Bagaimana Cara Mengubah Warna Tautan di WordPress? (Tanpa Kode)
Diterbitkan: 2022-12-13Ingin tahu bagaimana cara mengubah warna tautan di WordPress? Jika ya, artikel ini adalah hal yang selama ini Anda cari.
Anda dapat mengubah warna teks tautan menggunakan berbagai metode yang telah kami sebutkan di bawah ini. Oleh karena itu, teruslah membaca untuk mengubah warna tautan di situs web WordPress Anda dengan mudah.
Tapi pertama-tama, mari pelajari mengapa Anda harus mengubah warna tautan di WordPress.
Pentingnya Mengubah Warna Tautan di WordPress
Saat Anda menginstal sebuah tema, ia hadir dengan warna tautan default. Sekarang, terkadang Anda mungkin menyukai warnanya. Namun demikian, jika Anda tidak menyukai warna tautan default, Anda dapat mengubahnya agar sesuai dengan suasana situs Anda.
Selain itu, mengubah warna tautan dapat membuat situs Anda lebih estetis dan meningkatkan aksesibilitas situs WordPress Anda.
Cara Mengubah Warna Tautan di WordPress Tanpa Menggunakan Kode (4 Cara Sederhana)
Dan sekarang, mari masuk ke metode untuk mengubah warna tautan di WordPress. Juga, Anda tidak memerlukan pengetahuan pengkodean jika Anda menggunakan metode ini.
1. Kode CSS Kustom
Metode pertama adalah dengan menggunakan kode CSS khusus. Pada dasarnya, Anda memerlukan kode hex untuk warna yang ingin Anda gunakan di situs web Anda.
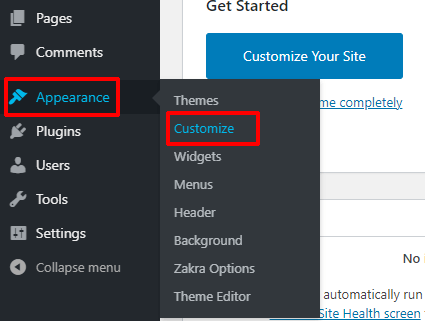
Setelah Anda masuk ke dashboard WordPress Anda, buka Appearance >> Customize .

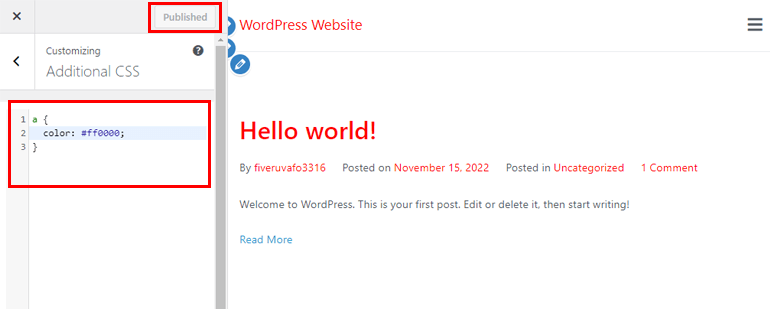
Dari sidebar, pilih opsi CSS tambahan . Kemudian, tambahkan kode berikut:
sebuah {
warna: #ff0000 ;
}
Jangan lupa untuk menekan tombol Terbitkan untuk menyimpan semua perubahan. Warna tautan seluruh situs Anda akan menjadi (ff0000) Merah sekarang. Tentu saja, jika Anda tidak menyukai warnanya, Anda dapat mengubah kode hex pilihan Anda.

2. Penyesuai WordPress
Metode kedua menggunakan penyesuai WordPress. Dengan bantuan tema WordPress aktif Anda, Anda dapat mengubah warna tautan Anda. Pertanyaan penting adalah tema mana yang menyediakan opsi yang lebih mudah dan lebih fleksibel untuk mengubah tautan.
Nah, Zakra adalah tema yang kami sarankan dari pihak kami. Zakra menawarkan 80+ demo yang cocok untuk membuat semua jenis situs web WordPress khusus. Selain itu, ini sangat dapat disesuaikan dan dioptimalkan untuk kecepatan juga.

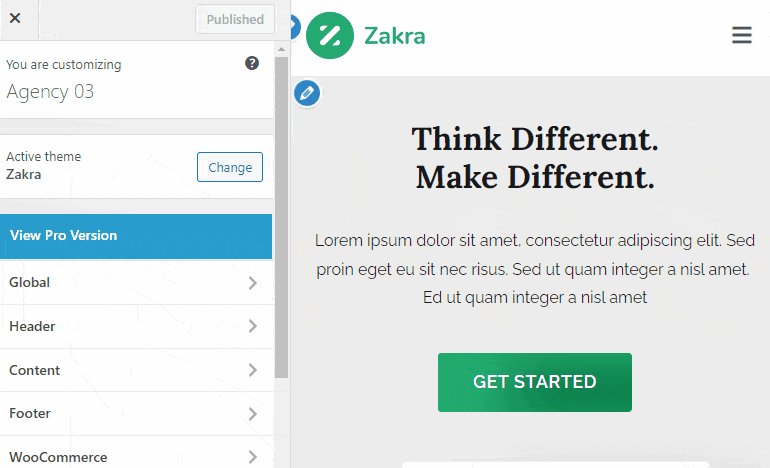
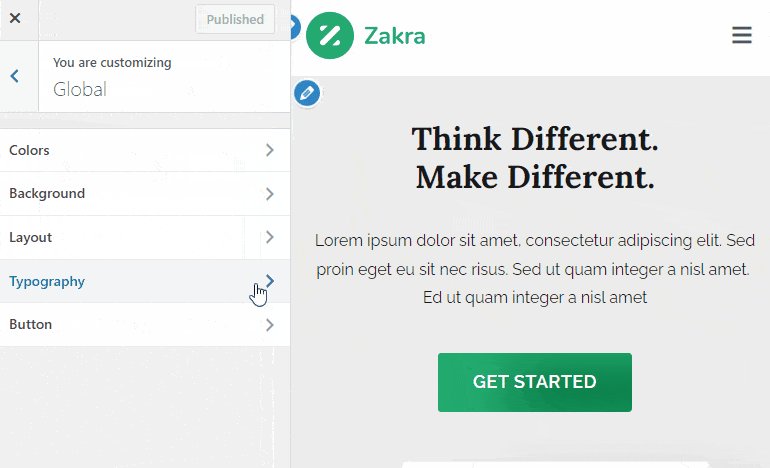
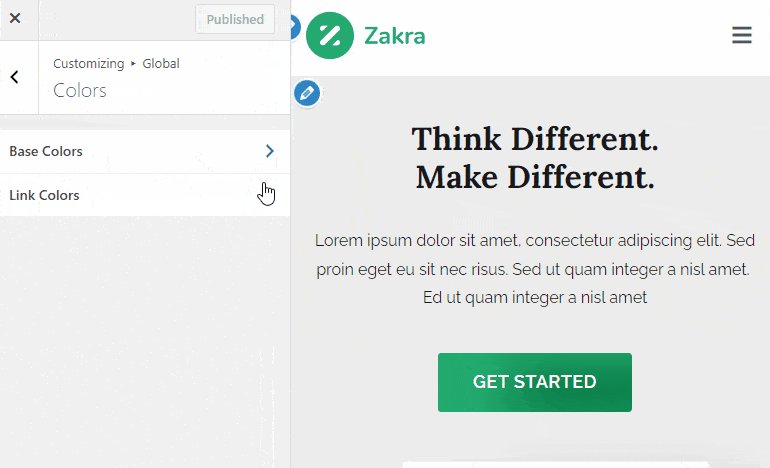
Untuk mengubah warna tautan menggunakan Zakra, Anda harus menginstal tema terlebih dahulu. Setelah Anda menginstal dan mengaktifkan tema Zakra, buka Appearance >> Customize . Kemudian, klik opsi Global >> Warna >> Warna Tautan . Ada dua pilihan yaitu sebagai berikut:
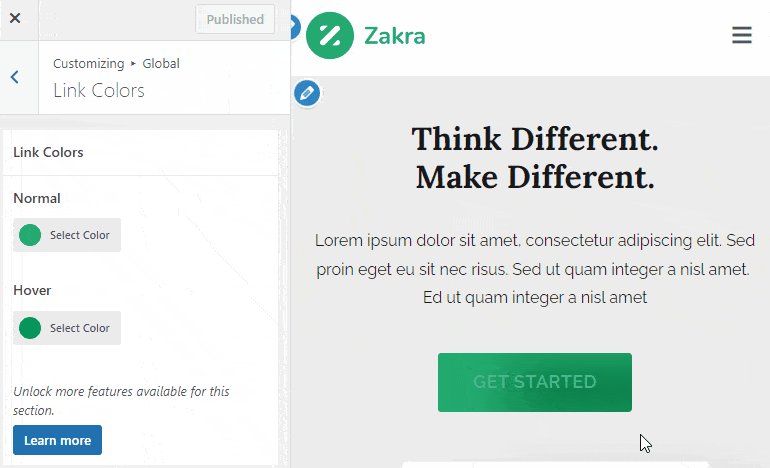
- Normal : Mengubah warna tautan di situs Anda.
- Arahkan : Dengan bantuan opsi ini, Anda dapat mengubah warna tautan saat melayang.

Dengan Zakra versi gratis, Anda dapat menyesuaikan dua opsi di atas. Namun demikian, Zakra pro menawarkan lebih banyak opsi untuk disesuaikan. Jadi, jika Anda menginginkan lebih banyak kontrol dan opsi untuk mengubah warna tautan situs Anda, instal dan aktifkan Add-on Zakra Pro.
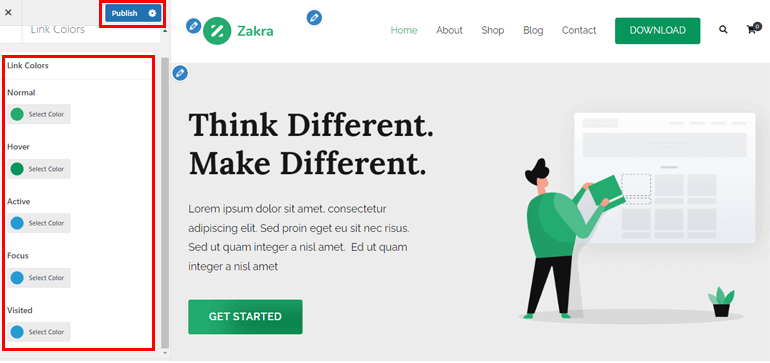
Sama seperti sebelumnya, pergi ke Appearance >> Customize >> Global >> Colors >> Link Colors . Seiring dengan dua opsi yang disebutkan di atas, Anda dapat melihat ada lebih banyak opsi yang telah kita bahas di bawah ini:
- Warna Aktif : Pilih warna tautan selama status Aktif .
- Warna Fokus : Pilih warna tautan pada Fokus .
- Warna yang Dikunjungi : Mengubah warna tautan yang Dikunjungi di situs web Anda.

Ini adalah opsi tautan warna yang dapat Anda ubah menggunakan tema Zakra serbaguna. Terakhir, tekan tombol Terbitkan untuk menyimpan semua perubahan.

3. Menggunakan Elemen
Metode mudah selanjutnya tentang cara mengubah warna tautan di WordPress adalah menggunakan salah satu plugin pembuat halaman drag-and-drop paling populer – Elementor. Tentu saja, plugin tersebut harus diinstal dan diaktifkan di situs web Anda untuk mengubah warna tautan.

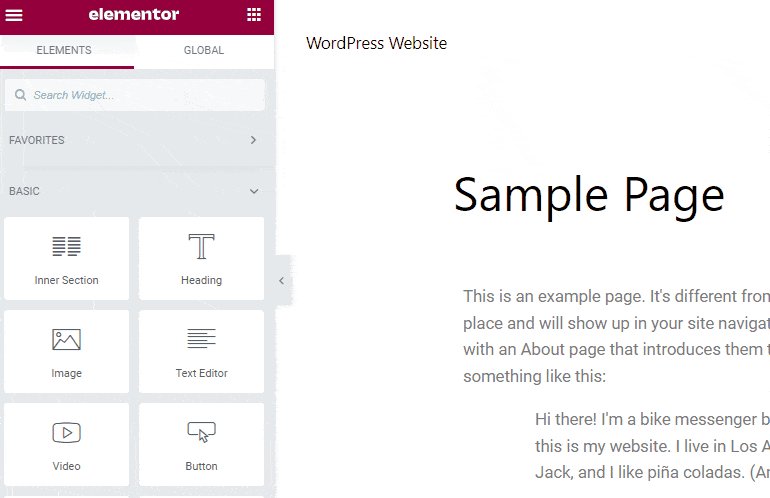
Setelah proses instalasi, buka halaman atau posting di editor Elementor.
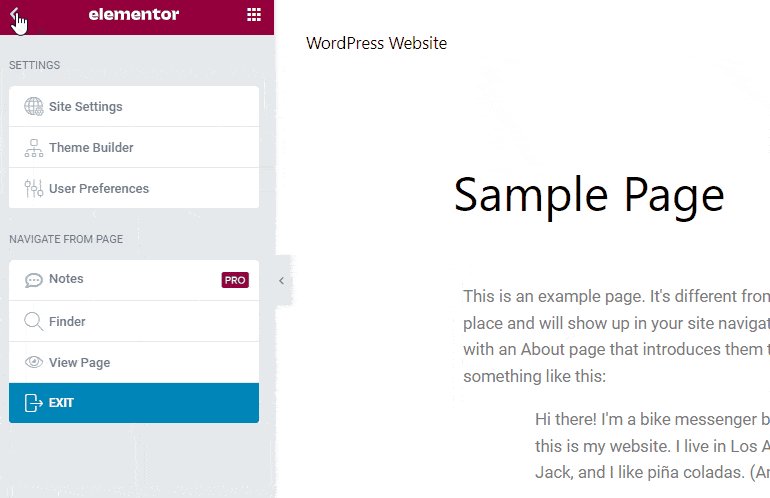
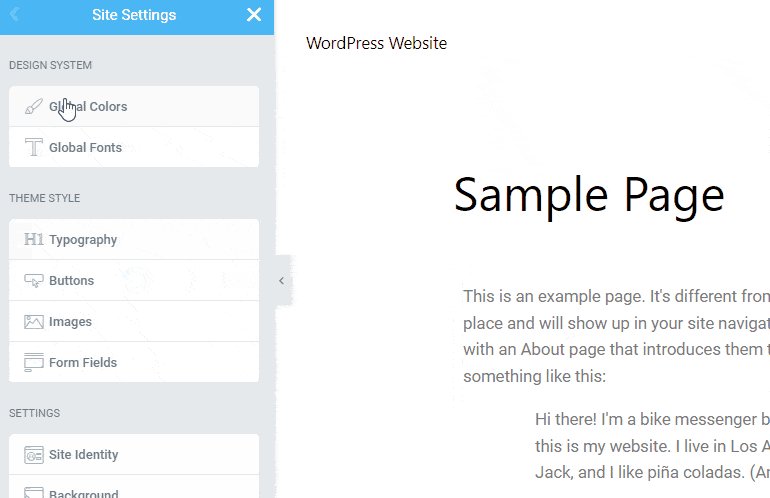
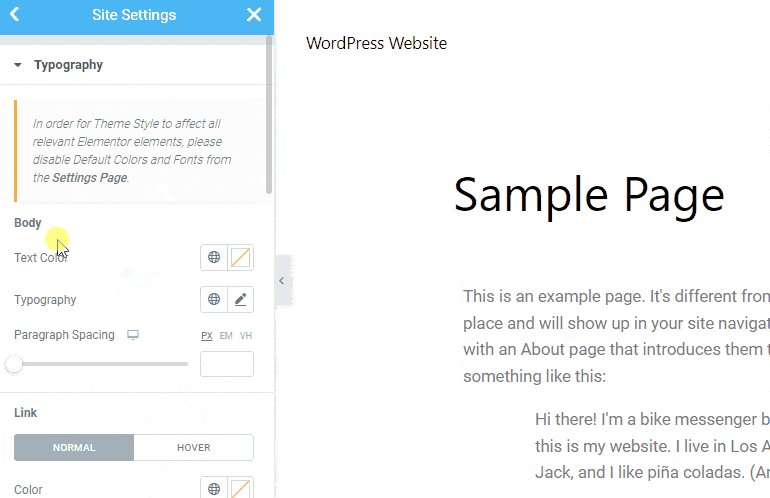
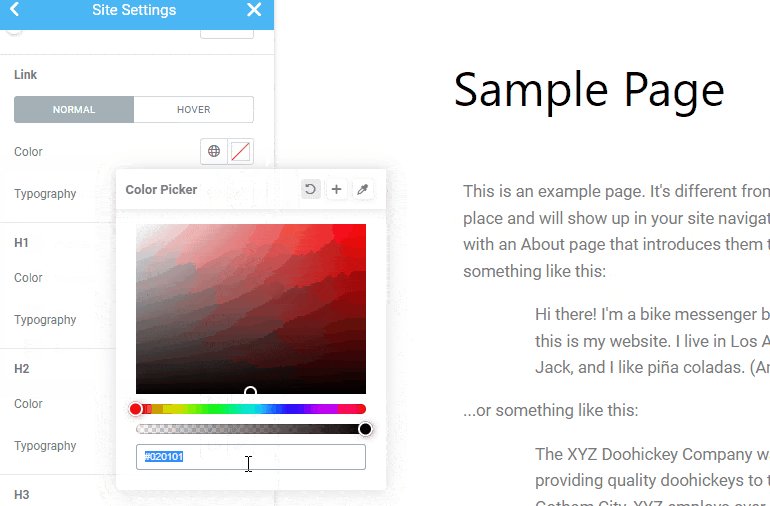
Di pojok kiri atas, Anda bisa menemukan ikon Hamburger ; klik di atasnya. Kemudian, pilih opsi Pengaturan Situs . Setelah itu, klik pada opsi Tipografi .

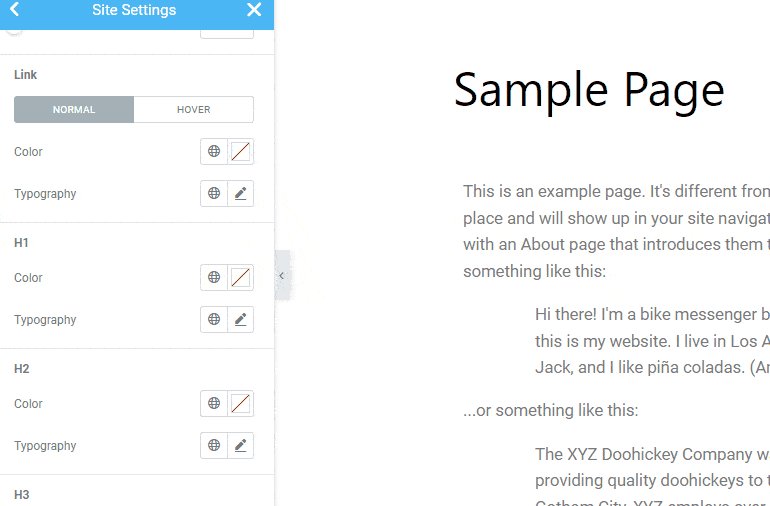
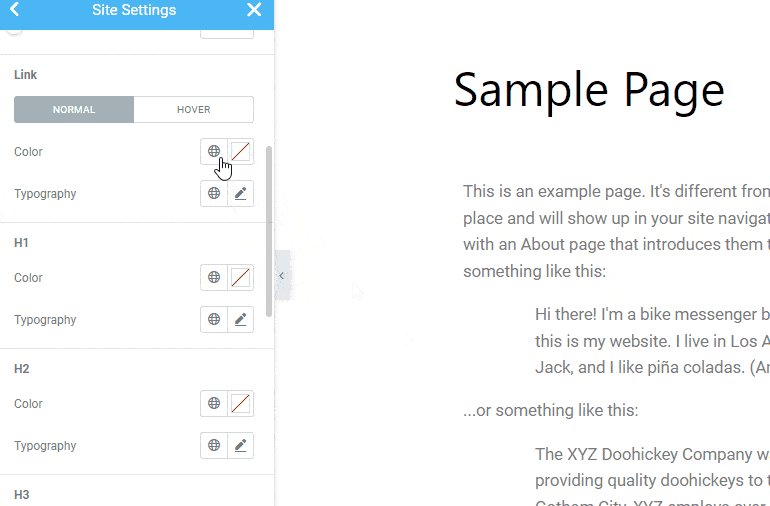
Kemudian, dari opsi Tautan , Anda dapat mengubah warna tautan Normal dan warna tautan di Hover . Selanjutnya, ada dua opsi – Warna dan Tipografi .
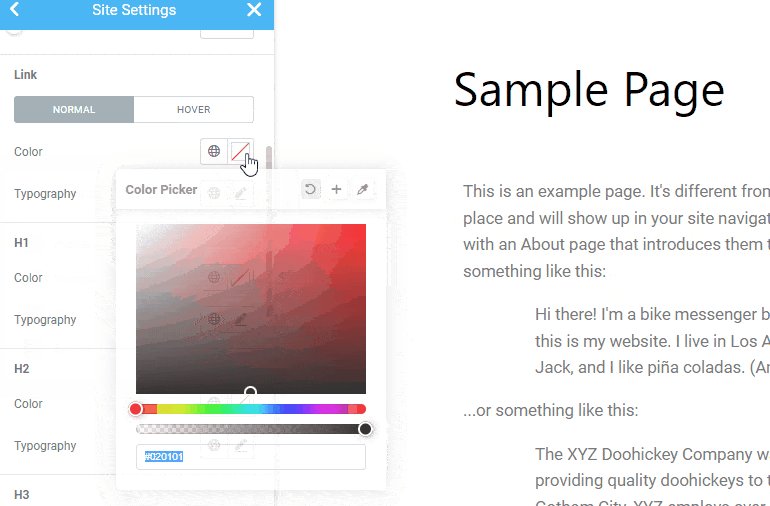
Warna : Tersedia warna standar . Selain itu, Color Picker juga disediakan sehingga Anda dapat menambahkan kode hex atau memilih warna pilihan Anda.

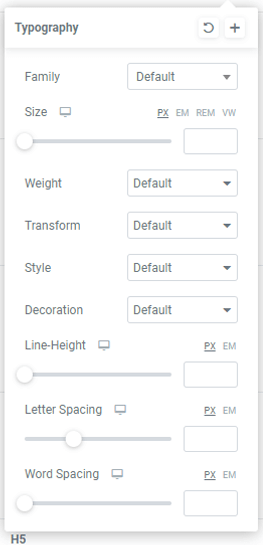
Tipografi : Seiring dengan warna, Anda mungkin ingin mengubah tipografi tautan di situs Anda. Anda dapat menyesuaikan Family , Size , Weight , Style , Decoration , Line-Height , Word-Spacing , dan banyak lagi.

Elementor juga memungkinkan Anda mengubah warna tautan di Hover . Mirip dengan opsi Warna, Anda dapat mengubah warna tautan dan tipografi pada hover situs Anda. Jika Anda puas dengan penyesuaiannya, tekan tombol Perbarui .
4. Editor WordPress
Semua metode di atas berguna untuk mengubah warna tautan di seluruh situs Anda. Namun, Anda mungkin ingin halaman tertentu lebih menonjol daripada halaman lainnya. Dalam kasus seperti itu, Anda dapat mengubah warna tautan dari setiap halaman menggunakan editor WordPress standar.
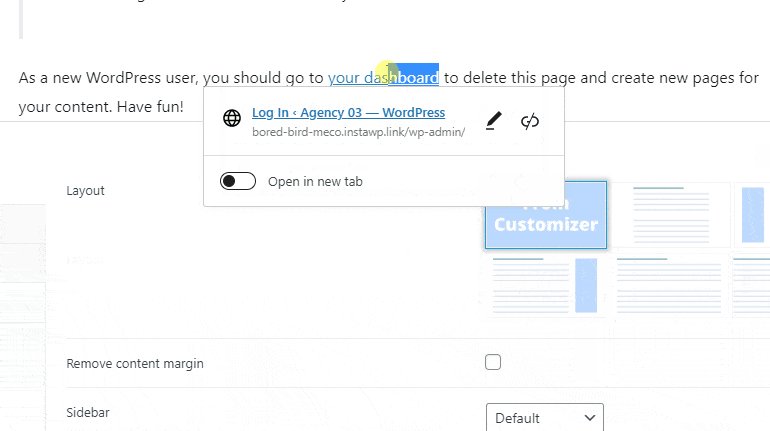
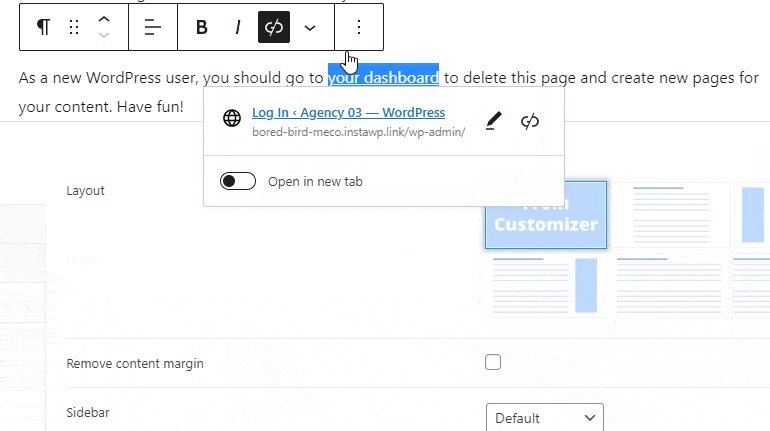
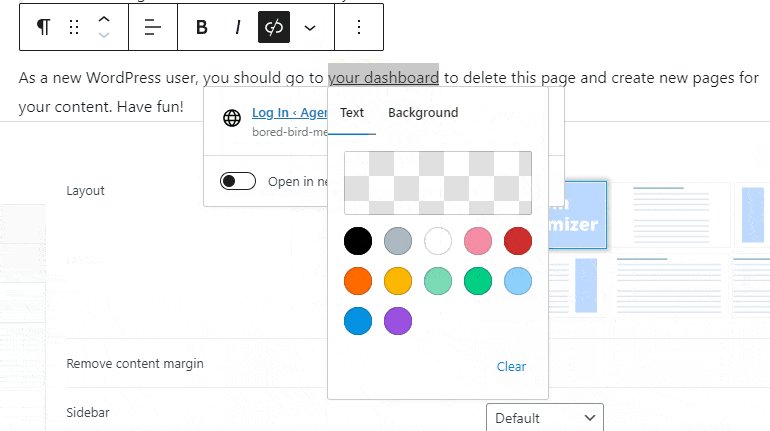
Buka halaman atau posting pilihan Anda. Sekarang, sorot tautan URL yang ingin Anda ubah warnanya. Bilah alat mengambang akan muncul; cukup pilih ikon tarik-turun dan klik opsi Sorot . Ada dua opsi lebih lanjut – Teks dan Latar Belakang.

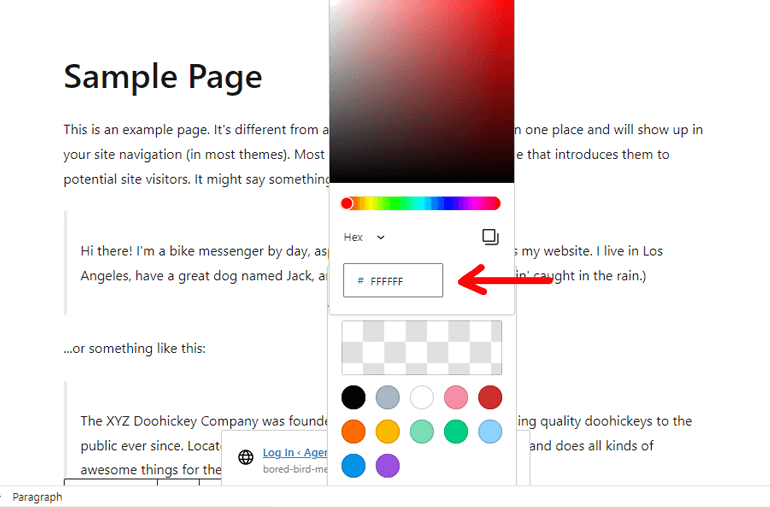
Ada juga warna Teks yang Ditentukan Sebelumnya dan warna Teks Kustom. Dengan opsi warna Teks Kustom, Anda dapat dengan mudah menambahkan Kode Hex pilihan Anda.

Seperti namanya, opsi Background memungkinkan Anda untuk menambah/mengubah warna latar belakang. Setelah Anda menyelesaikan proses kustomisasi, Perbarui atau Publikasikan halaman/postingan.
Membungkusnya!
Dan itu adalah penutup artikel ini tentang cara mengubah warna tautan di WordPress. Di atas, kami telah menyebutkan 4 metode berbeda di mana Anda dapat mengubah warna tautan secara global maupun individual. Sekali lagi, di bawah ini, kami telah menyebutkan metodenya:
- Menggunakan CSS Kustom
- Penyesuai WordPress
- Menggunakan Plugin Elementor
- Editor WordPress
Anda dapat memilih metode apa pun yang nyaman bagi Anda.
Semoga Anda menikmati membaca artikel ini dan jika Anda melakukannya, silakan bagikan dengan teman dan keluarga Anda di media sosial Anda. Anda dapat mengikuti kami di Twitter dan Facebook untuk mendapatkan pembaruan rutin dan berita menarik.
Sebelum Anda pergi, berikut adalah beberapa artikel menarik tentang cara membuat formulir multi kolom di WordPress dan cara membuat LMS dengan WordPress dan mengajar online.
