Cara Mengubah Font di WordPress (Panduan Utama) 2022
Diterbitkan: 2022-11-12- Opsi untuk mengubah font di WordPress
- Apa Arti Font?
- Mengapa Anda membutuhkan font baru?
- Kata-kata Terakhir
Ada banyak cara untuk mengubah font di WordPress. Artikel ini akan mengeksplorasi apa arti font dan bagaimana Anda dapat mengubah font di WordPress.
Situs web WordPress Anda adalah bagian dari diri Anda, dan font teks yang Anda gunakan akan memainkan peran penting dalam identitas dan desain merek situs Anda secara keseluruhan. Ini juga dapat membantu Anda meningkatkan rasio keterbacaan konten dan membuat situs Anda tampak profesional dan modern.
Anda tidak dapat mengubah font di blog WordPress Anda begitu saja. Anda harus yakin dengan apa yang akan terjadi pada perubahan Anda. Menggunakan font yang tepat dapat menyelamatkan reputasi bisnis Anda dengan membuat Anda menonjol di antara para pesaing, meningkatkan pengenalan merek dan konversi pengguna.
Font yang salah dapat membuat bisnis Anda kehilangan kredibilitas dan terlihat sangat buruk. Dengan demikian, Anda harus teliti saat memilih atau mengubah font di WordPress Anda.
Untuk panduan serupa lainnya, Anda dapat membaca tutorial kami: Cara Mengidentifikasi Font: 5 Alat Terbaik 2022
Opsi untuk mengubah font di WordPress
Saat mengubah font, Anda dapat memilih salah satu opsi di bawah ini:
- Editor Situs WordPress
- Editor Font Gaya Global
- Mengubah Font Dengan Penyesuai WordPress
- Menggunakan Plugin Font
- Menggunakan Kode CSS
- Tambahkan Google Font Secara Manual
Editor Situs WordPress memungkinkan Anda untuk mengedit situs web Anda dengan cara apa pun yang Anda inginkan. Dengan Editor Situs, Anda dapat menggunakan blok untuk mengedit formasi situs Anda dari header ke footer ke sidebar dan konten halaman. Beberapa situs web memiliki tema yang mendukung editor situs WordPress.
Namun, jika situs Anda memiliki tema yang mendukungnya, berikut adalah prosedur langkah demi langkah sederhana untuk mengubah font Anda menggunakan editor situs WordPress.
Jika Anda ingin mengakses Editor Situs Anda, Anda harus menggunakan tema blok yang menggunakan blok untuk menavigasi situs web.
Menggunakan Editor Situs WordPress
Langkah 1: Masuk ke WordPress
Masuk ke WordPress dengan nama pengguna dan kata sandi Anda. Jangan lupa untuk mencentang kotak Ingat saya agar Anda tidak logout setelah beberapa saat.

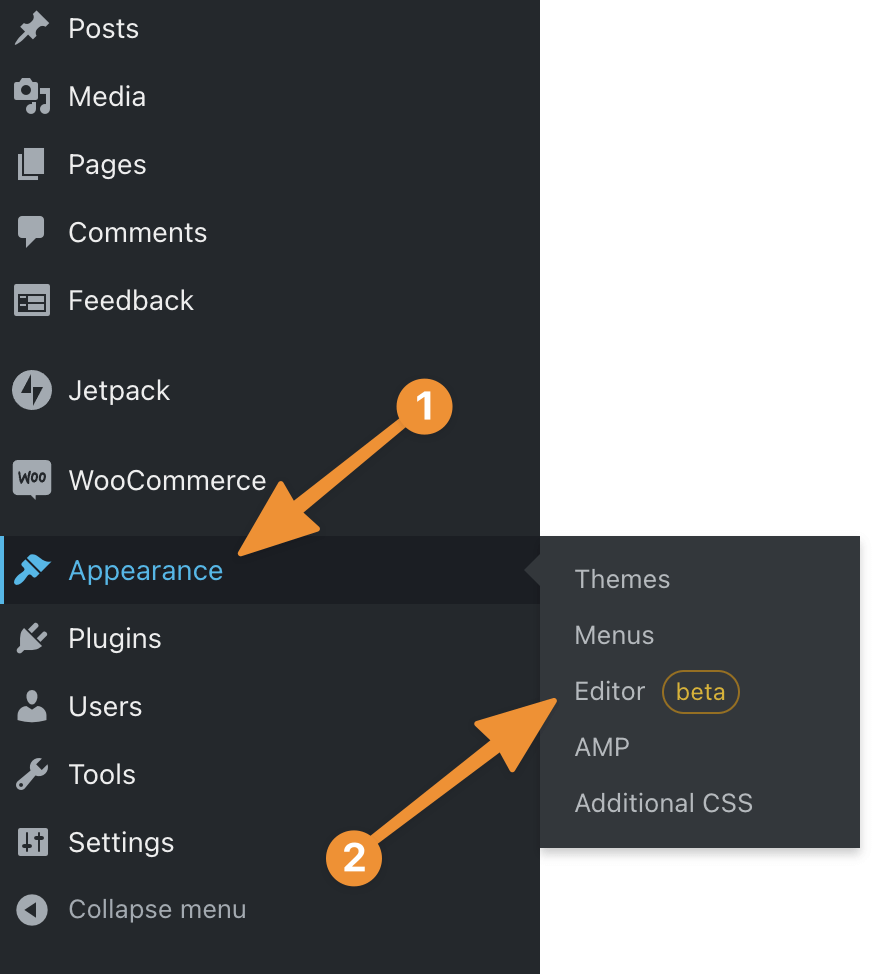
Langkah 2: Akses Dasbor Anda
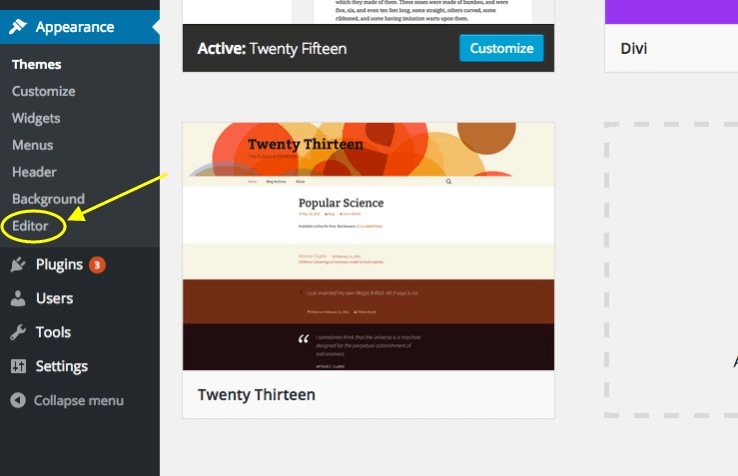
Setelah masuk dan mengakses panel admin WordPress, Anda akan melihat ikon Penampilan di sisi kiri dasbor Anda. Arahkan kursor ke Appearance dan klik opsi Editor .

Mengklik Editor akan membuka Editor Situs WordPress Anda.

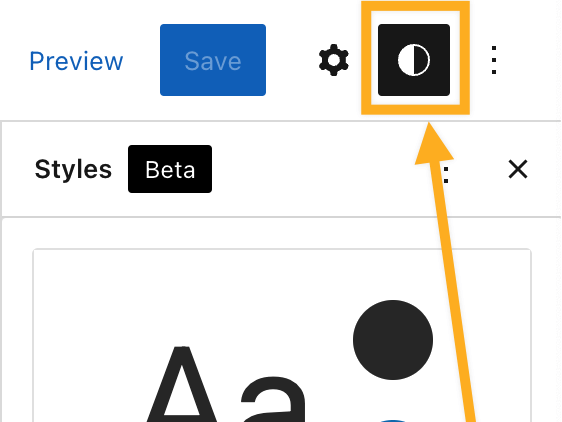
Langkah 3: Navigasikan Halaman Editor Situs Anda
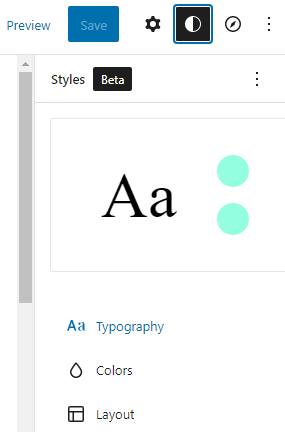
Kotak setengah lingkaran putih dan hitam menunjukkan ikon Gaya Anda di sudut kanan atas halaman Editor Situs Anda. Klik ikon ini, yang akan menunjukkan kepada Anda beberapa opsi.

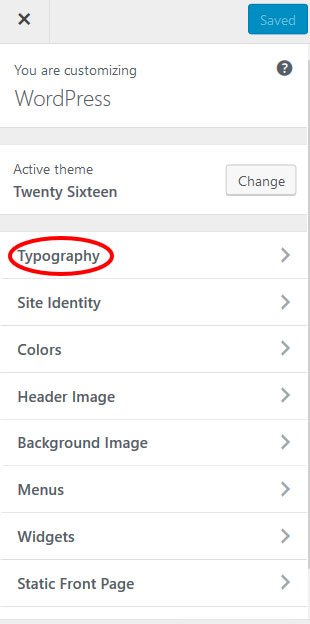
Langkah 4: Pilih Tipografi Anda
Setelah mengklik ikon Gaya , pilih Tipografi, periksa font yang Anda inginkan, dan simpan.

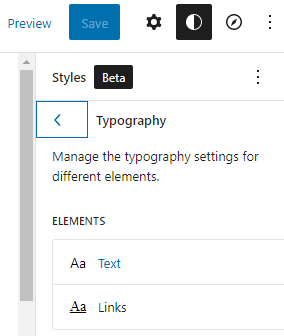
Langkah 5: Anda juga dapat memilih Teks atau Tautan jika Anda ingin mengubah setiap font di situs Anda.

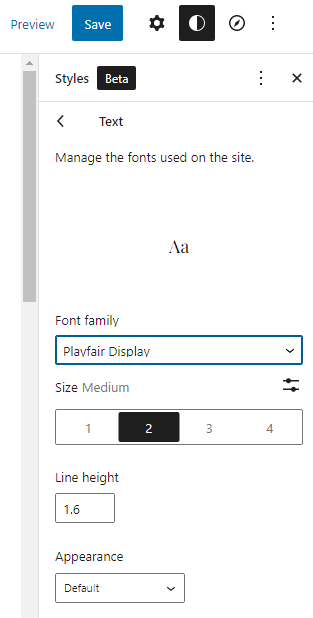
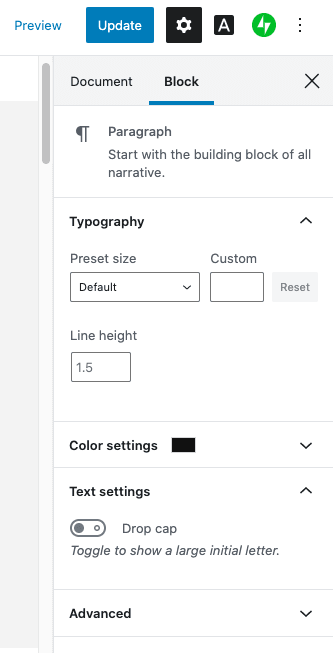
Memilih teks akan membawa Anda ke layar dengan jenis font , ukuran, tinggi garis, tampilan, dan tambahan lain pada font Anda.

Editor Situs memberi Anda metode yang mudah, lancar, dan komprehensif untuk mengubah font. Ini membawa tingkat kontrol baru ke pengeditan WordPress. Anda dapat mengubah font apa pun di situs web Anda dengan Editor Situs , termasuk footer, tautan, dan header.
Editor Font Gaya Global
Selain menggunakan Editor Situs WordPress, Anda dapat menggunakan editor font gaya Global untuk mengubah font Anda jika situs Anda memiliki tema yang mendukungnya. Di bawah ini adalah panduan untuk diikuti jika Anda ingin mengambil rute ini.
Langkah 1: Tambahkan Halaman Baru
Setelah masuk dan mengakses dasbor WordPress Anda, klik ikon Halaman . Kemudian, Anda dapat mengklik halaman yang ada atau tab Tambahkan Halaman Baru. Melakukan ini akan memberi Anda akses ke halaman Editor WordPress Anda.

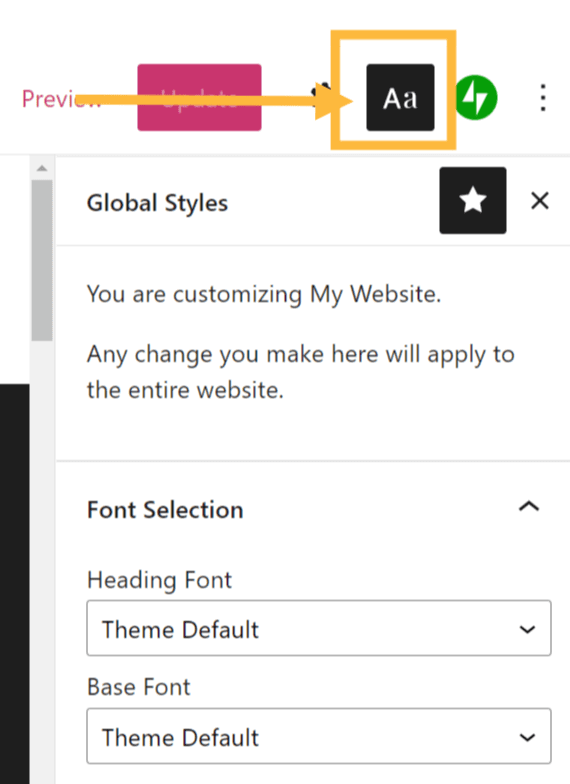
Langkah 2: Arahkan ke tab Global Styles .
Di halaman Editor WordPress, Anda akan melihat tab Global Styles , yang muncul sebagai ikon Aa . Mengklik ikon akan membawa menu tarik-turun untuk Pemilihan Font . Pada tab Pemilihan Font , Anda akan melihat berbagai opsi font yang dapat Anda pilih, seperti Font Dasar dan Font Header.
Misalnya, memilih Font Judul akan mengubah font semua judul di situs web Anda. Judul dapat mencakup postingan, judul widget, header komentar, judul postingan, dan judul gambar. Memilih Font Dasar akan mengubah semua font teks di menu dan teks isi utama di situs web.
Setelah memilih font pilihan Anda dari menu tarik-turun, setiap perubahan yang Anda buat akan segera berlaku. Anda harus memuat ulang halaman pratinjau untuk melihat font baru di situs web Anda.
Langkah Tambahan: Anda dapat menyesuaikan ukuran font menggunakan Editor Blok .

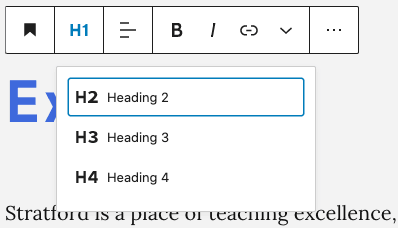
Menggunakan Editor Blok akan memudahkan untuk mengubah ukuran font antar blok di situs. Anda dapat memilih dengan bebas antara H1, H2, H3, dll., untuk heading Anda.

Mengubah Font Dengan Penyesuai WordPress
Saat mencoba mempublikasikan situs web Anda untuk pertama kalinya menggunakan WordPress, Anda mungkin telah melihat perbedaan antara penyesuai default yang Anda berikan dan opsi penyesuaian yang Anda dengar.
Mengubah font Anda dengan penyesuai WordPress adalah salah satu opsi yang paling ramah pengguna dan nyaman. Penyesuai memungkinkan Anda untuk bermain-main dengan desain dan gaya font dan tata letak halaman Anda.
Jika Anda tertarik menggunakan penyesuai WordPress untuk mengubah font Anda, di bawah ini adalah teknik langkah demi langkah tentang cara melakukannya.
Langkah 1:
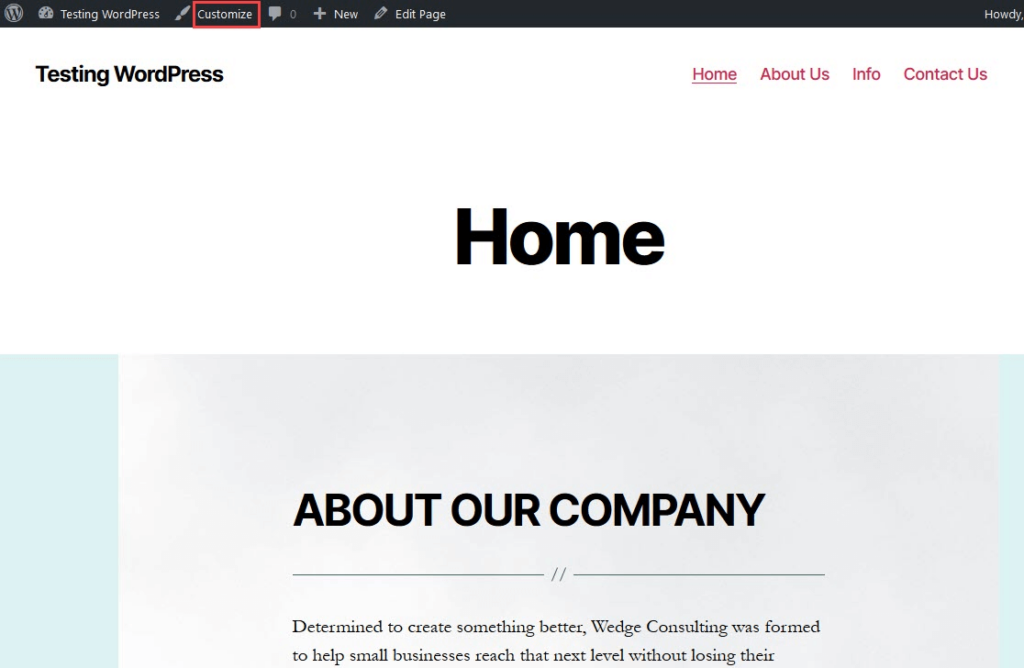
Ada dua cara Anda dapat mengakses halaman penyesuai setelah masuk ke WordPress. Anda bisa klik pada tab Appearance dan pilih Customize , atau anda bisa klik Site Name dan pilih Customize . Rute mana pun yang Anda ambil akan membawa Anda ke halaman penyesuai.

Atau

Langkah 2:
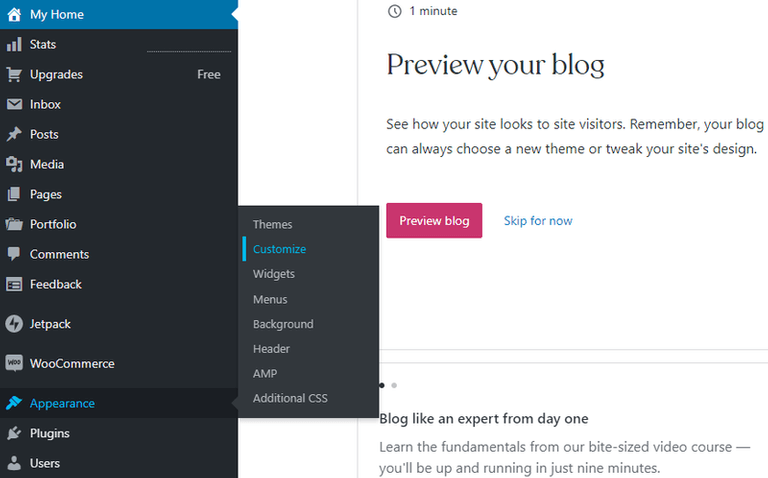
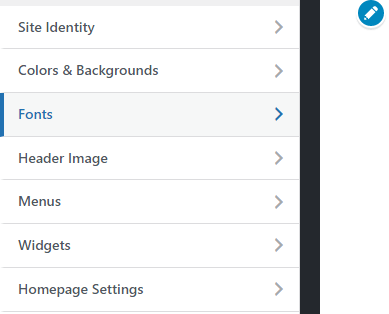
Setelah memilih tab kustomisasi, Anda akan melihat beberapa opsi tarik-turun di menu bilah sisi kiri . Klik pada opsi Font .

Perhatikan bahwa beberapa tema situs web tidak mendukung opsi penyesuai. Jika situs web Anda seperti itu, Anda dapat memilih dari opsi lain dalam panduan ini.
Langkah 3:
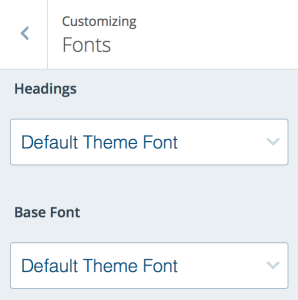
Setelah Anda mengklik tab Font , Anda dapat membuat semua perubahan font yang diperlukan. Misalnya, Anda dapat mengubah Headings dan Base Font sesuai selera Anda.

Jika Anda ingin mengubah ukuran font ,
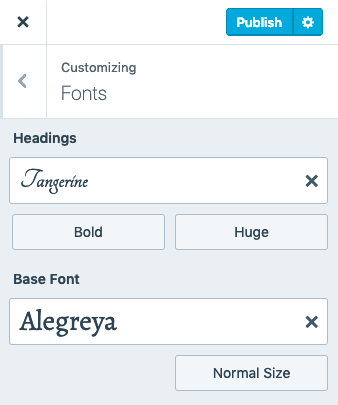
Untuk mengubah gaya font untuk judul Anda, klik opsi di sebelah kiri dan di bawah font. Ada berbagai gaya yang tersedia tergantung pada font yang Anda pilih.
Anda akan diperlihatkan pratinjau langsung font Anda saat Anda mengklik opsi font.

Catatan: Di WordPress.com, Anda dapat mengubah font dan Judul Dasar . Anda dapat mengubah font, judul, dan huruf umum blog Anda jika Anda memiliki situs web yang dihosting sendiri.
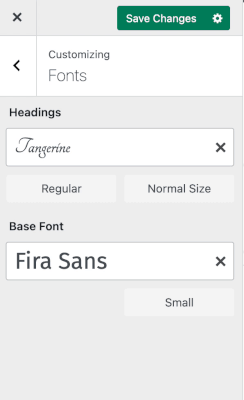
Yang harus Anda lakukan dalam kedua kasus tersebut adalah memilih font dari menu drop-down dan, setelah selesai, klik Simpan Perubahan di bagian atas. Perubahan ini akan tercermin pada setiap halaman situs web Anda.
Langkah 4: Saat Anda puas dengan font yang Anda pilih, Publikasikan situs web Anda, atau simpan sebagai draf jika Anda ingin membuat lebih banyak perubahan nanti.
Anda juga dapat mengatur ulang font dengan mengklik X di sebelah font kustom.

Customizer memiliki beberapa kemunduran, meskipun itu menyediakan cara cepat dan mudah untuk mengubah font yang digunakan di seluruh situs WordPress Anda. Untuk memulainya, ia memiliki opsi font yang terbatas.
Kedua, ini memuat font secara bertahap saat halaman dimuat, yang dapat menyebabkan perubahan nyata pada situs web Anda. Juga, pengunjung mungkin menganggap ini aneh. Ini akan mengurangi pengalaman mereka dengan situs web Anda.

Menggunakan Plugin Font
Plugin font memudahkan untuk mengubah font Anda. Anda dapat menginstal plugin di situs web Anda. WordPress memudahkan untuk mengubah font situs web Anda saat menggunakan plugin. Beberapa plugin yang dapat Anda instal adalah Google Fonts, Custom Adobe Fonts, OMGF, dll.
Banyak dari plugin ini memungkinkan Anda untuk menambahkan font secara manual ke situs Anda. Saat memeriksa plugin untuk dipilih, periksa peringkat, komentar bagus, dan respons dari pengembangnya. Anda dapat menghapus atau menonaktifkan plugin setelah pengujian. Ini akan membantu Anda memilih plugin terbaik yang cocok untuk Anda.

Akan lebih baik jika Anda menggunakan paket WordPress Pro untuk menggunakan beberapa plugin jika Anda akan menggunakan WordPress.com
Ubah Font dengan Google Font
Salah satu alat terbaik WordPress untuk mengubah font saat ini adalah Google Font. Ini memberi Anda akses gratis dan lengkap ke banyak font untuk dipilih. Anda dapat memberikan situs web Anda tampilan yang fantastis dari berbagai kategori font yang tersedia di font Google.
Plugin Easy Google Fonts adalah plugin yang paling banyak digunakan dan populer untuk mengubah font di WordPress. Plugin ini memudahkan Anda untuk mengubah font WordPress dan langsung menghubungkan situs web Anda ke database google.
Langkah pertama menggunakan google font untuk mengubah font di WordPress adalah mengunduh Easy Google Fonts Plugin dari WordPress.org dan menginstal serta mengaktifkannya. Setelah menginstal dan mengaktifkan plugin, buka tab pengaturan dan telusuri daftar gaya font yang tersedia. Pilih gaya font yang Anda inginkan dan perhatikan gaya dan namanya.
Langkah selanjutnya adalah kembali ke dashboard WordPress Anda, klik pada tab Appearance dan pergi ke Customize . Pada menu Customize, akan ada pilihan Typography baru disana . Opsi ini muncul setelah Anda menginstal plugin.
Di menu tipografi baru, Anda akan menemukan semua font google yang Anda butuhkan untuk situs Anda. Anda dapat memilih font yang Anda cari dan tulis dari menu plugin tadi.

Menggunakan Kode CSS
CSS adalah alat lain yang dapat Anda gunakan untuk mengubah font di WordPress Anda. Berbagai cara Anda dapat mengubah font WordPress menggunakan CSS akan dijelaskan di bawah ini.
Melalui Lembar Gaya CSS Tema
Anda akan memerlukan alat seperti Font Pair dan Web Font Blender untuk mengakses font yang Anda pilih.
Langkah 1: Untuk mengedit stylesheet tema, gulir ke bawah pada menu tampilan dan klik Editor .

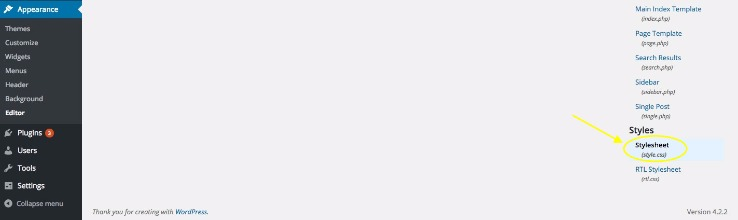
Langkah 2: Setelah mengklik tab Editor , Anda akan melihat daftar opsi di sisi kanan layar. Klik pada Stylesheet di bawah opsi Styles .

Atau
Anda dapat menyalin kode Stylesheet seperti yang terlihat di bawah ini:
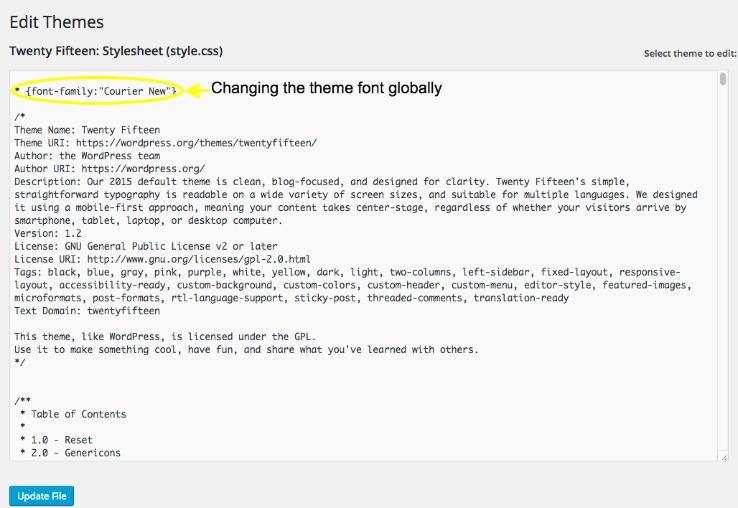
@font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Medium.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; } @font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Bold.ttf”) format('woff'); /* medium */ font-weight: bold; font-style: normal; } @font-face { font-family: 'Merriweather'; src: url( “fonts/Merriweather.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; }Langkah 3: Setelah Anda memiliki CSS Stylesheet , Anda dapat mengedit font secara global dengan memasukkan baris kode dengan font di atas stylesheet Anda.
Misal * {font-family:”Garamond New”} atau * {font-family:”Courier New”}

Ini hanyalah salah satu dari banyak cara untuk mengubah font WordPress secara global menggunakan CSS.
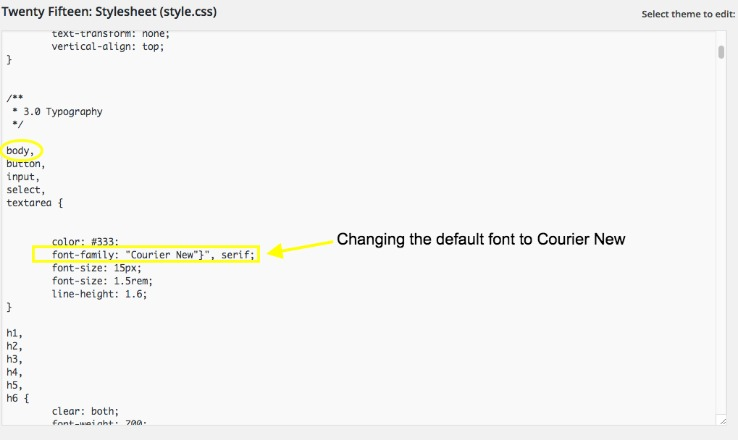
Untuk mengubah font untuk area tema tertentu, seperti input, isi, atau tombol, Anda harus mengidentifikasi cuplikan kode di CSS Stylesheet .
Untuk mengubah font yang digunakan di badan posting blog Anda, Anda harus mengidentifikasi di mana gaya font badan ditentukan. Kedua proses ini bisa sangat menyakitkan.

Atau masukkan kode di bawah ini:
function add_my_font() { wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Oswald:[email protected];700&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' ); and add in style.css this line of code to load the font for body and the headers .body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; }Juga di sini Anda memiliki panduan lengkap tentang cara menambahkan font lokal ke Tema WordPress Anda
Tambahkan Google Font Secara Manual
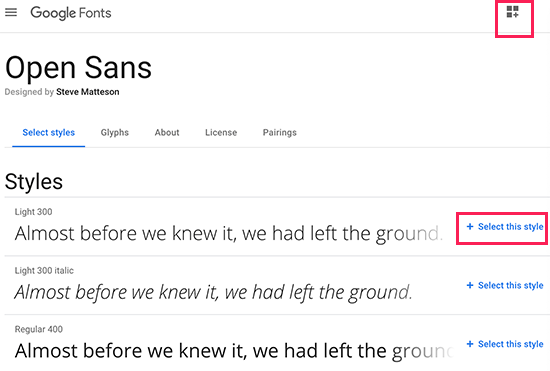
Langkah 1: Hal pertama yang perlu Anda lakukan adalah menyalin dan menempelkan kode untuk file tema WordPress Anda. Kemudian, buka pustaka Google Font untuk memilih font yang Anda inginkan.

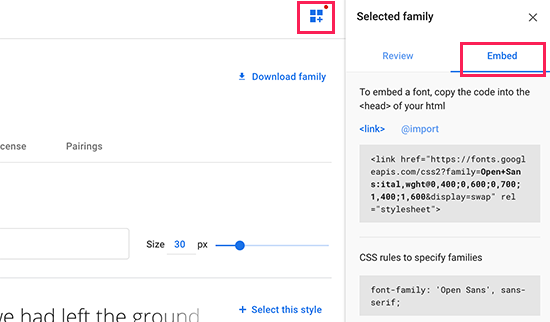
Langkah 2: Untuk setiap font yang dipilih, gunakan tombol + pilih gaya ini untuk memilih gaya font yang ingin Anda gunakan di blog. Kemudian, klik pada tab Sematkan di bilah sisi untuk menyalin kode gaya font tersebut.

Tema situs web Anda mungkin tidak mendukung font yang Anda cari. Jika ini terjadi dan Anda tidak menyukai pembuat halaman atau tidak terbiasa dengan pengkodean, plugin font khusus adalah pilihan terbaik Anda.
Anda dapat memilih dari dua jenis: "pengunggah" dan plugin penyematan font. Plugin yang menyematkan font di situs web Anda melakukan ini dengan menggambar dari direktori khusus seperti Google Font. Contoh plugin semacam itu adalah Tipografi Font Google.
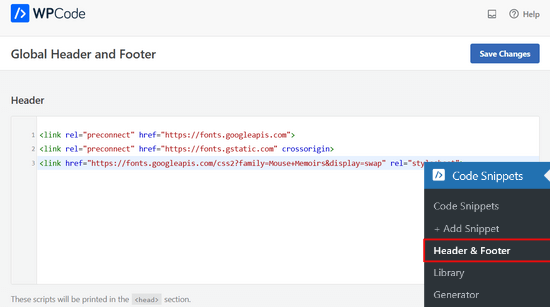
Anda dapat mengedit file header.php dari tema dan menempelkan kode sebelum tag <body>, seperti yang ditunjukkan pada gambar di bawah. Anda juga bisa menginstall plugin WPCode agar lebih mudah.

Klik simpan perubahan setelah Anda selesai untuk memastikan semua perubahan yang Anda buat disimpan.
Anda mungkin tertarik untuk mempelajari cara menambahkan font khusus di Revolution Slider Plugin: Cara menambahkan Font Kustom di Revolution Slider
Apa Arti Font?
Kebanyakan orang melihat font sebagai tipografi. Namun, keduanya tidak bisa lebih berbeda meskipun ada beberapa kesamaan. Font adalah sekumpulan karakter teks atau tipografi yang dapat ditampilkan atau dicetak dalam ukuran dan gaya tertentu.
Setiap font memiliki tujuan dan kepribadian yang unik dan dapat digunakan untuk menampilkan keterbacaan sambil menekankan perasaan atau ide tertentu.
Di sisi lain, tipografi adalah gaya desain teks yang membentuk segudang karakter teks dengan berat dan ukuran yang bervariasi,
Contoh Beberapa Gaya Font Umum
Ada jumlah gaya font yang tidak terbatas yang tersedia untuk digunakan saat ini. Selain font gratis dan siap pakai, desainer grafis juga sering mendesain font mereka untuk digunakan. Di bawah ini adalah dua gaya font yang paling umum digunakan saat ini.
Font serif
Font serif adalah beberapa font lama. Usia lanjut mereka sering dikaitkan dengan suasana klasik, romantis, elegan, formal, dan mapan. Jenis huruf serif yang populer termasuk Times New Roman, Georgia, dan Garamond.
Font serif memiliki tampilan tradisional dan umumnya digunakan dalam buku cetak dan surat kabar. Font serif adalah font dengan garis kecil di tepi karakter. Karena kata "sans" berarti "tanpa", font sans-serif tidak memiliki garis tambahan ini.
font sans-serif
Font sans-serif memiliki tampilan yang lebih modern dan umum digunakan secara online. Mereka digambarkan sebagai "sans," yang berarti "tanpa," karena mereka tidak memiliki goresan yang membedakan jenis huruf serif. Font sans serif membantu menunjukkan kerapian, kesederhanaan, kemudahan didekati, atau modernitas.
Mengapa Anda membutuhkan font baru?
Memilih font adalah cara terbaik untuk memberikan tampilan berbeda pada situs web Anda. Ada banyak alasan untuk mengubah font, tetapi sebagian besar bermuara pada beberapa preferensi sederhana. Kemungkinan besar Anda ingin diperhatikan, membuat kesan, atau menonjol.
Sebuah font biasanya tidak dapat melakukan hal-hal ini sendiri, tetapi ketika dikombinasikan dengan elemen desain lainnya, itu dapat membuat perbedaan yang signifikan. Anda harus menggunakan font yang berbeda dari font default untuk tema atau situs web pemula.
Hampir semua tema WordPress menyertakan perubahan font, ukuran font, dan opsi warna. Namun, opsi ini unik untuk setiap tema. Saat mengubah font di situs WordPress, pengaturan tipografi bawaan tema Anda adalah tempat tercepat dan terbaik untuk memulai.
Jika tema yang Anda pilih memiliki beberapa opsi penyesuaian, coba salah satu opsi lain dalam panduan ini. Anda akan mendapatkan opsi yang berbeda berdasarkan tema yang Anda gunakan. Beberapa tema memudahkan Anda untuk menyesuaikan diri, dan tema lainnya mengharuskan Anda menggunakan opsi lanjutan.
Pemilihan font, khususnya, memiliki dua efek signifikan pada desain web. Pertama dan terpenting, itu perlu untuk kegunaan . Jika Anda menggunakan font yang sulit dibaca di situs web Anda, itu akan membutuhkan bantuan untuk mencapai tujuan utamanya untuk memberi tahu pengunjung.
Keterbacaan font Anda akan menentukan apakah pengunjung tetap berada di situs web Anda dan mempelajari lebih lanjut tentang merek Anda atau pergi dengan frustrasi dan mengunjungi situs pesaing. Ini juga berdampak pada seberapa mudah diaksesnya situs web Anda karena pengguna dengan disleksia atau gangguan penglihatan mungkin kesulitan untuk memahami tulisan kecil atau skrip yang rumit.
Font mengatur nada yang tepat untuk situs web Anda. Pemilihan font memiliki efek kedua pada seberapa baik desain situs Anda terkait dengan branding. Meskipun kami sering berfokus pada konten konten berbasis teks, adalah bijaksana juga untuk memeriksanya dari sudut pandang visual.
Kata-kata Terakhir
Font adalah cara untuk mengenali situs web Anda. Sama seperti identitas untuk seseorang, font adalah untuk seseorang. Memutuskan untuk mengubah font WordPress Anda berarti Anda menginginkan sesuatu yang berbeda, dan Anda bersedia untuk meningkatkan tipografi situs web Anda. Seperti yang telah Anda pelajari dalam panduan ini, Anda dapat mengubah font menggunakan opsi yang berbeda.
Opsi manual mudah diakses dan tidak memerlukan pengetahuan sebelumnya. Google Font dan plugin lainnya juga memungkinkan Anda untuk memiliki transisi yang mulus antar font. Mengubah font Anda dengan kode CSS akan membutuhkan sedikit pengetahuan teknis.
Panduan ini telah membantu Anda. Mengapa tidak mulai mengubah font Anda hari ini?
