Cara Mengubah Font WordPress [6 Cara Mudah]
Diterbitkan: 2023-06-20Apakah Anda ingin mengubah font WordPress menjadi sesuatu yang berbeda?
Font teks situs web Anda memainkan peran utama dalam desain situs dan identitas merek Anda. Itu dapat meningkatkan keterbacaan keseluruhan konten Anda dan membuat situs web Anda terlihat modern dan profesional.
Pada artikel ini, kami akan menunjukkan cara mengubah font WordPress menggunakan berbagai cara, sehingga Anda dapat dengan mudah mengubah font di WordPress.
Mengapa Mengubah Font di Situs WordPress Anda?
Ada banyak alasan mengapa Anda mungkin ingin mengubah font di situs WordPress Anda. Berikut adalah beberapa:
- Tingkatkan keseluruhan tampilan dan nuansa situs Anda. Font yang tepat dapat membuat situs Anda lebih menarik dan menarik secara visual.
- Jadikan situs Anda lebih mudah dibaca. Menggunakan font yang tepat dapat membuat konten Anda lebih mudah dibaca, terutama bagi penderita disleksia atau kesulitan membaca lainnya.
- Ciptakan kesan tertentu. Jenis font yang Anda pilih dapat membantu menciptakan kesan tertentu untuk situs Anda. Misalnya, font serif klasik dapat memberikan tampilan yang lebih tradisional pada situs Anda, sedangkan font sans-serif dapat memberikan tampilan yang lebih modern.
- Cocokkan merek Anda. Jika Anda memiliki logo atau elemen branding lainnya, Anda dapat menggunakan font yang sama di situs web Anda untuk membuat tampilan yang lebih kohesif.
4 Jenis Font Web
Sebelum kita mulai dengan font WordPress, mari kita bahas empat jenis font utama:
- Serif: Font serif biasanya cocok untuk digunakan pada judul karena hiasannya, yang biasanya terletak di bagian atas dan bawah setiap huruf.
- Sans Serif: Font Sans Serif, di sisi lain, cocok untuk header dan teks isi karena jelas dan mudah dibaca.
- Skrip: Font skrip harus jarang digunakan karena penampilannya yang aneh.
- Tampilan: Tampilan font cenderung kuat dan tebal. Mereka seharusnya hanya digunakan untuk judul dan tidak pernah untuk teks isi.
Cara Mengubah Font di WordPress
Untungnya, Anda tidak dibatasi untuk menggunakan font default WordPress. Sebenarnya, ada beberapa cara untuk mengubah font di WordPress, dan sebagian besar tidak memerlukan pengetahuan coding. Mari kita mulai!
1) Ubah Font WordPress Menggunakan Penyesuai Tema WordPress
Menggunakan penyesuai tema WordPress adalah cara mudah untuk mengubah font di situs web Anda. Ini memungkinkan Anda untuk menyesuaikan desain situs web Anda dan menampilkan pratinjau waktu nyata.
Catatan: Jika Anda tidak melihat opsi menu penyesuai, tema Anda kemungkinan besar telah mengaktifkan pengeditan situs lengkap, dan Anda perlu menggunakan metode lain atau mengganti tema.
Untuk artikel ini, kami akan menggunakan tema Astra. Namun, opsinya akan berbeda berdasarkan tema WordPress yang Anda gunakan. Bergantung pada tema Anda, Anda harus mencari opsi font atau tipografi di penyesuai.
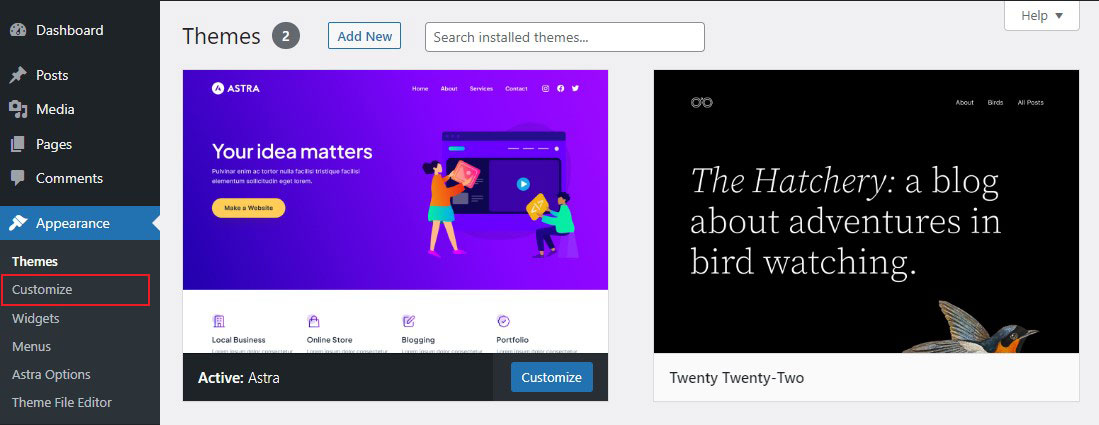
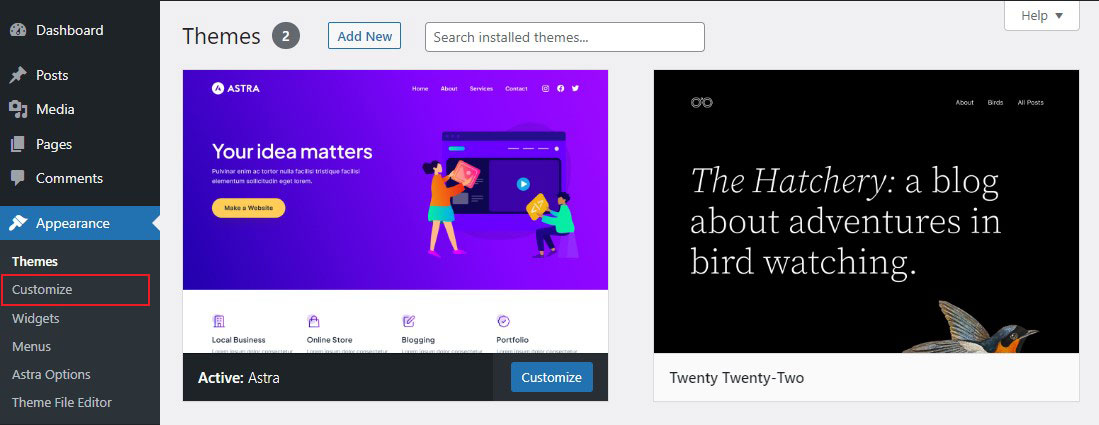
Untuk memulai, buka Penampilan » Sesuaikan dari dasbor WordPress Anda.

Ini akan membuka penyesuai tema WordPress.
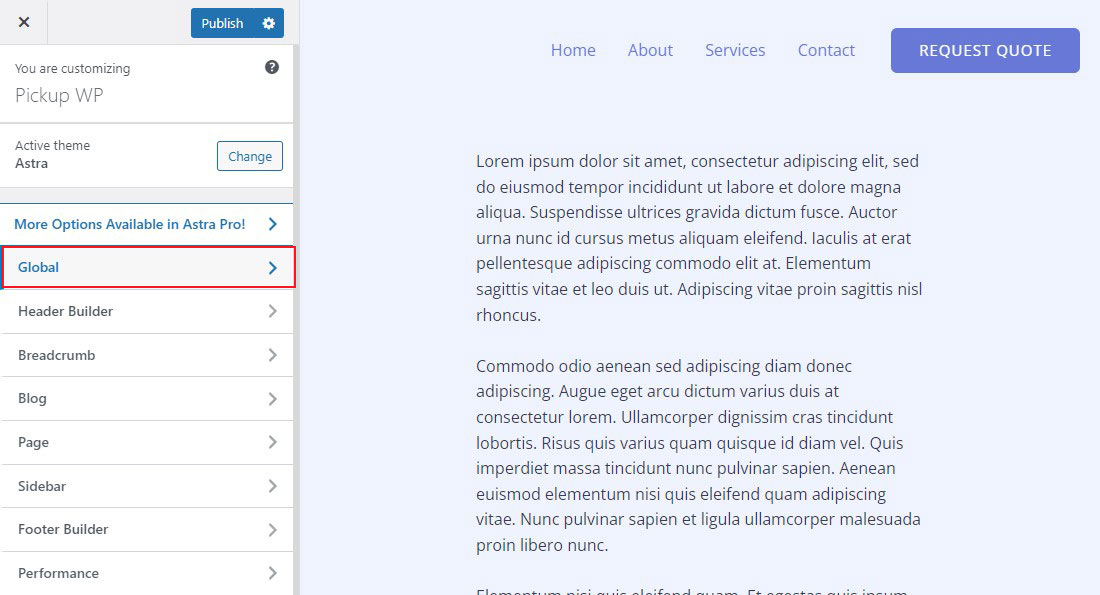
Tema Astra menawarkan bagian Global dengan opsi untuk mengubah gaya di seluruh situs. Untuk mengubah font untuk seluruh situs web Anda, gunakan opsi Global dari menu di sebelah kiri.

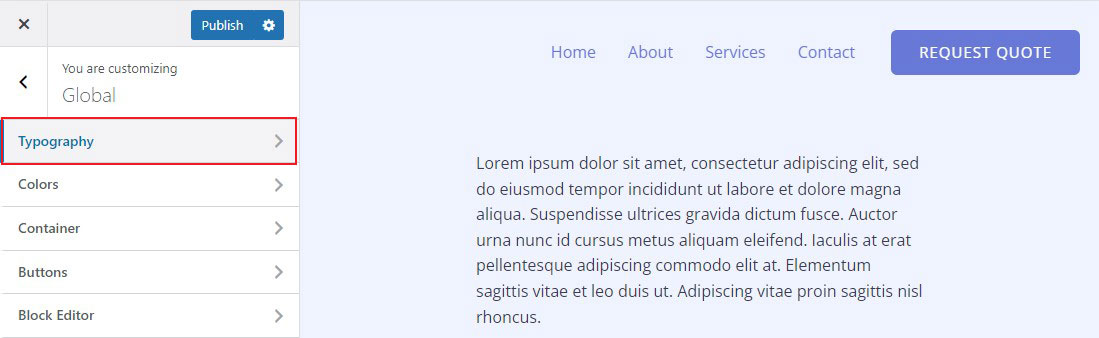
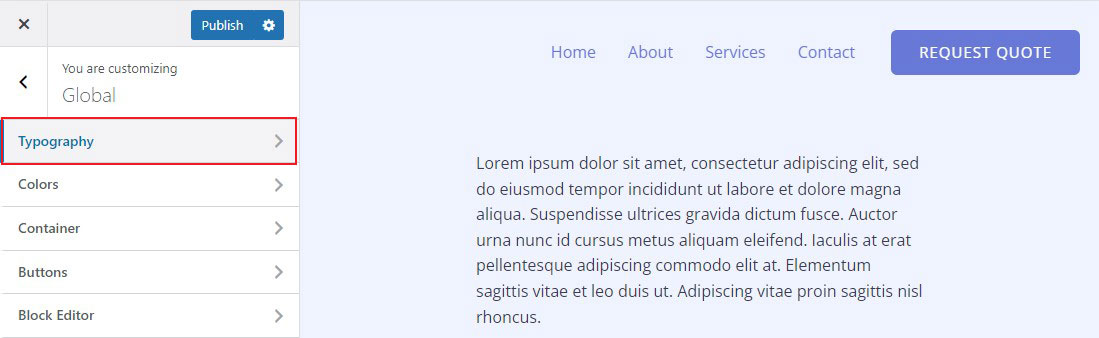
Di layar berikutnya, Anda akan melihat opsi untuk font, warna, wadah, tombol, dll.
Lanjutkan dan pilih Tipografi .

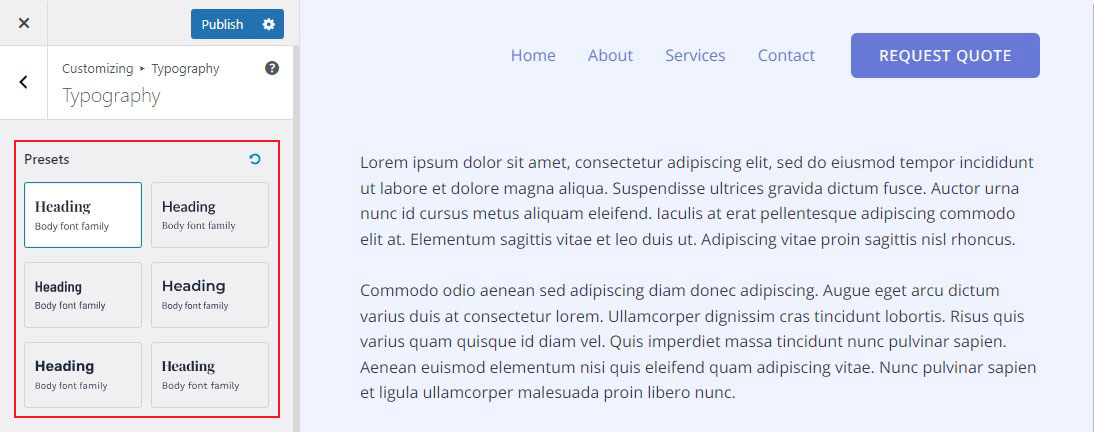
Selanjutnya, Anda dapat memilih font yang berbeda di bawah bagian Preset .
Ini adalah font default tema, dan memilih salah satu akan mengubah font di seluruh situs web Anda.

Selain itu, Anda juga dapat mengubah font untuk masing-masing elemen pada tema Anda.
Misalnya, Anda dapat memilih font yang berbeda untuk isi dan judul. Bahkan ada opsi untuk menggunakan font yang berbeda di setiap level heading.
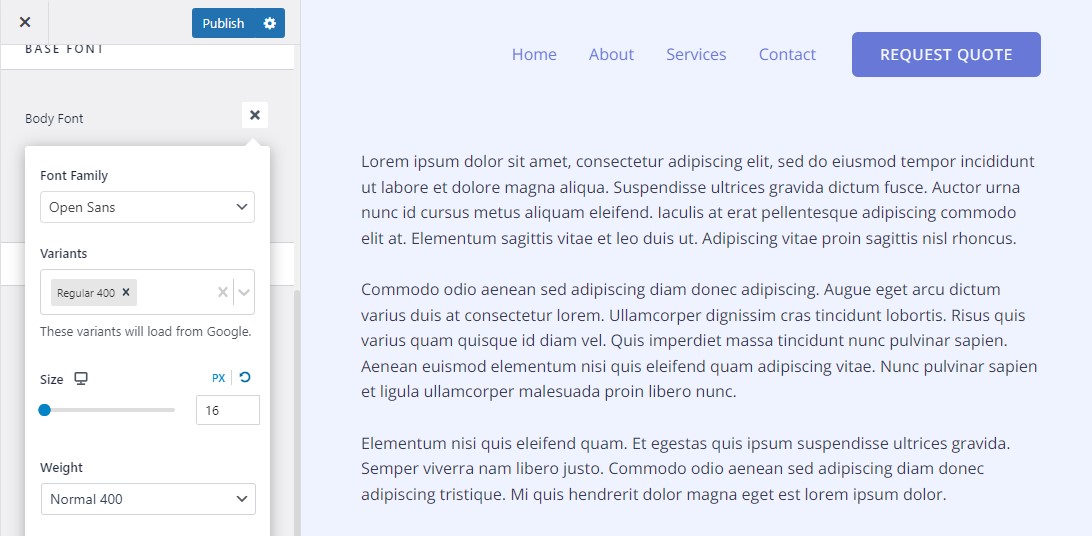
Untuk memulai, cukup pilih font dari opsi dropdown Font Family untuk elemen tertentu.

Selain itu, ada lebih banyak pilihan untuk mengubah berat font, ukuran, variasi, dan fitur lainnya.
Setelah Anda selesai dengan pengaturan font Anda, klik tombol Terbitkan di bagian atas untuk menyimpan perubahan Anda.
Itu dia! Kunjungi situs web Anda dan lihat font baru.
2) Mengubah Font di Editor Situs Lengkap WordPress
Jika Anda menggunakan tema WordPress berbasis blok, seperti Twenty Twenty-Two, Anda dapat mengubah font situs Anda melalui editor situs lengkap.
Editor situs lengkap memungkinkan Anda menyesuaikan tema WordPress Anda dengan blok, seperti saat mengubah posting atau halaman di editor konten WordPress.
Untuk artikel ini, kami akan menggunakan tema Dua Puluh Dua Puluh Dua.
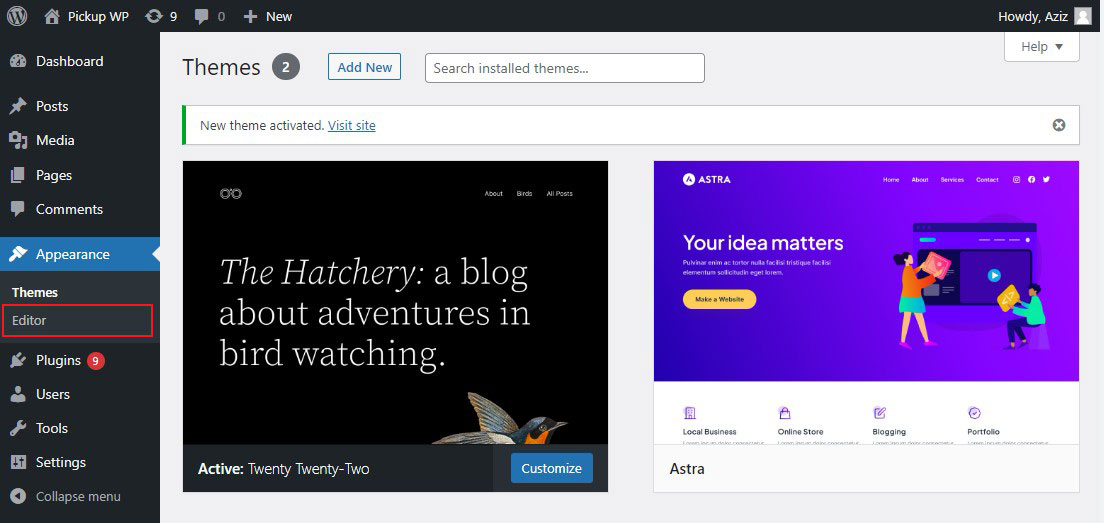
Untuk memulai, buka Penampilan » Editor di panel admin WordPress.

Ini akan meluncurkan editor situs lengkap untuk tema WordPress Anda.
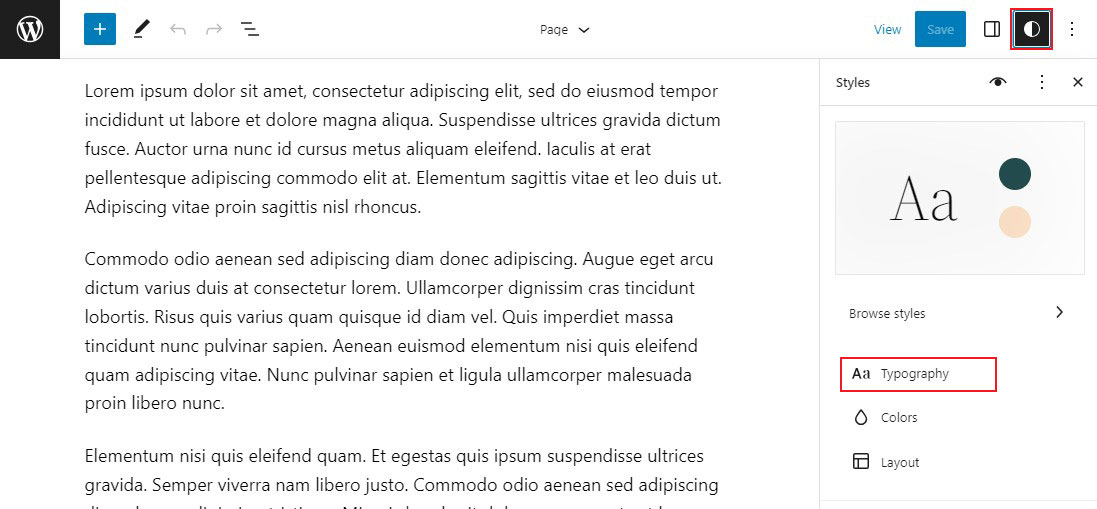
Kemudian, di pojok kanan atas, pilih ikon Styles lalu opsi Typography .

Setelah itu, Anda dapat mengubah tipografi elemen seperti teks dan tautan.
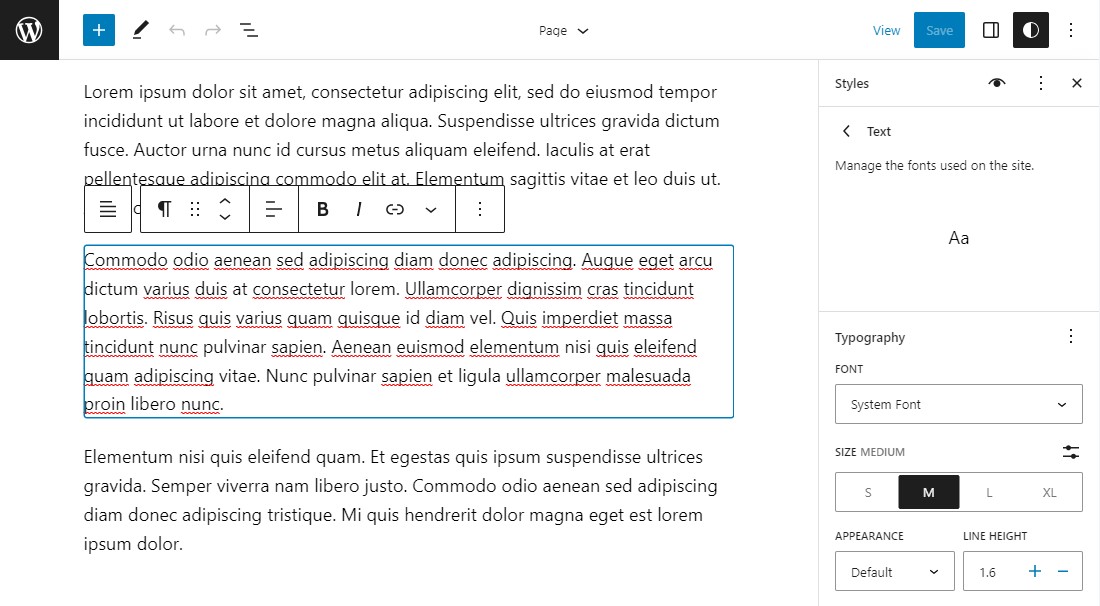
Kami akan memilih teks sebagai elemen dan kemudian mengubah fontnya menggunakan opsi dropdown Font Family .

Setelah selesai, klik tombol Simpan .
Anda telah berhasil mengubah font menggunakan editor situs lengkap.
3) Ubah Font WordPress Menggunakan Plugin WordPress
Menggunakan plugin font WordPress adalah cara lain untuk mengubah font di WordPress.
Ada beberapa plugin yang tersedia yang meningkatkan opsi tipografi situs Anda. Saat memilih plugin font WordPress, kami sarankan untuk memilih plugin yang memungkinkan Anda menggunakan Google Font.

Untuk artikel ini, kami akan menggunakan Easy Google Fonts.
Ini adalah plugin WordPress gratis yang memungkinkan Anda menambahkan 600+ font Google dan varian font berbeda ke situs web Anda.
Untuk memulai, pertama, Anda harus menginstal dan mengaktifkan plugin Easy Google Fonts. Untuk lebih lanjut, lihat cara memasang plugin WordPress.
Setelah aktivasi, buka Penampilan » Sesuaikan dari dasbor WordPress Anda.

Ini akan membuka penyesuai tema WordPress.
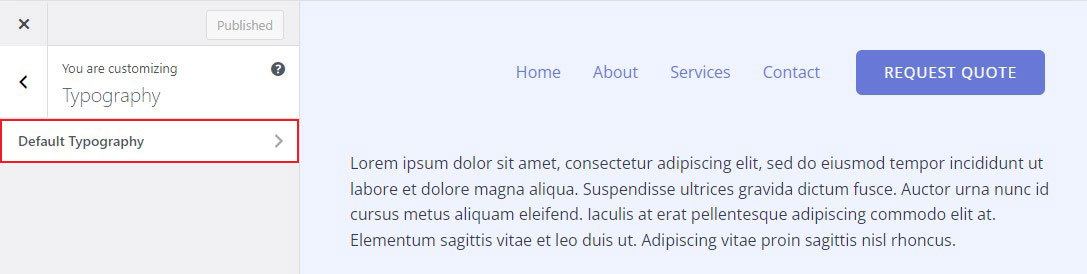
Sekarang, klik pada opsi Tipografi .

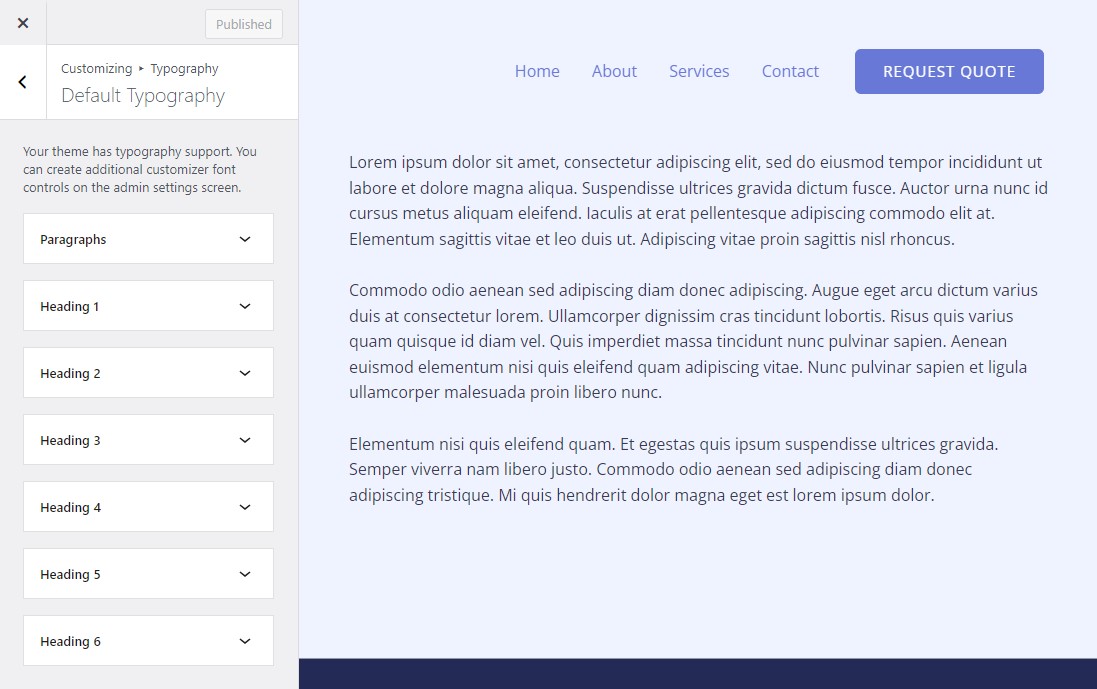
Pada layar berikutnya, klik opsi Default Typography .

Anda sekarang dapat mengubah font elemen apa pun di situs web Anda, dari paragraf menjadi tag tajuk. Sesuaikan sesuai kebutuhan, lalu simpan perubahan tersebut.

4) Mengubah Font di Pembuat Halaman WordPress
Ada banyak pembuat halaman WordPress yang tersedia yang memungkinkan Anda membuat halaman khusus tanpa mengedit kode. Anda dapat menggunakannya untuk mengubah font berbagai elemen di situs web Anda.
Untuk tutorial ini, kami akan menggunakan Elementor. Itu salah satu plugin pembuat halaman terbaik untuk WordPress. Ini menawarkan pembuat seret dan lepas untuk membuat halaman khusus tanpa menyentuh satu baris kode pun.
Untuk lebih lanjut, lihat ulasan Elementor lengkap kami.
Untuk memulai, buka halaman mana saja menggunakan editor Elementor.
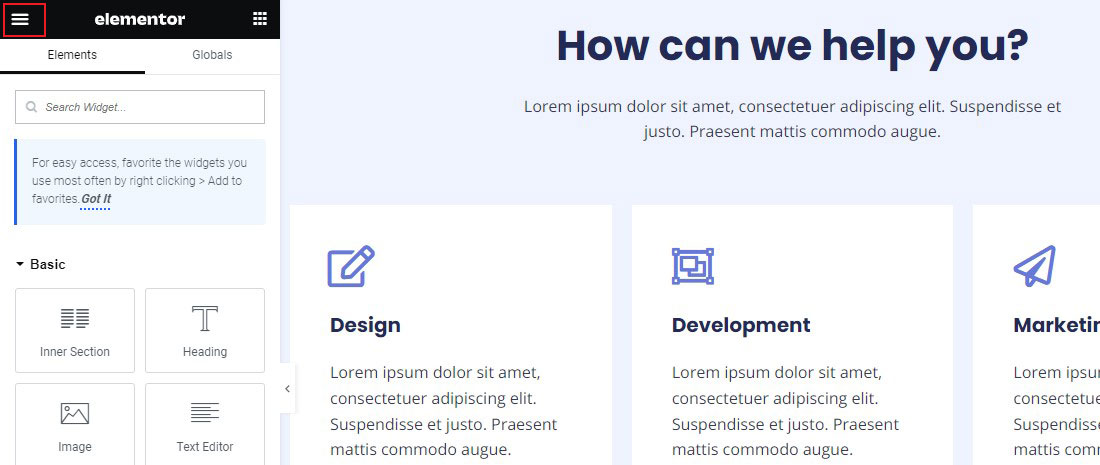
Setelah terbuka, klik tiga baris di pojok kiri atas editor Anda.

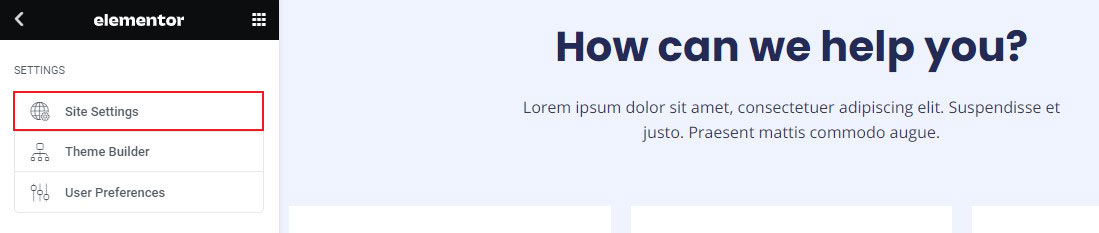
Sekarang, klik Pengaturan Situs .

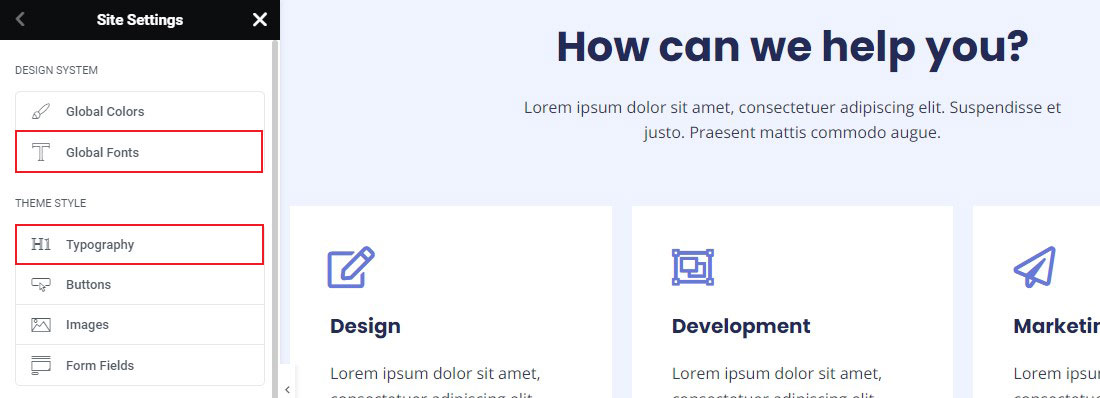
Di layar berikutnya, Anda akan dapat menyesuaikan warna global, font global, tipografi, tombol, dan banyak lagi lainnya.

Anda dapat mengubah font untuk header primer dan sekunder, serta teks dan aksen. Setelah Anda puas dengan pengaturan Anda, klik Perbarui untuk menyimpan perubahan.
Sesederhana itu mengubah font dengan pembuat halaman!
5) Mengubah Font WordPress dengan Editor Blok
Anda juga dapat mengubah tampilan font Anda pada posting dan halaman tertentu dengan menggunakan editor blok Gutenberg.
Kelemahan utama dari pendekatan ini adalah hanya akan menerapkan font baru ke posting atau halaman tertentu. Anda harus mengulangi proses ini untuk pos lainnya jika Anda ingin menerapkan penyesuaian serupa.
Ini dapat berguna untuk penyesuaian pasca-spesifik, tetapi jika Anda mencari opsi perubahan font di seluruh situs, Anda harus memeriksa opsi lainnya.
Karena itu, untuk mengubah font menggunakan editor blok WordPress, buka halaman atau postingan yang ingin Anda edit. Setelah Anda berada di editor WordPress, pilih teks untuk mengubah tampilannya.
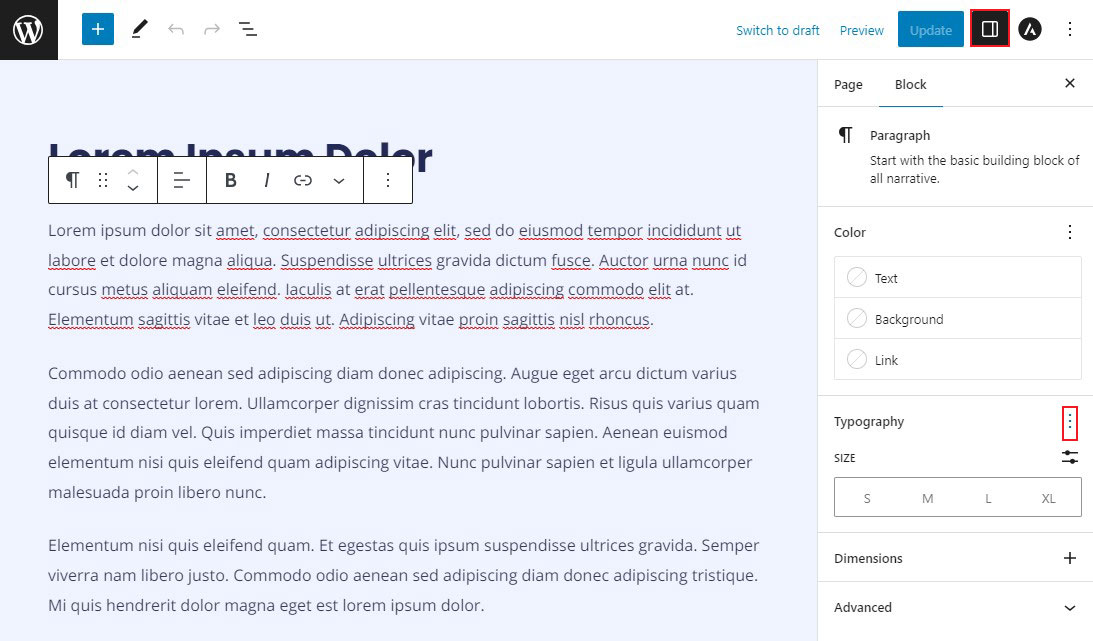
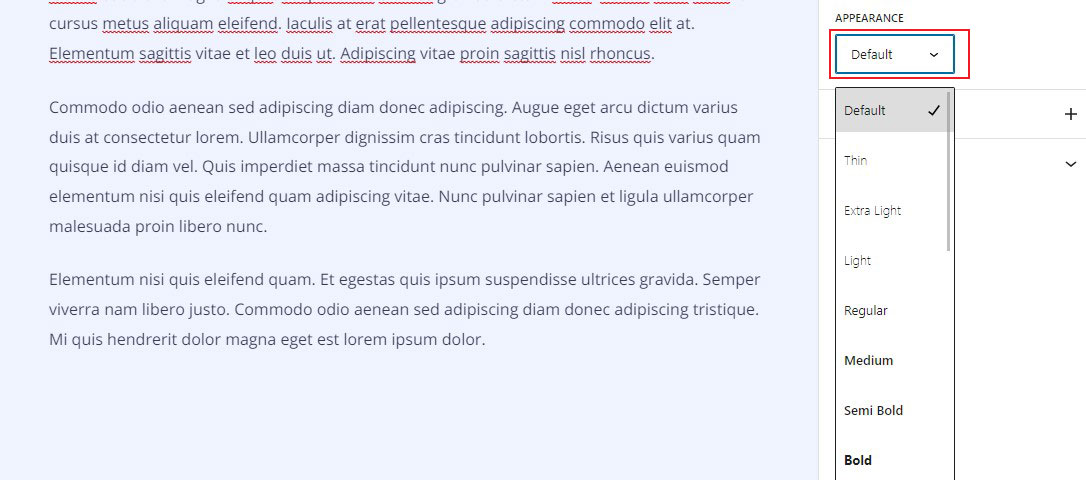
Selanjutnya, klik panel Pengaturan di sudut kanan atas Anda dan buka bagian Tipografi . Sekarang klik pada tiga titik di sebelah Tipografi dan pilih Penampilan dari opsi.

Setelah Anda melakukannya, opsi Penampilan akan ditampilkan di bawah bagian Tipografi.
Sekarang, klik menu Penampilan dan pilih gaya untuk font Anda.

Ada juga opsi untuk mengubah ukuran font, mengubah warna teks, mengaktifkan huruf kapital, dan banyak lagi.
Setelah selesai dengan pengaturan Anda, klik Perbarui untuk menyimpan perubahan Anda.
6) Ubah Font WordPress Menggunakan CSS
Cara lain untuk mengubah font di WordPress adalah dengan menggunakan CSS. Ini berguna ketika opsi penyesuaian tema Anda tidak memungkinkan Anda mengubah font.
Namun, jika Anda mengganti tema WordPress, perubahan Anda akan hilang. Jadi, sebelum memasang tema baru, salin kode CSS Anda.
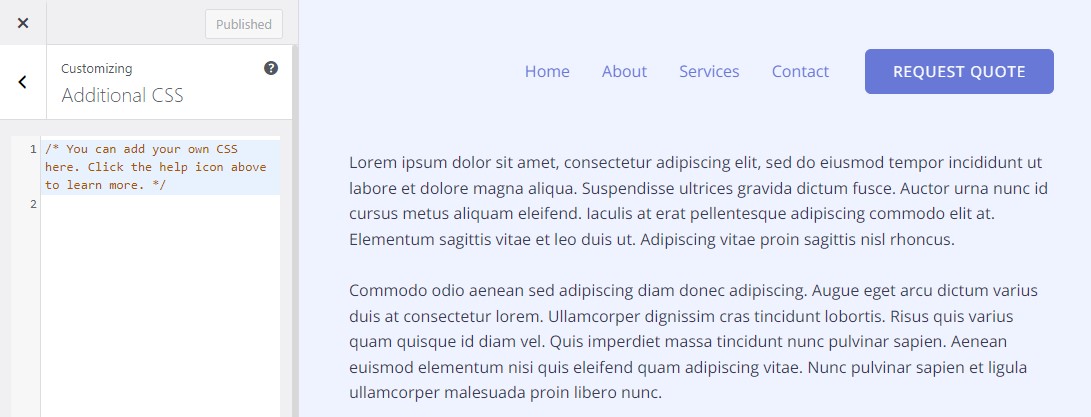
Anda cukup menambahkan CSS menggunakan Penyesuai WordPress tanpa harus mengakses lembar gaya situs web Anda.
Cukup buka Penampilan » Sesuaikan » CSS tambahan dan tempatkan kode CSS Anda.

Misalnya, jika Anda ingin menyesuaikan tag dan paragraf H1.
Kode CSS akan menjadi sebagai berikut:
h1{ font-family: sans-serif; font-size: 28px; color: #FF0000; } p { font-size: 18px; color: #FFFFFF; }Ini akan mengubah tag H1 di situs Anda menjadi sans-serif dengan ukuran font 28.
Demikian pula, ubah font paragraf menjadi ukuran 18, dengan warna putih (#FFFFFF).
Membungkus
Font memainkan peran penting dalam desain situs web Anda dan harus dipilih dengan hati-hati. Kombinasi font yang tepat dapat menarik mata dan memicu emosi yang tepat seperti warna dan gambar yang tepat.
Kabar baiknya adalah WordPress memudahkan untuk mengubah font dan menyesuaikannya untuk memenuhi kebutuhan situs web Anda. Dari menggunakan penyesuai WordPress hingga menginstal plugin dan menggunakan pembuat halaman, kami telah membahas beberapa cara yang dapat Anda gunakan untuk mengubah font di WordPress.
Itu dia! Kami harap artikel ini membantu Anda mempelajari cara mengubah font di WordPress.
Untuk lebih lanjut, lihat sumber daya bermanfaat lainnya ini:
- Cara Menggandakan Halaman di WordPress
- Cara Mengaktifkan Mode Debug di WordPress
Terakhir, jika Anda menyukai artikel ini, silakan ikuti kami di Facebook dan Twitter.
