Cara Membuat Website Dengan ChatGPT (Panduan 2024)
Diterbitkan: 2024-01-11Situs web pemilik bisnis yang dirancang dengan baik sangat penting untuk menarik pelanggan dan memperkuat merek Anda. Namun, pengembangan web bisa memakan waktu dan rumit, terutama jika Anda tidak memiliki keterampilan coding.
Dengan ChatGPT, chatbot berbasis AI, kini pembuatan situs web dapat dilakukan hanya dalam hitungan menit. Posting ini adalah panduan langkah demi langkah sederhana yang akan memandu Anda dalam membuat situs web dengan bantuan ChatGPT. Mari kita mulai!
- 1 Apa itu ObrolanGPT?
- 2 Bagaimana Cara Kerja ChatGPT?
- 3 Bagaimana Saya Dapat Menggunakan ChatGPT?
- 4 Membangun Situs Web Menggunakan ChatGPT
- 4.1 Menggunakan ChatGPT untuk Membangun Situs WordPress
- 4.2 Menggunakan ChatGPT Untuk Membangun Situs Web HTML
- 5 Batasan Penggunaan ChatGPT Untuk Membangun Website
- 6 Pikiran Terakhir
Apa itu ObrolanGPT?

ChatGPT, yang dikembangkan oleh OpenAI, adalah agen percakapan bertenaga AI dan chatbot yang menghasilkan respons mirip manusia secara real-time. Ini adalah asisten virtual cerdas yang mampu terlibat dalam percakapan bermakna dan memberikan informasi, saran, dan banyak lagi. Selain itu, ia menggunakan model pemrosesan bahasa untuk berbagai aplikasi, mulai dari pembuatan konten hingga produksi kode.
Bagaimana Cara Kerja ChatGPT?
ChatGPT memanfaatkan Natural Language Processing (NLP) dan Machine Learning (ML) untuk berinteraksi dengan Anda secara alami, memahami konteks Anda, dan menghasilkan respons yang relevan berdasarkan pengetahuannya yang luas.
OpenAI melatih ChatGPT menggunakan Reinforcement Learning from Human Feedback (RLHF) dan Proximal Policy Optimization (PPO) untuk mempelajari cara manusia berkomunikasi dan merespons dalam berbagai situasi pada kumpulan data teks yang sangat besar. Hal ini memungkinkan ChatGPT menghasilkan percakapan mirip manusia dan membantu pengguna dalam berbagai tugas.
Bagaimana Saya Bisa Menggunakan ChatGPT?
Untuk menggunakan ChatGPT OpenAI, buat akun di situs web mereka. Berikan nama, email, dan nomor telepon Anda. Kemudian, tulis pertanyaan atau perintah di chatbot untuk menggunakan model AI.
Kecepatan respon tergantung pada jumlah pengguna. Anda dapat menilai respons menggunakan jempol ke atas atau ke bawah untuk membantu AI belajar dan meningkatkan kemampuan. Jika Anda tidak puas dengan tanggapannya, klik tombol “Buat ulang tanggapan” di atas kotak obrolan untuk mencoba tanggapan baru.

Membangun Situs Web Menggunakan ChatGPT
Berlangganan Saluran Youtube Kami
ChatGPT akan membantu Anda dalam proyek pengembangan web dengan membuat cuplikan kode, menjawab pertanyaan teknis, memberikan rekomendasi alat, perpustakaan, dan sumber daya, serta membantu pengguna dalam menulis kerangka situs web, merancang situs, dan menghasilkan ide konten. Sekarang, mari cari tahu bagaimana kita bisa membangun website menggunakan ChatGPT:
Menggunakan ChatGPT untuk Membangun Situs WordPress
WordPress adalah Sistem Manajemen Konten (CMS) yang sangat populer, menguasai lebih dari 40% lanskap internet. Memanfaatkan kekuatan ChatGPT dapat mempercepat alur kerja desain situs WordPress Anda secara signifikan. Jadi, bagaimana cara membuat website dengan ChatGPT? Mari kita jelajahi.
Dapatkan Domain
Nama domain berfungsi sebagai lokasi tetap situs web Anda di internet, memungkinkan pengunjung menemukannya dengan cepat. Untuk mengamankan domain, pilih registrar. Anda akan memiliki hak eksklusif untuk menggunakan nama ini untuk periode pendaftaran Anda, yaitu setidaknya satu tahun. Anda dapat memanfaatkannya dengan berbagai cara, seperti meluncurkan situs web dan menggunakannya untuk email.
Untuk mendaftarkan domain, kami merekomendasikan NameCheap. Layanan hosting situs web seperti SiteGround dan Bluehost sering kali menyediakan opsi pendaftaran domain tambahan.

Beli Paket Hosting Dan Instal WordPress
Anda memerlukan hosting web untuk membuat situs web atau aplikasi Anda dapat diakses secara online. Ini seperti menyewa ruang di server fisik, yang dikelola oleh penyedia. Penyedia juga memastikan situs web Anda aman dan mengirimkannya ke browser pengunjung. Biaya web hosting dapat bergantung pada ukuran situs web Anda.
Untuk menghosting situs WordPress Anda, SiteGround, Hostinger, atau Cloudways adalah pilihan utama kami, bergantung pada anggaran dan jenis situs web Anda.

Seperti yang disebutkan di atas, banyak penyedia hosting menawarkan paket khusus WordPress dengan WordPress yang sudah diinstal sebelumnya. Anda juga dapat menggunakan penginstal sekali klik seperti Softaculous di cPanel penyedia hosting Anda. Pilih skrip WordPress, masukkan detail yang diperlukan, dan klik “Instal.” Setelah instalasi, akses backend situs Anda di www.yoursite.com/wp-login.php dengan kredensial admin yang diberikan.
Anda juga dapat menginstal WordPress secara manual. Lihat panduan komprehensif kami tentang cara menginstal WordPress.
Pilih Tema
Tema WordPress, kumpulan file yang menentukan tampilan dan fungsionalitas situs web Anda, dapat disesuaikan dengan preferensi Anda dan diperoleh dari berbagai sumber, termasuk direktori tema WordPress resmi atau pasar pihak ketiga.
Saat memilih tema WordPress, rekomendasi terbaik kami adalah Divi kami. Divi menonjol dengan kerangka desainnya yang komprehensif, memungkinkan personalisasi situs web dengan mudah dari awal. Berkat pembuat drag-and-drop yang intuitif, perpustakaan beragam dengan lebih dari 2000 tata letak yang telah dirancang sebelumnya, kontrol penuh atas elemen desain, pembuat tema, dan fitur pengeditan responsif, Anda dapat membuat situs web menakjubkan tanpa keahlian coding.

Selain itu, Divi AI, didukung oleh ChatGPT, membantu Anda membuat situs web dengan bantuan kecerdasan buatan. Terlebih lagi, Divi hadir dengan dokumentasi menyeluruh dan dukungan luar biasa.
Brainstorming Halaman Dengan ChatGPT
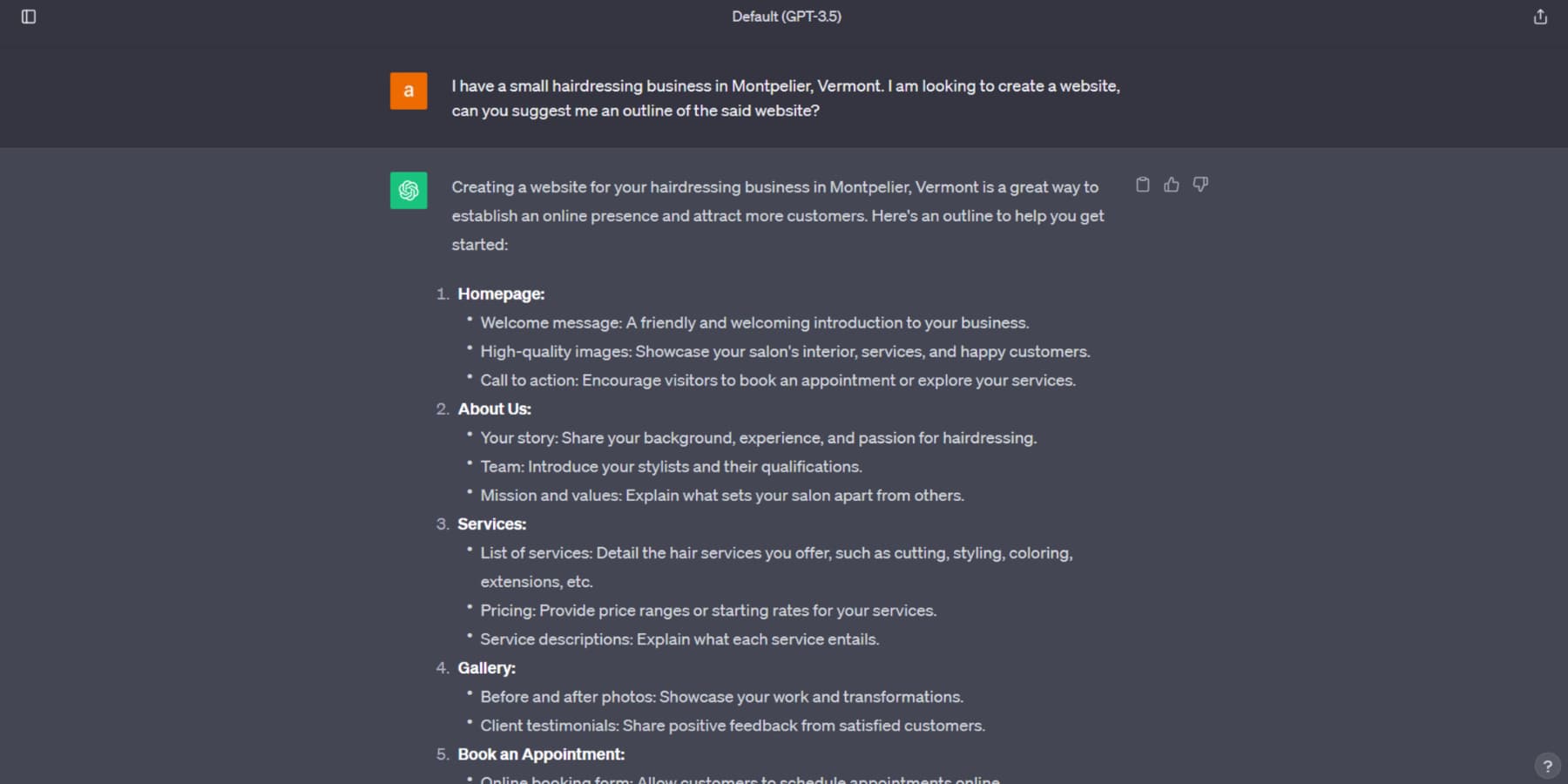
Sebelum Anda mulai membangun situs web, mari pertimbangkan halaman yang ingin Anda sertakan. Anda dapat menghubungi ChatGPT untuk mendapatkan bantuan. Dalam contoh ini, kami membuat garis besar dasar untuk situs web bisnis tata rambut kecil Anda:

Garis besar yang diusulkan akan memberikan penjelasan tentang apa yang harus ditampilkan pada setiap halaman. Model AI juga dapat menyarankan elemen untuk beranda Anda dan menawarkan saran tentang cara mengoptimalkan halaman untuk mendapatkan lebih banyak konversi.
Saran-saran ini dapat membantu menyederhanakan tahap penelitian awal Anda; namun, Anda disarankan untuk menyempurnakannya lebih lanjut sebelum memasukkannya ke dalam proyek pengembangan web Anda.
Buat Halaman Di WordPress
Saatnya membuat halaman WordPress setelah menentukan tema Anda dan halaman yang akan disertakan. Anda bisa memulai dengan menambahkan halaman baru melalui backend.
Anda memiliki berbagai opsi untuk membuat halaman Anda, termasuk menggunakan pembuat blok bawaan WordPress, pembuat halaman, atau pengkodean khusus. Namun, seperti yang disebutkan sebelumnya, kami akan tetap menggunakan Divi untuk postingan ini.
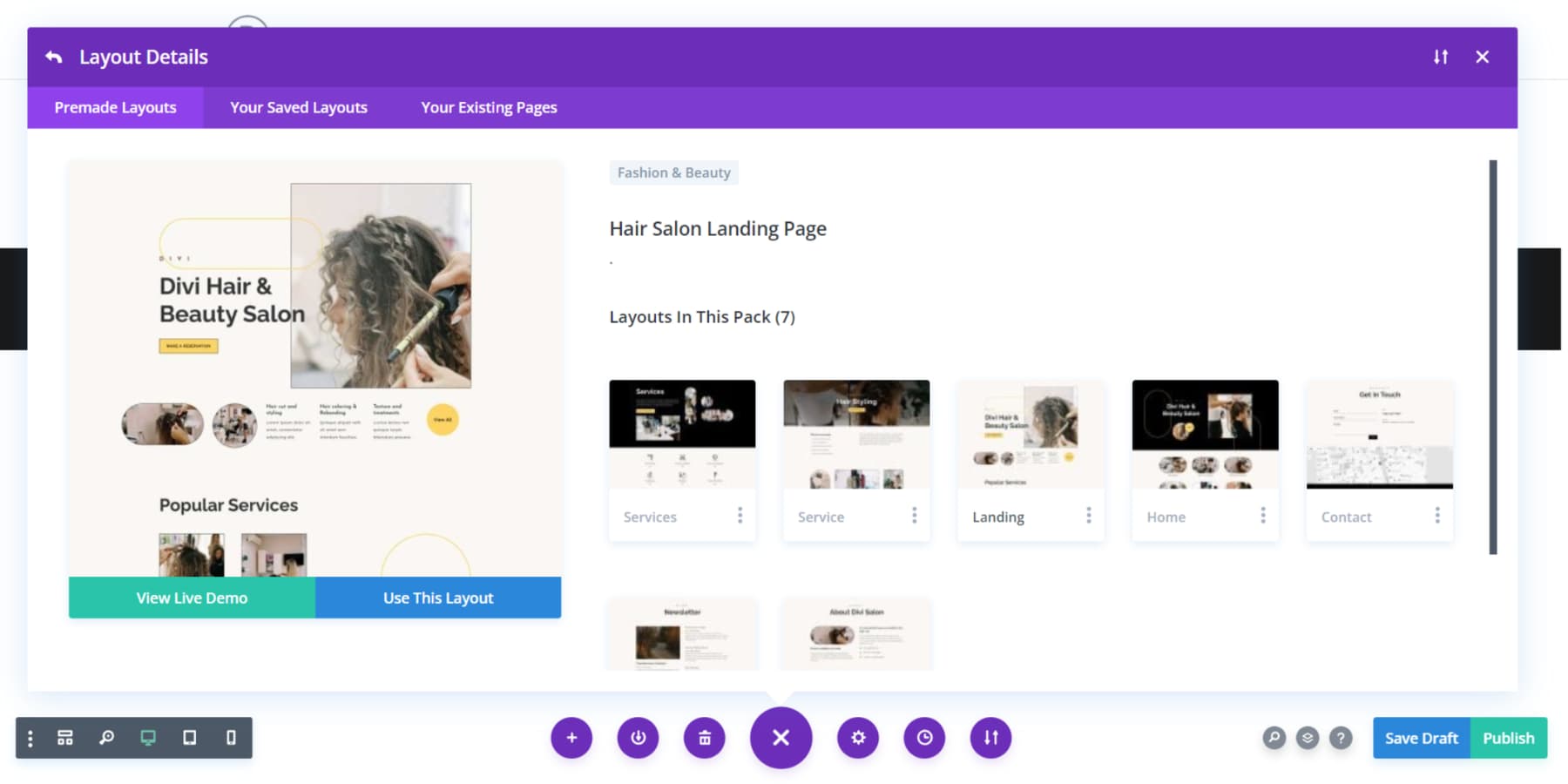
Meskipun memulai halaman Anda dari awal adalah sebuah pilihan, tata letak yang telah dibuat sebelumnya dapat mempercepat penyempurnaan desain halaman web Anda secara signifikan. Untuk mengimpor tata letak yang telah dibuat sebelumnya saat menggunakan Divi, pilih tombol 'telusuri tata letak', cari tata letak pilihan Anda di antara 2000+ tata letak yang telah dibuat sebelumnya, dan klik tombol 'gunakan tata letak ini' ketika diminta saat Anda mulai mengerjakan halaman .

Setelah tata letak diimpor ke halaman Anda, Anda dapat mempersonalisasikannya dengan mudah menggunakan pembuat visual drag-and-drop intuitif Divi.
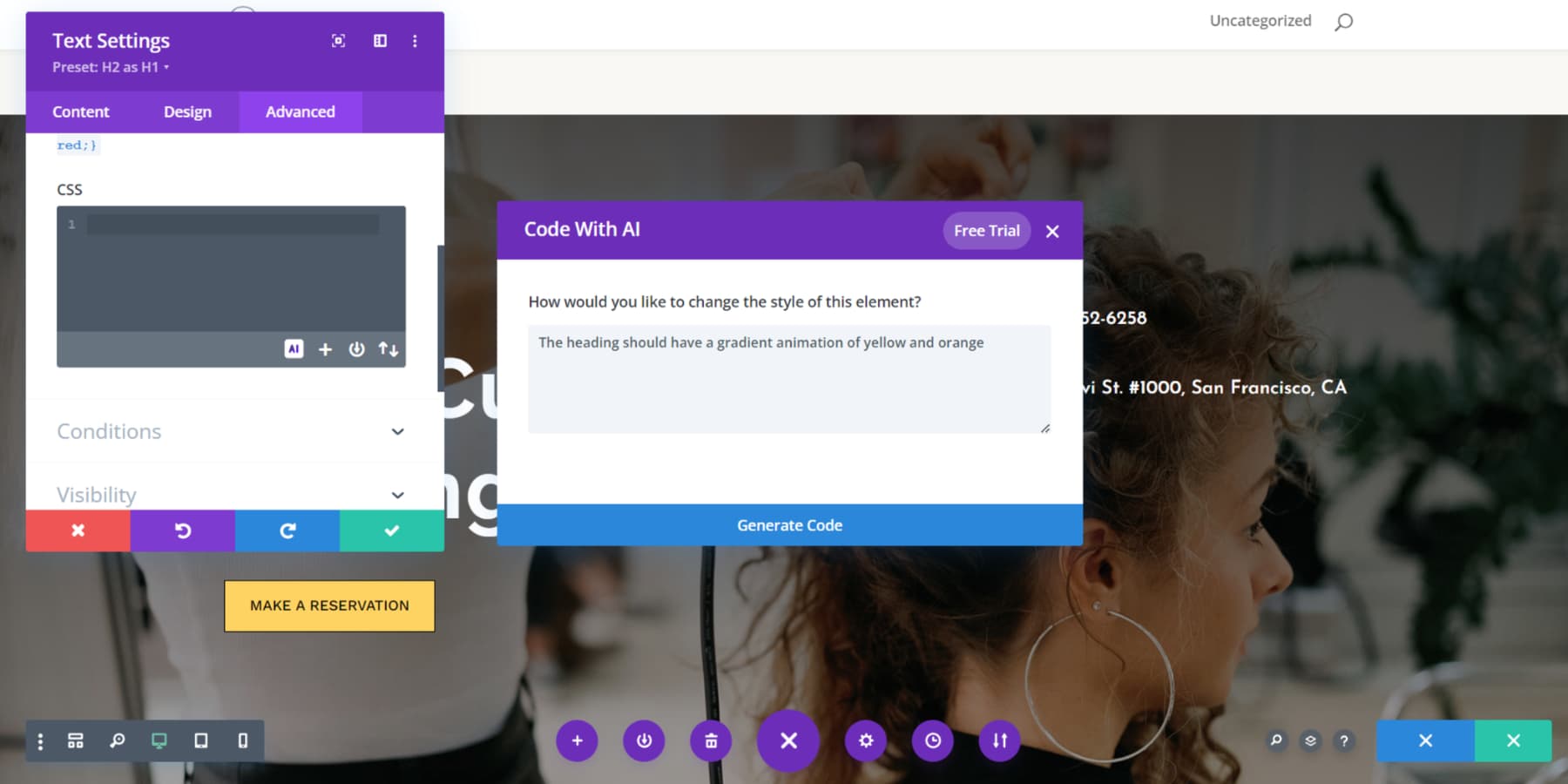
Sekarang, mari kita pertimbangkan skenario umum: Anda sudah memikirkan tata letak tertentu untuk situs web Anda, namun Anda tidak yakin bagaimana mewujudkannya, terutama saat pengkodean khusus ikut berperan. Masukkan Kode Divi AI. Ini memungkinkan Anda untuk menyesuaikan tata letak Anda menggunakan kode CSS dan HTML, bahkan tanpa pembuat kode ahli.
Cukup jelaskan bagian yang Anda inginkan sejelas mungkin, dan Divi AI akan mengambil alih. Itu tidak hanya membuat kode yang diperlukan tetapi dengan mulus memasukkannya ke dalam bagian. Ini mirip dengan memiliki asisten desain web berpengalaman di sisi Anda!

Hasilkan Konten Menggunakan ChatGPT
Sekarang halaman Anda terlihat tajam, sekarang saatnya untuk mengisinya dengan konten yang menawan. ChatGPT adalah sumber yang bagus untuk menghasilkan konten situs web berkat kemampuan pemrosesan bahasanya yang canggih. Salah satu keunggulan utamanya terletak pada kemampuannya menghasilkan ide dan rancangan, sehingga menghemat waktu yang berharga dengan cepat. Dengan Divi AI, Anda dapat memanfaatkan kekuatan ChatGPT langsung dalam lingkungan desain web Anda.
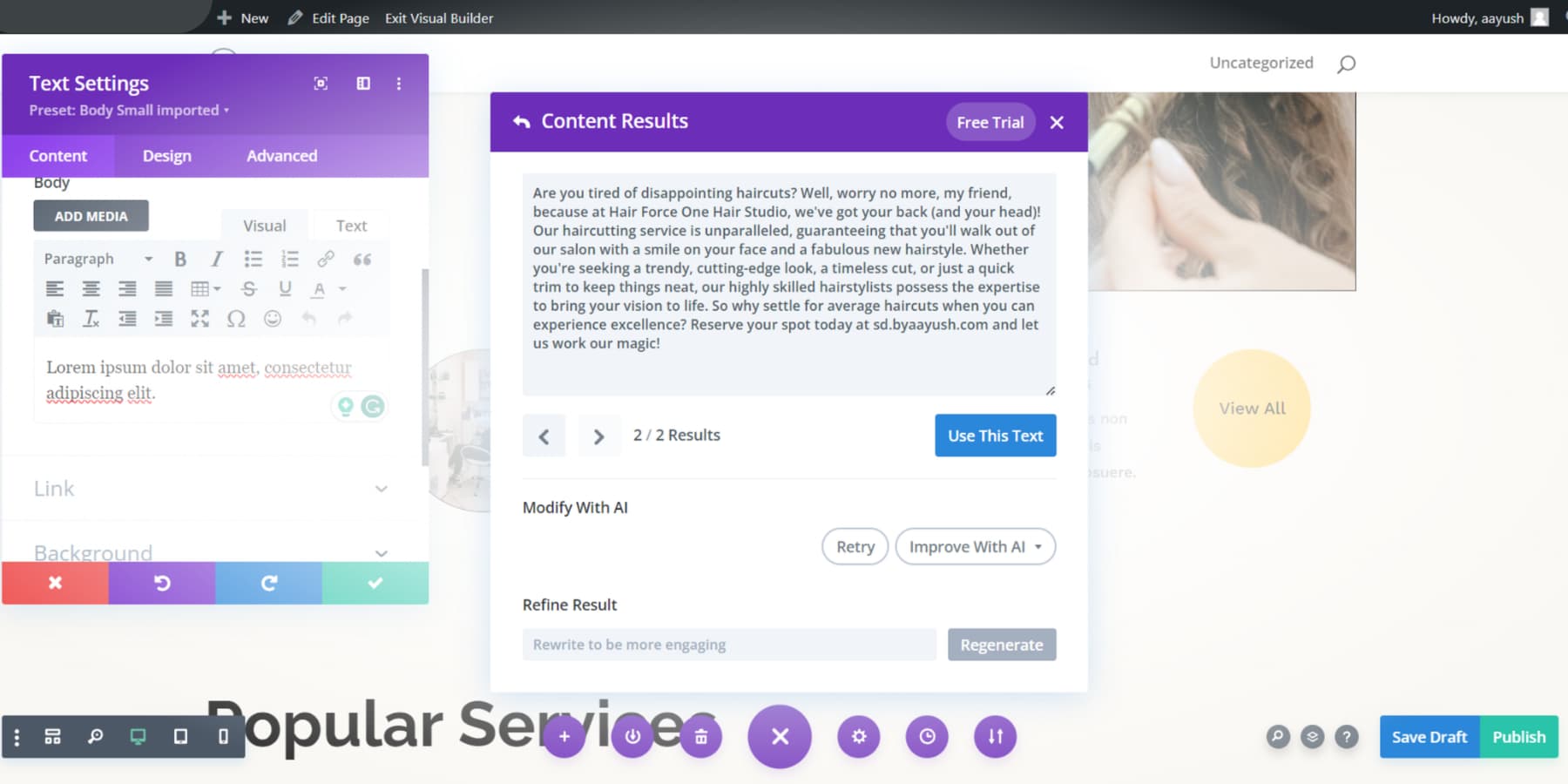
Dalam upaya mencari sentuhan kecerdasan dan humor, saya menugaskan Divi AI untuk menulis contoh salinan untuk salah satu layanan, dan inilah yang dihasilkannya:

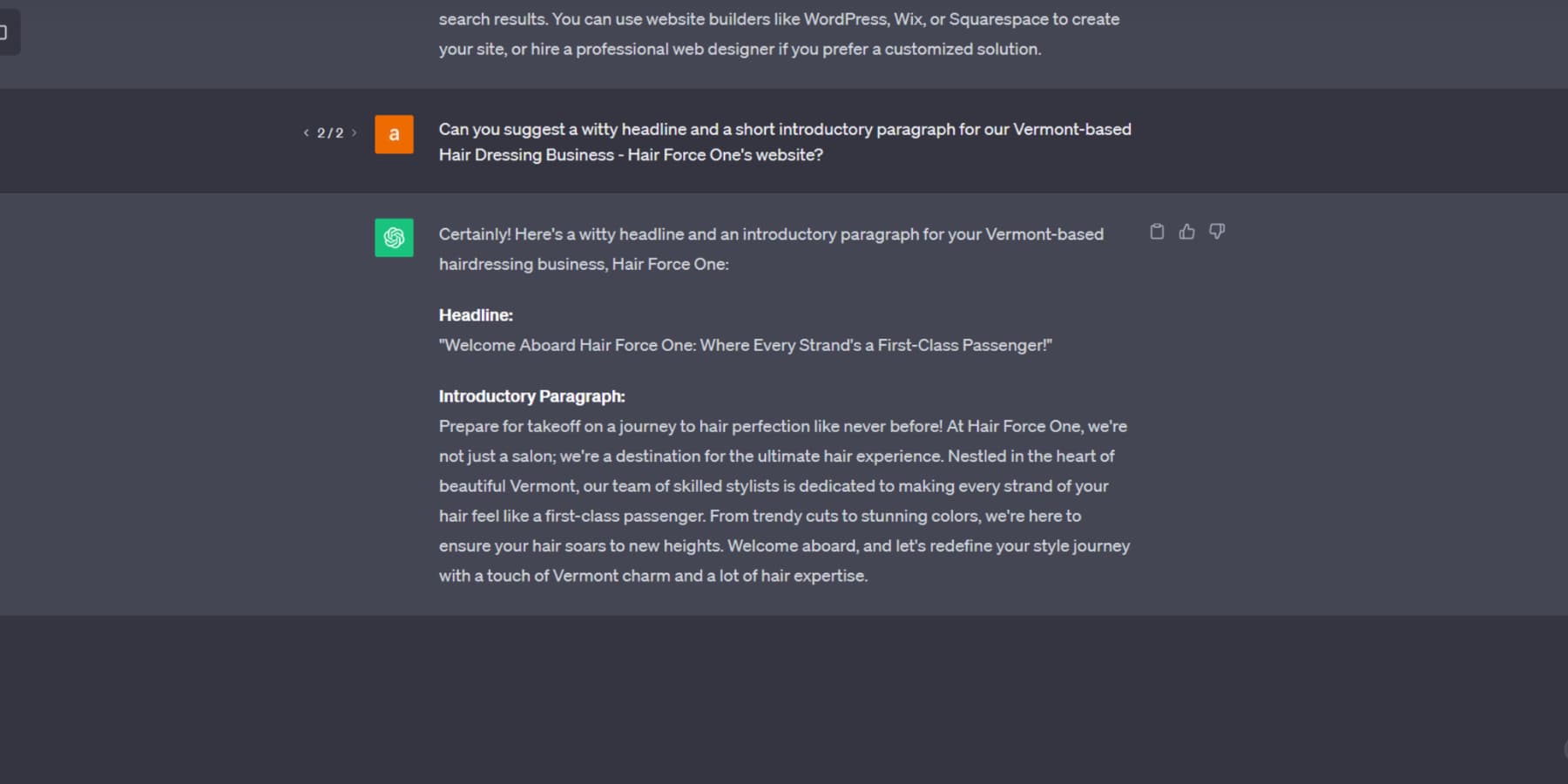
Jika Anda tidak mempertimbangkan untuk menggunakan Divi AI, Anda masih dapat menyalurkan kemampuan ChatGPT untuk membuat konten yang disesuaikan untuk halaman web statis. Seperti ketika Anda mencari garis besar untuk situs web Anda, mari kita mulai prosesnya dengan meminta model memberikan judul yang menarik dan pendahuluan menarik yang secara eksplisit disesuaikan untuk bagian pahlawan beranda situs web kita:

Anda bahkan dapat membuat postingan blog yang ramah SEO untuk situs WordPress Anda berdasarkan riset kata kunci menggunakan ChatGPT atau Divi AI. Selain itu, Anda dapat menyesuaikan konten berdasarkan demografi audiens tertentu.
Membuat konten yang menarik dan menyalin untuk situs web dan postingan blog Anda sangatlah mudah dengan ChatGPT. Namun, penting untuk diingat bahwa ChatGPT dan pembuat konten AI lainnya tidak dapat menghasilkan konten yang sempurna untuk situs web Anda. Pengoreksian dan pengeditan oleh manusia tetap diperlukan untuk memastikan pembuatan postingan berkualitas tinggi.

Hasilkan Gambar Menggunakan AI
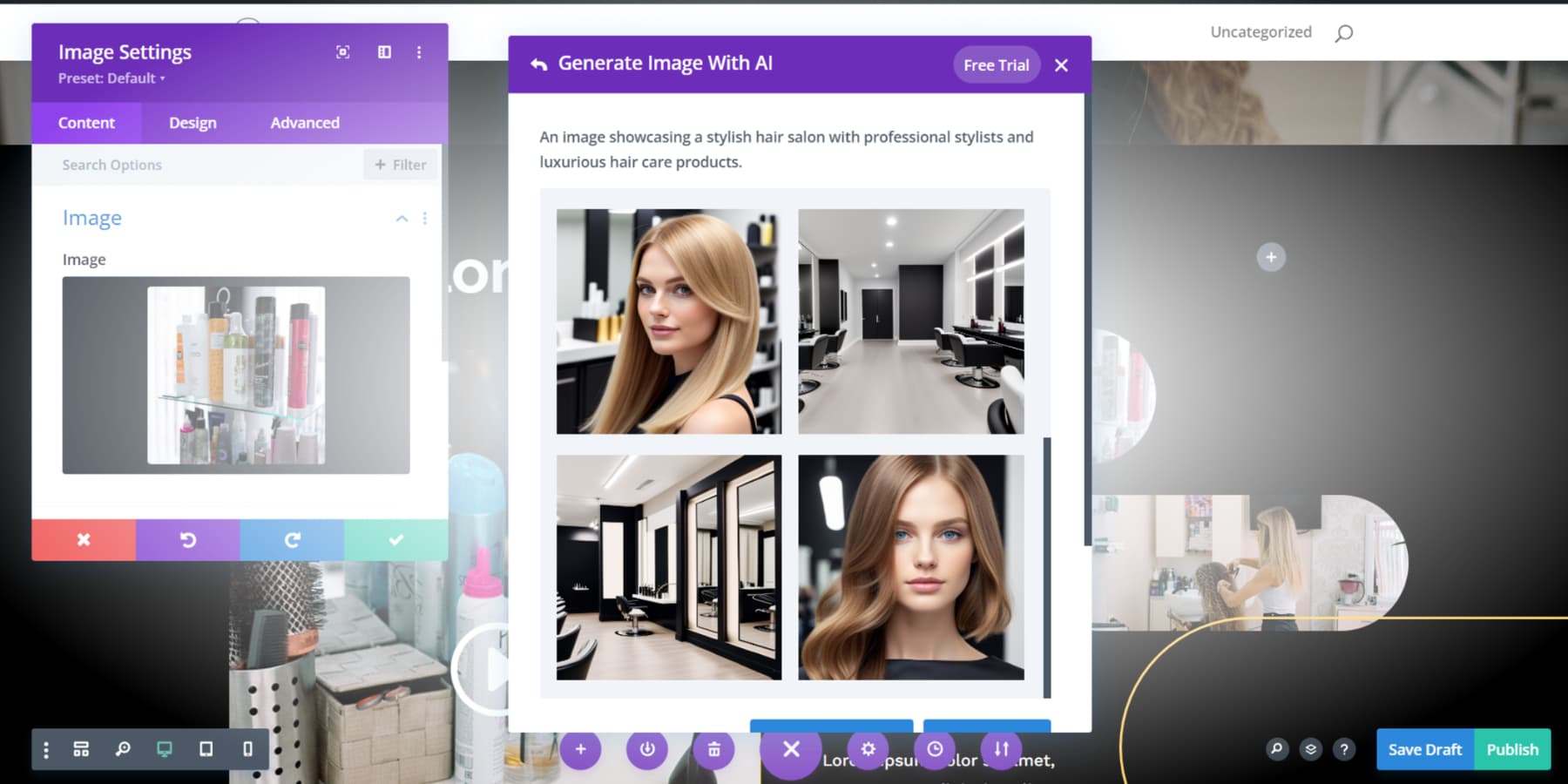
Sekarang konten situs web Anda sudah terorganisir, mari jelajahi aspek lain: potensi kreatif Divi AI untuk menghasilkan gambar. Prosesnya mudah—berikan deskripsi yang komprehensif, dan gambar Anda akan siap dengan cepat.
Perlu dicatat bahwa gambar Divi AI tidak terbebani oleh masalah hak cipta atau royalti, sehingga memberi Anda kebebasan untuk menggunakannya tanpa memerlukan atribusi atau menghadapi batasan penggunaan.

Anda mungkin perlu menjelajah menggunakan alat khusus seperti AI Engine, Photosonic, atau Jasper AI untuk membuat gambar AI jika Anda tidak berencana menggunakan Divi AI.
Tantangan dalam pendekatan ini terletak pada waktu dan upaya yang diperlukan untuk beralih antara berbagai konten dan tab pembuatan gambar, yang bisa jadi sangat menuntut, terutama ketika beroperasi dalam tenggat waktu yang ketat.
Namun, keunggulan Divi AI adalah memungkinkan Anda memobilisasi kemampuan ChatGPT langsung dalam lingkungan desain situs web Anda, sehingga menyederhanakan alur kerja Anda.
Sama seperti teks, ketika menghasilkan gambar dengan AI, hasilnya tidak selalu tepat, dan ada kemungkinan hasil yang mengejutkan atau menyinggung. Saat itulah sedikit perbaikan manual mungkin bisa membantu.
Menggunakan ChatGPT Untuk Membangun Situs Web HTML
Apakah Anda mencari pendekatan tradisional untuk memanfaatkan kekuatan ChatGPT untuk pembuatan situs web? Jika iya, segmen ini cocok untuk Anda. Untuk langkah-langkah berikut, diperlukan pemahaman dasar tentang coding. Jika Anda tidak yakin harus mulai dari mana, pertimbangkan untuk mengikuti kursus di platform seperti Udemy atau Coursera. Sekarang, mari pelajari cara membuat situs web dengan ChatGPT menggunakan HTML tradisional dan metode pemrograman.
Rencanakan Halaman Menggunakan ChatGPT
Sama seperti cara kami menggunakan ChatGPT untuk membuat garis besar di bagian WordPress kami, Anda juga dapat memanfaatkan ChatGPT untuk menyusun strategi halaman situs web HTML.
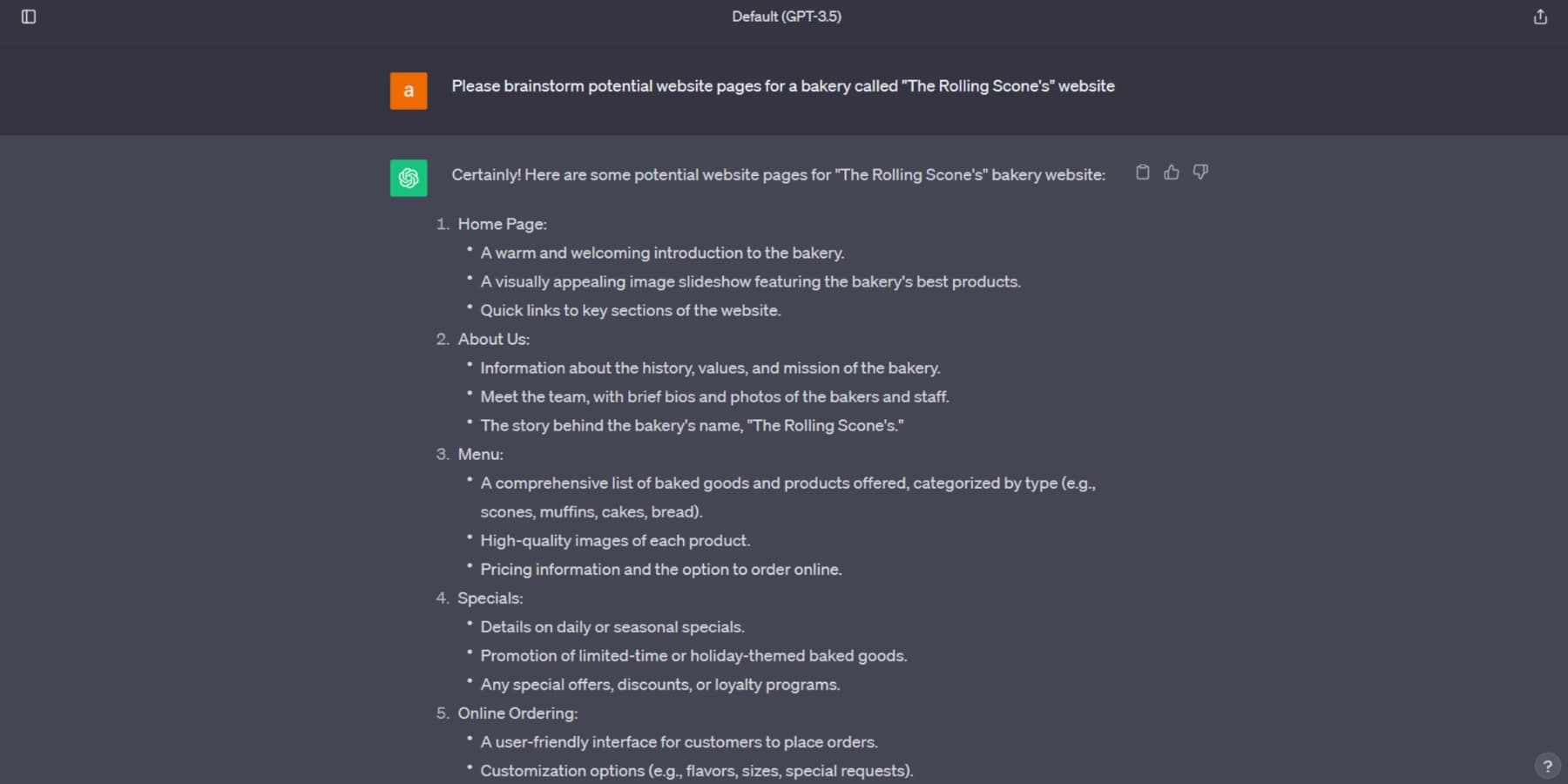
Berikut contoh praktisnya – Kami meminta ChatGPT untuk mengembangkan panduan langsung untuk situs web bisnis toko roti yang terdiri dari setidaknya tiga halaman. ChatGPT memberikan cetak biru yang sederhana namun efektif, lengkap dengan deskripsi singkat yang merinci apa saja yang harus ada di setiap halaman:

Hasilkan Kode HTML Untuk Halaman Anda
Mari jelajahi kemampuan pembuatan kode ChatGPT. Misalnya, kami memintanya untuk membuat beranda responsif untuk bisnis roti menggunakan kerangka HTML dan Bulma. Perintahnya adalah:
Buat halaman beranda responsif untuk bisnis toko roti saya yang disebut situs web “The Rolling Scone” dengan HTML, CSS, JS, Bulma, dan komponen yang diperlukan.
Chatbot dengan cepat menghasilkan kode yang diperlukan:

Penting untuk meninjau kode yang dihasilkan oleh ChatGPT karena mungkin mengandung kesalahan. Dianjurkan untuk memeriksanya di browser dan melakukan perbaikan yang diperlukan. Selain itu, skrip yang lebih panjang mungkin menimbulkan tantangan, namun Anda memiliki pilihan: memberikan perintah tindak lanjut, membuat ulang respons, atau memulai obrolan baru untuk memulai yang baru.
ChatGPT dapat menambahkan catatan bermanfaat ketika tindakan tambahan diperlukan, seperti mengubah jalur gambar. Anda dapat memanfaatkan alat AI seperti Photosonic untuk menghasilkan gambar. Anda juga dapat meminta kode dalam bahasa seperti Bootstrap atau React jika Anda berpengalaman menggunakannya.
Hasilkan Salinan dan Sesuaikan Gaya Menggunakan AI
Meskipun ChatGPT mungkin tidak memiliki konten dan gaya untuk setiap bagian pada awalnya, Anda dapat meminta hal spesifik yang Anda perlukan dalam obrolan yang ada.
Inilah perintah yang saya gunakan untuk mendapatkan HTML untuk halaman web dengan konten dan gaya yang relevan –
Hasilkan kode untuk laman responsif situs web toko roti Rolling Scones. Gunakan HTML, CSS, JS, Bulma, dan komponen yang diperlukan. Gunakan font Libre Bodoni untuk judul dan font Montserrat untuk teks lainnya. Ratakan tengah semua teks. Bagian Pahlawan harus memiliki teks besar rata tengah dengan permainan kata-kata yang bagus, diikuti dengan pengenalan lucu tentang Rolling Scone dan tombol "Hubungi" yang ditautkan ke alamat email kami. Tempatkan logo toko roti di atas judul Hero. Tambahkan satu gambar di paling kiri pahlawan, satu di paling kanan, dan satu lagi di bawah tombol “Hubungi” di sebelah kanan.
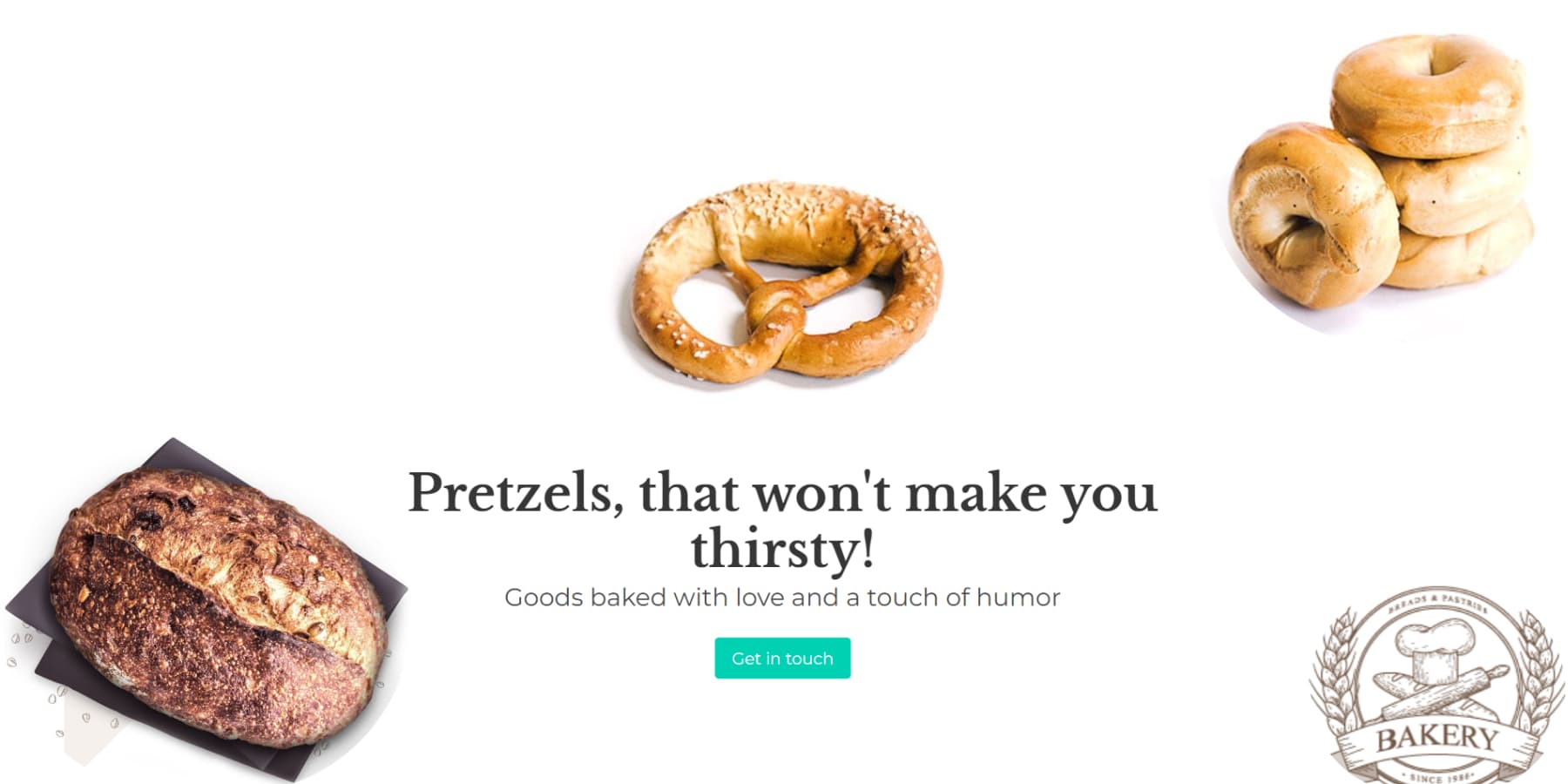
Itu merupakan perintah yang sangat spesifik, namun ingat, semakin spesifik Anda, semakin baik hasil yang akan Anda hasilkan. Selain itu, seperti disebutkan sebelumnya, ChatGPT hanya menggunakan tautan placeholder untuk gambar, yang saya ganti dengan tautan ke gambar sebenarnya. Hasil:

Ini adalah cara jitu untuk membuat proses pembuatan konten Anda lebih efisien. Penting untuk diperhatikan bahwa teks yang dihasilkan ChatGPT terkadang bersifat umum atau lugas. Tapi Anda punya pilihan! Alat seperti Rytr dan Jasper dapat menambah kemahiran pada konten Anda. Meskipun pendekatan ini mungkin memerlukan beberapa pekerjaan manual, seperti menyalin dan menempel, ini adalah harga kecil yang harus dibayar untuk mendapatkan konten yang sempurna untuk laman web Anda.
Dapatkan Paket Domain dan Hosting
Setelah Anda menyimpan file HTML dengan kode yang dihasilkan ChatGPT, langkah selanjutnya adalah membuatnya dapat diakses secara online melalui hosting. Ini melibatkan pemilihan nama domain dan paket hosting yang sesuai. Pilihlah nama domain yang mudah diingat, sebaiknya mencerminkan konten situs web Anda.
NameCheap adalah pilihan yang disarankan untuk pendaftaran domain. Dalam pencarian Anda untuk solusi hosting, prioritaskan faktor-faktor penting seperti kecepatan dan panel kontrol yang mudah digunakan untuk pengelolaan situs yang mudah. Selain itu, nilai kualitas dukungan pelanggan penyedia hosting.
Seperti disebutkan, kami menyarankan untuk mempertimbangkan Siteground, A2Hosting, atau Hostinger karena fitur hosting web mereka yang luar biasa. Anda juga dapat menghemat biaya pendaftaran domain karena semuanya disertakan dengan paket mereka.

Jadikan Kode HTML Anda Hidup
Sekarang kode HTML dan konten situs web Anda telah dipilih untuk domain yang sempurna dan mendapatkan paket hosting yang andal, inilah saatnya menampilkan halaman Anda agar dapat dilihat dunia! Anda memiliki dua opsi untuk ini—menggunakan WordPress atau tanpa WordPress.
Memilih WordPress menawarkan CMS yang tangguh, manajemen media, integrasi, dan banyak lagi. Mari kita jelajahi rute WordPress terlebih dahulu. Mulailah dengan menginstalnya di server Anda secara manual atau melalui layanan hosting Anda.
Pilih tema dan buat halaman baru. Mulailah dengan menyalin kode HTML ChatGPT menggunakan tombol “Salin Kode”:

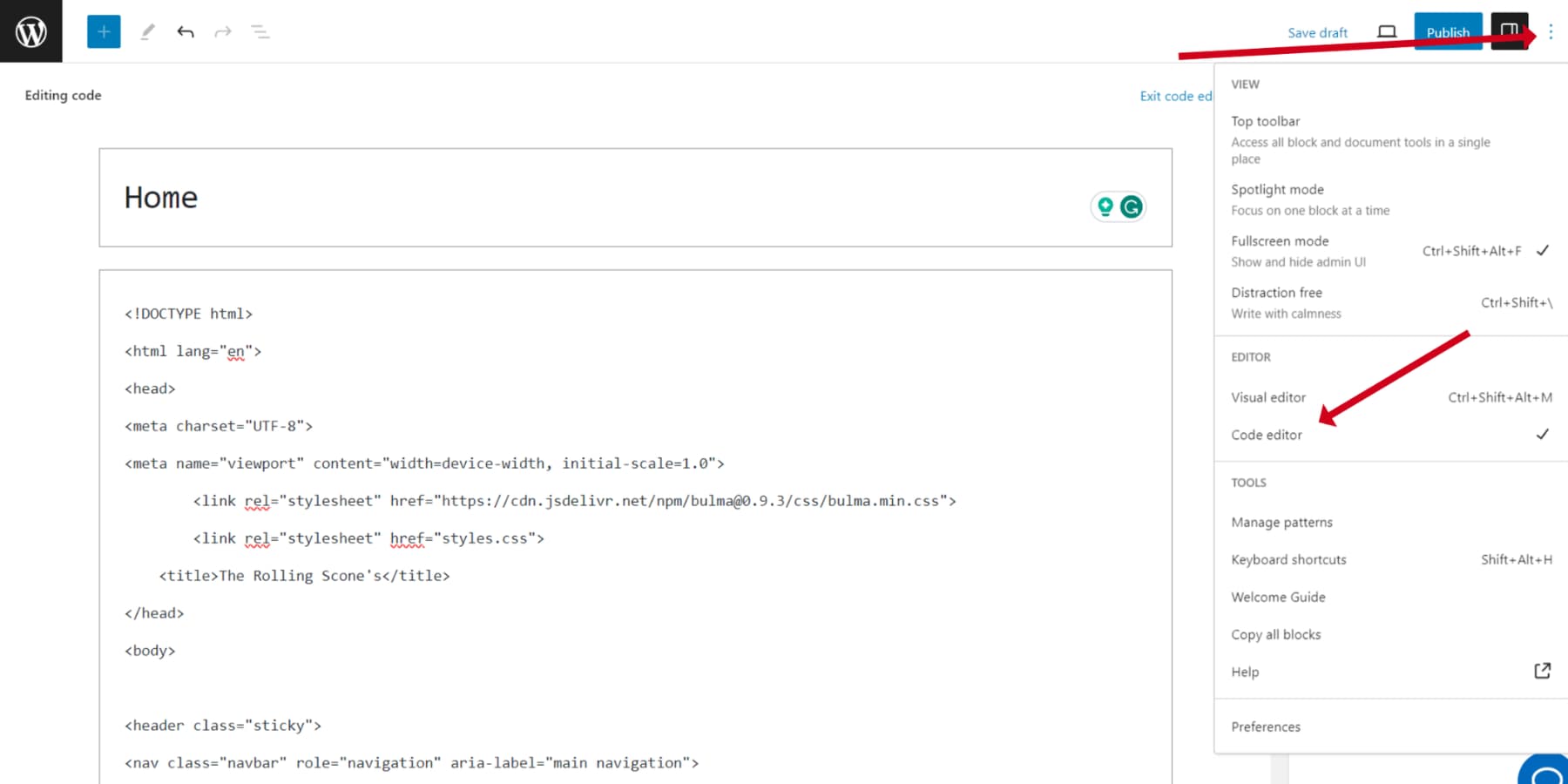
Setelah menyalin kode, beralih ke mode Editor Kode dengan memilih 'Editor Kode' dari menu atau menggunakan pintasan CTRL + Shift + Alt + M (Control + Shift + Option + M di Mac) dan tempelkan kode yang baru saja Anda salin:

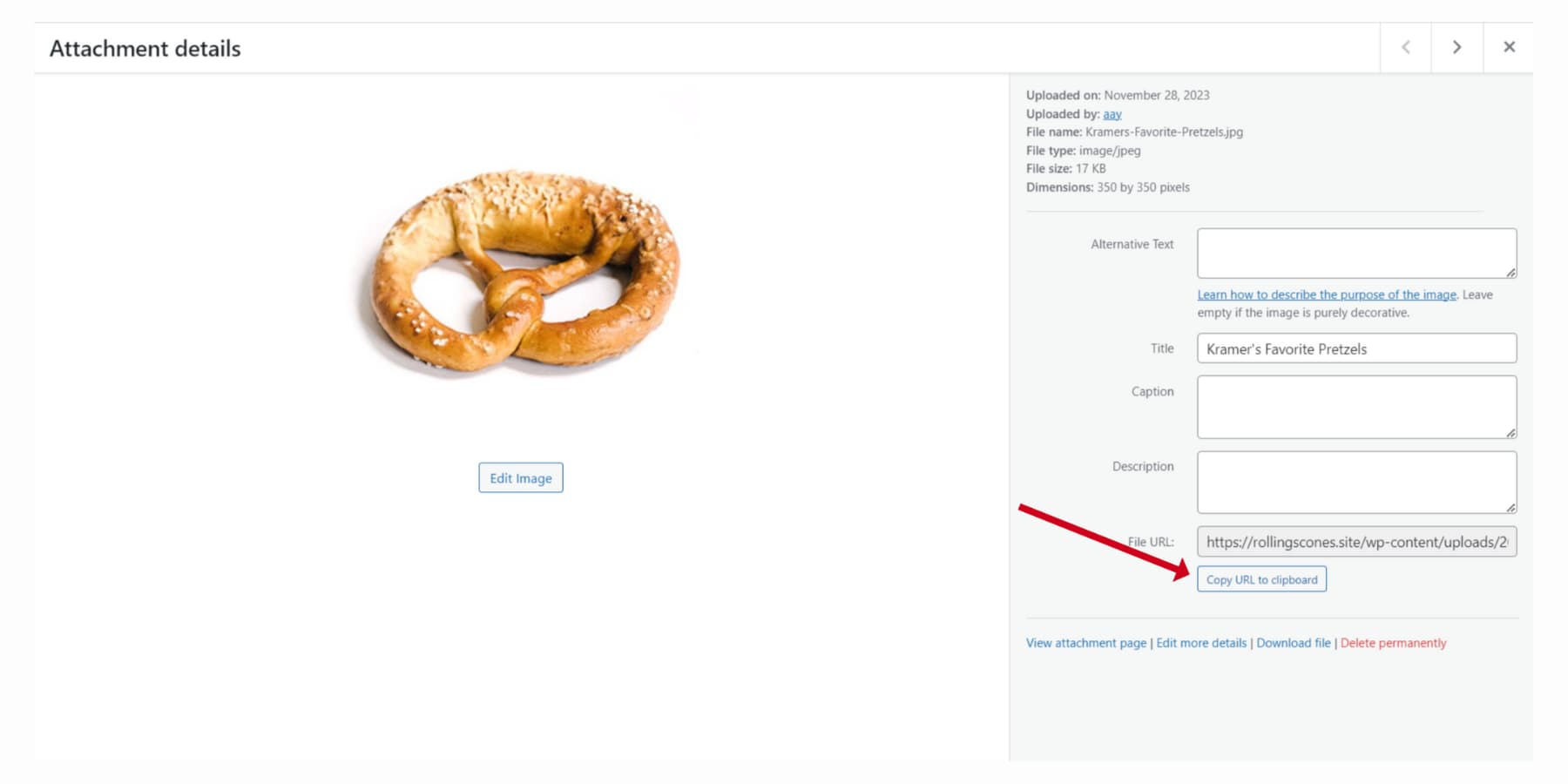
Untuk gambar, unggah gambar tersebut ke perpustakaan media WordPress dan ganti placeholder dengan tautan sebenarnya, yang dapat Anda salin dengan memilih “Salin URL ke papan klip” untuk gambar tersebut.

Biarkan proses terus berjalan untuk halaman lainnya. Integrasikan CSS Anda ke dalam file style.css tema Anda. Sekadar peringatan: bagi mereka yang mempertimbangkan templat untuk posting blog atau penambahan header tanpa pembuat tema seperti Divi, di situlah 'hard coding' berperan. Hal ini memerlukan pengetahuan PHP, dan meskipun ini sedikit di luar cakupan tutorial kami, Anda selalu dapat menemukan sumber daya yang komprehensif secara online.
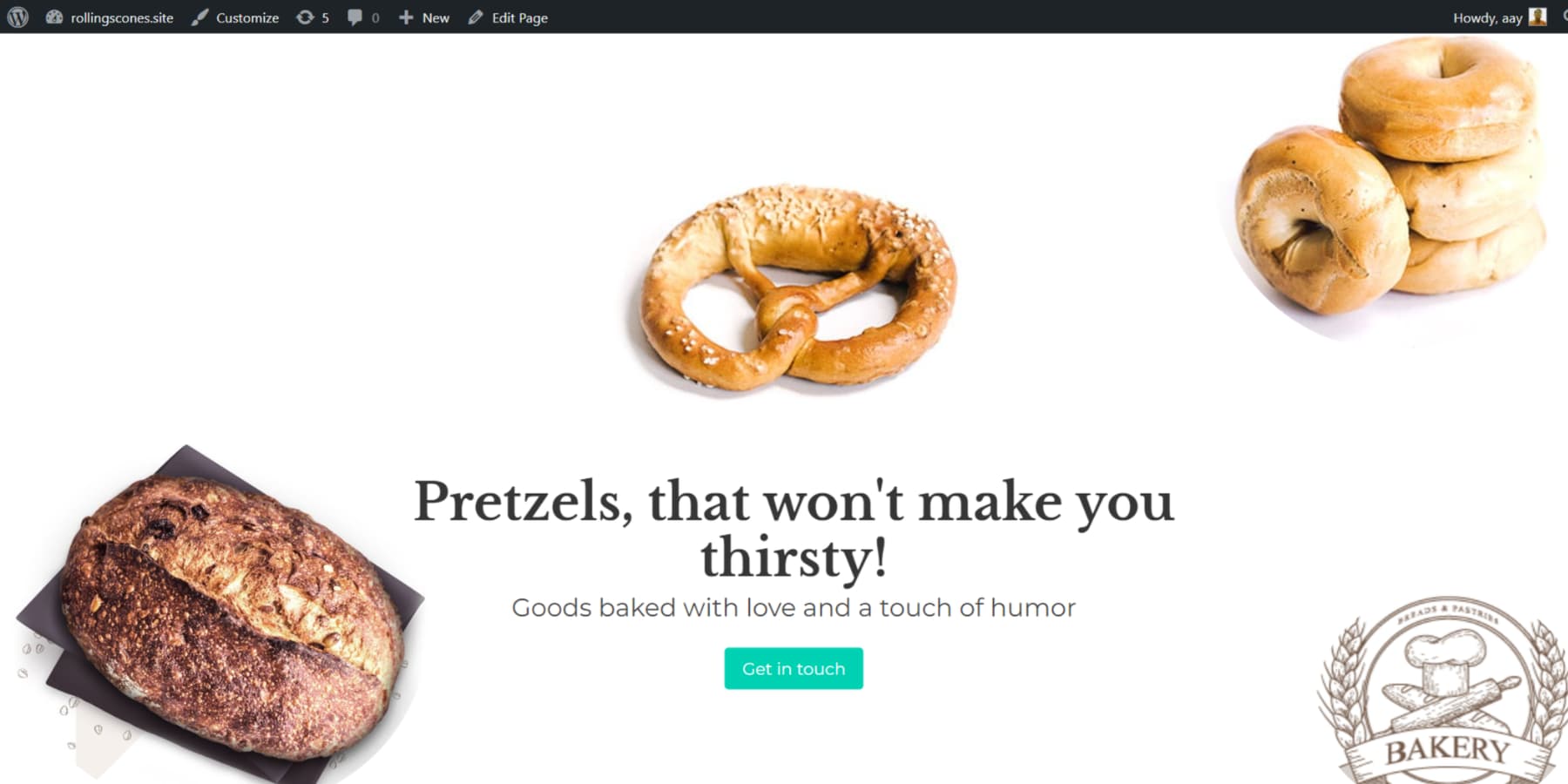
Berikut tampilan situs yang baru kita buat menggunakan ChatGPT di WordPress:

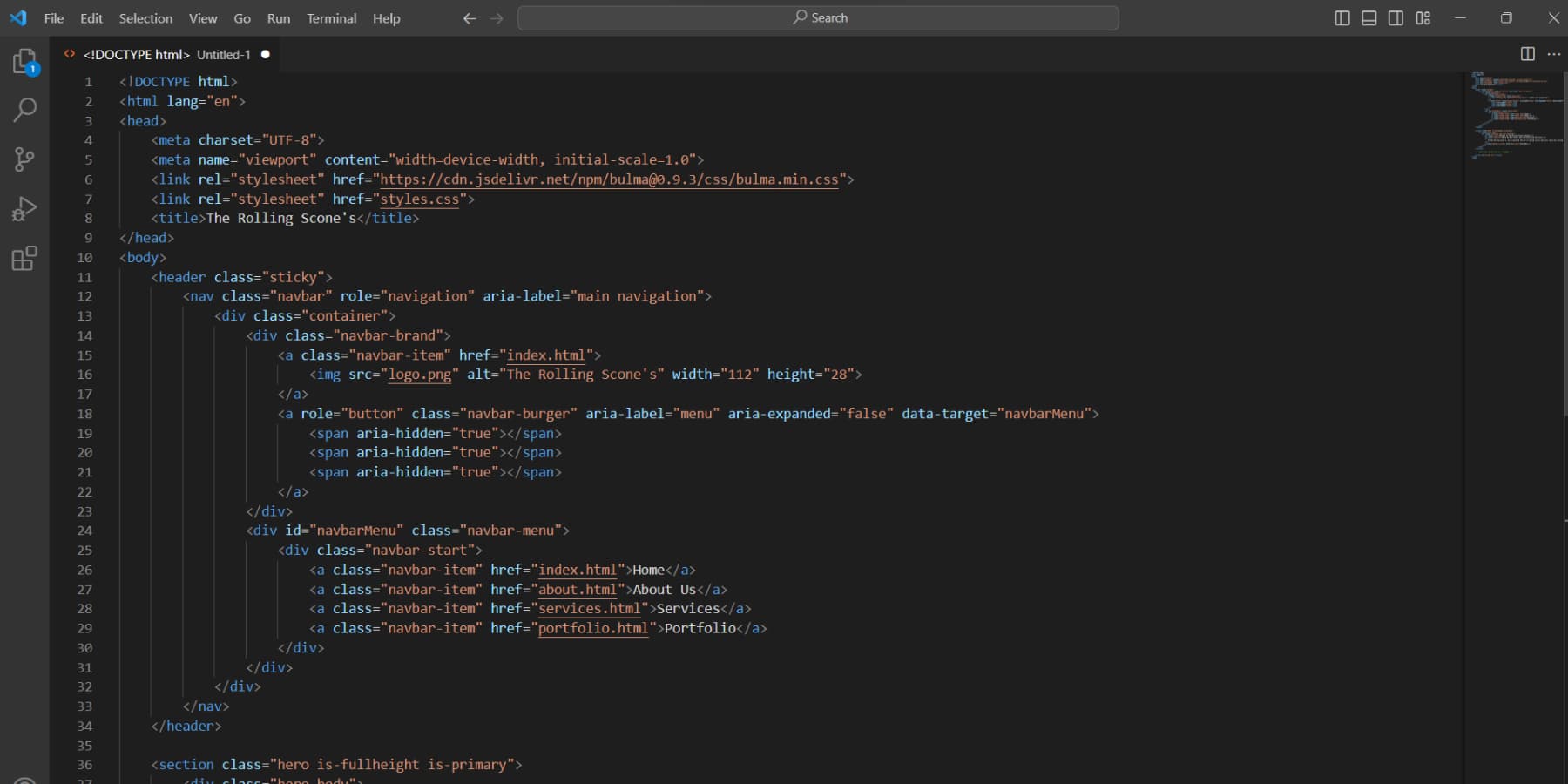
Sekarang, mari selami pendekatan non-WordPress. Salin kode ke editor teks favorit Anda (Visual Studio Code, Sublime Text, atau Atom), dan simpan halaman beranda Anda sebagai “index.html” untuk kompatibilitas.

Setelah file HTML dan CSS Anda siap, saatnya mengunggahnya ke server Anda melalui dasbor host Anda. Jangan lupa untuk menyertakan semua halaman, gambar, dan komponen yang diperlukan seperti header dan footer.
Dan begitulah – situs web buatan ChatGPT Anda kini aktif dan dapat diakses oleh semua orang!
Keterbatasan Penggunaan ChatGPT Untuk Membangun Website
ChatGPT adalah alat yang ampuh untuk pengembangan situs web, namun memiliki keterbatasan. Ini dapat memberikan konten yang tidak akurat dan kaku, dan peringkat konten Google kini mempertimbangkan pengalaman pengguna. Pengetahuan ChatGPT sebagian besar berasal dari tahun 2021, berpotensi mengarah pada informasi yang ketinggalan jaman. Pengecekan fakta sangatlah penting. Selain itu, kode yang dihasilkan oleh ChatGPT harus diuji keakuratannya.
Selain itu, versi gratis ChatGPT memiliki batasan pembuatan kode, termasuk batas 4.096 token, akses terbatas ke fitur-fitur canggih, dan prioritas lebih rendah selama waktu sibuk. Versi Plus menawarkan peningkatan kemampuan untuk kode kompleks, informasi terkini, dan peningkatan akses.
Tantangan yang sering diabaikan ketika menggunakan AI untuk pembuatan konten, khususnya terkait gambar, adalah ketepatan perintah. Mencapai hasil yang Anda inginkan bergantung pada kemampuan Anda untuk mengartikulasikan kebutuhan Anda secara efektif saat menulis petunjuk.
Untungnya, dengan generator gambar seperti Divi AI, AI membantu dengan membuat perintah yang dibuat dengan baik dengan masukan normal Anda. Selain itu, ia menawarkan opsi untuk mengunggah gambar referensi, memungkinkan Anda menghasilkan gambar yang lebih selaras dengan visi kreatif Anda.
Pikiran Terakhir
ChatGPT menyediakan berbagai bantuan dalam hal pengembangan situs web. Ini dapat membantu Anda dalam berbagai cara, termasuk membantu Anda menemukan ide konten dan menghasilkan cuplikan kode.
Divi AI dapat membantu Anda menghasilkan teks, salinan, dan gambar untuk situs WordPress Anda. Namun, alat AI lainnya juga tersedia jika Anda tidak berencana menggunakan Divi AI atau WordPress. Untuk menghasilkan teks, Anda dapat mencoba Rytr dan Jasper. Dalam hal membuat gambar situs web yang menakjubkan, Photosonic dan Divi AI adalah pilihan utama Anda. Selain itu, jika Anda memerlukan bantuan dalam SEO dan Pemasaran, Alli AI dan Surfer SEO siap membantu!
Meskipun sangat penting untuk menyadari keterbatasan alat AI, seperti kadang-kadang menghasilkan respons yang menyesatkan atau kerentanan terhadap instruksi berbahaya, kebutuhan akan pengeditan dan pengawasan manusia saat membangun situs web dengan AI tidak dapat diabaikan.
ChatGPT, yang dirancang khusus untuk memfasilitasi tugas yang berulang dan memakan waktu, tidak dimaksudkan untuk menggantikan pengembang yang terampil. Tujuannya adalah untuk mengoptimalkan dan mempercepat proses, meningkatkan produktivitas saat membangun situs web.
Aspek apa dalam pembuatan situs web menggunakan ChatGPT yang menurut Anda paling menarik? Beri tahu kami di komentar di bawah.
