Bagaimana Cara Membangun Toko WooCommerce menggunakan Divi Theme Builder dari Elegant Themes?
Diterbitkan: 2022-04-10eCommerce mendapatkan popularitas sebagai bisnis penghasil uang online yang menguntungkan. Itu sebabnya; orang mencari tema WordPress yang sempurna, yang menawarkan desain dan pengaturan paling indah dengan kompatibilitas eCommerce.
Baca juga:
– Filter Produk WooCommerce – Plugin Filter WooCommerce Terbaik?
– 21 Plugin WordPress WooCommerce Wajib yang Anda Butuhkan Untuk Toko Anda
Untuk meluncurkan toko WooCommerce online yang sukses, Anda harus mendapatkan tema WordPress WooCommerce yang sangat sesuai dengan tujuan bisnis Anda. Plus, tema harus menawarkan gaya toko yang menarik dan menakjubkan dengan solusi cepat dan praktis.
Tema Divi hadir dengan kompatibilitas WooCommerce yang sempurna dan fitur yang kaya, termasuk Modul Toko Divi. Modul toko Divi yang luar biasa memungkinkan Anda menampilkan produk secara instan dengan tampilan inovatif dan modern.
Pada artikel ini, kami akan menjelaskan prosedur langkah demi langkah tentang bagaimana Anda dapat mengintegrasikan plugin WooCommerce dengan tema Divi dan mencapai yang luar biasa.
Kami juga akan membahas bagaimana Anda dapat membangun toko eCommerce Anda menggunakan modul Divi Shop dan mulai menjual produk Anda dengan cepat.
Prasyarat:
- Tema WordPress Divi
- Plugin WooCommerce Gratis
Mengapa WooCommerce Pilihan #1 untuk Membuat Toko eCommerce?
WooCommerce adalah toko eCommerce tangguh yang digunakan oleh sekitar 2,3 juta toko eCommerce .
WooCommerce hadir dengan beberapa fitur penting yang membantu dalam membuat dan mengelola toko online secara efisien.
WooCommerce memiliki beberapa fitur bermanfaat bersama dengan opsi pembayaran amannya yang merupakan solusi hemat biaya, jika tidak, membeli plugin atau ekstensi pihak ketiga dapat menambah biaya pada anggaran.
WooCommerce menawarkan fleksibilitas kepada penggunanya, dan Anda dapat menjual apa saja mulai dari produk fisik, produk digital, dan langganan .
Beberapa fitur luar biasa lainnya mencakup lebih dari 100 gateway pembayaran yang dapat dengan mudah diintegrasikan ke dalam situs web toko Anda. Juga, beberapa metode pengiriman yang dapat dikonfigurasi dengan zona pengiriman.
Singkatnya, WooCommerce adalah solusi eCommerce ringkas yang cepat, andal, dan mudah disesuaikan dengan kebutuhan bisnis eCommerce Anda.
Karena itu, WooCommerce terintegrasi dengan mulus dengan tema Divi, dan Anda dapat membuat toko yang luar biasa dengan menggunakan modul Divi Shop, yang sangat dapat disesuaikan sesuai tujuan bisnis Anda.
Bagaimana cara mengatur plugin WooCommerce?
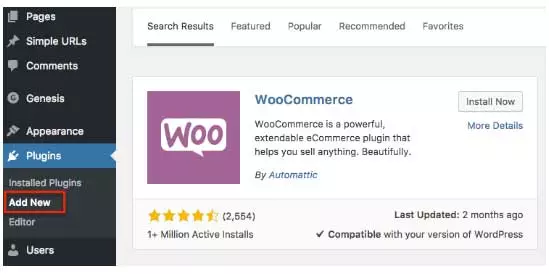
Menyiapkan plugin WooCommerce adalah prosedur yang sederhana dan mudah. Setelah Anda menginstal plugin WooCommerce, wizard pengaturan otomatis akan memandu Anda melalui semua pengaturan konfigurasi toko.

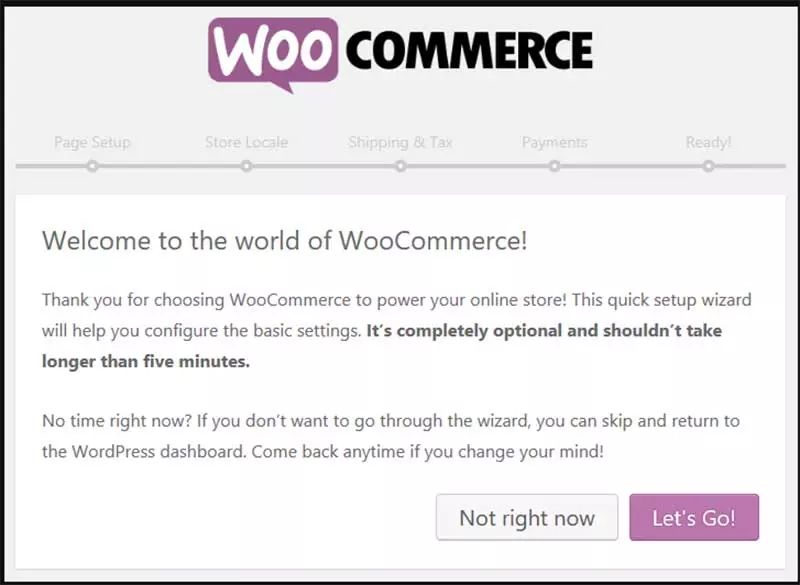
Setelah Anda masuk ke dalam wizard pengaturan, kemudian klik tombol “ Let's Go” untuk memulai pengaturan.

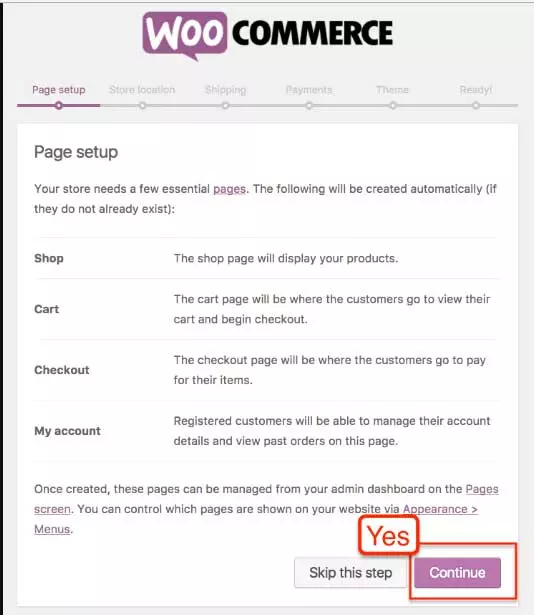
Dalam menu setup, " Page Setup " akan memberikan informasi bahwa semua halaman penting akan dibuat secara otomatis jika Anda belum membuatnya.

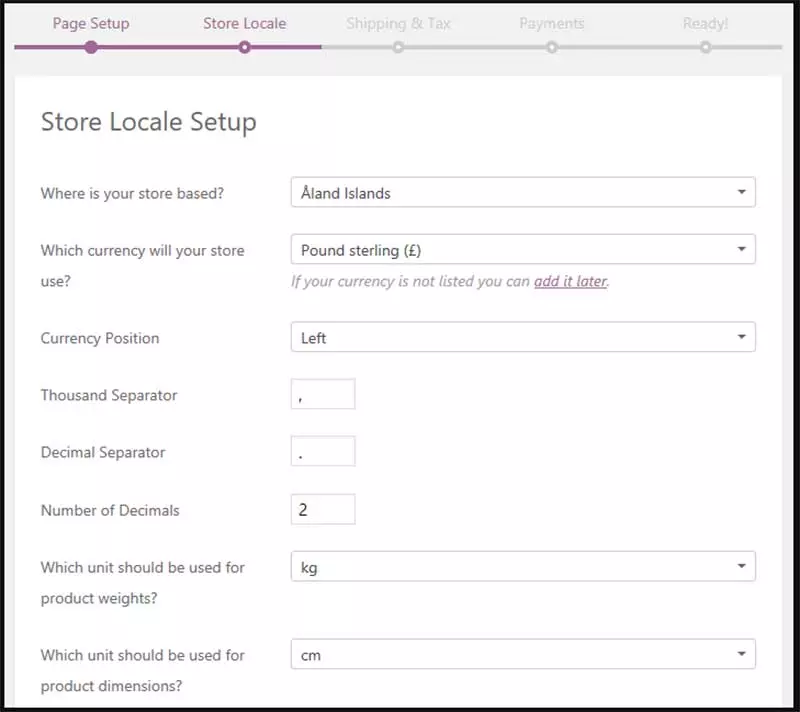
Di halaman “ Lokal Toko ”, Anda harus memasukkan informasi tentang lokasi toko Anda, mata uang, berat pilihan, dan unit dimensi.

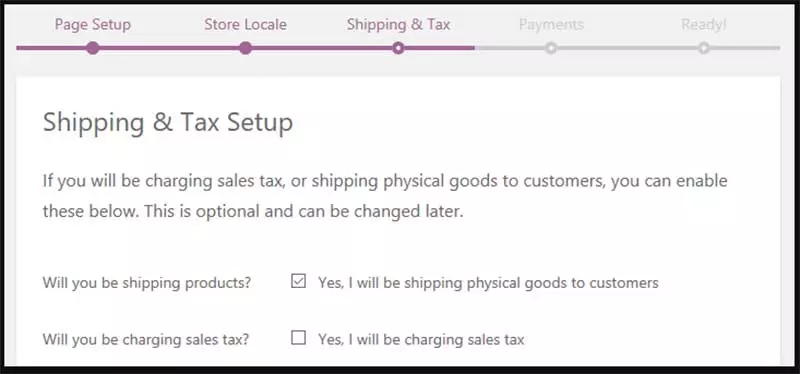
Langkah selanjutnya mengharuskan Anda untuk memasukkan informasi mengenai prosedur pengiriman Anda.
Entah Anda akan mengirimkan produk fisik dan membebankan pajak penjualan atau tidak. Anda juga dapat mengubah pengaturan nanti.

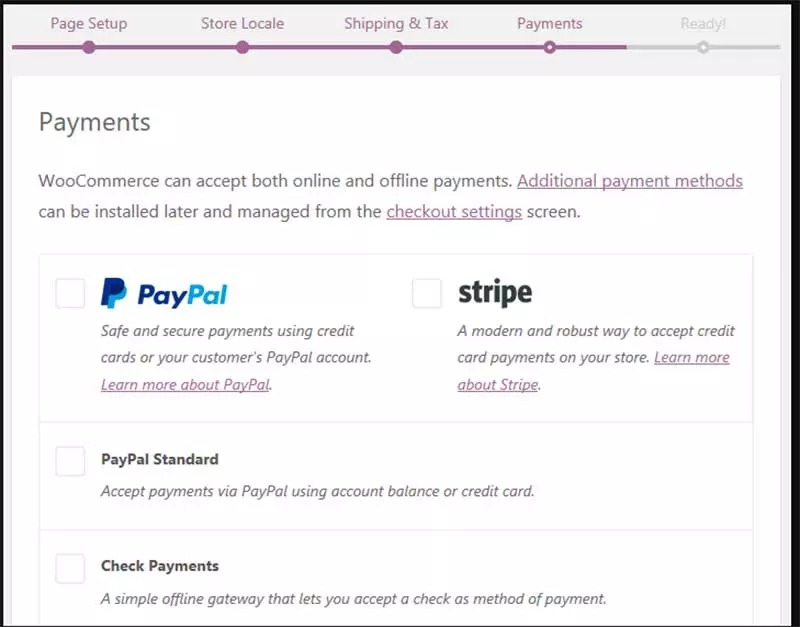
Pada akhirnya, Anda akan ditanya apakah Anda ingin menerima uang Anda, yaitu metode Pembayaran.
Anda dapat memilih gateway pembayaran mana saja yang sesuai dengan kebutuhan Anda. WooCommerce hadir dengan lebih dari 100 integrasi gateway pembayaran yang diterima di seluruh dunia.

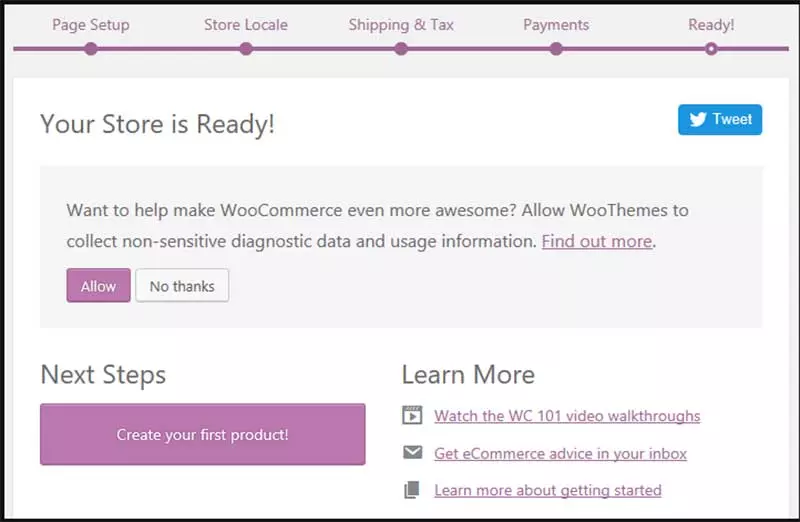
Setelah Anda selesai dengan semua prosedur penyetelan, " halaman Siap Toko " dapat divisualisasikan. Dan Anda dapat mulai menambahkan produk Anda untuk dijual.

Untuk panduan langkah demi langkah yang lebih rinci, Anda juga dapat memeriksa tutorial WooCommerce mendalam kami di sini.
Sekarang, ketika halaman toko Anda sudah siap, Anda dapat mulai menambahkan produk Anda menggunakan Modul toko Divi.
Saya berasumsi bahwa Anda sudah menginstal tema Divi di situs WordPress Anda.
Bagaimana Menambahkan Produk Menggunakan Modul Divi Shop?
Divi hadir dengan modul toko yang mempesona yang dengan mudah disinkronkan dengan kategori produk Anda dengan sejumlah besar opsi penyesuaian.
Anda dapat mengatur, mengatur, dan menyesuaikan kembali produk Anda dengan opsi yang mudah disesuaikan di halaman toko. Berikut adalah bagaimana Anda dapat menambahkan produk ke halaman toko Anda.
Langkah 1: Buat Produk Pertama Anda
Setelah Anda selesai dengan wizard pengaturan, langkah selanjutnya adalah membuat produk pertama Anda.
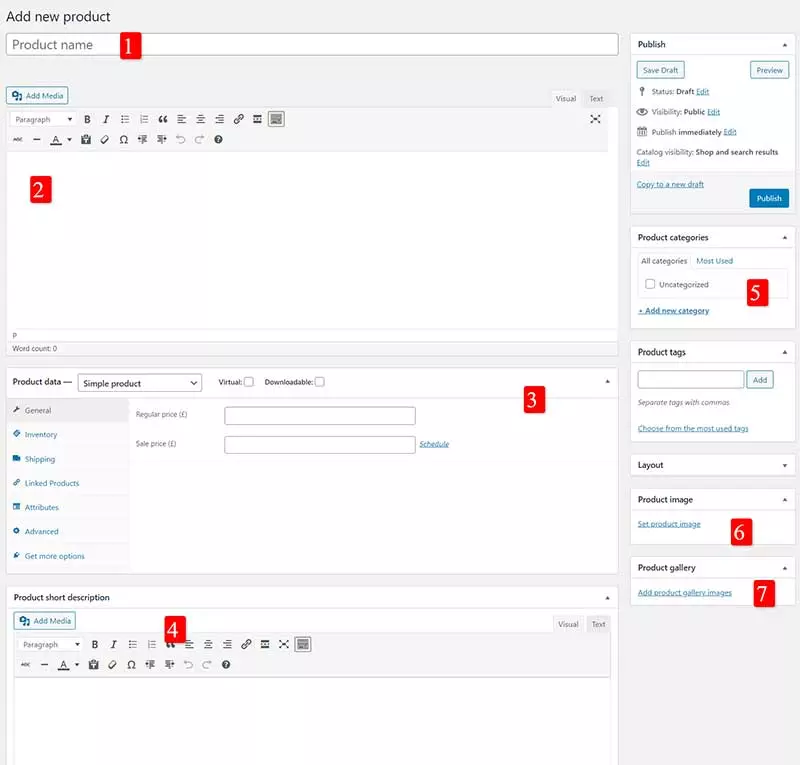
Buka Produk -> Tambah Baru di area dasbor. Klik pada tab “ Tambah Produk Baru ” dan edit nama produk di kotak judul dan kemudian mulai tambahkan deskripsinya di area konten utama.

Di bilah menu kiri, di bawah tab Umum, Anda akan melihat semua pengaturan lain yang diperlukan terkait inventaris, pengiriman, dan informasi tambahan. Letakkan semua informasi di bidang yang relevan.
Tepat di bawah bagian ini, bagian deskripsi singkat produk akan terlihat, dan bagian ini akan muncul di halaman daftar di samping gambar produk. Dan di sisi kanan gambar, terlihat bagian lain di mana Anda dapat menambahkan gambar produk.
Pergi ke bagian gambar produk -> klik " Setel Gambar Produk " -> unggah gambar produk. Anda dapat menambahkan sebanyak mungkin gambar produk Anda ke bagian Galeri Produk.

Terakhir, Anda harus memilih kategori produk karena modul toko perlu mengetahui di kategori mana Anda ingin menempatkan produk Anda.
Sekarang, publikasikan produk Anda dan pindah ke bagian berikutnya di mana Anda dapat membuat halaman untuk menampilkan produk Anda.
Langkah 2: Buat Halaman untuk Menambahkan Produk.
Sekarang, ketika Anda telah membuat produk pertama Anda, Anda memerlukan halaman untuk menampilkan produk Anda. Jika Anda telah menginstal WooCommerce dan melalui wizard pengaturan, halaman kosong dengan nama “ Toko ” akan muncul, dan jika tidak muncul, Anda dapat membuatnya secara manual.
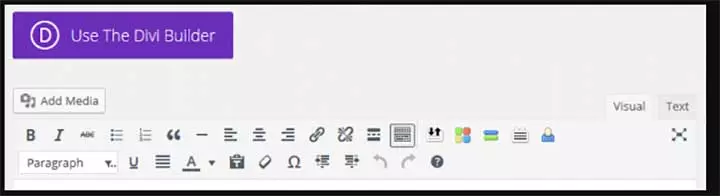
Buka Halaman -> Tambahkan halaman Baru -> pilih " Gunakan pembuat Divi ".

Anda dapat menata toko Anda dengan cara apa pun yang Anda suka. Misalnya, Anda dapat membuat tata letak yang cocok dengan tata letak situs web Anda atau tata letak situs web apa pun yang ada, atau Anda dapat membuat tata letak yang sama sekali berbeda dengan membuat desain yang kontras untuk mempresentasikan produk Anda secara inovatif.
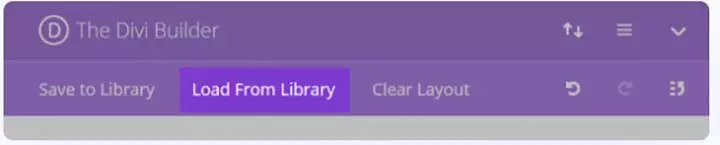
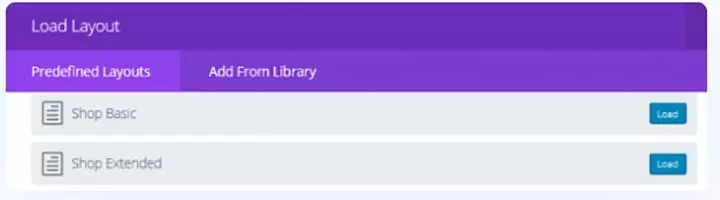
Atau Anda mungkin menyukai tata letak toko yang dibuat sebelumnya oleh Divi builder. Tata letak pra-bangun ini dapat diakses melalui opsi " Muat dari Perpustakaan ".

Dari opsi Perpustakaan ini, Anda dapat memilih tata letak toko mana yang sesuai dengan gaya toko Anda.

Langkah 3: Masukkan Modul Toko Anda
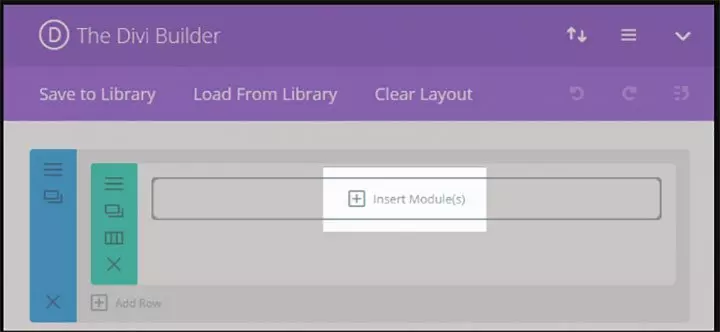
Setelah halaman toko Anda dibuat, Anda perlu menambahkan produk ke halaman toko Anda. Jika Anda ingin membuat tata letak halaman toko khusus, klik pada modul sisipkan.

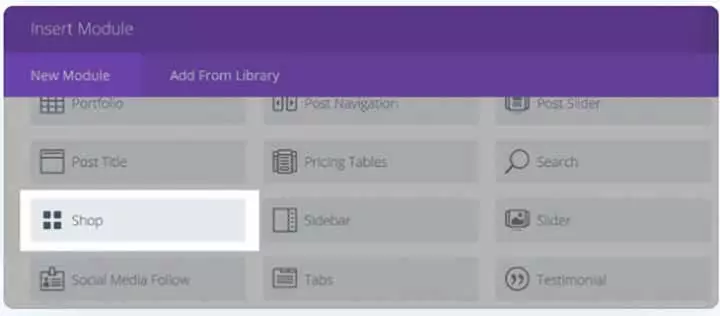
Klik pada tab modul sisipkan dan kemudian gulir ke bawah untuk memilih tab toko.

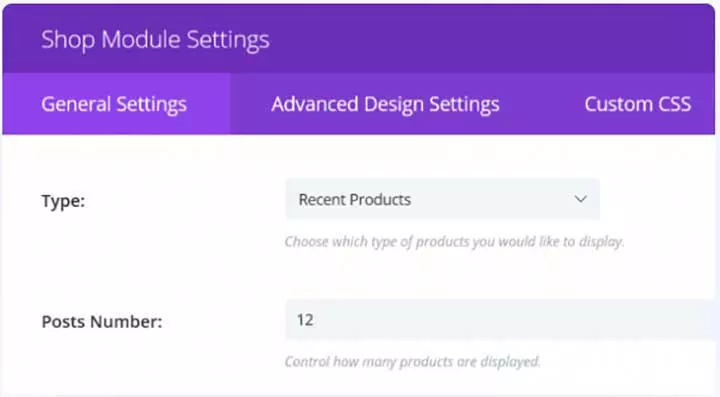
Saat Anda mengklik toko, Anda akan membuka tab Pengaturan umum di mana Anda dapat menyesuaikan tata letak modul. Pada tata letak toko ini, Anda dapat memilih produk mana yang ingin ditampilkan dari best seller, produk baru, atau kategori produk baru Anda.

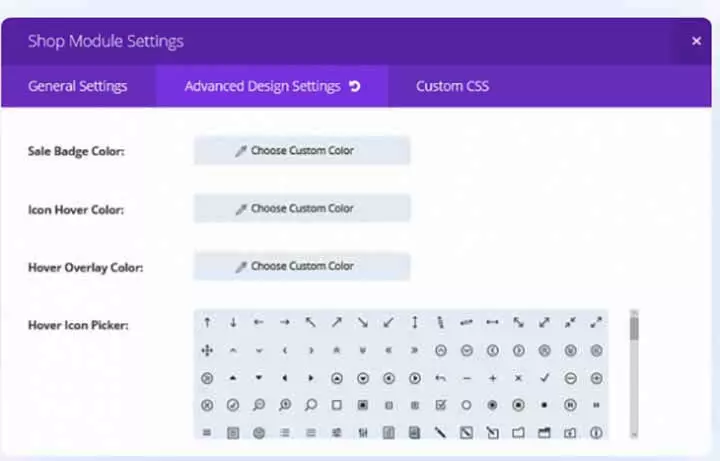
Dalam desain lanjutan, pengaturan memilih berapa banyak produk yang ingin Anda tampilkan dan berapa banyak kolom yang harus ditampilkan. Dan pada langkah terakhir, Anda harus memilih urutan yang Anda inginkan untuk memamerkan produk Anda. Anda dapat memesan produk berdasarkan harga, tanggal, atau peringkat.
Langkah 4: Gaya Tata Letak Anda
Setelah Anda selesai dengan tata letak toko Anda, langkah selanjutnya adalah menata toko Anda. Jika Anda mengklik tab pengaturan Desain Lanjutan, Anda dapat melihat opsi komprehensif untuk menata toko Anda, seperti warna font, arahkan kursor, hamparan kursor, judul, dan font harga.

Gaya Toko Anda Dengan Lebih dari Lima Modul Toko
Divi hadir dengan modul toko yang sangat dapat disesuaikan, dan Anda dapat memilih dari lebih dari lima modul tampilan produk untuk memamerkan produk Anda dengan luar biasa.
Mari kita bahas bagaimana modul toko default terlihat.
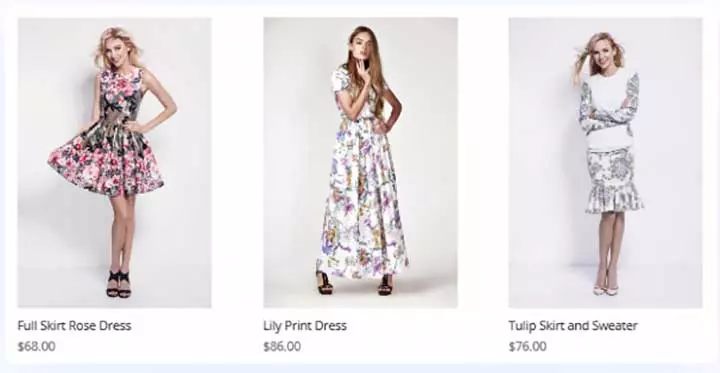
1. Modul Toko Default

Ini adalah bagaimana produk default Anda akan ditampilkan menggunakan modul toko default.
Langkah-langkah umum yang terlibat dalam semua modul toko Divi adalah sebagai berikut:-
- Buat halaman baru dari " Bagian halaman ".
- Pilih tab " Gunakan Divi Builder ".
- Klik pada bagian kolom sisipkan.
- Pilih berapa banyak produk yang akan ditampilkan dalam satu baris
- Klik pada modul insert dan kemudian pilih " Shop ".
- Yang ini mengarah ke area pengaturan umum.
- Pilih kategori yang ingin Anda tampilkan.
- Dalam posting, bagian Nomor pilih berapa banyak produk yang ingin Anda tampilkan di beranda.
- Di kolom, nomor pilih berapa banyak kolom yang ingin Anda tampilkan.
- Di area pengaturan lanjutan, Anda dapat mengubah warna, font, dan latar belakang gambar produk.
Berikut adalah lima modul toko yang dapat Anda pilih dan terapkan pengaturannya seperti yang disebutkan sebelumnya.
2. Modul Toko Kartu Datar

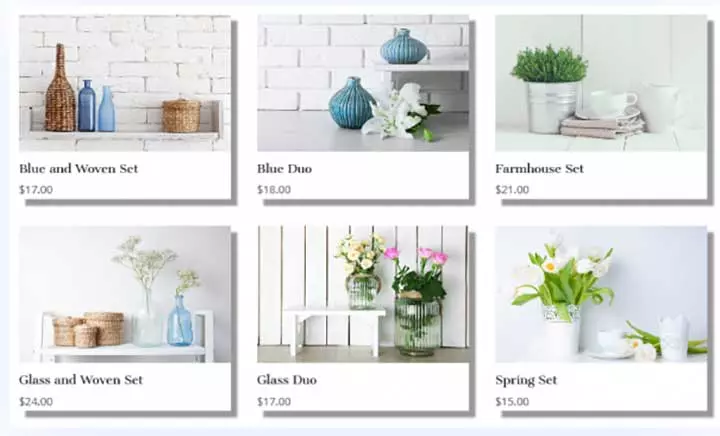
Ini adalah modul toko yang paling sederhana namun elegan di mana Anda dapat menampilkan produk Anda dalam tiga kolom, dan Anda juga dapat mengubah warna latar belakang dan gaya font dengan menggunakan tab CSS Kustom.
3. Modul Toko Kartu Bahan

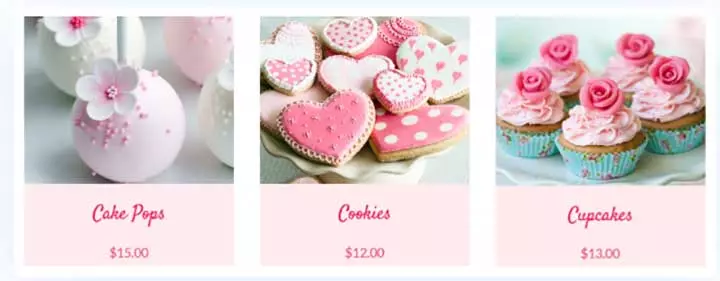
Modul kartu bahan ini menciptakan tekstur dan konsentrasi yang sangat baik dengan menambahkan bayangan pada gambar. Dalam contoh di atas, kami telah membuat enam produk dalam 3 kolom, masing-masing. Font judul dipilih menjadi ukuran 18, sedangkan font harga dipilih menjadi ukuran 17.
4. Modul Toko Hamparan Minimal

Gaya toko ini berfokus pada tampilan minimalis dari pemirsa. Anda dapat melihat bahwa tidak ada harga atau tag judul yang disertakan karena ketika mereka mengarahkan kursor ke gambar, satu-satunya ikon yang akan terlihat.
Dalam contoh ini, hanya tiga produk yang dipilih dalam tiga gaya kolom.
5. Gaya Toko Kotak Tertutup

Gaya toko ini kondusif untuk menampilkan produk Anda secara kreatif. Untuk modul ini, Anda harus membuat modul toko Divi terpisah untuk setiap ubin, dan untuk tujuan ini, klik kolom sisipkan dan masukkan tiga ubin berlabel "1/3".
Sekarang Anda dapat mengkloning seluruh kolom dan drag and drop salinan ke dua kolom lainnya.
6. Modul Toko Grid Tidak Beraturan

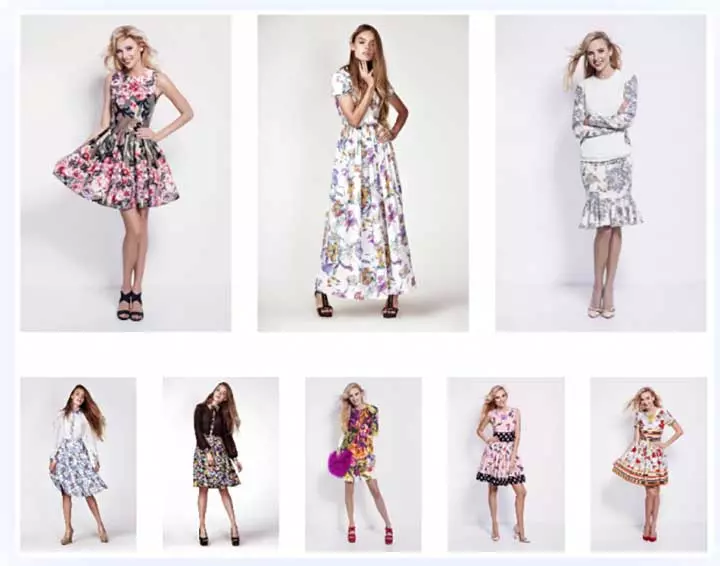
Untuk modul toko jenis ini, Anda dapat menggabungkan dua baris modul toko Divi. Dalam contoh di atas, Anda dapat menumpuk deretan tiga kolom di atas deretan lima produk dan lima kolom.
Untuk mendapatkan tampilan ini buat modul toko Divi dengan pengaturan umum tiga posting dengan tiga kolom lalu tambahkan satu baris di bawahnya. Kemudian di baris yang disisipkan di bawah, Anda dapat memilih modul toko dengan lima produk dan lima kolom, dan untuk menghapus judul dan label harga, tambahkan kode pendek tembus pandang yang sama seperti yang disebutkan di bawah.
Over to You – Bagaimana Cara Membangun Toko WooCommerce menggunakan Divi Theme Builder dari Elegant Themes?
Anda dapat melihat dalam tutorial ini bahwa membuat toko online yang dirancang dengan baik dan menarik bukan lagi tugas yang rumit dengan bantuan tema WooCommerce dan Divi. Tema Divi hadir dengan sejumlah besar opsi yang dapat disesuaikan yang membantu Anda membuat tampilan toko yang Anda inginkan. Setelah Anda menginstal plugin WooCommerce dan tema Divi, Anda dapat dengan cepat memulai toko online Anda hanya dengan memasukkan produk Anda dan memasukkan modul toko, yang telah kami jelaskan sebelumnya.
Selain itu, Anda dapat menata modul toko Anda dengan beberapa cara, dan tema Divi hadir dengan lima modul toko bawaan yang dapat disesuaikan lebih lanjut sesuai kebutuhan bisnis Anda.
Meskipun plugin WooCommerce akan cukup untuk pemula mana pun, ekstensi WooCommerce tambahan disarankan untuk membuat toko lanjutan dengan fitur yang lebih kuat.
Saya harap Anda merasa mudah untuk memulai toko online ideal Anda dengan tema Divi dan kombinasi WooCommerce. Beri tahu kami pendapat Anda tentang bagaimana Anda menemukan artikel ini dan kirimkan pertanyaan Anda jika Anda menemukan sesuatu yang menantang untuk memulai.
