Cara Mengubah Font di Tema WordPress Anda (5 Cara Mudah)
Diterbitkan: 2022-07-25Apakah Anda ingin mengubah font pada tema WordPress Anda menjadi sesuatu yang berbeda?
Font teks situs web Anda memainkan peran penting dalam desain situs dan identitas merek Anda. Ini dapat meningkatkan keterbacaan konten Anda dan membuat situs Anda terlihat modern dan profesional.
Pada artikel ini, kami akan menunjukkan cara mengubah font di WordPress menggunakan 5 cara berbeda, sehingga Anda dapat dengan mudah mengubah font menggunakan metode tanpa kode, atau mengubah font WordPress tanpa menggunakan plugin apa pun.

Mengapa Mengubah Font di Situs WordPress Anda?
Font adalah bagian penting dari desain situs web Anda dan memiliki dampak besar pada tampilan dan nuansa situs WordPress Anda.
Jika situs web Anda memiliki font yang sulit dibaca, maka akan sulit untuk mempertahankan pengunjung, dan pada akhirnya mereka akan meninggalkan situs Anda.
Sebuah font juga menunjukkan identitas merek Anda. Misalnya, Anda dapat menggunakan font tertentu untuk membuat situs Anda terlihat lebih profesional, atau kasual.
Tema WordPress hadir dengan font default, ukuran font, dan warna font untuk situs web Anda. Namun, Anda mungkin ingin mengubah font default menjadi sesuatu yang berbeda.
Yang mengatakan, ada beberapa cara untuk mengubah font di WordPress. Kami akan menunjukkan kepada Anda beberapa metode berbeda. Anda dapat mengeklik tautan di bawah untuk melompat ke bagian mana pun.
- Mengubah Font di Penyesuai Tema WordPress
- Mengubah Font di WordPress Full Site Editor
- Ubah Font WordPress Menggunakan Plugin WordPress
- Ubah Font Menggunakan Pembuat Tema WordPress
- Sesuaikan Tampilan Font di Editor Konten WordPress
Mengubah Font di Penyesuai Tema WordPress
Cara mudah untuk mengubah font situs Anda adalah dengan membuka penyesuai tema WordPress. Ini memungkinkan Anda untuk mengubah tampilan situs web Anda dan menampilkan pratinjau waktu nyata.
Catatan : Jika opsi menu penyesuai Anda tidak ada, maka tema Anda kemungkinan telah mengaktifkan pengeditan situs lengkap dan Anda harus menggunakan metode lain atau mengganti tema.
Untuk tutorial ini, kita akan menggunakan tema Astra. Namun, opsi akan berubah tergantung pada tema WordPress yang Anda gunakan. Tergantung pada tema Anda, Anda akan ingin mencari opsi 'font' atau 'tipografi' di penyesuai.
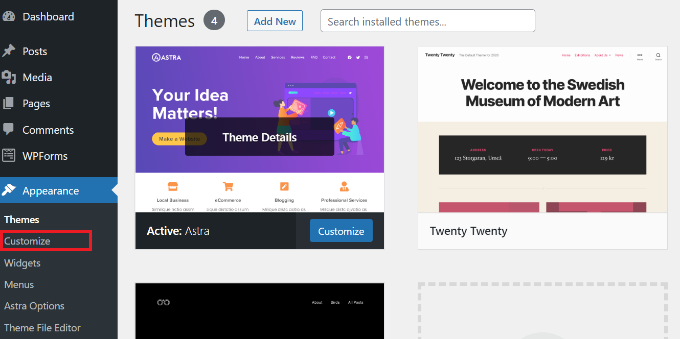
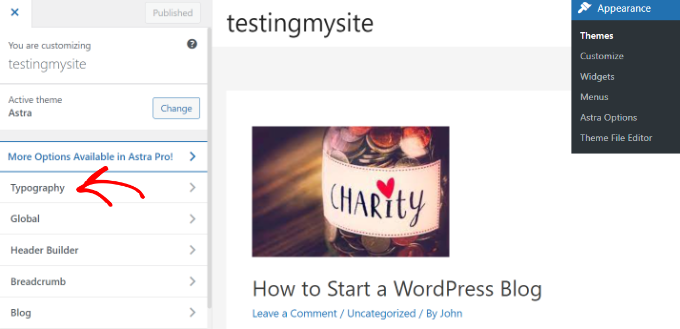
Pertama, Anda dapat menuju ke Appearance » Customize dari dashboard WordPress Anda.

Ini akan meluncurkan penyesuai tema WordPress.
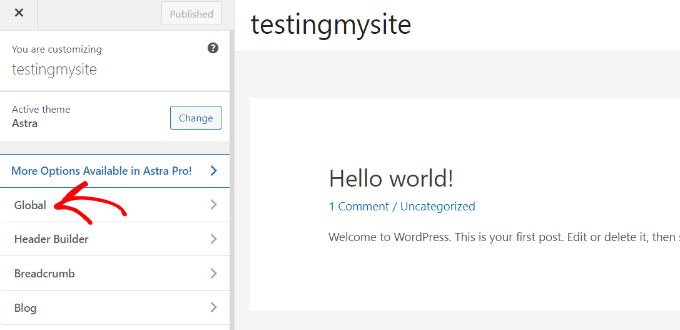
Tema Astra memiliki bagian 'Global' dengan opsi untuk mengubah gaya di seluruh situs. Untuk mengubah font di seluruh situs web Anda, Anda dapat mengklik opsi 'Global' dari menu di sebelah kiri Anda.

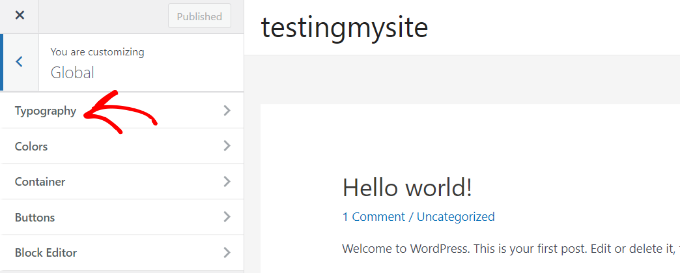
Di layar berikutnya, Anda akan melihat opsi seperti tipografi, warna, wadah, dan tombol.
Silakan dan klik opsi 'Tipografi'.

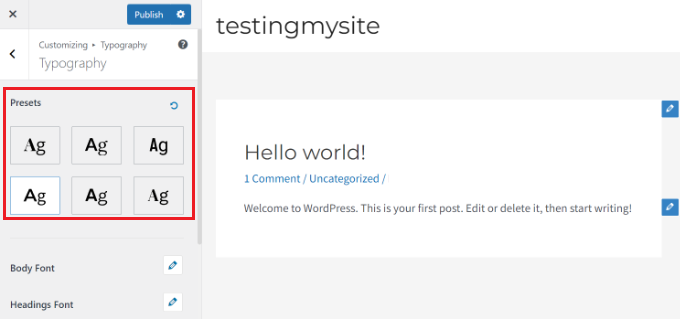
Dari sini, Anda dapat memilih font yang berbeda di bawah bagian 'Presets'.
Ini adalah font default yang ditawarkan oleh tema dan memilih preset akan mengubah font di seluruh situs web Anda.

Selain itu, Anda juga dapat mengubah font untuk elemen individual pada tema Anda.
Misalnya, Anda dapat menggunakan font yang berbeda untuk badan dan judul. Bahkan ada opsi untuk menggunakan font terpisah untuk setiap level heading.
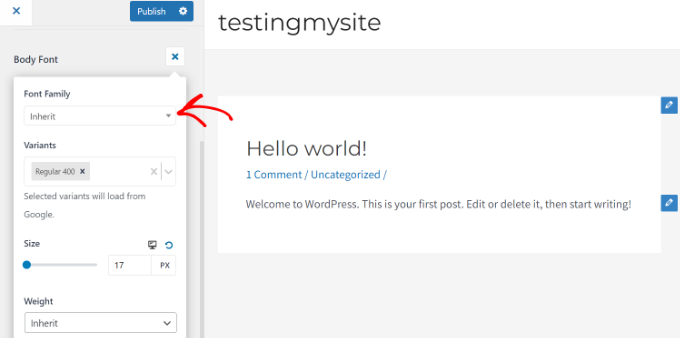
Untuk memulai, cukup pilih font dari menu tarik-turun 'Font Family' untuk setiap elemen individual.

Selain itu, ada lebih banyak opsi untuk mengubah ukuran font, berat, memilih varian, dan lainnya.
Setelah selesai, jangan lupa untuk mengklik tombol 'Terbitkan'.
Anda sekarang dapat mengunjungi situs web Anda dan melihat font baru. Misalnya, kami mengubah font body menjadi Roboto dan font heading menjadi Helvetica di situs demo kami.

Penting untuk dicatat bahwa tidak semua tema WordPress akan menawarkan fitur dan penyesuaian yang sama dengan yang ditawarkan Astra. Jika tema Anda tidak menawarkan itu, lanjutkan membaca ke langkah berikutnya.
Mengubah Font di WordPress Full Site Editor
Jika Anda menggunakan tema WordPress berbasis blok seperti Twenty Twenty-Two, maka Anda dapat mengubah font situs Anda menggunakan editor situs lengkap (FSE).
Editor situs lengkap memungkinkan Anda untuk menyesuaikan tema WordPress Anda menggunakan blok, seperti saat mengedit posting atau halaman menggunakan editor konten WordPress. Namun, FSE saat ini dalam versi beta dan hanya beberapa tema yang mendukungnya.
Demi tutorial ini, kita akan menggunakan tema Twenty Twenty-Two.
Untuk memulai, Anda dapat menuju ke Appearance » Editor dari panel admin WordPress.

Ini akan membuka editor situs lengkap untuk tema WordPress Anda.
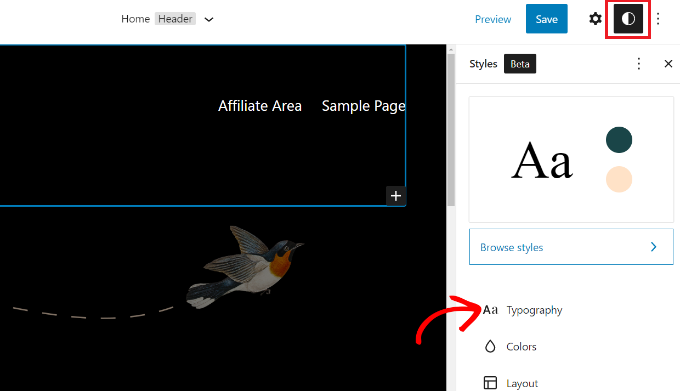
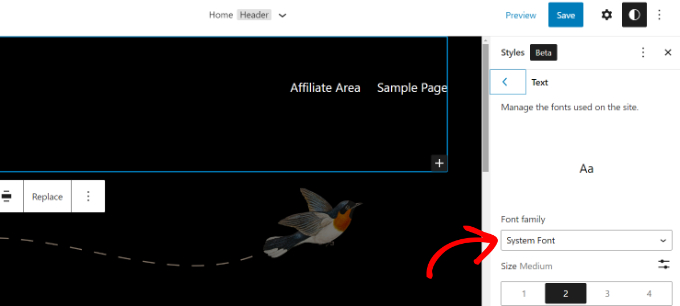
Selanjutnya, Anda dapat mengklik ikon Styles di sudut kanan atas dan kemudian klik opsi 'Tipografi'.

Setelah itu, Anda dapat memilih elemen seperti teks dan tautan untuk mengubah tipografinya.
Kami akan memilih Teks sebagai elemen dan kemudian klik menu tarik-turun 'Keluarga Font' untuk mengubah fontnya.

Setelah selesai, cukup klik tombol 'Simpan'.
Anda telah berhasil mengubah font menggunakan editor situs lengkap. Anda juga dapat menambahkan font khusus ke situs WordPress Anda dan kemudian mengubahnya di editor situs lengkap.
Ubah Font WordPress Menggunakan Plugin WordPress
Cara lain untuk mengubah font WordPress adalah dengan menggunakan plugin WordPress seperti Easy Google Fonts.
Ini adalah plugin tipografi WordPress gratis yang memungkinkan Anda menambahkan lebih dari 600 font Google dan varian font yang berbeda ke situs web Anda.
Pertama, Anda harus menginstal dan mengaktifkan plugin Easy Google Fonts. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
Setelah aktivasi, Anda akan melihat layar selamat datang Easy Google Fonts di dasbor WordPress Anda. Anda dapat menggulir ke bawah dan mengklik tombol 'Go to Settings → Easy Google Fonts'.

Pada layar berikutnya, Anda akan melihat pengaturan plugin yang berbeda.
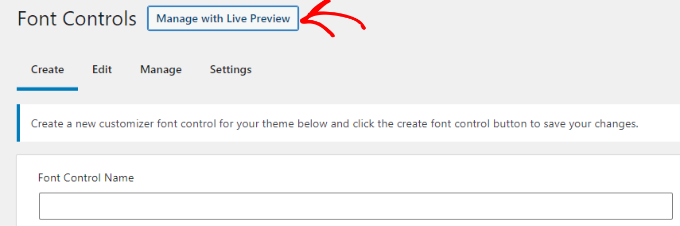
Silakan dan klik tombol 'Kelola dengan Pratinjau Langsung' di bagian atas.


Ini akan membuka penyesuai tema WordPress, dan Anda berada di tab 'Tipografi'.
Cara lain untuk mengakses font yang ditambahkan oleh plugin adalah dengan masuk ke Appearance » Customize dari dashboard WordPress Anda dan kemudian klik tab 'Typography'.

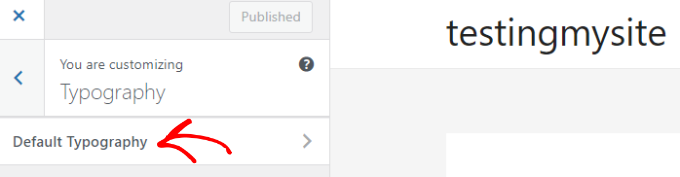
Pada layar berikutnya, Anda akan melihat opsi 'Tipografi Default'.
Silakan dan klik di atasnya.

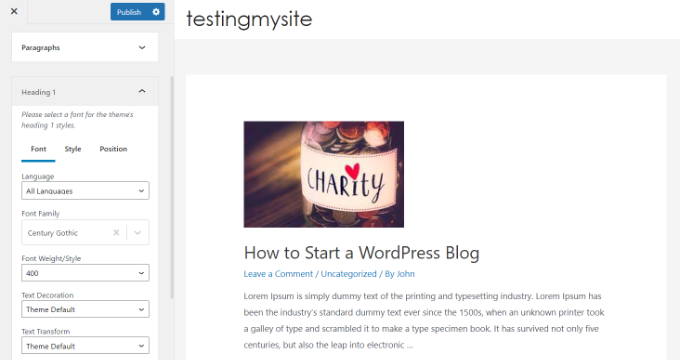
Setelah itu, Anda dapat mengubah font setiap elemen di situs web Anda.
Misalnya, mari kita ubah font Heading 1. Cukup klik panah di sebelah Heading 1 untuk memperluas opsi. Dari sini, Anda dapat mengklik menu tarik-turun 'Font Family' dan memilih font.

Anda dapat melakukan hal yang sama untuk level heading dan paragraf lainnya.
Jangan lupa klik tombol 'Publikasikan' jika sudah selesai.
Ubah Font Menggunakan Pembuat Tema WordPress
Ada banyak pembuat tema WordPress yang kuat yang memungkinkan Anda membuat tema khusus tanpa mengedit kode. Anda dapat menggunakannya untuk mengubah font berbagai elemen di situs web Anda.
Untuk tutorial ini, kita akan menggunakan SeedProd. Ini adalah halaman arahan dan plugin pembuat tema terbaik untuk WordPress dan menawarkan pembuat seret dan lepas untuk membuat tema khusus tanpa menyentuh satu baris kode pun.
Perhatikan bahwa Anda memerlukan versi SeedProd Pro karena menyertakan pembuat tema. Ada juga versi SeedProd Lite yang bisa Anda gunakan secara gratis.
Pertama, Anda harus menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, silakan lihat panduan kami tentang cara menginstal plugin WordPress.
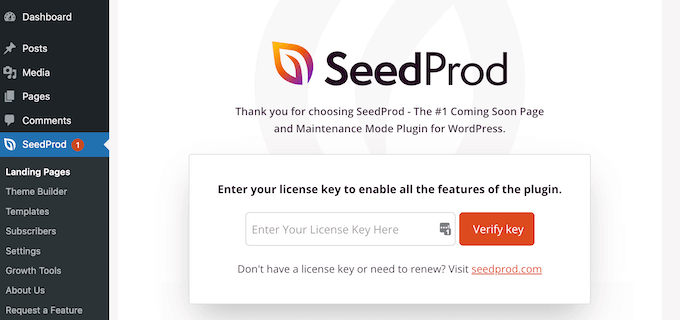
Setelah aktivasi, Anda akan melihat layar selamat datang SeedProd. Silakan masukkan kunci lisensi Anda dan klik tombol 'Verifikasi kunci'. Anda dapat dengan mudah menemukan kunci lisensi di area akun SeedProd Anda.

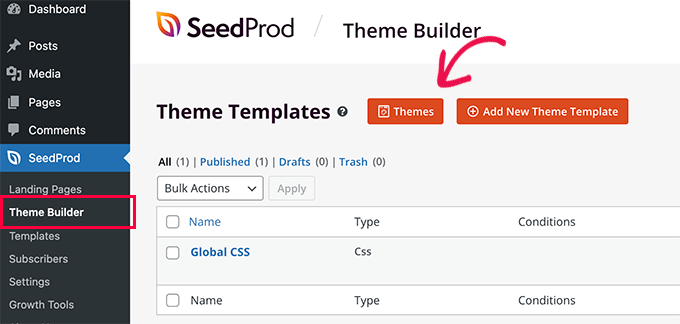
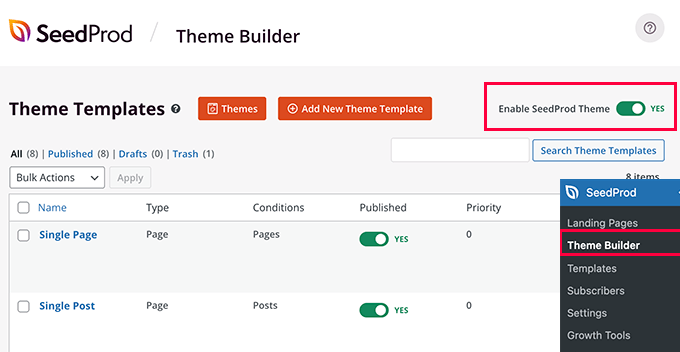
Setelah itu, Anda dapat menuju ke SeedProd »Theme Builder dari dasbor WordPress.
Selanjutnya, lanjutkan dan klik tombol 'Tema' di bagian atas.

Dari sini, plugin akan menampilkan beberapa tema untuk dipilih.
Cukup arahkan kursor ke tema yang ingin Anda gunakan, lalu klik di atasnya. Kami akan menggunakan tema Starter untuk tutorial ini.

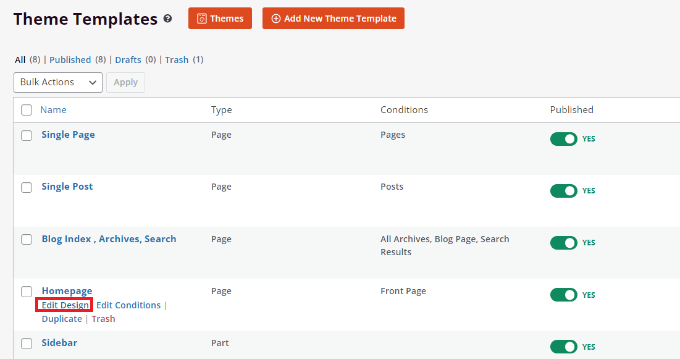
SeedProd sekarang akan menghasilkan template tema yang berbeda.
Anda dapat mengedit setiap template dan menyesuaikan tema WordPress Anda. Bahkan ada opsi untuk menambahkan template tema secara manual.
Mari edit template tema Beranda dan ubah font elemen yang berbeda. Untuk memulai, klik tautan 'Edit Desain' di bawah Beranda.

Ini akan meluncurkan pembuat tema seret dan lepas SeedProd. Anda dapat menambahkan elemen baru dari menu di sebelah kiri Anda dan menempatkannya di mana saja pada template.
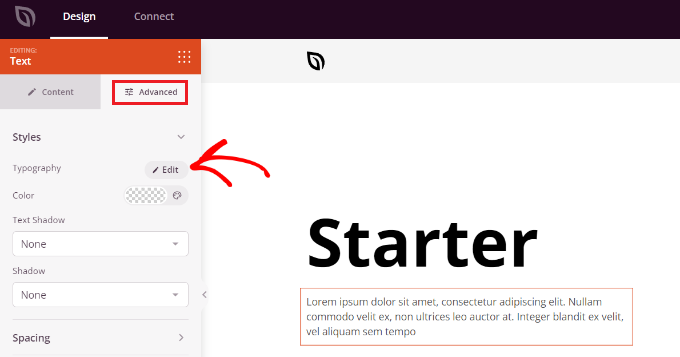
Untuk mengubah font bagian tema apa pun, cukup pilih. Misalnya, kami akan memilih kotak teks di bawah judul Starter.
Selanjutnya, buka tab 'Lanjutan' dari menu di sebelah kiri Anda dan klik tombol 'Edit' di depan Tipografi.

Setelah itu, Anda akan melihat beberapa opsi untuk mengedit tipografi bagian yang Anda pilih.
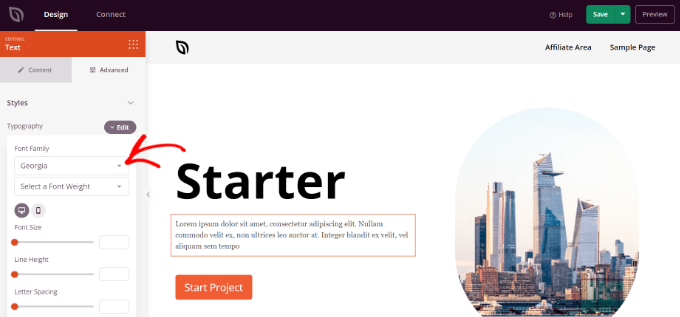
Anda dapat mengklik menu tarik-turun 'Font Family' dan memilih font untuk teks Anda. Ada juga opsi untuk memilih berat font, menyesuaikan ukuran font, tinggi garis, spasi huruf, perataan, huruf besar-kecil, dan banyak lagi.

Anda sekarang dapat mengulangi langkah ini dan mengubah font elemen lain pada tema Anda.
Setelah selesai, cukup klik tombol 'Simpan' di bagian atas.
Untuk menerapkan tema dan font khusus, buka SeedProd »Pembuat Tema dan alihkan sakelar di sebelah opsi 'Aktifkan Tema SeedProd' ke Ya.

Jika Anda ingin membuat tema WordPress dari awal, lihat panduan kami tentang cara mudah membuat tema WordPress kustom.
Sesuaikan Tampilan Font di Editor Konten WordPress
Dengan menggunakan editor konten, Anda juga dapat mengubah tampilan font di postingan dan halaman blog tertentu.
Kelemahan dari metode ini adalah hanya akan menerapkan font baru ke posting atau halaman tertentu saja. Anda harus mengulangi langkah ini secara manual untuk semua posting lain di mana Anda ingin menerapkan penyesuaian serupa.
Ini bisa sangat berguna untuk penyesuaian khusus posting, tetapi jika Anda mencari opsi perubahan font di seluruh situs, maka Anda harus mempertimbangkan opsi lain sebagai gantinya.
Dengan demikian, untuk mengubah font menggunakan editor konten WordPress, cukup edit posting atau tambahkan yang baru. Setelah Anda berada di editor konten WordPress, pilih teks untuk mengubah tampilannya.
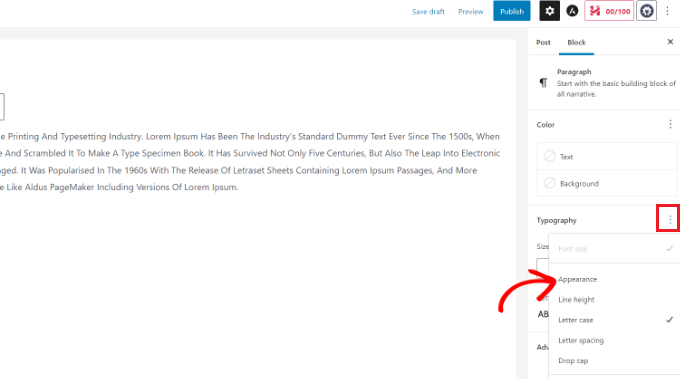
Di panel pengaturan di sebelah kanan Anda, buka bagian 'Tipografi'. Kemudian klik 3 titik di depan Tipografi dan pilih 'Tampilan' dari opsi tarik-turun.

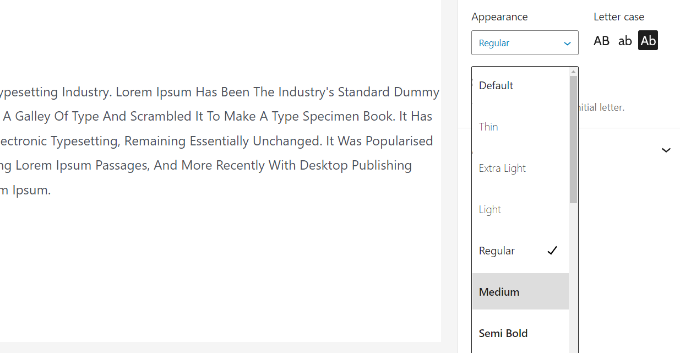
Setelah Anda melakukannya, pengaturan Penampilan akan terlihat di bawah bagian Tipografi.
Cukup klik menu tarik-turun di bawah Penampilan dan pilih gaya untuk font Anda. Misalnya, Anda dapat membuat font menjadi tebal, tipis, miring, hitam, miring tebal, ekstra tebal, dan banyak lagi.
Ada juga opsi untuk mengubah ukuran font, memilih huruf besar, mengedit warna, mengaktifkan huruf kecil, dan banyak lagi.

Jangan lupa untuk memperbarui atau mempublikasikan halaman Anda setelah selesai.
Kami harap artikel ini membantu Anda mempelajari cara mengubah font di WordPress. Anda juga dapat melihat panduan SEO WordPress terbaik kami untuk pemula, dan lihat pilihan ahli kami tentang layanan pemasaran email terbaik untuk bisnis kecil.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
