Cara Mengubah Jumlah Kolom di Modul Portofolio yang Dapat Difilter Divi
Diterbitkan: 2022-11-16Sebagai seorang desainer atau kreatif, merupakan ide bagus untuk memiliki portofolio untuk menunjukkan karya Anda secara online. Di era digital yang kita jalani saat ini, membangun merek pribadi adalah cara yang bagus untuk memisahkan diri dari persaingan. Mengingat hal ini, menggunakan Divi untuk membuat situs web portofolio Anda adalah ide yang bagus. Divi memiliki dua modul asli yang dapat membantu Anda membangun portofolio. Kami memiliki Modul Portofolio, serta Modul Portofolio yang Dapat Difilter. Keduanya memungkinkan Anda memamerkan portofolio Anda dengan dua cara. Sementara Modul Portofolio adalah cara yang baik untuk menunjukkan pekerjaan Anda, Modul Portofolio yang Dapat Difilter memungkinkan Anda untuk menampilkan lebih banyak pekerjaan Anda dan dilengkapi dengan filter yang akan memungkinkan Anda untuk mempresentasikan pekerjaan Anda dengan cara yang lebih terorganisir. Secara default, modul portofolio kami menampilkan karya Anda dalam satu atau empat kolom, bergantung pada tata letak yang Anda pilih. Namun, dalam tutorial ini, kami akan menggunakan CSS untuk mengubah kolom di modul portofolio Divi.
Dalam tutorial ini, kita akan menggunakan Divi's Filterable Portfolio Module dalam Paket Tata Letak Perancang Cetak GRATIS. Secara khusus, kami akan menggunakan Templat Halaman Galeri Perancang Cetak dari paket tata letak. Ada dua gaya tata letak dalam Modul portofolio Divi. Layout Grid dilengkapi dengan empat kolom. Tata Letak Lebar Penuh hadir dalam satu kolom. Kami akan menggunakan Tata Letak Kisi dan CSS untuk mengubah kolom dalam modul portofolio Divi. Dengan CSS, kita akan mengubah kolom di dalam modul menjadi 2, 3, 5, dan 6 kolom. Modul ini juga akan responsif seluler untuk tablet dan perangkat seluler.
Contoh Kolom Berbeda dalam Modul Portofolio yang Dapat Difilter
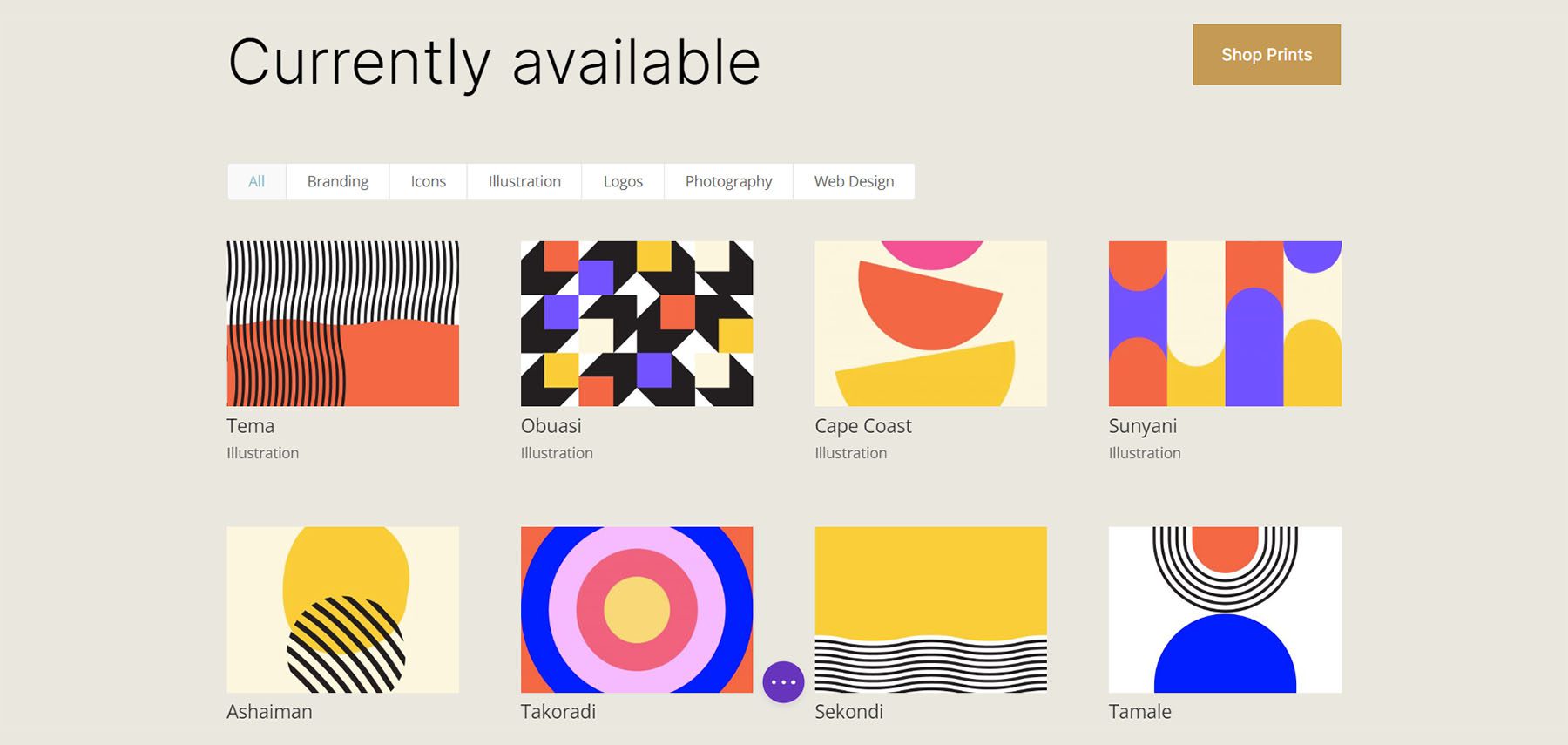
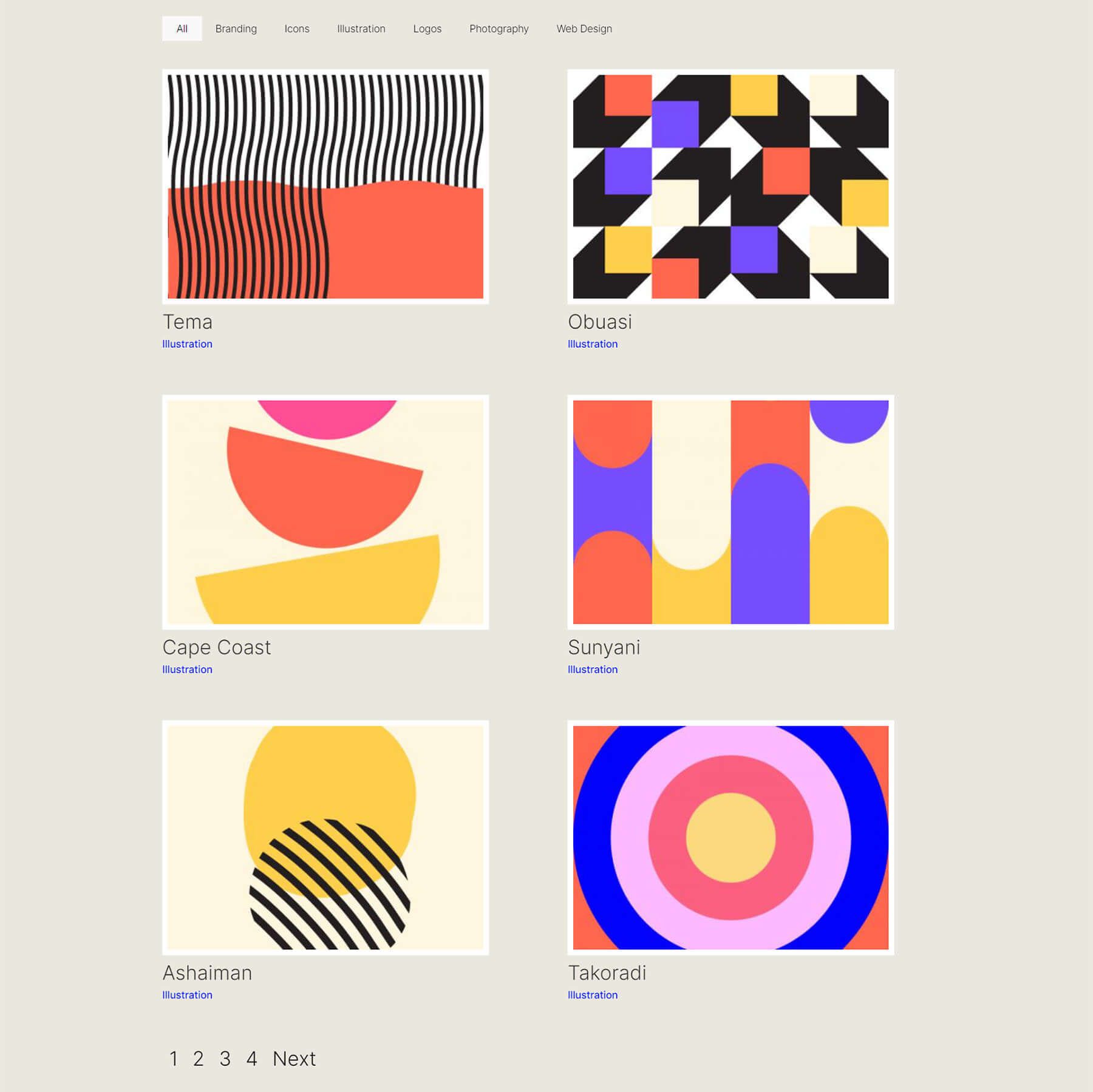
Inilah hasil akhir dari pekerjaan yang akan kita lakukan dalam tutorial ini:
Ubah Modul Portofolio Tersaring Divi menjadi 2 Kolom

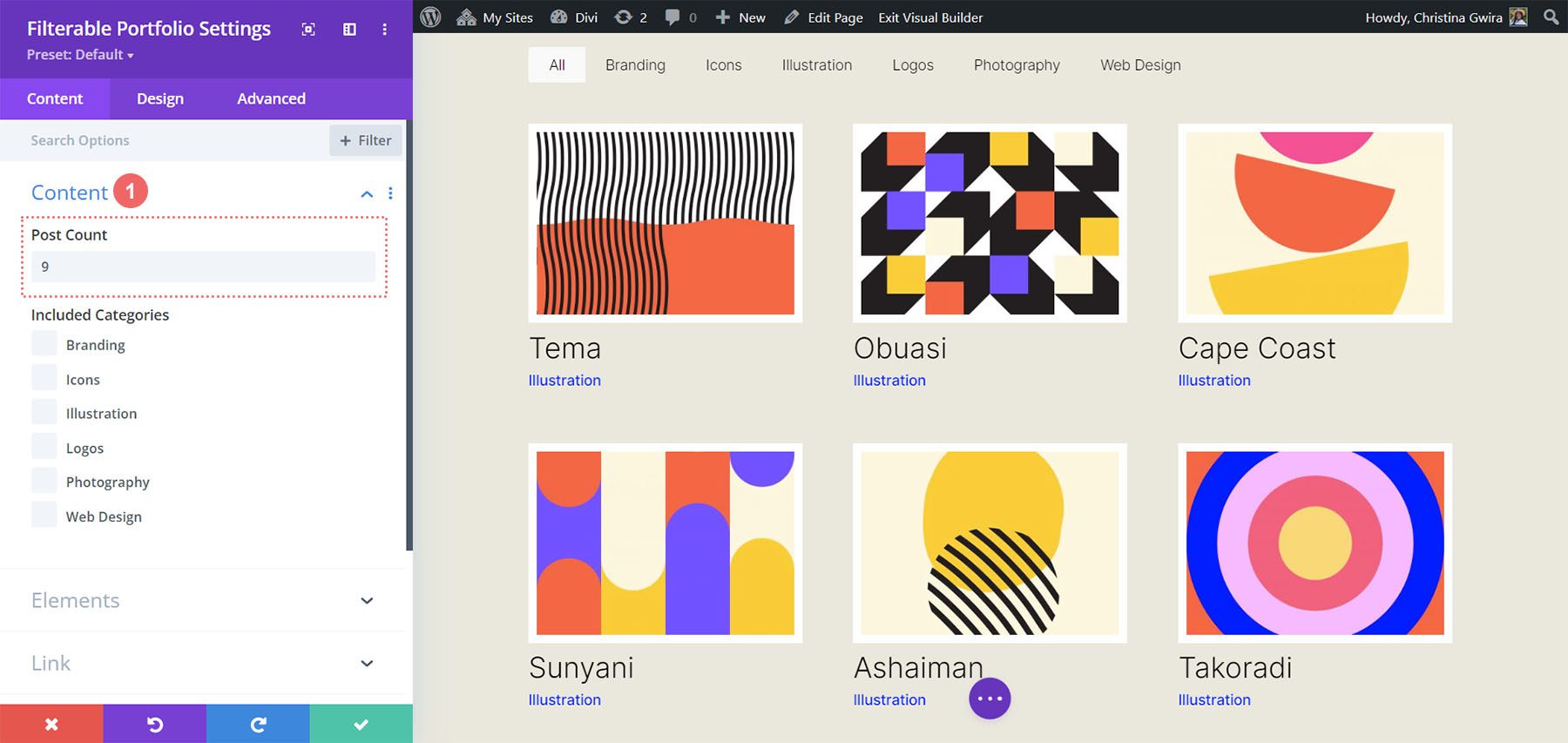
Ubah Modul Portofolio Tersaring Divi menjadi 3 Kolom

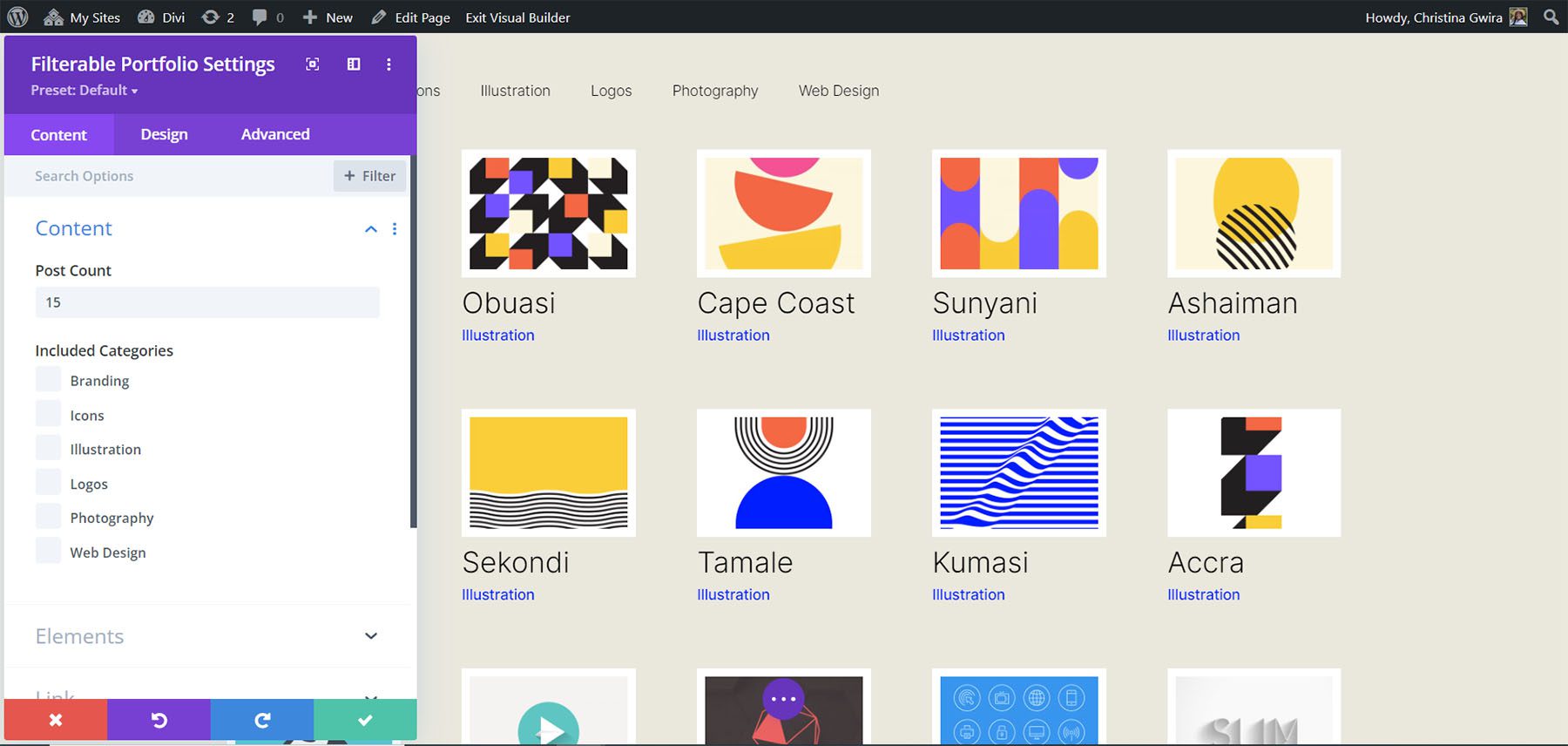
Perbarui Modul Portofolio Tersaring Divi ke 5 Kolom

Edit Modul Portofolio Tersaring Divi menjadi 6 Kolom

Menata Modul Portofolio yang Dapat Difilter
Sebelum kita menerapkan CSS untuk mengubah jumlah kolom dalam Modul Portofolio yang Dapat Difilter, pertama-tama kita harus mengatur gaya agar sesuai dengan template kita.
Mengubah Tata Letak
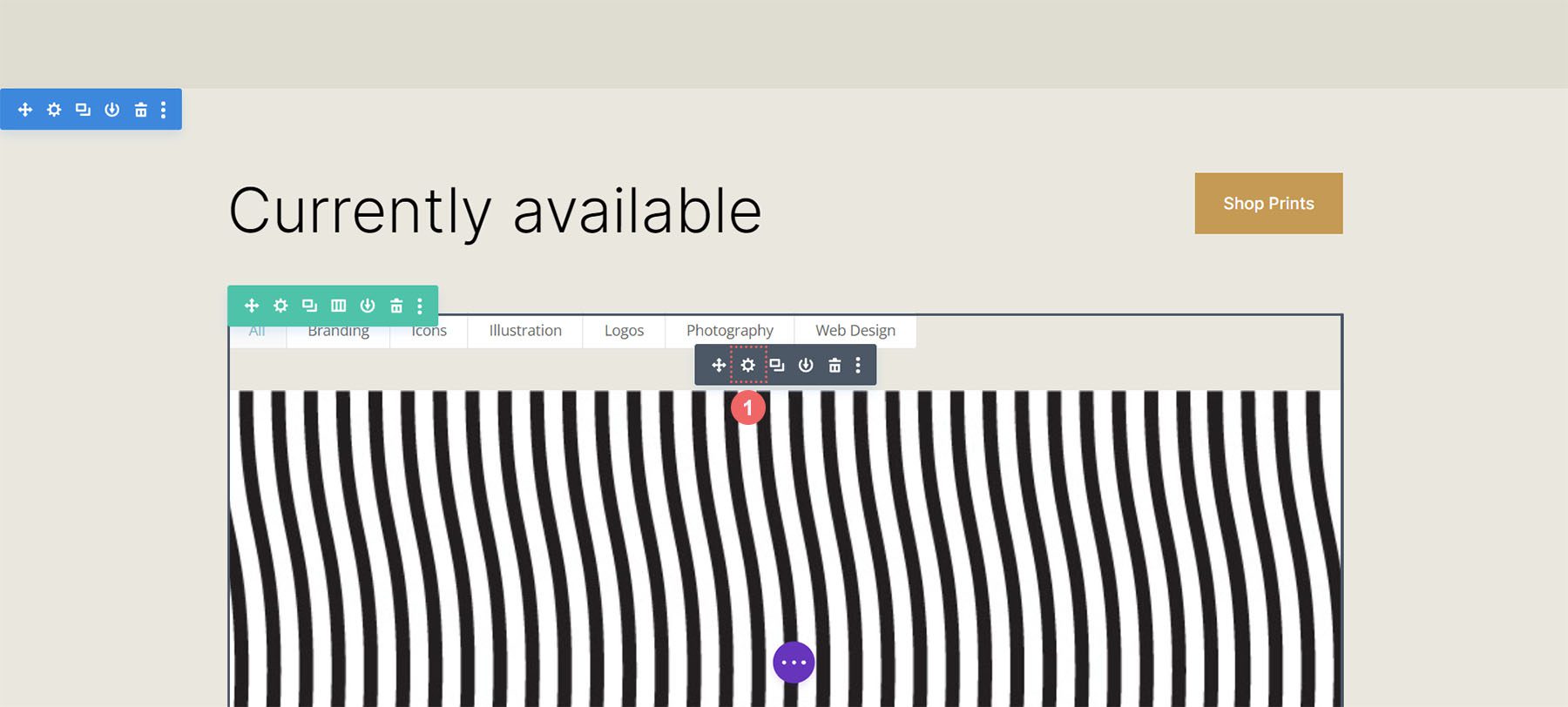
Untuk memulai, kita harus mengubah tata letak modul kita. Untuk melakukan ini, kami mengklik ikon roda gigi untuk masuk ke pengaturan modul untuk Modul Portofolio yang Dapat Difilter.

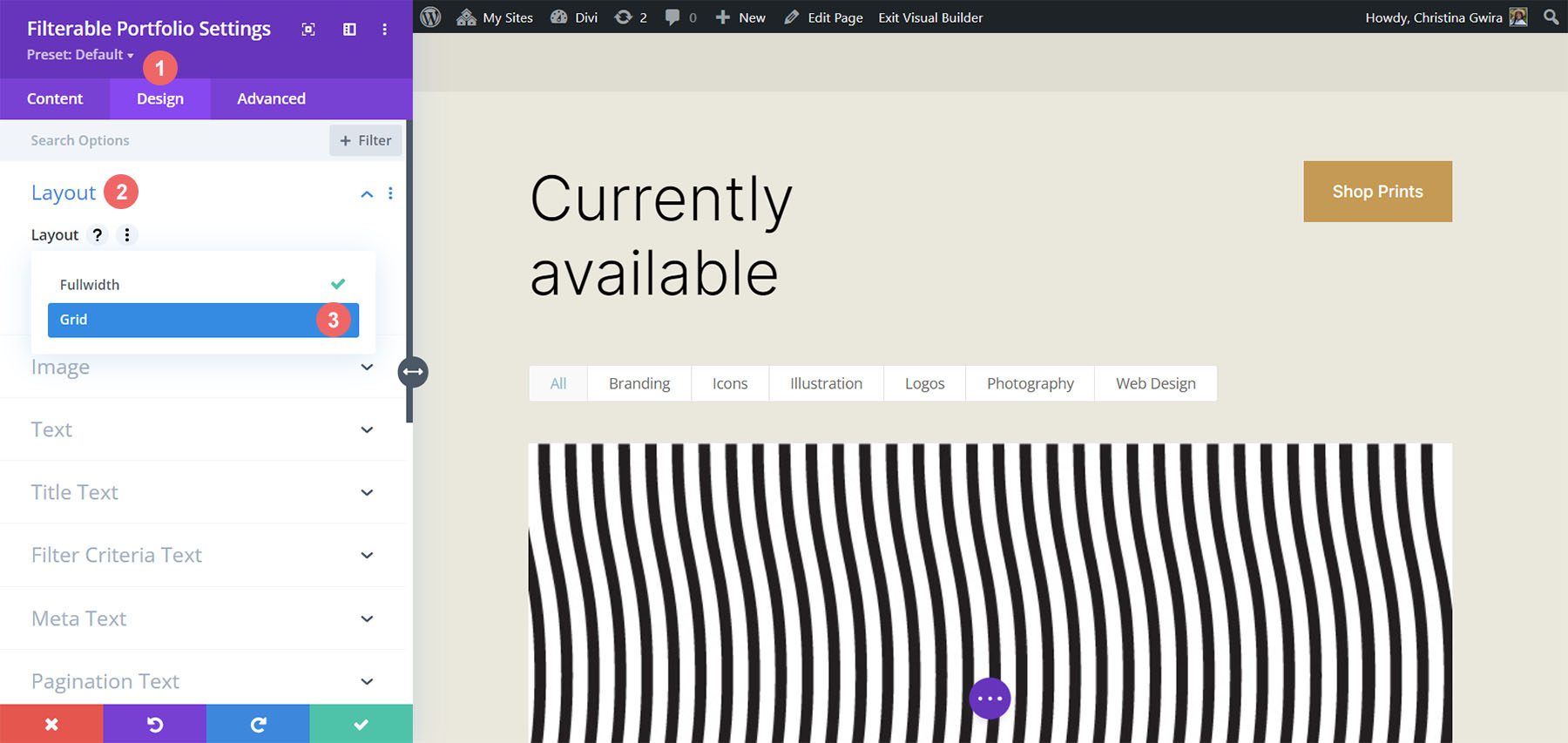
Selanjutnya, kita klik pada tab Desain . Ketika kita memasuki tab ini, kita sekarang akan mengklik tab Layout. Kemudian, kita akan mengubah layout modul dari Fullwidth menjadi Grid .

Di sini, kita bisa melihat Grid Layout default berisi empat kolom.

Gambar Mini Gambar Portofolio Gaya
Sekarang setelah kita memiliki Tata Letak Kisi, mari beri gaya pada gambar portofolio.
Menata Tampilan Gambar
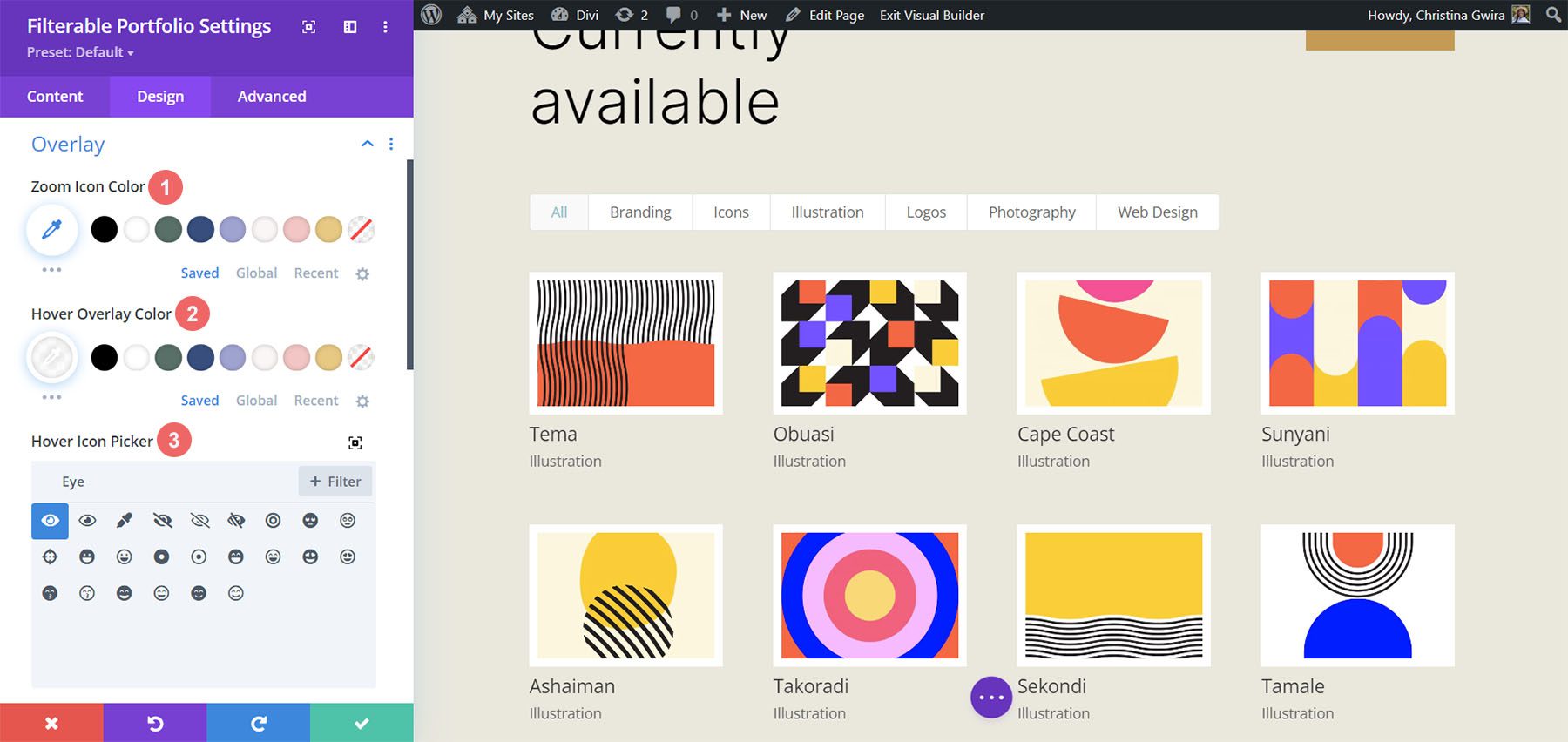
Pertama, kita mulai dengan menata Overlay. Gulir ke bawah dan klik tab Hamparan . Gunakan pengaturan berikut untuk menambahkan overlay putih transparan ke Gambar:
Pengaturan Hamparan:
- Warna Ikon Zoom: #000000
- Arahkan Warna Overlay: RGB (255.255.255.0,9)
- Arahkan Pemilih Ikon: Lihat tangkapan layar di bawah ini

Menambahkan Perbatasan Gambar
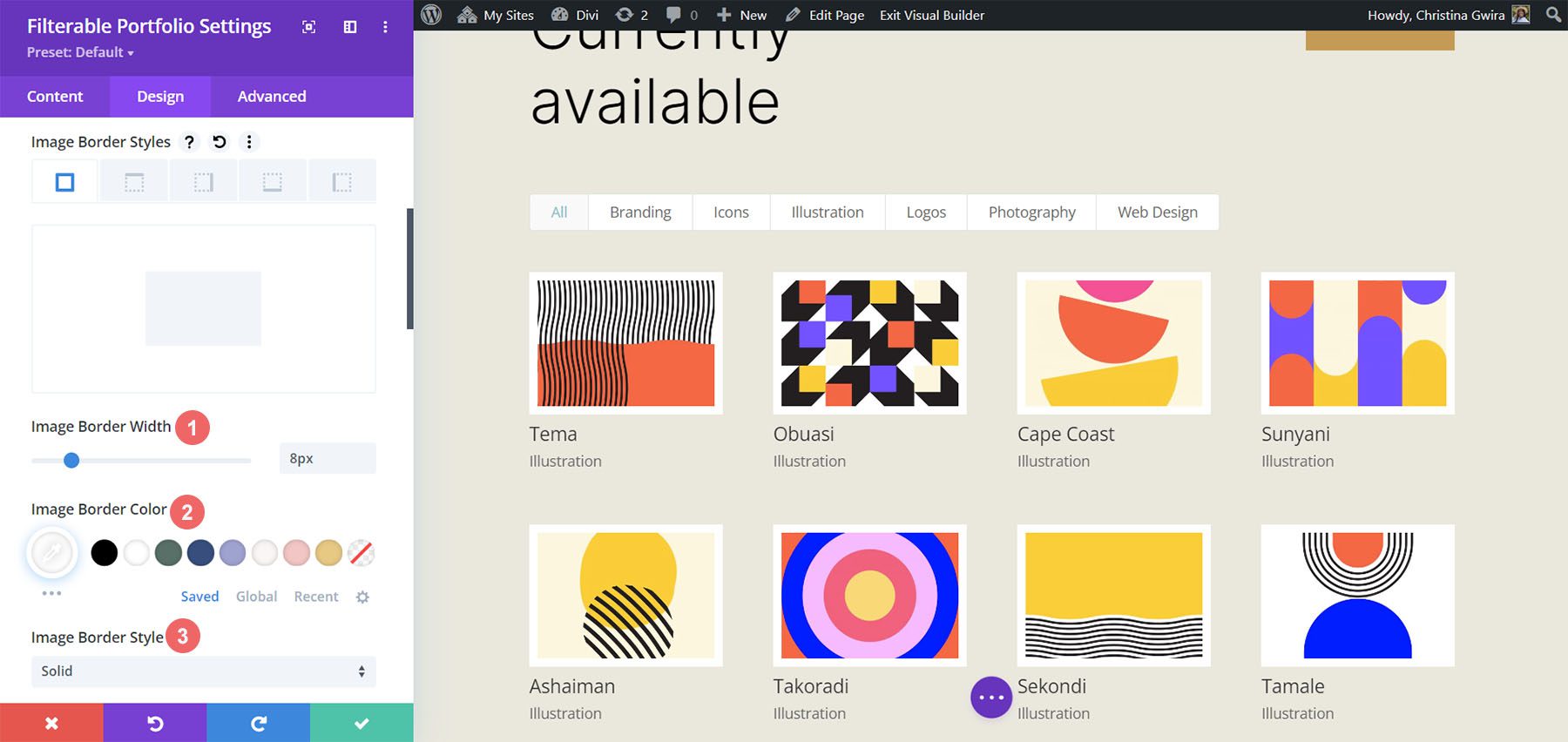
Setelah menata Overlay, kami akan menambahkan perbatasan. Untuk melakukannya, gulir ke bawah ke tab Gambar . Gunakan pengaturan berikut untuk mengatur gaya perbatasan:
Pengaturan Gambar:
- Lebar Perbatasan Gambar: 8px
- Warna Batas Gambar: #ffffff
- Gaya Batas Gambar: Solid

Gaya Teks Judul
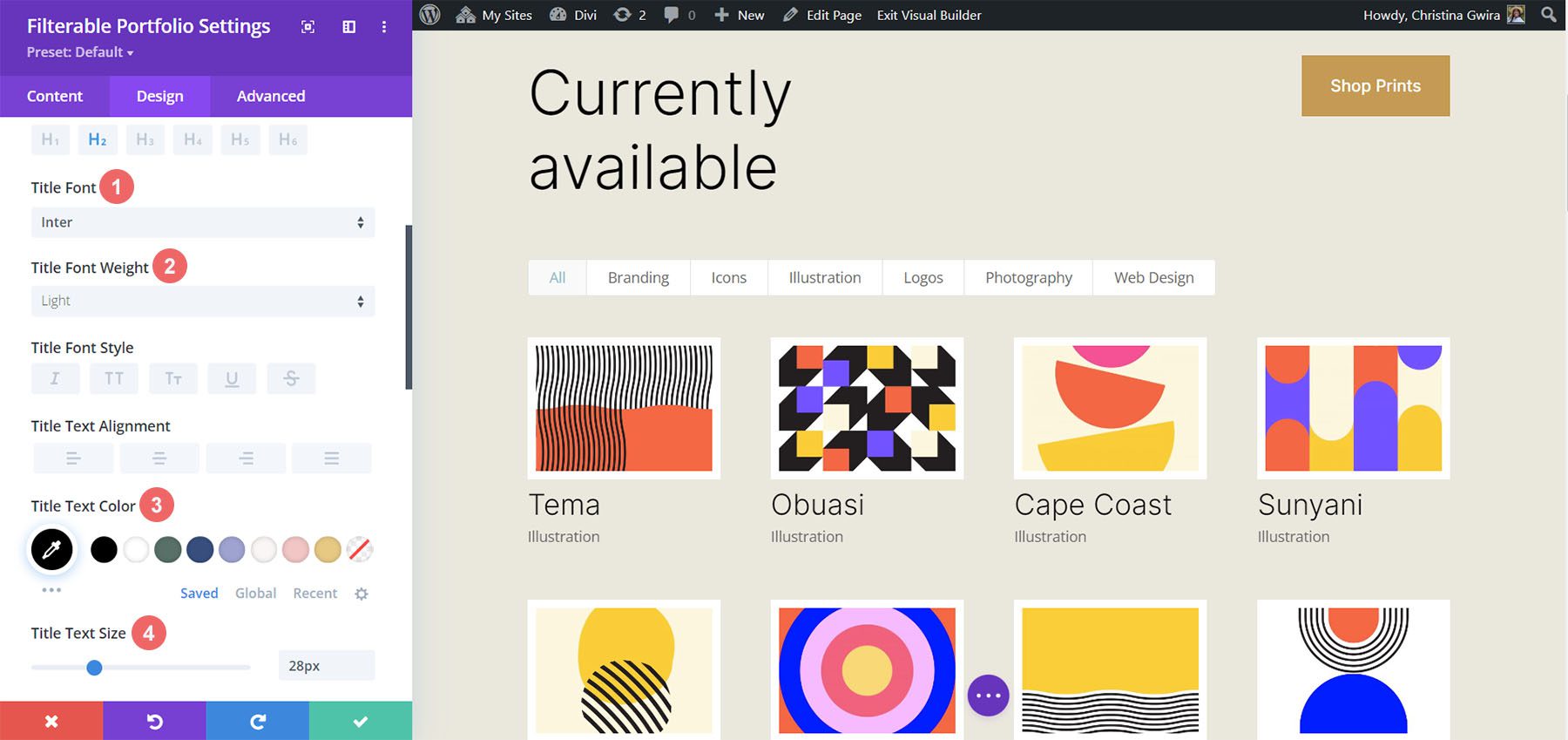
Selanjutnya, kita akan menata Teks Judul di dalam modul. Mari gulir ke bawah ke tab Teks Judul . Selanjutnya, kita akan menggunakan pengaturan berikut untuk menata judul:
Pengaturan Teks Judul:
- Huruf Judul: Inter
- Bobot Huruf Judul: Ringan
- Warna Teks Judul: #000000
- Ukuran Teks Judul: 28px

Perhatikan bahwa kami menggunakan font yang sama yang digunakan melalui Paket Tata Letak Perancang Cetak.
Styling dan Menambahkan CSS untuk Teks Kriteria Filter
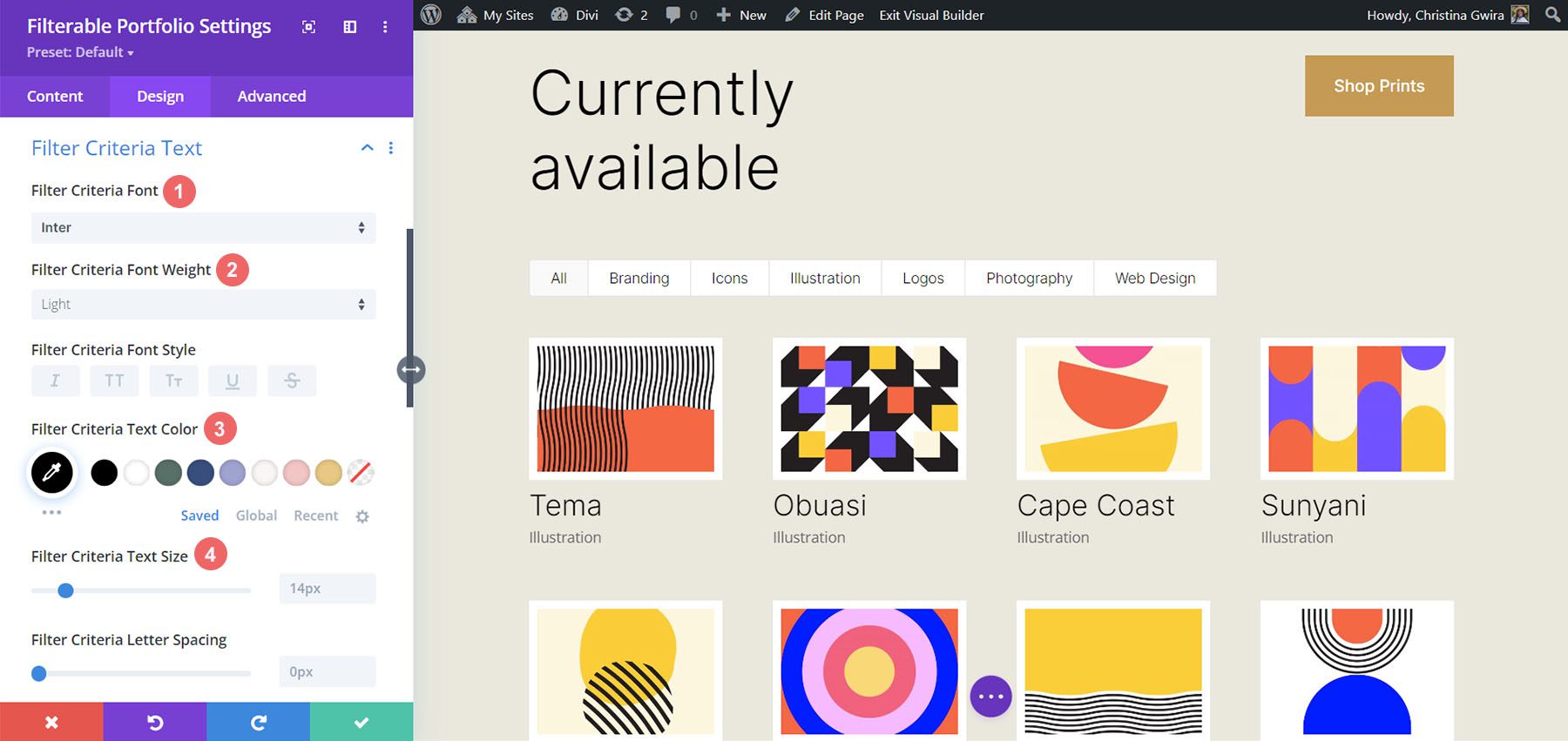
Untuk Teks Kriteria Filter, kami akan menggunakan beberapa baris CSS khusus di dalam tab Lanjutan dari pengaturan modul. Sebelum kita menambahkan CSS, mari kita mengatur gaya pengaturannya. Pertama, kita akan menerapkan keluarga font dan warna yang sama ke Teks Kriteria Filter.
Saring Kriteria Teks Pengaturan:
- Filter Kriteria Font: Inter
- Berat Font Kriteria Filter: Ringan
- Kriteria Filter Ukuran Font: 14px

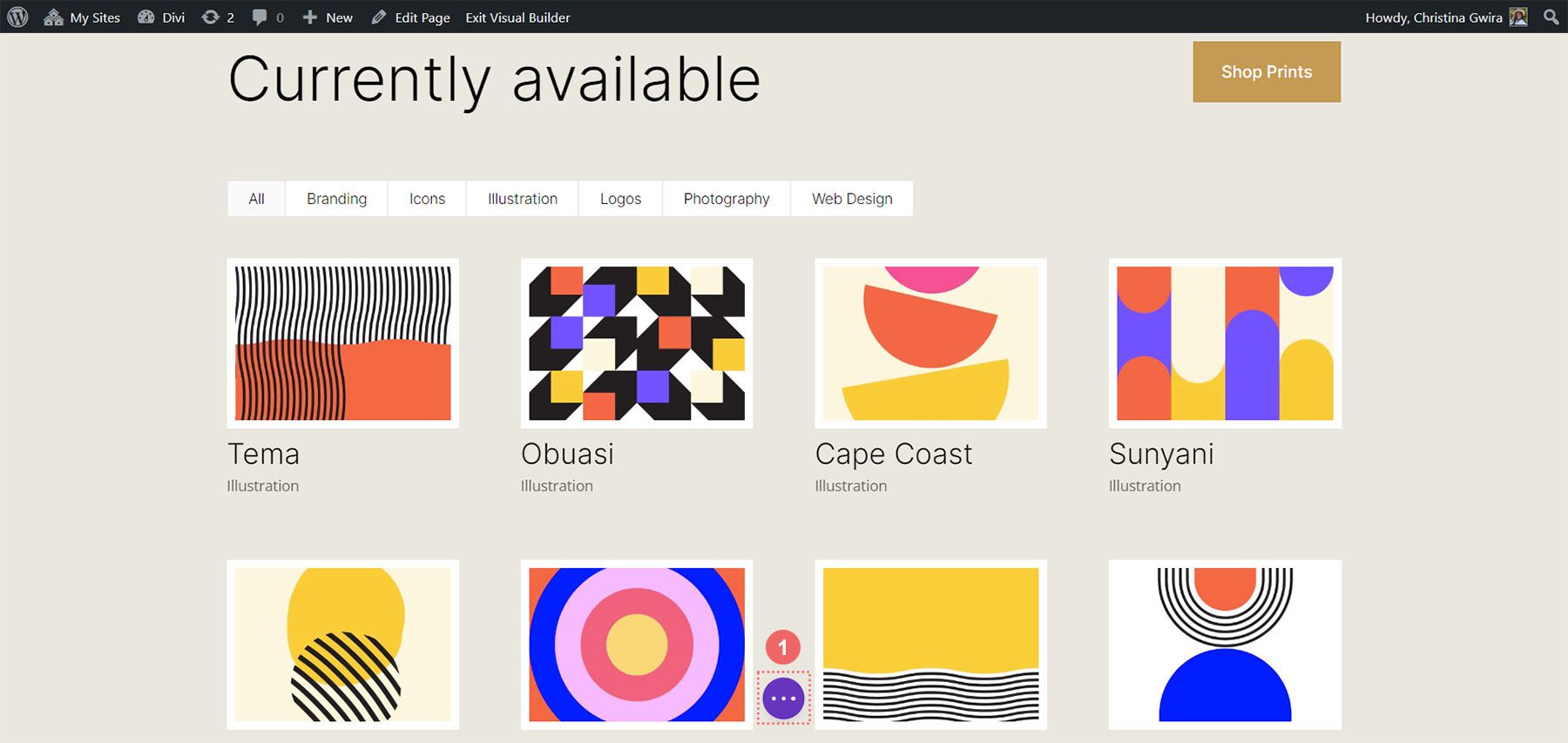
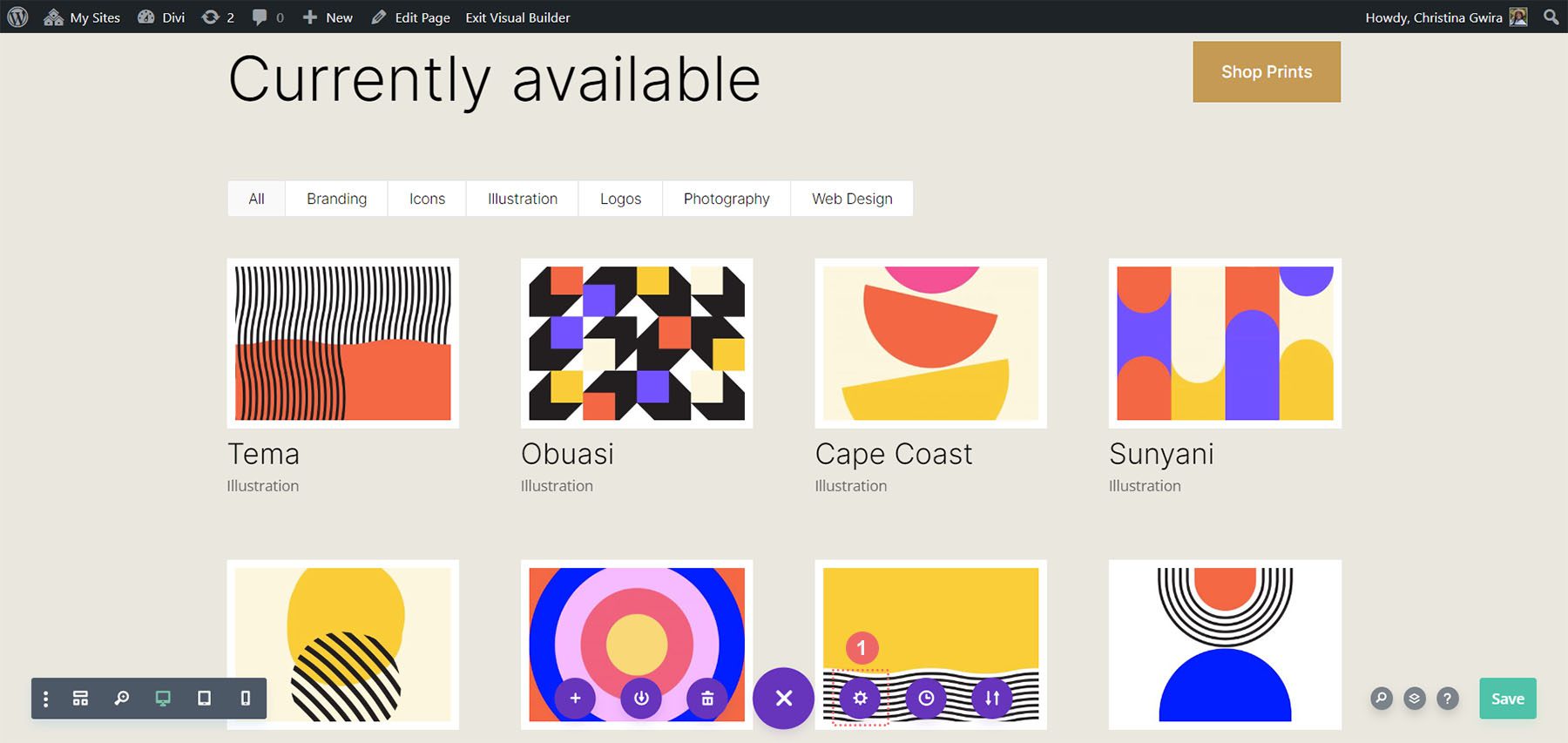
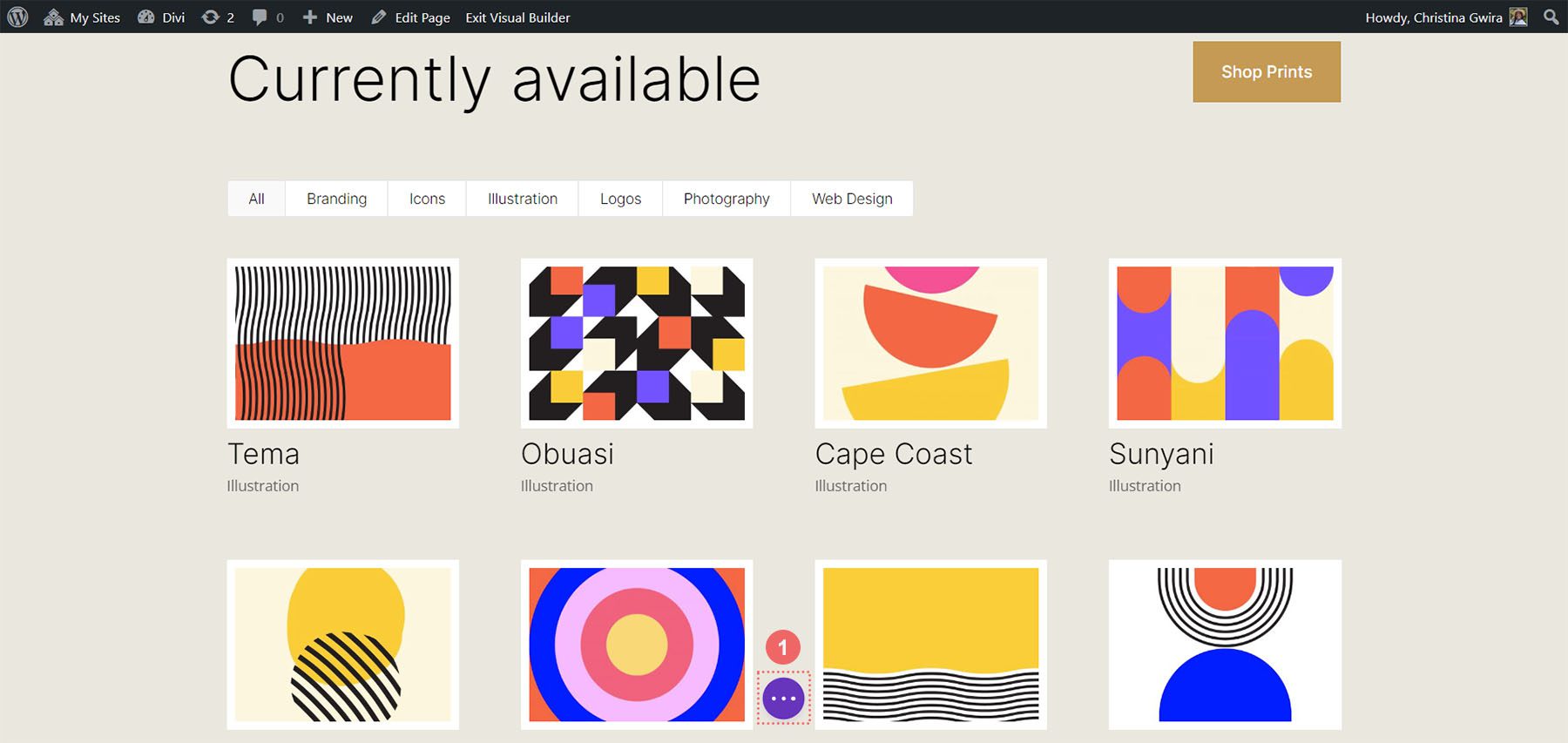
Untuk saat ini, kami akan menyimpan perubahan kami dengan mengklik tanda centang hijau dari kotak modal Modul Portofolio Filterable. Namun, kita belum selesai dengan Teks Kriteria Filter. Kami akan menavigasi ke Pengaturan Halaman untuk mulai membangun CSS khusus untuk proyek kami. Untuk melakukan ini, klik lingkaran ungu dengan menu bakso di tengah layar kita.

Setelah kita mengeklik tombol ini, kita akan dapat mengeklik ikon roda gigi . Ikon roda gigi akan membawa kita ke kotak modal Pengaturan Halaman.

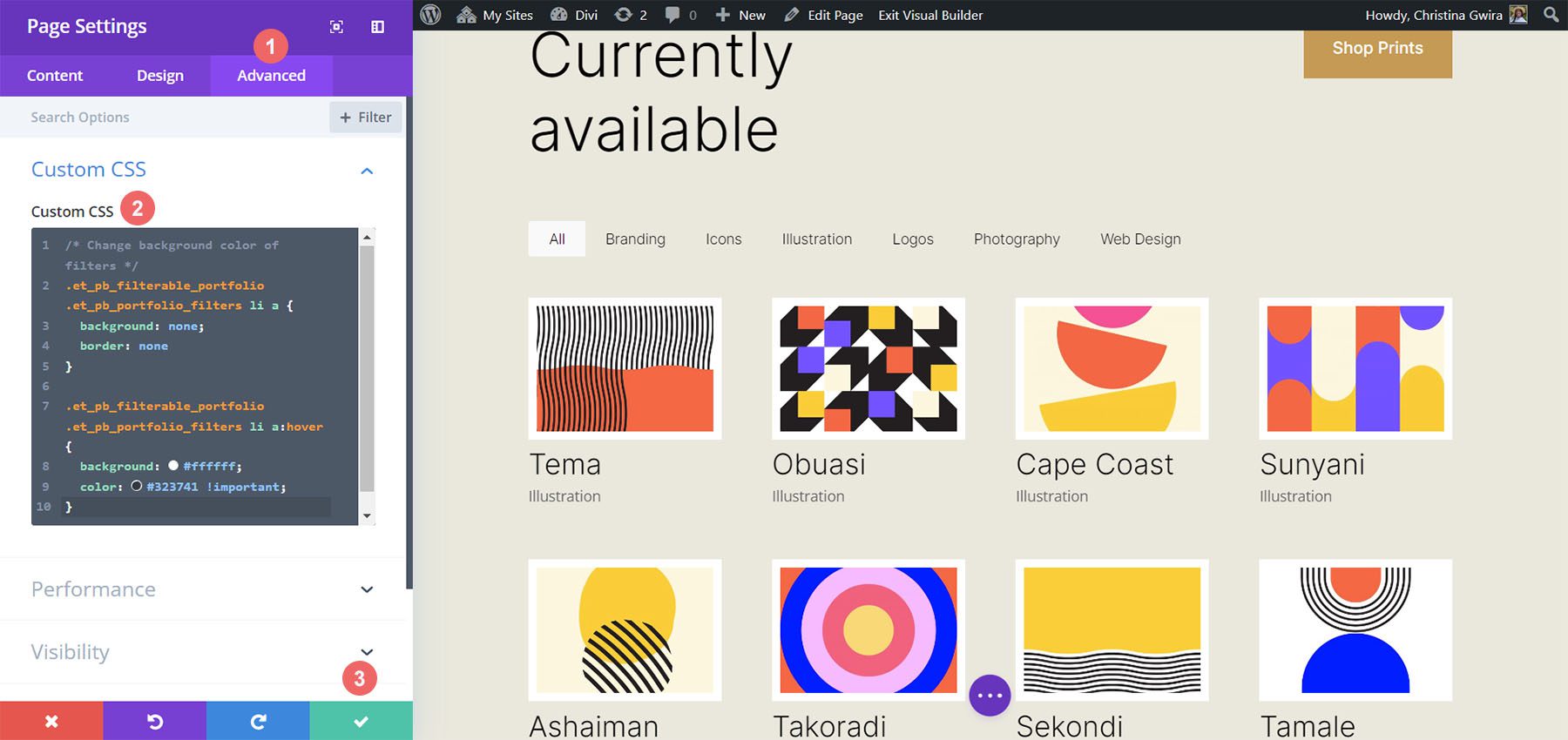
Setelah berada di modal Pengaturan Halaman, klik pada tab Lanjutan. Selanjutnya, rekatkan CSS berikut ke dalam kotak Custom CSS :
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

Perhatikan bahwa kami mengomentari CSS kami! Jangan lupa untuk melakukannya karena kami akan kembali untuk menambahkan ke CSS kami saat kami melanjutkan tutorial ini. Simpan perubahan Anda dengan mengklik tombol centang hijau di bagian bawah kotak modal. Sekarang, mari kembali ke pengeditan Filterable Portfolio Module.
Gaya Teks Meta
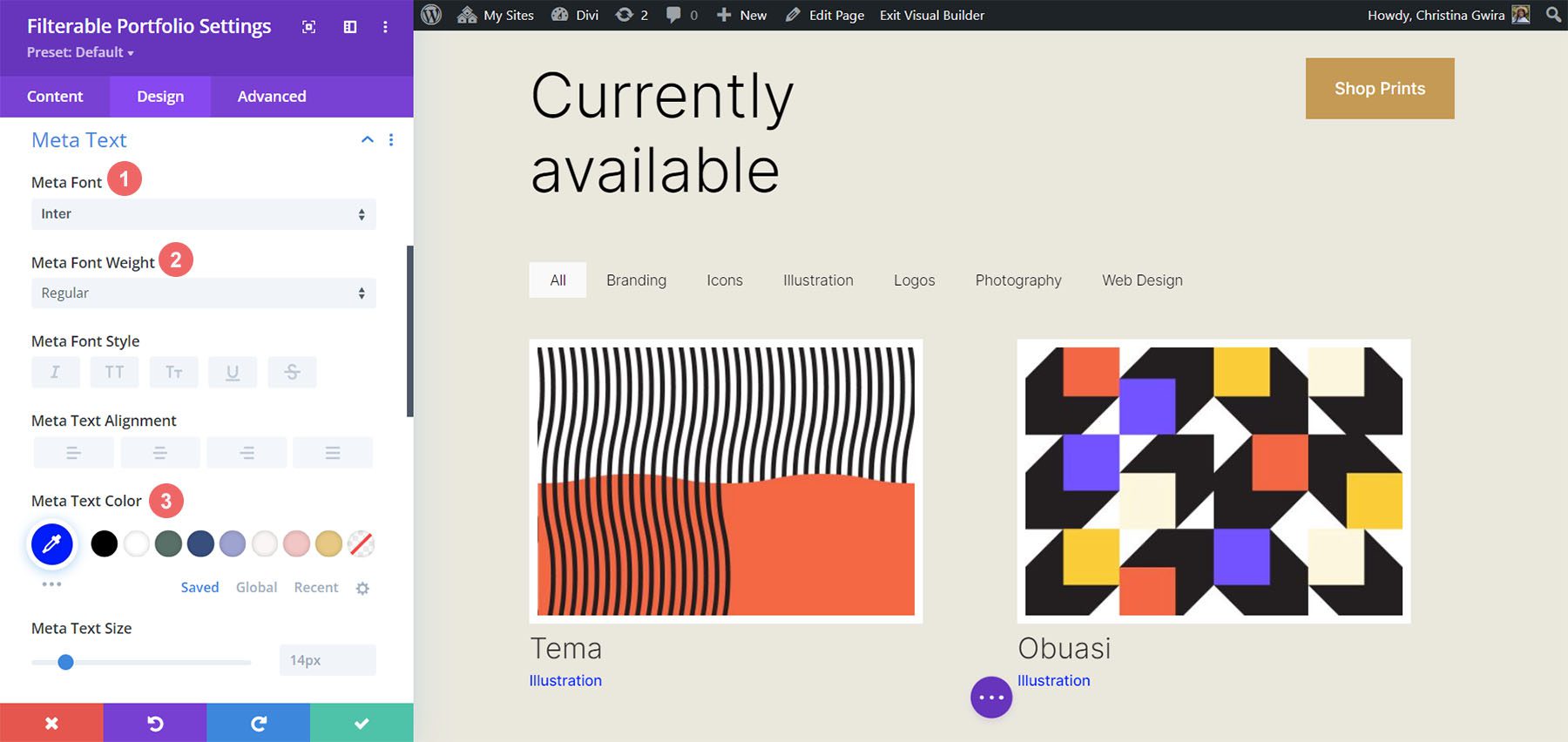
Kita sekarang akan menata teks meta yang muncul di bawah judul item portofolio. Kami ingin membuatnya sedikit lebih menonjol dari judulnya. Untuk melakukan ini, kita akan menuju ke tab Design dari modul Filterable Portfolio dan scroll ke bawah ke tab Meta Text. Seperti komponen teks lainnya dari modul kita, kita akan menggunakan keluarga font Inter. Kami akan menindaklanjutinya dengan pilihan desain pendukung yang tercantum di bawah ini:
Pengaturan Teks Meta:
- Huruf Meta: Inter
- Berat Font Meta: Reguler
- Warna Huruf Meta: #0102fa

Gaya Teks Paginasi
Selanjutnya pada blok penataan akan menjadi Teks Pagination dari modul kita. Kami akan memanggil kembali Paket Tata Letak Desainer Printer kami dengan menggunakan font yang sama. Namun, kami akan menambahkan sedikit warna biru kami ke hover aspek modul ini. Juga, kita akan membuat beberapa ketertarikan dengan membuat teks pagination secara signifikan lebih besar dari ukurannya saat ini.
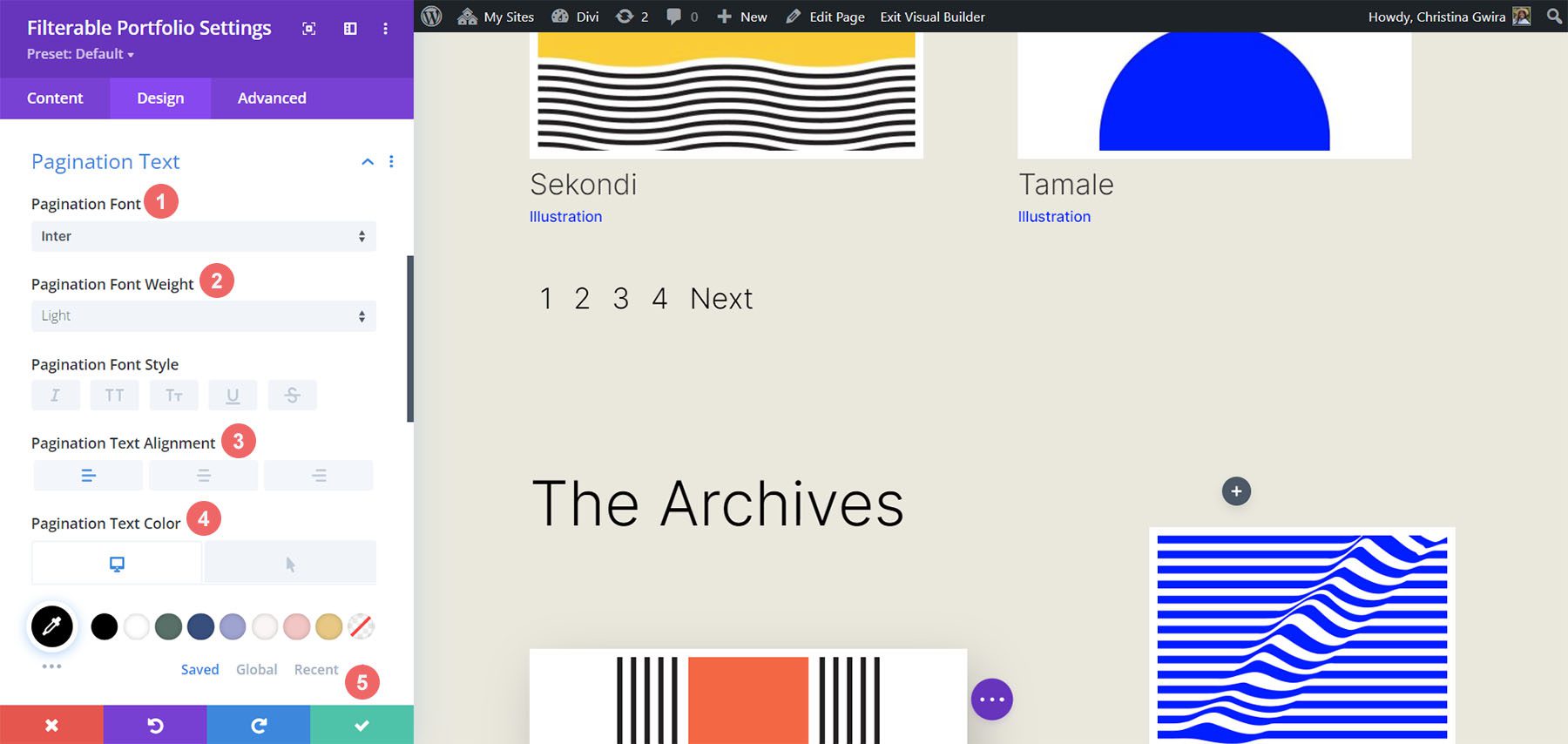
Untuk melakukan ini, pertama, kita akan menggulir ke bawah ke tab Teks Paginasi dan mengkliknya . Selanjutnya, kita akan menggunakan pengaturan gaya berikut:
Setelan Teks Paginasi:
- Font paginasi: Inter
- Bobot Font Paginasi: Ringan
- Perataan Teks Paginasi: Kanan
- Warna Teks Paginasi: #000000
- Warna Teks Penomoran (Hover): #0102fa
- Ukuran Teks Paginasi: 28px


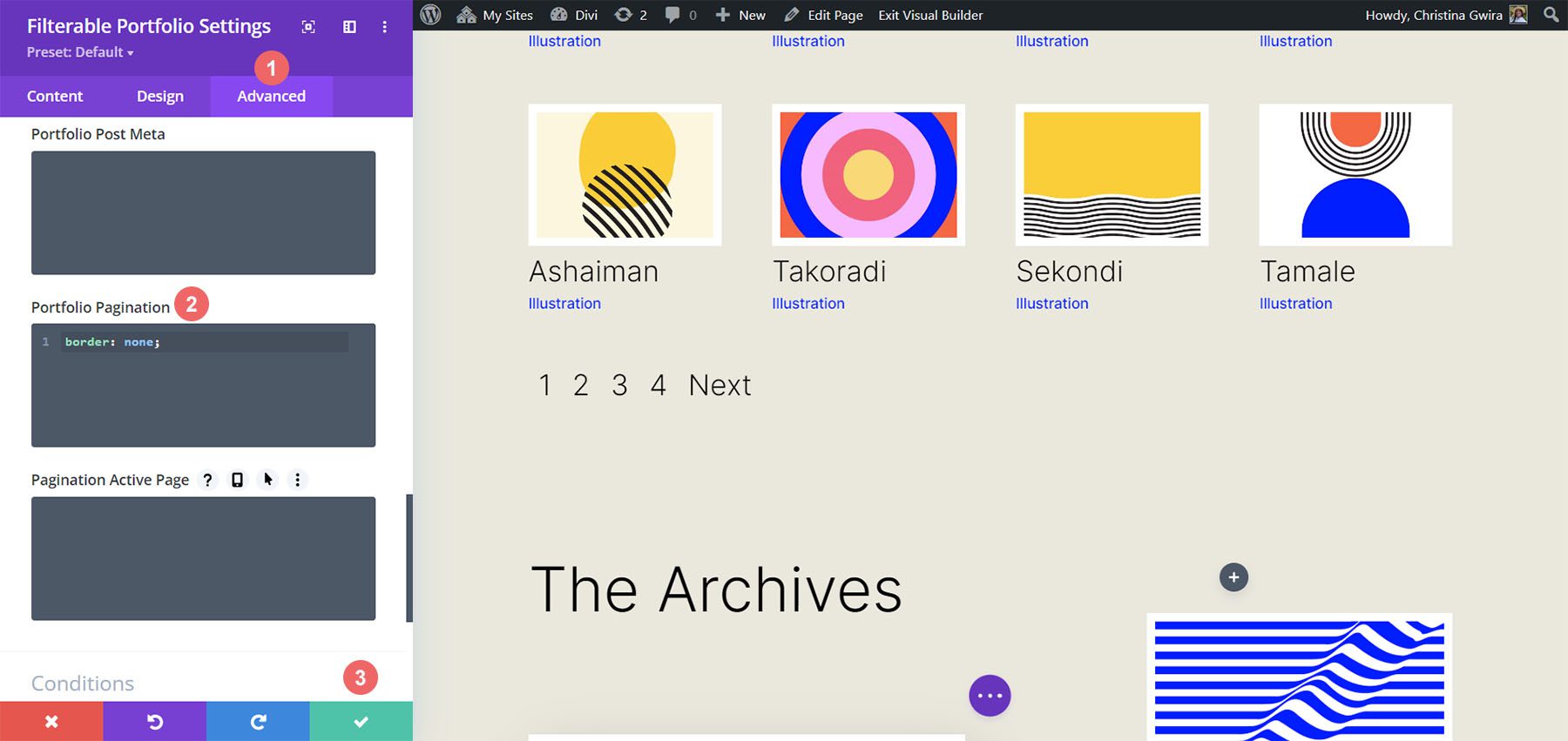
Kita akan melangkah lebih jauh dengan Teks Paginasi kita. Kami ingin menghapus batas default yang muncul di atas Teks Paginasi. Untuk melakukan itu, kita akan mengklik tab Advanced di dalam kotak modal kita. Kemudian, kita akan menambahkan baris CSS berikut:
CSS Pagiasi Portofolio:
border: none;

Setelah Anda selesai melakukannya, sekarang kita dapat melanjutkan untuk menambahkan beberapa CSS khusus untuk menambahkan sentuhan akhir pada modul kita. Klik tombol tanda centang hijau untuk menyimpan perubahan Anda. Anda dapat melanjutkan dan juga menyimpan halamannya, kalau-kalau Anda tidak menyimpan pekerjaan Anda bersama dengan tutorialnya (jangan lupa untuk melakukannya!).
Menyesuaikan Modul Portofolio yang Dapat Difilter dengan CSS
Sekarang setelah kita selesai mendesain Modul Portofolio yang Dapat Difilter di Divi, kita sekarang akan menggunakan CSS untuk mengubah jumlah kolom yang akan kita miliki di modul kita. Tapi pertama-tama, kita akan membuat satu perubahan kecil. Kita akan menggunakan CSS untuk menghapus transisi awal yang datang default dengan modul.
Untuk melakukan ini, kita akan pindah ke Page Settings untuk mengakses tab Custom CSS .

Kemudian, kita akan menambahkan CSS berikut ke CSS Khusus kita:
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
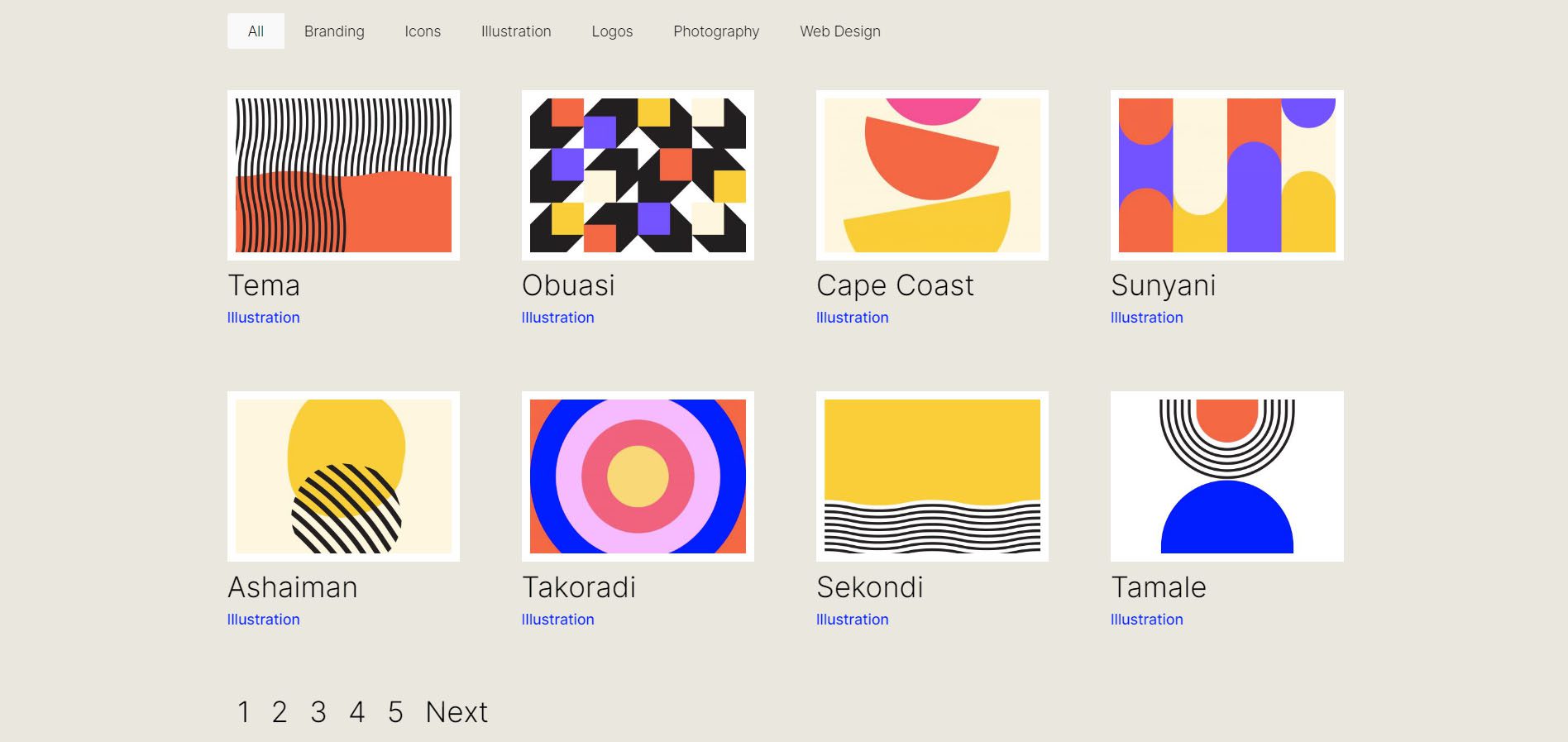
Kami menambahkan ini di bawah CSS sebelumnya yang kami tambahkan untuk gaya filter. Seperti inilah Portofolio Filterable kami sekarang, dengan semua hasil edit gaya kami.

Sekarang, mari kita ubah nomor kolom dari 4 menjadi 2.
Perubahan Desain CSS untuk Modul Portofolio yang Dapat Difilter
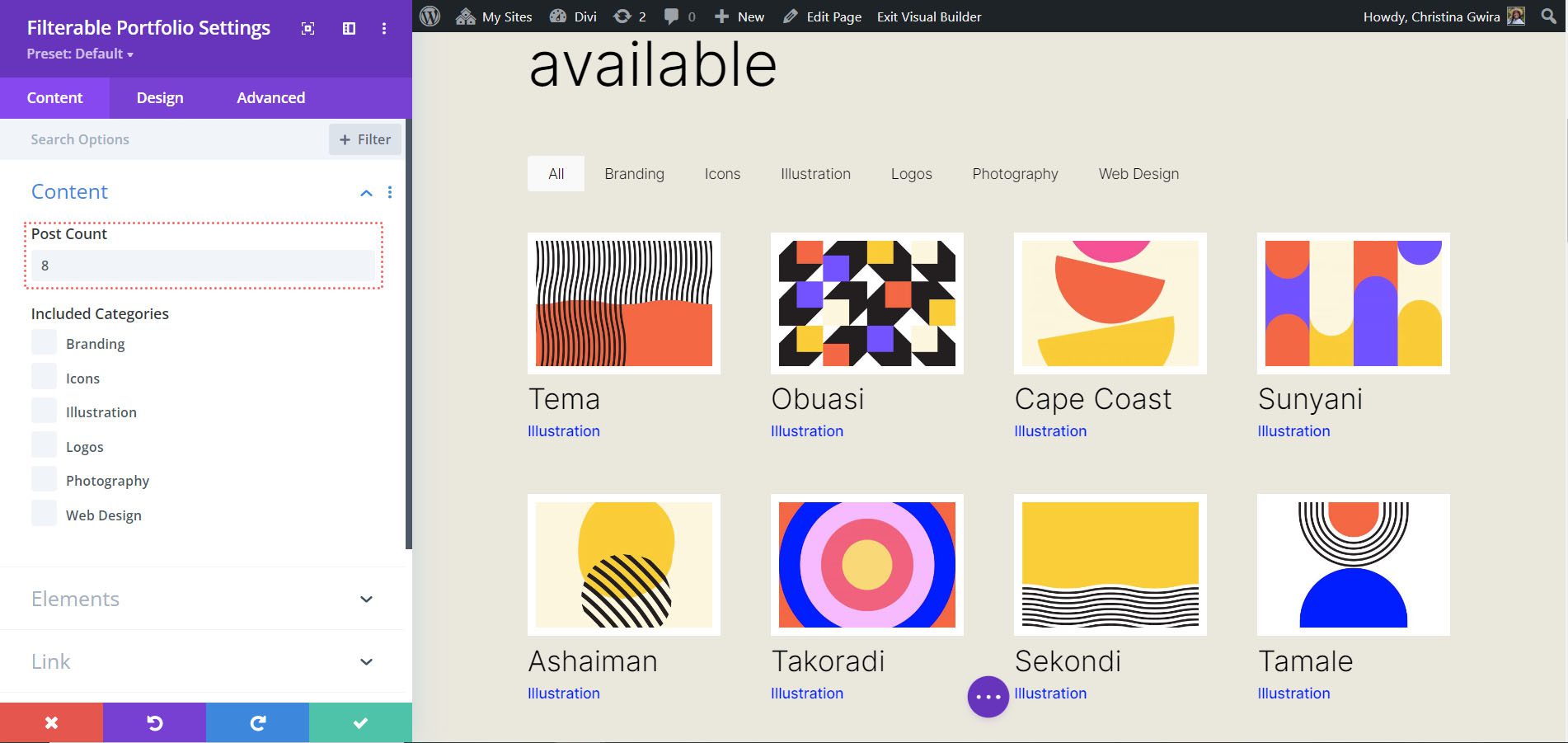
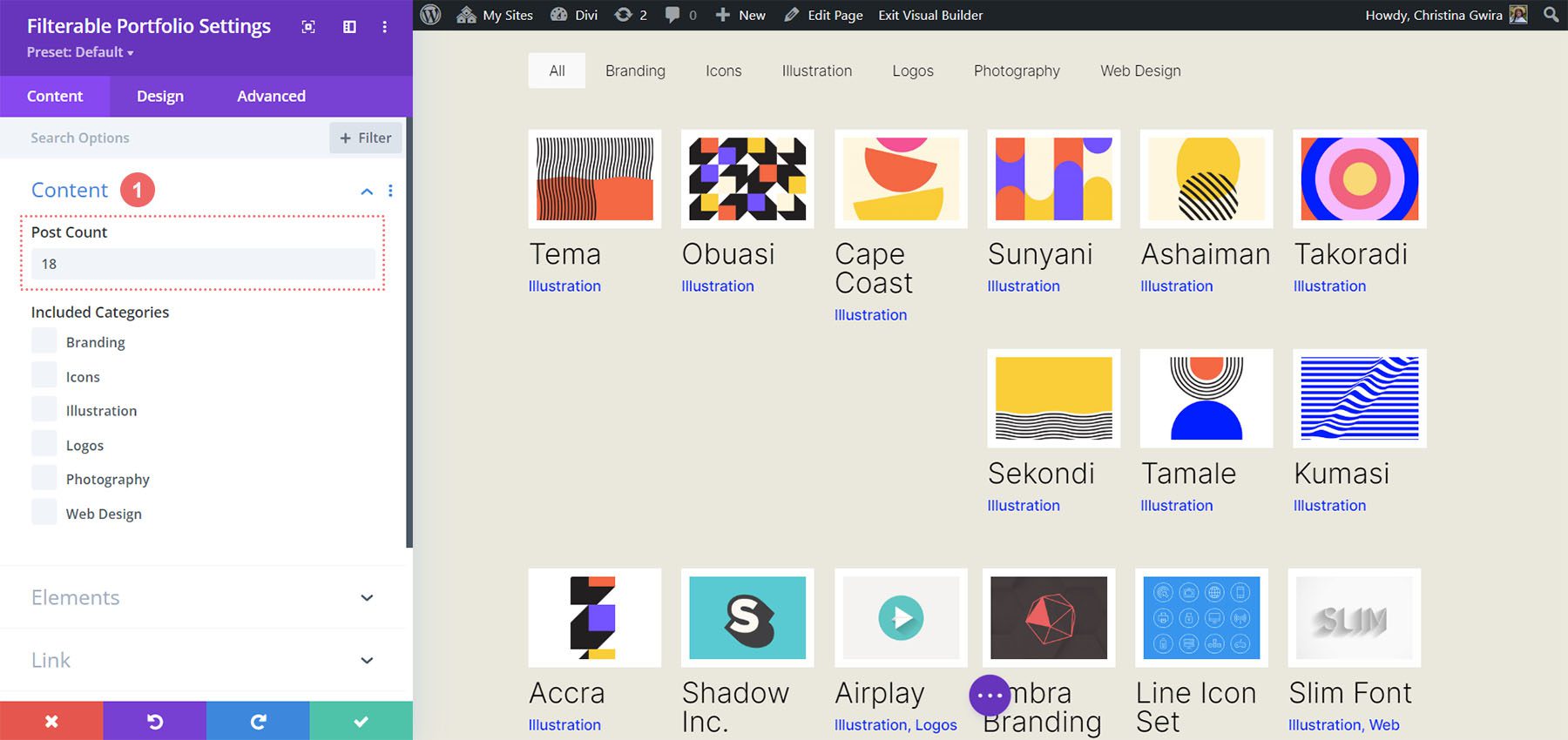
Pertama, satu fakta penting yang perlu diingat saat menggunakan modul ini adalah mencatat jumlah posting yang ingin Anda tampilkan di setiap halaman. Agar CSS kami berfungsi dengan benar, ingatlah untuk menampilkan sejumlah postingan yang dapat dibagi dengan jumlah kolom yang Anda miliki. Misalnya, jika Anda ingin menampilkan portofolio Anda dalam 6 kolom, sebaiknya tampilkan minimal 6 postingan dalam jumlah postingan Anda. Jika Anda ingin menampilkan lebih banyak posting, sebaiknya lakukan 12, 18, 24, dll. posting dalam modul.
Anda dapat menemukan jumlah posting dalam tab Konten dari Portofolio yang Dapat Difilter dan Modul Portofolio.

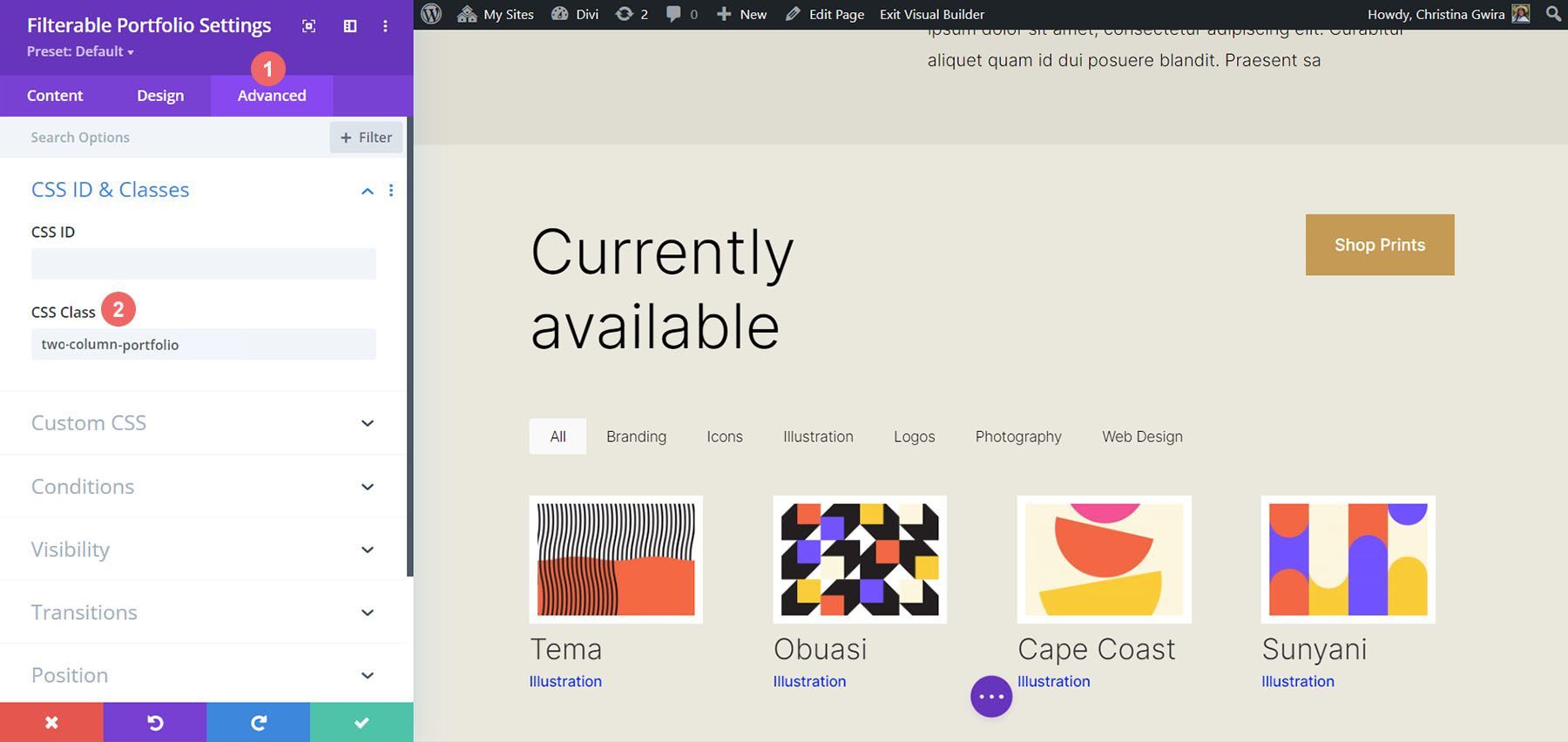
Sebelum kita menambahkan CSS kita, kita perlu melampirkan kelas CSS ke modul kita. Untuk melakukan ini, kita akan masuk kembali ke pengaturan modul, klik tab Advanced dan tambahkan kelas CSS kita ke modul kita. Kami akan menggunakan class column-portfolio . Agar kita tidak bingung saat melanjutkan tutorial ini, kita akan mengawali kelas ini dengan jumlah kolom yang akan kita buat.

Mengubah Modul Portofolio yang Dapat Difilter menjadi Dua Kolom
Untuk mengubah jumlah kolom dalam modul kita dari 4 kolom menjadi 2 kolom, sekali lagi kita akan pergi ke Page Settings . Kemudian, kita akan menambahkan CSS berikut:
CSS Khusus untuk Portofolio yang Dapat Disaring Dua Kolom:
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Lebar pemilih pertama kami (.two-column-portfolio .et_pb_grid_item) menentukan lebar kolom. Properti margin-right yang kita gunakan di seluruh potongan CSS ini menambahkan beberapa padding (atau selokan) di sekitar item portofolio kita. Inilah tampilan modul dua kolom kami yang baru.

Menggunakan CSS untuk Mengubah Modul Portofolio yang Dapat Difilter menjadi Tiga Kolom
Sekarang, kita akan mengubah modul kita dari 2 kolom menjadi 3 kolom. Berikut cuplikan CSS baru untuk melakukan ini:
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Ingat, setelah menambahkan CSS ini, kita harus mengubah jumlah postingan menjadi angka yang habis dibagi 3. Mari kita lanjutkan dengan 9.

Ubah Jumlah Kolom dalam Modul Portofolio yang Dapat Difilter menjadi Lima Kolom
Berikut cuplikan untuk membuat modul kita memiliki 5 kolom.
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Sekali lagi, ingatlah untuk mengubah jumlah posting! Kita akan menggunakan angka yang lebih tinggi di sini… kita akan mencapai 15!

Edit Jumlah Kolom di Modul Portofolio yang Dapat Difilter menjadi Enam Kolom
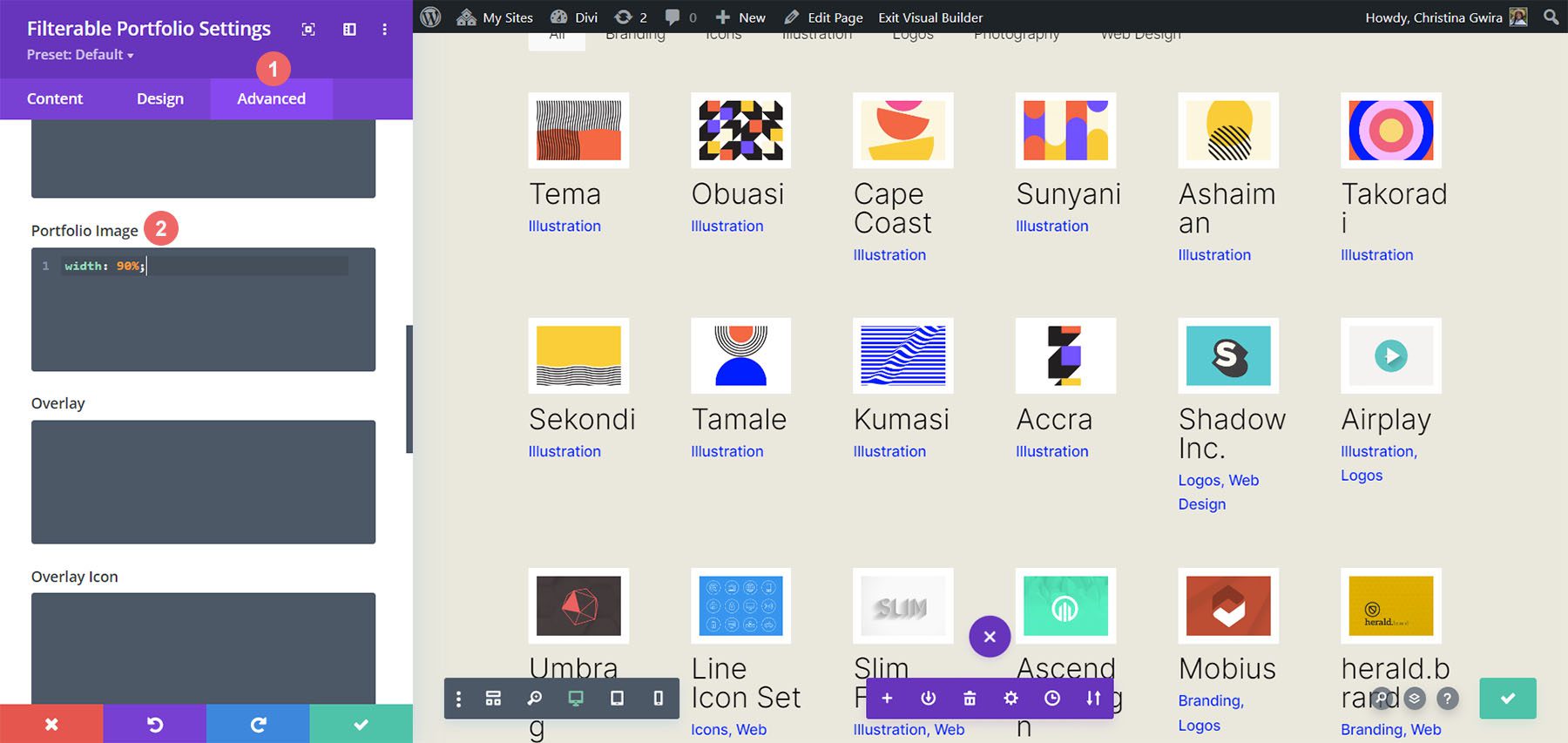
Terakhir, kita akan mengubah portofolio menjadi enam kolom. Namun, kita perlu membuat perubahan kecil saat menggunakan cuplikan CSS berikut. Kita akan masuk ke pengaturan modul untuk terakhir kalinya dan menambahkan baris CSS. CSS ini akan mengubah ukuran Gambar Portofolio. Alasan kami melakukan ini adalah untuk memastikan bahwa kami dapat menyesuaikan padding (selokan) dan border kami dalam tata letak enam kolom.
Untuk melakukan ini, kita akan membuka tab Lanjutan dari modul Portofolio yang Dapat Difilter, dan menambahkan baris CSS berikut ke opsi Gambar Portofolio:
Gambar Portofolio Kustom CSS:
- Portofolio Gambar CSS: lebar: 90%;

Sekarang setelah kita memiliki CSS ini, kita dapat kembali ke Pengaturan Halaman dan menambahkan cuplikan CSS ini untuk membuat modul memiliki enam kolom:
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Untuk cuplikan ini, Anda akan melihat bahwa kami telah mengubah ukuran margin kanan kami. Alasan kami melakukan ini adalah agar kami tetap dapat mempertahankan batas putih tebal yang kami implementasikan pada tahap desain tutorial ini. Jadi, kami mengurangi margin menjadi 5px. Kami juga menggunakan 18 posting dalam jumlah posting kami.

Ayo Bungkus Semuanya!
Karena kita telah sampai di akhir tutorial Anda, saya harap Anda dapat melihat bagaimana kami dapat menyesuaikan modul default yang disertakan dengan Divi dengan menggunakan CSS. Karena kita hidup di era digital yang terus berkembang, merupakan ide bagus untuk menginvestasikan waktu dalam membangun kehadiran online. Itu bisa terlihat seperti menambahkan pekerjaan Anda secara online dalam bentuk portofolio digital! Kami berharap tutorial ini akan membantu Anda membuat portofolio Anda unik.
