Cara Mengonversi JPG ke WebP di WordPress (PNG, JPEG, dan Lainnya)
Diterbitkan: 2023-10-12Apakah Anda ingin mengonversi JPG ke WebP di WordPress? Jika Anda mencari panduan langkah demi langkah, teruslah membaca postingan ini. Di sini, kami akan menunjukkan cara menyelesaikan tugas tanpa kerumitan.
Anda mungkin berurusan dengan banyak gambar saat menjalankan situs WordPress atau toko WooCommerce. Gambar adalah wajib untuk setiap situs web. Anda bisa menggunakannya saat menulis artikel, di sidebar, atau di area header/footer.
Secara default, Anda akan mengunggah gambar langsung ke situs web dan menyematkannya, bukan?
Tapi apakah ada cara yang lebih baik?
Daripada menyematkan gambar JPG atau PNG di situs web Anda, Anda dapat mengonversi gambar tersebut ke format WebP dan kemudian menggunakannya di situs web. Dibandingkan dengan format gambar tradisional, format gambar WebP memiliki lebih banyak keunggulan.
Jika Anda perlu mempelajari lebih lanjut tentang gambar WebP dan cara mengonversi JPG ke WebP di WordPress, teruslah membaca artikel ini. Di sini, kami akan menunjukkan semua yang perlu Anda ketahui tentang topik tersebut.
Pertama, mari kita lihat mengapa mengonversi JPG ke WebP di WordPress.
Mengapa Mengonversi JPG ke WebP di WordPress
Anda harus mengonversi JPG ke WebP di WordPress terutama karena peningkatan kinerja. WebP adalah salah satu format gambar modern, dan dapat menyajikan gambar lebih cepat tanpa kerumitan. Selain itu, ukuran file gambar akan jauh lebih kecil, dan kualitasnya tidak akan berkurang.
Karena gambar WebP menggunakan lebih sedikit ruang penyimpanan dan bandwidth, Anda dapat mengurangi ruang penyimpanan dan konsumsi bandwidth yang diperlukan. Karena sebagian besar browser seperti Google Chrome dan Safari mendukung gambar berformat WebP, gambar akan selalu disajikan kepada pengunjung tanpa masalah.
Terlepas dari kelebihan yang kami sebutkan di atas, gambar WebP juga tahan terhadap masa depan. Karena teknologi berkembang setiap hari, Anda dapat terus mengikuti perkembangan teknologi web menggunakan gambar WebP.
Sekarang Anda tahu mengapa mengonversi format gambar yang ada ke WebP adalah ide bagus. Selanjutnya, mari kita lihat cara menangani konversi gambar.
Cara Mengonversi JPS ke WebP di WordPress
Ada dua cara untuk menyelesaikan tugas tersebut.
- Secara manual (tanpa menggunakan plugin WordPress)
- Menggunakan plugin
Kami akan menunjukkan kepada Anda kedua metode di bawah ini. Berdasarkan preferensi Anda, Anda dapat memilih salah satu opsi.
1. Metode Manual
Jika Anda tidak ingin menggunakan plugin pihak ketiga di situs web Anda tetapi perlu mengonversi gambar PNG ke WebP, gunakan metode ini. Anda dapat melihat banyak konversi gambar WebP online gratis. Beberapa yang populer adalah:
- Konversi
- Konversi Awan
- Berpiksel
- Ezgif
- IMG kecil
Dan seterusnya.
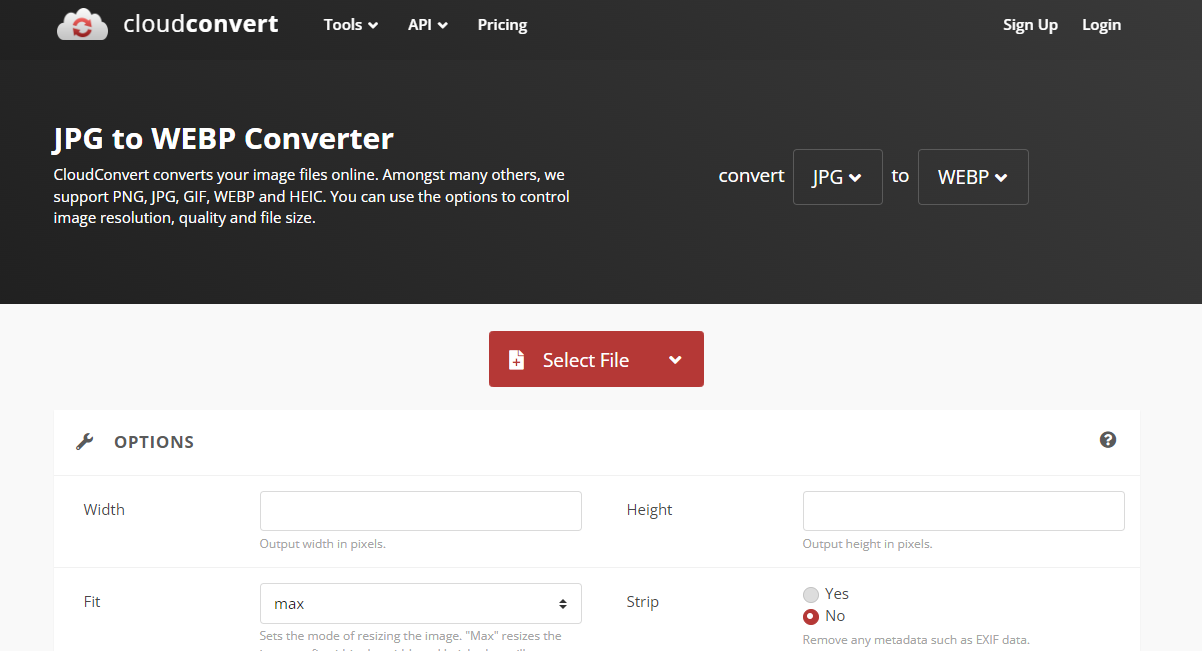
Di sini, kita akan menggunakan Cloud Convert . Alat ini sangat mudah digunakan dan dilengkapi dengan opsi konfigurasi minimal. Hal pertama yang perlu Anda lakukan adalah membuka konverter JPG ke WebP dari Cloud Convert.

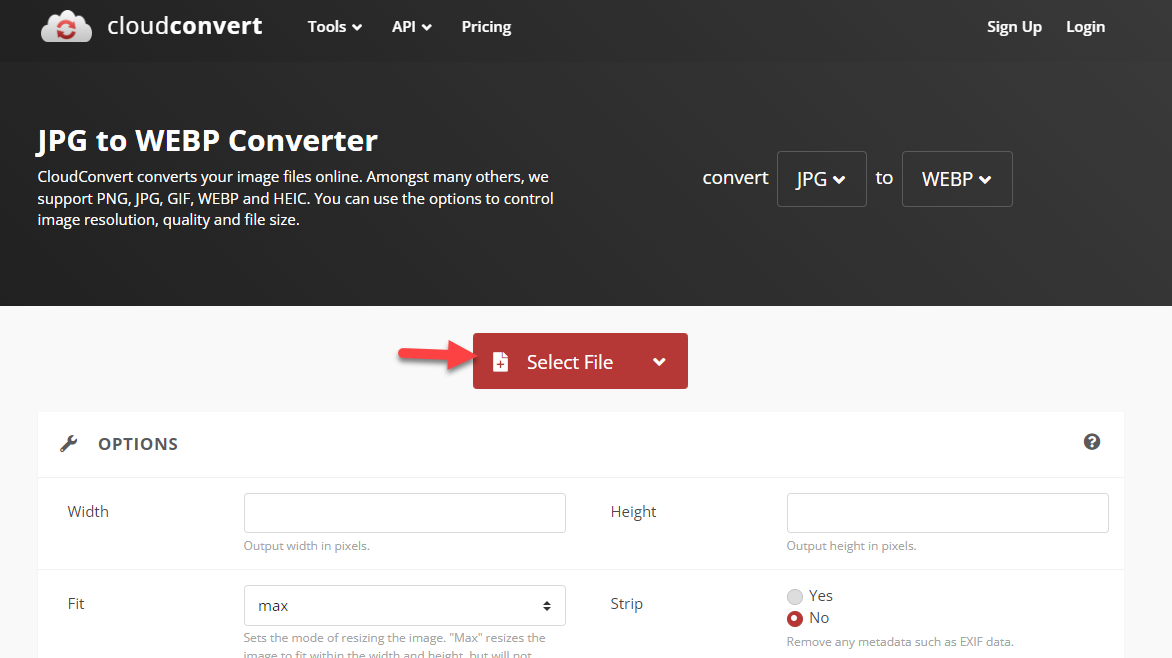
Jika Anda memiliki gambar di penyimpanan lokal, klik tombol Pilih File dan unggah ke alat.

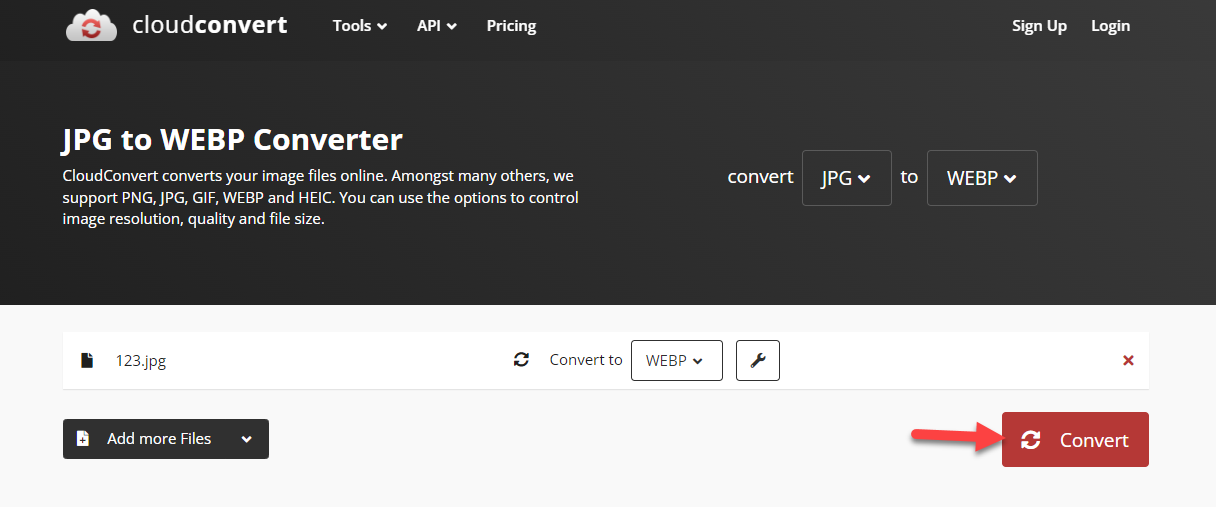
Setelah memilih gambar, klik convert .

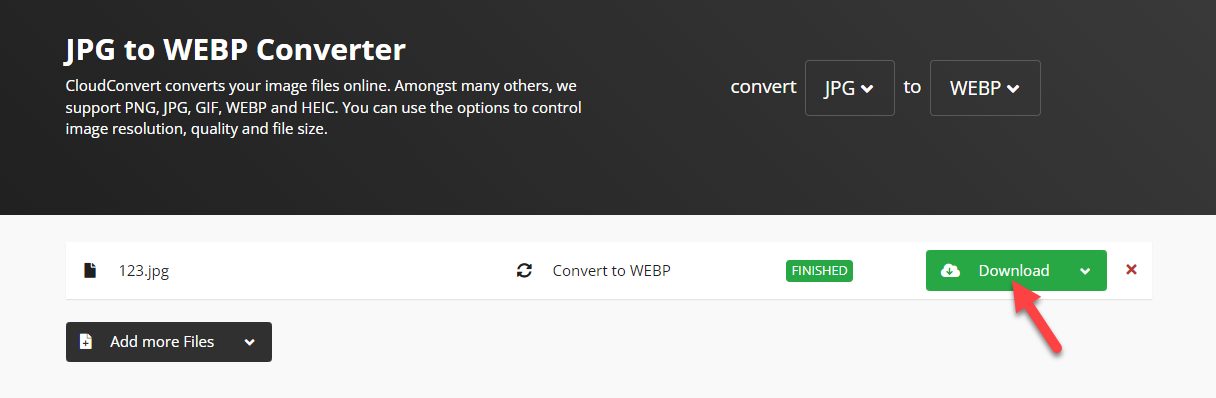
Platform akan memerlukan waktu beberapa detik untuk menyelesaikan konversi. Setelah proses selesai, Anda dapat mengunduh gambar versi WebP dari halaman tersebut.

Dengan cara ini, Anda dapat mengonversi JPG ke WebP di WordPress. Anda tidak akan dibatasi berapa banyak gambar WebP yang dapat Anda unggah ke situs web. Anda juga dapat membuat kerucut berbagai format gambar seperti:
- PNG
- jpeg
- PS
- PSD
- MENTAH
- RAF
Dan seterusnya.

Selain itu, jika Anda tidak perlu menggunakan alat yang dihosting pihak ketiga untuk tujuan tersebut tetapi memerlukan plugin, lanjutkan ke bagian berikutnya.
Di sana, kami akan menjelaskan cara mengonversi JPG ke WebP di WordPress menggunakan plugin khusus WordPress.
2. Metode Pengaya
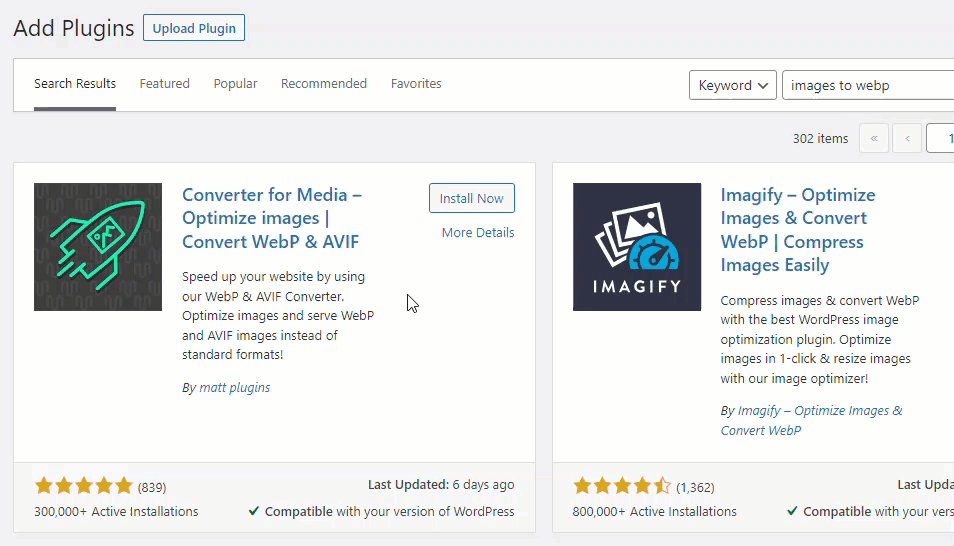
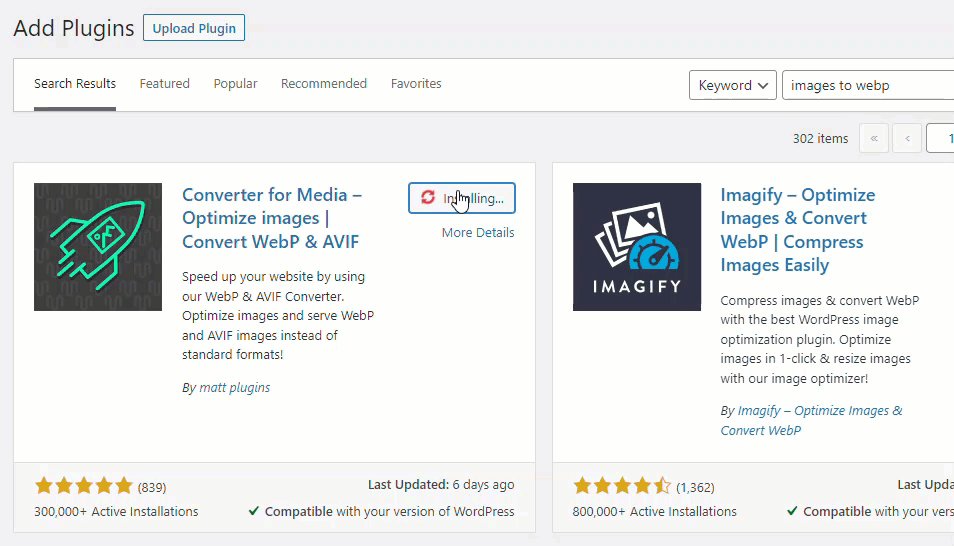
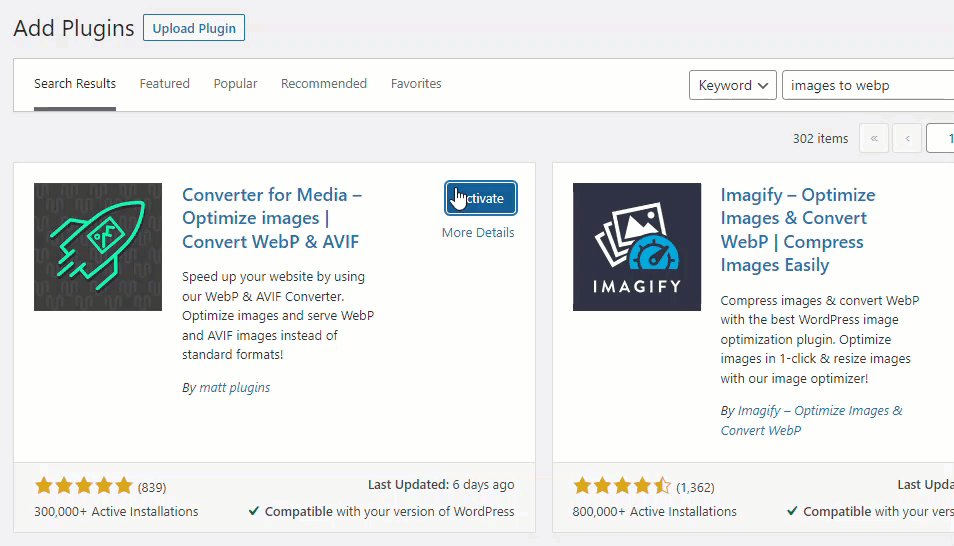
Jika Anda memerlukan metode sederhana, teruslah membaca bagian ini. Ada beberapa plugin yang tersedia untuk konversi JPG ke WebP. Untuk tutorial ini, kita akan menggunakan plugin Converter for Media. Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin di website Anda.

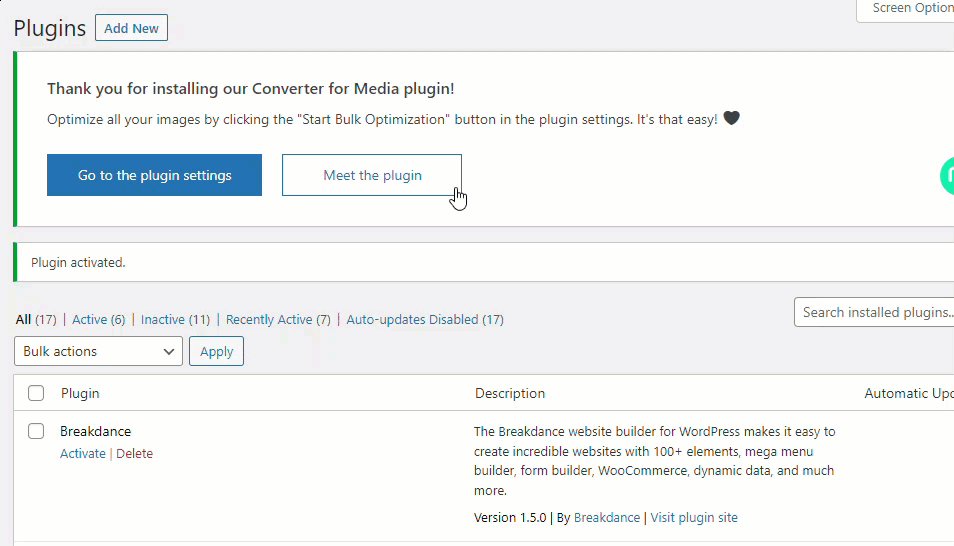
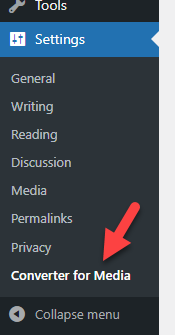
Setelah Anda menyelesaikan aktivasi, Anda dapat melihat pengaturan plugin di bawah pengaturan WordPress.

Plugin ini hadir dengan banyak opsi konfigurasi. Dengan itu, Anda bisa
- Optimalkan gambar
- Ubah format keluaran gambar
- Kecualikan/sertakan direktori
- Aktifkan konversi gambar otomatis
- Sesuaikan ukuran gambar maksimum
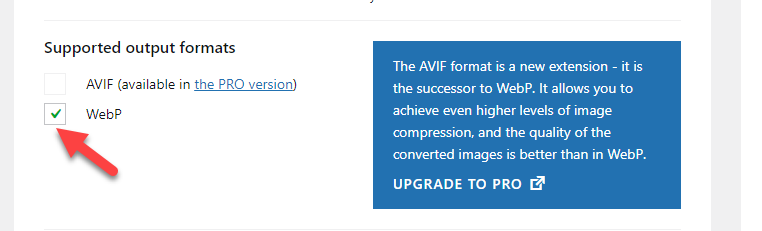
Dan seterusnya. Kami akan menggunakan opsi mengubah format keluaran dari daftar fitur.

Anda dapat mengonversi setiap gambar ke format WebP menggunakan plugin versi gratis. Di sisi lain, jika Anda memiliki plugin versi premium, Anda dapat mengambil langkah lebih jauh dan mengonversi semua gambar ke format AVIF.
Simpan pengaturan plugin setelah Anda memilih WebP dari daftar. Sekarang, saatnya memeriksa perubahan dan memastikan semuanya berfungsi dengan baik. Anda dapat memeriksa gambar apa pun dari ujung depan dan memverifikasi bahwa Anda telah berhasil mengubah format file.
Itu dia!
Ini adalah bagaimana Anda dapat mengkonversi JPG ke WebP di WordPress menggunakan plugin.
Menguji Perbedaan Kecepatan
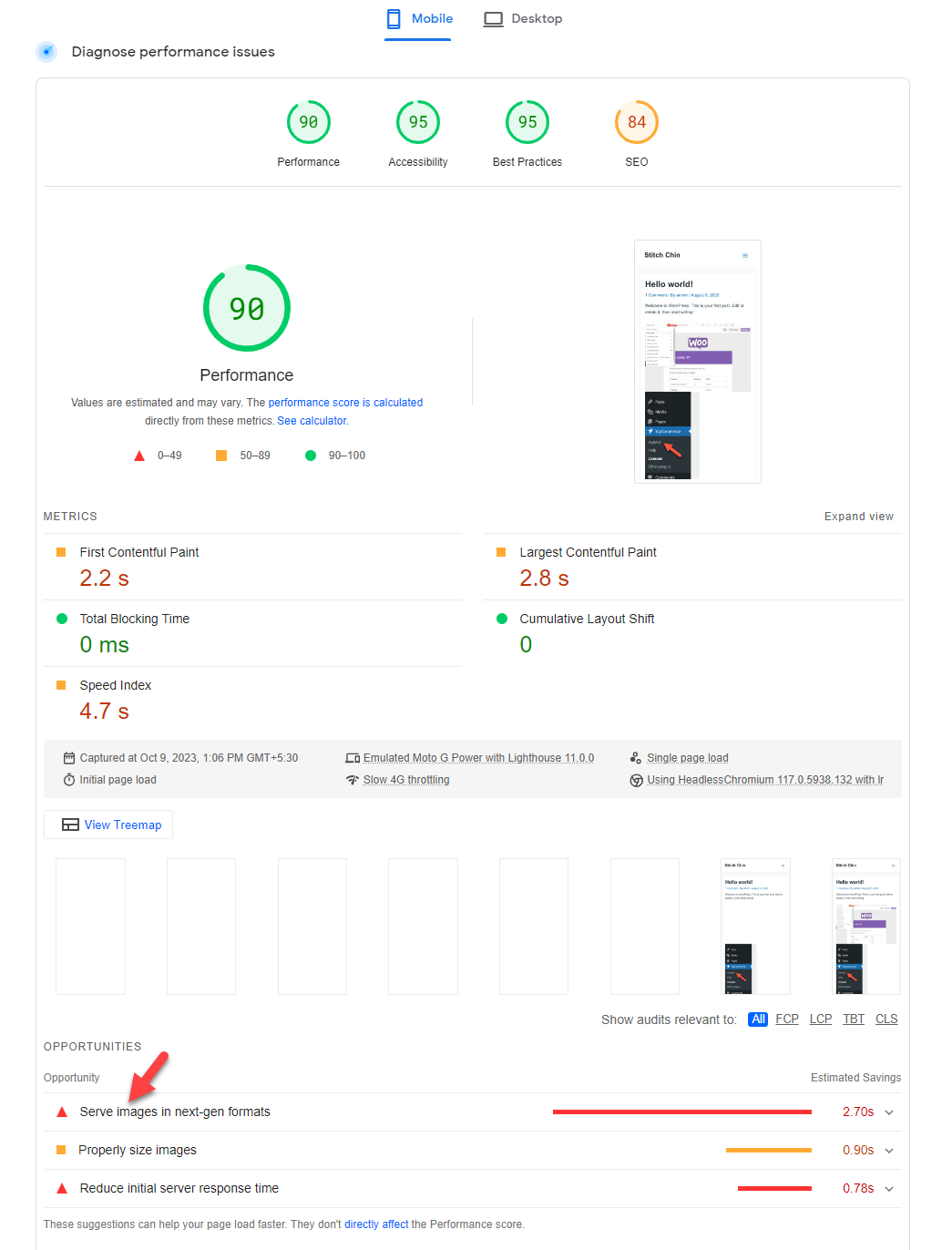
Setelah Anda menyelesaikan prosesnya, wajib untuk memeriksa peningkatan kinerja. Dalam kasus kami, kami telah membuat contoh postingan dan menambahkan beberapa gambar. Untuk tes kecepatan, kami akan menggunakan wawasan Kecepatan Halaman Google.
Berikut hasil sebelumnya:

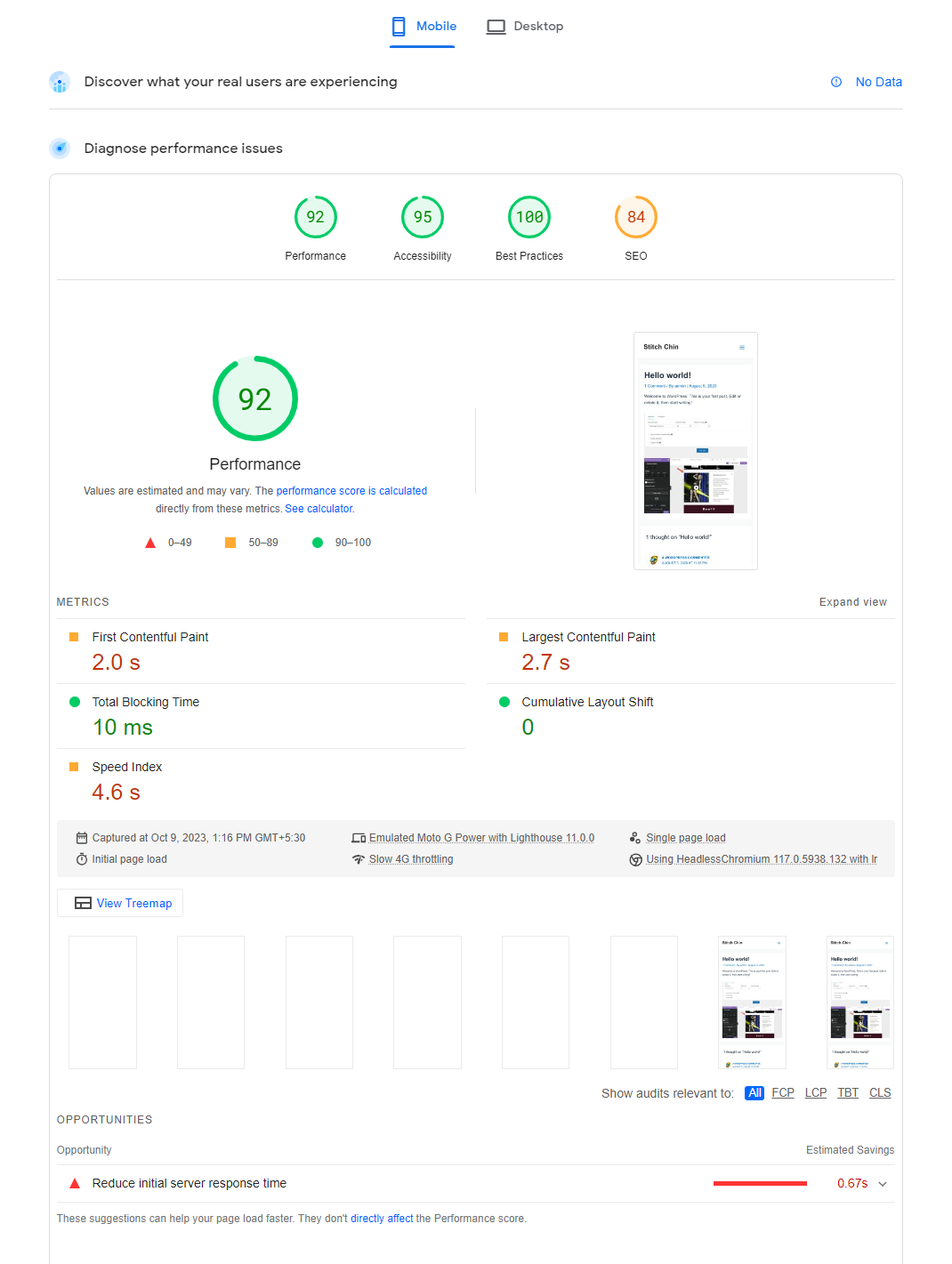
Dan inilah hasil setelahnya:

Seperti yang Anda lihat di tangkapan layar, mengonversi JPG/PNG ke WebP meningkatkan kecepatan situs web. Kami dapat memperoleh skor lebih baik pada tes kecepatan menggunakan tema ringan dan taktik pengoptimalan kinerja lainnya seperti mengompresi gambar, mengaktifkan pemuatan lambat, dll.
Kesimpulan
Jika Anda perlu mengoptimalkan kecepatan situs WordPress atau toko WooCommerce Anda, selain memilih penyedia hosting yang baik dan tema yang ringan, Anda harus fokus pada pengoptimalan gambar.
Secara default, dengan menggunakan plugin pengoptimalan gambar WordPress seperti BJ Lazy Load, Anda dapat mengaktifkan pemuatan lambat untuk gambar Anda dan menyajikannya dengan lebih efisien. Namun, penelitian menunjukkan bahwa gambar versi WebP akan membantu lebih mengoptimalkan kecepatan situs web.
Pada artikel ini, kami telah menunjukkan kepada Anda dua metode untuk mengonversi gambar yang ada ke WebP. Metode pertama menggunakan alat online apa pun yang tersedia, dan metode kedua menggunakan plugin WordPress khusus.
Gunakan cara pertama jika Anda tidak membutuhkan alat tambahan . Di sisi lain, jika Anda perlu mengotomatiskan pekerjaan, gunakan metode plugin .
Metode mana yang akan Anda pilih?
Metode manual atau metode plugin?
Beri tahu kami di komentar!
