Cara Mengubah Beranda di Situs WordPress Anda
Diterbitkan: 2022-05-12 Apakah Anda ingin mengubah beranda situs WordPress Anda? Sebagai pemilik situs web, memiliki beranda yang baik sangat penting untuk situs Anda. Menjadi halaman pertama yang dilihat pengguna ketika mereka mengunjungi situs Anda, ini menentukan nada untuk seluruh situs web Anda.
Apakah Anda ingin mengubah beranda situs WordPress Anda? Sebagai pemilik situs web, memiliki beranda yang baik sangat penting untuk situs Anda. Menjadi halaman pertama yang dilihat pengguna ketika mereka mengunjungi situs Anda, ini menentukan nada untuk seluruh situs web Anda.
Untungnya, WordPress menyediakan solusi berbeda untuk membantu Anda membuat beranda khusus yang sesuai dengan merek Anda. Dan prosesnya cukup sederhana.
Artikel ini membahas apa itu beranda, pentingnya, dan berbagai cara untuk mengubah dan menyesuaikan beranda situs WordPress Anda. Mari selami.
Isi:
- Apa itu Beranda?
- Bagaimana Tampilan Beranda yang Ideal
- Mengubah Beranda WordPress Anda
- Membuat Beranda Kustom untuk WordPress
- Ubah Tema Anda Saat Ini
- Menggunakan Penyesuai Tema WordPress
- Edit Beranda Menggunakan Editor Blok
- Menggunakan Editor Klasik
- Kiat Bonus: Menggunakan Plugin Pembuat Halaman
- Buat Menu untuk Beranda Anda
- Kesimpulan
Apa itu Beranda?
Beranda Anda seperti area penerimaan situs Anda. Ini adalah halaman pertama yang dilihat pengunjung Anda ketika mereka mengetikkan URL situs Anda.
Desain beranda yang baik tidak hanya menarik pengunjung tetapi juga membuat mereka menjelajahi produk dan layanan Anda dan mungkin, melakukan pembelian.
Oleh karena itu, desain beranda Anda harus seramah dan semenarik mungkin. Ingat, Anda hanya punya satu kesempatan untuk membuat kesan pertama.
Ini adalah situs WordPress yang baru diinstal dengan dua puluh dua puluh dua tema WordPress default.

Anda akan setuju bahwa ini terlihat mendasar dan tidak profesional. Untungnya, Anda dapat mengubahnya menjadi halaman cantik yang memperkenalkan pengguna ke bisnis Anda.
Bagaimana Tampilan Beranda yang Ideal
Sebelum menyesuaikan beranda WP Anda, Anda setidaknya harus tahu bagaimana tampilan beranda yang ideal. Kami akan memperkenalkan Anda pada elemen terpenting yang harus dimiliki setiap beranda:
Logo
Logo yang dirancang dengan baik membedakan merek Anda dari yang lain. Anda dapat menggunakan alat pembuat logo online atau menyewa desainer profesional untuk membantu Anda mendesain logo situs Anda.

Judul:
Seorang pengunjung harus tahu tentang apa situs web Anda dari pandangan sekilas. Oleh karena itu, dengan jelas dan sederhana, nyatakan apa yang Anda tawarkan.

Subjudul
Ini lebih lanjut menjelaskan apa yang Anda lakukan. Anda harus menjaga ini tetap sederhana juga.

Panggilan untuk bertindak
Apa yang Anda ingin pengunjung Anda lakukan? Mengisi formulir kontak? Berlangganan buletin bulanan? Apapun itu, nyatakan dengan jelas.
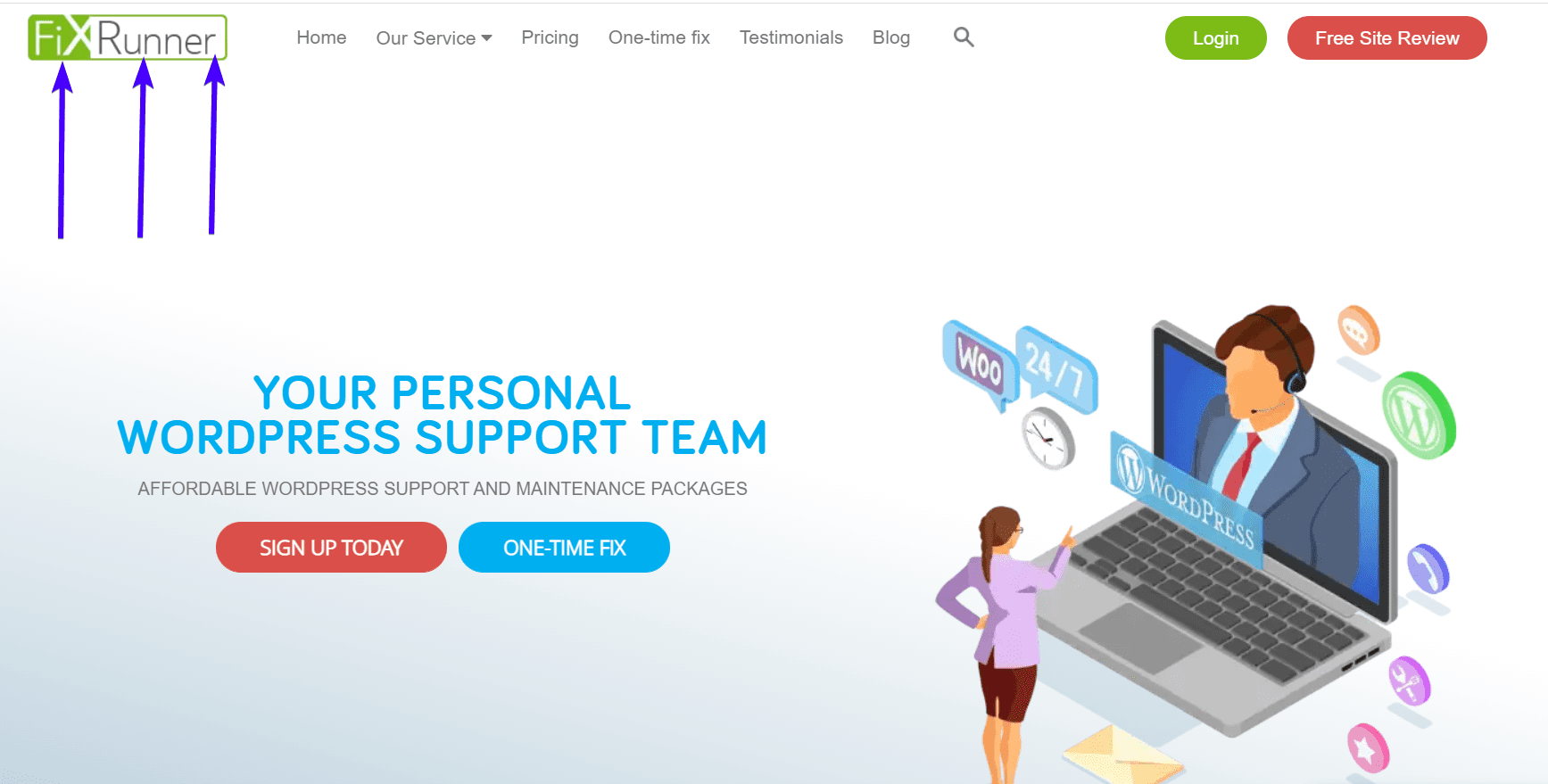
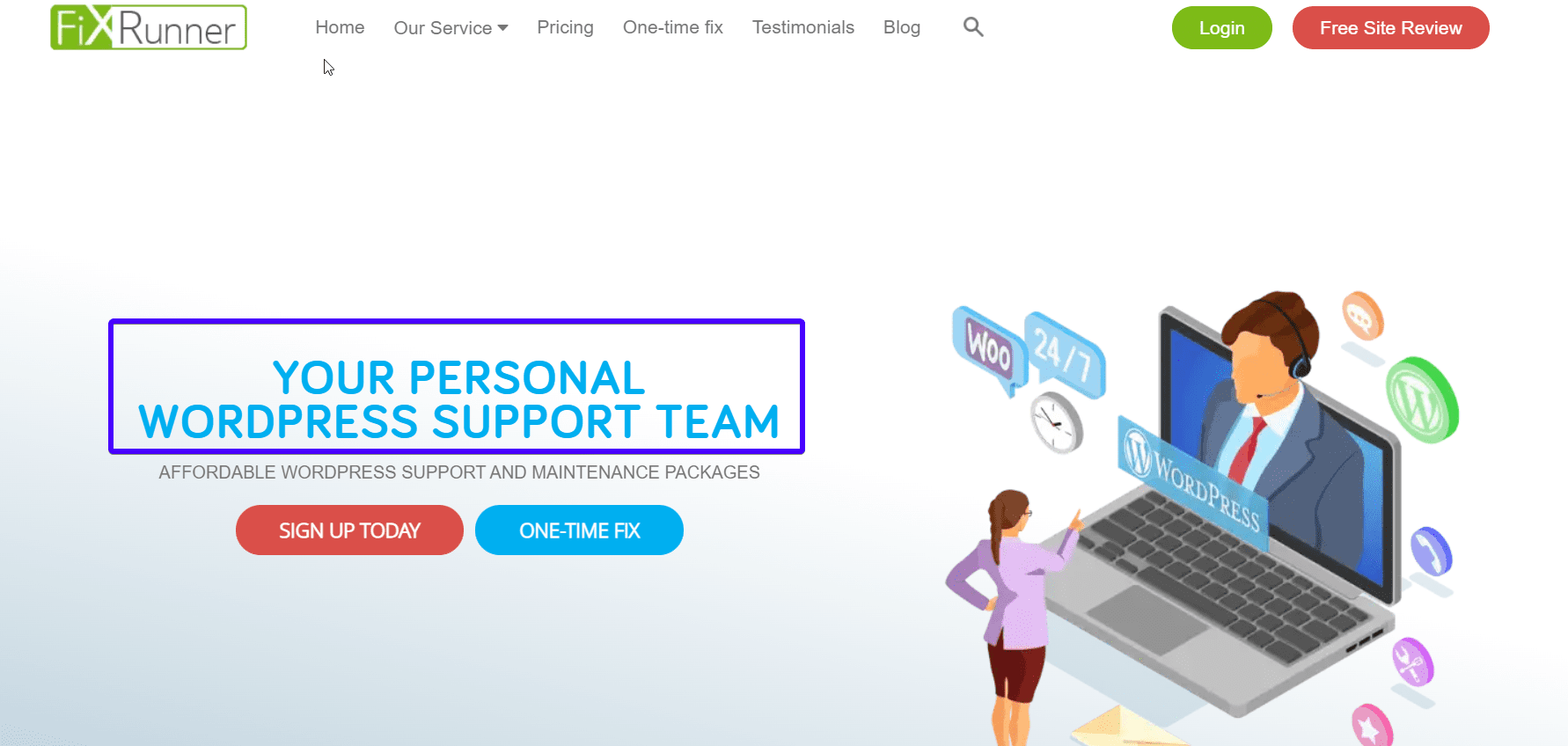
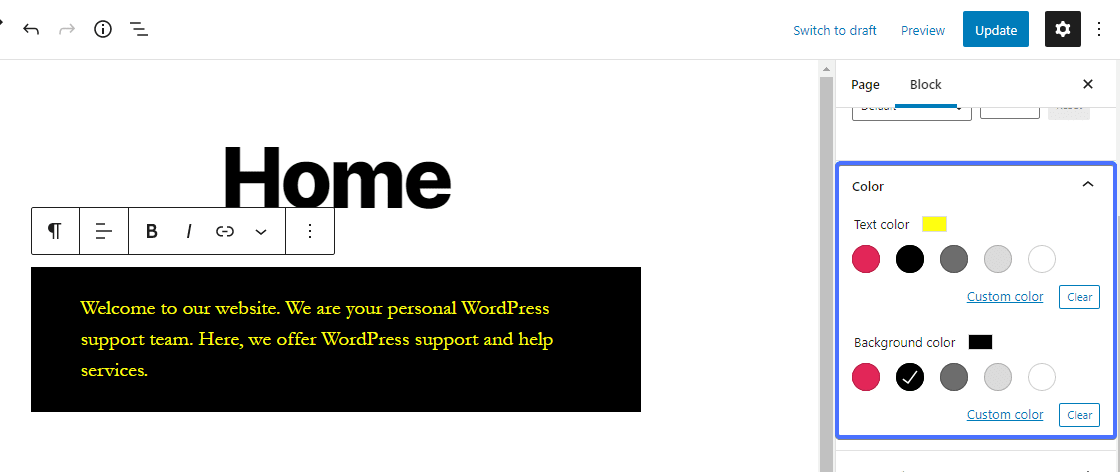
Pastikan tombol CTA menonjol dari elemen lain di halaman. Anda dapat melakukan ini dengan menggunakan warna kontras seperti yang terlihat pada gambar di bawah ini.

Gambar Pendukung
Kebanyakan orang menyerap informasi visual lebih dari teks. Gunakan gambar yang menjelaskan apa yang Anda lakukan. Hindari stok gambar atau gambar berhak cipta.
menu navigasi
Ini akan membantu pengguna menavigasi melalui situs web Anda dan mengurangi rasio pentalan. Oleh karena itu, Anda harus meletakkannya di bagian atas situs web Anda di mana pengguna dapat melihatnya dengan mudah.

Manfaat
Pengunjung Anda ingin tahu apa yang ingin mereka dapatkan. Jadi berikan rincian manfaat bekerja dengan Anda.

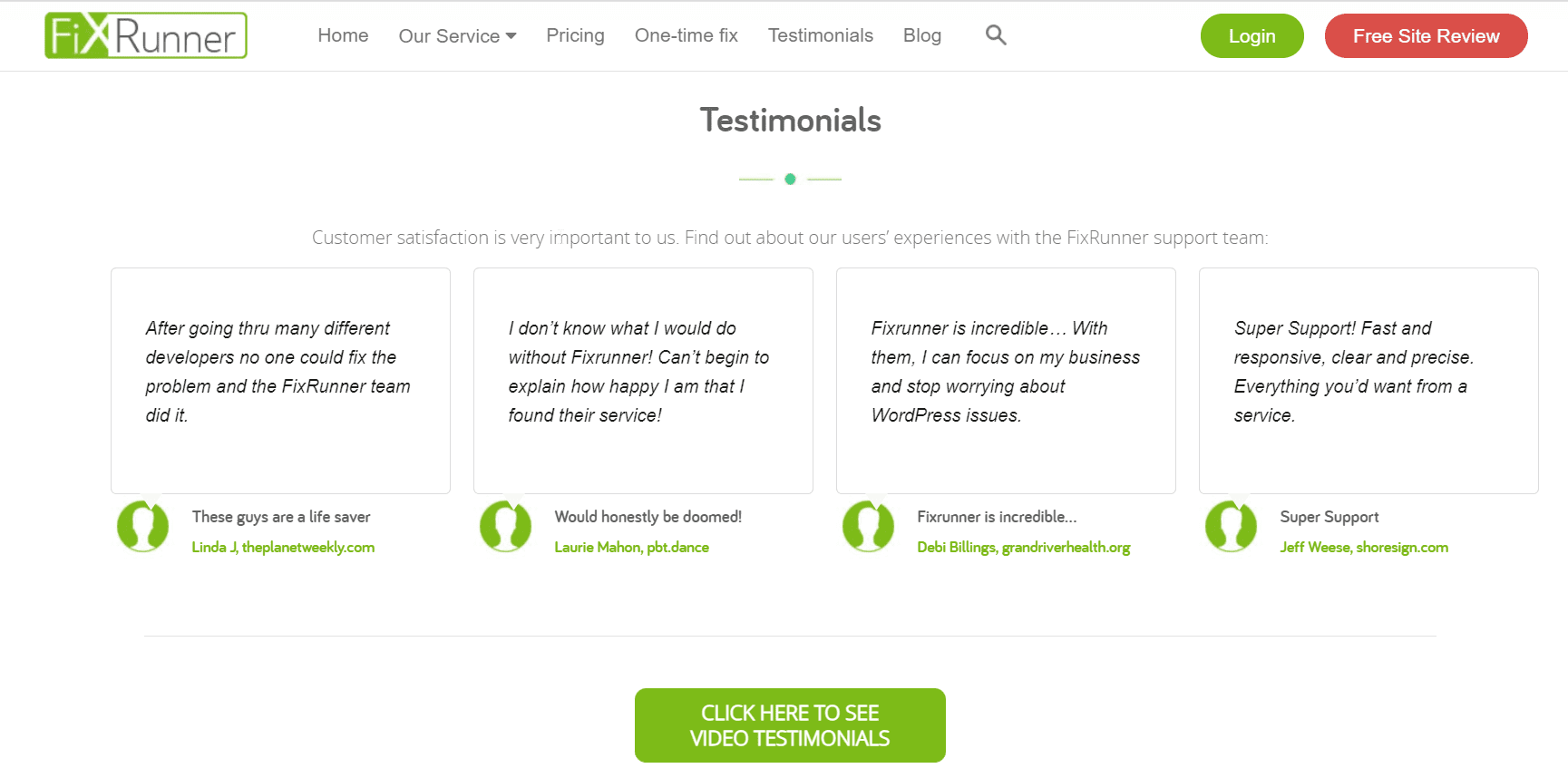
Testimonial
Testimonial adalah cara ampuh untuk merangsang kepercayaan pada pelanggan potensial. Ini membuat mereka tahu bahwa Anda mampu memenuhi janji Anda. Jadi setelah transaksi yang luar biasa dengan klien, jangan lupa untuk mendapatkan ulasan dan menambahkannya ke beranda Anda.

Mengubah Beranda WordPress
Sekarang setelah Anda mengetahui tampilan beranda yang ideal, mari kita lihat cara membuat beranda khusus untuk situs web Anda. Secara default, WordPress menampilkan posting blog di beranda. Ini sangat ideal jika Anda menjalankan blog WordPress.
Untuk menjadikan situs Anda profesional, Anda memerlukan beranda statis yang menjelaskan siapa Anda, dan layanan apa yang Anda tawarkan.
Jadi untuk mengubah beranda WordPress, Anda perlu membuat dua halaman baru. Satu halaman untuk beranda dan yang lainnya untuk halaman blog Anda.
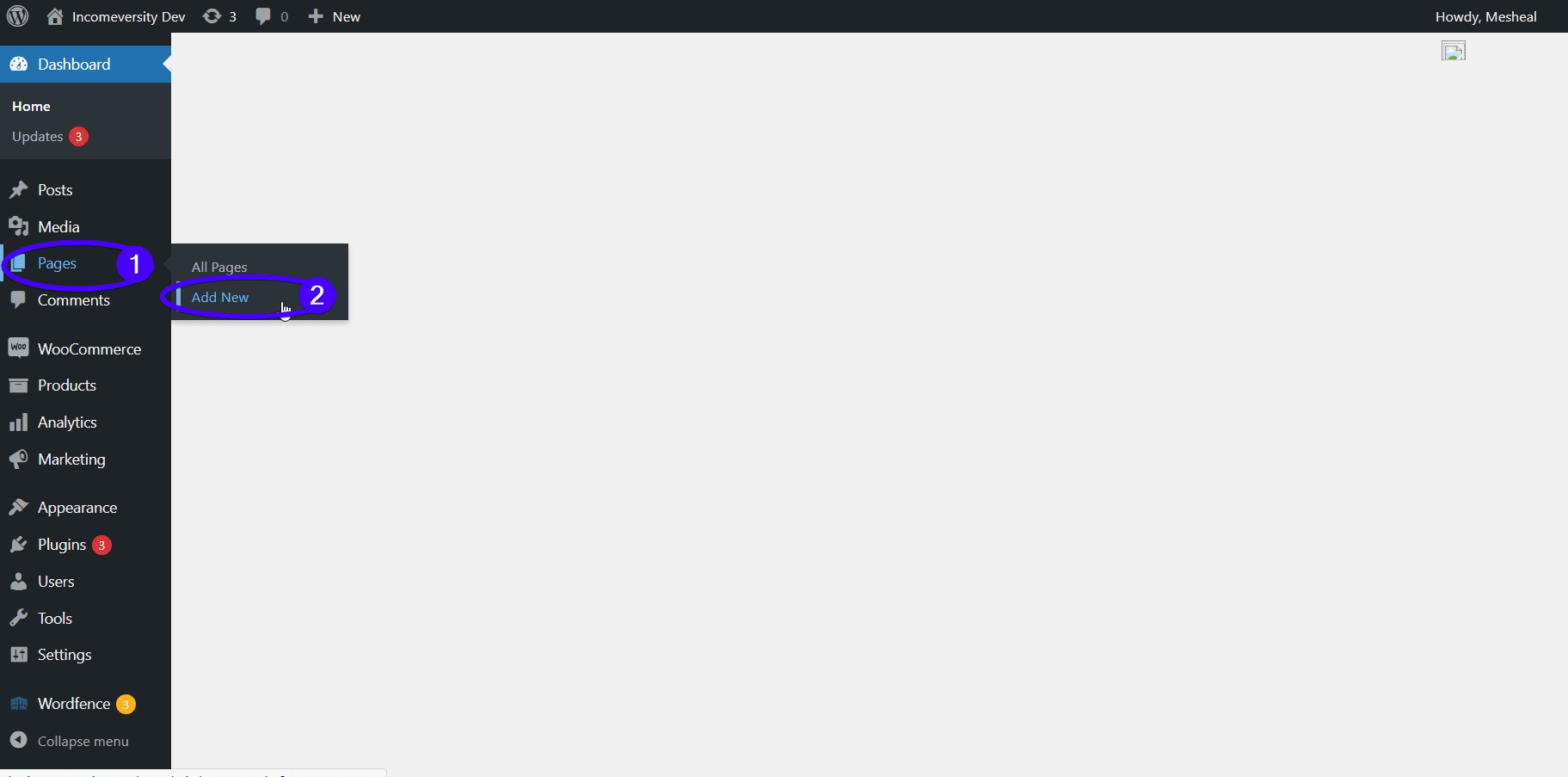
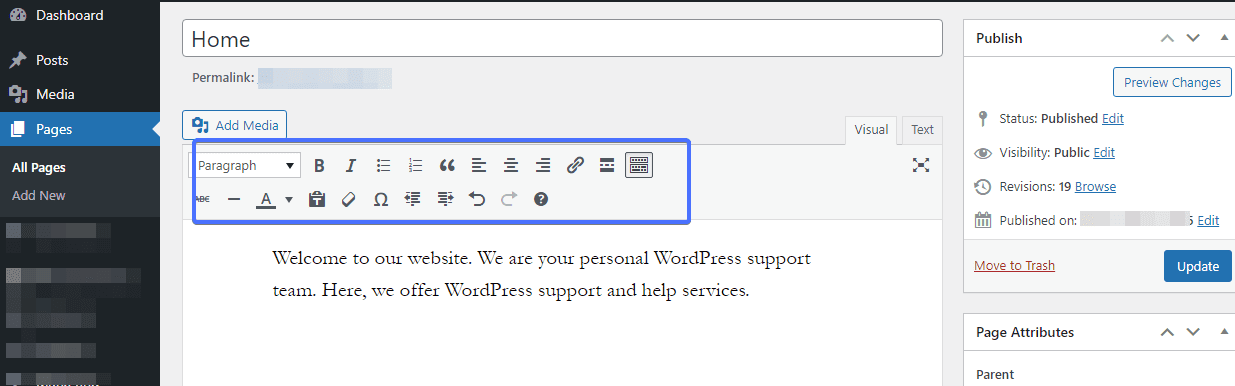
Untuk ini, masuk ke dashboard admin WordPress Anda dan klik Pages >> Add New :

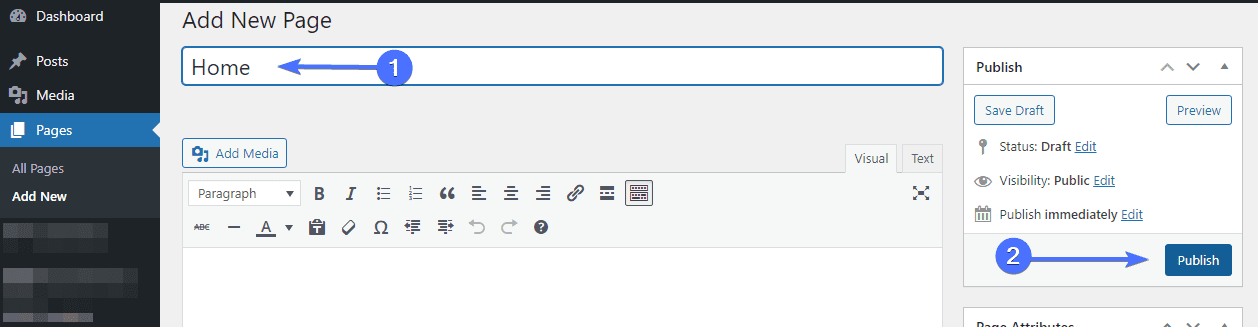
Beri nama beranda WordPress baru. Kami akan memberi nama kami 'Rumah'. Tekan tombol Publish setelah selesai.

Jangan repot-repot tentang tata letaknya untuk saat ini. Kami akan menjelaskan cara menyesuaikan beranda Anda lebih lanjut di bagian berikutnya.
Menambahkan Halaman Blog Terpisah
Jika Anda ingin menjalankan blog di situs web bisnis Anda, maka Anda perlu membuat halaman blog terpisah untuk menampilkan posting blog Anda.
Sekali lagi, buka Pages >> Add New dan buat halaman berjudul 'Blog'. Silakan dan publikasikan halaman kosong.
Setelah membuat halaman, Anda perlu memperbarui pengaturan WordPress Anda untuk menggunakan halaman baru untuk halaman rumah dan blog Anda.
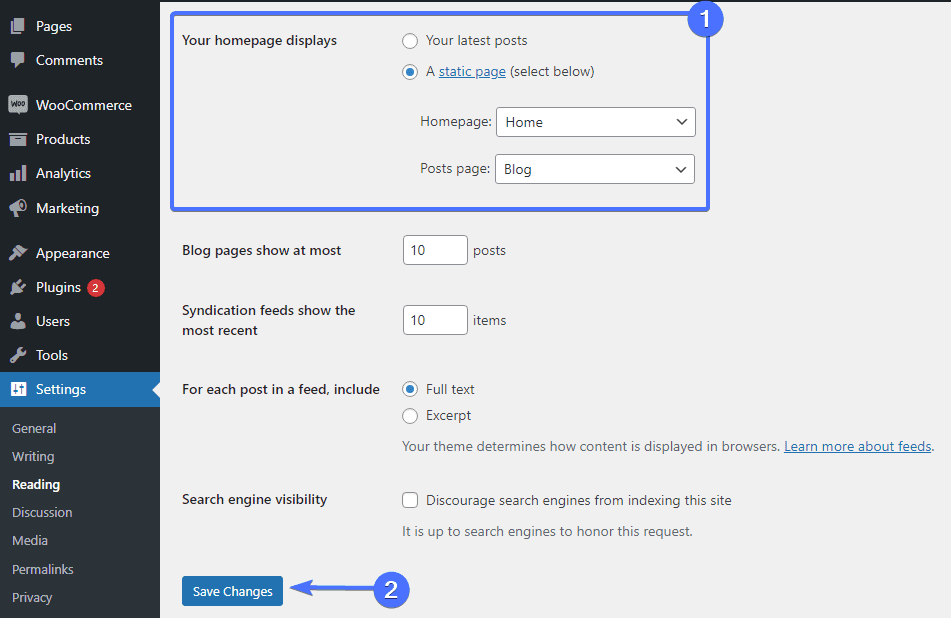
Di dasbor WordPress Anda, buka Pengaturan >> Membaca . Dari sini, pilih opsi 'Halaman statis' di sebelah 'Tampilan beranda Anda'. Setelah itu, Anda harus memilih halaman beranda dan blog yang Anda buat sebelumnya.

Ingatlah untuk mengklik tombol Simpan Perubahan untuk menyimpan pengaturan Anda.
Saat melakukan langkah-langkah ini, disarankan untuk menempatkan situs Anda ke mode pemeliharaan. Melakukan hal ini akan meminta pesan peringatan untuk memberi tahu pengunjung tentang pembaruan yang dilakukan. Hal ini juga dilakukan untuk menjaga agar situs web Anda tidak terlihat rusak atau memberikan halaman kesalahan umum.
Juga, jika situs Anda sudah memiliki beberapa lalu lintas yang berasal dari sumber eksternal, melakukan hal ini akan mencegah peringkat situs Anda terpengaruh.
Anda dapat menggunakan plugin WP Maintenance Mode untuk mengatur fitur ini:

Mode Pemeliharaan WP
Plugin responsif ini memungkinkan Anda membuat halaman yang memberi tahu pengunjung situs bahwa situs Anda sedang dalam pemeliharaan. Plugin ini juga memungkinkan Anda membuat penghitung waktu mundur untuk menunjukkan kapan situs akan ditayangkan.
Membuat Beranda Kustom untuk WordPress
Setelah Anda membuat beranda khusus, langkah selanjutnya adalah mendesain halaman. Teruslah membaca, karena kami akan menunjukkan kepada Anda berbagai alat yang dapat Anda gunakan untuk mencapai ini.
Ubah Tema Anda Saat Ini
Solusi ini cocok jika Anda baru mulai membangun situs Anda. Ada banyak tema dengan templat beranda yang dapat Anda impor dan modifikasi sesuai dengan kebutuhan Anda.
Salah satu contoh yang bagus adalah Astra. Tema ini hadir dengan banyak template untuk bisnis. Anda hampir pasti akan menemukan satu yang sesuai dengan kebutuhan Anda. Inilah cara mengubah tema Anda.
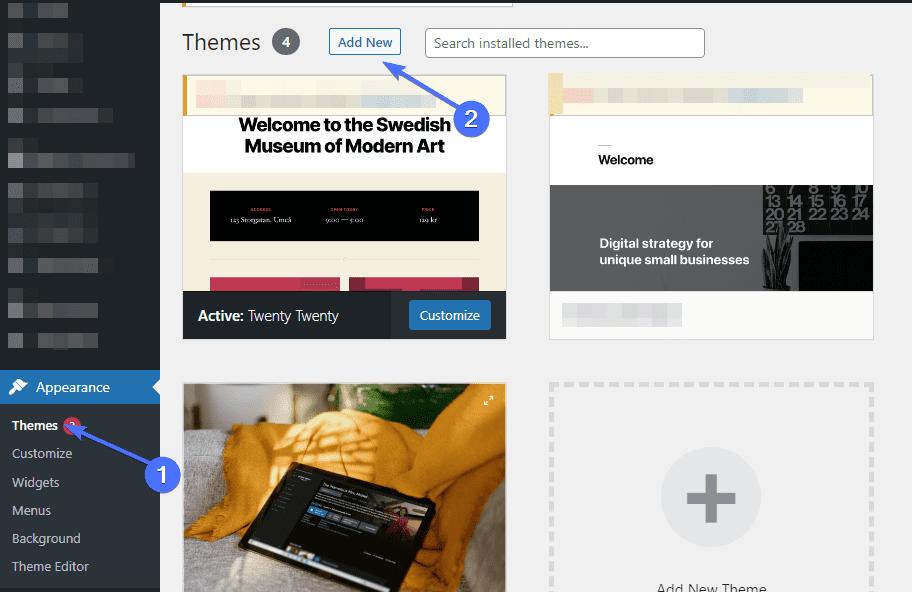
Dari dasbor admin Anda, buka Appearance >> Themes . Klik tombol Tambah Baru di bagian atas di sebelah "Tema".

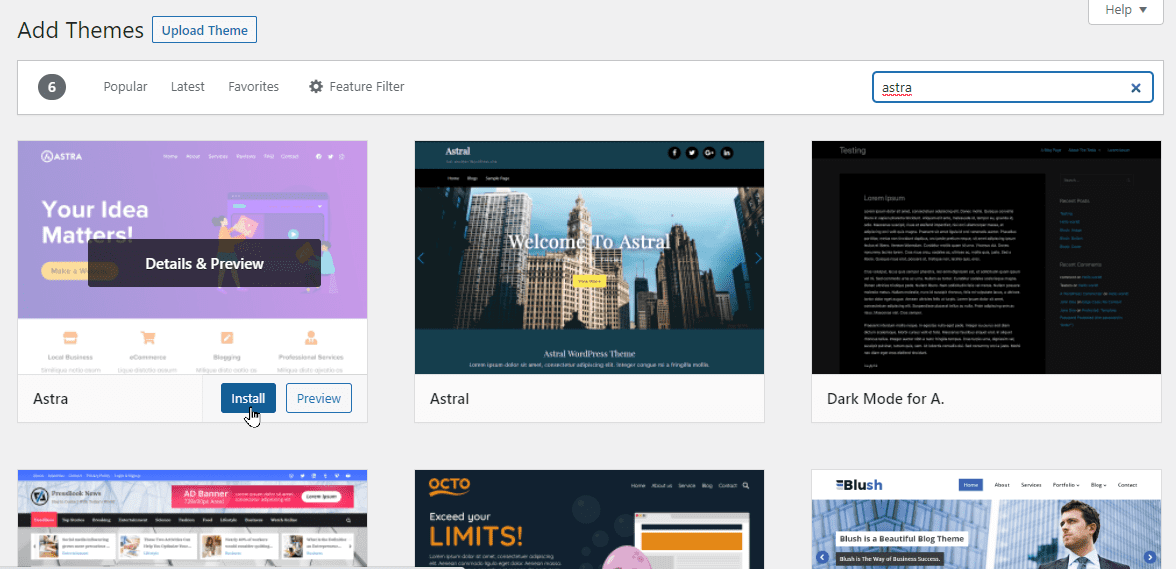
Pada halaman “Tambah baru”, cari tema Astra. Namun, jika Anda menginginkan lebih banyak opsi tema, telusuri tema gratis dan periksa demo untuk melihat seperti apa tampilan beranda.
Setelah Anda memilih tema, klik tombol Instal . Setelah terinstal, aktifkan tema dengan mengklik tombol Aktifkan .

Anda dapat melanjutkan untuk menyesuaikan tema baru yang baru saja Anda instal.
Menggunakan Penyesuai Tema WordPress untuk Mengubah Beranda
Cara lain Anda dapat mengubah beranda situs Anda adalah dengan menggunakan alat bawaan tema Anda untuk mengeditnya. Alat-alat ini dapat diakses melalui Penyesuai Tema.
Untuk meluncurkan alat, klik Penampilan >> Sesuaikan di area admin Anda. Ini akan membawa Anda ke penyesuai langsung WordPress. Alat ini memungkinkan Anda mengedit beranda dan juga menampilkan pratinjau langsung dari perubahan yang dibuat.
Catatan tambahan: Opsi penyesuai tema dapat bervariasi dari satu tema WordPress ke tema lainnya. Namun, beberapa pengaturan umum di antara mereka.
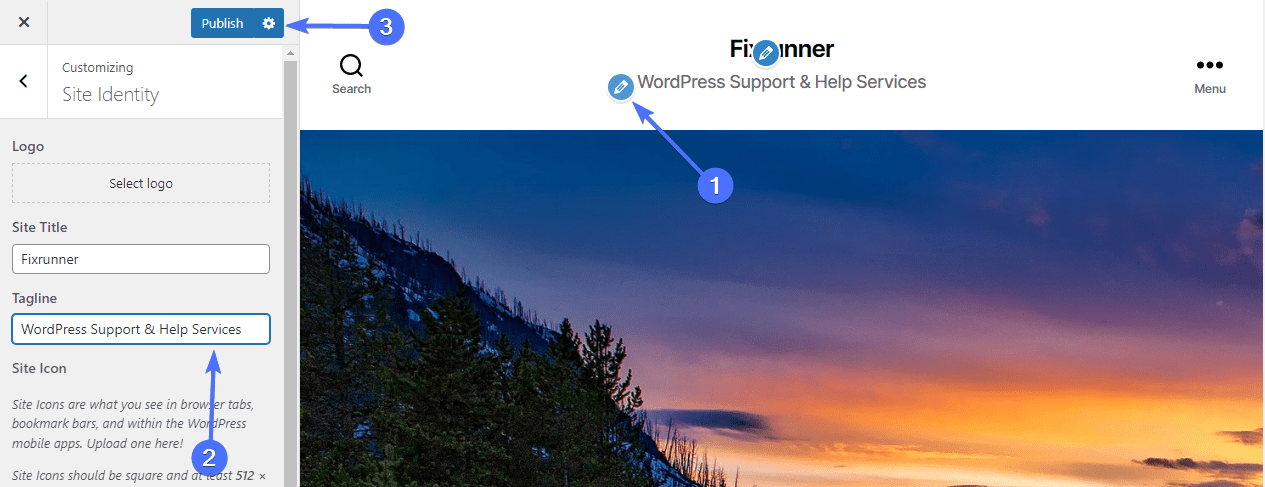
Untuk mengedit bagian mana pun dari beranda, navigasikan tab menu atau klik ikon pensil biru di sebelah elemen. Saat Anda mengklik ikon pensil, opsi penyesuaian menjadi tersedia di sisi kiri layar. Pada gambar di bawah, kami mengedit tagline situs di bagian atas beranda:

Anda akan melihat perubahan Anda berlaku secara real-time di panel pratinjau. Namun, mereka tidak akan tercermin di situs web Anda sampai Anda menekan tombol Terbitkan .
Silakan dan jelajahi opsi lain seperti menambahkan logo situs Anda, gambar latar belakang, widget bilah sisi, dll. Ingatlah untuk mengeklik tombol Terbitkan untuk menyimpan perubahan di situs web Anda.

Edit Beranda menggunakan Editor Blok
Anda juga dapat menyesuaikan beranda dari awal menggunakan editor blok WordPress. Untuk tutorial ini, kita akan menggunakan blok sederhana untuk mengedit beranda.
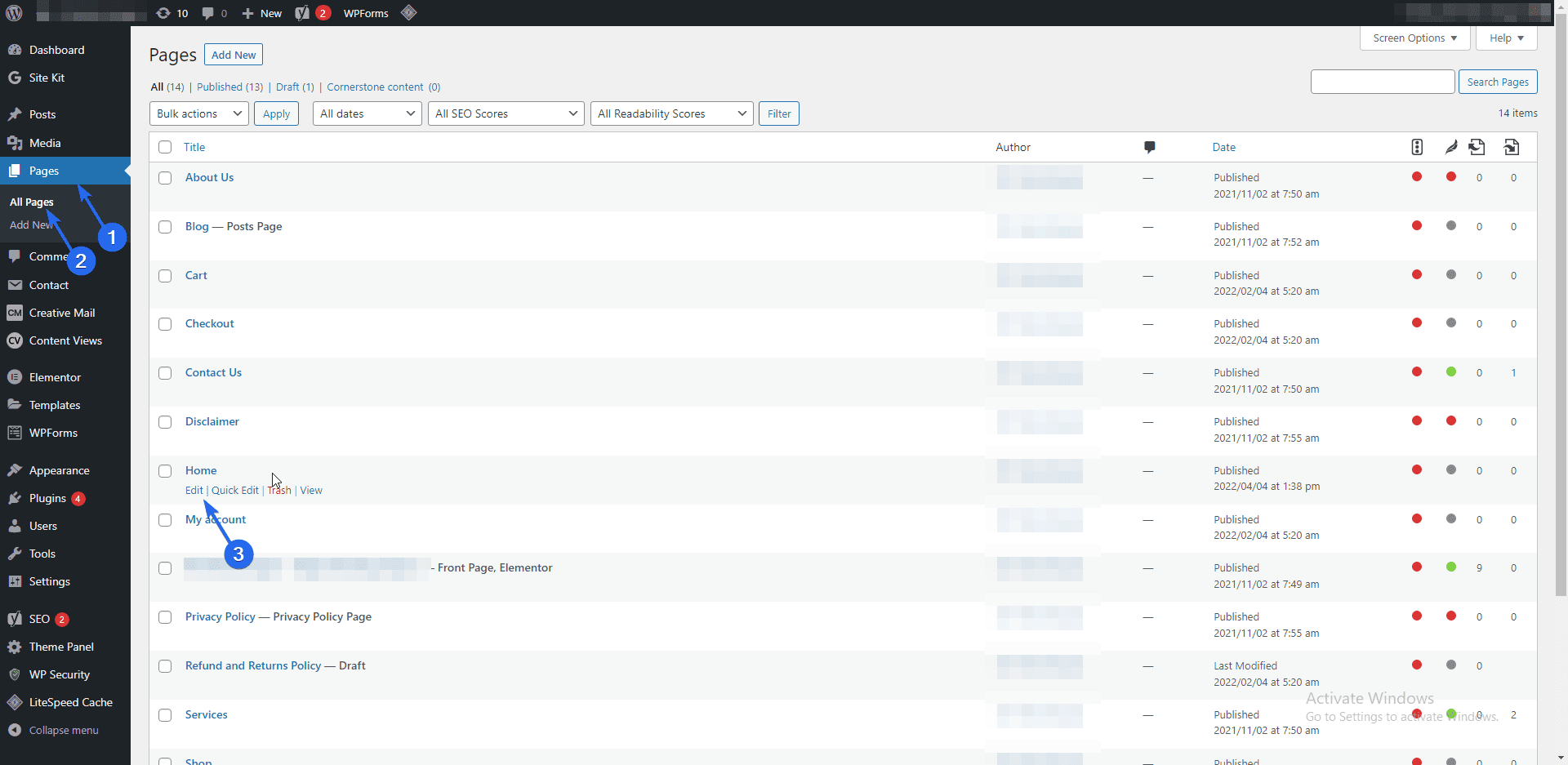
Untuk memulai, buka Pages >> All Pages dan arahkan mouse ke beranda yang Anda buat. Di bawah nama halaman, klik tautan Edit . Ini akan membuka editor blok.

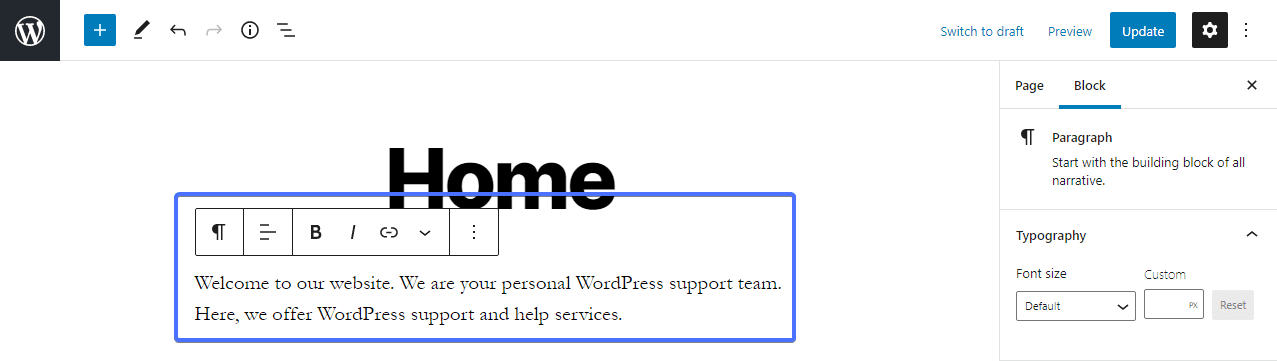
Setelah Anda berada di halaman tersebut, Anda dapat mulai dengan menulis pesan pengantar tentang situs WordPress Anda menggunakan blok paragraf default.

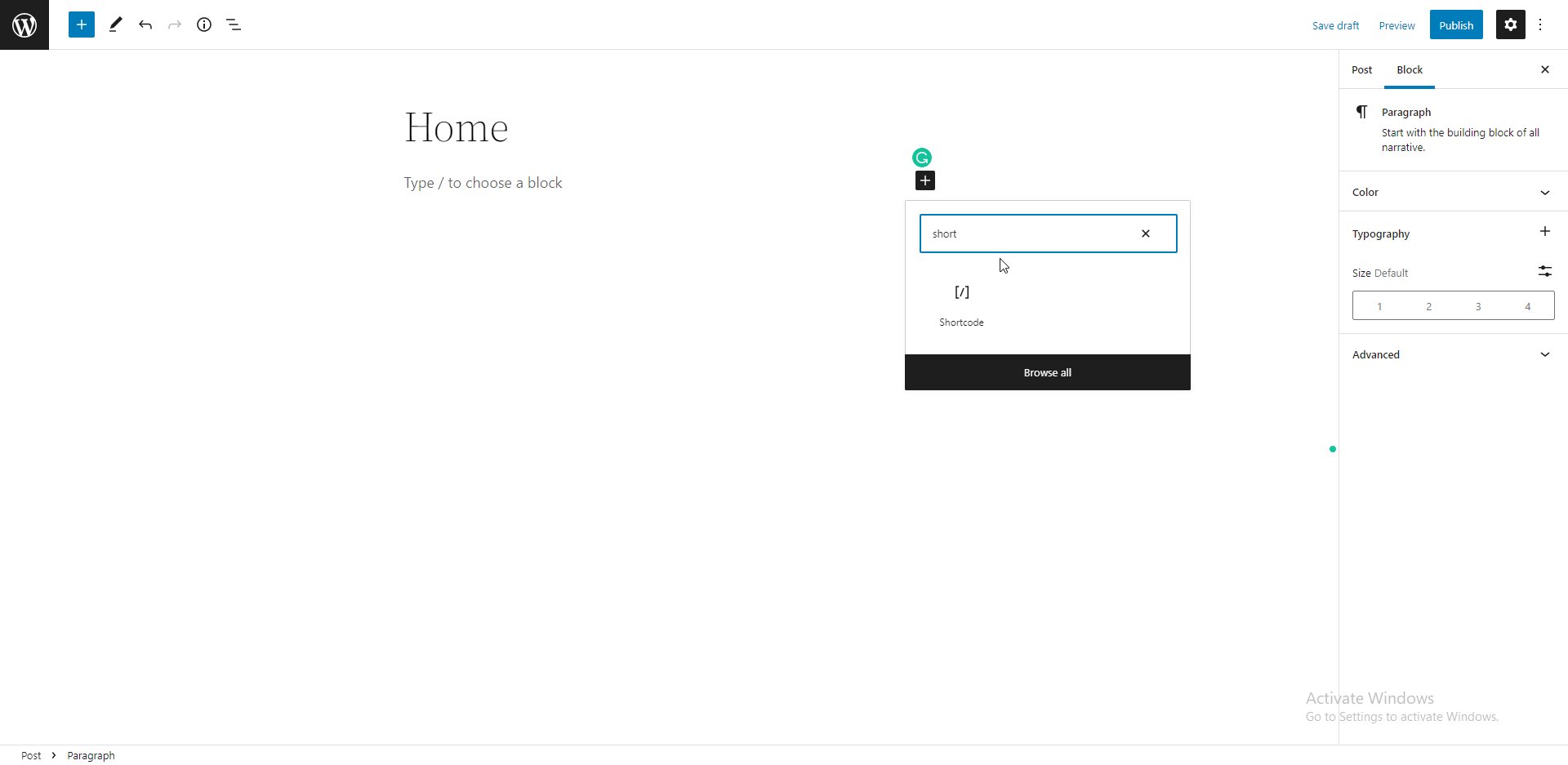
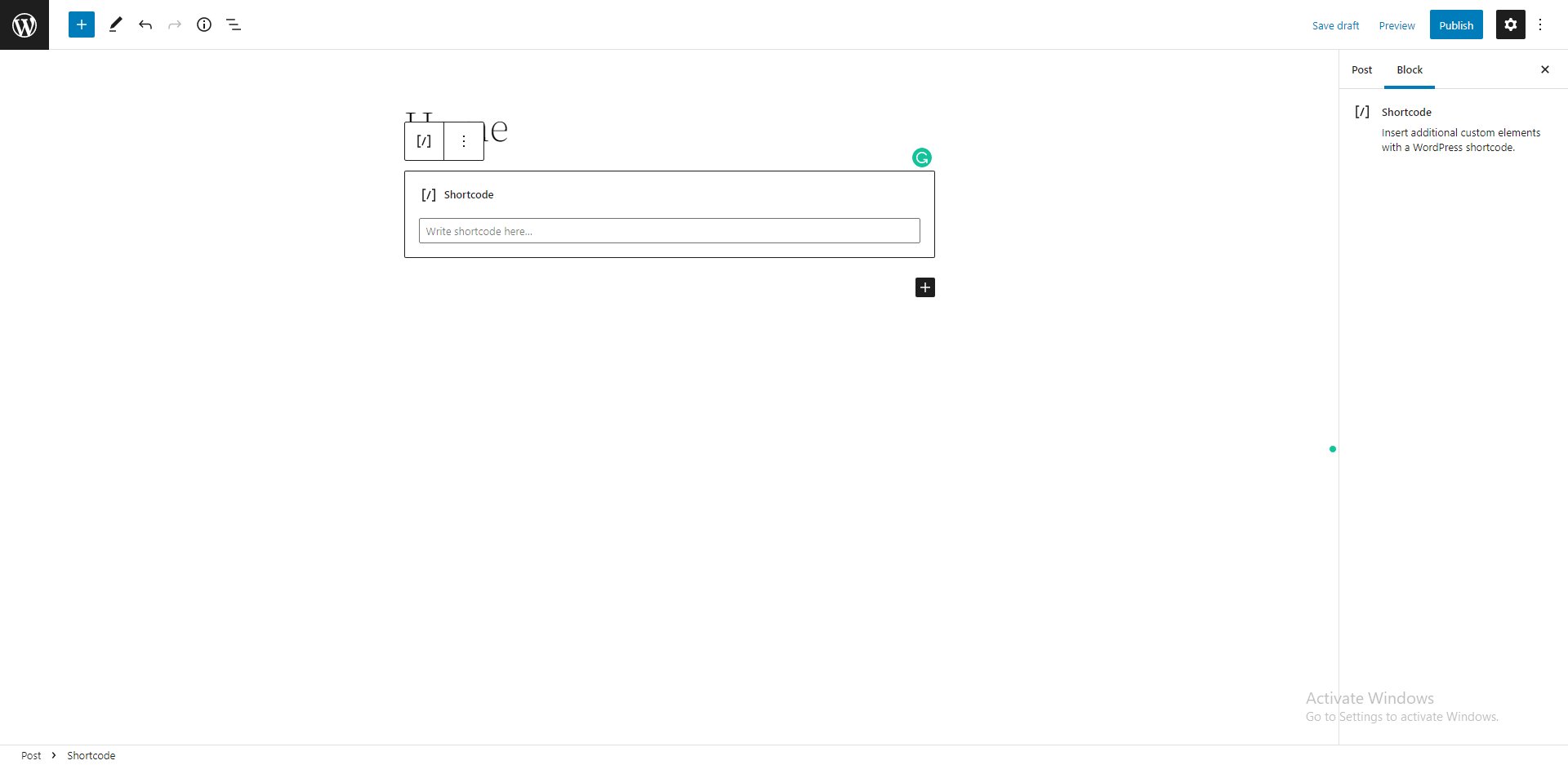
Untuk menambahkan blok baru, klik ikon Plus pada editor lalu pilih blok yang ingin Anda tambahkan. Anda juga dapat menggunakan kotak pencarian untuk mencari blok tertentu.

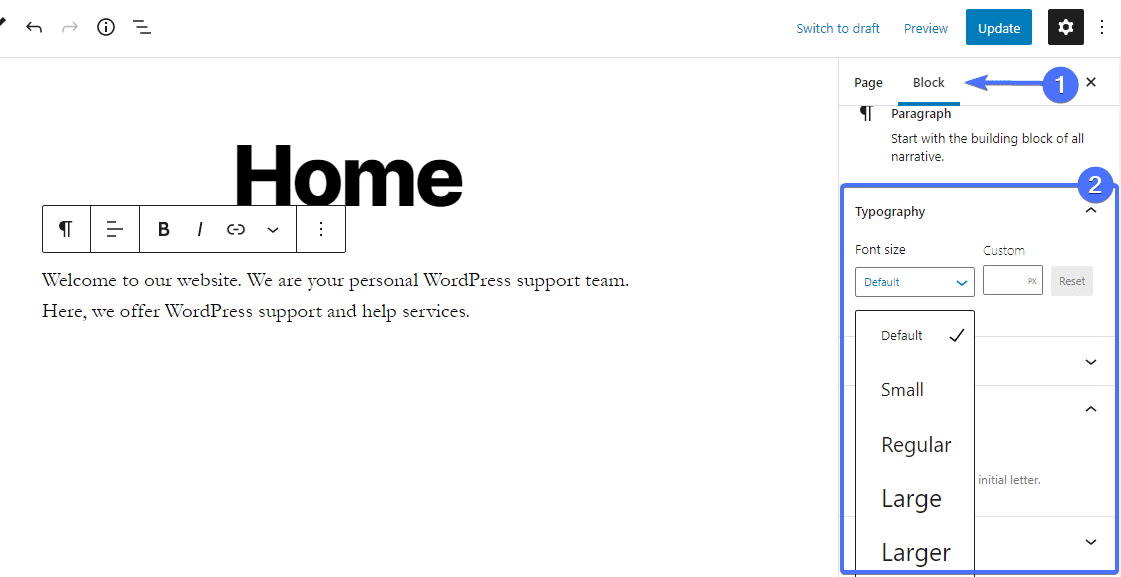
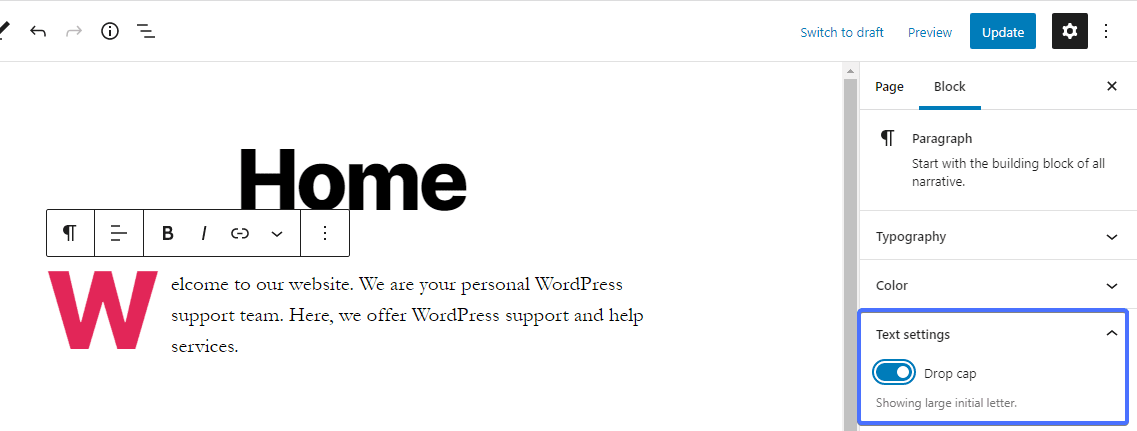
Di sisi kanan layar Anda adalah bilah sisi yang memiliki dua tab – tab Halaman dan Blokir. Pada tab "Blokir", ada pengaturan berbeda untuk dijelajahi. Di bagian "Tipografi", Anda dapat mengubah ukuran font dengan memilih dari preset atau ukuran khusus.

Selanjutnya adalah bagian pengaturan warna. Di sini Anda dapat mengubah warna teks dan warna latar belakang teks. Pilih dari kumpulan warna yang telah ditentukan sebelumnya atau gunakan warna khusus.

Di bawah bagian pengaturan teks, Anda dapat menambahkan drop cap ke teks Anda.

Menambahkan Gambar ke Beranda
Untuk menambahkan gambar ke halaman Anda, klik ikon Tambah Blok (plus) di sudut kiri atas editor. Ini akan mengungkapkan semua blok yang tersedia yang didukung WordPress.

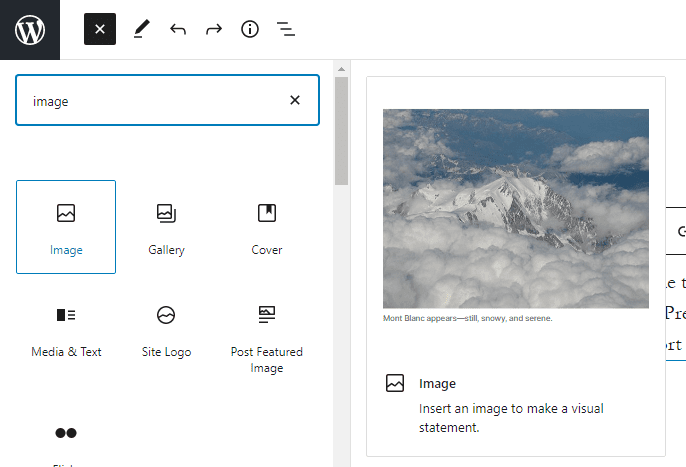
Pilih blok gambar dari bagian. Anda juga dapat menggunakan kotak pencarian untuk menemukan blok yang Anda butuhkan.

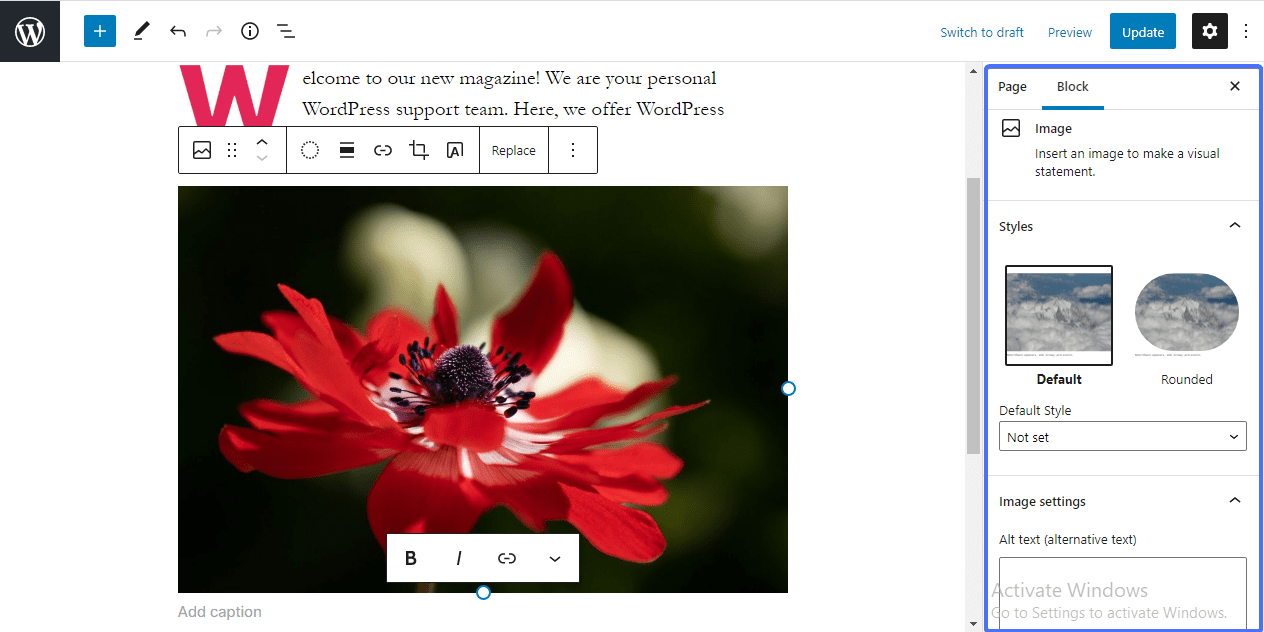
Setelah menambahkan blok, Anda dapat mengunggah gambar dari komputer Anda, memilihnya dari perpustakaan media WordPress Anda, atau menambahkannya melalui URL.
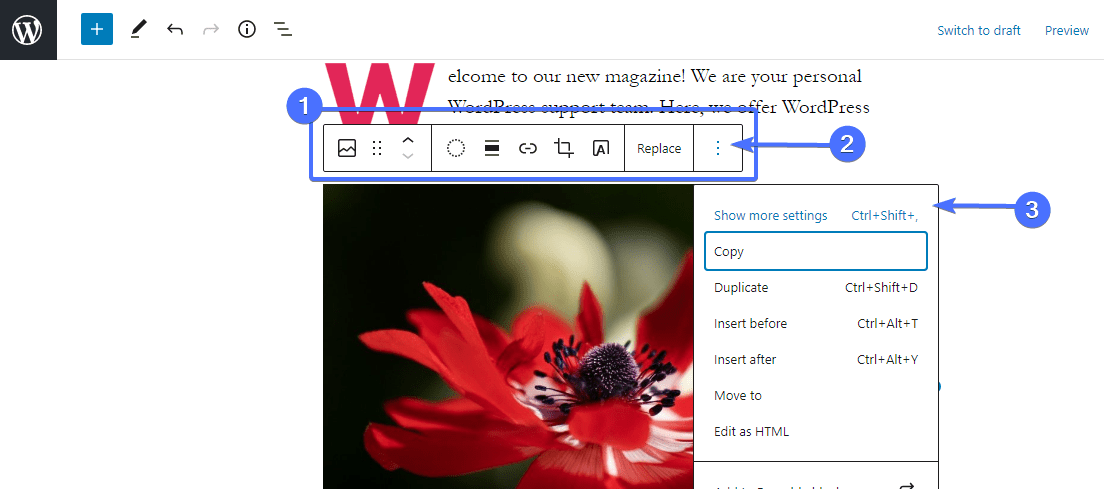
Setelah gambar ditambahkan, gunakan bilah alat di atas blok untuk membuat penyesuaian yang diperlukan. Untuk pengaturan gambar lainnya, klik 3 garis putus-putus, lalu pilih Show more settings untuk membuka sidebar.

Dari pengaturan blok, Anda dapat mengubah gaya dan ukuran gambar, menambahkan teks alternatif dan atribut judul, dan juga menambahkan tautan ke gambar.

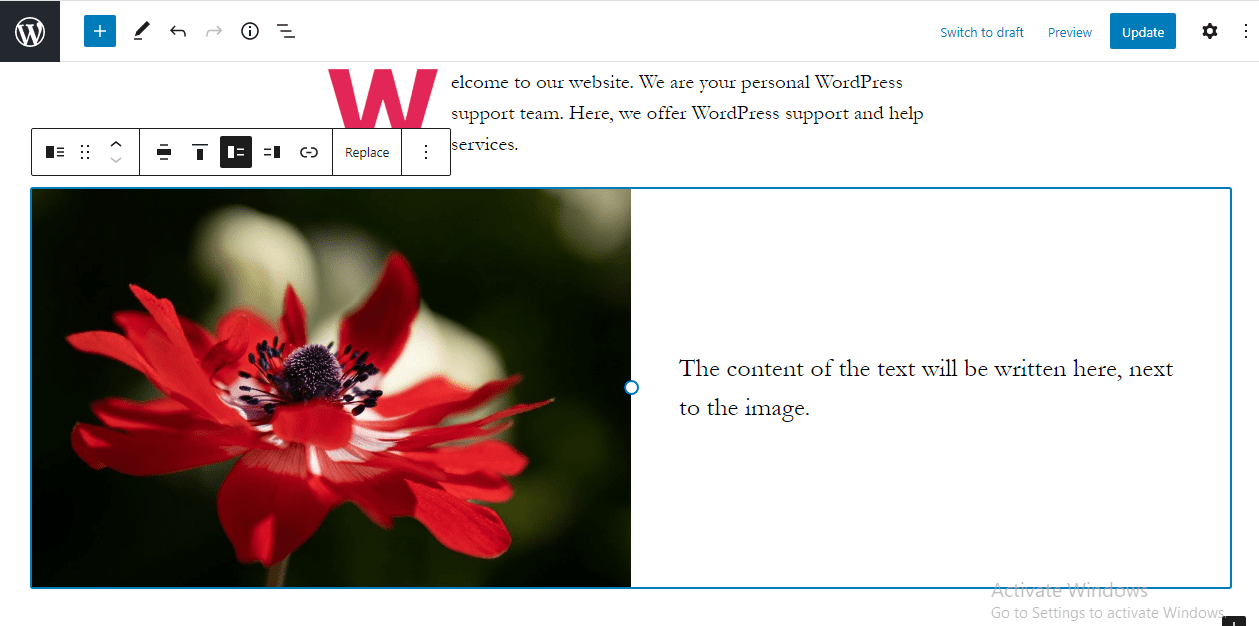
Menambahkan Blok Gambar dan Teks
Jika Anda ingin menambahkan gambar dan teks secara berdampingan, Anda dapat menggunakan blok “Media dan Teks”. Menggunakan proses yang ditunjukkan di atas, tambahkan blok, dan masukkan gambar Anda di area media dan teks di kotak di sebelahnya.

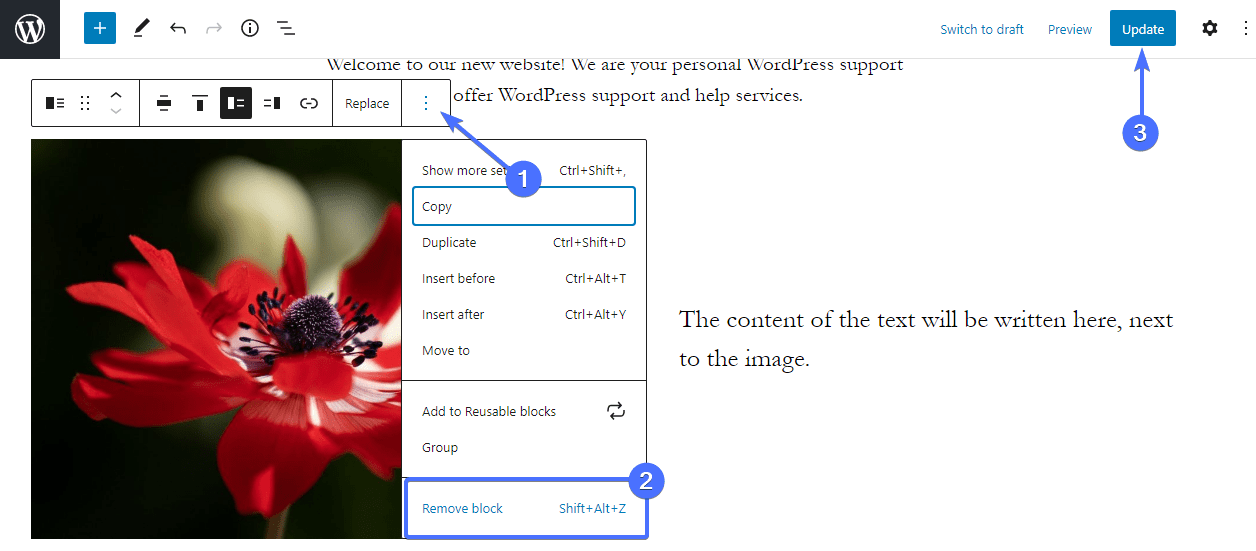
Jika Anda ingin menghapus blok, cukup klik 3 titik vertikal pada bilah alat. Gulir ke bawah dan pilih Hapus blokir .

Editor blok menyediakan alat untuk membantu Anda membuat beranda yang luar biasa. Jadi terus tambahkan elemen sebanyak yang Anda inginkan menggunakan blok di editor. Setelah membuat beranda sempurna Anda, pratinjau untuk melihat tampilannya, lalu klik tombol Perbarui untuk menyimpan hasil edit Anda.
Dan begitulah cara Anda menyesuaikan beranda menggunakan editor Gutenberg. Untuk mengetahui cara menggunakannya seperti seorang profesional, lihat tutorial terperinci kami di editor Gutenberg WordPress.
Catatan: Jika Anda menggunakan tema blok di situs WordPress Anda, Anda akan memiliki akses ke fitur Pengeditan Situs Lengkap yang disertakan dengan WordPress 5.9 dan lebih tinggi. Anda dapat mempelajari lebih lanjut tentang ini di panduan WordPress 5.9 kami.
Menggunakan Editor Klasik untuk Mengubah Konten Beranda di WordPress
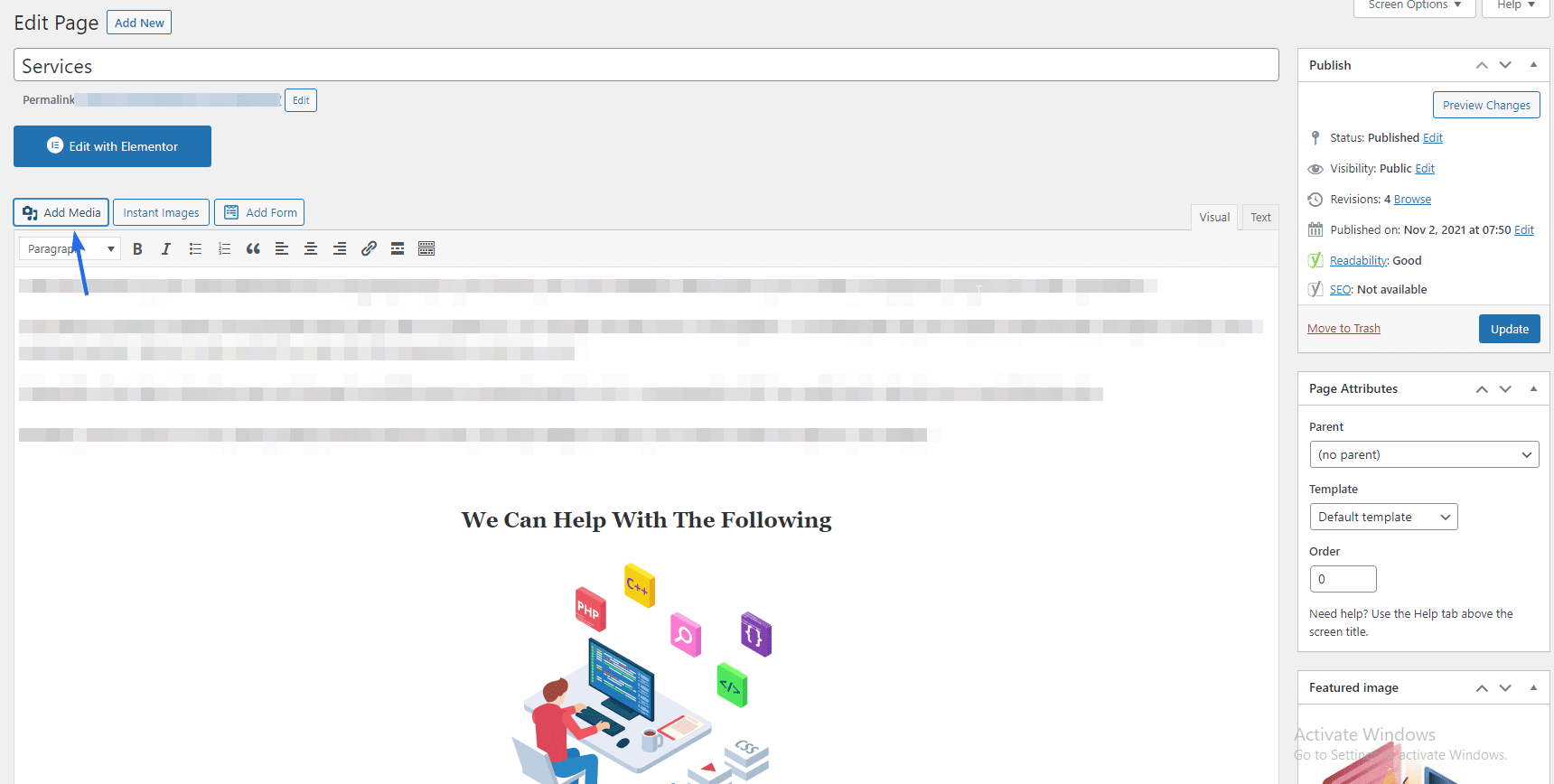
Jika Anda lebih suka menggunakan editor klasik, ini untuk Anda. Dari dasbor admin, klik Halaman >> Semua Halaman . Selanjutnya, klik beranda Anda untuk membukanya untuk diedit.
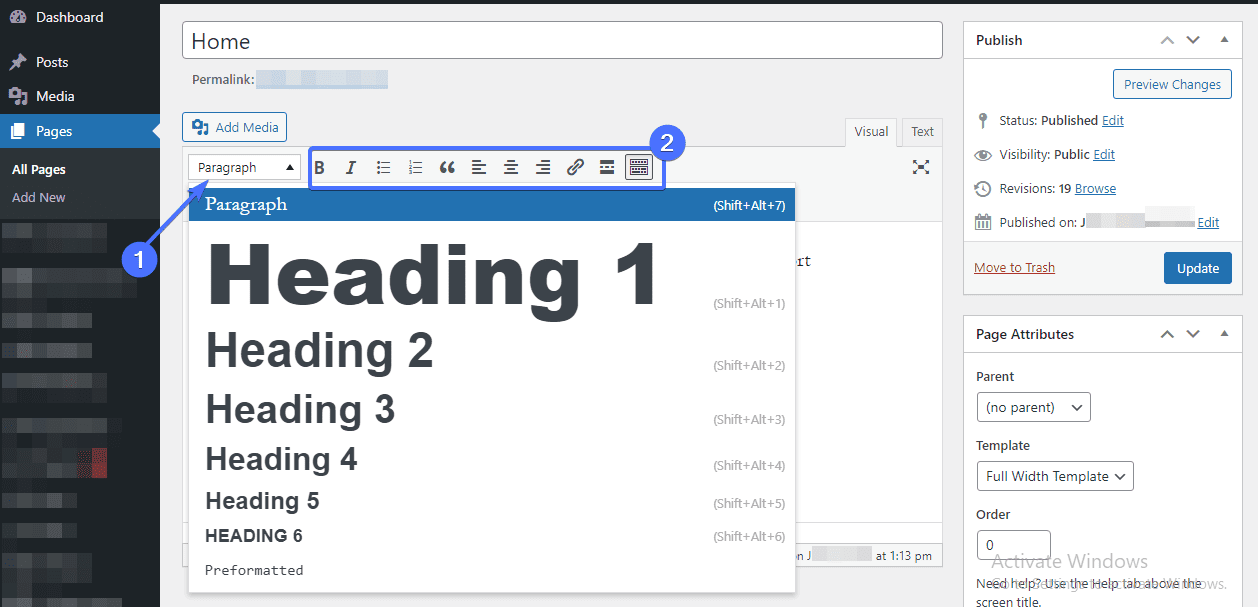
Pada halaman editor, teks yang Anda ketik akan menjadi paragraf secara default. Namun, Anda dapat memformat teks menggunakan menu tarik-turun gaya. Cukup sorot teks yang ingin Anda format, lalu klik menu tarik-turun untuk meluaskannya.
Dari menu ini, Anda dapat memformat teks Anda ke dalam judul yang berbeda dan gaya standar lainnya yang ada di dalam tema Anda.

Di sebelah menu gaya adalah bilah alat teks. Dengan itu, Anda dapat menebalkan teks, membuat miring, menambahkan poin-poin, menyisipkan/mengedit tautan, menyelaraskan dan mengubah warna teks, dan banyak lagi.

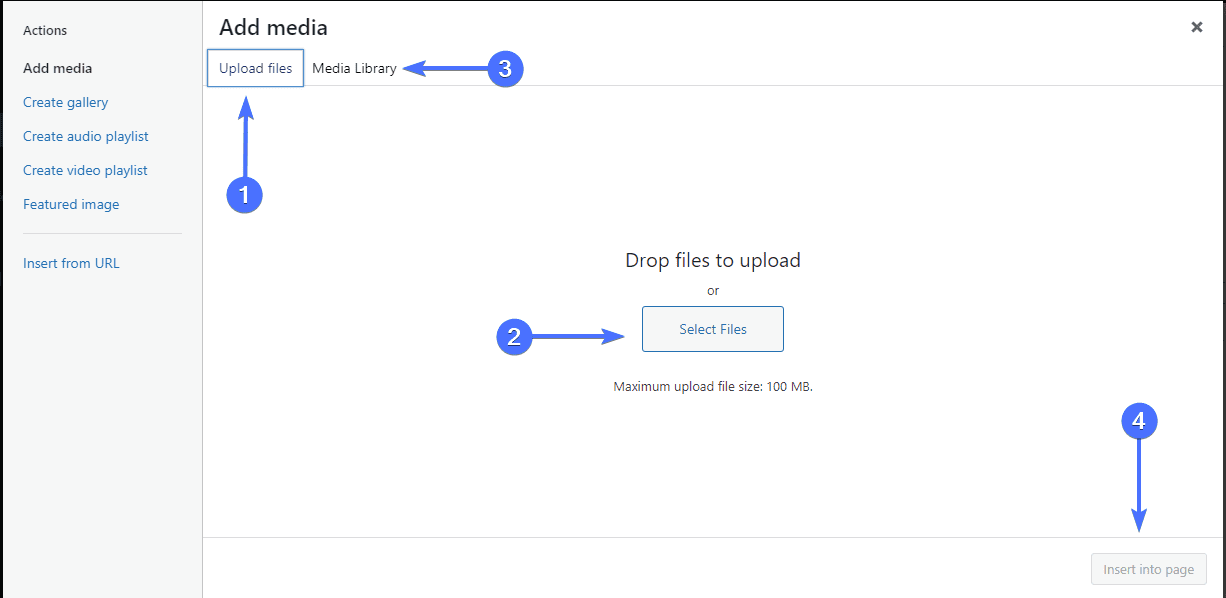
Anda juga dapat menambahkan gambar dengan editor klasik. Untuk ini, klik tombol Tambahkan Media di atas bilah alat untuk membuka perpustakaan media.

Untuk mengunggah gambar baru, klik tombol Pilih File pada tab “Unggah File”. Jika tidak, pilih gambar yang sudah diunggah dengan mengklik tab Perpustakaan Media . Setelah memilih gambar, klik tombol Sisipkan ke halaman .

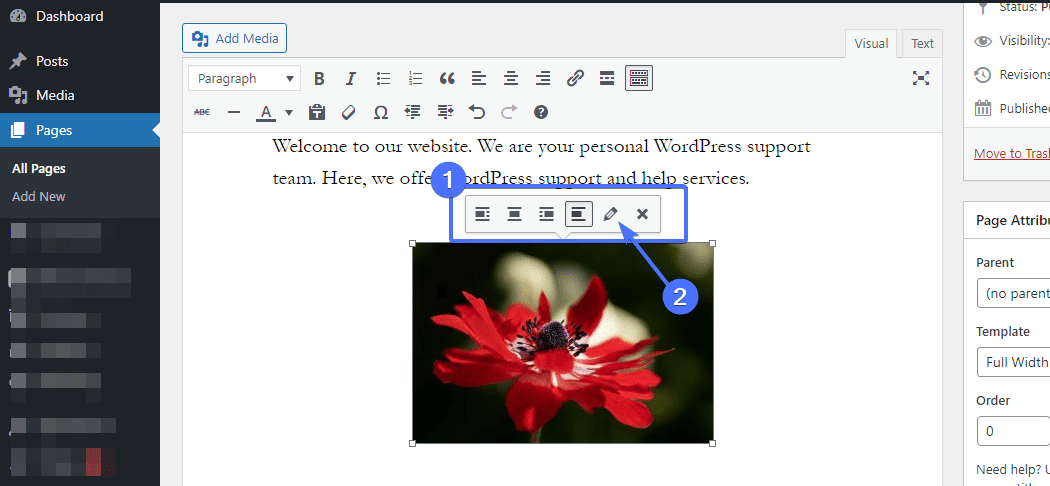
Setelah gambar berada di halaman, klik di atasnya untuk membuka bilah alat. Di sinilah Anda menyesuaikan perataan gambar. Untuk opsi edit lainnya, klik ikon pensil di bilah alat.

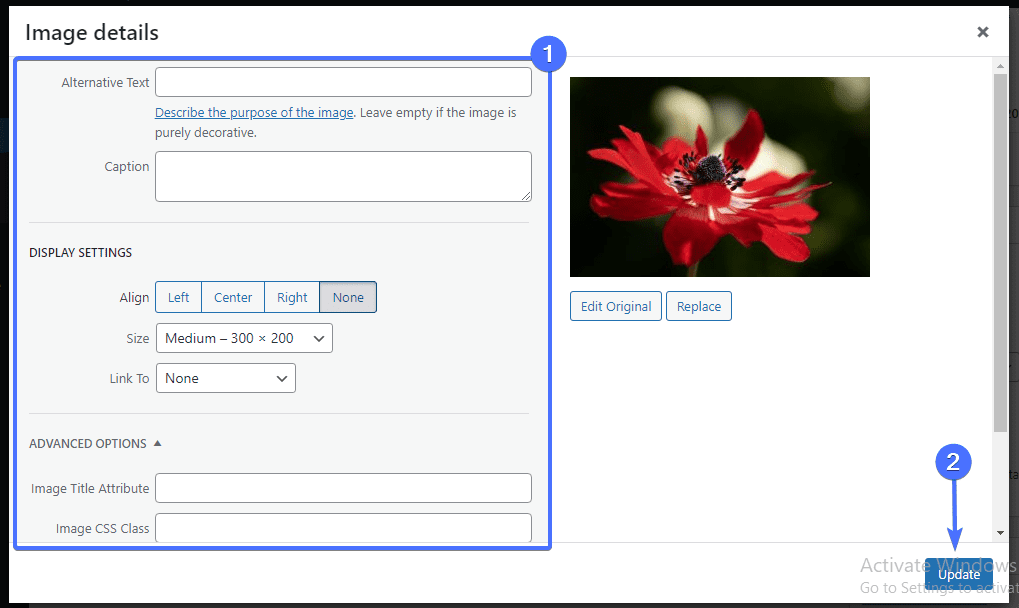
Ini akan membuka jendela baru. Di sana, Anda dapat memasukkan teks alternatif, atribut judul, mengedit ukuran gambar, dll. Setelah melakukan perubahan, klik tombol Perbarui di bagian bawah jendela.

Tetap lihat pratinjau setiap perubahan yang dibuat pada beranda WordPress Anda. Setelah Anda puas dengan tampilannya, klik tombol Perbarui untuk menampilkannya di situs.
Kiat Bonus: Menggunakan Plugin Pembuat Halaman
Pembuat halaman WordPress default memiliki fitur yang bagus. Namun, jika Anda menginginkan alat yang tangguh dengan lebih banyak opsi, maka Anda memerlukan plugin pembuat halaman seperti Elementor atau pembuat berang-berang untuk mendesain beranda Anda.
Plugin ini memiliki fitur drag and drop yang memungkinkan Anda menambahkan elemen ke halaman Anda dengan mudah. Anda juga akan melihat perubahan Anda berlaku secara real-time.
Jika Anda ingin menggunakan Elementor untuk mendesain beranda Anda, lihat panduan resmi ini tentang cara menggunakan plugin pembuat halaman.
Buat Menu untuk Beranda Situs WordPress Anda
Elemen penting lainnya yang harus Anda pertimbangkan untuk ditambahkan ke beranda adalah menu Navigasi. Ini diperlukan karena membuat situs web Anda mudah dinavigasi oleh pengunjung Anda. Menu navigasi juga memberi pengguna baru lebih banyak waktu untuk menjelajahi situs Anda, sehingga meningkatkan tingkat konversi.
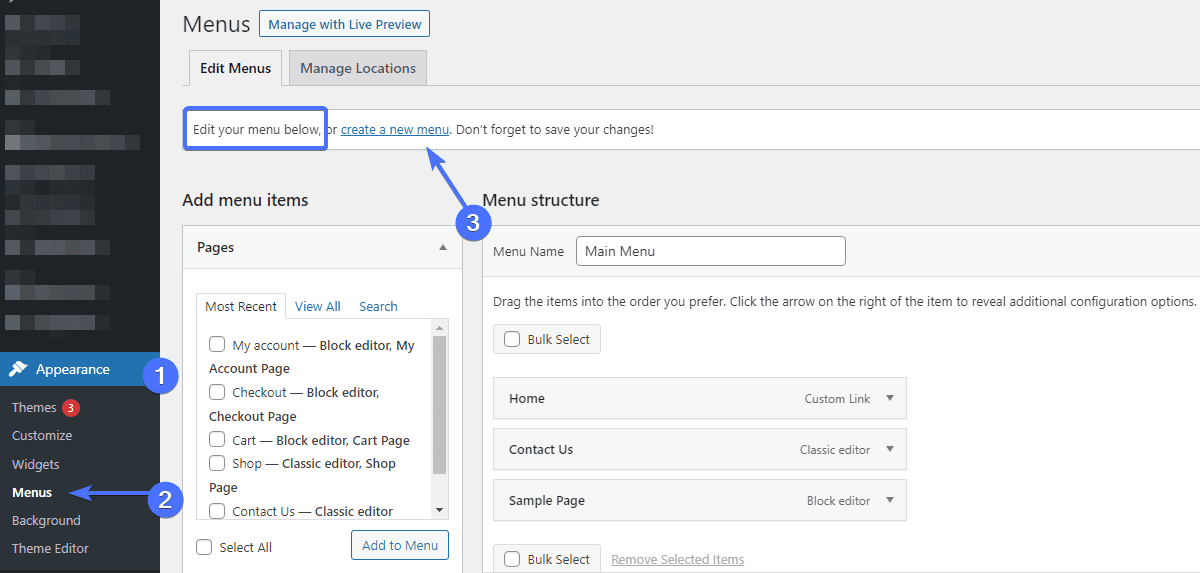
Dari dasbor admin WordPress Anda, buka Appearance >> Menus . Jika ada menu yang ada, lanjutkan dan edit. Untuk tutorial ini, kita akan membuat menu baru.

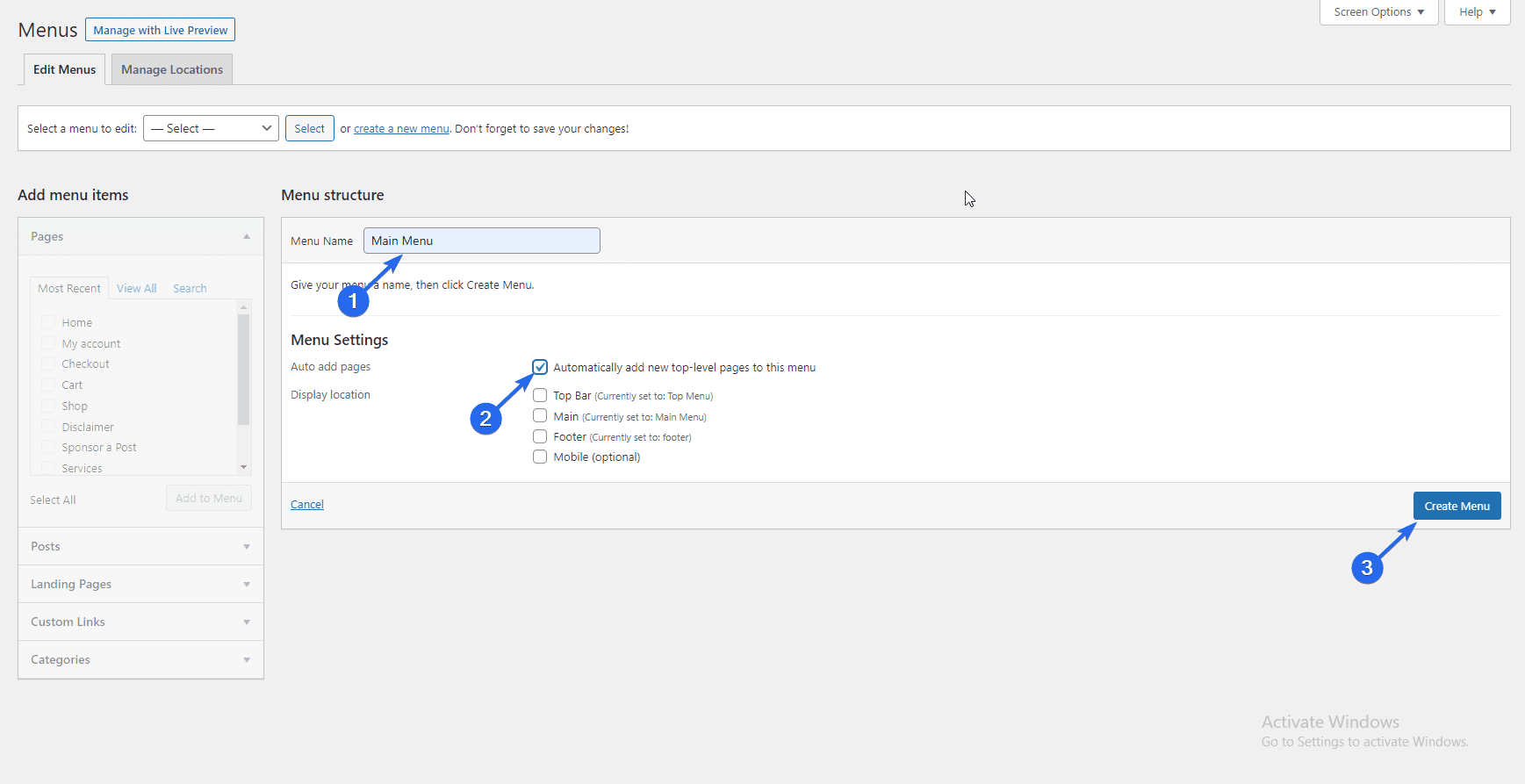
Untuk memulai, klik tautan buat menu baru . Di bawah bagian “Struktur menu”, ketik nama menu di kolom teks yang disediakan lalu klik tombol Buat Menu di bawah.

Anda dapat mencentang kotak "Tambahkan halaman otomatis" di bawah "Pengaturan menu" untuk menambahkan halaman tingkat atas secara otomatis.
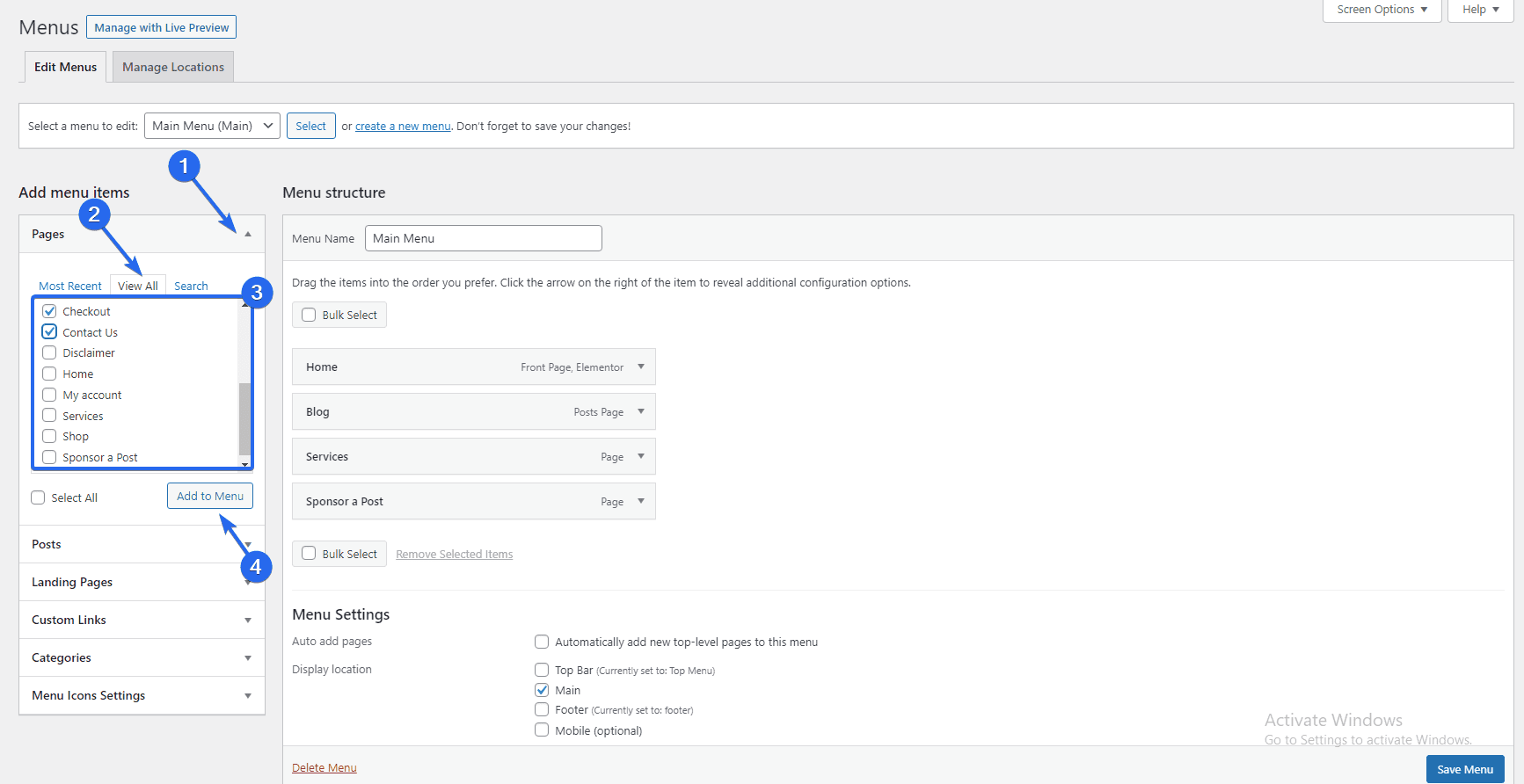
Untuk menambahkan item menu satu per satu, perluas setiap bagian dan pilih tab Lihat Semua . Centang kotak di sebelah item menu yang ingin Anda tambahkan dan klik tombol Tambahkan ke Menu setelah membuat pilihan Anda.

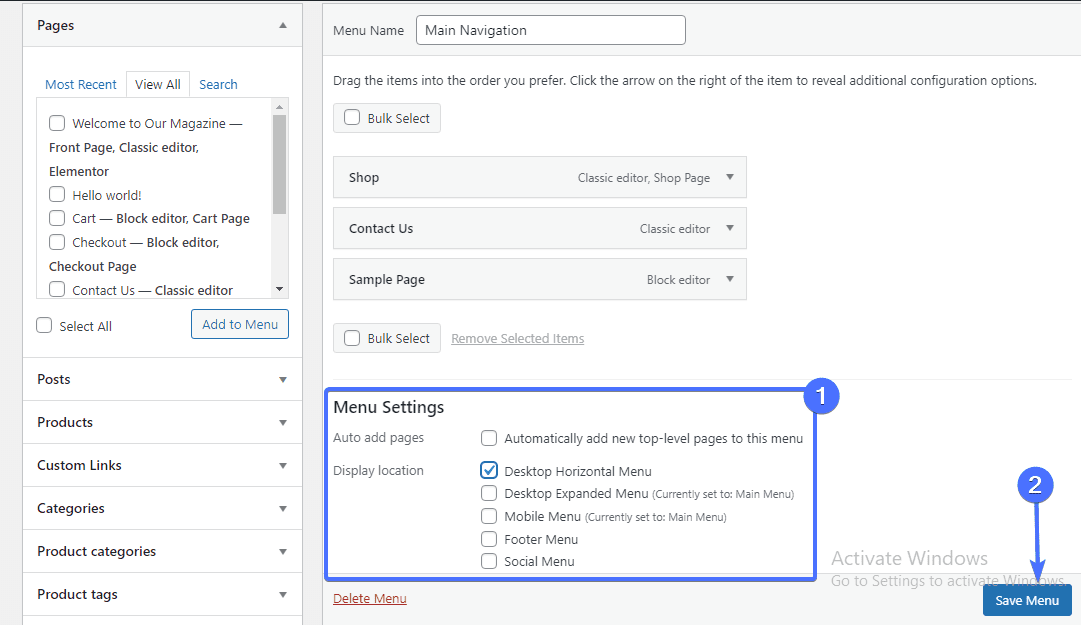
Setelah item menu ditambahkan, tentukan urutan kemunculannya dengan menyeret dan menjatuhkannya di tempatnya. Setelah itu, pilih lokasi menu yang ingin ditampilkan di bawah bagian “Menu Settings” dan klik Save Menu .

Silakan dan ulangi proses yang sama untuk memasukkan posting, tautan khusus, dan item menu lainnya pilihan Anda. Anda juga dapat memeriksa artikel kami untuk panduan lebih rinci tentang menu navigasi .
Kesimpulan – Ubah Beranda WordPress
Singkatnya, desain dan konten beranda Anda memainkan peran besar dalam keberhasilan situs dan bisnis Anda. Anda tidak perlu menyisihkan apa pun untuk mendapatkan halaman ini secara normal.
Artikel ini telah memberi Anda tip untuk membantu Anda membuat beranda yang disesuaikan. Anda dapat memilih dari salah satu metode berbeda yang tercantum di atas saat mendesain beranda.
Kami harap Anda menemukan panduan ini bermanfaat untuk mengedit beranda WordPress Anda. Jika Anda memiliki pertanyaan, silakan tinggalkan komentar di bawah. Untuk tips WordPress lainnya, lihat wp college kami.
