » Editor .
Di Editor Situs , klik bagian Header untuk membuka opsi penyesuaian. Dari sana, Anda dapat menambah atau mengubah logo situs Anda dengan memilih blok Logo Situs .
Bagaimana cara membuat logo dapat diklik di WordPress?
Saat Anda menambahkan logo menggunakan Editor Situs di WordPress, logo tersebut secara otomatis ditautkan ke beranda Anda. Artinya, pengunjung dapat mengeklik logo untuk kembali ke beranda Anda tanpa memerlukan pengaturan tambahan apa pun.
Jika Anda menyesuaikan logo Anda melalui metode yang berbeda, pastikan logo tersebut dibungkus dengan tag jangkar dengan URL beranda Anda agar dapat diklik.
Bagaimana cara menambahkan logo ke formulir kontak Anda?
Untuk menambahkan logo ke formulir kontak Anda, Anda dapat menggunakan WPForms. Setelah membuat formulir, tambahkan bidang Konten ke formulir menggunakan pembuat seret dan lepas. Gunakan tombol Tambah Media untuk menyisipkan logo Anda di bidang ini, dan logo Anda akan ditampilkan di bagian atas formulir kontak Anda.
Berikutnya, Berapa Ukuran Logo Terbaik untuk Situs WordPress?
Ukuran logo yang sesuai untuk header situs web Anda bergantung pada tema situs Anda, itulah sebabnya ukuran logo sangat bervariasi di seluruh web. Lihat panduan ini untuk informasi lebih lanjut mengenai ukuran logo terbaik untuk situs WordPress Anda.
Buat Formulir WordPress Anda Sekarang
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak templat gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, silakan ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
