Cara mensheal situs web untuk kinerja puncak: Panduan pemula untuk caching web
Diterbitkan: 2025-03-20Mempelajari cara menyimpan situs web sangat penting. Caching penting dalam kinerja situs web, pengalaman pengguna, dan SEO. Ada beberapa cara untuk mengimplementasikannya, dan Anda akan mempelajari semua itu di posting ini.
Di bawah ini, kami membahas apa itu caching, cara kerjanya, manfaatnya, dan berbagai jenis yang ada. Setelah itu, kami menunjukkan kepada Anda tiga metode berbeda yang dapat Anda gunakan untuk mengaktifkan caching untuk situs web Anda dan studi kasus untuk menunjukkan dampaknya pada kinerja. Akhirnya, kami akan dengan cepat membahas bagaimana dan mengapa menghapus cache situs web.
Apa itu caching?
Pada tingkat paling dasar, caching berarti menyimpan salinan file dalam cache - lokasi penyimpanan sementara - untuk membuatnya tersedia untuk akses cepat. Ini adalah metode yang digunakan di banyak bidang perangkat lunak dan teknologi, termasuk browser, program, dan sistem operasi.
Karena situs web terdiri dari berbagai jenis file, mereka juga cocok untuk caching. Anda dapat menyimpan file gambar HTML, CSS, JavaScript, dan gambar situs Anda untuk memungkinkan browser mengaksesnya lebih cepat dan menampilkan situs web Anda lebih cepat.

Beberapa jenis konten lebih cocok untuk caching daripada yang lain. Misalnya, konten statis, yang berarti elemen situs yang tidak sering berubah, sangat cocok untuk itu. Logo situs web Anda adalah contoh yang baik karena Anda tidak akan sering beralih.
Di sisi lain, konten yang sering berubah adalah cerita yang berbeda. Meskipun Anda juga dapat menyimpannya, Anda harus menempatkan aturan di tempat untuk memastikan pengunjung tidak melihat versi yang sudah ketinggalan zaman. Lebih lanjut tentang itu segera.
Manfaat caching untuk situs web
Alasan utama untuk menyimpan situs web adalah untuk meningkatkan kinerja. Jika browser dapat lebih cepat menggunakan file yang dibutuhkan untuk menampilkan situs web, pengunjung melihat situs lebih cepat.
Itu mengarah pada pengalaman pengguna yang lebih baik, yang membuat pengunjung lebih cenderung tinggal di situs Anda lebih lama, mengambil tindakan yang diinginkan seperti membeli produk, atau kembali nanti. Semua kabar baik untuk tingkat konversi Anda dan intinya.
Kecepatan situs juga merupakan sesuatu yang dipedulikan mesin pencari. Google telah menggunakannya sebagai faktor peringkat selama lebih dari satu dekade. Selain itu, metrik vitals inti mengukur secara khusus seberapa cepat suatu halaman muncul untuk pengguna dan seberapa cepat merespons input pengguna.

Selain itu, caching menghilangkan stres dari server Anda. Ini mengurangi jumlah file pengunjung yang diulang harus diunduh dari situs Anda dan berapa banyak permintaan yang harus ditangani server Anda pada saat yang sama. Plus, caching bahkan memungkinkan Anda melakukan outsourcing beberapa pekerjaan ke server eksternal.
Ini sangat penting ketika situs web Anda menjadi lebih populer. Caching membantu menjaga server Anda agar tidak kewalahan. Plus, ini menghemat bandwidth dan biaya jika Anda menggunakan rencana hosting terbatas.
Apa jenis cachingnya?
Dimungkinkan untuk menyimpan situs web pada berbagai tingkat proses pemuatan. Ada dua jenis utama: server dan caching sisi klien.
Caching sisi klien berhubungan dengan apa pun yang terjadi di komputer atau di browser (yaitu "klien") pengunjung Anda. Caching server, di sisi lain, terjadi pada mesin yang berisi file situs web Anda.
Caching browser/klien
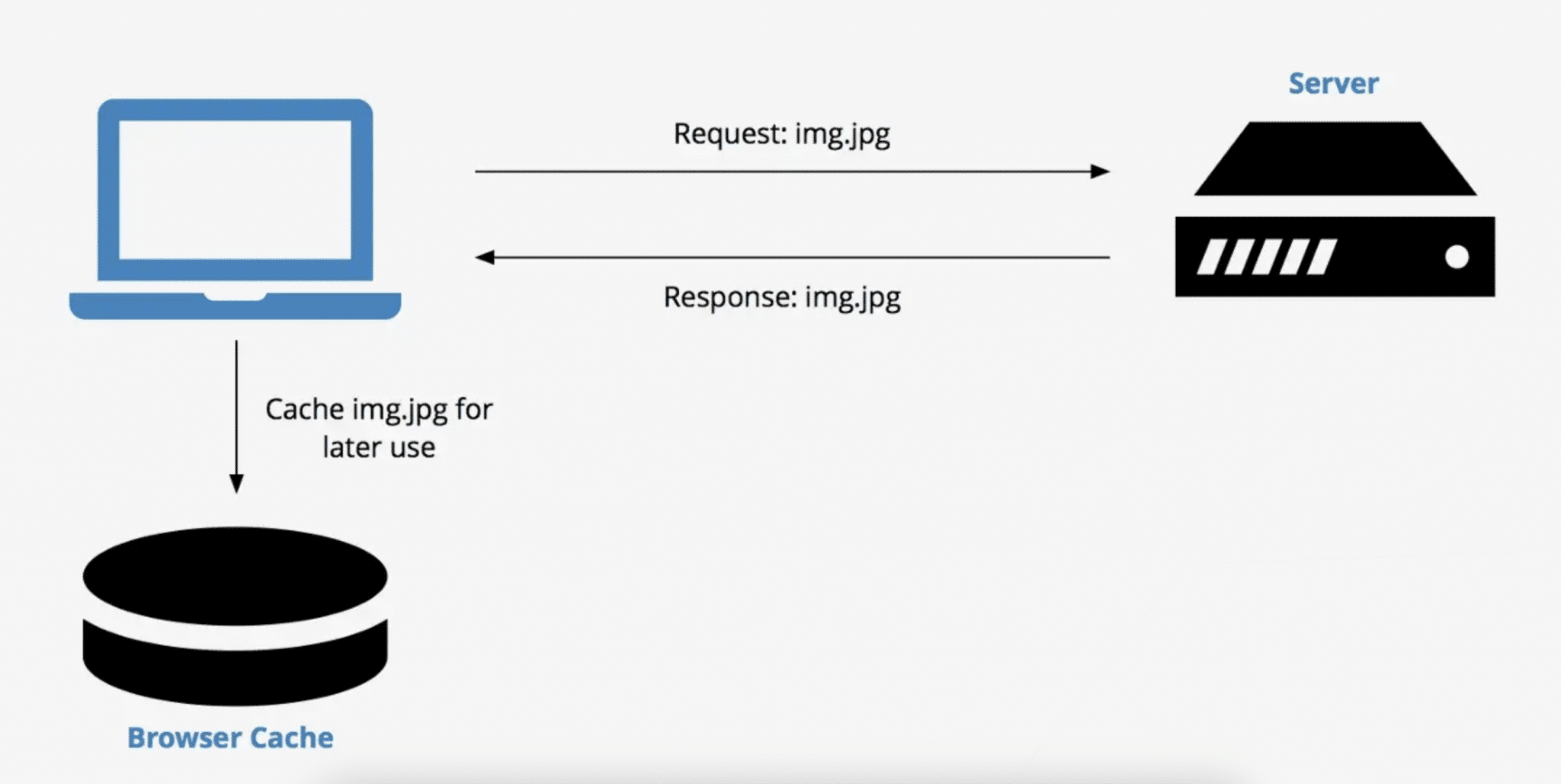
Ketika browser menampilkan situs web, mereka harus mengunduh banyak data. Untuk mempersingkat waktu pemuatan kunjungan berulang, mereka menyimpan banyak konten di hard drive pengunjung di mana lebih cepat diakses.
Salah satu contohnya adalah caching DNS. Ini berarti menyimpan alamat IP secara lokal yang terkait dengan situs web sehingga browser tidak harus mencarinya saat Anda ingin mengakses situs.
Selain itu, browser selalu memeriksa cache mereka terlebih dahulu untuk melihat apakah ada aset yang diperlukan - seperti gambar dan file lainnya - sudah ada di sana. Dengan begitu, mereka tidak perlu menghubungi server sebanyak itu.

| Untuk diingat : cache browser sangat bagus. Satu -satunya downside adalah Anda tidak memiliki kendali atasnya. Pembuat browser memutuskan kebijakan caching mereka, bukan Anda. |
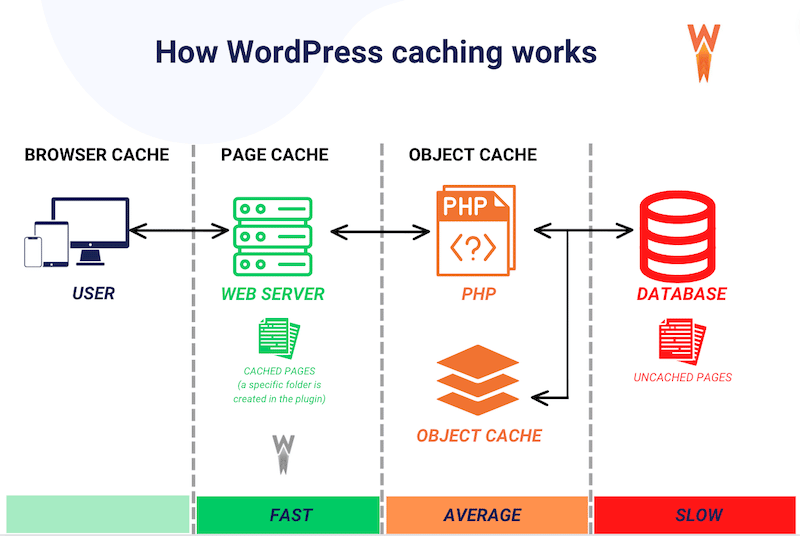
Caching server
Ada berbagai bentuk caching server. Mereka terutama berbeda dalam jenis dan jumlah data yang disimpan di server:
- Caching Halaman: Ini berarti menyimpan versi HTML halaman yang sudah dikompilasi sehingga tidak harus dibuat dari awal untuk setiap pengunjung.
- Caching Objek: Di sini, server menyimpan permintaan database untuk digunakan kembali, seperti pencarian produk di toko online.
- Caching Fragment: Menjelaskan penyimpanan elemen situs web tertentu, biasanya sumber daya statis seperti gambar.
- CACHING CDN: Dalam hal ini, salinan data situs web Anda terletak pada server tambahan di lokasi yang berbeda. Ini memungkinkan pengunjung untuk mengunduhnya lebih cepat dari server yang paling dekat dengannya.
| Untuk diingat : caching server ada di bawah kendali Anda, menjadikannya alat yang hebat untuk mempercepat situs web Anda. Pelajari lebih lanjut tentang cache WordPress. |
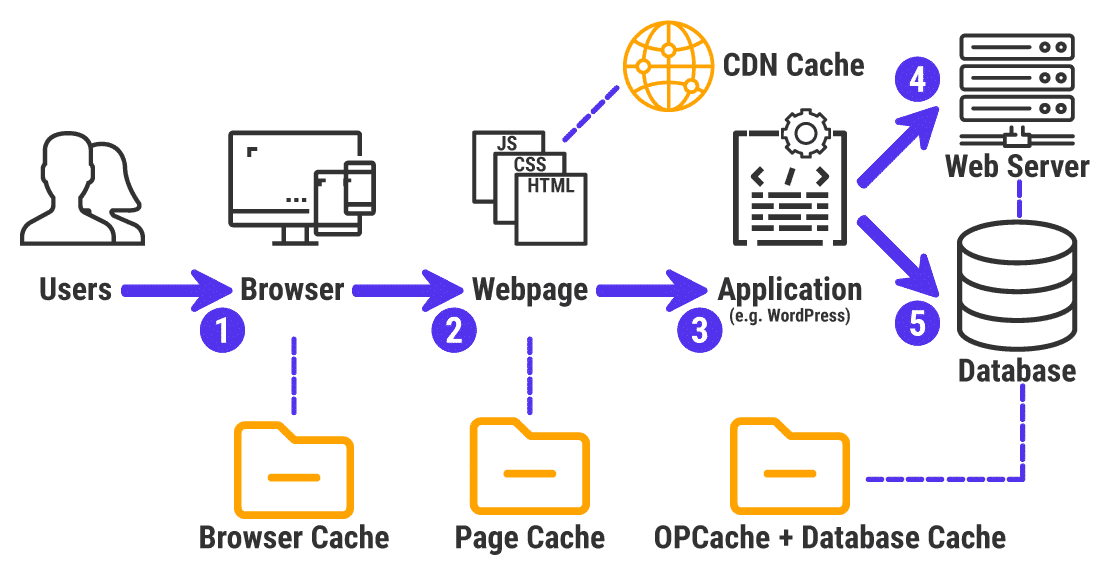
Bagaimana caching bekerja
Lihatlah gambar berikut:

Dari atas, sudah mudah untuk memahami cara kerja caching:
- Jenis pengguna dalam URL dan browser web memeriksa apakah memiliki data halaman yang diminta di cache.
- Jika ya, ia mengirim pesan ke server yang menyatakan versi file mana yang telah disimpan.
- Server memverifikasi apakah ada versi yang lebih baru dan, jika ada, mengirimkan sumber daya yang diperbarui. Jika mereka telah diminta sebelumnya, server dapat mengirimkannya dari cache sendiri tanpa memprosesnya dari awal.
- Browser Web menampilkan halaman web yang diminta menggunakan data yang ada dari cache dan data apa pun yang dikirim dari server.
Sekarang saatnya berbicara tentang teknologi yang membuat caching menjadi situs web: header caching.
Memahami permintaan dan header respons
Header permintaan dan respons adalah potongan kecil teks yang dipertukarkan dengan browser dan server. Mereka termasuk informasi penting dan instruksi untuk data yang dikirimkan di antara mereka.

Satu hal yang mereka lakukan adalah mengkonfigurasi perilaku caching dan ada beberapa header untuk tujuan ini. Mereka termasuk cache-kontrol, kedaluwarsa, dimodifikasi terakhir, dan ETAG. Header caching pada dasarnya bekerja dengan dua cara:
- Menyatakan apakah file situs web harus di -cache sama sekali, untuk berapa lama, dan oleh siapa (browser dan/atau server).
- Tandai usia dan "versi" file sehingga browser hanya memuatnya jika ada edisi yang lebih baru di server.
Semua ini membantu mengurangi jumlah file dan jumlah data yang perlu dikirim untuk memuat situs web, membantu mempercepat proses. Dan sementara header caching bisa tampak sedikit teknis, mereka penting untuk diperhatikan, terutama jika Anda memutuskan untuk mengonfigurasi caching di server Anda dengan tangan.
Cara mensekut situs web: 3 opsi yang perlu dipertimbangkan
Setelah semua teori ini, mari kita bahas cara menyimpan situs web secara praktis.
1. Aktifkan caching secara manual
Mengkonfigurasi caching dengan tangan adalah pendekatan yang paling rumit karena mengharuskan Anda untuk mengatur header caching secara manual di server Anda.
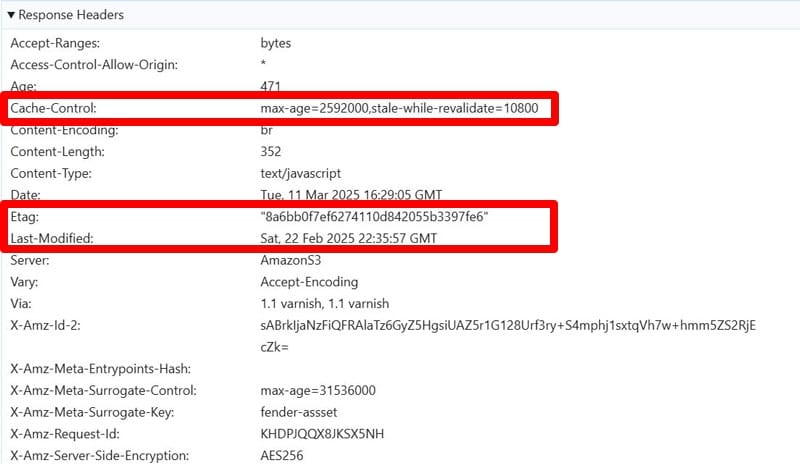
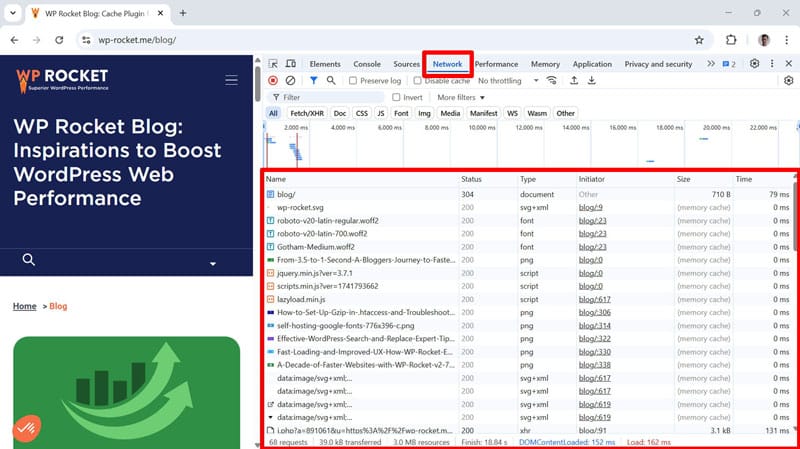
Langkah pertama adalah memeriksa status quo karena penyedia hosting Anda atau perangkat lunak situs web Anda mungkin sudah melakukan beberapa pekerjaan untuk Anda. Untuk itu, buka situs Anda di browser, akses alat pengembang (CTRL/CMD+Shift+I di sebagian besar browser), tand hen pergi ke tab jaringan (Anda mungkin harus memuat ulang halaman untuk melihat sesuatu di sini).

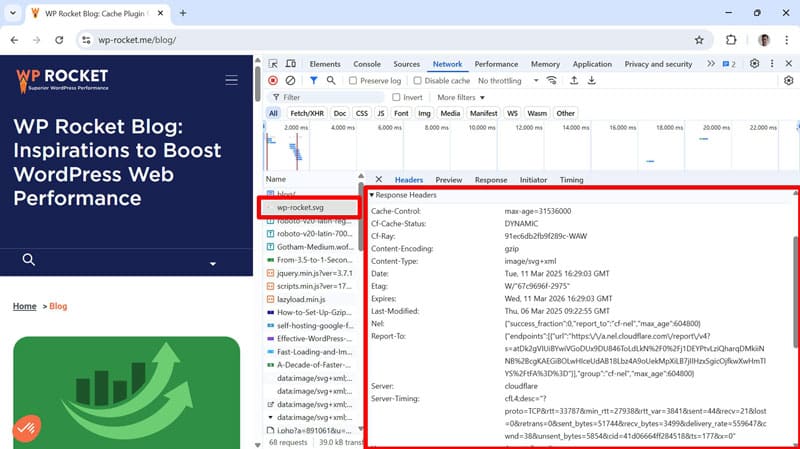
Klik sumber daya apa pun untuk melihat header permintaan dan responsnya.

Setelah itu, Anda perlu mendefinisikan strategi caching Anda. Ini akan terlihat berbeda untuk setiap kasus penggunaan. Misalnya, situs web berita membutuhkan interval caching yang lebih pendek daripada situs brosur. Isi situs berita berubah dari menit ke menit sementara brosur tetap sama.
Secara umum, Anda ingin mencoba menyeimbangkan durasi cache dan kesegaran data:
- Cache Aset Statis Lebih Lama, Misalnya File Media dan Konten yang Dapat Diunduh. Misalnya, Anda mungkin dapat menyimpan file logo dan font Anda untuk waktu maksimum satu tahun.
- Gunakan Cache-Control: Tidak ada toko untuk sumber daya yang tidak boleh di-cache.
- Sertakan validator seperti yang dimodifikasi terakhir atau ETAG untuk memastikan kesegaran sumber daya tanpa mengorbankan manfaat caching. Beberapa cache web juga memerlukan header pengontrol usia dan validator untuk bekerja sama sekali.
| Anda dapat menemukan tips terperinci di artikel Web.dev tentang caching. |
Langkah selanjutnya adalah mengimplementasikan pengaturan yang Anda pilih di server Anda. Bagaimana melakukannya tergantung pada perangkat lunak apa yang sedang dijalankan server Anda. Berikut adalah instruksi untuk pengaturan yang paling umum:
- Nginx
- Apache
Atau, penyedia hosting Anda juga dapat menawarkan caching dan kemampuan untuk mengaktifkannya dari panel hosting Anda.

2. Gunakan CDN
Cara lain untuk menyimpan situs web Anda adalah mendaftar ke CDN. Untuk itu, pertama -tama Anda harus memilih penyedia CDN. Kami akan menggunakan CloudFlare sebagai contoh di sini karena ini adalah salah satu layanan paling populer.
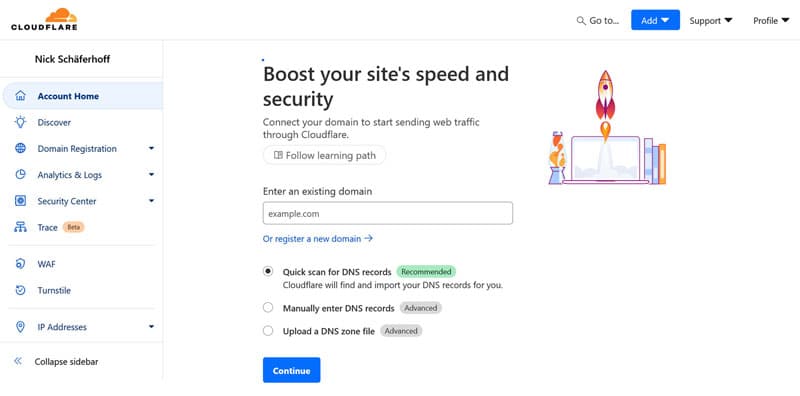
Mulailah dengan mendaftar ke CDN pilihan Anda. Buka situs web mereka dan buat akun.

Pilih paket yang sesuai dengan kebutuhan Anda dan berikan alamat situs web Anda.

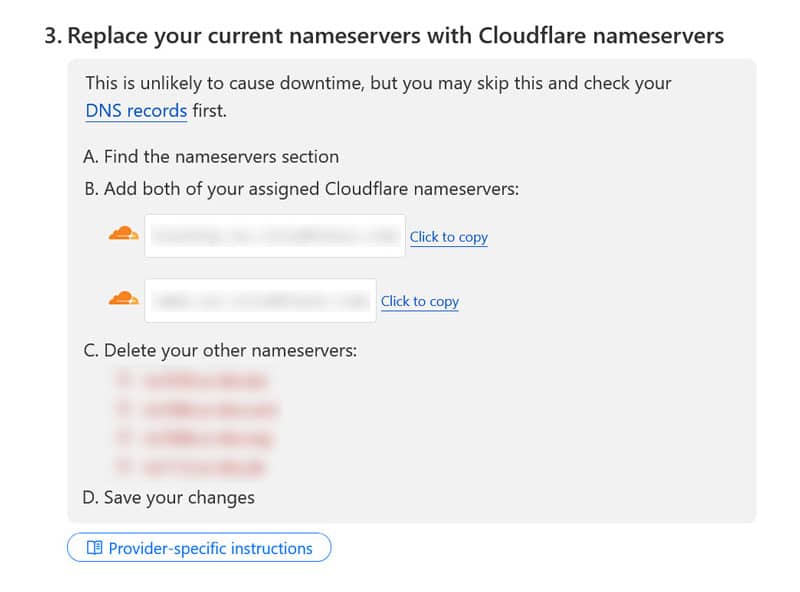
Setelah itu, Anda perlu memperbarui pengaturan DNS Anda. Penyedia CDN akan memindai catatan Anda saat ini dan kemudian menunjukkan kepada Anda server nama mereka.

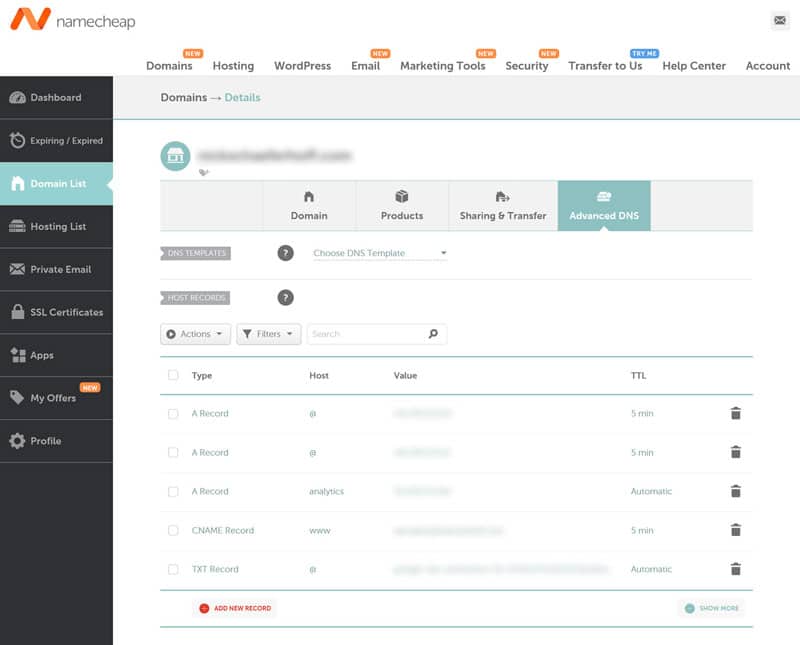
Dengan itu, masuk ke pendaftar domain Anda (misalnya, Domain Namecheap, Google, atau Google), temukan bagian Pengaturan DNS dan ganti server nama yang ada dengan yang diberikan kepada Anda oleh CDN Anda.

Simpan modifikasi Anda, lalu tunggu. Perubahan DNS mungkin memakan waktu beberapa jam untuk merambat sepenuhnya. Setelah selesai, situs web Anda akan berhasil dialihkan melalui CDN. Langkah terakhir adalah memastikan bahwa CDN memiliki caching diaktifkan.
| Tahukah Anda bahwa, selain CDN, ada banyak opsi lain untuk mempercepat situs web Anda? |
3. Gunakan plugin caching
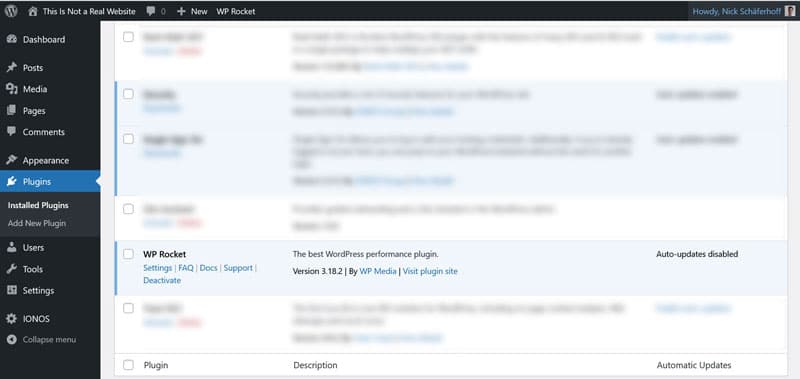
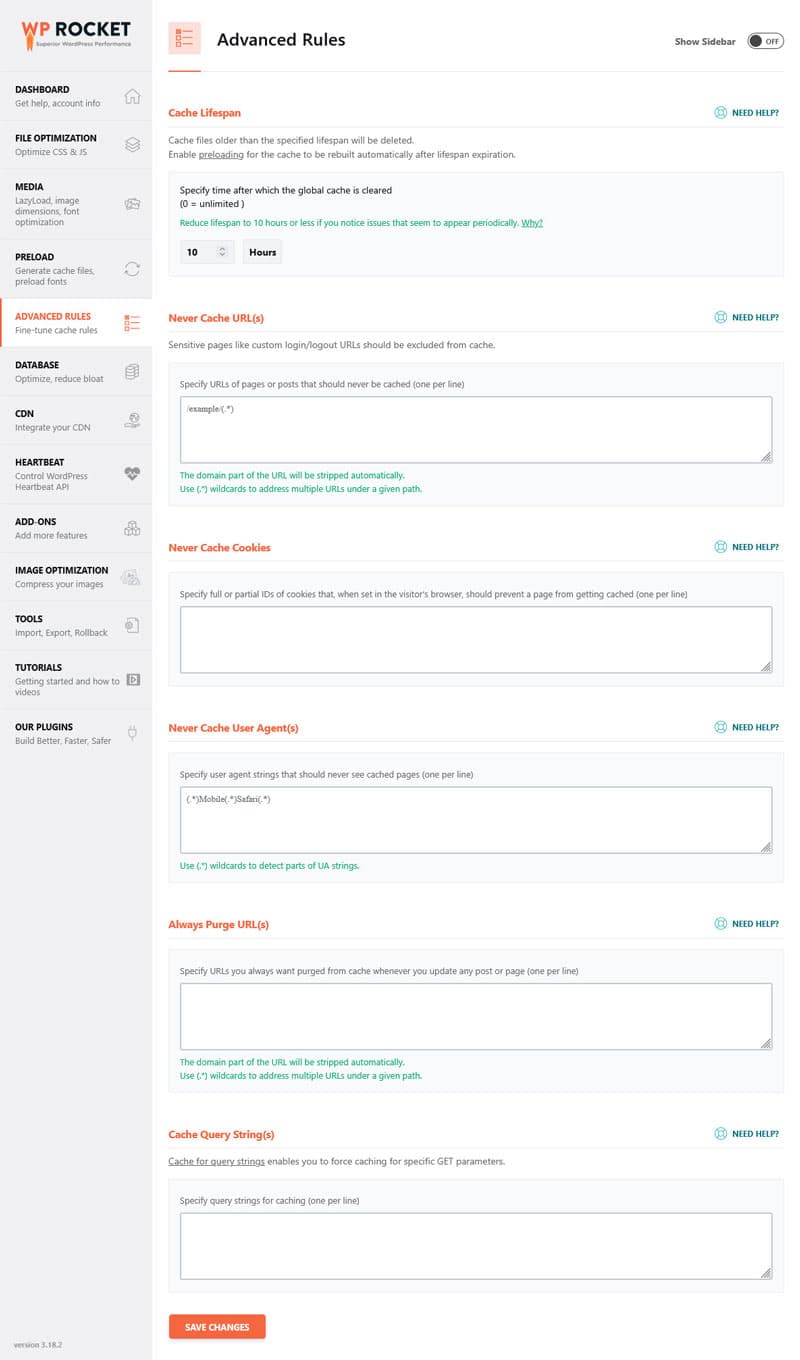
Akhirnya, jika Anda menggunakan situs web WordPress, Anda dapat menggunakan plugin kinerja seperti WP Rocket. Ini menangani semua yang terkait dengan caching secara otomatis, jadi Anda tidak harus berurusan dengan bagian teknis. Plus, yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin.

Setelah Anda melakukan ini, caching segera aktif di situs Anda, termasuk cache khusus untuk perangkat seluler. Di bawah aturan lanjutan , Anda dapat menyempurnakan cache lebih lanjut.

Di antara opsi lain, Anda dapat menentukan umur caching dan menentukan halaman, cookie, dan agen pengguna yang tidak ingin Anda gunakan caching. Anda akan menemukan info lebih lanjut dalam dokumentasi.
Selain caching, WP Rocket menawarkan lebih banyak fitur untuk mempercepat situs WordPress Anda, termasuk:
- Memuat malas untuk gambar dan video
- Menunda sumber daya pemblokiran render
- Cache preloading, tautan, file eksternal, dan font
- Font Google yang menjadi tuan rumah mandiri
- Optimalisasi Basis Data
- Kemampuan untuk mudah terhubung ke CDN, termasuk RocketCDN, yaitu WP Rocket sendiri CDN.
Terlebih lagi, WP Rocket mengimplementasikan banyak peningkatan kinerja tambahan di latar belakang. Di antara mereka adalah kompresi GZIP, meminimalkan file CSS dan JavaScript, dan mengoptimalkan gambar di atas lipatan untuk meningkatkan cat konten terbesar.
| Faktanya, 80% praktik terbaik kinerja mulai beraksi di situs Anda segera setelah Anda mengaktifkan plugin. Akibatnya, situs web Anda segera menjadi lebih cepat tanpa harus melakukan apa pun sendiri. |
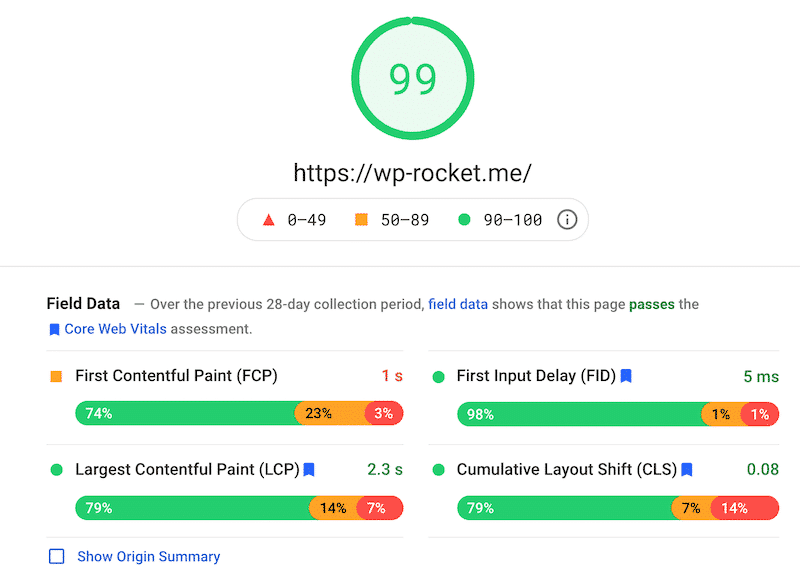
Dampak Kinerja Caching Situs Web: Studi Kasus
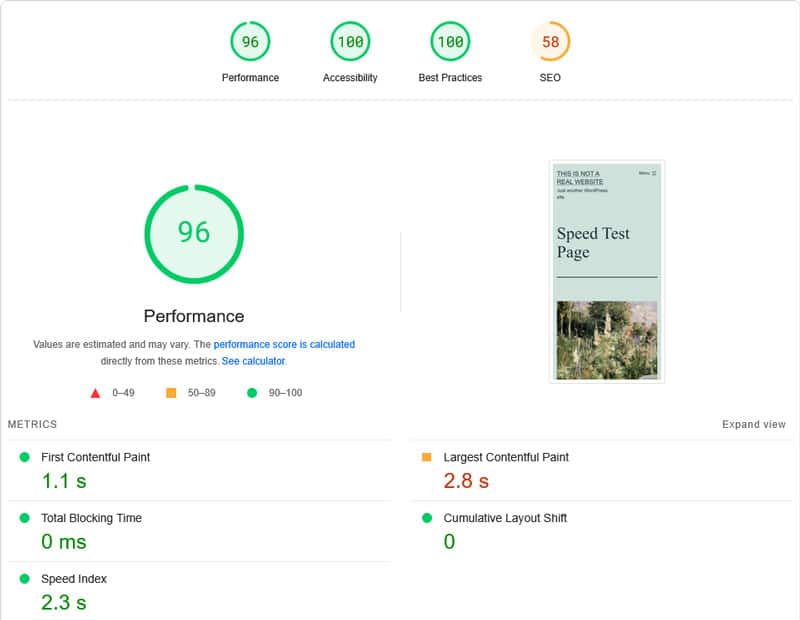
Untuk memeriksa efek caching pada peningkatan kecepatan situs web dalam kehidupan nyata, kami membuat situs pengujian dengan beberapa konten dummy dan menjalankannya melalui wawasan halaman sebelum dan sesudah mengaktifkan roket WP.

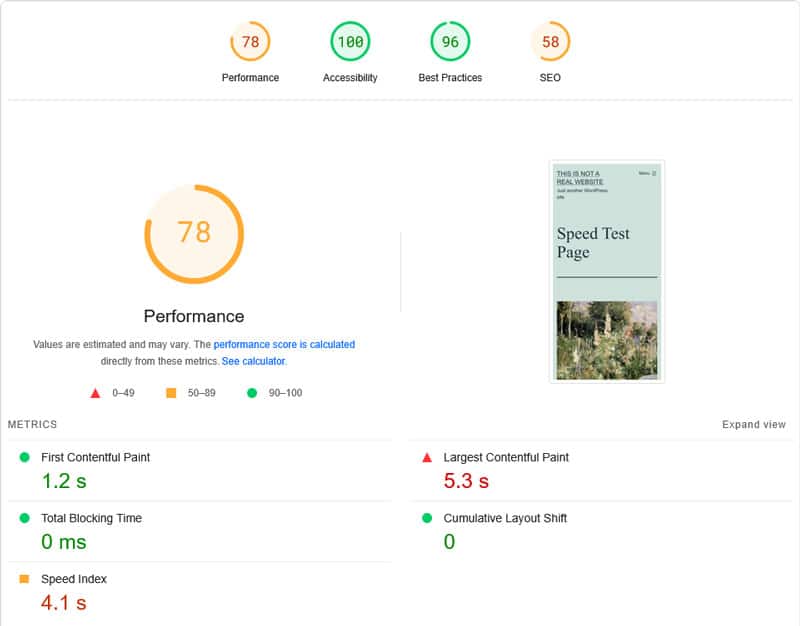
Berikut adalah hasil untuk perangkat seluler tanpa caching:

| Skor kinerja seluler | 78 |
| Cat konten pertama | 1.2s |
| Cat konten terbesar | 5.3S |
| Indeks kecepatan | 4.1s |
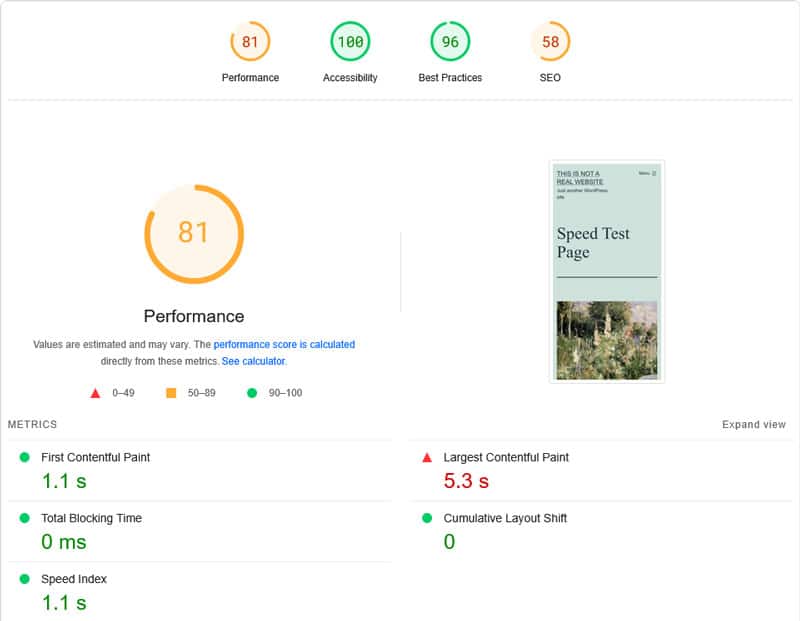
Sekarang mari kita lihat apa yang terjadi setelah caching diaktifkan:

| Skor kinerja seluler | 81 |
| Cat konten pertama | 1.1s |
| Cat konten terbesar | 5.3S |
| Indeks kecepatan | 1.1s |
Meskipun efeknya tidak besar, mereka terlihat. Terutama peningkatan nilai indeks kecepatan tiga detik tidak ada yang bisa diejek.
Seperti yang telah kita bahas di seluruh artikel, caching memiliki dampak paling besar pada pengunjung berulang. Karena wawasan PageSpeed dengan sengaja tidak memanfaatkan banyak dari apa yang ditawarkan caching, tidak heran efeknya tidak lebih besar. Seharusnya lebih terlihat bagi pengunjung berulang ke situs web Anda.
Jika Anda bertanya -tanya, di bawah ini adalah apa yang terjadi ketika Anda menyalakan beberapa peningkatan kecepatan dalam roket WP, seperti menghapus CSS yang tidak digunakan, menunda javascript, memuat malas untuk gambar, dan preloading . Yang diperlukan hanyalah memeriksa beberapa kotak.

Cara menghapus cache situs web
Membersihkan cache situs web Anda dapat diperlukan untuk masalah pemecahan masalah, menambahkan fitur baru, dan memastikan konten terbaru terlihat oleh pengunjung. Secara alami, karena caching terjadi pada tingkat yang berbeda, ada juga cara yang berbeda untuk mengosongkannya.
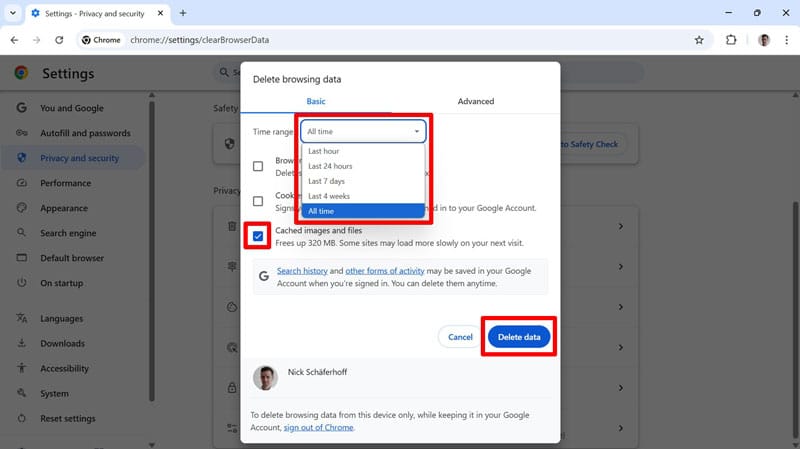
Hapus cache browser
Metode yang tepat untuk mengosongkan cache browser tergantung pada browser mana yang Anda gunakan, tetapi semuanya memiliki opsi dalam pengaturan mereka. Di Chrome, Anda menemukannya di bawah Privasi dan Keamanan> Hapus Data Penjelajahan .

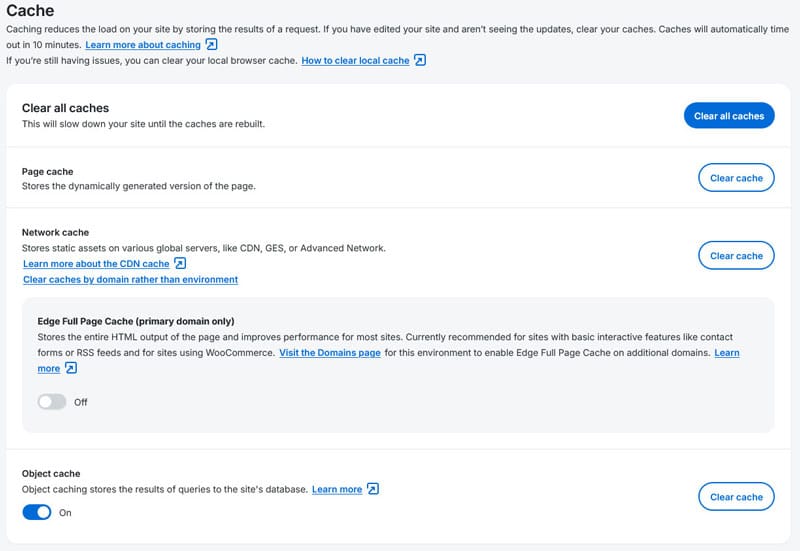
Hapus cache server
Jika caching telah diimplementasikan di server Anda, penyedia hosting Anda kemungkinan besar memiliki opsi untuk menghapusnya.

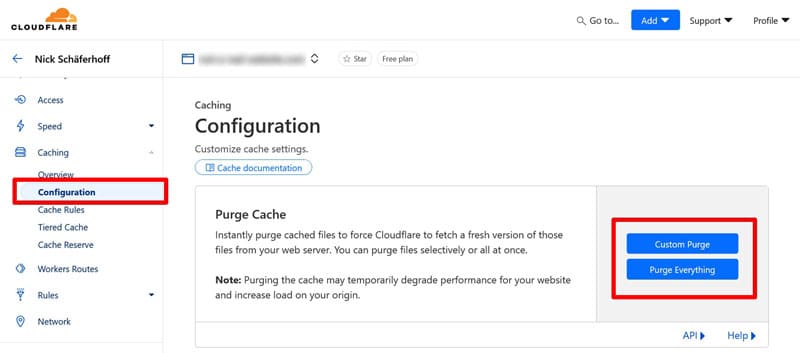
Kosongkan cache CDN Anda
Membersihkan cache CDN Anda secara alami terjadi melalui penyedia CDN Anda. Misalnya, di CloudFlare, opsi ini tersedia di bawah Caching> Configuration> Purge Cache .

Bersihkan cache di situs web Anda
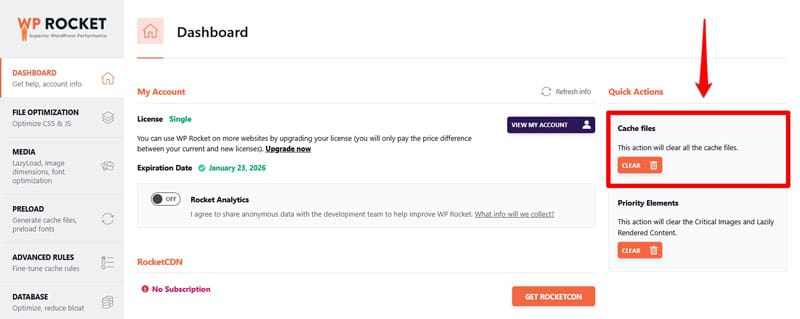
Jika Anda menggunakan plugin untuk menyimpan situs web Anda, biasanya memiliki tombol di suatu tempat yang memungkinkan Anda untuk menghapus cache. WP Rocket membersihkan cache situs web secara otomatis pada waktu yang tepat, seperti ketika Anda mengubah pengaturannya, menerbitkan konten baru, memodifikasi situs web Anda, atau ketika umur cache habis.
Jika Anda ingin melakukannya secara manual, Anda dapat menemukan opsi ini langsung di dasbor Anda di bawah Pengaturan> WP Rocket di WordPress Back End Anda.

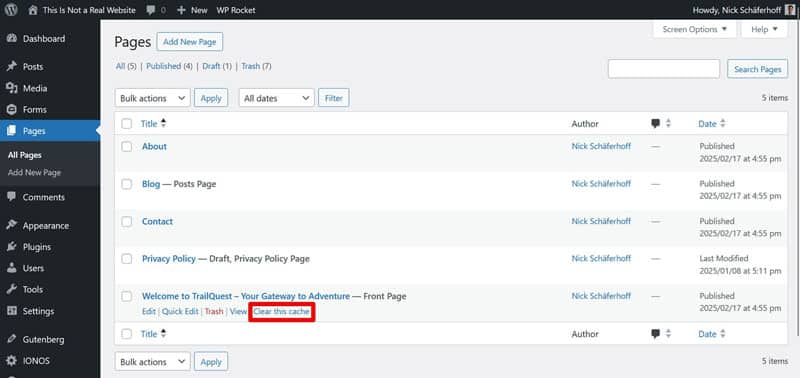
Anda juga memiliki kemampuan untuk menghapus cache untuk setiap halaman baik di dalam editor WordPress atau dari menu halaman atau posting dengan melayang di atas entri di sana.

Bagaimana Anda menyimpan situs web? Sekarang Anda tahu
Caching adalah salah satu cara paling mendasar untuk membuat situs web Anda lebih cepat. Ini adalah metode sederhana untuk mengurangi jumlah data yang perlu dikirimkan untuk pengunjung untuk melihat situs web Anda.
Caching tersedia pada berbagai tingkat proses pemuatan dan dapat menargetkan elemen situs web yang berbeda, meskipun prinsip -prinsipnya tetap sama.
Gunakan WP Rocket untuk mengimplementasikan caching di situs WordPress Anda secara otomatis dan memanfaatkan lusinan fitur kinerja lainnya dan praktik terbaik untuk membuat situs web Anda lebih cepat segera. Plugin ini dilengkapi dengan jaminan uang kembali 14 hari, sehingga Anda dapat mengujinya sepenuhnya bebas risiko.
