Bagaimana Cara Mengubah Warna Teks Atau Font Di WordPress? Periksa Semua Metode yang Mungkin!
Diterbitkan: 2024-03-05
Apakah Anda ingin mempelajari cara mengubah warna font di WordPress? Saya memahami bahwa Anda baru mengenal WordPress dan ingin mengubah warna teks situs Anda.
Mengubah warna di editor WordPress Classic atau Gutenberg adalah proses yang mudah dan dapat dilakukan dengan beberapa cara.
Dalam postingan blog ini, izinkan saya menjelaskan kemungkinan cara mengubah warna font WordPress. Sebelum mendalami detailnya, Anda harus mengetahui manfaat melakukannya!
Mengapa Mengubah Warna Font Di WordPress?
Warna mempunyai kekuatan untuk menarik perhatian pembaca. Yuk lihat manfaatnya secara detail!
Tingkatkan Keterbacaan – Mengubah warna font yang sesuai dengan latar belakang situs Anda akan membuat konten Anda lebih mudah dibaca.
Menandakan Pentingnya – Saat Anda menyorot atau mengubah warna teks dari konten tertentu, hal itu akan menandakan pentingnya dan mendorong audiens Anda untuk membaca bagian yang Anda soroti dan mengambil tindakan.
Membangun Branding – Menyesuaikan warna teks agar sesuai dengan tema WordPress Anda akan menjadikan situs Anda platform yang berkesan, meningkatkan branding bisnis Anda.
Meskipun ini adalah keuntungan dari memodifikasi warna font website Anda, namun jika Anda salah memilih warna yang tidak sesuai dengan latar belakang, hal itu akan menyebabkan pengalaman yang buruk dan membuat pengunjung Anda melewatkan membaca konten Anda.
Saat Anda berbicara dengan pembaca melalui warna font, berhati-hatilah dalam memilih yang tepat. Hal ini dapat memicu emosi mereka, dan karenanya, Anda dapat mendorong mereka untuk bereaksi terhadap ajakan bertindak Anda.
Mari langsung ke intinya, cara mengubah warna font WordPress dan kemungkinan cara melakukannya!
4 Cara Mengubah Warna Font Di WordPress
Editor Gutenberg di WordPress memiliki pengaturan penyesuaian warna sehingga Anda dapat menyelesaikan pekerjaan dengan cepat. Jika Anda ingin pilihan warna yang lebih baik, saya sarankan menginstal plugin.
Anda juga dapat menggunakan tema WordPress atau menambahkan kode khusus CSS untuk mengubah warna font. Mari kita lihat caranya satu per satu!
- Ubah warna font menggunakan Gutenberg Atau Editor Klasik
- Ubah warna Font melalui Kode CSS
- Ubah warna Font dengan bantuan penyesuai Tema
- Ubah warna Font menggunakan Plugin
Metode – 1 (Gunakan Editor WordPress)
Seperti yang saya katakan sebelumnya, WordPress memiliki pengaturan warna default di editor Gutenberg dan Klasiknya.
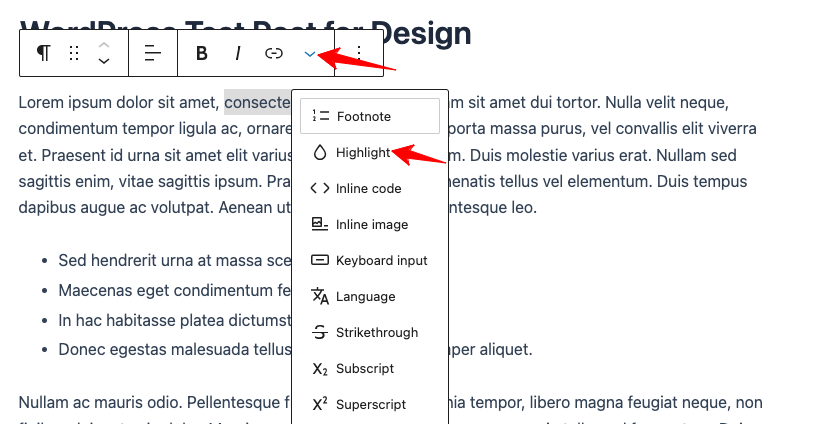
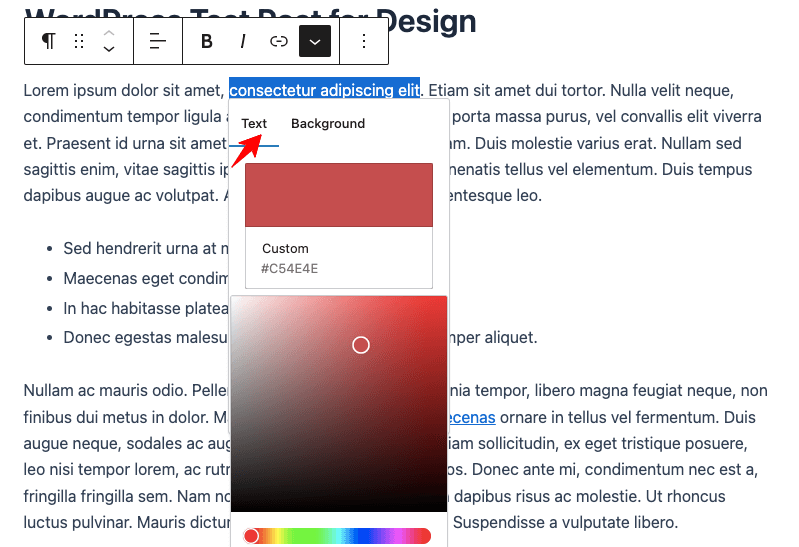
Anda harus memilih baris, paragraf, atau judul tertentu di postingan blog Anda. Kemudian, Klik “Simbol panah bawah” yang ditunjukkan pada gambar di bawah, dan pilih Sorotan > Teks .

Pilih warna yang Anda inginkan; itu dia!

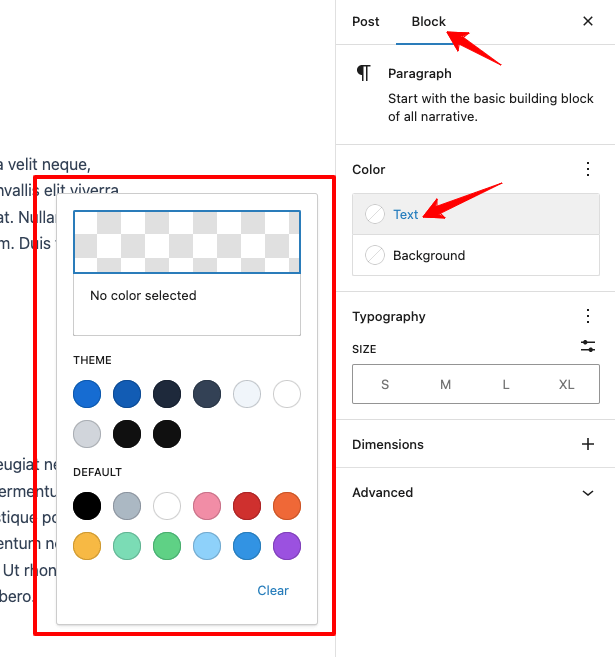
Untuk mengubah font seluruh blok di Editor Gutenberg, gunakan pengaturan warna default di sebelah kanan Anda di bawah tab “ Blok ”. Pilih saja warna pilihan Anda, dan itu akan diterapkan.

Seperti Gutenberg, editor Klasik WordPress yang lama memiliki opsi pengaturan warna yang ditampilkan pada gambar berikut.
Pilih teks pilihan Anda dan klik warna yang Anda inginkan.
Metode – 2 (Gunakan Kode CSS)
Masuk ke Dashboard WordPress Anda, Buka Tampilan > Sesuaikan
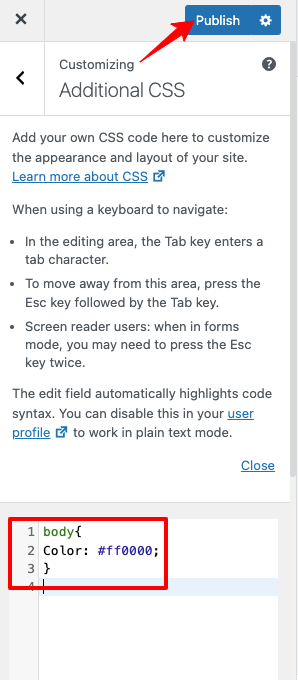
Ini akan mengarahkan Anda ke bagian penyesuaian; klik “ CSS Tambahan ”
Kode 1 – Untuk mengubah warna teks situs secara lengkap , tambahkan kode CSS berikut (Lihat gambar di bawah untuk referensi) dan klik “ Publikasikan .”
body{ Color: #ff0000; } 
Kode 2 – Untuk mengubah warna teks atau font pada bagian postingan , Sertakan Kode CSS berikut.
.entry-content p{ color:#ff0000; }Kode 3 – Untuk mengubah warna teks atau font link situs , pastekan kode CSS di bawah ini.
a { Color: #ff0000; }Kode 4: Tambahkan kode CSS ini untuk mengubah warna teks atau link font di bagian postingan.
.entry-content a { color:#ff0000; }
Metode – 3 (Gunakan Tema WordPress)
Tidak ingin menerapkan metode yang dijelaskan untuk mengubah warna font di WordPress? Gunakan tema yang telah Anda instal!
Disini saya akan menjelaskan detail tema WordPress terkenal seperti Astra, GeneratePress dan Elementor .
Mengubah Warna Font WordPress Menggunakan Tema Astra
Astra adalah tema terkenal yang dapat disesuaikan untuk WordPress. Ini mencakup pengaturan untuk mengubah warna font.
Buka Dasbor WordPress > Astra > Sesuaikan

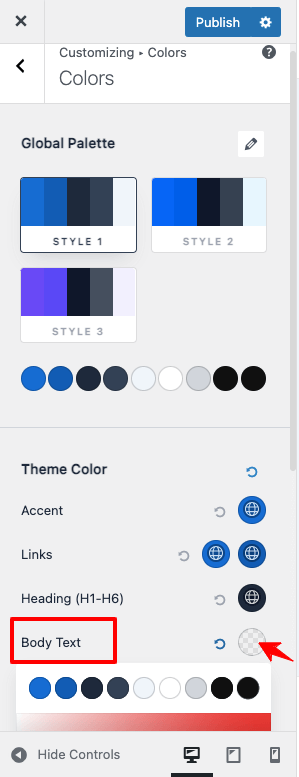
Sekarang, Klik Global > Warna > Warna Tema , tekan bagian “ Teks Badan ”, dan pilih warna yang Anda inginkan.

Bagaimana Cara Mengubah Warna Font Tautan Tema Astra?
Sama seperti sebelumnya, Kunjungi Dashboard WordPress > Astra > Customize
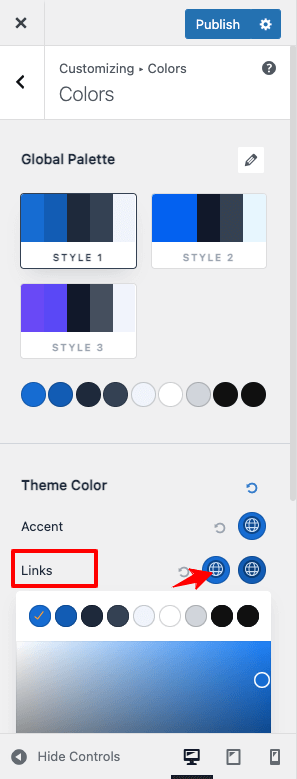
Buka Global > Warna > Warna Tema , klik bagian “ Tautan” , dan pilih warna pilihan Anda.

Bagaimana Mengubah Warna Font Seluruh Situs di Tema GeneratePress?
Di Dasbor WordPress > Tampilan > Sesuaikan
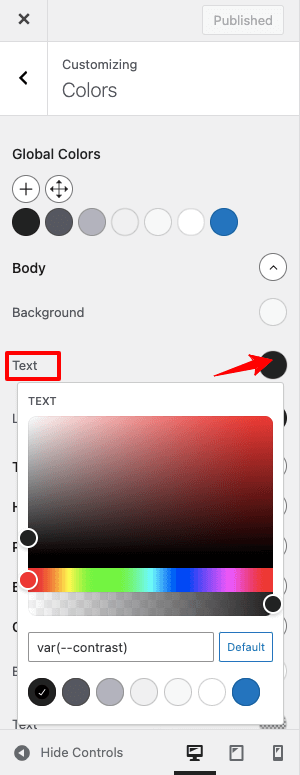
Sekarang, Buka Warna > Warna Global > Isi , klik bagian Teks , dan pilih warna yang diperlukan.

Bagaimana Cara Mengubah Tautan Font di Tema GeneratePress?
Berada di Dashboard WordPress > Penampilan > Sesuaikan
Buka Colors > Global Colors > Body , dan klik bagian “Link” untuk memilih warna yang Anda inginkan.

Bagaimana cara mengubah Warna Font di Elementor Page Builder?
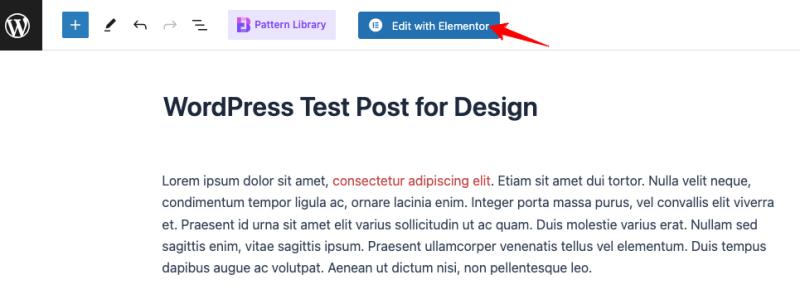
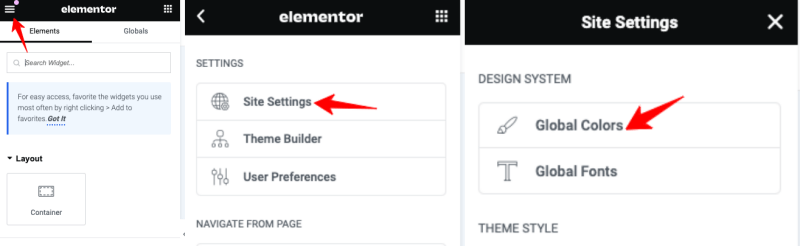
Di bagian postingan, klik “ Edit Dengan Elementor ”

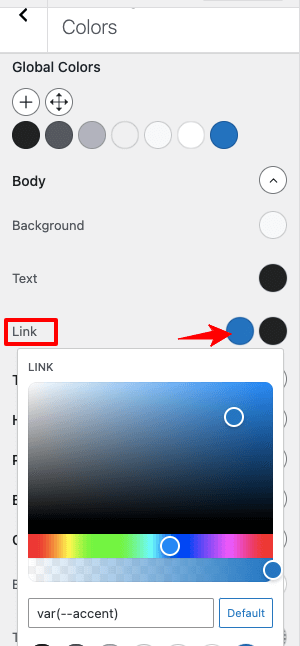
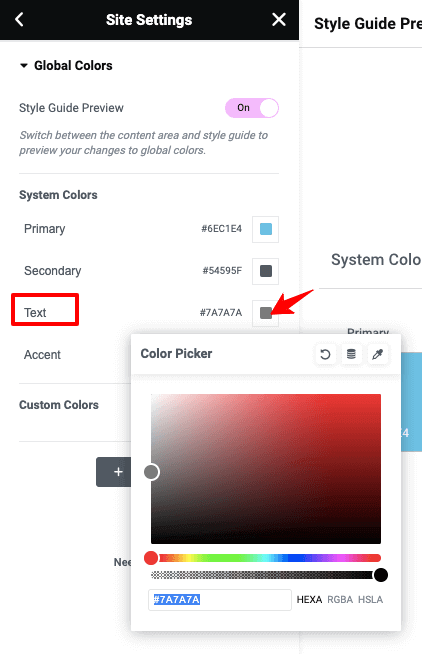
Klik ikon di kiri atas, pilih Pengaturan Situs > Warna Global

Bagian warna akan terbuka dan gunakan pengaturan " Teks " untuk mengubah warna font. Setelah memilih warna pilihan Anda, jangan lupa untuk menekan “ Update “.

Bagaimana cara mengubah warna Teks Posting Di Elementor?
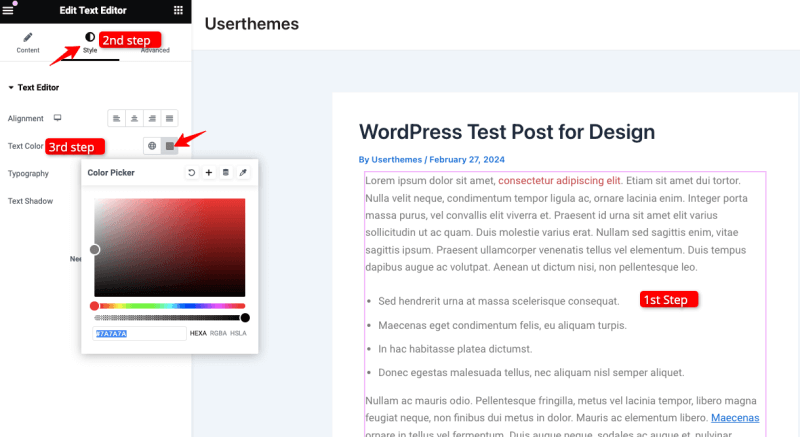
Di bagian postingan, Klik “ Edit Dengan Elementor “
Di bagian teks, lihat opsi “ Gaya ” di sisi kiri (Ditandai pada gambar di bawah) dan pilih warna yang Anda butuhkan. Itu dia!

Metode – 4 (Gunakan Plugin WordPress)
Saat Anda memerlukan fitur penyesuaian Warna yang mendetail, pilih opsi Plugin, karena opsi ini menawarkan kontrol penuh atas teks, seperti mengubah gaya & ukuran font serta menambahkan warna latar belakang dan gambar ke teks.
Beberapa plugin dapat melakukan pekerjaan ini; Saya merekomendasikan plugin “Blok Penting Untuk Gutenberg”. Plugin WordPress gratis ini berisi 40+ Blok menakjubkan untuk membantu Anda membuat situs web menakjubkan dengan lebih banyak personalisasi.
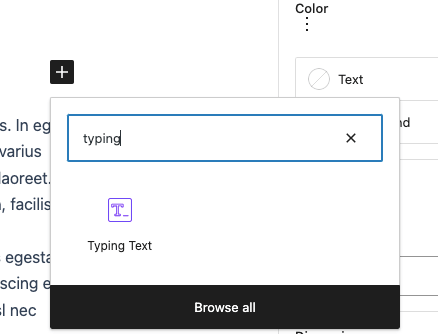
Instal dan aktifkan plugin ini. Buka halaman atau postingan di mana Anda perlu mengubah warna font di WordPress. Cari blok berbasis teks – Mengetik Teks dan Header Tingkat Lanjut .

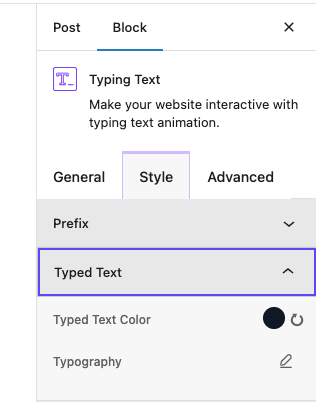
Buka Pengaturan Blok > Gaya. Di sini, Anda akan mendapatkan pilihan pengaturan warna untuk setiap bagian teks, termasuk latar belakangnya. Dengan bantuan plugin ini, Anda dapat mendesain teks sesuka Anda.

Membungkus
Warna font memainkan peran penting dalam pengalaman pengguna dan branding bisnis. Anda harus berhati-hati dalam memilih warna yang tepat yang sesuai dengan latar belakang situs Anda. Jika tidak, pembaca Anda akan frustrasi dengan kombinasi warna yang buruk dan melewatkan situs Anda selamanya.
Karena saya telah menggunakan CMS WordPress selama lebih dari satu dekade, saya telah menjelaskan semua cara yang mungkin untuk mengubah warna teks di WordPress dan berharap Anda akan memilih metode yang sesuai pilihan Anda.
Metode favorit saya adalah memanfaatkan pengaturan warna default dan menambahkan kode CSS agar menonjol. Saya senang mengambil kesempatan untuk menjawab pertanyaan tentang bagaimana mengubah warna font di WordPress. Jika Anda memerlukan bantuan untuk mengatur warna teks, beri komentar di sini.
