Cara Membangun Situs Web dengan Divi (Tutorial 2024)
Diterbitkan: 2024-06-13Anda telah membeli Divi dan siap membangun situs web Anda. Satu-satunya masalah adalah Anda tidak tahu harus mulai dari mana. Untungnya, Divi adalah salah satu tema WordPress paling intuitif yang tersedia. Ia menawarkan Pembuat Visual drag-and-drop yang mudah digunakan yang memungkinkan Anda menempatkan modul desain langsung ke halaman web di bagian depan, sehingga Anda dapat melihat desain Anda muncul secara real-time.
Namun, Divi lebih dari sekedar tema WordPress. Ini memberikan pengalaman membangun situs web yang lengkap tanpa menulis satu baris kode pun. Dalam postingan ini, kami akan menunjukkan cara membuat situs web Divi dan memberikan panduan langkah demi langkah sehingga Anda dapat mengikutinya dengan mudah.
Mari kita mulai.
- 1 Memulai WordPress & Divi
- 1.1 Membeli Nama Domain
- 1.2 Mendaftar untuk Paket Hosting WordPress
- 1.3 Menginstal WordPress
- 1.4 Memasang Tema Divi WordPress
- 1.5 Mengonfigurasi Pengaturan Tema Divi
- 2 Cara Membangun Situs Web Divi
- 2.1 Cara Membangun Situs Web Divi: Merencanakan Struktur
- 2.2 Cara Membangun Situs Web Divi: Membuat Halaman Web
- 2.3 Cara Membangun Situs Web Divi: Melakukan Pengeditan Desain
- 2.4 Cara Membangun Situs Web Divi: Meningkatkan Situs Web Anda dengan Plugin
- 3 Divi Unggul dalam Membuat Website Profesional
- 4 Pertanyaan yang Sering Diajukan
Memulai dengan WordPress & Divi
Sebelum kita beralih ke bagian menyenangkan dalam membangun situs web Anda dengan Divi, pastikan Anda memiliki hal-hal penting. Di bagian pertama cara membuat postingan situs web Divi, kami akan berkonsentrasi pada pembelian nama domain, mendaftar paket hosting WordPress, dan menginstal serta mengonfigurasi tema Divi.

Membeli Nama Domain
Anggaplah nama domain Anda sebagai alamat situs web Anda di internet. Saat memilih salah satu, pastikan itu mudah diingat. Domain Anda sering kali menjadi hal pertama yang dilihat orang ketika mereka menemukan situs web Anda. Nama domain yang dipilih dengan baik dapat menciptakan kesan pertama yang positif dan membuat website Anda lebih mudah diingat. Gunakan pendaftar domain bagus yang memiliki fitur pencarian bagus sehingga Anda dapat menemukan yang paling sesuai untuk Anda.
Nama domain yang kuat bertindak sebagai landasan identitas merek Anda. Itu harus relevan dengan niche situs web Anda dan target audiens. Misalnya, eleganthemes.com langsung memberi tahu pengunjung bahwa mereka akan menemukan tema-tema indah di situs web kami. Semakin dekat nama domain Anda mencerminkan merek Anda, semakin mudah orang mengenali dan mengingat Anda.
Faktor lain yang perlu dipertimbangkan adalah halaman peringkat mesin pencari (SERP). Menyertakan kata kunci yang relevan di domain Anda dapat memberi Anda sedikit peningkatan optimasi mesin pencari (SEO), sehingga memudahkan orang menemukan situs web Anda saat melakukan pencarian. Beberapa ekstensi nama domain lebih baik daripada yang lain untuk SEO, jadi sebaiknya tetap gunakan ekstensi seperti .com , .net , atau .org , dan masih banyak lagi.
Pilih Pendaftar Domain Terkemuka

Salah satu registrar domain terbaik adalah Namecheap. Ini menawarkan pencarian domain yang canggih, sehingga Anda dapat menemukan domain yang sempurna untuk bisnis Anda dengan mudah. Ia juga menawarkan harga yang sangat terjangkau. Misalnya, Anda bisa mendapatkan domain .com untuk tahun pertama seharga $5,98 . Ini menyediakan antarmuka sederhana untuk mendaftarkan domain Anda, layanan hosting FreeDNS, dan PremiumDNS untuk memastikan situs web Anda selalu online. Hal ini dilakukan dengan mendistribusikan informasi DNS ke beberapa server edge, sehingga hampir mustahil bagi Anda untuk menjadi korban serangan penolakan layanan terdistribusi (DDoS).
Dapatkan Namecheap
Mendaftar untuk Paket Hosting WordPress
Hal lain yang Anda perlukan untuk membuat situs web Divi adalah penyedia hosting yang bagus. Bayangkan web hosting sebagai rumah situs web Anda. Ini menyimpan semua file situs web Anda dan membuatnya dapat diakses oleh pengunjung. Ada banyak penyedia hosting web yang tersedia, termasuk Cloudways, Flywheel, Pressable, dan SiteGround.

Semua penyedia hosting yang disebutkan di atas menawarkan hosting yang dirancang untuk WordPress dan Divi. Saat Anda memilih hosting WordPress yang dioptimalkan, Anda mengambil langkah untuk memastikan situs web Anda cepat, aman, dan dilengkapi dengan baik untuk menjalankan WordPress. Host ini juga dirancang untuk menjalankan Divi dengan sempurna. Dari keempatnya, SiteGround menawarkan hasil maksimal.
Ia menawarkan banyak hal gratis, termasuk email gratis, migrasi situs, sertifikat SSL, instalasi WordPress sekali klik, jaringan pengiriman konten (CDN), dan banyak lagi. Selain itu, paket hosting WordPress mereka sangat terjangkau, dengan harga mulai dari $2,99 per bulan . SiteGround juga memperhatikan keamanan situs web dengan serius, dengan sistem anti-bot bertenaga AI yang menandai dan memblokir jutaan ancaman keamanan setiap hari. Ada juga firewall aplikasi web (WAF) canggih yang memastikan situs Anda terlindungi dari peretas, serangan brute force, dan malware.
Dapatkan Divi SiteGround Hosting
Menginstal WordPress
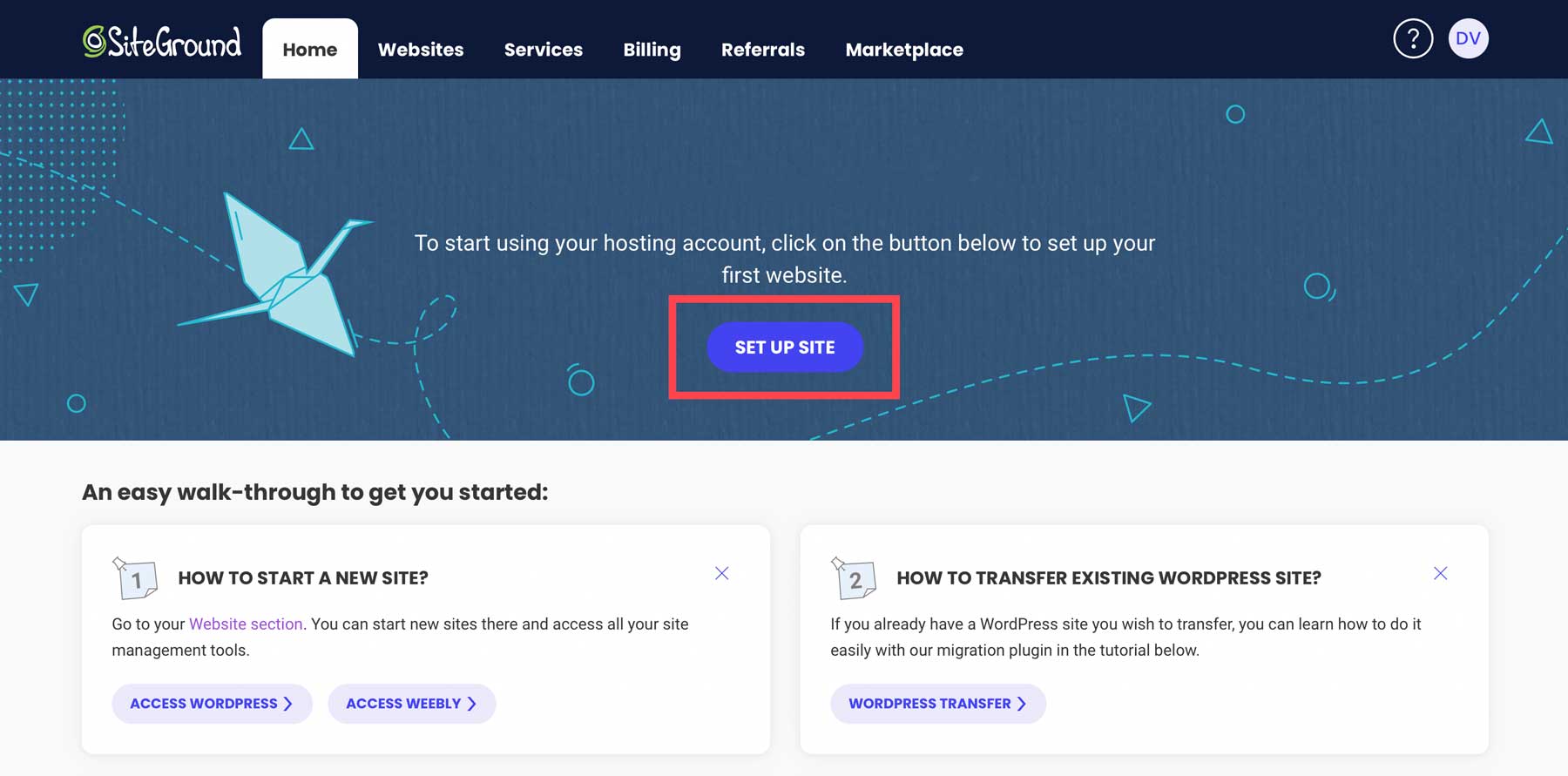
Ada beberapa cara untuk menginstal WordPress, termasuk secara manual. Untungnya, dengan penyedia hosting seperti SiteGround, prosesnya sangat mudah. Setelah mendaftar untuk paket hosting SiteGround, SiteGround memandu Anda melalui langkah-langkah sederhana dalam menginstal WordPress. Mulailah dengan masuk ke akun SiteGround Anda. Setelah masuk, Anda akan diarahkan ke dasbor Alat Situs. Dari sana, klik tombol Siapkan Situs untuk memulai.

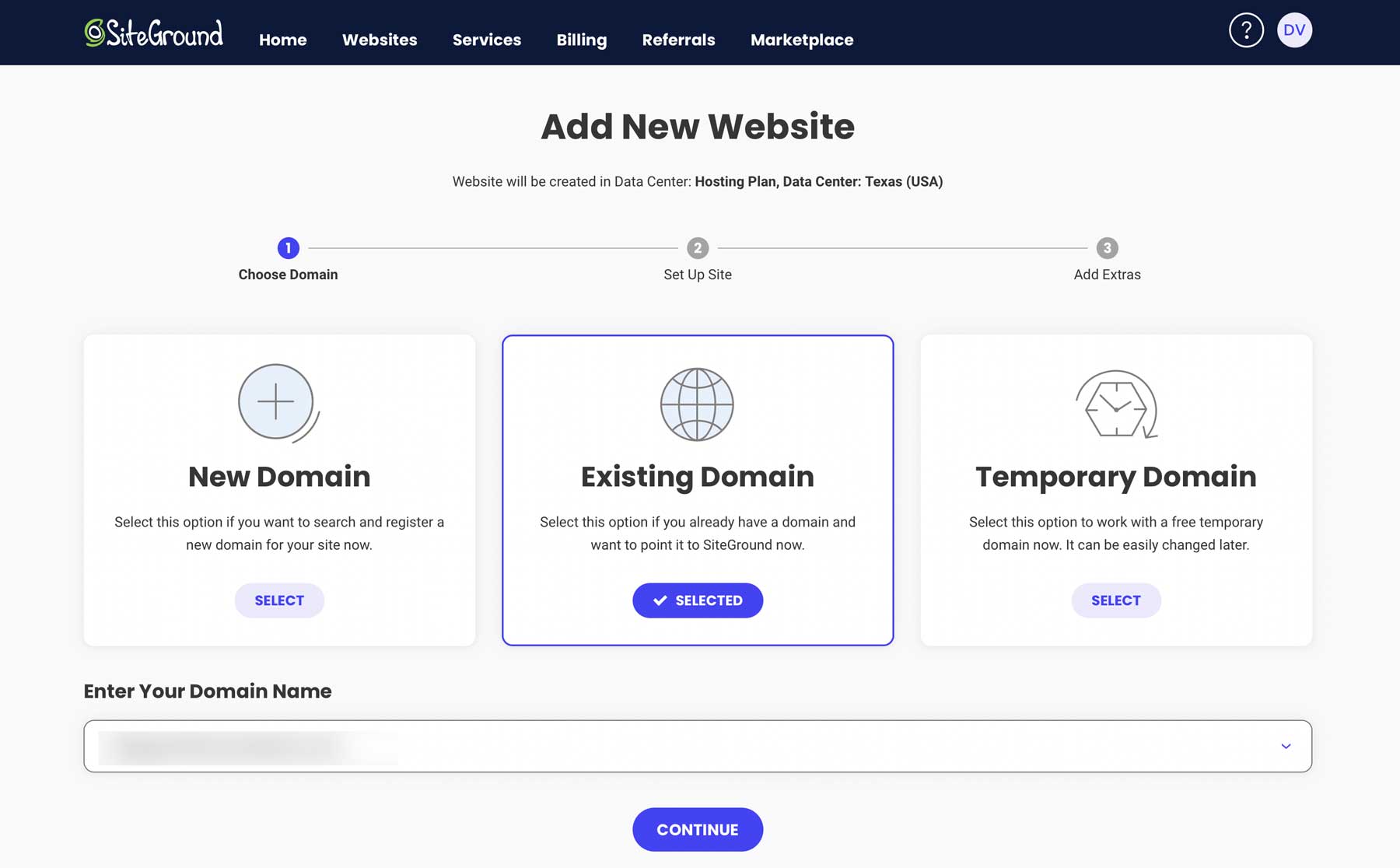
Di layar berikutnya, pilih domain baru, yang sudah ada, atau sementara. Kami berasumsi Anda membeli domain dari Namecheap pada langkah sebelumnya, jadi pilih domain yang ada . Masukkan nama domain Anda di kolom tersebut dan klik lanjutkan .

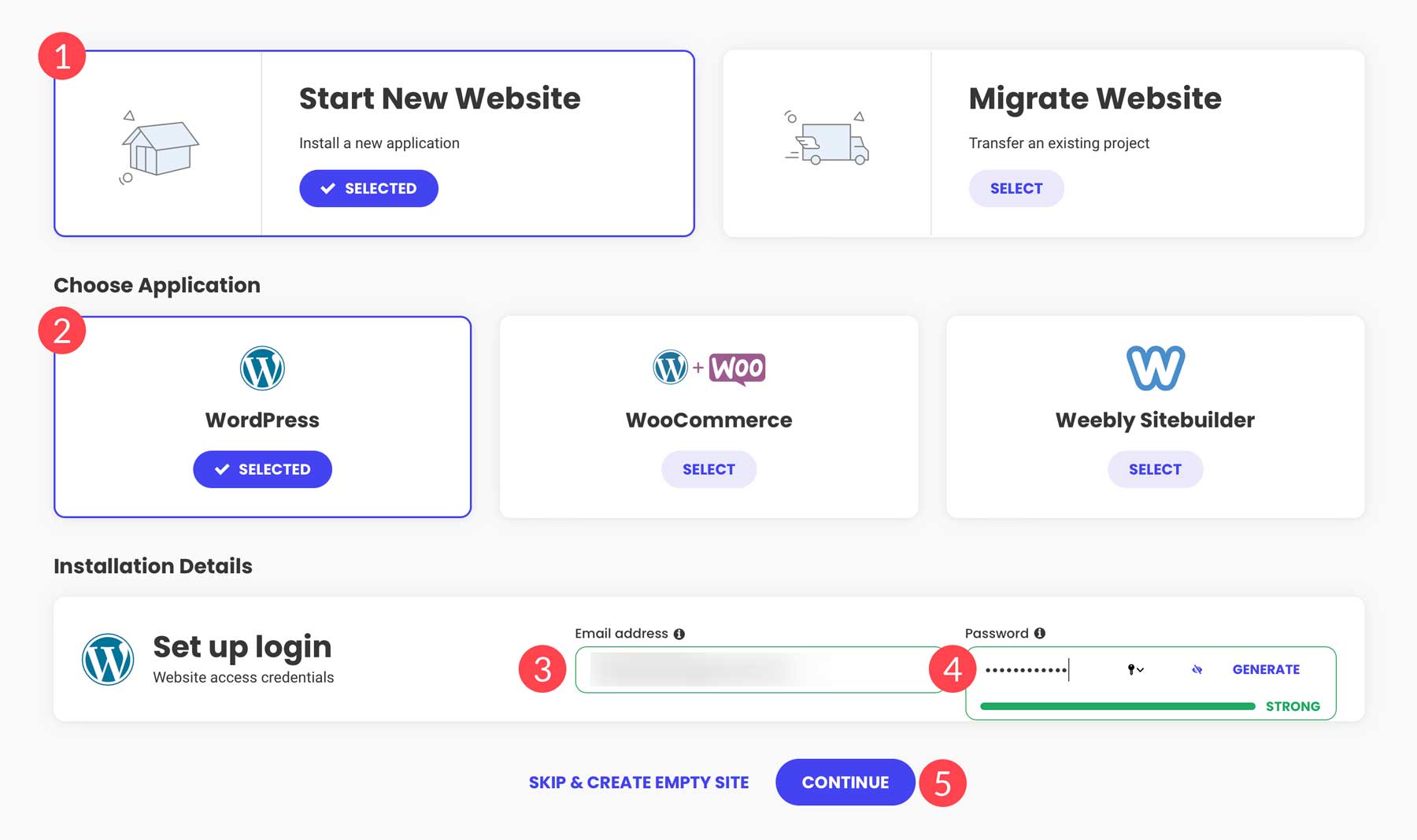
Selanjutnya, pilih Mulai Situs Web Baru , pilih WordPress untuk aplikasinya, tambahkan alamat email dan kata sandi (ini yang akan Anda gunakan untuk masuk ke WordPress), dan klik Lanjutkan .

Selama beberapa menit berikutnya, SiteGround akan menyiapkan ruang server Anda, menginstal WordPress, dan mengonfigurasinya untuk kecepatan dan kinerja. SiteGround menggunakan plugin pengoptimalan kecepatan berpemilik, Pengoptimal Kecepatan, yang mengontrol caching, pengoptimalan gambar, dan banyak lagi.
Memasang Tema Divi WordPress
Dengan WordPress terinstal, saatnya menginstal Divi. Untuk postingan ini, kami berasumsi Anda telah mengambil langkah-langkah untuk membeli langganan Tema Elegan. Jadi, untuk bagian ini, kami akan berkonsentrasi pada pemasangan Divi dan pembuatan serta pemasangan Kunci API.
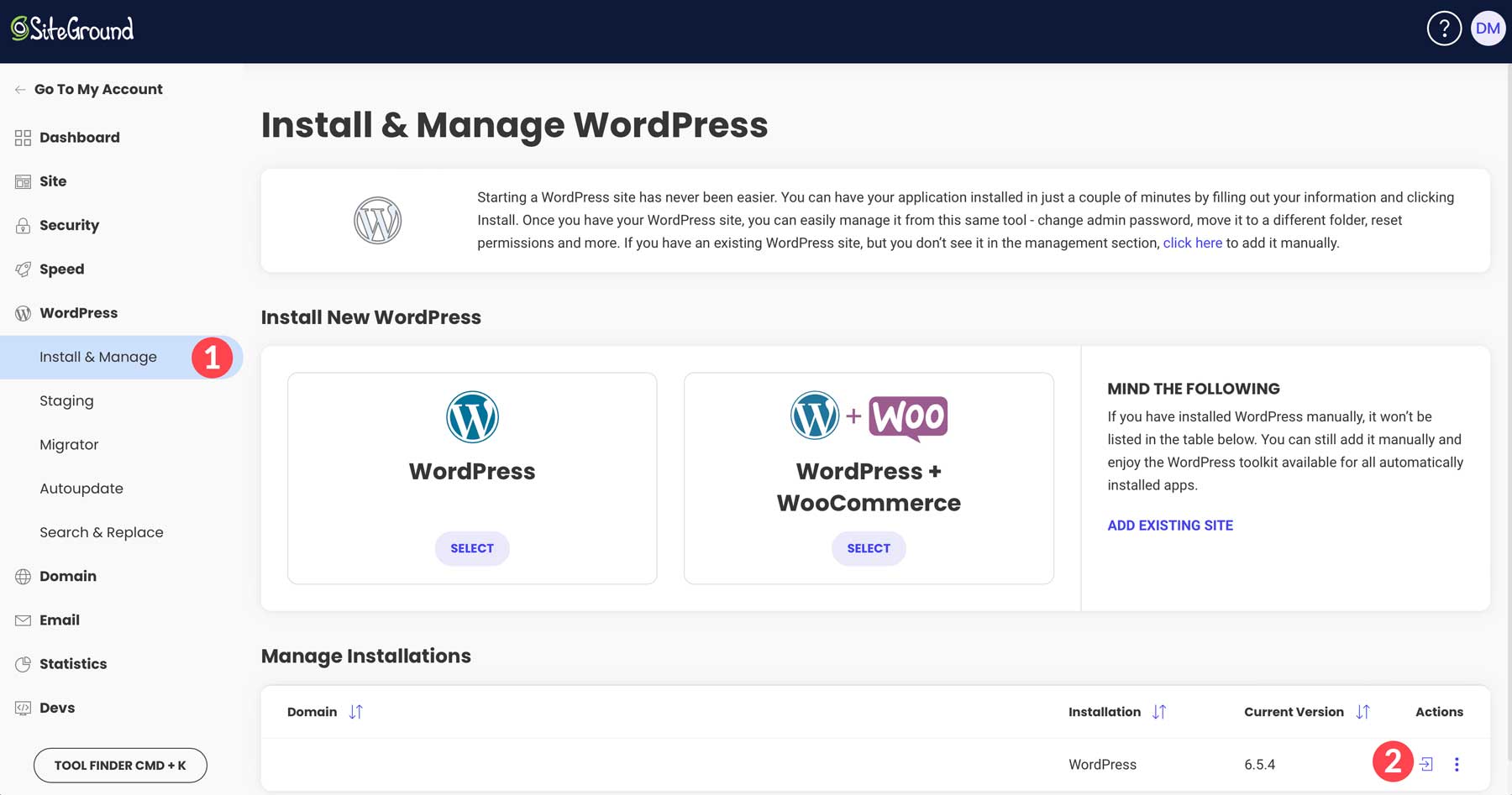
Mulailah dengan menavigasi ke dashboard WordPress Anda. Ada dua cara untuk mengakses dashboard WordPress Anda: melalui dashboard Site Tools SiteGround atau langsung di browser Anda dengan mengetikkan www.namasitusAnda.com/wp-admin (ganti namasitus Anda dengan domain Anda).

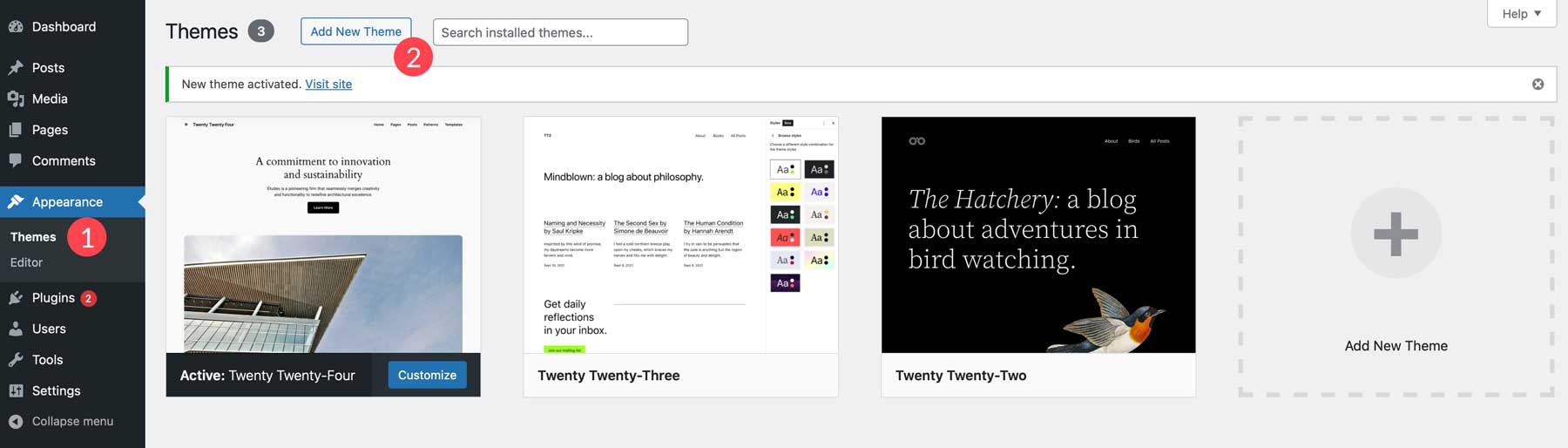
Setelah masuk, navigasikan ke Appearance > Themes . Klik Tambahkan Tema Baru .

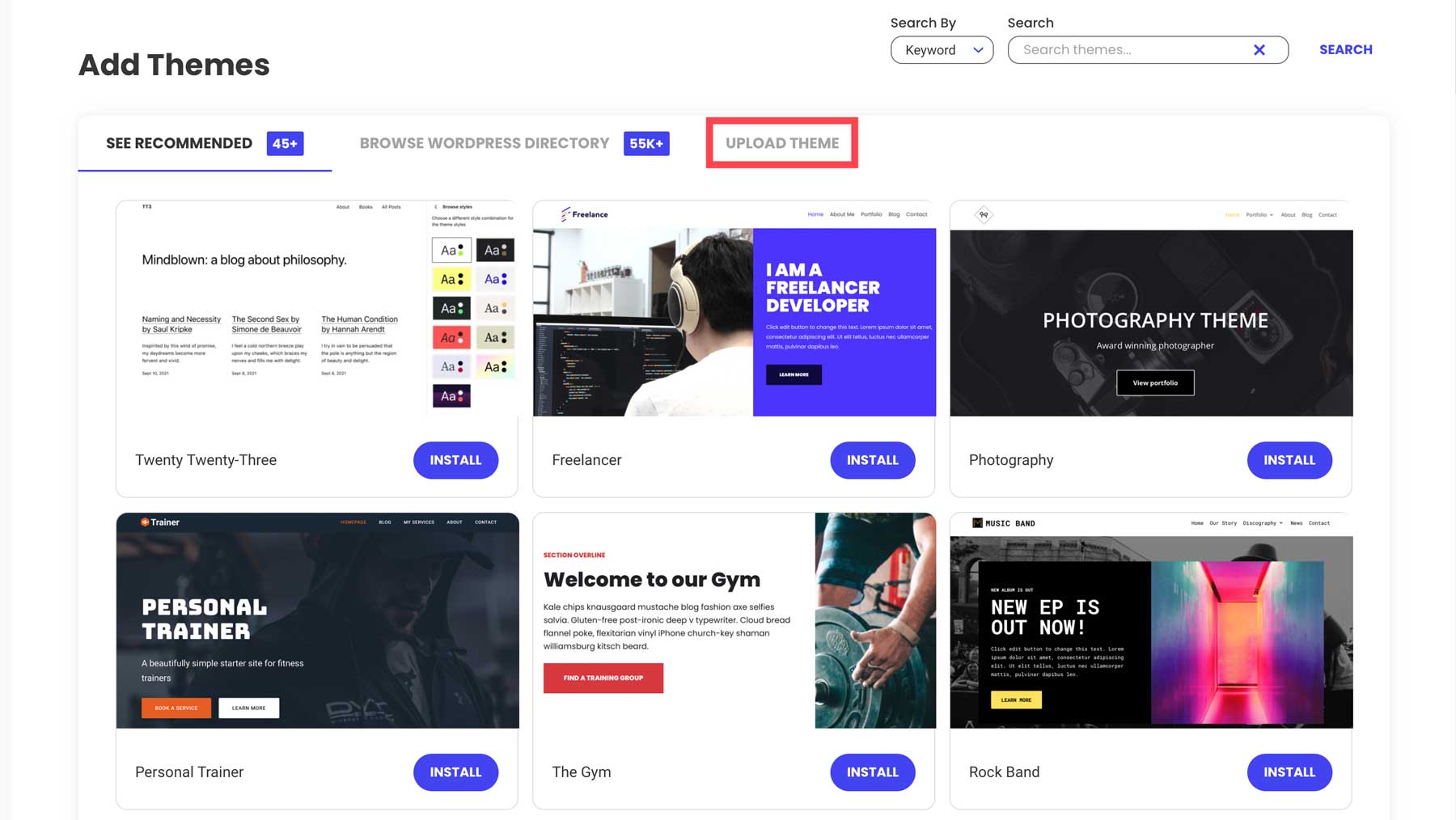
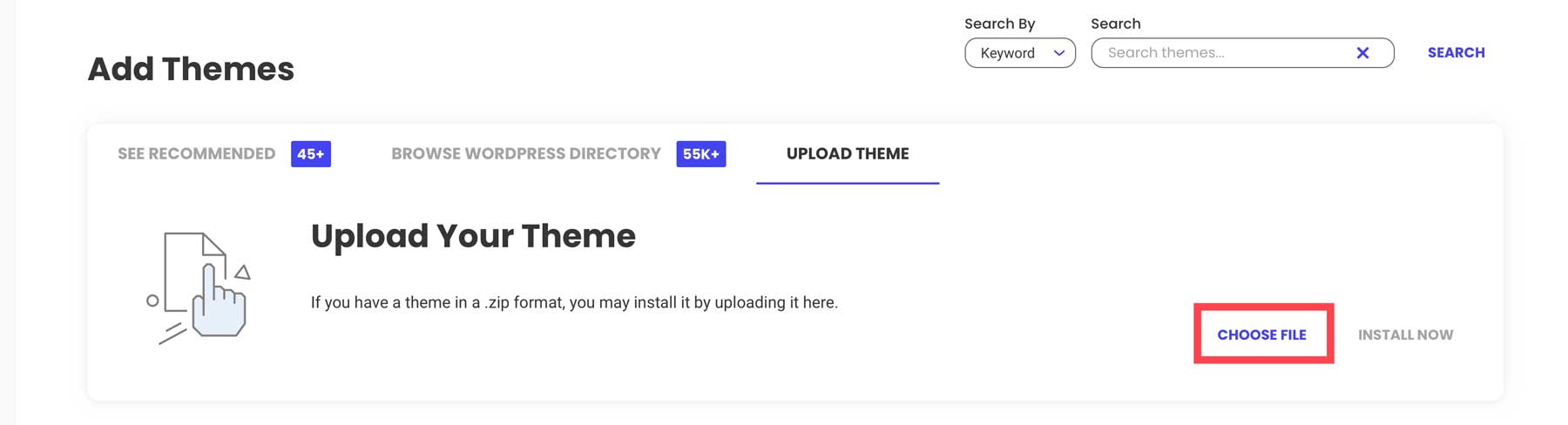
Selanjutnya, klik tab Unggah Tema .

Klik tautan pilih file untuk memuat file tema Divi yang di-zip ke WordPress.

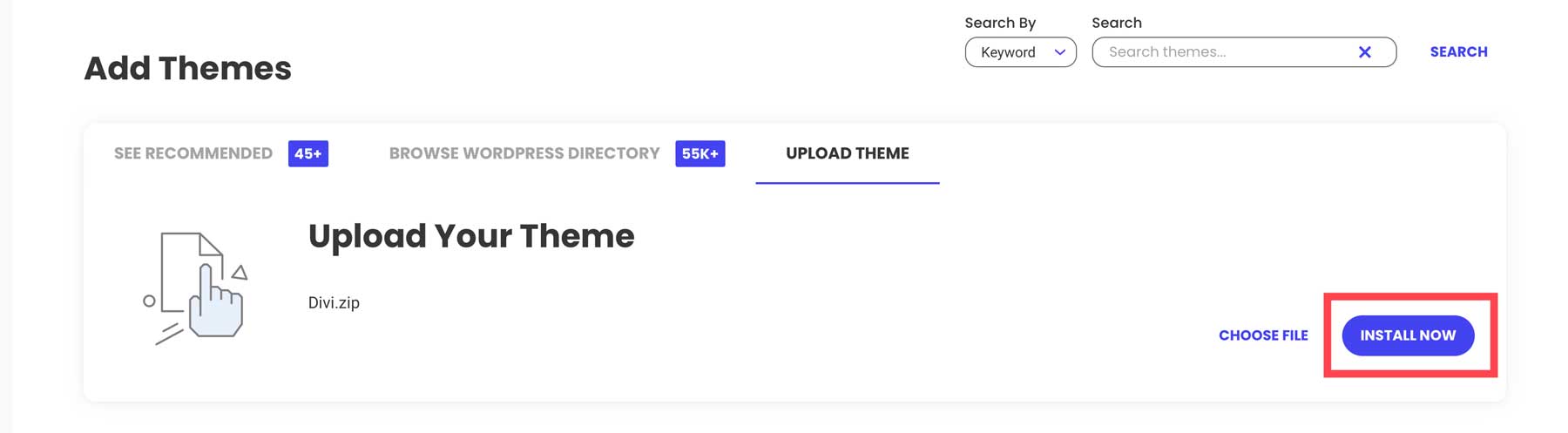
Setelah file diunggah, klik tombol Instal Sekarang untuk menginstal Divi di WordPress.

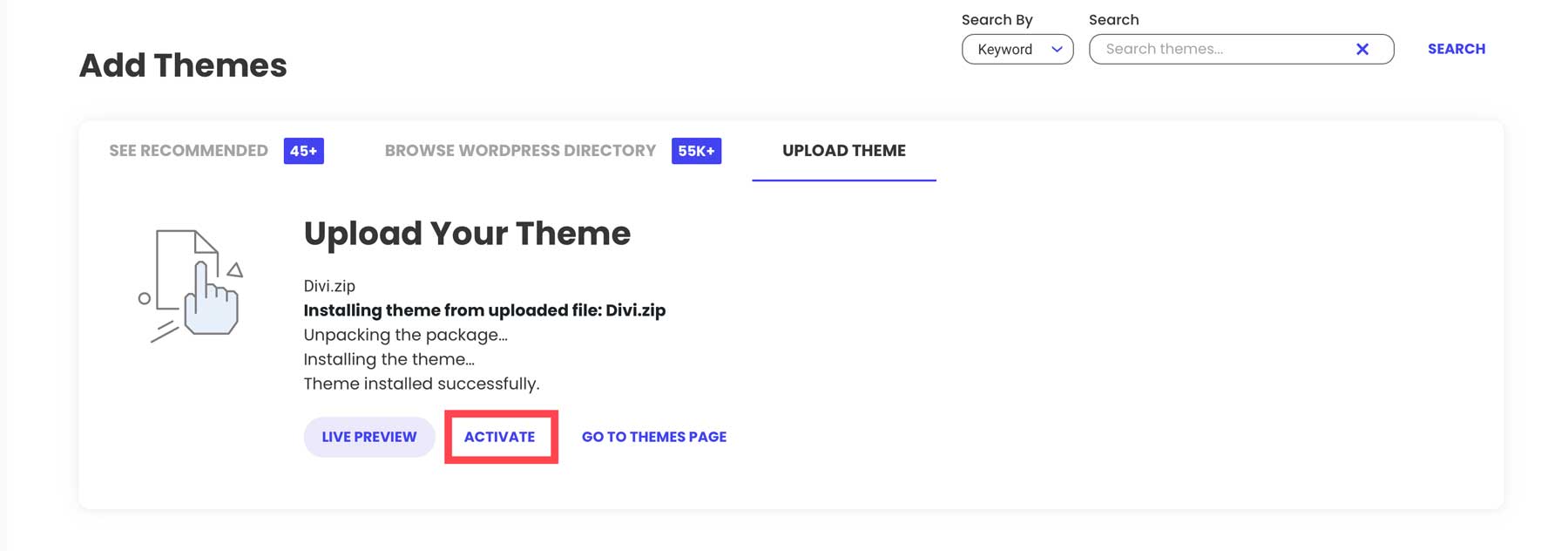
Terakhir, klik tombol Activate untuk mengaktifkan tema.

Hasilkan dan Instal Kunci API Divi
Langkah terakhir dalam menginstal Divi adalah membuat dan menginstal Kunci API. Menggunakan Kunci API memastikan kerangka inti Divi mutakhir. Pembaruan sangat penting untuk memastikan Divi berjalan lancar, aman, dan memberikan akses ke fitur-fitur masa depan. Manfaat lain dari Kunci API adalah memberi Anda akses ke produk tambahan apa pun yang Anda beli, dan memberi Anda akses ke lebih dari 2000 tata letak Divi yang telah dibuat sebelumnya.
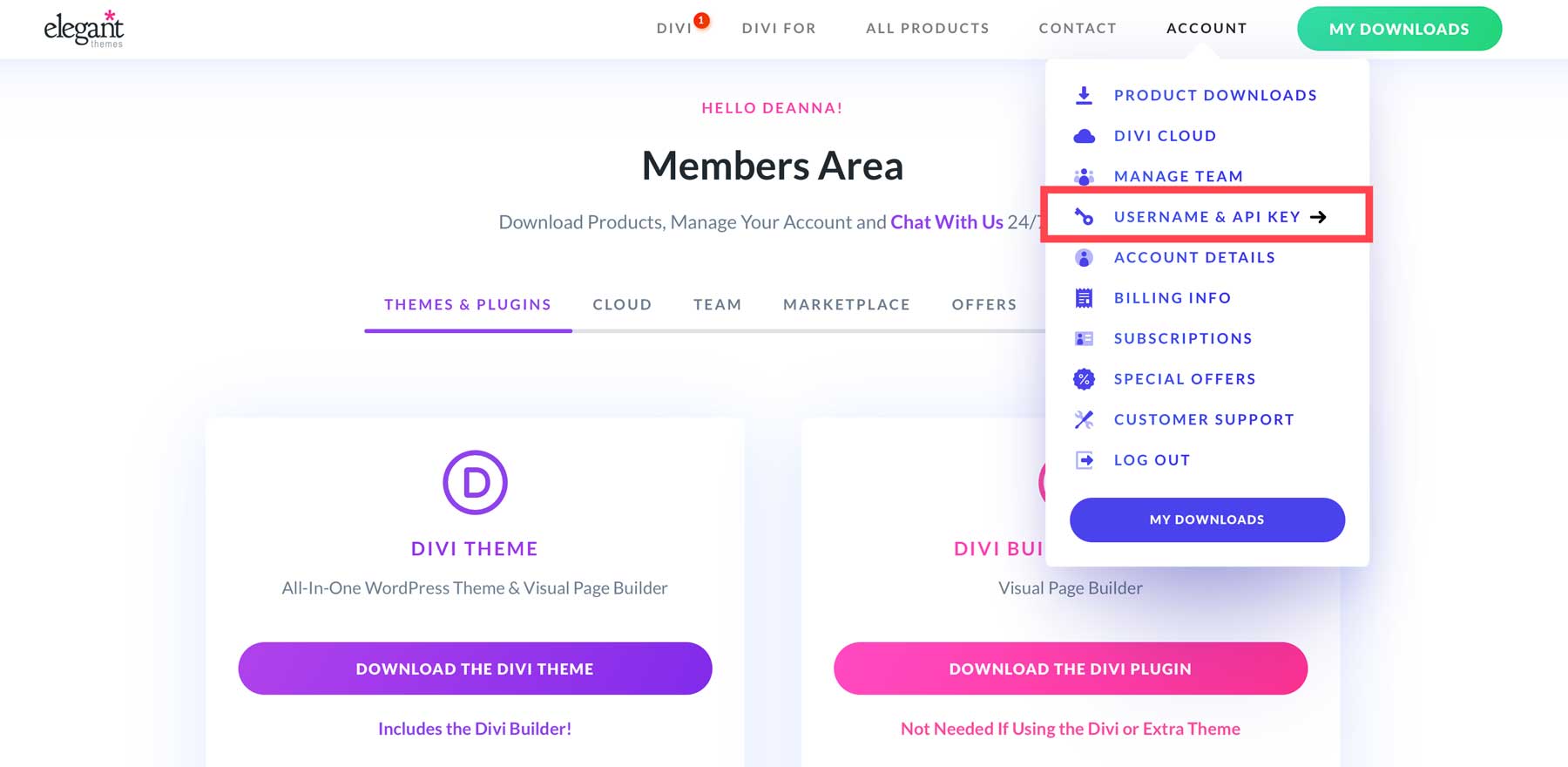
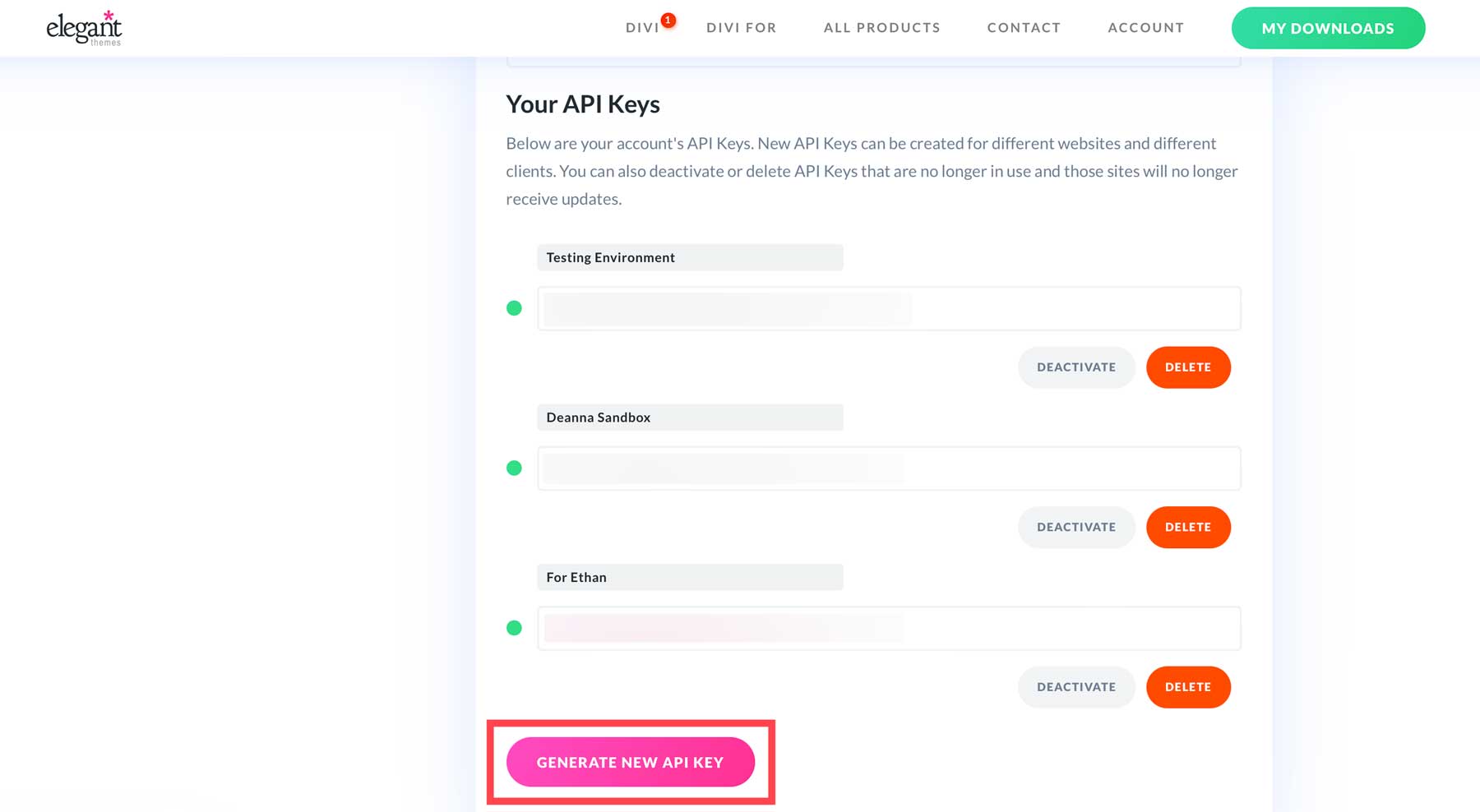
Untuk membuat kunci, masuk ke akun Tema Elegan Anda, navigasikan ke tab Akun , dan klik Nama Pengguna & Kunci API .

Gulir ke bawah hingga Anda melihat tombol Hasilkan Kunci API Baru .

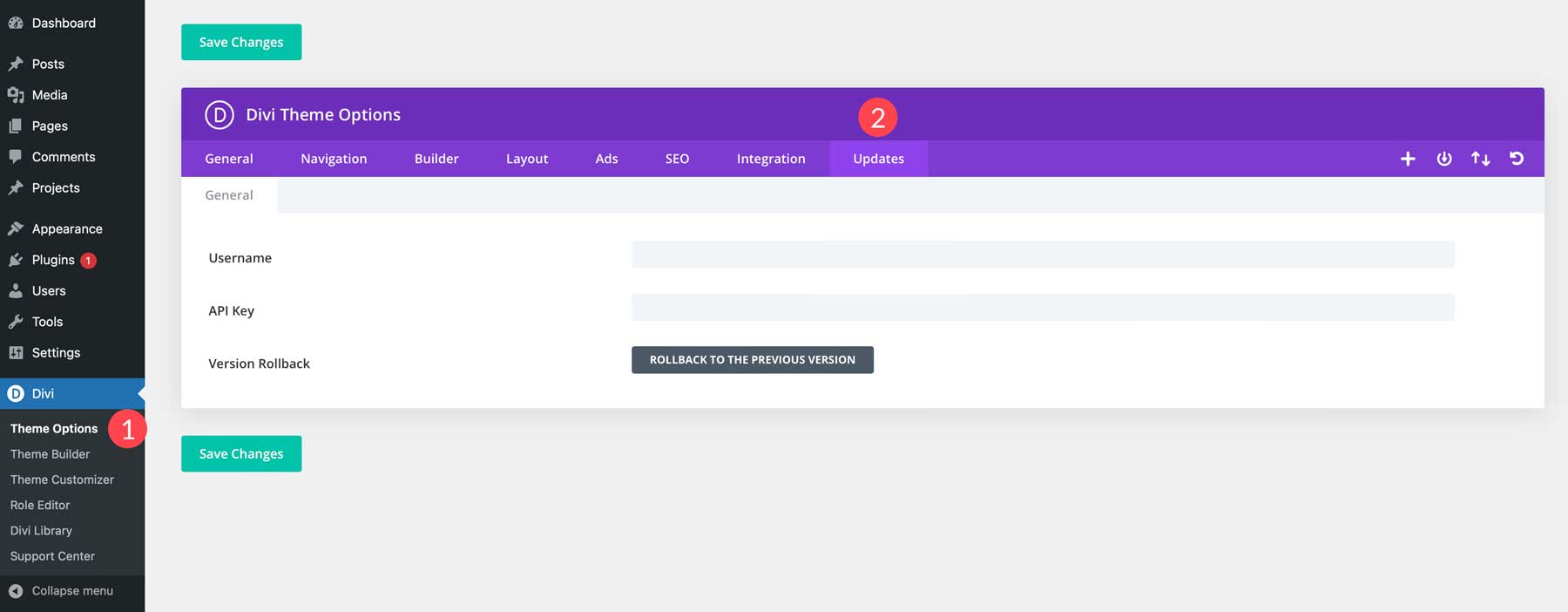
Beri nama kunci dan salin label dan Kunci API untuk diamankan. Selanjutnya, kembali ke dashboard WordPress dan navigasikan ke Divi > Theme Options > Updates .

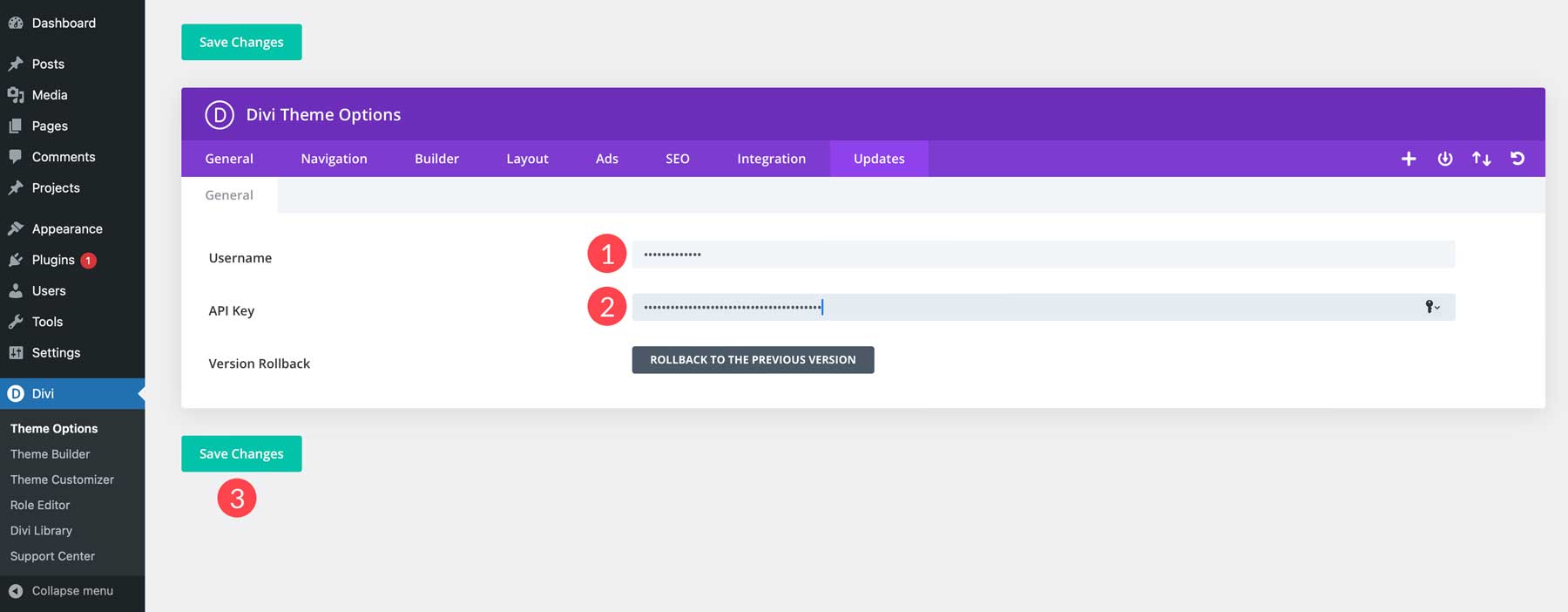
Masukkan nama pengguna dan Kunci API di kolom terkait dan klik tombol Simpan Perubahan .

Divi Lebih Dari Sekadar Tema WordPress

Seperti disebutkan, Divi adalah tema WordPress kuat yang menawarkan pembuat halaman drag-and-drop intuitif, Visual Builder. Muncul dilengkapi dengan lebih dari 200 modul desain, sehingga Anda dapat membangun jenis situs web apa pun yang Anda inginkan. Divi juga menyertakan pengalaman pengeditan situs lengkap yang hebat, berkat Pembuat Tema. Dengan menggunakannya, Anda dapat membuat header dan footer, templat posting blog, halaman arsip, dan banyak lagi – semuanya dengan antarmuka drag-and-drop yang sama. Divi juga sangat terjangkau, dengan lisensi tahunan mulai dari $89 .
Dapatkan Divi

Sebagai bonus tambahan, Divi hadir dengan rangkaian produk luar biasa untuk meningkatkan pengalaman Anda. Ada Divi AI, asisten desain bertenaga AI yang mampu menulis teks merek, menghasilkan gambar seperti aslinya, menulis kode dan membuat modul, serta membuat halaman web lengkap – semuanya dengan perintah teks sederhana. Anda dapat menghasilkan gambar, teks, kode, dan halaman tanpa batas hanya dengan $16,08 per bulan .
Dapatkan Divi AI

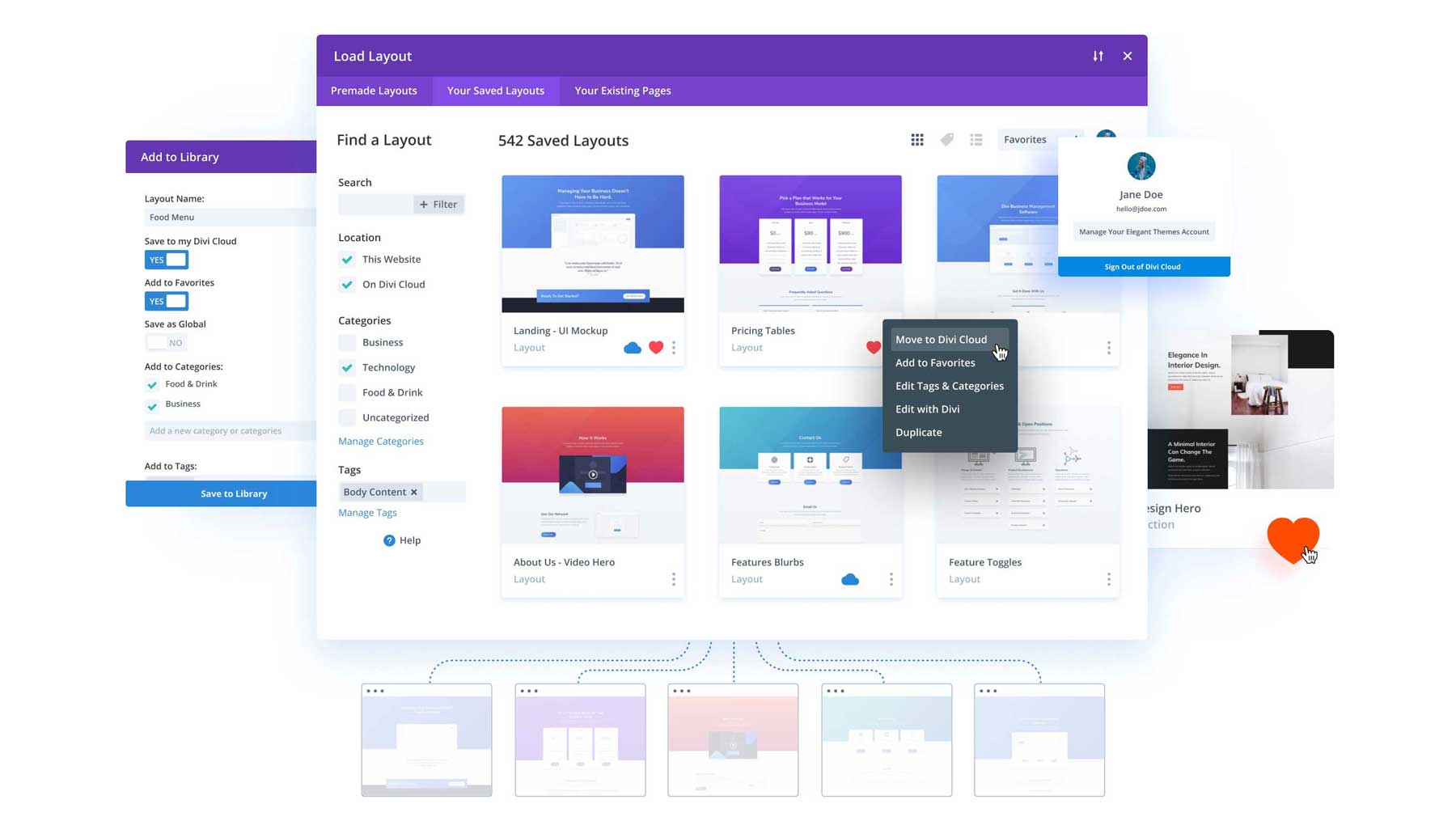
Produk lain, seperti Divi Cloud, memungkinkan Anda menyimpan semua modul Divi, bagian, dan tata letak lengkap di Cloud. Hal ini menghilangkan kebutuhan untuk mengekspor file JSON atau XML untuk menggunakan kembali tata letak favorit Anda. Dengan Divi Cloud, Anda dapat menyimpan tata letak dari setiap situs web yang Anda miliki, memungkinkan Anda mengimpor dan mengekspor tata letak favorit Anda dengan mudah. Divi Cloud tersedia dengan harga $6 per bulan .
Dapatkan Divi Cloud

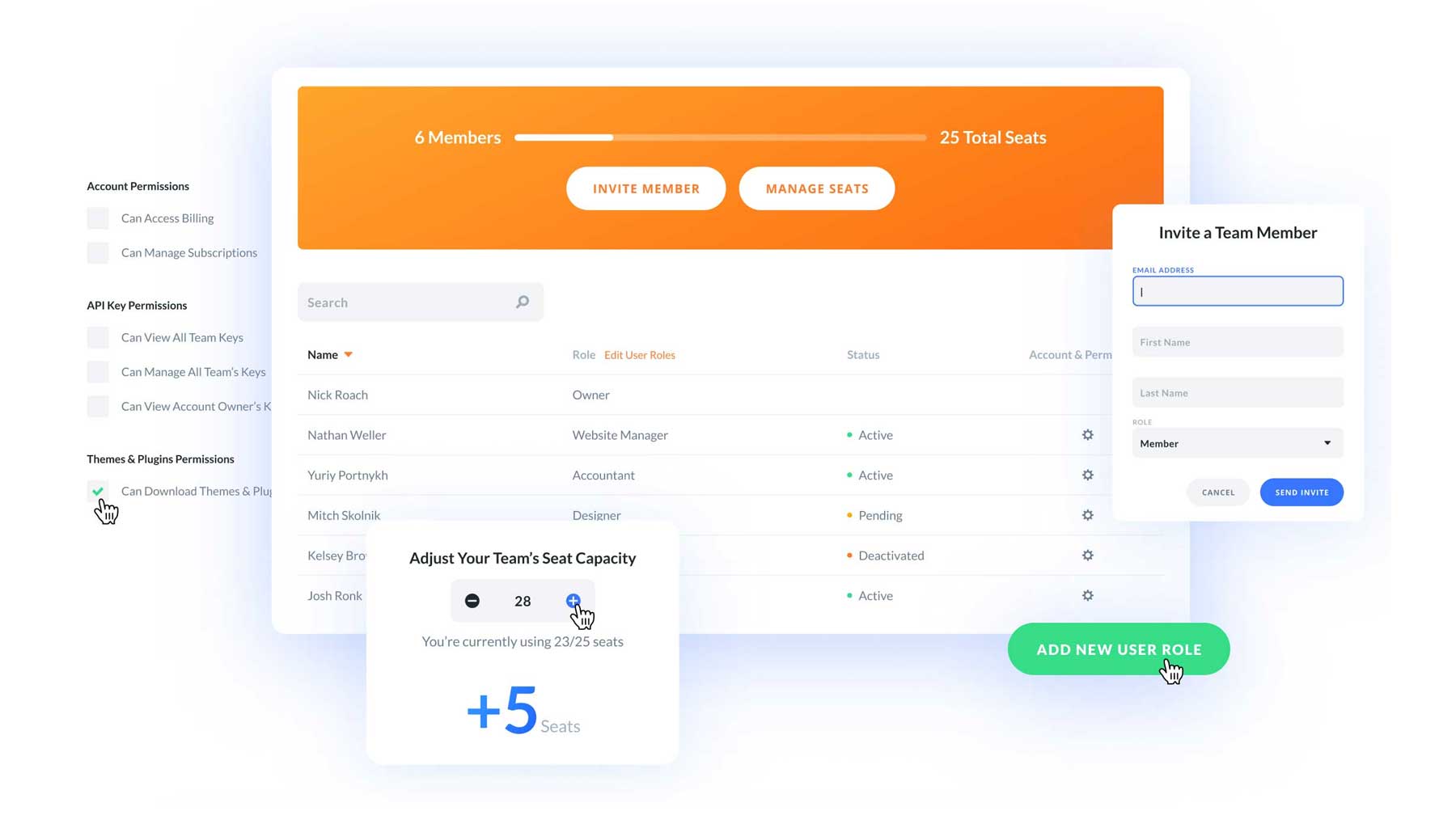
Mencari cara untuk membina kolaborasi antar anggota tim dan membuat hidup lebih mudah? Di situlah Divi Teams dapat membantu. Hanya dengan $1,50 per bulan per kursi , Anda dapat memberikan akses ke Divi dan setiap produk yang Anda beli melalui area anggota Tema Elegan Anda. Bagikan akses ke penagihan klien dan produk Divi, tetapkan peran pengguna, dan akses tiket dukungan dengan mudah.
Dapatkan Tim Divi
Mengonfigurasi Pengaturan Tema Divi

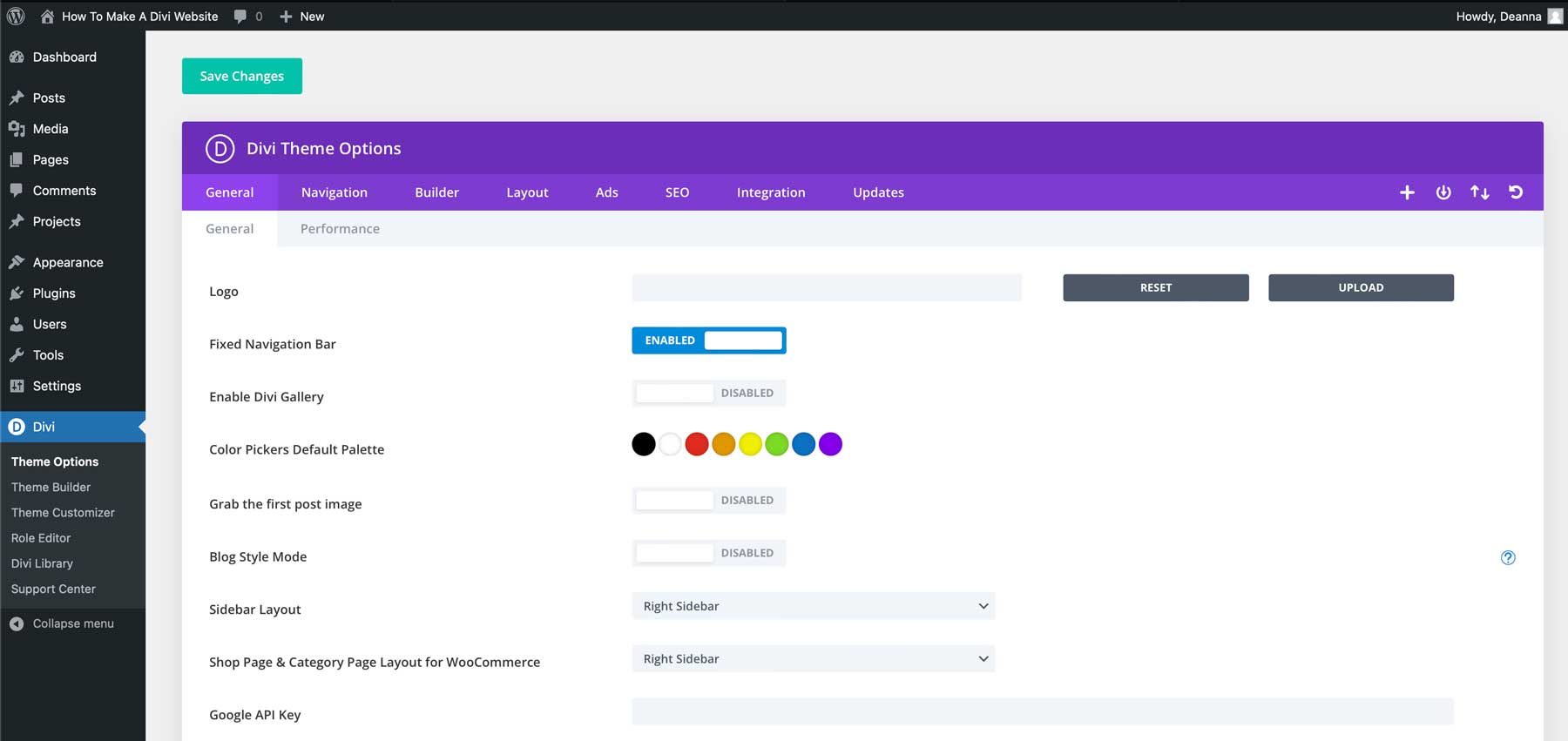
Dengan Divi terinstal, ada beberapa area utama yang perlu Anda ketahui. Yang pertama adalah Opsi Tema Divi. Di sini, Anda dapat menambahkan logo, mengonfigurasi warna global, menambahkan tautan media sosial, mengubah pengaturan kinerja, dan banyak lagi. Anda juga dapat mengonfigurasi pengaturan navigasi situs, mengizinkan Divi Builder pada jenis posting khusus, mengonfigurasi pengaturan SEO, dan menambahkan skrip untuk fungsionalitas tambahan.
Ada juga Penyesuai Tema Divi, yang memungkinkan Anda menyesuaikan pengaturan global untuk font, lebar situs, judul dan tagline situs, dan banyak lagi. Anda juga dapat menetapkan font dan warna global, menyesuaikan warna dan font untuk header dan footer, tombol gaya, mengonfigurasi gaya seluler, dan banyak lagi.
Cara Membangun Situs Web Divi
Setelah semua pengaturan selesai, kita dapat mengalihkan fokus kita ke bagian kedua dari tutorial cara membuat situs web Divi. Bagian ini akan memandu Anda dalam merencanakan struktur situs web Anda, mulai dari pembuatan halaman hingga pembuatan menu navigasi. Kami juga akan menjelajahi pembuatan halaman dengan tata letak yang telah dibuat sebelumnya dan membuatnya dengan Divi AI. Terakhir, kami akan menyarankan beberapa plugin penting untuk menjadikan situs Anda lebih baik.
Cara Membangun Situs Web Divi: Merencanakan Struktur
Sebelum mendesain halaman untuk situs WordPress Anda, Anda harus membuatnya. Sebagian besar situs web WordPress dasar memiliki beberapa halaman, termasuk beranda, tentang, layanan, blog, dan kontak , jadi itulah yang akan kita mulai. Meskipun Anda mungkin memerlukan halaman tambahan tergantung pada jenis situs yang Anda buat, ini berfungsi sebagai titik awal yang baik.
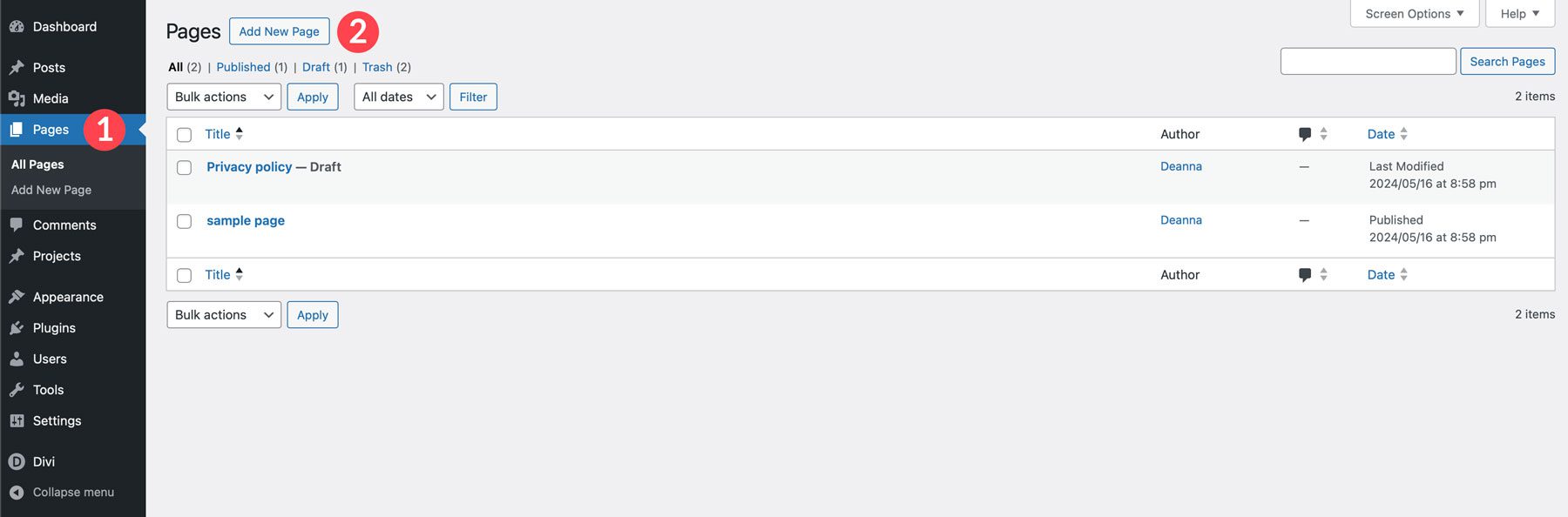
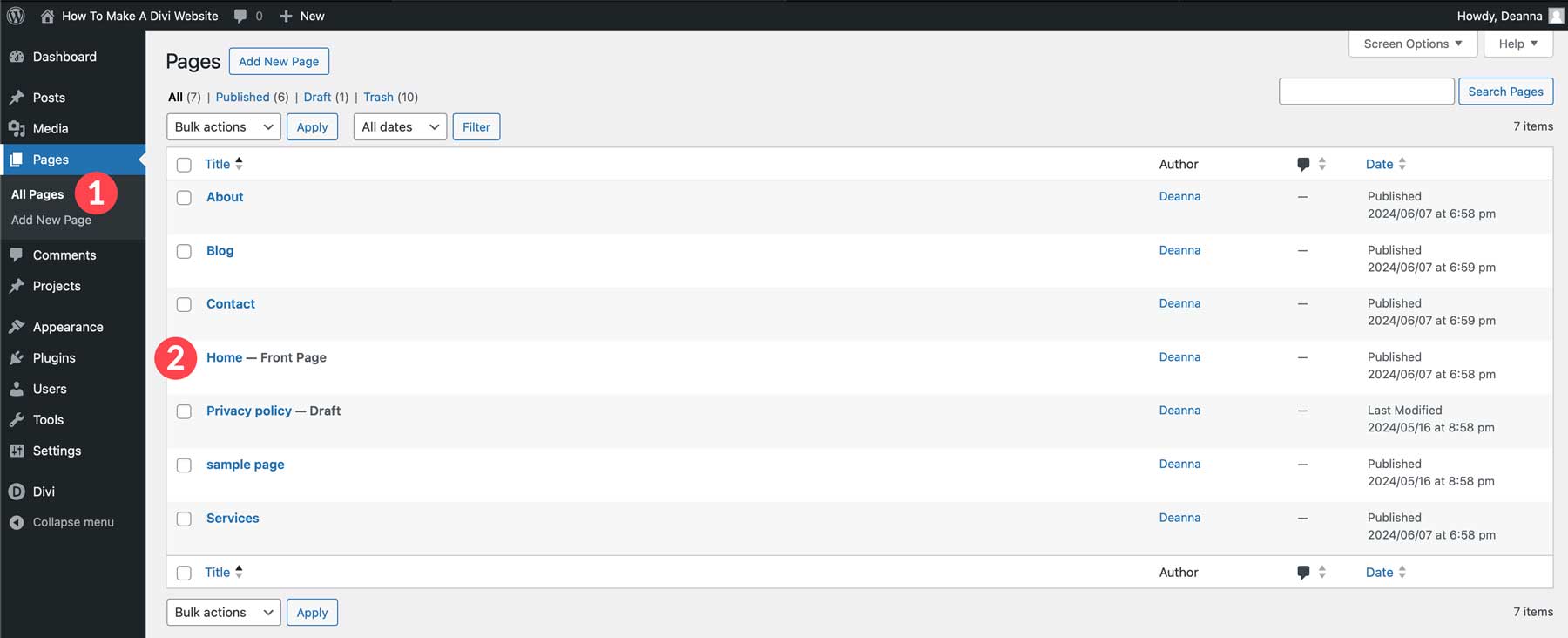
Pembuatan halaman halaman WordPress itu sederhana. Navigasikan ke Halaman > Tambahkan Halaman Baru .

Beri judul pada halaman Anda dan klik tombol Publikasikan untuk membuat halaman.

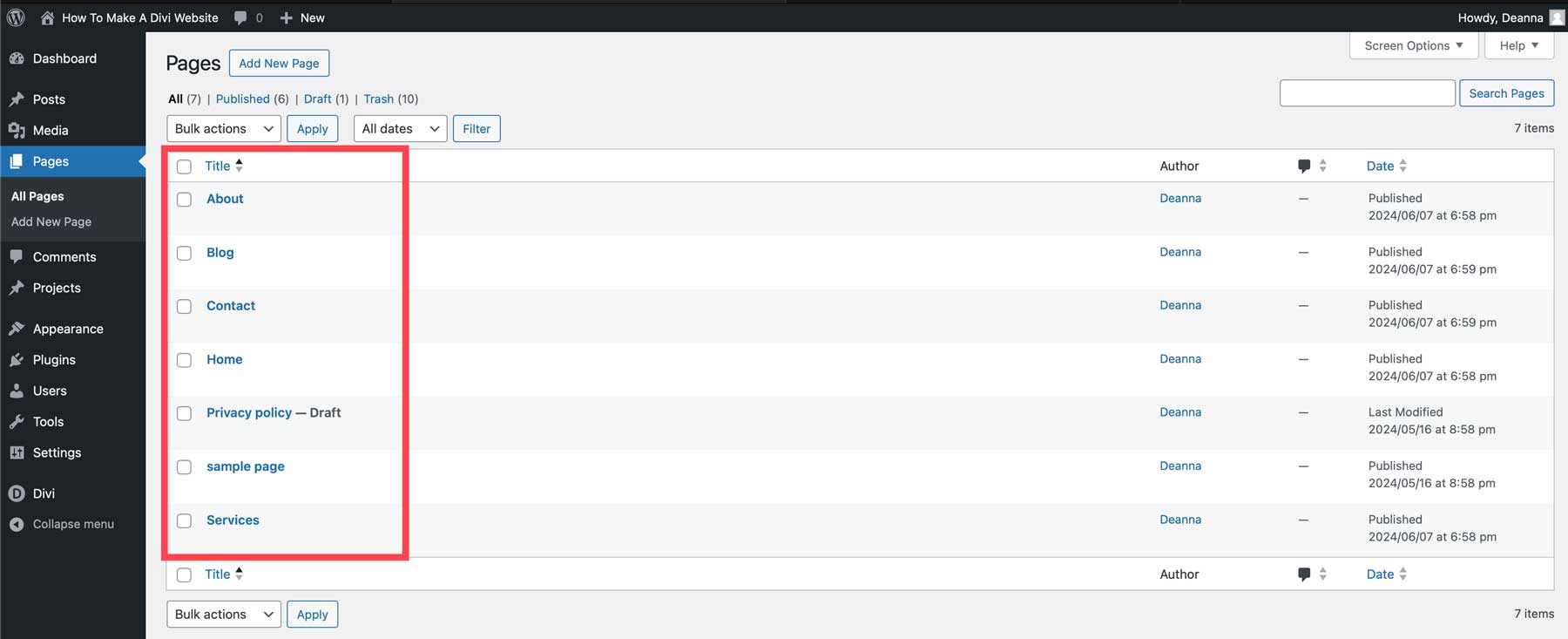
Ulangi proses di atas untuk membuat halaman yang tersisa. Setelah selesai, struktur halaman situs Anda akan terlihat seperti ini.

Membuat Menu Navigasi
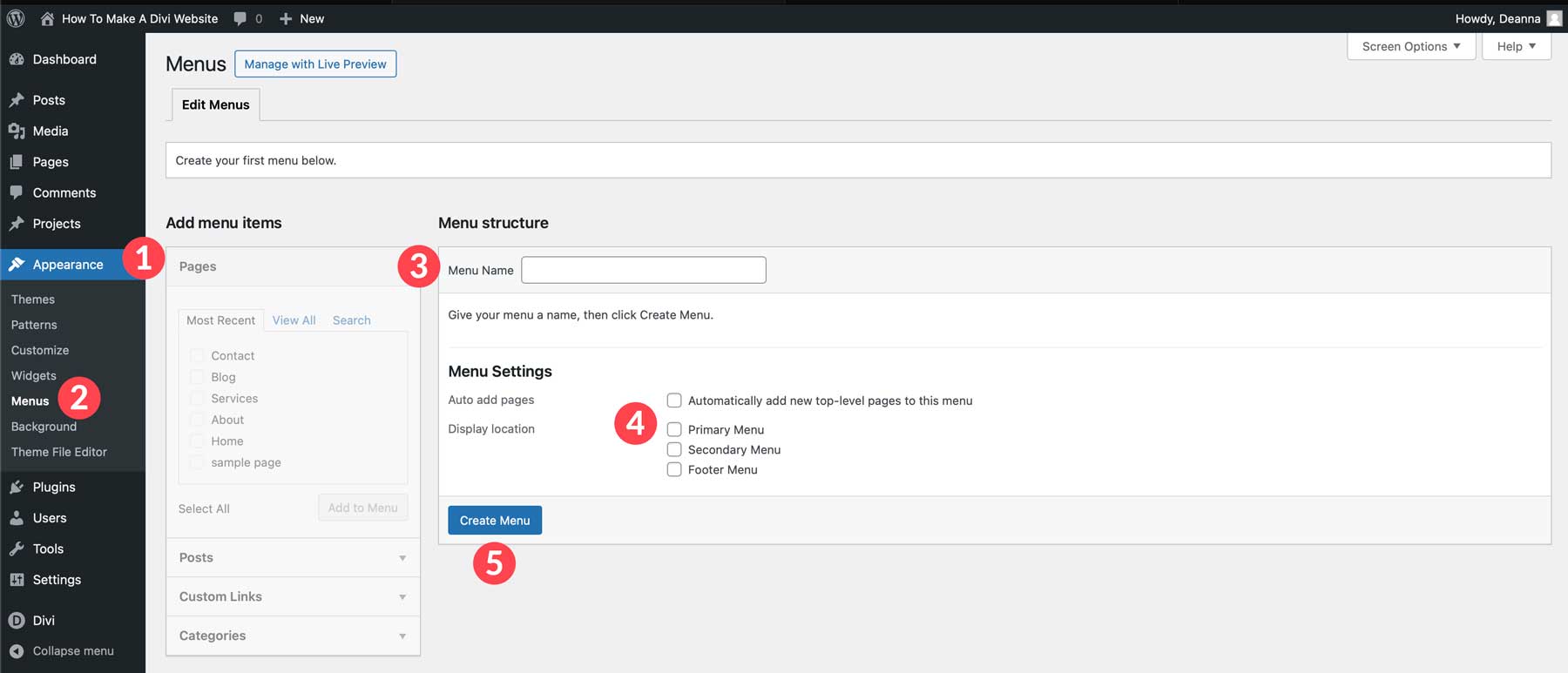
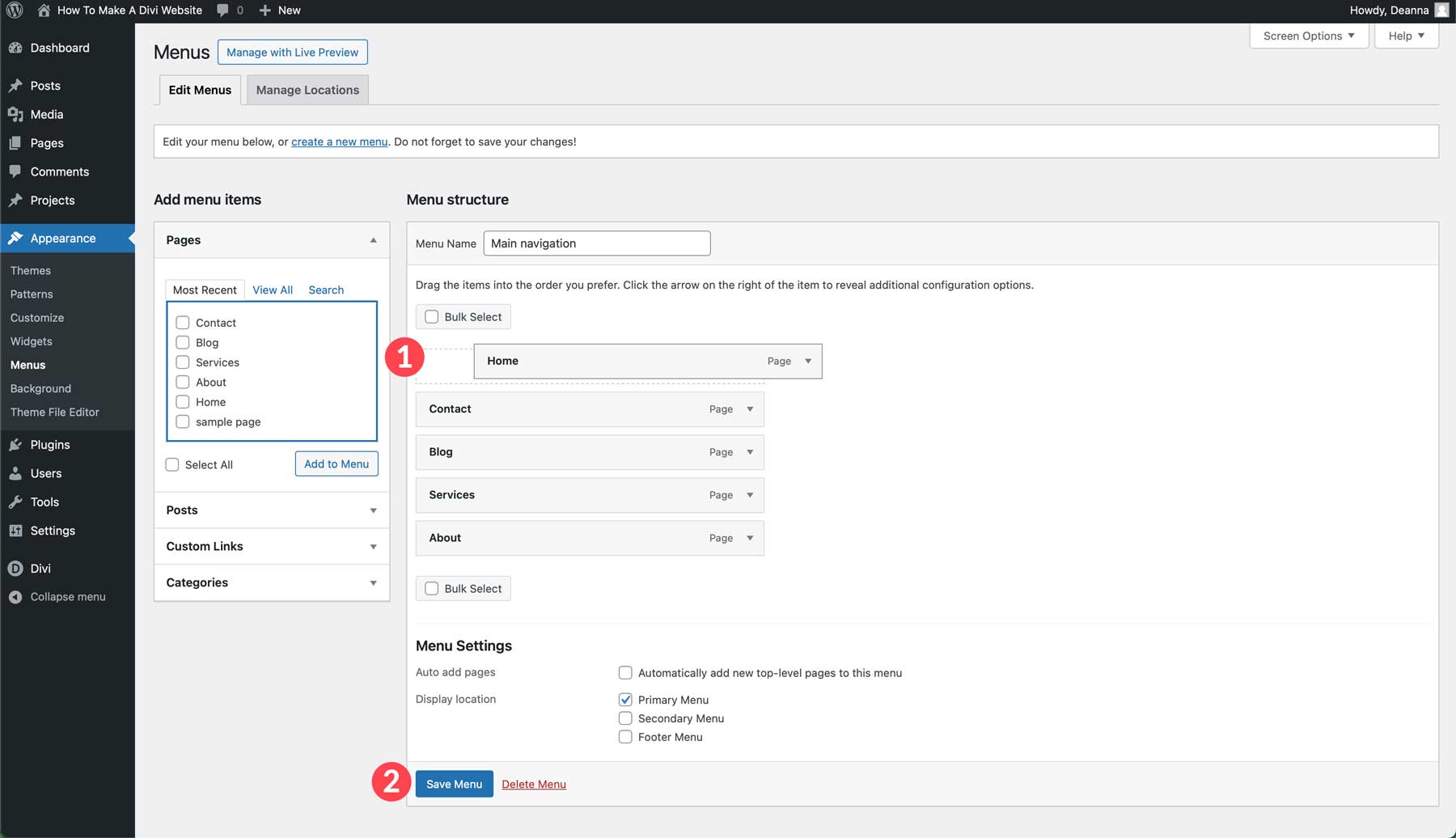
Sebelum mempelajari Visual Builder, penting untuk meletakkan dasar struktur situs web Anda. Hal ini memastikan aliran informasi yang jelas dan logis, sehingga memudahkan pengunjung untuk bernavigasi dan menemukan apa yang mereka cari. Untuk membuat menu di WordPress, navigasikan ke Appearance > Menus . Beri nama pada menu Anda, seperti navigasi utama , atur lokasi menjadi utama , dan klik tombol buat menu .

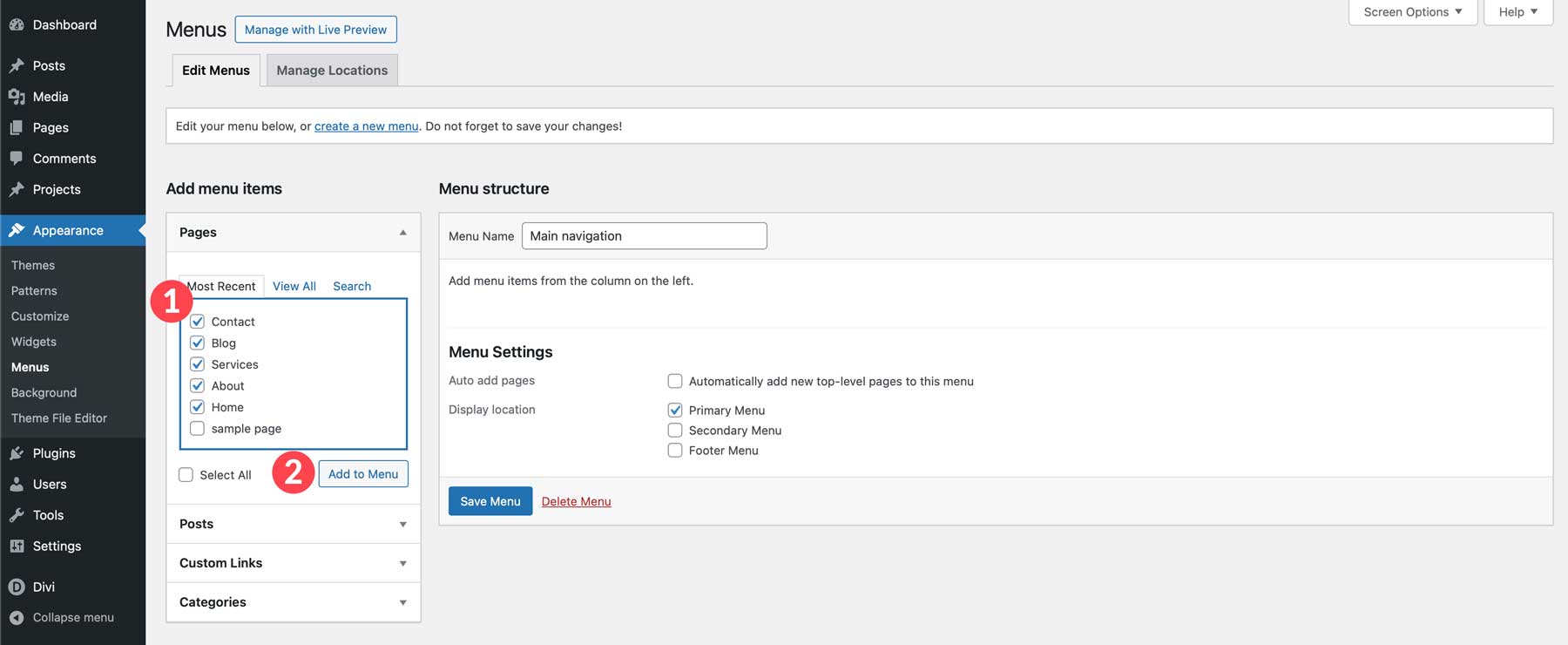
Selanjutnya, pilih halaman yang ingin Anda tambahkan dan klik tombol Tambahkan ke Menu .

Terakhir, klik dan seret halaman dalam menu untuk mengaturnya sesuai keinginan Anda, lalu klik tombol Simpan Menu .

Mengatur Halaman Beranda di WordPress
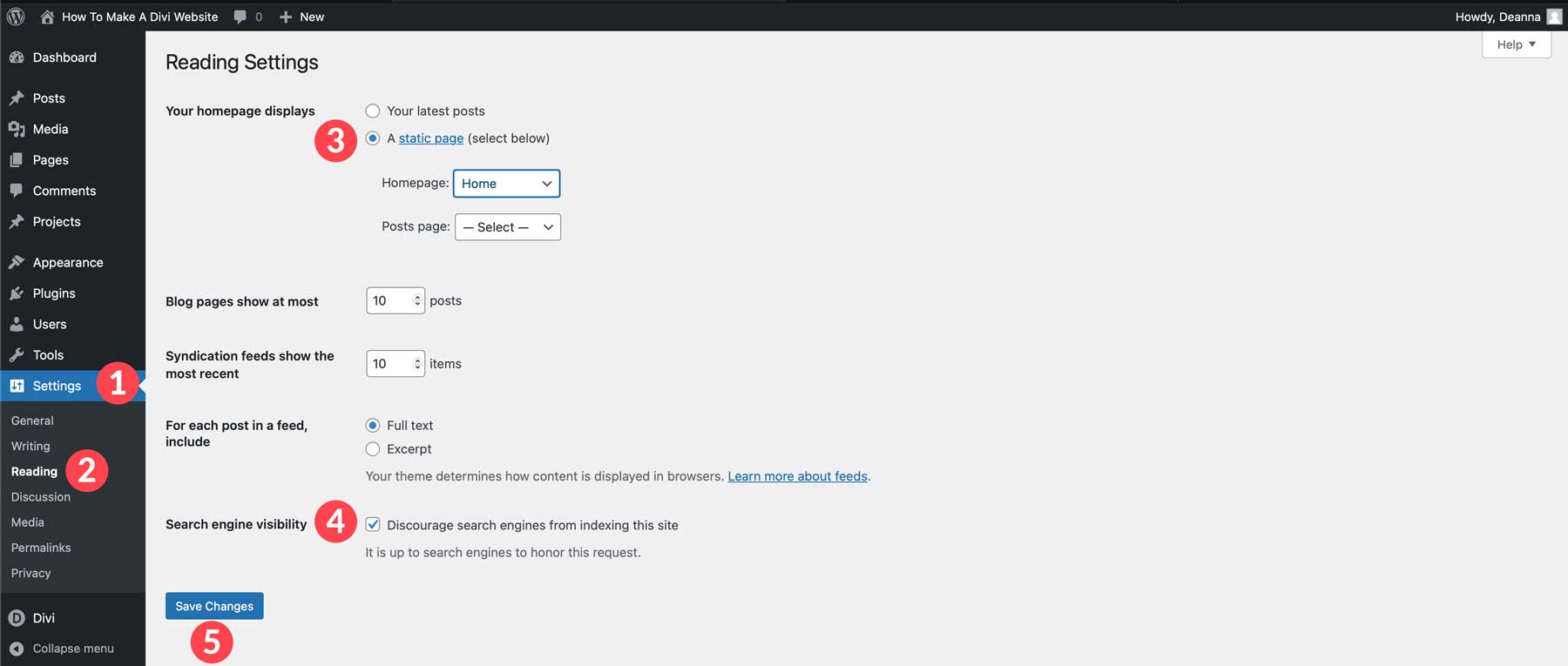
Selanjutnya, kami akan mengatur halaman beranda untuk situs web Divi kami. Untuk melakukan ini, navigasikan ke Pengaturan > Membaca . Pilih opsi tombol radio halaman statis dan pilih halaman beranda . Saat situs Anda sedang dalam pengembangan, ada baiknya Anda mencentang kotak visibilitas mesin pencari . Ini akan menjaga situs Anda tetap tersembunyi dari mesin pencari sampai Anda siap dilihat dunia. Terakhir, klik tombol Simpan Perubahan untuk mengunci halaman beranda Anda.

Cara Membangun Situs Web Divi: Membuat Halaman Web
Dengan struktur situs web kami dan kumpulan halaman beranda, kami dapat memulai proses pembuatan halaman web kami dengan Divi. Ada beberapa cara untuk melakukannya, termasuk menggunakan tata letak yang telah dibuat sebelumnya, menggunakan Divi AI, atau dari awal menggunakan Visual Builder. Untuk tutorial ini, kami akan memberi Anda dasar-dasar ketiga opsi tersebut untuk memastikan Anda mengetahui cara membuat halaman dengan cara yang paling sesuai untuk Anda.
Memuat Tata Letak Premade
Membuat halaman dengan tata letak siap pakai adalah salah satu cara termudah untuk memulai Divi. Ada lebih dari 2000 tata letak yang tersedia, mencakup setiap kategori utama yang dapat Anda bayangkan. Ada tata letak untuk restoran, berbagai jenis bisnis, layanan, acara, teknologi, dan banyak lagi. Setiap Paket Tata Letak untuk Divi hadir dengan setidaknya 6 tata letak halaman, cukup untuk membuat sebagian besar situs web.
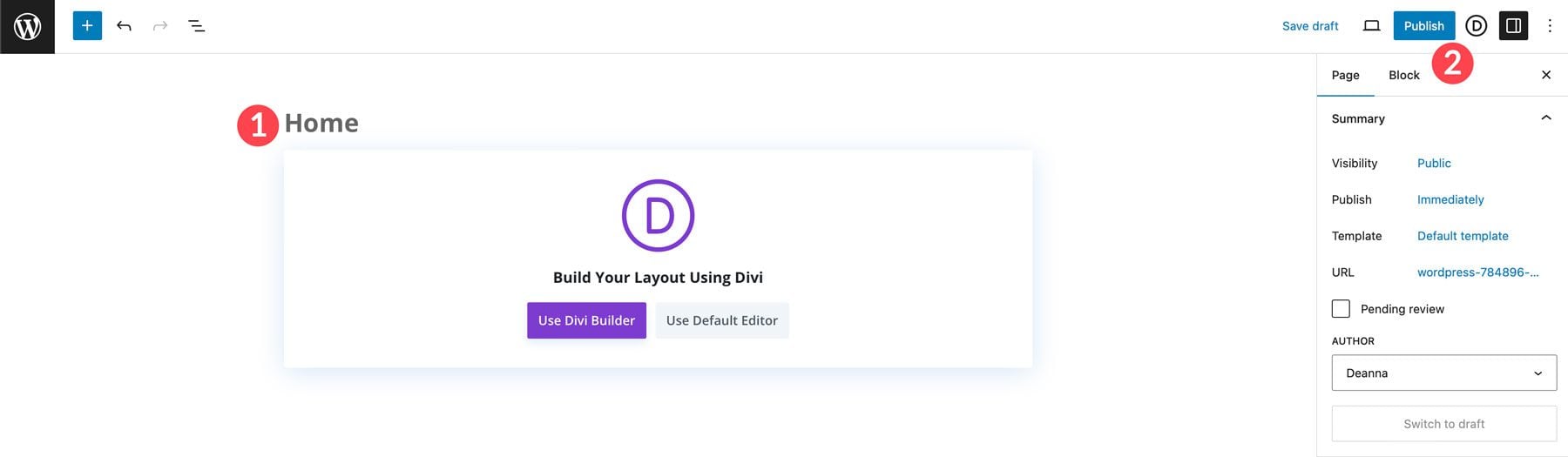
Untuk memuat tata letak yang telah dibuat sebelumnya, navigasikan Halaman > Semua Halaman . Selanjutnya, klik halaman beranda untuk mengeditnya.

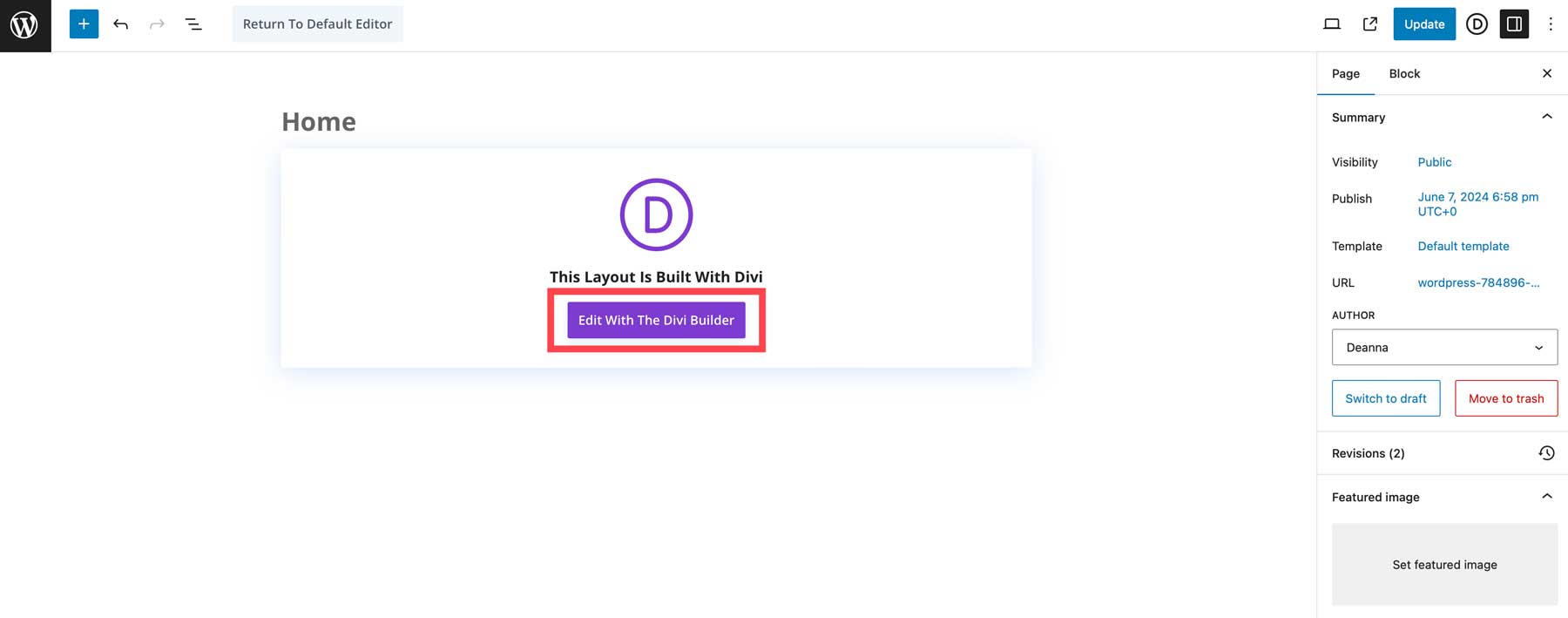
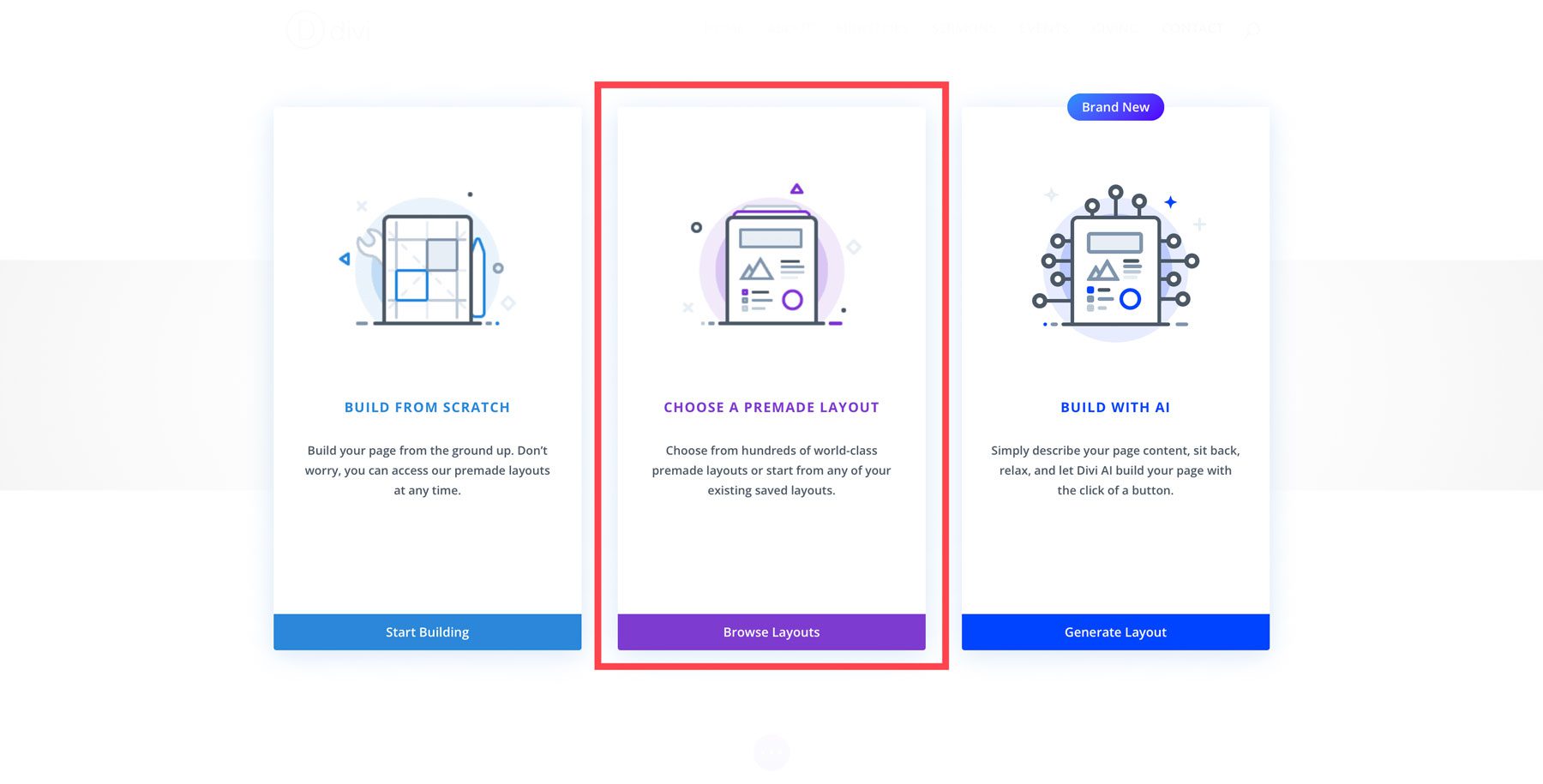
Klik tombol Edit dengan Divi Builder .

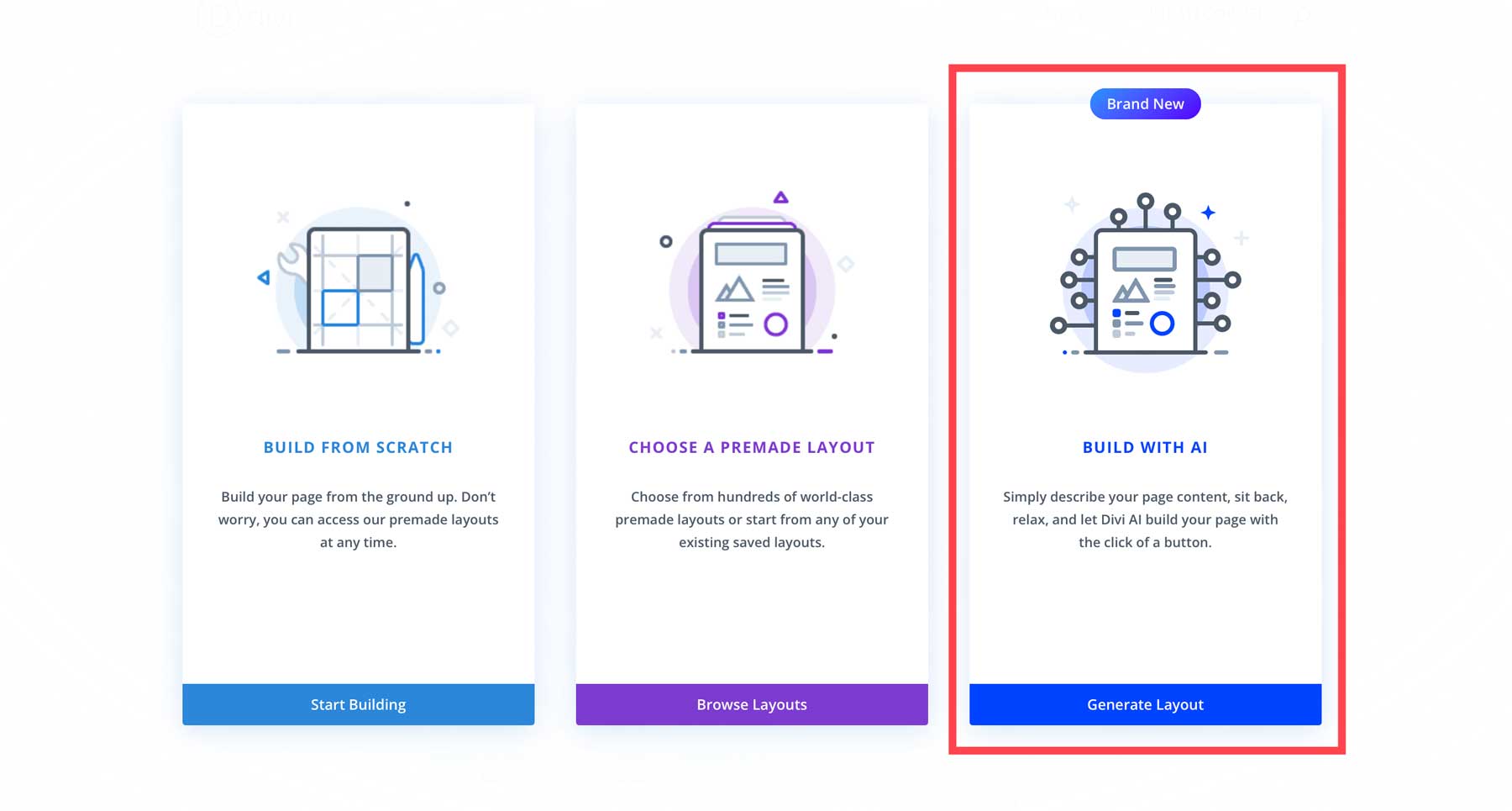
Selanjutnya, pilih Pilih Tata Letak Premade .

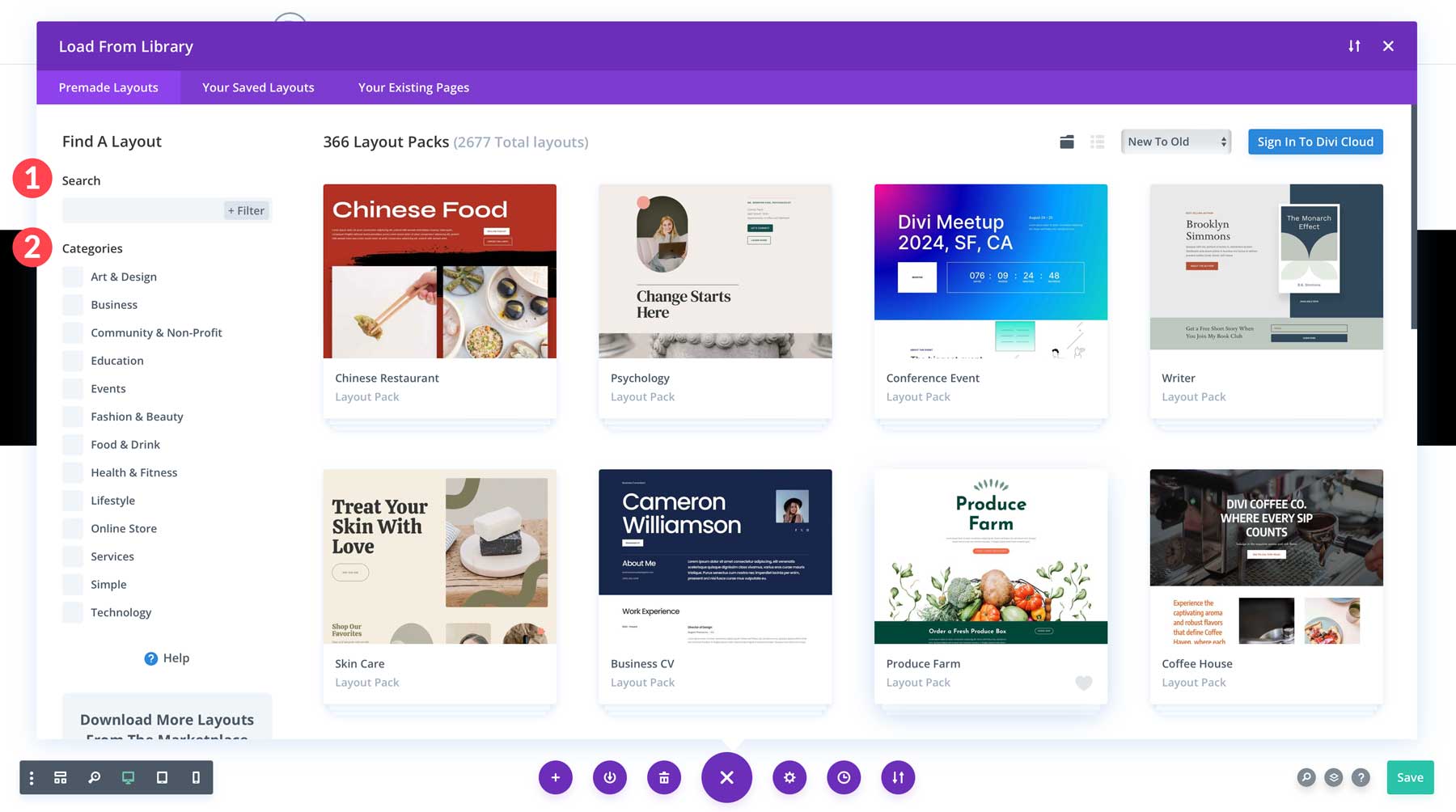
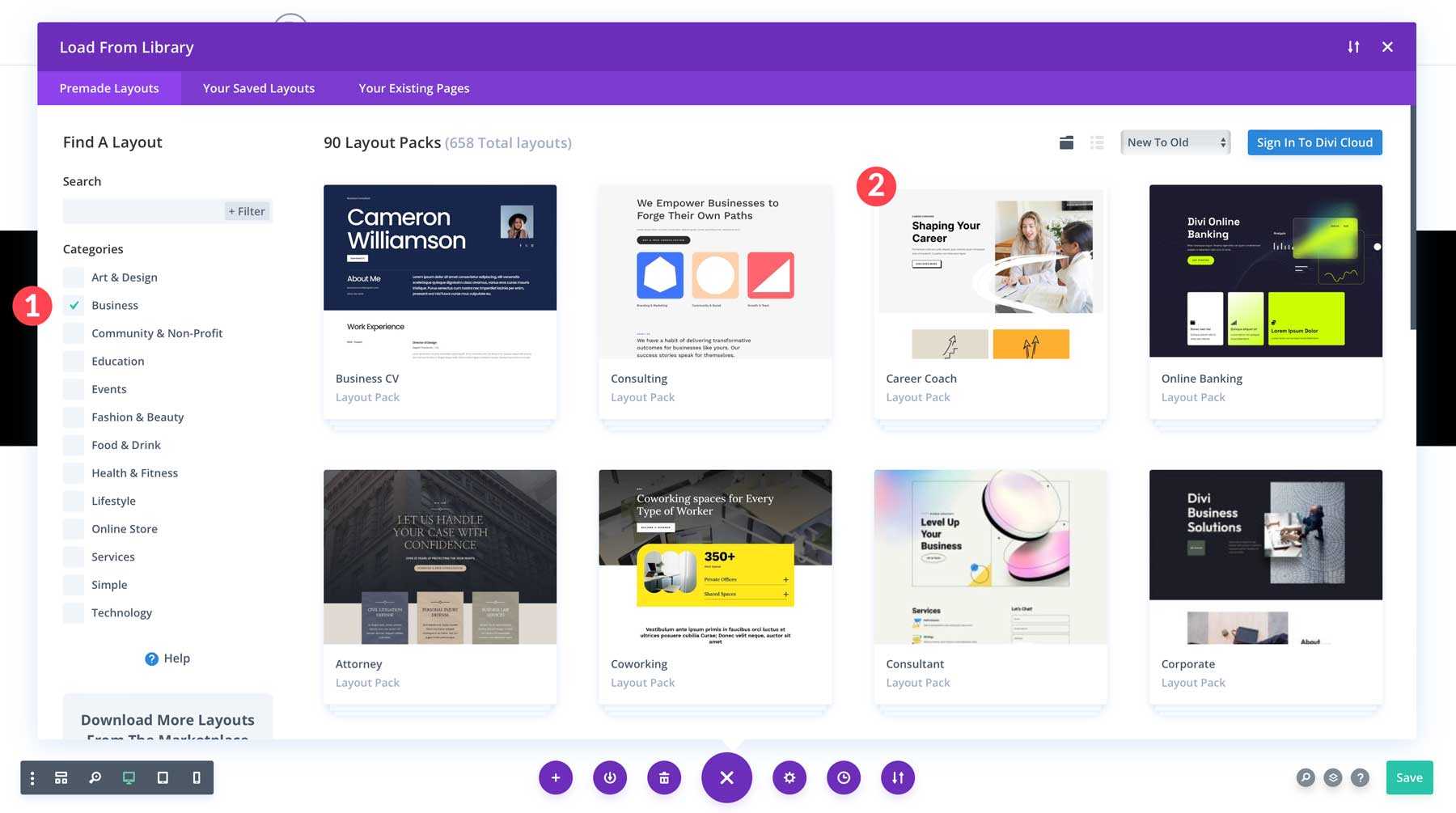
Anda dapat menggunakan bilah pencarian untuk mencari tata letak tertentu atau menelusuri berdasarkan kategori .

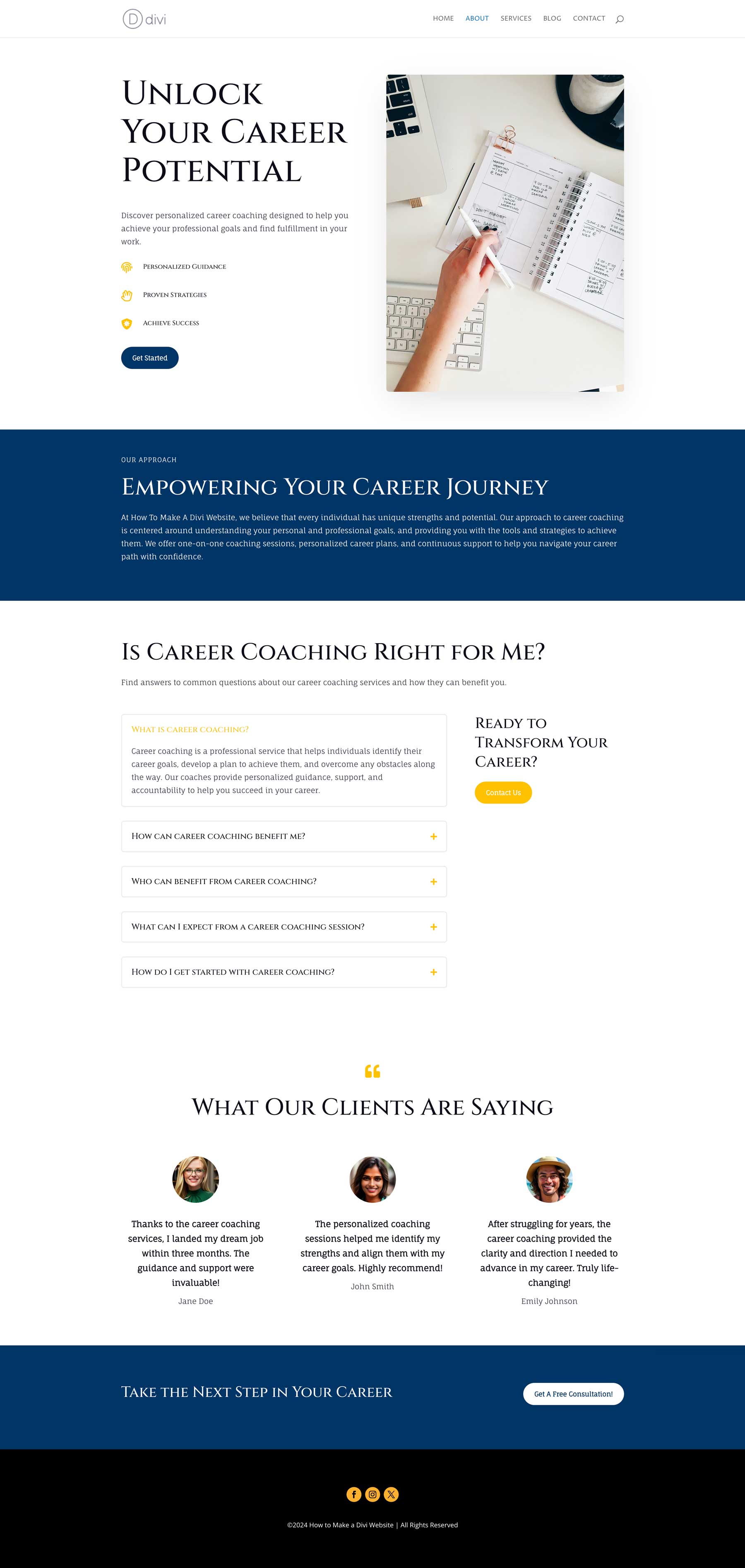
Klik kategori bisnis dan pilih Paket Tata Letak Pelatih Karir untuk Divi.

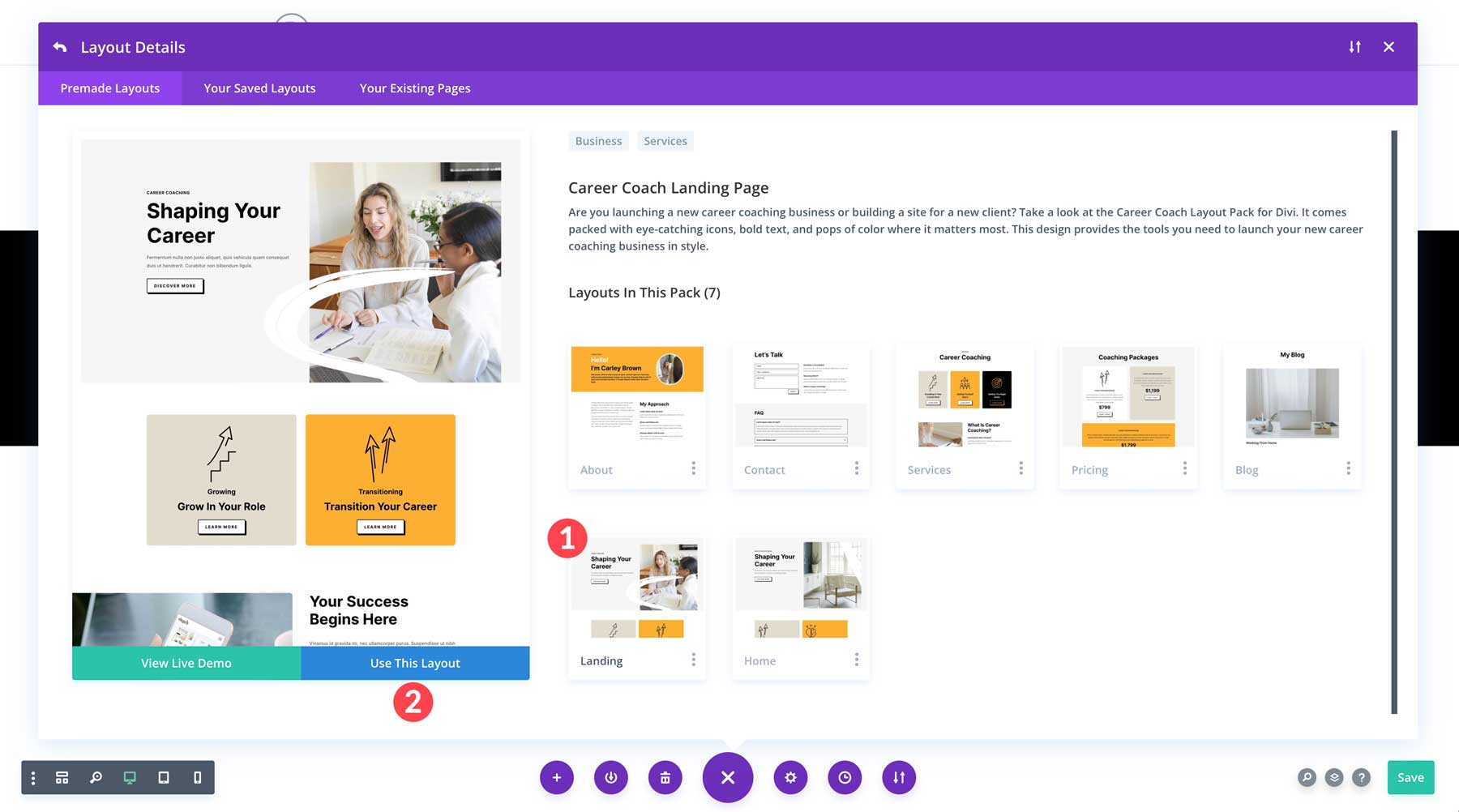
Pilih tata letak Halaman Arahan lalu klik tombol Gunakan Tata Letak Ini untuk memuat tata letak ke halaman beranda.

Setelah halaman disegarkan, Anda dapat mengubah teks dan gambar, menambahkan modul desain baru, dan menyesuaikan halaman sesuai keinginan.

Menggunakan Divi AI untuk Membuat Halaman Web
Selain menggunakan tata letak yang telah dibuat sebelumnya, pengguna Divi memiliki cara keren lainnya untuk mendesain halaman web. Divi AI adalah asisten desain bertenaga AI baru yang kuat dari Tema Elegan yang memungkinkan Anda menghasilkan halaman web lengkap dengan perintah teks. Cukup jelaskan jenis halaman yang ingin Anda buat, berikan AI beberapa informasi pendukung, pilih font dan warna, dan saksikan Divi AI menghasilkan halaman web lengkap, lengkap dengan gambar rangka, teks, dan gambar.
Untuk menghasilkan halaman dengan Divi AI, pilih halaman Tentang di Halaman > Semua Halaman. Aktifkan Divi Builder seperti pada langkah sebelumnya. Kali ini, alih-alih memilih tata letak yang sudah jadi, kami akan membuat halaman dengan AI .

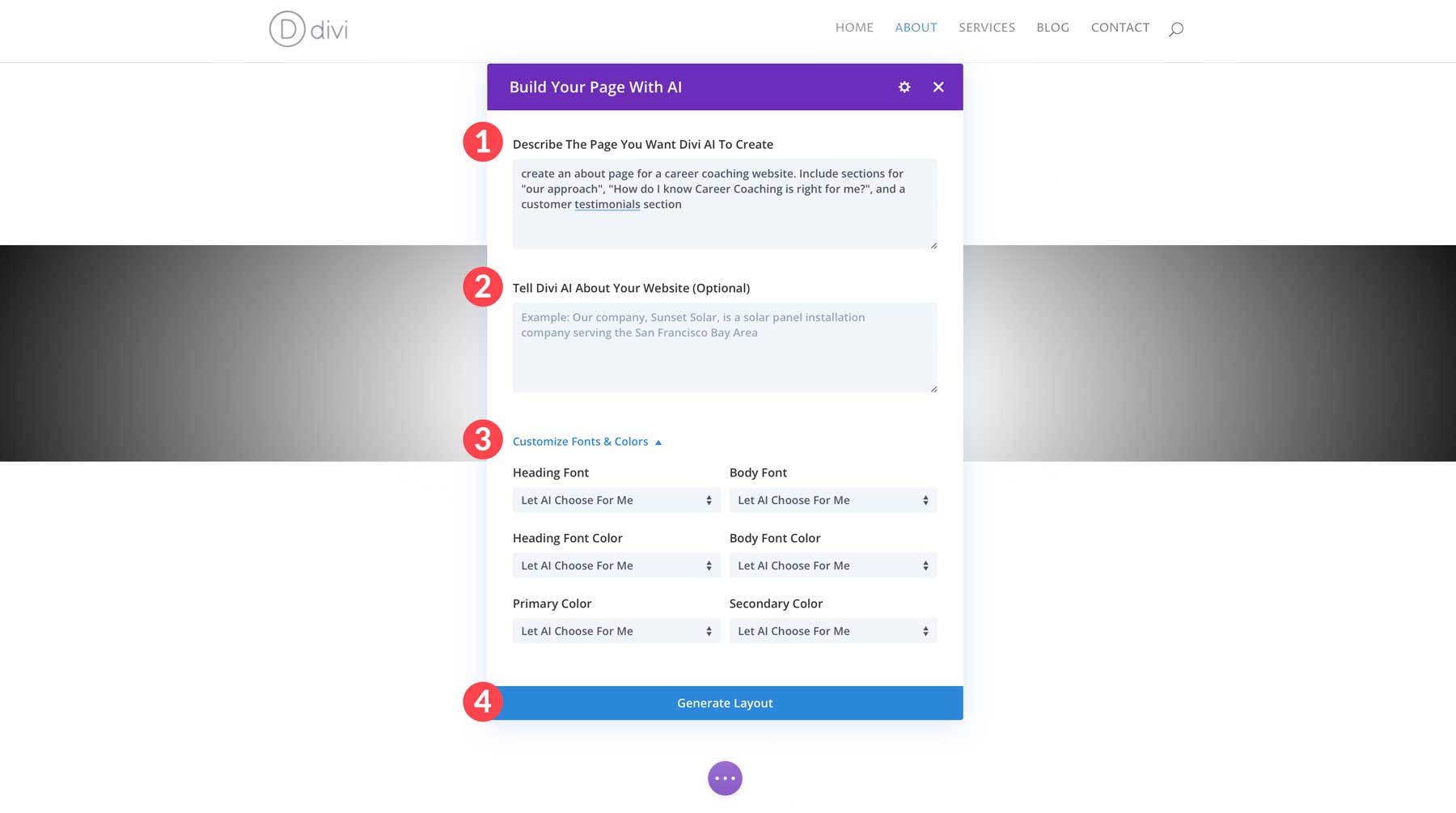
Saat kotak dialog Divi AI muncul, jelaskan halaman yang Anda ingin Divi AI buat , berikan detail tambahan , seperti pernyataan misi atau deskripsi singkat bisnis Anda, dan sesuaikan font dan warna Anda . Anda dapat membiarkan AI memilihnya, menggunakan font dan warna default situs web, atau memilihnya secara manual. Untuk membuatnya lebih menarik, kami akan memilih Biarkan AI Memilih Untuk Saya secara menyeluruh. Setelah semua kolom terisi, klik tombol Generate Layout .

Selama beberapa menit berikutnya, Divi AI akan membuat gambar rangka halaman dan menambahkan teks dan gambar dalam modul desain Divi.

Setelah selesai, Anda akan memiliki halaman web yang berfungsi penuh yang dapat Anda edit dengan Visual Builder.

Cara Membangun Situs Web Divi: Melakukan Pengeditan Desain
Divi memberdayakan Anda untuk membuat halaman yang menakjubkan secara visual menggunakan perpustakaan modul desain Divi yang luas dan opsi penyesuaian. Modul-modul ini bertindak seperti blok penyusun, memungkinkan Anda menambahkan berbagai elemen ke situs web Anda dengan mudah. Bahkan setelah membuat halaman dengan templat siap pakai atau Divi AI, Anda dapat mengedit desain lebih lanjut dengan menambahkan konten teks tambahan, gambar, dan elemen lainnya.

Di bagian tutorial cara membuat situs web Divi ini, kami akan menunjukkan berbagai cara Anda dapat mengedit halaman Anda dengan Visual Builder dan Divi AI.
Memahami Pembuat Visual
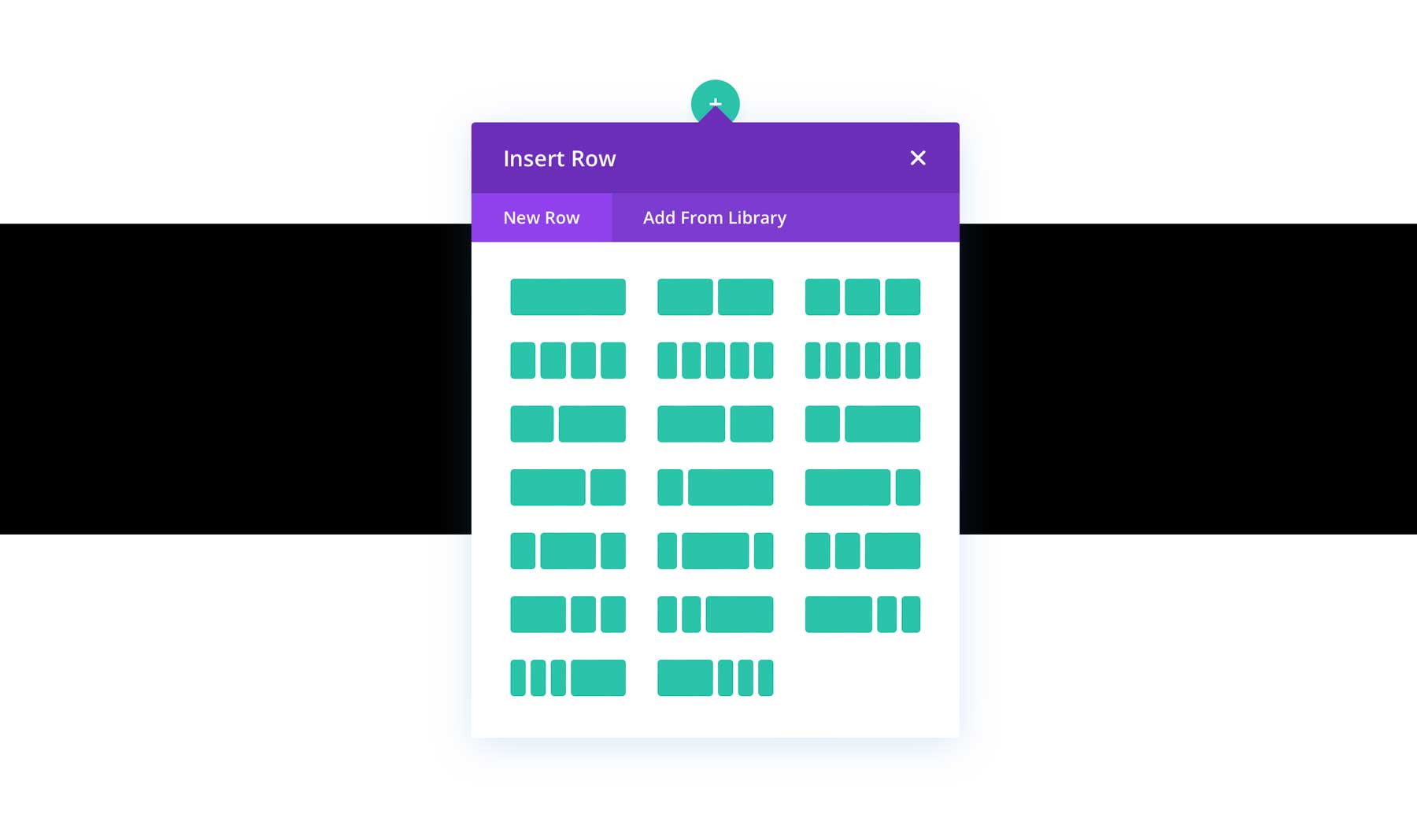
Divi menggunakan bagian dan baris untuk menentukan struktur halaman web. Bagian adalah wadah lebih besar yang menampung baris, yang selanjutnya mengatur konten Anda ke dalam kolom. Anda dapat menyesuaikan jumlah kolom dan jarak dalam setiap baris.

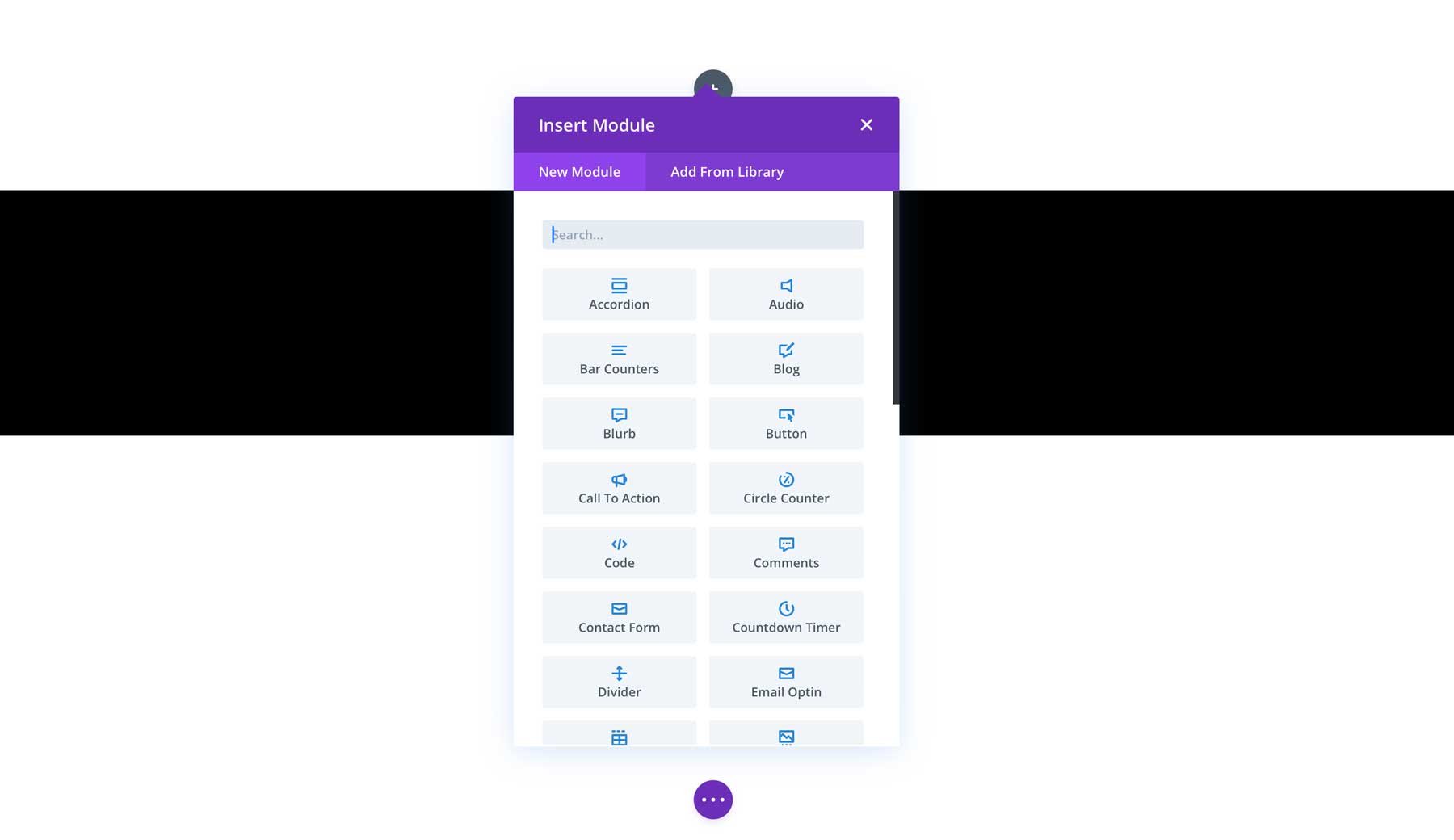
Seperti disebutkan sebelumnya, Divi hadir dengan lebih dari 200 modul desain, dengan berbagai fungsi. Anda dapat membuat galeri gambar, tab, akordeon, penghitung waktu mundur, dan banyak lagi.

Saat Anda menarik dan melepas elemen, Anda melihat perubahannya terlihat langsung di layar. Hal ini menghilangkan kebutuhan akan kode yang rumit dan memastikan situs web Anda terlihat persis seperti yang Anda bayangkan. Ini seperti memiliki pratinjau situs web secara real-time saat Anda membuatnya.

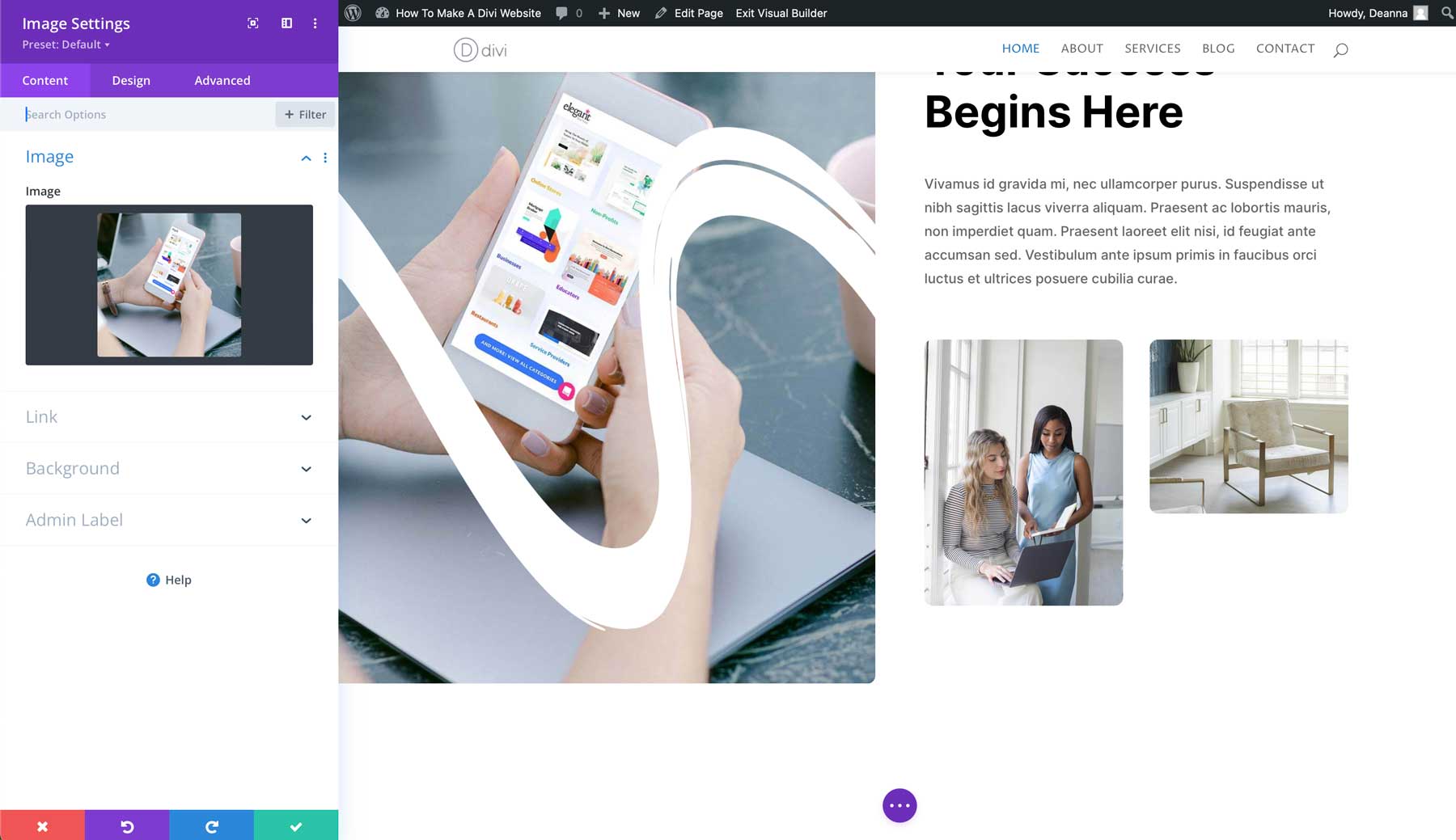
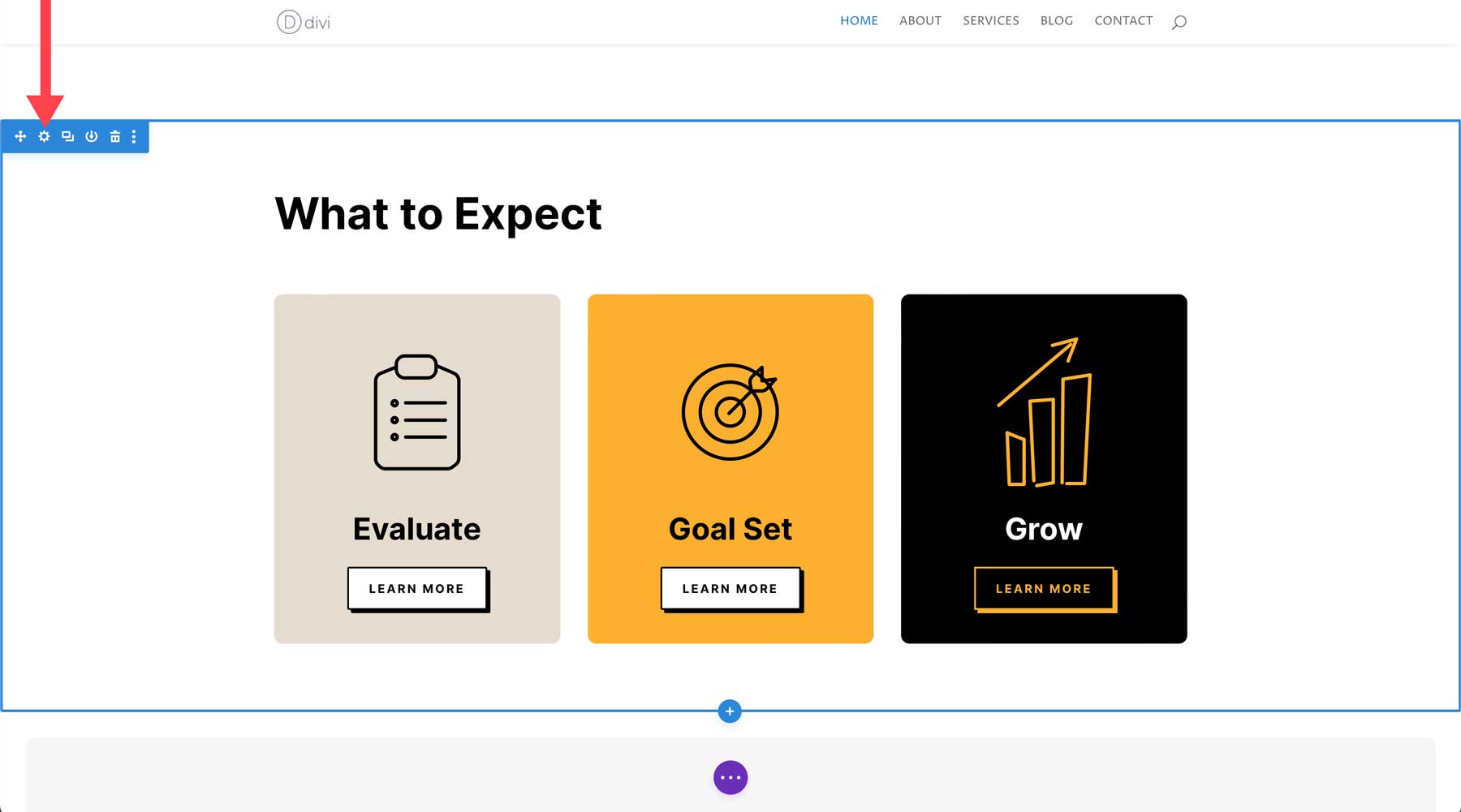
Untuk mengedit bagian, arahkan mouse ke konten halaman hingga kotak biru muncul. Klik ikon roda gigi untuk mengedit bagian.

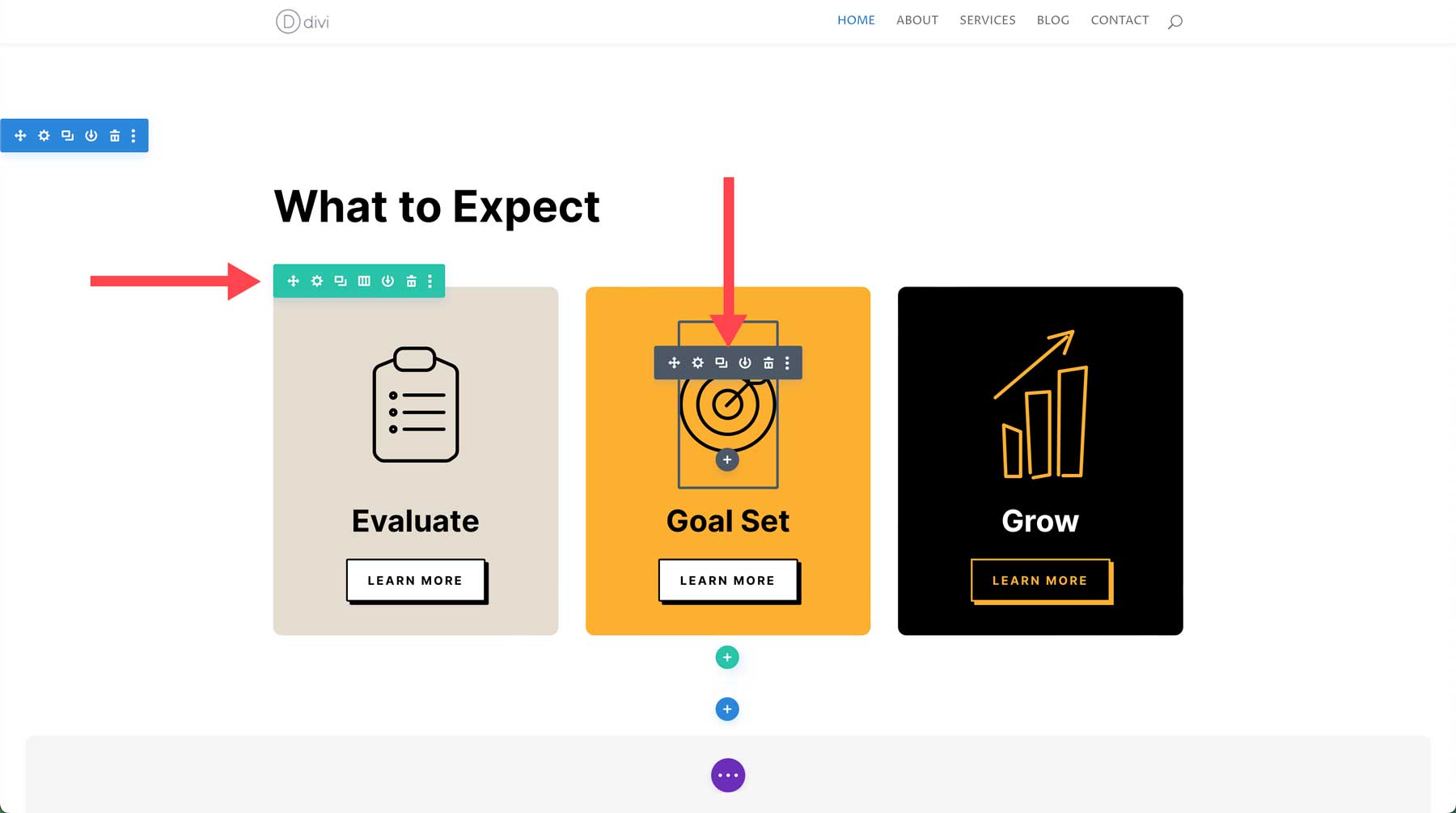
Demikian pula, Anda juga dapat mengedit baris dan modul. Baris disorot dengan warna hijau dan modul berwarna abu-abu.

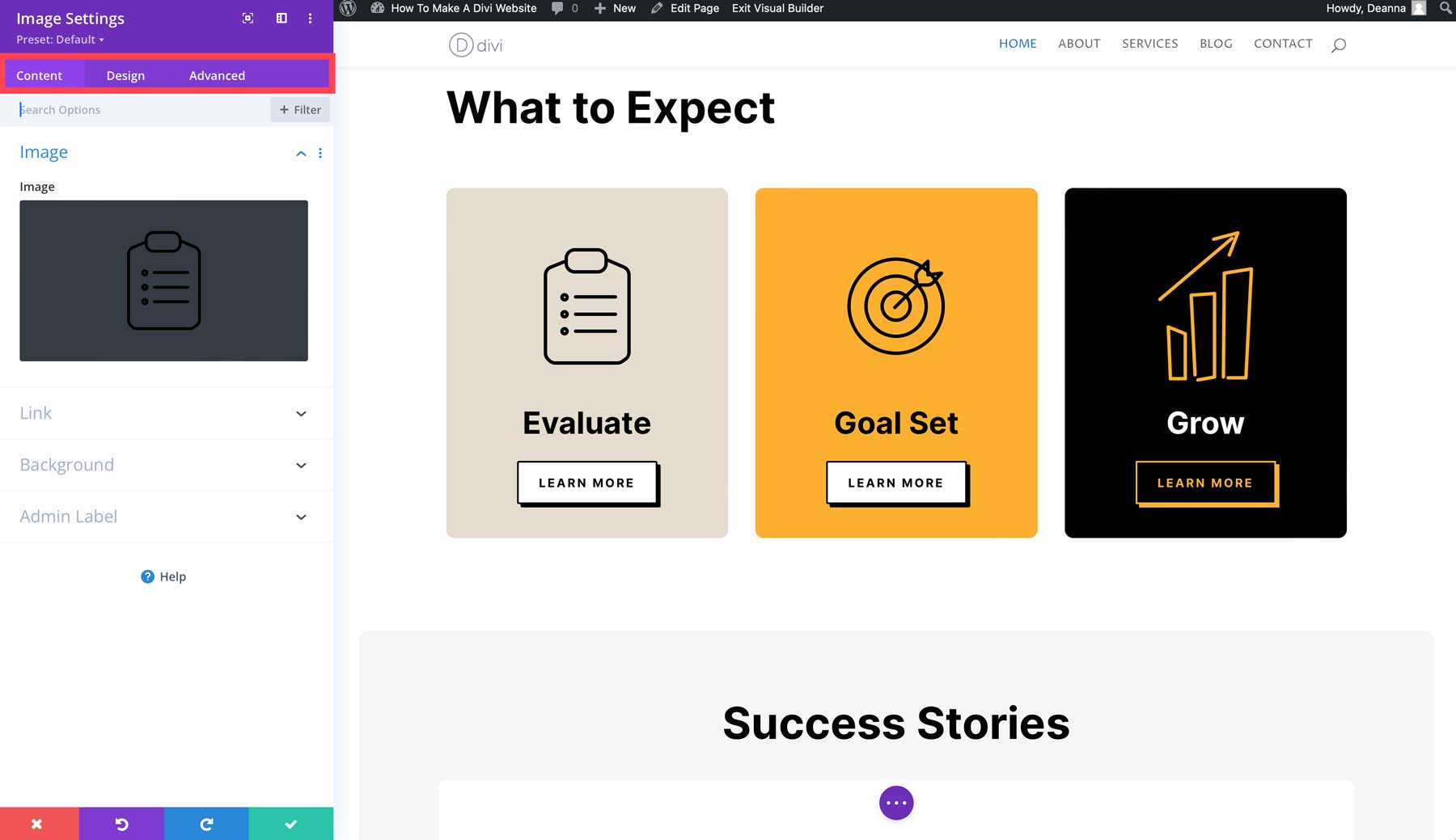
Setiap bagian, baris, dan modul Divi memiliki pengaturannya sendiri. Ada tiga tab, termasuk konten, desain, dan lanjutan.

Dengan menggabungkan modul, baris, dan bagian, Anda dapat membuat tata letak yang kompleks dengan kontrol penuh atas hierarki visual dan susunan elemen di halaman Anda. Misalnya, Anda mungkin menggunakan bagian dengan gambar latar belakang lebar penuh, lalu menambahkan baris dengan tiga kolom untuk menampilkan layanan Anda secara berdampingan dalam bagian tersebut.

Dengan modul dan opsi tata letak Divi yang canggih, kemungkinan untuk membuat situs web yang indah dan menarik tidak terbatas.
Menghasilkan Teks dengan Divi AI
Baik Anda membuat situs web Divi dengan tata letak siap pakai, Divi AI, atau dari awal, Anda dapat dengan mudah membuat salinan merek untuk halaman Anda. Divi AI mampu menghasilkan semua jenis konten, mulai dari judul postingan blog, deskripsi produk, hingga postingan blog dan segala sesuatu di antaranya. Divi AI menggunakan pengetahuan dan pemahaman tentang situs web Anda untuk membuat konten teks yang unik dan relevan.
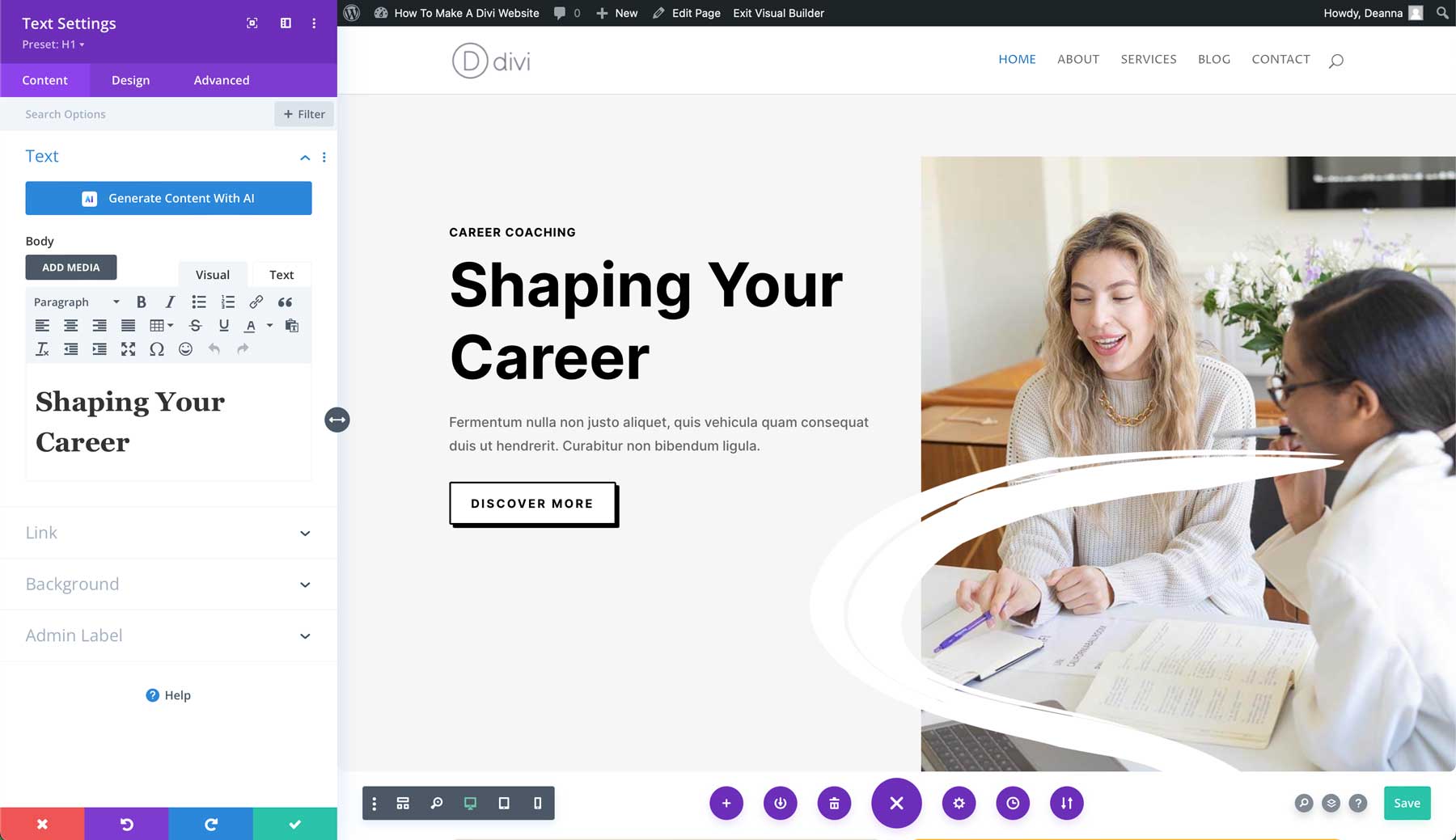
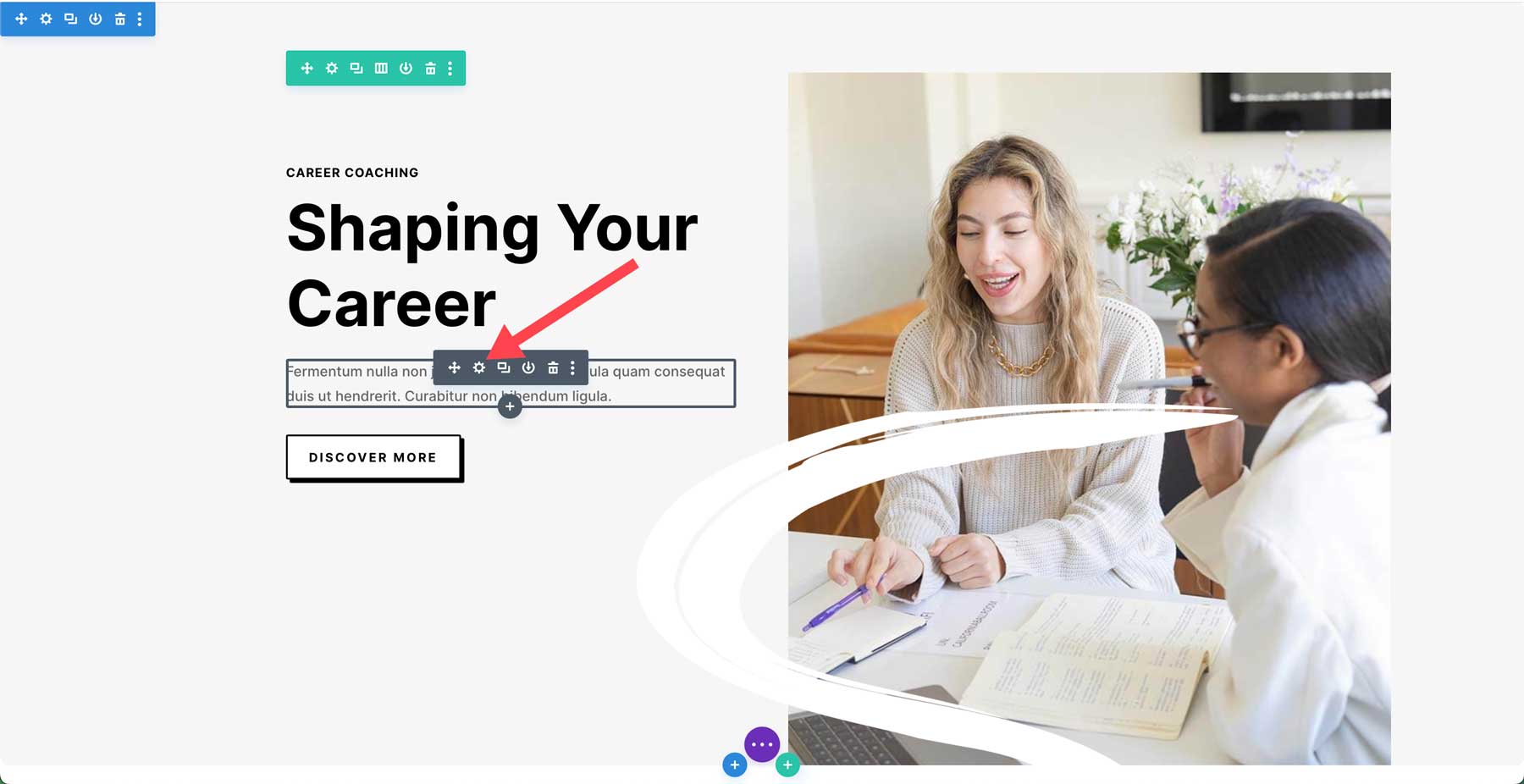
Untuk mendemonstrasikan betapa mudahnya menggunakan generator teks Divi AI, mari lihat kembali halaman beranda yang kami buat dengan tata letak yang telah dibuat sebelumnya. Paket Tata Letak Divi hadir dengan judul, tetapi menyisipkan salinan placeholder dalam modul teks. Mari edit modul teks di bagian pahlawan dan tambahkan beberapa salinan baru dengan Divi AI. Arahkan kursor ke modul teks dan klik ikon abu-abu untuk mengakses pengaturannya.

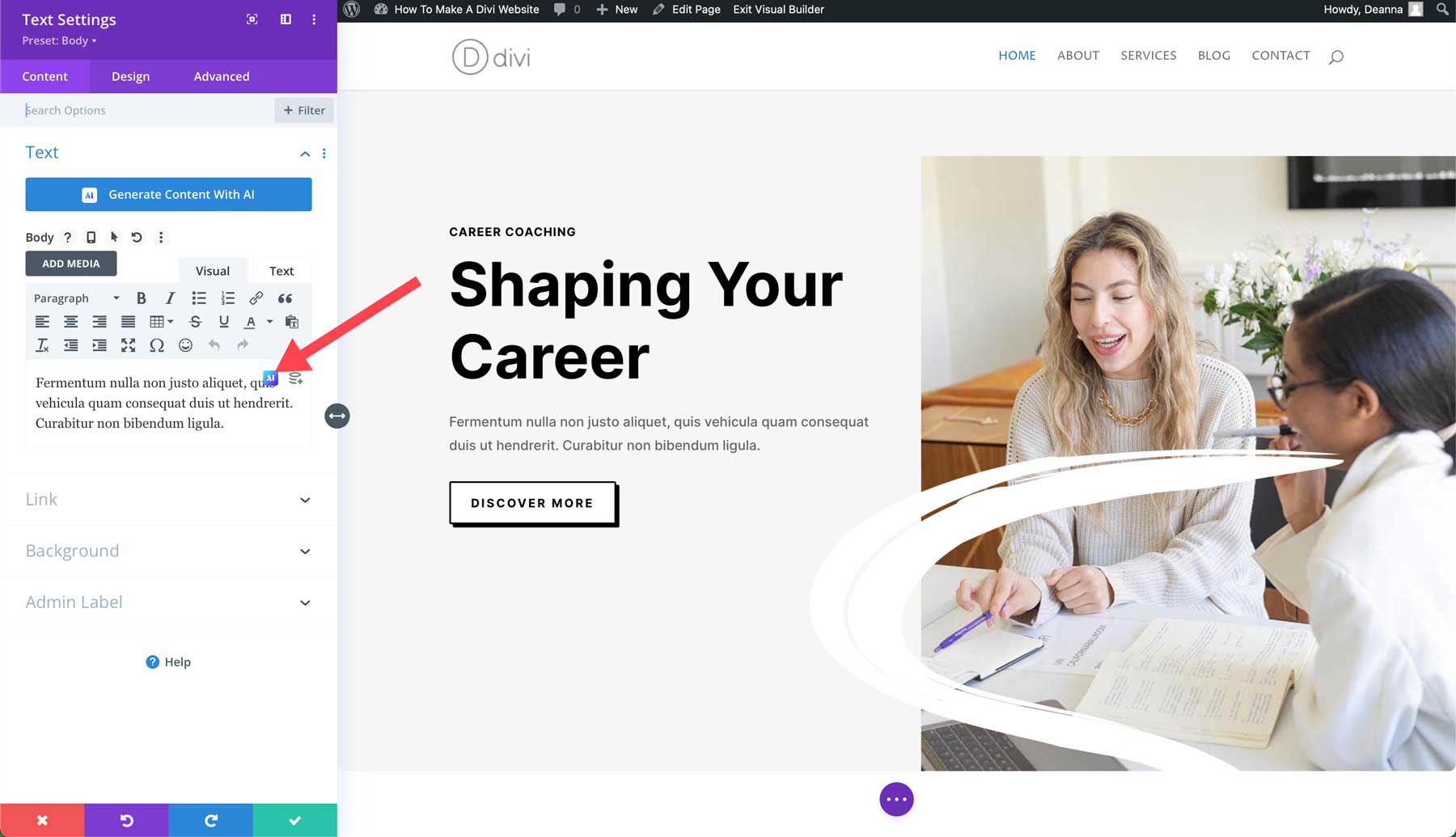
Selanjutnya, klik ikon Divi AI untuk mengakses kotak dialog AI.

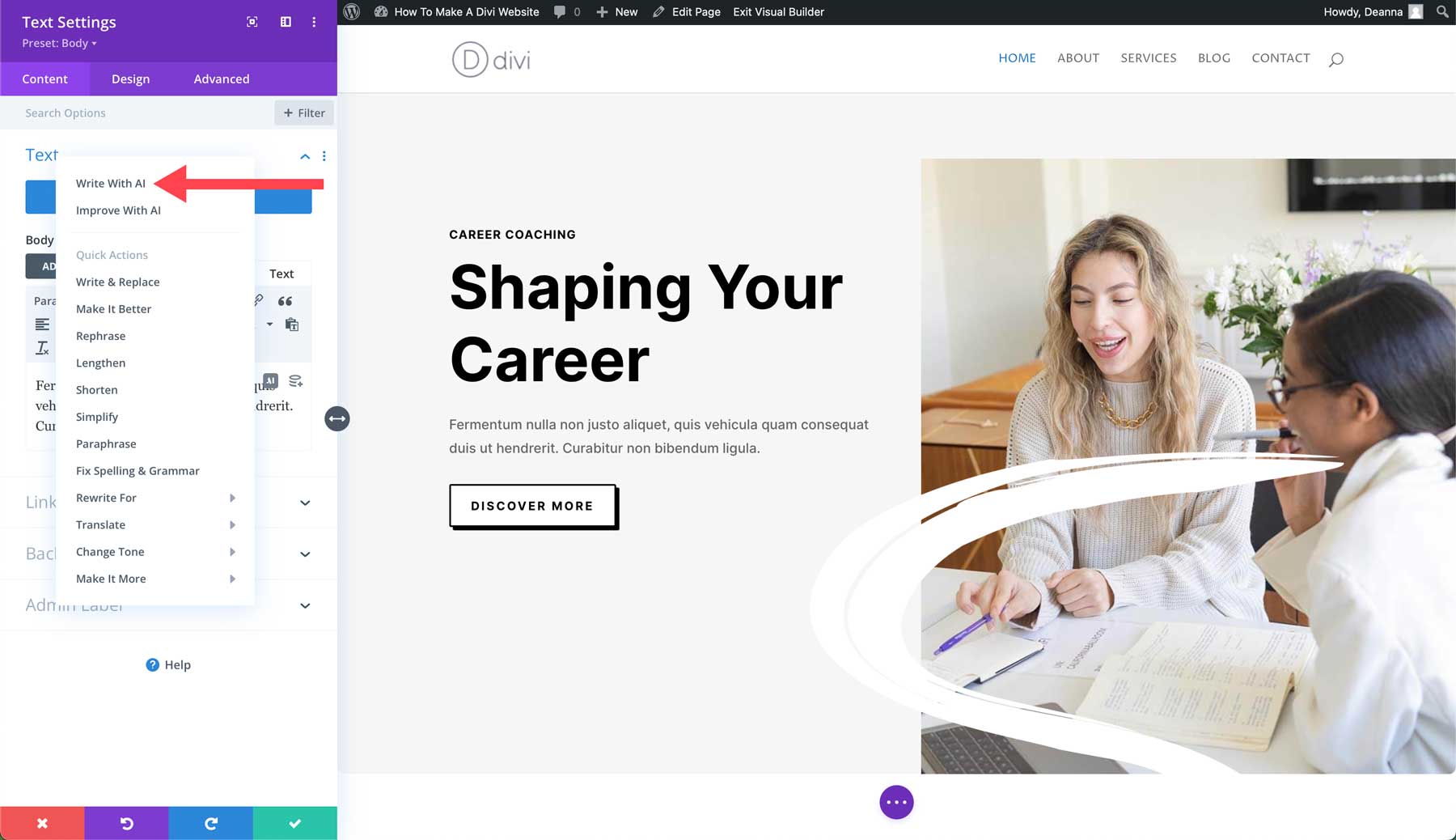
Saat popup muncul, pilih Tulis dengan AI .

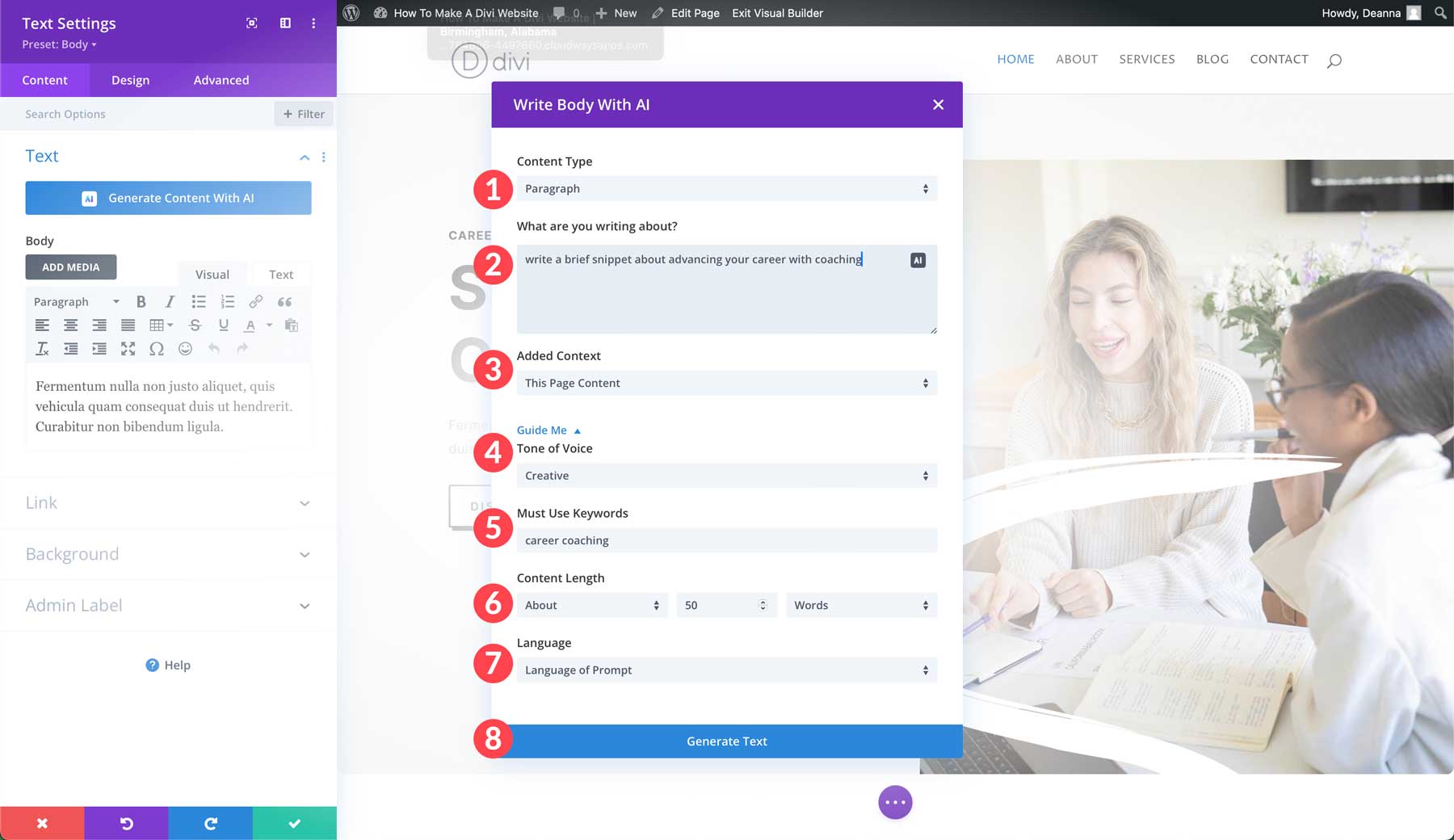
Untuk tipe konten , pilih paragraf . Selanjutnya, berikan Divi AI ringkasan singkat tentang teks yang ingin Anda buat. Tentukan konteks tambahan (halaman ini, bagian ini, dll), pilih nada suara , dan kata kunci apa pun yang harus digunakan yang ingin Anda sertakan. Terakhir, buatlah konten sekitar 50 kata , biarkan bahasa pada pengaturan default, dan klik tombol Generate Text .

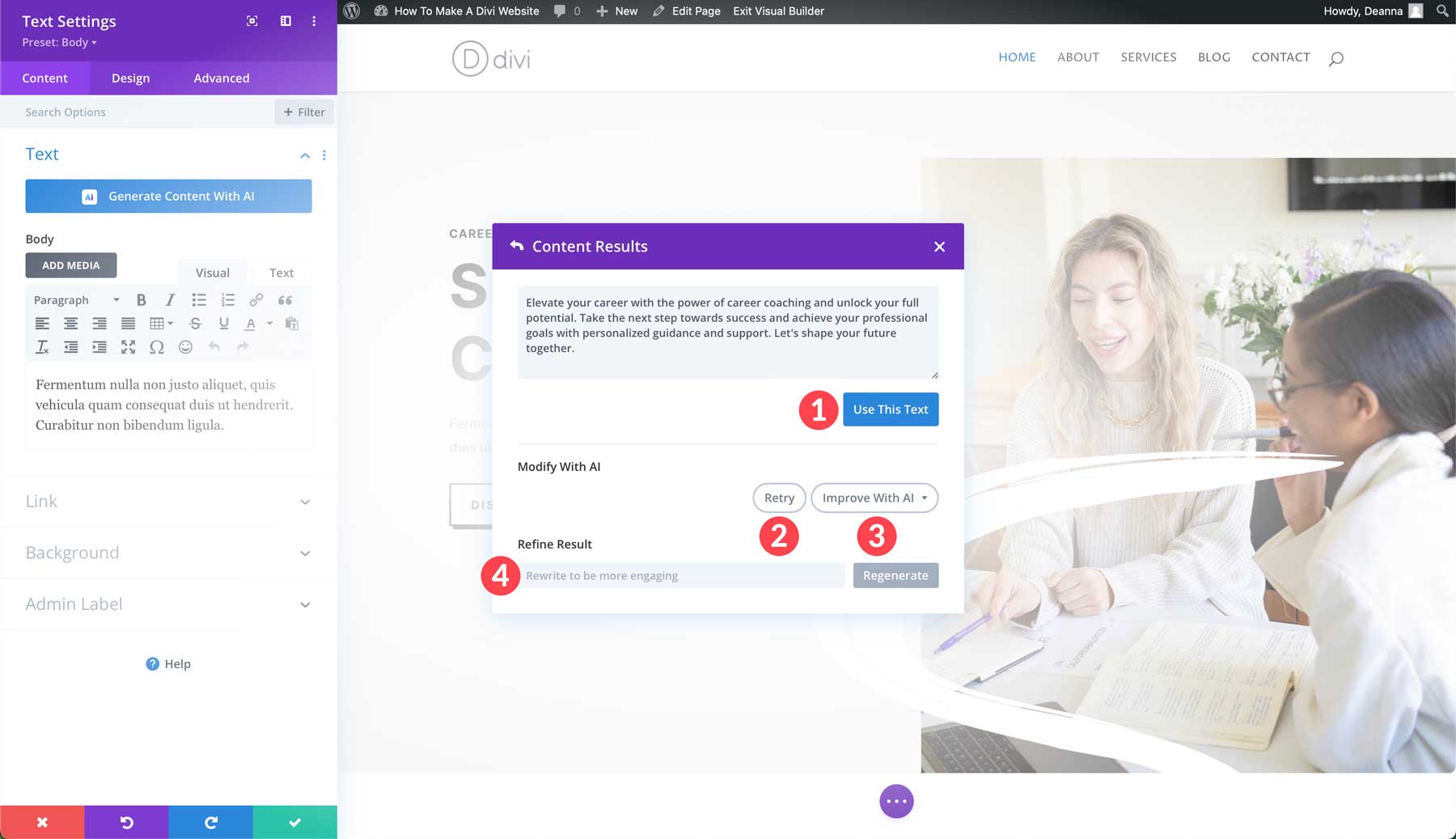
Divi AI akan menghasilkan konten berdasarkan pengaturan Anda. Setelah dibuat, Anda dapat menempatkan teks ke dalam modul dengan mengklik tombol Gunakan Teks Ini . Alternatifnya, Anda dapat mencoba kembali perintah Anda, memperbaikinya lebih lanjut, atau menyempurnakan hasilnya dengan menambahkan perintah tambahan.

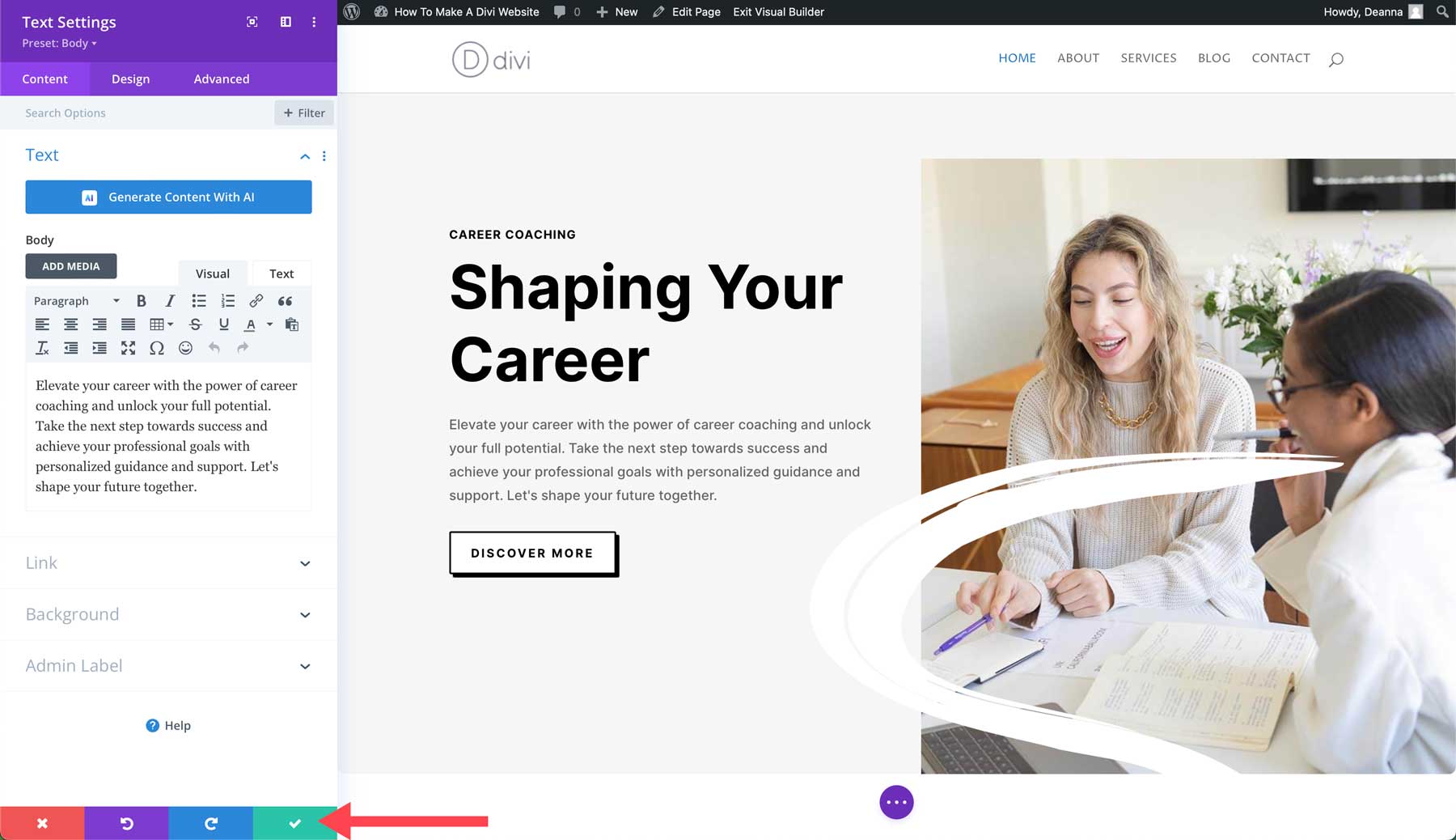
Setelah menambahkan teks ke modul, klik tombol centang hijau untuk menyimpan perubahan.

Menghasilkan Gambar dengan Divi AI
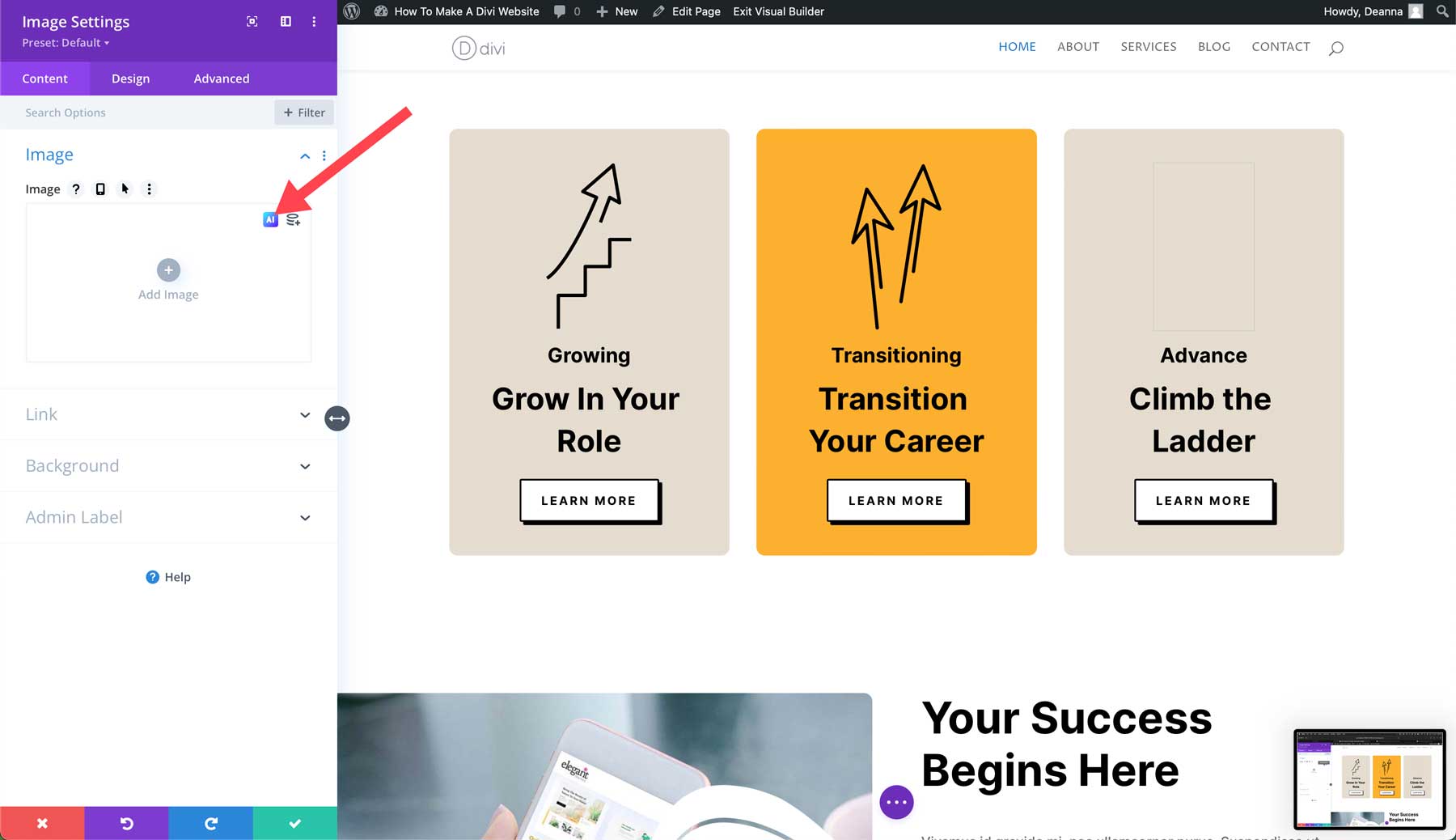
Selain teks, Divi AI dapat menghasilkan gambar. Divi AI menawarkan dua belas gaya gambar berbeda, termasuk foto, vektor, anime, dan banyak lagi. Cara kerja pembuatan gambar hampir sama dengan pembuatan teks, yaitu dengan memasukkan perintah yang menjelaskan jenis gambar yang ingin Anda buat. Mulailah dengan menambahkan atau mengedit modul gambar yang ada. Dengan pengaturan modul gambar aktif, klik ikon Divi AI untuk menampilkan antarmuka AI.

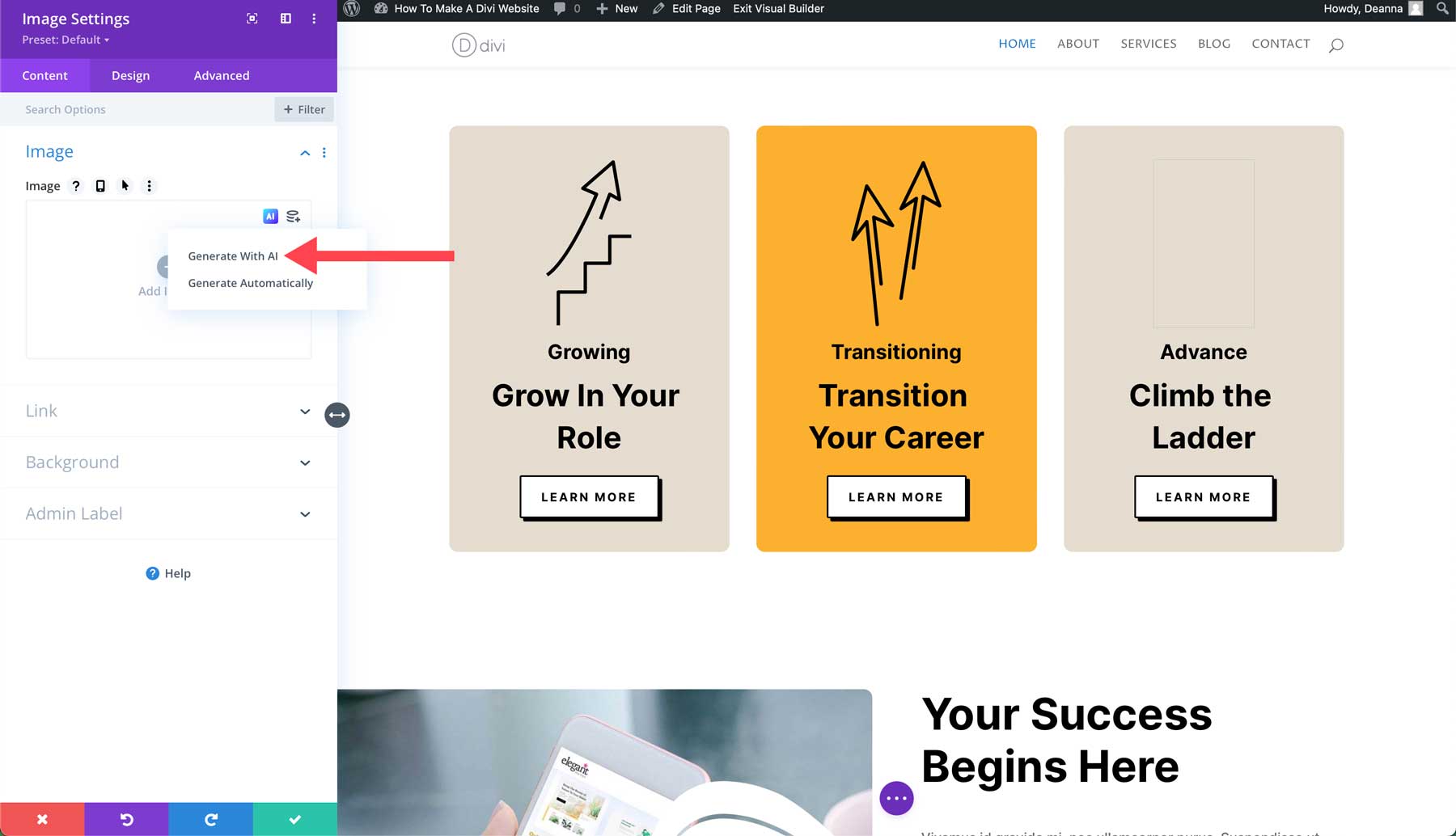
Saat popup muncul, klik Generate With AI .

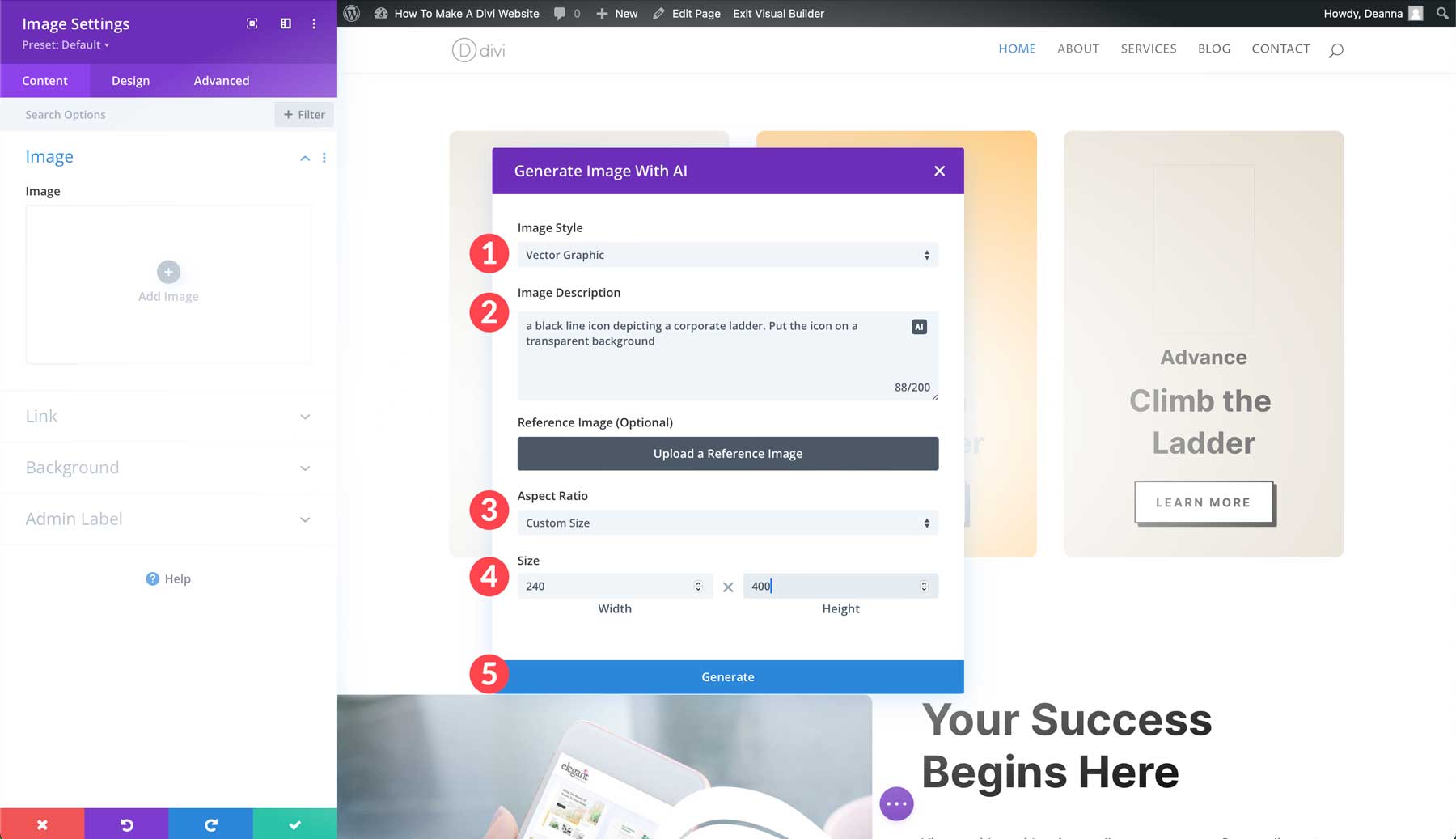
Saat kotak dialog AI muncul, pilih grafik vektor untuk gayanya , jelaskan gambar yang ingin Anda buat, atur rasio aspek ke ukuran khusus (lebar 240 piksel kali tinggi 400 piksel), dan klik tombol Hasilkan .

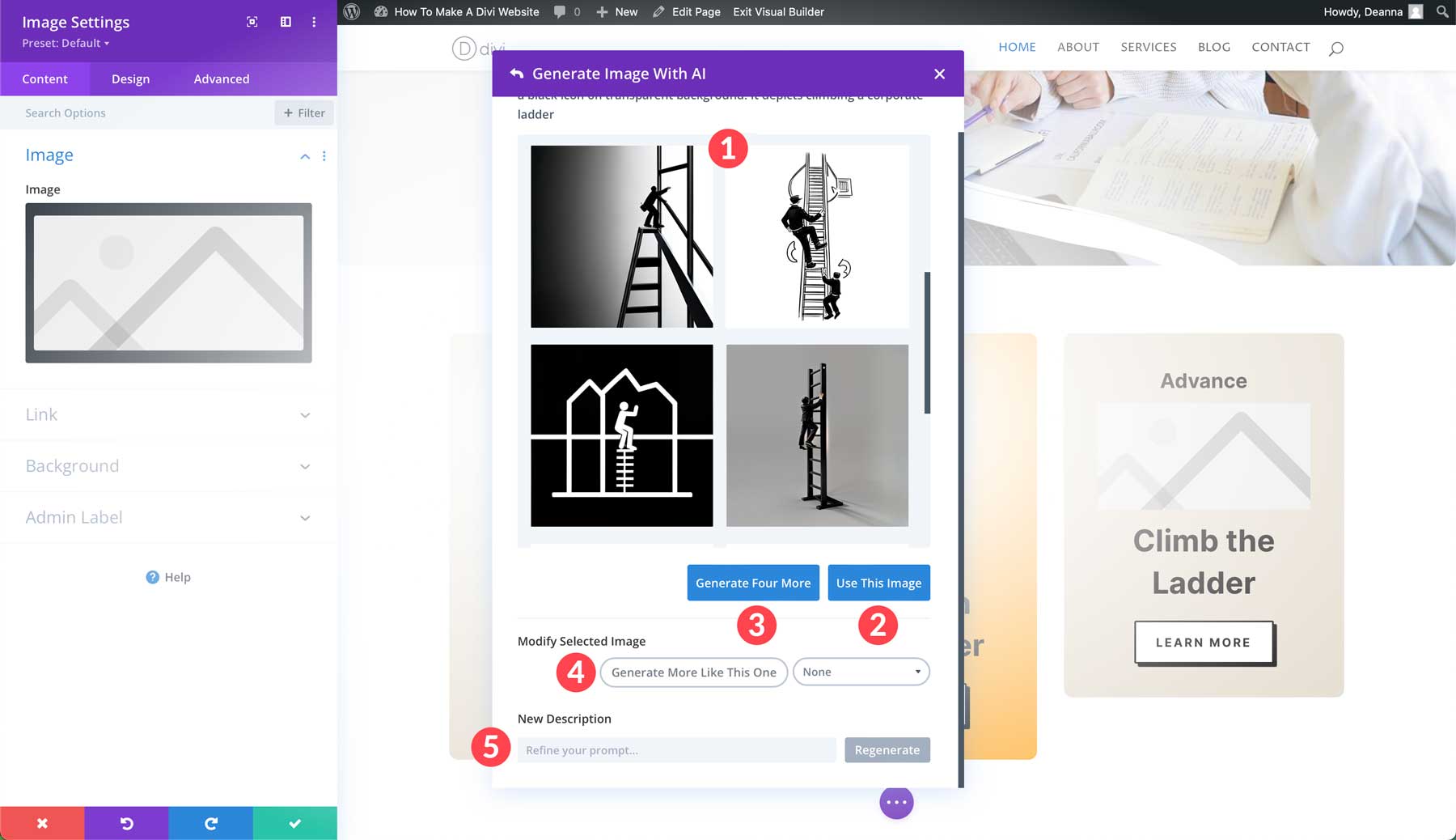
Divi AI akan menghasilkan 4 gambar untuk Anda pilih. Anda dapat memilih favorit Anda dan klik Gunakan Gambar Ini , atau Hasilkan Empat Lagi . Anda juga dapat memodifikasi gambar yang dipilih dengan membuat lebih banyak gambar serupa, memilih gaya alternatif, atau menambahkan deskripsi baru.

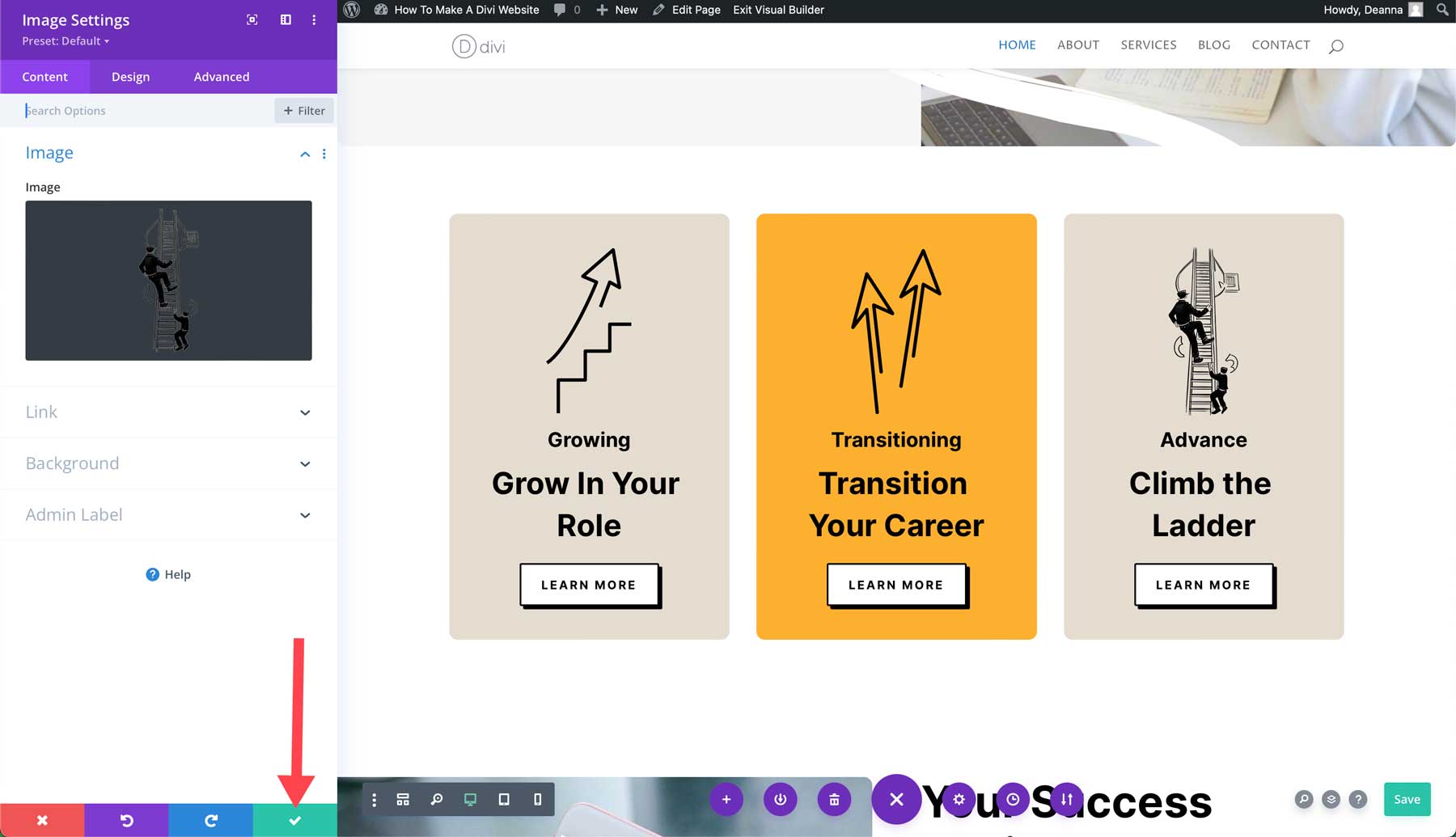
Setelah memasukkan gambar yang dihasilkan ke dalam modul gambar, klik tombol centang hijau untuk menyimpannya.

Cara Membangun Situs Web Divi: Meningkatkan Situs Web Anda dengan Plugin
Divi sendiri merupakan pembuat situs web yang kuat, tetapi plugin dapat membawa situs web Anda ke tingkat berikutnya. Plugin menambahkan fungsionalitas ekstra dan dapat memperluas kemampuan Divi yang sudah luar biasa. Memang benar bahwa Divi menawarkan beragam fitur, namun mungkin ada fungsi khusus yang Anda perlukan yang mungkin belum ada di dalamnya.
Berikut adalah beberapa contoh plugin yang dapat Anda tambahkan (atau seharusnya) untuk menjaga situs web Anda tetap aman, berjalan cepat, atau meningkatkan SEO:
- Plugin Formulir Kontak: Sederhanakan cara pengunjung menghubungi Anda dengan menambahkan plugin formulir kontak yang mudah digunakan seperti WP Forms
- Plugin E-niaga: Ubah situs WordPress Anda menjadi toko online dengan plugin e-niaga seperti WooCommerce atau Easy Digital Downloads
- Plugin SEO: Optimalkan situs Anda untuk mesin pencari guna meningkatkan lalu lintas organik. Plugin SEO seperti Rank Math dapat membantu Anda dalam riset kata kunci, SEO pada halaman, dan pembuatan peta situs
- Plugin Media Sosial: Permudah pengunjung untuk membagikan konten Anda dengan plugin media sosial seperti Monarch atau Blog2Social
- Plugin Keamanan: Sebagian besar host WordPress yang dikelola membahas hal ini untuk Anda, tetapi saat memilih jenis selang lain, Anda mungkin perlu menginstal plugin keamanan. Pilih opsi yang bagus, seperti Solid Security atau WP Activity Log
Mengintegrasikan Layanan Pihak Ketiga

Banyak plugin dan alat yang menghubungkan situs web Divi Anda dengan layanan pihak ketiga yang populer. Divi menawarkan lusinan integrasi dengan perangkat lunak pemasaran email populer, alat analitik, dan plugin gateway pembayaran. Berikut beberapa hal yang perlu dipertimbangkan:
- Plugin Pemasaran: Integrasikan WordPress dengan plugin pemasaran seperti Kampanye Aktif, tampilkan popup dengan Bloom, buat situs web podcasting dengan Serius Sederhana Podcasting, dan banyak lagi
- Plugin Analytics: Dapatkan wawasan berharga tentang lalu lintas situs web Anda dengan plugin analitik seperti MonsterInsights
- Plugin Keanggotaan: Buat situs web keanggotaan yang kuat dengan plugin seperti MemberPress
- Plugin Sistem Manajemen Pembelajaran (LMS): Buat situs web kursus online dengan integrasi dengan plugin LMS populer seperti LifterLMS atau LearnDash
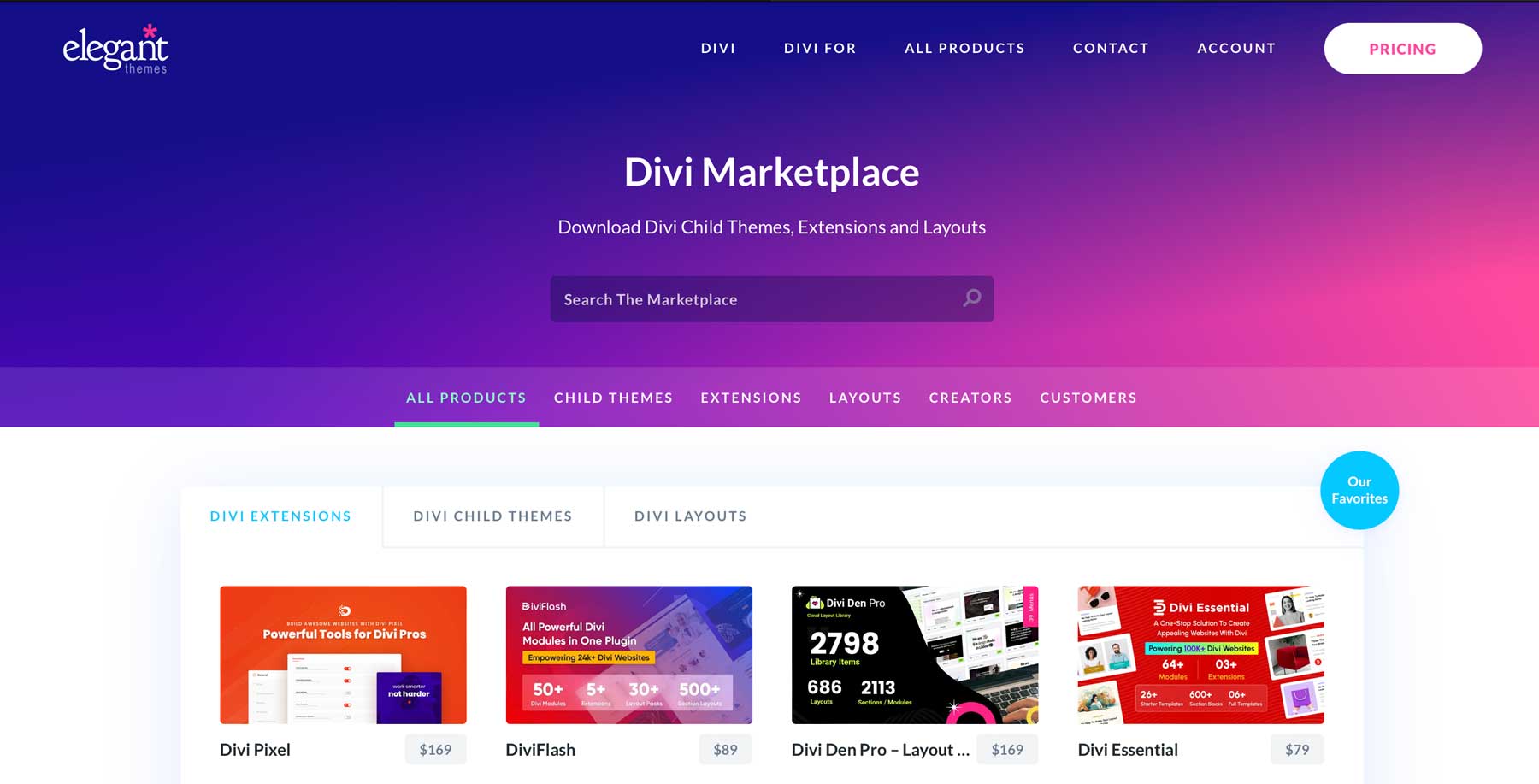
Jelajahi Pasar Divi

Ada ratusan ekstensi, tema anak, dan paket tata letak yang dirancang khusus untuk bekerja dengan Divi, memperluas fungsionalitas intinya dan menawarkan lebih banyak fleksibilitas desain. Selain Paket Tata Letak Divi, pengguna Divi dapat menemukan banyak produk di Divi Marketplace. Ada produk luar biasa dari pengembang besar seperti Divi Life, Divi Pixel, dan Divi Engine.

Divi Overlays adalah pembuat popup terbaik untuk Divi. Ini menggunakan Visual Builder untuk membuat popup dan modal yang menakjubkan. Popup dapat diatur waktunya, dipicu pada halaman tertentu, atau diatur sebagai niat keluar untuk menarik pengunjung agar bertindak. Bagian terbaik? Divi Overlays hadir dengan templat pra-desain yang dapat Anda impor dan sesuaikan dengan mudah agar sesuai dengan merek situs Anda. Plugin ini tersedia seharga $79 dan dilengkapi dengan penggunaan situs web tak terbatas selama satu tahun.
Dapatkan Divi Overlay

Divi Pixel adalah kumpulan modul Divi yang menambahkan beragam fitur canggih ke Divi. Anda dapat mengedit setiap aspek situs Anda dengan mereka, termasuk header, footer, halaman login, dan banyak lagi. Selain modul, Divi Pixel hadir dengan 40 templat situs web unik, sehingga mengubah tampilan situs Anda sangatlah mudah. Divi Pixel tersedia seharga $169 per tahun dengan penggunaan situs web tanpa batas.
Dapatkan Divi Pixel

Filter Divi Ajax adalah ekstensi Divi yang dirancang untuk membuat filter untuk konten Anda, seperti postingan blog, portofolio, atau produk WooCommerce, langsung di dalam Visual Builder. Ini memungkinkan berbagai opsi filter, termasuk kategori, tag, bidang khusus, dan atribut produk. Filter Divi Ajax menggunakan teknologi Ajax, yang memungkinkan pembaruan konten terjadi tanpa memuat ulang seluruh halaman. Ia bekerja secara lancar dengan Divi, WooCommerce, dan Advanced Custom Fields (ACF). Filter Divi Ajax tersedia seharga $97 per tahun dengan penggunaan situs web tanpa batas.
Dapatkan Filter Divi Ajax
Divi Unggul dalam Membuat Situs Web Profesional
Divi memungkinkan siapa saja, apa pun pengalamannya, untuk membuat situs web yang indah dan profesional. Dengan Visual Builder drag-and-drop yang intuitif, perpustakaan tata letak premade yang luas, dan Theme Builder yang kuat, Divi mampu mewujudkan visi Anda. Dalam postingan ini, kami telah memberi Anda semua informasi yang Anda perlukan untuk membuat situs web Divi. Dari membeli paket hosting dengan SiteGround hingga merencanakan struktur situs web Anda dan merancang halaman menawan dengan Divi AI, kini Anda memiliki pengetahuan untuk memulai perjalanan pembuatan situs web Anda.
Ingat, Divi menawarkan beragam desain untuk dijelajahi. Jangan takut untuk bereksperimen, menyesuaikan, dan mengeluarkan kreativitas Anda. Ada banyak sumber daya online yang tersedia dari blog Tema Elegan hingga situs dokumentasi Divi. Dengan Divi di sisi Anda, kemungkinannya tidak terbatas.
Ingin tahu lebih banyak tentang produk yang disebutkan dalam postingan ini? Lihat tabel di bawah untuk mengetahui harga dan tautan ke masing-masingnya.
| Produk Disebutkan | Harga awal | Keterangan | Tindakan | |
|---|---|---|---|---|
| 1 | Nama murah | $5,98/tahun | Pendaftar Domain | Mendapatkan |
| 2 | SiteGround | $2,99/bulan | Penyedia Hosting | Mendapatkan |
| 3 | Roda gila | $13/bulan | Penyedia Hosting Terkelola | Mendapatkan |
| 4 | jalur awan | $12/bulan | Penyedia Hosting Terkelola | Mendapatkan |
| 5 | Dapat ditekan | $37,50/bulan (ditagih setiap tahun) | Penyedia Hosting Terkelola | Mendapatkan |
| 6 | Divi | $89/tahun | Tema WordPress | Mendapatkan |
| 13 | Pembangun Visual | Termasuk dengan Divi | Plugin Pembuat Halaman | Mendapatkan |
| 14 | Elemen Desain | Termasuk dengan Divi | Plugin Pembuat Halaman | Mendapatkan |
| 16 | Pembuat Tema | Termasuk dengan Divi | Pengeditan Situs Penuh | Mendapatkan |
| 15 | Divi AI | $16,08/bulan (ditagih setiap tahun) | Pembuat Situs Web AI | Mendapatkan |
| 17 | Divi Awan | $6/bulan | Penyimpanan awan | Mendapatkan |
| 18 | Tim Divi | $1,50/bulan per pengguna | Kolaborasi Tim | Mendapatkan |
| 19 | Divi VIP | $6/bulan | Dukungan VIP | Mendapatkan |
| 20 | Formulir WP | $49,50/tahun | Plugin Formulir Kontak | Mendapatkan |
| 21 | WooCommerce | Gratis, Add-on Tersedia | Plugin E-niaga | Mendapatkan |
| 22 | Unduhan Digital Mudah | Gratis, $89,55/tahun | Plugin E-niaga | Mendapatkan |
| 23 | Peringkat Matematika | Gratis, $6,99/bulan | Plugin SEO | Mendapatkan |
| 24 | Raja | Termasuk dengan Divi | Plugin Media Sosial | Mendapatkan |
| 25 | Blog2Sosial | $7/bulan | Plugin Media Sosial | Mendapatkan |
| 26 | Keamanan yang Solid | $99/tahun | Plugin Keamanan | Mendapatkan |
| 27 | Kampanye Aktif | $8/bulan | Layanan Pemasaran Email | Mendapatkan |
| 28 | Bunga | Termasuk dengan Divi | Plugin Pemasaran | Mendapatkan |
| 29 | Wawasan Monster | Gratis, $99,60/tahun | Plugin Analisis | Mendapatkan |
| 30 | AnggotaPress | $179,50/tahun | Plugin Keanggotaan | Mendapatkan |
| 31 | PengangkatLMS | $149,50/tahun | Plugin LMS | Mendapatkan |
| 32 | PelajariDash | $199/tahun | Plugin LMS | Mendapatkan |
| 32 | Pasar Divi | Harga Bervariasi | Ekstensi, Tema Anak, dan Tata Letak untuk Divi | Mendapatkan |
| 33 | Divi Piksel | $169/tahun | Modul Divi | Mendapatkan |
| 34 | Hamparan Divi | $79/tahun | Tata Letak Divi, Bagian, dan Modul | Mendapatkan |
| 35 | Filter Divi Ajax | $97/tahun | Ekstensi Divi | Mendapatkan |
Pertanyaan yang Sering Diajukan
Meskipun postingan situs web Divi kami sangat luas, Anda mungkin masih memiliki beberapa pertanyaan yang belum terjawab. Lihat bagian FAQ di bawah ini untuk mendapatkan jawabannya.
