Cara Membuat Kode di WordPress dengan AI
Diterbitkan: 2023-09-30Di masa lalu, pengguna WordPress yang tidak memiliki pengetahuan coding akan menghabiskan waktu berjam-jam di Google untuk mencari jawaban atau meminta bantuan pengembang web profesional. Dengan munculnya kecerdasan buatan (AI), hal itu mulai berubah. Ada beberapa alat asisten kode AI di luar sana, tetapi tidak semuanya ditujukan khusus untuk WordPress. Dalam postingan ini, kami akan menunjukkan cara membuat kode di WordPress dengan AI sehingga Anda dapat menghemat waktu dan uang hasil jerih payah untuk tugas lain.
Mari selami.
- 1 Apa itu Pengodean Berbantuan AI untuk WordPress?
- 2 Mengapa Anda Harus Membuat Kode di WordPress dengan AI
- 3 Apa Manfaat Coding di WordPress dengan AI?
- 4 Cara Membuat Kode di WordPress dengan AI
- 4.1 Cara Membuat Kode CSS di WordPress dengan AI
- 4.2 Cara Membuat Kode PHP untuk WordPress dengan AI
- 5 Pemikiran Terakhir tentang Coding di WordPress dengan AI
Apa itu Pengodean Berbantuan AI untuk WordPress?
Pengkodean berbantuan AI adalah penggunaan model AI generatif pembelajaran mesin yang membantu pembuatan kode untuk WordPress. Sebagian besar asisten pengkodean AI memungkinkan pengguna WordPress mendeskripsikan apa yang mereka ingin kode lakukan dengan memasukkan perintah teks sederhana. Dari sana, AI secara otomatis membuatkan kode untuk Anda, lengkap dengan nama variabel khusus atau kelas CSS.
Mengapa Anda Harus Membuat Kode di WordPress dengan AI

gambar dibuat dengan Divi AI
Ada beberapa alasan untuk membuat kode di WordPress dengan AI. Pertama dan terpenting, ini memungkinkan pembuat kode pemula atau mereka yang tidak memiliki pengetahuan pengkodean untuk menambahkan cuplikan kode PHP atau JavaScript yang mengubah fungsionalitas situs Anda. Demikian pula, AI juga dapat menghasilkan CSS untuk Anda, memungkinkan Anda membuat perubahan gaya tingkat lanjut pada elemen desain situs Anda. Alasan lain Anda harus mempertimbangkan penggunaan AI untuk pengkodean di WordPress adalah untuk memecahkan masalah kesalahan. Jika Anda pernah berada dalam situasi di mana Anda melihat layar putih kematian atau kesalahan umum lainnya, AI dapat membantu Anda mengetahui letak masalahnya, dan membantu memperbaikinya.
Apa Manfaat Coding di WordPress dengan AI?

gambar dibuat dengan Divi AI
Ada banyak sekali manfaat coding di WordPress dengan AI. Mari kita soroti beberapa di antaranya agar Anda memiliki pemahaman yang lebih baik tentang bagaimana AI dapat membantu membuat hidup Anda lebih mudah:
- Kurva pembelajaran minimal: Saat menggunakan AI, tidak perlu menghabiskan waktu berjam-jam untuk mempelajari tutorial PHP. Faktanya, hal ini bisa membuat Anda bingung dan frustrasi. Sebaliknya, pilihlah sedikit bantuan AI untuk membantu. Kemungkinan besar Anda juga akan mempelajari beberapa hal.
- Mengedit file tema: Jika Anda seorang desainer web, Anda mungkin merasa tidak nyaman mengedit file tema. Dengan AI, Anda dapat mengatasi masalah Anda karena prompt teks dapat membantu Anda membuat peretasan file function.php yang sebelumnya Anda terlalu takut untuk mencobanya.
- Menghemat uang: Dulu, jika Anda perlu melakukan sesuatu yang memerlukan pengetahuan pengkodean, Anda harus mempelajari cara membuat kode, yang memakan waktu dan terkadang mahal, atau membayar pengembang untuk membantu. Dengan menggunakan AI, Anda dapat menghindari perantara dan menghemat uang untuk hal lain, seperti membeli plugin penting atau tema WordPress premium.
- Jadikan situs Anda menonjol: Pengguna WordPress tidak boleh berpuas diri dengan situs web cookiecutter. Keunggulan WordPress adalah Anda dapat membuat situs Anda terlihat sesuai keinginan Anda. Meskipun demikian, terkadang situs Anda mungkin memerlukan sedikit “keuletan” ekstra. Menambahkan kode di WordPress dengan AI adalah cara terbaik untuk menambahkan animasi atau fungsi lain untuk menjadikan situs web Anda unik.
Cara Membuat Kode di WordPress dengan AI

gambar dibuat dengan Midjourney
Ada beberapa cara Anda dapat membuat kode di WordPress dengan AI. Anda dapat menggunakan pembuat halaman AI seperti Elementor untuk membuat CSS khusus atau alat AI seperti CodeWP untuk PHP. Saat tulisan ini dibuat, tidak ada plugin yang mengizinkan Anda membuat kode PHP di dalam WordPress. Namun, CodeWP dilatih secara khusus menggunakan file dan struktur WordPress, sehingga ia mengetahui fungsinya. Bonus tambahannya adalah kemampuan untuk menyimpan cuplikan di cloud sehingga Anda dapat menyimpannya untuk digunakan kembali.
Sebelum Anda mulai memasukkan cuplikan kode khusus ke situs Anda, Anda harus melakukan salah satu dari dua hal. Kami menyarankan untuk membuat tema anak atau situs pementasan. Melakukan keduanya juga merupakan ide bagus. Terlepas dari itu, tema induk atau situs aktif Anda akan dilindungi dari cuplikan kode yang dapat merusak situs web Anda.
Mari kita lihat langkah-langkah yang Anda perlukan untuk menyiapkan dan membuat kode di WordPress.
Cara Membuat Kode CSS di WordPress dengan AI

Elementor adalah salah satu pembuat halaman paling populer di dunia. Dalam beberapa bulan terakhir, mereka bergabung dengan revolusi AI dengan menawarkan pembuatan teks, gambar, dan CSS khusus. Ia bekerja dengan mengaktifkan tombol edit dengan AI di pembuat halaman front-end Elementor di modul apa pun yang berisi teks atau gambar.

Hasilkan CSS di Elementor AI
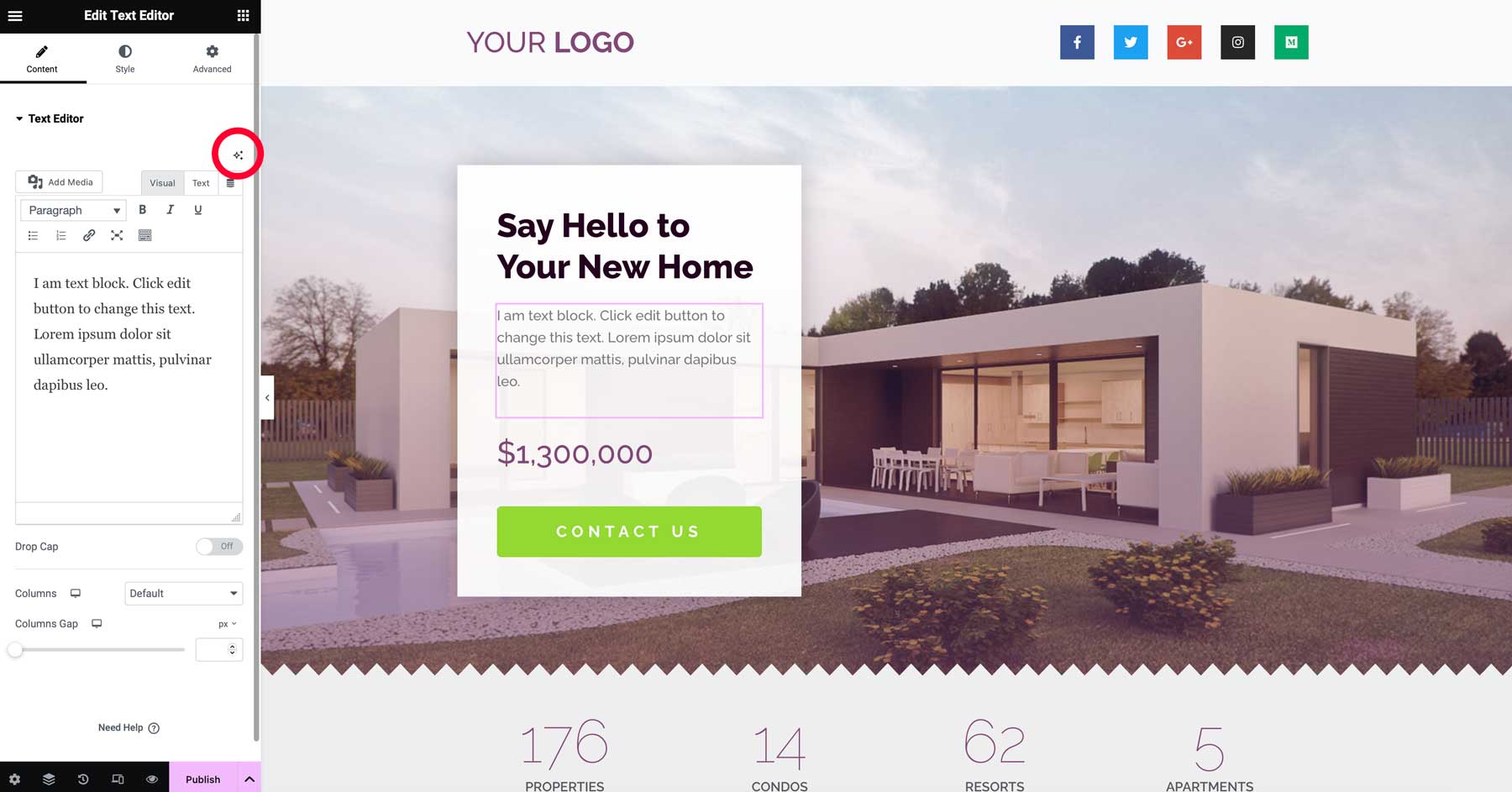
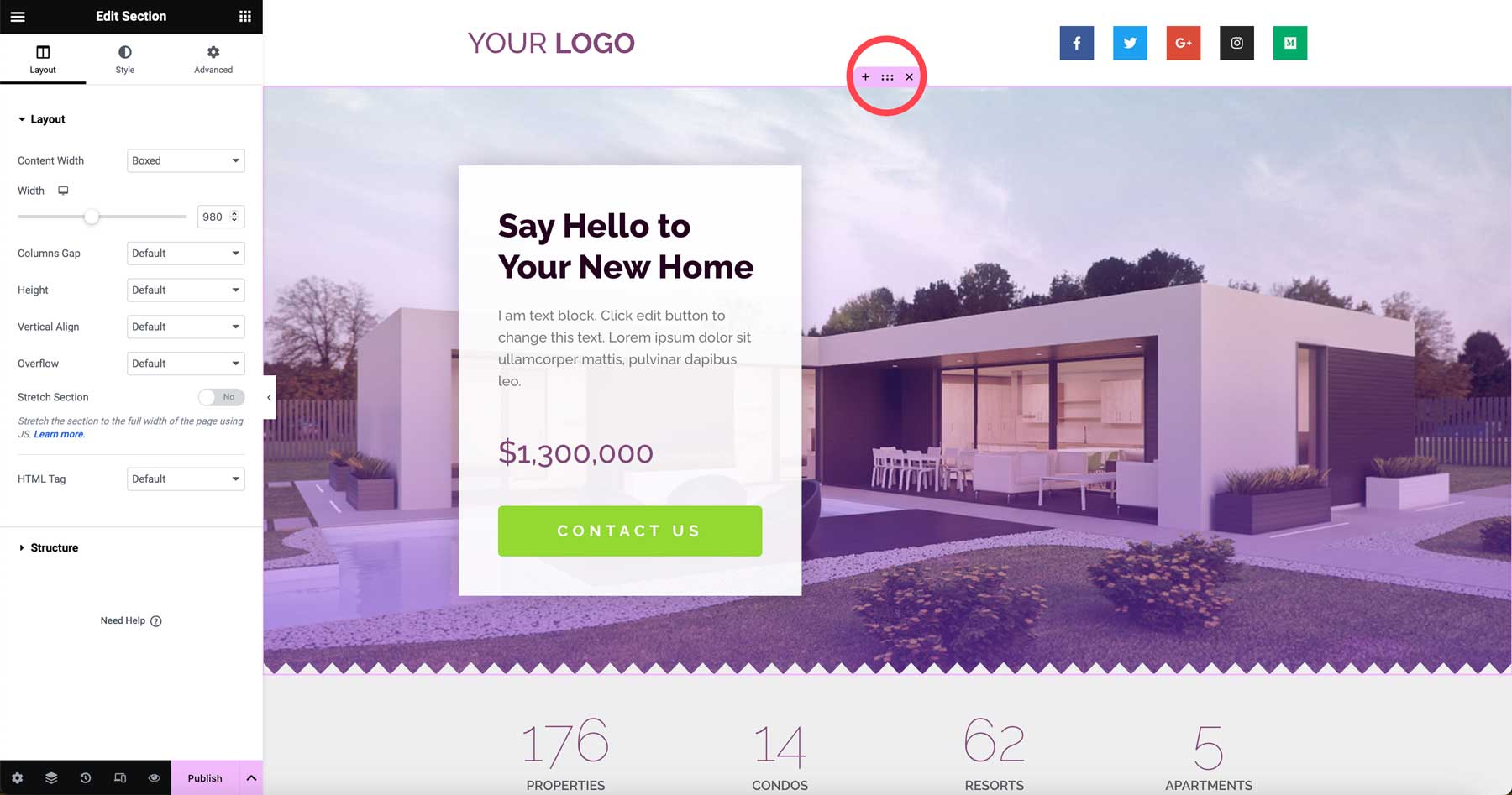
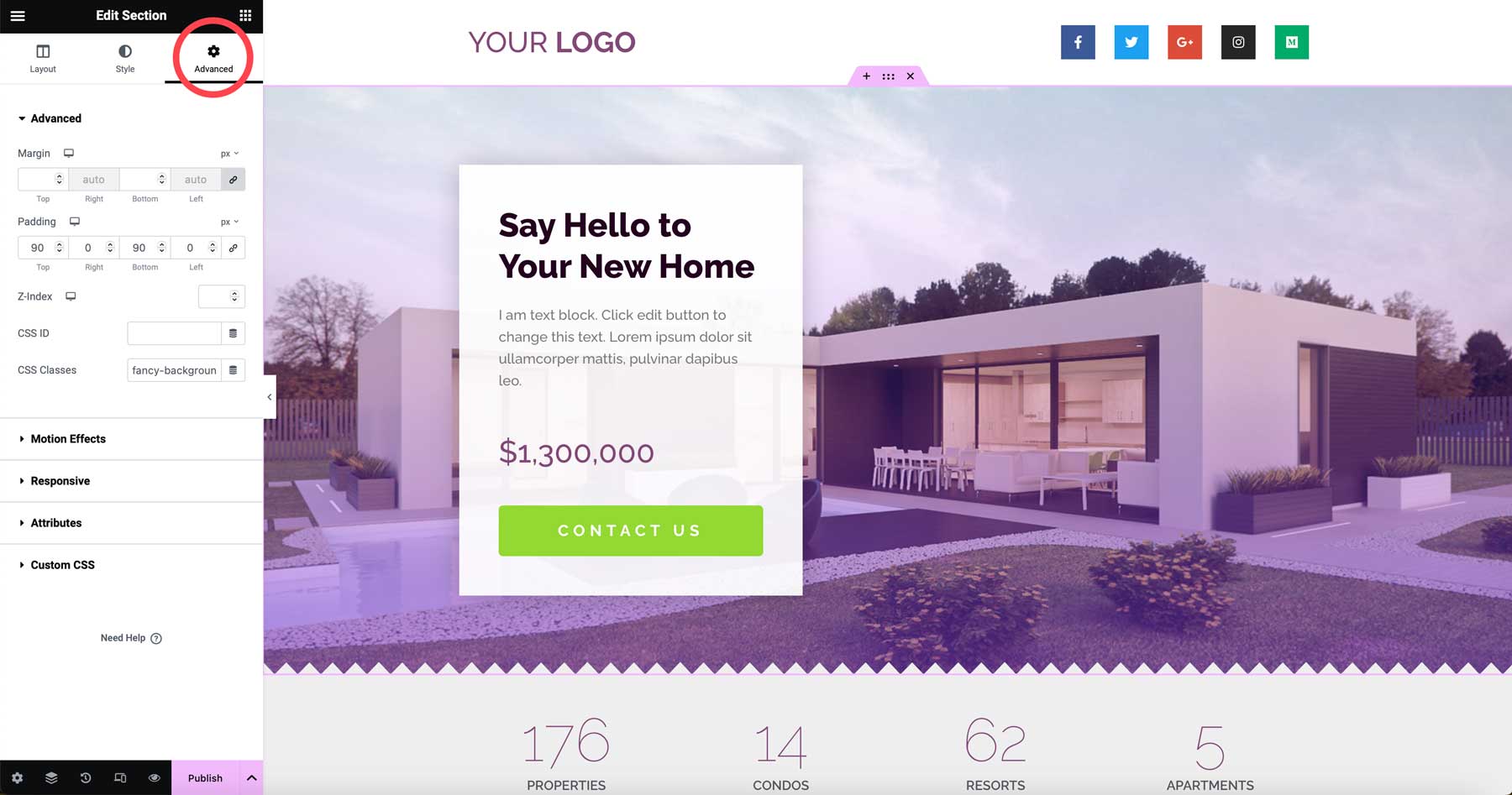
Untuk pembuatan CSS, Anda harus mengeluarkan uang untuk mendapatkan lisensi pro, tetapi Anda dapat mencoba pembuatan teks dan gambar Elementor AI dalam versi gratis. Dengan versi pro diaktifkan, arahkan kursor ke bagian untuk membuka tombol edit bagian .

Selanjutnya, klik ikon lanjutan di pengaturan bagian.

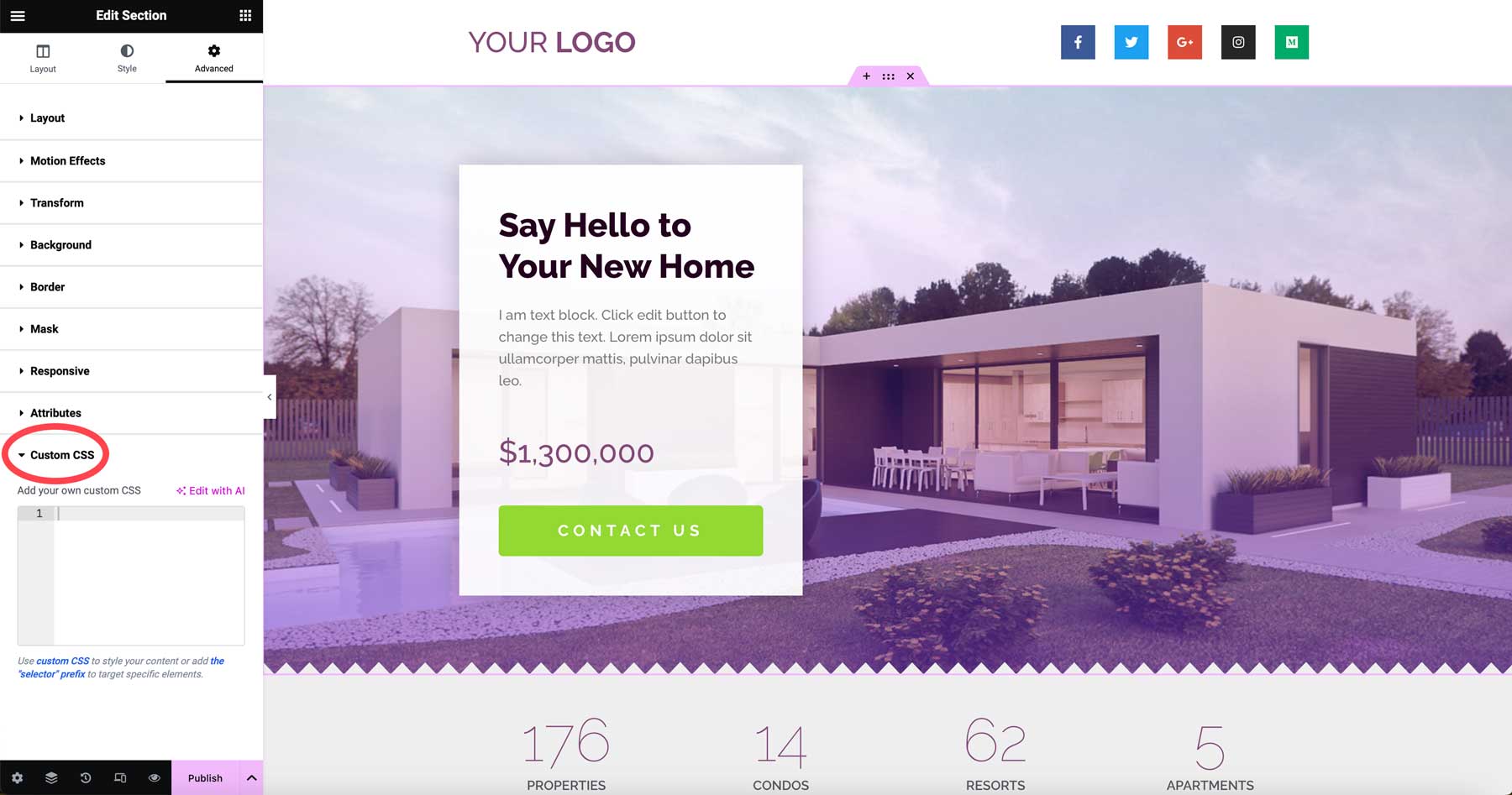
Gulir untuk membuka tab CSS Khusus . Perluas menu tarik-turun untuk menampilkan kotak CSS khusus .

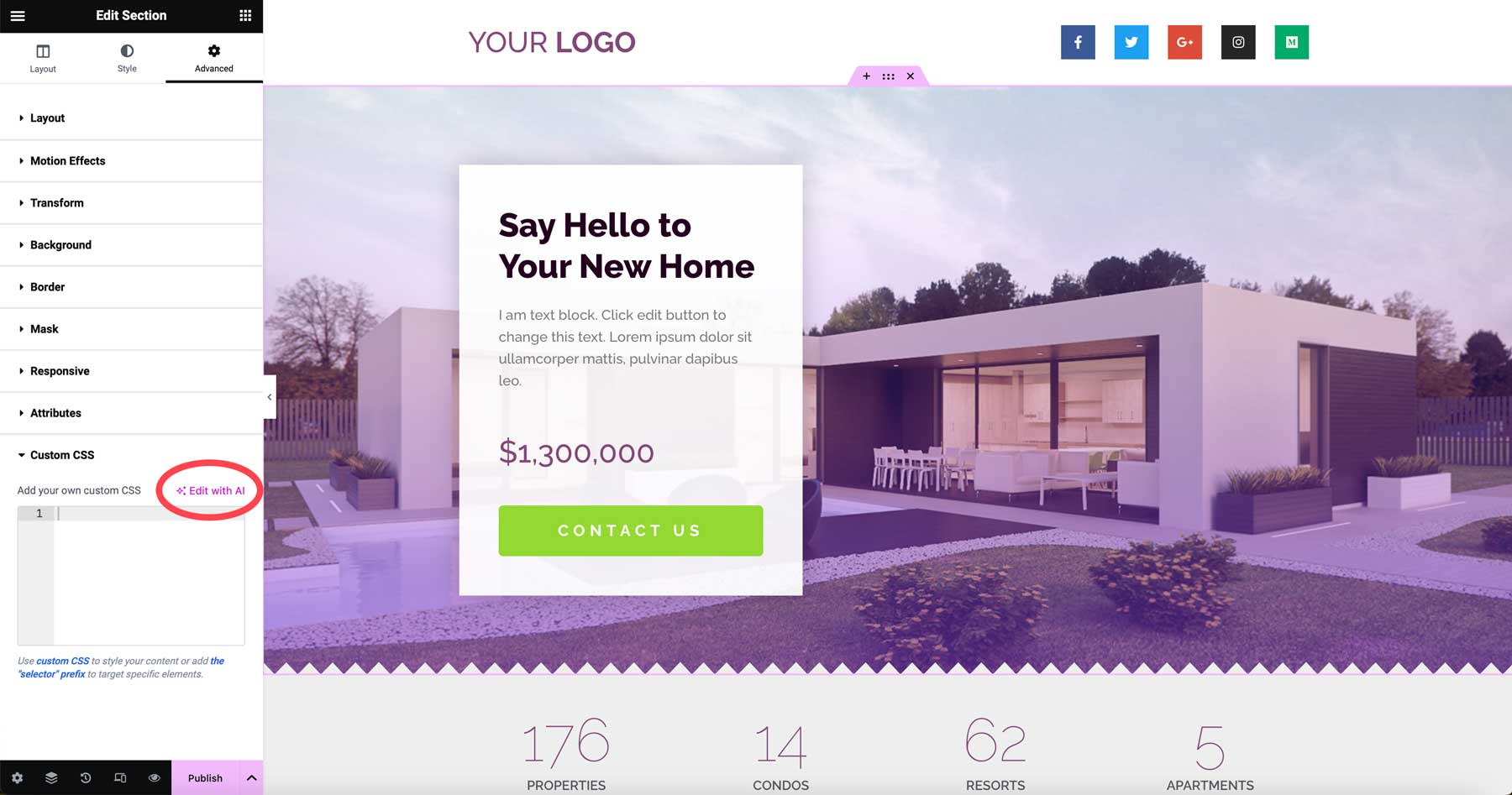
Klik tombol edit dengan AI di atas kotak CSS khusus.

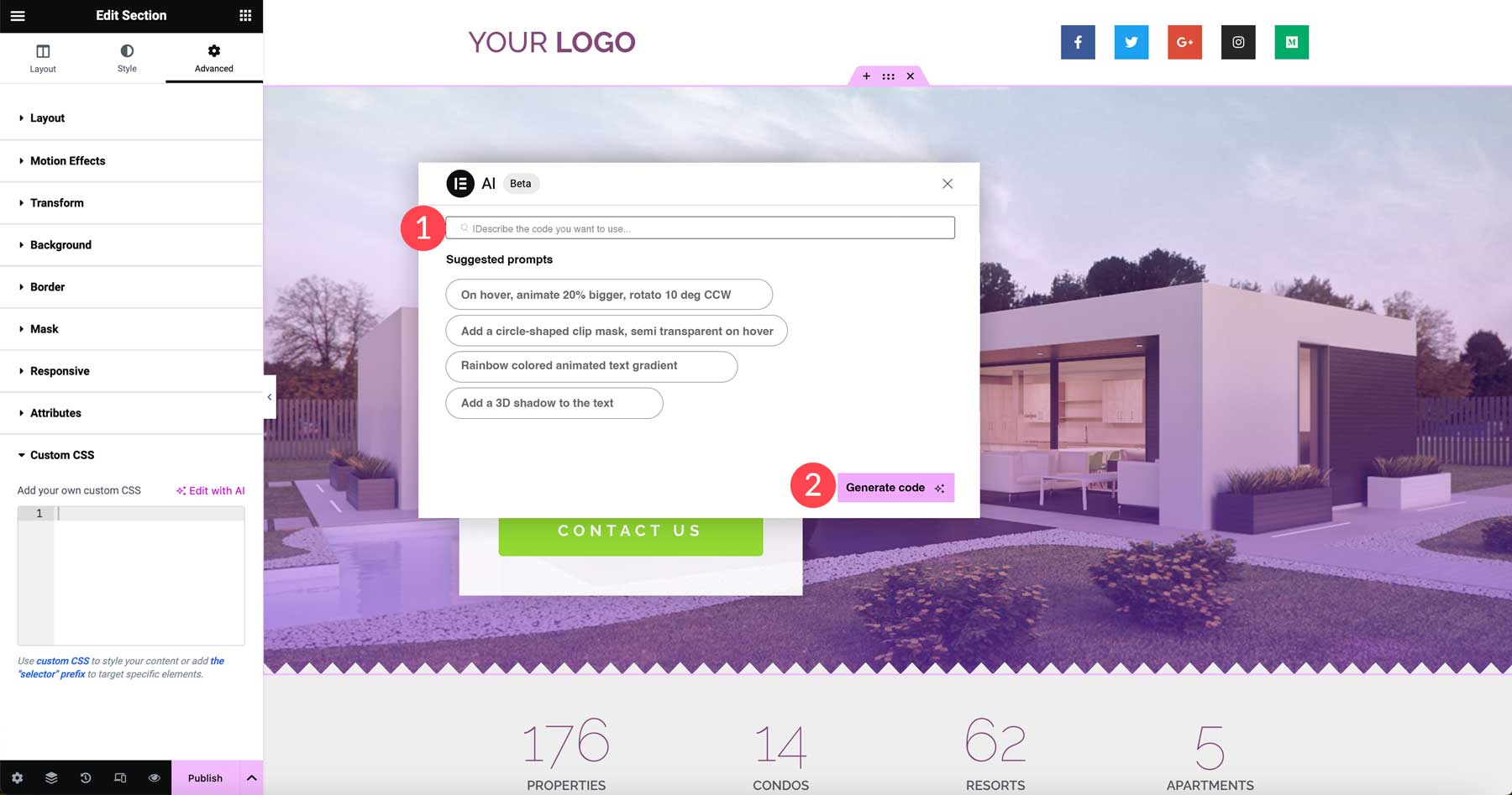
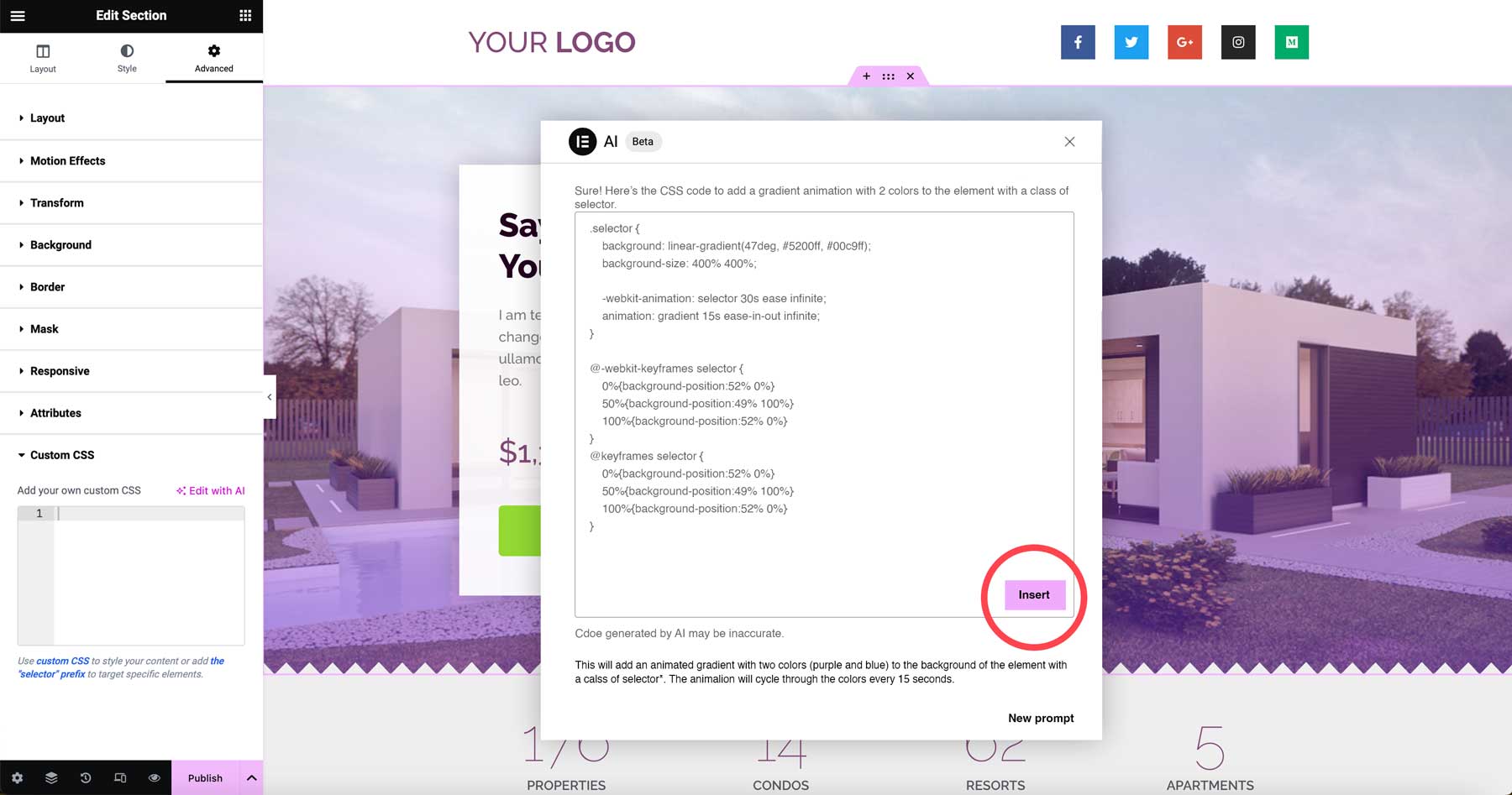
Ketika kotak dialog muncul, ketikkan teks prompt, seperti animasi warna latar belakang 2 warna (1). Kemudian klik tombol buat kode (2).


Elementor AI akan mulai bekerja menghasilkan cuplikan kode Anda. Diperlukan waktu hingga satu menit untuk merendernya. Setelah selesai, Anda akan mendapatkan pratinjau kode Anda. Jika puas dengan hasilnya, klik tombol insert untuk menambahkan kode ke dalam kotak Custom CSS.

Setelah kode Anda dimasukkan, Anda dapat menonton animasinya secara langsung di pembuat Elementor.
Setelah kode CSS Anda aktif, Anda dapat mengubah warna, kecepatan animasi, dan melakukan penyesuaian lain sesuai preferensi Anda.
Jika Anda ingin membuat CSS dengan mudah untuk proyek web Anda dengan Elementor, Anda dapat mendaftar untuk mendapatkan lisensi Pro tahunan seharga $59. Ingat, untuk menggunakan generator CSS Elementor AI, Anda harus mendaftar ke paket berbayar. Harga mulai dari $2,99 per bulan untuk 18.000 kredit.
Cara Membuat Kode PHP untuk WordPress dengan AI

CodeWP adalah alat AI yang dilatih khusus menggunakan WordPress. Ini membantu Anda membuat cuplikan kode khusus untuk memperluas fungsinya atau menghindari penggunaan plugin yang berat. Saat Anda siap menerapkan cuplikan kode yang dihasilkan, Anda perlu memasang plugin cuplikan kode, seperti WPCode, atau membuat tema anak dan menyalin file tertentu dari folder include untuk menempatkan cuplikan Anda.
Jika Anda pengguna Divi dan ingin membuat tema anak, kami memiliki tutorial mendetail tentang langkah-langkah yang perlu Anda ambil. Oleh karena itu, jika Anda pengguna pemula, kami sangat merekomendasikan rute plugin cuplikan.
Mendaftar untuk Akun CodeWP
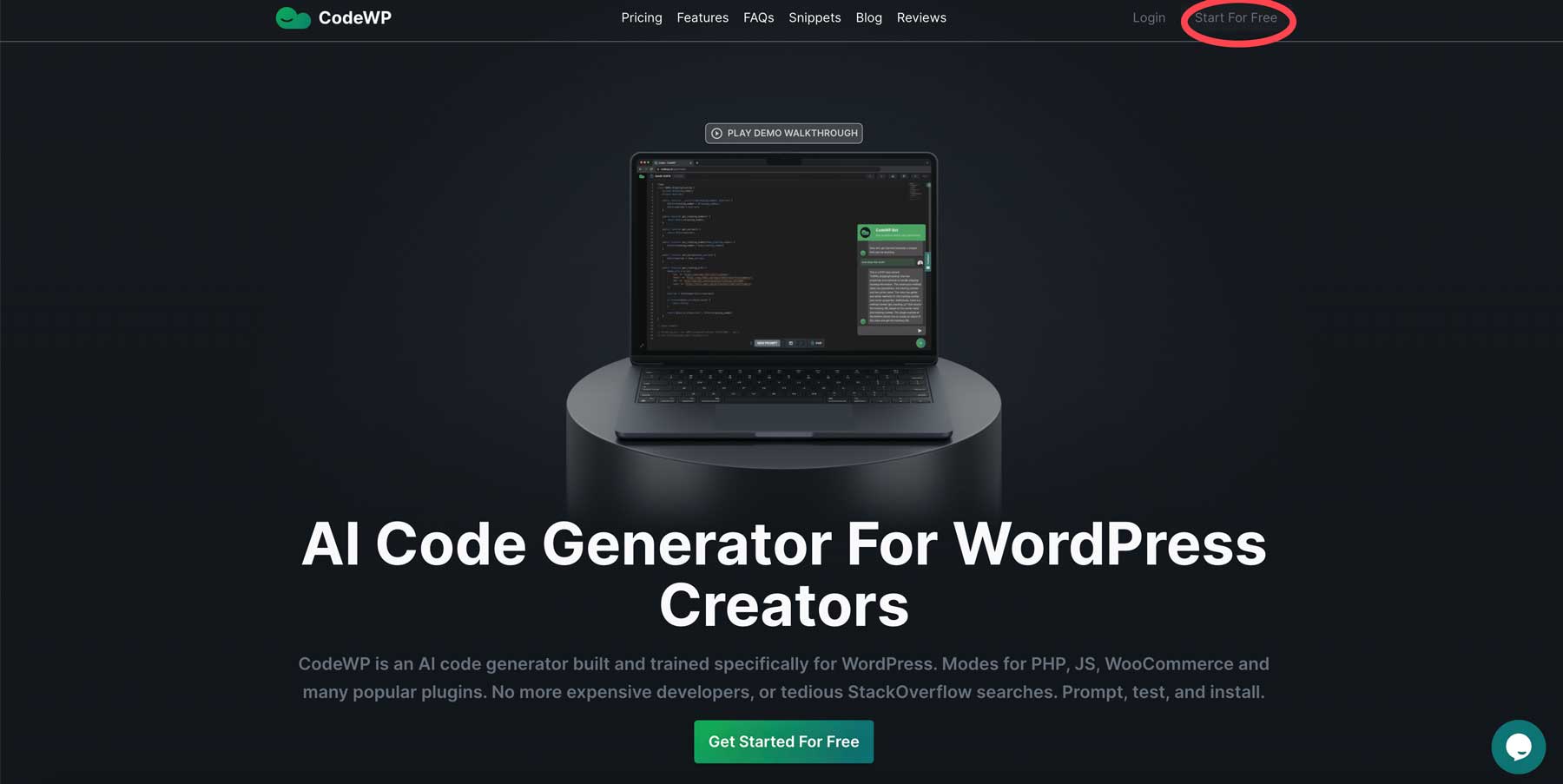
Jika Anda belum mendaftar CodeWP, klik tombol Mulai Gratis .

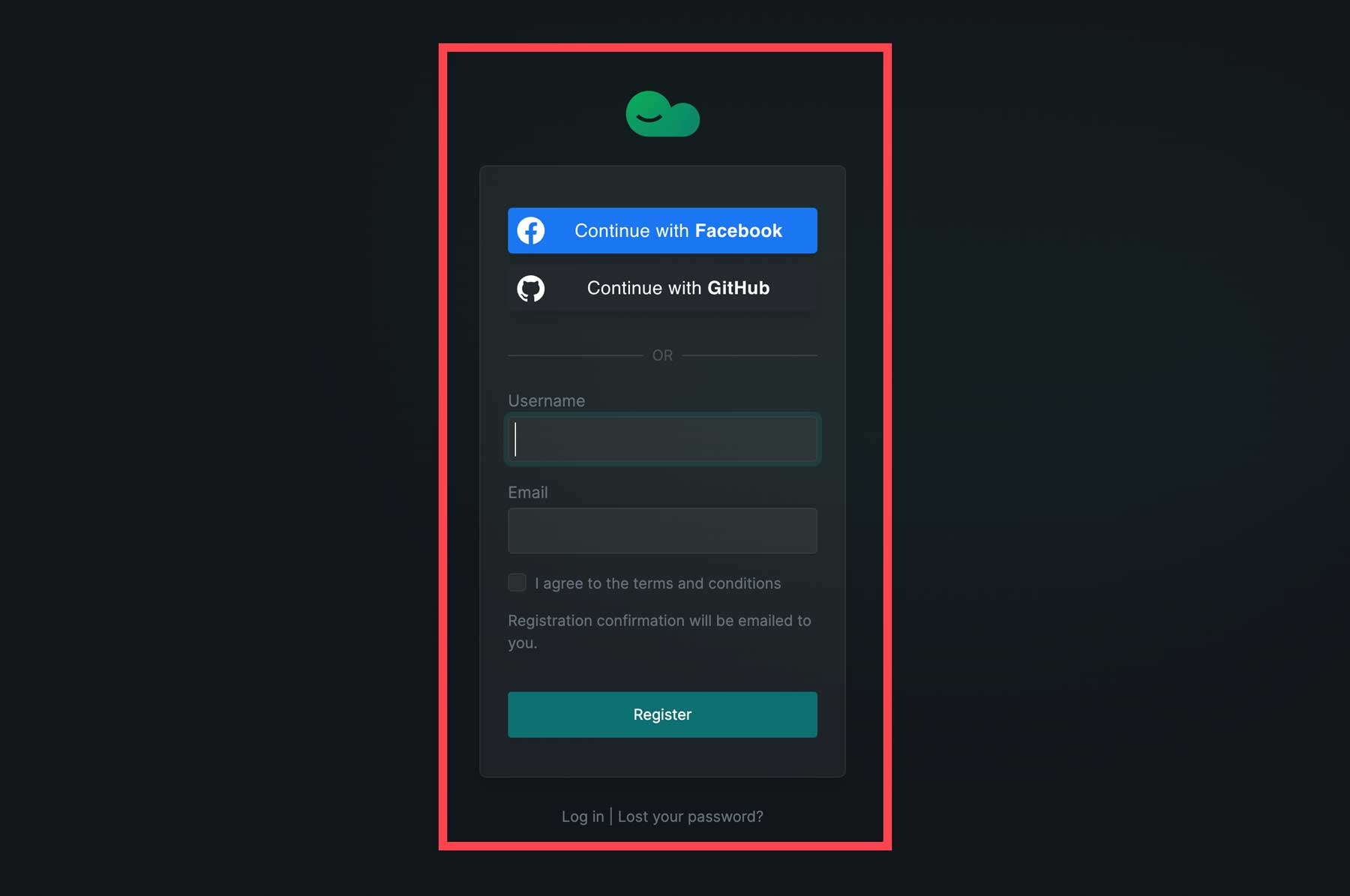
Saat layar disegarkan, Anda dapat membuat akun dengan menautkan profil Facebook Anda, akun GitHub, atau dengan membuat nama pengguna dan menambahkan alamat email Anda.

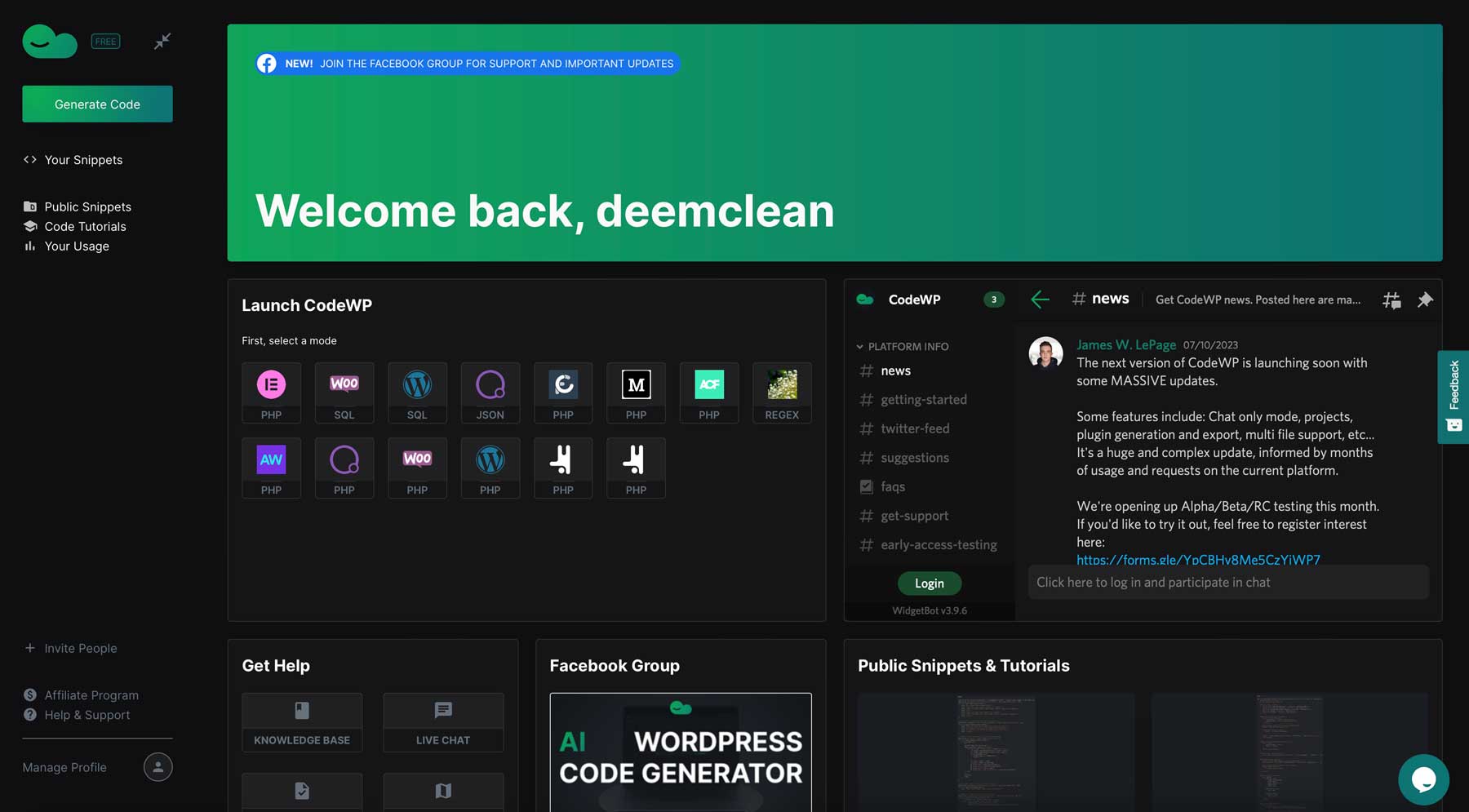
Menjelajahi Antarmuka CodeWP
CodeWP cukup intuitif. Anda akan dapat melihat cuplikan Anda, menelusuri cuplikan publik (terverifikasi) yang dikirimkan oleh pengguna lain, mendapatkan berita terkini, dan meluncurkan beberapa pembuat kode.

Untuk tutorial ini, kami akan menggunakan CodeWP versi gratis, yang hadir dengan satu antarmuka: WordPress PHP. Untuk membuka kunci yang lain, Anda harus mendaftar untuk mendapatkan lisensi pro.
Hasilkan PHP di CodeWP
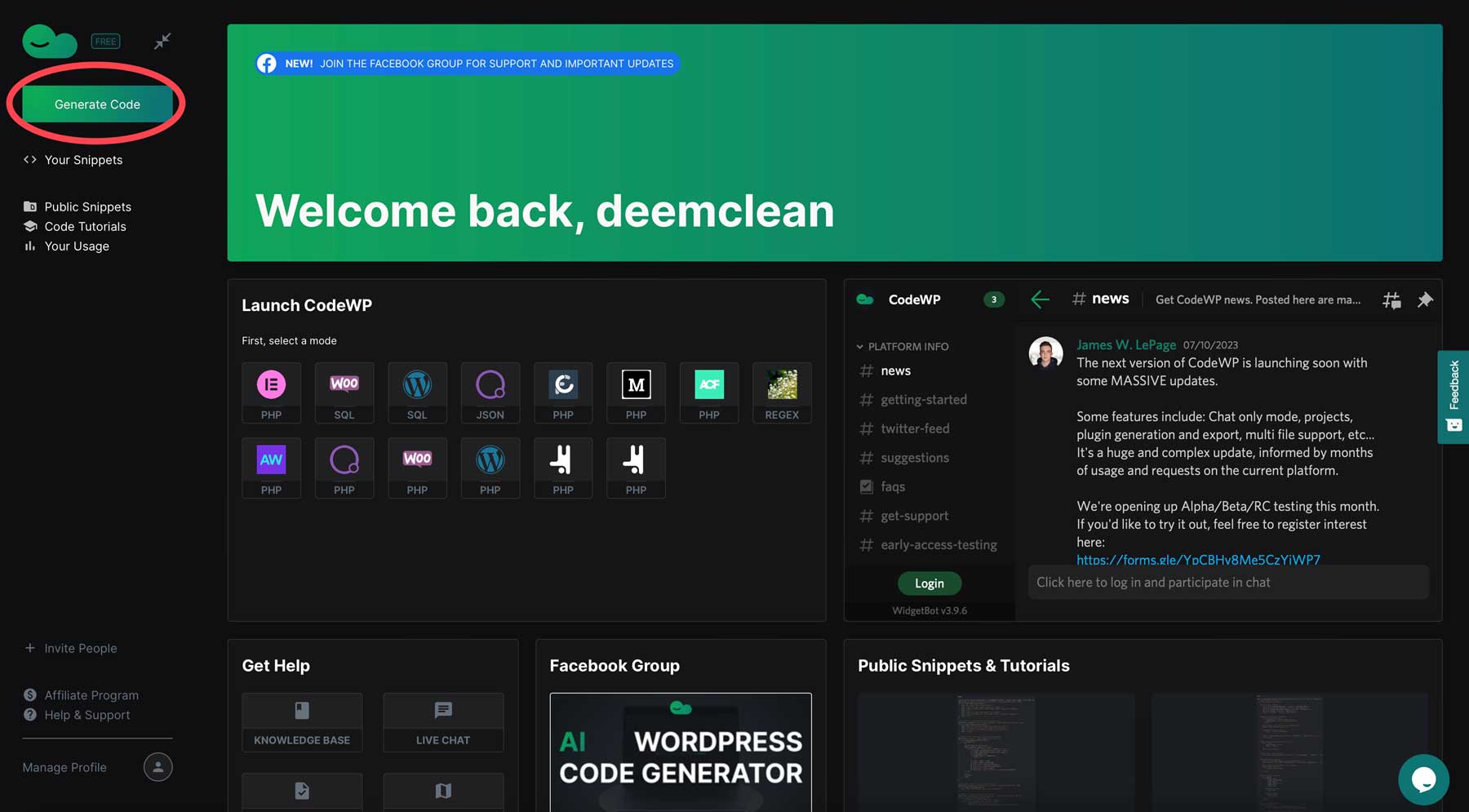
Untuk menghasilkan cuplikan pertama Anda, klik tombol Hasilkan Kode di kiri atas antarmuka CodeWP.

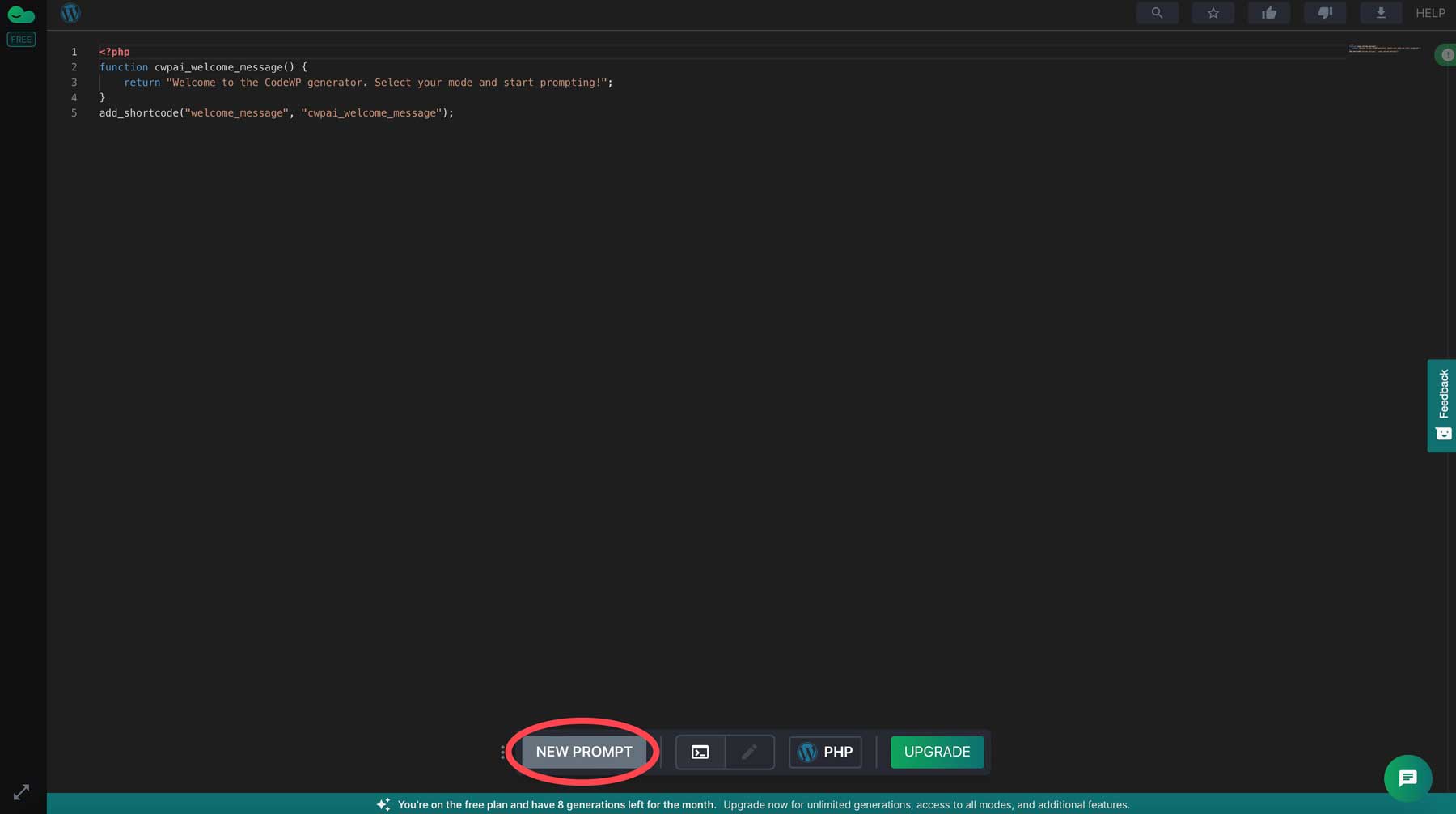
Selanjutnya, klik tombol prompt baru untuk membuka kotak dialog prompt teks.

Untuk mendemonstrasikan betapa mudahnya bekerja dalam CodeWP, kami akan memintanya untuk membuat jenis kiriman khusus baru untuk mobil dan beberapa bidang khusus yang dapat kami isi di jenis kiriman mobil.
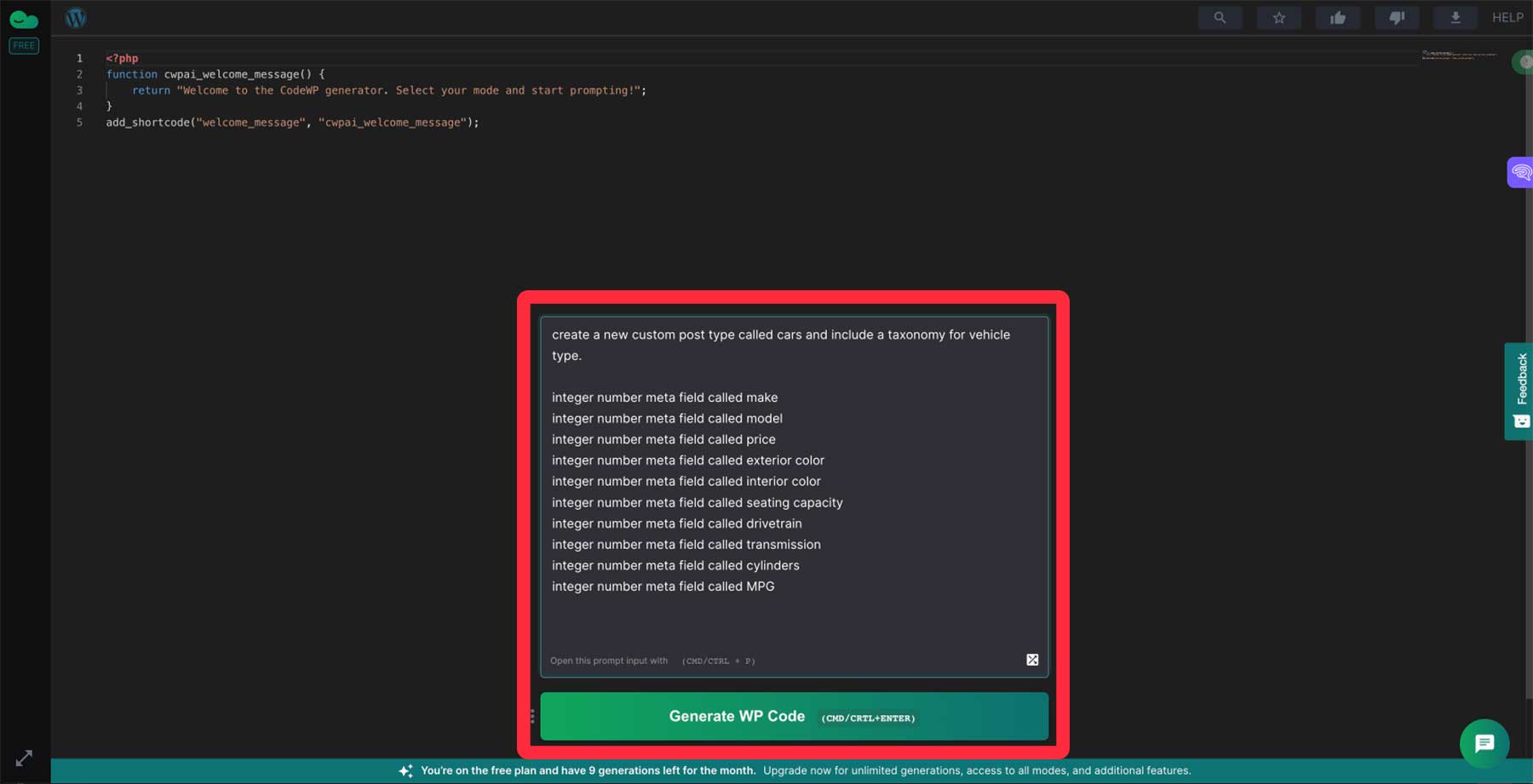
Mulailah dengan memasukkan perintah berikut ke dalam bidang teks:
Buat jenis pos khusus yang disebut mobil dan sertakan taksonomi untuk jenis kendaraan. Tambahkan bidang meta berikut ke jenis pos khusus mobil.
bidang meta bilangan bulat yang disebut make
bidang meta bilangan bulat yang disebut model
bidang meta bilangan bulat yang disebut harga
bidang meta bilangan bulat yang disebut warna eksterior
bidang meta bilangan bulat yang disebut warna interior
bidang meta bilangan bulat yang disebut kapasitas tempat duduk
bidang meta bilangan bulat yang disebut drivetrain
bidang meta bilangan bulat yang disebut transmisi
bidang meta bilangan bulat yang disebut silinder
bidang meta bilangan bulat yang disebut MPG
Terakhir, klik tombol Hasilkan Kode WP .

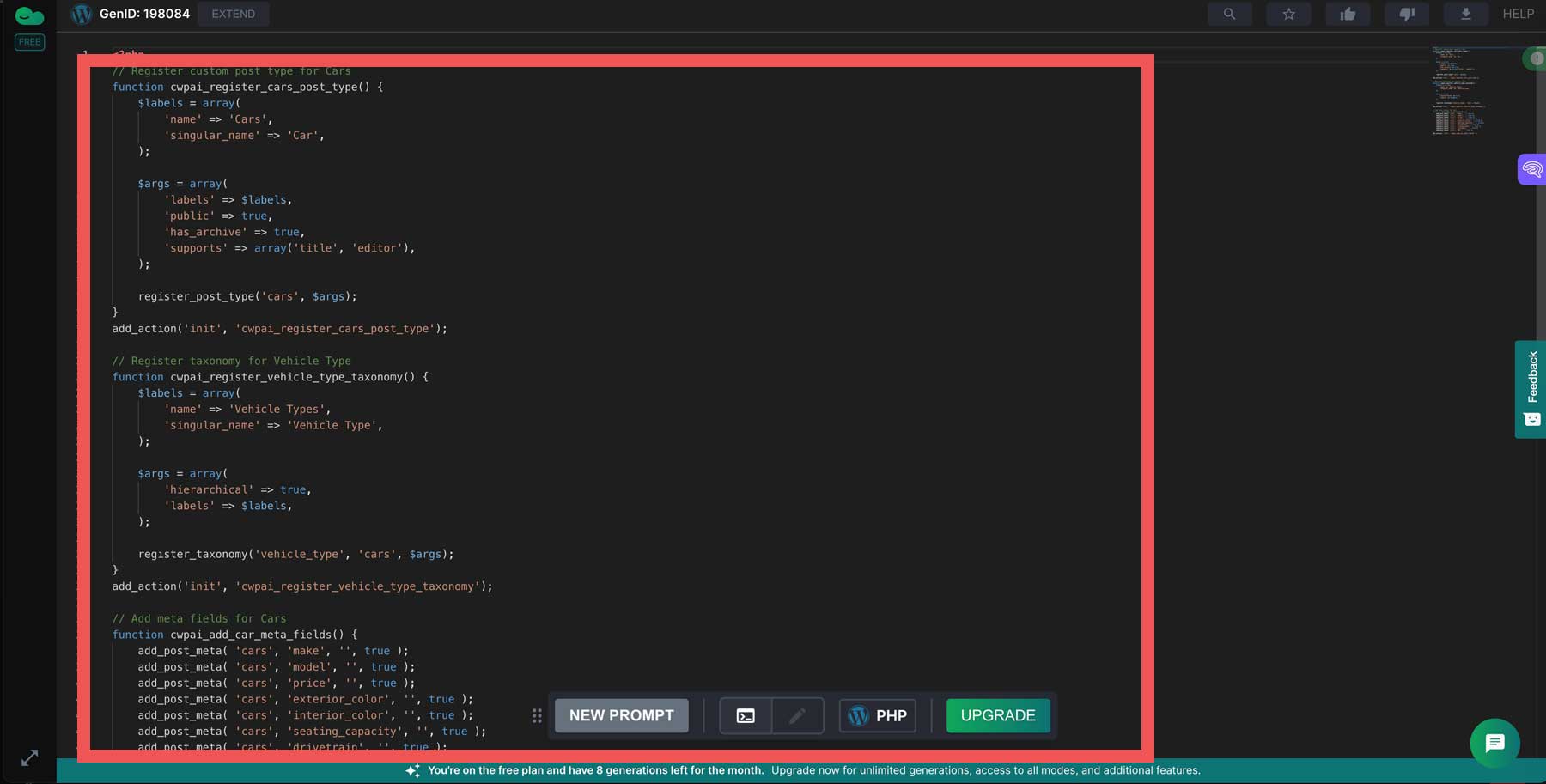
Setelah satu atau dua menit, CodeWP akan menghasilkan kode PHP khusus Anda. Untuk menggunakannya di WordPress, kita perlu menggunakan plugin cuplikan WPCode (atau serupa).

Salin hasilnya setelah tag pembuka PHP sehingga kita dapat menempelkannya ke WPCode.
Menambahkan Kode PHP ke WordPress
Kembali ke dasbor admin WordPress Anda. Jika Anda masih perlu menginstal WPCode, lakukan sekarang. Jika Anda memerlukan panduan dalam menginstal plugin, kami memiliki panduan instalasi plugin yang berguna untuk Anda ikuti.
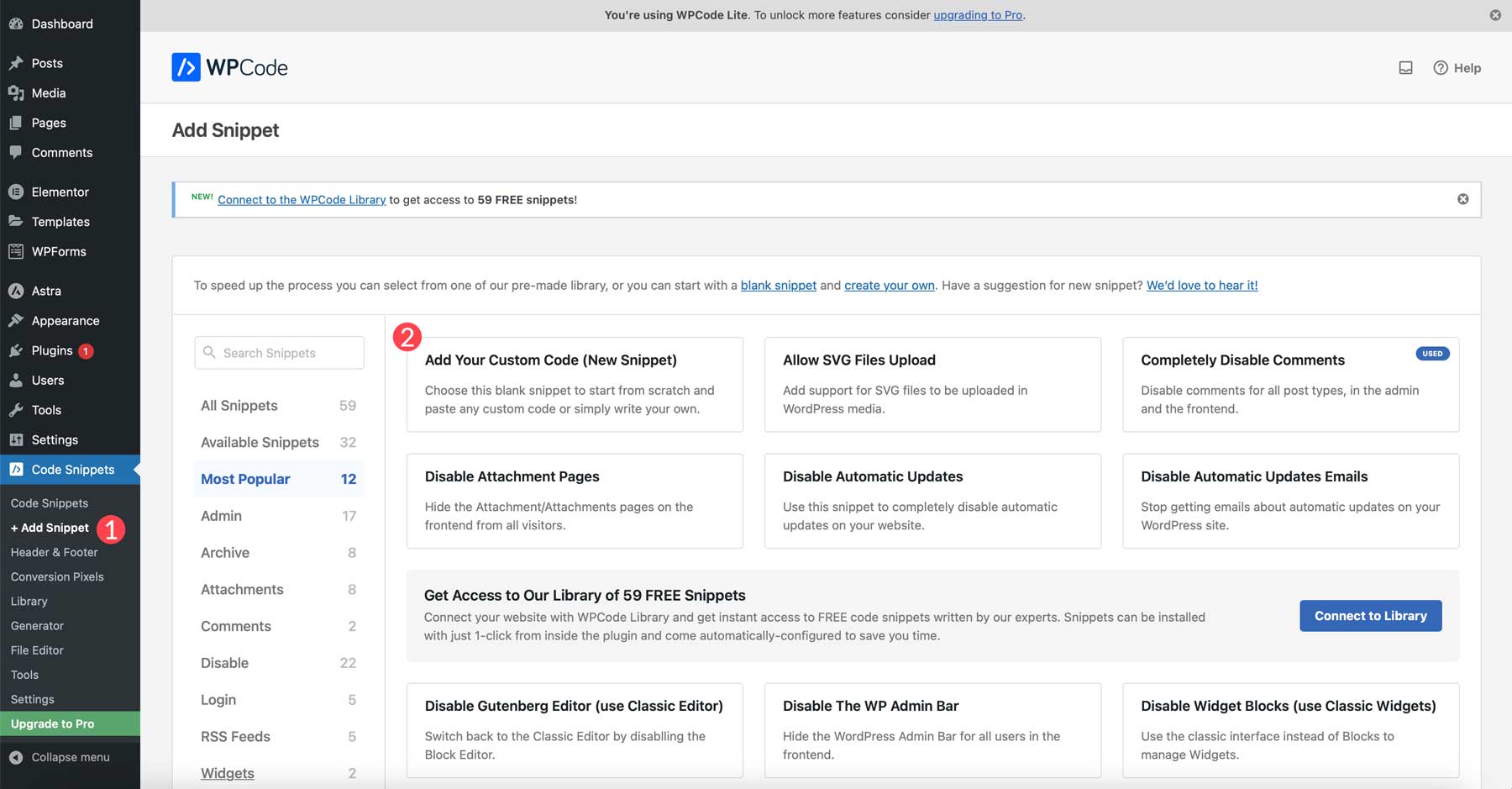
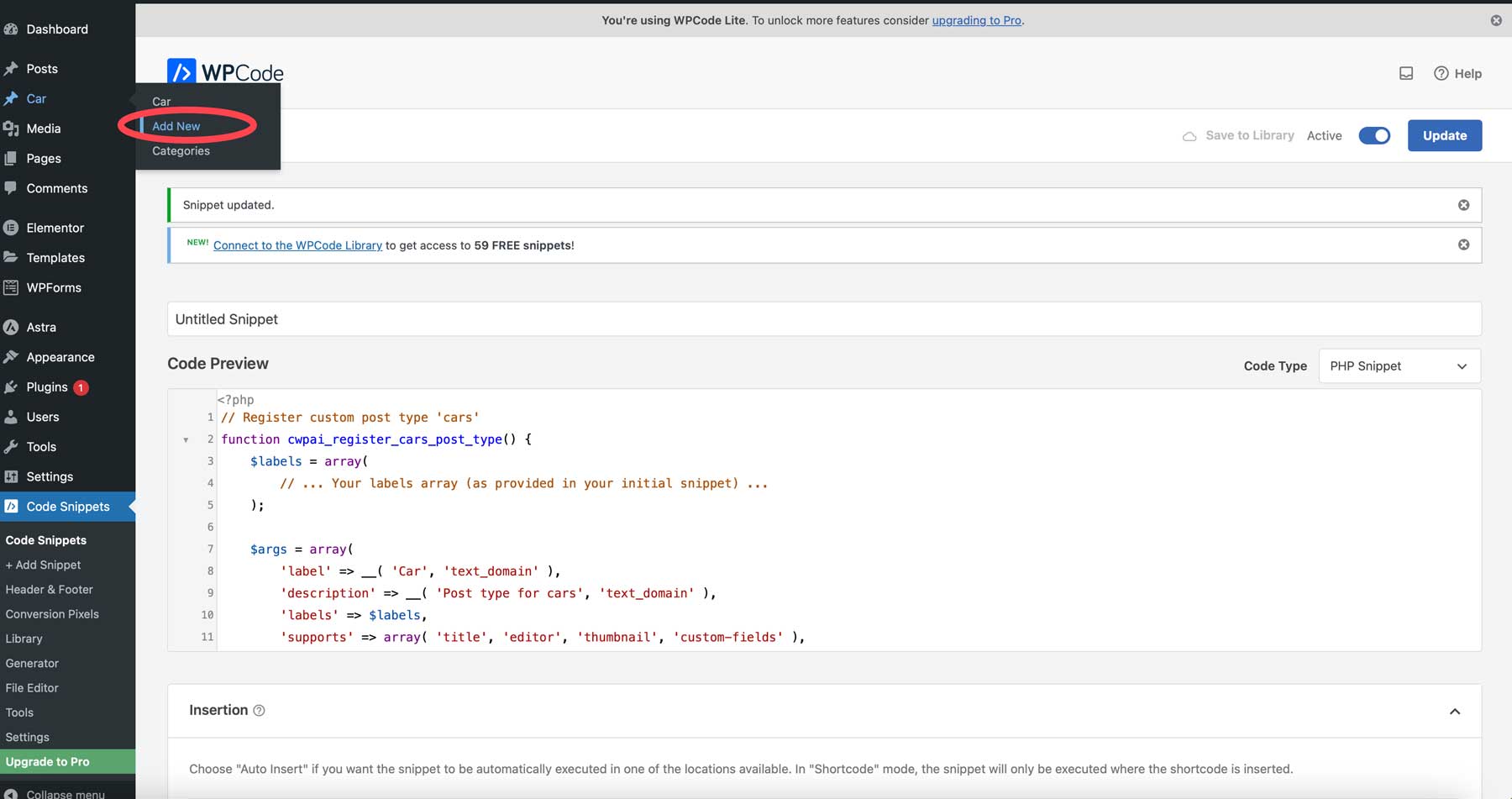
Navigasikan ke Cuplikan Kode > + Tambahkan Cuplikan (1). Dari sana, klik Tambahkan Kode Kustom Anda (Cuplikan Baru) (2).

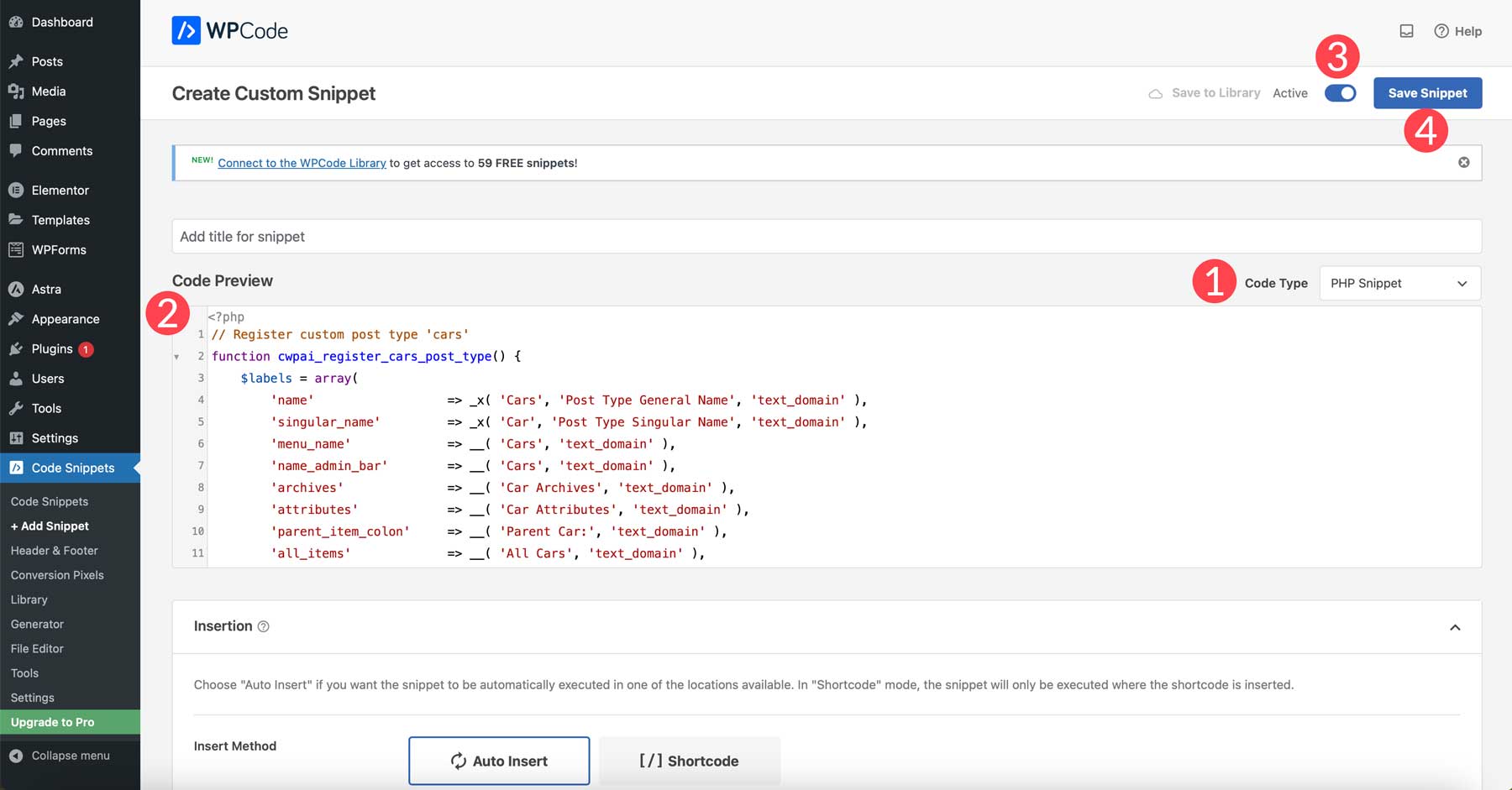
Secara default, WPCode memilih penyisipan otomatis dan menyetel lokasi ke mana saja, sesuai dengan keinginan kami. Untuk membuat cuplikan Anda aktif, pilih PHP dari dropdown (1) dan tempelkan cuplikan PHP ke pratinjau kode (2). Selanjutnya, aktifkan cuplikan (3), dan simpan (4).

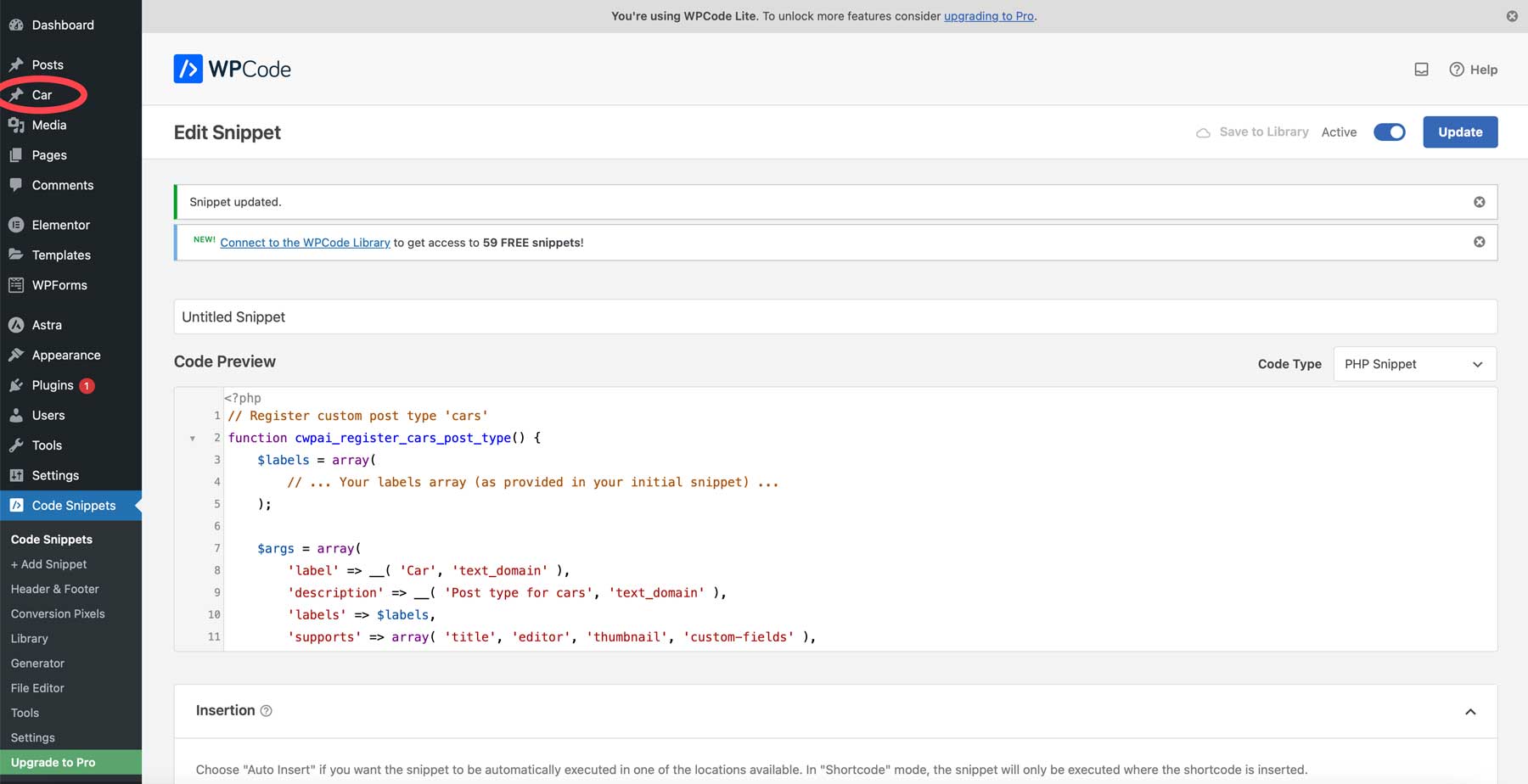
Setelah disimpan, jenis postingan baru muncul di dalam dashboard admin WordPress.

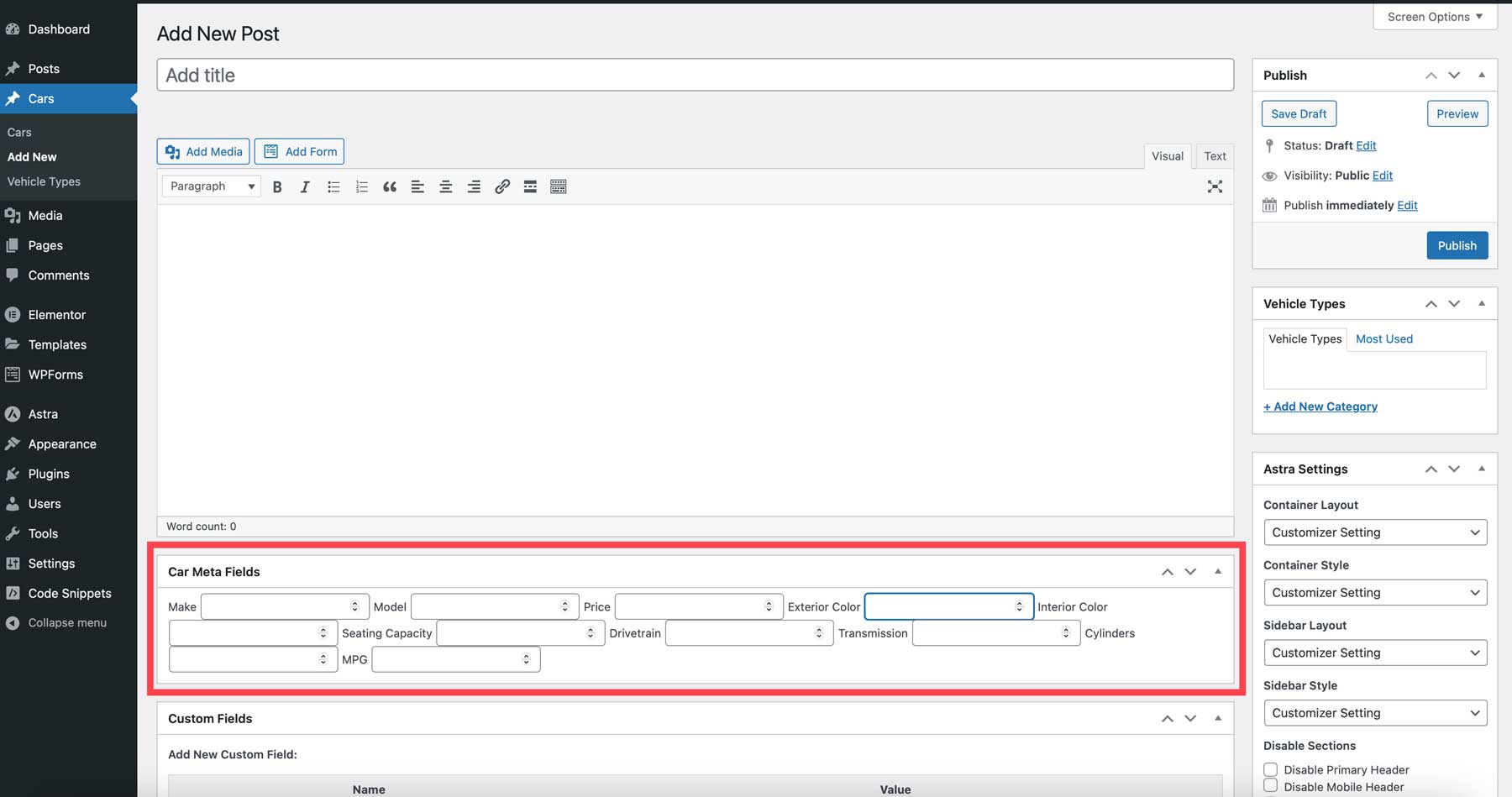
Untuk memastikan semuanya berfungsi dengan benar, arahkan kursor ke mobil di panel admin dan klik Tambah Baru .

Gulir ke bawah hingga Anda menemukan bidang meta mobil . Jika mereka ada di sana, selamat! Jika tidak, Anda dapat menggunakan CodeWP untuk membantu menyesuaikan kodenya.

Pemikiran Terakhir tentang Coding di WordPress dengan AI
Perkembangan WordPress berkembang pesat dengan integrasi AI. Dengan menggunakan alat seperti Elementor AI atau CodeWP, Anda tidak perlu melakukan penelitian selama berjam-jam atau layanan pengembangan web yang mahal. Alat AI yang dirancang khusus untuk WordPress dapat menghemat uang dan waktu serta mengajarkan cara membuat kode bahkan kepada sebagian besar pengguna pemula. Baik Anda perlu menambahkan skrip PHP khusus atau meningkatkan desain situs Anda dengan CSS, asisten pengkodean AI menawarkan dukungan yang sangat berharga.
Jika Anda ingin mempelajari lebih lanjut tentang apa yang dapat Anda lakukan dengan AI untuk WordPress, lihat beberapa postingan terkait AI kami lainnya:
- Cara Menggunakan Divi AI: Semua yang Perlu Anda Ketahui
- Membangun Beranda Dengan Divi AI Dari Awal hingga Selesai
- Cara Menghasilkan Gambar AI yang Indah dengan Difusi Stabil (2023)
- Cara Menggunakan AI untuk Membuat Desain Web Luar Biasa dengan Divi (Menggunakan ChatGPT & MidJourney)
Gambar Unggulan melalui studio Leonid / shutterstock.com
