Cara Mengubah Margin di WordPress (Panduan Pemula)
Diterbitkan: 2023-12-04Apakah Anda ingin mengubah margin di WordPress?
Margin adalah salah satu elemen desain terpenting yang dapat meningkatkan pengalaman pengguna dan daya tarik estetika desain apa pun secara signifikan. Mereka menambahkan spasi antar elemen sehingga konten Anda dapat dibaca dan semuanya mudah diidentifikasi.
Dalam panduan pemula ini, kami akan menunjukkan cara menambah dan mengubah margin di WordPress. Kami akan menunjukkan kepada Anda berbagai metode untuk mengubah margin di berbagai area situs WordPress Anda.

Apa itu Margin di WordPress dan Desain Web?
Margin adalah ruang yang ditambahkan di sekitar halaman web atau elemen lain di dalam halaman web.
Bayangkan halaman web biasa sebagai selembar kertas kosong. Margin adalah ruang putih atau kosong di sekitar tepi kertas.

Tujuan penggunaan margin adalah untuk memastikan bahwa elemen-elemen di dalam halaman web tidak terlihat saling menempel.
Demikian pula, margin dapat digunakan di sekitar elemen berbeda di dalam tata letak halaman.
Misalnya, Anda dapat mengubah margin di sekitar gambar agar tidak terlalu dekat dengan teks atau menambahkan margin untuk memberikan ruang antara area konten dan sidebar.
Dalam artikel ini, kita akan membahas banyak hal. Klik tautan di bawah untuk melompat ke bagian mana pun yang Anda inginkan.
- Apa Perbedaan Antara Margin dan Padding?
- Mengapa Anda Mungkin Perlu Menambah atau Mengubah Margin di WordPress?
- Bagaimana Cara Menambahkan Margin di WordPress?
- Menambahkan Margin di WordPress Menggunakan Editor Situs Lengkap
- Menambahkan Margin di Editor Blok
- Menambahkan Margin di WordPress Menggunakan SeedProd
- Ubah Margin Menggunakan Thrive Architect
- Mengubah Margin di WordPress Menggunakan Kode CSS
- Menambah dan Mengubah Margin Menggunakan CSS Khusus di Tema WordPress
- Menggunakan CSS Khusus untuk Mengubah Margin di Editor Situs
- Menambahkan Margin dengan CSS di Theme Customizer
- Ubah Margin dengan Kode CSS Khusus Menggunakan WPCode
Apa Perbedaan Antara Margin dan Padding?
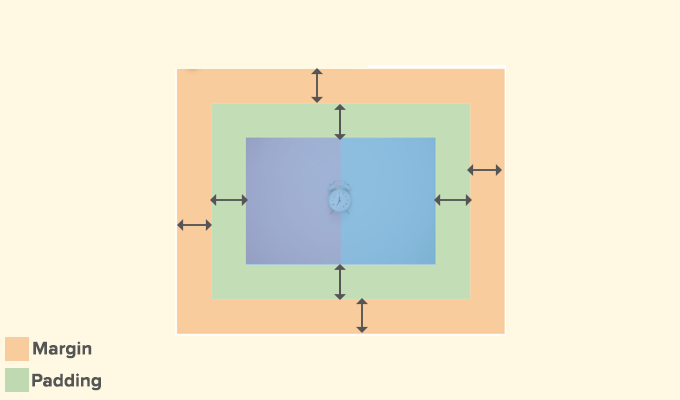
Margin dan padding keduanya digunakan untuk menambahkan spasi dalam desain web. Namun, penggunaannya sangat berbeda.
Margin menambahkan ruang kosong di luar elemen, dan padding menambahkan ruang kosong di dalamnya.

Margin digunakan untuk menambah ruang di luar elemen. Mereka memungkinkan Anda memastikan ada banyak ruang antar elemen pada halaman web.
Contoh:
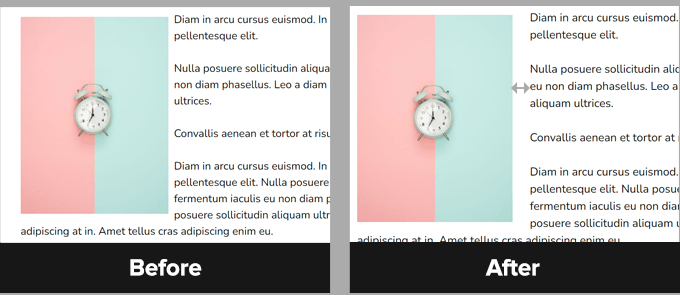
1. Menambahkan margin untuk menambah jarak antara gambar dan teks dalam artikel.

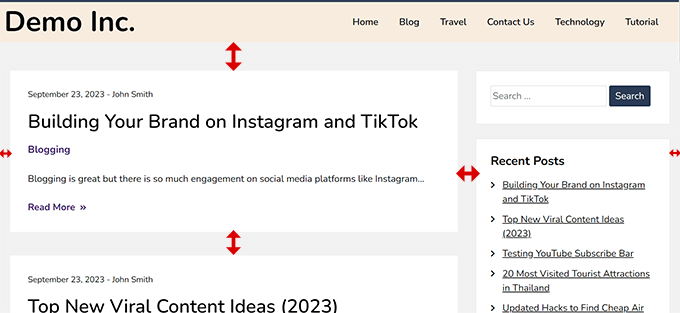
2. Menyesuaikan margin untuk menambah spasi antar bagian, seperti header dan area konten.

Namun, padding digunakan untuk menambahkan ruang bantalan antara konten dan tepi kotak atau elemen.
Contoh:
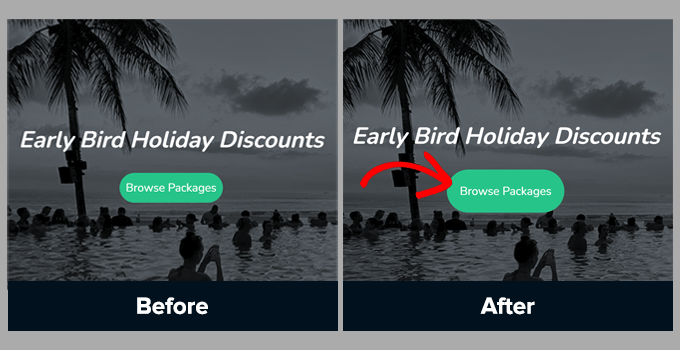
1. Menyesuaikan bantalan untuk menambah ruang bantalan di tombol ajakan bertindak Anda.

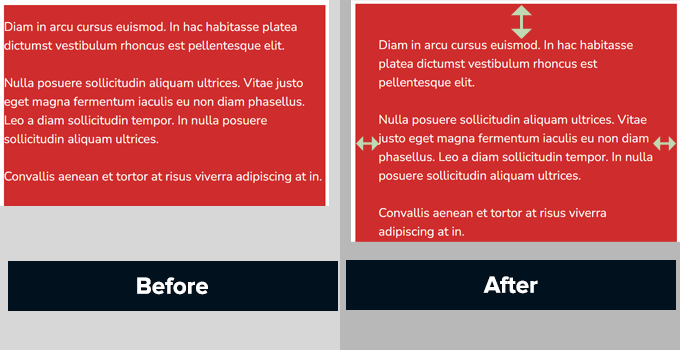
2. Meningkatkan Padding di Kolom Teks

Padding dan margin banyak digunakan dalam desain web.
Menggunakan ruang kosong menambah ruang bernapas pada desain apa pun, yang membuatnya lebih ramah pengguna dan elegan.
Mengapa Anda Mungkin Perlu Menambah atau Mengubah Margin di WordPress?
Margin adalah aspek penting dari desain web. Mereka membuat situs web Anda terlihat menyenangkan dan mudah digunakan oleh pengguna Anda.
Tema WordPress menangani aspek desain situs WordPress Anda. Kebanyakan dari mereka sudah melakukan pekerjaan yang sangat baik dalam menetapkan aturan CSS untuk memastikan banyak ruang kosong menggunakan margin di seluruh tata letak tema Anda.

Namun, terkadang, Anda mungkin perlu menambahkan margin untuk menyesuaikan berbagai hal.
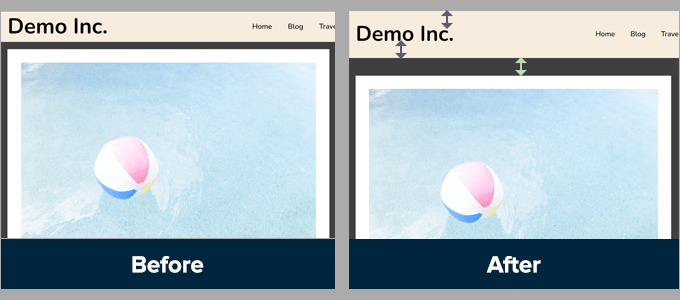
Misalnya, Anda mungkin tidak menyukai margin di sekitar menu navigasi atau ingin menambahkan lebih banyak margin di sekitar tombol ajakan bertindak.
Demikian pula, terkadang Anda mungkin merasa bahwa benda-benda terlalu berdekatan atau terlalu berjauhan.
Dalam hal ini, Anda perlu mengubah sendiri margin di WordPress.
Bagaimana Cara Menambahkan Margin di WordPress?
Ada banyak cara untuk menambahkan margin di WordPress.
Tergantung di mana Anda ingin menambahkan margin dan opsi yang tersedia di tema WordPress Anda, Anda harus memilih metode yang sesuai untuk Anda.
Mari kita mulai dengan opsi bawaan default di WordPress itu sendiri, karena ini adalah yang paling mudah untuk pemula.
Menambahkan Margin di WordPress Menggunakan Editor Situs Lengkap
Jika Anda menggunakan tema berbasis blok dengan dukungan editor situs penuh, Anda dapat menggunakan editor situs bawaan untuk mengubah margin di mana pun di situs WordPress Anda.
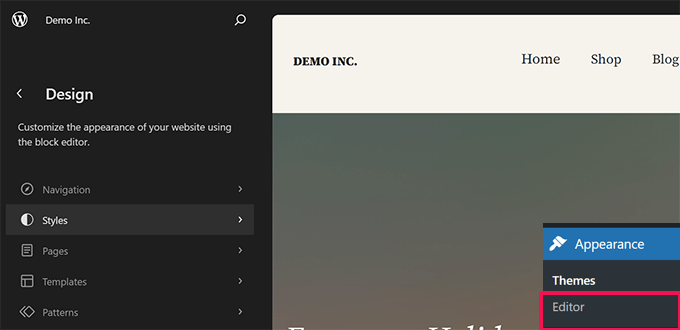
Pertama, Anda perlu mengunjungi Penampilan »Editor untuk meluncurkan editor situs.

Setelah berada di dalam editor situs, klik untuk memilih templat dari kolom kiri atau klik di mana saja pada jendela pratinjau.
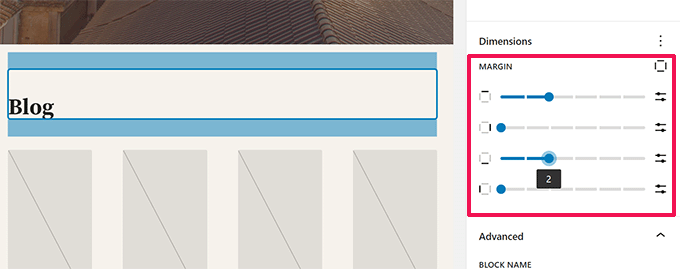
Selanjutnya, klik pada area atau elemen yang ingin Anda ubah marginnya. Di kolom kanan, Anda akan melihat opsi untuk menyesuaikan margin di bawah tab Style.

Saat Anda menyesuaikan margin, editor akan menyorot area margin.
Anda juga dapat memilih untuk menambahkan margin ke sisi atas, bawah, kanan, atau kiri.
Catatan: Opsi margin mungkin tidak tersedia untuk semua blok di editor situs. Jika Anda tidak dapat melihat opsi margin untuk suatu elemen, coba metode alternatif di bawah.
Menambahkan Margin di Editor Blok
Jika Anda sedang mengerjakan postingan blog atau halaman, Anda akan menggunakan editor blok.
Editor blok di WordPress memungkinkan Anda menambah dan mengubah margin untuk berbagai blok.
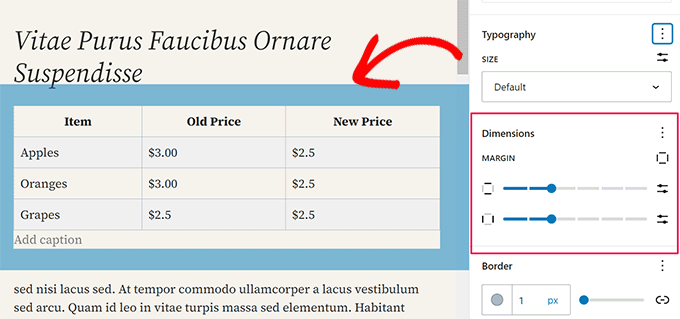
Cukup klik pada blok di mana Anda ingin menambahkan/menyesuaikan margin. Di bawah pengaturan blok, beralih ke tab Gaya dan gulir ke bawah ke opsi Dimensi atau Margin.

Catatan: Opsi margin mungkin tidak tersedia untuk semua blok di editor konten. Jika Anda tidak dapat melihat opsi margin untuk suatu elemen, coba metode alternatif di bawah.
Menambahkan Margin di WordPress Menggunakan SeedProd
SeedProd adalah plugin pembuat halaman WordPress terbaik di pasar. Ini memungkinkan Anda membuat halaman khusus untuk situs web Anda dengan mudah. Anda bahkan dapat menggunakannya untuk membuat tema WordPress khusus dari awal.

Pembuat halaman drag-and-drop intuitif SeedProd memungkinkan Anda menyesuaikan margin untuk elemen apa pun di dalam editor dengan mudah.
Pertama, Anda perlu menginstal dan mengaktifkan plugin SeedProd. Untuk lebih jelasnya, lihat tutorial kami tentang cara menginstal plugin WordPress.
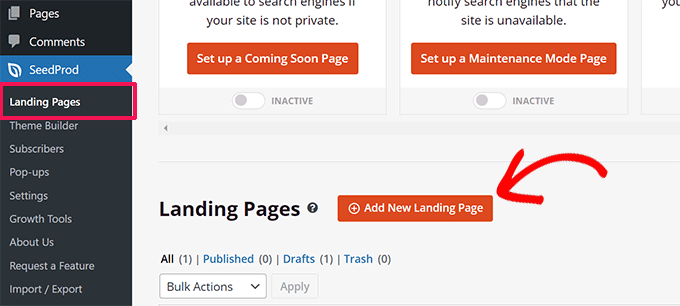
Selanjutnya, Anda perlu mengunjungi SeedProd » Landing Pages dan kemudian klik tombol Add New Landing Page.

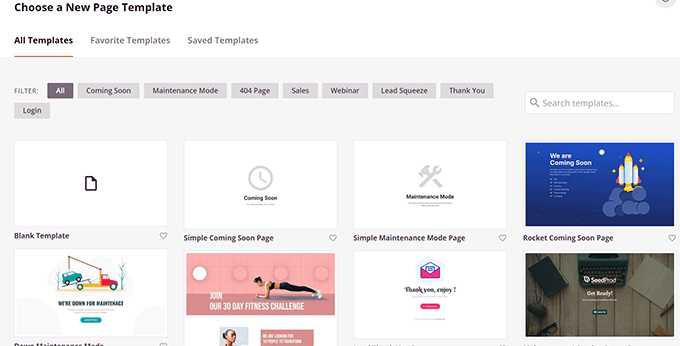
Setelah itu, Anda akan diminta untuk memilih template untuk halaman Anda.
SeedProd hadir dengan lusinan templat siap pakai yang dapat Anda gunakan sebagai titik awal, atau Anda dapat memulai dengan templat kosong.

Klik untuk memilih template Anda, lalu berikan nama untuk halaman arahan Anda.
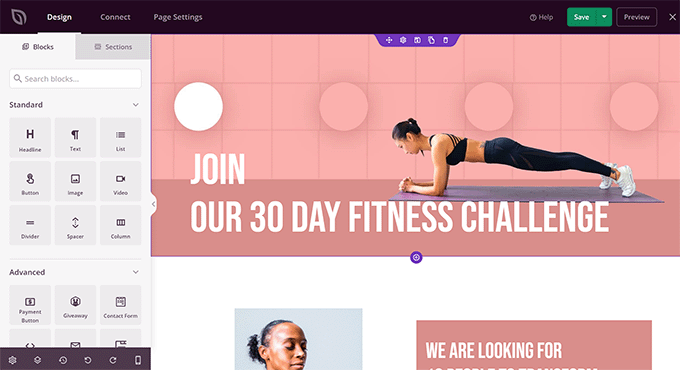
Ini akan meluncurkan pembuat halaman SeedProd.
Anda akan melihat pratinjau langsung halaman Anda di sisi kanan. Dan elemen yang dapat Anda tambahkan ke halaman Anda di kolom kiri.

Anda dapat mengarahkan dan mengklik item mana pun di halaman untuk mengeditnya.
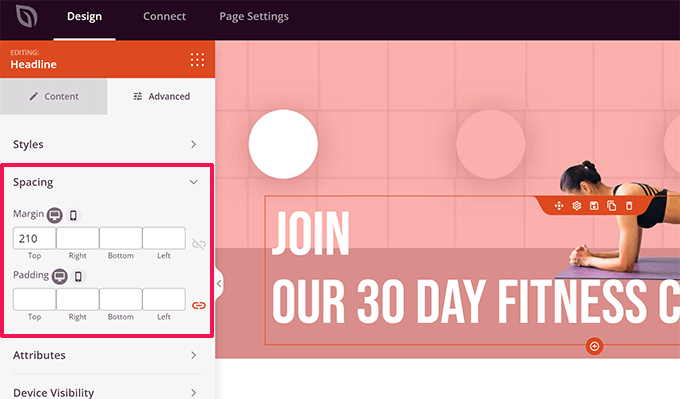
Mengklik suatu elemen akan memilihnya, dan Anda akan melihat opsinya di kolom kiri. Dari sini, beralih ke tab Advanced dan klik opsi Spacing.

Anda dapat mengubah margin dan padding untuk elemen yang dipilih dari sini.
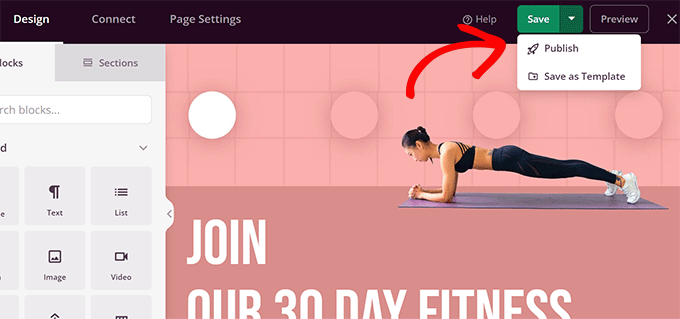
Setelah Anda selesai mengedit halaman Anda, jangan lupa mengklik tombol Simpan dan Publikasikan di sudut kanan atas.

Setelah itu, Anda dapat mengunjungi situs web Anda untuk melihat perubahan yang terjadi.
Ubah Margin Menggunakan Thrive Architect
Thrive Architect adalah salah satu alat pembuat halaman WordPress terbaik yang memungkinkan Anda menggunakan antarmuka drag-and-drop untuk mendesain halaman WordPress.
Muncul dengan lebih dari 200+ templat yang dapat Anda gunakan sebagai titik awal. Plus, Anda juga dapat menggunakannya untuk mengedit posting dan halaman WordPress Anda, meminjam tata letak dan gaya tema WordPress Anda yang sudah ada.

Untuk menginstal Thrive Architect, pertama-tama Anda harus masuk ke akun Anda di situs web Thrive Themes.
Dari sana, Anda perlu mengunduh dan menginstal plugin Thrive Product Manager. Untuk lebih jelasnya, lihat tutorial kami tentang cara menginstal plugin WordPress.

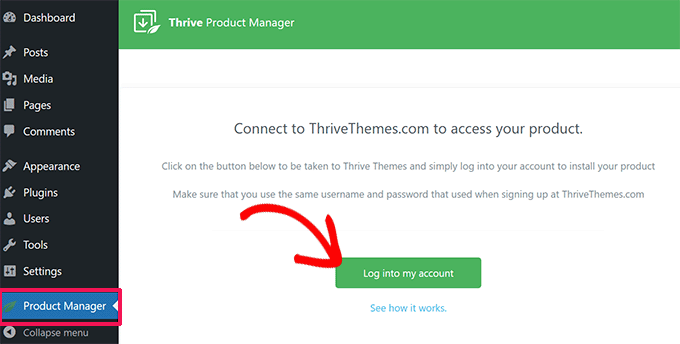
Setelah aktivasi, Anda perlu mengunjungi halaman Thrive Product Manager.
Klik tombol 'Masuk ke akun saya' untuk menghubungkan WordPress ke akun Thrive Themes Anda.

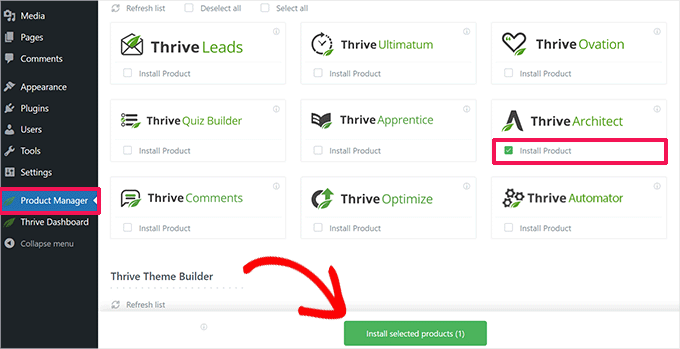
Setelah terhubung, Anda akan melihat daftar produk Thrive Themes yang tersedia di akun Anda.
Silakan klik kotak centang 'Instal Produk' di bawah Thrive Architect, lalu klik tombol 'Instal produk yang dipilih' di bagian bawah.

Thrive Product Manager sekarang akan menginstal plugin Thrive Architect untuk Anda.
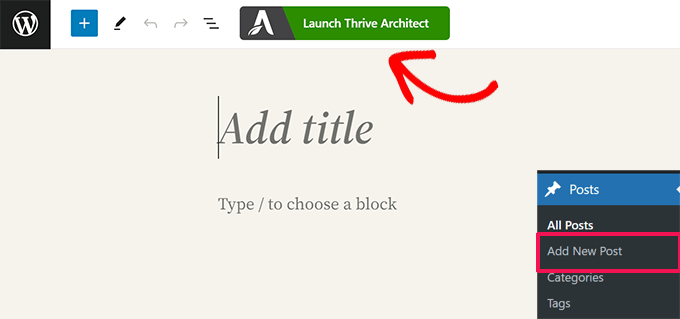
Setelah itu, Anda dapat mengedit atau membuat postingan atau halaman WordPress baru dan klik tombol Edit dengan Thrive Architect.

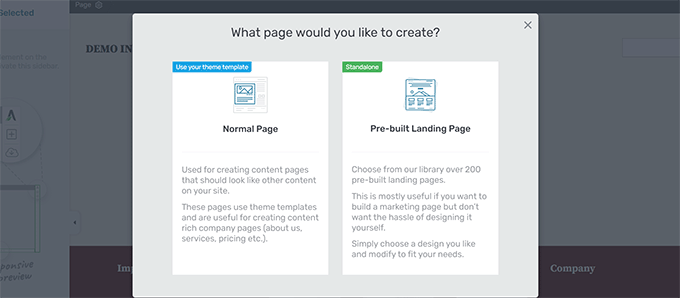
Thrive Architect akan meminta Anda memilih template jika itu adalah halaman baru.
Anda dapat menggunakan templat tema Anda untuk membuat Halaman Normal atau templat Halaman Arahan yang sudah dibuat sebelumnya.

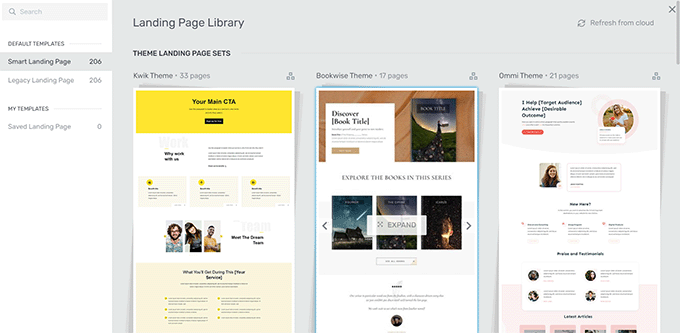
Jika Anda memilih opsi Halaman Arahan yang Dibuat Sebelumnya, plugin akan menampilkan banyak templat untuk dipilih.
Cukup klik untuk memilih salah satu yang menyerupai apa yang ingin Anda buat.

Baik itu halaman biasa (menggunakan gaya tema Anda) atau halaman arahan, pembuat halaman Thrive Architect akan memiliki fitur yang sama.
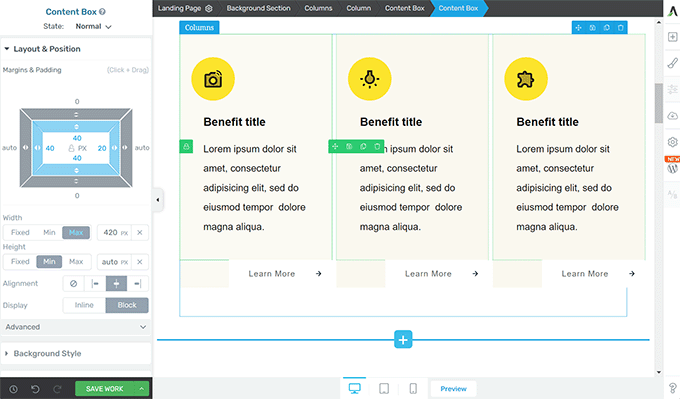
Anda akan melihat pratinjau langsung halaman Anda dengan toolbar di sebelah kanan dan panel pengaturan di sebelah kiri.

Anda dapat mengarahkan klik pada suatu elemen untuk memilihnya. Atau klik tombol tambah [+] di toolbar untuk menambahkan elemen baru.
Setelah Anda mengklik untuk memilih dan mengedit elemen, pengaturannya akan muncul di kolom kiri.
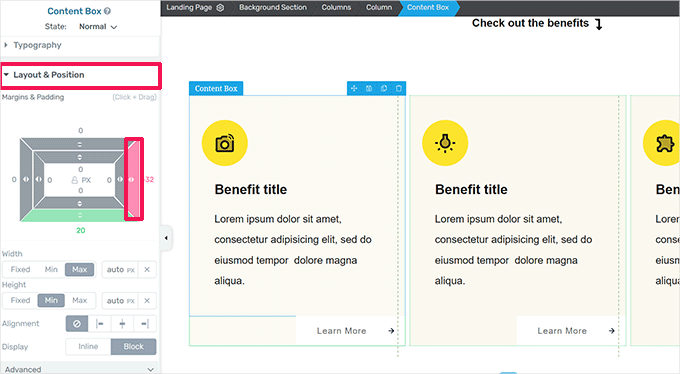
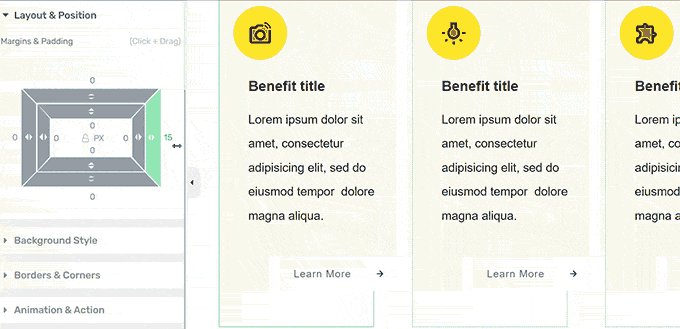
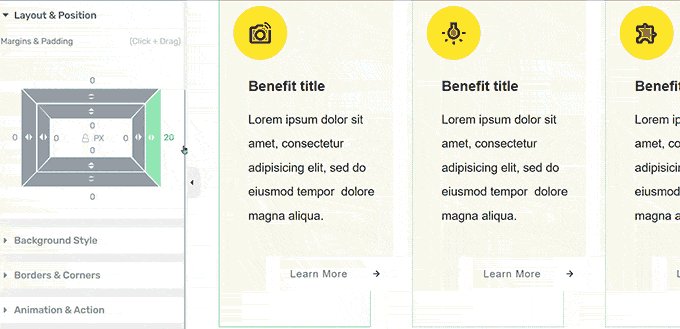
Dari sini, klik tab Layout & Position untuk mengubah margin dan padding.

Anda akan melihat representasi visual margin dan padding.
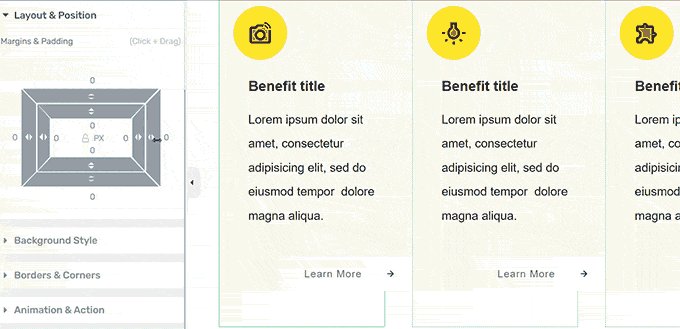
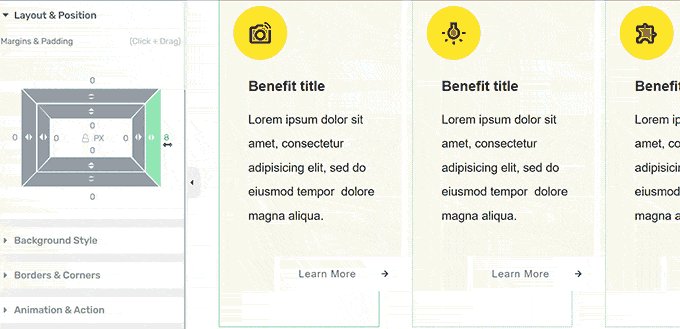
Arahkan mouse Anda ke sisi mana pun dari margin dan seret pegangannya untuk menambah atau mengurangi margin.

Anda dapat mengulangi proses untuk mengubah margin pada keempat sisi mana pun.
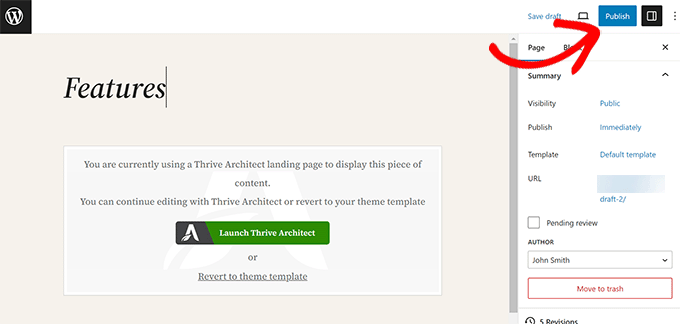
Setelah selesai, jangan lupa klik tombol Simpan Pekerjaan lalu pilih opsi Simpan dan Keluar ke Editor Pos.

Anda sekarang dapat mengklik tombol Publikasikan atau Simpan untuk menyimpan postingan atau halaman WordPress Anda.
Mengubah Margin di WordPress Menggunakan Kode CSS
Metode ini mengharuskan Anda menambahkan kode CSS ke tema WordPress Anda. Anda juga memerlukan pemahaman dasar tentang HTML dan CSS.
Namun, metode ini memberi Anda lebih banyak fleksibilitas karena Anda dapat secara manual memilih area di mana Anda ingin menambahkan atau menyesuaikan margin.
Menambah dan Mengubah Margin Menggunakan CSS Khusus di Tema WordPress
WordPress memungkinkan Anda menyimpan CSS khusus di opsi tema WordPress Anda. Namun, bergantung pada tema WordPress Anda, ada beberapa cara untuk melakukannya.
Sebelum Anda menambah atau mengubah margin menggunakan CSS, Anda mungkin perlu mencari tahu elemen mana yang perlu Anda targetkan dengan kode CSS Anda.
Misalnya, jika Anda ingin mengubah margin di sekitar badan halaman, Anda dapat menggunakan kode berikut:
body {
margin:50px;
}
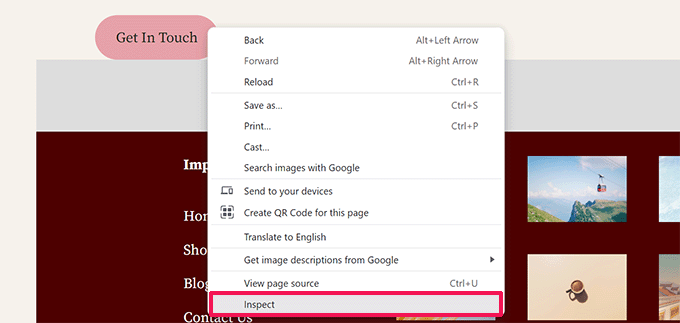
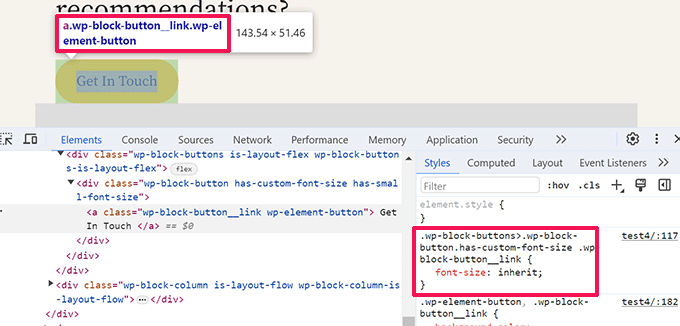
Cara termudah untuk menemukan elemen mana yang akan ditargetkan adalah dengan menggunakan alat Inspeksi di browser Anda.

Buka situs web Anda di tab browser baru dan arahkan mouse ke elemen yang ingin Anda ubah marginnya. Setelah itu, kanan dan pilih Inspect dari menu browser.

Ini akan membagi layar browser Anda, dan Anda akan melihat kode HTML dan CSS di belakang halaman.
Anda dapat menggerakkan mouse ke atas kode tersebut, dan browser Anda akan menyorot area yang terkena dampaknya.

Dalam kode tersebut, Anda dapat melihat elemen HTML atau kelas CSS yang perlu Anda targetkan dengan CSS khusus Anda.
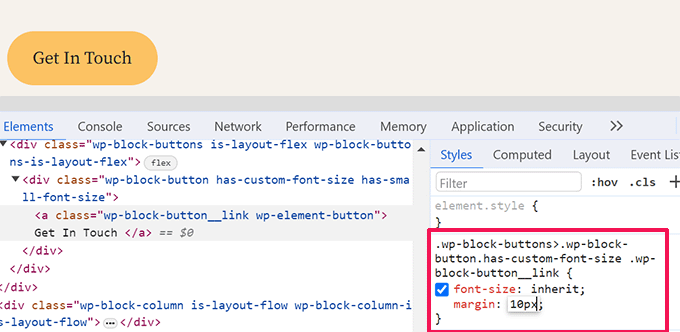
Anda bahkan dapat mencoba margin Anda di sini untuk melihat pratinjau tampilannya.

Namun, perubahan ini tidak disimpan dalam tema Anda dan akan hilang saat Anda memuat ulang atau menutup tab browser.
Mari kita lihat berbagai cara untuk menyimpan CSS khusus ini di WordPress.
Menggunakan CSS Khusus untuk Mengubah Margin di Editor Situs
Jika Anda menggunakan tema blok dengan dukungan editor situs penuh. Lalu, inilah cara Anda menambahkan CSS khusus ke tema Anda.
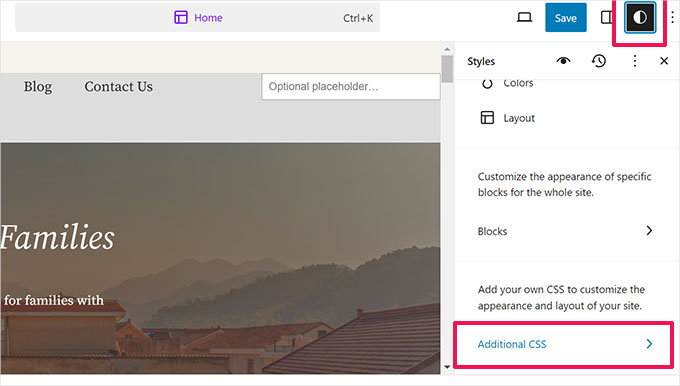
Pertama, buka halaman Penampilan » Editor untuk meluncurkan editor situs dan kemudian beralih ke panel Gaya.

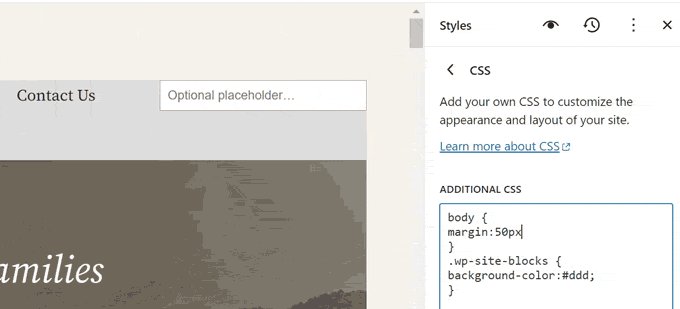
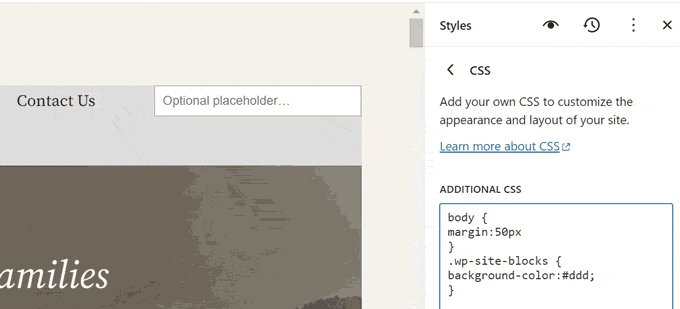
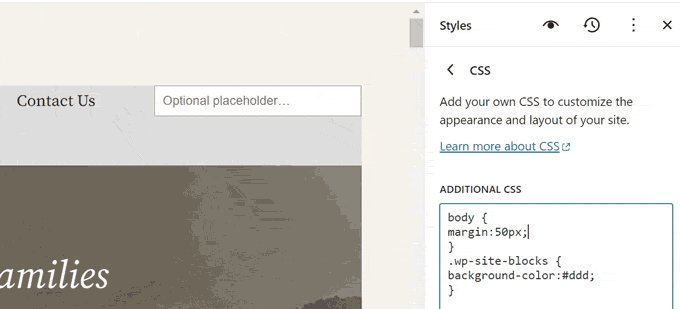
Di bagian bawah panel Styles, klik pada tab CSS Tambahan.
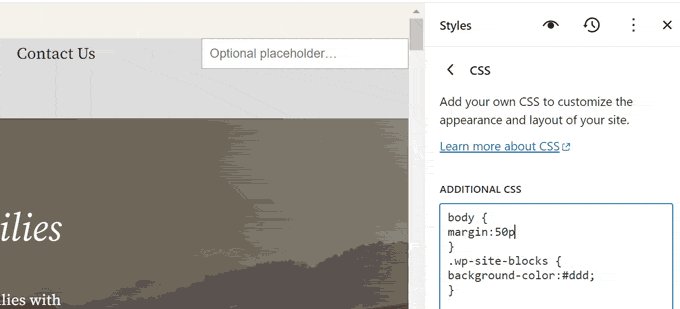
Ini akan memunculkan editor teks tempat Anda dapat menambahkan kode CSS khusus Anda. Kode CSS Anda akan segera diterapkan, dan Anda akan dapat melihat perubahannya muncul di layar.

Setelah Anda puas dengan perubahannya, jangan lupa klik tombol Simpan untuk menyimpan perubahan Anda.
Menambahkan Margin dengan CSS di Theme Customizer
Jika Anda menggunakan tema klasik (tanpa dukungan editor situs), Anda dapat menyimpan CSS Khusus Anda di penyesuai tema.
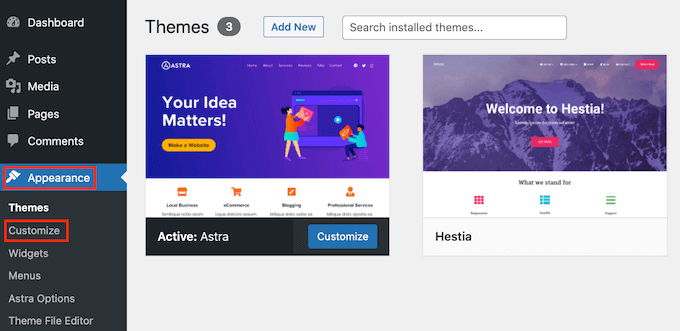
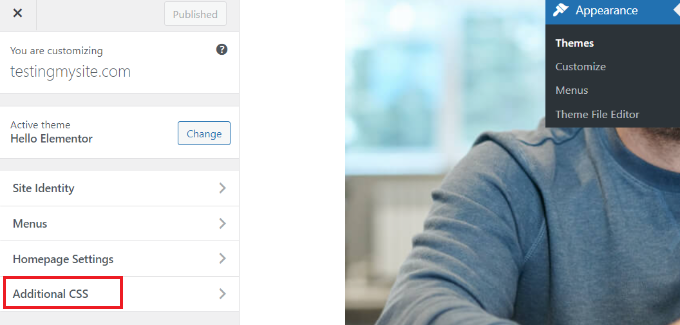
Buka halaman Penampilan »Sesuaikan untuk meluncurkan penyesuai tema.

Penyesuai akan menampilkan opsi berbeda tergantung pada tema WordPress Anda.
Anda perlu mengklik tab CSS Tambahan untuk memperluasnya.

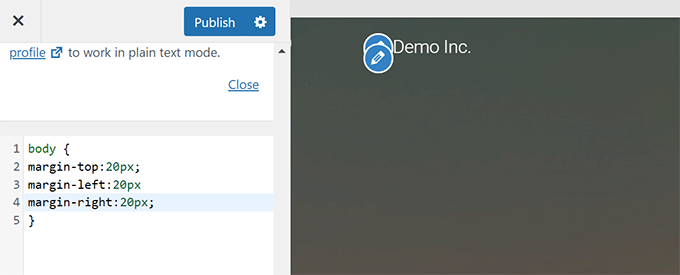
Tab akan meluncur untuk menampilkan kotak sederhana tempat Anda dapat menambahkan CSS khusus Anda.
Segera setelah Anda menambahkan aturan CSS yang valid, Anda akan dapat melihatnya diterapkan di panel pratinjau langsung situs web Anda.

Setelah Anda puas dengan perubahannya, klik tombol Publikasikan untuk menyimpan perubahan Anda.
Ubah Margin dengan Kode CSS Khusus Menggunakan WPCode
Cara termudah untuk menambahkan kode CSS Khusus di WordPress adalah dengan menggunakan plugin WPCode.
Ini adalah plugin cuplikan kode WordPress terbaik yang memungkinkan Anda menambahkan kode CSS/HTML/PHP/JavaScript ke situs WordPress Anda tanpa merusaknya.

Keuntungan menggunakan WPCode adalah Anda tidak akan kehilangan perubahan CSS saat mengganti tema WordPress Anda.
Catatan: Ada juga WPCode versi gratis yang bisa Anda gunakan.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WPCode. Untuk lebih jelasnya, lihat tutorial kami tentang cara menginstal plugin WordPress.
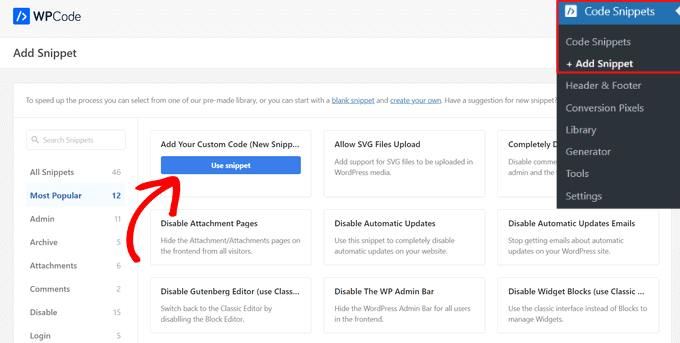
Setelah aktivasi, buka halaman Cuplikan Kode »+ Tambah Baru .
Arahkan mouse ke opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)' di perpustakaan cuplikan kode, dan klik tombol 'Gunakan cuplikan'.

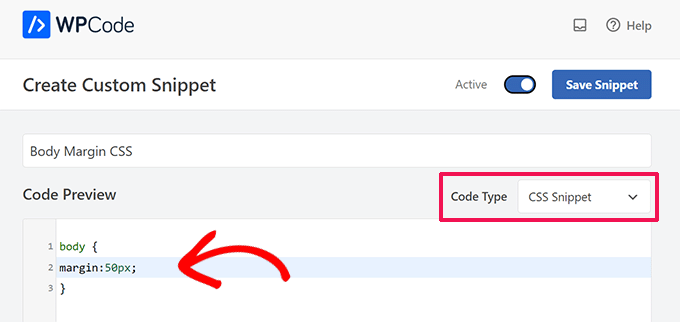
Selanjutnya, di bagian atas halaman, tambahkan judul untuk cuplikan CSS khusus Anda. Ini bisa berupa apa saja yang membantu Anda mengidentifikasi kodenya.
Setelah itu, tulis atau tempel CSS khusus Anda ke dalam kotak 'Pratinjau Kode' dan atur 'Jenis Kode' dengan memilih opsi 'Cuplikan CSS' dari menu tarik-turun.

Misalnya, jika Anda ingin menambah atau mengubah margin di seluruh badan halaman web, Anda dapat menggunakan kode CSS berikut:
body {
margin:50px;
}
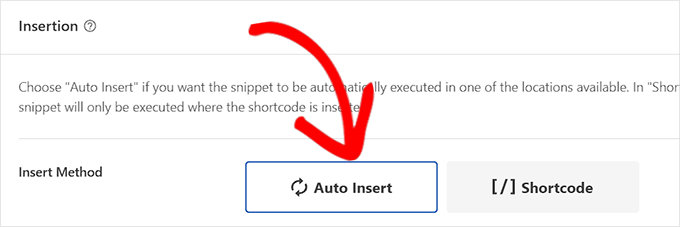
Selanjutnya, gulir ke bawah ke bagian 'Penyisipan' dan pilih metode 'Sisipkan Otomatis' untuk mengeksekusi kode di seluruh situs WordPress Anda.
Jika Anda hanya ingin mengeksekusi kode pada halaman atau postingan tertentu, Anda dapat memilih metode 'Shortcode'.

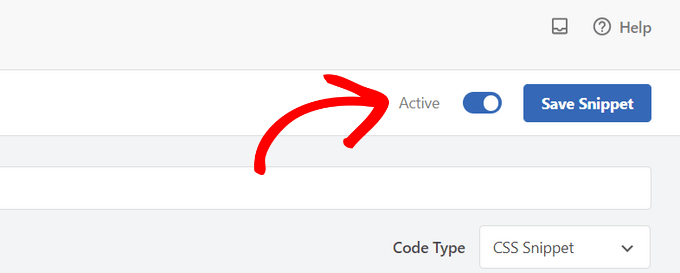
Sekarang, Anda harus kembali ke bagian atas halaman dan mengalihkan tombol ke 'Aktif'.
Terakhir, klik tombol 'Simpan Cuplikan' untuk menyimpan perubahan Anda.

Anda sekarang dapat mengunjungi situs web Anda untuk melihat cara kerja CSS khusus Anda.
Kami harap artikel ini membantu Anda mempelajari cara menambah atau mengubah margin di WordPress. Anda mungkin juga ingin melihat lembar contekan pengembangan tema WordPress lengkap kami atau lihat panduan kami tentang menyesuaikan tema WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
