Cara Membuat Halaman Toko Dengan Elementor & Widget Kartu Bahagia
Diterbitkan: 2019-11-11Sebagai pemilik bisnis online, Anda harus mendekorasi halaman toko Anda dengan penuh perhatian. Dengan demikian akan membantu Anda untuk meningkatkan lebih banyak penjualan. Jadi, pembuat halaman lengkap dengan fitur dan widget luar biasa dapat mengurangi biaya dan waktu pemilik.
Jadi, dengan mempertimbangkan semua fakta penting, kami telah menunjukkan cara mudah untuk membuat halaman toko menggunakan Elementor WooCommerce Builder. Juga, bagaimana Anda dapat menampilkan produk Anda dengan cara yang cerdas menggunakan 'Widget Kartu'. Ini adalah widget inti dari Happy Elementor Addon.
Membuat Halaman Cantik untuk Toko eCommerce Anda

Tampaknya sangat sulit untuk mendesain halaman toko situs web eCommerce secara manual atau menggunakan kode. Namun kabar baiknya adalah, pembuat halaman Elementor kini telah berkolaborasi dengan WooCommerce.
Oleh karena itu, Anda dapat membuat semua jenis desain yang memukau dengan pembuat halaman Elementor, terutama untuk toko online Anda.
Desainer dapat dengan mudah menyelesaikan proyek eCommerce mereka lebih cepat dan juga mengirimkannya dalam waktu cepat
Proses visual WooCommerce Page Builder akan membantu Anda menyingkirkan setiap kerumitan desain yang biasa dihadapi pemilik bisnis selama membangun toko online apa pun di WordPress.
Namun, Anda bisa mendapatkan manfaat berikut menggunakan WooCommerce Page Builder untuk toko online Anda:-
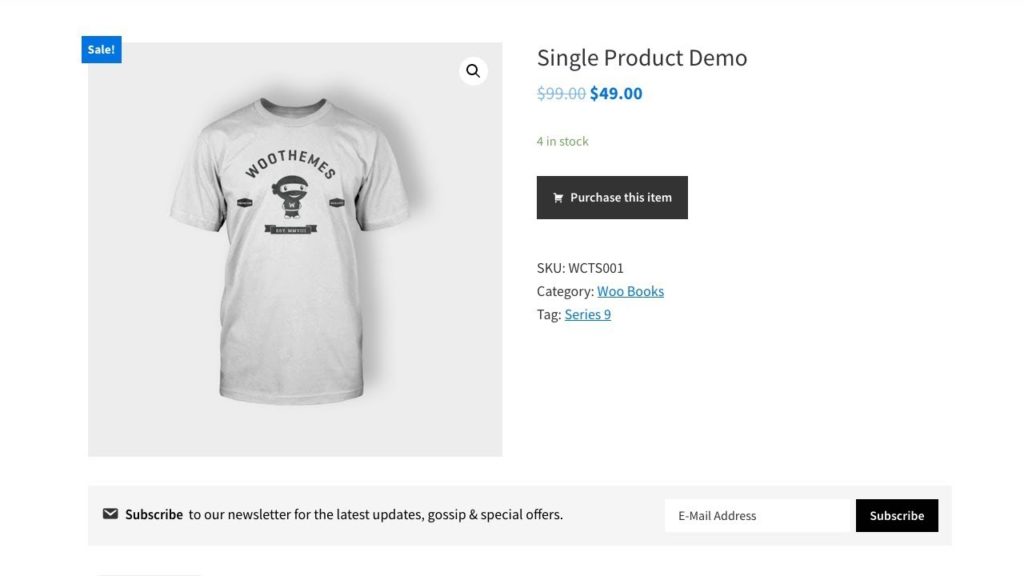
Templat Produk Tunggal

Menggunakan WooCommerce Page Builder bersama dengan Elementor, Anda dapat dengan mudah membuat halaman produk individual untuk toko online Anda. Dan bagian yang paling menakjubkan adalah, Anda dapat melakukannya untuk produk Anda yang paling laris.
Anda dapat menampilkan harga produk, deskripsi, ukuran, warna, dan informasi lainnya dengan cara yang sangat mendetail.
Templat Arsip Produk

Anda dapat menampilkan produk Anda berdasarkan daftar menggunakan widget Arsip Produk dari WooCommerce Page Builder. Misalnya, untuk menampilkan produk paling laris Anda dalam kelompok, Anda dapat menggunakan template arsip produk Elementor.
Template Arsip Produk akan membantu Anda menjangkau berbagai etalase produk dengan jumlah kolom, halaman hasil pencarian, dan pengaturan tipografi. Oleh karena itu, pengunjung Anda dapat menemukan produk tertentu yang mereka cari.
Oleh karena itu, Anda dapat melihat video berikut untuk mendapatkan gambaran menyeluruh tentang cara membuat halaman toko dan menyesuaikannya dengan WooCommerce Page Builder.
Di bagian selanjutnya, kita akan membahas cara membuat halaman toko dengan mudah menggunakan 'Widget Kartu' dari Happy Addons.
Cara Menyesuaikan Halaman Toko Anda dengan Widget Kartu Happy Addons

Halaman toko adalah bagian yang paling banyak dikunjungi dari situs web eCommerce. Orang suka menghabiskan waktu di halaman toko untuk membeli produk, mendapatkan informasi, atau segala jenis interaksi sosial. Apalagi?
Jika Anda memberikan waktu yang berkualitas untuk mendesain halaman toko Anda, maka Anda akan mampu menarik perhatian pelanggan sehingga akan meningkatkan penjualan Anda. Di bagian ini, kami akan menunjukkan cara membuat halaman toko menggunakan Happy Elementor Addons.
Mari kita mulai:-
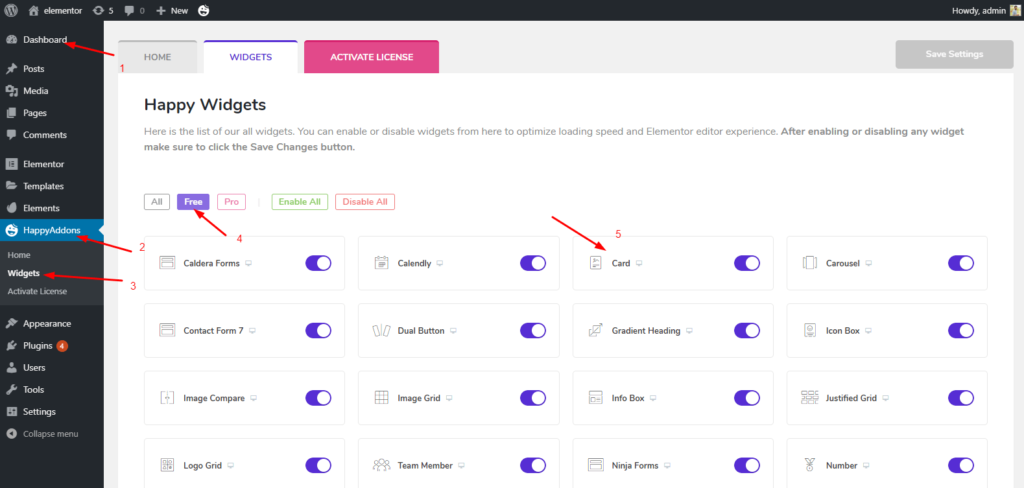
Langkah Satu: Instalasi Dasar
- Pertama, Instal Happy Elementor Addons. Proses Instalasi Penuh
- Selanjutnya, tambahkan tajuk. Lihat instruksi lengkap tentang menambahkan header
Catatan: Dalam tutorial ini, kami akan menunjukkan cara mendesain halaman toko menggunakan Widget Kartu dari Widget Elementor Bahagia.

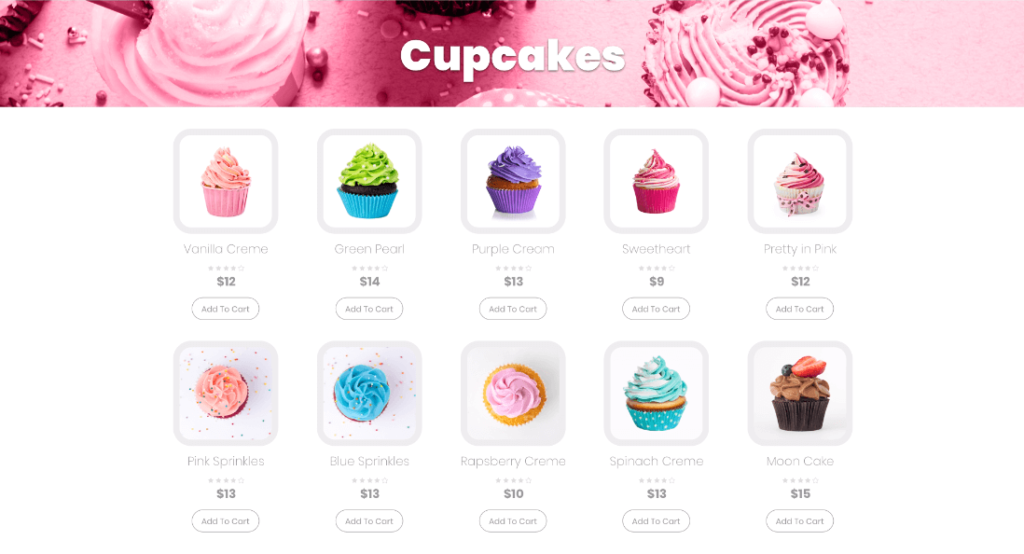
Widget Kartu adalah widget gratis dari Happy Elementor Addon. Anda dapat membuat demonstrasi yang kuat dari produk Anda dengan widget ini. Oleh karena itu, mudah untuk menampilkan produk Anda dengan teks, tautan, lencana, dan gambar yang menakjubkan.
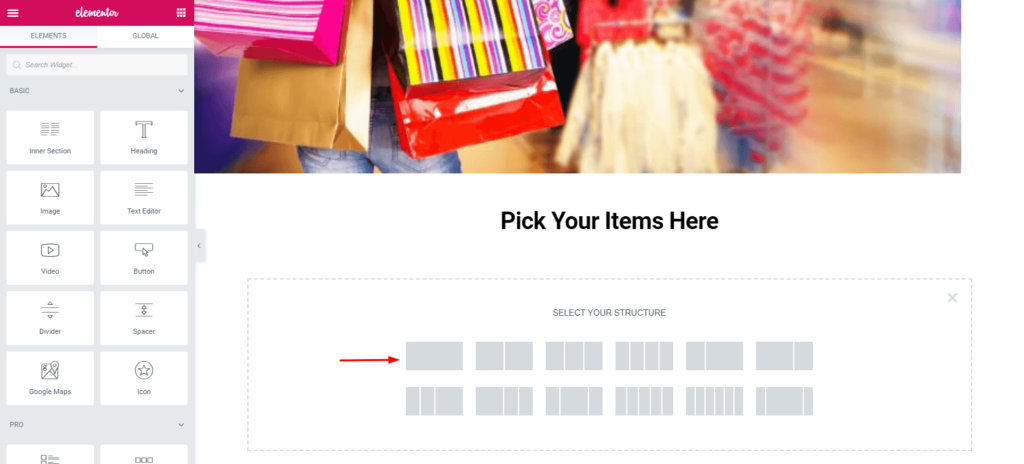
Langkah Kedua: Menambahkan Bagian
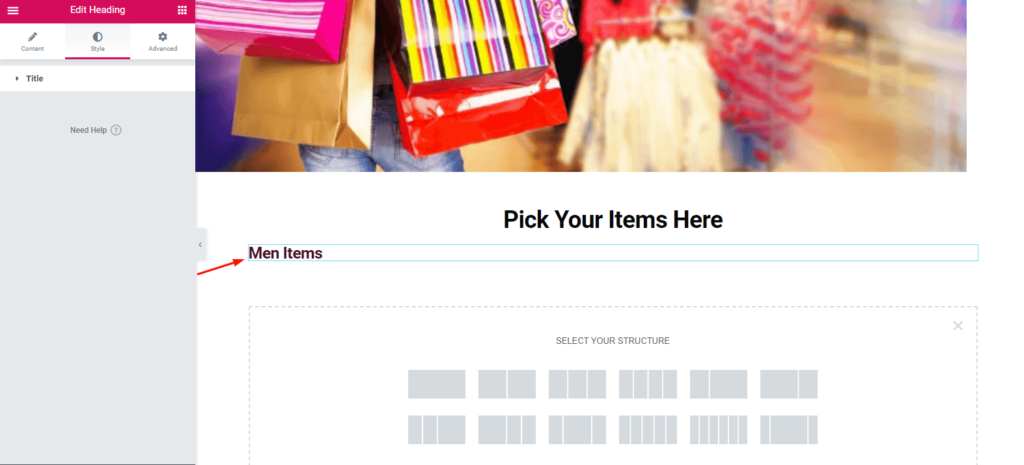
Untuk mengkategorikan produk pilih bagian yang ditandai. Ini sangat sederhana untuk ditambahkan. Cukup letakkan widget heading ke bagian tersebut.

Dan kemudian beri judul untuk bagian ini. Lihat tangkapan layar berikut. Akhirnya, Anda akan dengan mudah memberikan judul ke bagian ini.


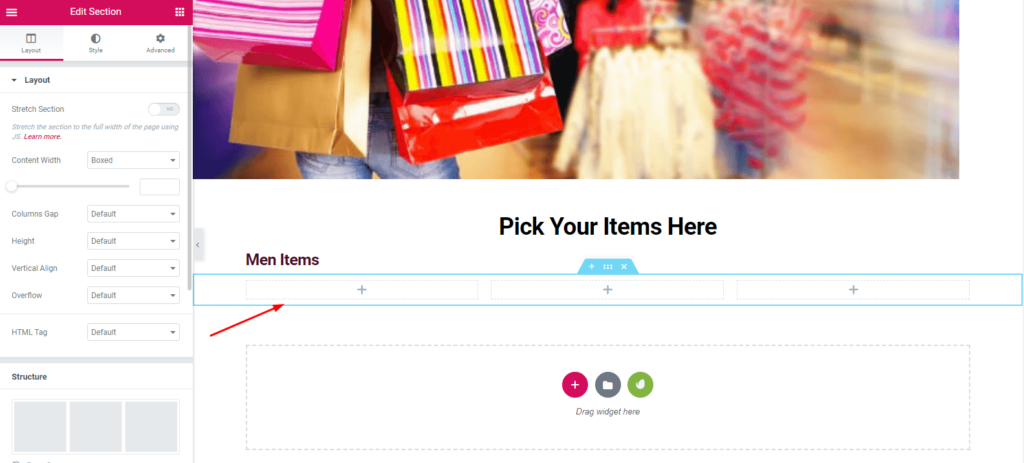
Di sini Anda dapat memilih tata letak. Itu sepenuhnya tergantung pada pilihan Anda. Kemudian Anda hanya perlu mengklik bagian yang dipilih dan kemudian akan muncul di layar.

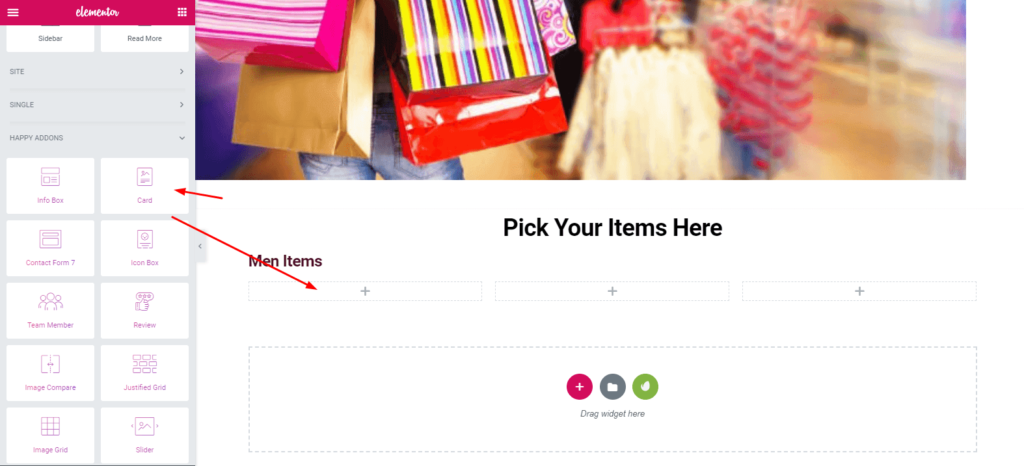
Langkah Tiga: Menambahkan Widget Kartu

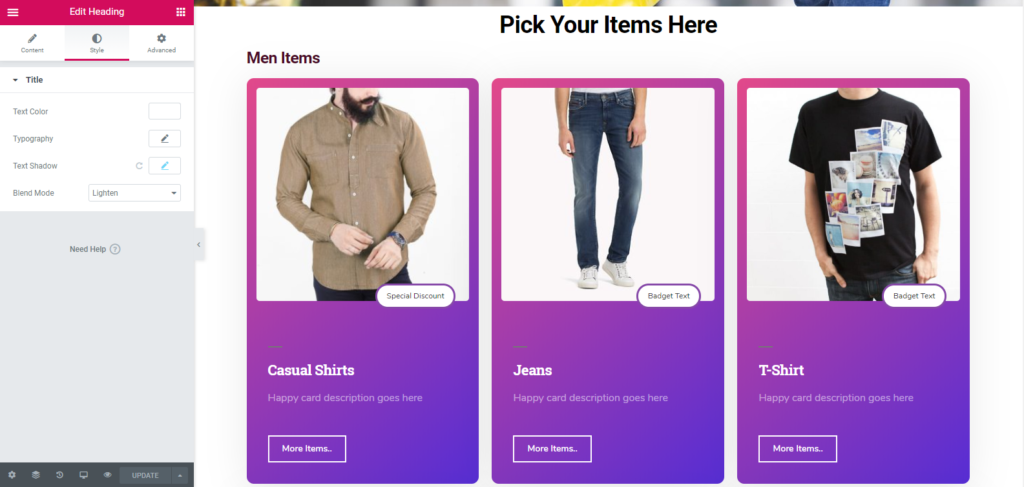
Cari 'Widget Kartu' dari bilah sisi kiri. Kemudian, pilih 'Widget Kartu' dari menu widget. Seret ke area yang dipilih.

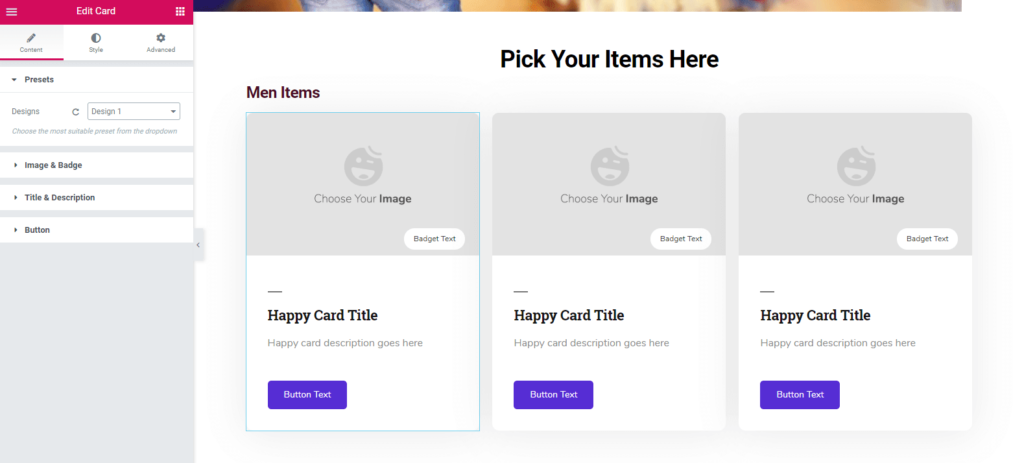
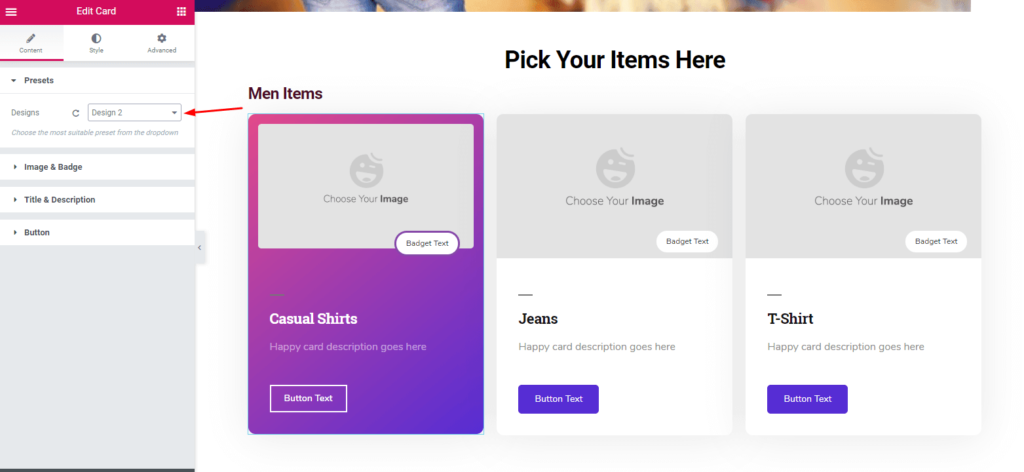
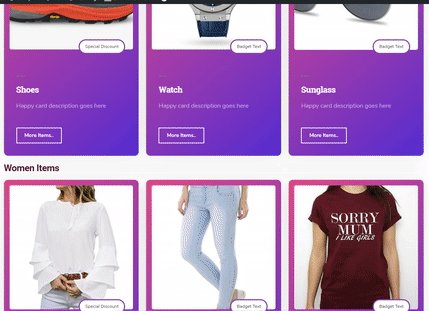
Di sini Anda dapat dengan mudah memberikan Preset, Gambar & Lencana, Judul & Deskripsi, dan Tombol dari bilah sisi kiri.

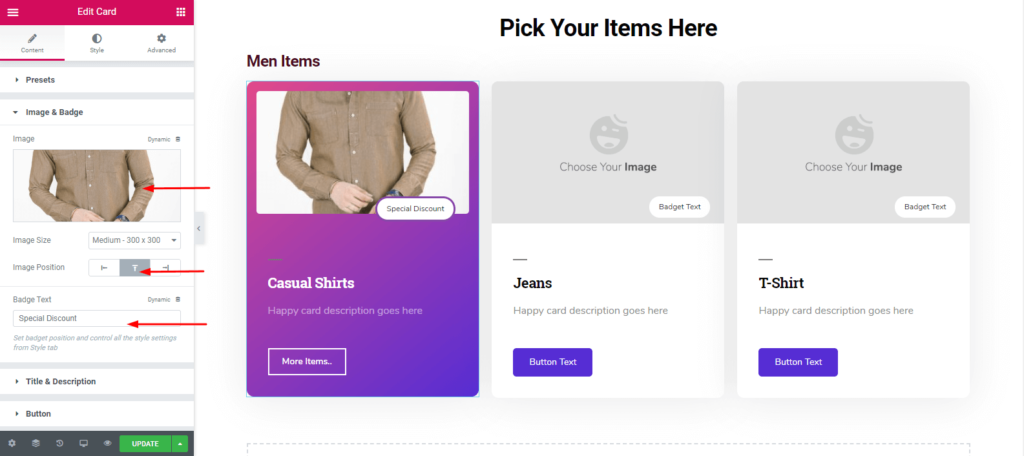
Selanjutnya, Anda hanya perlu menyisipkan gambar. Anda juga dapat menyelaraskan gambar dan juga teks lencana jika Anda ingin menunjukkan produk khusus Anda, harga, atau menawarkan diskon apa pun. Dan di sini Anda dapat melakukan banyak hal dengan opsi 'Widget Kartu' lainnya.

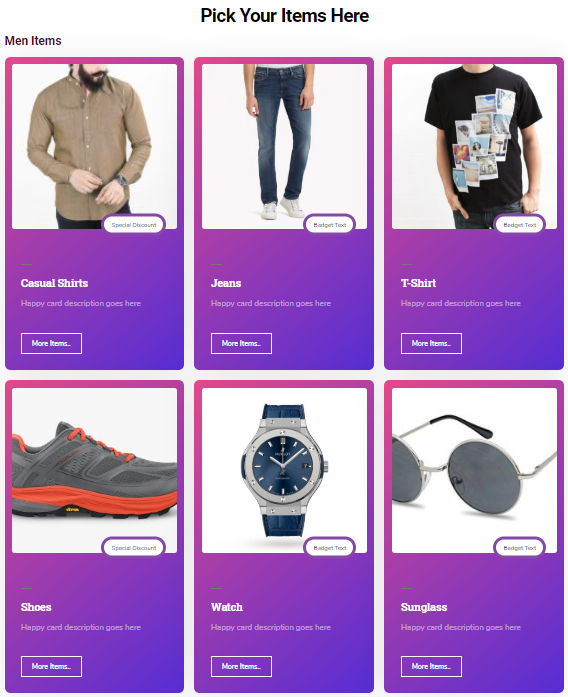
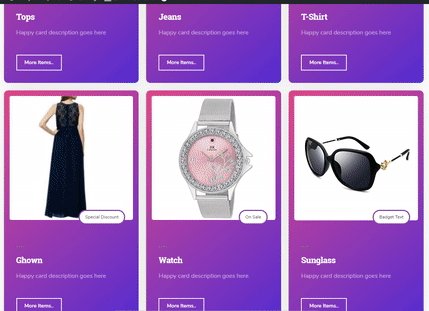
Mengikuti proses yang sama, Anda dapat menambahkan item Anda yang lain. Jeans, T-shirt, dll.

Langkah Empat: Menduplikasi Seluruh Bagian
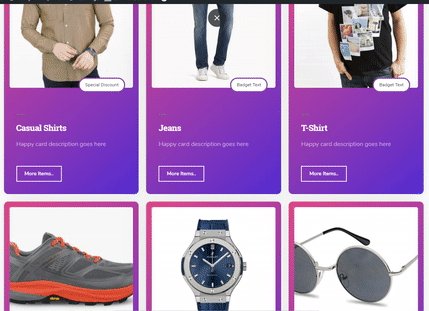
Anda dapat menduplikasi seluruh bagian Anda untuk meminimalkan kerumitan Anda. Oleh karena itu, Anda hanya perlu menambahkan preset, heading, gambar, lencana, deskripsi dan teks tombol, dll.
Untuk melakukannya, ikuti tangkapan layar di bawah ini: -

Langkah Terakhir: Membuat bagian Lainnya
Anda dapat membuat bagian lain hanya dengan mengikuti proses yang sama. Anda hanya perlu menduplikasi bagian. Akibatnya, bagian duplikat akan muncul di bawah bagian utama.
Kemudian drag ke bagian yang diinginkan. Itu dia.

Untuk mendapatkan ide lengkap, lihat dokumentasi 'Widget Kartu' dari Happy Elementor Addons
Anda juga dapat memeriksa video berikut untuk mendapatkan tampilan yang jelas:-
Kata-kata Terakhir
Halaman toko atau halaman produk yang dioptimalkan adalah contoh situs web eCommerce yang ideal. Saat ini, pelanggan menginginkan layanan yang sesuai, unik dan berkualitas. Jadi Anda sebagai pemilik bisnis, harus memberikan pelayanan yang berkualitas baik secara fisik maupun secara virtual juga.
Namun 'Widget Kartu' dari Happy Elementor Addon adalah widget yang luar biasa. Dengan widget ini, Anda dapat melakukan desain yang menguntungkan dan hal-hal keren lainnya. Kami mencoba yang terbaik untuk menunjukkan cara mudah sehingga Anda dapat membuat halaman toko untuk toko online atau situs web Anda.
