Cara Mengganti Font Di WordPress 2024 (CEPAT & Mudah!)
Diterbitkan: 2024-08-31Ini mungkin tampak seperti detail kecil, tetapi font WordPress dapat berdampak signifikan terhadap pengalaman pengguna.
Font sangat berpengaruh sehingga memilih font yang tepat dapat meningkatkan tampilan dan nuansa situs web Anda, sementara pilihan yang buruk dapat mengurangi kualitasnya. Itulah pentingnya mereka dalam desain situs web dan identitas merek Anda.
Jadi, ketika Anda sudah memilih font tertentu, Anda juga perlu mengetahui cara mengganti font di WordPress.
Ada beberapa cara untuk mengubah font di WordPress, bergantung pada tema Anda. Anda mungkin perlu menggunakan plugin atau melakukan perubahan secara manual.
Apapun masalahnya, kami akan membahas setiap aspek dalam blog ini sehingga Anda dapat memilih metode yang paling sesuai dengan kebutuhan Anda. Mari langsung ke intinya tanpa penundaan lebih lanjut.
Apa itu Font di WordPress?
Font web atau sekadar font adalah gaya karakter teks di situs web Anda yang dapat mengubah tampilan, nuansa, dan nada desain situs web.
Font ini sebagian besar disediakan oleh raksasa teknologi besar seperti Google atau Adobe dan disimpan di cloud, tidak seperti font biasa yang Anda unduh ke komputer.
Artinya, ketika seseorang mengunjungi situs web Anda, font ini secara otomatis dimuat dari cloud dan muncul di situs Anda dalam hitungan detik jika dikonfigurasi dan disetel dengan benar.
Mengapa Anda perlu mengubah Font di WordPress?
Jika Anda bertanya-tanya mengapa mengubah Font di WordPress itu penting, berikut beberapa alasan Anda mungkin juga melakukannya.
- Font Sangat Penting untuk Desain Situs Web : Font memainkan peran penting dalam membentuk keseluruhan tampilan dan nuansa situs WordPress Anda.
- Dampak pada Pengalaman Pengguna : Jika font sulit dibaca, pengunjung dapat segera meninggalkan situs Anda, sehingga mengurangi keterlibatan dan retensi.
- Font Mencerminkan Identitas Merek : Pilihan font dapat menyampaikan pesan berbeda tentang merek Anda. Misalnya, font tertentu dapat membuat situs Anda tampak lebih profesional atau kasual, bergantung pada tujuan pencitraan merek Anda.
- Font Default di Tema WordPress : Sebagian besar tema WordPress hadir dengan font, ukuran, dan warna yang telah ditentukan sebelumnya. Namun, Anda mungkin ingin menyesuaikan default ini agar lebih sesuai dengan kebutuhan atau preferensi desain Anda.
Bagaimana cara mengubah Font di WordPress? (6 cara mudah)
Ada beberapa cara untuk mengubah font di WordPress, tergantung tema yang Anda gunakan. Beberapa tema premium memiliki pengelola font bawaan dengan Google Font yang dimuat secara otomatis dan memungkinkan Anda mengaktifkan semua subset font Google.
Untuk tema lainnya, Anda dapat menggunakan pengaturan penyesuai untuk mengubah font default. Jika Anda menggunakan tema blok pengeditan situs lengkap gratis, seperti Twenty Twenty-Two, Anda dapat menambahkan font dengan mengedit file theme.json. Alternatifnya, Anda dapat menginstal plugin pengelola font, menggunakan editor blok Gutenberg, atau menambahkan font secara manual.
Lihatlah cara-cara yang terbukti dan mudah untuk mengubah font di WordPress
- Mengubah Font di WordPress menggunakan penyesuai Tema
- Mengubah Font di WordPress menggunakan editor situs lengkap
- Mengubah Font di WordPress menggunakan Block Editor
- Mengubah Font di WordPress menggunakan Plugin WordPress
- Menambahkan Font Kustom di WordPress Secara Manual
- Menambahkan font khusus di Tema Pengeditan Situs Lengkap WordPress
1. Mengubah Font di WordPress menggunakan Theme Customizer
Cara termudah dan tercepat untuk mengubah font adalah dengan menggunakan penyesuai tema WordPress. Alat pembuat ini memungkinkan Anda membuat perubahan pada tampilan situs web Anda dan melihatnya secara real-time.
Catatan : Jika opsi penyesuai tidak tersedia atau hilang, tema Anda mungkin menggunakan pengeditan situs penuh. Dalam hal ini, Anda perlu mencoba metode lain atau beralih ke tema lain.
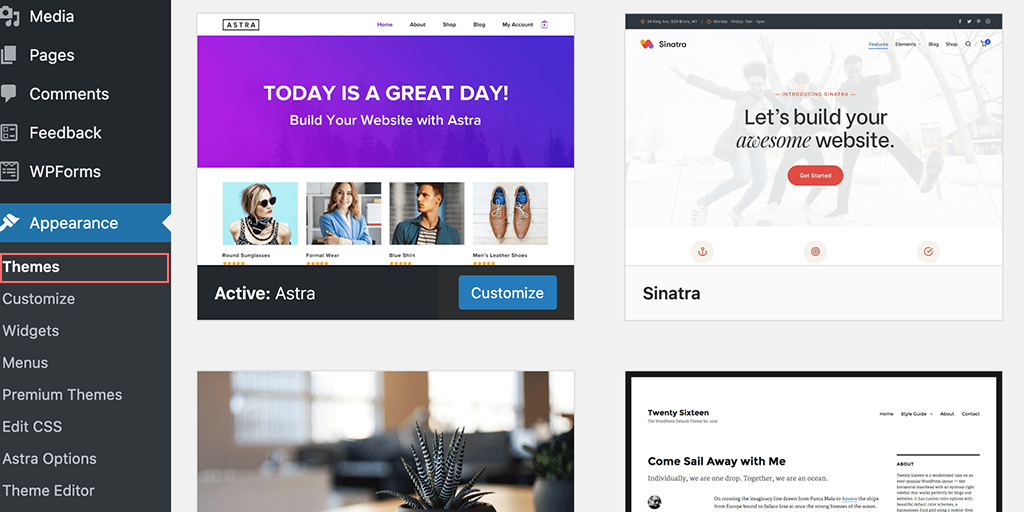
Dalam tutorial ini demi kenyamanan Anda, kami akan menggunakan Astra, karena ini adalah tema WordPress paling populer dan banyak digunakan.
Namun perlu diingat juga bahwa opsinya mungkin berbeda bergantung pada tema Anda. Umumnya, Anda harus mencari opsi seperti ' Font ' atau ' Tipografi ' di opsi penyesuai.
Namun untuk saat ini, mari kita lihat bagaimana Anda dapat Mengubah Font di WordPress:
1.1. Buka Penyesuai :
– Buka dasbor WordPress Anda.
– Navigasikan ke Penampilan > Sesuaikan .

1.2. Akses Pengaturan Global:
– Ini akan membuka penyesuai tema WordPress.
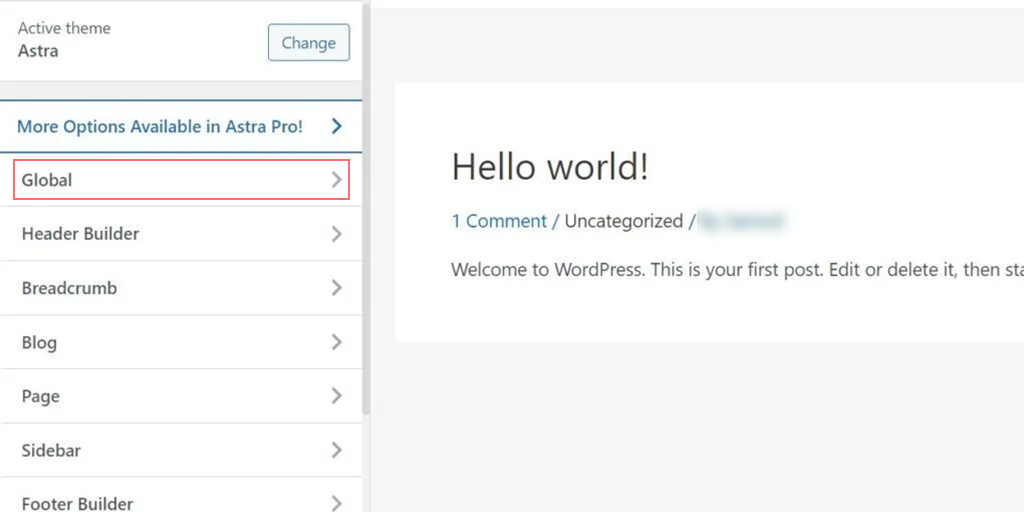
– Di tema Astra , temukan dan klik bagian ' Global ' untuk mengakses opsi untuk mengubah gaya keseluruhan situs web Anda.

1.3. Pilih Pengaturan Tipografi:
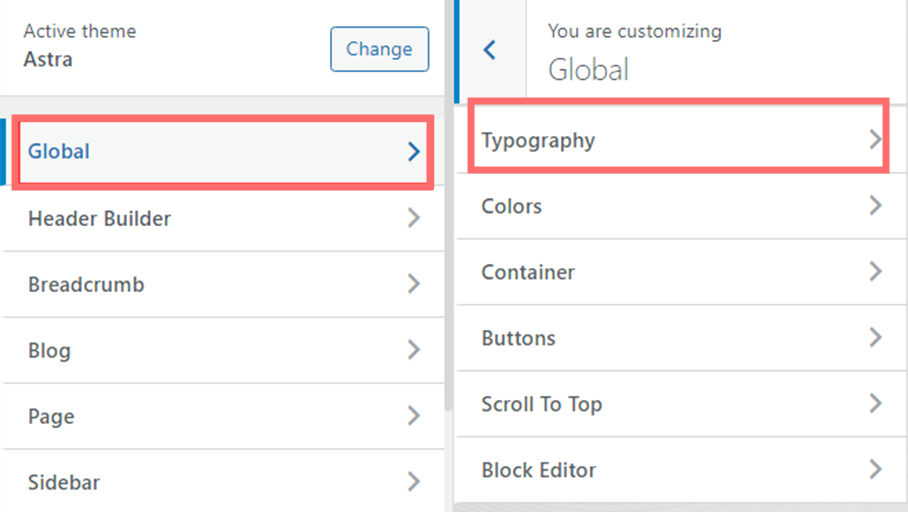
– Anda akan melihat opsi seperti ' Tipografi', 'Warna', 'Wadah', dan ' Tombol. '
– Klik ' Tipografi .'

1.4. Pilih Preset Font :
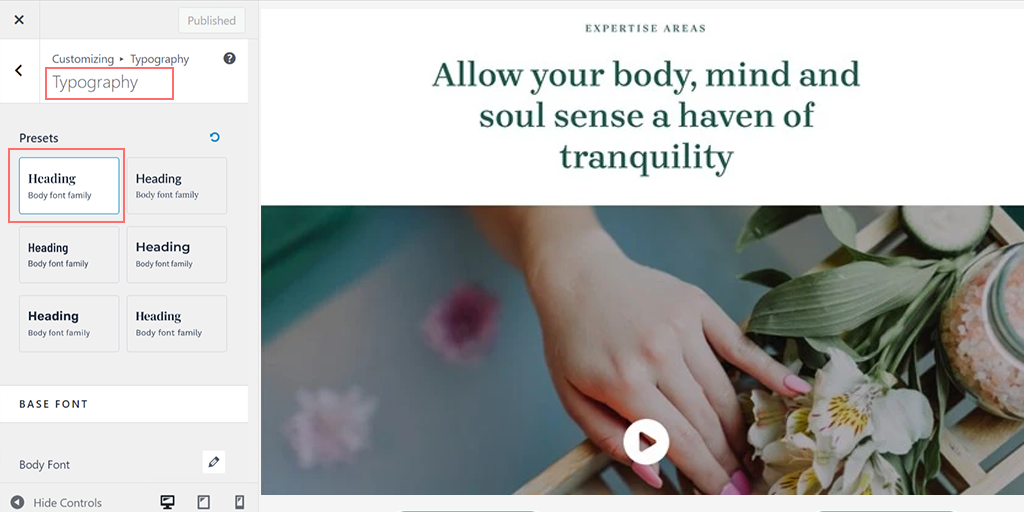
– Di bawah bagian ' Preset ', Anda dapat memilih kombinasi font yang berbeda dengan tema Anda. Arahkan kursor ke setiap preset untuk melihat kombinasi font (misalnya, 'Montserrat dan Source Sans Pro').

– Klik pada preset untuk menerapkannya ke seluruh situs web Anda.
1.5. Sesuaikan Font untuk Elemen Individual:
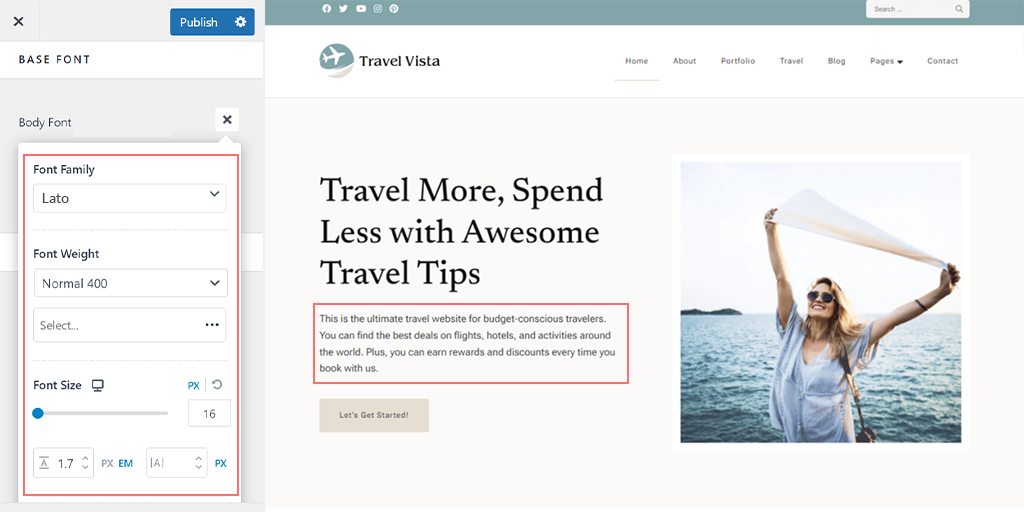
– Untuk mengubah font untuk elemen tertentu (seperti teks isi atau judul), pilih font dari menu tarik-turun ' Keluarga Font '.

– Anda dapat menggunakan font yang berbeda untuk isi teks, judul, atau bahkan untuk setiap tingkat judul (misalnya, H1, H2) .
1.6. Sesuaikan Pengaturan Font Tambahan:
– Anda juga dapat mengatur ukuran font, berat, dan varian lainnya.
1.7. Simpan Perubahan Anda:
– Jika sudah selesai, klik 'Terbitkan' atau 'Perbarui' untuk menyimpan perubahan.
1.8. Pratinjau Perubahan Anda:
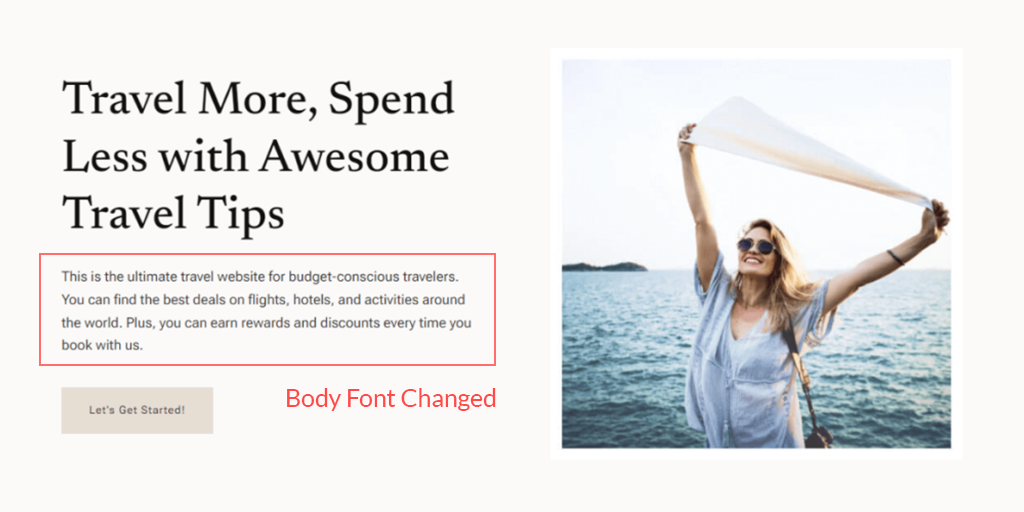
– Kunjungi situs web Anda untuk melihat font baru. Misalnya, di situs demo kami, kami mengubah font badan menjadi Roboto dan font judul menjadi Helvetica .

Catatan : Tidak semua tema menawarkan opsi yang sama dengan tema Astra. Jika tema Anda tidak memiliki pengaturan ini, Anda mungkin perlu menggunakan metode lain.

2. Mengubah Font di WordPress menggunakan editor situs lengkap
Sebagian besar tema WordPress dilengkapi dengan font prainstal yang dapat Anda pilih. Fitur ini biasanya tersedia pada tema yang mendukung full site editor (FSE).
Jika Anda menggunakan tema seperti Twenty Twenty-Two , Anda dapat mengubah font situs Anda menggunakan FSE.
Jika Anda belum terbiasa dengan FSE, ini memungkinkan Anda untuk menyesuaikan seluruh tema WordPress Anda menggunakan blok, mirip dengan cara Anda membuat atau mengedit postingan dan halaman di editor WordPress.
Untuk tutorial ini, kita akan menggunakan tema Dua Puluh Dua Puluh Dua , karena ini tersedia secara default.
Langkah 1 : Buka panel admin WordPress Anda dan Navigasikan ke Appearance > Editor .
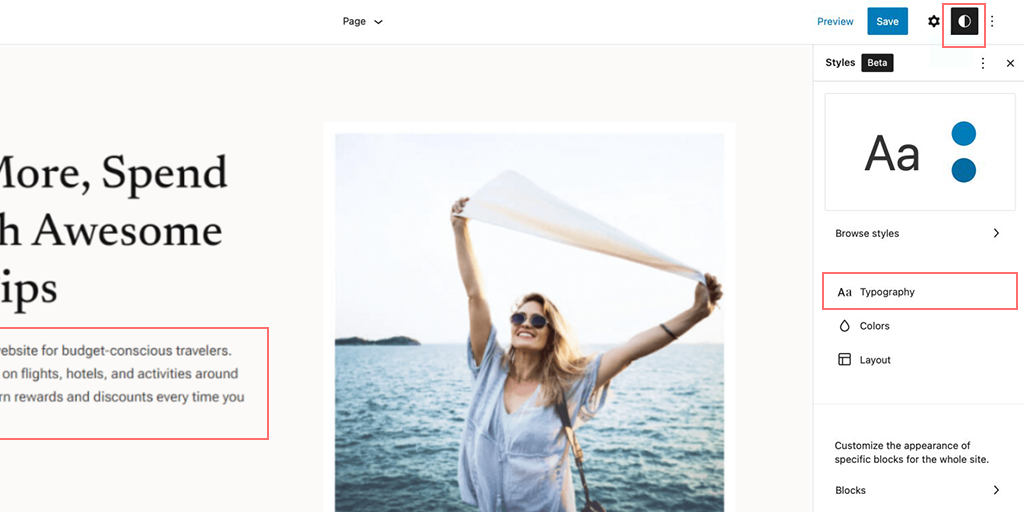
Langkah 2: Di editor situs lengkap, klik ikon 'Gaya' di sudut kanan atas dan pilih opsi ' Tipografi' .

Langkah 3: Sekarang, Anda dapat memilih elemen mana yang akan diubah, seperti teks atau tautan.
Untuk contoh ini, pilih ' Teks ' sebagai elemen.
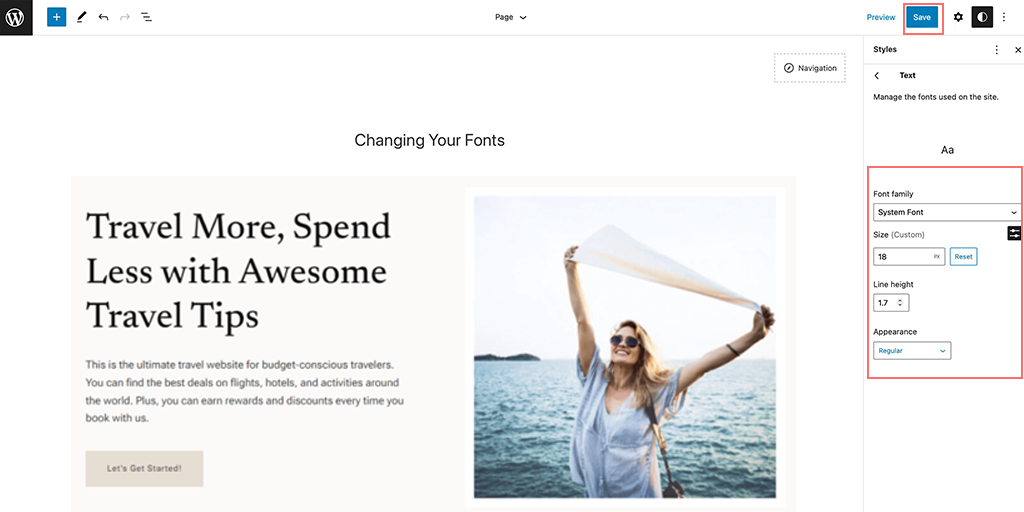
Langkah 4 : Klik menu tarik-turun 'FONT' untuk memilih font baru.

Langkah 5: Setelah selesai, klik tombol 'Simpan' untuk menerapkan perubahan.
Langkah 6: Anda dapat menambahkan font khusus ke situs WordPress Anda dan kemudian menggunakan editor situs lengkap untuk mengubahnya.
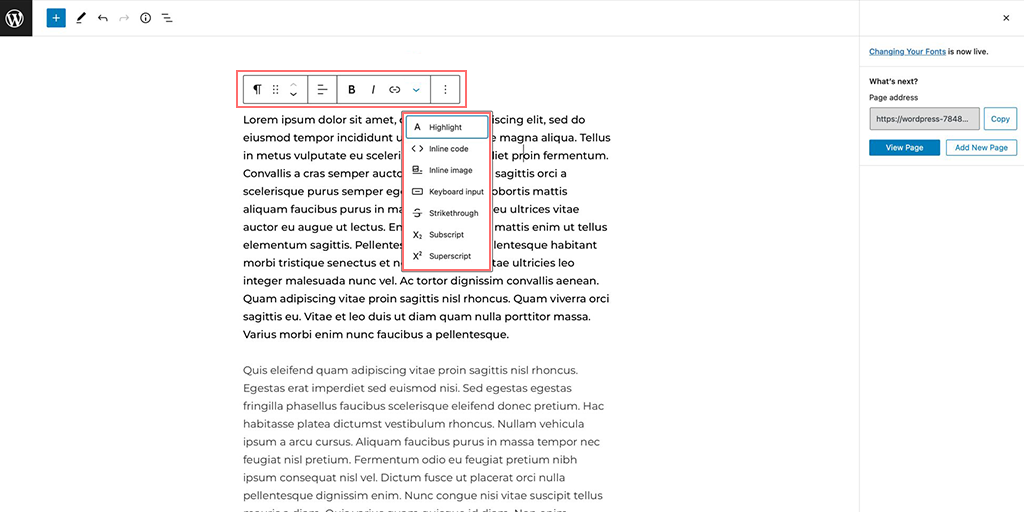
3. Mengubah Font di WordPress menggunakan Block Editor
Sejak diperkenalkannya editor blok, segalanya menjadi mudah dan sangat berguna untuk mengedit halaman atau blog. Dengan editor blok di WordPress, Anda dapat menyesuaikan tampilan font di situs web Anda.
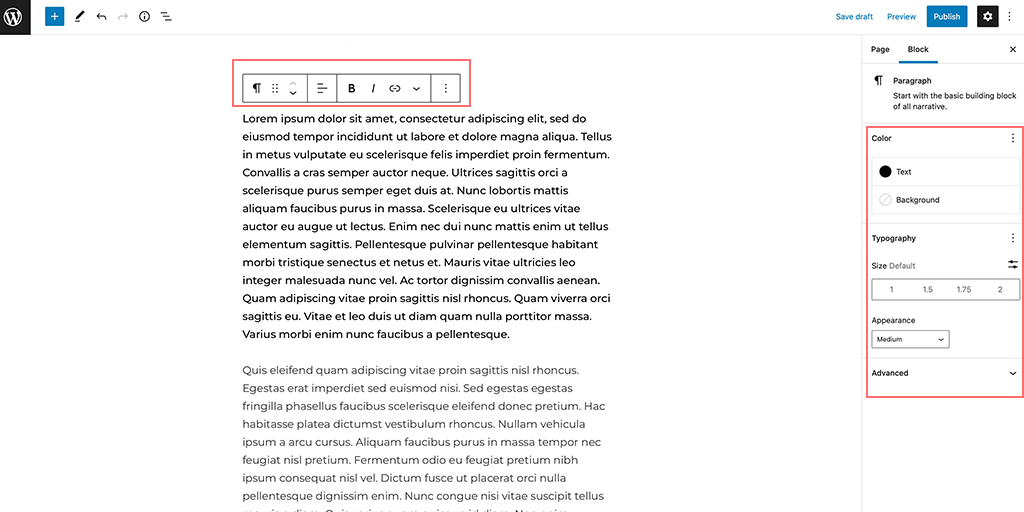
Inilah yang dapat Anda lakukan:
- Ubah Warna Teks: Sesuaikan warna teks Anda dan latar belakangnya.

- Atur Ukuran dan Gaya Font: Mengontrol ukuran dan keseluruhan gaya (tampilan) teks Anda. Opsi tampilan biasanya menyertakan bobot font (seperti ketebalan), yang bergantung pada font yang dipilih dalam pengaturan tema Anda.
- Pemformatan Teks Tambahan: Anda juga dapat membuat teks menjadi tebal atau miring , dan memilih cara perataannya (kiri, tengah, atau kanan) di dalam blok.
- Sorot dan Gaya Teks : Menyorot teks tertentu, menerapkan coretan, atau menambahkan pemformatan teks khusus.

- Sisipkan Elemen Sebaris : Tambahkan elemen sebaris seperti cuplikan kode dan gambar langsung di dalam teks.
- Gunakan Subskrip dan Superskrip : Tambahkan karakter dalam subskrip (di bawah garis) atau superskrip (di atas garis) ke teks Anda.
4. Mengubah Font di WordPress menggunakan Plugin WordPress
Jika Anda menggunakan tema WordPress yang umum atau sangat mendasar, tema tersebut mungkin tidak memiliki font bawaan. Dalam hal ini, Anda harus mengandalkan plugin WordPress seperti Plugin Font atau Tipografi Font Google.
Berikut langkah-langkah yang dapat Anda ikuti:
Langkah 1: Instal dan Aktifkan Plugin Font
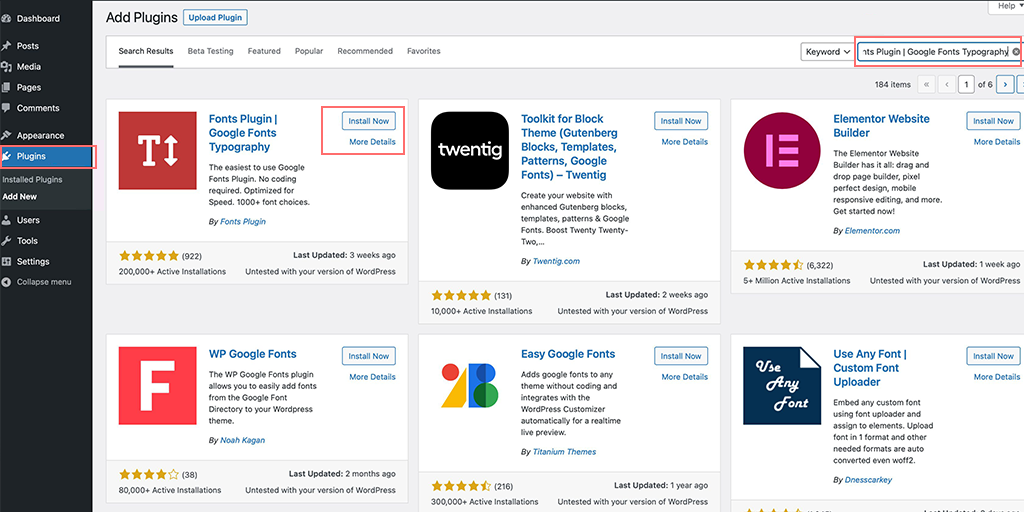
- Buka dashboard WordPress Anda dan klik “ Plugins ” dari menu sebelah kiri.
- Klik “ Tambah Baru ” di bagian atas halaman, lalu cari “ Plugin Font .”
- Setelah Anda menemukannya, klik tombol “ Instal Sekarang ” dan tunggu hingga diinstal.

- Setelah instalasi, klik “ Aktifkan ” untuk mengaktifkan plugin di situs Anda.
Langkah 2: Akses Panduan Memulai Plugin Font
- Setelah aktivasi, panduan memulai cepat akan muncul di dashboard WordPress Anda.
- Anda dapat memasukkan alamat email Anda untuk menerima panduan PDF dengan instruksi tambahan.
- Alternatifnya, klik tombol ' Sesuaikan Font ' untuk langsung menuju ke opsi penyesuaian.
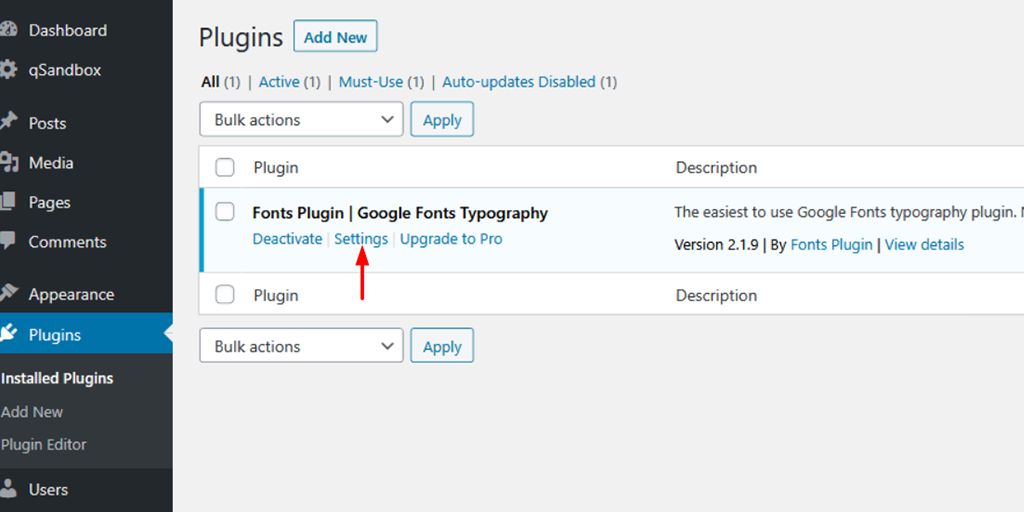
Langkah 3: Buka Opsi Kustomisasi
- Ketika Anda mengklik 'Sesuaikan Font', pengaturan penyesuaian plugin akan dibuka di Penyesuai tema Anda.

- Di sini, Anda akan menemukan berbagai opsi untuk mengubah font situs Anda.
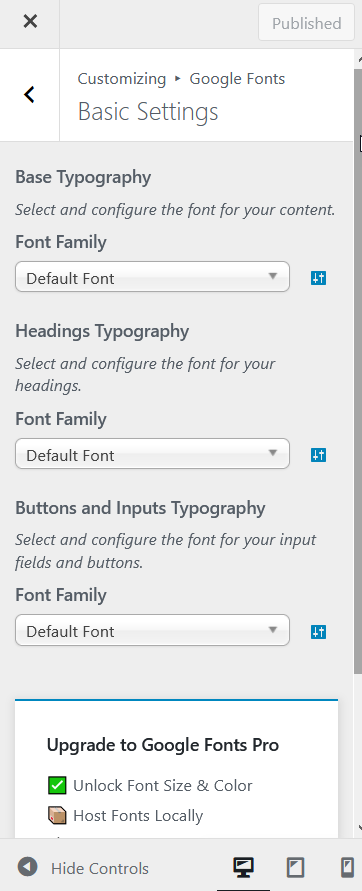
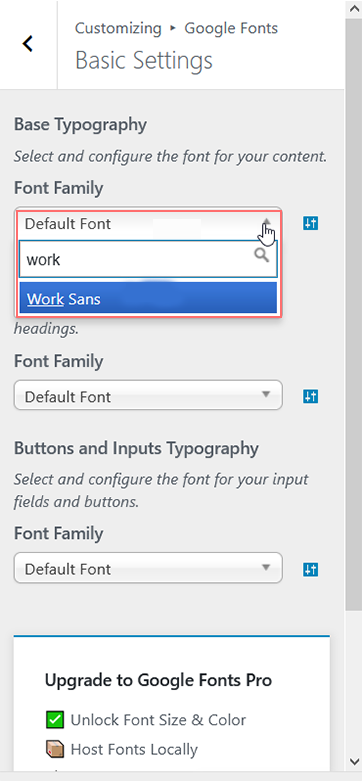
Langkah 4: Buka Pengaturan Dasar

- Di Penyesuai, temukan menu ' Pengaturan Dasar ' dan klik di atasnya.

- Menu ini berisi opsi untuk menyesuaikan font untuk berbagai bagian situs Anda.

Langkah 5: Sesuaikan Font Anda
- Di dalam menu 'Pengaturan Dasar', Anda akan melihat opsi untuk mengubah font konten, judul, dan tombol.
- Klik pada setiap menu tarik-turun di sebelah elemen teks (seperti “ Isi ” atau “ Judul ”).
- Pilih font dari daftar yang muncul. Anda dapat melihat pratinjau tampilan setiap font sebelum menerapkannya.
Langkah 6: Simpan Perubahan Anda
- Setelah Anda menentukan semua pilihan font, jangan lupa mengklik tombol 'Terbitkan' di bagian atas untuk menyimpan perubahan Anda.
- Plugin Font akan secara otomatis memperbarui situs web Anda dengan font baru, membuat konten Anda terlihat persis seperti yang Anda inginkan.
5. Menambahkan Font Kustom di WordPress Secara Manual
Jika Anda ingin menggunakan font khusus di situs WordPress Anda, hal itu mungkin dilakukan, namun memerlukan beberapa keterampilan teknis. Anda harus terbiasa mengedit file tema, memiliki pemahaman dasar tentang cara mengatur file WordPress, dan mengetahui beberapa pengkodean dasar.
Untuk melakukan ini, kami akan membuat perubahan pada beberapa file tema dan menambahkan beberapa CSS (kode styling). Anda juga memerlukan editor kode pilihan Anda dan program FTP seperti FileZilla untuk mengakses dan mengedit file di situs web Anda.
Catatan: Sangat disarankan agar Anda membuat perubahan ini di tema anak, bukan di file tema utama. Sebab, kesalahan sekecil apa pun dalam mengedit file tema utama berpotensi merusak website Anda.
Jika Anda ingin menambahkan font khusus seperti “ Sevillana ” Google ke situs WordPress Anda, ikuti langkah-langkah sederhana ini:
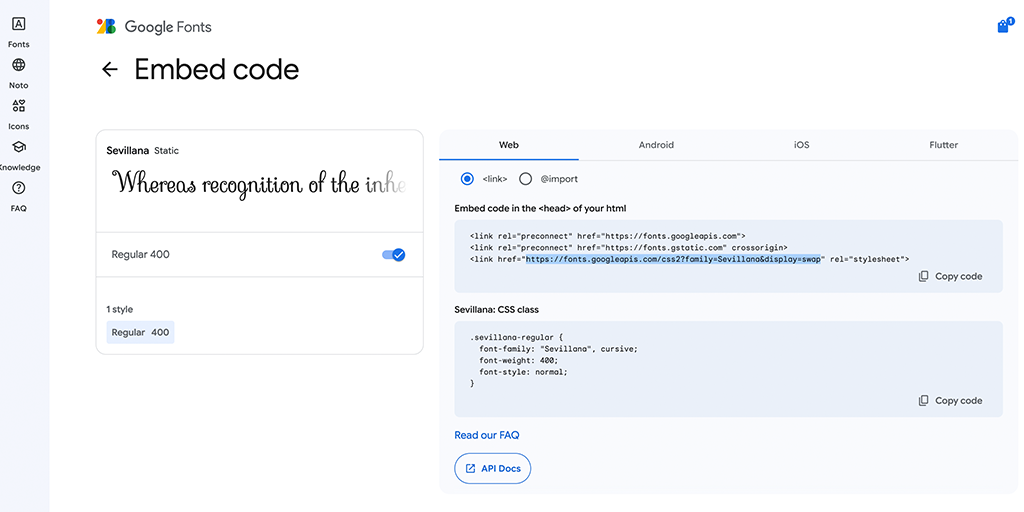
Langkah 1: Pilih Font di Google Font
1. Kunjungi situs web font Google dan cari “ Sevillana .”
2. Setelah Anda menemukannya, pilih gaya font (seperti reguler, tebal, miring, dll.) yang ingin Anda gunakan di situs Anda.
3. Google Fonts akan memberikan kode embed dengan link seperti ini:

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
Salin tautan ini, karena Anda akan membutuhkannya pada langkah selanjutnya.
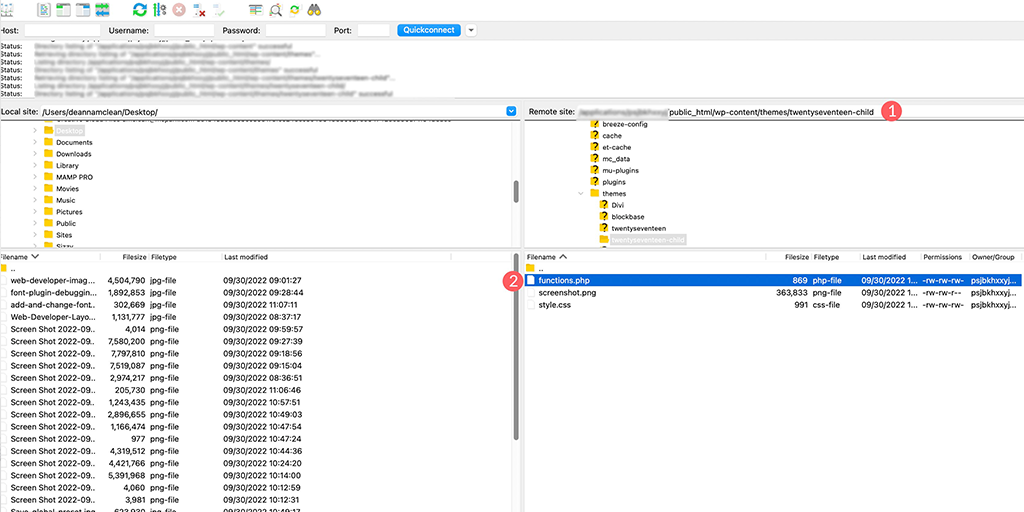
Langkah 2: Hubungkan ke Situs Web Anda Menggunakan FTP
1. Buka program FileZilla komputer Anda (klien FTP).
2. Gunakan FileZilla untuk terhubung ke situs web Anda. Anda memerlukan detail login FTP Anda (host, nama pengguna, kata sandi).
3. Setelah terhubung, navigasikan ke folder:
/public_html/wp-content/themes/yourthemechild/
Catatan : Jangan lupa Ganti yourthemechild dengan nama tema anak anda.
Langkah 3: Edit File functions.php
1. Temukan file functions.php di folder tema anak Anda.

2. Klik kanan pada file functions.php dan pilih “Lihat/Edit” untuk membukanya di editor kode Anda.
3. Di bagian bawah file, tambahkan kode berikut:
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Kode ini memberitahu WordPress untuk memuat font Sevillana dari Google.
Langkah 4: Beri tahu WordPress Di Mana Menggunakan Font
1. Kembali ke folder tema anak Anda dan temukan file style.css (file ini mengontrol gaya situs Anda).
2. Buka style.css di editor kode Anda.
3. Tambahkan kode berikut ke file:
CSS
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
Kode CSS ini menyetel font Sevillana untuk semua teks isi dan judul (H1 hingga H6) di situs Anda.
Langkah 5: Simpan Perubahan Anda
1. Simpan perubahan yang Anda buat pada file functions.php dan style.css .
2. Refresh website Anda untuk melihat perubahannya. Font Sevillana sekarang harus diterapkan pada teks dan judul Anda.
Kiat Tambahan:
Jika font tidak muncul dengan benar, periksa kembali apakah Anda telah memasukkan kode dengan benar.
Setiap tema WordPress mungkin menggunakan aturan CSS yang berbeda, jadi jika metode ini tidak berhasil, Anda mungkin perlu mencari pemilih CSS khusus untuk tema Anda. Anda dapat menggunakan alat inspeksi browser Anda untuk membantu dalam hal ini atau menghubungi pengembang tema Anda untuk mendapatkan panduan.
Baca: Bagaimana Anda menyematkan font ikon WordPress di situs web Anda?
6. Menambahkan font khusus di Tema Pengeditan Situs Lengkap WordPress
Pada tema WordPress terbaru yang disebut tema Full Site Editing (FSE) , Anda tidak perlu menggunakan cara lama menambahkan font khusus dengan kode CSS (@font-face).
Sebagai gantinya, Anda menambahkan file font langsung ke folder tertentu dan kemudian mengaturnya dalam file bernama theme.json.
Untuk mendemonstrasikannya, kami mengambil keluarga font Sevillana dari Google Fonts dan menggunakan tema Twenty Twenty-Two sebagai contoh.
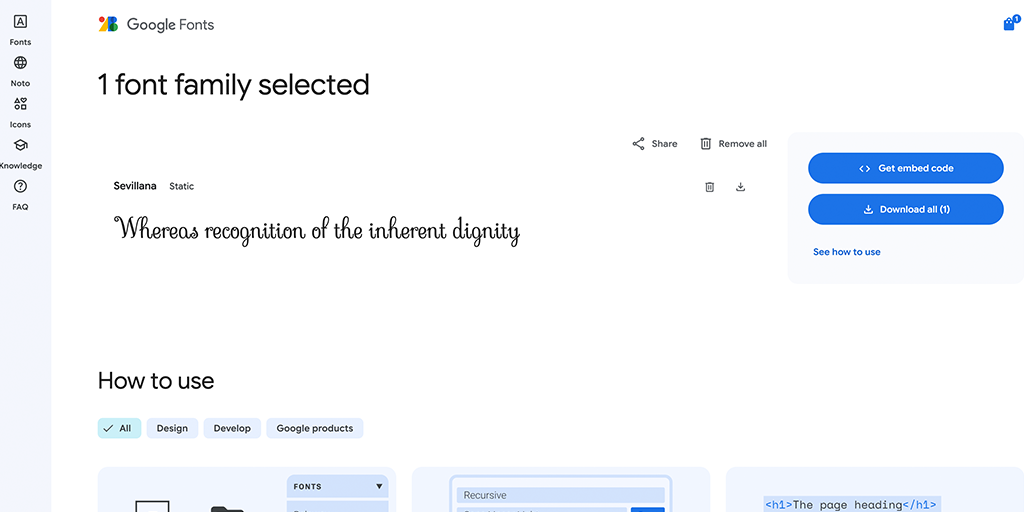
Langkah 1 : Unduh Font dari Google Font
– Buka perpustakaan font Google, dan cari font yang ingin Anda gunakan > Klik di atasnya.
– Sekarang, klik tombol “ Unduh semua ” di pojok kanan atas. Ini akan mengunduh file ZIP yang berisi file font ke komputer Anda.

Langkah 2: Akses File Tema WordPress Anda
– Sekarang, buka file tema WordPress di komputer Anda. Anda dapat melakukan ini:
– Secara lokal (jika Anda menginstal WordPress di komputer Anda), atau
– Melalui FTP (jika Anda bekerja di situs web langsung).
Untuk panduan ini, kami berasumsi Anda sedang mengerjakan instalasi lokal.
Pastikan Anda mengetahui di mana file-file ini berada, karena Anda akan memerlukannya untuk langkah selanjutnya.
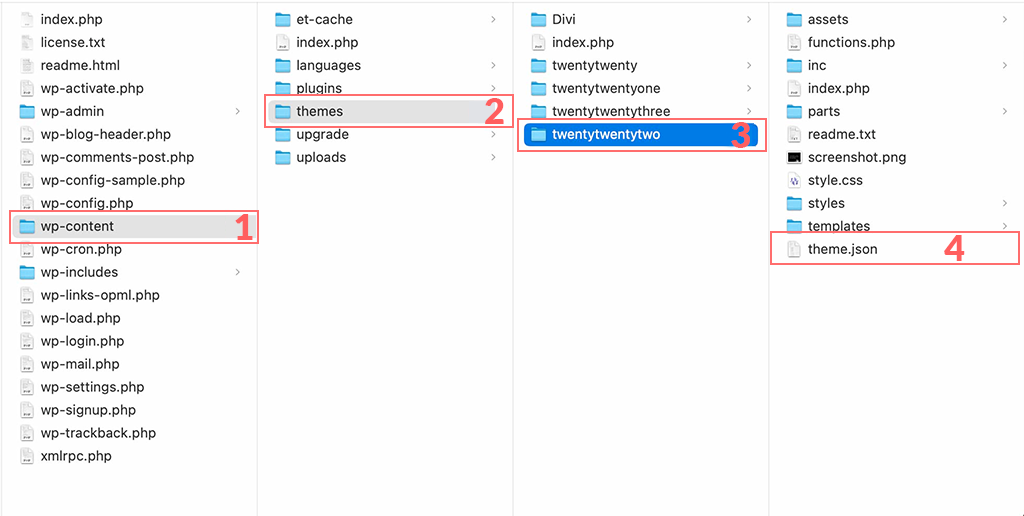
Langkah 3: Temukan Folder Font di Tema Anda
– Temukan folder tema Anda dengan menavigasi ke:
wp-content/themes/twentytwentytwo/
– Di dalam folder tema, buka folder assets , lalu buka folder fonts :
wp-content/themes/twentytwentytwo/assets/fonts/
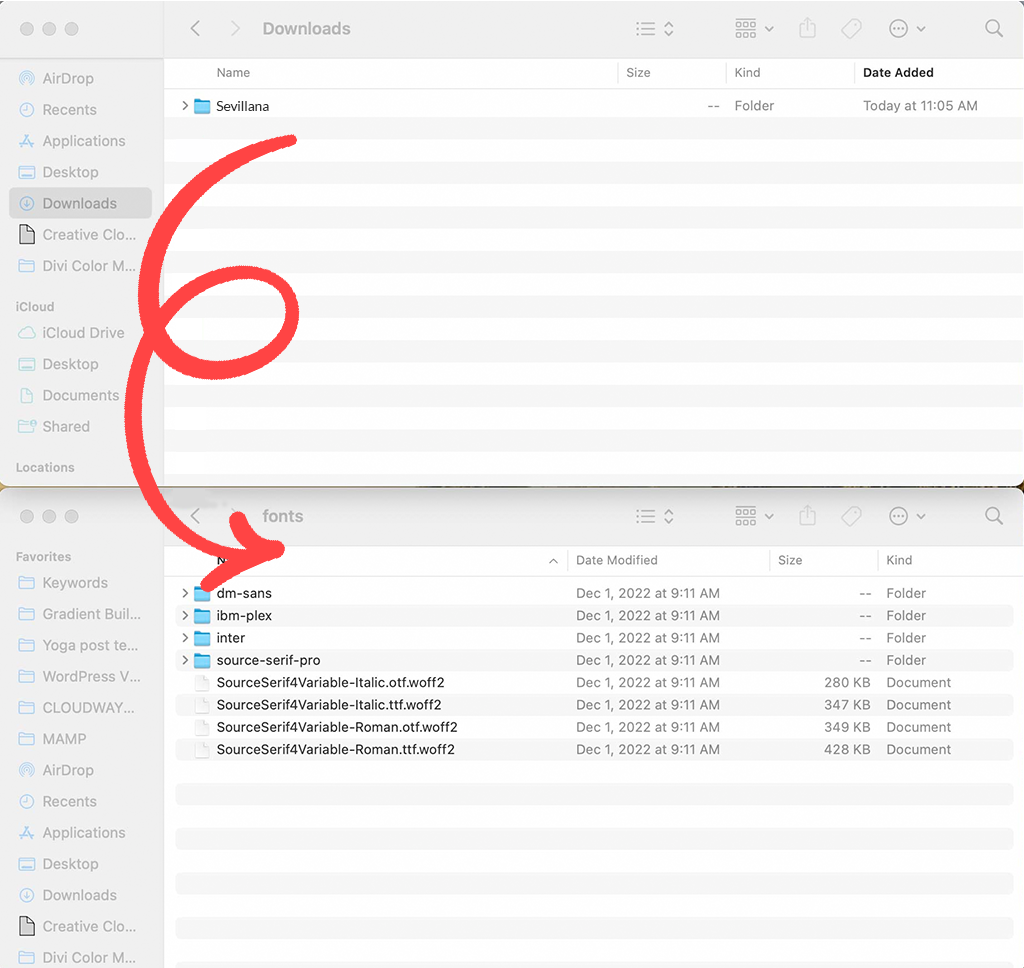
Langkah 4: Tambahkan File Font yang Diunduh ke Tema Anda
– Ekstrak file ZIP yang diunduh untuk menemukan file font (seperti format .woff2 atau .woff ).
– Seret dan lepas folder font yang diekstrak ke folder fonts di direktori tema Anda:
wp-content/themes/twentytwentytwo/assets/fonts/
 folder font di direktori tema Anda” class=”wp-image-28070″/>
folder font di direktori tema Anda” class=”wp-image-28070″/>fonts di direktori tema AndaLangkah 5: Buka File theme.json
– Sekarang cari file theme.json yang ada di folder tema utama:
wp-content/themes/twentytwentytwo/theme.json
 file theme.json, yang ada di folder tema utama” class=”wp-image-28069″/>
file theme.json, yang ada di folder tema utama” class=”wp-image-28069″/>theme.json yang ada di folder tema utama– Klik kanan pada theme.json dan pilih untuk membukanya dengan editor kode favorit Anda (seperti Notepad, Visual Studio Code, dll.).
Langkah 6: Tambahkan Detail Font ke File theme.json
– Pada file theme.json cari bagian “ settings ”.
– Gulir ke bawah ke pengaturan “ tipografi ”. Anda akan melihat beberapa kode yang mendefinisikan font yang ada, seperti “Source Sans Pro.”
Sekarang, tambahkan font khusus Anda dengan memasukkan kode ini setelah pengaturan font yang ada:
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
Ganti "Custom Font Name" dengan nama font Anda yang sebenarnya, dan "CustomFontName.woff2" dengan nama file persisnya. Dalam hal ini, kami menggunakan Sevillana
Langkah 7: Simpan dan Periksa Perubahan Anda
- Simpan file
theme.jsonsetelah menambahkan detail font baru. - Jika Anda bekerja secara lokal, salin file yang diperbarui kembali ke folder font di direktori tema Anda untuk menimpa file yang sudah ada.
- Jika Anda bekerja melalui FTP, unggah file theme.json yang telah diperbarui ke server Anda dan timpa file lama.
Langkah 8: Lihat Font di Tema Dua Puluh Dua Puluh Dua
- Buka dasbor WordPress Anda dan Navigasikan ke Appearance > Editor untuk mengakses mode Pengeditan Situs Lengkap dalam tema Dua Puluh Dua Puluh Dua.
- Saat layar disegarkan, klik tombol Gaya . Anda akan melihat font baru Anda terdaftar dan siap digunakan.

Ringkasan
Seperti yang Anda lihat, ada beberapa cara untuk mengubah font di WordPress. Jika Anda menggunakan tema generik, metode termudah dan paling mudah adalah dengan menggunakan plugin WordPress.
Namun, jika Anda memiliki tema Pengeditan Situs Lengkap (FSE), tema tersebut mungkin hanya menyediakan dua atau tiga opsi font secara default. Anda dapat menambahkan lebih banyak font secara manual, tetapi metode ini lebih rumit dan memerlukan pengetahuan coding.
Jika Anda tidak ingin menggunakan cara manual atau memasang plugin tambahan (karena menambahkan plugin dapat memengaruhi kinerja situs web), mungkin lebih baik memilih tema yang menawarkan beberapa opsi font bawaan.
Namun jika Anda seorang pengembang dan senang bekerja dengan kode, menambahkan font secara manual bisa menjadi tugas yang sederhana.
Jika Anda memiliki pertanyaan atau kekhawatiran mengenai artikel ini, beri tahu kami di bagian komentar di bawah.

Rahul Kumar adalah penggemar web, dan ahli strategi konten yang berspesialisasi dalam WordPress & hosting web. Dengan pengalaman bertahun-tahun dan komitmen untuk selalu mengikuti perkembangan tren industri, dia menciptakan strategi online efektif yang mengarahkan lalu lintas, meningkatkan keterlibatan, dan meningkatkan konversi. Perhatian Rahul terhadap detail dan kemampuannya membuat konten yang menarik menjadikannya aset berharga bagi merek mana pun yang ingin meningkatkan kehadiran online-nya.