Cara Menghubungkan Beberapa Situs WordPress Bersama (3 Cara)
Diterbitkan: 2022-07-19Apakah Anda ingin menghubungkan dua atau lebih situs web WordPress secara bersamaan?
Memiliki banyak situs web merupakan keuntungan bagi bisnis Anda karena Anda dengan mudah mengelompokkan produk dan layanan untuk pelanggan yang berbeda dan menjaga situs web utama Anda tetap aman. Namun, menghubungkan setiap situs dan membuatnya bekerja sama bisa jadi rumit.
Pada artikel ini, kami akan menunjukkan cara menghubungkan beberapa situs WordPress secara bersamaan.

Mengapa Menghubungkan Beberapa Situs WordPress Bersama?
Katakanlah Anda memiliki beberapa situs web seperti blog WordPress dan situs web kursus online. Jika seseorang membeli kursus dari blog Anda, maka Anda harus mendaftarkannya secara manual ke situs Anda yang memiliki sistem manajemen pembelajaran (LMS).
Ini bisa memakan banyak waktu, atau menghabiskan banyak biaya jika Anda perlu menyewa bantuan untuk menyelesaikan pekerjaan.
Di sisi lain, Anda dapat mengotomatiskan tugas yang berbeda dan menghemat waktu dengan menghubungkan situs web ini bersama-sama. Saat pelanggan membeli kursus, mereka secara otomatis terdaftar dan terdaftar di situs keanggotaan terpisah. Ini adalah praktik yang baik untuk menjaga keamanan situs WordPress utama Anda.
Banyak orang berpikir untuk membuat jaringan multisite WordPress saat menghubungkan banyak situs secara bersamaan. Namun, Anda tidak perlu menjalankan jaringan multisitus untuk menghubungkan setiap situs web secara bersamaan. Sebenarnya, itu biasanya bukan solusi terbaik.
Kami akan menunjukkan kepada Anda 3 cara sederhana untuk membuat situs web yang berbeda bekerja sama. Anda dapat mengeklik tautan di bawah untuk melompat ke bagian mana pun yang Anda minati:
- Hubungkan Beberapa Situs WordPress Bersama Menggunakan Plugin
- Buat Subdomain untuk Menghubungkan Situs WordPress
- Gunakan Interlinking untuk Menghubungkan Situs WordPress
Metode 1: Hubungkan Beberapa Situs WordPress Menggunakan Plugin
Cara terbaik untuk menghubungkan dua situs web dan membuatnya saling berbicara adalah dengan menggunakan plugin Uncanny Automator. Ini adalah plugin otomatisasi WordPress terbaik dan membantu Anda membuat alur kerja otomatis di situs web Anda.
Anda dapat menganggap plugin sebagai Zapier untuk situs web WordPress. Dengan Uncanny Automator, Anda dapat dengan mudah membuat koneksi antara beberapa situs web.

Untuk tutorial ini, mari pertimbangkan situasi di mana Anda memiliki toko WooCommerce dan situs web keanggotaan.
Kami akan menunjukkan cara menghubungkan kedua situs web menggunakan Uncanny Automator. Tujuan kami adalah mendaftarkan pelanggan secara otomatis di situs web keanggotaan Anda ketika mereka membeli kursus dari toko Anda.
Catatan: Sebelum Anda mulai, pastikan Anda telah menambahkan produk ke toko WooCommerce Anda dan membuat tingkat keanggotaan yang berbeda di situs keanggotaan Anda.
Selanjutnya, Anda harus menginstal plugin Uncanny Automator di kedua situs web Anda. Untuk detail lebih lanjut, silakan lihat panduan kami tentang cara menginstal plugin WordPress.
Setelah aktivasi, Anda akan diminta untuk menginstal plugin gratis Uncanny Automator. Versi lite menawarkan fitur terbatas dan digunakan sebagai dasar untuk versi pro.
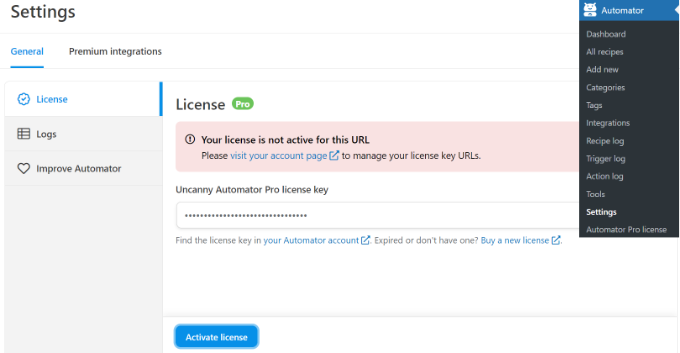
Setelah itu, Anda harus pergi ke halaman Automator »Pengaturan dari dasbor WordPress Anda dan masukkan kunci lisensi Anda. Anda dapat menemukan kuncinya di area akun Uncanny Automator.

Setelah memasukkan kunci, jangan lupa untuk mengklik tombol 'Aktifkan Lisensi'.
Anda harus mengulangi langkah-langkah aktivasi untuk kedua situs web WordPress.
Membuat Resep untuk Membeli Produk di Toko WooCommerce Anda
Selanjutnya, Anda harus membuat resep di toko WooCommerce Anda saat pelanggan membeli produk Anda. 'Resep' adalah otomatisasi.
Untuk memulai, Anda dapat menuju ke Automator »Add New dari panel admin WordPress Anda.
Setelah itu, Anda akan diminta untuk memilih jenis resep. Resep yang masuk hanya dipicu oleh pengguna yang masuk, sedangkan resep 'Semua Orang' dapat dipicu oleh semua pengguna.

Silakan pilih 'Pengguna yang masuk' sebagai jenis resep, karena pelanggan Anda akan membuat akun dan masuk untuk melakukan pembelian. Kemudian klik tombol 'Konfirmasi'.
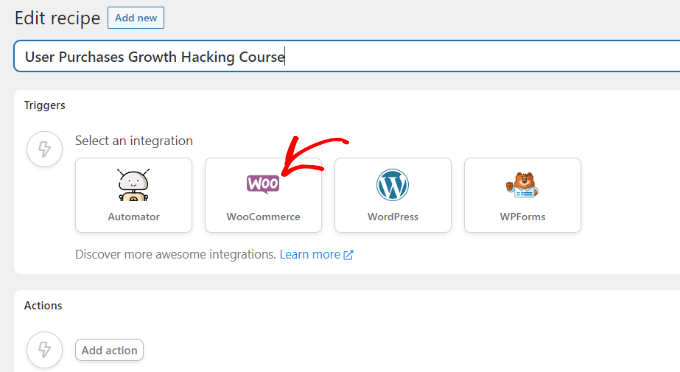
Selanjutnya, Anda dapat memasukkan nama untuk resep Anda dan memilih 'WooCommerce' sebagai integrasi. Nama tersebut hanya untuk referensi Anda, dan pengguna Anda tidak akan melihatnya.

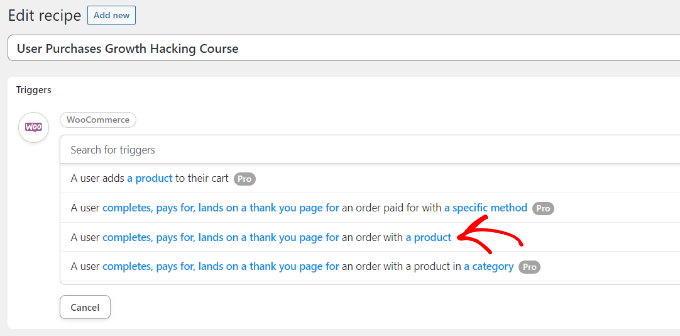
Kemudian, Anda harus memilih pemicu untuk resep Anda.
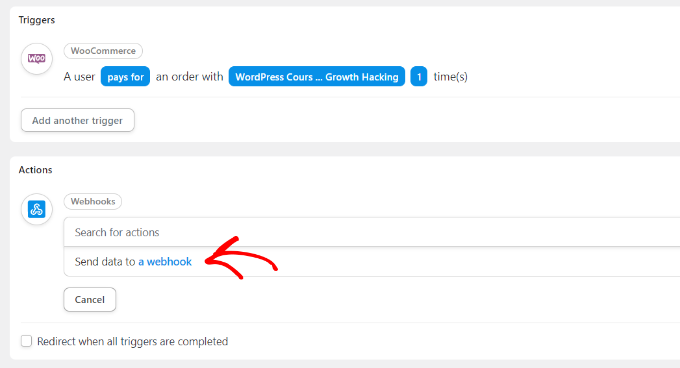
Cukup pilih 'Seorang pengguna menyelesaikan, membayar, mendarat di halaman terima kasih untuk pesanan dengan produk' sebagai pemicu.

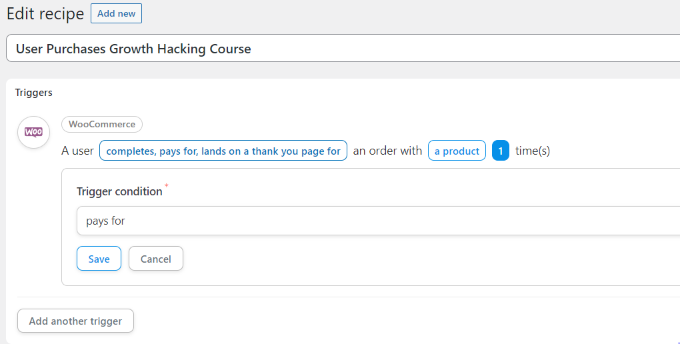
Selanjutnya, Anda akan diminta untuk memilih kondisi pemicu.
Anda dapat memilih 'membayar untuk' sebagai syarat dan klik tombol 'Simpan'.

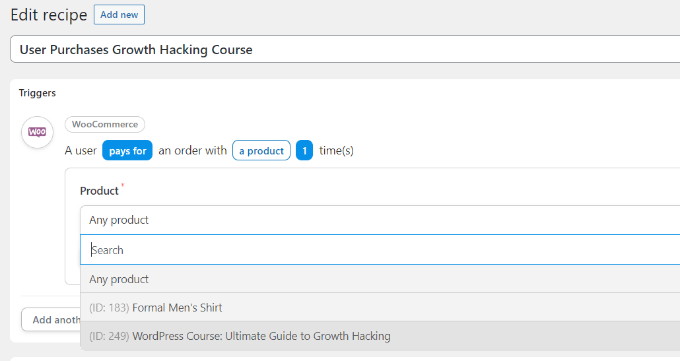
Setelah itu, Uncanny Automator akan meminta Anda untuk memilih produk untuk resep Anda.
Silakan dan pilih produk digital yang ada di toko WooCommerce Anda. Misalnya, kita akan memilih Kursus WordPress: Peretasan Pertumbuhan Utama sebagai produk untuk tutorial ini.

Jangan lupa klik tombol 'Simpan' setelah memilih produk.
Sekarang Anda harus memilih 'Tindakan' untuk resep Anda.

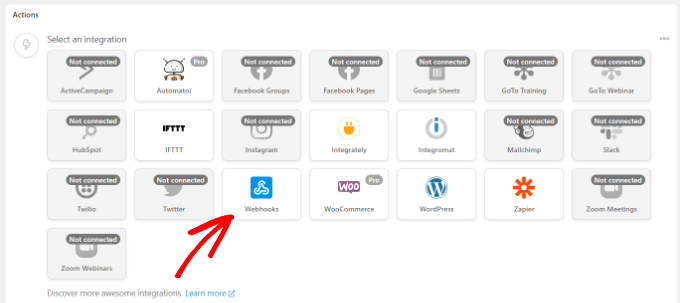
Untuk membuat tindakan, Anda harus memilih integrasi.
Anda dapat dengan mudah mengirimkan data pendaftaran pelanggan ke situs web keanggotaan Anda menggunakan webhook. Webhook adalah sedikit kode yang memungkinkan berbagai alat dan aplikasi memberikan informasi ke aplikasi lain secara real-time.
Jangan khawatir, Anda tidak perlu tahu cara membuat kode untuk menggunakannya. Kami akan memandu Anda melalui semua langkah.
Silakan dan pilih 'Webhooks' sebagai integrasi.

Pada langkah berikutnya, Anda dapat memilih tindakan untuk integrasi yang Anda pilih.
Cukup pilih opsi 'Kirim data ke webhook'.

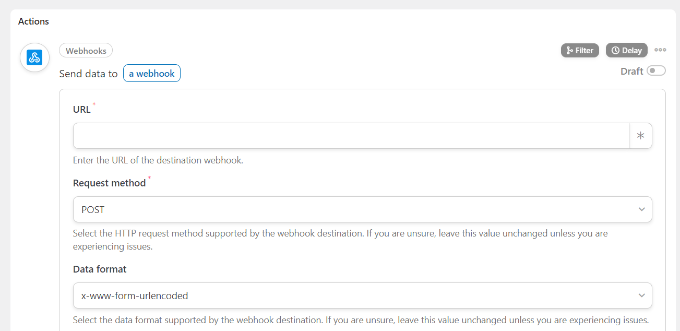
Selanjutnya, Anda harus memasukkan detail webhook Anda.

Biarkan tab ini tetap terbuka untuk saat ini.
Untuk menyelesaikan resep di toko WooCommerce Anda dan mengisi detail webhook, Anda perlu membuat webhook di situs web keanggotaan Anda.
Membuat Webhook di Situs Web Keanggotaan Anda
Pertama, Anda ingin membuka situs keanggotaan Anda di tab baru. Kemudian buka Automator »Tambah Baru dari panel admin WordPress Anda di situs keanggotaan Anda.
Silakan pilih 'Semua orang' sebagai jenis resep dan klik tombol 'Konfirmasi'.

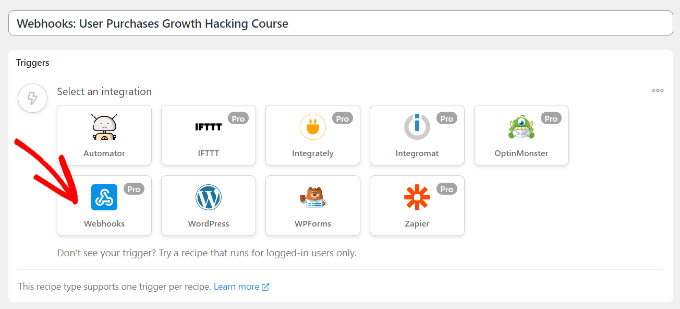
Setelah itu, Anda harus memasukkan nama untuk resep Anda dan memilih integrasi pemicu untuk resep Anda.
Cukup klik 'Webhooks' sebagai integrasi.

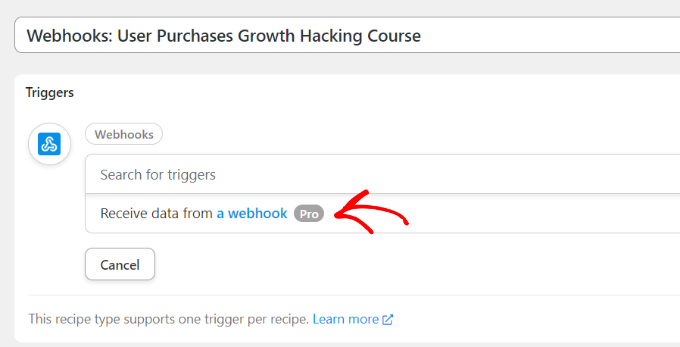
Pada langkah berikutnya, Anda harus memilih pemicu untuk integrasi Anda.
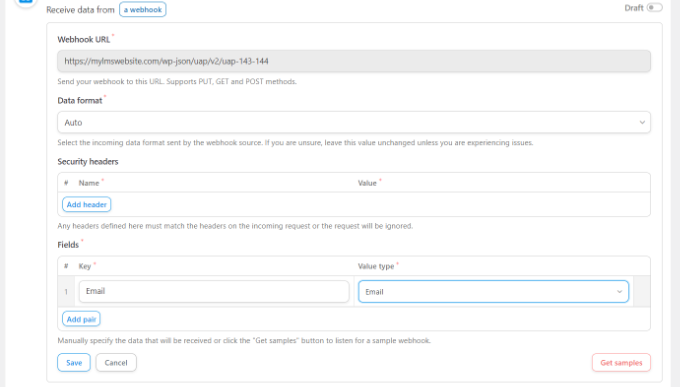
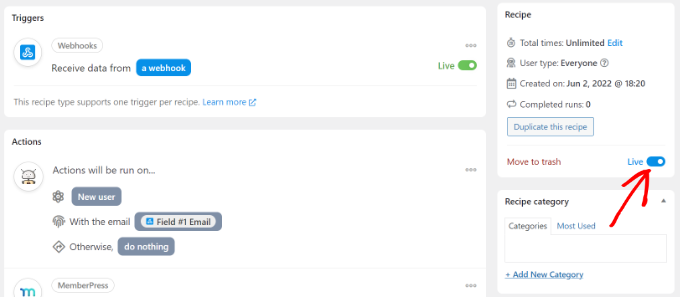
Silakan dan pilih 'Terima data dari webhook' sebagai pemicu.

Selanjutnya, plugin akan menampilkan URL webbook. Anda dapat mencatat URL dalam file teks, karena kami akan membutuhkannya nanti untuk menyelesaikan resep di toko WooCommerce Anda.

Setelah itu, gulir ke bawah ke bagian Bidang. Sekarang masukkan 'Email' di bawah bidang Kunci dan pilih 'Email' untuk jenis Nilai.

Jangan lupa klik tombol 'Simpan'.
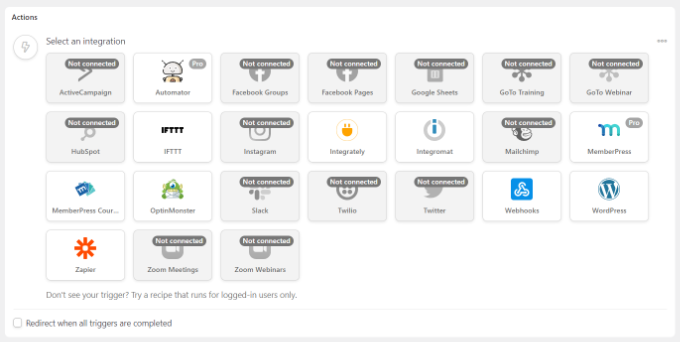
Selanjutnya, Anda dapat menambahkan tindakan ke resep Anda dengan mengklik tombol 'Tambahkan tindakan'.

Akan ada integrasi berbeda yang dapat Anda pilih untuk tindakan Anda. Cukup pilih plugin keanggotaan yang Anda gunakan untuk membuat situs keanggotaan.
Dalam kasus kami, kami akan memilih MemberPress karena kami menggunakannya untuk mengatur situs keanggotaan.

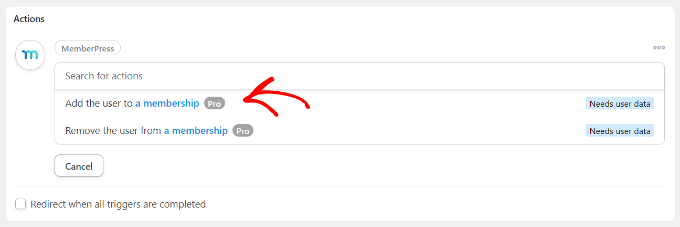
Setelah itu, Anda dapat memilih tindakan untuk integrasi yang Anda pilih.
Karena kami ingin pelanggan kami berlangganan keanggotaan secara otomatis, kami akan memilih opsi 'Tambahkan pengguna ke keanggotaan'.

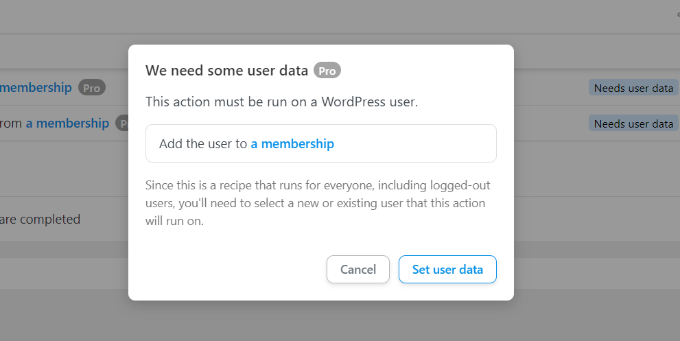
Sebuah popup sekarang akan muncul yang menunjukkan bahwa tindakan tersebut akan membutuhkan data pengguna WordPress.
Silakan dan klik tombol 'Setel data pengguna'.

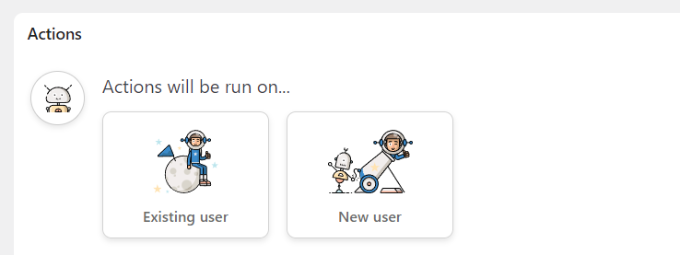
Selanjutnya, Anda harus memilih antara Pengguna yang Ada atau Pengguna Baru.
Cukup klik opsi 'Pengguna Baru'.

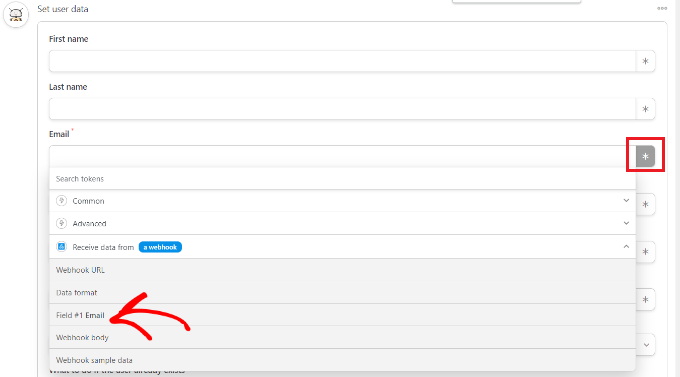
Sebuah formulir sekarang akan muncul di mana Anda dapat mengatur data pengguna. Anda dapat mengosongkan kolom nama depan dan nama belakang.
Selanjutnya, lanjutkan dan klik ikon asterisk (*) untuk kolom Email. Dari opsi tarik-turun, pilih 'Field #1 Email' di bawah Terima data dari webhook.

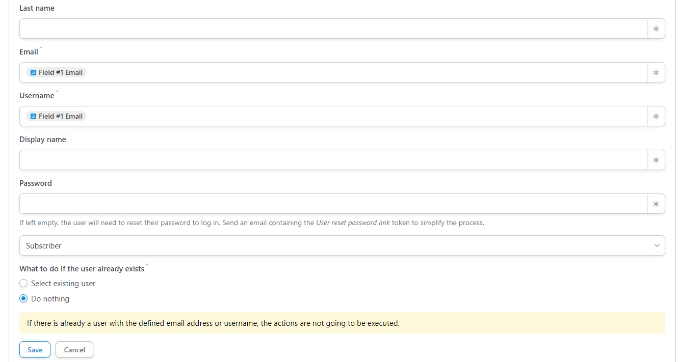
Anda juga dapat mengulangi langkah ini untuk bidang Nama Pengguna. Sedangkan untuk bidang lainnya, Anda dapat mengosongkannya.
Sekarang, di bawah opsi 'Apa yang harus dilakukan jika pengguna sudah ada', cukup pilih 'Jangan lakukan apa pun' dan klik tombol Simpan.

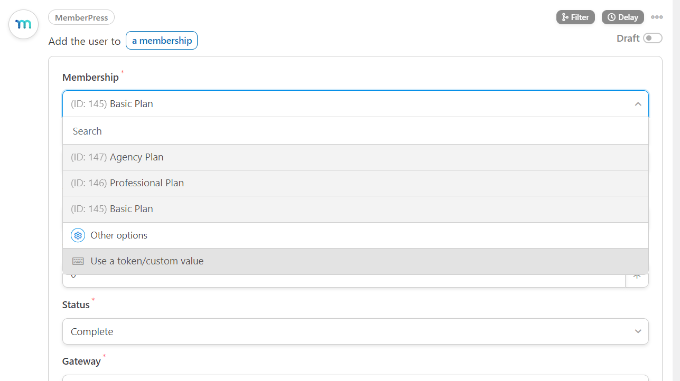
Selanjutnya, Anda dapat memilih paket keanggotaan yang Anda inginkan untuk berlangganan pelanggan WooCommerce dengan mengklik menu tarik-turun Keanggotaan.
Selain itu, Anda akan melihat lebih banyak bidang untuk subtotal, jumlah pajak, tarif pajak, status, gateway, dan lainnya. Anda dapat membiarkannya ke pengaturan default.

Jangan lupa klik tombol 'Simpan' jika sudah selesai.
Jika mau, ada lebih banyak tindakan yang dapat Anda tambahkan ke resep, seperti mengizinkan WordPress mengirim email konfirmasi atau mendaftarkan pengguna ke webinar Zoom.
Selanjutnya, Anda sekarang dapat melanjutkan dan mempublikasikan resep Anda. Cukup klik tombol 'Draf' di sisi kanan halaman dan ubah ke 'Langsung.'

Menyelesaikan Resep Pembelian Anda di WooCommerce
Sekarang resep Anda aktif di situs keanggotaan, saatnya untuk menyelesaikan resep di toko WooCommerce Anda.
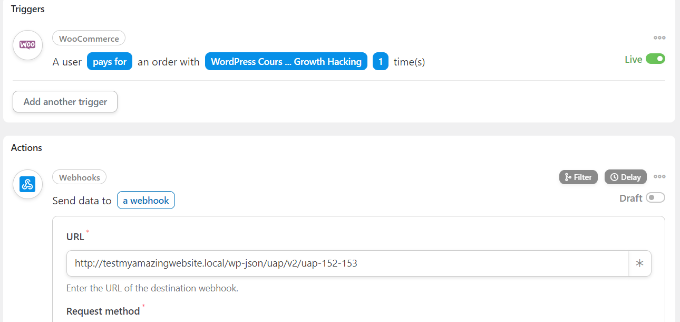
Pertama, kembali ke situs WooCommerce Anda dan buka resep yang kami buat sebelumnya. Selanjutnya, masukkan tautan webhook yang kami salin dalam file teks (saat membuat resep di situs keanggotaan) di bawah bidang 'URL'.

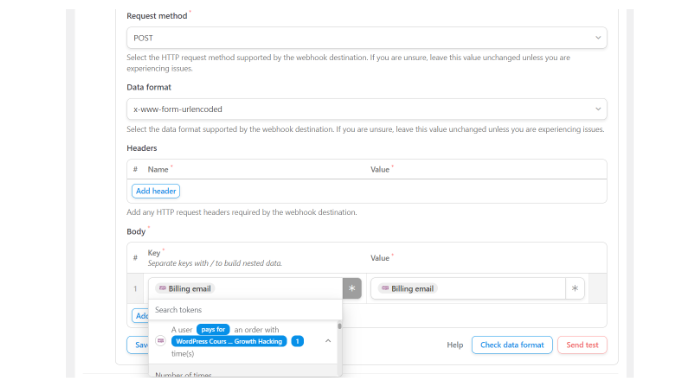
Selanjutnya, Anda dapat menggulir ke bawah dan menjaga Metode Permintaan dan format Data ke pengaturan default.
Di bawah bagian Isi, Anda dapat mengeklik tanda asterisk (*) untuk bidang 'Kunci' dan memilih 'Email penagihan' sebagai opsi. Demikian pula, Anda juga dapat memilih 'Email penagihan' untuk bidang Nilai.

Ada juga opsi untuk mengirim data pengujian untuk melihat apakah koneksi Anda diatur dengan benar.
Setelah selesai, jangan lupa untuk mengklik tombol 'Simpan'.
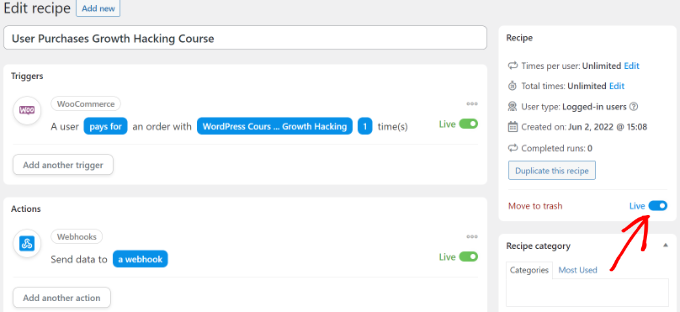
Selanjutnya, lanjutkan dan publikasikan resep Anda dengan mengklik tombol Draft dan mengubahnya menjadi Live.

Itu dia!
Setiap kali pelanggan membeli produk WooCommerce pilihan Anda, mereka akan secara otomatis berlangganan paket keanggotaan di situs web keanggotaan Anda.
Anda dapat menggunakan metode yang sama ini untuk mengatur otomatisasi serupa untuk menghubungkan beberapa situs WordPress secara bersamaan.
Metode 2: Buat Subdomain untuk Menghubungkan Situs WordPress
Cara lain Anda dapat menghubungkan beberapa situs WordPress adalah dengan membuat subdomain.
Namun harap diingat bahwa situs web ini tidak akan disinkronkan secara otomatis, dan Anda harus memperbarui keduanya secara manual.
Subdomain adalah bagian tambahan dari nama domain utama Anda dan membantu Anda mengatur berbagai bagian situs web WordPress Anda. Anda dapat menggunakannya untuk memisahkan fungsi lain dari situs web utama Anda.
Misalnya, Anda ingin membuat toko eCommerce tetapi menjauhkannya dari domain utama Anda. Dalam hal ini, Anda dapat membuat subdomain untuk toko online Anda, dan situs web Anda akan terlihat seperti ini:
https://store.yourexamplewebsite.com
Demikian pula, Anda dapat membuat subdomain untuk lokasi yang berbeda seperti uk.situscontohanda.com atau fr.situscontohanda.com.
Di WPBeginner, kami juga menggunakan subdomain untuk konten video kami. Anda dapat mengunjungi https://videos.wpbeginner.com/ dan mendapatkan akses ke berbagai video tutorial di WordPress.

Anda dapat dengan mudah membuat subdomain menggunakan akun hosting WordPress Anda. Untuk lebih jelasnya, Anda dapat melihat penjelasan kami tentang subdomain dan cara membuatnya.
Kemudian, Anda dapat melihat panduan kami tentang cara menginstal WordPress untuk membuat situs WordPress lain di subdomain.
Metode 3: Gunakan Interlinking untuk Menghubungkan Situs Web
Anda juga dapat menghubungkan beberapa situs WordPress bersama-sama dengan menautkannya bersama-sama. Tautan akan membantu meningkatkan SEO WordPress Anda dengan memberikan otoritas (jus tautan) ke setiap domain.
Salah satu cara umum untuk melakukannya adalah dengan menambahkan tautan khusus ke menu navigasi utama Anda.
Anda juga dapat menambahkan tautan ke footer situs web Anda.
Misalnya, di WPBeginner, Anda akan melihat bahwa kami telah menautkan ke situs web yang merupakan bagian dari keluarga produk WPBeginner bersama dengan beberapa tautan situs.

Untuk mengedit footer WordPress Anda dan menambahkan tautan ke situs web lain, silakan lihat panduan kami tentang cara mengedit footer di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara menghubungkan beberapa situs WordPress secara bersamaan. Anda juga dapat melihat panduan kami tentang cara memulai podcast WordPress dan plugin WordPress terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
