Cara Mengubah Font di WordPress (8 Cara)
Diterbitkan: 2022-12-11Font memainkan peran penting dalam desain situs web Anda. Mereka mengatur nada untuk desain dan estetika keseluruhan dan dapat meningkatkan atau menghalangi tampilan dan nuansanya. Setelah Anda memilih set font untuk situs web Anda, Anda harus tahu cara mengubahnya. Ada beberapa cara untuk mengubah font di WordPress. Bagaimana Anda mengubahnya bergantung pada sejumlah faktor termasuk jenis tema yang Anda gunakan, apakah Anda memerlukan plugin, atau jika Anda berencana untuk menambahkannya secara manual. Dalam posting ini, kami akan membahas setiap metode dan menunjukkan cara mengubah font di WordPress. Mari kita mulai.
Apa itu Font Web?

Font web disediakan oleh Google, Adobe, FontSpace, dan lainnya. Mereka memberi Anda kemampuan untuk menyematkan font ke situs web Anda untuk mengubah desain. Tidak seperti font desktop, font web disimpan di cloud. Saat pengunjung mengunjungi situs Anda, font web ditarik secara dinamis dari penyedia font. Mereka ditampilkan di situs web Anda dalam hitungan detik bila dioptimalkan dengan benar. Font web adalah cara cepat dan mudah untuk menggunakan banyak font tanpa harus menyematkannya ke situs web Anda.
4 Jenis Font Web
Mirip dengan font desktop, ada empat jenis font utama:
- Serif : Font serif biasanya hanya cocok digunakan pada heading karena embellishments-nya biasanya terletak di bagian atas dan bawah setiap huruf.
- Sans Serif : Sebagai alternatif, font Sans Serif dapat digunakan pada judul dan teks isi karena bersih dan mudah dibaca.
- Script : Font Script umumnya harus digunakan dengan hemat karena penampilannya yang aneh.
- Tampilan : Terakhir, font tampilan biasanya font tebal dan tebal, sehingga harus digunakan dalam kapasitas terbatas untuk judul, tetapi tidak pernah sebagai teks isi.
Menggunakan Font Web di WordPress
Ada beberapa cara untuk menggunakan font web di WordPress. Anda dapat menyematkannya secara manual, menggunakan plugin, atau menggunakan pengaturan tema Anda, apakah itu tema blok pengeditan situs lengkap, tema WordPress umum, atau tema yang menggunakan pembuat tema. Dalam kebanyakan kasus, pengembang akan menggunakan Google Fonts di WordPress karena gratis dan mudah diintegrasikan.
Cara Mengubah Font di WordPress (8 Cara)
Bagaimana Anda mengubah font di WordPress dapat dicapai dengan beberapa cara. Tema premium tertentu seperti Divi memiliki pengelola font bawaan dengan font Google dimuat secara otomatis. Selain itu, Divi memungkinkan Anda untuk mengaktifkan semua subset font Google dalam opsi tema, jika Anda ingin semuanya disertakan.
Di beberapa tema lain selain Divi, Anda dapat menggunakan pengaturan penyesuai untuk mengubah font default tema. Bergantung pada temanya, mungkin ada font terbatas yang tersedia dengan metode ini. Jika Anda menggunakan tema blok penyuntingan situs lengkap (FSE) seperti Twenty Twenty-Two, Anda dapat menambahkannya ke dalam file theme.json. Selain itu, Anda dapat menginstal plugin pengelola font, atau menggunakan editor blok Gutenberg. Terakhir, Anda dapat menambahkannya secara manual. Mari kita lihat bagaimana mengubah font di WordPress menggunakan masing-masing metode.
1. Menggunakan Opsi Penyesuai Tema untuk Mengubah Font di WordPress
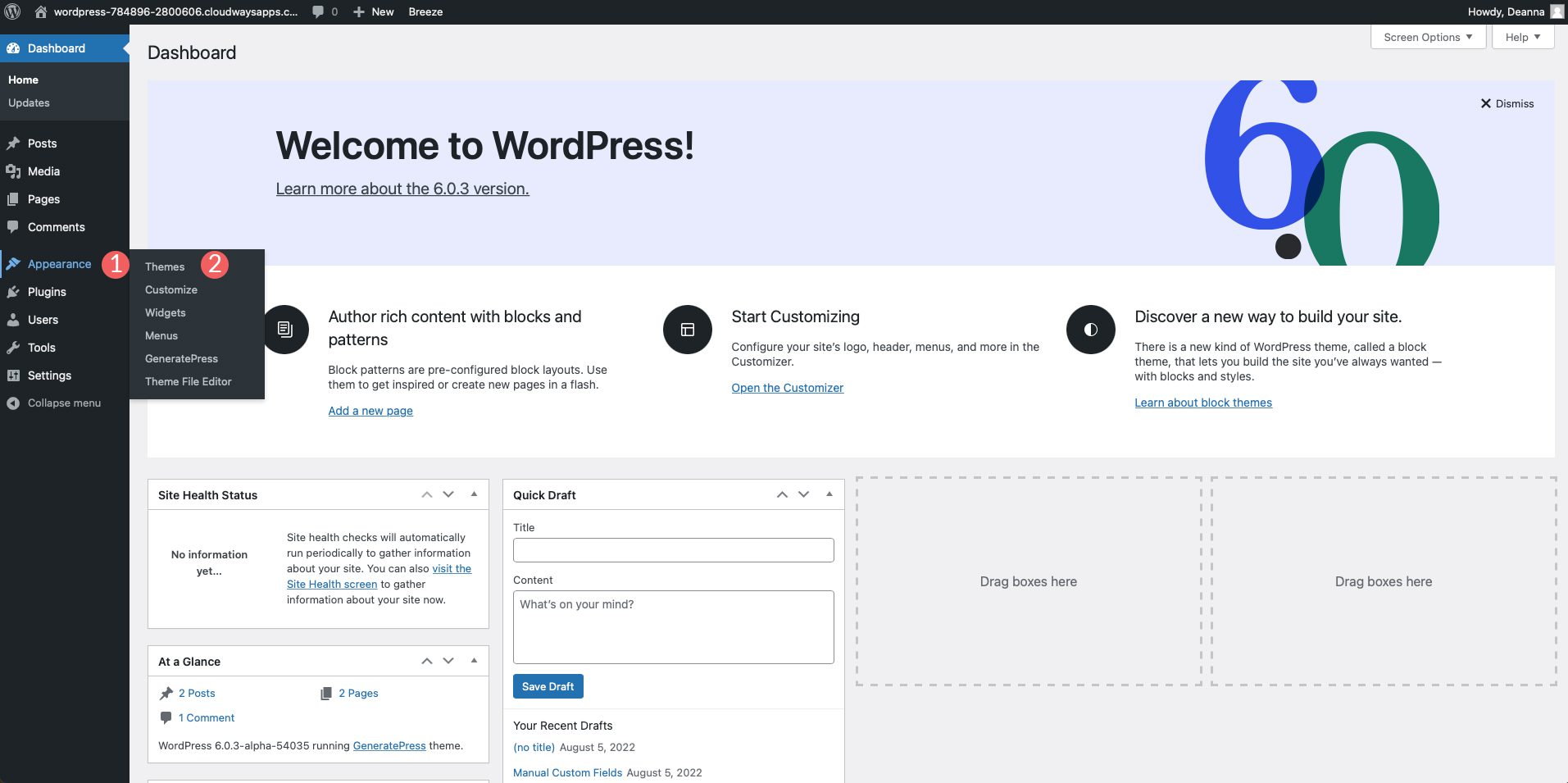
Saat menggunakan penyesuai tema WordPress, ada beberapa opsi tergantung pada tema Anda. Sebagai contoh, kami akan menggunakan tema Genesis untuk mengubah font default. Masuk ke panel WordPress Anda. Arahkan ke Penampilan > Sesuaikan .

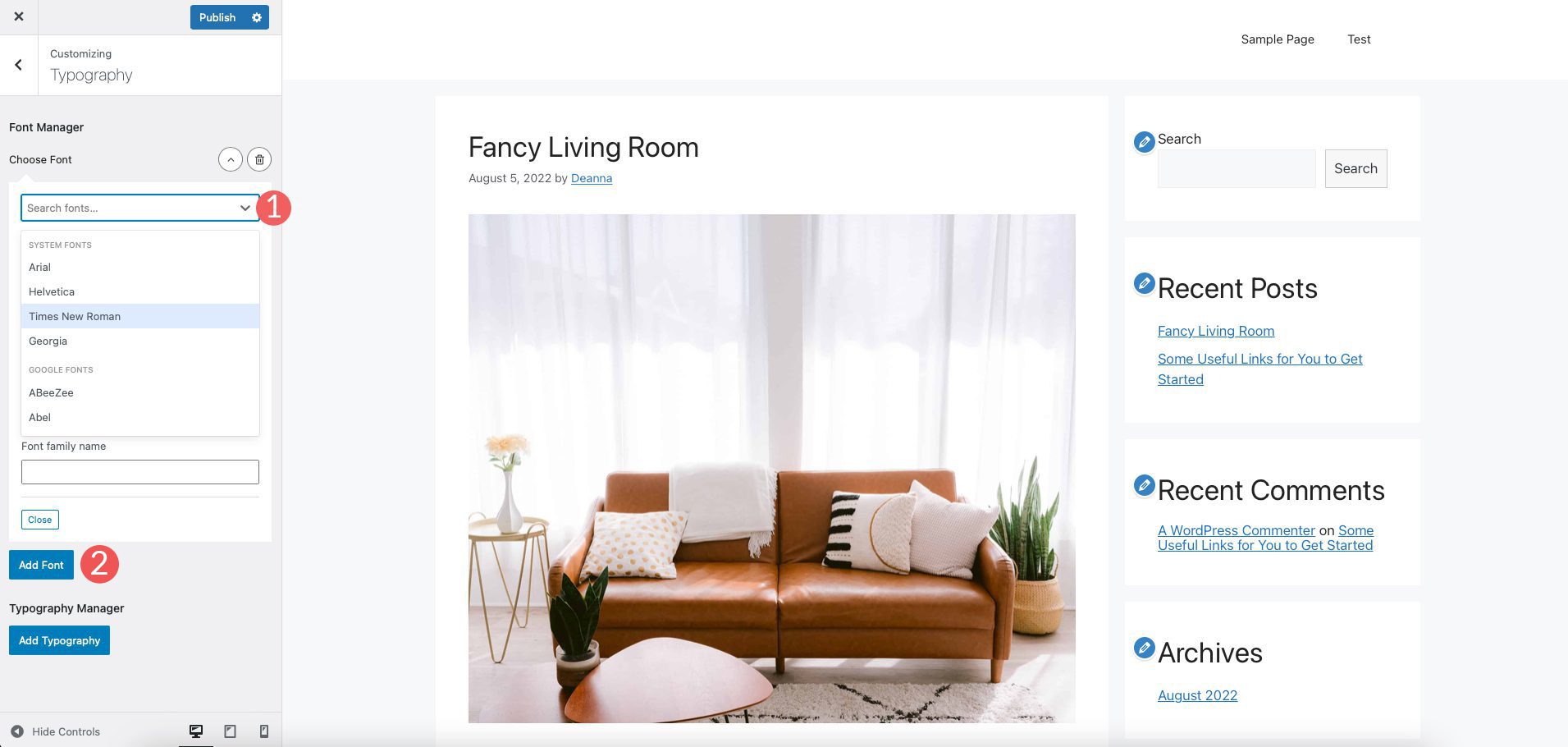
Saat layar penyesuai muncul, klik Tipografi . Akan ada dua opsi termasuk Font Manager dan Add Typography. Di bawah opsi pertama, klik untuk mengaktifkan menu dropdown. Dari sana, Anda dapat menggulir atau mencari font tertentu untuk digunakan di situs Anda. Setelah Anda memilih font, klik tombol Add Font untuk menambahkan font ke situs Anda. Anda dapat mengulangi langkah-langkah untuk menambahkan font tambahan yang dapat ditetapkan ke elemen tertentu

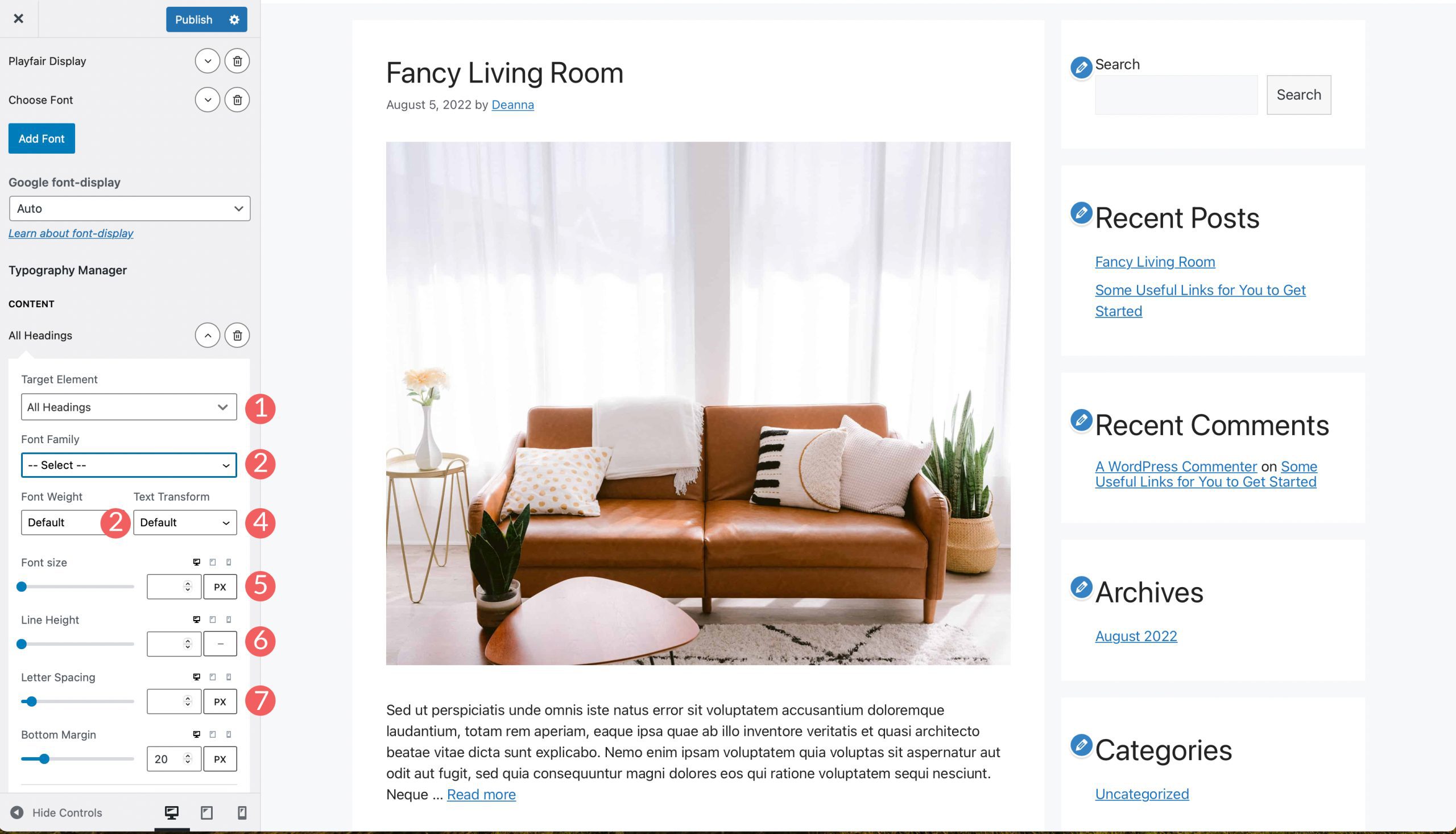
Opsi kedua, Manajer Tipografi memungkinkan Anda menetapkan font yang telah ditambahkan ke situs Anda ke area berbeda. Dalam contoh kami, Anda dapat menambahkannya ke badan, judul situs, deskripsi situs, item menu, judul, dan lainnya.
Di sinilah Anda dapat mengubah font juga. Pertama, pilih elemen target yang ingin Anda ubah fontnya. Selanjutnya, pilih font family. Pilih bobot font, dan transformasi teks apa pun yang ingin Anda terapkan. Kemudian, pilih ukuran font, ketebalan, tinggi baris, dan spasi huruf. Ulangi proses untuk elemen lain sesuai keinginan Anda.

2. Mengubah Font Menggunakan WordPress Full Site Editing
Sebagian besar tema editor situs lengkap sudah dimuat sebelumnya dengan beberapa font untuk dipilih. Tema seperti Blockbase, Emulsion, Aino, dan Twenty Twenty-Two memberi Anda kemampuan untuk mengubah font di editor tema. Misalnya, kami akan menggunakan tema Blockbase. Untuk mengubah font, arahkan ke Theme > Editor .

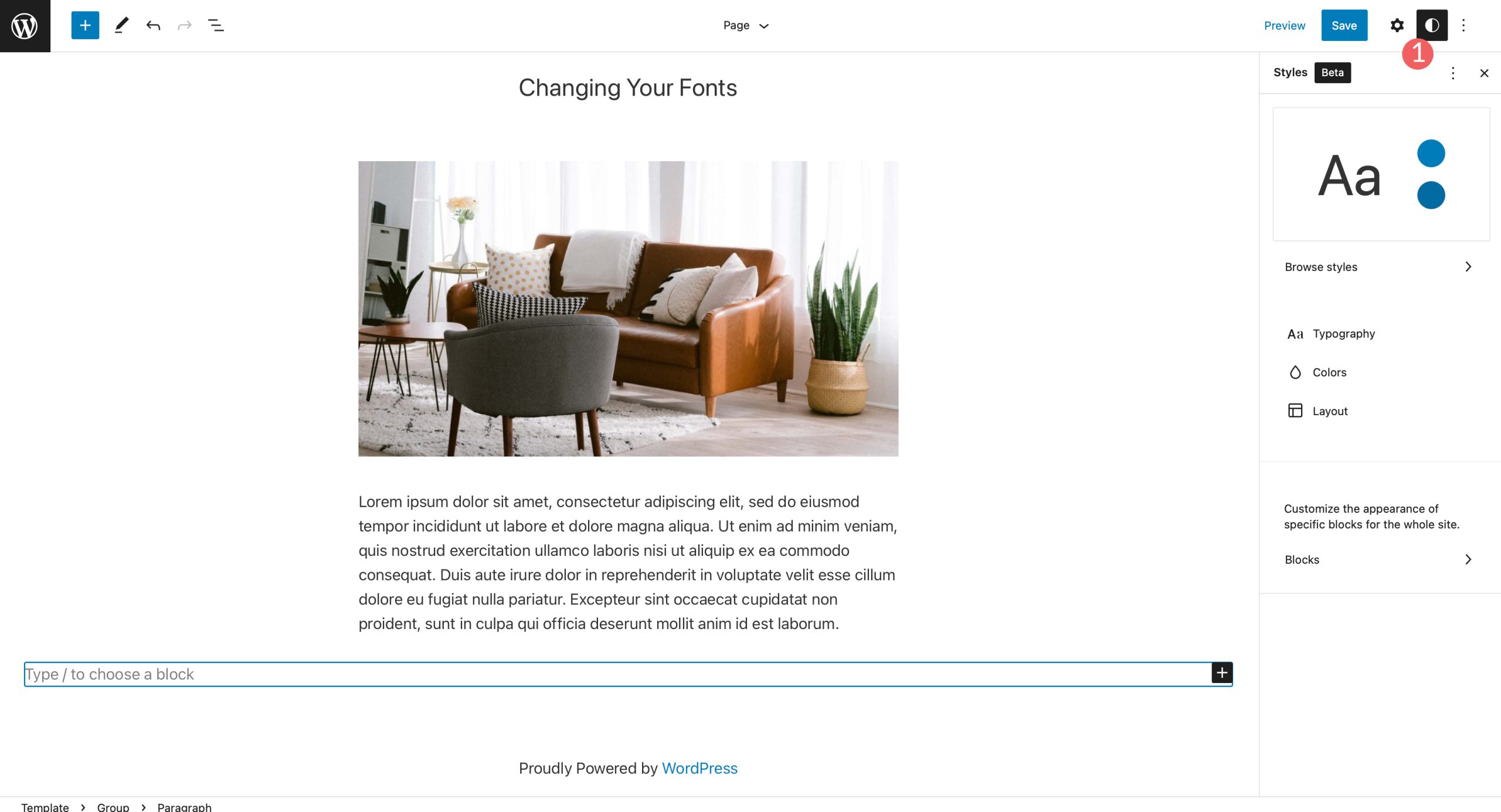
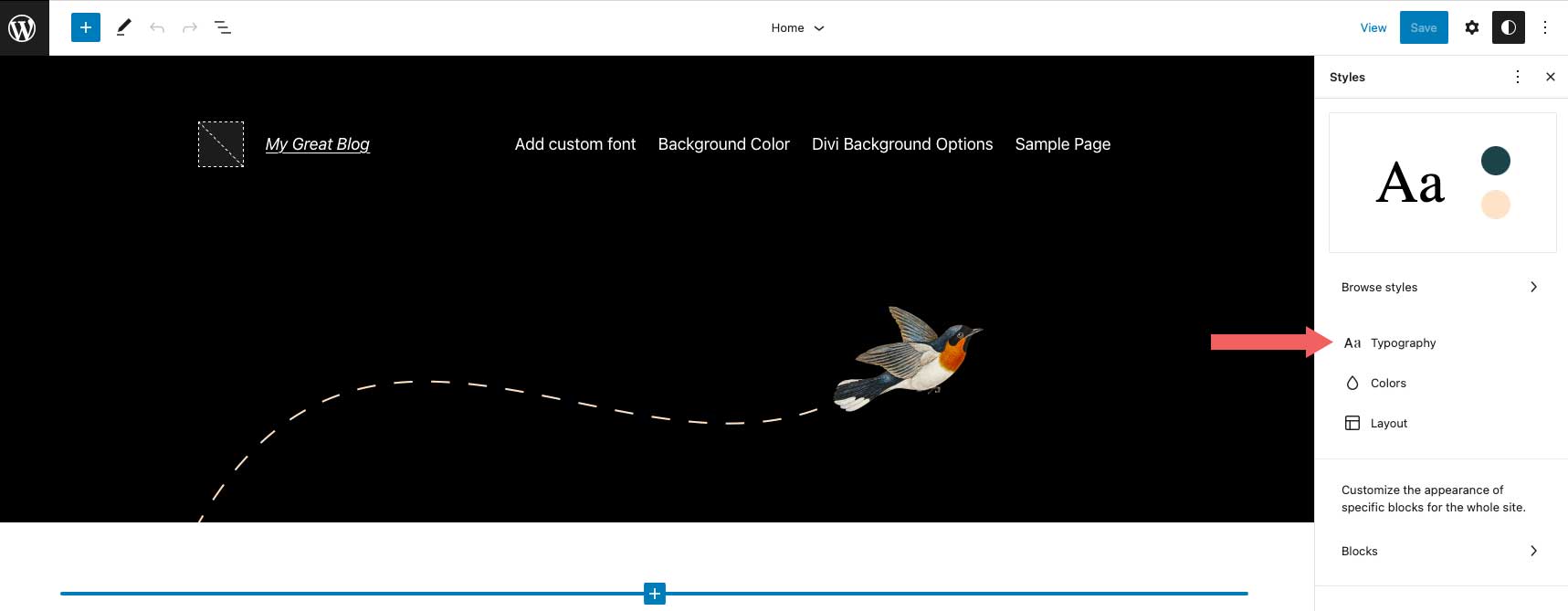
Selanjutnya, klik ikon gaya di sisi kanan atas layar Anda.

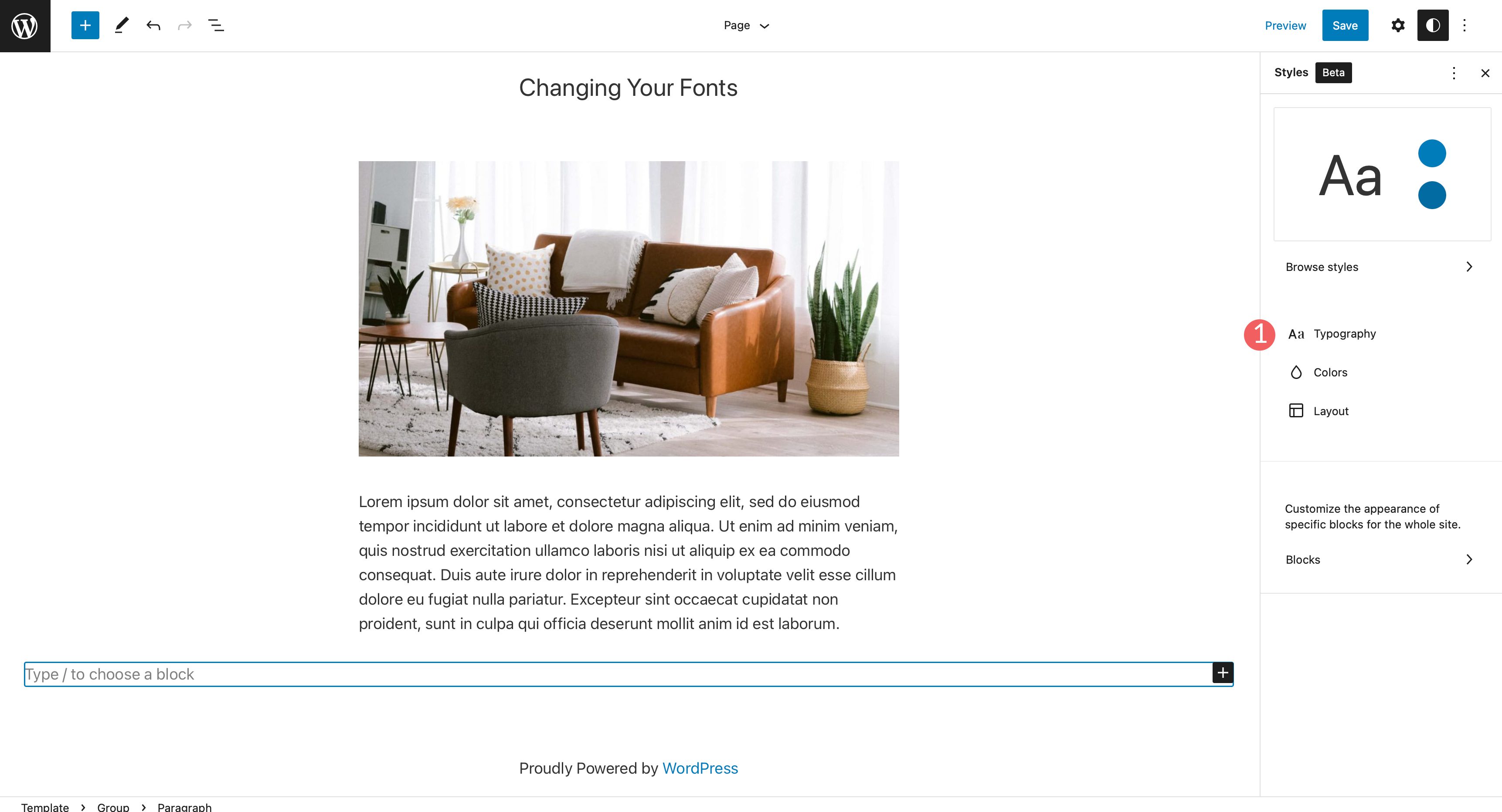
Selanjutnya, klik bagian tipografi untuk mengubah font untuk tema Anda.

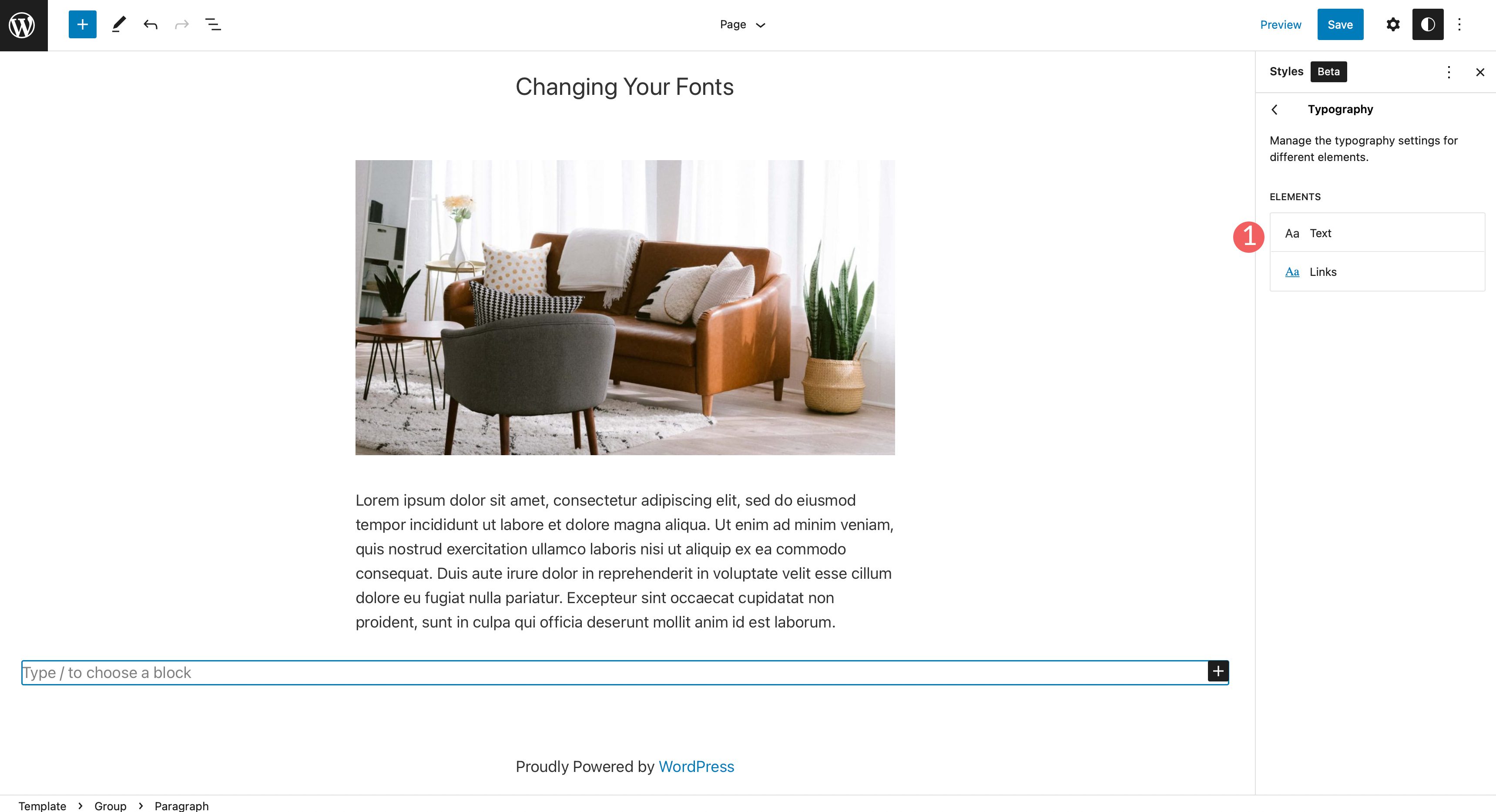
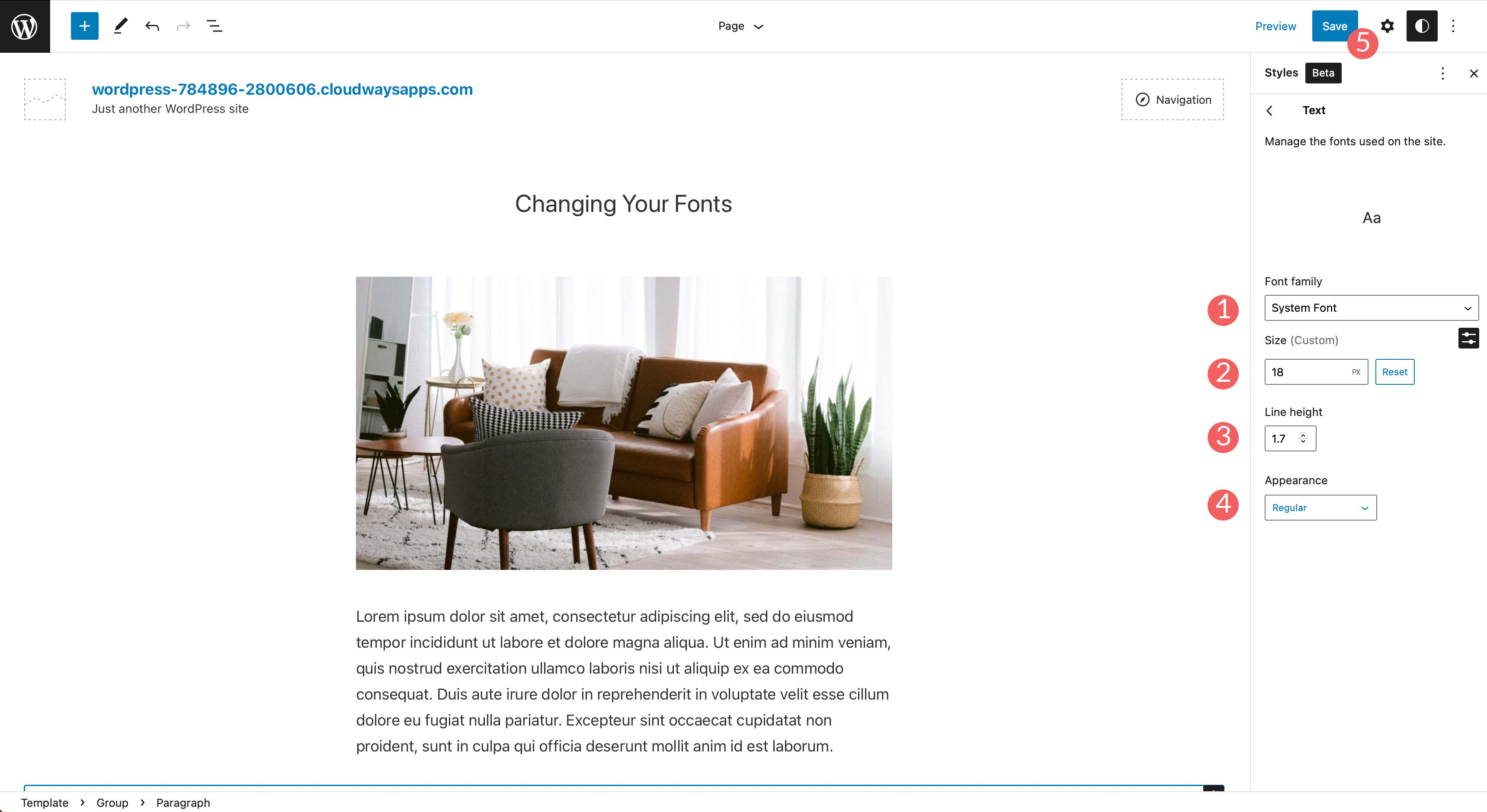
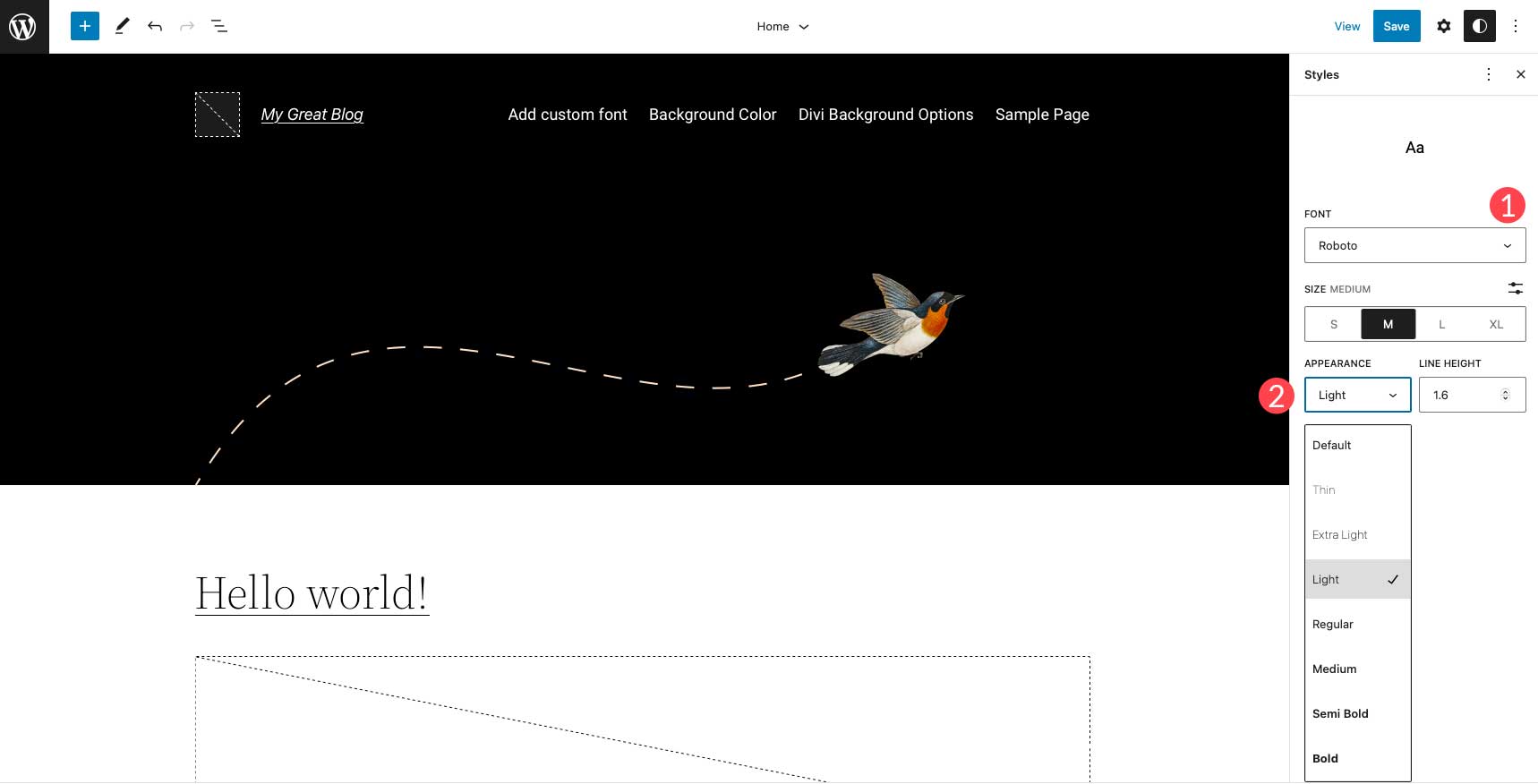
Dalam contoh kami, Anda dapat mengubah teks untuk situs Anda serta teks tautan.

Di bawah keluarga font, klik menu drop-down untuk mengungkapkan pilihan font Anda. Pilih font yang ingin Anda terapkan. Anda juga dapat memilih untuk mengatur ukuran font, tinggi garis, dan tampilan. Setelah memilih, klik tombol simpan di kanan atas halaman untuk menerapkan perubahan Anda.

3. Mengubah Font WordPress dengan Editor Blok
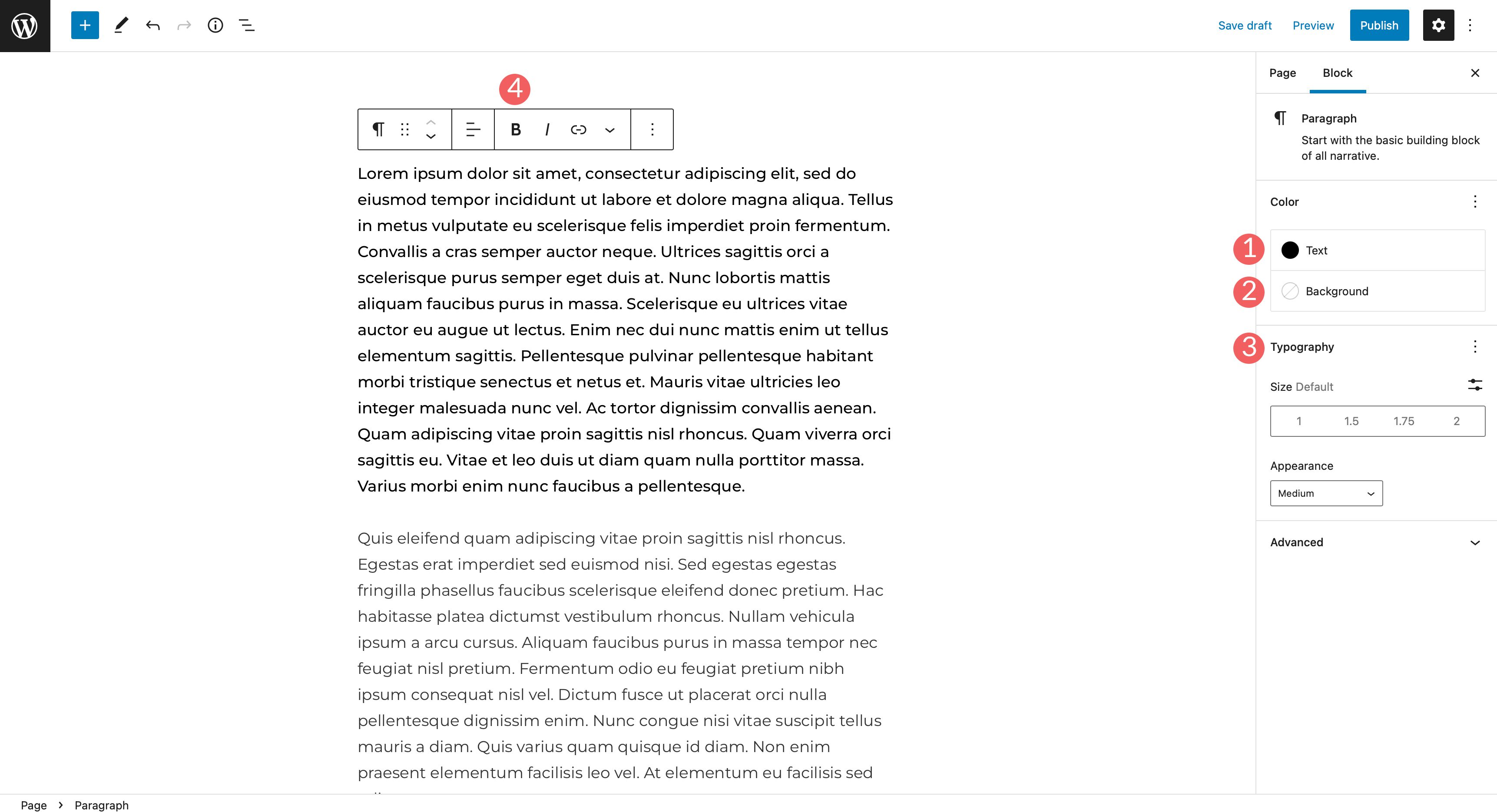
Menggunakan editor blok, Anda dapat mengubah tampilan font Anda. Anda dapat mengubah teks dan warna latar belakang teks, serta mengatur ukuran dan tampilan. Opsi tampilan umumnya menyertakan bobot font, yang bergantung pada font yang dipilih dalam pengaturan tema Anda.
Ada opsi tambahan di blok dengan teks. Teks dapat dicetak tebal, miring, dan Anda dapat mengatur perataan teks Anda.

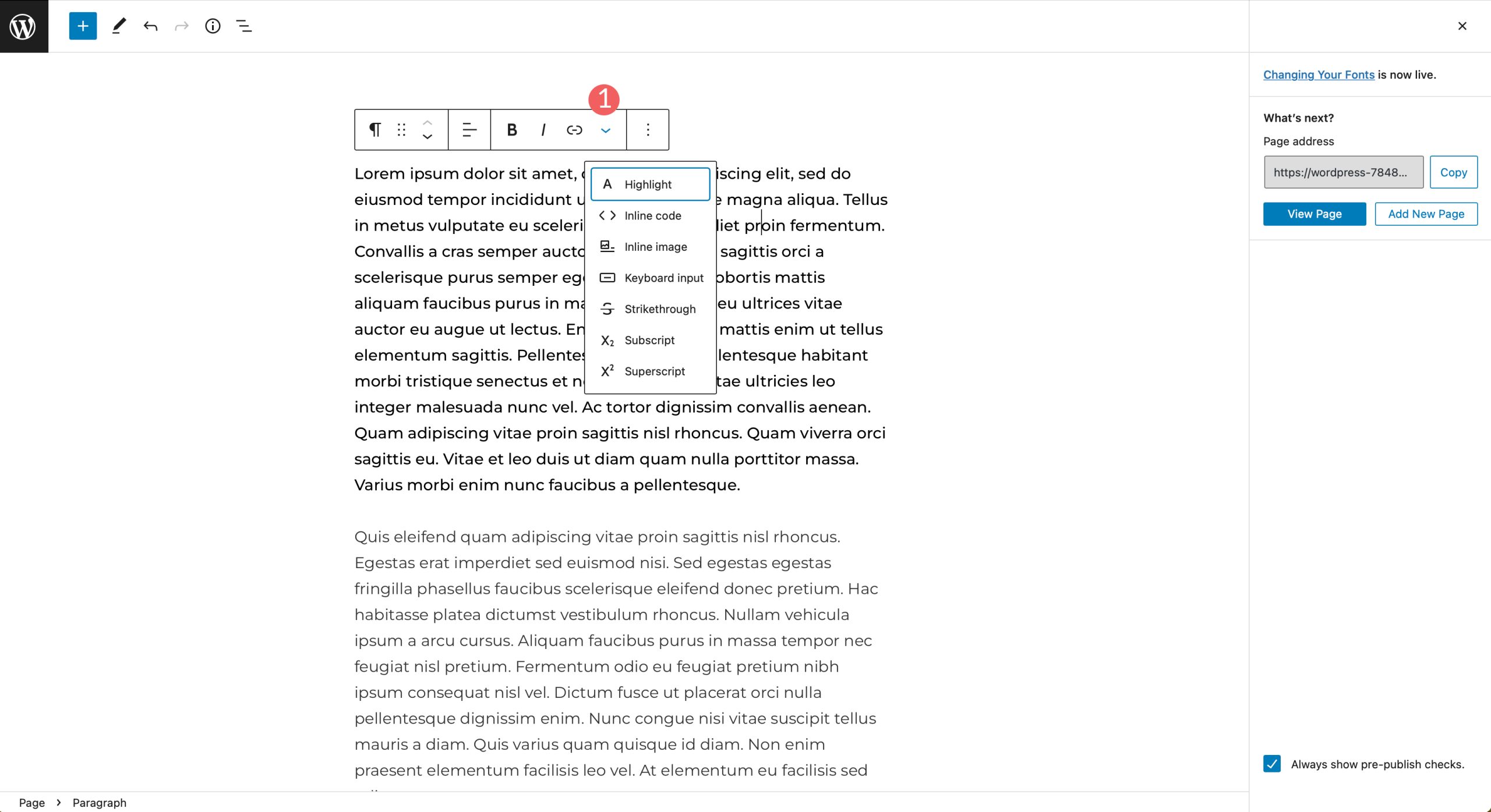
Ada opsi tambahan untuk menyorot teks Anda, serta menambahkan kode dan gambar sebaris, atau mencoretnya. Terakhir, Anda dapat menambahkan karakter subskrip, serta karakter superskrip.

4. Menggunakan Plugin untuk Mengubah Font di WordPress
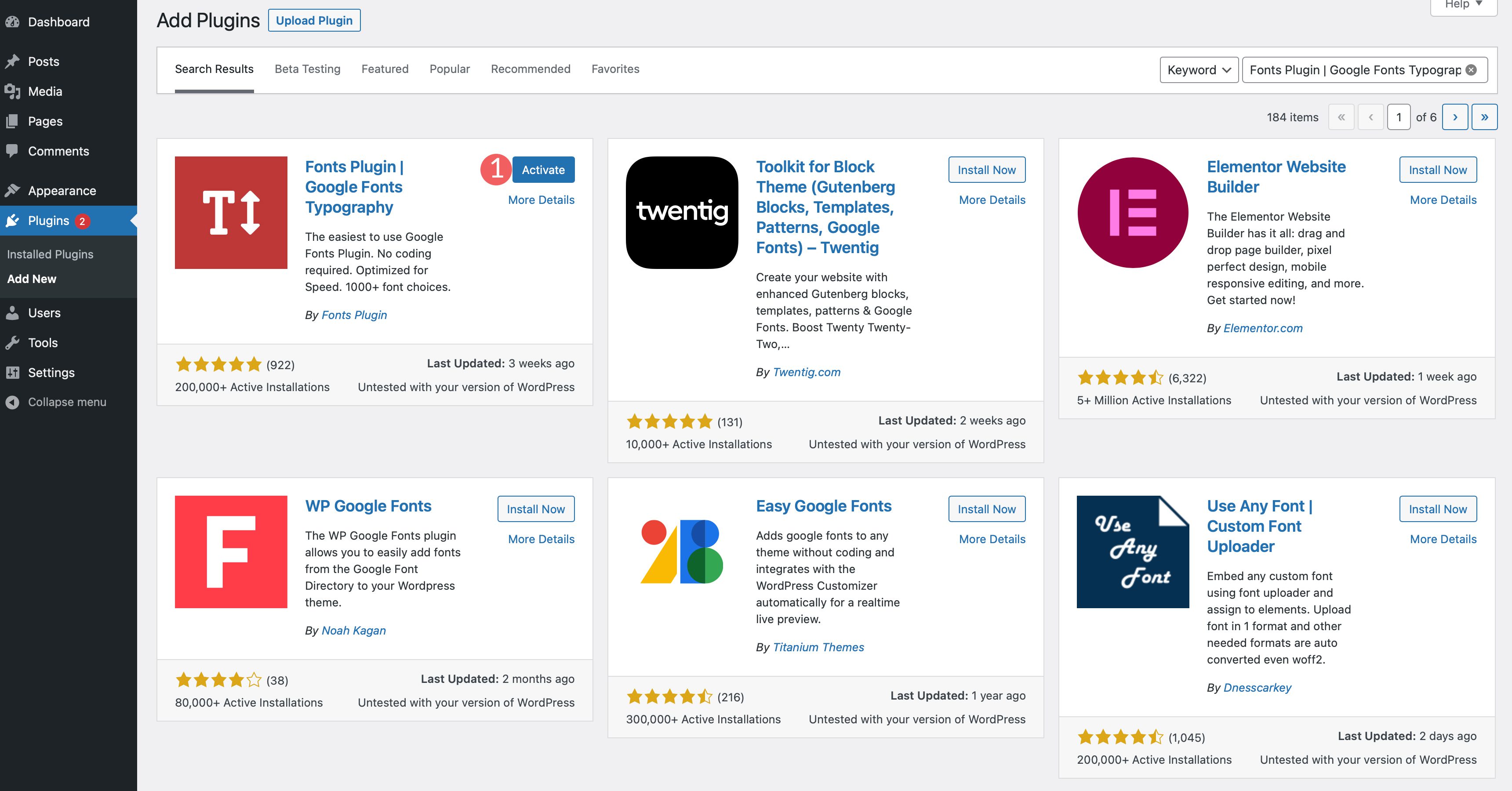
Seperti yang disebutkan sebelumnya, tema WordPress generik akan membutuhkan bantuan plugin seperti Fonts Plugin | Tipografi Font Google untuk mengubah font di WordPress. Kami akan menelusuri langkah-langkah untuk menginstal plugin, mengonfigurasinya, dan menunjukkan cara mengubah font di situs Anda saat menggunakannya.
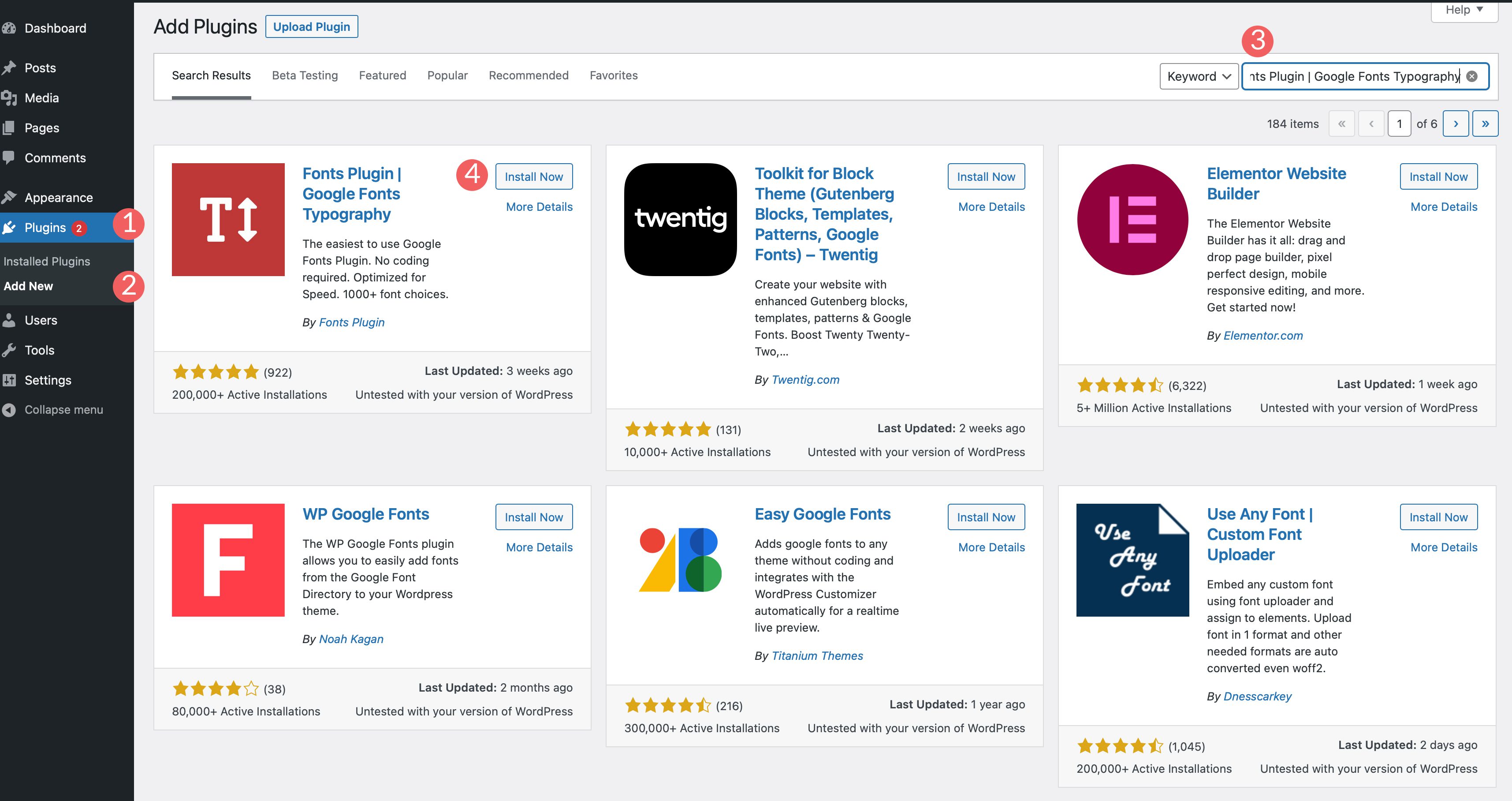
Arahkan ke Plugins > Add New . Cari Plugin Font | Tipografi Font Google di bilah pencarian. Klik Instal Sekarang untuk menambahkan plugin ke situs web Anda.

Selanjutnya, aktifkan plugin.

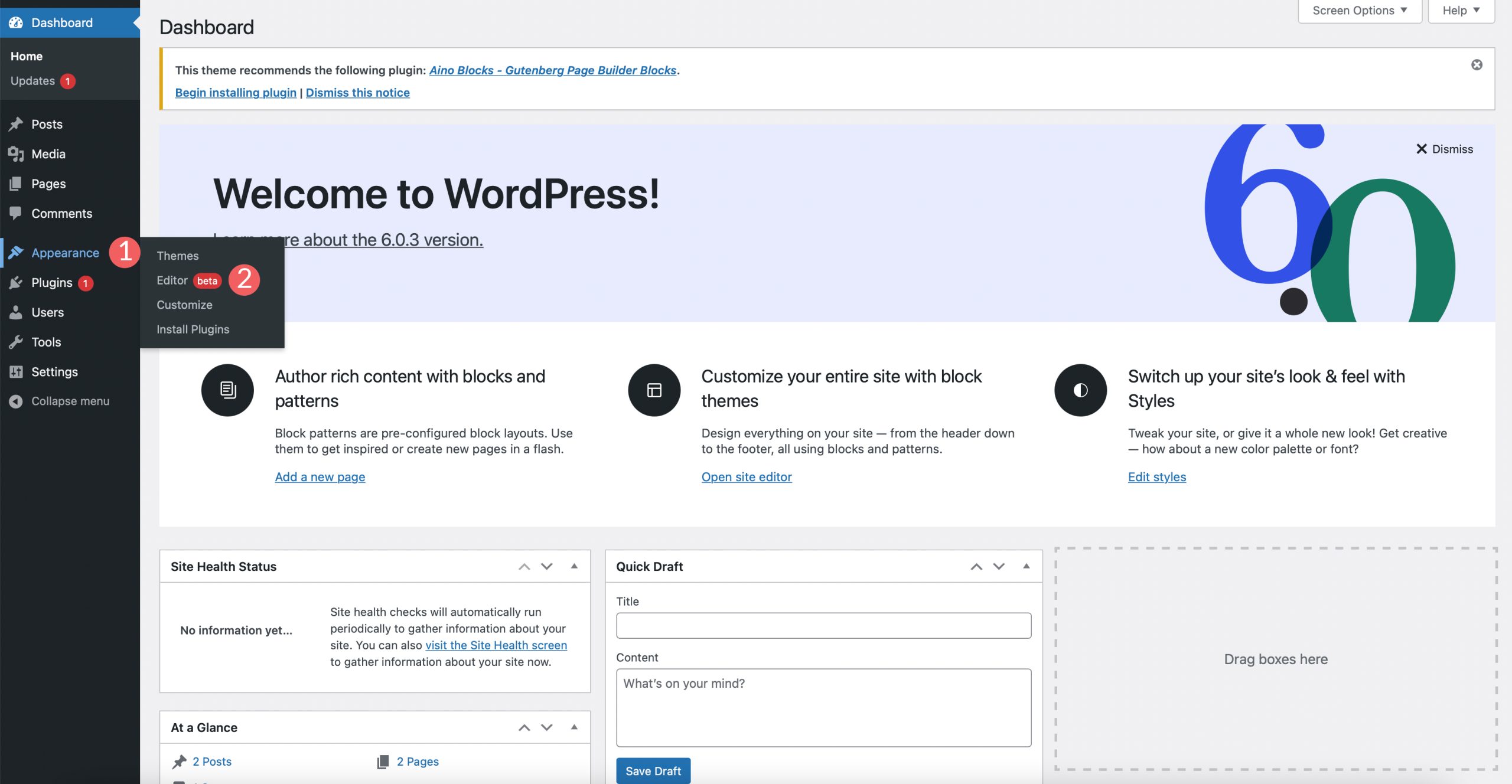
Untuk mengakses plugin, buka Appearance > Customize . Saat halaman dimuat ulang, akan ada bagian baru yang ditambahkan ke penyesuai Anda yang disebut Fonts Plugin .

Pengaturan Pengaya

Setelah Anda mengklik tab, ada empat opsi menu termasuk pengaturan dasar, pengaturan lanjutan, pemuatan font, dan debugging. Pengaturan dasar memungkinkan Anda untuk memilih keluarga font default dari lebih dari 1400 opsi font Google. Anda juga dapat mengatur font untuk heading, serta tombol dan input.
Pengaturan Lanjutan memungkinkan Anda mengubah font untuk branding, yang mencakup judul dan tagline situs Anda. Di bawah pengaturan navigasi, Anda dapat mengubah font untuk menu navigasi situs Anda.

Di bawah bagian Tipografi Konten , Anda dapat mengubah teks isi, serta font untuk semua tag judul satu per satu.

Tab Sidebar dan Footer memungkinkan Anda mengubah font untuk bagian-bagian situs Anda, yang mencakup tipografi tajuk dan konten. Tab terakhir, Muat Font Saja, memungkinkan Anda memuat font tertentu, tetapi tidak secara otomatis menambahkannya ke elemen. Ini berguna ketika Anda ingin menggunakan font hanya pada blok tertentu. Tab Pemuatan Font eksklusif untuk plugin versi pro.

Di bawah Debugging , Anda dapat mengaktifkan kotak centang force styles yang akan memungkinkan Anda untuk menentukan mengapa font Anda tidak dimuat. Kotak centang tambahan, nonaktifkan kontrol editor, hapus kontrol font dari setiap posting dan halaman. Tampilan font memberi Anda empat opsi termasuk swap, block, fallback, dan opsional. Tombol Atur Ulang Semua Font akan memungkinkan Anda untuk mengatur ulang semua perubahan yang telah Anda terapkan di plugin.
5. Menggunakan Pembuat Tema Divi untuk Mengubah Font

Divi adalah salah satu pembuat tema paling kuat di dunia. Ketika datang untuk mengubah font di WordPress, ada banyak pilihan dengan Divi. Pertama, ini standar dengan font Google bawaan. Font dapat digunakan dalam modul apa pun dengan opsi teks, serta pembuat tema. Divi memudahkan penataan font, dan dikombinasikan dengan penyesuai tema, Anda dapat mengatur font secara global. Mari kita lihat cara bekerja dengan font di Divi.
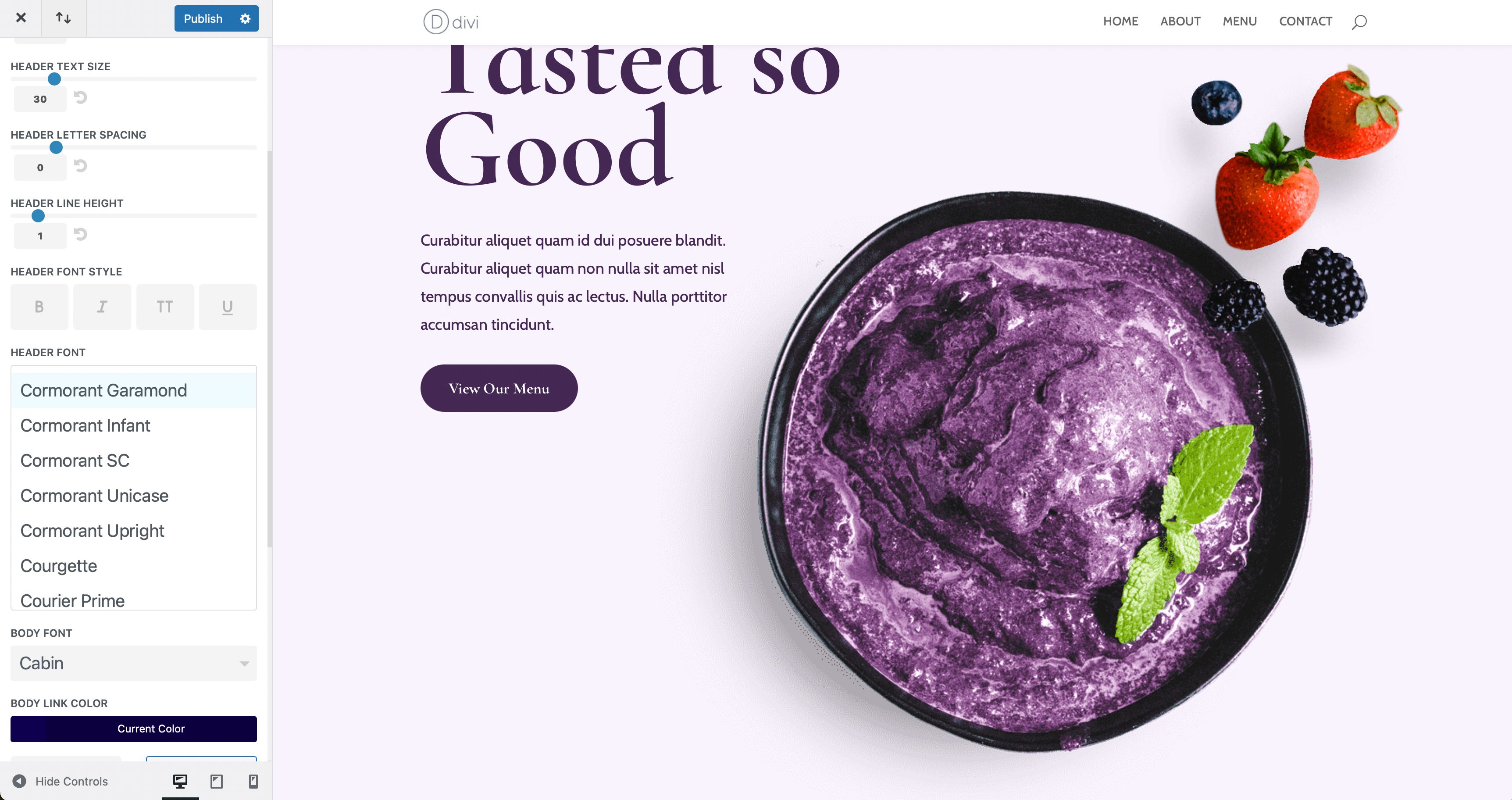
Untuk mengatur font sebagai font default, aktifkan penyesuai tema. Mulailah dengan membuka Theme > Customize dari panel admin WordPress. Saat penyesuai dimuat, klik Pengaturan Umum > Tipografi . Ada beberapa opsi yang tersedia untuk mengatur ukuran isi dan judul, serta tinggi garis, spasi huruf, gaya font, judul dan isi font, dan warna untuk masing-masing. Divi memiliki seluruh pustaka font Google bawaan, jadi pilihan font hampir tidak terbatas.

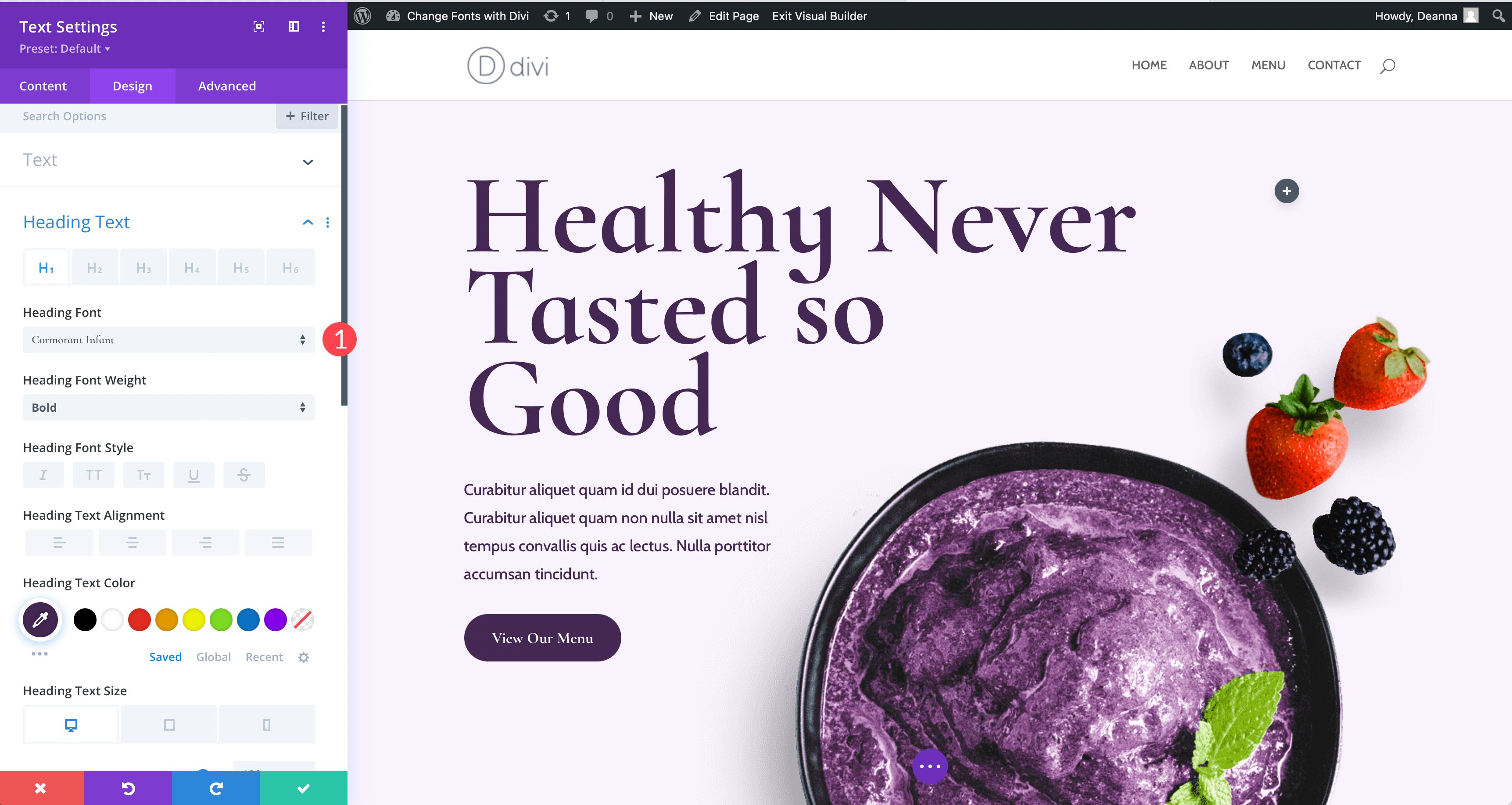
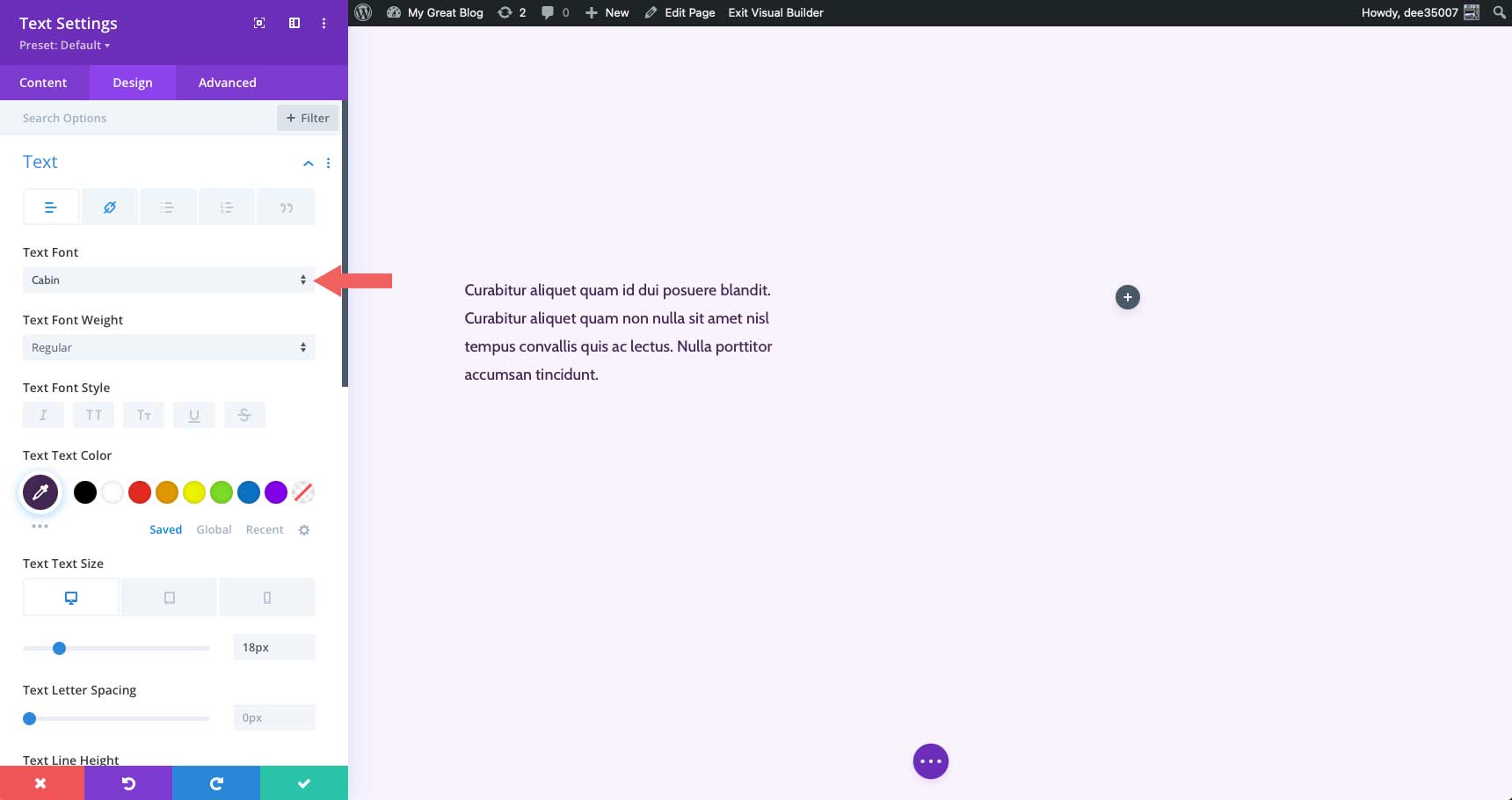
Selain opsi penyesuai tema, font dapat diubah pada tingkat modul tempat teks berada. Sebagai contoh, kami akan mendemonstrasikan cara mengubah font di modul teks. Di bawah tab desain, Anda akan menemukan semua pengaturan teks tersedia untuk Anda. Anda dapat mengubah teks isi, teks tajuk, serta warna dan gaya untuk keduanya. Jika Anda ingin menyesuaikan font heading, cukup klik menu dropdown untuk mengaktifkannya. Anda dapat mengubah font Anda, kemudian sejumlah gaya font termasuk berat font, gaya, perataan teks, warna, ukuran, dan lainnya.

6. Cara Menambahkan Font Kustom di WordPress Secara Manual
Untungnya, jika Anda berencana memuat font khusus ke situs Anda secara manual, ini adalah proses yang cukup mudah. Karena itu, Anda harus nyaman mengedit file tema. Kami menyarankan untuk menggunakan tema anak **tautan ke serikat pamungkas tentang cara menggunakan tema anak** untuk melakukan tindakan ini, karena kesalahan sekecil apa pun dapat membuat situs Anda berputar-putar. Perlu diingat bahwa menambahkan font khusus ke tema WordPress generik tidak akan memberi Anda banyak pilihan, tetapi itu akan membuat situs Anda bebas dari pembengkakan yang menguras kecepatan. Ini berguna jika Anda tahu Anda berencana untuk hanya menggunakan beberapa font, dan tidak memerlukan banyak pilihan.
Anda harus memiliki pemahaman umum tentang cara kerja struktur file WordPress, bersama dengan keterampilan pengkodean dasar. Kami akan mengedit beberapa file tema dan menambahkan beberapa CSS. Terakhir, Anda memerlukan editor kode favorit dan program FTP seperti FileZilla.
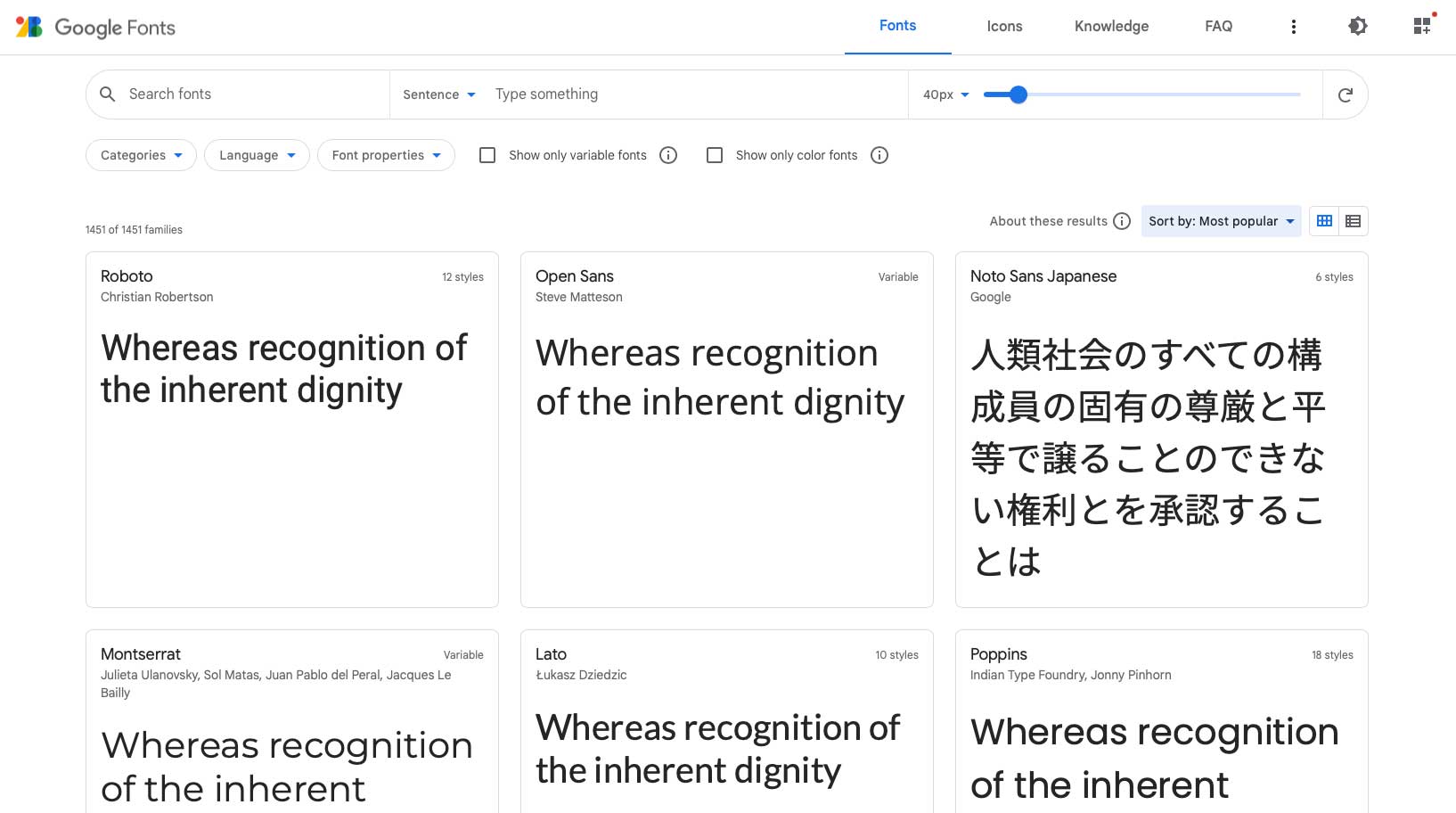
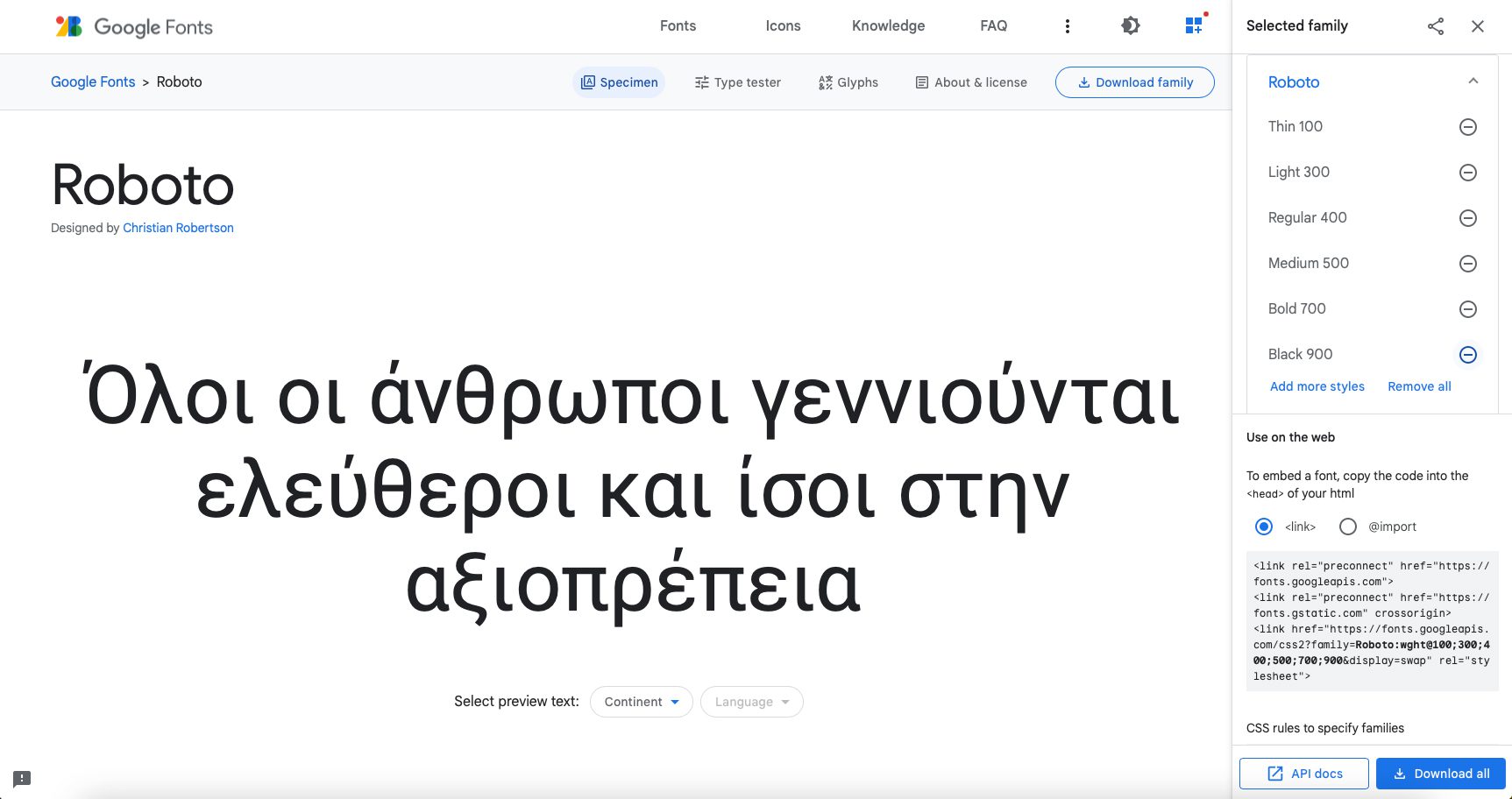
Sebagai contoh kita, kita akan menambahkan font Google Roboto. Langkah pertama adalah menuju ke Google Fonts dan temukan Roboto. Pilih gaya font yang ingin Anda sematkan.

Menambahkan Kode
Ada beberapa cara untuk melakukan ini, tetapi untuk contoh kita, kita akan melakukannya dengan cara yang lebih disukai WordPress untuk enqueuing. Pertama, salin tautan ke font Roboto. Ini termasuk dalam kode semat dari Google dan akan terlihat seperti contoh ini.

https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap
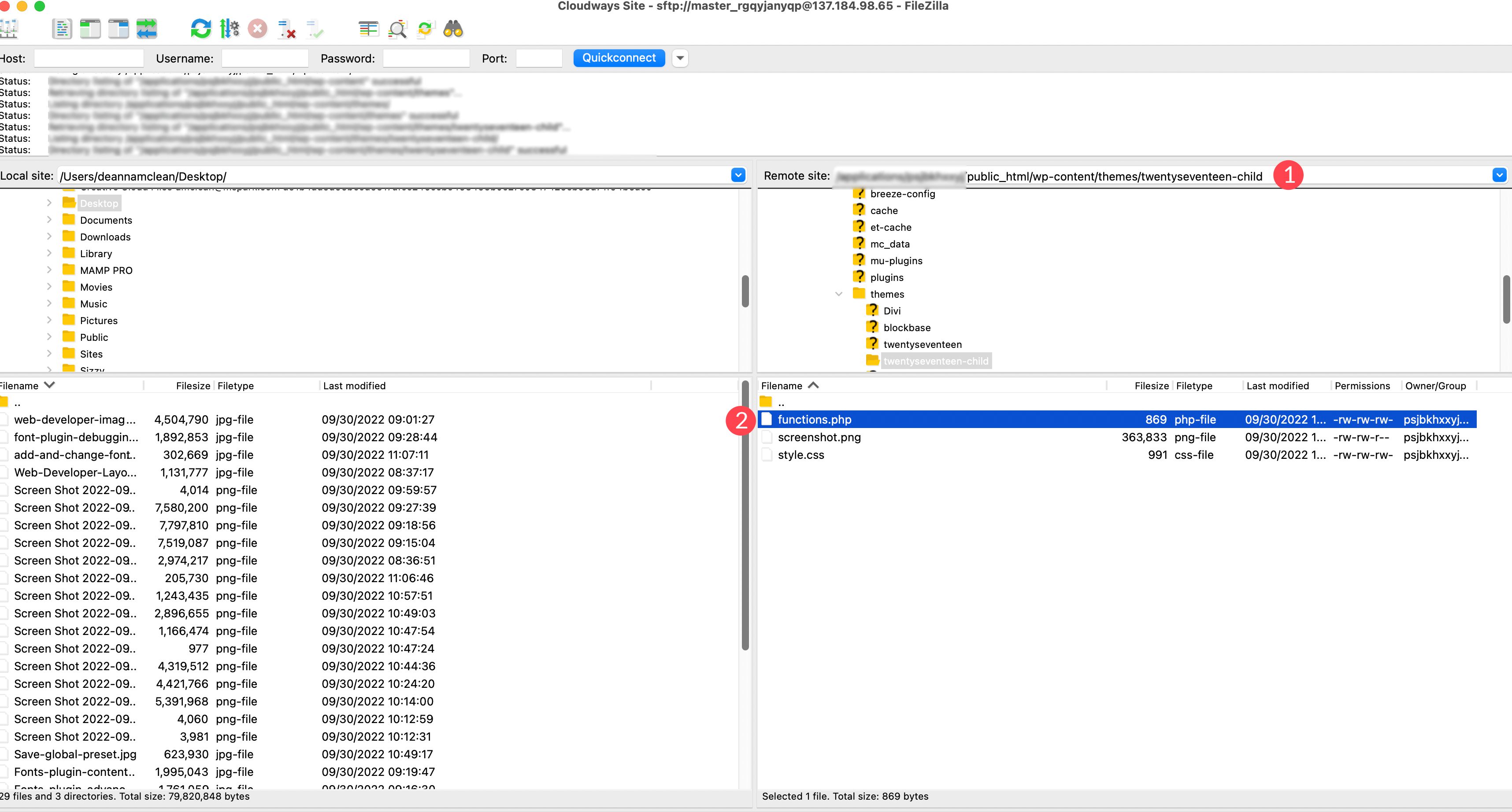
Selanjutnya, buka FileZilla dan sambungkan ke situs web Anda melalui FTP. Arahkan ke /public-html/wp-content/themes/yourthemechild/functions.php . Sebaiknya gunakan tema anak untuk proses ini karena Anda akan mengedit file tema inti. Catatan: ganti yourthemechild dengan nama tema anak Anda.

Klik kanan pada file untuk membukanya. Tambahkan kode berikut di akhir kode lain di file.
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Selanjutnya, Anda harus memberi tahu WordPress di mana Anda ingin font tersebut digunakan. Untuk ini, kami akan menambahkan sedikit CSS ke file style.css tema anak kami. Temukan file di folder yang sama dengan tempat kami bekerja. Tambahkan kode berikut:
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}
Kode ini memberi tahu WordPress bahwa Anda ingin menggunakan font Roboto di semua teks isi, serta semua judul di situs. Ingatlah bahwa setiap tema berbeda, jadi jika kode kami tidak berfungsi untuk Anda, hubungi pengembang tema Anda atau gunakan alat inspeksi browser untuk menemukan aturan CSS khusus untuk font Anda.
7. Menambahkan Font Kustom Baru di Tema Pengeditan Situs Lengkap WordPress
Dalam tema pengeditan situs lengkap (FSE), tidak perlu lagi menggunakan aturan @font-face CSS untuk menambahkan font. Di tema FSE, Anda menambahkan font ke folder asset/fonts/, lalu memanggilnya di file theme.json. Mari kita bahas langkah-langkah untuk menambahkan font khusus dari Google Fonts ke tema Twenty Twenty-Two, lalu tambahkan kode ke file theme.json untuk menggunakan font tersebut di situs web Anda.
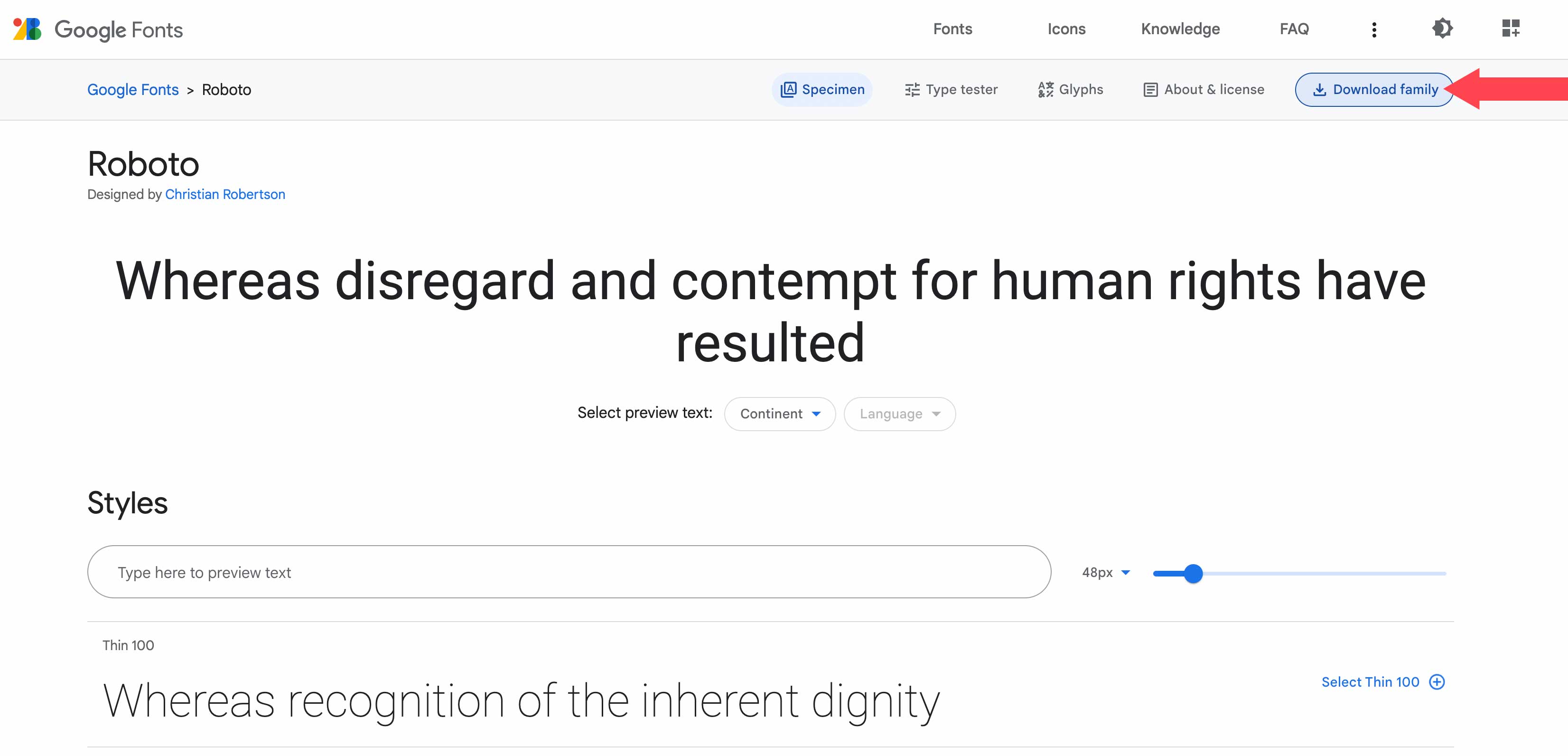
Untuk contoh ini, kami akan menggunakan keluarga font Roboto dari Google Fonts. Langkah pertama adalah mengunduh font dari perpustakaan Google Fonts. Klik tombol Unduh Keluarga di sudut kanan atas layar.

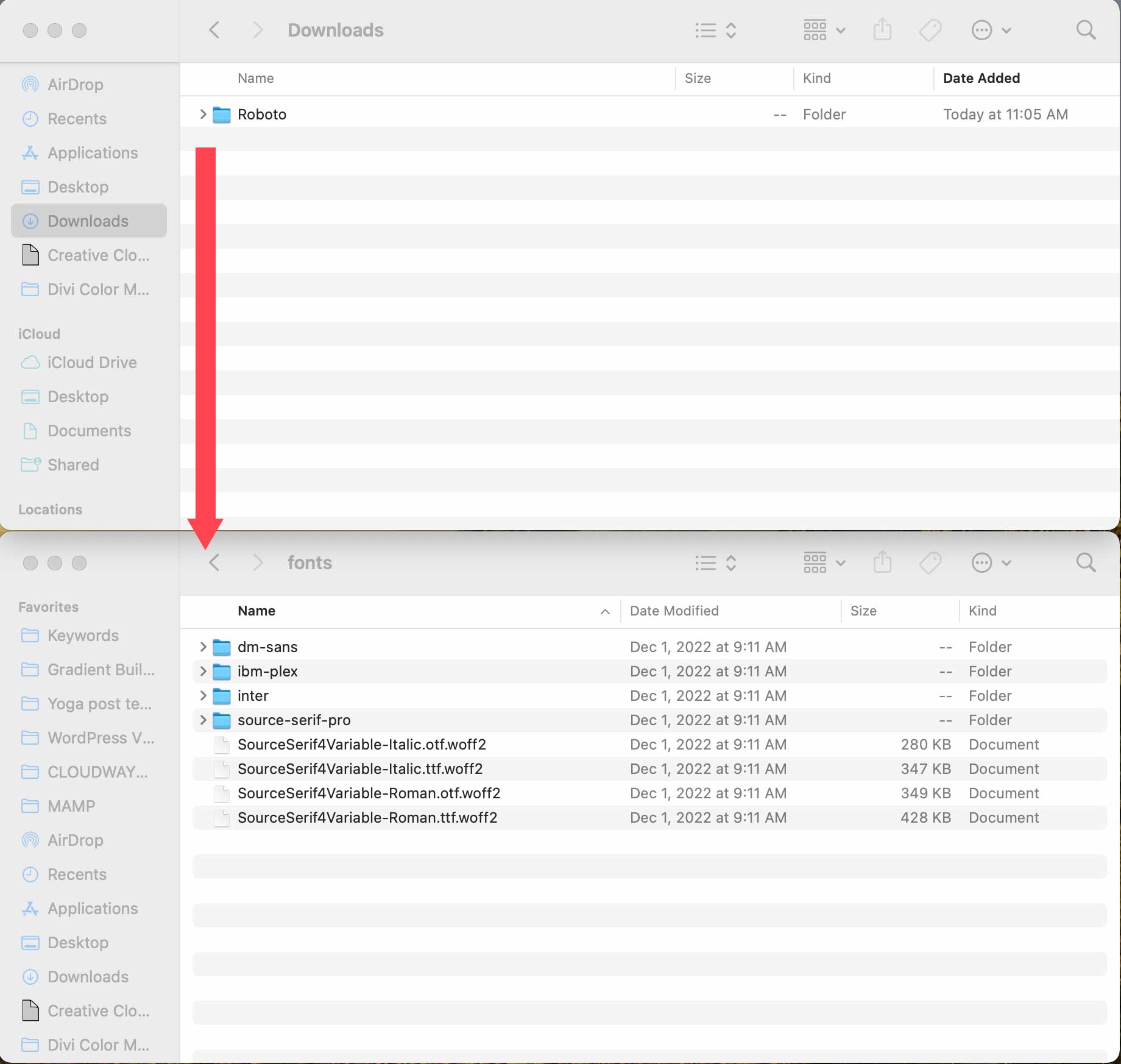
Selanjutnya, navigasikan ke file tema WordPress Anda baik di mesin lokal atau melalui FTP. Untuk contoh ini, kami akan menggunakan penginstalan WordPress di mesin lokal kami. Harap perhatikan lokasi file, karena Anda perlu memanggilnya dalam kode yang akan kami tambahkan ke file theme.json nanti.
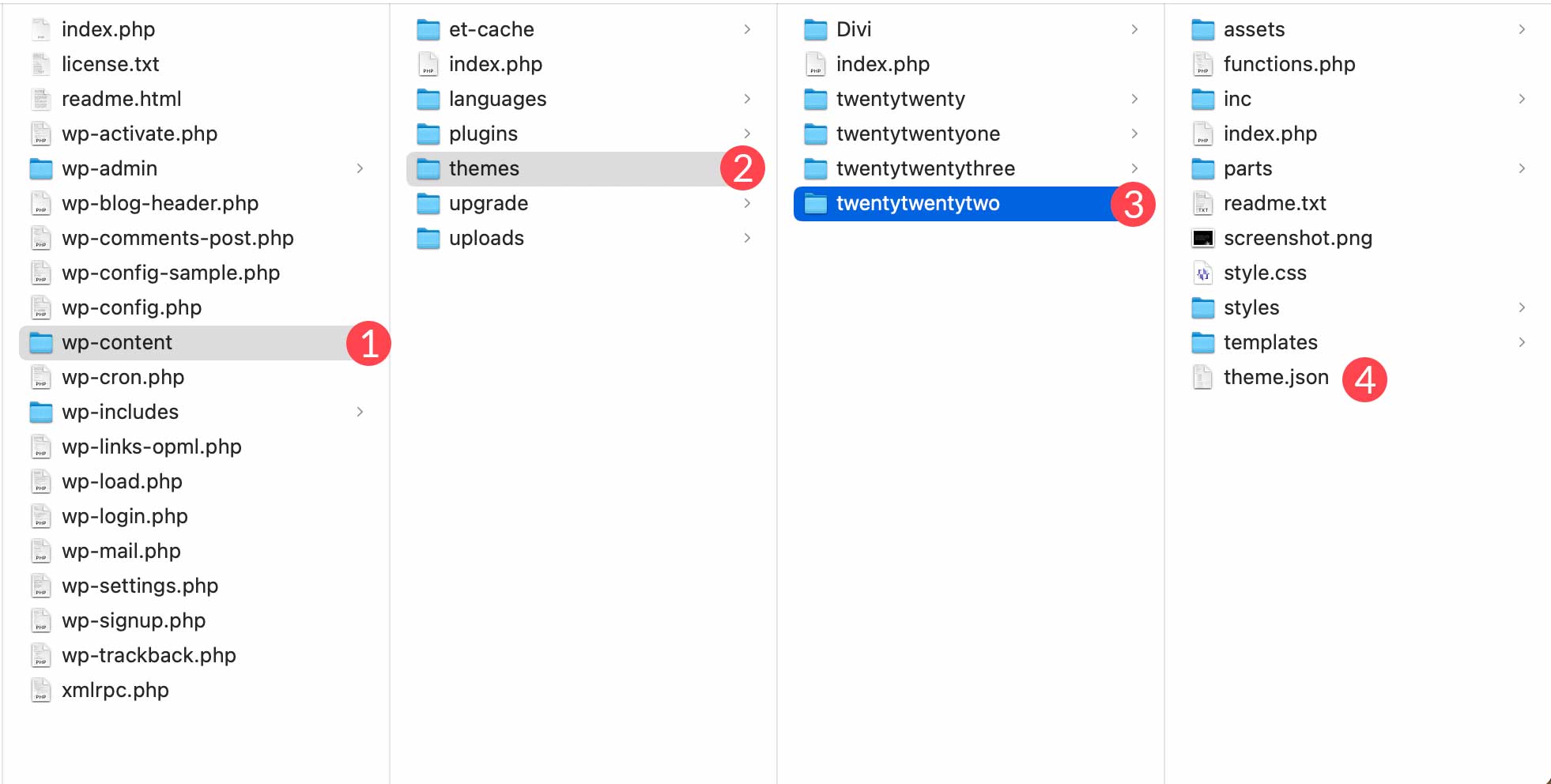
Untuk menemukan folder font tema Anda, navigasikan ke wp-content/themes/twentywentytwo/assets/fonts . Selanjutnya, seret folder font yang diunduh ke folder font dari instalasi WordPress Anda.

Selanjutnya, cari file theme.json dengan membuka wp-content/themes/twentytwentytwo/theme.json .

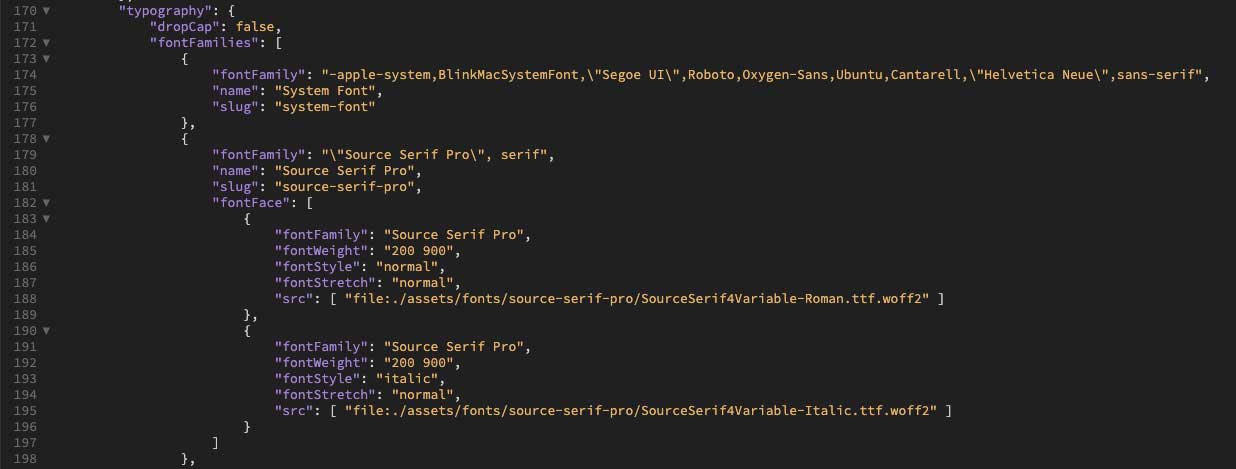
Klik kanan pada file untuk membukanya di editor kode favorit Anda. Di bawah bagian pengaturan file theme.json, gulir ke bawah untuk melewati kode sumber sans pro di pengaturan tipografi.

Menambahkan Kode ke File Theme.json
Selanjutnya, tambahkan kode berikut setelah }, di bagian font Source Serif Pro, dan sebelum tanda kurung tutup ], di bagian tipografi:
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
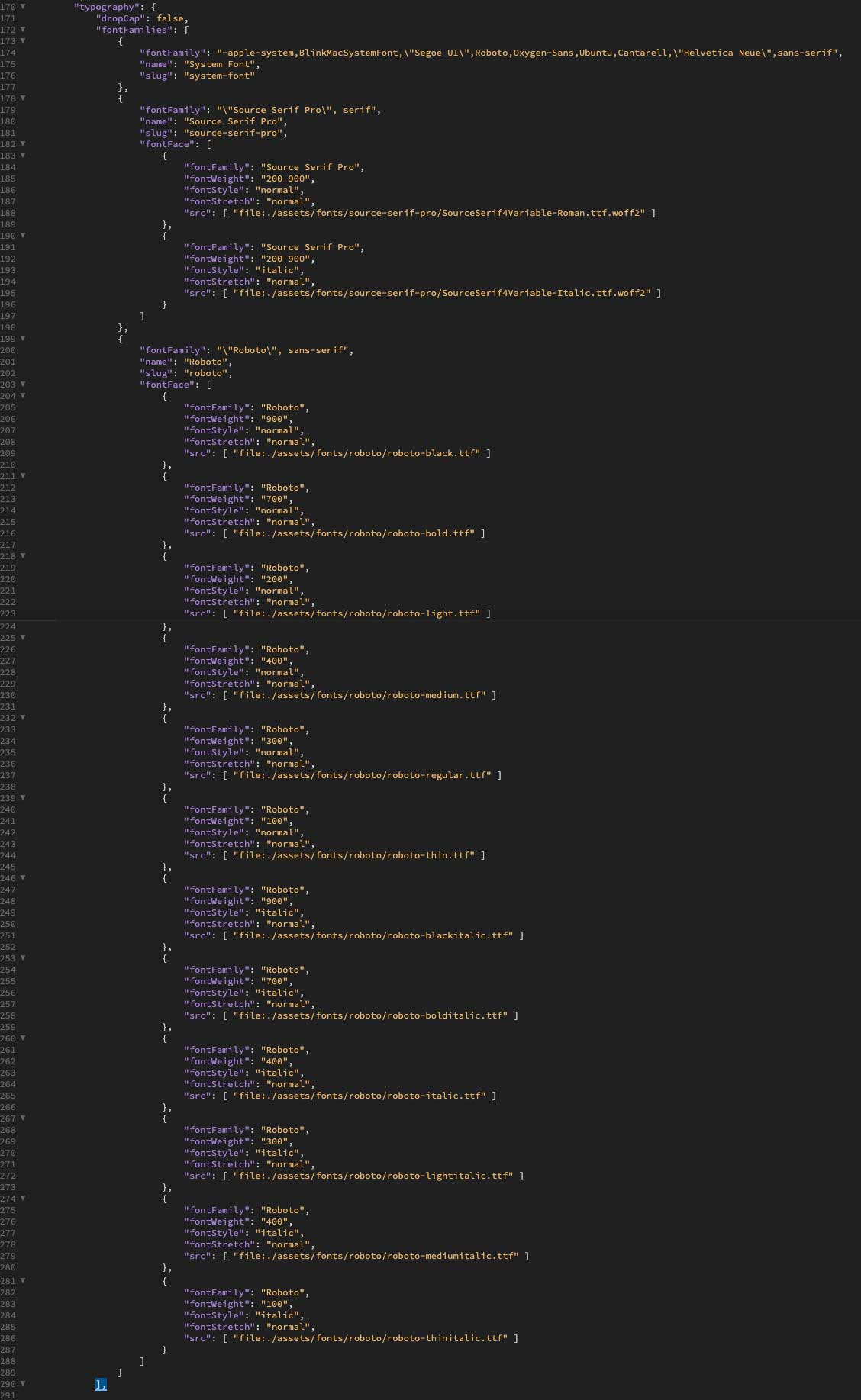
File sekarang akan terlihat seperti ini:

Simpan file dan tambahkan kembali ke folder font dengan menimpa file di mesin lokal Anda atau mengunggahnya melalui FTP.
Melihat Font Dalam Tema Dua Puluh Dua Puluh Dua
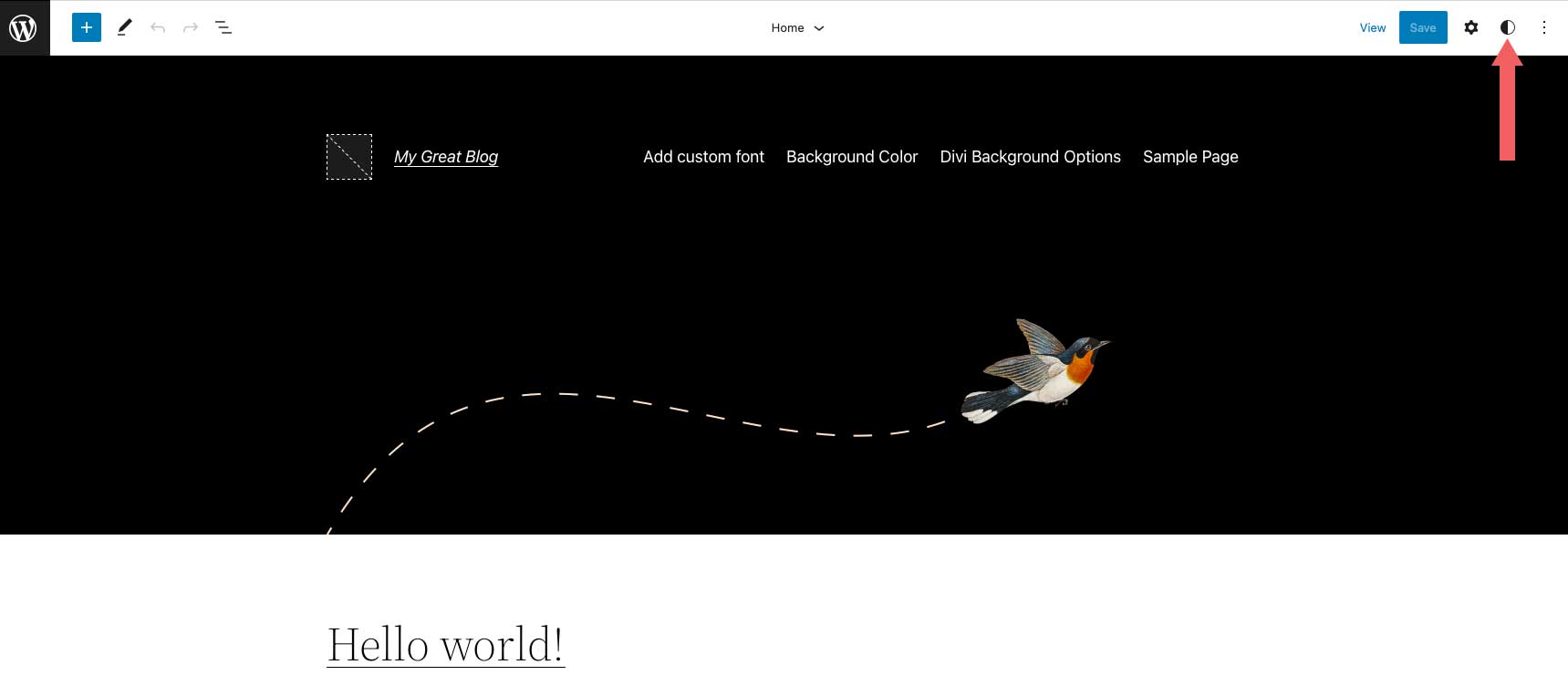
Dengan font baru terpasang ke dalam tema Anda, Anda dapat melihatnya dengan membuka Appearance > Editor di Twenty Twenty-Two. Saat layar disegarkan, klik tombol gaya .

Selanjutnya, klik tipografi .

Sekarang Anda dapat memilih font baru dari menu tarik-turun, serta menyesuaikan bobot font dan opsi gaya teks lainnya untuk situs Anda.

8. Menambahkan Font Kustom Baru di WordPress Menggunakan Divi
Divi memudahkan untuk mengunggah font khusus ke situs web Anda melalui modul teks. Divi menerima format file ttf dan otf. Jika Anda mencoba mengunggah format lain, Anda akan menerima pesan kesalahan.
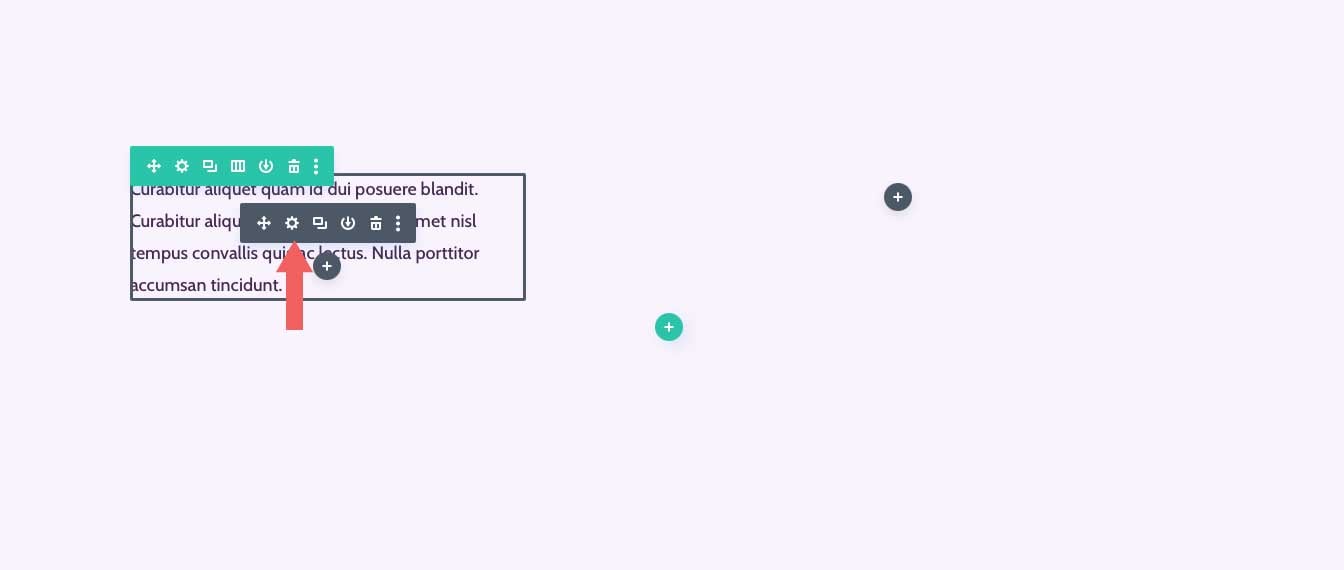
Untuk memulai, tambahkan atau edit halaman di situs web Divi Anda. Selanjutnya, tambahkan atau edit modul teks di halaman Anda. Klik ikon pengaturan di modul teks Anda untuk membuka pengaturan modul.

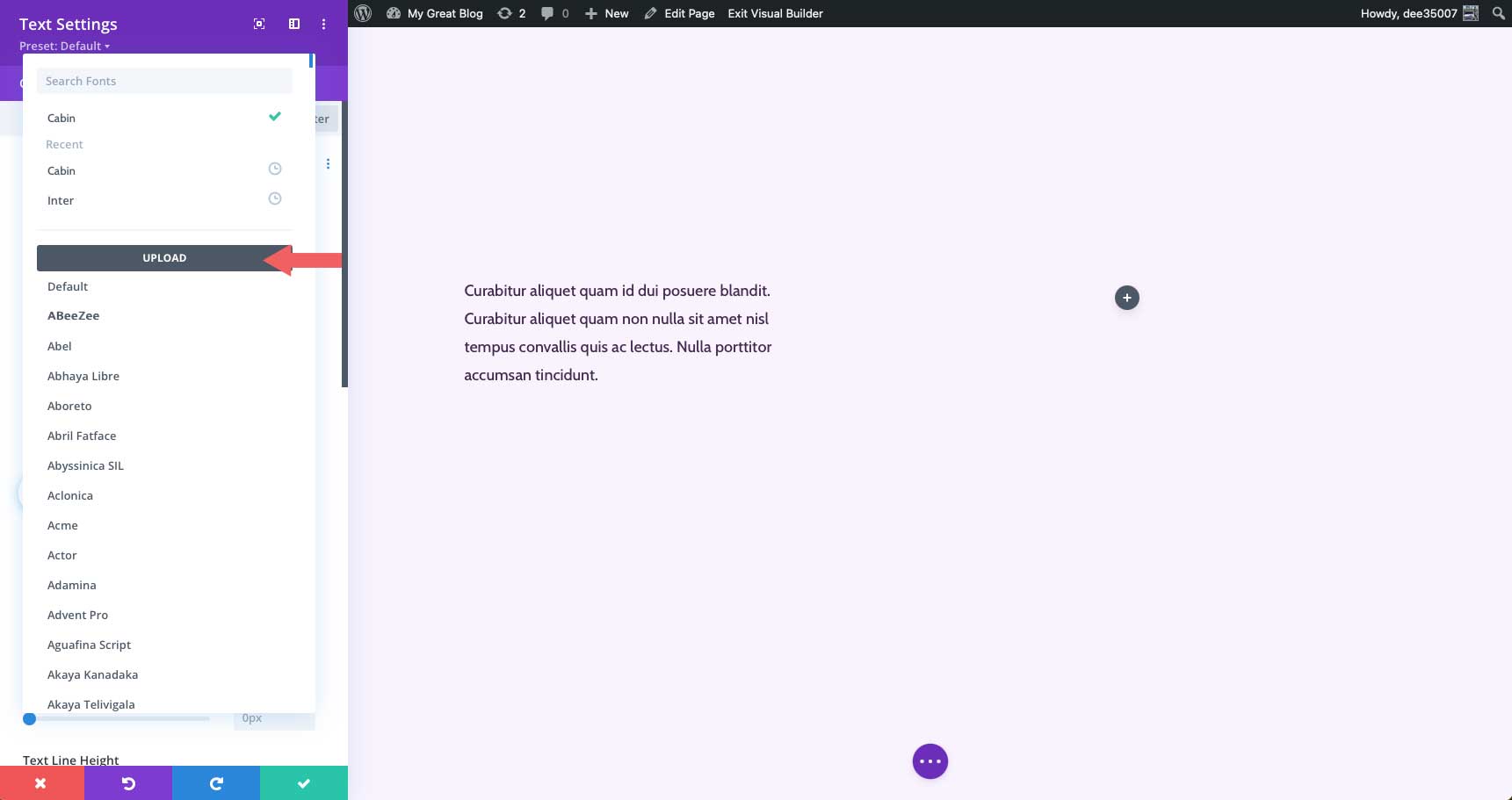
Selanjutnya, klik tab desain, lalu perluas pengaturan teks. Klik pada menu drop-down yang terletak di sebelah nama font.

Anda akan melihat daftar semua font yang tersedia di Divi, serta font saat ini, dan tombol unggah. Untuk menambahkan fon ubahsuaian baru, klik unggah .

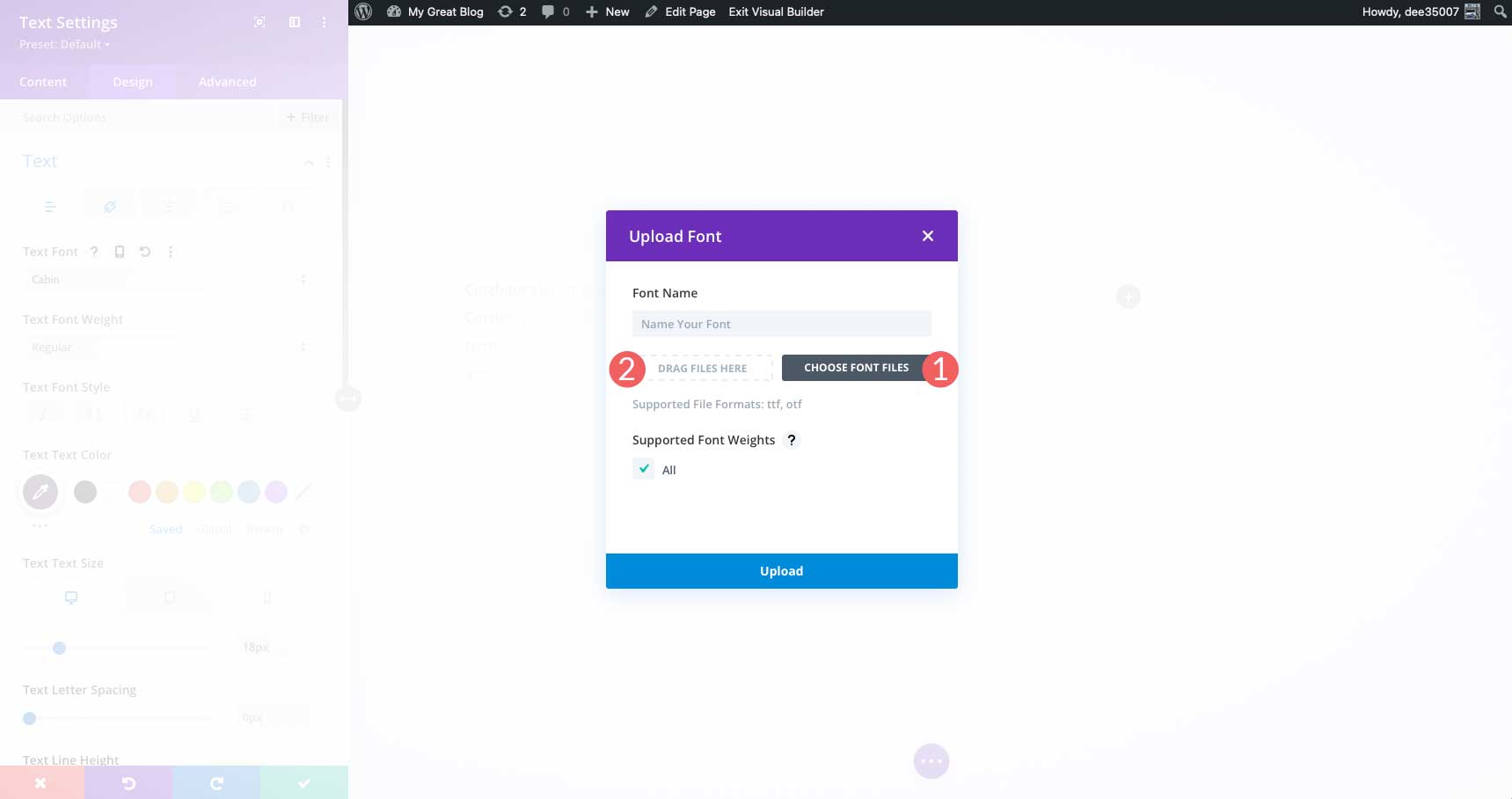
Jendela popup font upload akan muncul. Klik tombol pilih file font , atau seret font ttf atau otf Anda ke area seret file di sini .

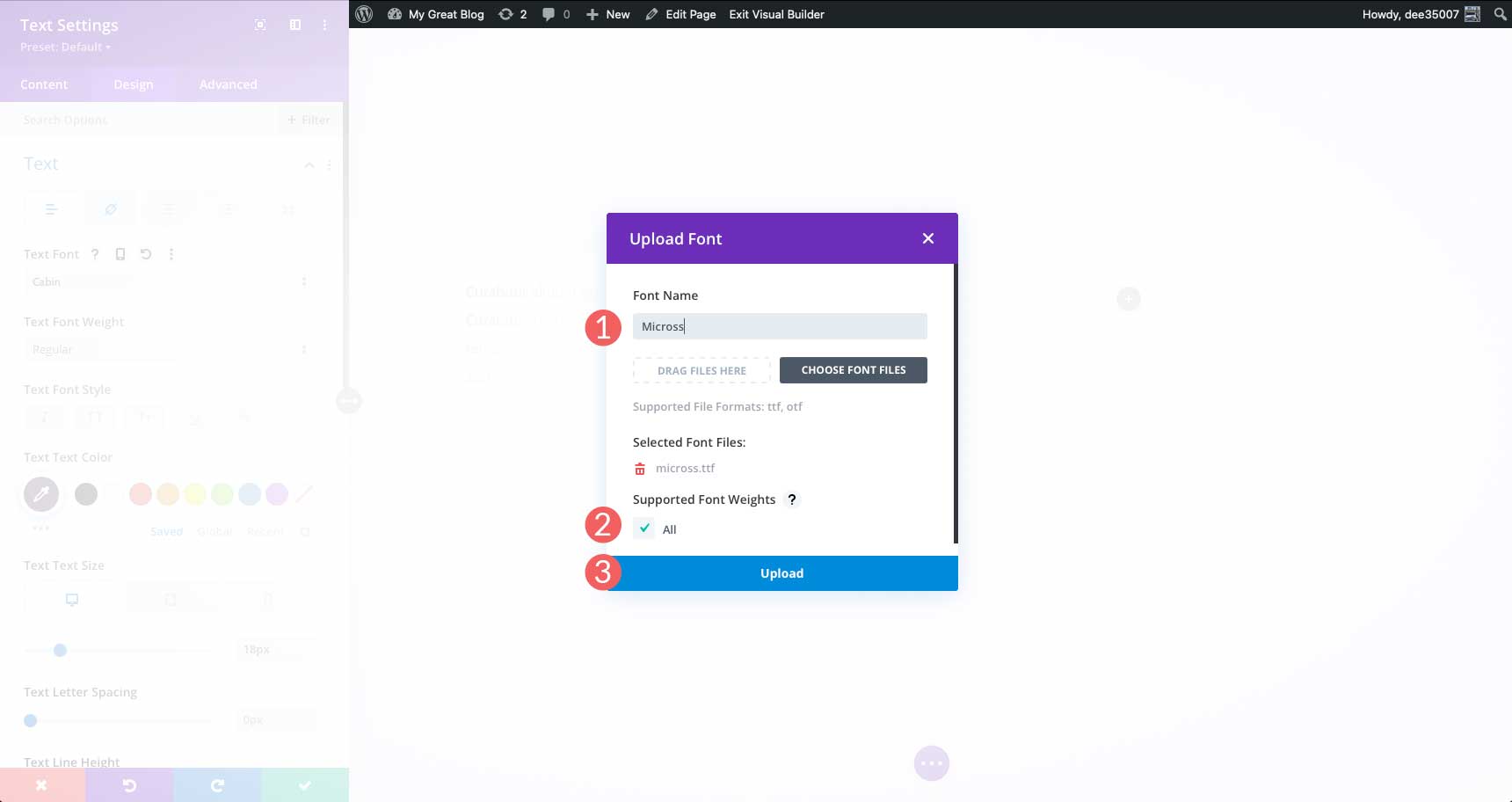
Selanjutnya, Anda ingin memberi nama font Anda, dan klik kotak centang semua untuk memastikan bahwa semua bobot font didukung untuk font Anda. Setelah Anda mengatur opsi, klik tombol unggah untuk menambahkan font Anda ke Divi.

Kami harus mencatat bahwa ketika Anda menambahkan font khusus ke situs web Divi Anda, itu akan tersedia di seluruh situs.
Tips dan Praktik Terbaik Saat Mengganti Font di WordPress
Optimalkan Font Anda
Saat menggunakan Google Fonts atau penyedia font web lainnya, Anda harus mengambil langkah-langkah untuk mengoptimalkan font Anda. Tidak melakukannya dapat mengakibatkan situs web lebih lambat. Hal-hal sederhana seperti membatasi jumlah keluarga font yang digunakan adalah pengurangan waktu muat halaman yang sangat besar. Lihat posting kami Menggunakan Google Font di WordPress (5 Tips untuk Mengoptimalkan Kinerja) untuk informasi lebih lanjut.
Pilih Font yang Baik
Meskipun menggunakan font web adalah pilihan yang bagus, hanya penting jika Anda menggunakan font yang tepat . Luangkan waktu untuk meneliti font web terbaik untuk situs Anda. Juga, pertimbangkan pilihan pemasangan font. Mungkin bukan ide yang baik untuk menggunakan dua font serif secara bersamaan. Lagi pula, itu bisa membuat hal-hal menjadi sangat sibuk dan sulit dibaca. Untuk mempelajari tentang beberapa pilihan bagus yang ditawarkan oleh font Google, baca Font Web Gratis Terbaik.
Pertimbangkan Mereka yang Memiliki Masalah Aksesibilitas
Selain memilih font yang tepat, Anda harus memperhatikan mereka yang kesulitan melihat teks yang lebih kecil. Selalu gunakan setidaknya 16px untuk teks isi, dan gunakan font yang dapat dibaca. Hal yang sama dapat dikatakan untuk teks tombol. Pastikan teks tombol Anda besar dan bertanggung jawab. Itu bermanfaat tidak hanya bagi mereka yang memiliki gangguan penglihatan, tetapi juga merupakan prinsip ajakan bertindak yang baik.
FAQ Untuk Mengubah Font Web di WordPress
Berapa banyak font yang harus saya gunakan?
Merupakan ide bagus untuk menjaga font seminimal mungkin. Gunakan hanya font yang Anda rencanakan untuk digunakan. Jika Anda ingin memiliki opsi, gunakan plugin atau pembuat tema yang mengambil font dari cloud, seperti di CDN Google Fonts.
Bisakah saya menggunakan font yang diunduh di WordPress?
Ya, tapi itu bukan proses yang sederhana. Ada banyak langkah yang terlibat, dan Anda memerlukan pengetahuan pengkodean dasar untuk melakukannya. Untuk informasi lebih lanjut tentang cara menggunakan font yang diunduh, lihat Cara Menggunakan Font yang Diunduh di WordPress tanpa Plugin di blog Tema Elegan.
Bisakah saya mengubah font dalam tema Dua Puluh Dua Puluh Dua?
Ya kamu bisa. Meski begitu, hanya ada dua opsi yang menjadi standarnya. Menambahkan font ke tema tertentu bukanlah jalur termudah dan memerlukan pengeditan theme.json dan functions.php.
Apakah ada opsi bagus untuk mengubah font di WordPress dengan plugin selain yang ditunjukkan di posting ini?
Ya! Lihat daftar 9 Plugin Tipografi Terbaik untuk WordPress untuk melihat beberapa rekomendasi kami.
Membungkus Barang
Ada beberapa cara untuk mengubah font di WordPress. Jika Anda menggunakan tema generik, cara termudah untuk melakukannya adalah dengan menggunakan plugin seperti Fonts Plugin | Tipografi Font Google. Tema pengeditan situs lengkap umumnya memberi Anda lebih dari satu atau dua opsi, tetapi beberapa tidak membuatnya sangat mudah untuk menambahkan lebih banyak. Pertimbangkan untuk menggunakan pembuat tema seperti Divi karena memberi Anda banyak pilihan. Terakhir, jika Anda adalah tipe pengembang yang aktif, atau hanya memerlukan beberapa opsi, menambahkan font secara manual mungkin tepat untuk Anda.
Bagaimana Anda mengubah font di WordPress? Beri tahu kami dengan menulis komen dibawah.
