Cara Memilih Font yang Tepat untuk Situs Web Anda
Diterbitkan: 2022-04-06Pencitraan merek toko online Anda terdiri dari banyak komponen berbeda; mulai dari warna dan logo hingga bahasa yang Anda gunakan, serta kualitas layanan pelanggan Anda. Dan, tentu saja, font adalah bagian besar dari itu.
Font yang Anda gunakan di situs web Anda sangat membantu dalam membangun nuansa merek Anda — profesional, unik, serius, menyenangkan, dll. Font juga memainkan peran yang sangat penting dalam memberikan pengalaman luar biasa bagi pengunjung Anda, termasuk mereka yang memiliki visi gangguan.
Tetapi bagaimana Anda memilih font yang tepat dan menggunakannya dengan cara terbaik?
Pengantar tipografi dan font
Mari kita mundur sejenak. Anda mungkin akrab dengan tipografi seperti Times New Roman, Helvetica, dan Comic Sans yang banyak difitnah. Tapi apa sebenarnya mereka?
Nah, tipografi adalah representasi digital dari teks yang berisi beberapa gaya berbeda. Misalnya, Helvetica memiliki 36 opsi berbeda, termasuk:
- Helvetica Light (versi tipis)
- Helvetica Oblique (versi miring)
- Helvetica Bold (versi tebal)
- Helvetica Black (versi yang lebih tebal dan lebih berani)
- Helvetica Condensed (versi dengan huruf yang saling berdekatan)
- Helvetica Rounded (versi dengan huruf bulat)
Sebuah font sangat spesifik, dengan bobot dan gaya yang tepat. Jadi, Helvetica Bold adalah font, sedangkan Helvetica adalah tipografi. Untuk tujuan artikel ini, kami akan menggunakan istilah "jenis huruf" dan "font" secara bergantian.
Ada empat jenis font utama yang dapat Anda pilih, dan Anda dapat mencampur dan mencocokkan untuk menciptakan nuansa yang tepat untuk situs Anda.
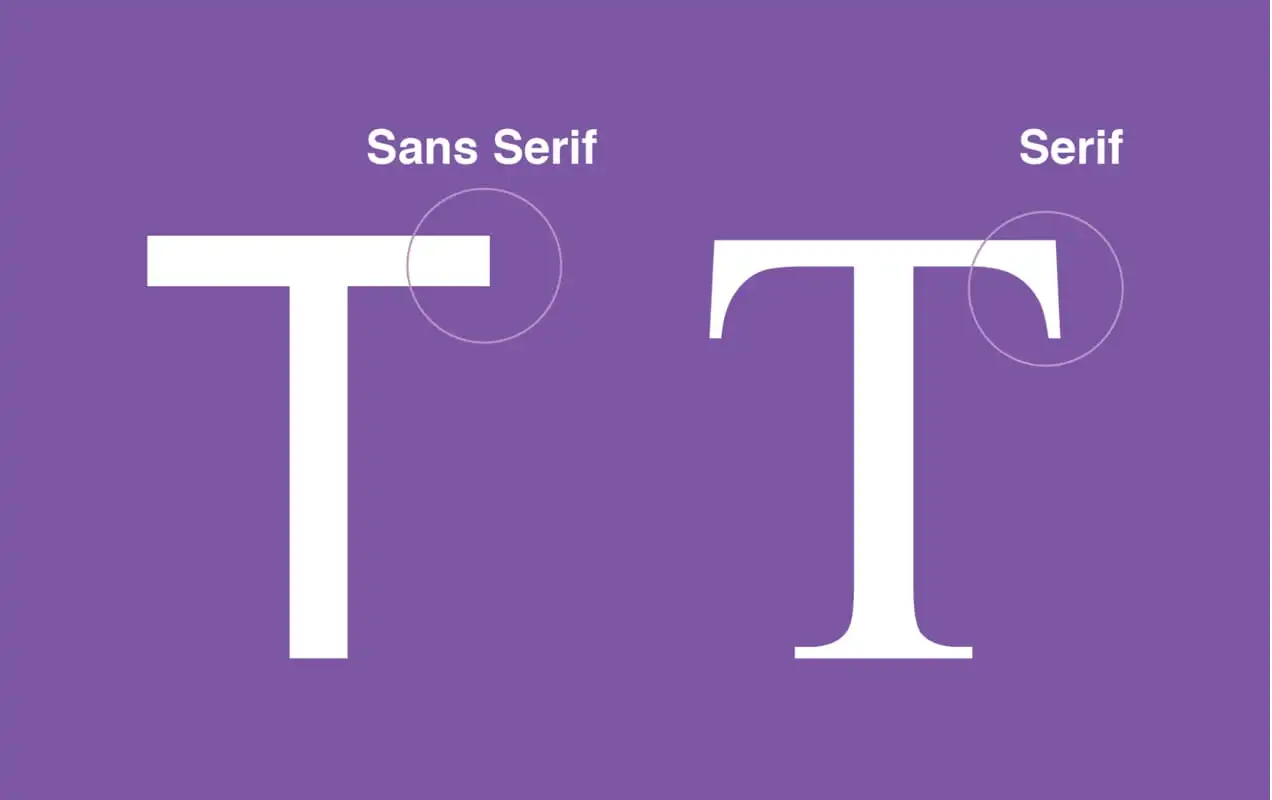
Font serif menyertakan goresan ekstra yang ditambahkan ke huruf tertentu, sedangkan font Sans Serif menghilangkan goresan tersebut. Anda dapat melihat contoh huruf dengan dan tanpa serif di bawah ini:

Secara umum, font serif lebih tradisional dan merupakan cara terbaik untuk memancarkan pengetahuan dan kepercayaan. Mereka juga bisa lebih mudah dibaca, karena serif membantu mendefinisikan setiap huruf secara individual. Font sans serif bersih dan dapat terasa lebih mudah diakses daripada rekan-rekan mereka. Mereka masih sederhana dan mudah dibaca dalam teks besar.
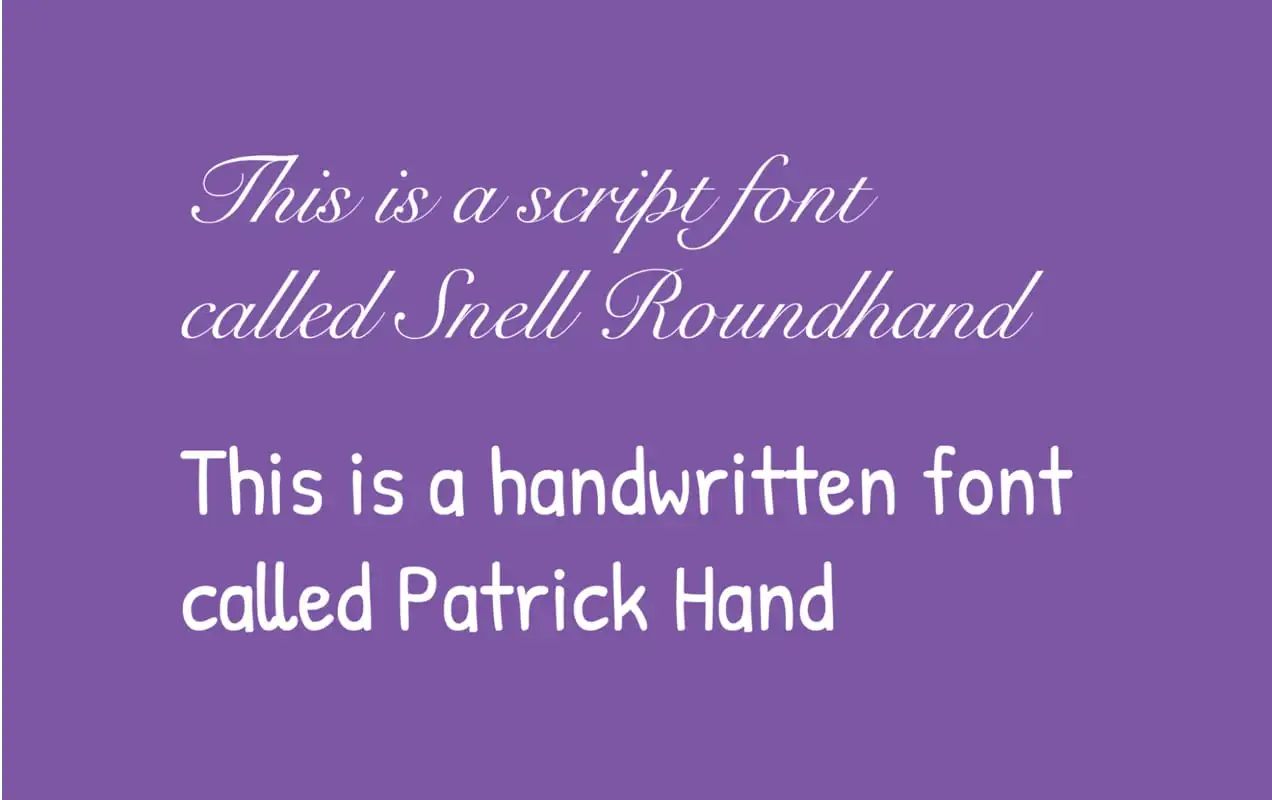
Skrip dan font tulisan tangan sangat mirip dengan tulisan tangan, dan terkadang sangat berornamen. Beberapa lebih mudah dibaca daripada yang lain, dan gayanya sangat bervariasi. Berikut adalah beberapa contoh:

Seperti yang Anda lihat, yang satu sangat elegan, sementara yang lain terlihat jauh lebih ramah.
Tampilan font sangat beragam, dan mencakup apa saja yang dapat dianggap dekoratif. Mereka sangat bervariasi dalam tampilan dan nuansa, tetapi biasanya digunakan hanya untuk judul. Berikut adalah tiga contoh font tampilan yang berbeda:

Ketiganya tidak terlihat sangat mirip, bukan? Tapi mereka cara yang bagus untuk membangun nuansa merek.
Bagaimana memilih dan menerapkan font yang tepat
Oke, jadi sekarang kita telah menetapkan dasar-dasarnya, mari kita lihat beberapa tip praktis untuk memilih font yang tepat untuk toko online Anda.
1. Pertimbangkan keterbacaan
Inti dari teks adalah untuk dibaca — jadi keterbacaan harus menjadi pertimbangan nomor satu Anda saat memilih font. Lagi pula, jika pengunjung tidak dapat membaca teks Anda, mereka tidak dapat mempelajari produk Anda atau mengetahui tentang bisnis Anda, apalagi melakukan pembelian!
Teks isi Anda hampir selalu harus berupa font serif atau sans serif karena memudahkan pengunjung membaca paragraf atau blok teks yang besar. Simpan font tampilan dan skrip untuk heading dan, meskipun demikian, pastikan font tersebut dapat dengan mudah dipahami.
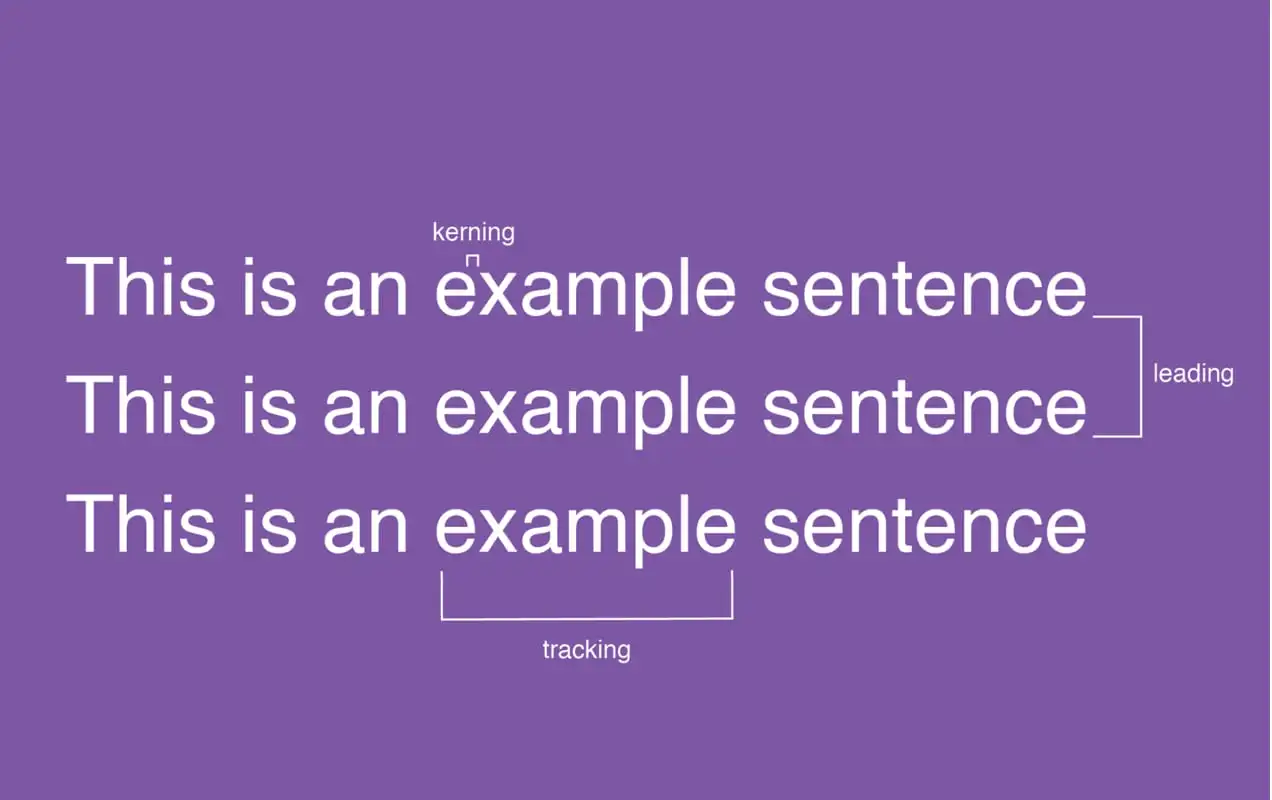
Hal berikutnya yang perlu dipikirkan adalah jarak antara teks Anda. Ada tiga pertimbangan jarak utama:
- Kerning : Jumlah spasi antara dua huruf. Kerning yang tepat memastikan bahwa setiap kata dapat dibaca satu per satu dan satu kata tidak terlihat seperti dua.
- Leading: Jarak antara dua baris teks. Leading yang tepat membuat paragraf teks lebih mudah dibaca.
- Pelacakan : Mengontrol spasi huruf dalam kata-kata secara keseluruhan, bukan karakter individu. Jadi, alih-alih hanya menyesuaikan spasi antara "t" dan "h" dalam kata "ini", Anda akan menyesuaikan jarak antara keempat huruf sekaligus.
Berikut ilustrasi ketiganya:

Idealnya, jarak antar baris dan huruf akan memudahkan orang untuk membaca, terutama dalam bentuk paragraf. Jangan khawatir; belajar lebih banyak tentang ini bisa menyenangkan! Ada beberapa game online hebat yang memberi Anda latihan langsung.
2. Pikirkan tentang identitas merek
Identitas merek Anda adalah apa yang membedakan Anda. Ini adalah kepribadian bisnis Anda. Dan font yang Anda pilih adalah salah satu komponen yang menampilkan kepribadian itu kepada calon pelanggan dan pelanggan yang sudah ada.
Jadi perasaan apa yang ingin Anda tampilkan di situs Anda? Menyenangkan dan unik? Profesional dan dapat diandalkan? Canggih dan elegan? Mari kita lihat bagaimana beberapa situs menggunakan font untuk mewakili merek mereka.

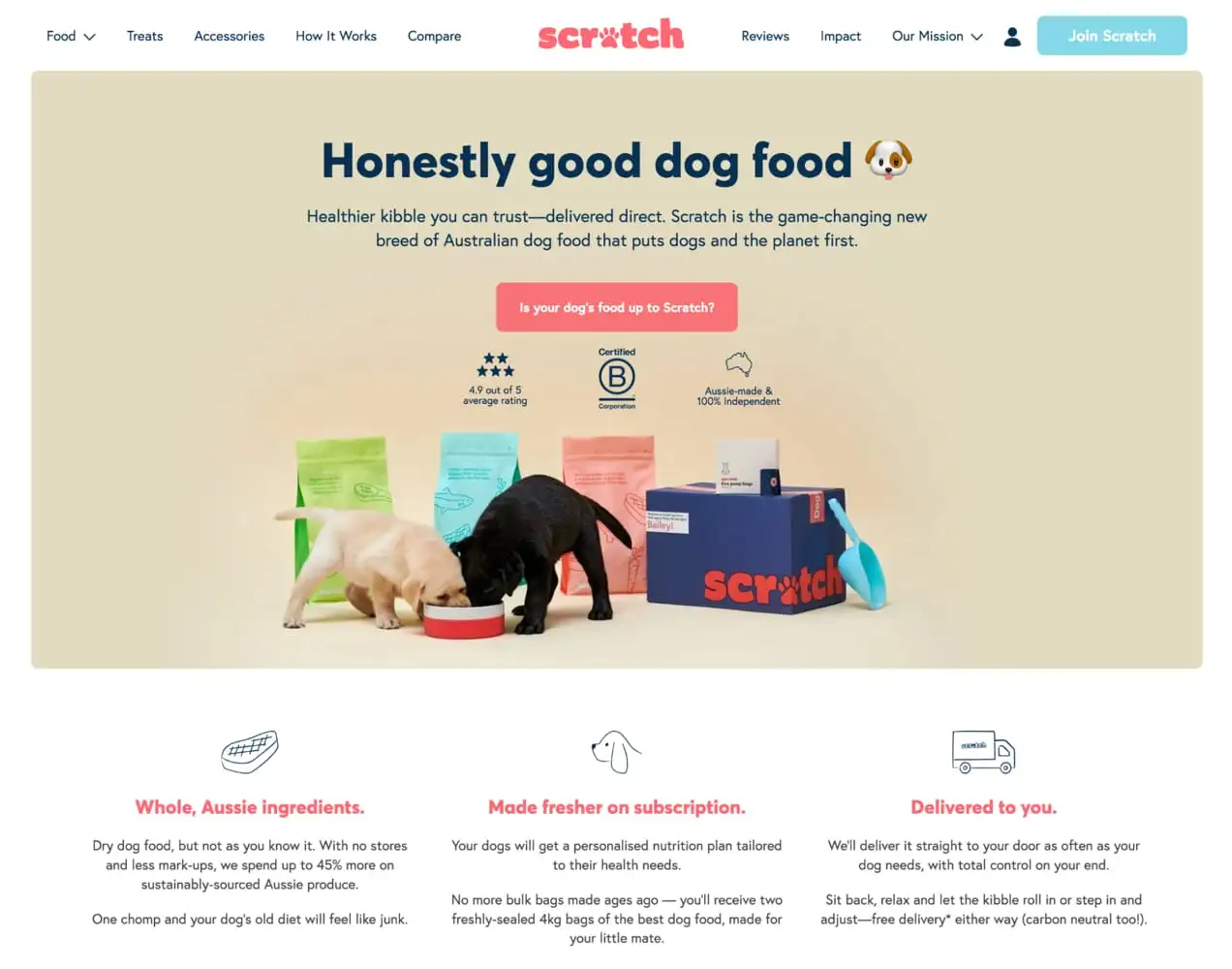
Scratch Pet Food memiliki merek yang sangat ramah, dan font mereka mencerminkan hal itu. Mereka menggunakan sans serif ekstra tebal untuk headline dan sans serif yang lebih ringan untuk teks isi.

Flwr adalah studio desain bunga dan, karena mereka mendesain untuk acara khusus seperti pernikahan, masuk akal jika font mereka elegan dan indah. Mereka menggabungkan serif modern dan sans serif tipis untuk tampilan dipesan lebih dahulu yang cocok dengan karangan bunga mereka.

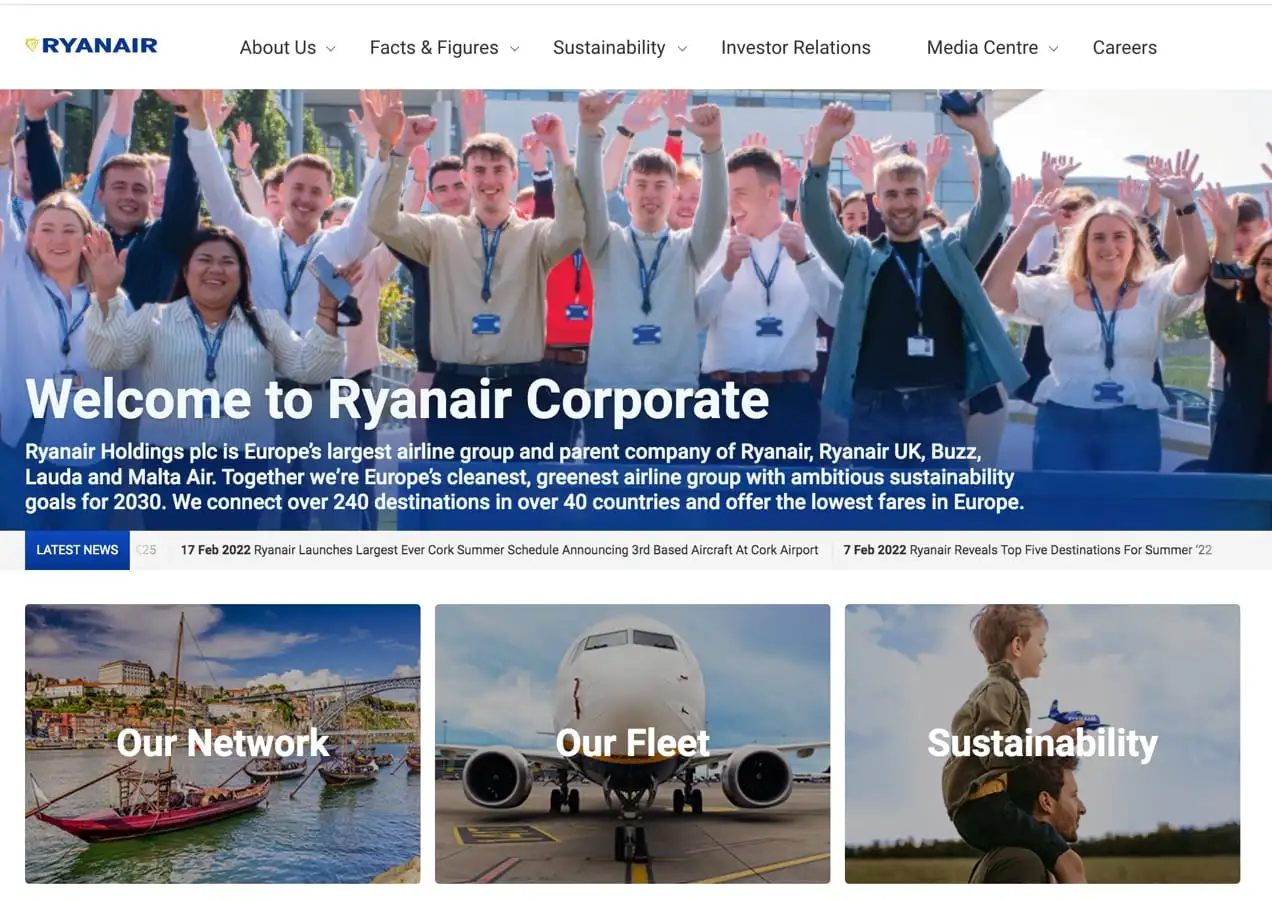
Situs web perusahaan Ryanair, yah, perusahaan — dan font mereka mencerminkan hal itu. Mereka memilih versi font profesional dan sederhana yang sama untuk judul dan teks isi. Ini profesional tanpa terlihat kaku.
Apakah Anda melihat bagaimana ketiga bisnis ini menggunakan font untuk menyampaikan perasaan yang mereka ingin orang kaitkan dengan merek mereka? Anda dapat melakukan hal yang sama. Jangan takut untuk bermain-main dengan font, sampai Anda menemukan tampilan yang sempurna.
3. Gunakan hanya beberapa font
Meskipun mungkin tergoda untuk memasukkan semua font hebat yang Anda temukan ke dalam situs Anda, Anda sebaiknya tetap menggunakan beberapa saja. Jika tidak, toko Anda dapat tampak terputus dan tersebar di mana-mana, dan Anda dapat menciptakan pengalaman yang menggelegar bagi pengunjung.
Saat memilih font Anda, pasangkan dalam skenario yang berbeda untuk melihat apakah keduanya bekerja sama dengan baik. Anda dapat memilih satu font untuk judul, dan satu lagi untuk teks isi. Anda juga dapat menggunakan variasi font — seperti huruf tebal atau huruf besar semua — untuk membedakan teks tanpa menyimpang dari jenis font yang sama.

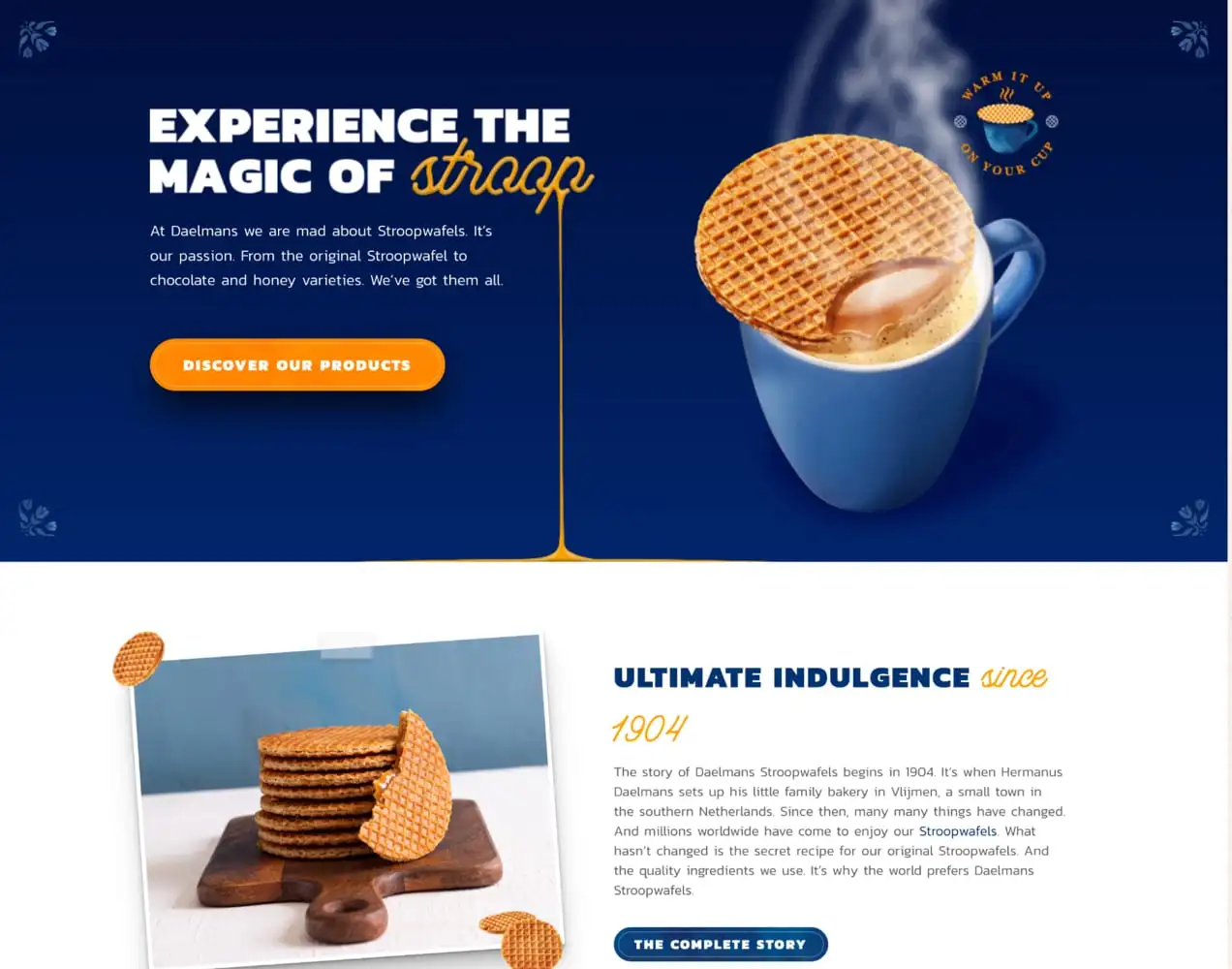
Daelmans Stroopwafels, misalnya, menggunakan font yang sama untuk judul dan teks isi. Mereka menggunakan versi huruf besar semua untuk judul, dan versi yang lebih ringan untuk teks isi. Namun, untuk menambahkan lebih banyak kepribadian, mereka kadang-kadang menggunakan font skrip yang meniru karamel yang disertakan dalam produk mereka. Skrip ini, bila digunakan dengan hemat, efektif dalam menyoroti konsep-konsep penting dan membuat situs mereka terasa otentik dan unik.


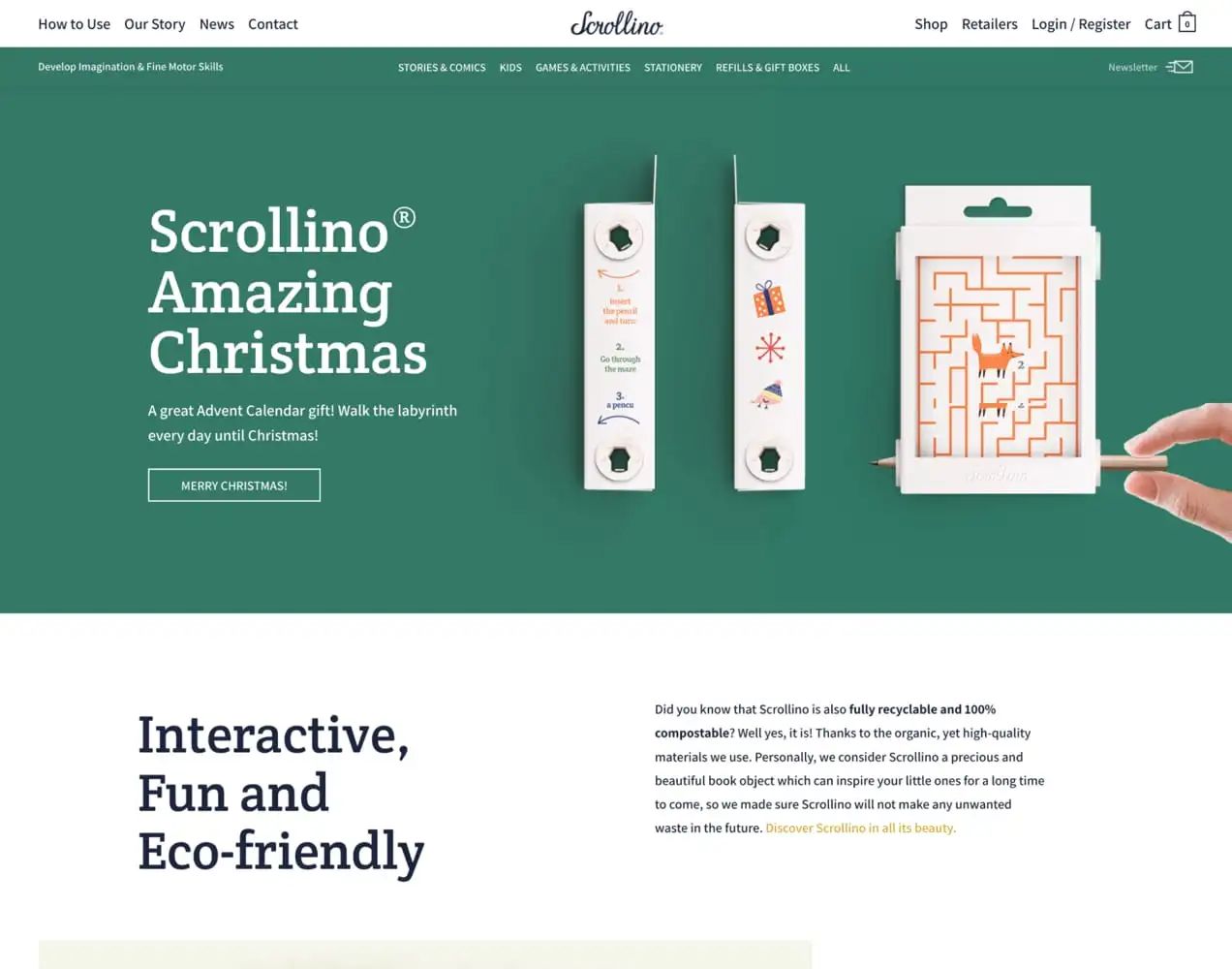
Scrollino, toko yang menjual produk anak-anak, menggunakan font serif yang sangat mudah diakses dan ringan untuk heading mereka. Mereka memasangkannya dengan sans serif yang bersih dan sederhana untuk teks isi agar dapat dibaca dan menyenangkan.
4. Pilih ukuran font yang tepat
Teks Anda harus cukup besar untuk dibaca oleh pengunjung situs, termasuk mereka yang memiliki gangguan penglihatan. Secara umum, 16px adalah ukuran minimum yang harus Anda gunakan, meskipun itu dapat bervariasi berdasarkan font. Misalnya, beberapa font lebih sulit dibaca ketika lebih kecil.
Jika memungkinkan, minta orang sungguhan untuk memeriksa teks Anda dan melihat apakah itu mudah dibaca. Dan pastikan untuk meninjaunya di semua jenis perangkat — desktop, tablet, dan ponsel. Alat seperti Screenfly membuat proses ini jauh lebih sederhana.

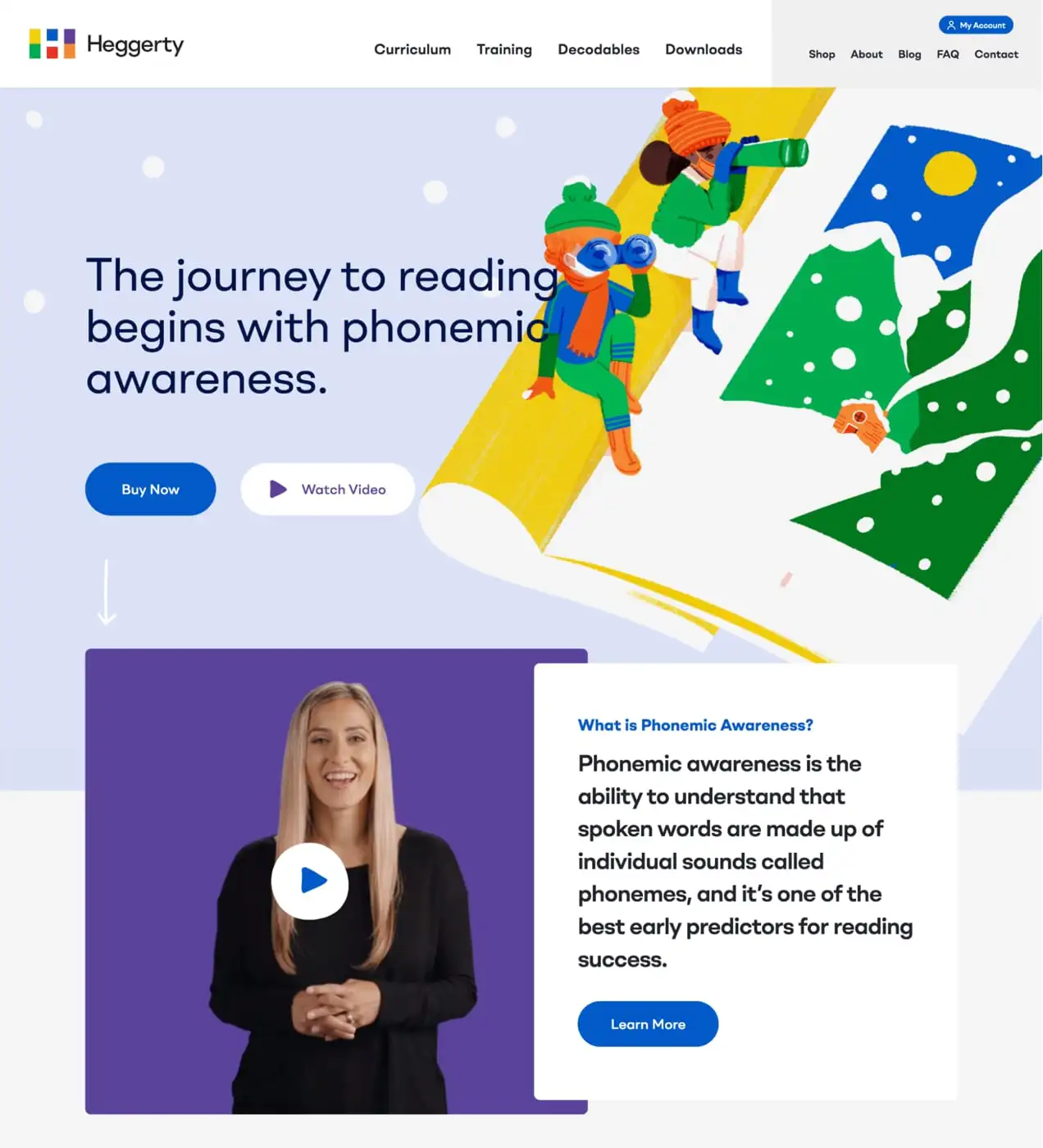
Heggerty, sebuah perusahaan yang menawarkan kurikulum dan sumber daya lainnya untuk guru, menggunakan ukuran font yang sangat besar. Meskipun tidak terlalu besar sehingga mengambil alih desain, mereka sederhana dan mudah dibaca di semua perangkat.
5. Pertimbangkan aksesibilitas
Saat Anda membuat situs web dapat diakses, Anda memudahkan setiap pengunjung untuk menggunakannya, termasuk orang-orang yang memiliki gangguan fisik atau mental. Ada berbagai hal yang dapat Anda lakukan untuk meningkatkan aksesibilitas toko online Anda, termasuk mengoptimalkan penggunaan font.
Salah satunya adalah memastikan bahwa teks Anda cukup besar untuk dibaca dan tidak terlalu rumit, seperti yang dibahas di atas. Tetapi Anda juga ingin mempertimbangkan kontras warna. Anda perlu memastikan bahwa teks Anda mudah dibaca terlepas dari latar belakangnya, apakah itu warna solid, pola, atau gambar.
Rasio kontras berkisar dari 1:1 (putih di atas putih) hingga 21:1 (hitam di atas putih). Rasio kontras yang Anda cari dengan teks adalah sekitar 7:1 untuk teks isi dan 4,5:1 untuk judul. Anda dapat menggunakan alat aksesibilitas WAVE untuk menganalisis situs Anda untuk rasio kontras warna, serta faktor aksesibilitas lainnya.

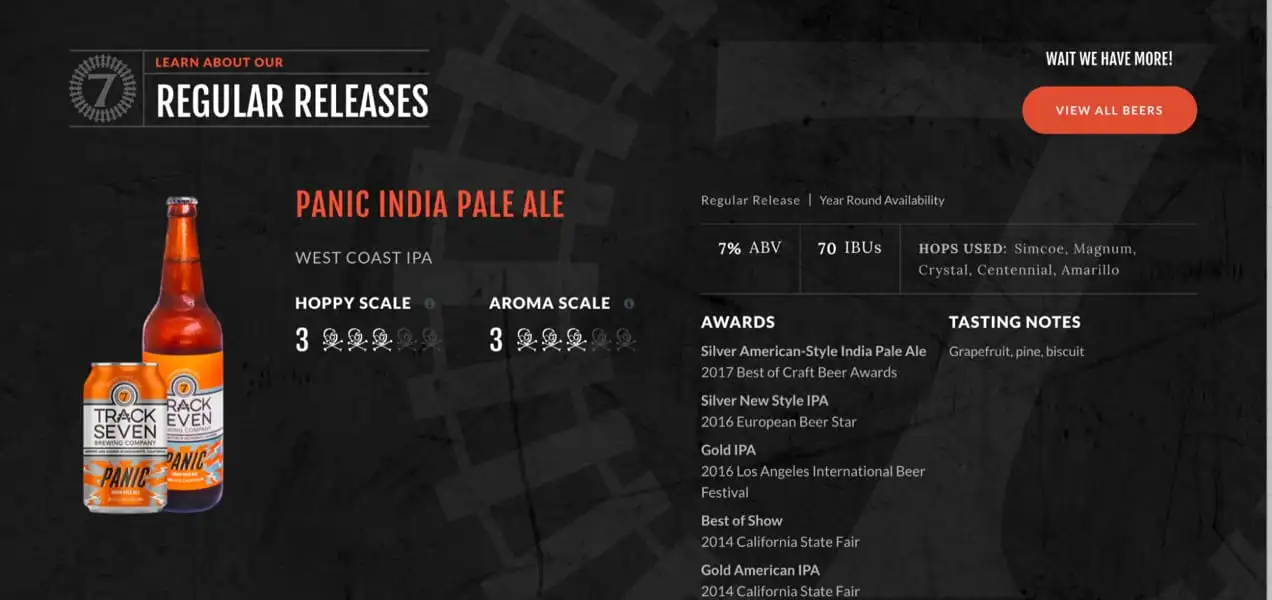
Track 7 Brewing menghasilkan kontras warna yang bagus pada latar belakang gelap. Di beranda mereka, mereka menggunakan teks putih atau oranye terang sehingga menonjol dari gambar gelap di belakangnya.
6. Hindari semua huruf kapital dalam paragraf
Sementara semua huruf besar bisa bagus untuk membuat pernyataan, mereka bisa sangat sulit dibaca di badan teks. Otak kita hanya mengalami kesulitan memproses teks berhuruf besar dalam bentuk paragraf, yang membuat membacanya lebih lambat dan lebih sulit.

Jadi, jika Anda ingin menggunakan huruf besar semua, gunakan dengan hemat dan hanya di headline. Itulah yang dilakukan Veer — semua huruf kapital sangat efektif untuk membuat poin dan menarik perhatian di situs mereka, tetapi mereka menghindarinya dalam paragraf.
Bagaimana dengan font web yang aman?
Peramban merender dan memuat font secara berbeda di seluruh web. Font aman web adalah font yang terlihat bagus dan dimuat dengan benar di setiap browser dan setiap perangkat. Dan meskipun Anda tidak perlu melewatkan font kustom hebat yang Anda pilih untuk merek Anda, Anda ingin menambahkan opsi aman web ke tumpukan font Anda — koleksi font yang Anda gunakan di situs Anda.
Melakukan hal ini pada dasarnya menetapkan font cadangan untuk toko Anda dan memberi Anda kontrol penuh atas bagaimana teks ditampilkan jika, untuk beberapa alasan, font kustom Anda tidak akan dimuat untuk pengunjung. Misalnya, Anda dapat memberi tahu browser untuk menggunakan Playfair jika font khusus Anda tidak tersedia, Georgia jika Playfair bukan pilihan, dan font serif default jika keduanya tidak berfungsi.
Kinsta menawarkan beberapa saran bagus untuk menambahkan font aman web cadangan ke situs Anda.
Di mana menemukan font untuk situs web Anda
Jadi bagaimana Anda menemukan font yang bagus untuk toko online Anda? Langkah pertama Anda adalah memastikan bahwa Anda memiliki hak hukum untuk menggunakan opsi apa pun yang Anda pilih. Beberapa gratis untuk semua tujuan, yang lain premium untuk semua tujuan, dan yang lainnya gratis hanya untuk penggunaan pribadi. Luangkan waktu untuk memahami cara kerja lisensi untuk font Anda.
Berikut adalah beberapa sumber bagus untuk font situs web:
- Google Fonts : Google Fonts memiliki perpustakaan besar font yang tersedia gratis untuk penggunaan pribadi dan komersial. Anda juga dapat menggunakan alat mereka untuk mempratinjau font beraksi.
- Tema Anda : Banyak tema WordPress menyertakan pustaka font, terkadang dari sumber seperti font Google, yang dapat Anda gunakan di situs web Anda.
- Pasar Kreatif : Pasar online untuk aset digital, Pasar Kreatif menawarkan beberapa font yang sangat indah dan unik dalam berbagai gaya.
- Font Squirrel : Sumber ini mengurutkan font berdasarkan kategori dan memungkinkan Anda mempratinjaunya. Tapi hati-hati — beberapa opsi hanya untuk penggunaan pribadi, jadi pastikan Anda tahu jenis apa yang Anda unduh.
- Adobe Fonts : Ini adalah tipografi berkualitas tinggi yang tersedia untuk bisnis yang memiliki lisensi Creative Cloud.
Cara mengubah font di situs WooCommerce Anda
Sekarang Anda telah memilih font Anda, saatnya untuk menerapkannya ke situs Anda. Ada tiga cara utama untuk melakukan ini:
1. Gunakan tema Anda
Seperti disebutkan sebelumnya, banyak tema menyertakan perpustakaan font. Beberapa memungkinkan Anda untuk menerapkan font tersebut ke situs Anda di panel pengaturan mereka sendiri. Atau, Anda dapat mengatur font tersebut menggunakan WordPress Customizer:
- Di dasbor WordPress Anda, buka Penampilan → Sesuaikan.
- Klik pada opsi Font .
- Buka tarik-turun untuk setiap jenis teks — Judul, Font Dasar, dll. — dan pilih font. Setiap kali Anda mengganti font, pratinjau situs Anda akan diperbarui sehingga Anda dapat menguji tampilannya sebelum menerapkannya.
Di Customizer, Anda juga dapat menyesuaikan opsi untuk gaya font (tebal, miring, dll.) dan ukuran.
2. Gunakan plugin
Jika tema Anda tidak menyertakan font, atau tidak menawarkan font yang ingin Anda gunakan, opsi termudah berikutnya adalah menggunakan plugin. Ada berbagai opsi yang tersedia, tetapi jika Anda ingin menggunakan font Google, maka WP Google Font adalah pilihan yang bagus. Ini menyediakan akses ke seluruh perpustakaan Google Font, kemudian memungkinkan Anda untuk menerapkan font individual ke berbagai area situs Anda, seperti header, paragraf, dan daftar.
Jika Anda ingin menggunakan font khusus dari tempat lain, coba plugin Font Kustom. Ini memungkinkan Anda mengunggah font Anda sendiri dan bahkan terintegrasi dengan tema populer dan pembuat halaman untuk pengaturan yang lebih sederhana.
3. Gunakan kode khusus
Jika Anda terbiasa dengan kode, Anda memiliki dua opsi lain:
- Host font di situs Anda sendiri dan gunakan kode untuk menerapkannya ke area teks
- Muat font dari sumber pihak ketiga (seperti Google Font) dan antrekan
Untuk detail dan instruksi lebih lanjut, lihat artikel ini dari Kinsta.
Jadilah kreatif, tetapi ingat bahwa yang sederhana adalah yang terbaik
Bersenang-senang dengan font Anda! Jadilah kreatif dengan merek Anda dan pilih opsi yang paling mewakili nuansa perusahaan Anda. Tetapi, pada saat yang sama, ingatlah bahwa yang sederhana sering kali merupakan jalan yang harus ditempuh. Pilih font yang mudah dibaca dan tidak terlalu rumit dengan menggunakan empat atau lima opsi berbeda. Audiens Anda harus menjadi prioritas utama Anda.
