Cara Menggabungkan Bidang Sebaris & Lebar Penuh dalam Modul Formulir Kontak Divi
Diterbitkan: 2022-10-05Formulir kontak adalah elemen penting untuk disertakan di situs web Anda jika Anda ingin menangkap email dan mengubah pengunjung Anda menjadi pelanggan. Modul Formulir Kontak Divi dapat dengan mudah disesuaikan untuk membuat formulir kontak yang menarik dan menawan untuk semua jenis situs web. Modul ini dilengkapi dengan dua opsi lebar yang dapat diterapkan ke setiap bidang dalam bentuk: inline atau full-width. Dalam tutorial ini, kami akan menyajikan empat kemungkinan tata letak unik untuk formulir kontak Divi Anda menggunakan bidang sebaris dan lebar penuh.
Mari kita mulai!
Sneak Peek
Berikut adalah preview dari apa yang akan kita desain.
Tata Letak Pertama


Tata Letak Kedua


Tata Letak Ketiga


Tata Letak Keempat


Apa yang Anda Butuhkan untuk Memulai
Sebelum kita mulai, instal dan aktifkan Tema Divi dan pastikan Anda memiliki Divi versi terbaru di situs web Anda.
Sekarang, Anda siap untuk memulai!
4 Kemungkinan Tata Letak untuk Formulir Kontak Divi Anda Menggunakan Bidang Sebaris & Lebar Penuh
Pilih Tata Letak Premade
Masing-masing dari 4 desain dimodifikasi dari tata letak Halaman Kontak Perbaikan Sepatu dari Paket Tata Letak Perbaikan Sepatu, yang dapat Anda temukan di perpustakaan Divi.
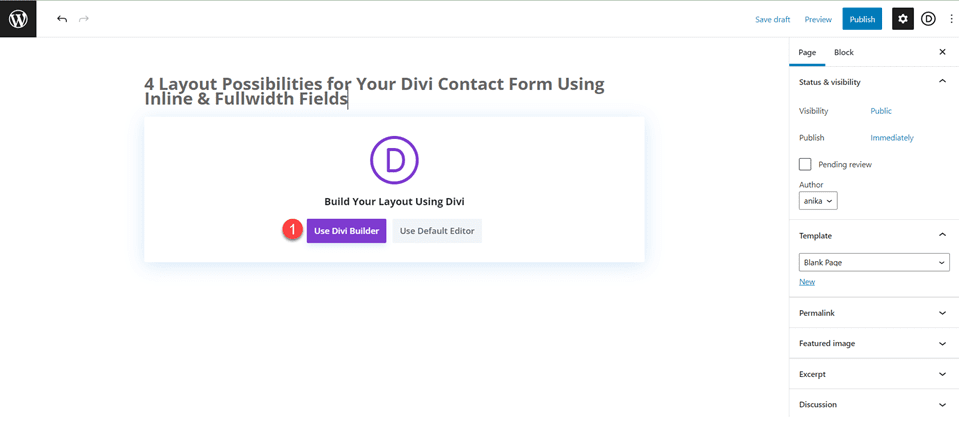
Tambahkan halaman baru ke situs web Anda dan beri judul, lalu pilih opsi untuk Gunakan Divi Builder.

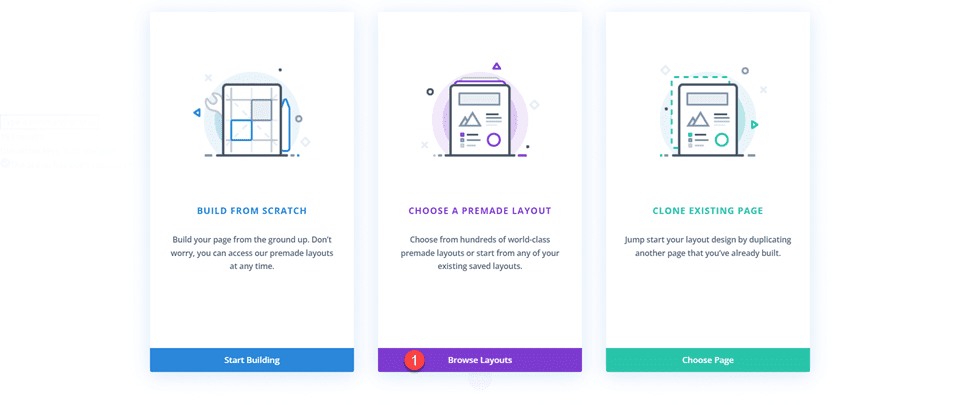
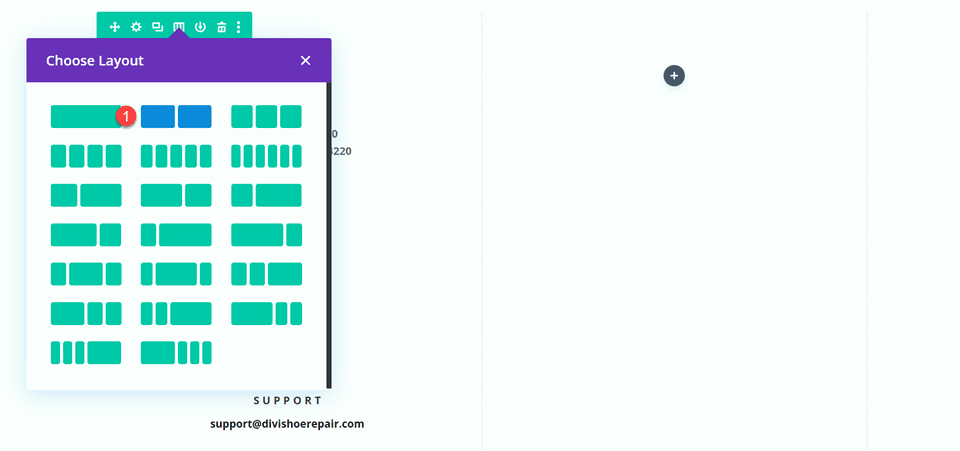
Kami akan menggunakan tata letak premade dari perpustakaan Divi untuk contoh ini, jadi pilih Browse Layouts.

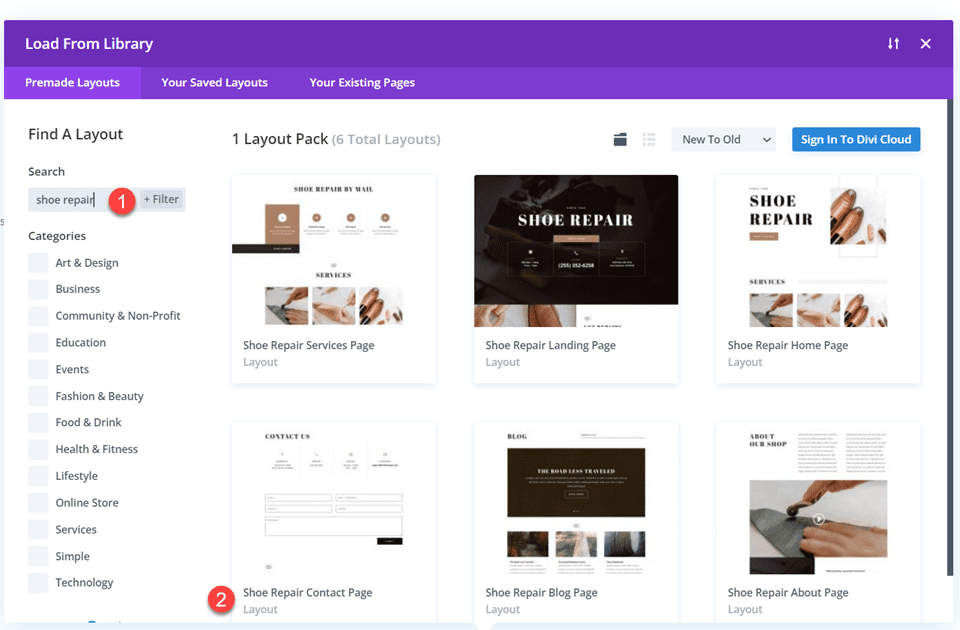
Cari dan pilih tata letak Halaman Kontak Perbaikan Sepatu.

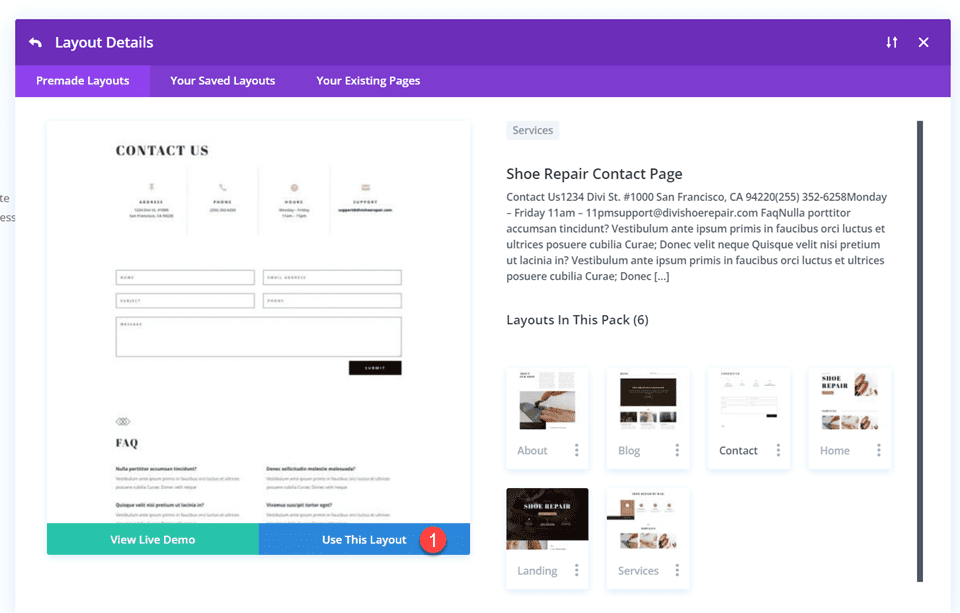
Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Sekarang kita siap untuk membangun desain kita.
Tata Letak Pertama
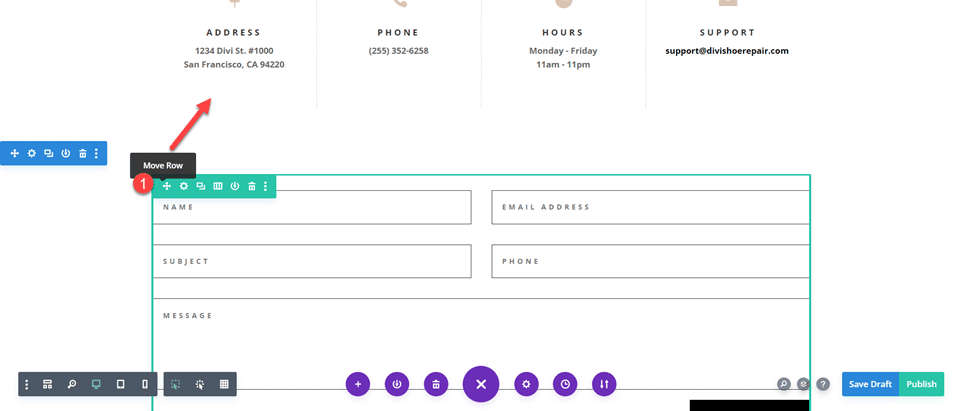
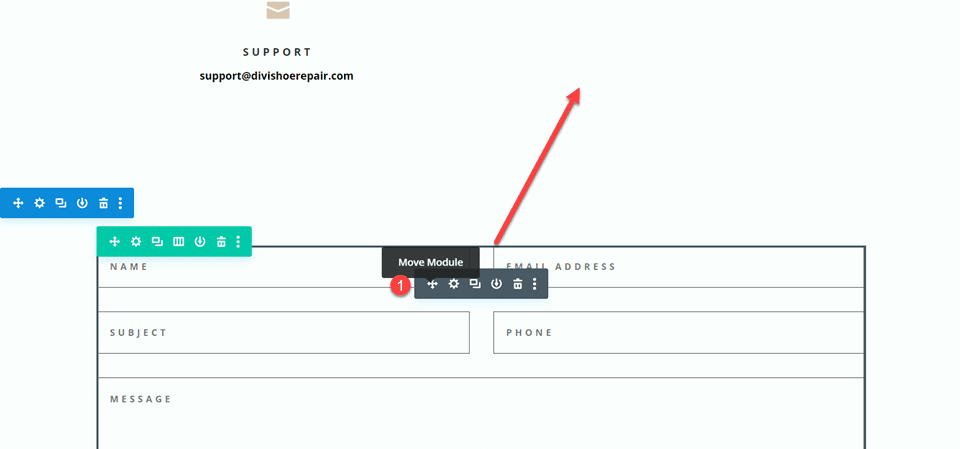
Pertama, pindahkan baris yang berisi modul formulir kontak ke bagian di atas, tepat di bawah baris dengan modul uraian. Kemudian Anda dapat menghapus bagian kosong yang tersisa.

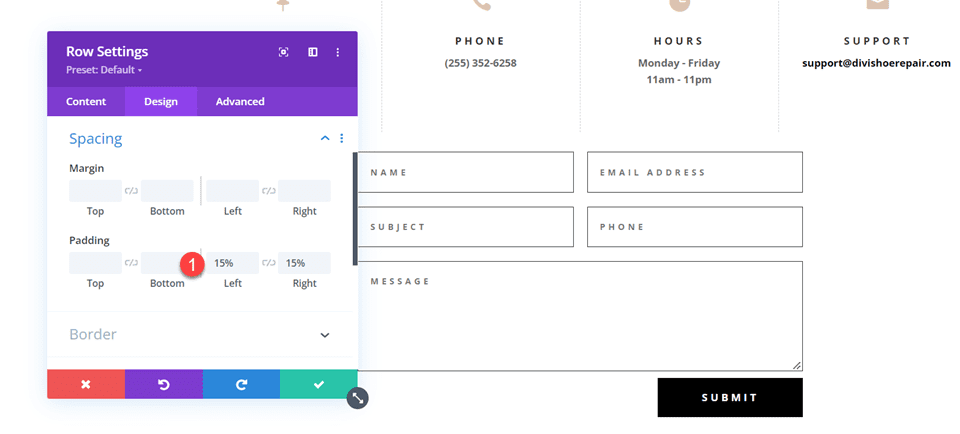
Buka pengaturan baris dan tambahkan padding ke kiri dan kanan,
- Padding-kiri: 15%
- Padding-kanan: 15%

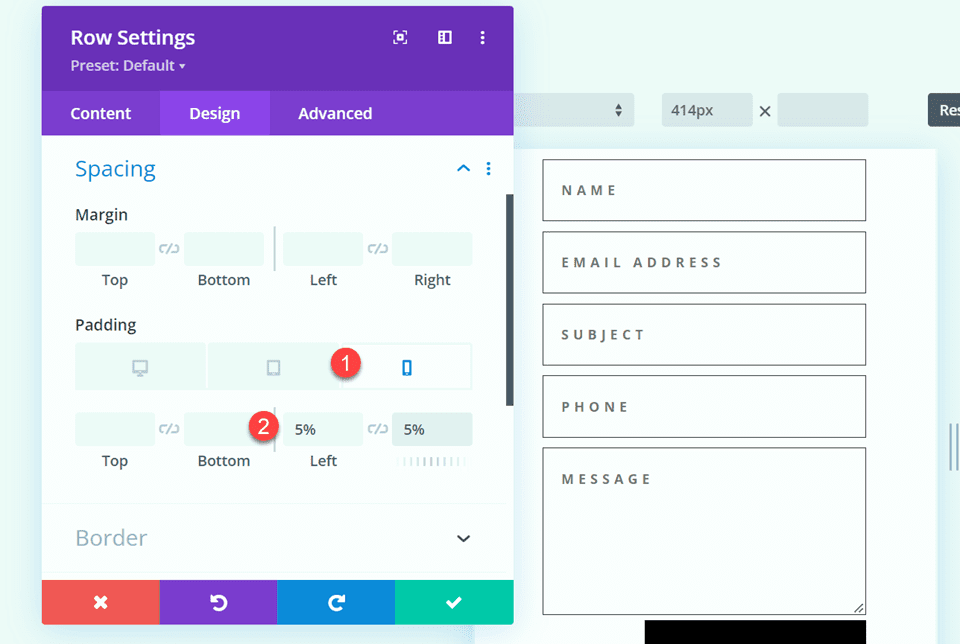
Pilih opsi responsif dan atur padding seluler.
- Padding-kiri: 5%
- Padding-kanan: 5%

Memodifikasi Tata Letak Formulir Kontak dengan Bidang Sebaris dan Lebar Penuh
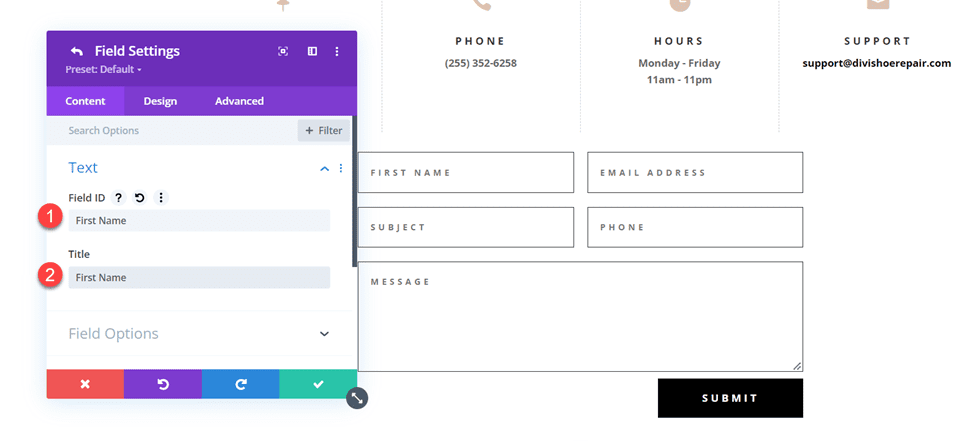
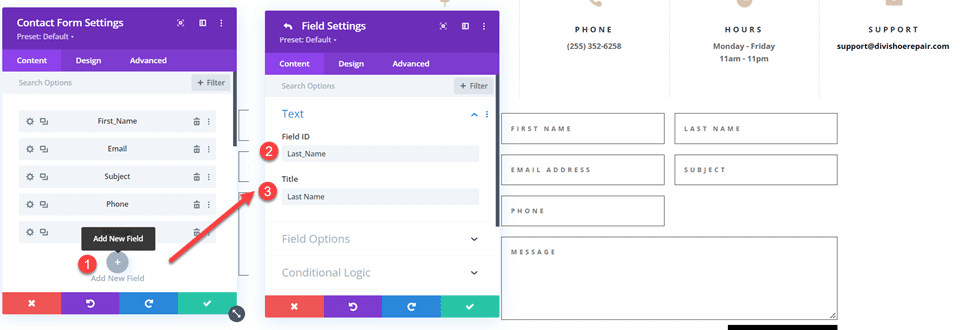
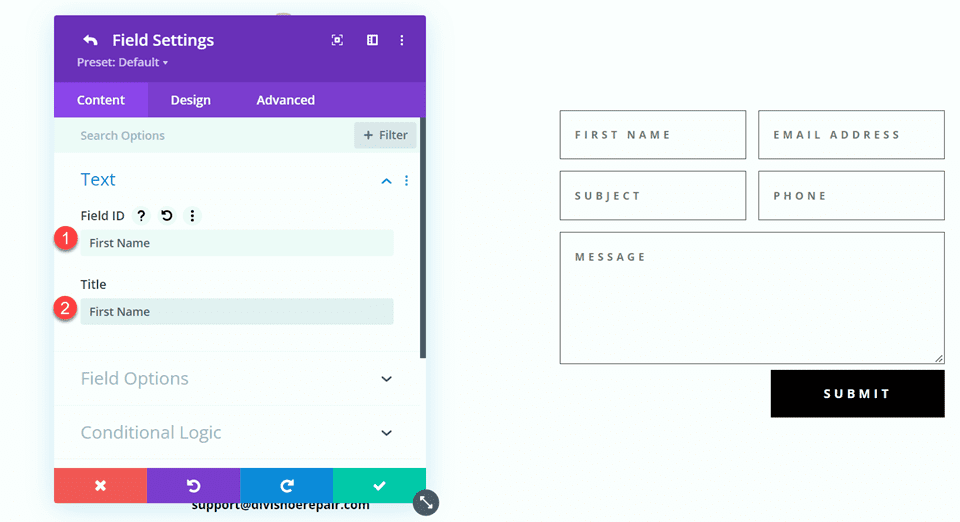
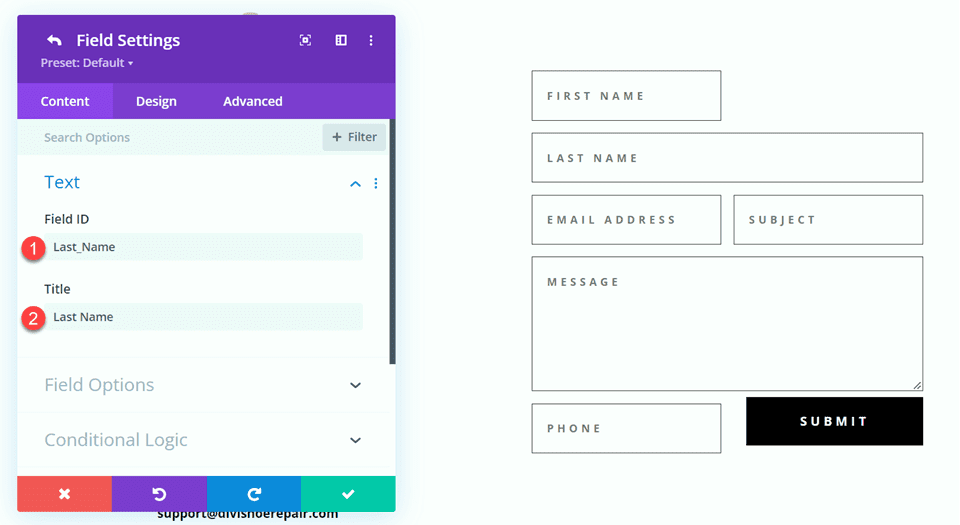
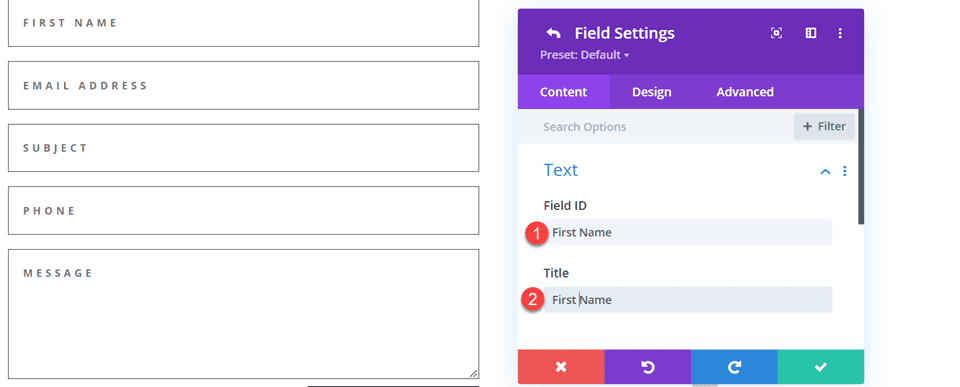
Untuk tata letak ini, kami akan membuat dua bidang terpisah untuk nama depan dan nama belakang. Buka pengaturan modul formulir kontak dan ubah ID bidang dan Judul untuk bidang Nama menjadi Nama Depan.

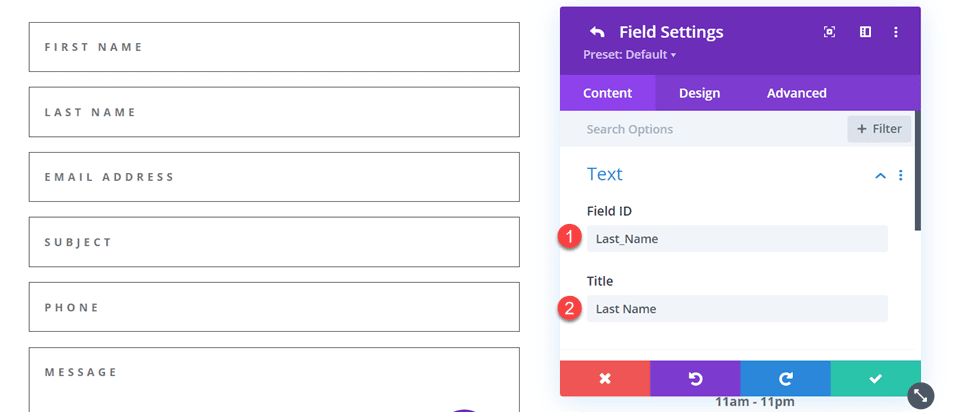
Tambahkan bidang baru di bawah bidang Nama Depan. Atur ID bidang dan Judul ke Nama Belakang.

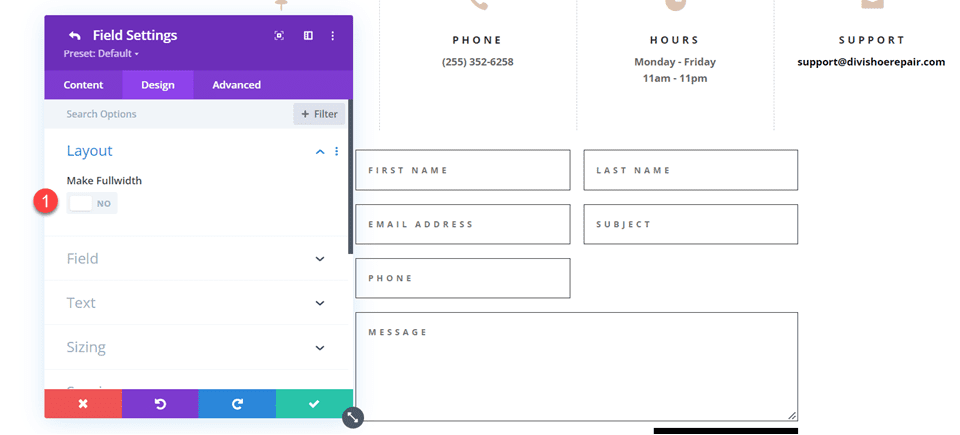
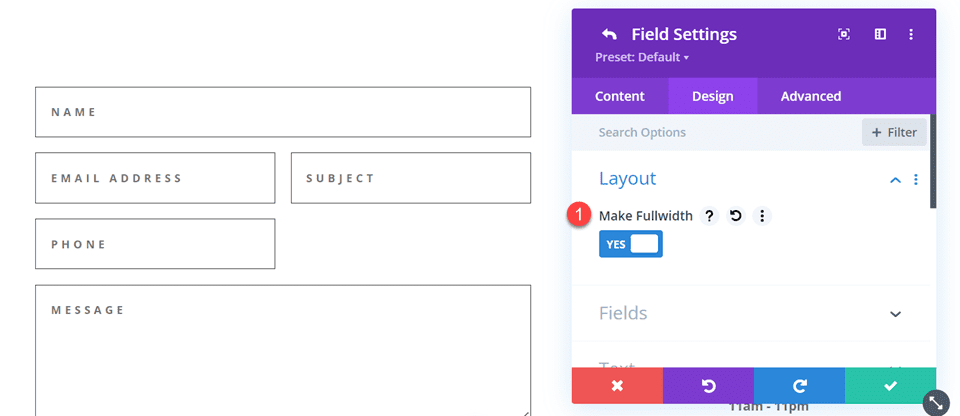
Di pengaturan bidang nama belakang, buka pengaturan Tata Letak dan atur Jadikan Lebar Penuh ke Tidak.
- Lebar penuh: Tidak

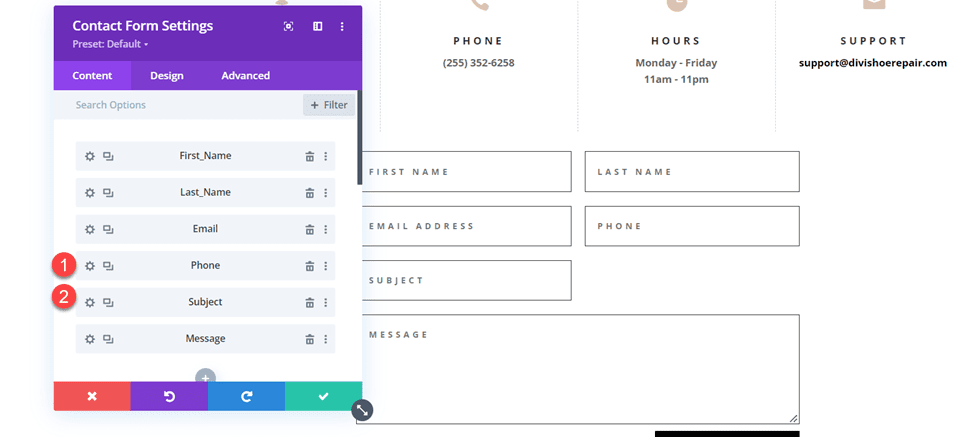
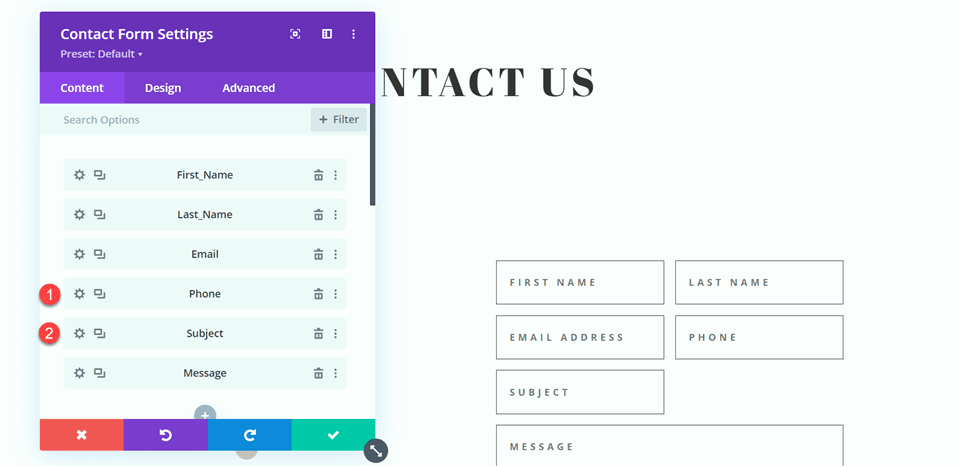
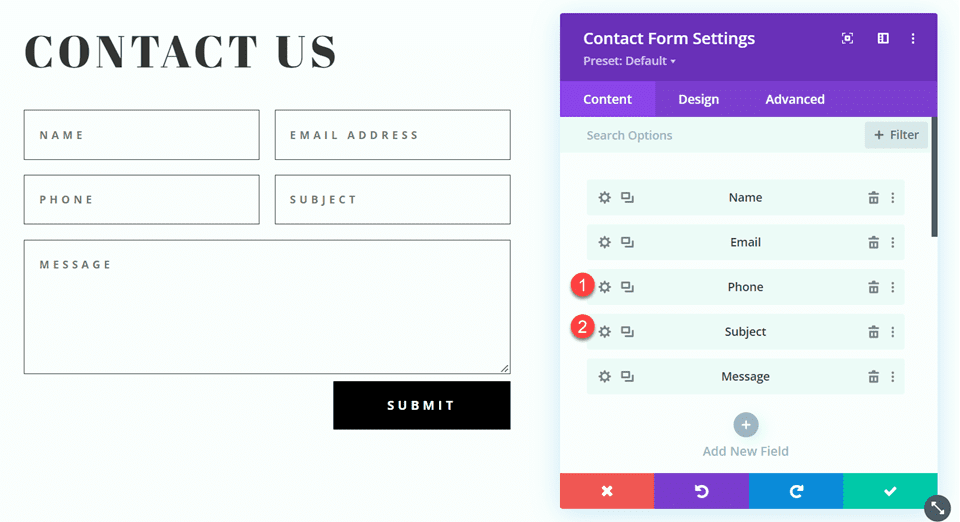
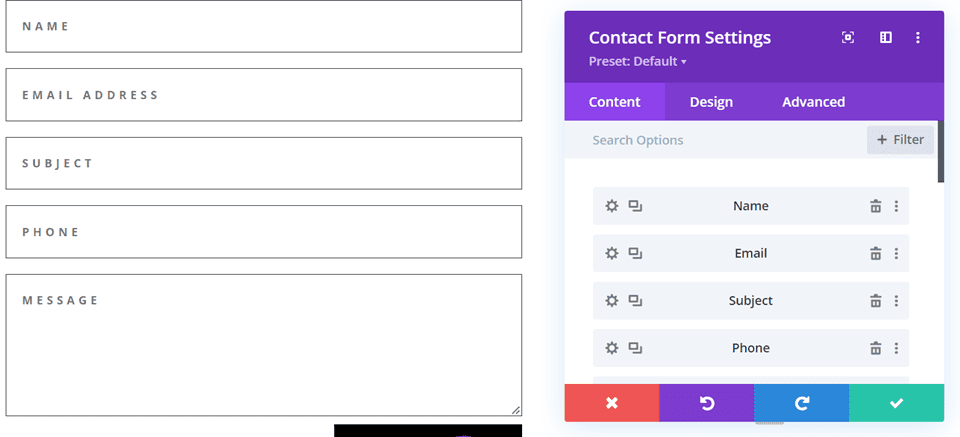
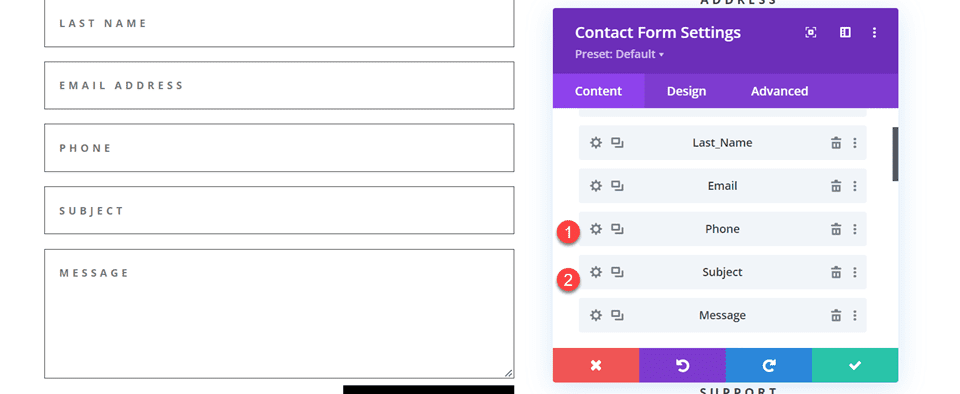
Selanjutnya, di bawah pengaturan formulir kontak, alihkan urutan Subjek dan Telepon sehingga Telepon terdaftar sebelum Subjek.

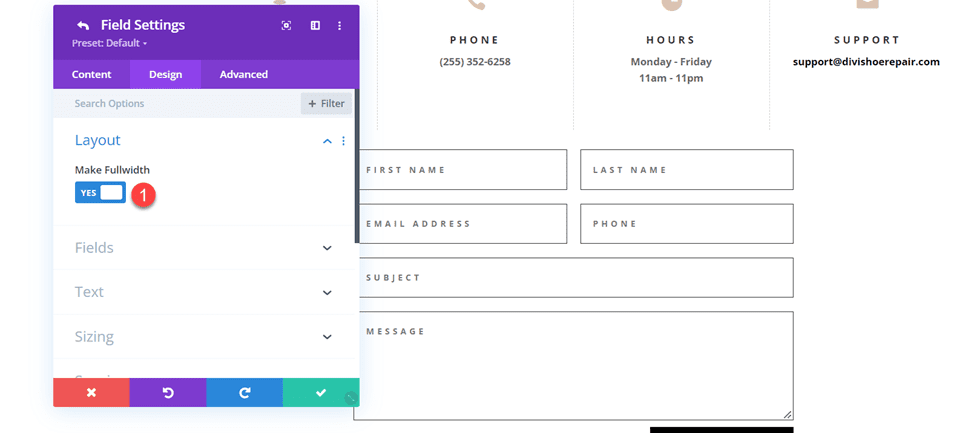
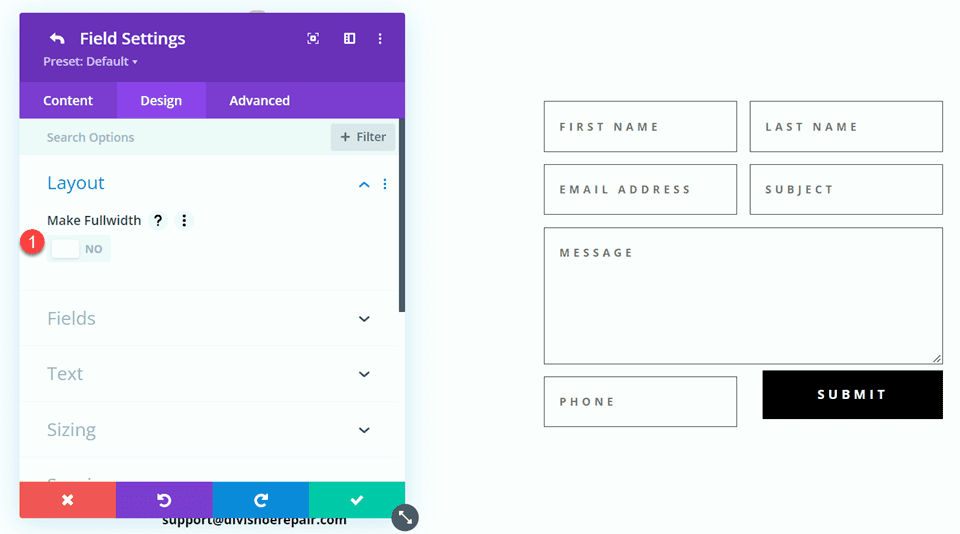
Buka pengaturan tata letak bidang subjek dan buat bidang lebar penuh.
- Buat Lebar Penuh: Ya

Menyesuaikan Desain Formulir Kontak
Sekarang mari kita ubah beberapa pengaturan untuk menyelesaikan desain. Navigasikan ke tab desain pengaturan formulir kontak.
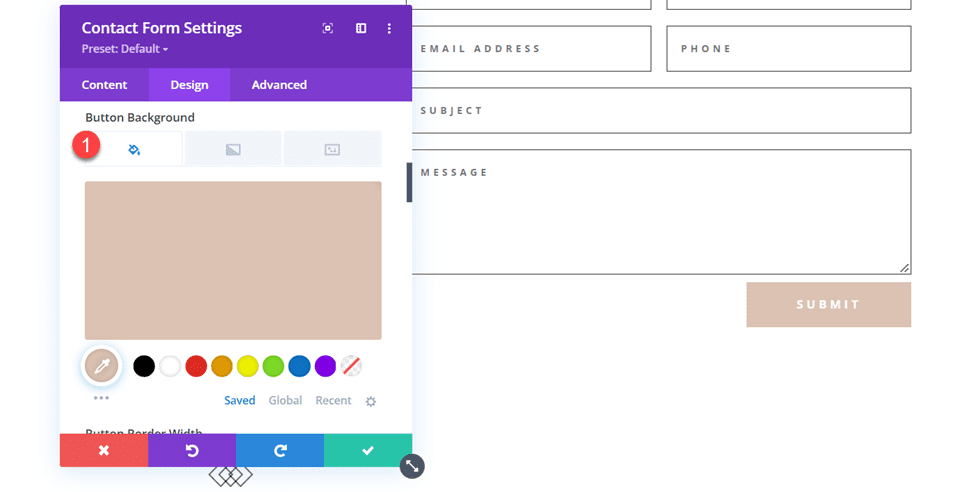
Pertama, ubah warna latar belakang tombol.
- Latar Belakang Tombol: #DBC2B3

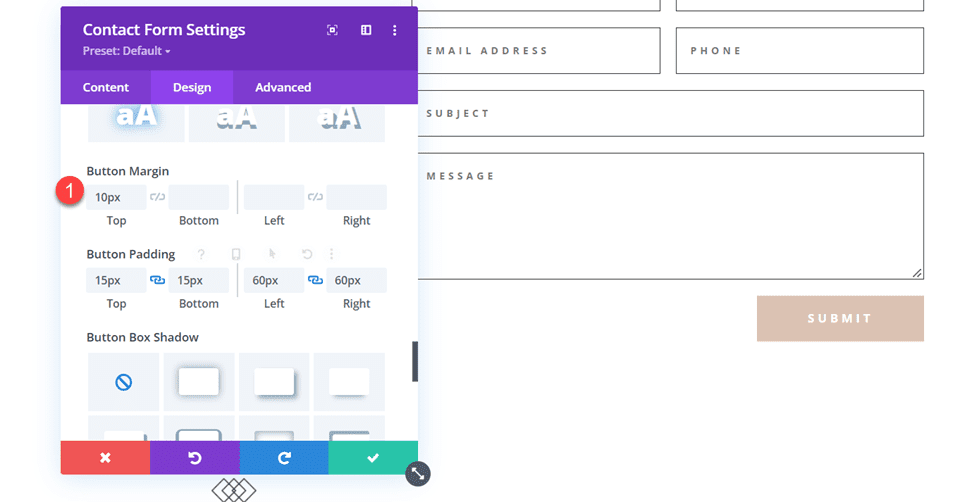
Tambahkan margin atas ke tombol.
- Margin tombol- atas: 10px

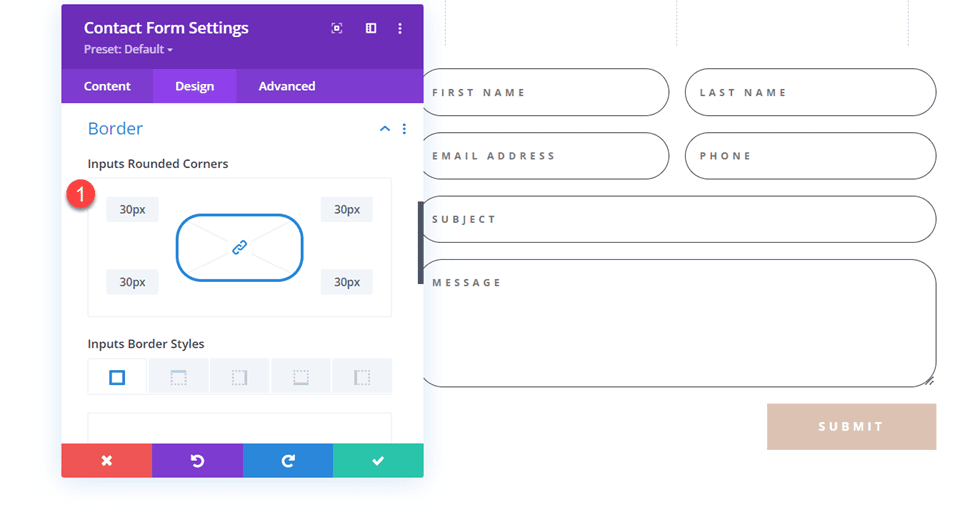
Terakhir, navigasikan ke pengaturan Perbatasan dan tambahkan sudut membulat ke input.
- Masukan sudut membulat: 30px

Desain Akhir
Berikut adalah desain akhir pada desktop dan mobile.


Tata Letak Kedua
Untuk desain kedua kami, kami akan memindahkan modul uraian ke sisi kiri halaman dan memiliki formulir kontak di sisi kanan halaman. Pindahkan modul uraian ke satu kolom.

Ubah tata letak baris.

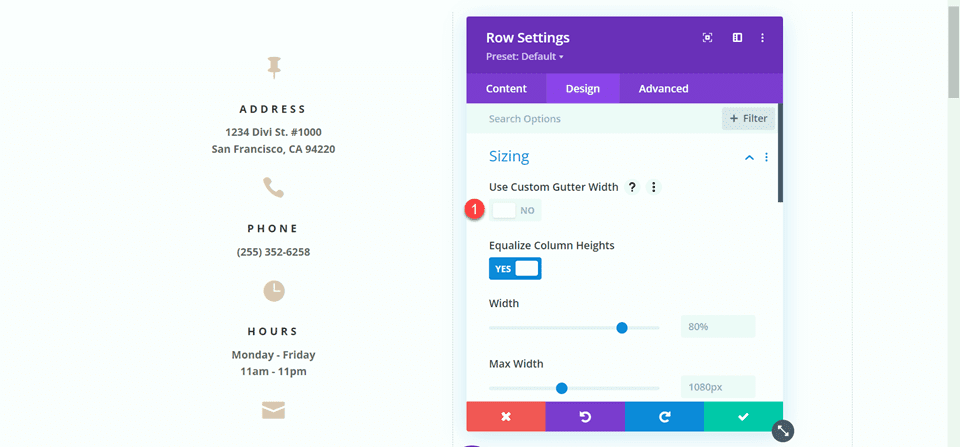
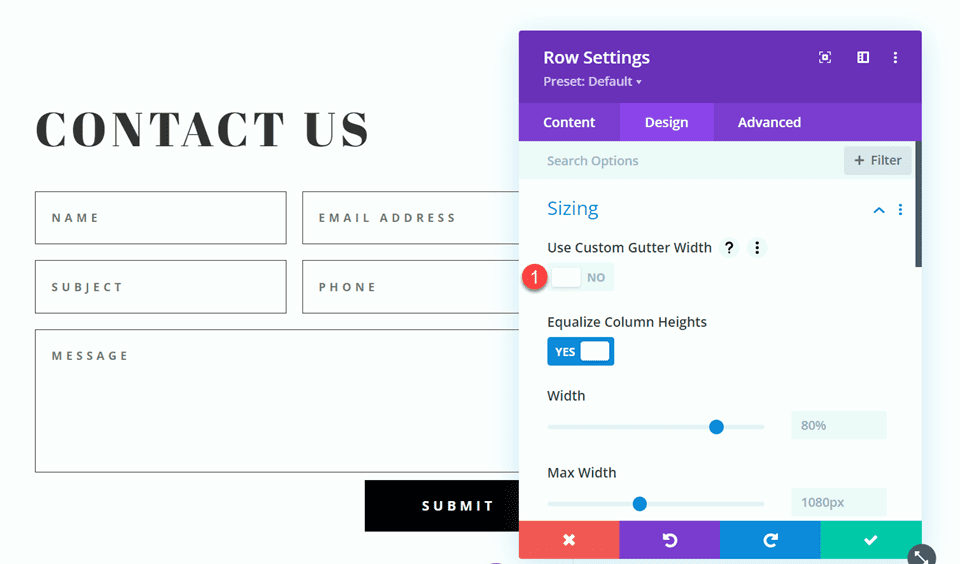
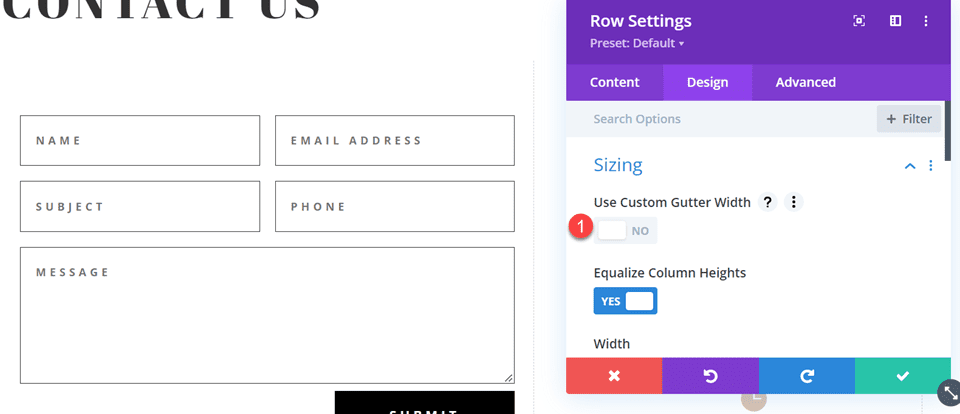
Buka pengaturan desain baris dan matikan Gunakan Lebar Talang Kustom.
- Gunakan Lebar Talang Kustom: Tidak

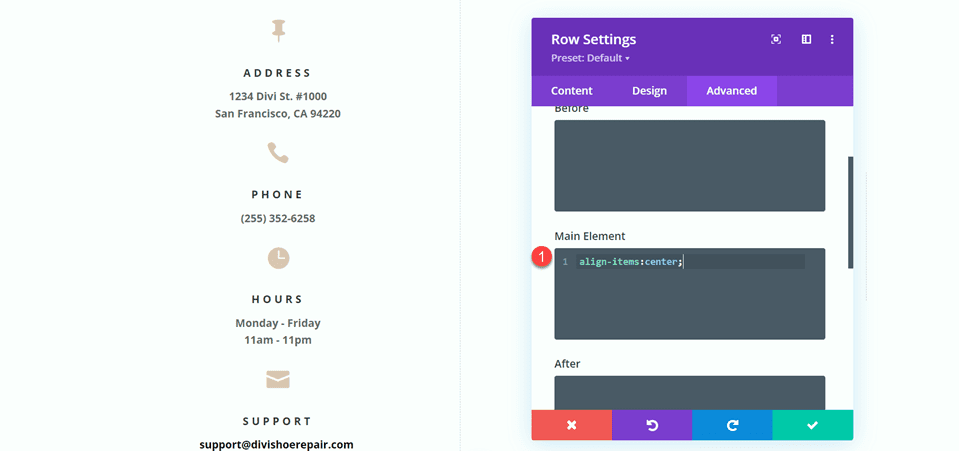
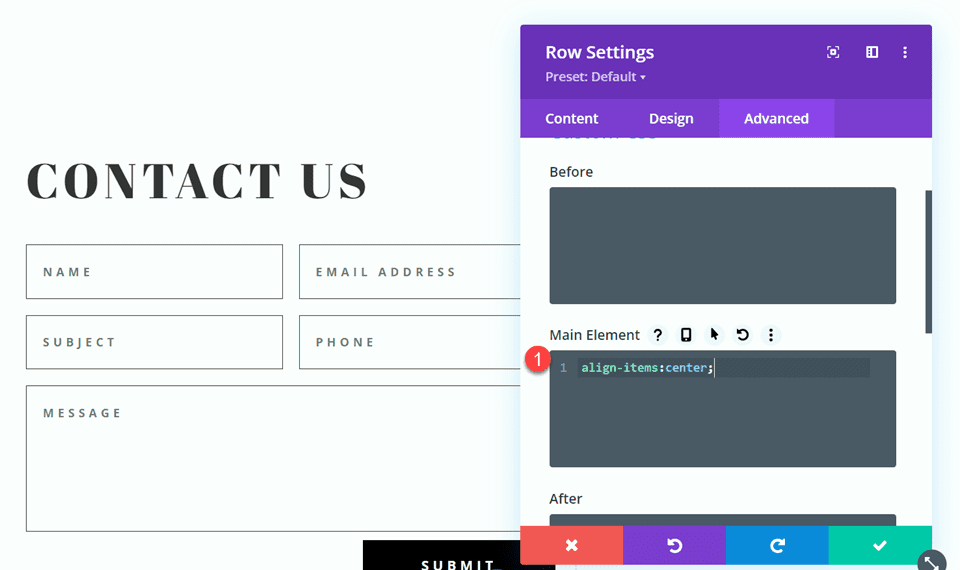
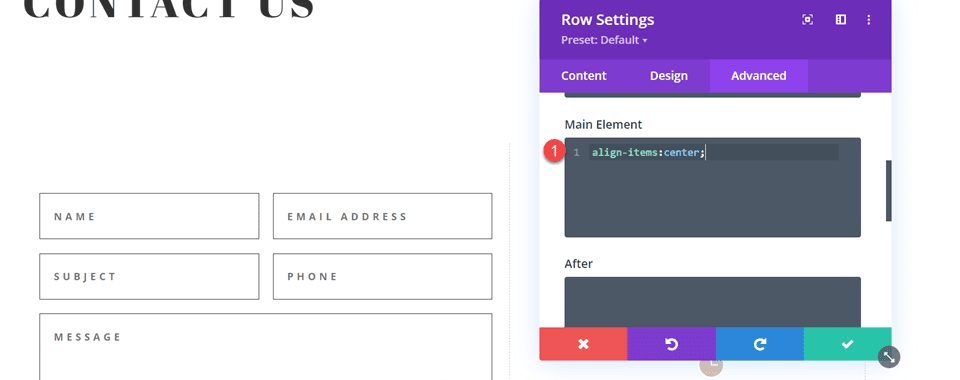
Tambahkan beberapa kode ke CSS Kustom Elemen Utama untuk menyelaraskan modul uraian dan formulir kontak secara vertikal.
align-items:center;

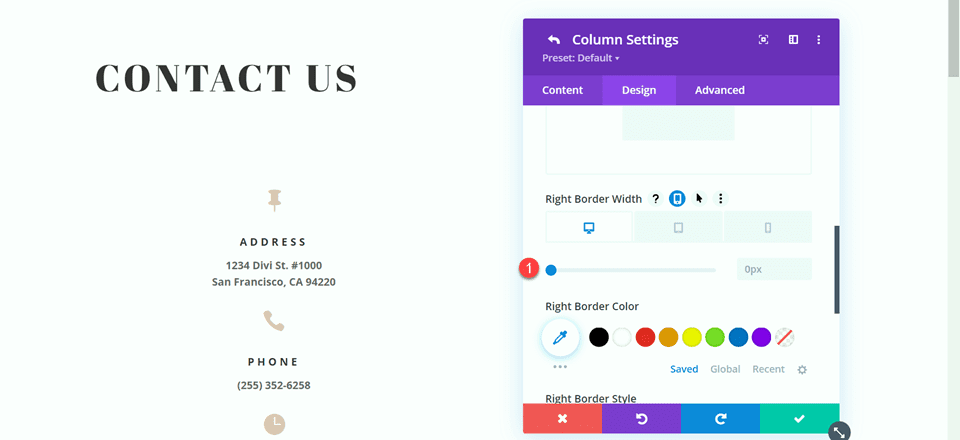
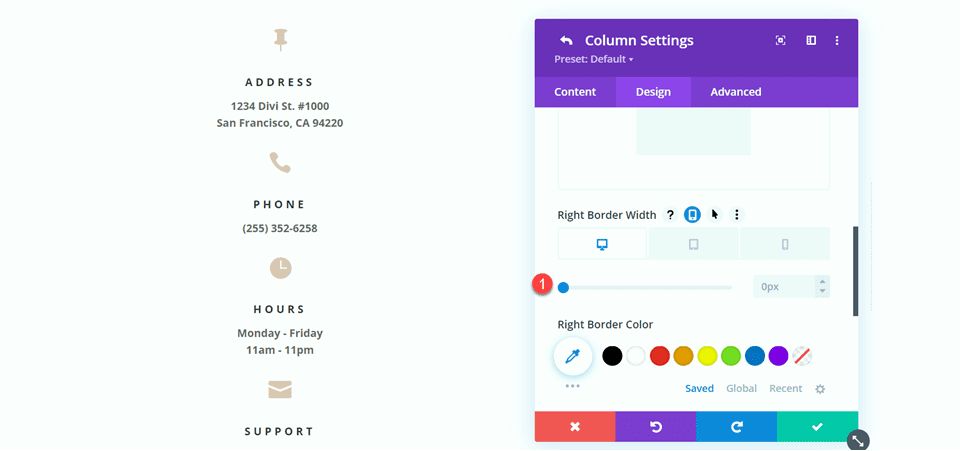
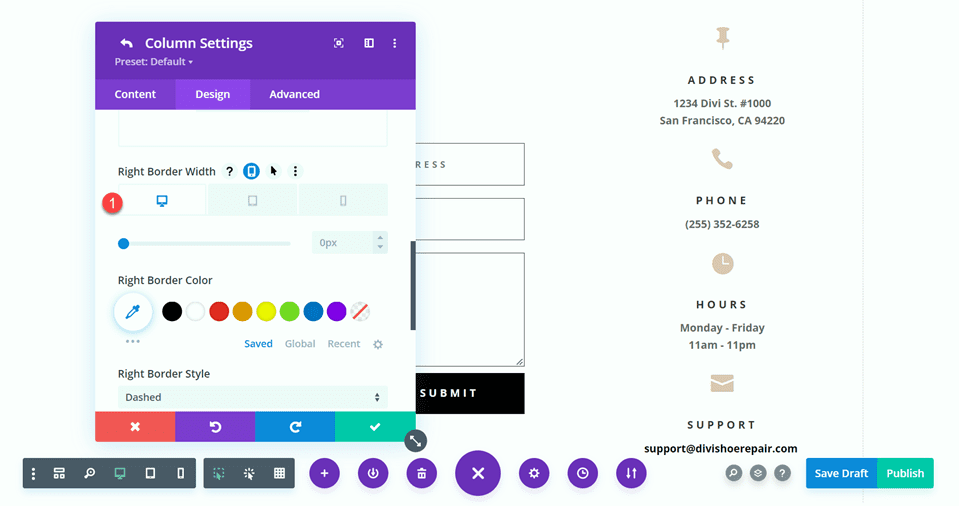
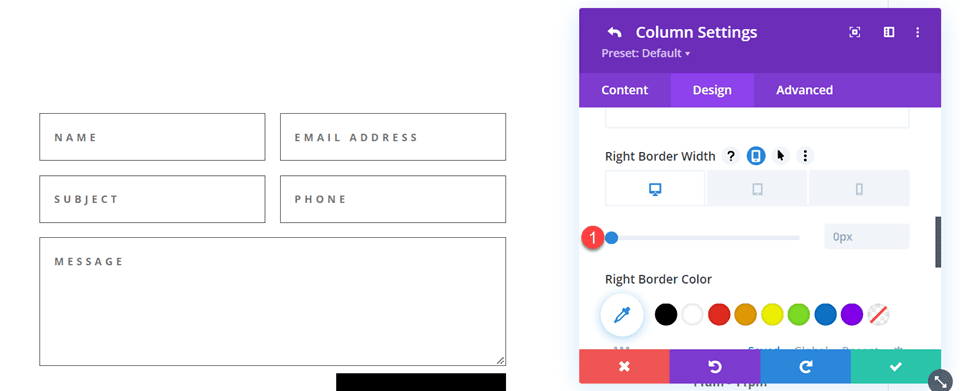
Sekarang kita perlu menghapus batas tipis antara kolom. Buka pengaturan baris, lalu buka pengaturan untuk kolom 1. Di bawah tab Desain, navigasikan ke pengaturan batas dan hapus batas.
- Lebar batas kanan: 0px

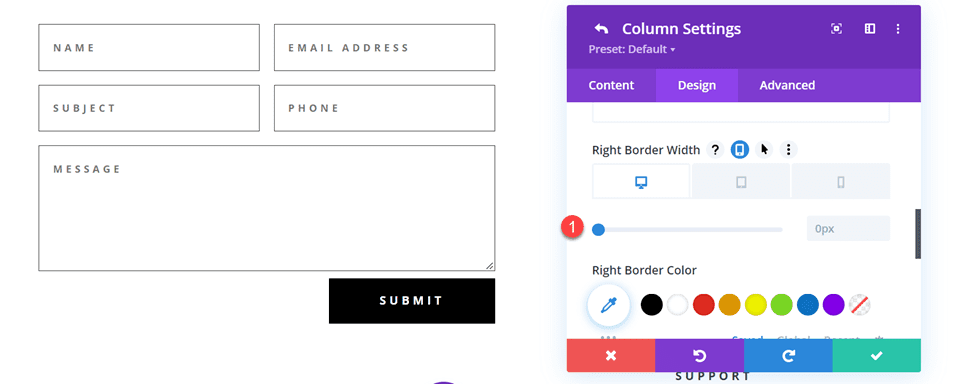
Selanjutnya, buka pengaturan untuk kolom 2 dan ulangi langkah-langkah untuk menghapus perbatasan.
- Lebar batas kanan: 0px

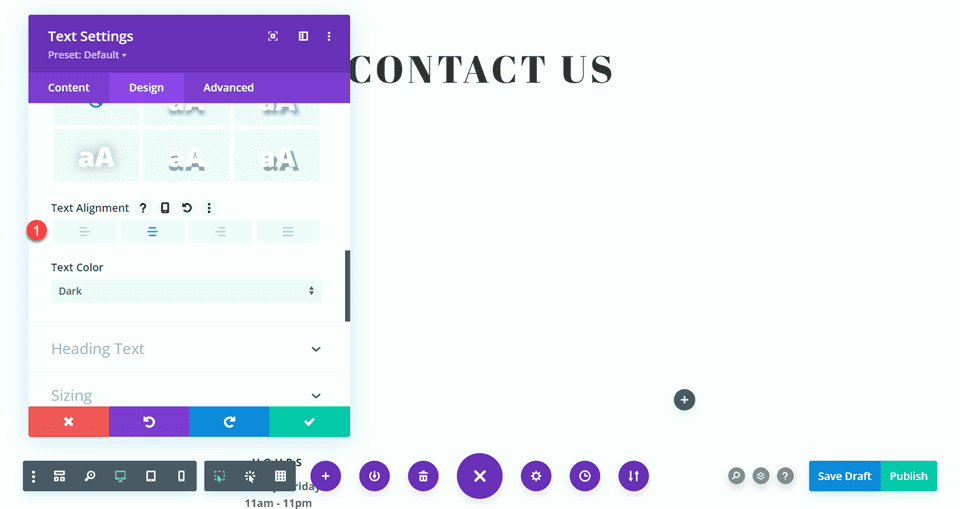
Atur teks "Hubungi Kami" menjadi di tengah.

Pindahkan formulir kontak ke kolom kanan. Hapus bagian yang tersisa yang kosong.

Memodifikasi Tata Letak Formulir Kontak dengan Bidang Sebaris dan Lebar Penuh
Tata letak ini juga akan memiliki dua bidang terpisah untuk nama depan dan nama belakang. Buka pengaturan modul formulir kontak dan ubah ID bidang dan Judul untuk bidang Nama menjadi Nama Depan.

Tambahkan bidang baru di bawah bidang Nama Depan. Atur ID bidang dan Judul ke Nama Belakang.

Di pengaturan bidang nama belakang, buka pengaturan Tata Letak dan atur Jadikan Lebar Penuh ke Tidak.
- Lebar penuh: Tidak

Ubah urutan bidang telepon dan subjek sehingga telepon muncul sebelum subjek.

Buka pengaturan bidang untuk Email, Telepon, dan Subjek, dan atur tata letak ke lebar penuh.
- Buat Lebar Penuh: Ya

Menyesuaikan Desain Formulir Kontak
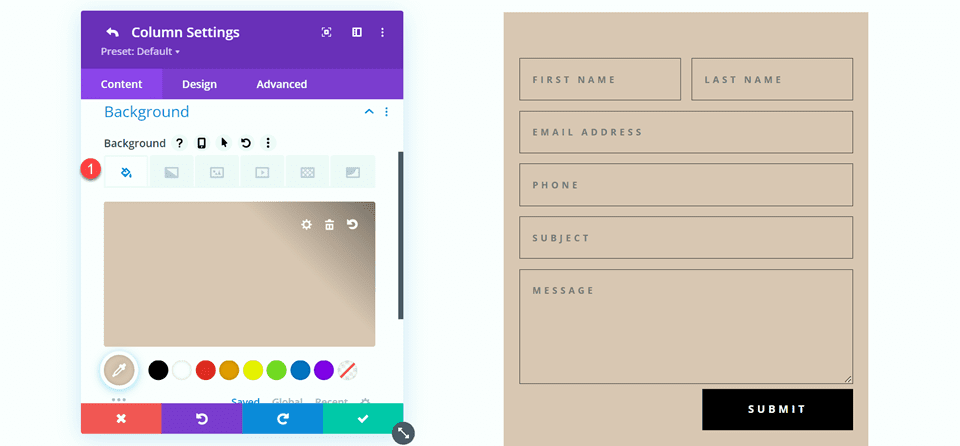
Buka pengaturan baris, lalu buka pengaturan kolom 2. Mengatur warna latar belakang.
- Latar belakang: #DBC2B3

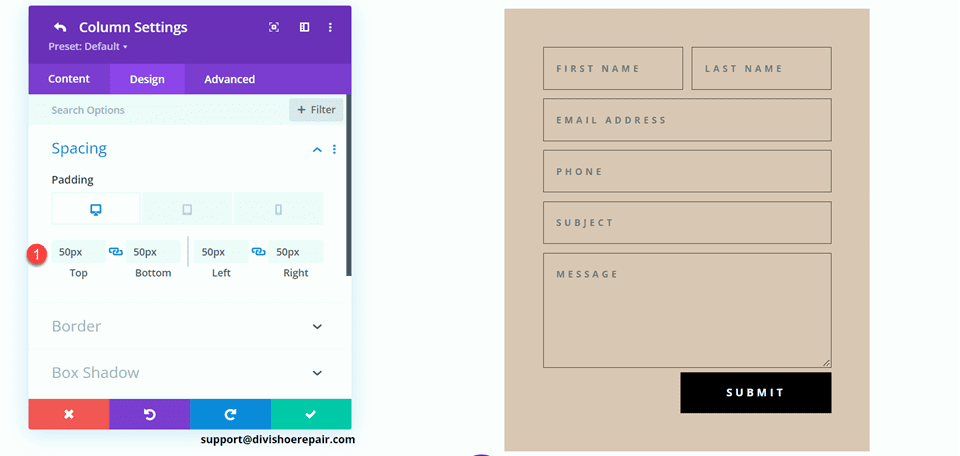
Dalam pengaturan kolom 2, navigasikan ke tab desain dan tambahkan beberapa padding.
- Padding-top: 50px
- Padding-bottom: 50px
- Padding-kiri: 50px
- Padding-kanan: 50px

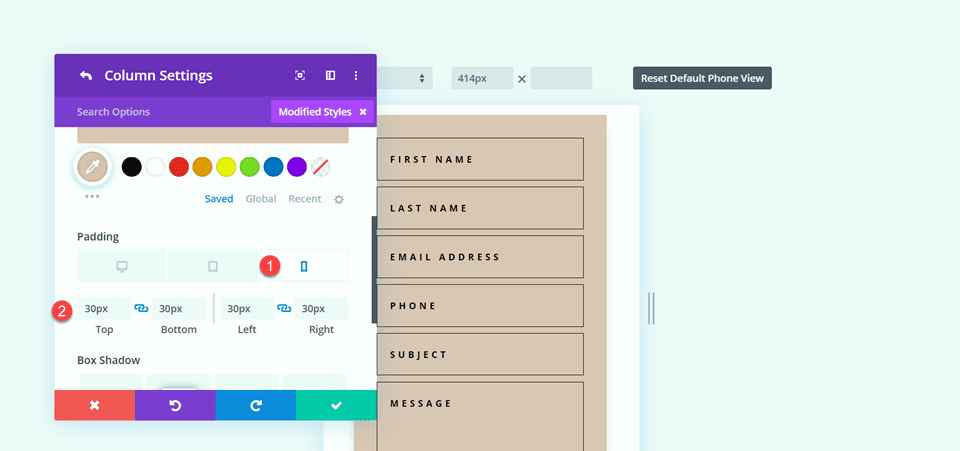
Pilih ikon ponsel untuk mengubah pengaturan responsif. Setel bantalan untuk seluler.
- Padding-top: 30px
- Padding-bottom: 30px
- Padding-kiri: 30px
- Padding-kanan: 30px


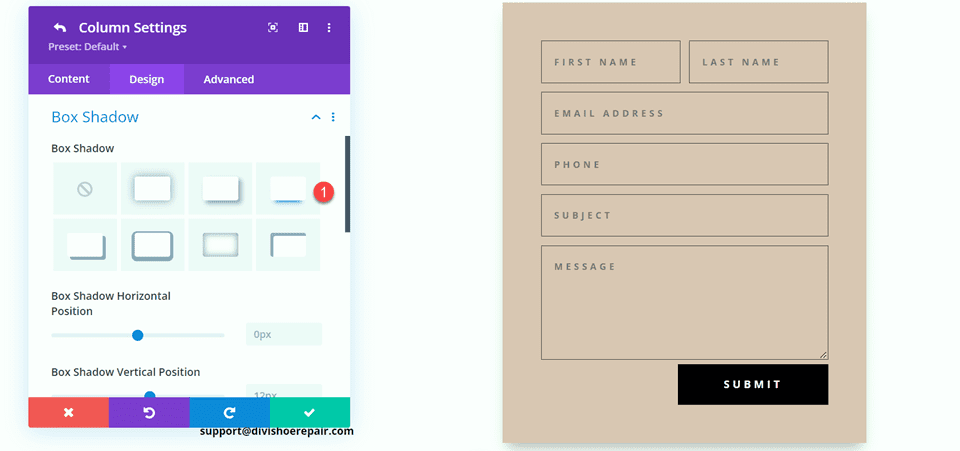
Kemudian tambahkan bayangan kotak ke kolom.

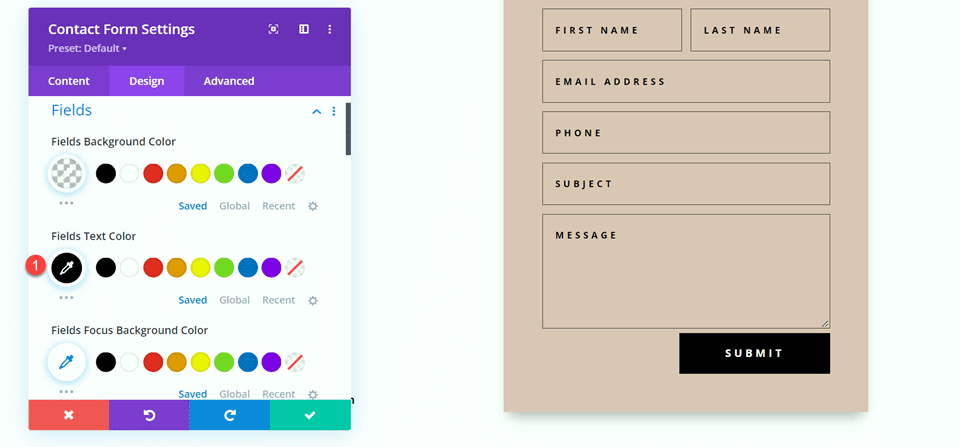
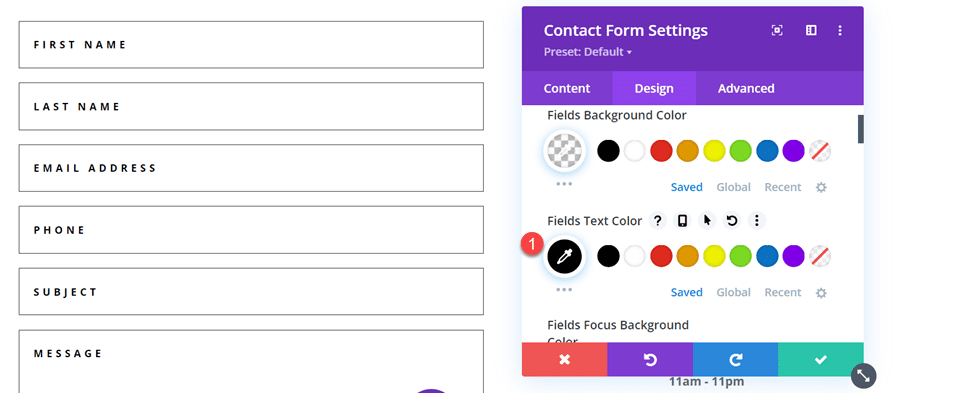
Terakhir, buka pengaturan formulir kontak dan ubah warna teks bidang.
- Warna teks bidang: #000000

Desain Akhir
Berikut adalah desain akhir untuk tata letak kedua.


Tata Letak Ketiga
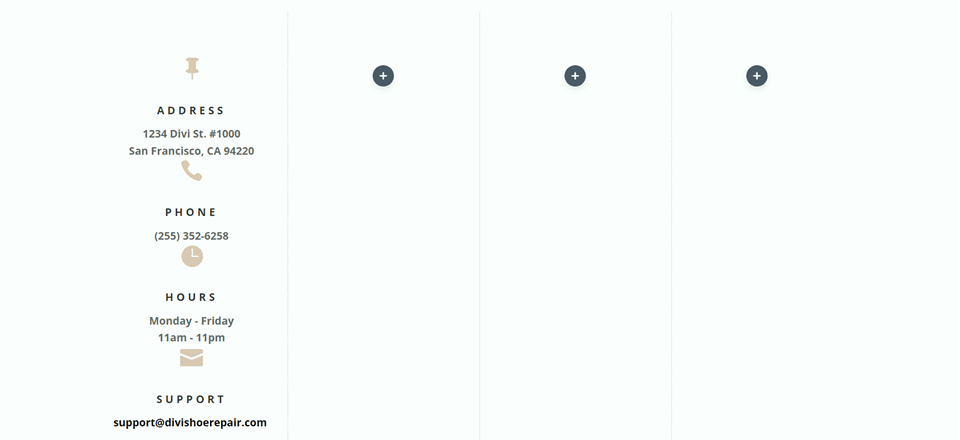
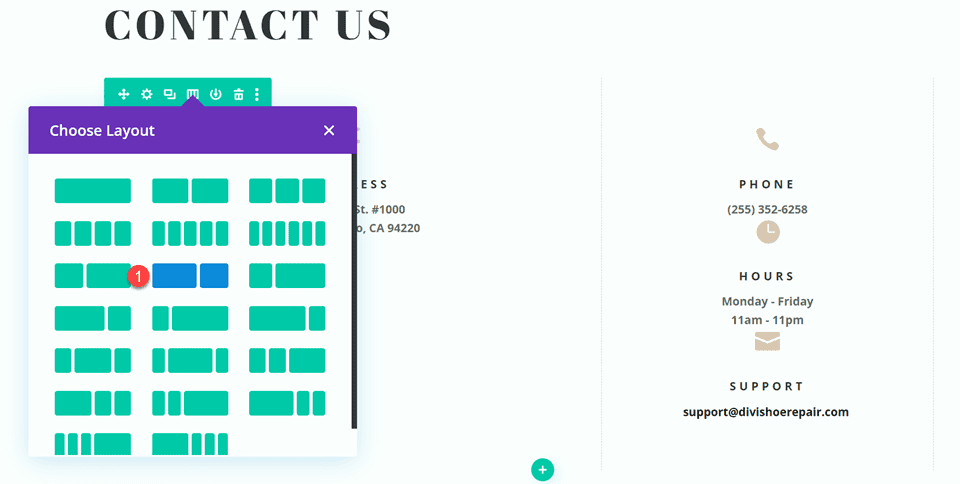
Untuk tata letak ketiga, kita akan memiliki formulir kontak di sebelah kiri dan modul uraian di sebelah kanan. Mari kita mulai dengan mengubah struktur kolom dari baris yang berisi modul uraian.

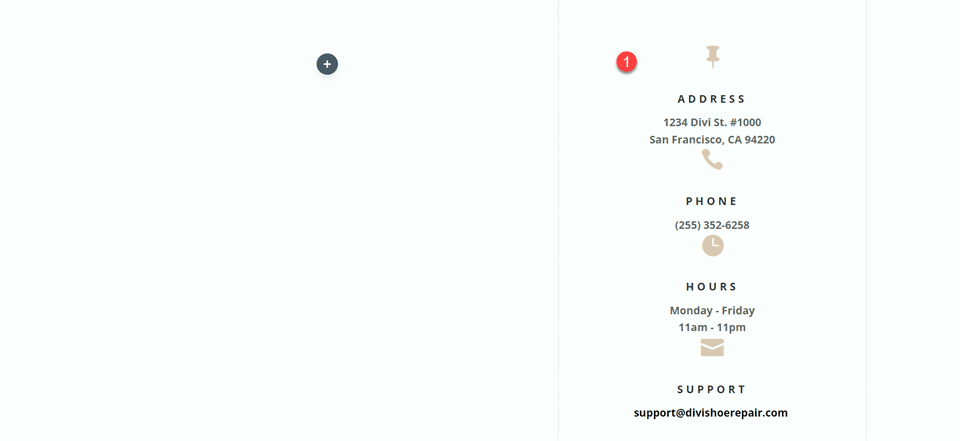
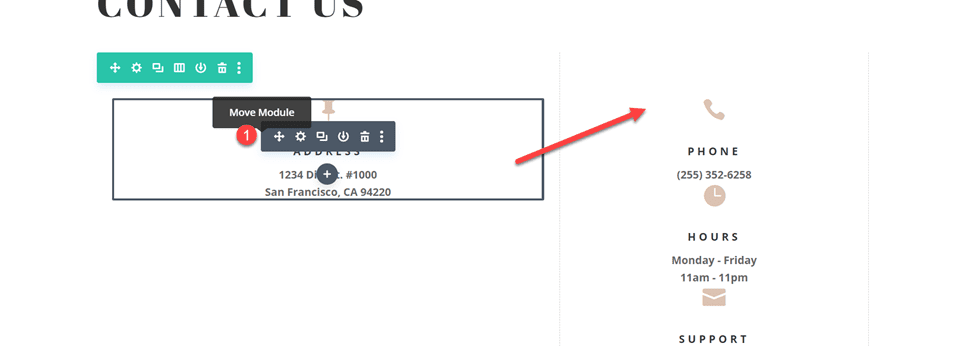
Pindahkan modul alamat ke kolom kanan.

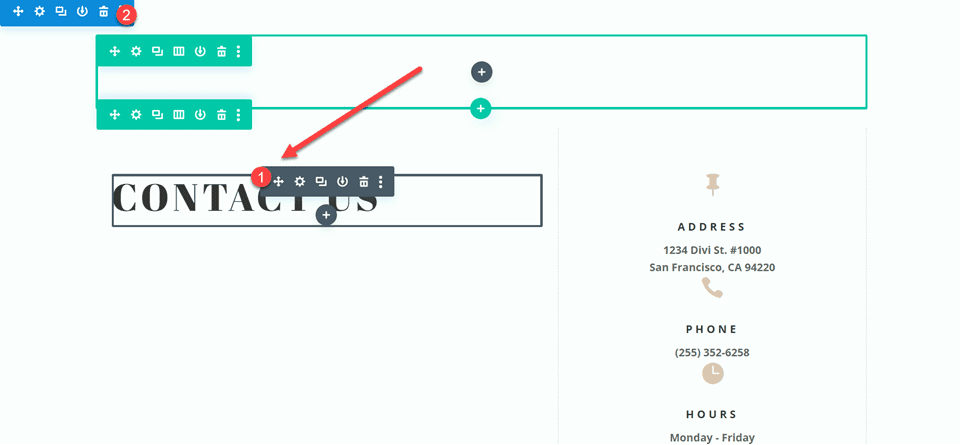
Selanjutnya, pindahkan modul teks Contact Us ke kolom kiri, lalu hapus baris kosong yang tersisa.

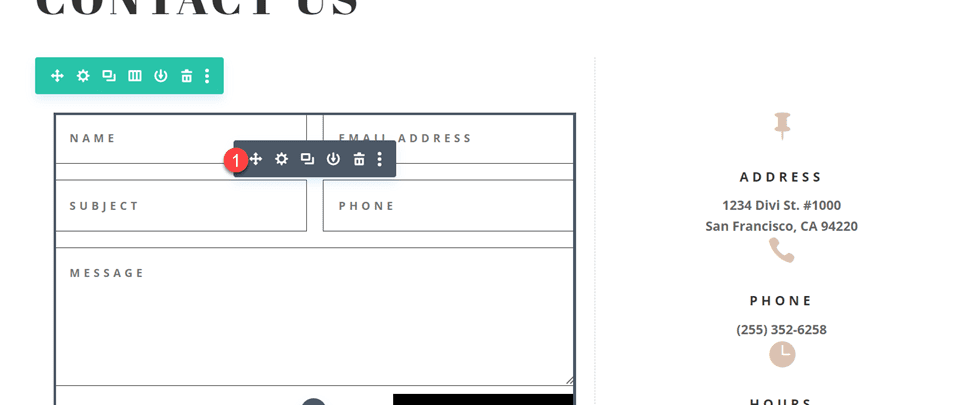
Pindahkan formulir kontak ke kolom kiri, di bawah modul teks Hubungi Kami. Hapus bagian kosong yang tersisa.

Buka pengaturan desain baris dan matikan Gunakan Lebar Talang Kustom.
- Gunakan Lebar Talang Kustom: Tidak

Tambahkan beberapa kode ke CSS Kustom Elemen Utama untuk menyelaraskan modul uraian dan formulir kontak secara vertikal.
align-items:center;

Buka pengaturan baris, lalu buka pengaturan untuk kolom 1. Di bawah tab Desain, navigasikan ke pengaturan batas dan hapus batas. Ulangi langkah-langkah untuk menghapus batas dari kolom 2.
- Lebar batas kanan: 0px

Memodifikasi Tata Letak Formulir Kontak
Kami akan membiarkan lebar bidang apa adanya untuk desain ketiga, namun, buka pengaturan formulir kontak dan alihkan urutan nomor telepon dan bidang subjek sehingga telepon didahulukan.

Desain Akhir
Berikut adalah desain akhir untuk tata letak ketiga.


Tata Letak Keempat
Untuk tata letak keempat dan terakhir, formulir kontak akan berada di sebelah kiri dan modul uraian di sebelah kanan. Sekali lagi, kita akan mulai dengan mengubah struktur kolom dari baris yang berisi modul uraian.

Pindahkan modul alamat ke kolom kanan.

Pindahkan formulir kontak ke kolom kiri. Hapus bagian kosong yang tersisa.

Buka pengaturan desain baris dan matikan Gunakan Lebar Talang Kustom.
- Gunakan Lebar Talang Kustom: Tidak

Tambahkan beberapa kode ke CSS Kustom Elemen Utama untuk menyelaraskan modul uraian dan formulir kontak secara vertikal.
align-items:center;

Buka pengaturan baris, lalu buka pengaturan untuk kolom 1. Di bawah tab Desain, navigasikan ke pengaturan batas dan hapus batas.
- Lebar batas kanan: 0px

Selanjutnya, buka pengaturan untuk kolom 2 dan ulangi langkah-langkah untuk menghapus perbatasan.
- Lebar batas kanan: 0px

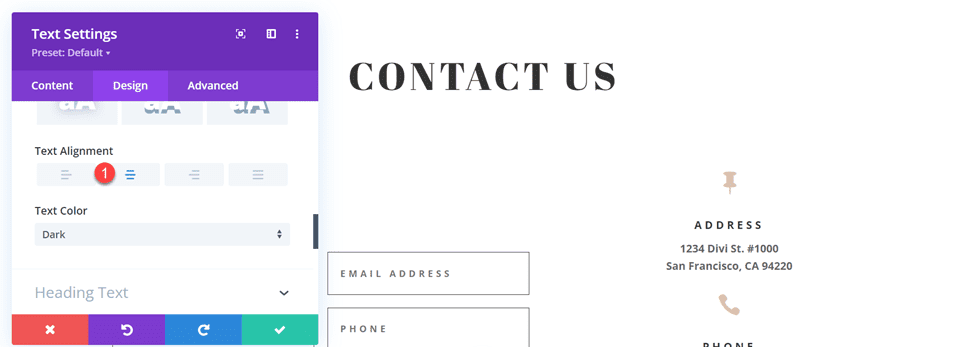
Buka pengaturan modul teks untuk teks Hubungi Kami dan tengahkan teks.
- Perataan Teks: Tengah

Memodifikasi Tata Letak Formulir Kontak dengan Bidang Sebaris dan Lebar Penuh
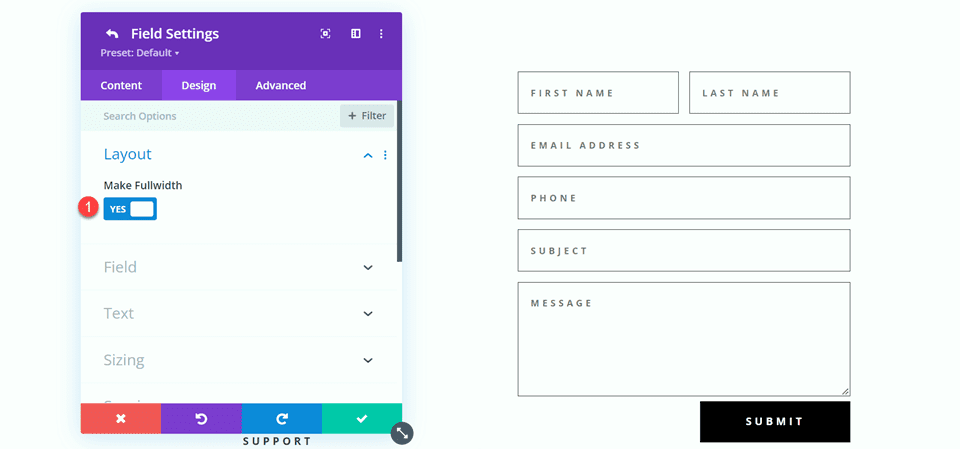
Untuk desain ini, semua bidang kita akan menjadi lebar penuh. Buka pengaturan formulir kontak, lalu buka pengaturan untuk setiap bidang. Di bawah tab desain, pilih Tata Letak dan atur Jadikan Lebar Penuh ke Ya.

Setelah Anda membuat setiap bidang dengan lebar penuh, formulir akan terlihat seperti ini.

Sekarang, ubah ID bidang dan Judul untuk bidang Nama menjadi Nama Depan.

Tambahkan bidang baru di bawah bidang Nama Depan. Atur ID bidang dan Judul ke Nama Belakang.

Ubah urutan bidang telepon dan subjek sehingga ponsel muncul sebelum subjek.

Menyesuaikan Desain Formulir Kontak
Dalam pengaturan desain formulir kontak, atur Warna Teks Bidang menjadi hitam.
- Warna Teks Bidang: #000000

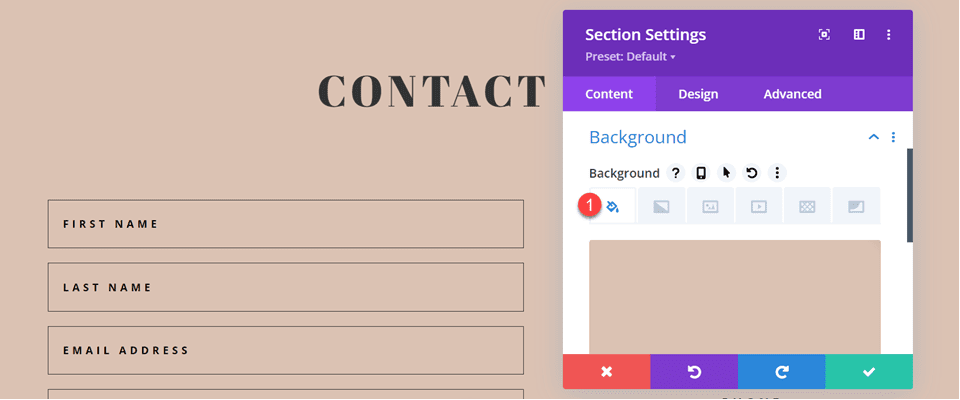
Buka pengaturan bagian dan tambahkan warna latar belakang.
- Latar belakang: #DBC2B3

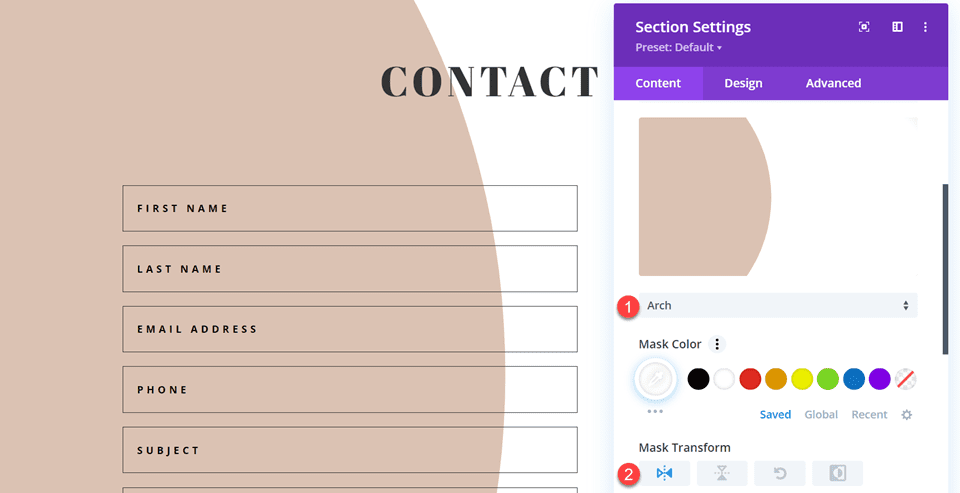
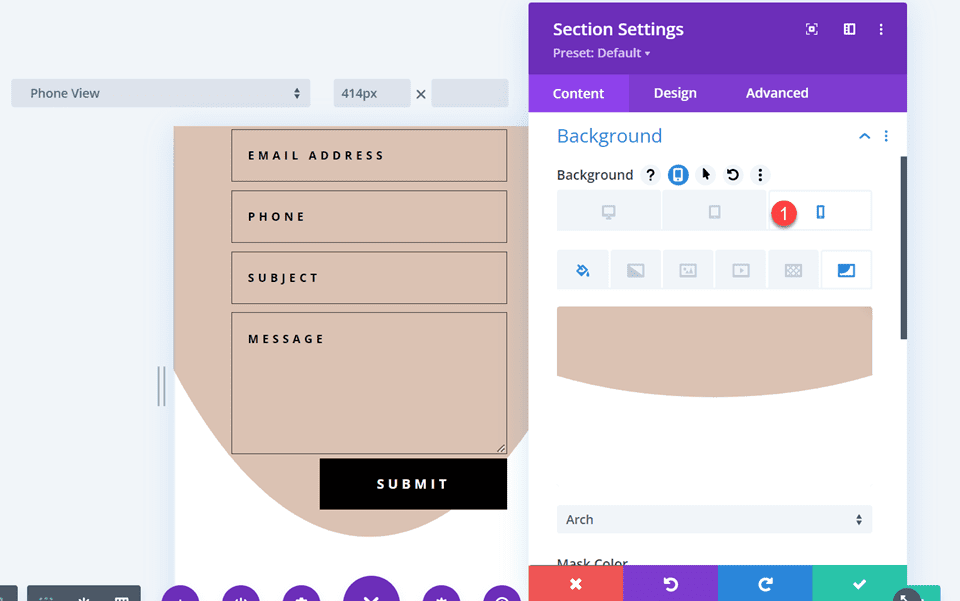
Terakhir, tambahkan topeng latar belakang.
- Topeng Latar Belakang: Arch
- Transformasi Topeng: Horizontal

Untuk membuat topeng latar belakang berfungsi lebih baik di seluler, mari gunakan pengaturan responsif.

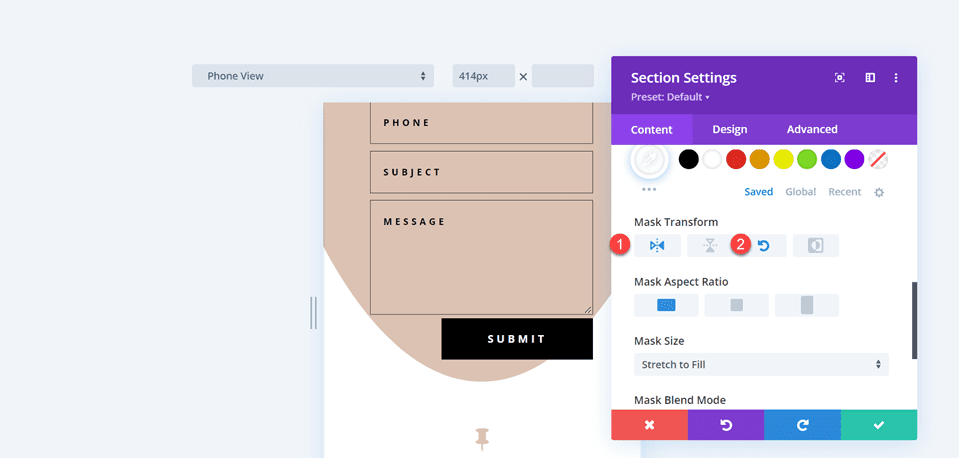
- Transformasi Topeng di Seluler: Horizontal dan Putar

Desain Akhir
Berikut adalah desain akhir untuk tata letak keempat.


Hasil Akhir
Mari kita lihat semua desain akhir kita sekali lagi.
Tata Letak Pertama


Tata Letak Kedua


Tata Letak Ketiga


Tata Letak Keempat


Pikiran Akhir
Memiliki formulir kontak yang tampak hebat dapat meningkatkan konversi Anda dan memungkinkan pengunjung Anda untuk terhubung langsung dengan Anda. Seperti yang telah kami tunjukkan melalui artikel ini, Anda dapat menggunakan opsi bidang sebaris dan lebar penuh untuk membuat tampilan dan tata letak yang berbeda untuk formulir Anda, dan opsi desain bawaan Divi memungkinkan Anda membuat desain yang unik dan menarik untuk membantu formulir menonjol. Untuk mempelajari lebih lanjut tentang berbagai cara Anda dapat menata modul formulir kontak, lihat tutorial ini untuk membuat formulir responsif layar penuh dengan animasi gulir zoom-in, dan tutorial ini untuk 5 opsi gaya unik lainnya. Bagaimana Anda menata modul formulir kontak Anda? Kami akan senang mendengar dari Anda di komentar!
