Cara Membuat Halaman Arahan Divi dengan Konversi Tinggi (Dengan Tata Letak Cyber Monday Gratis)
Diterbitkan: 2023-12-05Saat membuat strategi pemasaran digital yang efektif, halaman arahan selalu menjadi bagian dari proses. Laman landas sangat bagus untuk menarik calon pelanggan ke situs web Anda dari sebuah iklan dan merupakan cara terbaik untuk menampilkan produk, layanan, dan ide baru. Terlepas dari bagaimana pengunjung baru sampai ke sana, laman landas mendorong pelanggan untuk membeli sesuatu atau mengarahkan mereka untuk menyelesaikan suatu tindakan. Itupun jika itu efektif. Dalam postingan ini, kami akan memandu Anda melalui langkah-langkah membuat halaman arahan Divi dengan konversi tinggi dengan salah satu tata letak gratis yang sangat efektif dari Penjualan Cyber Monday tahun ini.
- 1 Apa itu Halaman Arahan?
- 1.1 Mengapa Anda Membutuhkan Halaman Arahan?
- 1.2 Bagaimana Cara Membuat Halaman Arahan di WordPress?
- 2 Praktik Terbaik Laman Landas
- 2.1 Ikuti Struktur Halaman Arahan yang Baik
- 2.2 Kenali Audiens Anda
- 2.3 Membuat Salinan Tetap Sederhana
- 2.4 Gunakan Gambar yang Menarik
- 2.5 Sertakan Bukti Sosial
- 2.6 Desain untuk Konversi
- 2.7 Fokus pada Desain Responsif
- 2.8 Uji A/B Laman Landas Anda
- 2.9 Gunakan Halaman Terima Kasih
- 3 Unduh Paket Situs Web Divi Cyber Monday Gratis
- 4 Cara Membuat Halaman Arahan dengan Konversi Tinggi dengan Divi
- 4.1 Langkah 1: Instal Tata Letak Halaman Beranda Paket Situs Web Aplikasi
- 4.2 Langkah 2: Buat Halaman Baru
- 4.3 Langkah 3: Lakukan Perubahan pada tata letak
- 4.4 Langkah 4: Tambahkan Salinan ke Halaman Arahan Anda dengan Divi AI
- 4.5 Langkah 5: Hasilkan Gambar dengan Divi AI
- 4.6 Langkah 6: Lakukan Pengujian A/B
- 5 Paket Situs Web Divi Cyber Monday Sempurna untuk Membuat Halaman Arahan dengan Konversi Tinggi
Apa itu Halaman Arahan?
Laman landas adalah laman situs web yang memiliki tujuan tertentu, seperti menampilkan produk atau layanan baru, dan biasanya menyertakan salinan yang didorong oleh penjualan. Mereka biasanya mendorong pengunjung untuk membeli sesuatu, mengirimkan informasi pengguna mereka, atau mendaftar ke suatu layanan. Laman landas yang efektif biasanya berisi ajakan bertindak (CTA) yang menarik, formulir kontak, salinan yang menarik, dan gambar yang memperkuat pesan laman tersebut.
Mengapa Anda Membutuhkan Halaman Arahan?
Anda mungkin bertanya pada diri sendiri mengapa Anda memerlukan halaman arahan. Bisakah Anda menggunakan halaman beranda situs web Anda? Bisnis yang ingin meningkatkan penjualan atau membangun daftar langganan email sebaiknya menggunakan halaman arahan. Alasan utamanya adalah untuk menghindari mengganggu pengguna situs web Anda. Halaman beranda sangat bagus untuk memperkenalkan merek Anda kepada pengunjung, tetapi jika Anda memiliki tujuan bisnis tertentu, halaman arahan dapat membantu Anda mencapainya.
Laman landas biasanya menghilangkan header dan footer, berisi salinan yang diarahkan pada tujuan untuk layanan atau produk tertentu, dan menyertakan CTA yang relevan. Dengan begitu, Anda dapat membuat halaman arahan Divi dengan konversi tinggi untuk memandu pengunjung ke tempat yang Anda inginkan daripada melawan tautan pesaing dan salinan lain di halaman inti situs Anda.
Bagaimana Saya Bisa Membuat Halaman Arahan di WordPress?
WordPress adalah sistem manajemen konten (CMS) tangguh yang memungkinkan pengguna membuat halaman web apa pun yang mereka inginkan, termasuk halaman arahan. Banyak pembuat tema WordPress, seperti Divi, berfungsi sebagai pembuat tema dan plugin halaman arahan dalam satu kesatuan. Dengan mendaftar keanggotaan Tema Elegan, Anda akan mendapatkan akses ke Pembuat Visual dan Pembuat Tema front-end yang kuat dalam satu kesatuan, sehingga Anda dapat membangun setiap aspek situs Anda, termasuk header, footer, halaman arahan, halaman e-niaga, dan lagi.
Praktik Terbaik Laman Landas
Untuk membuat halaman arahan Divi dengan konversi tinggi, Anda harus menerapkan beberapa praktik terbaik selama proses pembuatan. Ini termasuk mengidentifikasi audiens Anda, membuat salinan dan gambar yang sederhana dan ringkas, tetap setia pada pesan Anda, menggabungkan media sosial, dan selalu fokus pada desain. Untungnya, tim desain di Elegant Themes selalu mengingat poin-poin ini saat membuat paket tata letak, sehingga pekerjaan Anda menjadi jauh lebih mudah. Namun, mari kita bahas beberapa praktik terbaik ini sehingga Anda akan lebih memahami apa yang diperlukan untuk membuat laman landas yang sempurna.
Ikuti Struktur Halaman Arahan yang Baik

Pertama dan terpenting, halaman arahan Divi dengan konversi tinggi biasanya mengikuti struktur yang telah terbukti:
- Mulailah dengan judul yang bagus: Judul adalah bagian terpenting dari halaman arahan Anda. Sebagai aturan umum, jika judul Anda tidak lolos uji kedipan (tangkap pengguna secepat mungkin), Anda telah kehilangan potensi penjualan. Selalu buat judul yang menarik untuk menarik perhatian pembaca.
- Tetap memotivasi salinan: Tidak seperti halaman inti yang memerlukan banyak salinan agar berhasil, halaman arahan tidak mengikuti aturan yang sama. Fokus untuk menjaga salinannya tetap jelas dan ringkas. Tetap pada tujuan, dan wujudkan hal tersebut secepatnya. Orang tidak akan membaca buku untuk mengetahui apa yang Anda jual.
- Perjelas CTA: Jangan membuang halaman dengan CTA yang tidak ada habisnya. Tetap berpegang pada satu tindakan tertentu. Misalnya, jika Anda ingin pembaca meminta penawaran, jangan berikan formulir untuk diisi. CTA untuk beberapa tindakan membingungkan dan dapat mematikan tingkat konversi Anda.
- Hapus menu navigasi: Tidak seperti halaman lain di situs Anda, pengunjung halaman arahan harus fokus pada salinan satu halaman. Hapus menu dan footer dari tata letak sehingga pengunjung Anda akan tetap berada di halaman dan menyelesaikan tindakan yang Anda inginkan.
- Tetap pada merek: Saat membuat laman landas, pertahankan tampilan dan nuansa situs web Anda secara keseluruhan. Pertahankan warna, font, dan elemen desain yang sama untuk memperkuat kesadaran merek.
Kenali Audiens Anda
Halaman arahan Divi dengan konversi tinggi biasanya menargetkan demografi tertentu, jadi saat merencanakan, ambil langkah-langkah untuk mengidentifikasi audiens Anda. Pastikan untuk bertanya pada diri sendiri pertanyaan yang tepat, termasuk mengetahui masalah, kebutuhan, dan keinginan audiens target Anda. Kemudian, Anda dapat menggunakan informasi tersebut untuk menulis salinan dengan mempertimbangkan orang tersebut.
Jaga Salinan Sederhana

Gunakan salinan yang jelas, ringkas, dan relevan. Terlalu banyak salinan dapat membuat pembaca Anda berkemas, sementara terlalu sedikit membuat mereka bingung dan frustrasi. Tentukan apa yang ingin Anda katakan dan pertahankan pesan itu di seluruh halaman. Apakah Anda memerlukan bantuan untuk mengalirkan kreativitas tersebut? Jangan khawatir karena Divi menawarkan solusi hebat untuk blok penulis: Divi AI. Anda dapat menggunakannya untuk menghasilkan salinan merek dalam hitungan detik sehingga Anda dapat lebih fokus pada estetika.
Gunakan Gambar yang Menarik

Potongan teka-teki lainnya adalah menggabungkan gambar yang membantu menceritakan kisah laman landas Anda. Citra harus kuat, membangkitkan perasaan dan emosi, dan relevan dengan konten halaman. Untungnya, semua paket situs web Divi menyertakan gambar bebas royalti yang dapat Anda gunakan untuk proyek situs web Anda. Namun, jika Anda menyukai tampilan tata letaknya, tetapi gambarnya tidak sesuai keinginan, Anda dapat menggunakan Divi AI. Dengan alat pembuat gambar Divi, Anda cukup mendeskripsikan gambar yang Anda inginkan dan menyaksikan generator gambar Difusi Stabil bawaan Divi sibuk membuat gambar untuk halaman arahan Anda dalam hitungan detik.
Sertakan Bukti Sosial

Hal penting lainnya yang perlu dipertimbangkan ketika merencanakan halaman Anda adalah media sosial. Kesaksian, ulasan, dan studi kasus pelanggan dapat menjadi alat yang ampuh untuk memperkuat proposisi nilai merek Anda. Statistik menunjukkan bahwa bukti sosial sangat penting, terutama bagi generasi milenial. Para peneliti di Inc.com telah mengindikasikan bahwa lebih dari 90% kelompok usia tersebut lebih cenderung membeli setelah membaca ulasan di platform media sosial.
Desain untuk Konversi

Selain pokok seperti judul yang bagus, body copy yang menawan, dan gambar pendukung, halaman arahan Anda harus dirancang untuk konversi. Itu harus menggabungkan elemen desain, seperti CTA yang bagus, formulir prospek di paro atas, logo perusahaan Anda, dan tombol daftar atau tambahkan ke troli yang menonjol. Untungnya, Paket Situs Web Cyber Monday Divi dirancang dengan mempertimbangkan konversi tinggi. Mereka umumnya mencakup sebagian besar, jika tidak semua, elemen-elemen ini. Namun, berkat kehebatan desain Divi yang luar biasa, Anda dapat dengan mudah menambahkan detail yang hilang dengan salah satu dari lebih dari 200 modul desain Divi.
Fokus pada Desain Responsif

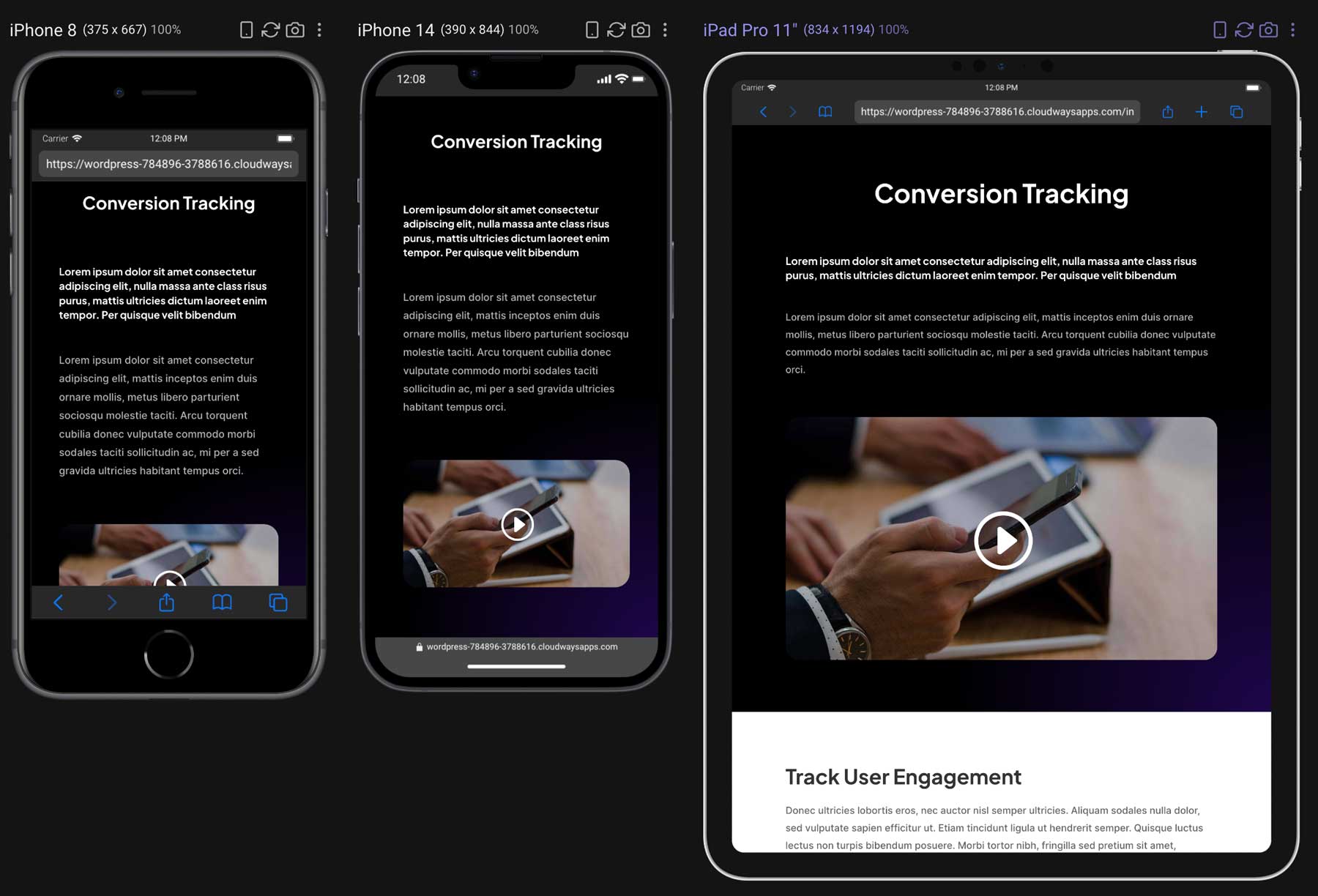
Aspek penting lainnya dari halaman arahan yang efektif adalah tata letak yang responsif. Desain situs web yang responsif berarti konten laman landas Anda terlihat di layar desktop serta perangkat seluler dan tablet. Karena lebih dari 60% orang mengakses internet melalui perangkat seluler, Anda akan kehilangan penjualan jika calon pelanggan tidak dapat melihat situs web Anda dengan benar. Anda akan senang mengetahui bahwa semua Paket Situs Web Cyber Monday gratis dari Divi 100% responsif, artinya paket tersebut akan terlihat sempurna, apa pun perangkat yang digunakan pengunjung situs Anda.
Uji A/B Halaman Arahan Anda

Bagian dari membangun strategi pemasaran yang efektif melibatkan pengujian A/B. Sebagai pengguna Divi, Anda memiliki rangkaian pengujian A/B lengkap dengan Divi Leads. Dengan perangkat lunak pengujian terpisah dan pelacakan konversi yang kuat yang terpasang di Divi Builder, tidak perlu menyertakan plugin pengujian terpisah yang membingungkan. Ini memungkinkan Anda menguji berbagai warna, gambar, dan konten untuk menentukan mana yang berhasil dan mana yang tidak.
Gunakan Halaman Terima Kasih

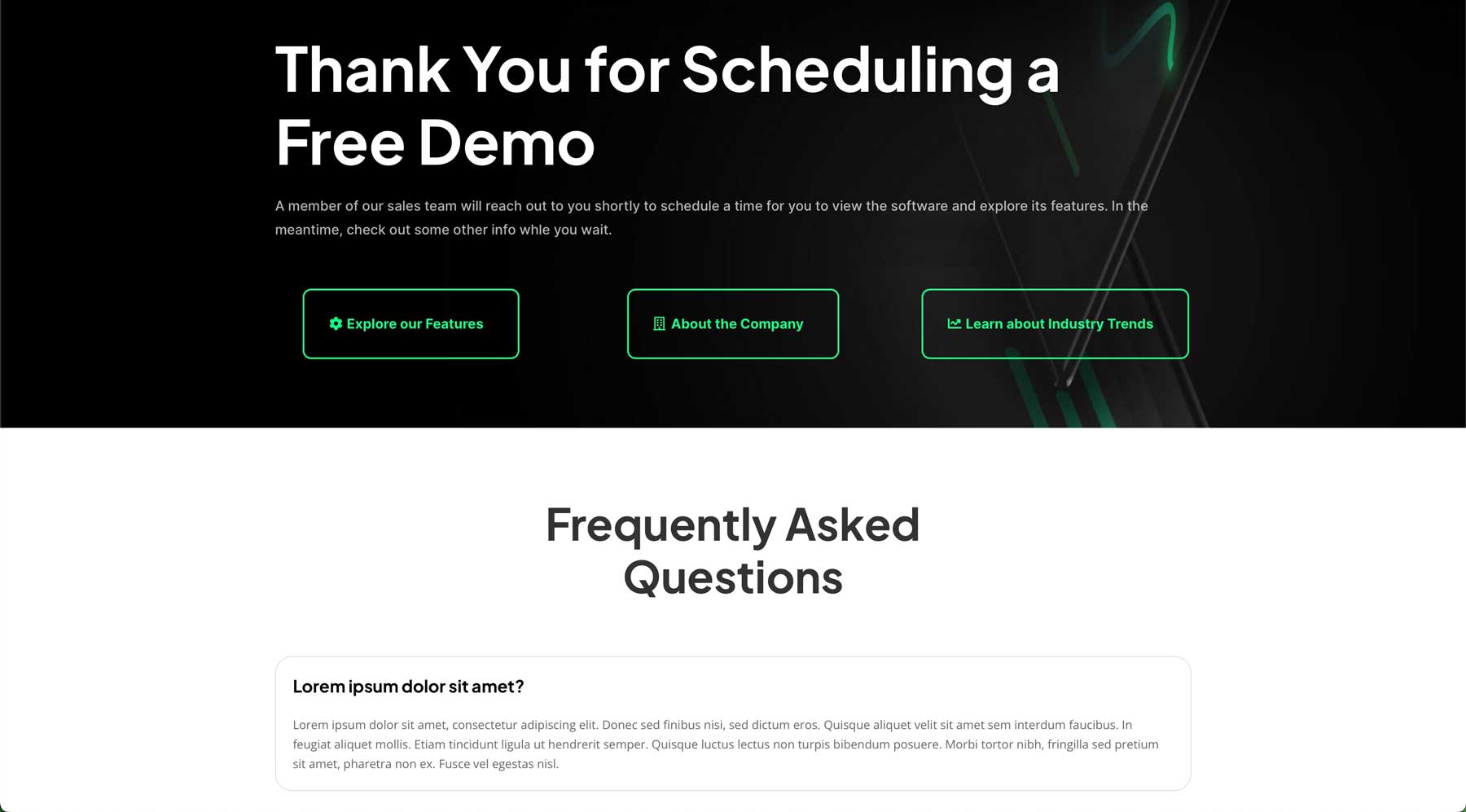
Yang terakhir, setiap halaman arahan yang efektif harus mengarahkan pengguna ke halaman terima kasih setelah mengisi formulir atau CTA lainnya. Tentu, Anda dapat menggunakan pesan terima kasih, namun ada beberapa alasan mengapa hal itu tidak sesuai dengan kepentingan terbaik Anda. Misalnya, halaman terima kasih adalah cara terbaik untuk menyajikan unduhan jika Anda menawarkan unduhan gratis untuk mengisi formulir. Halaman terima kasih juga bagus untuk menambahkan informasi, seperti postingan blog penting atau produk yang relevan. Selain itu, halaman terima kasih jauh lebih profesional daripada ucapan terima kasih sederhana karena telah memberi saya semua pesan informasi Anda . Kabar baiknya adalah Paket Situs Web Cyber Monday Divi hadir dengan banyak tata letak, yang mana pun dapat digunakan kembali untuk berfungsi sebagai halaman terima kasih.
Unduh Paket Situs Web Divi Cyber Monday Gratis
Anggota Divi Lifetime dan mereka yang membeli selama Penjualan Black Friday atau Cyber Monday kami akan memiliki akses ke empat paket situs web lengkap di area anggota Tema Elegan mereka. Mulailah dengan menavigasi situs web Tema Elegan dan mengklik tab Akun . Sebuah pop-up akan muncul. Masukkan informasi login anggota ET Anda dan klik tombol Login Anggota .

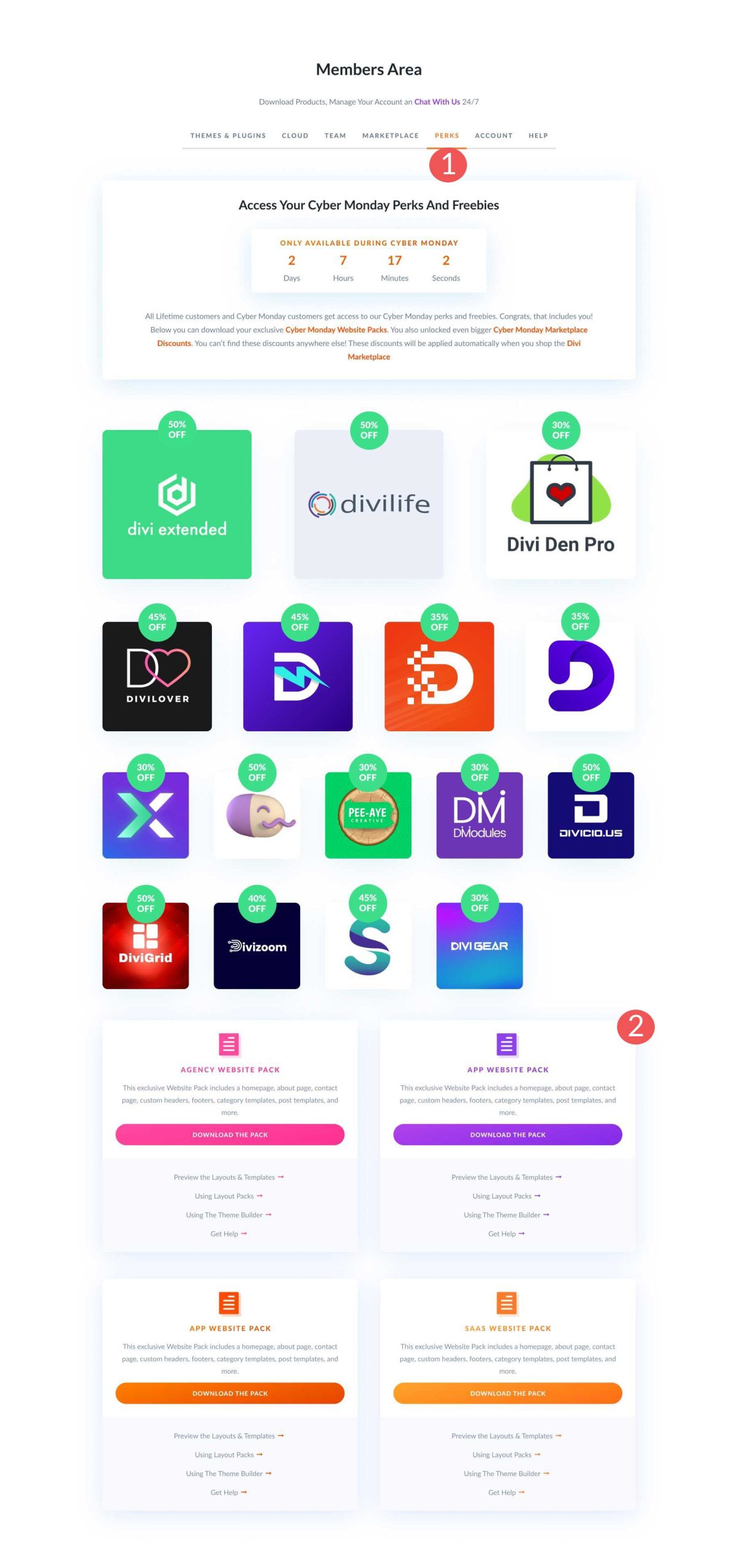
Selanjutnya, navigasikan ke tab Perks (1). Gulir ke bawah untuk menemukan Paket Situs Web gratis dan klik tombol Unduh paket (2).

Cara Membuat Halaman Arahan dengan Konversi Tinggi dengan Divi
Untuk menunjukkan betapa mudahnya membuat halaman arahan dengan konversi tinggi dengan Divi, kita akan mulai dengan tata letak halaman beranda Aplikasi dalam Paket Situs Web Cyber Monday dan kemudian menambahkan formulir optin email untuk membuatnya lebih efektif.
Langkah 1: Instal Tata Letak Halaman Beranda Paket Situs Web Aplikasi
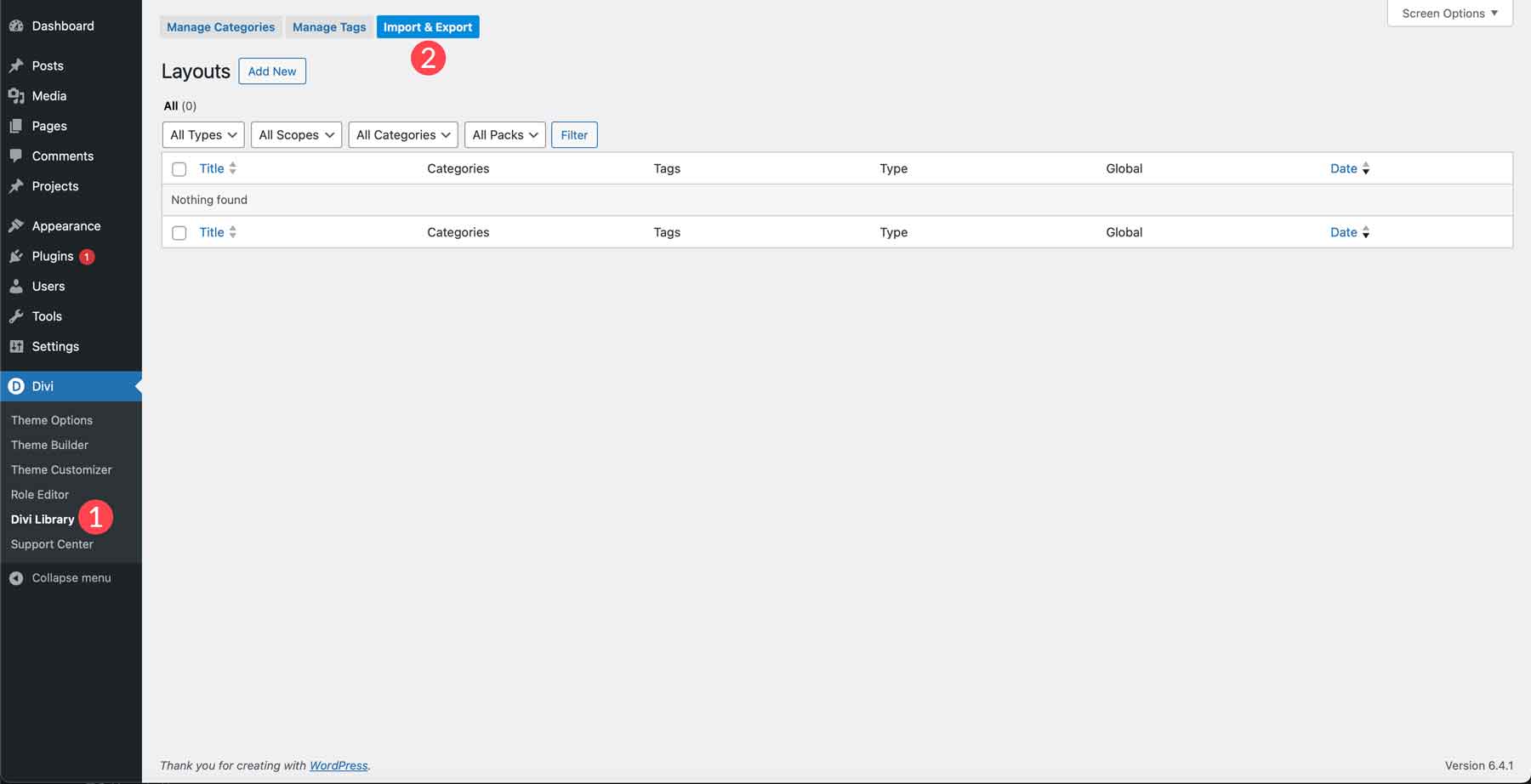
Pertama, kita harus memuat paket situs web ke situs web Divi WordPress kita. Di dasbor admin WordPress, cari tab Divi > Library (1) di sisi kiri. Selanjutnya, klik tombol impor/ekspor (2).

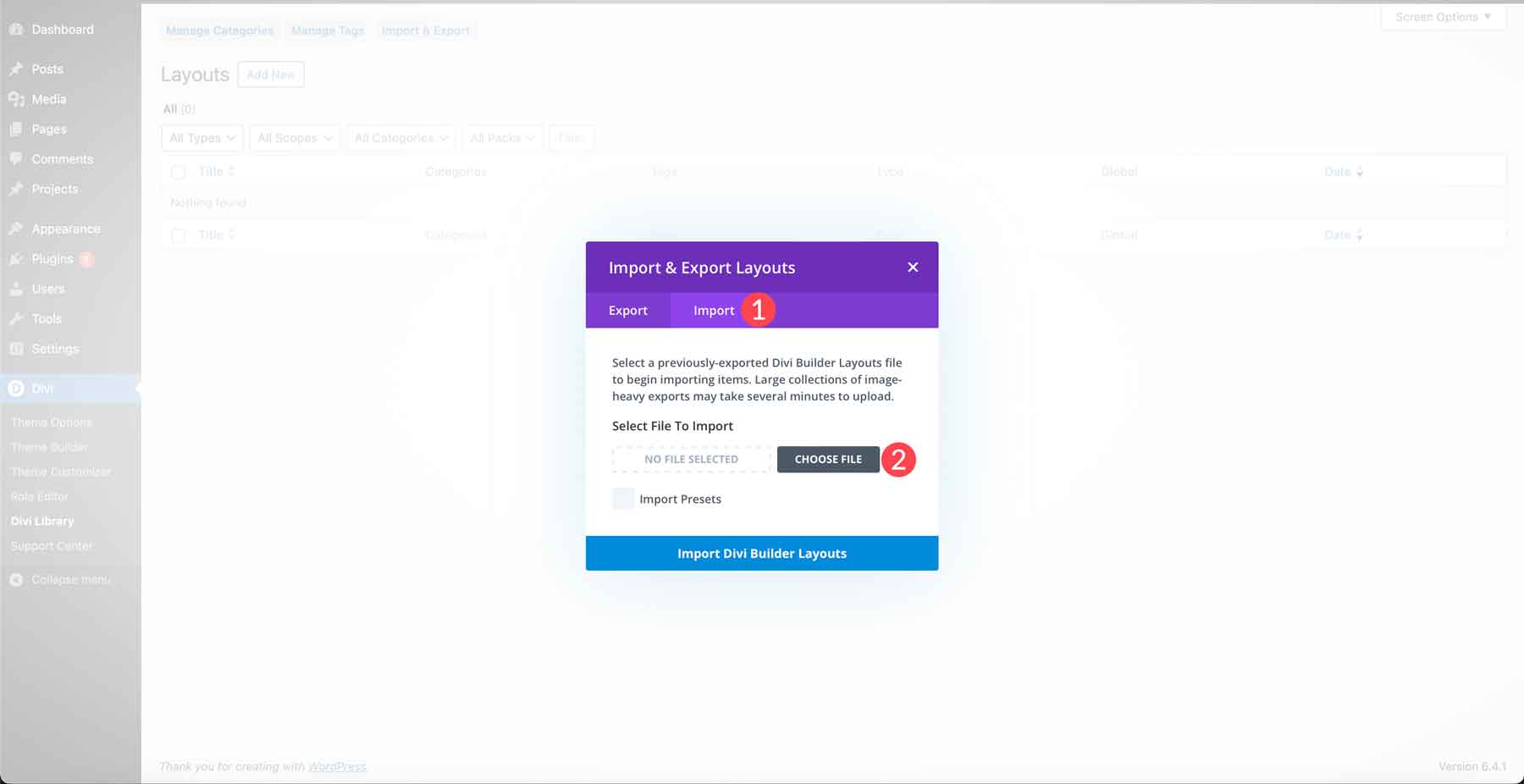
Ketika kotak dialog muncul, klik tab impor (1). Selanjutnya, klikPilih File (2) untuk memilih file JSON di komputer Anda.

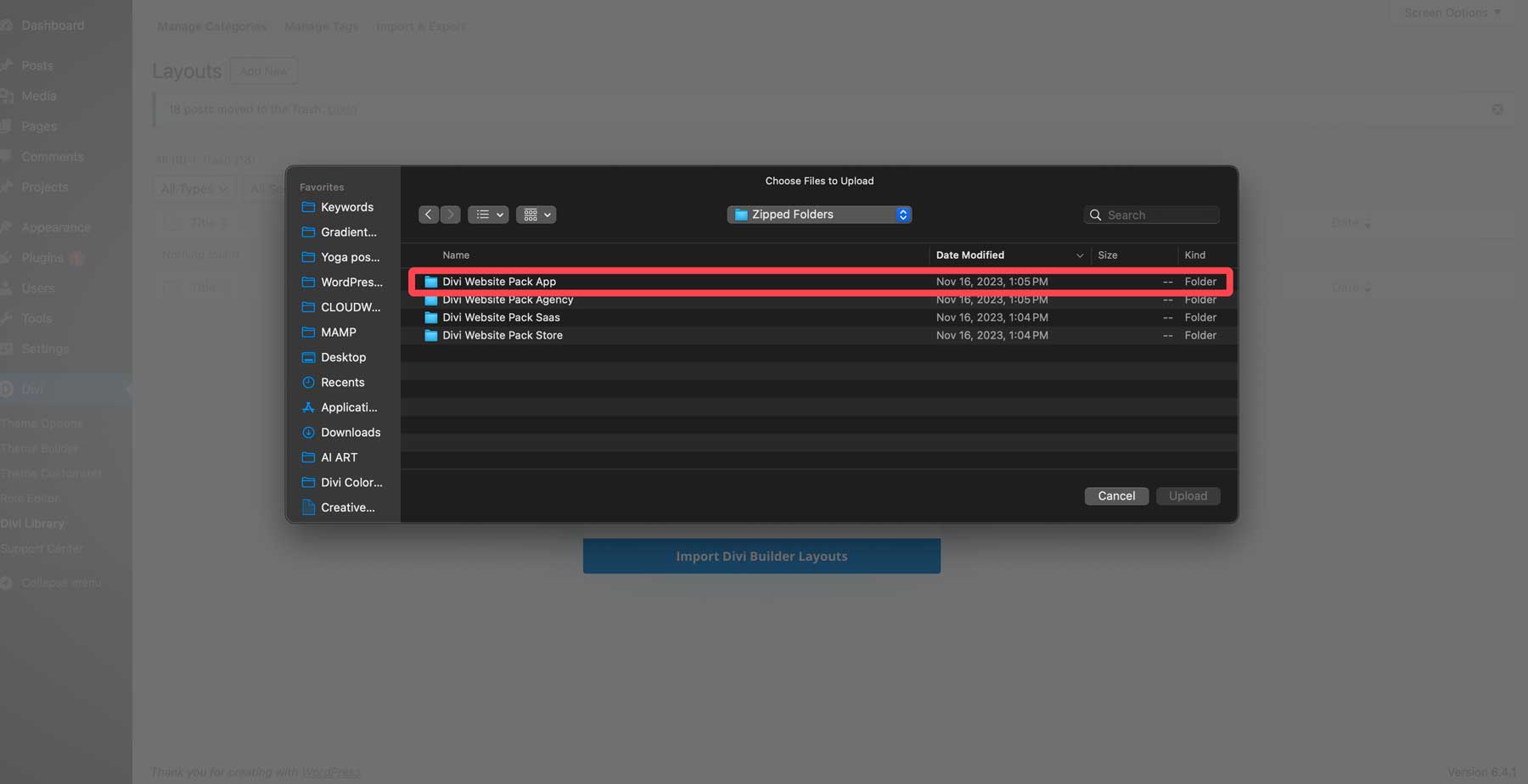
Temukan file zip yang diunduh ke komputer Anda. Gunakan utilitas zip untuk mengekstrak folder, lalu klik dua kali folder Divi Website App Pack untuk membukanya.


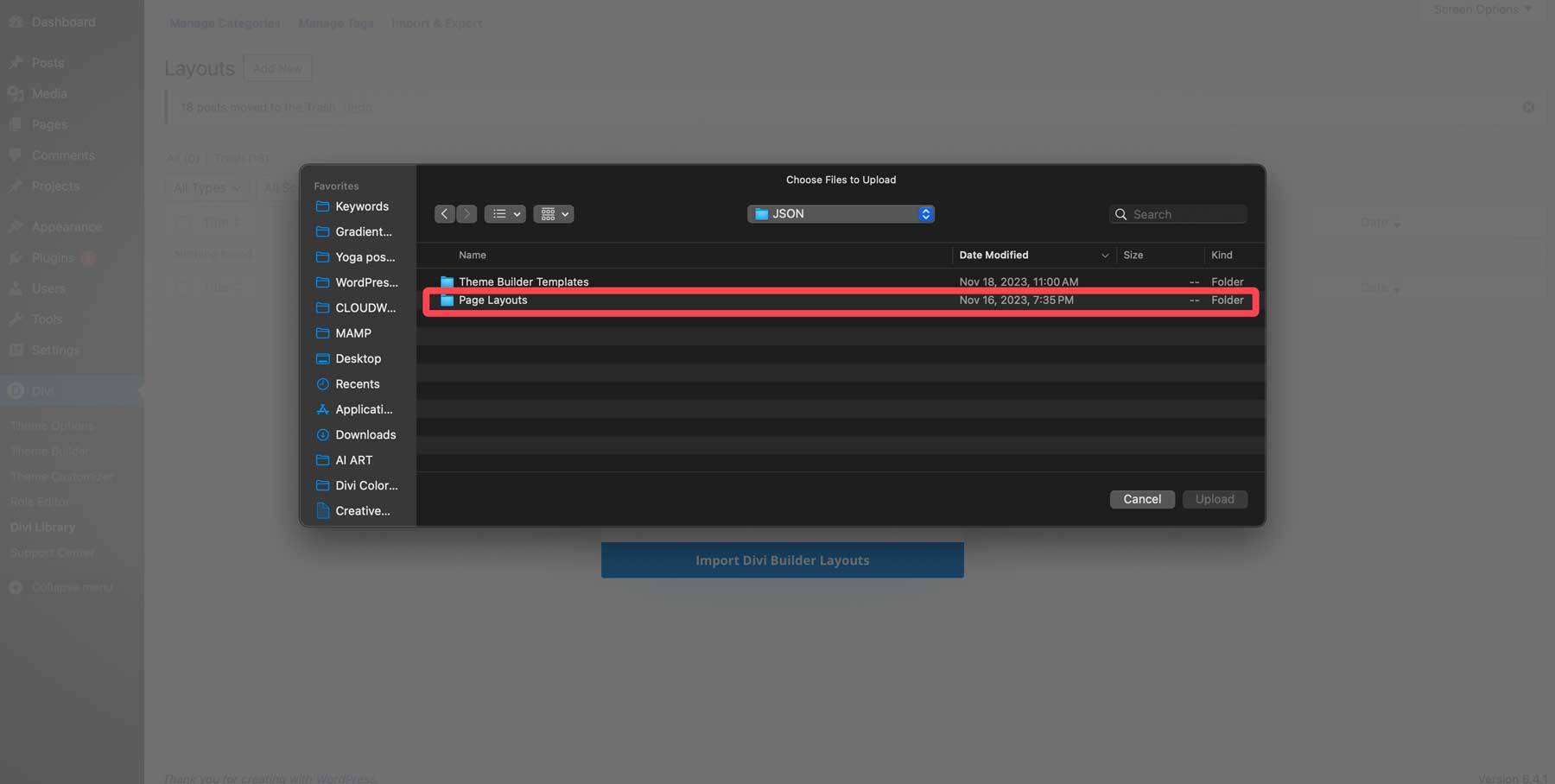
Selanjutnya, klik dua kali pada folder Tata Letak Halaman .

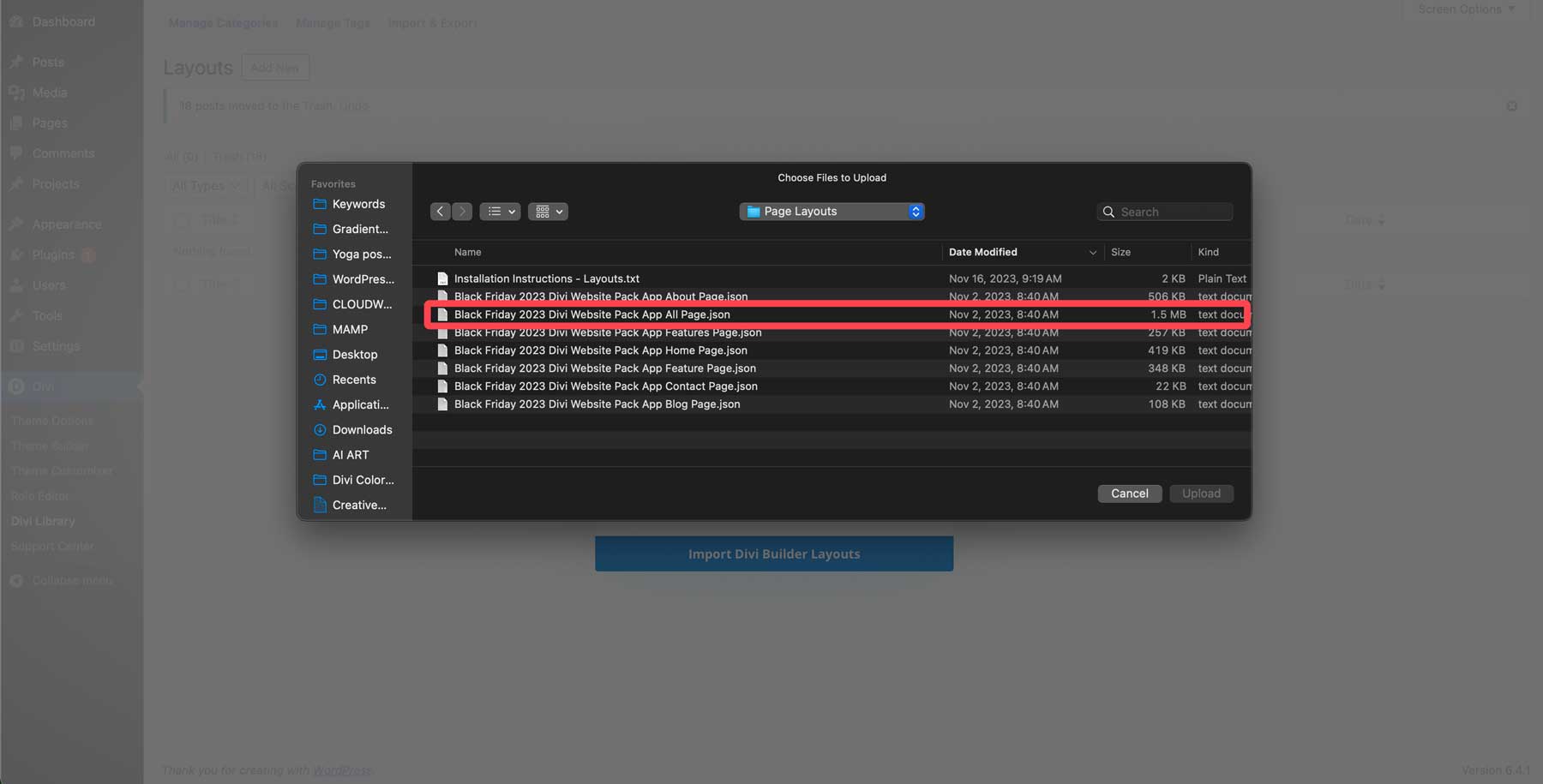
Temukan file All.json Aplikasi Paket Situs Web Divi Black Friday 2023 dan klik untuk menambahkannya ke importir.

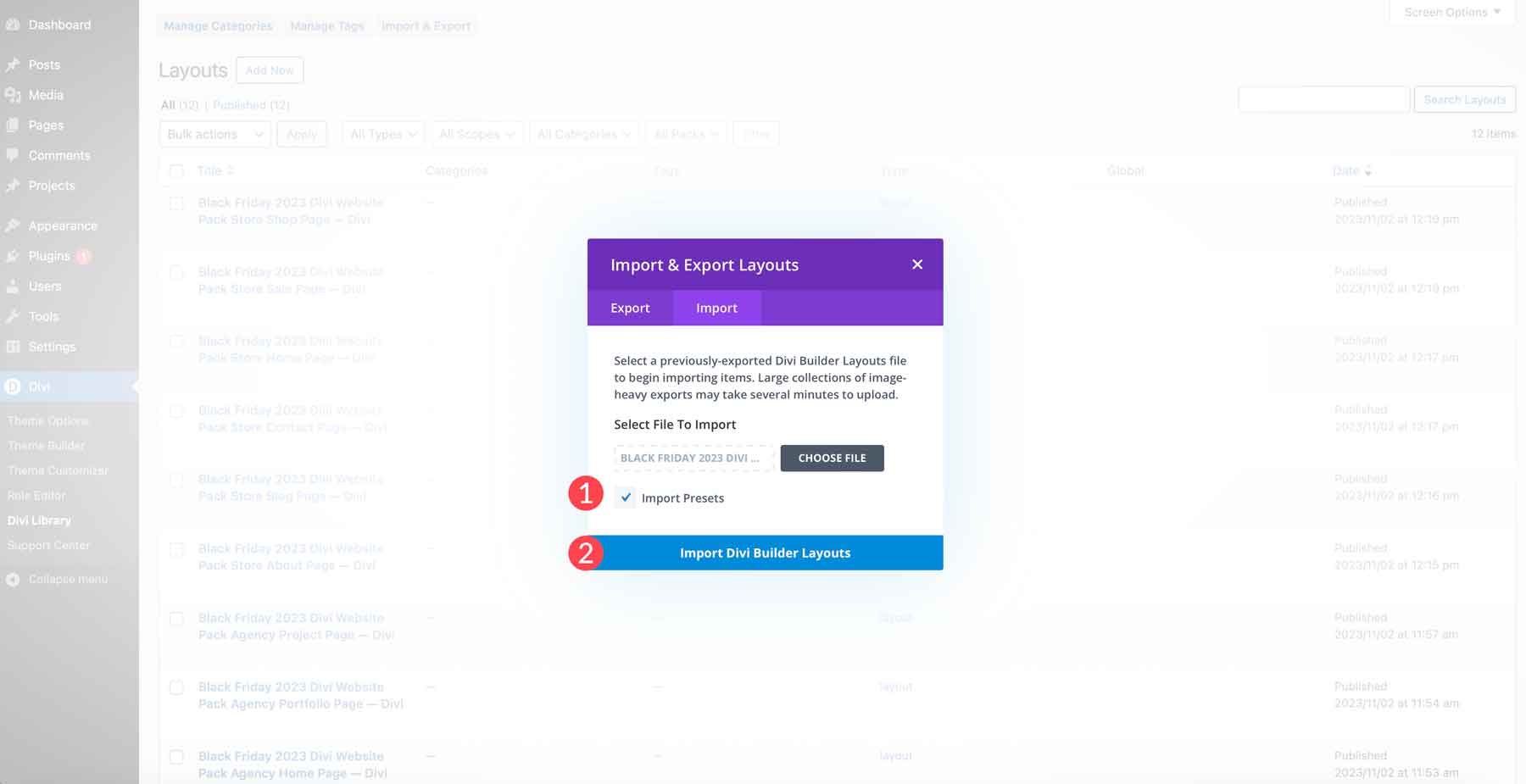
Terakhir, klik kotak centang impor preset (1) untuk memuat semua preset dengan tata letak, dan klik tombol Impor Divi Builder Layouts (2) untuk memuat tata letak ke instalasi WordPress Anda.

Langkah 2: Buat Halaman Baru
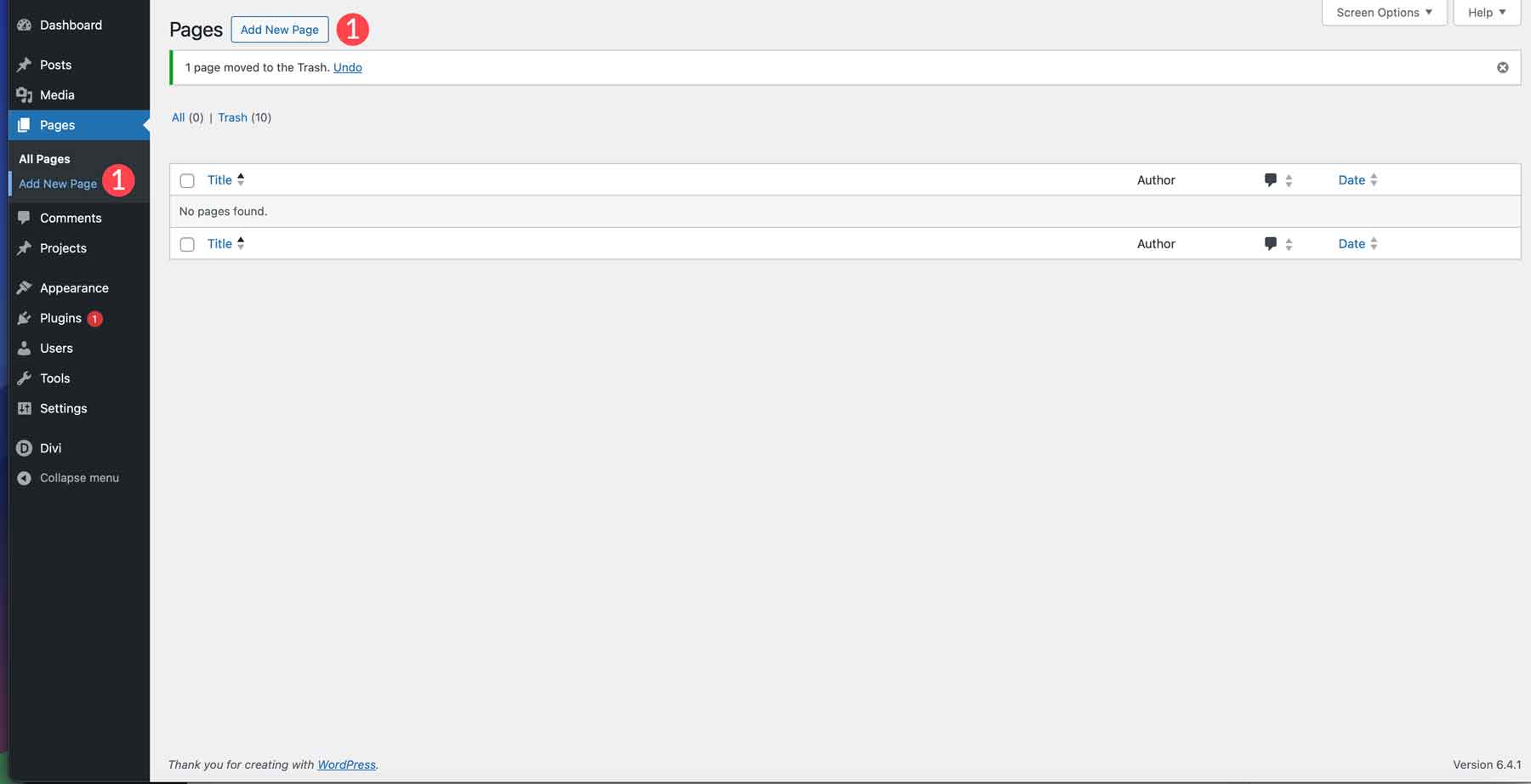
Langkah selanjutnya adalah membuat halaman baru di website WordPress Anda. Navigasikan ke Halaman > Tambahkan Halaman Baru .

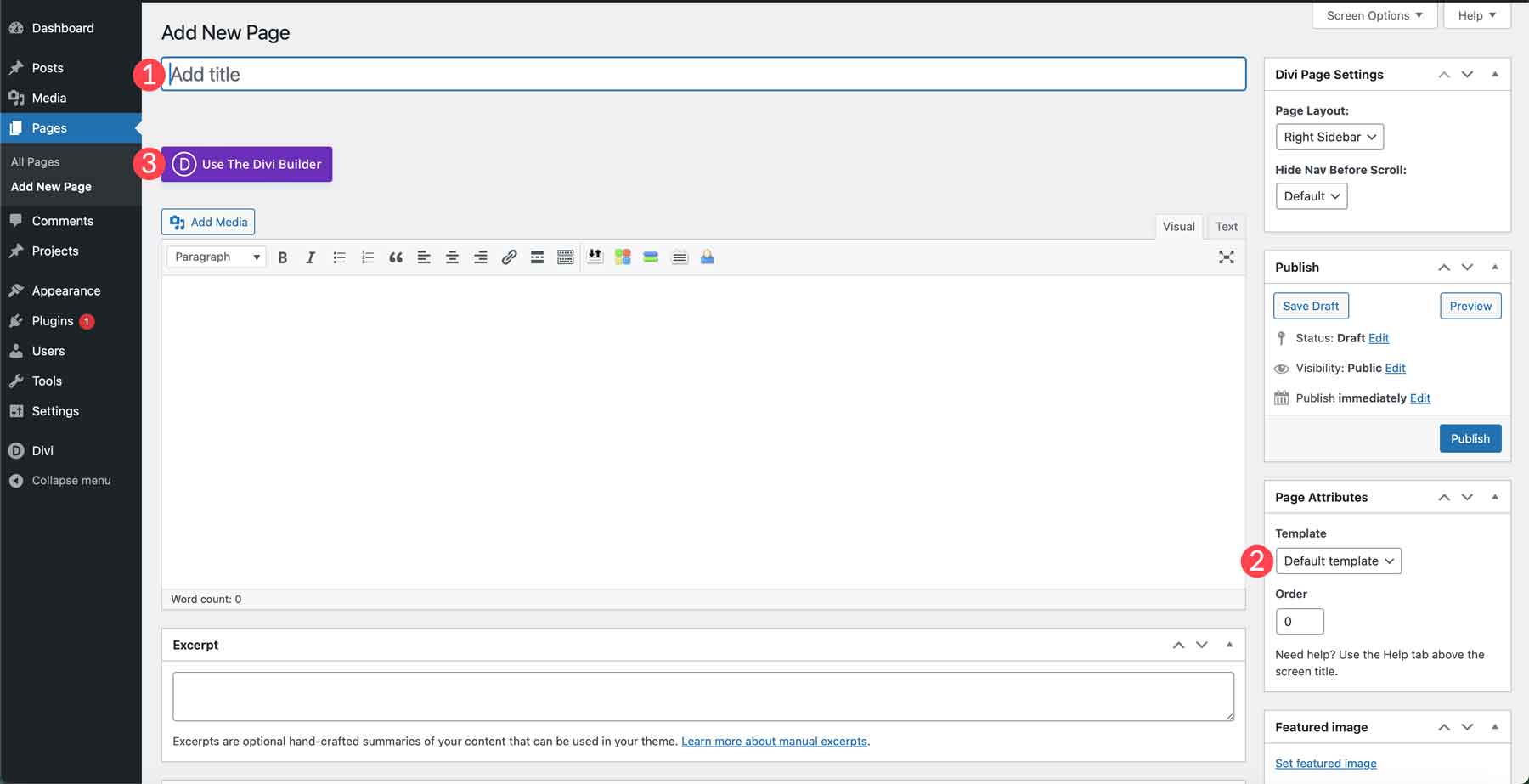
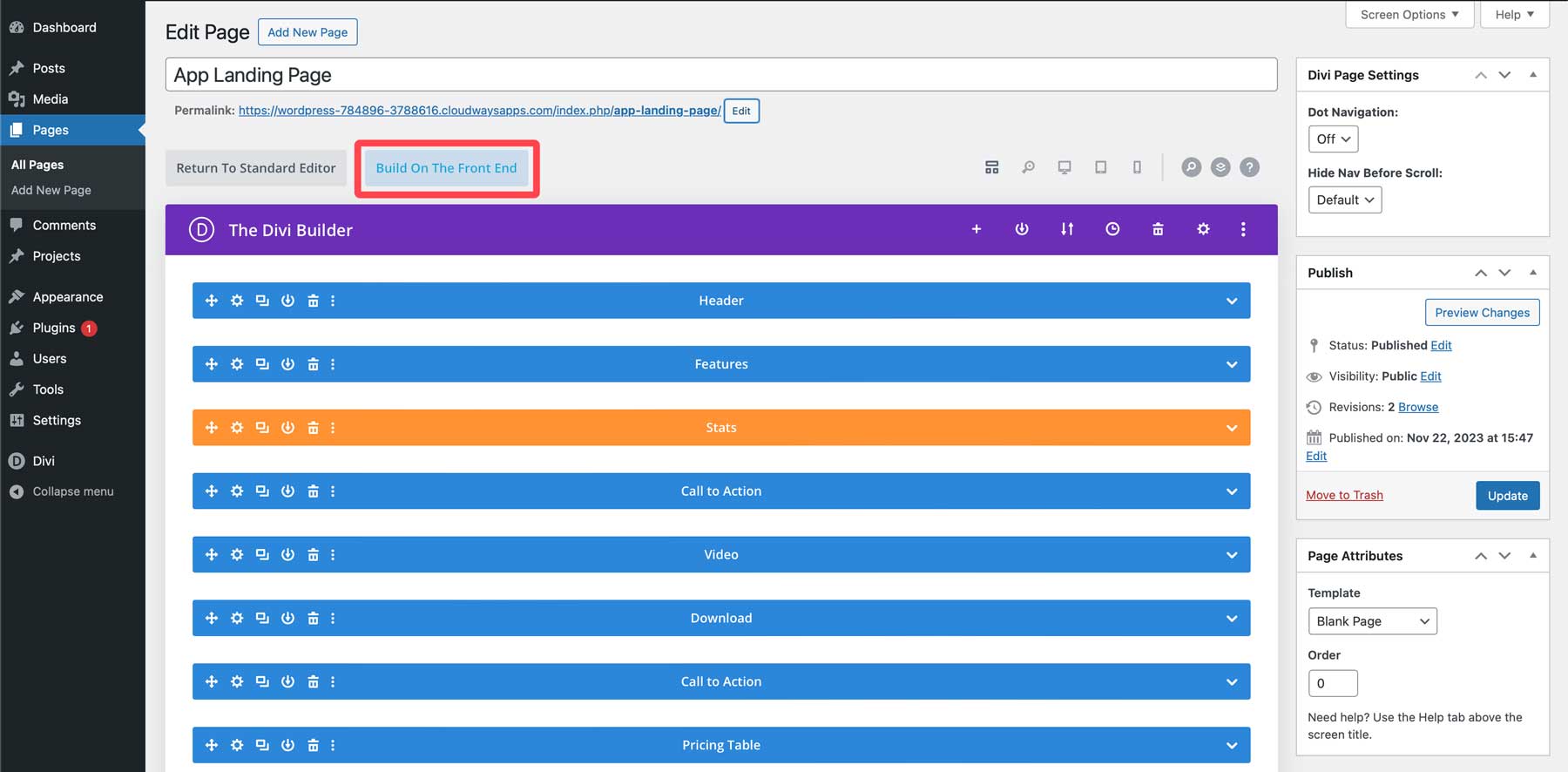
Beri judul pada halaman Anda (1) agar mudah ditemukan nanti. Anda juga ingin menukar templat halaman dari default ke kosong (2). Ini akan menghapus header dan footer situs web Anda dari halaman sehingga pengunjung tidak berkeliaran saat mereka tiba di halaman Anda. Terakhir, klik tombol aktifkan Divi builder (3) sehingga kita dapat memuat di tata letak Cyber Monday kita.

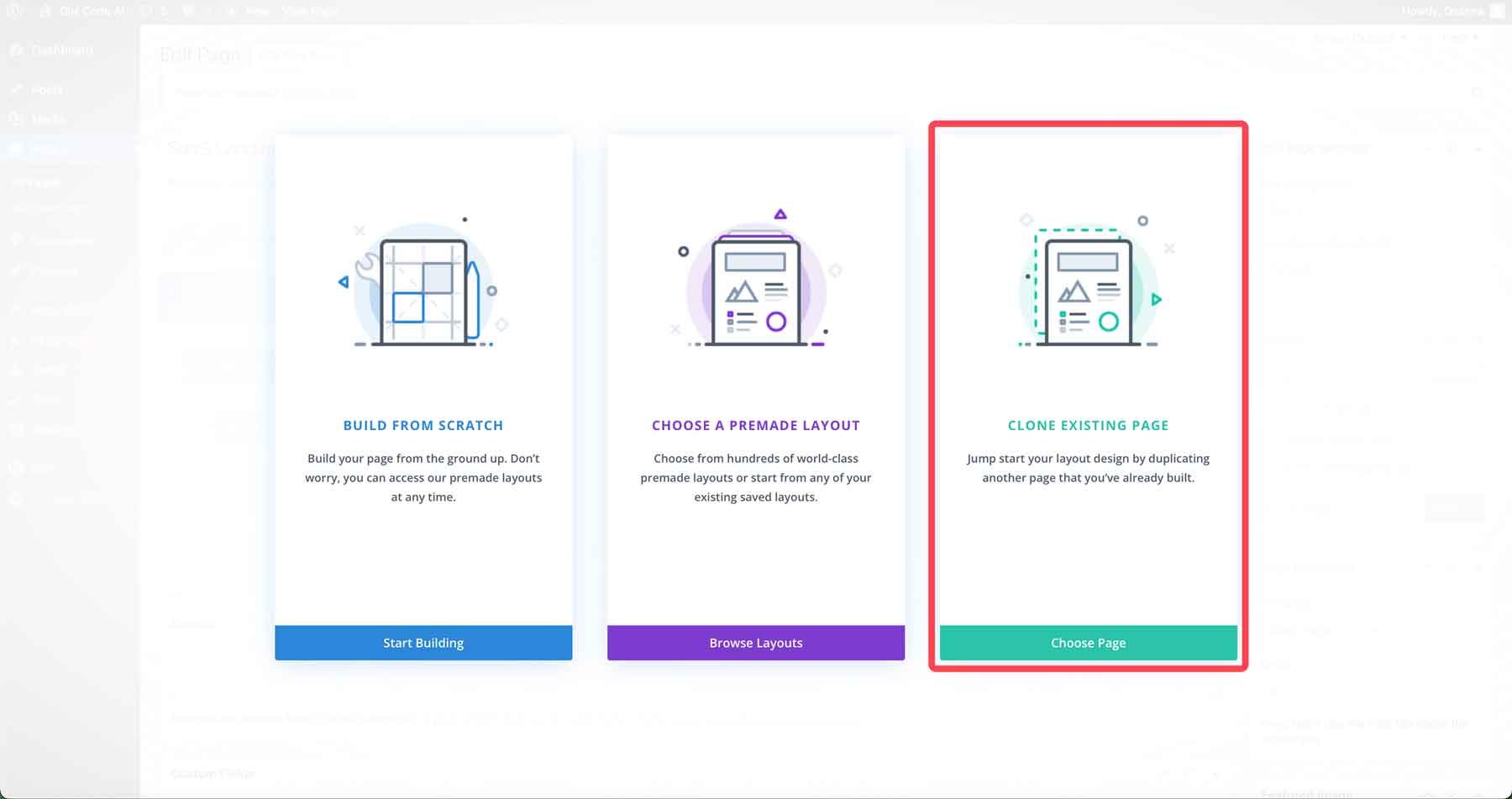
Saat halaman Anda disegarkan, Anda akan memiliki tiga opsi untuk membuat halaman Anda. Bangun dari awal, pilih tata letak yang sudah dibuat sebelumnya, atau tiru halaman yang sudah ada. Karena kita membuat dari tata letak perpustakaan Divi, mari pilih kloning halaman yang ada .

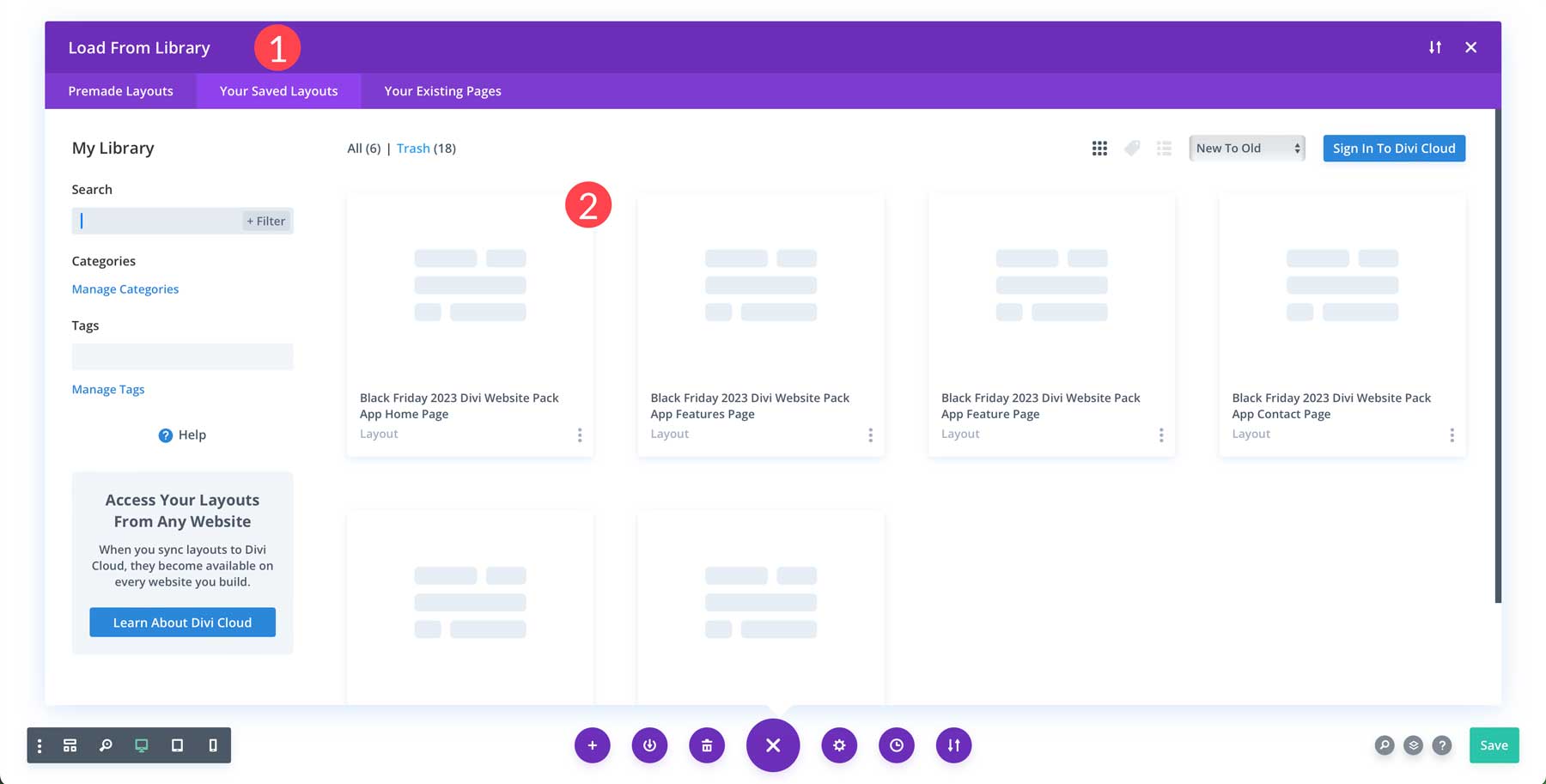
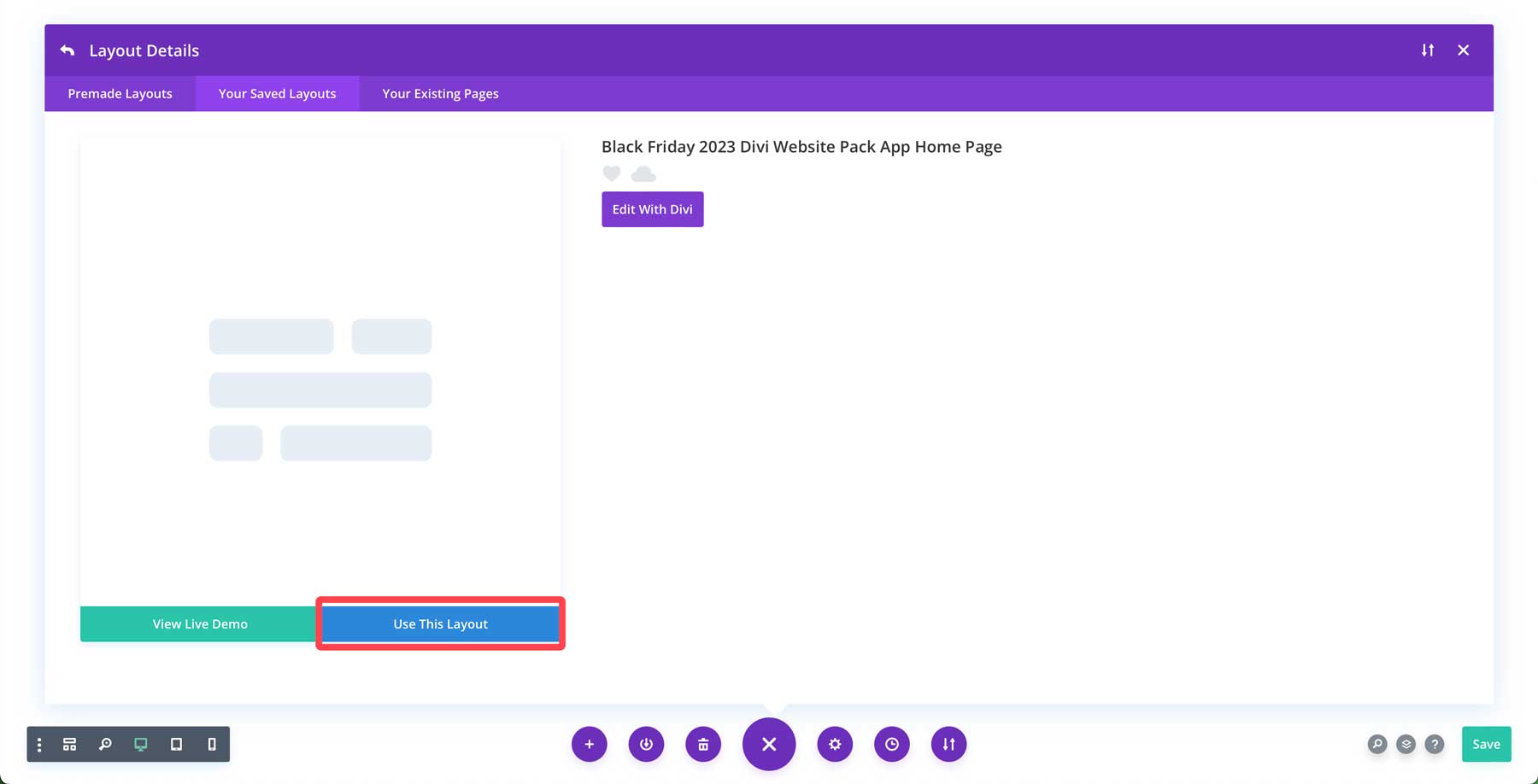
Selanjutnya, pilih tab tata letak tersimpan Anda (1) untuk menampilkan tata letak Aplikasi yang kami tambahkan pada langkah sebelumnya. Cari Tata Letak Halaman Beranda Aplikasi dan klik dua kali (2).

Terakhir, klik tombol gunakan tata letak ini untuk memuat tata letak halaman beranda Aplikasi ke dalam halaman.

Divi menawarkan dua cara untuk menggunakan Divi Builder. Anda dapat mendesain halaman di bagian belakang menggunakan modul desain Divi atau membangun di bagian depan secara real-time. Bagi sebagian besar orang, Visual Builder front-end memberikan pengalaman yang jauh lebih baik, dengan kemampuan untuk melihat perubahan desain saat Anda membuatnya. Jadi, mari klik tombol build di ujung depan untuk memuat Visual Builder.

Langkah 3: Lakukan Perubahan pada tata letak
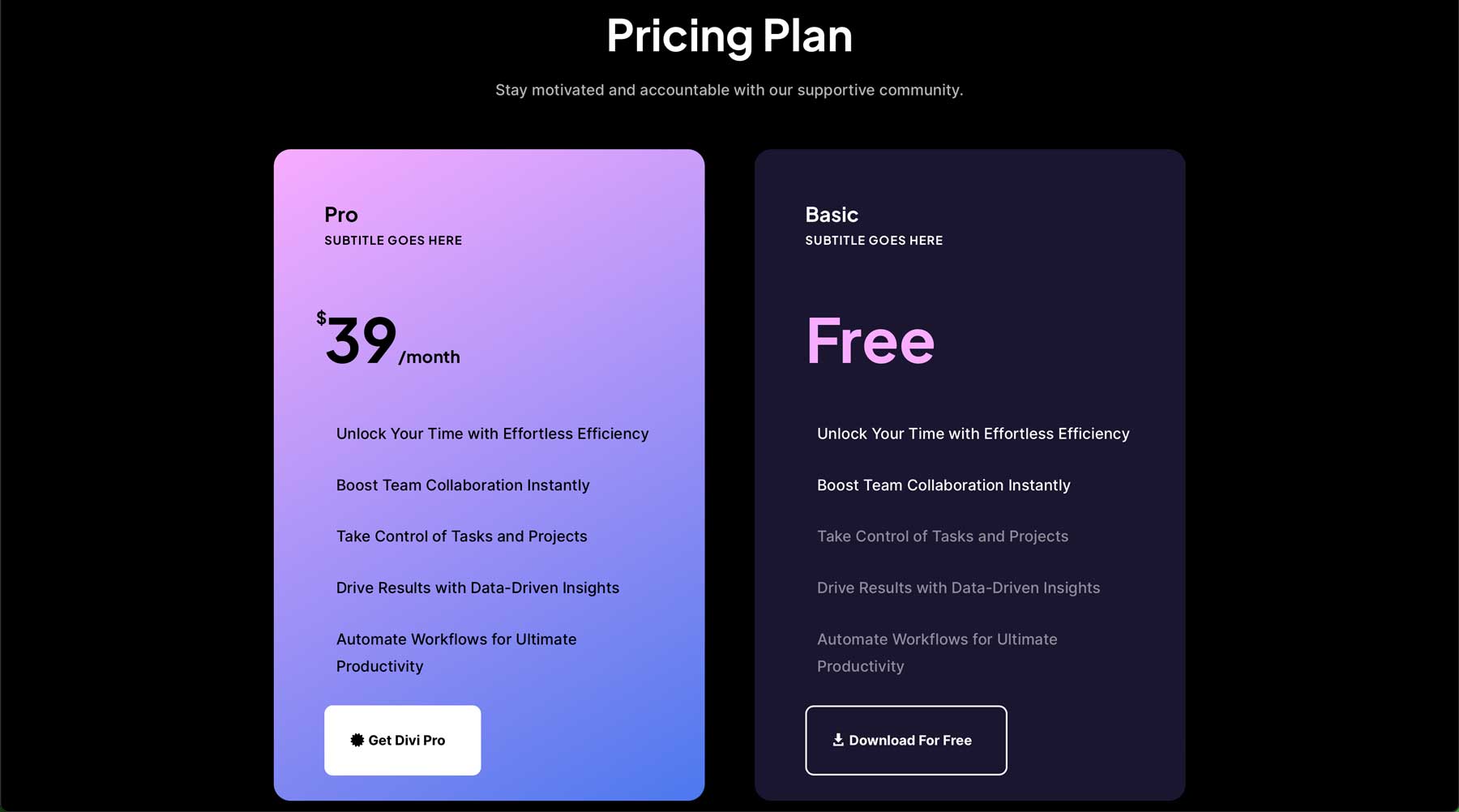
Kita bisa melihat tata letak pertama kali dengan halaman arahan kita dibuat. Saat menelusuri halaman, Anda akan melihat beberapa elemen sudah mengikuti pedoman struktur halaman arahan. Ada judul yang menonjol di hero tersebut, beberapa CTA di seluruh halaman, bagian FAQ, dan modul harga yang menarik. Namun, kita harus menambahkan elemen agar lebih efektif: bentuk paro atas. Kita juga harus memindahkan modul penetapan harga untuk menghindari kehilangan penjualan. Saat Anda ingin membuat halaman arahan Divi dengan konversi tinggi, penting untuk diingat untuk meletakkan informasi penting sedekat mungkin dengan awal halaman.
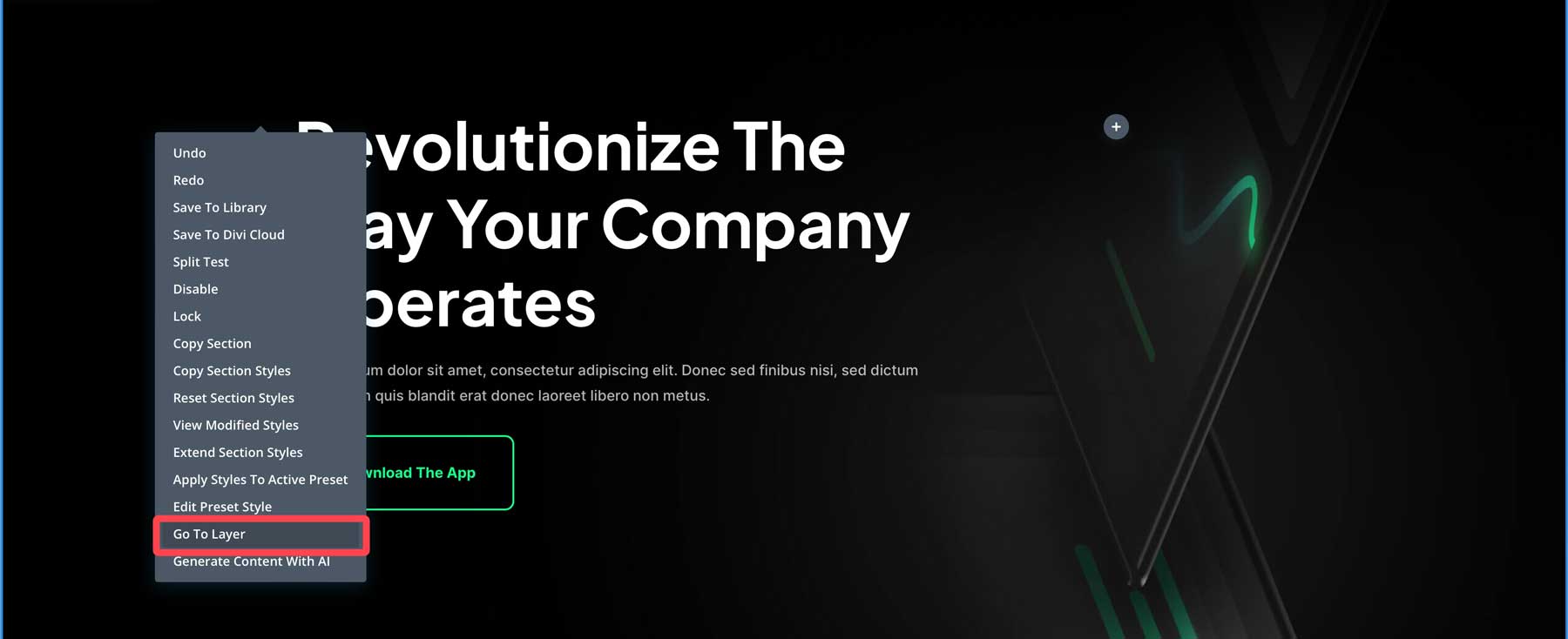
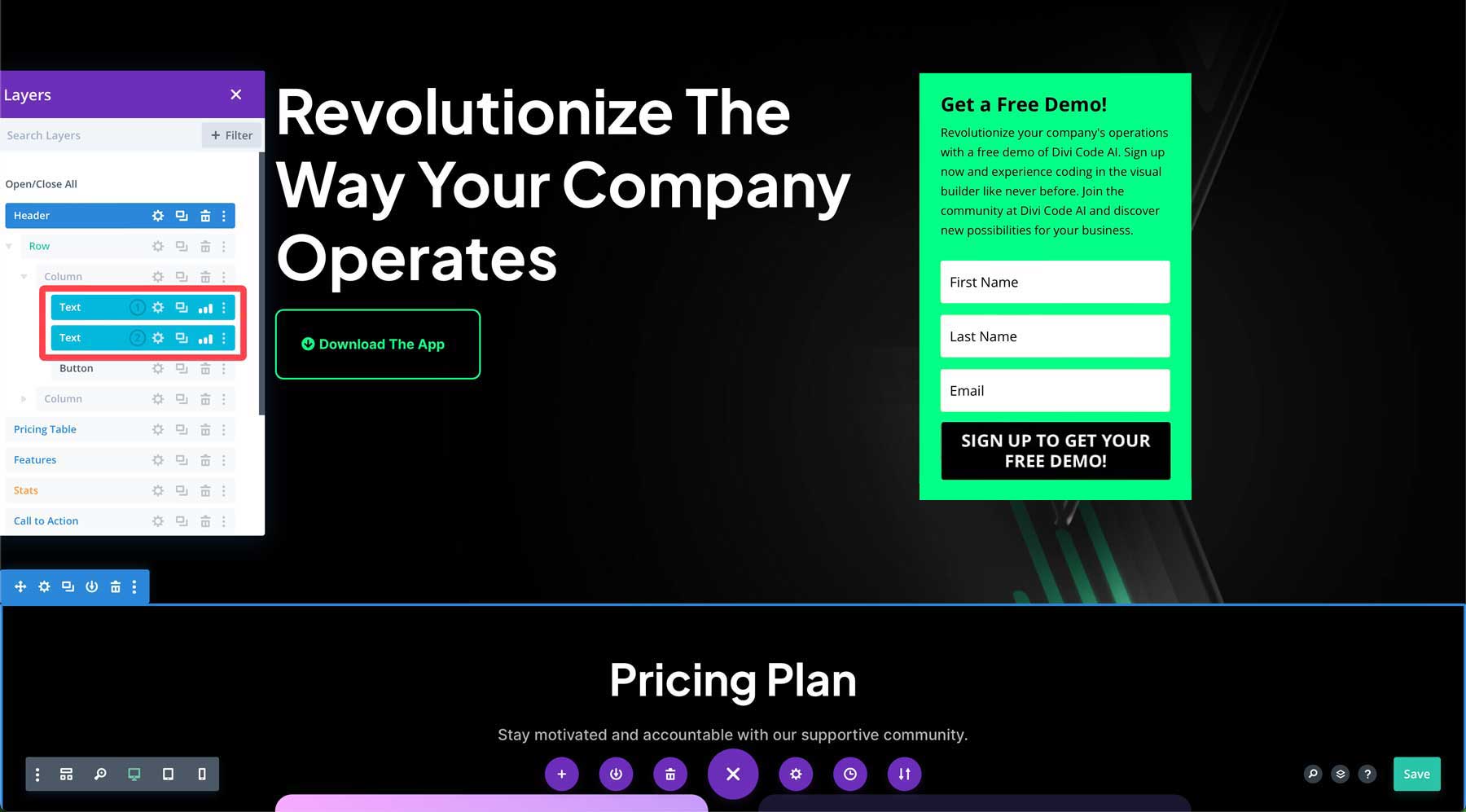
Tampilan lapisan Divi membuat pergerakan elemen desain di seluruh halaman menjadi sederhana. Saat mengerjakan bagian depan dengan Visual Builder diaktifkan, klik kanan di mana saja pada halaman untuk membuka menu sekunder. Klik pergi ke lapisan .

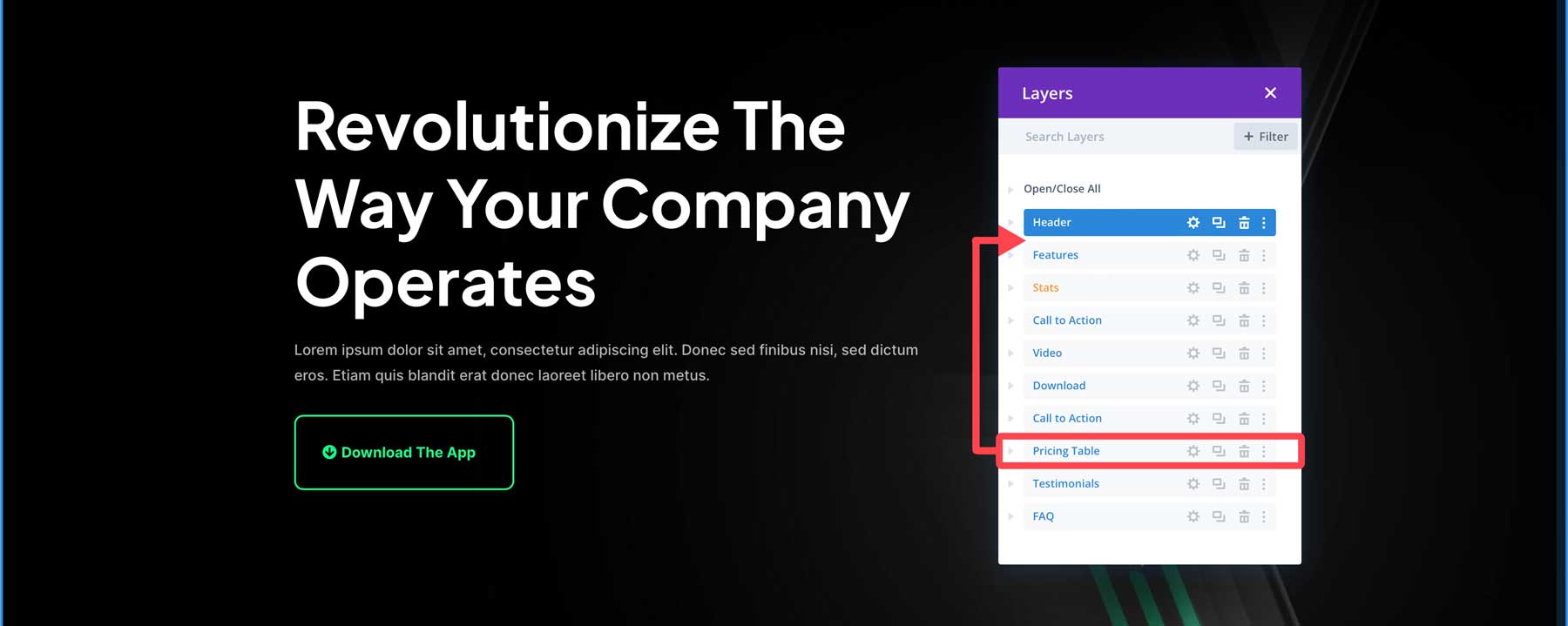
Selanjutnya, klik dan seret lapisan Harga pada tampilan lapisan ke atas dan ke bawah bagian header .

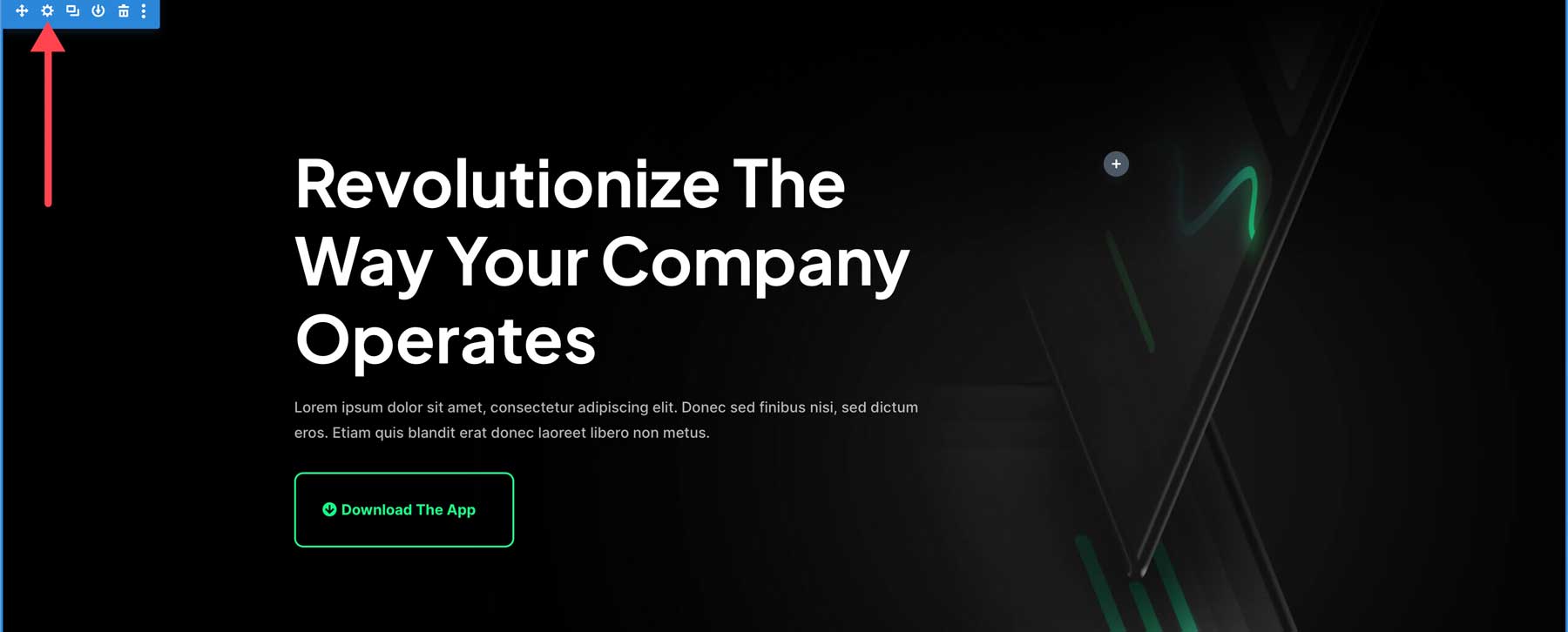
Kami ingin tabel harga terlihat di paro atas, jadi kami harus memodifikasi padding di bagian hero. Untuk melakukan ini, arahkan kursor ke bagian pertama halaman dan klik ikon roda gigi di bagian pahlawan.

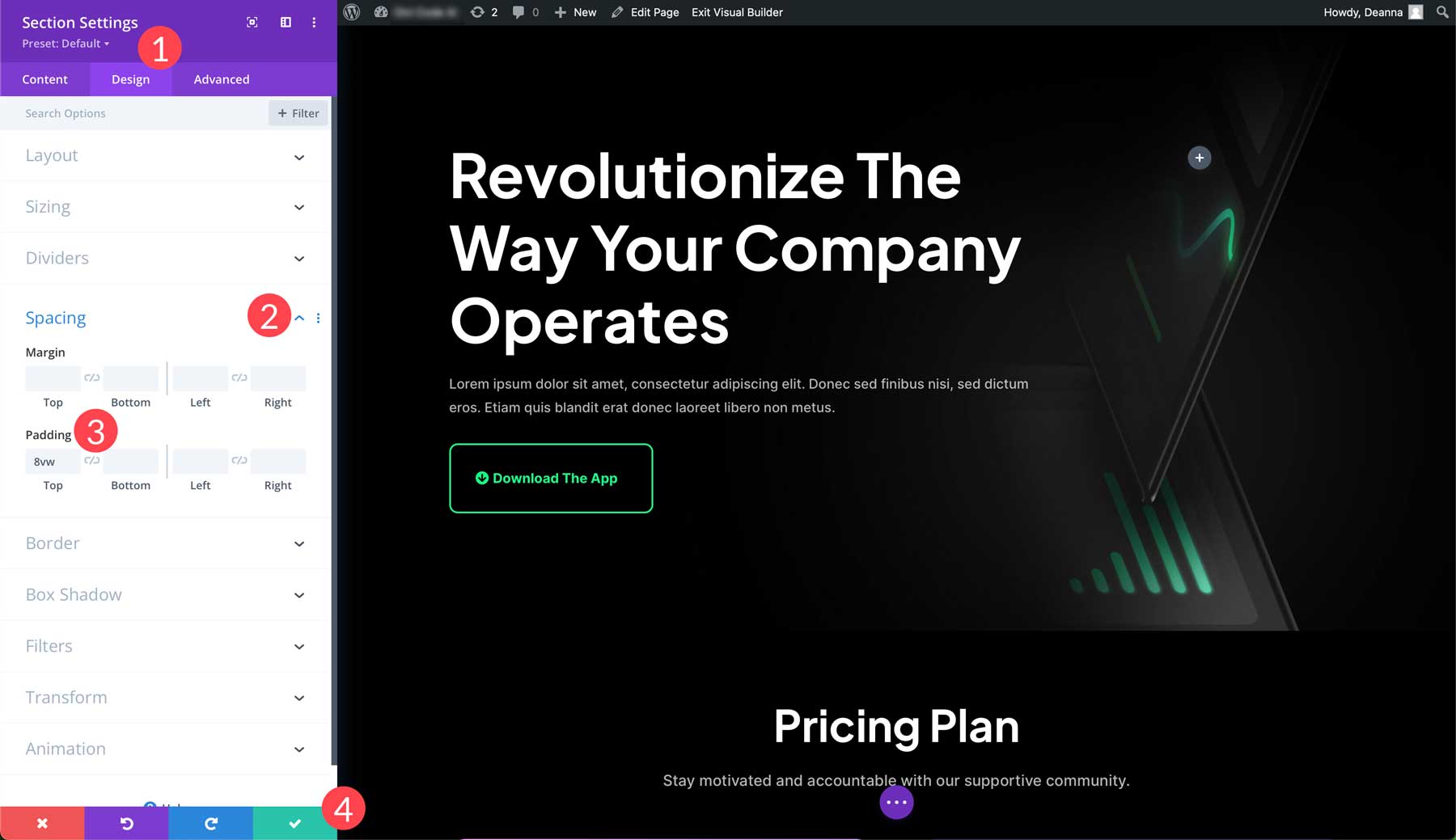
Arahkan ke tab desain (1), lalu gulir ke bawah hingga Anda menemukan spasi . Klik panah drop-down (2) di sebelah untuk menampilkan margin dan padding. Kurangi bantalan atas dari 8vw menjadi 4vw (3). Terakhir, klik kotak centang hijau (4) untuk menyimpan perubahan.

Melakukan Penyesuaian pada Kolom Kanan
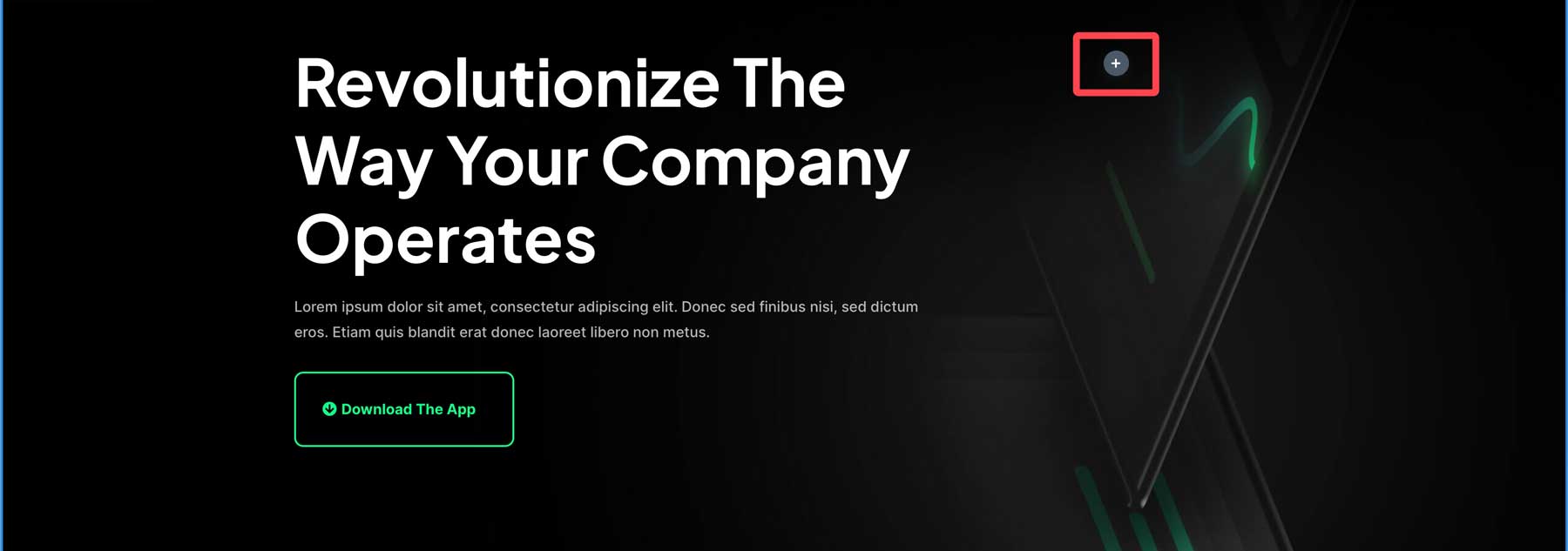
Kita perlu menyesuaikan bagian hero agar landing page kita lebih efektif. Baris pertama di bagian ini adalah baris dua kolom, jadi kami ingin menambahkan formulir optin ke kolom kanan. Karena laman landas kami disiapkan untuk mengakomodasi formulir, yang harus kami lakukan hanyalah menambahkannya. Untuk menambahkan modul optin baru, klik ikon abu-abu + di kolom kanan.

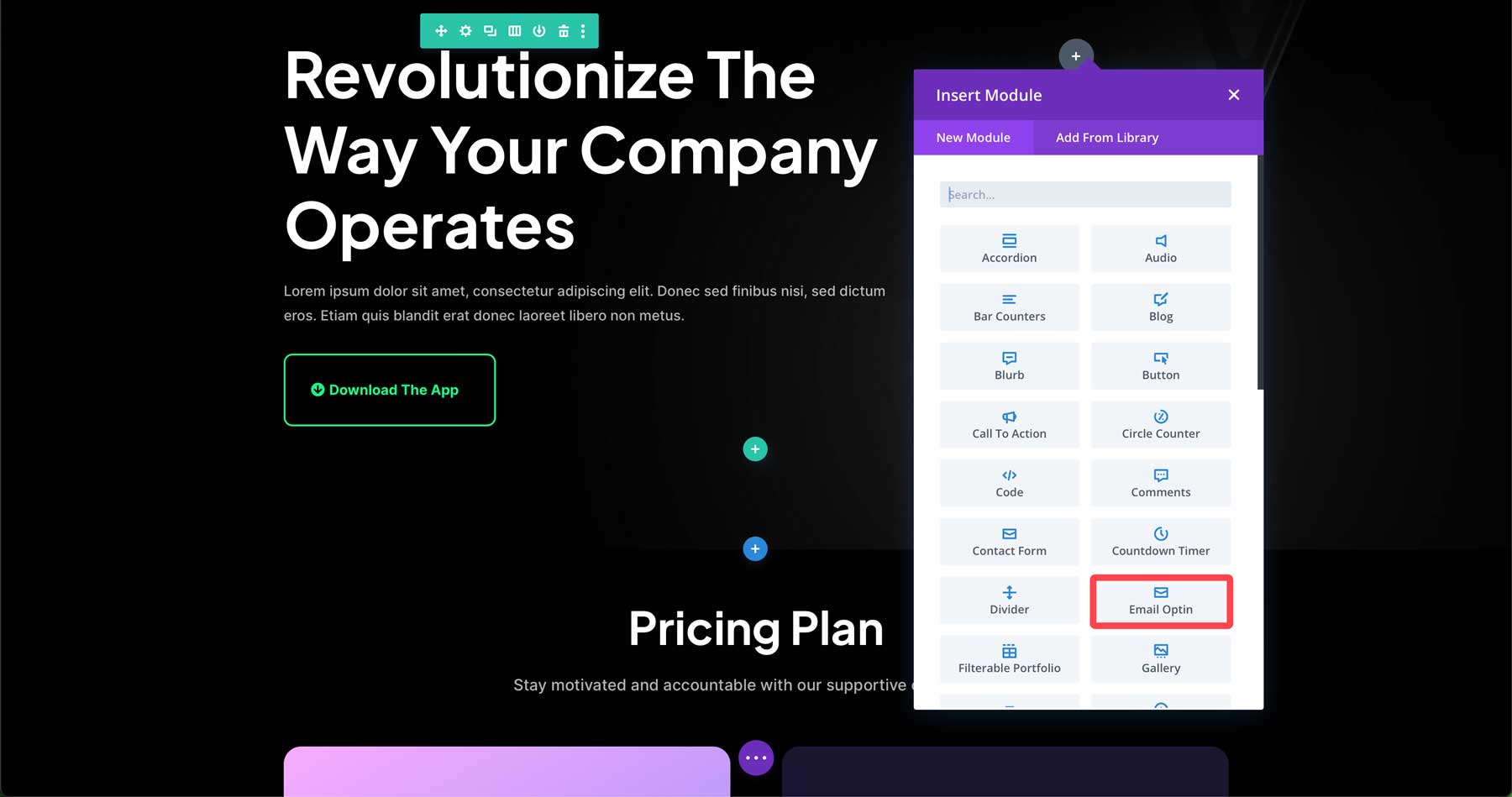
Saat pop-up modul muncul, klik modul email optin untuk memasukkannya.

Menyesuaikan Formulir Keikutsertaan
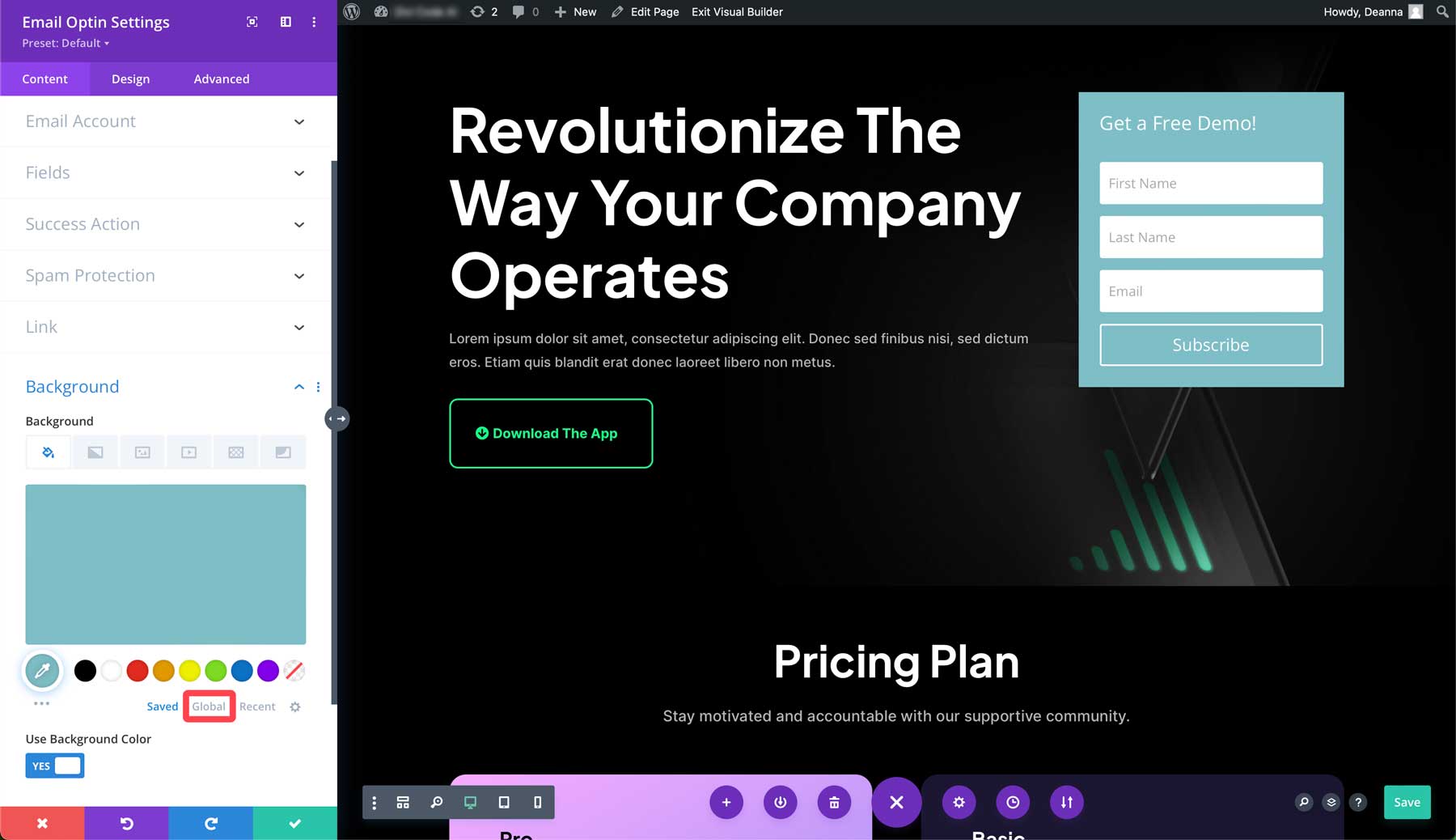
Langkah selanjutnya adalah membuat formulir optin kita cocok dengan desain lainnya. Mulailah dengan mengklik tab latar belakang di pengaturan modul optin email. Secara default, Divi menambahkan warna ke latar belakang di optin. Itu bagus, tapi kami ingin mencocokkan warna sekitar tema kami. Kabar baiknya adalah semua warna dalam tata letak kami secara otomatis diimpor bersama file. Ini membuat pencocokan warna menjadi mudah. Di bagian latar belakang modul optin, klik tab global .

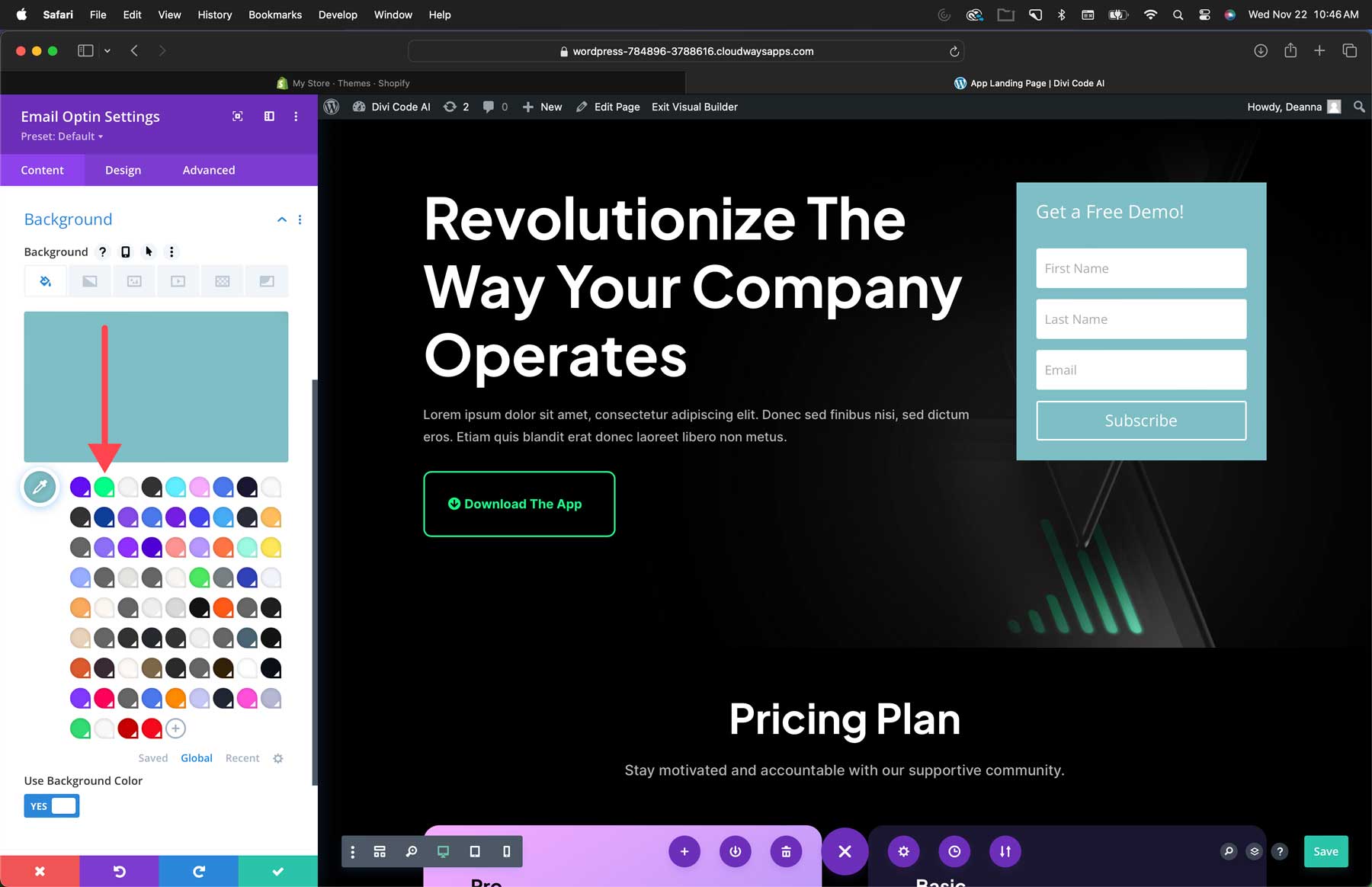
Bergantung pada berapa banyak tata letak yang Anda impor sebelumnya, Anda mungkin memiliki warna global lain selain warna tata letak ini. Namun, warna baru ditambahkan ke bagian atas, sehingga mudah untuk menemukan warna yang tepat. Untuk latar belakang modul optin kami, kami akan memilih warna hijau neon dari tombol Unduh Aplikasi di sebelahnya.

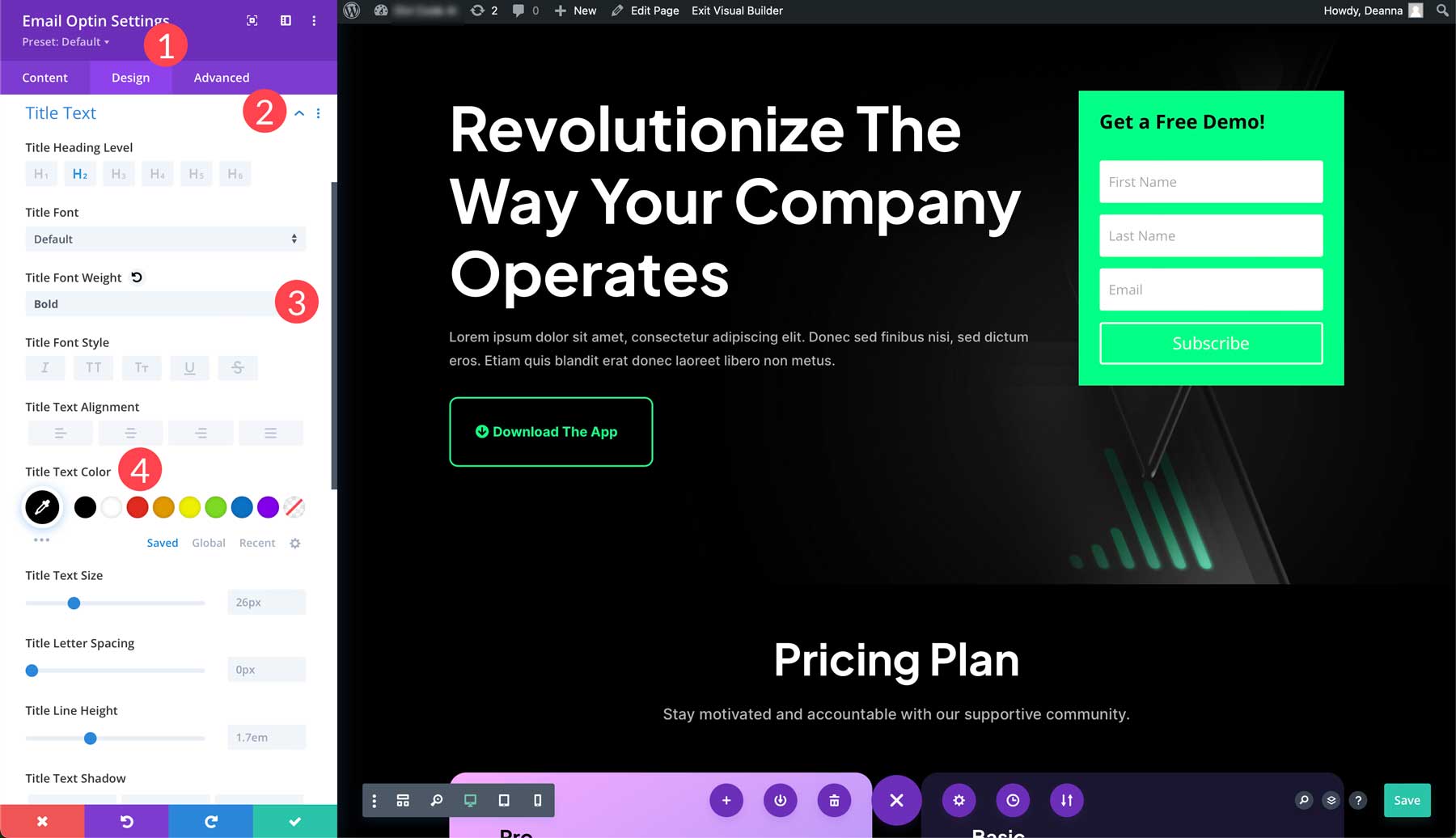
Selanjutnya, kita perlu mengubah teks dan tombol formulir kita. Klik tab desain (1) dan gulir ke bawah ke teks judul . Klik panah tarik-turun di sebelah kanan header untuk memilih opsinya (2). Di bawah judul font Weight , pilih bold (3). Pilih contoh pertama di bawah warna teks judul , #000000 (4).

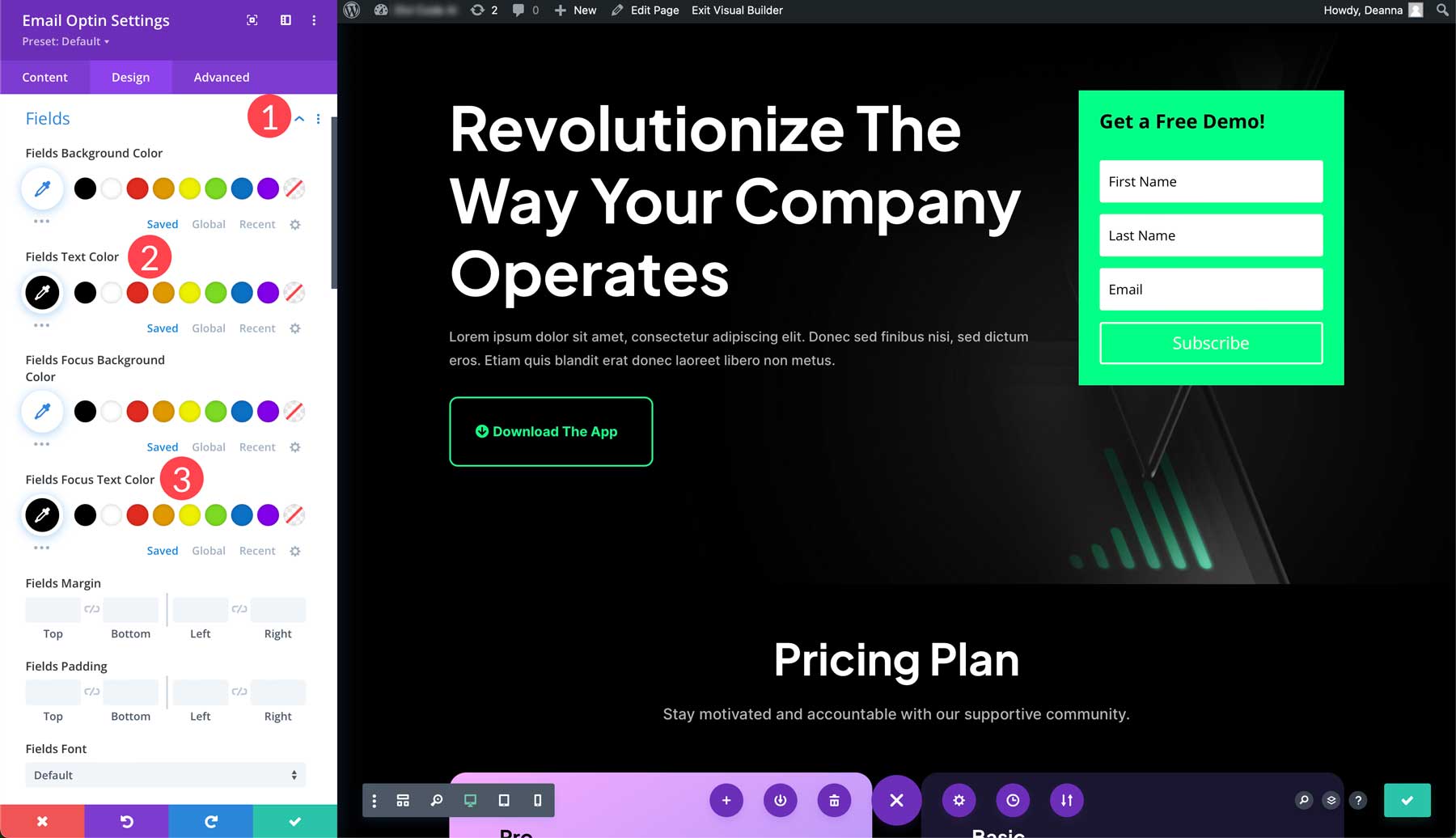
Sekarang pilih panah tarik-turun tab bidang (1) dan ubah warna teks bidang menjadi #000000 (2) dan warna teks fokus bidang menjadi hitam juga (3).

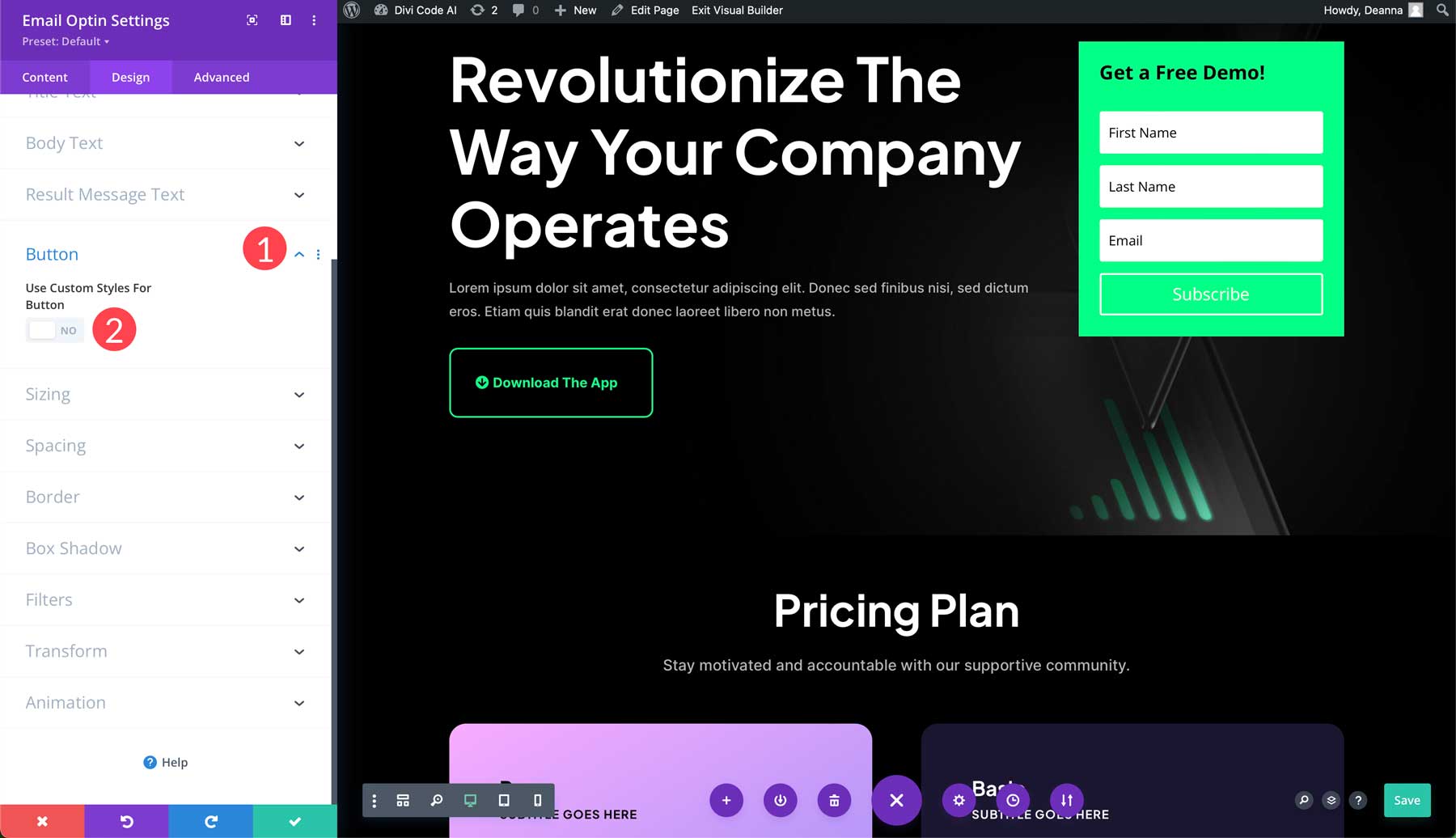
Terakhir, kita perlu menyesuaikan tombol berlangganan. Gulir ke bawah ke tab tombol (1) dan aktifkan gaya khusus untuk tombol (2).

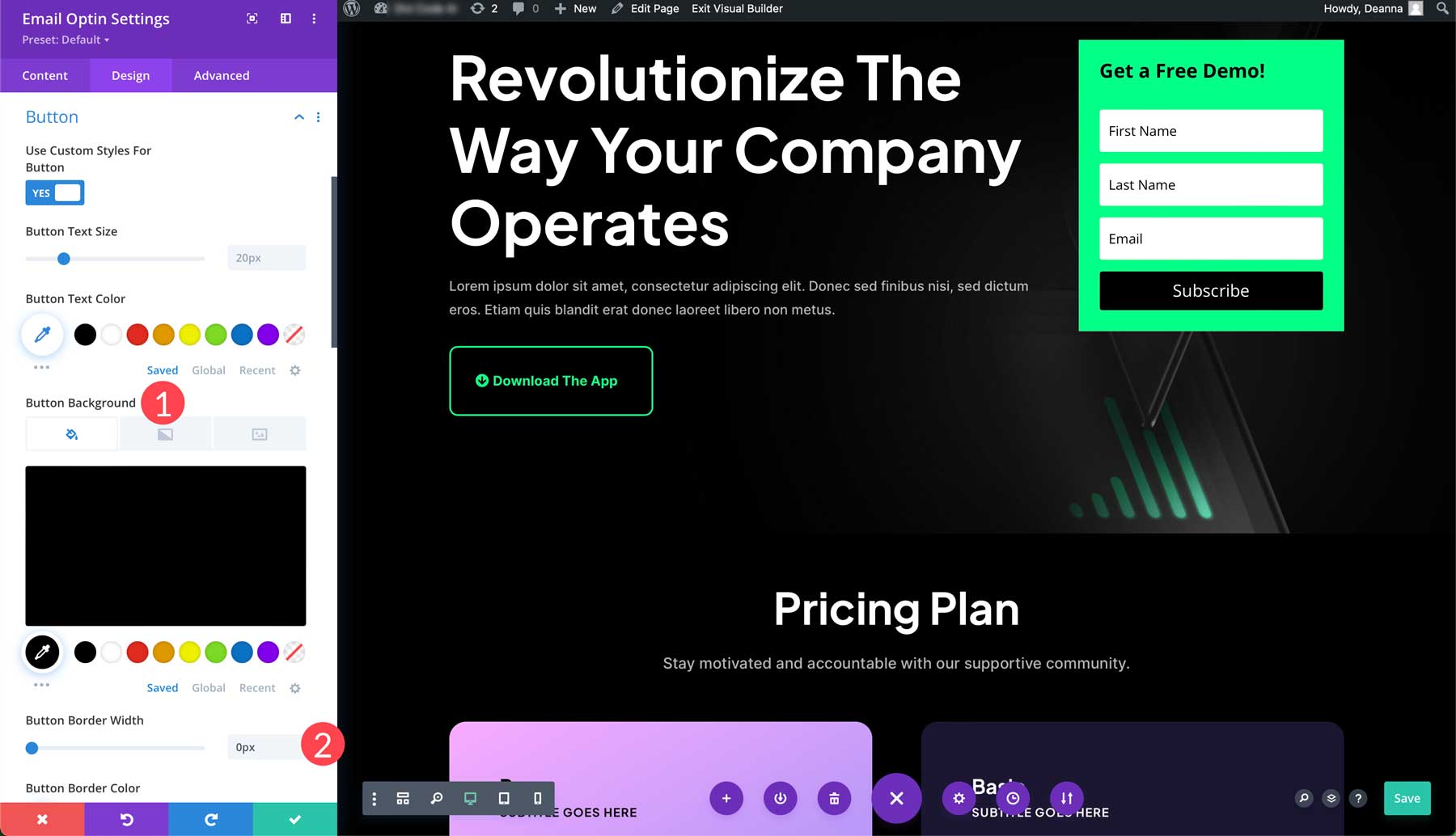
Kita akan membiarkan warna teks apa adanya tetapi menambahkan latar belakang hitam ke tombol kita (1). Kami juga akan mengatur batas menjadi 0px (2).

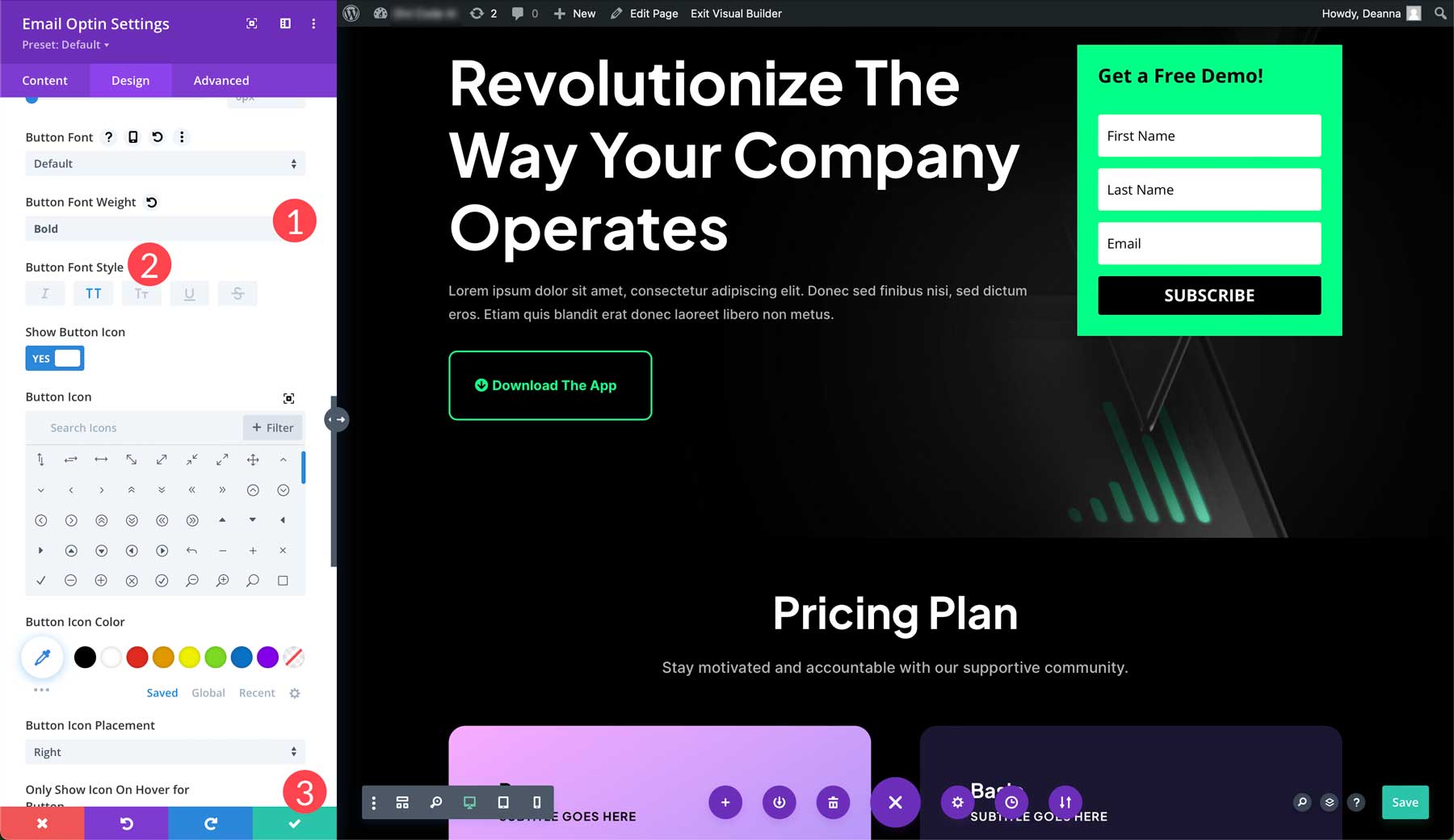
Terakhir, ubah bobot font tombol menjadi tebal (1) dan pilih huruf besar untuk gaya font tombol (2). Untuk menyimpan perubahan, klik tombol centang hijau (3).

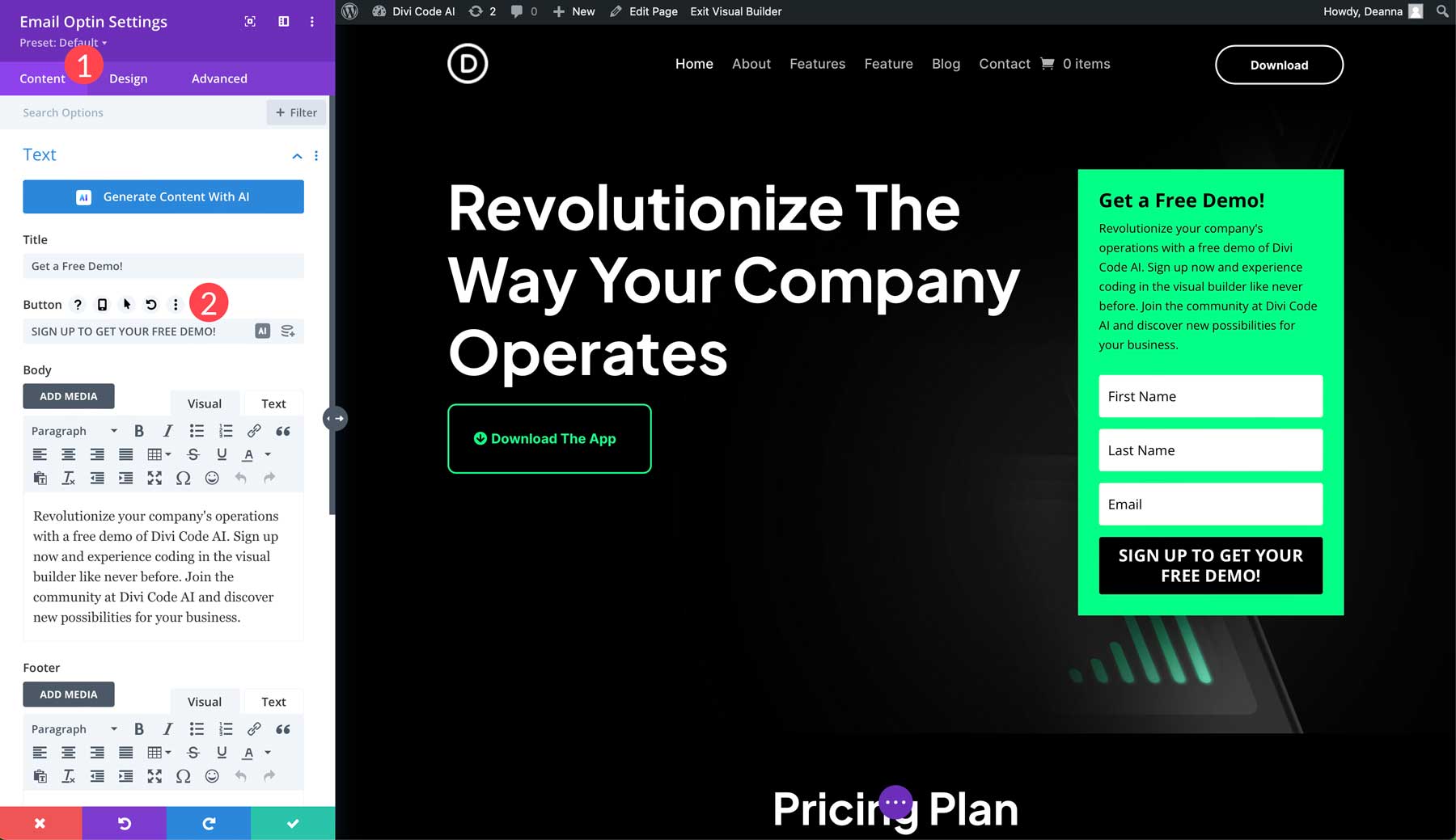
Catatan: Jangan lupa untuk mengubah teks formulir optin jika Anda berencana menggunakan formulir optin untuk hal lain selain berlangganan buletin. Bidang tersebut dapat disesuaikan dengan mengklik tab konten (1) dan mengubah teks berlangganan di pengaturan tombol (2).

Langkah 4: Tambahkan Salinan ke Halaman Arahan Anda dengan Divi AI
Sekarang setelah kami memiliki penawaran dan CTA di paro atas, kami dapat fokus untuk membuat salinan yang menarik untuk halaman arahan kami. Kita dapat menyewa penulis lepas atau mencoba menulis salinannya secara mandiri, tetapi dengan Divi, ada cara yang lebih baik. Masuk ke Divi AI, asisten copywriting pribadi Anda. Menulis dan meningkatkan salinan menjadi sangat mudah, berkat Divi AI. Ia bekerja dengan menganalisis konten yang ada di situs Anda dan kemudian merekomendasikan salinan merek yang relevan.
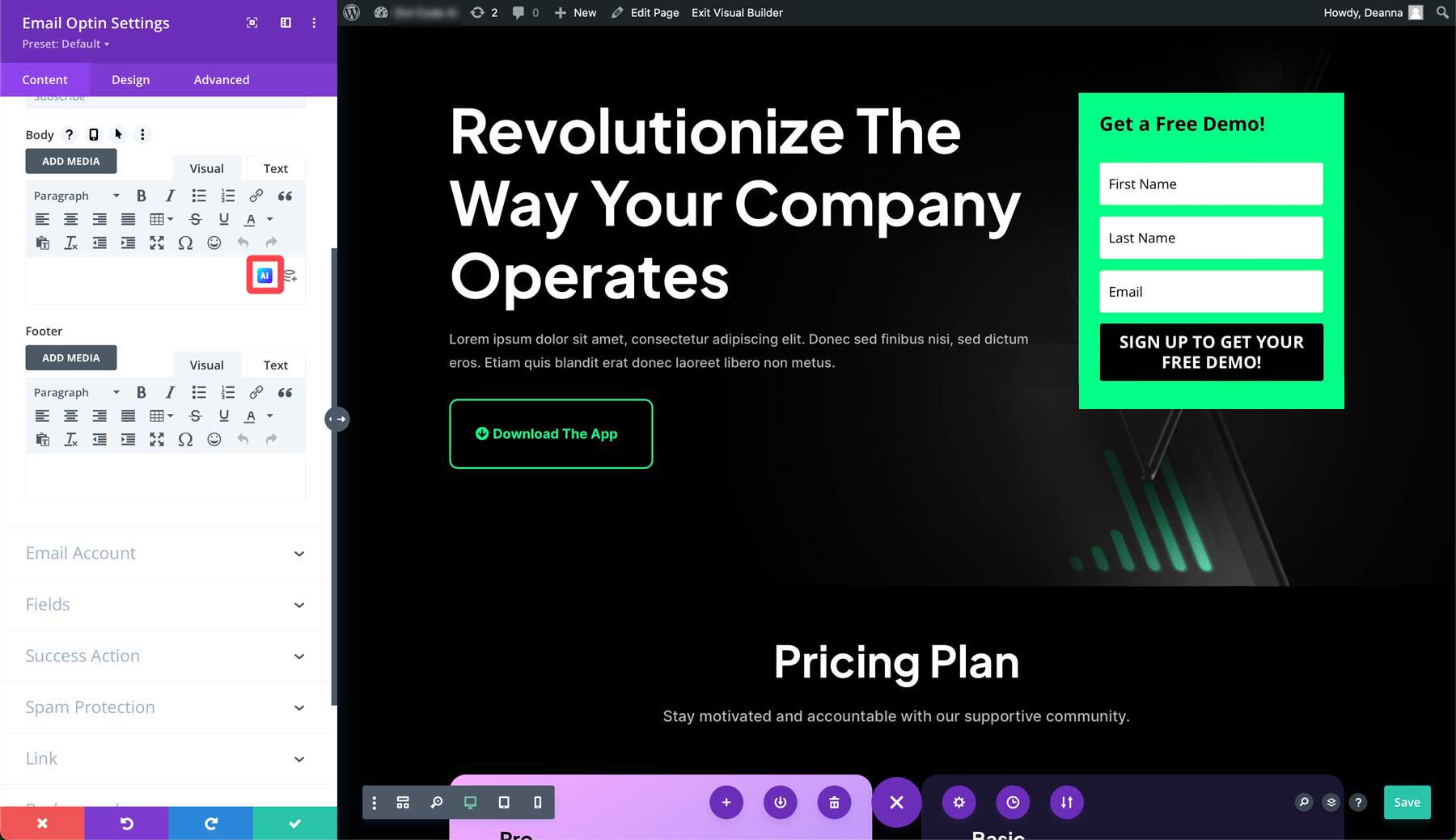
Misalnya, jika kita ingin menambahkan teks ke optin email kita, kita dapat meminta Divi AI untuk memberikan salinan berdasarkan perintah teks. Dengan pengaturan email optin terbuka, klik ikon AI di area badan untuk mengaktifkan Divi AI.

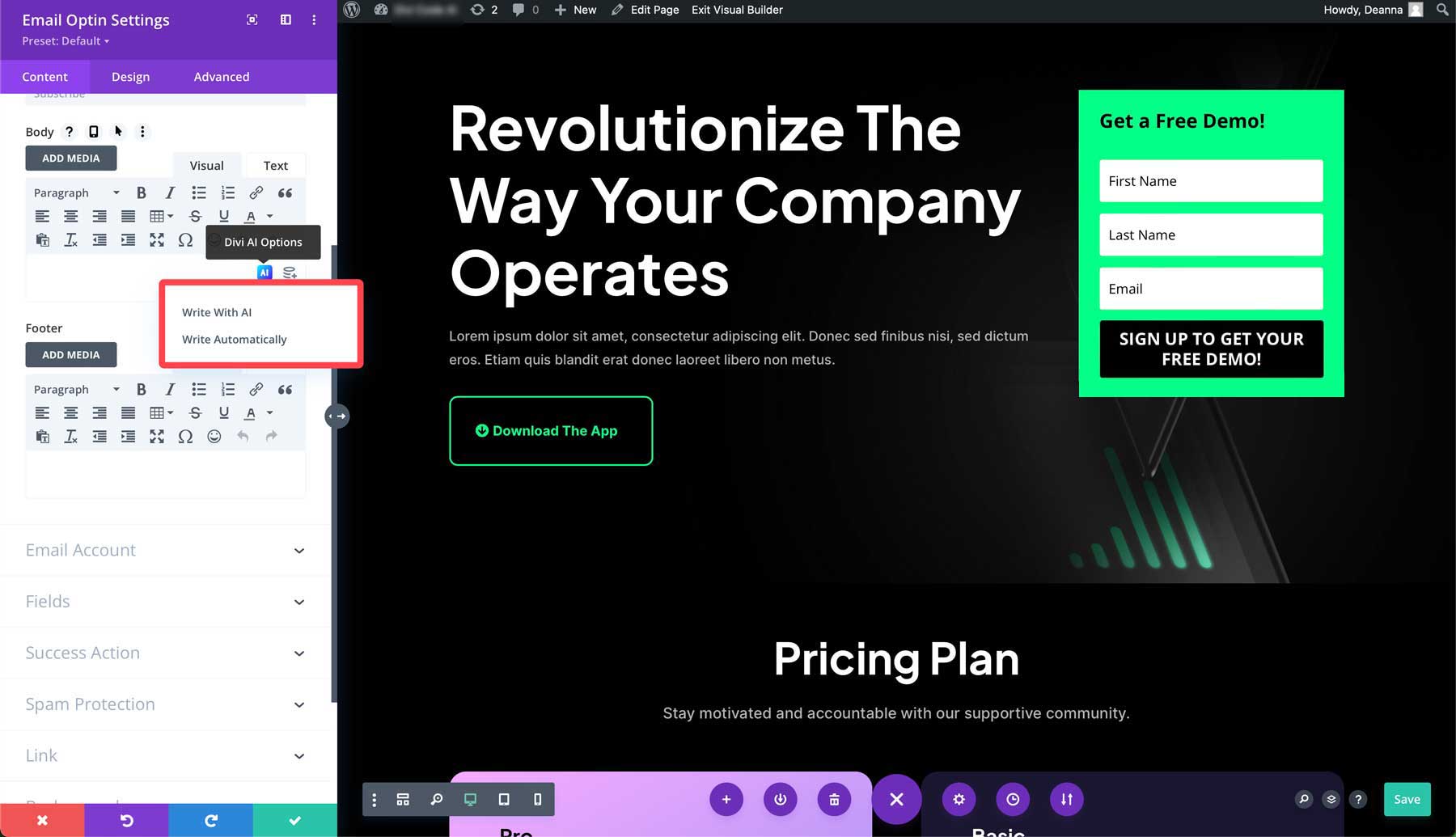
Akan muncul dua opsi, antara lain menulis dengan AI dan menulis secara otomatis . Opsi pertama memungkinkan Anda memandu AI dalam membuat salinan untuk modul. Opsi tulis secara otomatis memungkinkan Divi menganalisis konten di sekitar halaman dan menyarankan konten berdasarkan konten tersebut. Ini mempertimbangkan hal-hal seperti judul dan tagline situs Anda dan memberikan teks yang relevan.

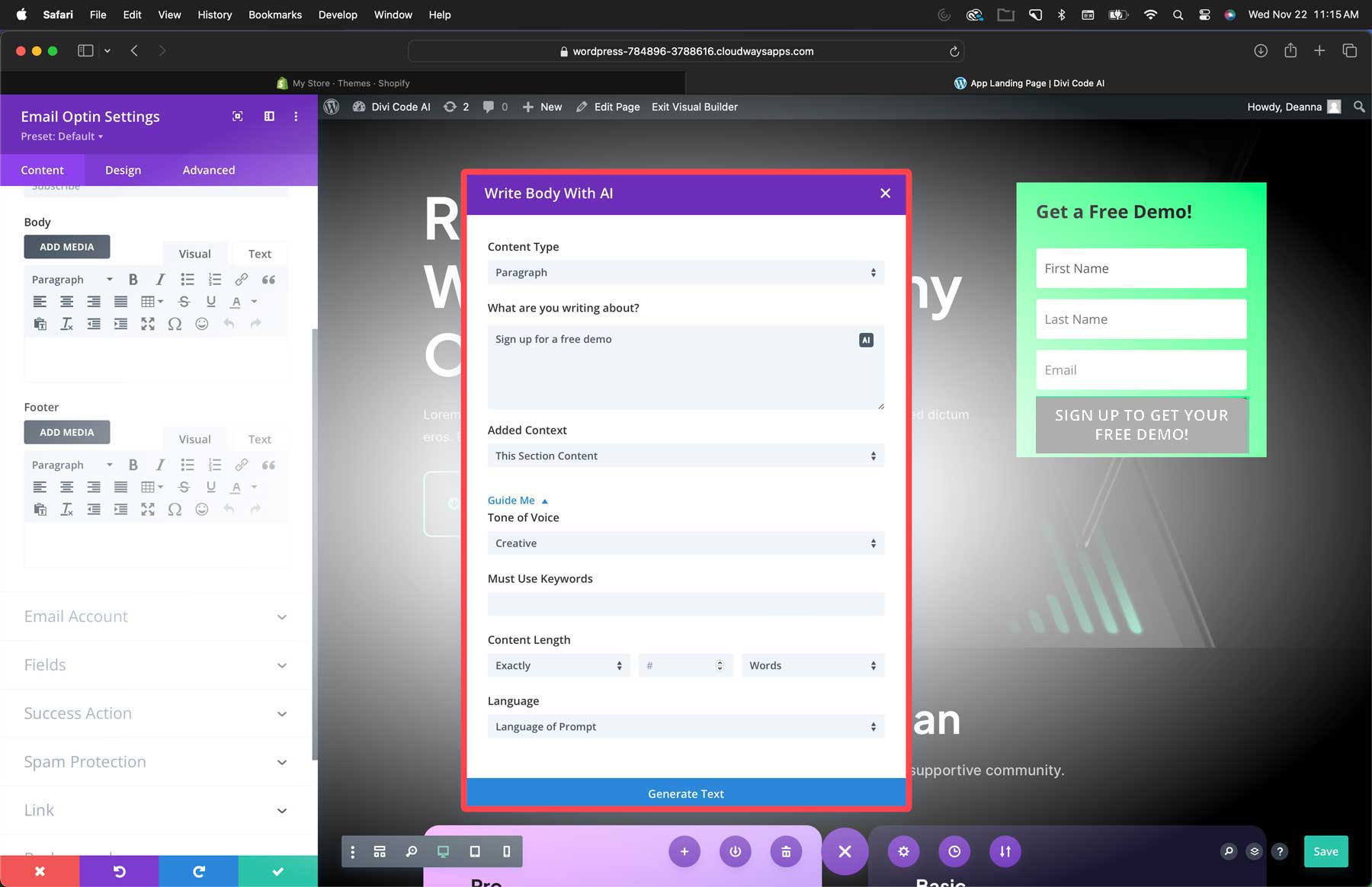
Pilih tulis dengan AI . Ini akan memunculkan antarmuka AI. Anda dapat memilih jenis konten, memberikan detail tentang apa yang ingin Anda tulis, menetapkan konteks, menentukan nada suara, menambahkan kata kunci, memilih bahasa, dan memberi tahu Divi berapa banyak kata yang akan ditulis.

Langkah 5: Hasilkan Gambar dengan Divi AI
Seperti yang dinyatakan sebelumnya, memiliki gambar yang relevan dan berkualitas tinggi sangat penting dalam membangun halaman arahan Divi dengan konversi tinggi. Untungnya, Divi AI dapat membantu dalam hal ini. Generator gambar Divi memiliki tulang yang bagus. Dibangun pada platform Difusi Stabil, ini memberikan gambar berkualitas tinggi dalam berbagai gaya dan rasio aspek, sehingga memudahkan untuk mengubah tata letak Divi apa pun dengan AI.
Menghasilkan gambar dengan Divi AI sangatlah mudah, tetapi Anda dapat mengikuti beberapa tip bagus untuk mendapatkan hasil maksimal dari perangkat lunak ini. Yang paling penting adalah aturan prompt yang sempurna: Image style > Description > Details > Composition .
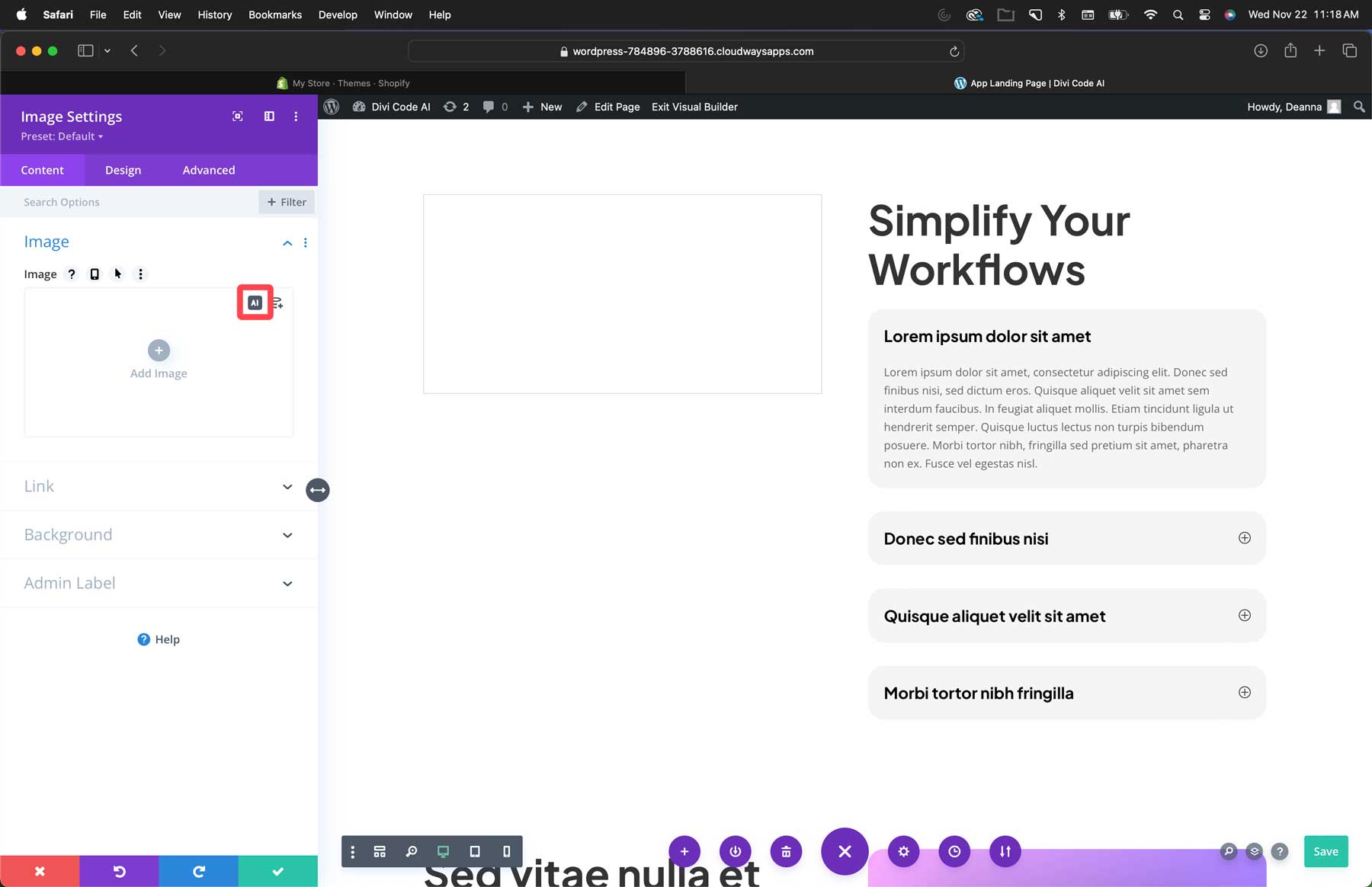
Untuk menghasilkan gambar, tambahkan modul gambar ke halaman landing Anda. Selanjutnya, klik ikon AI di kanan atas kolom gambar.

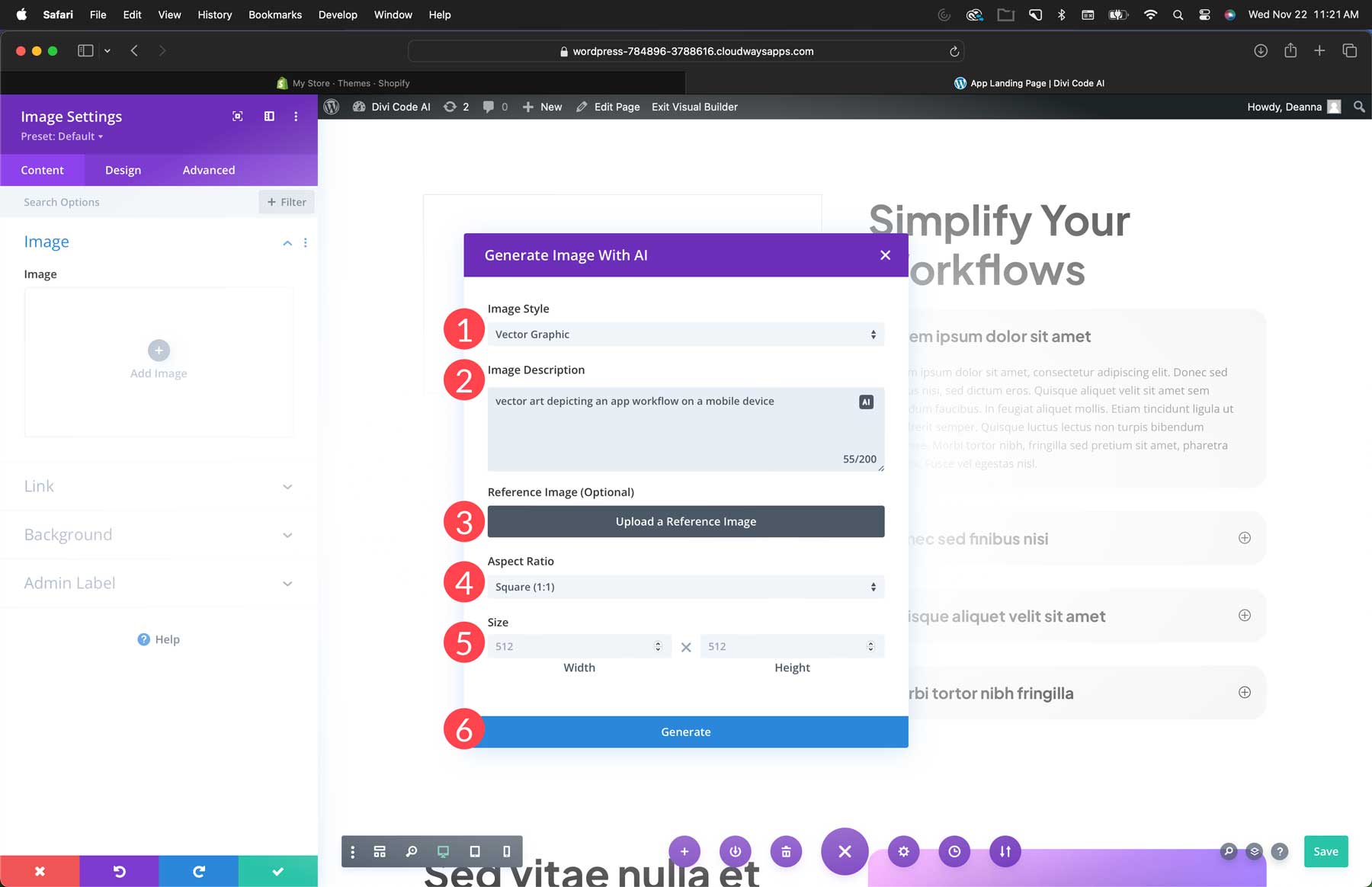
Pilih salah satu dari dua belas gaya (1), tambahkan deskripsi (2), unggah gambar referensi jika diinginkan (3), pilih rasio aspek (4), tambahkan ukuran (5), dan klik buat (6).

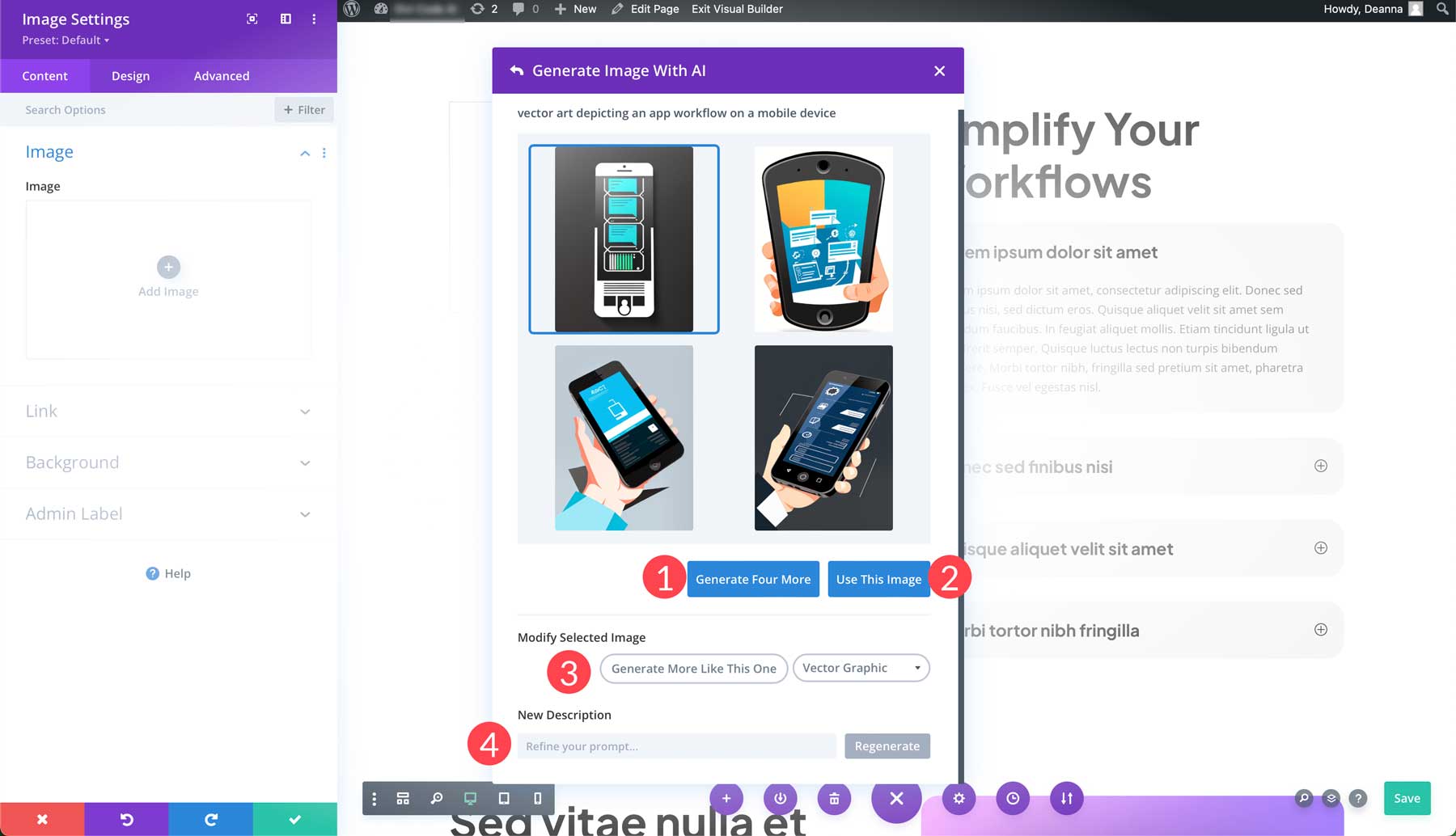
Divi AI akan menyediakan 4 gambar untuk dipilih. Dari sana, Anda dapat menghasilkan empat gambar lagi (1), memilih gambar yang akan digunakan (2), memodifikasi foto (3), atau menyempurnakan perintah Anda (4) untuk menghasilkan kumpulan gambar yang benar-benar berbeda.

Langkah 6: Lakukan Pengujian A/B
Langkah penting lainnya untuk sukses dengan halaman arahan Anda adalah pengujian A/B. Ini memungkinkan Anda membuat beberapa versi halaman dan kemudian menguji versi mana yang berkinerja lebih baik. Seperti disebutkan sebelumnya, pengguna Divi memiliki fungsi ini bawaan dari Divi Leads.
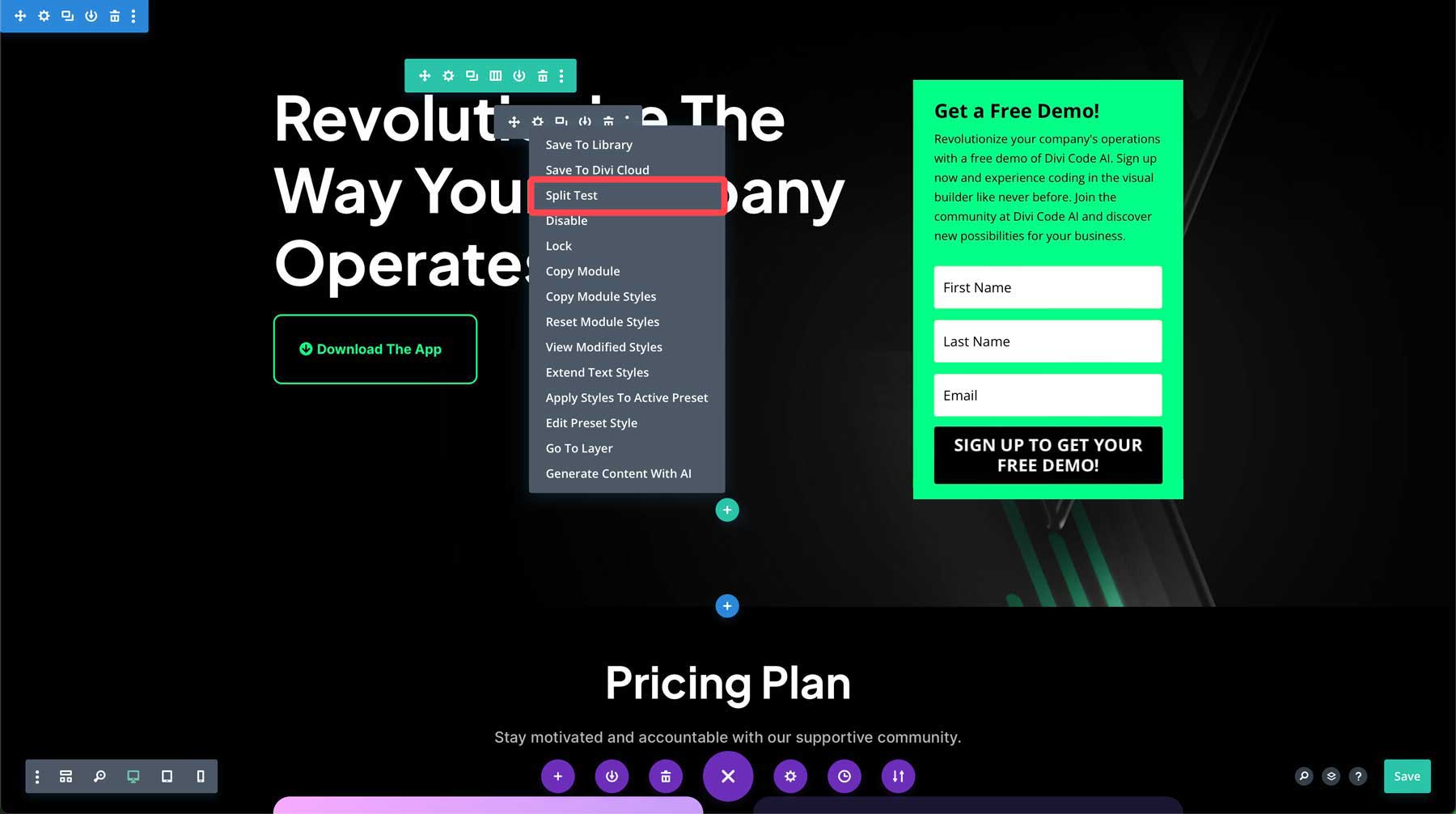
Misalnya, Anda ingin menguji dua judul berbeda untuk laman landas Anda. Anda dapat dengan mudah mengaturnya dengan mengklik kanan judul di bagian pahlawan dan memilih split test .

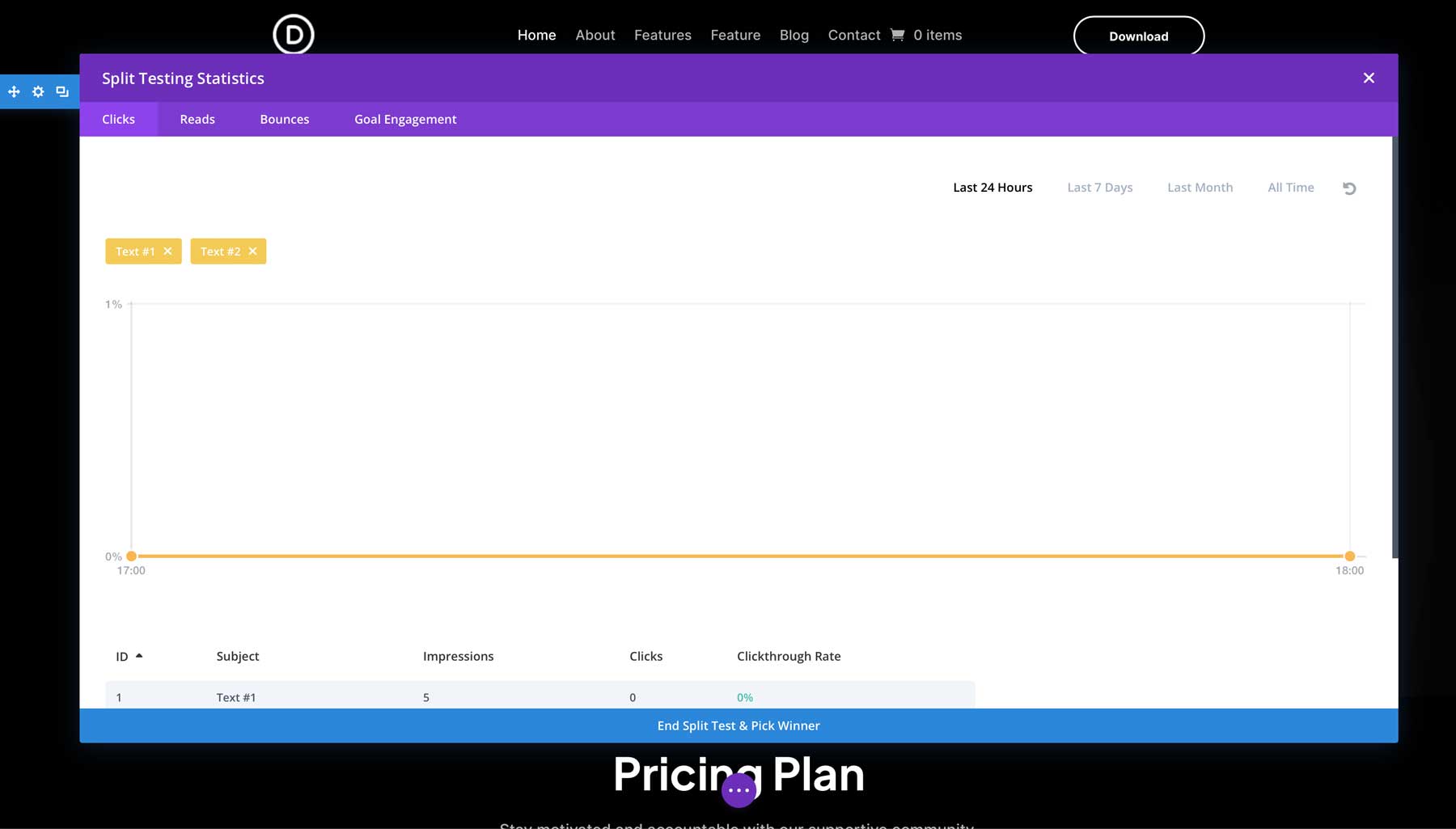
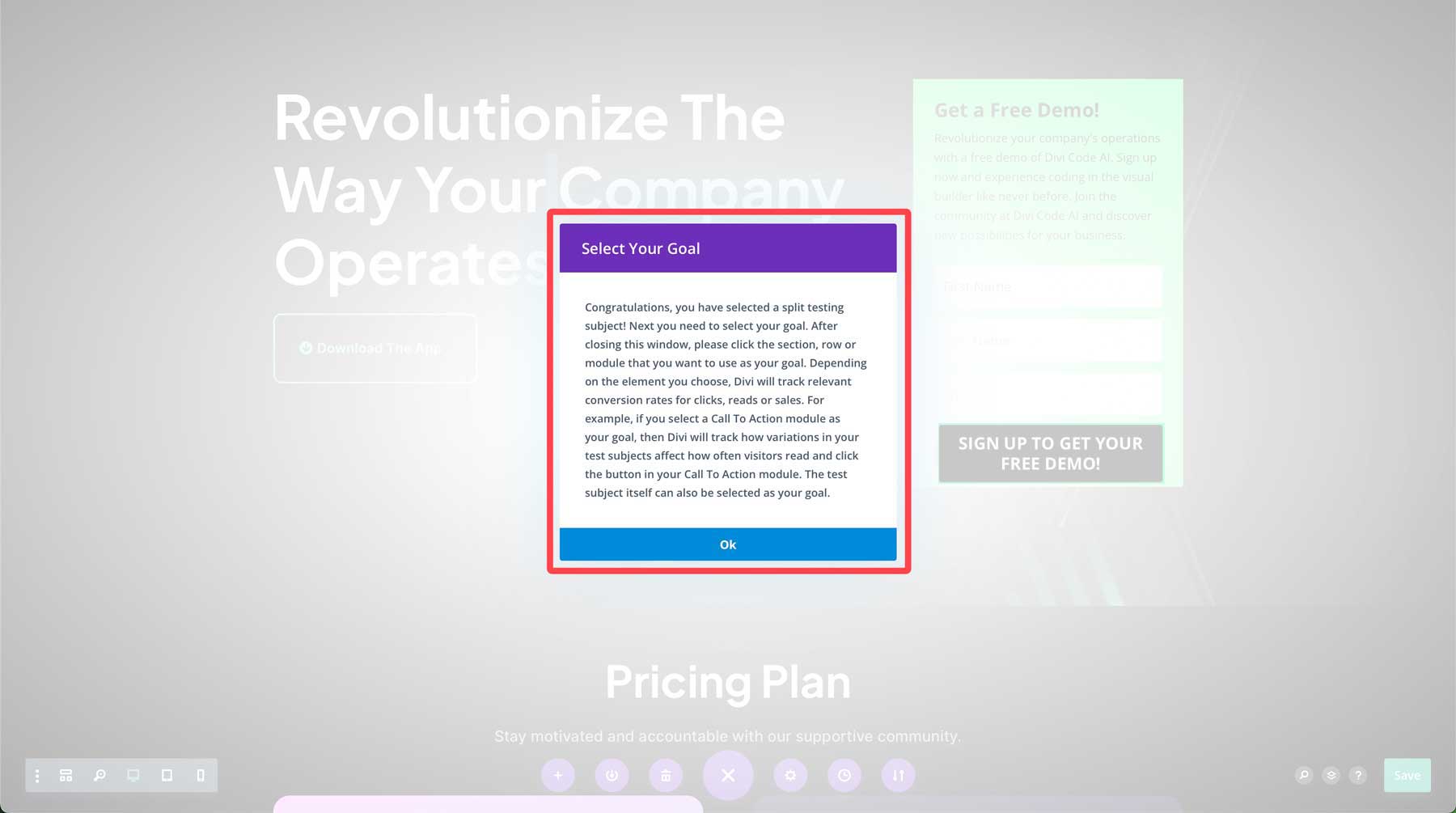
Setelah memilih judul untuk pengujian terpisah, kotak dialog akan muncul, memberitahukan Anda bahwa Anda telah memilih subjek untuk pengujian. Langkah selanjutnya adalah menetapkan sasaran sehingga Divi dapat melacak tingkat konversi yang relevan untuk klik, pembacaan, atau penjualan.

Anda dapat mengklik judul untuk menjadikannya subjek dan tujuan, lalu mengubah teks judul kedua. Dari sana, Divi akan melakukan pengujian setiap kali pengguna mengklik halaman Anda dan mengidentifikasi versi judul mana yang lebih efektif. Dengan Divi Leads, Anda dapat menguji modul apa pun di halaman, jadi tidak ada batasnya.

Paket Situs Web Divi Cyber Monday Sempurna untuk Membuat Halaman Arahan dengan Konversi Tinggi
Seperti yang telah kami tunjukkan, semua paket tata letak Divi memudahkan pembuatan halaman arahan Divi dengan konversi tinggi yang dapat Anda gunakan untuk menampilkan produk, penjualan mendatang, atau layanan baru yang Anda ingin pelanggan Anda ketahui. Hal ini juga berlaku pada paket Situs Web Cyber Monday gratis tahun ini. Dengan menggabungkan keindahan tata letak yang telah dibuat sebelumnya, Divi AI, dan Divi Leads, anggota Elegant Themes memiliki semua alat yang mereka perlukan untuk membuat halaman arahan yang efektif dengan cepat.
