Cara Mengubah Judul Halaman Toko di WooCommerce
Diterbitkan: 2022-05-04Jika Anda bertanya-tanya tentang cara mengubah judul halaman toko di WooCommerce, Anda telah datang ke tempat yang tepat.
Halaman toko adalah salah satu halaman terpenting di toko eCommerce atau WooCommerce mana pun. Anda menampilkan semua produk Anda di sini, jadi halaman tersebut harus menarik secara visual dan memiliki desain yang mudah digunakan.
Secara default, halaman toko WooCommerce diberi judul “ Toko “. Wajar bagi pemilik situs untuk mengubahnya menjadi judul yang lebih deskriptif dan menarik yang mencerminkan merek mereka.
Kami telah menyiapkan panduan hari ini yang akan membahas detail mengubah judul halaman toko WooCommerce. Selain itu, kami akan menambahkan beberapa tutorial penyesuaian bonus yang akan membantu Anda menjadikan situs WooCommerce Anda lebih efisien. Semua dalam semua kita akan menutupi,
- Cara mengubah judul halaman toko di WooCommerce
- Cara membuat halaman produk WooCommerce lebar penuh
- Cara mengatur ulang nomor pesanan di WooCommerce.
Tapi pertama-tama, mari kita bahas,
Mengapa Mengubah Judul Halaman Toko WooCommerce Default

Seperti yang kami katakan sebelumnya, halaman toko adalah salah satu halaman yang paling banyak dikunjungi di situs. Selain itu, bagaimana Anda mendesain halaman toko Anda akan membantu menciptakan citra merek Anda bagi pengguna. Anda harus sangat berhati-hati saat menyesuaikan halaman produk Anda.
Namun, saat Anda menginstal WooCommerce, plugin akan secara otomatis membuat halaman yang diperlukan seperti halaman toko, halaman akun, halaman pembayaran, dan lainnya.
Anda dapat mengubah halaman " Toko " default menjadi judul apa pun yang Anda inginkan. Anda dapat memberinya nama seperti "Produk" atau "Produk yang Tersedia", dll. Judul harus bersifat deskriptif dan menarik yang akan membantu menciptakan pengalaman berbelanja yang lebih baik bagi pelanggan.
Manfaat yang akan Anda dapatkan dengan menyesuaikan judul halaman toko WooCommerce adalah,
- Ini akan membantu dengan pengoptimalan mesin pencari WooCommerce . Jika Anda memiliki gagasan tentang cara kerja Google dan mesin telusur lainnya, Anda mungkin tahu bahwa mereka melihat kata-kata yang digunakan dalam judul halaman untuk menentukan cara menentukan peringkatnya dalam hasil penelusuran.
- Ketika Anda memiliki judul deskriptif untuk halaman toko Anda, itu akan membantu Anda mendapatkan lebih banyak lalu lintas ke toko online Anda. Jika mau, Anda dapat menambahkan kata kunci ke judul halaman toko untuk meningkatkan lalu lintas.
- Dan ketika Anda mendapatkan lebih banyak lalu lintas, itu akan meningkatkan tingkat konversi Anda.
Dengan mengingat hal itu, mari kita lihat metode tentang cara mengubah judul halaman toko di WooCommerce.
Cara Mengubah Judul Halaman Toko di WooCommerce (3 Metode Mudah)
Karena WordPress adalah perangkat lunak sumber terbuka, ada banyak ruang untuk penyesuaian. Dan dengan penyesuaian yang tepat, Anda dapat membuat situs Anda menonjol dari yang lain.
Untuk kustomisasi WooCommerce ini juga, ada tiga metode yang bisa Anda gunakan,
- Ubah judul halaman toko menggunakan pengaturan WordPress
- Menambahkan kode khusus ke file Function.php untuk mengubah judul halaman toko
- Menggunakan plugin WordPress untuk mengubah judul halaman toko.
Kami akan menunjukkan kepada Anda semua 3 metode.
Metode 1: Ubah Judul Halaman Toko Menggunakan Pengaturan WordPress
Jika Anda mencari cara termudah untuk mengubah judul halaman toko default WooCommerce, maka ini dia. Anda dapat men-tweak judul halaman toko menggunakan pengaturan bawaan di WordPress.
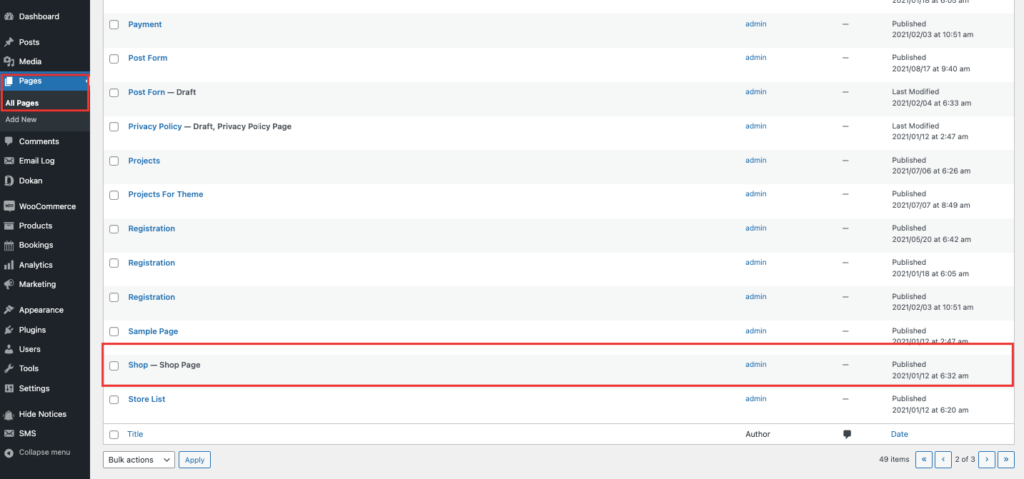
- Buka Halaman–> Semua halaman dari dasbor admin Anda. Anda perlu menemukan halaman yang memiliki label “Shop – Shop Page”. Klik tombol Sunting . Anda akan menemukan opsi saat Anda mengarahkan kursor ke atasnya.

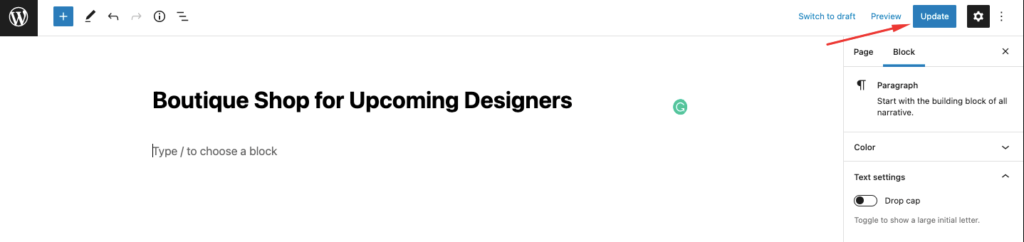
- Sekarang yang perlu Anda lakukan hanyalah memasukkan judul halaman yang Anda pilih dengan mengganti judul default WooCommerce. Pastikan untuk mengklik tombol Perbarui setelah Anda selesai.

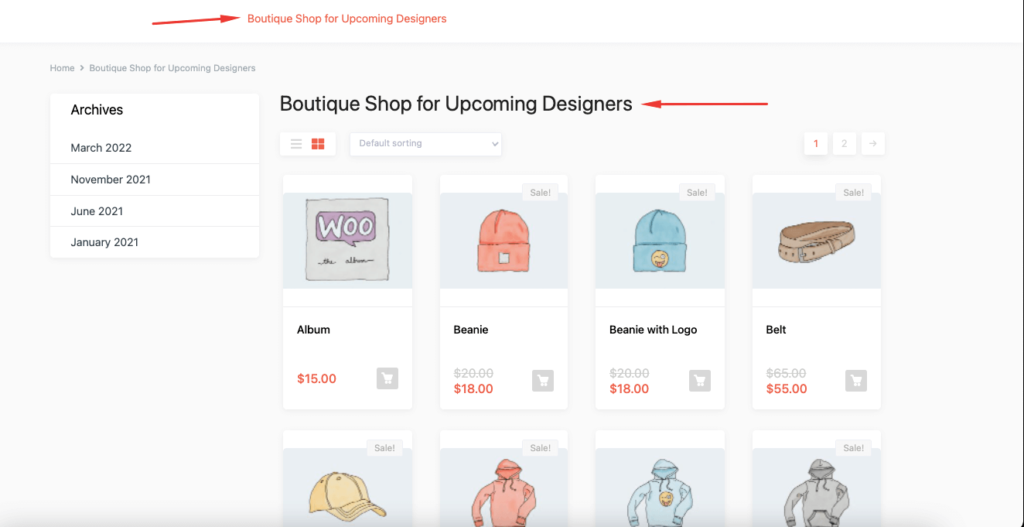
Seperti inilah tampilan halaman dan judul yang diperbarui juga akan muncul di menu navigasi.

Sangat sederhana. Mari kita lihat metode nomor 2.
Metode 2: Menambahkan Kode Kustom ke file Function.php untuk Mengubah Judul Halaman Toko
Ada banyak tema WooCommerce yang mungkin tidak memberi Anda ruang untuk mengubah judul halaman toko. Atau Anda mungkin perlu membeli versi premium untuk melakukan perubahan yang diperlukan. Untuk mengatasi masalah itu, Anda dapat menggunakan pengkodean khusus.
Anda dapat menambahkan kode yang akan kami berikan ke file function.php tema Anda untuk melakukan perubahan. Berikut langkah-langkahnya.
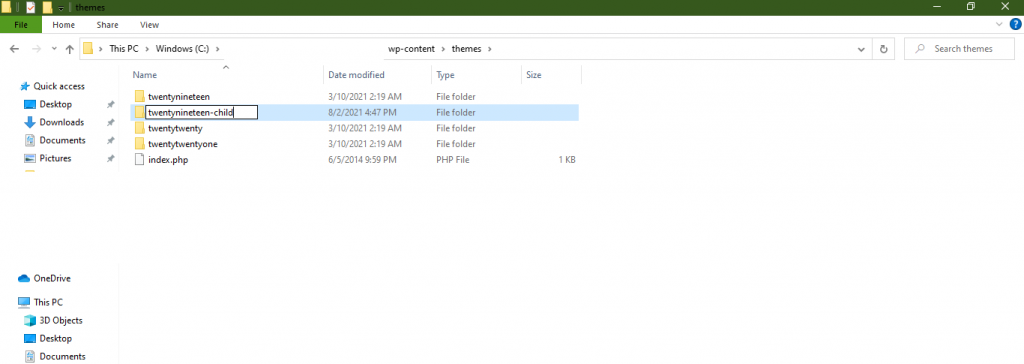
- Pertama-tama, Anda perlu membuat tema anak. Karena Anda memerlukan tema anak untuk melakukan penyesuaian pada file, karena peningkatan ini terkait dengan tema. Membuat tema anak sangat mudah. Anda dapat mengikuti artikel ini untuk membuat tema anak. Anda juga akan menemukan plugin di repositori WordPress untuk membuat tema anak.

- Selanjutnya, Anda perlu menambahkan kode khusus di bawah ini ke file functions.php tema anak Anda,
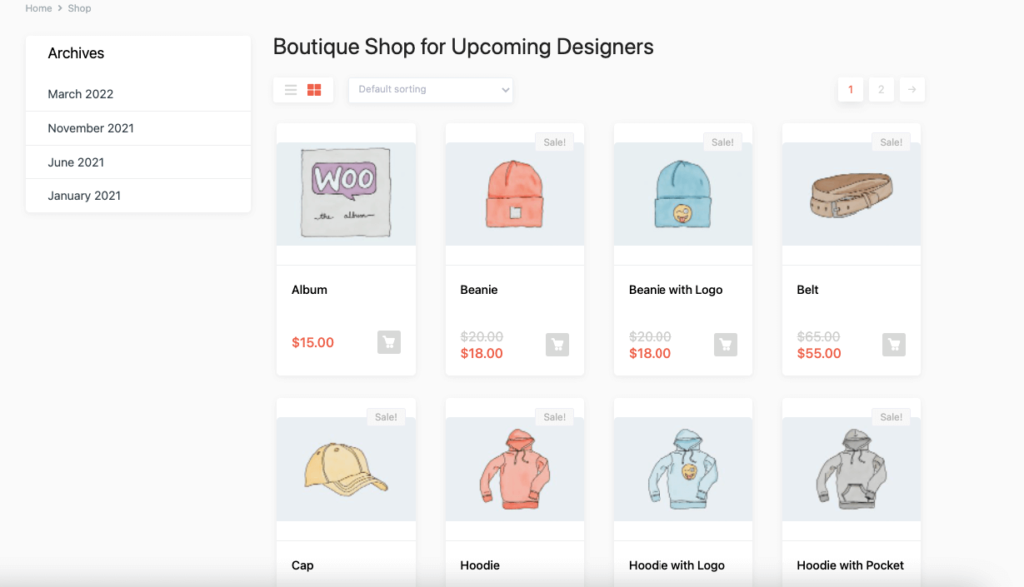
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "Boutique Shop for Upcoming Designers"; } }Pastikan untuk mengganti judul toko Anda dengan yang Anda sukai. Namun, metode ini hanya akan mengubah judul halaman toko WooCommerce Anda. Itu tidak akan mengubah URL halaman toko atau remah roti WooCommerce.

Catatan : Jika Anda ingin menyembunyikan judul halaman toko WooCommerce, cukup tambahkan kode di bawah ini ke file functions.php Anda dan Anda akan mendapatkan hasil yang diinginkan.
add_filter( 'woocommerce_show_page_title', 'njengah_hide_shop_page_title' ); function njengah_hide_shop_page_title( $title ) { if ( is_shop() ) $title = false; return $title; }Metode 3: Menggunakan Plugin WordPress SEO untuk Mengubah Judul Halaman Toko
Last but not least, jika Anda tidak merasa percaya diri dalam mengutak-atik pengaturan WordPress atau menambahkan kode khusus ke situs Anda, maka Anda dapat mengubah judul halaman toko WooCommerce dengan menggunakan plugin SEO. Anda bisa mengubah judul yang muncul di mesin pencari, yang disebut SEO title atau tag judul.
Ini bisa menjadi cara yang bagus untuk menghasilkan lebih banyak lalu lintas dan meningkatkan tingkat konversi.
Untuk mencapai prestasi ini, Anda dapat menggunakan plugin SEO Rank Math yang populer. Berikut langkah-langkahnya,
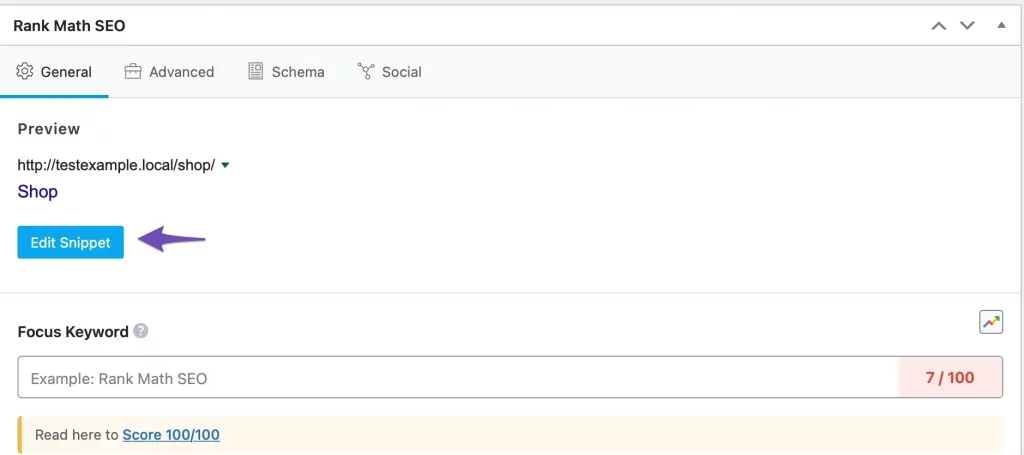
- Kami berharap Anda telah menginstal plugin Rank Math di situs Anda. Sekarang buka halaman toko Anda dan gulir ke bawah ke kotak meta Rank Math SEO. Klik Edit Cuplikan seperti yang ditunjukkan di bawah ini.

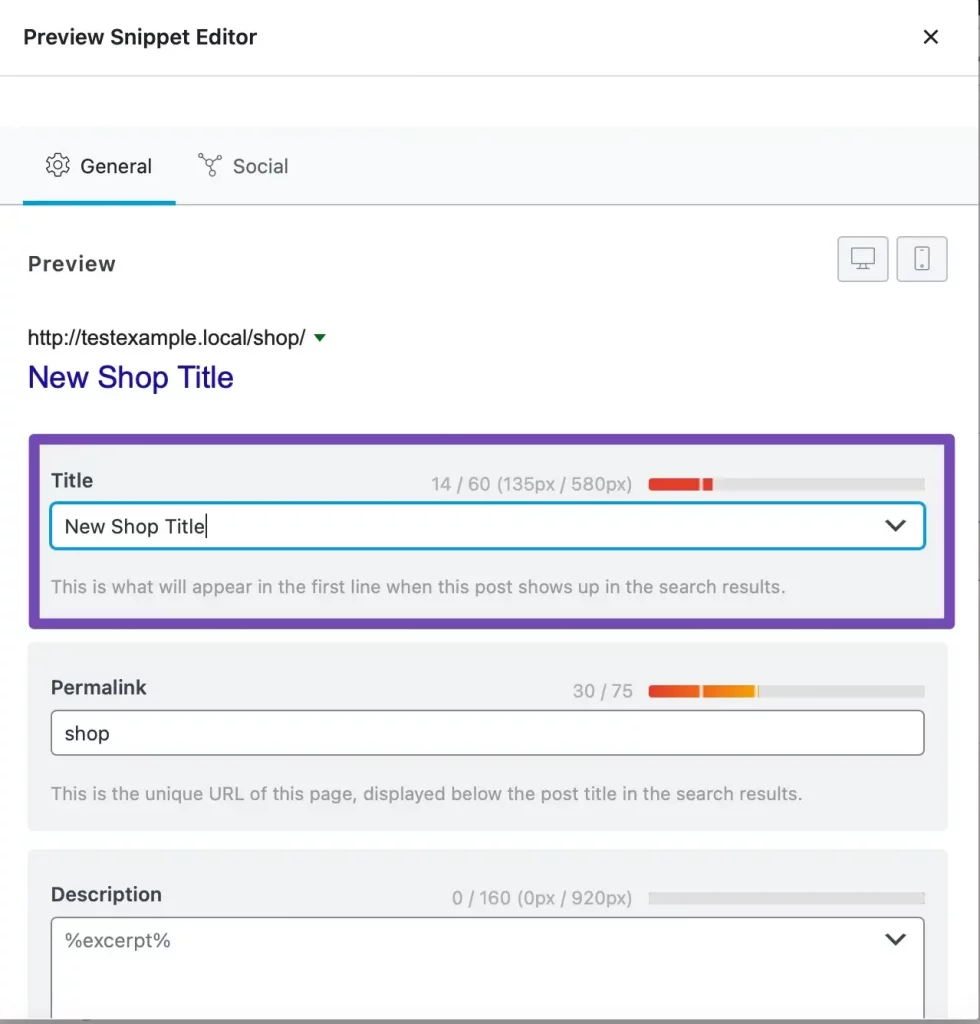
- Tambahkan judul halaman Toko Anda yang diperbarui di bagian Judul dan perbarui halaman.

- Sekarang Anda dapat melihat judul halaman toko Anda yang diperbarui di toko online Anda.
Itu dia, ini adalah cara yang disukai untuk mengubah judul halaman toko default WooCommerce.

FAQ Mengenai Mengubah Judul Halaman Toko WooCommerce
Harus ke WooCommerce–> Pengaturan–> tab Produk . Di sana pilih halaman toko baru dari menu drop-down.
Dari menu dasbor, klik Laman > Semua Laman . Klik tautan Halaman Pembayaran. Ubah nama judul, dan klik tombol Perbarui.
Pergi ke WooCommerce »Pengaturan dan klik tab 'Lanjutan'. Kemudian, pilih URL halaman checkout WooCommerce baru dari menu drop-down. Pastikan untuk mengklik 'Simpan perubahan' di bagian bawah layar
Tapi tunggu, ini bukan akhir. Ingat kami mengatakan bahwa kami juga memasukkan beberapa bagian bonus ke artikel ini, mari kita lihat, oke?
Kustomisasi Bonus 1: Cara Membuat Halaman Produk WooCommerce Lebar Penuh
Halaman produk atau toko WooCommerce adalah halaman yang sangat penting untuk setiap toko eCommerce. Penting agar halaman ini tidak memiliki desain yang mengganggu pelanggan.
Banyak pengguna telah meminta solusi tentang cara membuat halaman produk WooCommerce menjadi lebar penuh dan menghapus bagian seperti sidebar atau blog terbaru.

Mereka ingin menjaga kebersihan halaman produk sehingga pelanggan dapat sepenuhnya fokus pada produk. Ini memiliki kemungkinan meningkatkan tingkat konversi. Kami telah menemukan solusi sederhana yang akan membantu para pengguna membuat halaman produk WooCommerce mereka menjadi lebar penuh.
- Buka file style.css tema anak situs Anda dan rekatkan kode di bawah ini,
.single.woocommerce #primary, .archive.woocommerce #primary { width: 100%; }- Buka halaman produk atau toko Anda dan segarkan situs Anda. Anda akan melihat bahwa halaman produk Anda sekarang dalam lebar penuh.

Ini adalah bagaimana Anda dapat membuat halaman produk WooCommerce Anda menjadi lebar penuh.
FAQ Mengenai Membuat Halaman Produk WooCommerce Lebar Penuh
Ya kamu bisa. Anda akan memiliki semua alat untuk mengedit desain dan fungsionalitas halaman produk.
Cukup klik pada menu Edit elemen, dan ubah tata letaknya dari Kotak default menjadi Lebar Penuh, dan konten Anda sekarang akan terbentang sepenuhnya di antara tepi vertikal halaman.
Buka Penampilan > Kustomisasi > WooCommerce > Katalog Produk . Sekarang pilih apa yang akan ditampilkan di halaman toko utama. Kemudian, pilih Tampilkan kategori untuk menampilkan kategori produk di toko Anda.
Kustomisasi Bonus 2: Cara Mengatur Ulang Nomor Pesanan di WooCommerce
Sayangnya, WooCoomerce tidak memiliki pengaturan dasar untuk mengedit nomor pesanan. Begitu banyak pengguna mencari cara alternatif untuk mengatur ulang nomor pesanan di WooCommerce. Nah, kami telah menemukan solusi yang akan membantu mereka melakukan hal itu.
- Buka file function.php tema anak Anda dan rekatkan kode di bawah ini,
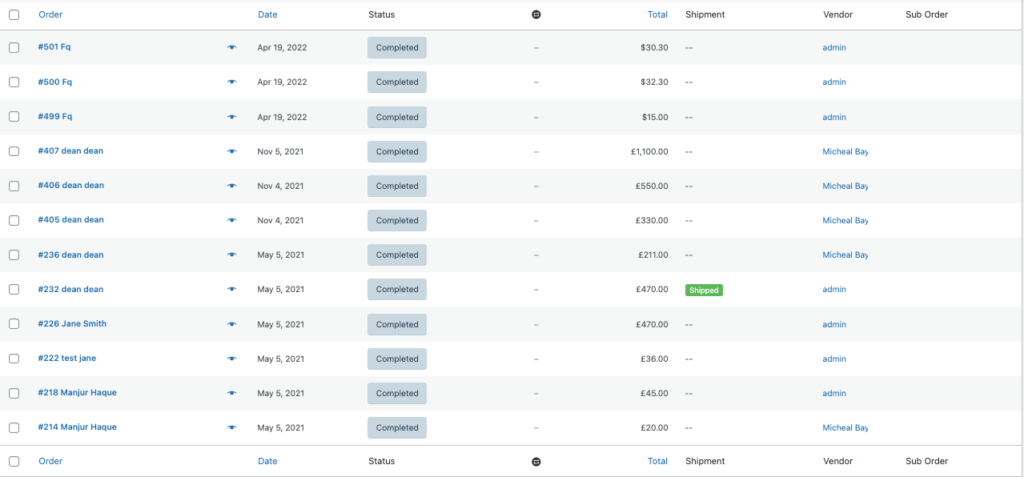
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number' ); function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }- Ini akan mengatur ulang nomor pesanan dari 1 lagi. Inilah tampilan nomor pesanan sebelumnya,

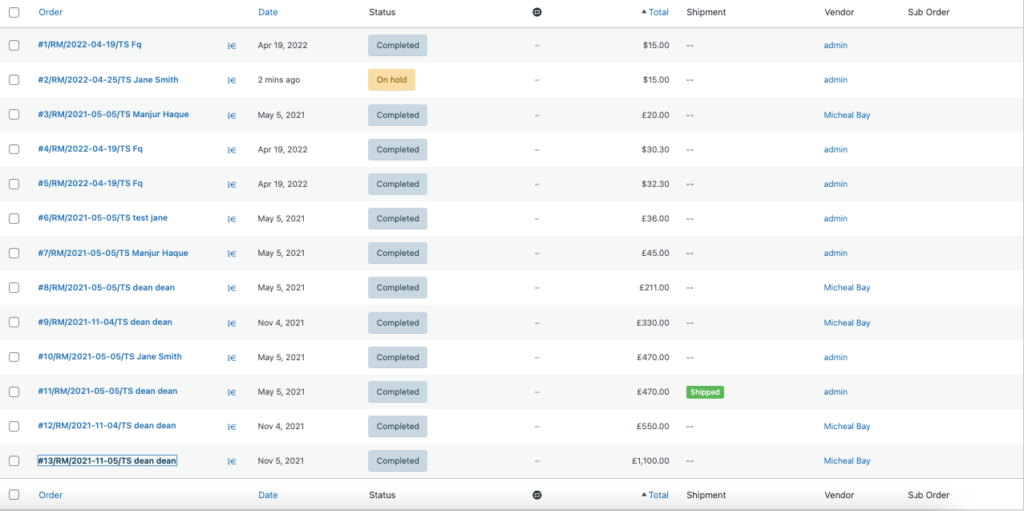
Setelah menambahkan kode, seperti inilah tampilan nomor pesanannya,

Catatan : Jika Anda ingin mereset pesanan WooCommerce menjadi 1 setelah setiap 24 jam, maka Anda perlu menambahkan kode di bawah ini ke file functions.php Anda,
public function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }Dengan mengubah nomor pesanan, pesaing Anda tidak akan dapat menebak jumlah pesanan yang telah Anda terima sampai saat ini berdasarkan id pesanan.
Baca: Cara Menambahkan Status Pesanan Kustom ke Pasar Multivendor WordPress Anda
Nah, begitulah cara mengatur ulang nomor pesanan di WooCommerce.
FAQ Mengenai Mengubah Nomor Pesanan WooCommerce
Cara kerjanya adalah setiap item di database WordPress diberi nomor ID unik, yang dialokasikan secara berurutan. Ini termasuk pesanan, halaman, posting, gambar, dll.
Anda dapat menemukan nomor pesanan dengan menggunakan fungsi ini: $order->get_id(); Itu harus mengembalikan id pesanan tanpa "#"
Jika Anda menginginkan pesanan WooCommerce maka Anda dapat menggunakan fungsi get_data() . Ini akan mengembalikan data sebagai array asosiatif dan kita dapat menggunakan array ini dengan nilai key=>pair.
Lakukan Penyesuaian WooCommerce yang Diperlukan untuk Meningkatkan Tingkat Konversi Anda!
Kami berada di akhir artikel kami dan semoga, Anda tahu,
- Cara Mengubah Judul Halaman Toko di WooCommerce
- Cara membuat halaman produk WooCommerce lebar penuh
- Dan cara mengatur ulang nomor pesanan di WooCommerce.
Dengan menggunakan penyesuaian yang kami sebutkan di artikel, Anda dapat menonjol dari keramaian. Selain itu, ini akan membantu membuat situs WooCommerce Anda lebih efisien dan ramah pengguna. Jika Anda memiliki pertanyaan atau kebingungan mengenai metode tersebut, beri tahu kami di bagian komentar.
