Bagaimana Cara Mengubah Warna Tautan di WordPress?
Diterbitkan: 2022-12-12Bagaimana Anda mengubah warna tautan di WordPress? Peran tautan di situs web modern sangat penting, terlepas dari apakah itu digunakan untuk navigasi atau konversi.
Namun, ada kemungkinan bahwa gaya URL default tema WordPress tidak memenuhi standar Anda, dan Anda mungkin ingin mengubah warna tautan di WordPress.
Untungnya, Anda dapat mengubah warna tautan di WordPress menggunakan opsi editor, plugin, atau kode khusus.
Dimungkinkan untuk menambahkan warna khusus ke tautan Anda dan membuatnya menonjol dari latar belakang atau berbaur mulus dengan desain Anda.
Artikel ini akan menjelaskan mengapa mengubah warna tautan di WordPress dan menyajikan enam metode efektif.
Mengapa Mengubah Warna Tautan di WordPress?
Situs web Anda harus berisi tautan. Misalnya, jika Anda menampilkan konten di blog Anda yang menyertakan tautan masuk dan keluar, pengoptimalan mesin telusur (SEO) Anda dapat ditingkatkan.
Saat memberi peringkat konten Anda, Google menggunakan rasio klik-tayang (RKT) tautan untuk menentukan tautan mana yang harus dibangun ke dalam strategi SEO Anda.
Selanjutnya, Anda dapat menggunakan tautan untuk mengarahkan pengunjung ke halaman lain di situs web Anda. Dengan mengarahkan pengunjung Anda ke lebih banyak konten Anda, Anda akan dapat membuat mereka tetap terlibat untuk waktu yang lebih lama.
Namun, untuk menarik klik, tautan harus menarik secara visual. Dalam kasus warna tautan yang terlalu terang, mereka dapat berbaur dengan konten Anda, menghasilkan rasio klik-tayang (RKT) yang rendah. Namun, ada kemungkinan bahwa tautan yang terlalu terang dapat mengurangi kredibilitas situs web Anda.
Oleh karena itu, jika Anda tidak mengalami banyak klik tautan, Anda mungkin ingin menjelajahi opsi untuk bereksperimen dengan warna.
Dengan mengoptimalkan warna tautan Anda, Anda akan meningkatkan visibilitas, menyelaraskannya dengan warna merek Anda, meningkatkan kredibilitas, dan menyempurnakan tampilan situs web Anda.
Pengunjung yang melihat website Anda pasti ingin melihat desain yang menarik. Dimungkinkan untuk meningkatkan pengalaman pengguna dengan menggunakan warna tautan yang menarik dan mencegah pengguna meninggalkan situs web Anda dengan cepat.
Bagaimana Cara Mengubah Warna Tautan di WordPress (6 Metode)?
Perubahan warna tautan Anda memberi Anda kendali lebih besar atas desain situs web Anda dan membuat navigasi lebih mudah bagi pengunjung Anda.
Di bagian ini, Anda akan mempelajari cara mengubah warna tautan di WordPress menggunakan enam metode berbeda.
Metode 1: Ubah Warna Tautan di WordPress dengan Mengedit CSS
Dengan menambahkan kode CSS khusus ke situs web WordPress Anda, Anda dapat mengubah warna tautan Anda. Ikuti langkah-langkah berikut untuk melakukannya:
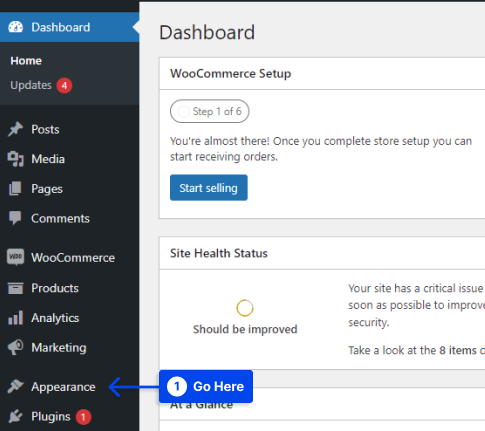
- Buka dasbor admin WordPress Anda.
- Arahkan ke Penampilan .

- Klik pada opsi Sesuaikan .
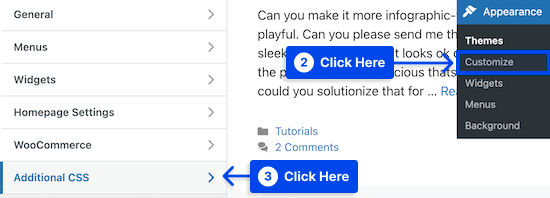
- Klik opsi CSS tambahan di menu.

Anda akan dibawa ke layar tempat Anda dapat menambahkan kode CSS khusus di sisi kiri halaman dengan mengeklik opsi ini.
- Sesuaikan warna tautan keseluruhan .
Jika pengunjung Anda belum pernah mengklik link tersebut, warna inilah yang akan mereka lihat.
Berikut adalah contoh kode CSS yang dapat Anda gunakan:
a { color: #FFA500; }Mengubah nilai ini akan menyebabkan warna tautan berubah menjadi oranye. Pastikan warna #FFA500 diubah menjadi warna yang diinginkan.
- Ubah warna hover tautan .
Akibatnya, saat pengguna mengarahkan kursor ke tautan, warnanya akan berubah untuk menarik perhatian pengguna.
Contoh kode CSS dapat ditemukan di bawah ini:
a:hover { color: #FF0000; text-decoration: underline; }Akibat mengetikkan kode di atas, warna tautan akan berubah menjadi merah, dan teks akan muncul bergaris bawah saat pengunjung mengarahkan kursor ke atasnya. Pastikan untuk mengubah warna #FF0000 ke salah satu pilihan Anda.
- Perubahan adalah warna tautan setelah pengguna mengklik tautan.
Anda dapat menggunakan fitur ini untuk mempermudah navigasi blog WordPress Anda dan untuk melihat tautan mana yang telah dikunjungi pengunjung Anda.
Anda dapat mengubah warna tautan yang dikunjungi dengan menggunakan kode CSS di bawah ini:
a:visited { color: #0000FF; }Warna biru #0000FF harus diubah menjadi warna pilihan Anda.
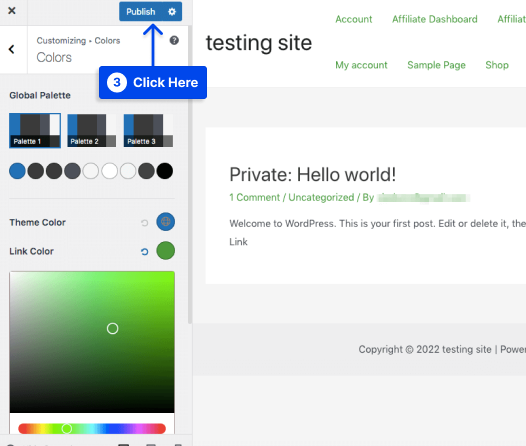
- Buat perubahan Anda aktif dengan mengeklik tombol Terbitkan .
Jika Anda hanya ingin menyesuaikan tautan di posting dan halaman Anda, Anda dapat menggunakan contoh kode di bawah ini:
.entry-content a { color: #FFA500; } .entry-content a:hover { color: #FF0000; text-decoration: underline; } .entry-content a:visited { color: #0000FF; }Contoh kode di atas menyelesaikan tugas yang sama; namun, .entry-content hanya menargetkan tautan di dalam konten Anda.
Metode 2: Ubah Warna Tautan Dengan Menggunakan Fitur Gaya Global WordPress (Hanya Blokir Tema)
Dengan WordPress 5.9, Anda dapat menyesuaikan seluruh situs melalui Pengeditan Situs Lengkap (FSE). Dengan antarmuka Global Styles, Anda dapat memodifikasi elemen tema yang lebih signifikan daripada menggunakan alat Penyesuai.
Namun perlu dicatat bahwa sebagian besar tema WordPress saat ini tidak mendukung fungsi baru ini.
Untuk melanjutkan dengan metode ini, Anda harus memastikan bahwa Anda menggunakan Editor Blok WordPress dan tema yang kompatibel dengan Editor Blok WordPress.
Ikuti langkah-langkah ini untuk mengubah warna tautan menggunakan Fitur Gaya Global WordPress:
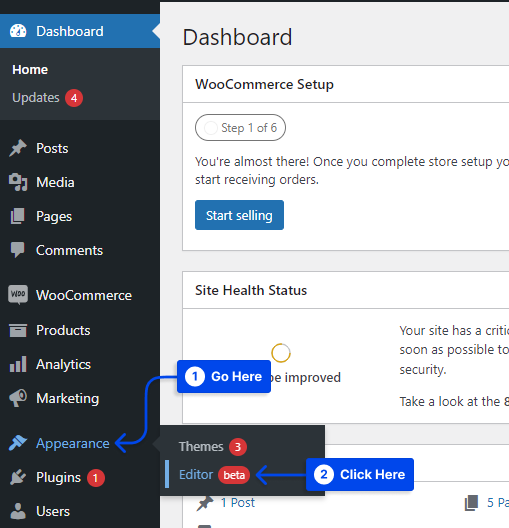
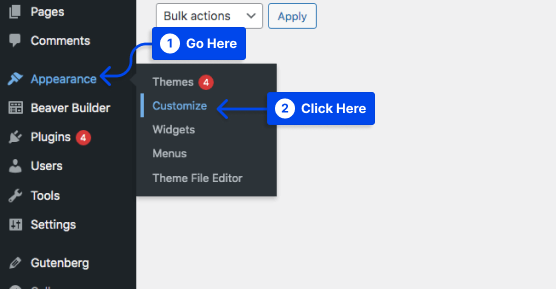
- Buka Penampilan di dasbor WordPress Anda.
- Klik pada opsi Editor .

Anda akan diarahkan ke Full Site Editor dengan mengklik opsi ini.
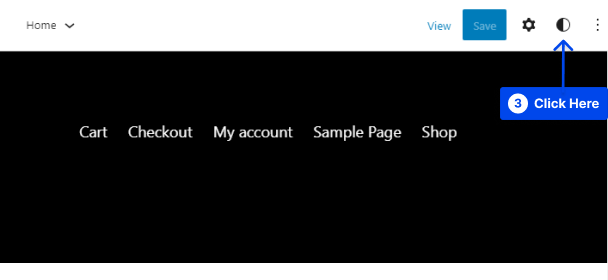
- Pergi ke sudut kanan atas layar Anda dan klik tombol lingkaran duotone .

Saat mengarahkan kursor ke tombol ini, Anda akan menemukan bahwa Anda berada di bagian Gaya.
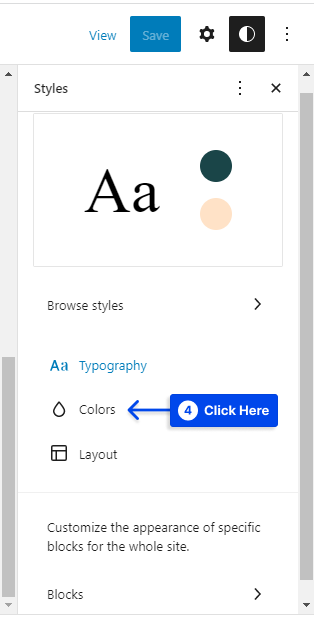
- Klik pada opsi Warna di tab Gaya .

Anda dapat mengubah skema warna tema Anda dengan melakukan ini.
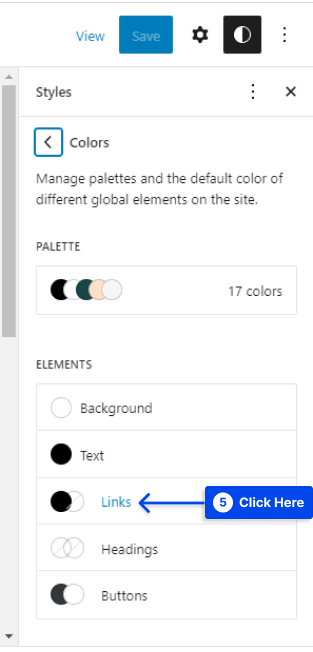
- Klik pada opsi Tautan .

Bagian ini akan menampilkan warna default yang berbeda tergantung pada tema yang Anda pilih. Namun, pemilih warna memungkinkan Anda memilih warna khusus.

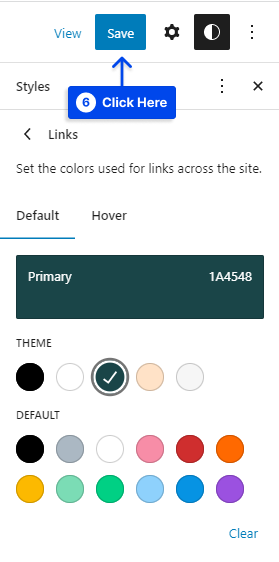
Di kotak teks, kode hex khusus akan masuk secara otomatis setelah Anda memilih warna yang ingin Anda gunakan.
- Klik tombol Simpan setelah memilih warna Anda.

Alat gaya Global memungkinkan FSE, jadi dengan menggunakan alat ini, Anda akan dapat memperbarui warna tautan di seluruh situs web Anda.
Metode 3: Ubah Warna Tautan Dengan Menggunakan Penyesuai WordPress
Mungkin ada banyak alasan mengapa Anda tidak ingin meningkatkan ke tema blok. Misalnya, Anda mungkin memerlukan lebih banyak kontrol untuk melakukan penyesuaian yang lebih halus.
Alternatifnya, pilihan terbatas tema blok yang tersedia mungkin tidak memenuhi kebutuhan Anda.
Apa pun situasinya, Anda dapat dengan mudah mengubah warna tautan menggunakan alat Penyesuai. Ikuti langkah-langkah ini untuk menggunakannya:
- Buka Penampilan di dasbor WordPress Anda.
- Klik pada opsi Sesuaikan .

Ketika Anda mengklik ini, Penyesuai akan diluncurkan secara otomatis.
- Temukan tab Pengeditan Warna setelah Penyesuai dibuka.
Ini akan berbeda dari tema ke tema.
Di bagian ini, Anda akan menemukan berbagai pengaturan terkait warna tema Anda.
- Buka Warna Tautan , Warna Aksen , atau Aksen Utama berdasarkan tema Anda.
- Pilih warna Anda menggunakan color picker.
Atau, Anda dapat memasukkan kode hex warna Anda di kotak teks.
- Klik tombol Terbitkan ketika Anda telah memilih warna Anda.

Warna semua tautan situs web Anda akan diperbarui sebagai hasil dari langkah ini.
Metode 4: Ubah Warna Tautan di Editor Gutenberg
Di antara sistem editor paling populer beberapa tahun terakhir adalah Gutenberg, yang merupakan bagian dari sistem pengeditan default WordPress. Mereka yang rajin menggunakan Gutenberg akan menganggap metode ini bermanfaat.
Ikuti langkah-langkah ini untuk mengubah warna tautan di Gutenberg:
- Buka posting/halaman dengan Gutenberg .
- Pilih beberapa teks.
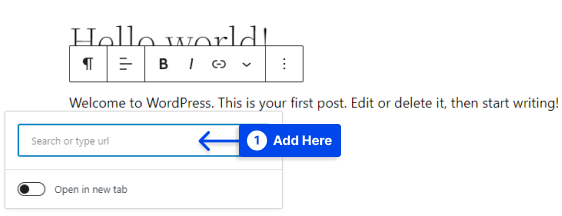
- Tambahkan tautan ke teks menggunakan ikon hyperlink dan tekan Enter .

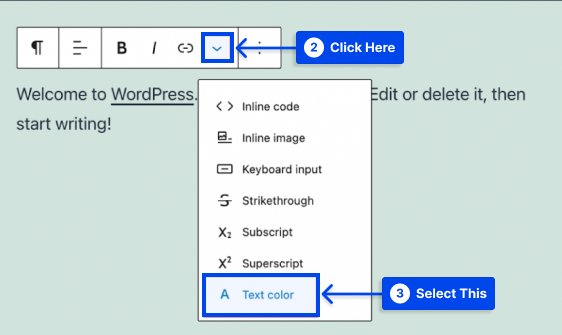
- Klik panah tarik -turun di sebelah ikon tautan sambil memilih teks tautan.
- Pilih opsi Warna teks .

Opsi ini menampilkan pemilih warna WordPress, memungkinkan Anda memilih warna khusus untuk teks pilihan Anda.
- Pilih warna pilihan Anda.
- Klik tombol Perbarui di sudut kanan atas halaman Anda.
Metode 5: Ubah Warna Tautan di Elementor Page Builder
Di pembuat halaman Elementor, Anda dapat membuat dan menyesuaikan setiap aspek situs web Anda, termasuk warna, menggunakan pembuat halaman visual yang mudah digunakan.
Ikuti langkah-langkah ini untuk mengubah warna tautan di Elementor:
- Buka halaman dari dasbor WordPress Anda.
- Klik pada opsi Edit dengan Elementor .
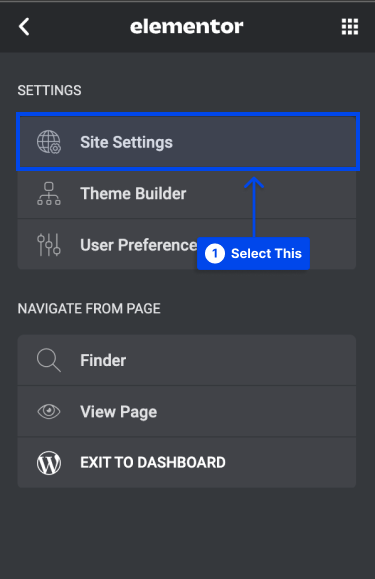
- Klik pada tiga garis di pojok kiri atas saat Elementor dibuka.
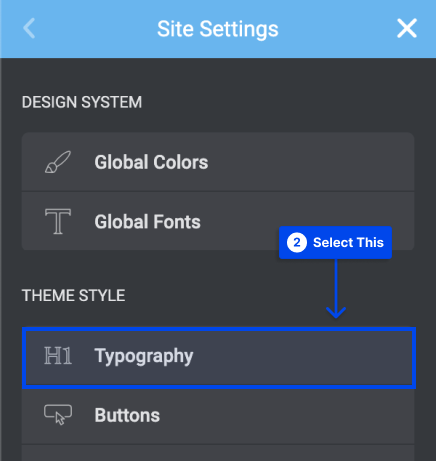
- Pilih opsi Pengaturan Situs .

- Pergi ke bagian Tipografi .

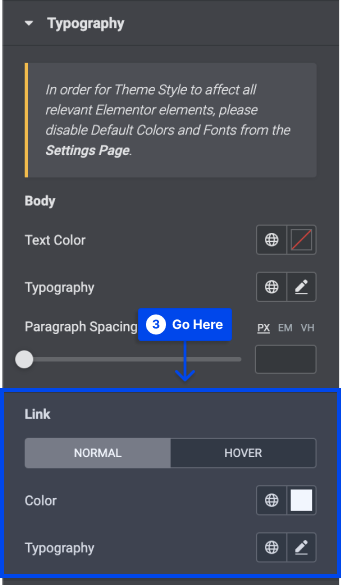
- Buka tajuk Tautan di bagian Tipografi untuk menyesuaikan warnanya.

- Klik tombol Perbarui setelah selesai.
Metode 6: Ubah Warna Tautan di Divi Page Builder
Tujuan dari bagian ini adalah untuk menjelaskan bagaimana Anda dapat mengubah warna tautan Anda di WordPress dengan pembuat halaman Divi.
Divi Builder adalah alat yang mudah digunakan dan cepat untuk membuat halaman web unik dalam waktu singkat. Di Divi Builder, Anda dapat menyesuaikan warna masing-masing tautan.
Ikuti langkah-langkah ini untuk mengubah warna tautan di Divi Page Builder:
- Buat halaman baru dan edit menggunakan Divi Builder .
- Pilih teks yang ingin Anda tambahkan tautan.
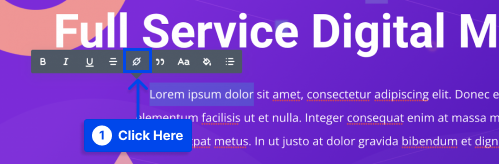
- Klik ikon hyperlink di menu pop-up.

- Masukkan URL di jendela pop-up.
Sekarang Anda akan melihat warna default untuk tautan, yaitu biru.
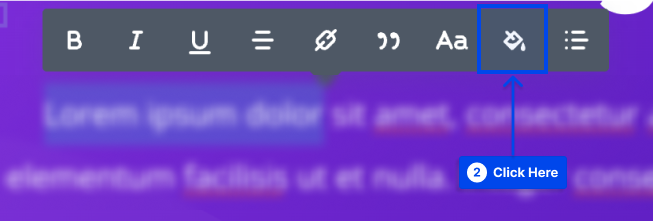
- Klik ikon ember cat untuk mengubah warna tautan.

Anda akan dapat menyesuaikan warna tautan menggunakan palet warna yang terbuka.
- Pilih warna pilihan Anda.
- Simpan perubahan Anda.
Kesimpulan
Artikel ini telah menjelaskan mengapa mengubah warna tautan di WordPress dan menyajikan enam metode efektif.
Penghargaan tulus kami kepada Anda karena telah meluangkan waktu untuk membaca artikel ini. Jika Anda memiliki komentar atau pertanyaan, jangan ragu untuk mempostingnya di bagian komentar.
Kami secara teratur memperbarui halaman Facebook dan Twitter kami dengan artikel baru, jadi ikuti kami untuk berita terbaru.
