Cara Membangun Aplikasi Web WordPress yang Kuat dengan GravityKit
Diterbitkan: 2024-07-10Anda mungkin sudah tahu bahwa WordPress lebih dari sekedar platform blogging. Infrastrukturnya juga serbaguna untuk membantu Anda membangun aplikasi web dinamis! Pengembang akan sering menggunakan kode khusus untuk aplikasi web WordPress mereka, namun kerangka kerja dapat menyederhanakan keseluruhan proses. Plugin WordPress bersama platform inti dapat meniru kerangka kerja pengembang, sehingga Anda dapat mengembangkan aplikasi web WordPress dan mewujudkannya dengan cepat, murah, dan bagus.
Dalam postingan ini, kami akan menunjukkan cara membuat aplikasi web WordPress menggunakan dua plugin: Gravity Forms dan GravityKit. Mari kita mulai!
Memperkenalkan GravityKit
Singkatnya, GravityKit mengambil fungsionalitas inti dari plugin Gravity Forms yang populer dan kuat, dan memperluasnya. Meskipun Gravity Forms memungkinkan Anda mengambil data, GravityKit memberi Anda kemampuan untuk mengimpor, mengedit, menampilkan, dan mengekspor data tersebut.

Plugin andalan GravityKit – GravityView – menambahkan antarmuka front-end ke Gravity Forms yang dapat Anda sesuaikan. Ini memungkinkan Anda membuat direktori, papan pekerjaan, dan aplikasi web WordPress apa pun berdasarkan formulir. Terlebih lagi, plugin GravityKit lainnya juga terintegrasi dengan GravityView, yang memungkinkan Anda menambahkan fungsionalitas lebih lanjut ke aplikasi web WordPress dan menskalakannya seiring pertumbuhan Anda.
Bagaimana GravityKit Memungkinkan Anda Membuat Aplikasi Web Khusus dengan WordPress

Plugin GravityKit memudahkan pengambilan data Gravity Forms dari database Anda dan membangun antarmuka front-end menggunakan pembuat drag-and-drop. Setiap plugin di suite melakukan sesuatu yang berbeda:
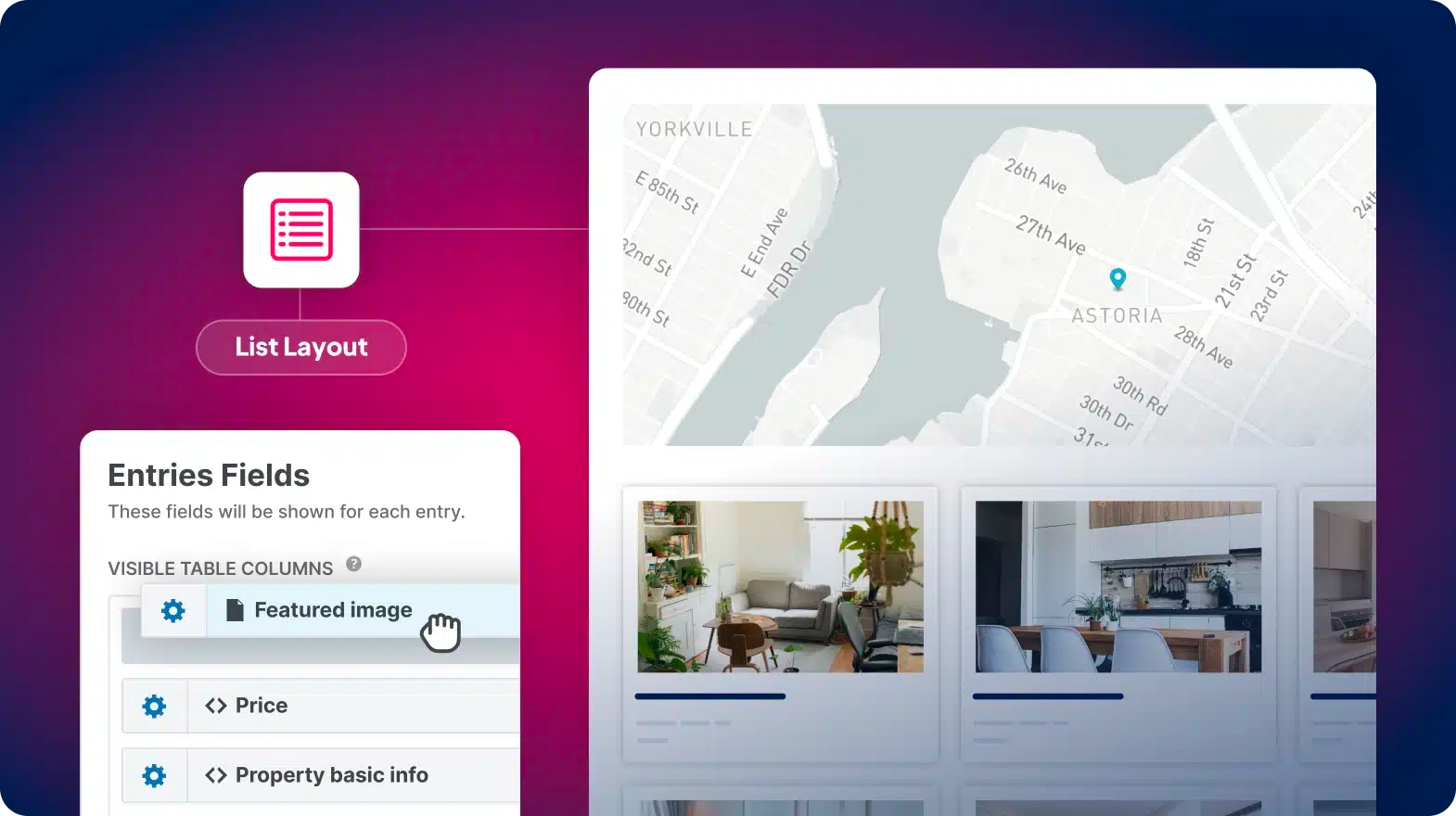
- GravityView memungkinkan Anda menampilkan data menggunakan berbagai tata letak. Anda dapat membuat direktori dan jenis aplikasi dinamis lainnya sambil tetap mempertahankan kontrol penuh.
- Dengan GravityCharts, Anda dapat memvisualisasikan data melalui bagan dan grafik modern. Anda dapat menggunakan GravityCharts bersama GravityView untuk membuat dasbor data, laporan penjualan, dan banyak lagi.
- GravityExport adalah cara Anda membuat laporan data khusus untuk diunduh dan dibagikan. Anda juga dapat mengirim data ke solusi penyimpanan eksternal, seperti Dropbox.
Dengan menggabungkan berbagai plugin GravityKit, Anda dapat membuat aplikasi web WordPress yang memenuhi kasus penggunaan unik Anda. Kita akan membahas aspek itu nanti, tapi pertama-tama, mari kita bahas kapan Anda harus beralih ke GravityKit untuk membuat aplikasi.
Kapan Menggunakan GravityKit untuk Membangun Aplikasi Web WordPress Anda
Meskipun Gravity Forms dan GravityKit adalah pilihan yang sangat baik untuk banyak situasi, mereka tidak akan menjadi solusi ideal untuk setiap aplikasi web WordPress. Tentu saja, proyek Anda akan menentukan apakah Anda menggunakan plugin tersebut.
Namun, ada beberapa kasus penggunaan yang jelas untuk pasangan ini, dan kami merekomendasikan GravityKit dalam situasi berikut:
- Jika pembaruan bergantung pada mereka yang tidak memiliki banyak pengetahuan teknis.
- Anda ingin membuat Produk yang Layak Minimum (MVP) atau aplikasi bukti konsep lainnya.
- Jika kecepatan itu penting sementara aplikasi Anda mempertahankan tingkat kompleksitas yang moderat.
- Anda menyukai konsep solusi tanpa kode, namun Anda tetap ingin membangun aplikasi web WordPress yang berfungsi penuh.
- Bagian belakang aplikasi Anda harus mudah dinavigasi.
Jika Anda menelusuri web, Anda akan menemukan banyak situs yang mencentang satu atau lebih kotak ini dan juga menggunakan GravityKit. Di bagian selanjutnya, kita akan melihat lebih dekat beberapa hal.
5 Situs yang Menggunakan GravityKit untuk Mendukung Aplikasi Web WordPress
Semua situs yang kami tampilkan di sini menggunakan Gravity Forms dan kombinasi plugin GravityKit untuk membangun dan menampilkan aplikasi web WordPress. Faktanya, salah satu dari mereka adalah pemimpin yang terlihat di WordPress, sementara semuanya penting untuk niche mereka masing-masing.
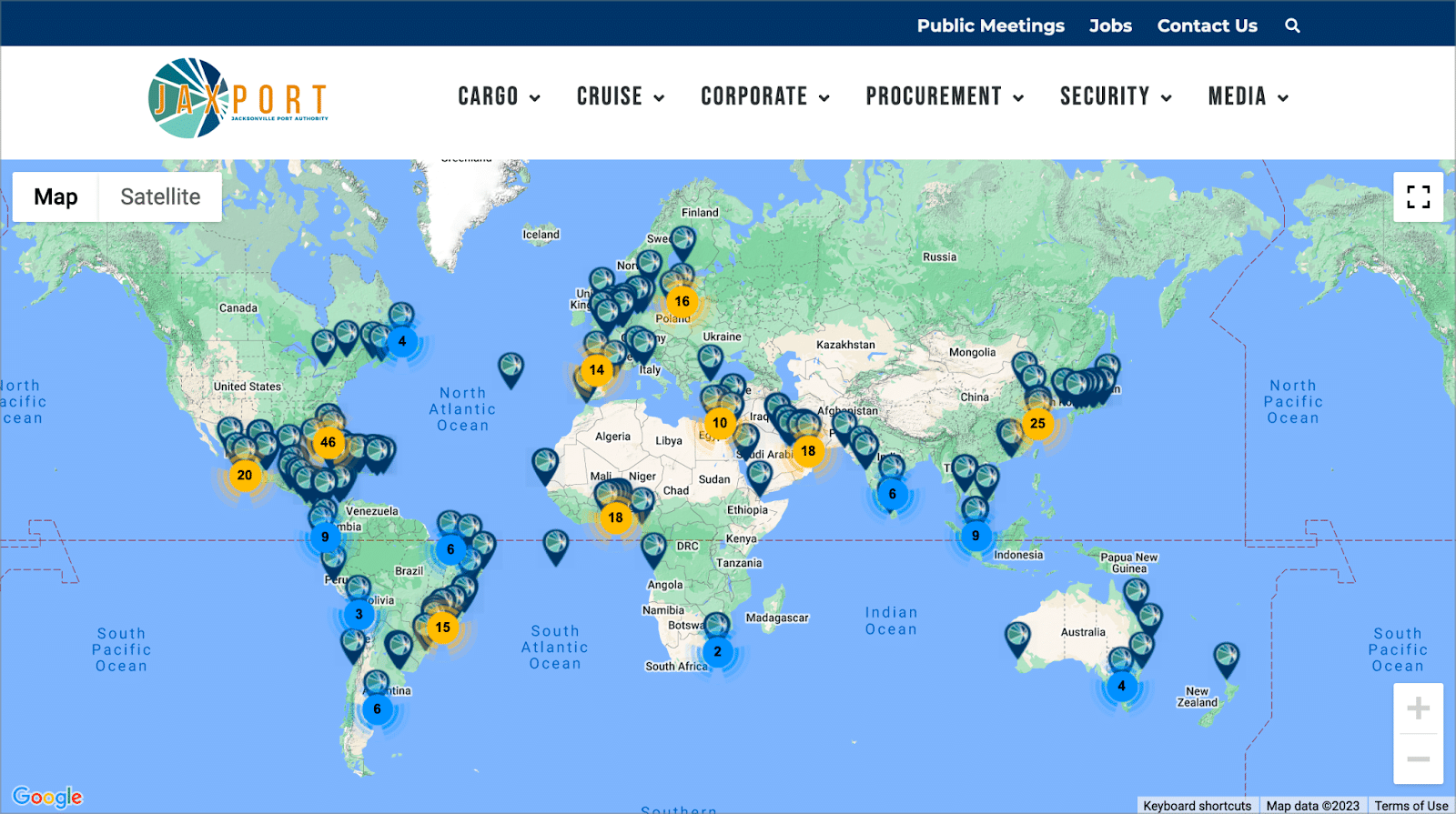
1. Otoritas Pelabuhan Jacksonville
Otoritas Pelabuhan Jacksonville (JAXPORT) adalah pelabuhan nomor satu untuk perdagangan peti kemas di Negara Bagian Florida. Kota ini juga merupakan salah satu pelabuhan utama AS untuk impor dan ekspor mobil. Tentu saja, ini tidak akan mungkin terjadi tanpa alat GravityKit.

JAXPORT menggunakan GravityKit untuk mendukung peta interaktif yang menunjukkan pasar kota-kota yang menawarkan layanan pengiriman. Hal ini memungkinkan calon pelanggan untuk memvisualisasikan jangkauan luas layanan pengiriman JAXPORT. Ini juga menyediakan cara untuk menjelajahi berbagai kota dan tujuan yang dilayaninya.
…Saya memilih untuk menggunakan plugin GravityView GravityKit (dan tata letak terkait) sebagai kerangka kode rendah/tanpa kode untuk mempercepat pengembangan dan memberikan nilai tambah bagi pengunjung situs dan pelanggan kami…
–Jeff Price, Direktur Pemasaran di JAXPORT
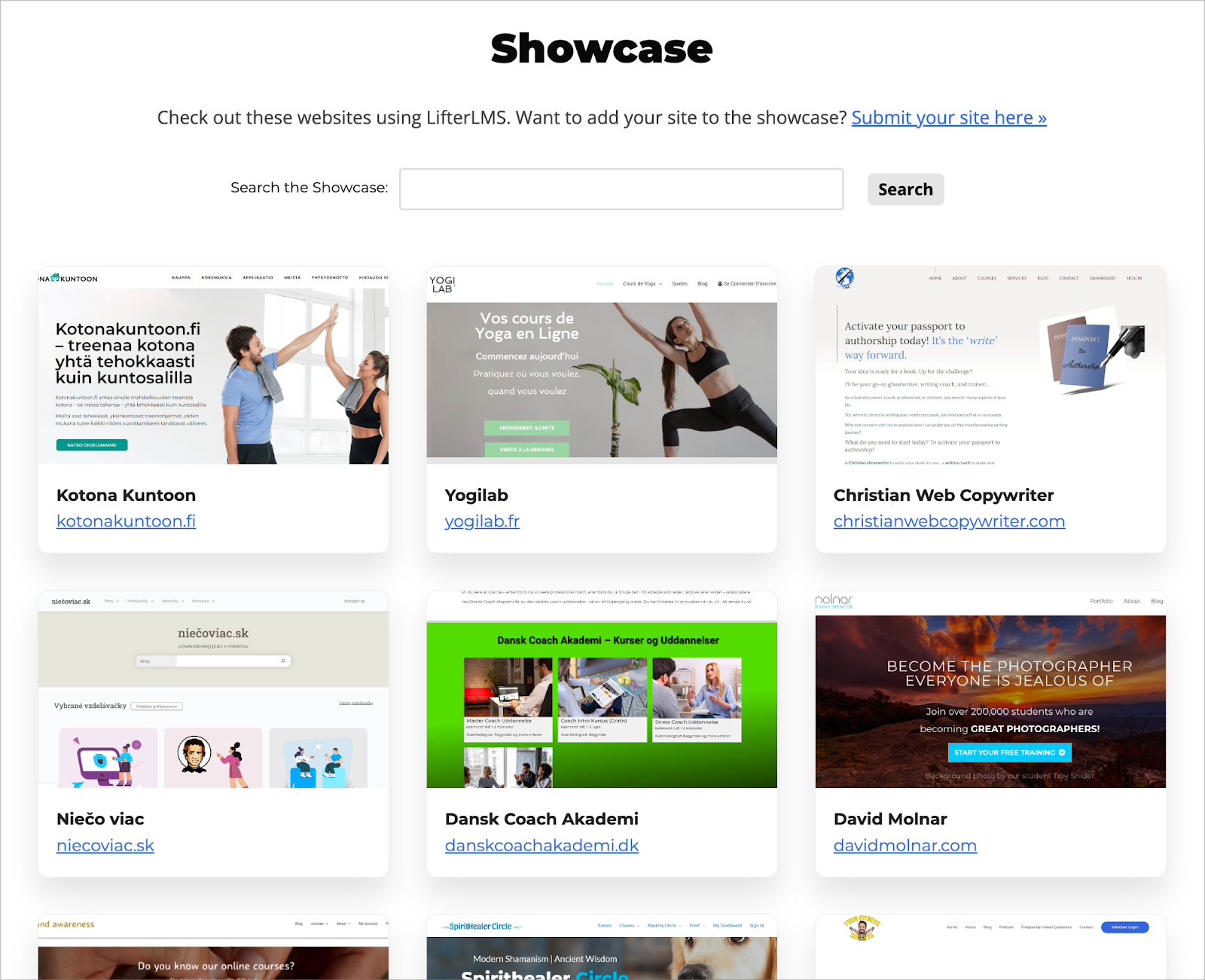
2. PengangkatLMS
Chris Badgett di LifterLMS mengetahui plugin yang bagus ketika dia melihatnya! LifterLMS adalah salah satu plugin e-learning WordPress terbaik di pasaran. Ini memberdayakan pengguna untuk membuat, meluncurkan, atau memperluas kursus online, program pelatihan, dan komunitas swasta.

Tim Lifter menggunakan GravityKit sebagai inti halaman etalase kustomnya. Ini menampilkan situs web yang menggunakan perangkat lunak LifterLMS sehari-hari. Seperti halaman etalase lainnya, halaman ini menunjukkan keserbagunaan plugin dan dampaknya pada dunia nyata.
…Kemampuan pengeditan front-end GravityView dan pembuat intuitif memungkinkan tim kami mengelola daftar etalase dengan mudah dan membuat perubahan sesuai kebutuhan…
–Chris Badgett, pendiri LifterLMS
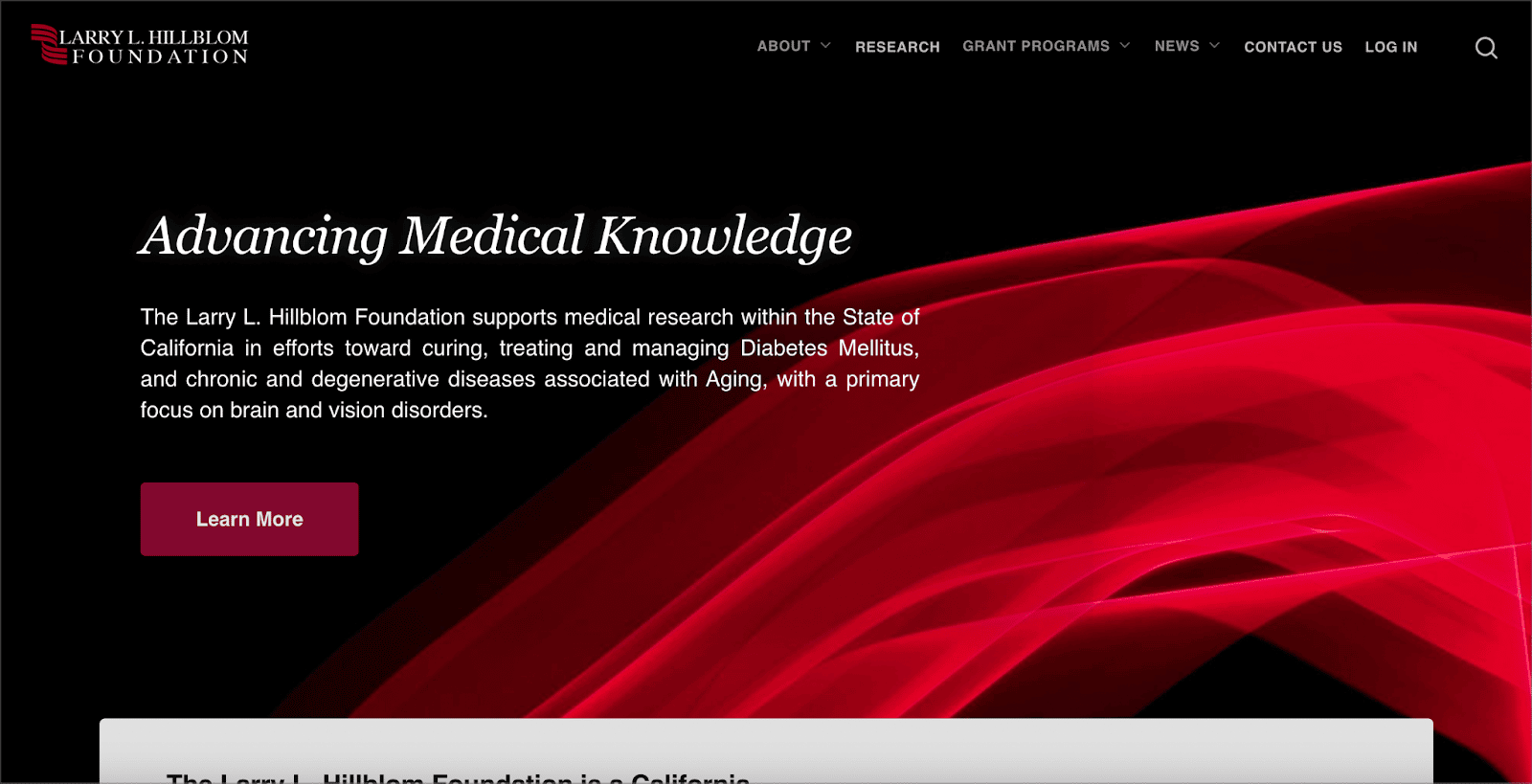
3. Yayasan Larry L. Hillblom
Didirikan pada tahun 1996, Larry L. Hillblom Foundation mendanai penelitian medis dengan tujuan mengobati dan menyembuhkan diabetes dan penyakit degeneratif yang berkaitan dengan penuaan.

Yayasan ini menggunakan GravityKit untuk mendukung sistem manajemen permohonan hibahnya. Hal ini memungkinkan pelamar dan anggota dewan untuk melacak, mengelola, dan mengedit aplikasi melalui antarmuka front-end yang sederhana. Semua aplikasi melalui proses persetujuan, yang menggunakan fungsionalitas persetujuan GravityView bawaan.
…GravityView telah memberi kami kemampuan untuk menyelesaikan proyek yang tidak dapat kami selesaikan jika tidak. Tanpa GravityKit, kami tidak akan mampu mengatasi rintangan teknis atau mempertahankan profitabilitas…
–Michael Kastler, pendiri dan pengembang di 43Folders
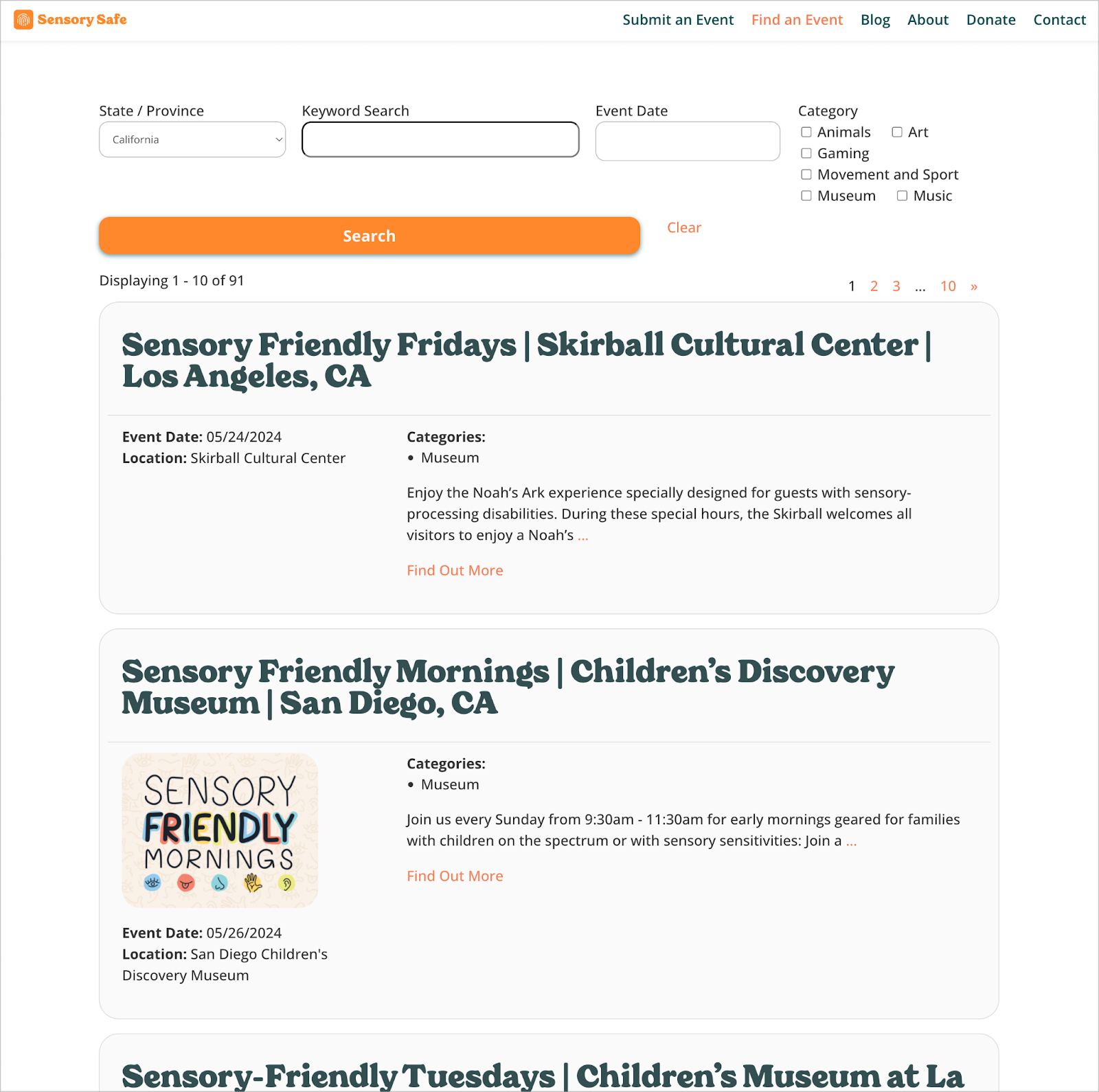
4. Sensori Aman
Sensory Safe adalah organisasi nirlaba yang berupaya menciptakan komunitas yang suportif dan inklusif seputar kebutuhan acara dan program anak-anak yang ramah sensorik.

Situs web ini menampung database peristiwa yang aman bagi sensorik di seluruh AS. Basis data menggunakan GravityKit sebagai komponen utama fungsi pencariannya, dengan tampilan berbeda tersedia berdasarkan tanggal.

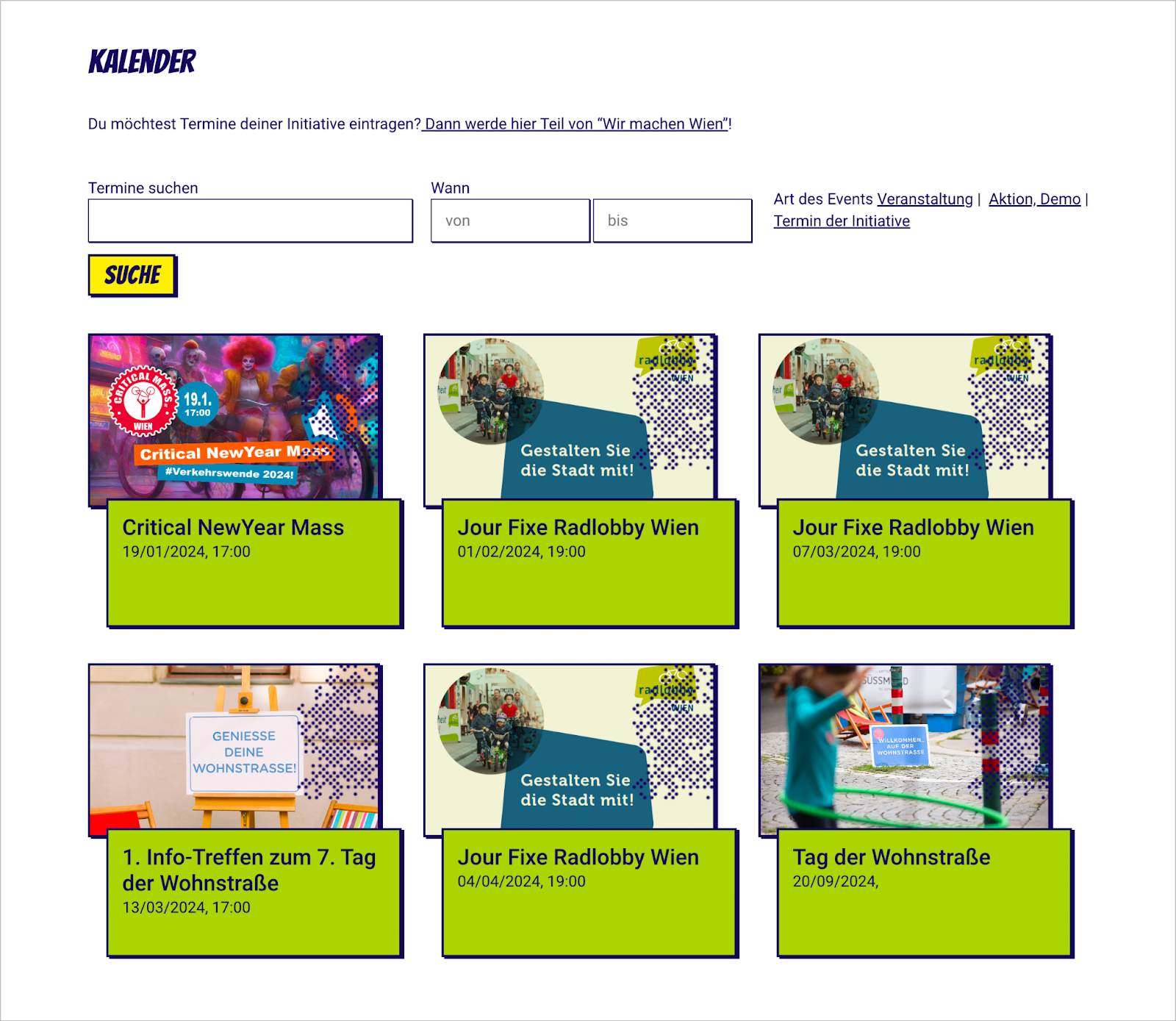
5. Wir Machen Wien
Wir Machen Wien adalah organisasi nirlaba yang beroperasi di Wina, Austria. Organisasi ini berfokus untuk menjadikan kota Wina menjadi kota yang lebih ramah iklim dan layak huni. Hal ini dilakukan melalui promosi inisiatif-inisiatif akar rumput yang dipimpin oleh masyarakat, dan memberikan para aktivis sebuah platform untuk berjejaring dan berkoordinasi.

GravityKit mendukung beberapa aspek situs web, yang mencakup profil pengguna, halaman acara, dan direktori untuk berbagi peralatan yang relevan.
…setelah memutuskan untuk menggunakan Gravity Forms, masuk akal juga untuk menggunakan GravityKit, yang menyediakan serangkaian alat berbeda yang mencakup spektrum fungsionalitas untuk memenuhi berbagai kasus penggunaan dan kebutuhan…
–Angie Weikmann, desainer web
Cara Membangun Aplikasi Web WordPress Anda Menggunakan Gravity Forms dan GravityKit
Kabar terbaiknya adalah Anda juga dapat membuat aplikasi web WordPress menggunakan GravityKit. Selanjutnya, kita akan melihat cara praktis untuk membuat sistem yang mengelola, menyetujui, dan mengekspor permohonan hibah.

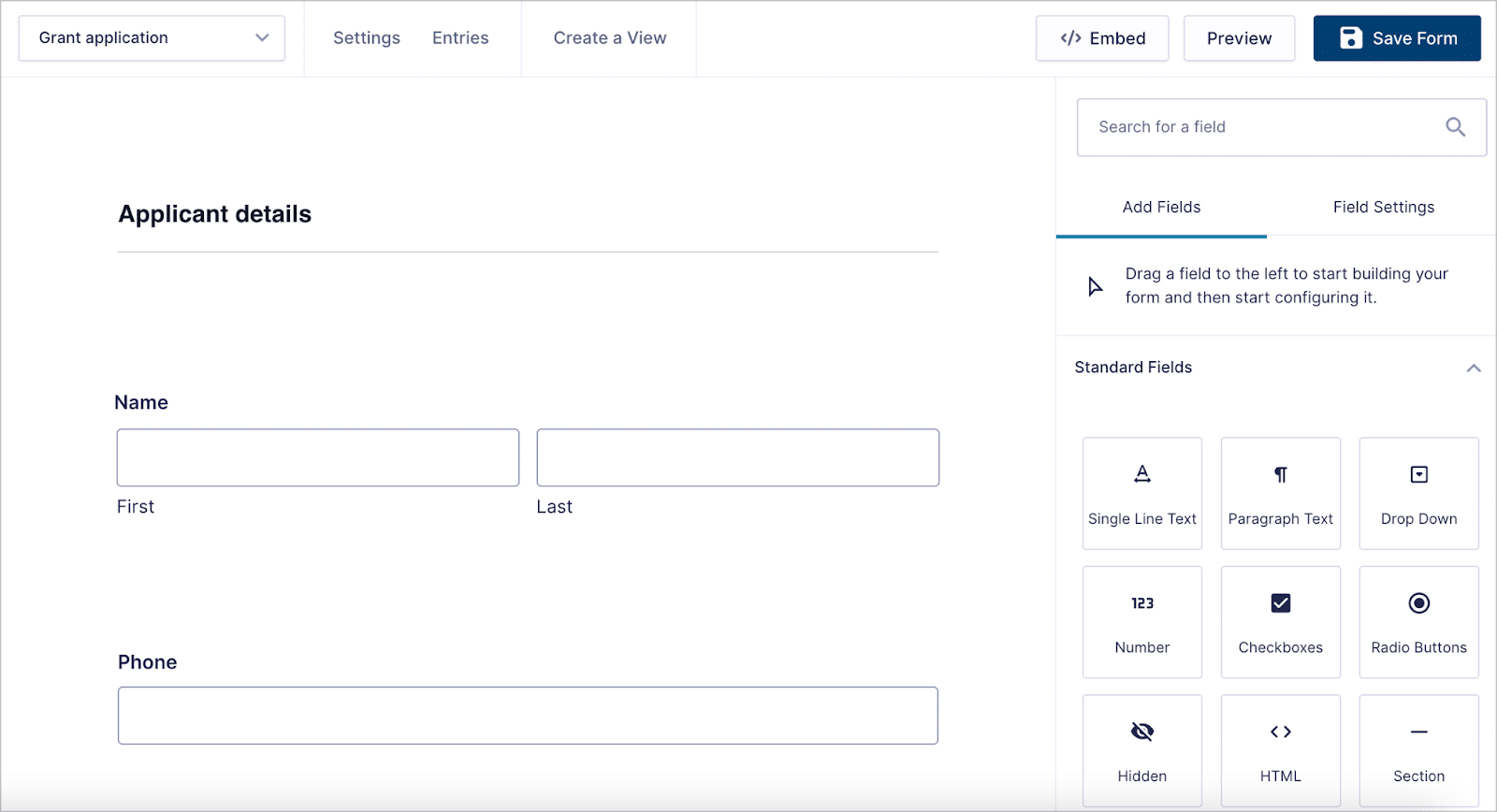
Langkah pertama adalah menginstal dan mengaktifkan Gravity Forms dan GravityKit. Selanjutnya, kita akan membuat formulir untuk mengajukan permohonan hibah. Menggunakan Gravity Forms, drag-and-drop bidang kanan dari sidebar. Di sini, pastikan juga untuk menyesuaikan bidang tersebut sesuai keinginan Anda.

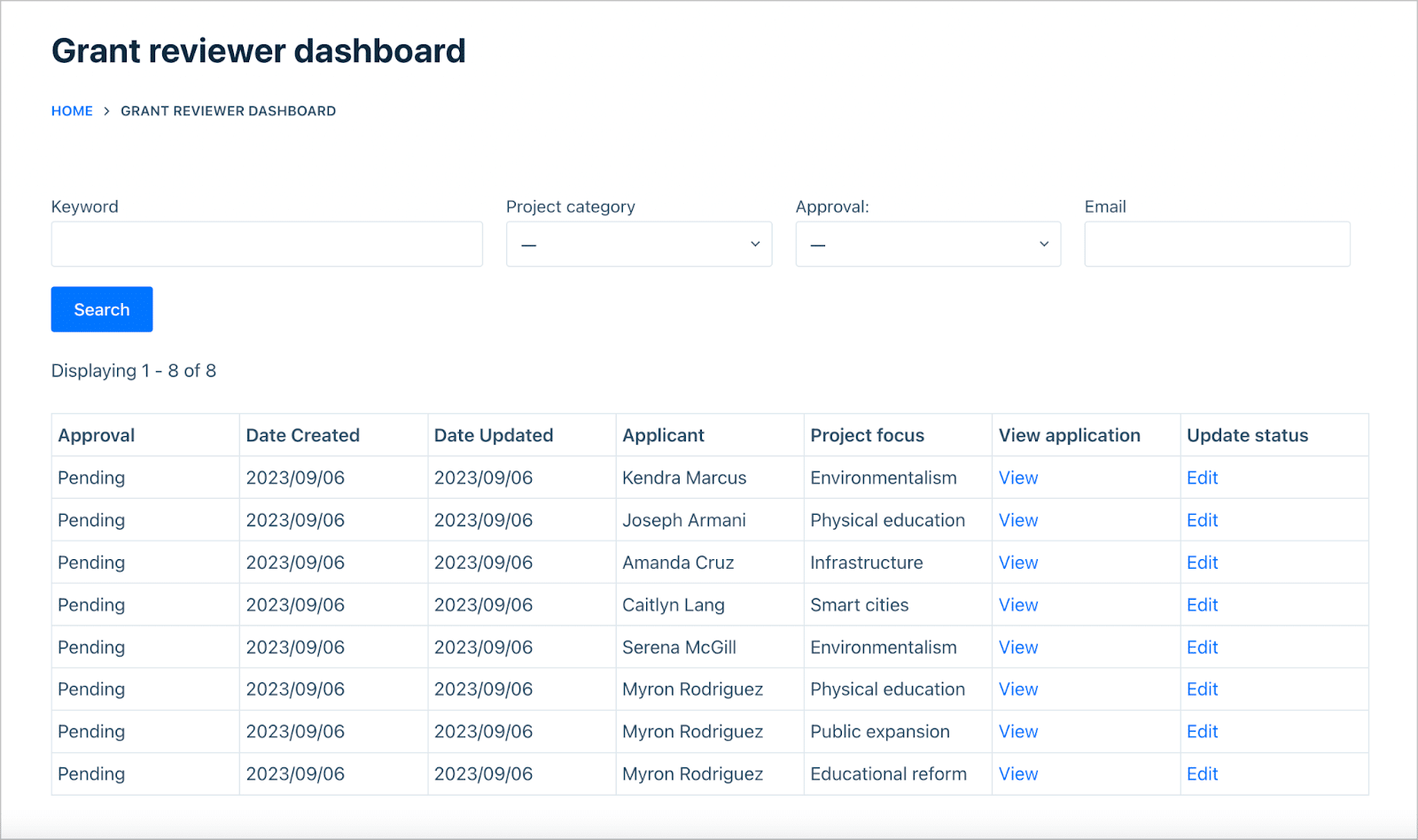
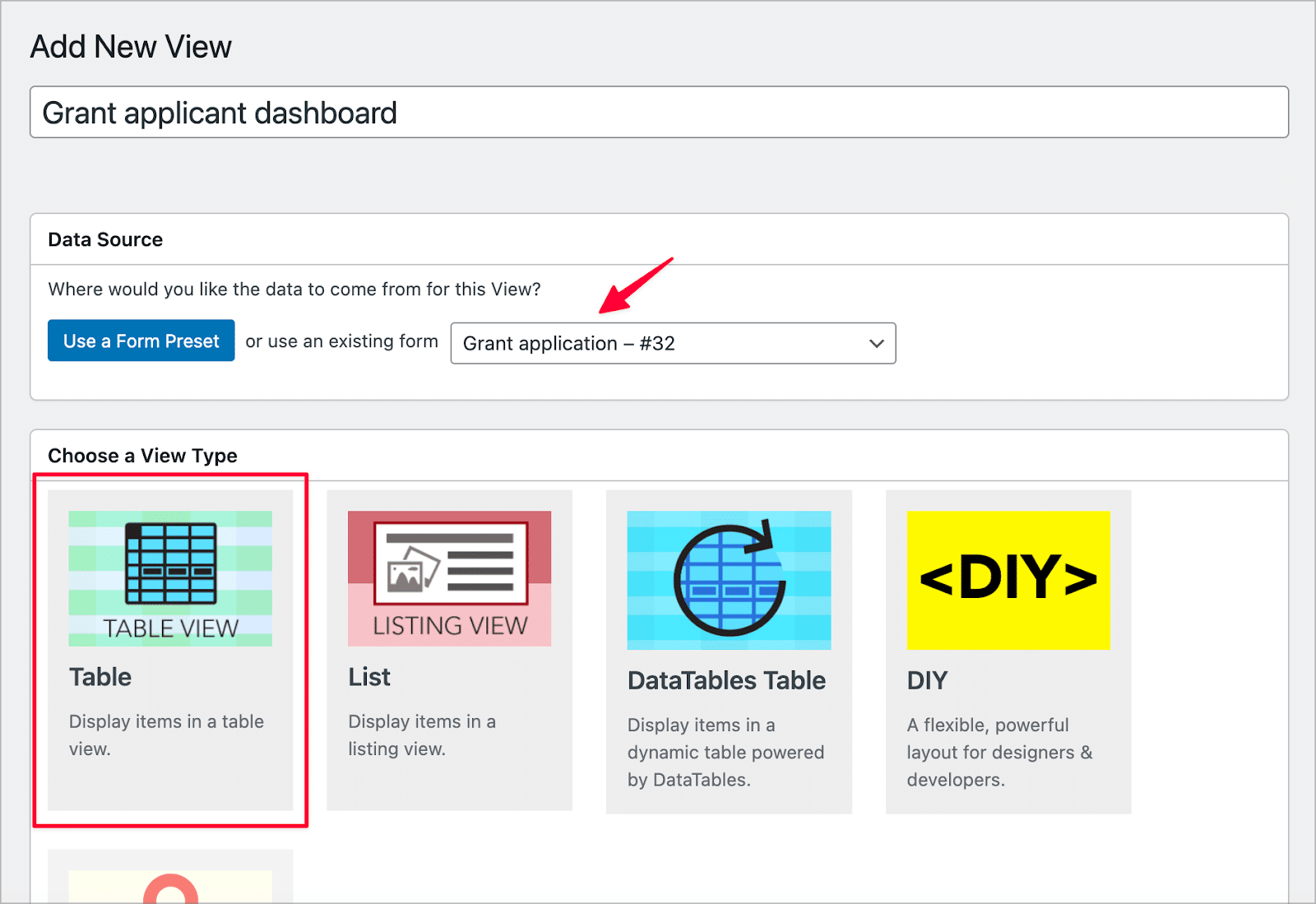
Dengan cara mengirimkan lamaran, kini kami dapat membangun antarmuka front-end agar tim kami dapat mengelola dan meninjaunya. Untuk ini, kita akan menggunakan GravityView. Pertama, buat Tampilan baru di GravityView, tautkan ke formulir, lalu pilih Tabel sebagai tipe Tampilan :

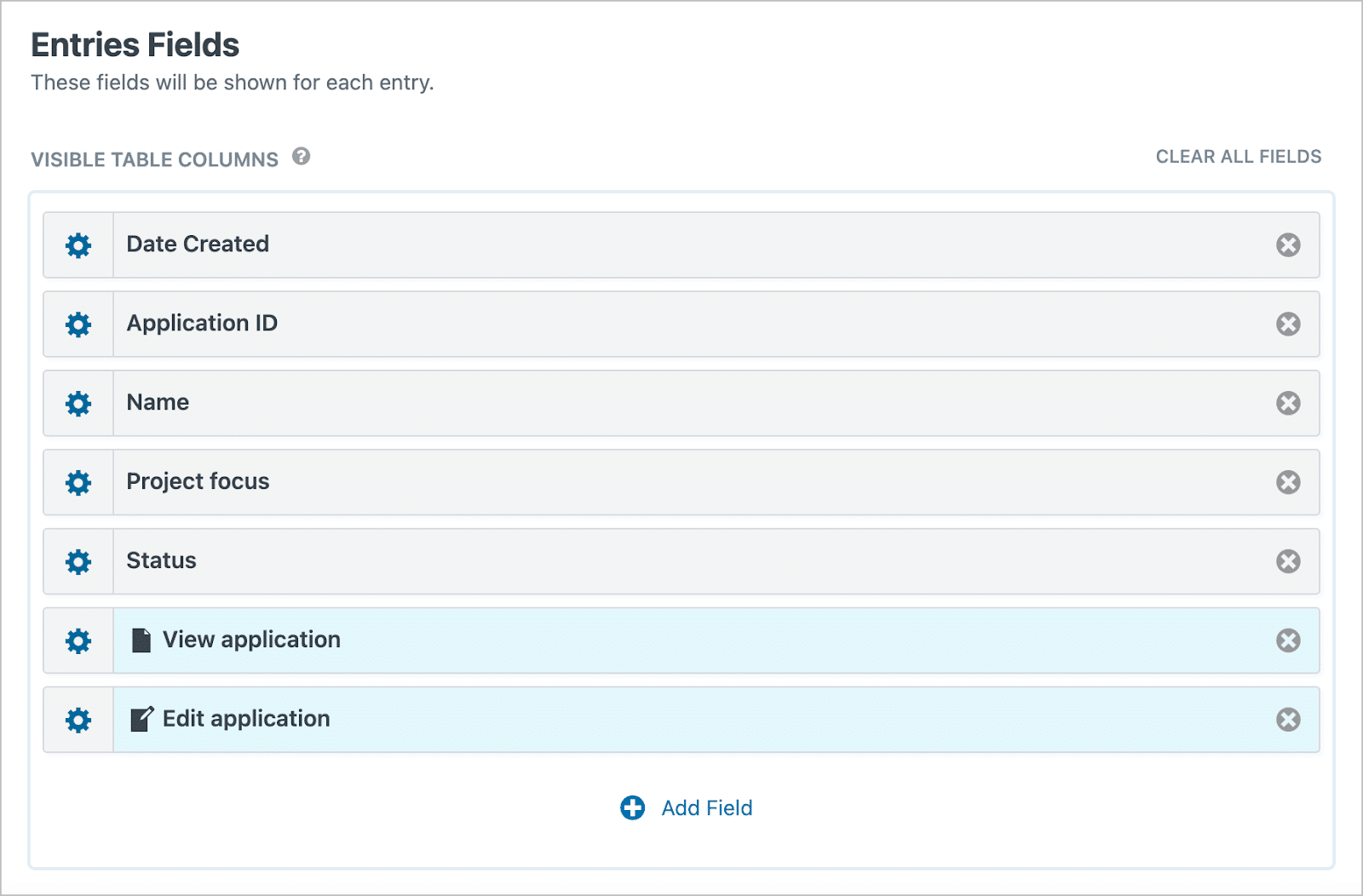
Selanjutnya, mari konfigurasikan antarmuka menggunakan pembuat drag-and-drop intuitif GravityView. Di sini, pilih bidang yang akan ditampilkan di tabel, lalu tambahkan link ke tata letak Entri Tunggal . Di sinilah Anda dapat melihat aplikasi lengkap secara detail:

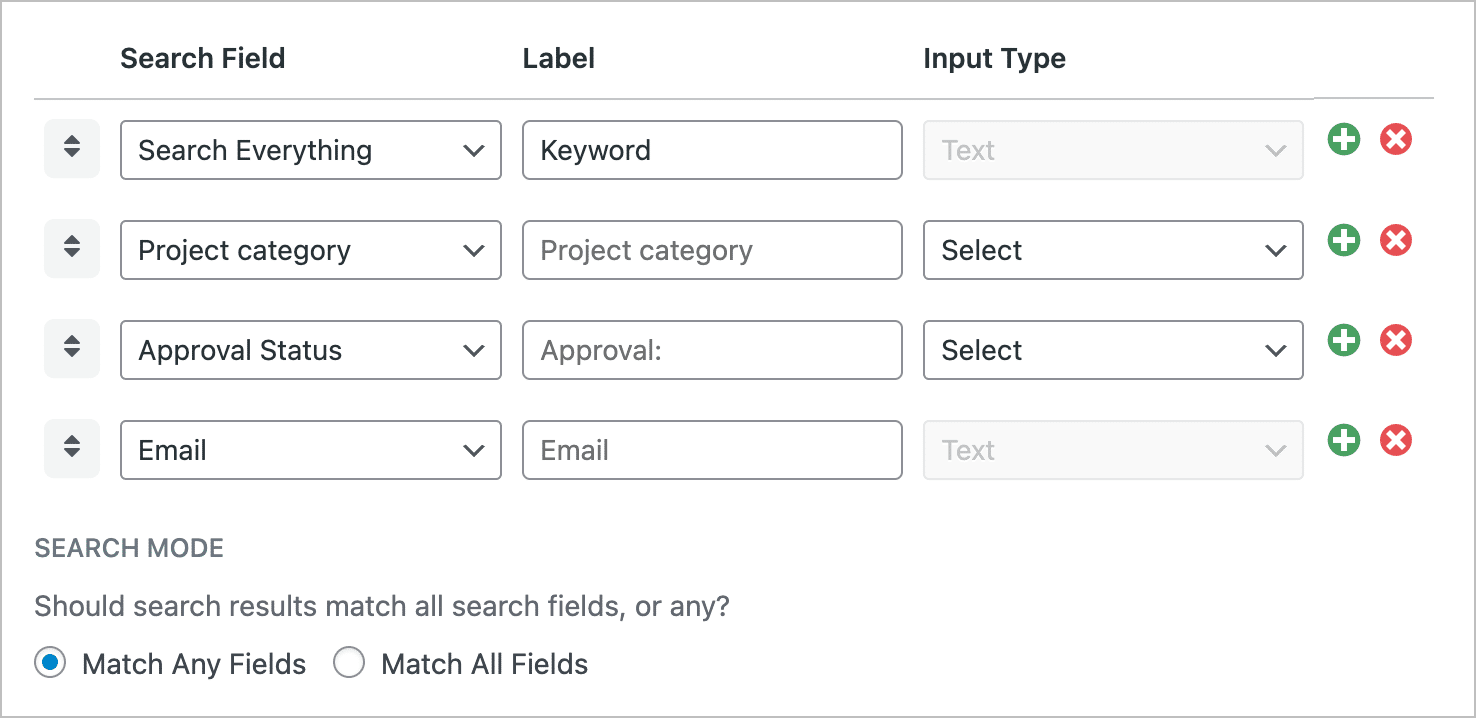
Selanjutnya, tambahkan widget bilah pencarian ke bagian atas bidang 'tumpukan', dan konfigurasikan input pencarian yang berbeda. Ini akan memungkinkan tim Anda memfilter aplikasi berdasarkan berbagai kriteria:

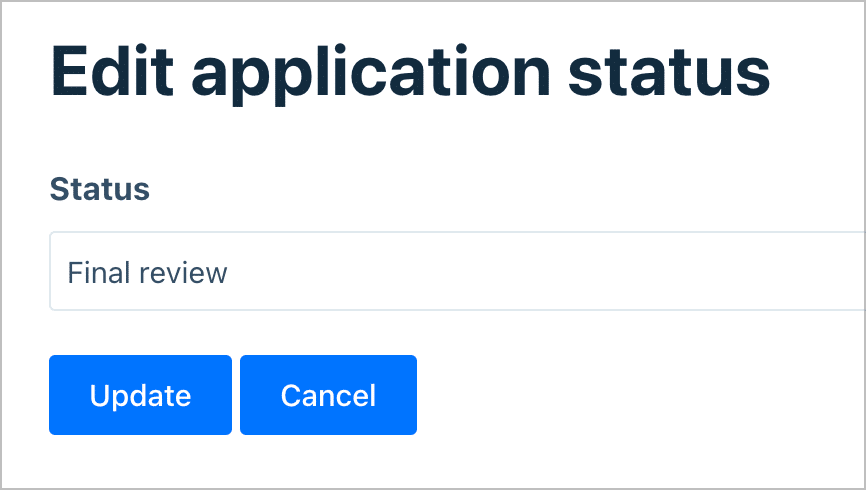
Langkah terakhir adalah menggunakan tata letak Edit Entri GravityView untuk membuat bidang tertentu dapat diedit dari ujung depan. Ini akan memungkinkan pengulas memperbarui status aplikasi tanpa memerlukan akses ke dashboard WordPress:

Sampai di sini, sistem pengajuan pendanaan sudah selesai! Dari sini, Anda dapat menggunakan plugin dan ekstensi GravityKit lainnya untuk menambahkan fungsionalitas lebih lanjut. Misalnya, Anda mungkin ingin menambahkan pemfilteran data front-end tingkat lanjut, menampilkan bidang hanya untuk peran pengguna tertentu, menambahkan ekspor PDF untuk aplikasi, menyediakan fungsi impor dan pengeditan massal, dan banyak lagi.
Pertanyaan yang Sering Diajukan (FAQ) Tentang Membangun Aplikasi Web WordPress
Sebelum kita mengakhirinya, mari kita bahas beberapa pertanyaan umum terkait pembuatan aplikasi web WordPress. Sebagian besar dari ini akan berpusat pada posisi WordPress dalam prosesnya. Jika Anda memiliki pertanyaan lain, kami akan dengan senang hati mendengarnya di bagian komentar di akhir postingan.
Apa Perbedaan Antara Situs Web dan Aplikasi Web?
Perbedaan utamanya terletak pada fungsi masing-masing. Sebuah situs web biasanya merupakan cara pasif untuk menyediakan informasi seperti artikel atau posting blog. Di sisi lain, aplikasi web bersifat dinamis dan interaktif. Ini memungkinkan pengguna melakukan tugas seperti mengisi formulir, melakukan pembelian, atau berinteraksi dengan konten dinamis.
Bisakah Anda Membuat Aplikasi Web Berfitur Lengkap dengan WordPress?
Ya! Plugin WordPress, jenis postingan khusus, dan REST API memberi Anda alat untuk membangun aplikasi web yang berfungsi penuh agar sesuai dengan kebutuhan spesifik Anda. Fleksibilitas WordPress memungkinkan lebih dari sekadar membuat situs web tradisional.
Apa Itu WordPress: Situs Web, Aplikasi, Kerangka Kerja, atau Yang Lain?
WordPress sebenarnya adalah Sistem Manajemen Konten (CMS) yang dapat Anda gunakan untuk membuat situs web dan aplikasi web. Fleksibilitasnya memungkinkannya menangani sebagian besar kasus penggunaan, seperti blog sederhana hingga aplikasi web yang kompleks. Mengonfigurasi platform adalah kuncinya.
Menggabungkan Bentuk Gravitasi Dengan GravityKit Adalah Pembuat Aplikasi Web WordPress Terbaik
WordPress lebih serbaguna daripada yang dipuji banyak orang. Misalnya, dengan menggunakan Gravity Forms dan GravityKit, Anda dapat meniru kerangka pengembangan tanpa memerlukan pengetahuan coding.
Mampu menambahkan laporan, bagan, grafik, dan lainnya ke opsi penyesuaian Anda dapat membuka dunia pilihan desain yang tidak akan tersedia jika tidak. Secara keseluruhan, rangkaian alat GravityKit adalah bunglon. Ini cara yang bagus untuk membuat halaman acara, dasbor khusus, profil pengguna, dan banyak lagi.
Apakah Anda melihat potensi penggunaan Gravity Forms dan GravityKit untuk membangun aplikasi web WordPress? Beri tahu kami pendapat Anda di bagian komentar di bawah!
