Cara Mengubah Tema WordPress Tanpa Kehilangan Konten Situs Web
Diterbitkan: 2022-10-07
Jadi, Anda datang kepada kami karena Anda yakin situs web Anda telah melampaui tema saat ini dan akan mendapat manfaat dari tampilan baru dengan beberapa fitur baru. Kabar baiknya adalah bekerja dengan tema WordPress sangat menyenangkan. Mereka dapat disesuaikan, memungkinkan Anda untuk mengubah tampilan dan nuansa situs web Anda dengan cepat.
Namun, karena tema menjadi semakin kompleks dan disesuaikan dengan situs web tertentu, seperti toko eCommerce, tema tersebut tidak dapat ditukar dengan mulus satu sama lain. Anda perlu melakukan penggalian jika ingin beralih dari satu tema WordPress ke tema lainnya dengan aman. Lagi pula, tema aktif Anda begitu mendarah daging dalam fungsionalitas situs Anda sehingga setiap perubahan berpotensi merusaknya.
Mengubah tema tanpa membuka pintu untuk kesalahan dan tanpa kehilangan konten situs web dapat memakan waktu sedikit lebih lama daripada hanya mengklik tombol Aktifkan. Namun, dengan mengikuti beberapa prosedur sederhana, Anda dapat memastikan bahwa situs Anda terus berfungsi secara normal setelah peralihan, dan inilah yang akan kita bahas.
Jadi, mari kita langsung ke dalamnya!
Apa yang perlu Anda lakukan SEBELUM mengubah tema WordPress
Meskipun mengubah tema hanya dengan beberapa klik mouse, Anda harus mengambil beberapa tindakan pencegahan sebelum melanjutkan.
Kami menyarankan Anda melalui daftar periksa berikut untuk memastikan bahwa perubahan tema WordPress Anda berjalan lancar dan Anda tidak kehilangan data penting apa pun.
Langkah 1: Buat cadangan lengkap situs Anda.
Sebelum membuat perubahan apa pun pada tema WordPress Anda, Anda harus mencadangkan semua file Anda. Ini hanya tindakan pencegahan, karena mengubah tema tidak secara otomatis mengakibatkan hilangnya seluruh situs web Anda, tetapi lebih baik aman daripada menyesal.
Anda dapat mencadangkan file dengan dua cara. Anda dapat menggunakan plugin atau mencadangkan file Anda secara manual.
Plugin seperti Updraft Plus dan BackupBuddy secara otomatis mencadangkan plugin, database, tema, konten, dan file situs web Anda lainnya. Selain itu, plugin cadangan biasanya akan menyimpan file cadangan Anda di luar situs di lokasi yang aman, jadi Anda tidak perlu khawatir tentang siapa pun yang meretas data Anda.
Anda juga dapat mempertimbangkan untuk melakukan pencadangan manual jika Anda memiliki situs web yang besar. Berikut cara backup secara manual.
- Masuk ke panel admin situs web Anda. Panel kontrol Anda melalui penyedia hosting situs web Anda.
- Pilih salah satu opsi berikut: “Akses FTP”, “Pengaturan FTP”, “Akun FTP”, atau “Pengguna FTP”.
- Masuk dan salin file yang akan dicadangkan dari direktori yang benar. Ini dilakukan dengan memasukkan "ftp:/yourwebsite.com" ke browser lain. Anda akan menempatkan nama situs web Anda di mana dikatakan "situs web Anda."
- Kembali ke panel kontrol dan luncurkan "phpMyAdmin."
- Pilih basis data Anda. Jika Anda hanya memiliki satu situs web, itu harus menjadi satu-satunya.
- Ekspor databasenya. Opsi ekspor basis data harus tersedia pada saat ini.
Setelah diekspor, Anda akan memiliki cadangan manual situs Anda seperti pada saat ekspor.
Langkah 2: Salin cuplikan dari tema Anda saat ini.
Beberapa pengguna WordPress suka menyesuaikan situs web mereka dengan menambahkan cuplikan kode ke file functions.php tema mereka. Sayangnya, orang biasanya melupakan perubahan ini karena hanya dilakukan sekali.
Jika Anda atau pengembang web Anda membuat perubahan ini, buka file tema Anda saat ini dan catat semua kode tambahan yang telah Anda tambahkan sebelumnya. Ini akan memungkinkan Anda untuk memasukkannya nanti dalam file functions.php dari tema baru Anda atau plugin WordPress khusus situs.
Langkah 3: Salin pelacakan data situs web Anda.
Beberapa pengguna langsung menambahkan kode pelacakan analitik ke file tema mereka. Tema WordPress juga memungkinkan Anda memasukkan kode Adsense atau Analytics ke panel pengaturannya. Namun, saat Anda mengganti tema, informasi itu hilang, dan situs web Anda tidak akan dilacak lagi di Google Analytics.
Jika ini adalah tempat kode Google Analytics Anda, catat di suatu tempat, Anda akan mengingatnya sehingga Anda dapat menempelkannya kembali ke file footer.php tema situs web baru Anda.
Langkah 4: Pertahankan situs web Anda dalam mode Pemeliharaan.
Anda tidak ingin pengguna melihat situs yang rusak jika mereka mendarat di situs web Anda saat beralih ke tema baru Anda. Oleh karena itu, kami menyarankan untuk mengaktifkan mode perawatan selama Anda akan melakukan peralihan. Ada banyak plugin mode pemeliharaan untuk dipilih.
Untuk tujuan ini, kami sarankan menggunakan plugin SeedProd . Ini adalah plugin WordPress terkenal yang memungkinkan Anda dengan mudah membuat halaman mode perawatan dan segera hadir yang indah untuk situs web Anda.
Untuk mengaktifkan mode pemeliharaan, gunakan versi gratis SeedProd. Versi Premium juga tersedia, yang mencakup templat yang dibuat sebelumnya, fitur penyesuaian lanjutan, dan integrasi alat pemasaran email. Instal dan aktifkan plugin SeedProd untuk menjaga situs Anda dalam mode pemeliharaan. Cukup buka Plugin → Tambah Baru, lalu Instal dan Aktifkan.
Langkah 5: Uji waktu muat dan kompatibilitas dengan browser utama.
Sebelum mengubah tema, Anda harus memeriksa waktu buka situs web Anda untuk membandingkan dengan cepat perbedaan waktu buka halaman setelah melakukan perubahan pada situs web Anda. Anda dapat melakukannya menggunakan alat pengujian kecepatan WordPress seperti IsItWP , alat pengujian kecepatan gratis.
Ingatlah bahwa kecepatan WordPress sangat penting untuk pengalaman pengguna dan SEO, jadi pastikan tema baru Anda lebih cepat dari yang lama. Anda juga harus menguji tema situs web baru Anda di semua browser utama, seperti Internet Explorer, Firefox, Safari, Google Chrome, dan Opera Browser.
Jadi, dengan asumsi Anda telah melakukan semua yang baru saja kami sebutkan, mari kita lihat apa yang perlu Anda lakukan selanjutnya.
Cara memasang tema WordPress
Mengikuti tindakan pencegahan sebelumnya, langkah selanjutnya adalah memasang tema untuk situs web Anda. Ada ribuan tema WordPress gratis dan berbayar untuk dipilih. Tetapi Anda membaca artikel ini yang berarti Anda mungkin telah menemukan tema yang bagus untuk kebutuhan situs web Anda.
Namun, jika Anda belum memilih tema, kami sangat menyarankan yang berikut ini:
1. Colibri

Colibri adalah tema serbaguna gratis yang memberi Anda banyak kontrol desain, tidak seperti kebanyakan tema WordPress gratis. Akibatnya, Colibri adalah salah satu dari 20 tema WordPress paling populer.
Kami menyarankan Anda menginstal pembuat halaman Colibri selama proses instalasi dan aktivasi tema. Pembuat ini akan meningkatkan Penyesuai tema dengan menambahkan banyak fitur canggih dan memungkinkan Anda membuat situs Colibri dengan menyeret dan menjatuhkan.
Inilah yang kami sukai dari Colibri:
- 90+ situs template gratis dan premium untuk berbagai niche. Baik Anda memulai dari awal atau menggunakan templat yang telah dirancang sebelumnya, Anda dapat dengan mudah menyesuaikannya hingga sempurna piksel.
- 150+ blok yang telah ditentukan sebelumnya yang dapat Anda modifikasi sesuai keinginan Anda. Beberapa contohnya adalah blok, fitur, layanan, tim, testimonial, portofolio, blok kontak, dll.
- 40+ komponen seret dan lepas untuk membuat blok khusus atau menyesuaikan yang sudah ada;
- Mengedit situs web dari header ke footer dalam satu antarmuka;
- Responsivitas seluler;
- Antarmuka pengguna yang sederhana dan intuitif.
2. Mempesona

Mesmerize adalah tema serbaguna gratis yang dapat dengan cepat membuat situs web. Ini adalah salah satu opsi penyesuaian terbaik (latar belakang video, latar belakang tayangan slide, hamparan gradien, dll.).
Inilah yang kami sukai dari Mesmerize:
- Ini memiliki banyak blok konten yang dapat Anda letakkan di halaman dan gabungkan untuk membuat presentasi yang sempurna;
- Mesmerize menyediakan sejumlah besar opsi penyesuaian header (yang sangat penting dalam menarik perhatian pengguna);
- Tema ini memungkinkan Anda untuk membedakan antara navigasi halaman depan, navigasi halaman dalam, dan navigasi seluler;
- Mesmerize responsif seluler dan terlihat bagus di perangkat seluler dan tablet.
3. Tinggikan

Elevate adalah tema WordPress gratis yang dirilis pada akhir tahun 2021. Tidak seperti kebanyakan tema yang disajikan dalam artikel ini, tema ini berbasis blok, yang berarti Anda akan menyesuaikannya di dalam Default WordPress Editor. Tema lainnya kompatibel dengan WordPress Customizer.
Ada dua metode utama untuk menyesuaikan situs web di WordPress:
- Menggunakan Customizer – seperti yang dilakukan Colibri, Mesmerize, Astra, dan tema lama dan populer lainnya;
- Menggunakan Editor Default, alias Editor Blok, alias Editor Gutenberg. Pada tahun 2018, pengalaman baru ini menjadi hal yang biasa. Namun, pengetahuannya masih mendasar, sehingga produk seperti Kubio dibuat untuk meningkatkannya dan memberi pengguna WordPress kontrol lebih besar atas desain mereka.
Apa yang hebat tentang itu adalah ia menyarankan untuk menginstal Kubio saat diaktifkan. Kubio adalah pembuat situs web fantastis yang akan menambahkan fitur unik ke tema Tinggikan.
Inilah yang kami sukai dari kombo Elevate & Kubio:
- Situs pemula buatan desainer ;
- 170+ bagian yang sudah jadi dibagi ke dalam berbagai kategori: tim, klien, portofolio, dan fitur.
- 50+ blok yang sepenuhnya dapat disesuaikan Seret dan lepas blok seperti header, tab, akordeon, penggeser, komidi putar, dan banyak lagi, lalu sesuaikan di Editor Blok yang ditingkatkan.
- Ukuran font dapat ditentukan dalam PX, REM, atau EM.
- Untuk membuat situs web yang mudah diingat, gunakan pembagi bentuk, hamparan, tumpang tindih bagian, dan paralaks.
- Anda dapat membuat palet warna dan menggunakannya di seluruh situs.
- Daya tanggap pada perangkat seluler. Anda dapat menyesuaikan warna, latar belakang, teks, dan spasi di desktop, tablet, dan perangkat seluler.
- Pratinjau langsung;
- Pengeditan situs penuh mengacu pada kemampuan untuk mengedit seluruh situs web dalam satu antarmuka daripada harus kembali ke dasbor WordPress untuk membuat header, footer, sidebar, dan perubahan lainnya.
Setelah Anda memutuskan tema, Anda harus menginstalnya di situs WordPress Anda. Anda dapat menginstal tema WordPress menggunakan salah satu dari tiga metode yang tercantum di bawah ini:

- Menggunakan opsi pencarian tema WordPress;
- Mengunggah tema dari Dasbor WordPress Anda;
- Menginstal tema menggunakan FTP.
Cara mengganti tema WordPress tanpa ditayangkan
Anda siap untuk beralih setelah Anda menginstal tema baru Anda!
Namun, menguji tema sebelum menerapkannya di situs web langsung Anda selalu disarankan. Ini memungkinkan Anda untuk menguji kompatibilitas tema baru dengan plugin yang ada dan memastikan semuanya berfungsi seperti yang diharapkan.
Ada dua metode untuk mengubah tema WordPress Anda tanpa ditayangkan:
1.Ubah tema WordPress Anda menggunakan opsi Live Preview.
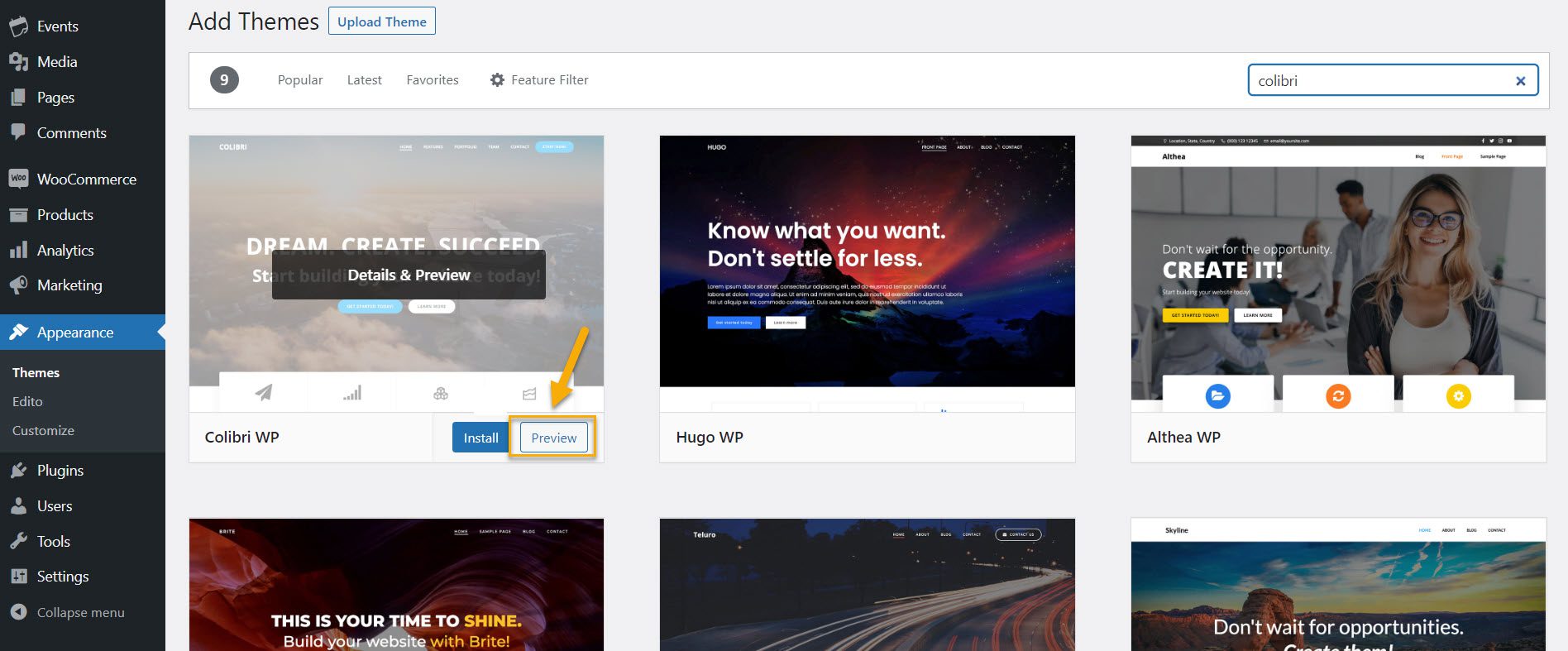
WordPress, secara default, memungkinkan Anda untuk melihat pratinjau tema di situs web Anda tanpa mengubahnya. Untuk melakukannya, navigasikan ke Appearance » Themes di sidebar kiri panel admin Anda.

Halaman ini menampilkan semua tema yang telah terpasang di situs Anda. Untuk mempratinjau tema, gerakkan mouse Anda ke atasnya dan klik tombol Pratinjau Langsung. Pratinjau langsung memungkinkan Anda melihat bagaimana tema baru akan terlihat di situs web Anda sebelum mengaktifkannya, tetapi terbatas. Selanjutnya, pratinjau langsung tidak akan mencegah konflik kode apa pun.
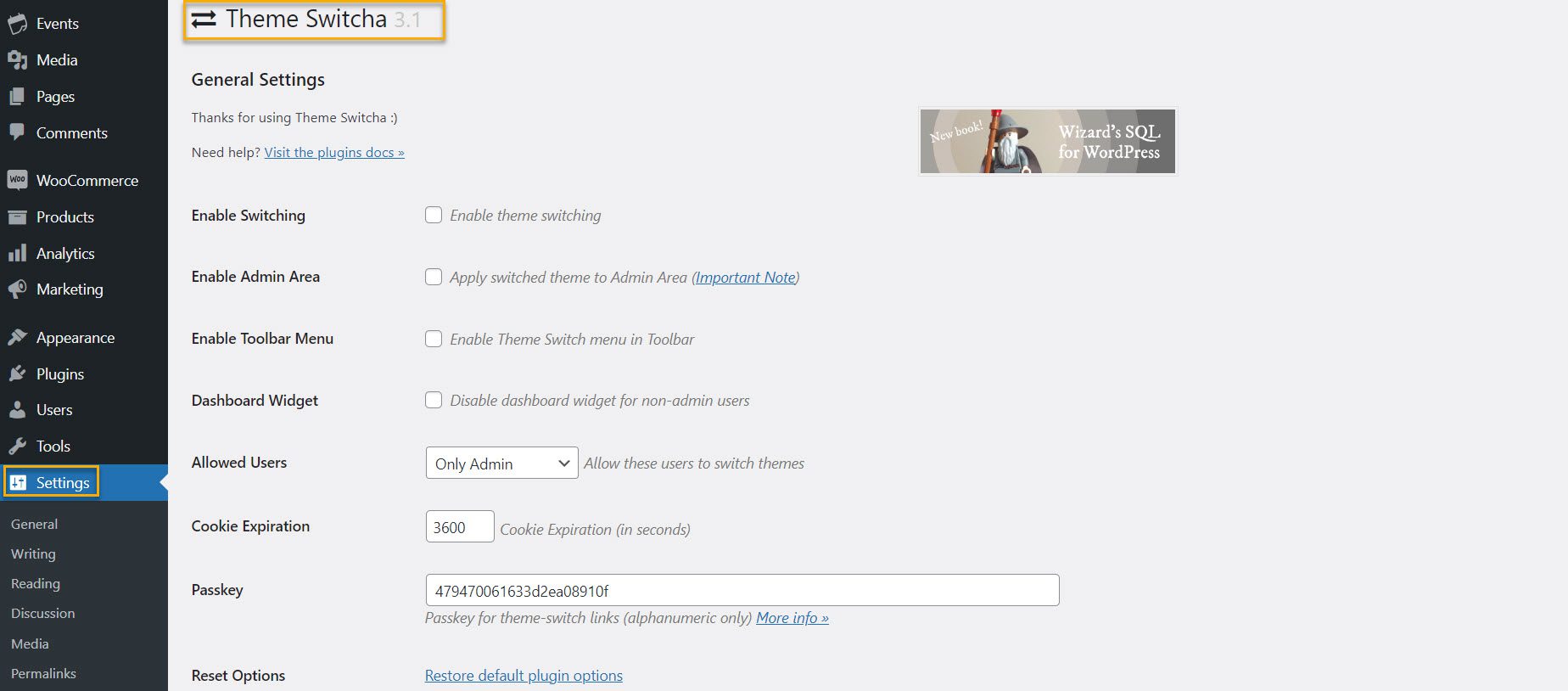
2. Ubah tema WordPress Anda menggunakan plugin Theme Switcha.
Dan, karena ada plugin untuk segala sesuatu di WordPress, masuk akal bahwa ada satu untuk mengubah tema WordPress. Anda dapat menggunakan Theme Switcha untuk menguji tema Anda di ujung depan situs Anda saat tema aktif ditampilkan kepada pengunjung. Plugin ini memiliki beberapa fitur lagi, tetapi kami akan berkonsentrasi pada kemampuan pengalihan tema untuk artikel ini.
Anda harus terlebih dahulu menginstal dan mengaktifkan plugin gratis ini. Arahkan ke Plugins → Add New dan klik Install and Activate. Kemudian, navigasikan sidebar kiri panel admin Anda ke Settings → Theme Switcha.

Pada halaman Pengaturan, centang kotak "Aktifkan pengalihan tema" dan kemudian gulir ke bawah ke bagian bawah halaman untuk mengklik Simpan Perubahan.

Di bagian bawah halaman ini, plugin ini sekarang akan menampilkan semua tema yang Anda pasang. Klik pada tema baru Anda untuk melihatnya di tab baru browser web Anda.
Bagaimana mengubah tema Anda di Situs Langsung
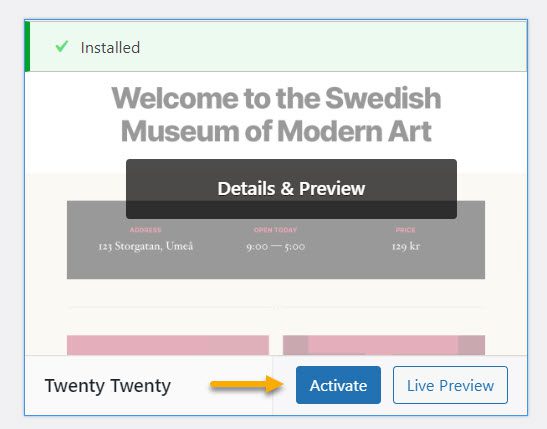
Setelah Anda menguji tema baru Anda, Anda dapat mulai mengubah tema di situs WordPress Anda. Untuk melakukannya, navigasikan ke Appearance → Themes di sidebar kiri panel admin WordPress.

Untuk mengubah tema WordPress, arahkan kursor mouse ke tema yang ingin Anda gunakan, lalu klik tombol Aktifkan di halaman ini. Itu saja. Anda sekarang dapat melihat tema baru dengan mengunjungi beranda situs web Anda.
Apa yang perlu Anda lakukan SETELAH mengubah tema
Setelah mengubah tema di situs web Anda, Anda harus menyelesaikan tugas-tugas berikut sebelum keluar dari mode pemeliharaan:
Uji situs web Anda.
Pertama, pastikan semua fungsionalitas, plugin, dan widget berfungsi. Anda juga harus menguji situs web Anda dan memeriksa berbagai elemen seperti posting, komentar, gambar, dan formulir kontak.
Jangan lupa untuk memeriksa kompatibilitas lintas-browser juga. Hal-hal tertentu ditampilkan secara berbeda oleh browser yang berbeda.
Untuk memastikan situs web Anda terlihat bagus di semua browser utama, uji di beberapa browser seperti Google Chrome, Firefox, Safari, dan Internet Explorer.
Tambahkan kode pelacakan Anda.
Anda harus menambahkan analytics dan kode pelacakan Adsense ke situs Anda setelah Anda menguji fitur dan kompatibilitas lintas-browser.
Untuk menambahkan kode pelacakan Google Analytics, gunakan plugin MonsterInsights. Ini memungkinkan Anda mengonfigurasi analitik dengan benar dan melihat statistik situs web terperinci langsung dari dasbor WordPress Anda.
Matikan Mode Pemeliharaan.
Anda dapat membuat situs Anda hidup dengan mematikan mode pemeliharaan. Misalnya, jika menggunakan plugin SeedProd, buka SeedProd → Halaman di dasbor WordPress Anda dan alihkan mode pemeliharaan ke 'Tidak aktif.'
Uji waktu pemuatan & rasio pentalan.
Beberapa alat memungkinkan Anda mengukur waktu pemuatan situs web Anda dengan mengamati berapa lama waktu yang dibutuhkan halamannya untuk memuat. Alat Pingdom adalah salah satu favorit kami karena sederhana dan menawarkan beberapa lokasi server pengujian. Masukkan URL halaman yang ingin Anda uji dan pilih server untuk menggunakan Alat Pingdom. Ada empat server untuk dipilih, termasuk dua di Amerika Serikat.
Karena sebagian besar penyedia hosting populer memiliki pusat data di Amerika Serikat, Anda mungkin melihat hasil yang lebih baik saat menggunakan server tersebut. Namun, akan membantu jika Anda juga menjalankan pengujian di server pengujian Australia dan Swedia untuk lebih memahami seberapa cepat situs Anda akan dimuat untuk pengguna di negara tersebut.
Penting juga untuk dicatat bahwa Anda harus mengawasi rasio pentalan situs Anda setelah beralih tema. Jika tema baru Anda tidak ramah dan sulit digunakan, ini dapat meningkatkan rasio pentalan situs Anda.
Anda dapat menyertakan posting terkait, widget posting populer, dan remah roti untuk mengurangi rasio pentalan dan meningkatkan tampilan halaman.
Mintalah umpan balik.
Dan, mungkin yang paling penting, umpan balik pengguna. Minta umpan balik dari pengguna Anda tentang cara meningkatkan desain situs web Anda. Anda dapat menggunakan formulir survei atau jajak pendapat online untuk mengumpulkan umpan balik pengguna.
Anda dapat menggunakan layanan pemasaran email untuk membagikan desain baru dengan pelanggan Anda dan meminta umpan balik. Ini akan membantu Anda mendapatkan ide tentang apa yang ingin mereka lihat ditingkatkan.
Hal-hal yang perlu diperiksa di situs web Anda setelah Anda mengganti tema.
Selain menguji situs web Anda dan menambahkan kode pelacakan, masih ada beberapa hal yang perlu diperhatikan, seperti:
Elemen desain
Elemen desain situs web tertentu sangat penting dan berdampak langsung pada keterlibatan pengunjung dan pengalaman pengguna. Berikut adalah beberapa teratas yang harus Anda lihat segera setelah perubahan tema selesai:
- Beranda: Apakah halaman yang tepat ditampilkan sebagai beranda? Beberapa tema memiliki beranda khusus di luar hierarki halaman WordPress, jadi Anda harus menentukan beranda mana yang benar. Misalnya, jika tema lama memiliki beranda khusus, itu akan disimpan di draf Halaman, dan sebagai gantinya, beranda default tema baru akan muncul.
- Menu: Menu mungkin perlu dibuat ulang jika sudah hilang. Pertama, periksa setiap tautan untuk memastikan bahwa mereka berfungsi dengan benar. Juga, periksa kembali apakah semua tautan dari tema sebelumnya masih terlihat. Beberapa mungkin telah hilang karena kendala desain, misalnya.
- CSS Khusus: CSS Khusus adalah cuplikan kode yang dimasukkan ke dalam tema situs untuk mengubah tampilan situs web selain tema yang mendasarinya. Ini adalah metode sederhana untuk membuat perubahan massal pada template. Ini adalah salah satu hal yang tidak akan terbawa secara otomatis ke tema baru karena CSS khusus adalah khusus tema. Bagaimanapun, mengingat Anda baru saja menghapus musik lama dan menggantinya dengan yang baru, Anda harus mempertimbangkan apakah Anda memerlukan CSS khusus dalam tema baru.
- Pengalaman pengguna: Salah satu perbedaan paling mencolok antara tema adalah pengalaman pengguna. Meskipun sebagian besar potongan sekarang ditampilkan dengan benar di seluruh browser, hal ini tidak selalu terjadi. Kemampuan situs untuk merender dengan benar pada ukuran layar yang berbeda merupakan landasan desain web modern. Periksa juga waktu pemuatan situs. Apakah pemasangan tema baru memengaruhi waktu muat? Kecepatan sangat penting dalam SEO; sebagai aturan umum, Anda ingin tema baru dimuat lebih cepat dari yang sebelumnya. Selain itu, ini meningkatkan pengalaman pengguna.
- Elemen lain: Posting, bagian komentar, gambar, halaman, formulir, dan sebagainya semuanya harus diperiksa konsistensinya.
Kesalahan yang mungkin terjadi saat mengganti tema WordPress
Dalam pengalaman kami, beberapa hal bisa salah dengan tema WordPress yang baru diinstal. Berikut adalah daftar kesalahan potensial:
- Tema baru memaksakan tata letaknya sendiri, menyebabkan tata letak yang ada rusak;
- Tema tidak kompatibel dengan plugin yang diinstal;
- Tema tidak konsisten dengan versi PHP saat ini;
- Widget khusus dihapus;
- Menu navigasi mungkin kehilangan tautan tanpa peringatan.
- Formulir kontak telah berhenti berfungsi;
- Bagian dalam halaman mungkin rusak;
- Semua kode pendek yang ditambahkan oleh tema Anda sebelumnya akan dihapus;
- Kesalahan dalam data skema.
Daftar ini tidak sepenuhnya komprehensif, tetapi memberi Anda gambaran tentang kesalahan yang harus dihindari. Itulah mengapa sangat penting untuk memasang tema di situs pementasan terlebih dahulu dan menyelesaikan masalah apa pun sebelum membuat perubahan pada situs langsung Anda.
Bungkus
Dan di sana Anda memilikinya! Setelah Anda mengambil langkah untuk mempersiapkan dan melindungi situs web Anda, mengubah tema Anda tidak lagi menakutkan atau menakutkan. Orang-orang sering kali melampaui tema situs mereka dan ingin menggantinya, dan tema WordPress adalah cara terbaik untuk memberikan tampilan baru pada situs web Anda tanpa memulai dari awal.
Kami berharap panduan langkah demi langkah ini akan membantu Anda dalam mengubah tema WordPress Anda dengan cepat. Sekarang pergilah untuk menyelesaikannya!
