Cara Membangun Website Portofolio yang Menakjubkan dengan Cepat
Diterbitkan: 2024-09-24Apakah Anda seorang pekerja lepas atau profesional kreatif yang ingin menarik klien? Situs web portofolio sangat penting untuk menampilkan karya, testimoni, dan layanan Anda. Dengan menggunakan Divi dan Divi Quick Sites, Anda dapat membuat situs web portofolio menakjubkan yang membantu calon klien memahami kemampuan Anda secara sekilas. Panduan ini akan memandu Anda melalui langkah-langkah untuk membangun situs web portofolio berkualitas tinggi yang menonjol bagi klien dan organisasi.
- 1 Mengapa Anda Membutuhkan Website Portofolio?
- 1.1 Aspek Mendasar Situs Portofolio Anda
- 2 Cara Membuat Website Portofolio dalam 6 Langkah
- 2.1 1. Siapkan Situs Web Anda
- 2.2 2. Pilih Tema atau Pembuat Situs Web Anda
- 2.3 3. Bangun Situs Web Anda
- 2.4 4. Edit dan Sesuaikan Situs Web Portofolio Anda
- 2.5 5. Tingkatkan Situs Portofolio Anda dengan Plugin
- 2.6 6. Langkah Terakhir
- 3 Divi Memudahkan Membangun Situs Portofolio
- 4 Pertanyaan yang Sering Diajukan (FAQ)
Mengapa Anda Membutuhkan Website Portofolio?
Memiliki situs web portofolio seperti memiliki etalase digital, terutama jika Anda seorang profesional kreatif yang ingin memamerkan keahlian Anda. Inilah mengapa Anda membutuhkannya:
- Memamerkan Karya Anda: Situs web portofolio memungkinkan Anda menampilkan proyek, keterampilan, dan keahlian Anda di satu tempat. Baik Anda seorang desainer, penulis, pengembang, atau fotografer, ini adalah platform sempurna untuk menonjolkan karya terbaik Anda. Pengusaha atau klien dapat dengan mudah menelusuri apa yang telah Anda lakukan dan mengetahui gaya dan kemampuan Anda.
- Personal Branding: Sebuah situs web memberi Anda kendali atas merek Anda. Ini adalah ruang profesional tempat Anda dapat menceritakan kisah Anda, berbagi nilai-nilai Anda, dan menunjukkan keunikan Anda. Anda dapat menyesuaikan desain, warna, dan tata letak untuk mencerminkan kepribadian Anda dan jenis pekerjaan yang ingin Anda kaitkan.
- Kredibilitas dan Profesionalisme: Portofolio yang dirancang dengan baik akan langsung memberi Anda kredibilitas. Ini menunjukkan bahwa Anda serius dengan pekerjaan Anda dan telah meluangkan waktu untuk mempresentasikannya secara profesional. Ini bisa menjadi faktor penentu dalam industri kompetitif yang membedakan Anda dari yang lain.
- Aksesibilitas dan Kenyamanan: Portofolio Anda selalu dapat diakses secara online, 24/7. Calon pemberi kerja, kolaborator, atau klien dapat memeriksanya kapan saja. Ini menghemat kerumitan mengirim file atau mengarahkan orang ke tautan yang tersebar.
Situs web portofolio adalah alat canggih yang mengedepankan pekerjaan Anda, membantu Anda membangun identitas profesional, dan menciptakan peluang pertumbuhan tanpa akhir. Ini penting bagi siapa pun yang ingin menonjol di industrinya.
Aspek Mendasar Situs Portofolio Anda
Untuk membuat situs web portofolio yang efektif, pastikan elemen-elemen penting berikut disertakan:
- Bio: Tulis pengenalan singkat tentang diri Anda, termasuk latar belakang, keterampilan, dan keahlian Anda. Beri tahu pengunjung siapa Anda dan apa yang membuat Anda unik.
- Etalase Kerja: Soroti proyek terbaik Anda dengan deskripsi, gambar, dan tautan. Modul Portofolio Divi yang Dapat Difilter memudahkan Anda menampilkan karya Anda dengan cara visual yang menakjubkan.
- Resume: Sertakan versi resume Anda yang dapat diunduh atau dilihat oleh calon klien atau pemberi kerja.
- Formulir Kontak: Gunakan Modul Formulir Kontak Divi untuk memudahkan pengunjung menghubungi Anda langsung dari situs web Anda.
- Testimonial: Tunjukkan umpan balik dari klien yang puas untuk membangun kepercayaan dan kredibilitas. Modul Testimonial Divi memudahkan penambahan dan pengelolaan testimonial.
Cara Membuat Website Portofolio dalam 6 Langkah
Saya tidak akan menjanjikan kesuksesan dalam semalam atau solusi universal. Membuat situs web portofolio memerlukan dedikasi, dan perjalanan Anda mungkin berbeda. Namun, dengan mengikuti langkah-langkah ini, mengikuti kurva pembelajaran, dan tetap fleksibel, Anda dapat membuat situs web portofolio menonjol yang benar-benar mewakili Anda dalam waktu singkat.
1. Siapkan Situs Web Anda
Sebelum menyiapkan situs web portofolio Anda, Anda harus memiliki beberapa hal, yaitu domain Anda, penyedia hosting, dan WordPress.
Domain
Nama domain Anda berfungsi sebagai alamat situs web Anda di web, misalnya, eleganthemes.com . Penting untuk memiliki nama domain yang menarik untuk menarik klien dan meningkatkan pendapatan Anda.
Anda dapat membeli dan menghosting domain Anda melalui registrar domain seperti Namecheap. Namun, jika Anda memilih Siteground untuk hosting web, Anda bisa langsung membawa domain Anda agar lebih mudah dikelola.
Kunjungi Namecheap
Hosting WordPress
Setiap situs web memerlukan platform hosting untuk menyimpan situs Anda dan membuatnya dapat diakses secara online. Karena kita menggunakan WordPress, penting untuk memilih penyedia hosting WordPress yang berkualitas.

Siteground adalah solusi lengkap yang sempurna karena Anda dapat mengatur domain, hosting, dan instalasi WordPress di satu tempat. Oleh karena itu, kami menyarankan untuk memulai pengembangan situs web Anda dengan platform ini jika Anda tidak memiliki penyedia hosting.
Dapatkan SiteGround
Lihat video di bawah ini untuk menyiapkan domain dan hosting WordPress Anda.
CATATAN: Banyak penyedia hosting WordPress, seperti SiteGround, menawarkan instalasi WordPress sekali klik yang mudah saat Anda mendaftar. Jika opsi ini tidak tersedia, Anda dapat menginstal WordPress secara manual melalui dashboard penyedia hosting Anda.
2. Pilih Tema atau Pembuat Situs Web Anda
Divi adalah platform pembuatan situs web lengkap yang dipercaya oleh jutaan orang. Ia menawarkan editor drag-and-drop yang intuitif, tata letak siap pakai yang menakjubkan, dan opsi penyesuaian lengkap yang membuat kreativitas Anda bersinar. Anda dapat dengan mudah mengubah ide Anda menjadi situs portofolio yang indah menggunakan platform ini.

Ketika berbicara tentang situs web portofolio, Divi menghubungkan semua titik:
- Ia menawarkan 132 paket tata letak dengan 370 tata letak. Tema ini menampilkan bagian yang dapat disesuaikan yang menyoroti pekerjaan, keterampilan, testimonial, dan elemen ajakan bertindak Anda untuk menarik calon klien.
- Divi Builder memungkinkan Anda merancang tata letak yang dipersonalisasi dengan mudah menggunakan antarmuka drag-and-drop yang intuitif. Anda dapat sepenuhnya menyesuaikan font, warna, spasi, dan lainnya situs web Anda.
- Temanya mencakup modul testimonial, memungkinkan Anda menampilkan umpan balik, ulasan, atau testimoni klien di situs web Anda.
- Modul portofolio Divi memungkinkan Anda menampilkan proyek atau sampel pekerjaan dengan mudah. Setelah menyiapkan situs web Anda, Anda dapat menggunakan modul ini pada halaman portofolio atau proyek.
Temukan lebih banyak alat Divi untuk situs portofolio Anda di Divi Marketplace. Anda bahkan akan menemukan tema anak seperti Molite Creative Portfolio Layout, yang dirancang khusus untuk kreatif, seniman, dan pekerja lepas.
Jika Anda lebih menyukai solusi yang lebih cepat, pertimbangkan untuk menggunakan Divi Quick Sites untuk membangun portofolio Anda dalam hitungan menit dengan templat yang telah dirancang sebelumnya.
Beli, Unduh, dan Instal Divi
Beli Divi dari Elegant Themes dengan dua opsi harga fleksibel: lisensi tahunan seharga $89 atau lisensi seumur hidup seharga $249 . Setelah Anda melakukan pembelian, ikuti langkah-langkah berikut untuk mengunduh dan menginstalnya di situs WordPress Anda:
- Buka Penampilan > Tema di dashboard WordPress Anda.
- Pilih Tambah Baru, lalu Unggah Tema.
- Temukan file Divi .zip yang Anda unduh dan klik Instal Sekarang.
- Setelah instalasi, klik Aktifkan untuk menetapkan Divi sebagai tema aktif Anda.
Sekarang setelah tema Anda terinstal, Anda siap untuk mulai membangun situs Anda! Apakah Anda ingin langsung mempelajari tutorial Divi Builder atau menggunakan Divi Quick Sites untuk membuat situs web yang dirancang sepenuhnya dalam hitungan menit, pilihan ada di tangan Anda.
Dapatkan Divi
3. Bangun Situs Web Anda
Luncurkan Wisaya Orientasi
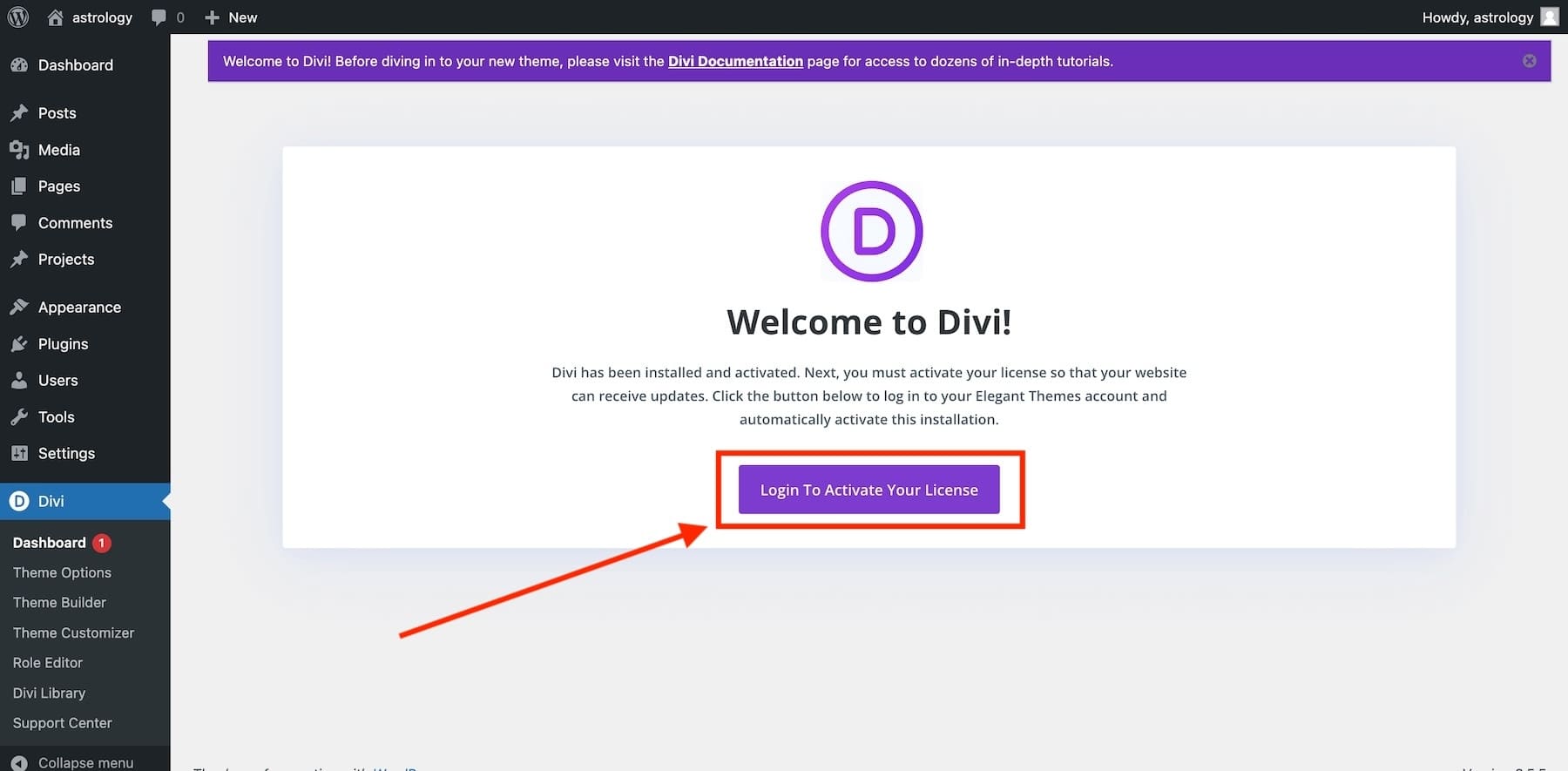
Setelah mengaktifkan Tema Divi di WordPress, Anda akan disambut oleh wizard orientasi Divi, yang akan memandu Anda melalui proses penyiapan. Cukup klik tombol untuk masuk dan mengaktifkan lisensi Divi Anda.

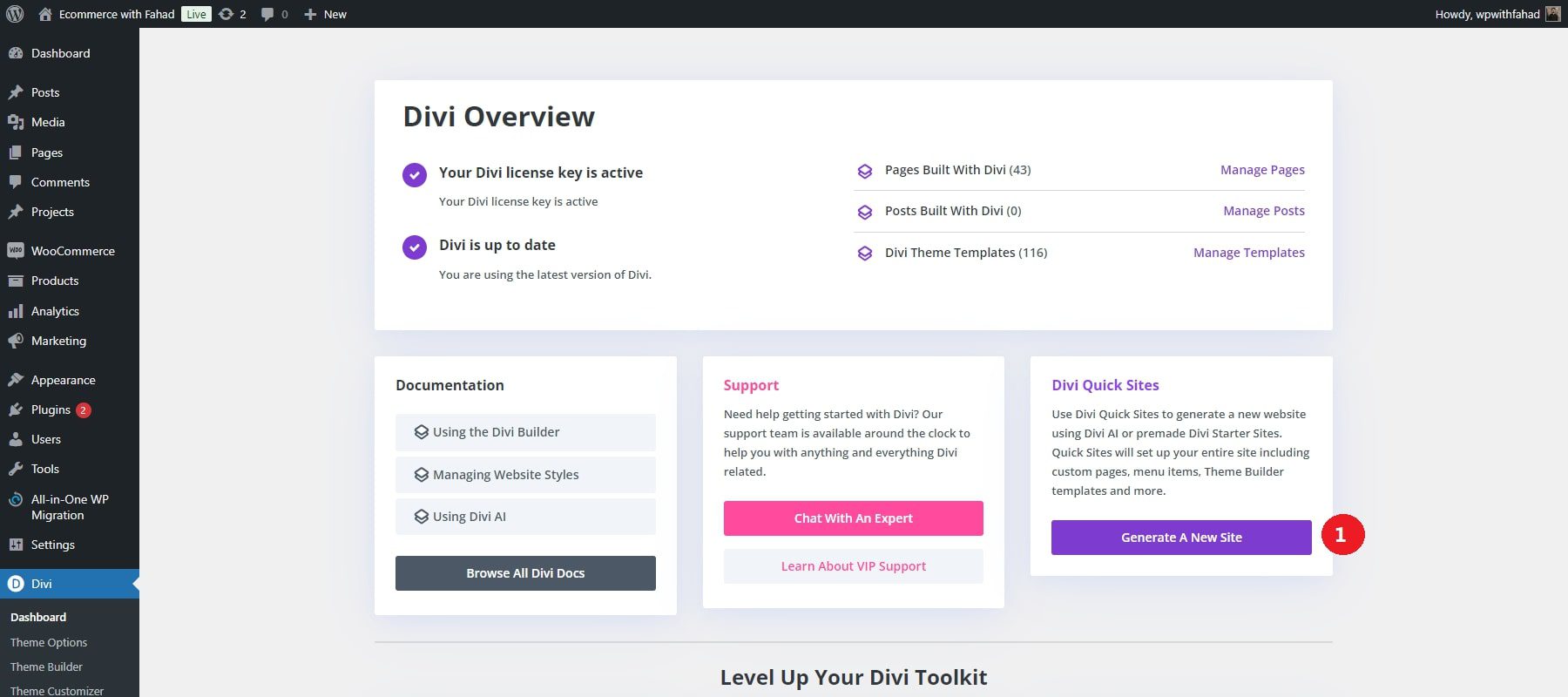
Setelah lisensi Anda diaktifkan, Anda dapat mengakses Divi Quick Sites—fitur yang memungkinkan Anda membangun situs web yang berfungsi penuh hanya dalam beberapa menit. Untuk memulai, buka dasbor Divi Anda dan klik 'Buat situs baru'.

Hasilkan Situs Anda dengan Situs Pemula Portofolio (atau dengan AI)
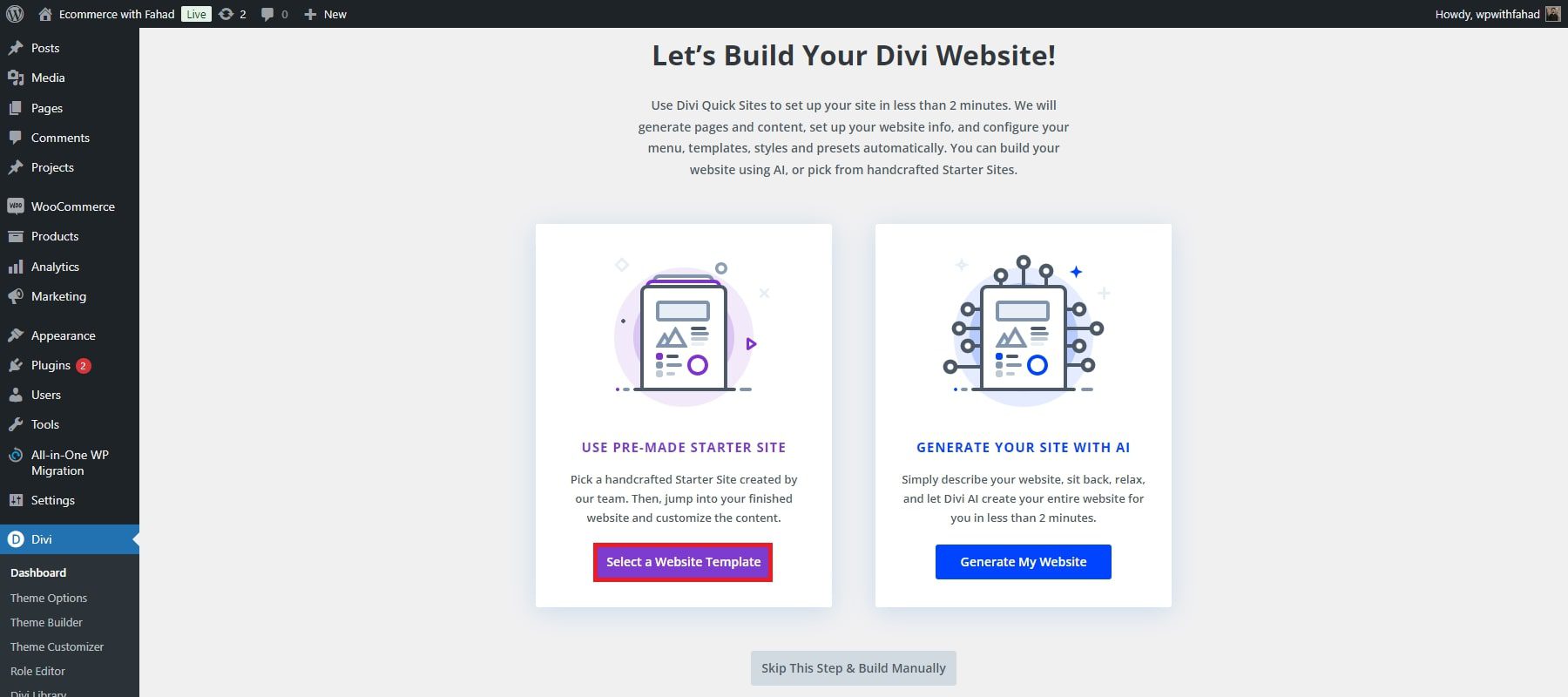
Sekarang, Anda dapat memilih apakah akan membangun situs web portofolio Anda menggunakan templat pemula yang sudah jadi atau pembuat situs web AI Divi. Karena Divi menawarkan Situs Pemula Portofolio yang menakjubkan, cukup klik 'Pilih Templat Situs Web'.

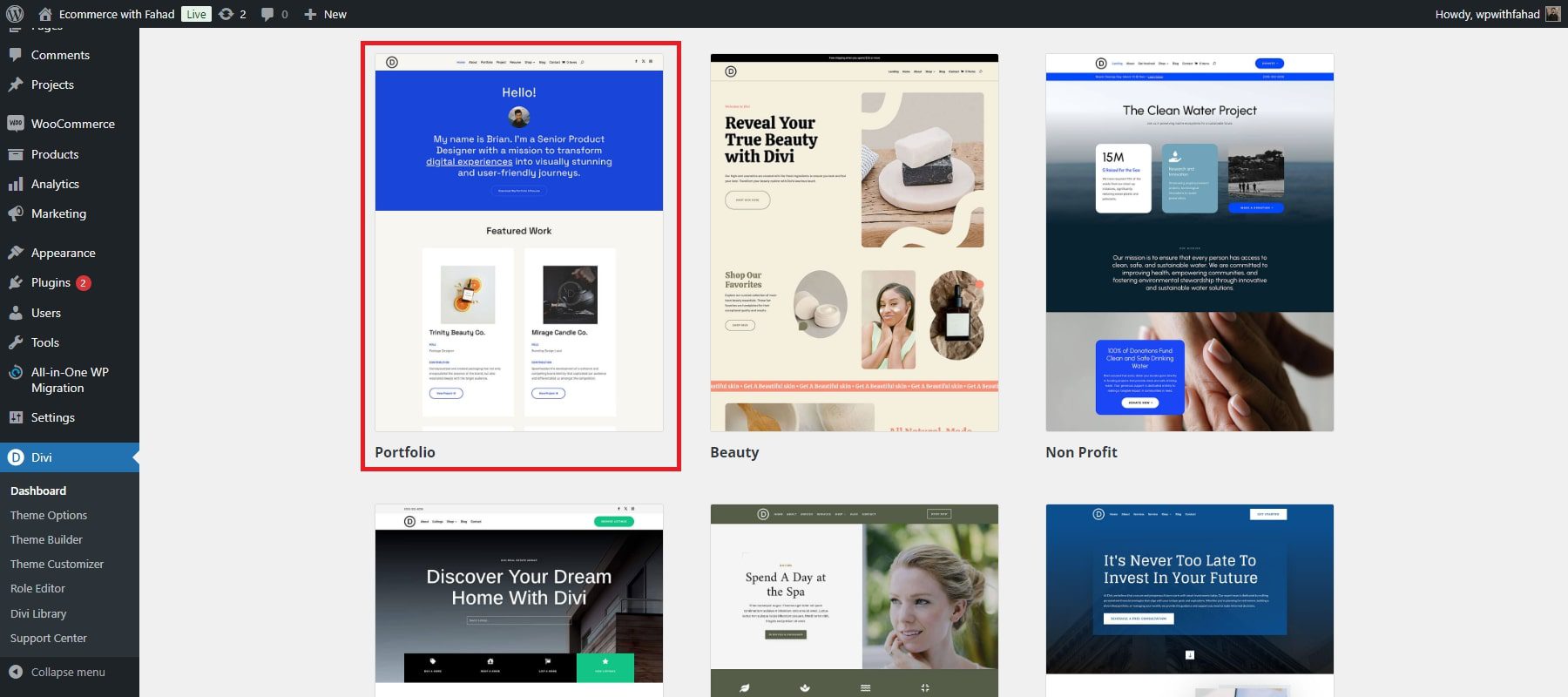
Setelah templat Situs Pemula muncul di layar Anda, pilih Situs Pemula Portofolio. Jangan khawatir jika templatnya tidak cocok dengan merek Anda—Anda nanti dapat menyesuaikan warna, font, teks, dan gambar sepenuhnya agar sesuai dengan gaya Anda.

Lengkapi Formulir Situs Cepat Divi dan Pengaturan Akhir
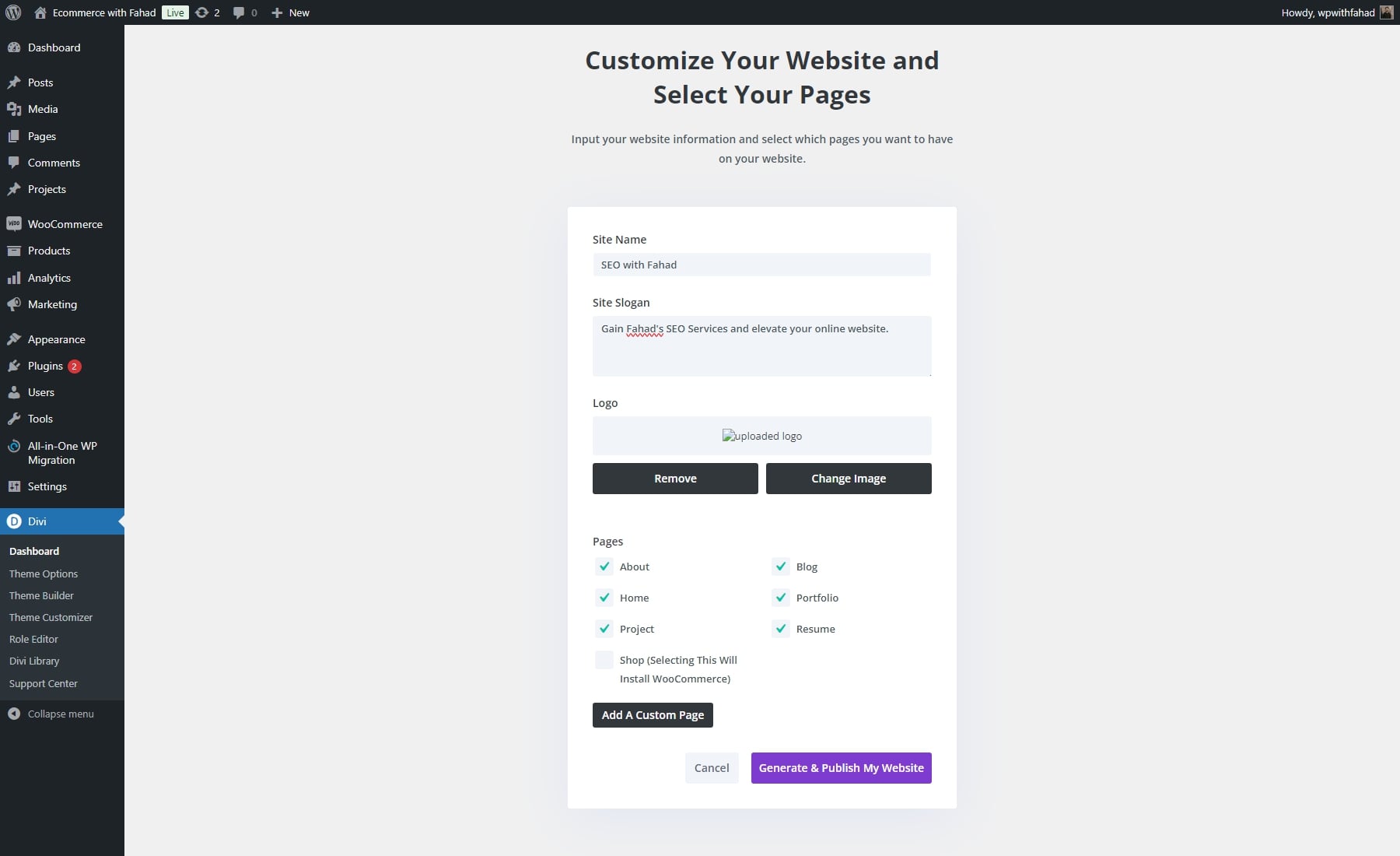
Divi Quick Sites akan meminta Anda memasukkan detail tentang situs web Anda dan halaman yang ingin Anda sertakan. Cukup lengkapi formulir:
- Masukkan Nama Situs, Slogan, dan Logo Anda.
- Unggah logo Anda sehingga Divi dapat menempatkannya secara otomatis di situs Anda (jika tersedia).
- Pilih halaman yang Anda inginkan dari Situs Pemula, dan tambahkan halaman kustom tambahan jika diperlukan.
- Setelah Anda mengisi formulir, klik tombol 'Buat & Publikasikan Situs Web Saya'.

CATATAN: Jika Anda memilih halaman Toko, WooCommerce akan diinstal secara otomatis, membuat toko online dengan halaman produk, pembayaran, dan banyak lagi. Namun, karena ini tidak diperlukan untuk situs portofolio, silakan lewati opsi ini.
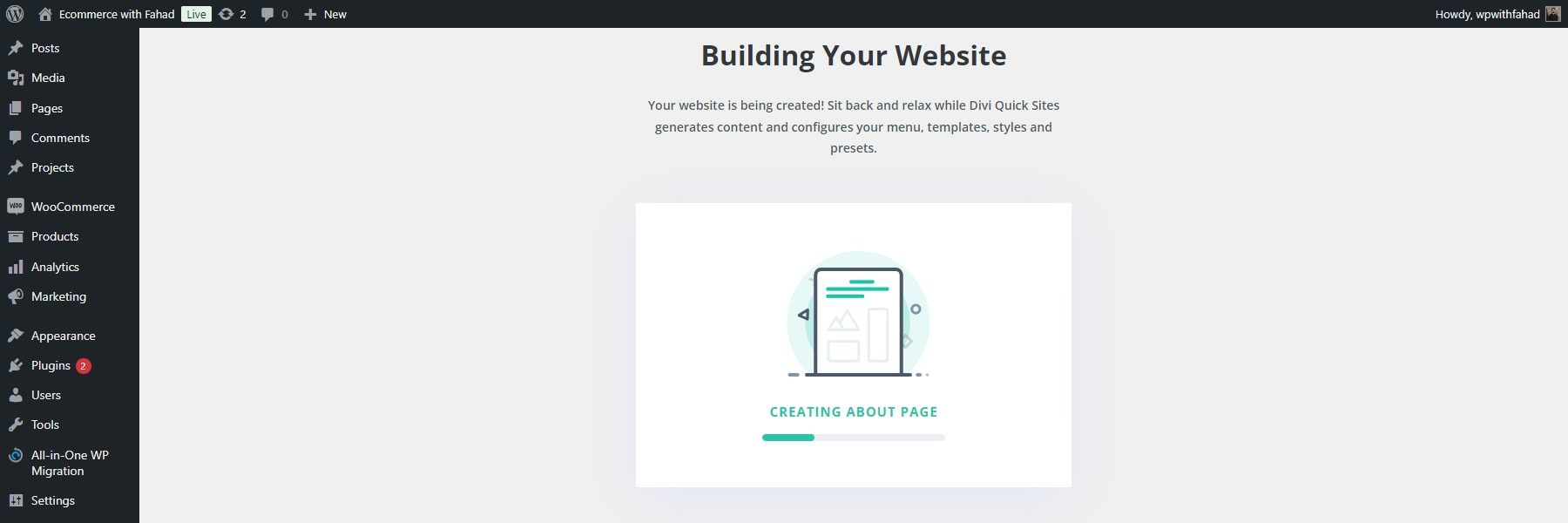
Situs Web Anda Siap Hanya dalam Beberapa Menit
Divi Quick Sites akan membuat seluruh situs web Anda dalam waktu kurang dari dua menit setelah Anda memberikan detail yang diperlukan. Berdasarkan informasi yang Anda masukkan, secara otomatis akan mengatur semuanya, termasuk halaman, templat, gaya, dan menu navigasi.

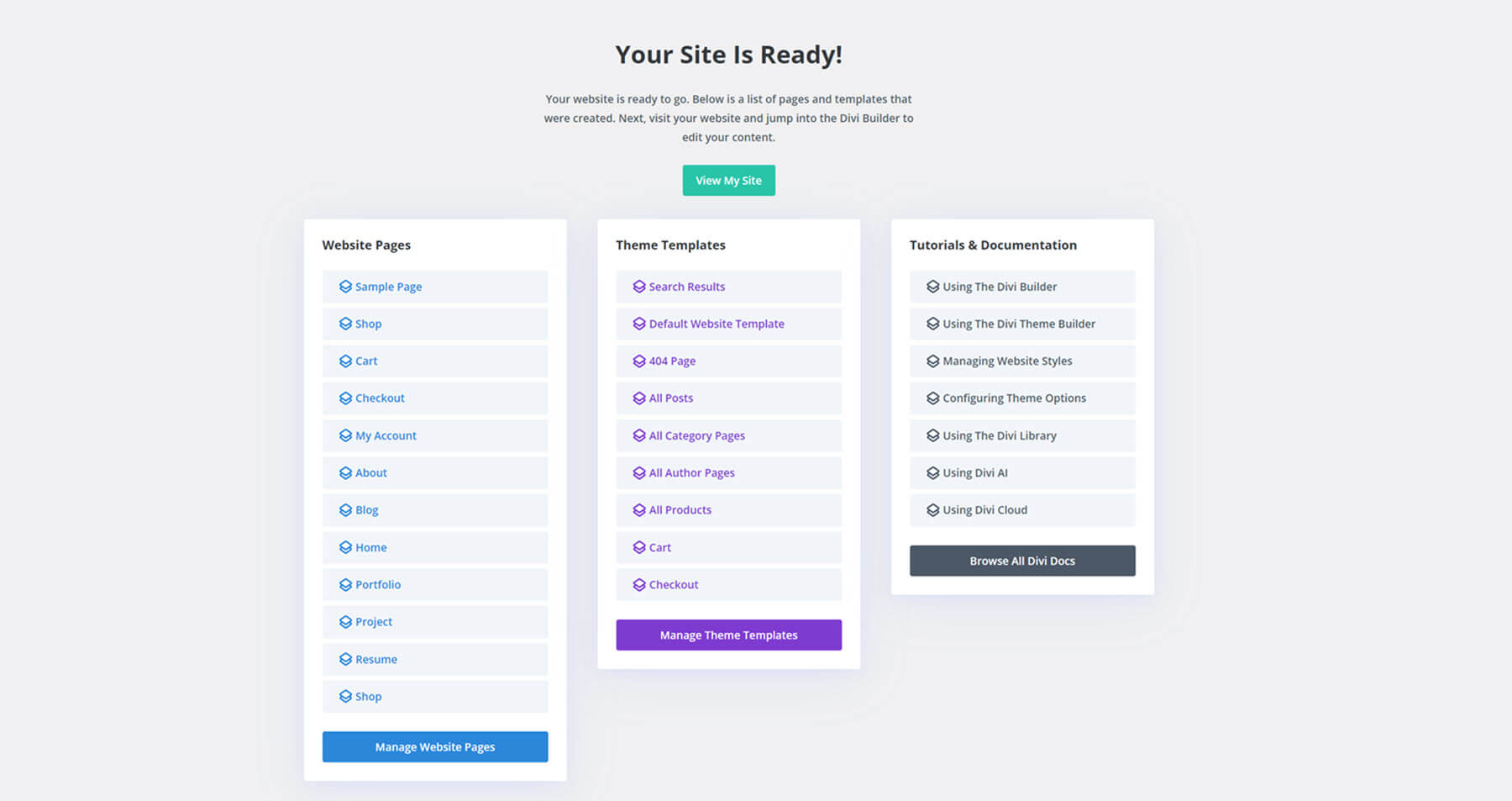
Setelah situs Anda siap, Anda akan melihat halaman konfirmasi yang menyatakan, 'Situs Anda Sudah Siap!' Halaman ini juga akan menyertakan daftar semua halaman situs web dan templat tema yang dibuat, bersama dengan tautan ke Tutorial dan Dokumentasi yang berguna untuk memandu Anda saat mulai menyesuaikan situs web baru Anda.

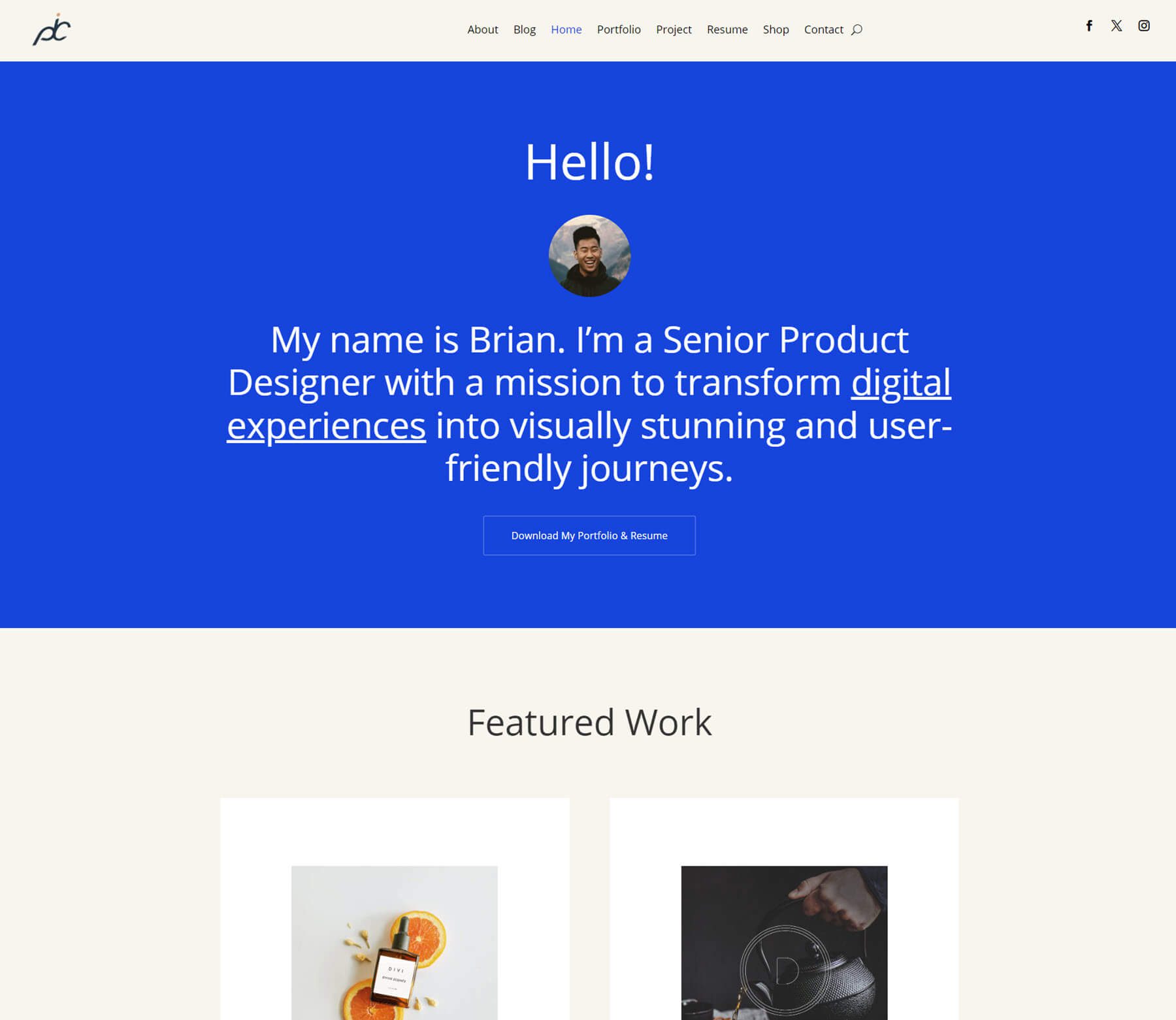
Berikut tampilan situs yang dihasilkan ketika Anda mengklik “Lihat Situs Saya”.


Sesuai Divi Quick Sites, halaman inti dari situs web portofolio yang baru dibuat adalah sebagai berikut:
- Tentang
- blog
- Rumah
- Portofolio
- Proyek
- Melanjutkan
Ini tidak termasuk halaman dan templat WooCommerce tambahan yang dibuat saat memilih halaman “toko”.
4. Edit dan Sesuaikan Situs Web Portofolio Anda
Sekarang halaman kita sudah siap, kita dapat menyesuaikannya menggunakan Divi Builder. Meskipun Divi Quick Sites adalah cara fantastis untuk memulai desain situs Anda, penting untuk diingat bahwa beberapa penyesuaian mungkin masih diperlukan. Hal ini terutama berlaku untuk elemen branding seperti font dan warna.
Edit Warna dan Font Global
Setiap Situs Pemula Divi menyertakan warna, font, dan preset global, memungkinkan Anda menyesuaikan gaya agar sesuai dengan merek Anda dengan mudah. Fitur ini memastikan bahwa modul apa pun dalam tata letak ini dapat digunakan kembali. Desainnya akan tetap konsisten saat menambahkan tombol, judul, atau modul Divi baru ke halaman atau bagian.
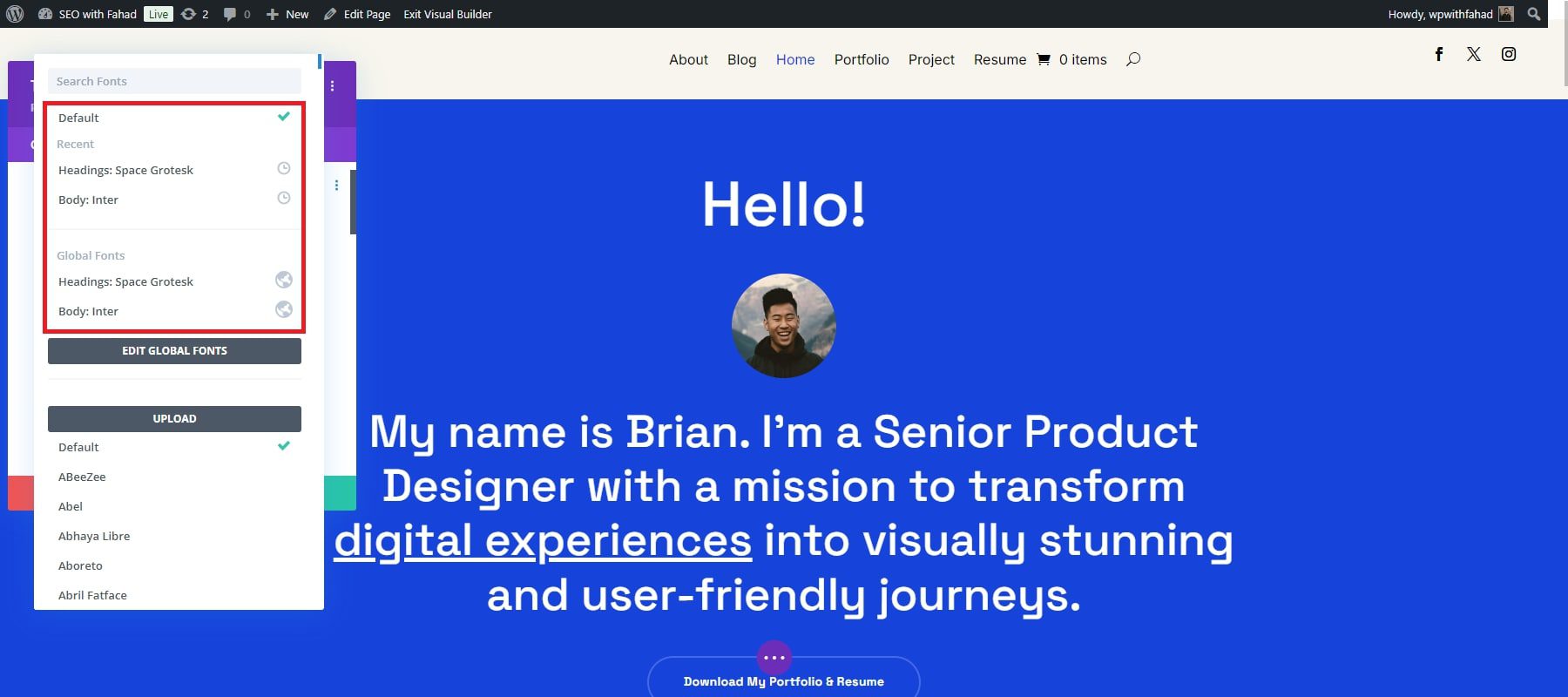
Situs web portofolio Anda dilengkapi dengan font global yang telah ditentukan sebelumnya dan dipilih dari template awal. Anda dapat memilih untuk menyimpannya atau menambahkan font merek Anda sendiri. Font global dapat dengan mudah dikustomisasi menggunakan Divi Builder.
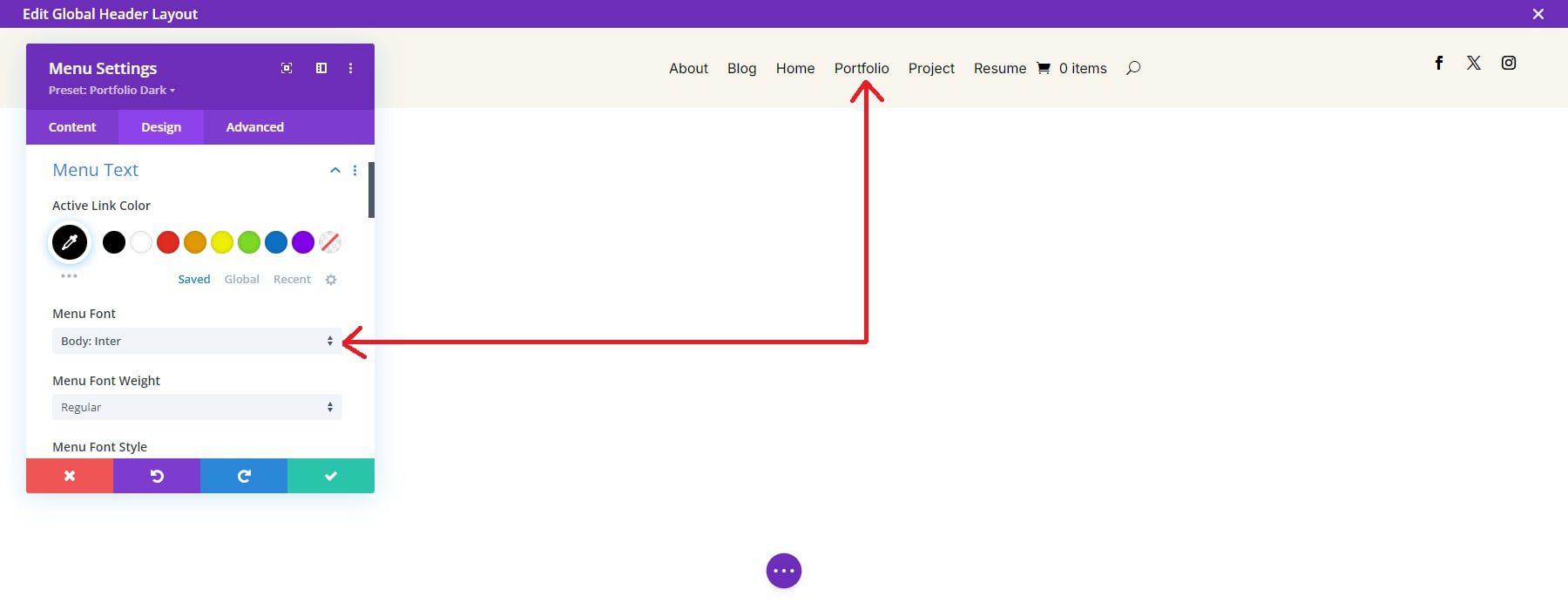
Pilih modul teks apa saja dan buka pengaturannya. Arahkan ke tab Desain, gulir ke bawah ke bagian Teks, dan klik Font.


Anda dapat mengunggah font Anda sendiri atau memilih dari perpustakaan kami, yang mencakup font Google.
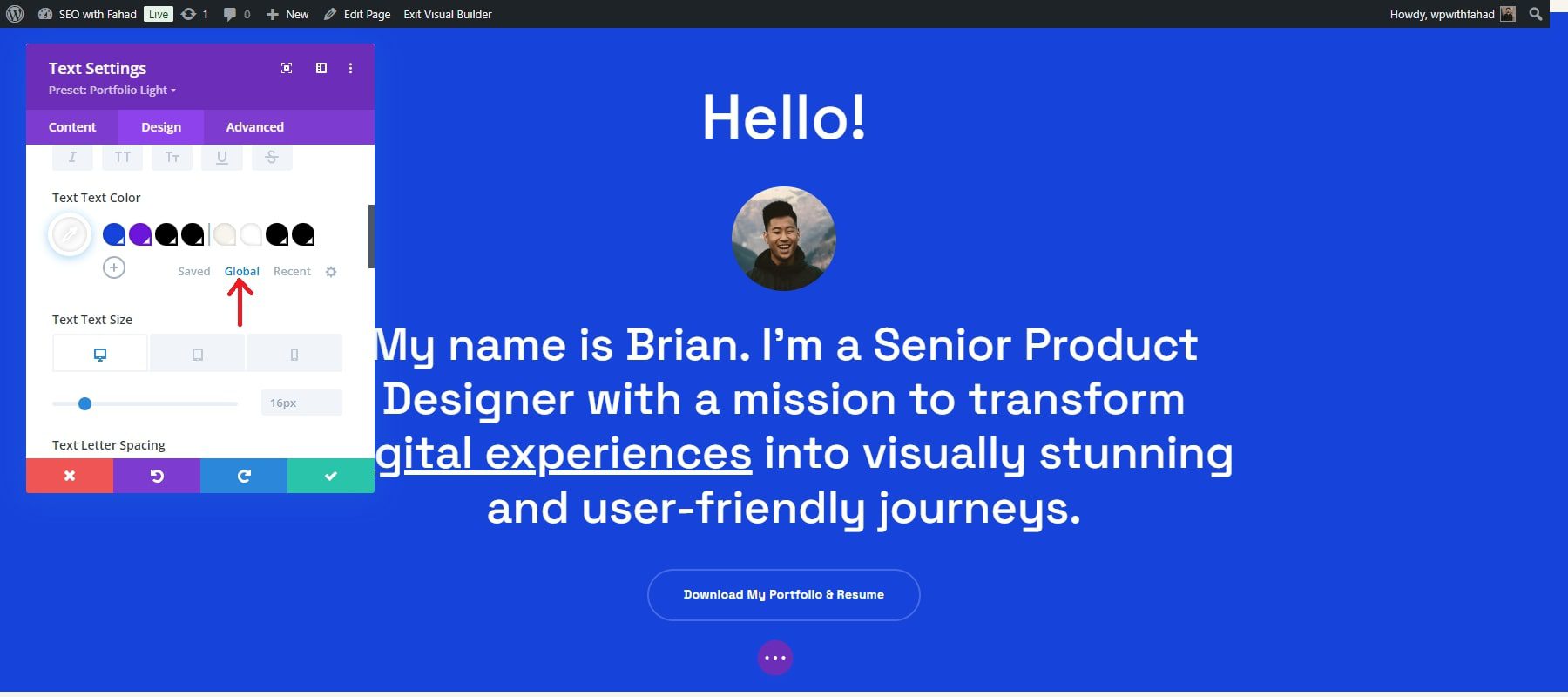
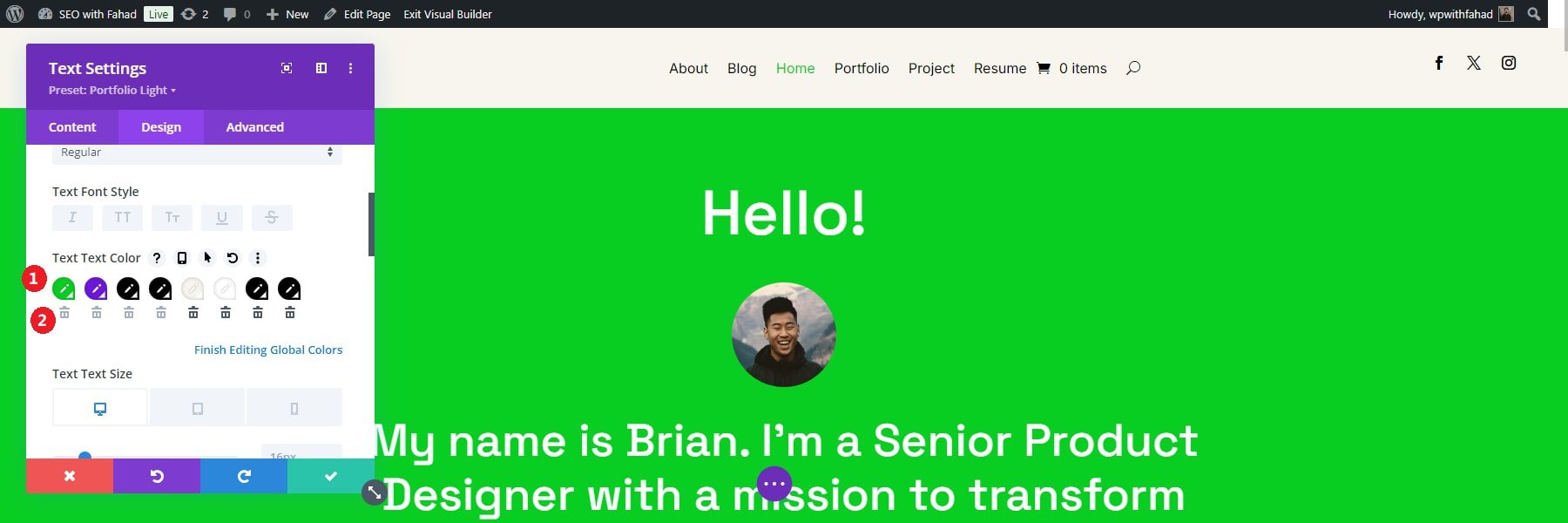
Di sisi lain, Anda dapat menemukan warna global dengan beralih dari tersimpan ke global dalam pengaturan warna teks Anda.

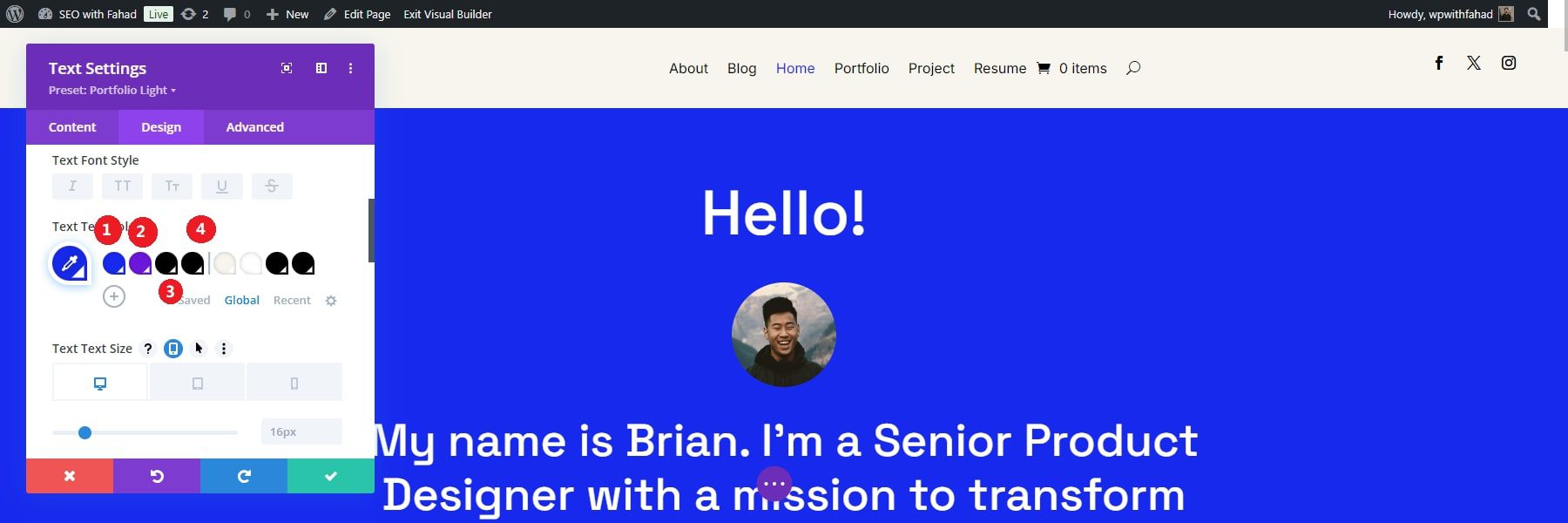
Setelah Anda mengklik opsi global, Anda akan diarahkan ke warna teks global yang ditambahkan ke situs awal Anda. Delapan warna global telah ditambahkan ke situs awal Anda, namun Anda dapat menambahkan lebih banyak sesuai preferensi Anda. Warna global utama sebuah modul adalah sebagai berikut:
- Warna primer
- Warna sekunder
- Warna teks judul
- Warna teks isi

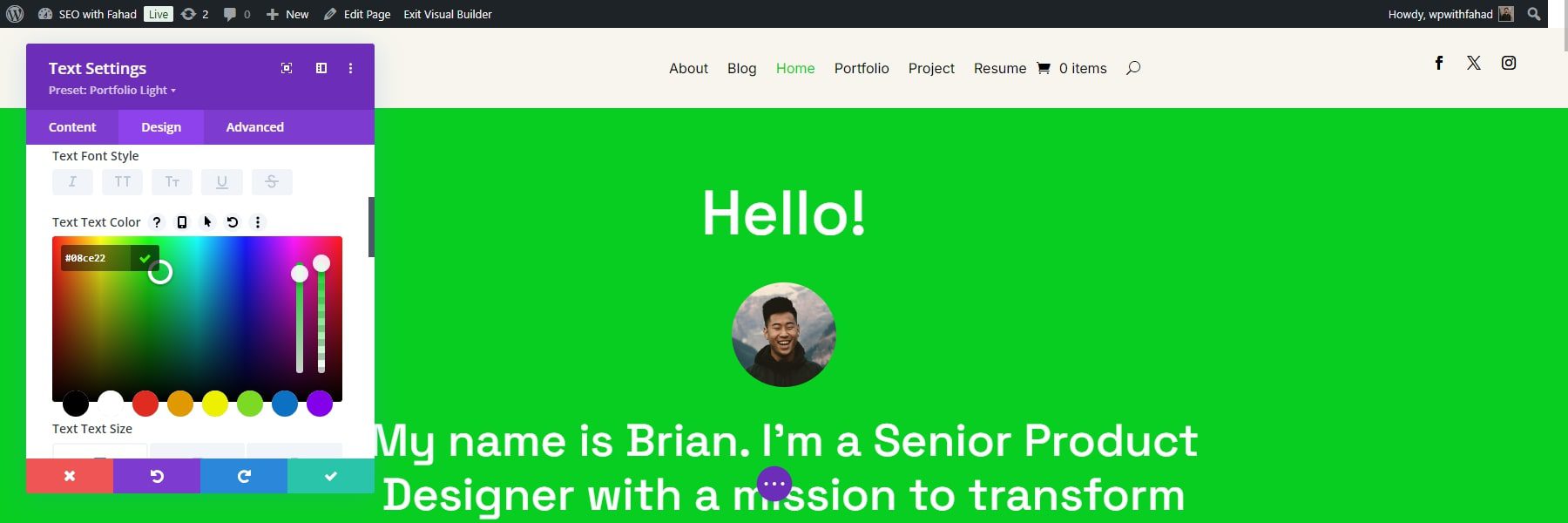
Setelah Anda mengeklik salah satu warna global situs web Anda, Anda akan memiliki beragam pilihan warna untuk menyesuaikan pilihan Anda. Anda juga dapat memasukkan kode hex warna khusus Anda. Dalam kasus kami, kami telah mengubah warna utama kami menjadi hijau, yang akan ditampilkan di beranda sebelum kami menyelesaikannya.

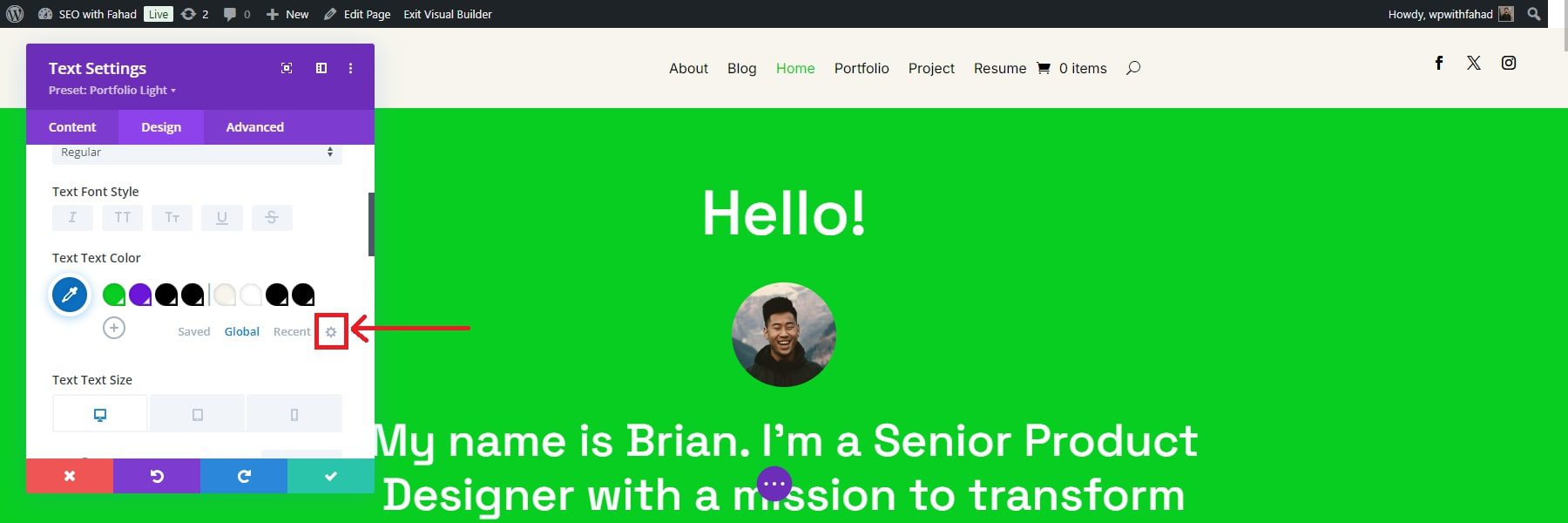
Klik tombol centang hijau untuk menyimpannya. Kotak dialog akan muncul setelah Anda mengklik tanda centang hijau, yang mengharuskan Anda mengonfirmasi perubahan. Untuk perubahan lanjutan, Anda dapat mengklik ikon pengaturan di sebelah tab global.

Setelah Anda mengeklik ikon tersebut, Anda dapat mengubah warna global satu per satu dengan mengeklik ikon pensil. Anda juga dapat menghapus yang tidak perlu dengan mengeklik ikon tempat sampah di bawahnya.

Edit Preset Global
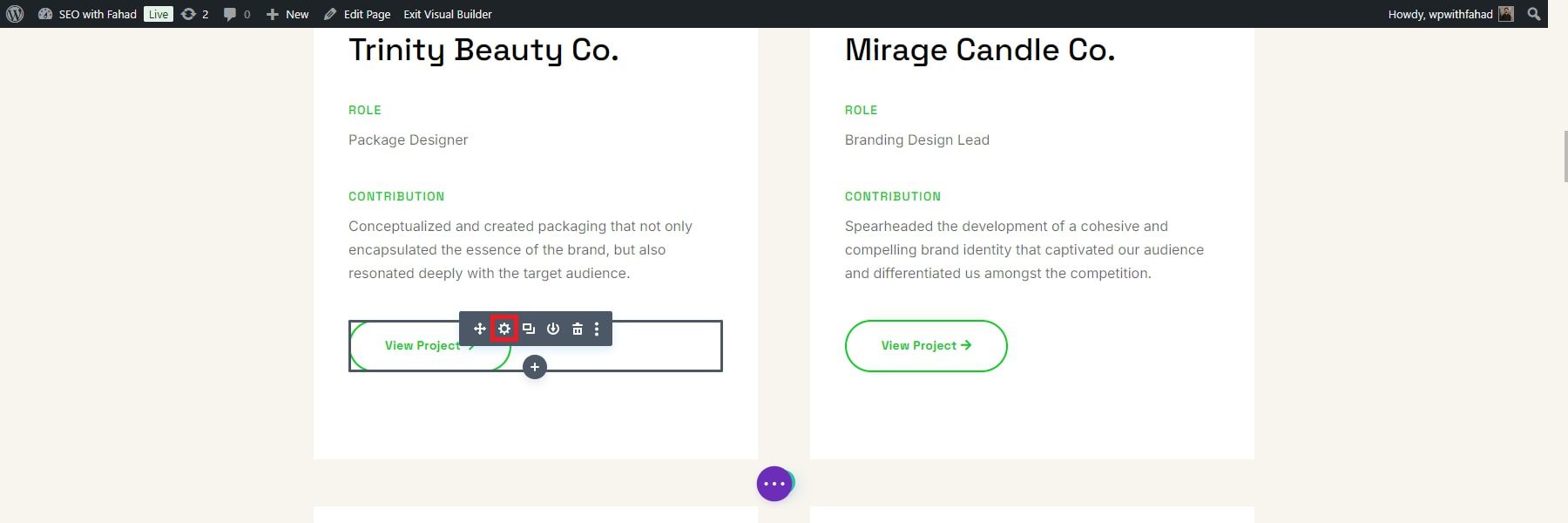
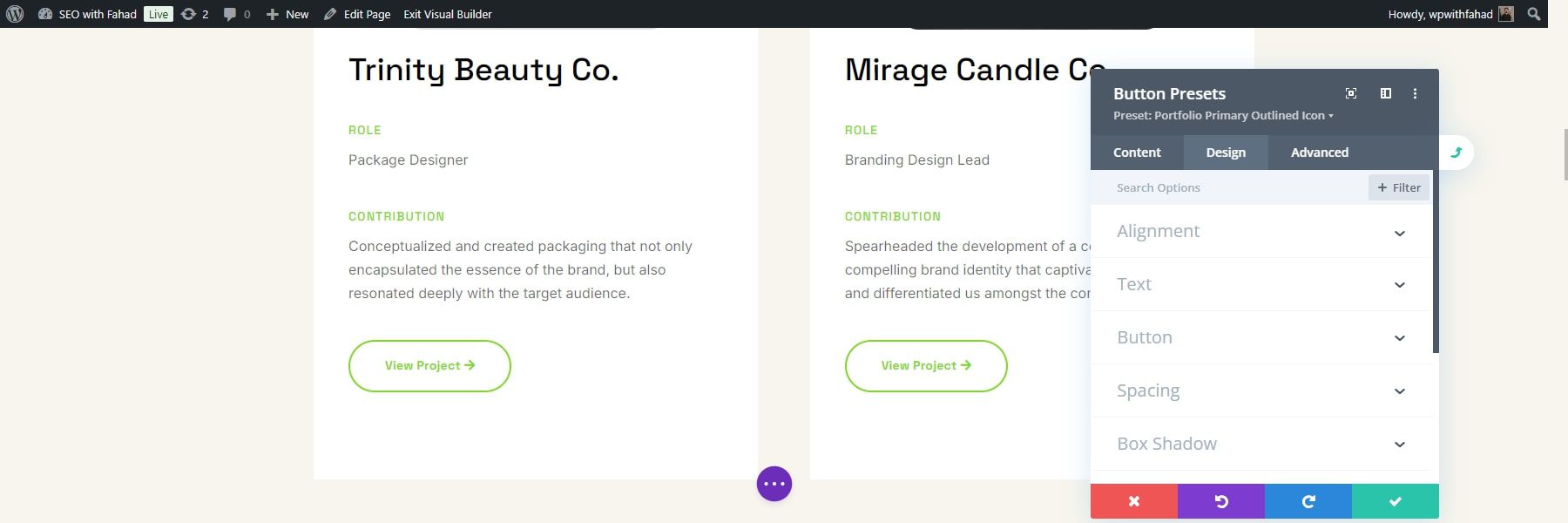
Preset global di setiap Situs Pemula Divi membantu menjaga konsistensi elemen desain di seluruh situs web Anda, bahkan saat menambahkan bagian atau halaman baru. Preset setiap modul terletak di bawah bagian header dalam modul. Untuk situs awal portofolio Anda, cari modul tombol proyek Anda dan pilih ikon pengaturan untuk membuka modul.

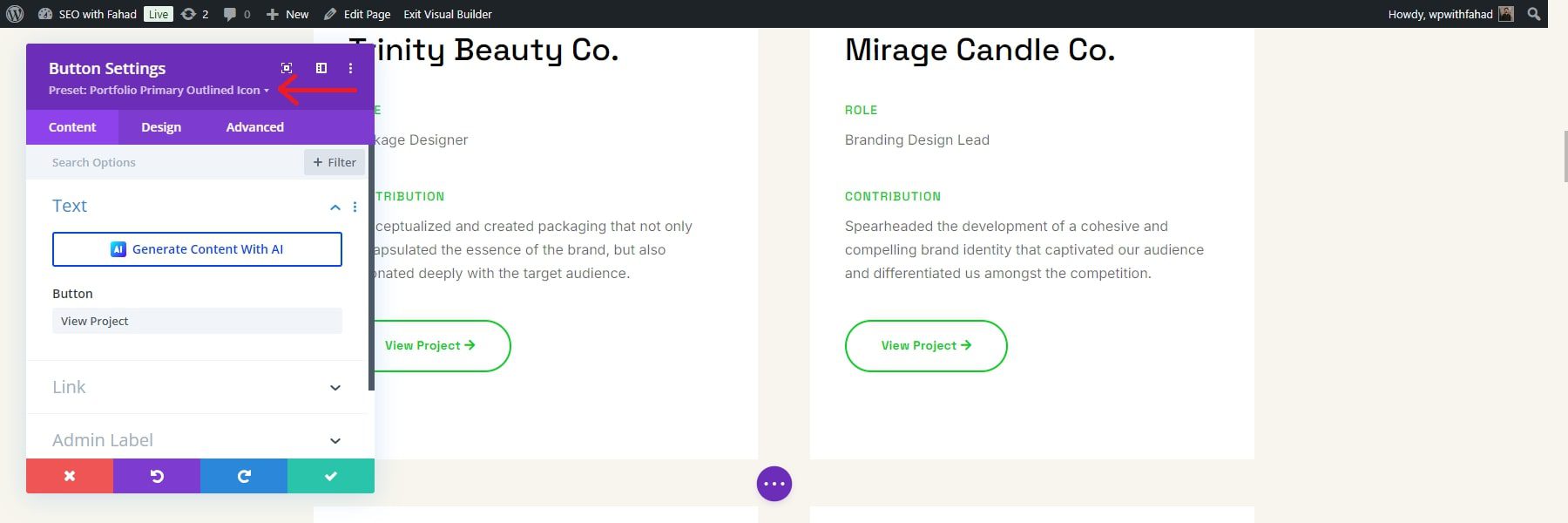
Untuk mengubah preset tombol Anda, klik menu dropdown di sebelah preset yang dipilih.

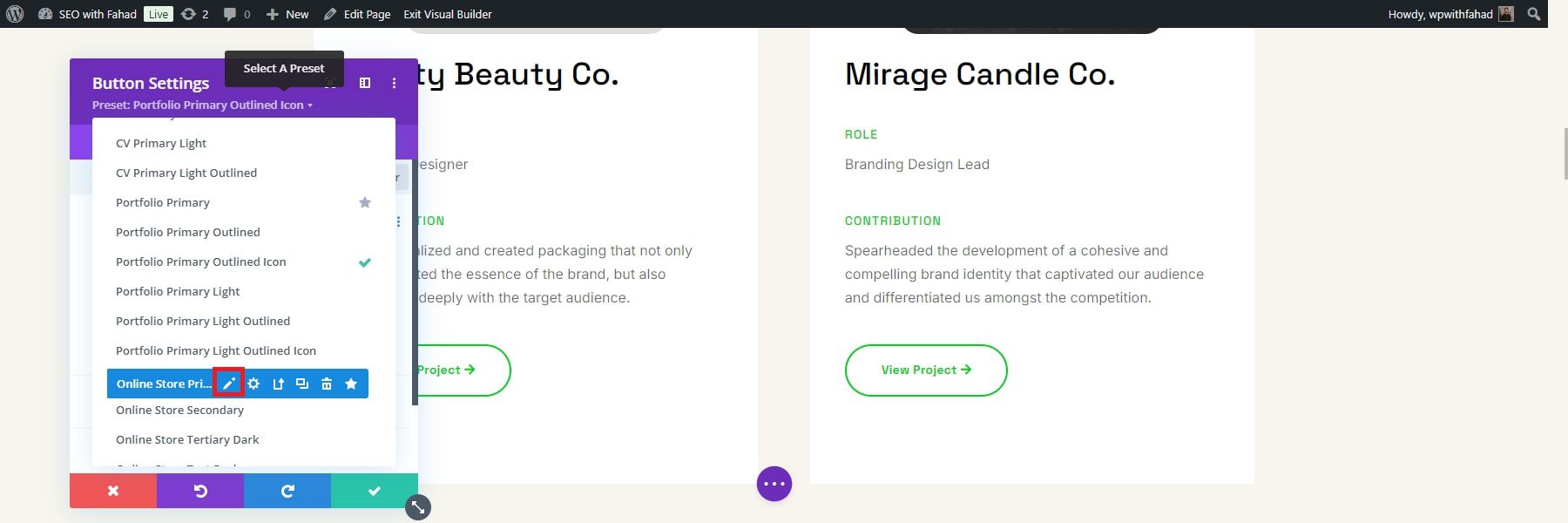
Selanjutnya, cari preset modul, seperti 'Ikon Garis Utama Portofolio' dalam contoh kita. Arahkan kursor ke preset untuk membuka menunya, lalu klik ikon pensil untuk mengeditnya.

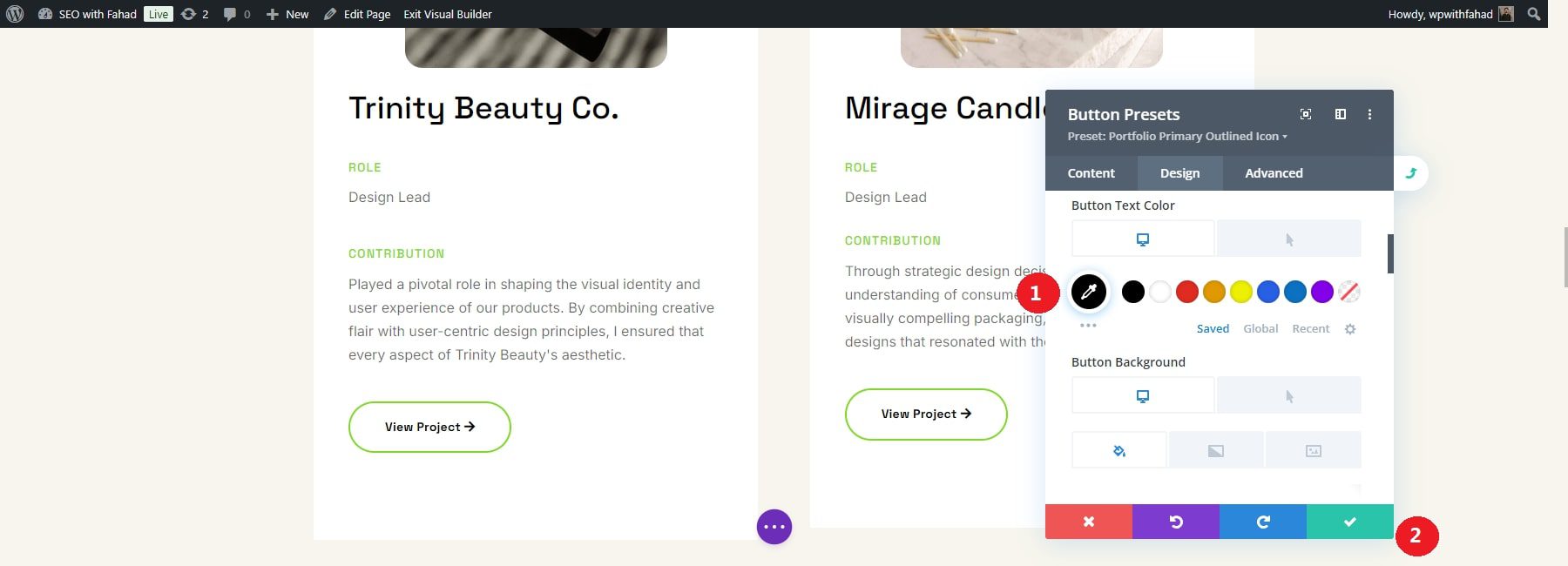
Saat mengedit preset Divi, header modul berubah dari ungu menjadi abu-abu, yang menunjukkan bahwa perubahan desain sedang berlangsung.

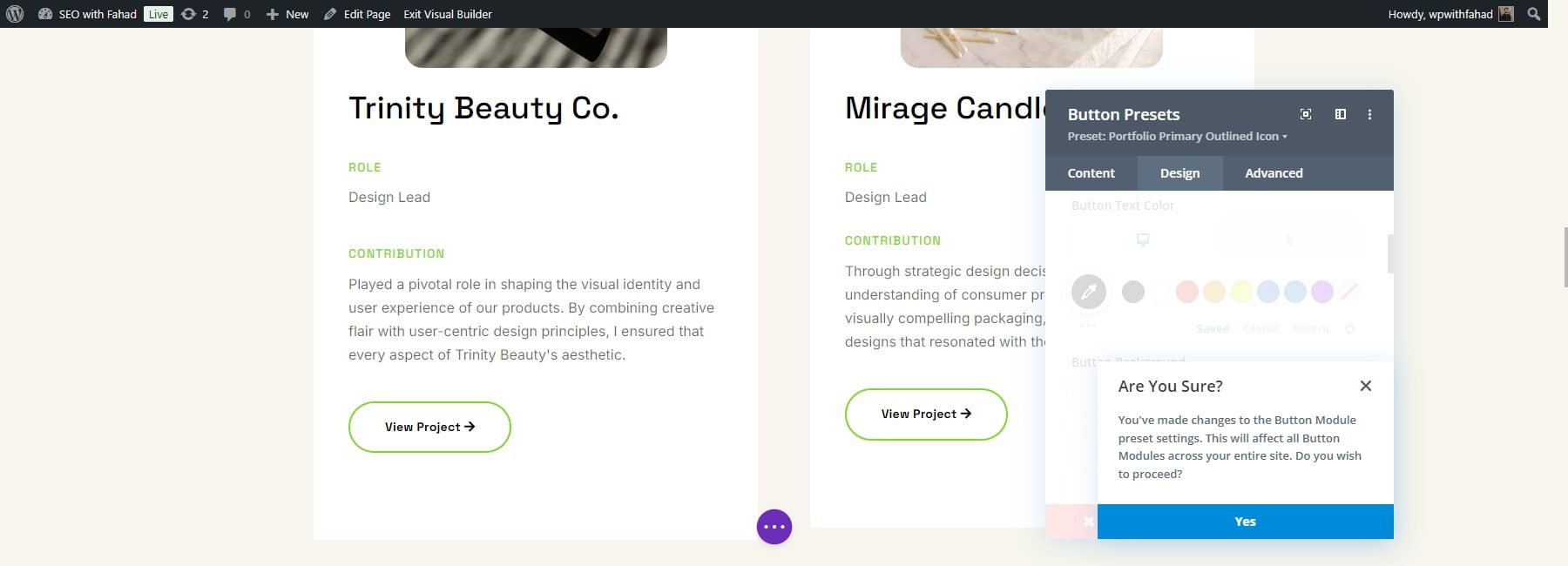
Buat perubahan desain yang diinginkan dan simpan modul dengan mengklik tombol tanda centang hijau. Dalam kasus kami, kami telah mengubah warna teks dari hijau menjadi hitam. Perubahan warna akan ditampilkan pada teks tombol di beranda kami sebelum kami mengonfirmasinya. Klik pada kotak centang hijau untuk konfirmasi.

Kotak dialog konfirmasi akan muncul di bagian bawah, menanyakan apakah Anda yakin ingin mengubah preset. Klik "Ya" untuk menyimpan perubahan.

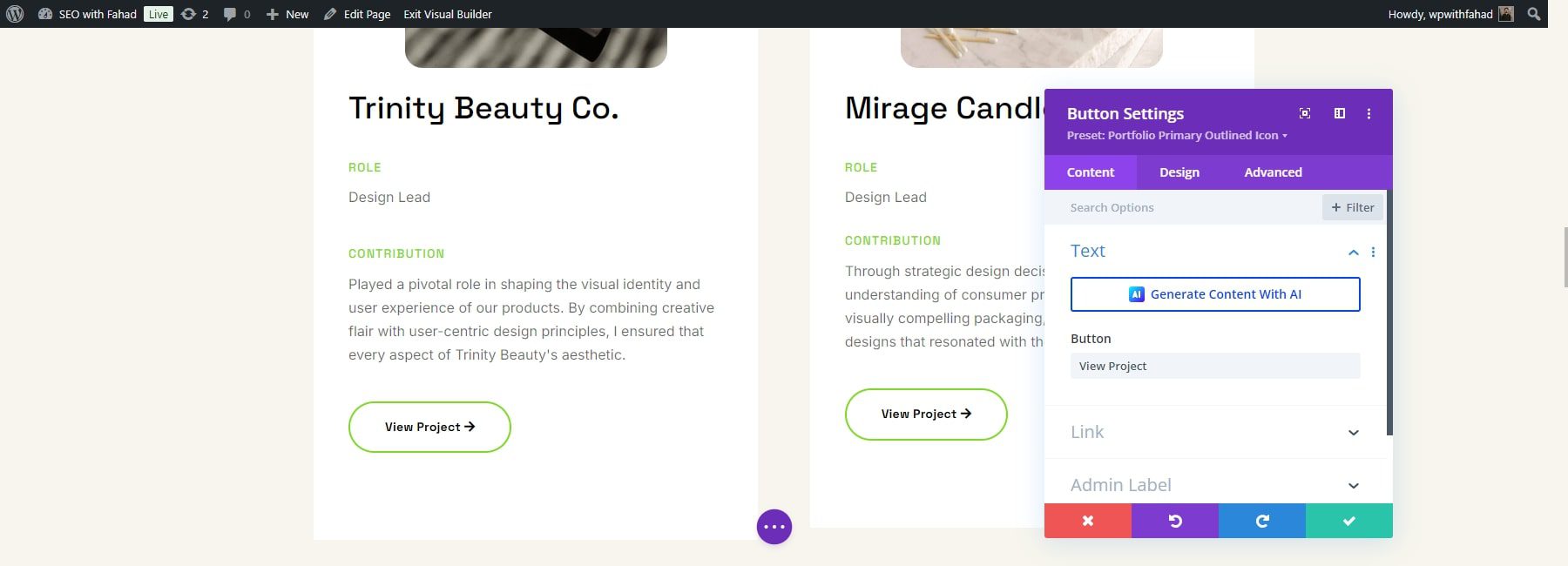
Header modul akan kembali menjadi ungu. Klik tombol simpan berwarna hijau untuk terakhir kalinya untuk mengonfirmasi preset.

Edit Templat Pembuat Tema Situs Pemula Anda
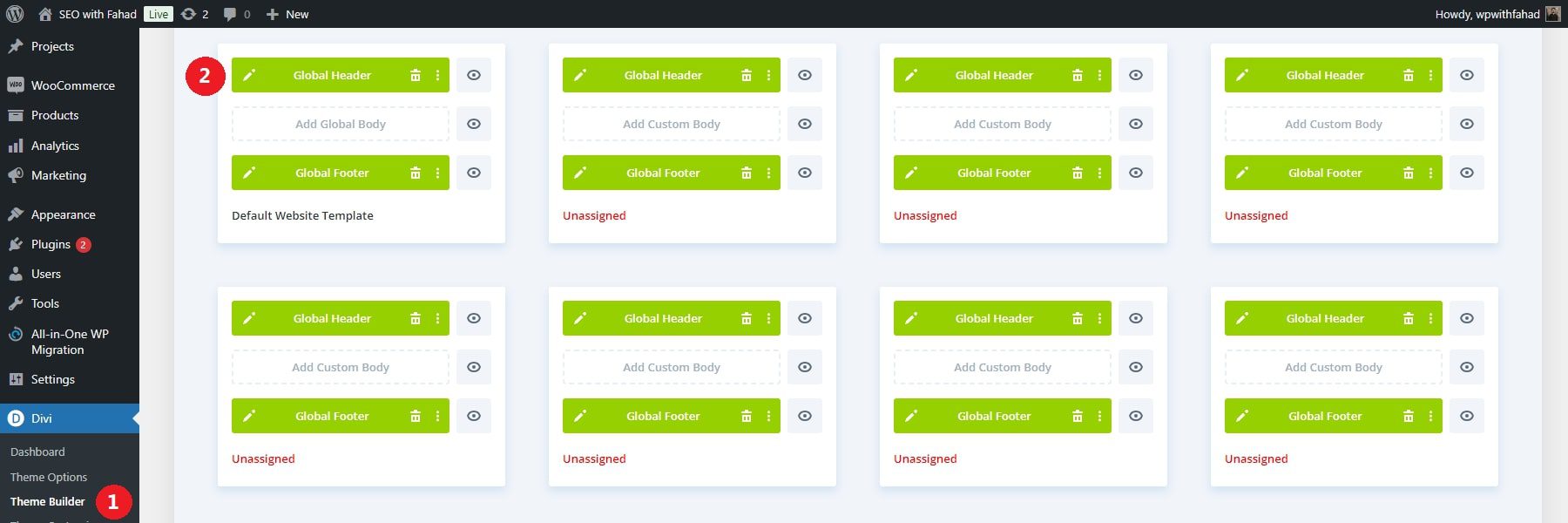
Divi Quick Sites membuat templat dari situs Pemula dan memasukkannya ke dalam situs web Anda. Templat ini dapat diakses melalui dasbor WordPress Anda dengan membuka Divi > Pembuat Tema . Pembuat Tema memungkinkan Anda mempersonalisasi templat apa pun dengan Divi Builder.

Untuk mengedit header global di Templat Header Default, klik ikon pensil di sebelah header global, yang akan membuka Divi Page Builder untuk memodifikasi elemen global. Sekarang, Anda dapat menyesuaikan pengaturan menu, termasuk logo, font, ukuran teks, warna latar belakang, dan lainnya. Footer global dan templat Pembuat Tema lainnya dapat dikustomisasi dengan cara yang sama.

Ingatlah bahwa perubahan pada header global akan diterapkan di seluruh halaman situs web. Untuk mempelajari lebih lanjut, jelajahi fitur-fitur canggih dari Pembuat Tema.
Tambahkan Portofolio ke Halaman Mana Pun dengan Modul Portofolio Divi
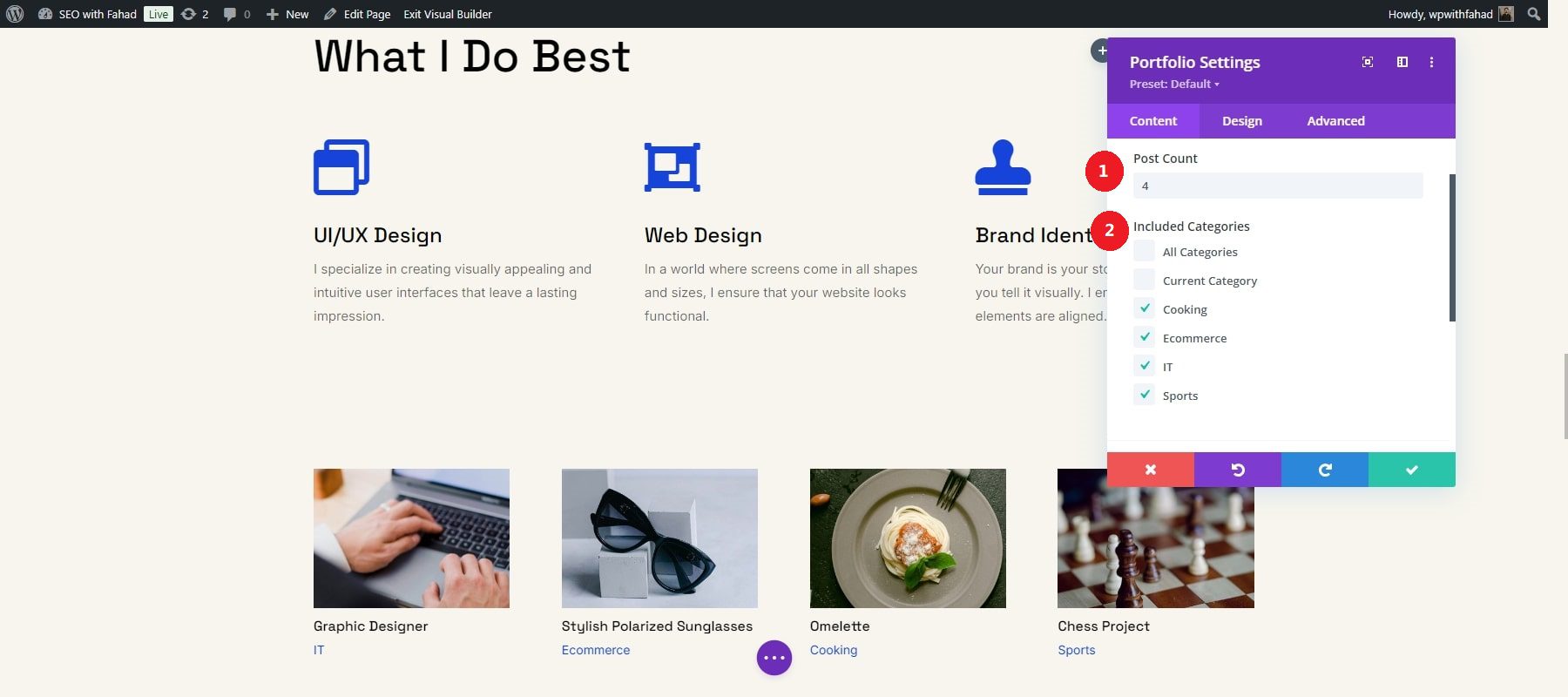
Divi memiliki Modul Portofolio dan Modul Portofolio yang Dapat Difilter untuk menambahkan tampilan portofolio di seluruh situs Anda. Ini memungkinkan Anda menampilkan karya Anda dalam format yang terorganisir dan menarik secara visual. Anda dapat mengatur berapa banyak proyek atau postingan yang ingin Anda tampilkan. Anda juga dapat memilih kategori item portofolio tertentu untuk ditampilkan. Ini berguna jika Anda memiliki jenis proyek yang berbeda (misalnya, “Desain Web”, “Fotografi”).

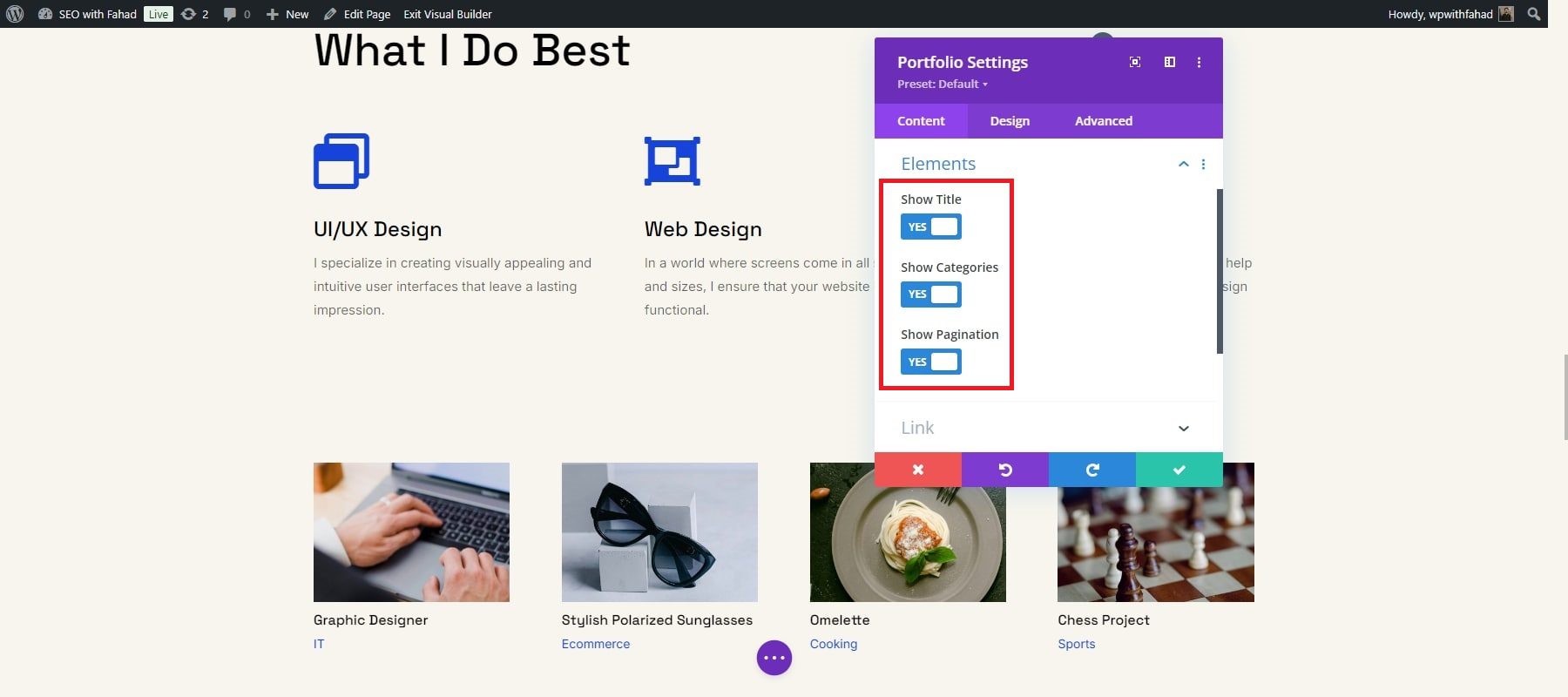
Selain itu, Anda dapat memutuskan bagaimana Anda ingin menampilkan proyek Anda. Divi memungkinkan Anda menampilkan judul dan kategori proyek Anda. Jika Anda memiliki portofolio besar, mengaktifkan penomoran halaman membantu membagi konten menjadi beberapa halaman.

Edit Desain Gambar
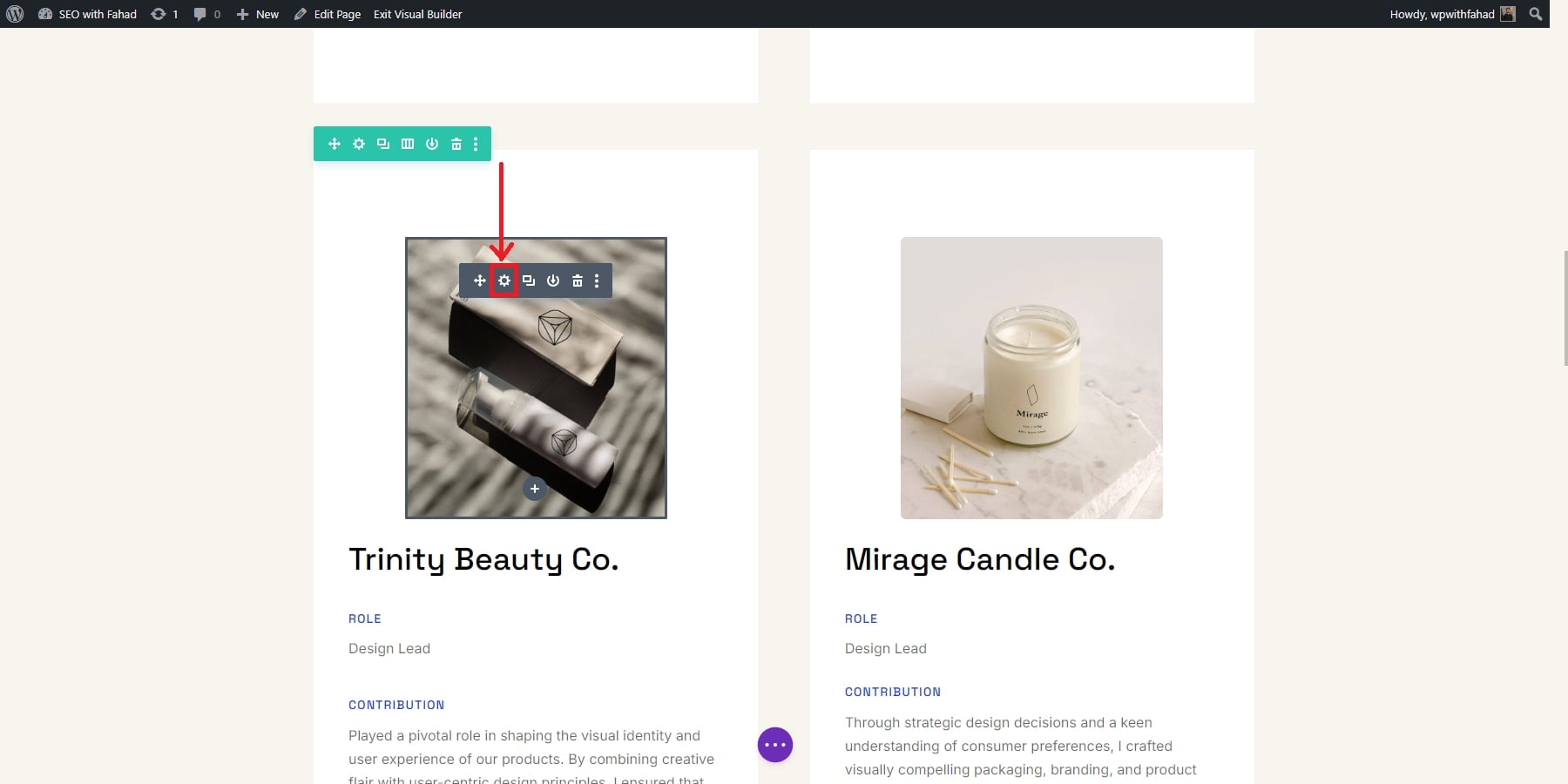
Anda dapat menggunakan Visual Builder dan Divi AI untuk membuat ulang beberapa foto di halaman. Pertama, aktifkan Divi Builder di halaman beranda. Kemudian, arahkan kursor ke modul gambar dan klik di atasnya. Setelah dipilih, klik ikon pengaturan abu-abu untuk mengakses pengaturan modul gambar.

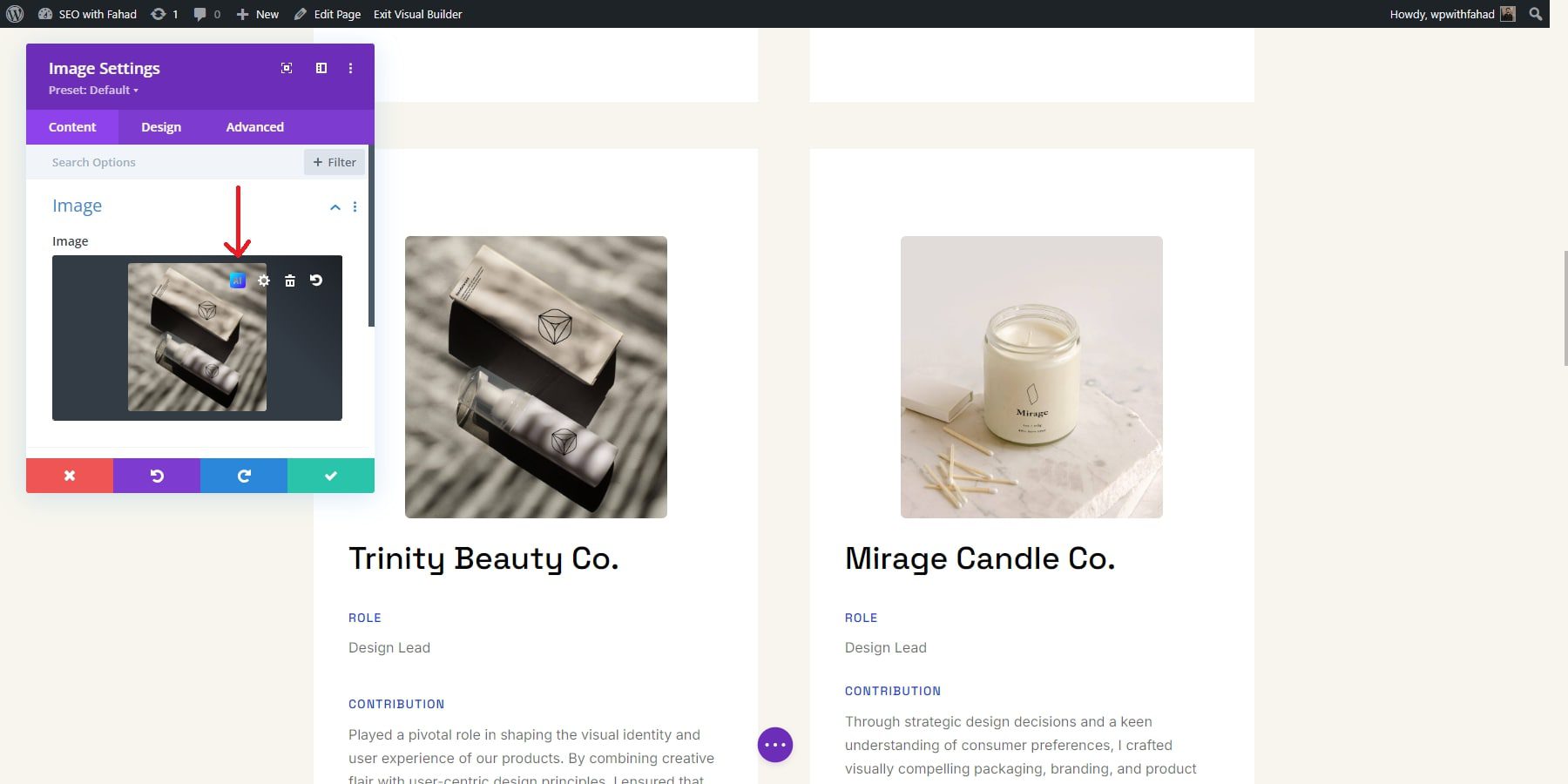
Untuk membuat ulang gambar menggunakan Divi AI, klik ikon AI yang terdapat dalam pratinjau gambar di modul. Ini akan memungkinkan Divi AI memodifikasi gambar untuk Anda.

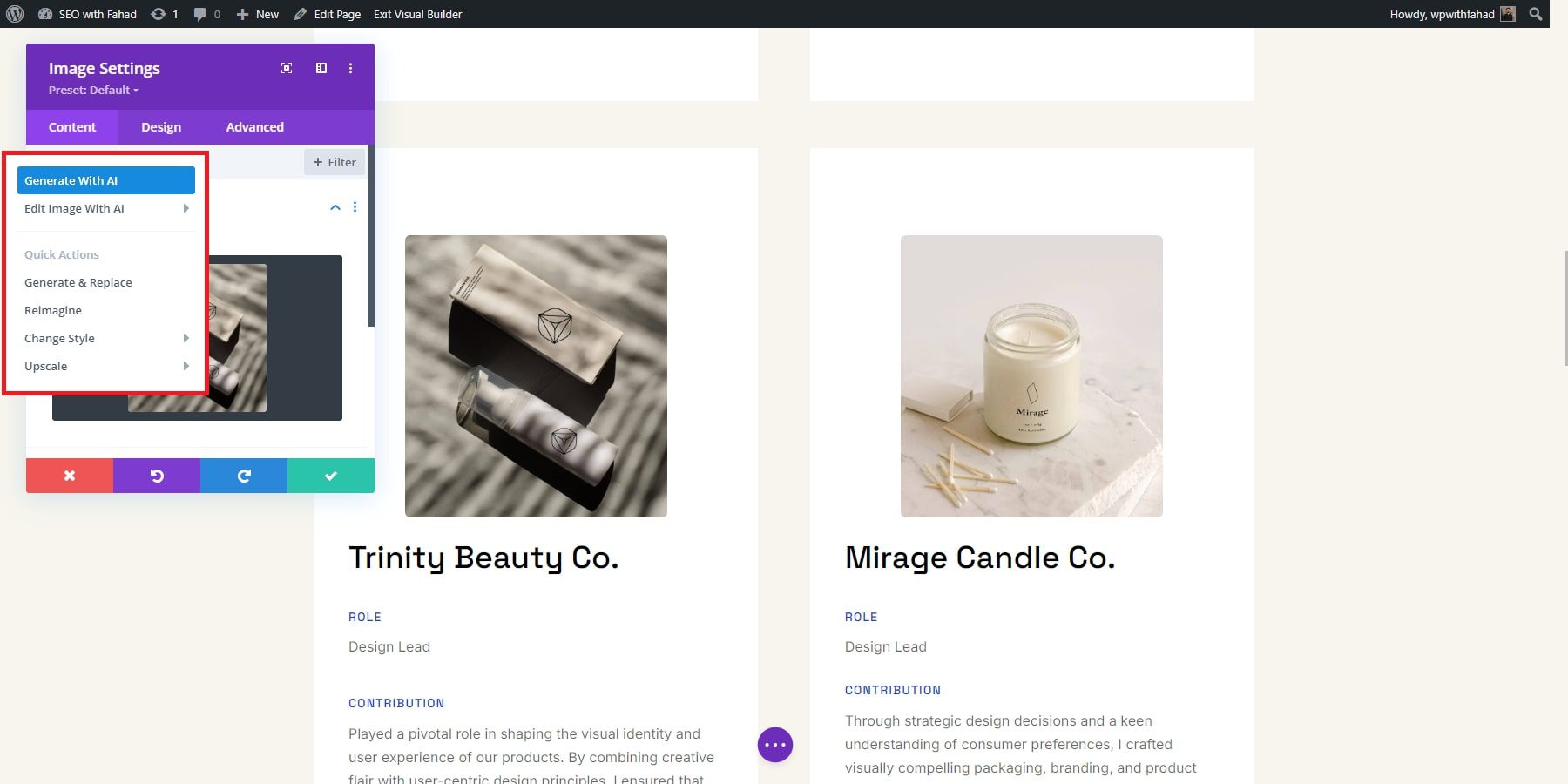
Saat Anda mengarahkan kursor ke ikon AI, akan muncul beberapa opsi seperti menghasilkan dengan AI, mengedit gambar dengan AI, dan beberapa tindakan cepat. Anda dapat menggunakannya untuk membuat dan mengganti gambar, menata ulang, menyesuaikan gaya, atau meningkatkannya. Untuk tugas ini, Anda ingin membuat gambar baru. Cukup klik “Hasilkan Dengan AI” untuk membuka antarmuka Divi Image AI.

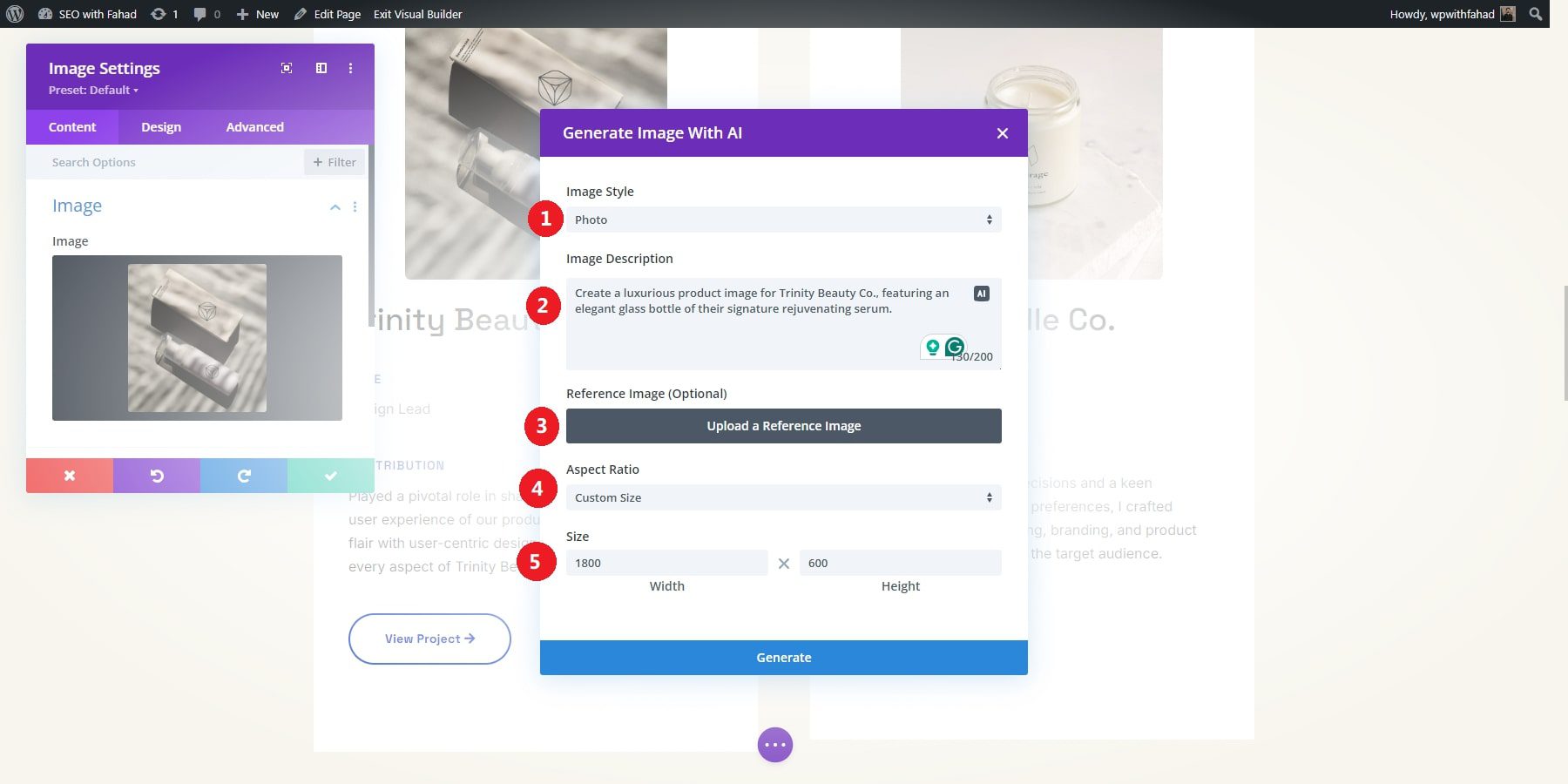
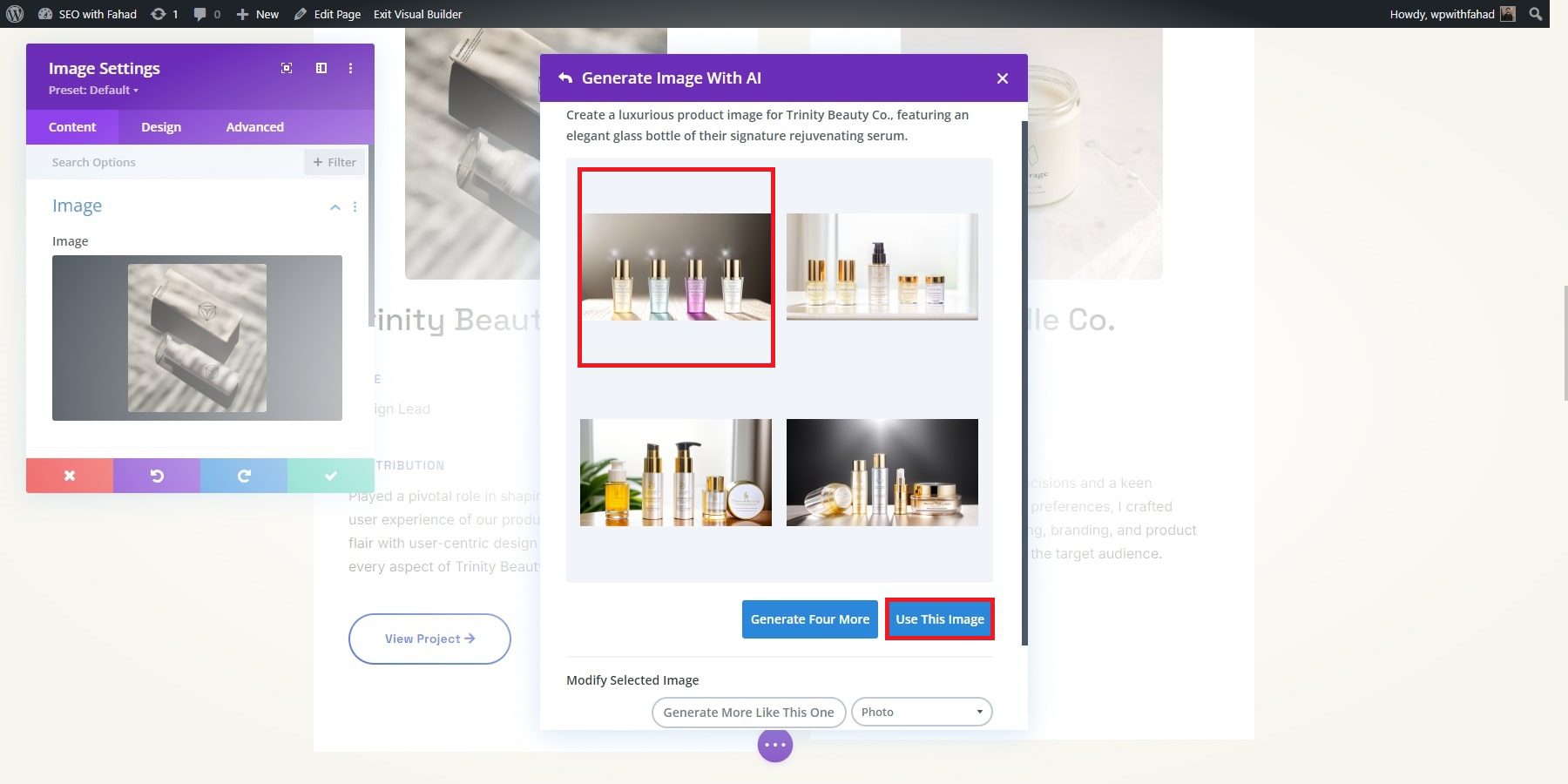
Ada 12 gaya gambar yang berbeda, seperti foto, vektor, anime, dan lainnya. Karena ini adalah website portofolio untuk seorang fotografer, maka gaya foto menjadi pilihan yang paling pas. Selanjutnya, jelaskan gambar yang ingin Anda hasilkan. Kami akan menggunakan petunjuknya: Ciptakan citra produk mewah untuk Trinity Beauty Co., yang menampilkan botol kaca elegan berisi serum peremajaan khas mereka. Atur rasio aspek sesuai keinginan Anda dan pilih 1080 x 600 untuk ukurannya. Setelah Anda siap, klik Hasilkan.

Divi AI akan mulai membuat gambar Anda berdasarkan perintah. Ini akan menghasilkan empat gambar untuk Anda tinjau. Dari sana, Anda dapat membuat empat opsi tambahan, memilih gambar yang akan digunakan, membuat lebih banyak gambar serupa dengan yang Anda pilih, atau menulis deskripsi baru. Untuk menggunakan gambar dalam modul, cukup pilih favorit Anda dan klik “Gunakan Gambar Ini.”

5. Tingkatkan Situs Portofolio Anda dengan Plugin
Setelah situs web portofolio Anda dirancang dan disesuaikan, menambahkan plugin penting dapat meningkatkan kinerja dan fungsinya. Alat-alat ini membantu Anda memperluas fitur situs Anda tanpa mengkode semuanya dari awal. Divi menyertakan alat pengoptimalan dan pemasaran bawaan dan terintegrasi dengan lancar dengan plugin WordPress teratas untuk berbagi sosial dan pemasaran email. Berikut beberapa alat untuk membantu Anda memulai.
Pemasaran Email
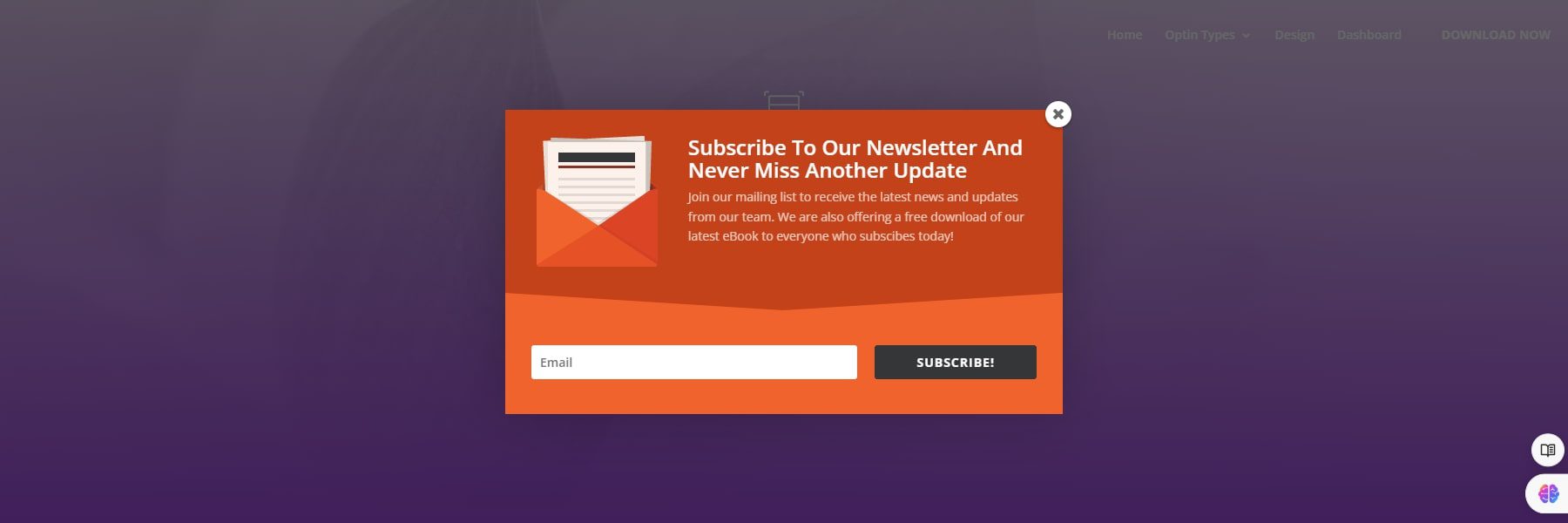
Bloom, plugin opt-in email dari Elegant Themes, membantu Anda membuat formulir pendaftaran email yang menarik secara visual dan ditempatkan secara strategis. Opsinya mencakup pop-up, fly-in, dan formulir sebaris. Bloom juga terintegrasi dengan layanan pemasaran email populer seperti MailChimp, AWeber, dan ConvertKit.

Dapatkan Mekar
Berbagi Media Sosial
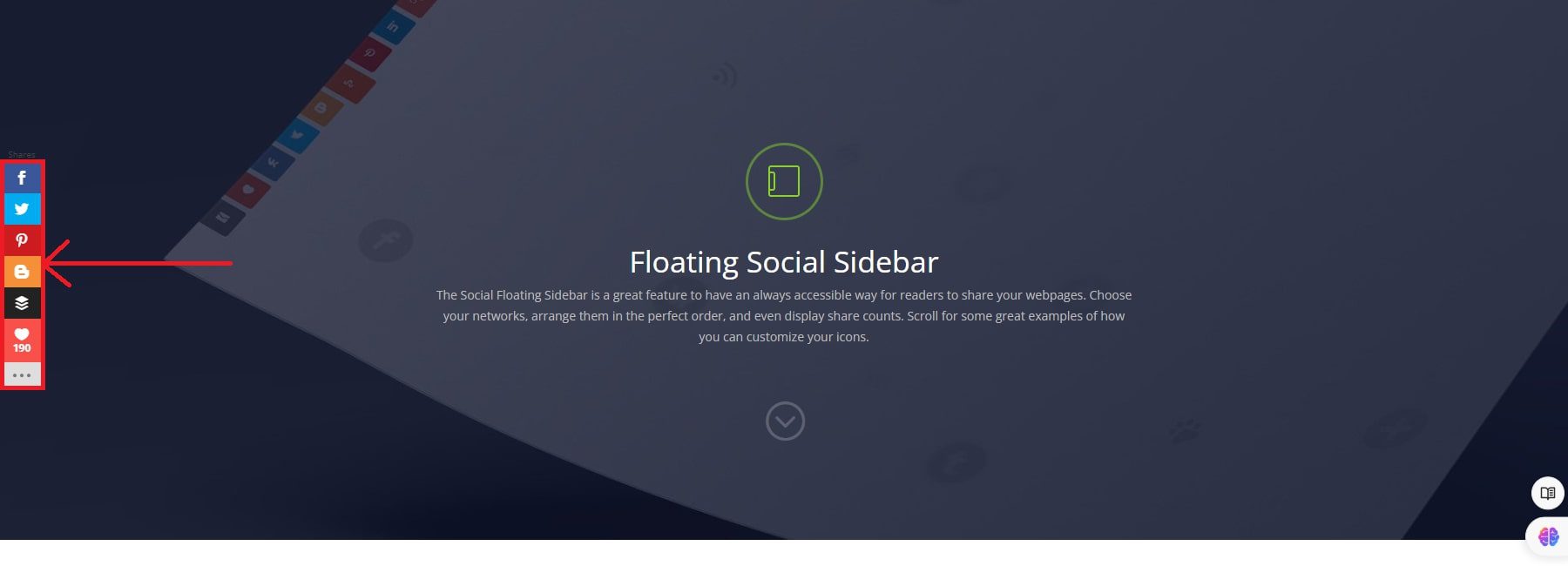
Monarch, juga oleh Elegant Themes, menawarkan solusi komprehensif untuk menambahkan tombol berbagi ke situs Anda untuk berbagi media sosial. Anda dapat memilih dari opsi penempatan yang berbeda, seperti bilah sisi mengambang, tombol sebaris, atau berbagi media. Monarch mendukung lebih dari 20 jejaring sosial dan memungkinkan penyesuaian tampilan tombol.

Dapatkan Raja
Plugin WordPress Penting
Setiap situs WordPress bisa mendapatkan keuntungan dari plugin penting. Berikut adalah beberapa contoh yang harus dimiliki yang dapat Anda gunakan dengan WordPress:
- Plugin SEO (seperti Rank Math)
- Plugin Cadangan (seperti UpdraftPlus)
- Plugin Pengoptimalan Gambar (seperti Pengoptimal Gambar EWWW)
- Plugin Caching (seperti WP Rocket)
- Plugin Media Sosial
- Plugin Pemasaran
6. Langkah Terakhir
Uji semua fiturnya secara menyeluruh dan miliki rencana cadangan yang solid. Ini akan membantu Anda mencegah potensi masalah dengan situs portofolio Anda.
Selain itu, uji situs web Anda di seluruh browser (seperti Chrome, Firefox, Safari, dan Edge) dan di berbagai perangkat (desktop, tablet, dan seluler) untuk memberikan pengalaman pengguna yang konsisten. Ini akan membantu Anda mengetahui dan mengatasi masalah tata letak atau fungsionalitas apa pun yang mungkin timbul pada platform berbeda.
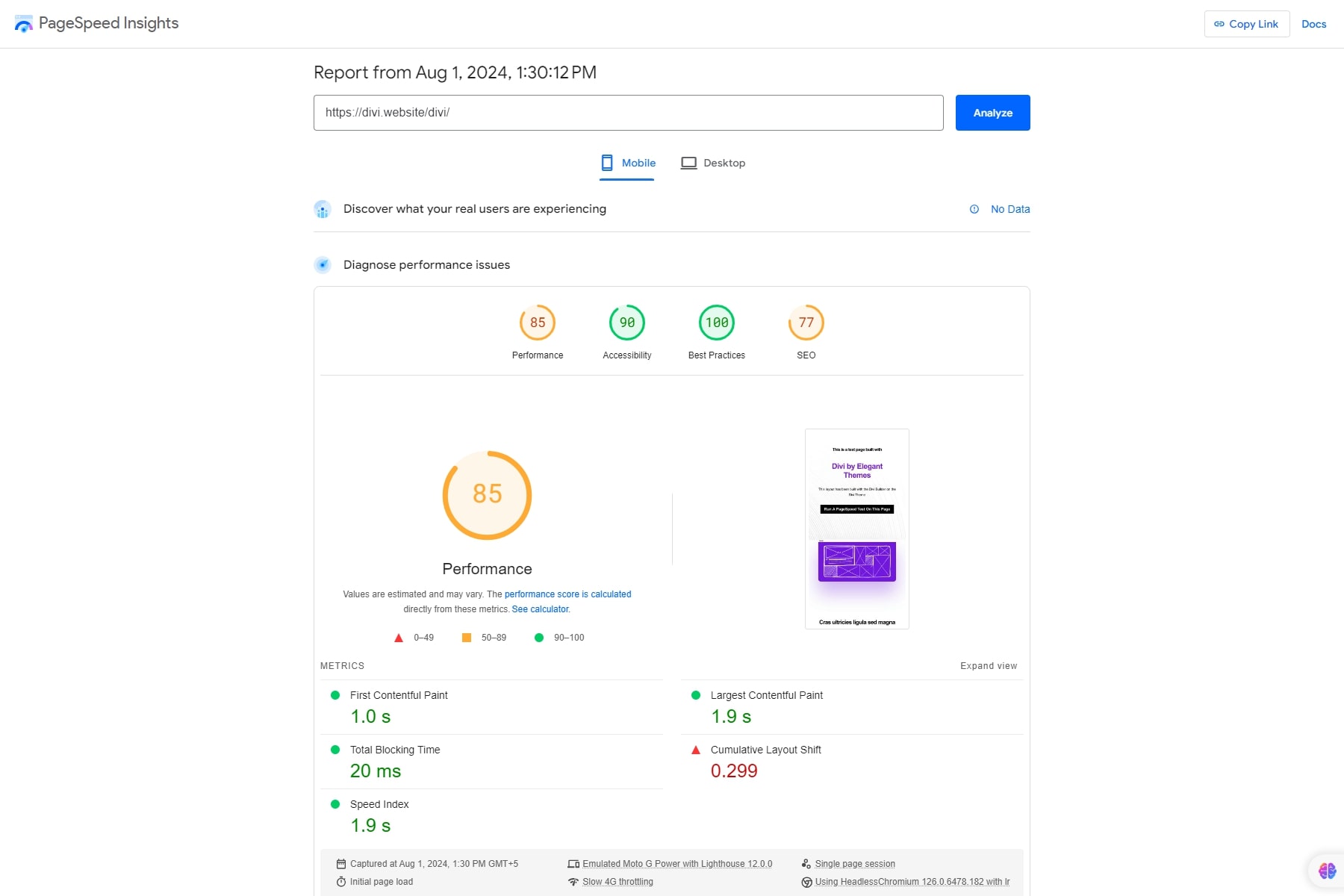
Evaluasi kinerja dan waktu muat situs web Anda menggunakan Google PageSpeed Insights atau GTmetrix. Situs web yang memuat cepat menawarkan pengalaman pengguna yang lebih baik, jadi optimalkan gambar, sederhanakan kode, dan lakukan peningkatan kinerja lainnya sesuai kebutuhan.

Terakhir, jangan lupa untuk membuat cadangan lengkap situs web Anda, termasuk database dan semua filenya. Cadangan ini akan berfungsi sebagai titik pemulihan jika terjadi kesalahan selama peluncuran. Plugin seperti UpdraftPlus dapat membantu membuat dan menyimpan cadangan dengan mudah.
Divi Memudahkan Membangun Situs Portofolio
Situs web portofolio Anda lebih dari sekadar ruang digital—situs web ini mencerminkan merek, keterampilan, dan kreativitas Anda. Dengan berfokus pada desain, fungsionalitas, dan keterlibatan, Anda mengubah situs Anda dari tampilan sederhana menjadi alat canggih yang mewakili Anda saat Anda tidak berada di sana untuk melakukannya sendiri. Dengan elemen yang tepat, portofolio Anda dapat menarik perhatian, menginspirasi tindakan, dan membuka pintu bagi peluang baru, sambil tetap setia pada siapa Anda dan apa yang Anda hadirkan.
Dapatkan Divi
Tertarik untuk membangun situs portofolio Anda? Mulailah dengan Divi dan jelajahi daftar plugin dan alat pilihan kami yang dapat bermanfaat bagi situs web portofolio Anda.
| Produk Disebutkan | Harga Awal | Keterangan | ||
|---|---|---|---|---|
| 1 | Situs | $2,99 per bulan | Penyedia Hosting dan Pendaftar Domain | Mengunjungi |
| 2 | Divi | $89 per tahun | Pembuat Tema dan Halaman | Mengunjungi |
| 3 | WP Roket | $59 per tahun | Plugin Caching | Mengunjungi |
| 4 | Peringkat Matematika | $78,96 per tahun | Plugin SEO | Mengunjungi |
| 5 | Bunga | $89 per tahun (Tersedia dengan keanggotaan Tema Elegan) | Plugin Keikutsertaan Email | Mengunjungi |
| 6 | Raja | $89 per tahun | Plugin Media Sosial | Mengunjungi |
| 7 | UpdraftPlus | $70 per tahun | Plugin Cadangan | Mengunjungi |
