Cara Membuat Halaman 404 Kustom untuk Situs WordPress Anda Menggunakan Elementor
Diterbitkan: 2021-12-24Anda pergi ke situs web, masukkan URL, dan bam! Tidak ada yang terjadi!
Anda melihat halaman dengan pesan yang mengatakan "halaman tidak ditemukan", atau sesuatu seperti itu. Jenis kesalahan 404 ini membuat pengunjung frustrasi dan dapat menyebabkan rasio pentalan yang tinggi. Di sinilah halaman 404 masuk. Bagian sederhana namun penting dari situs web mana pun, tempat Anda dapat menampilkan pesan permintaan maaf dan mengarahkan pengguna ke arah yang benar.
Menggunakan Elementor, Anda dapat membuat halaman 404 khusus di situs WordPress Anda yang akan membantu pengunjung Anda menemukan jalan kembali ke arah yang diinginkan.
Dalam artikel ini, kami akan menjelaskan mengapa menggunakan halaman 404 bermanfaat, cara membuat halaman 404 di Elementor, dan membagikan elemen pilihan untuk disertakan. Kami juga memiliki bonus untuk Anda pada akhirnya dengan beberapa halaman 404 cantik yang dapat Anda ambil inspirasinya saat membangun salah satu halaman Anda sendiri.
Kapan Kesalahan 404 Terjadi di WordPress

Pesan kesalahan 404 berarti browser web meminta halaman atau file yang tidak ada. Pesan kesalahan ini dibuat oleh server web asli sebagai tanggapan atas permintaan yang tidak valid dari browser web pengguna.
Jika masalahnya berasal dari URL, mungkin ada beberapa alasan di balik itu:
- URL salah eja atau salah ketik.
- Halaman web yang coba diakses pengunjung telah diganti namanya sejak terakhir dikunjungi.
- Halaman tidak lagi tersedia karena kegagalan server, pemeliharaan oleh administrator situs, atau penghapusan konten yang disengaja oleh admin/pengguna lain.
Tetapi bagaimana tepatnya halaman 404 khusus dapat membantu Anda, pengguna? Mari kita cari tahu.
Bagaimana Halaman Kustom 404 WordPress Dapat Membantu
Halaman 404 default yang biasanya ditampilkan oleh situs web (dari sisi server tepatnya) tidak terlihat bagus. Namun, Anda dapat memberikannya nuansa kustom yang dipersonalisasi menggunakan Elementor.
Halaman 404 yang dipersonalisasi adalah cara yang bagus untuk memberikan respons yang cepat dan ramah kepada pengunjung yang menemukan tautan rusak di dalam situs web.
Cara terbaik yang dapat Anda lakukan adalah dengan menawarkan bantuan kepada pengguna atau mengarahkan mereka ke halaman lain. Misalnya, jika seseorang mengunjungi halaman yang tidak ada di situs web Anda, halaman 404 yang bagus akan menceritakannya seperti di bawah ini:
“Kami mohon maaf karena halaman yang Anda cari tidak dapat ditemukan. Silakan gunakan menu navigasi di atas untuk menemukan halamannya.”
Yang menyenangkan dari ini adalah pengguna akan merasa diperhatikan, meskipun tidak menemukan halaman yang ingin dia kunjungi. Dan bagi Anda sebagai pemilik situs web, ini akan memberi Anda kesempatan untuk mempertahankan kunjungan Anda sedikit lebih lama, dan mungkin juga mengarah pada konversi situs web.
Cara Membuat Halaman 404 di Situs Web Bertenaga Elementor

Sifat Elementor adalah membuat halaman web menjadi sangat mudah. Dengan antarmuka pengeditan visual Elementor dan banyak templat khusus yang dibuat sebelumnya, Anda dapat membuat halaman 404 dengan mudah.
Untuk membuat halaman 404 menggunakan Elementor, kita membutuhkan yang berikut –
- Elementor (Gratis & Pro)
Kami telah menginstal kedua plugin dan sekarang mari kita lanjutkan untuk membuat halaman 404 menggunakan Elementor.
Metode 1. Pilih Halaman 404 dari Elementor Template Library
Pertama-tama kita akan menambahkan halaman 404 menggunakan pembuat tema Elementor. Harap dicatat bahwa pembuat tema Elementor mengharuskan Anda untuk menginstal versi pro dari plugin.
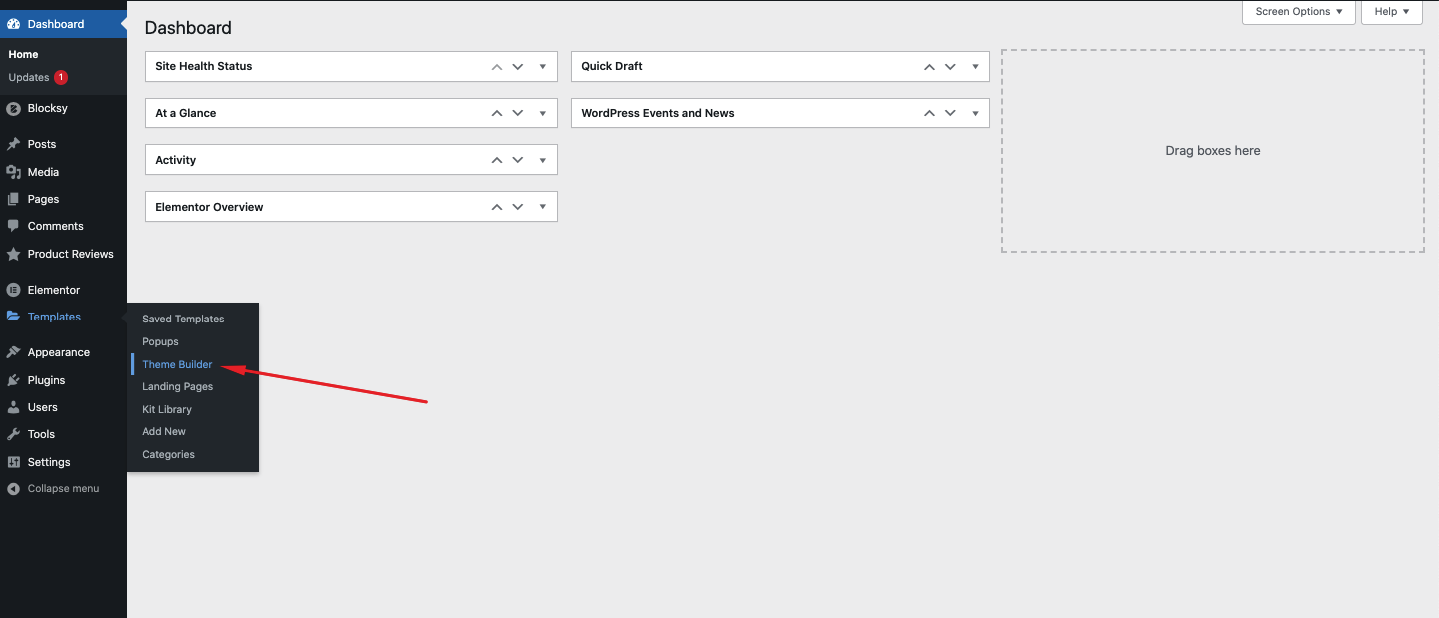
Pertama, navigasikan ke Dasbor Admin WordPress > Template > Pembuat Tema .

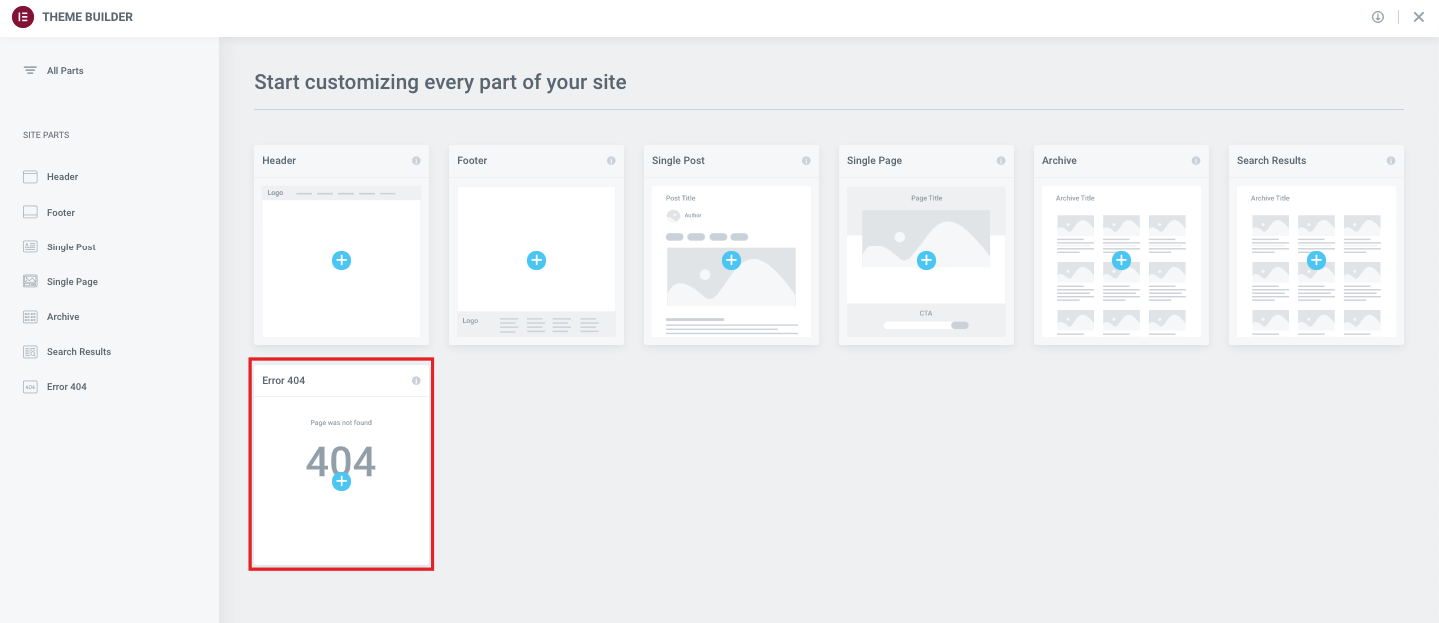
Dari sini, Anda dapat menemukan opsi Error 404 di bawah bagian situs. Klik Error 404 untuk mulai menyesuaikannya.

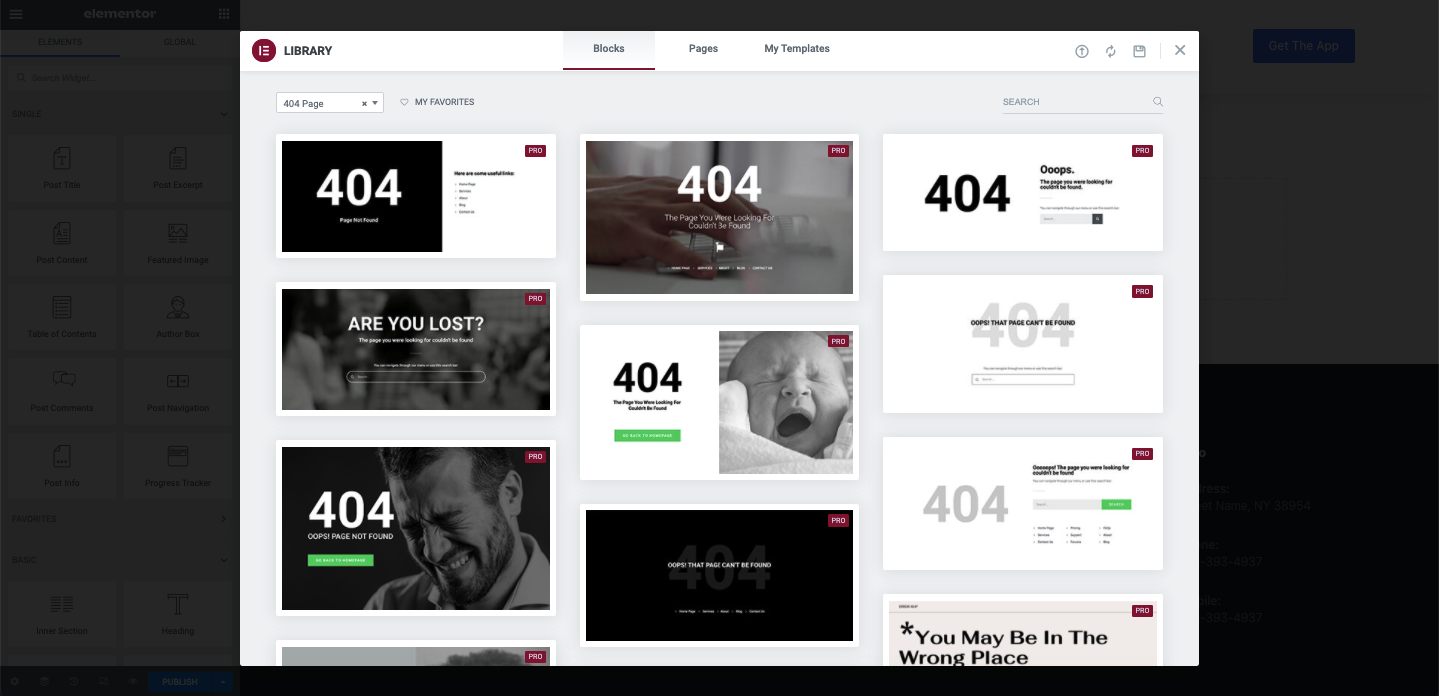
Anda kemudian akan melihat cukup banyak template 404 halaman siap pakai pada popup seperti gambar di bawah ini. Anda dapat memilih salah satu template dari halaman ini dan mulai menyesuaikan di atasnya. Untuk menggunakan templat, Anda cukup mengarahkan kursor ke atasnya dan klik Sisipkan .

Di bagian berikut, kami akan menunjukkan cara membuat halaman 404 dari awal menggunakan editor Elementor menggunakan widget. Jika Anda tidak suka menggunakan template yang sudah jadi, sekarang kami akan menunjukkan cara yang dipersonalisasi. Untuk itu, pertama, tutup popup tanpa memilih template apa pun.
Metode 2. Buat Halaman 404 dari Awal
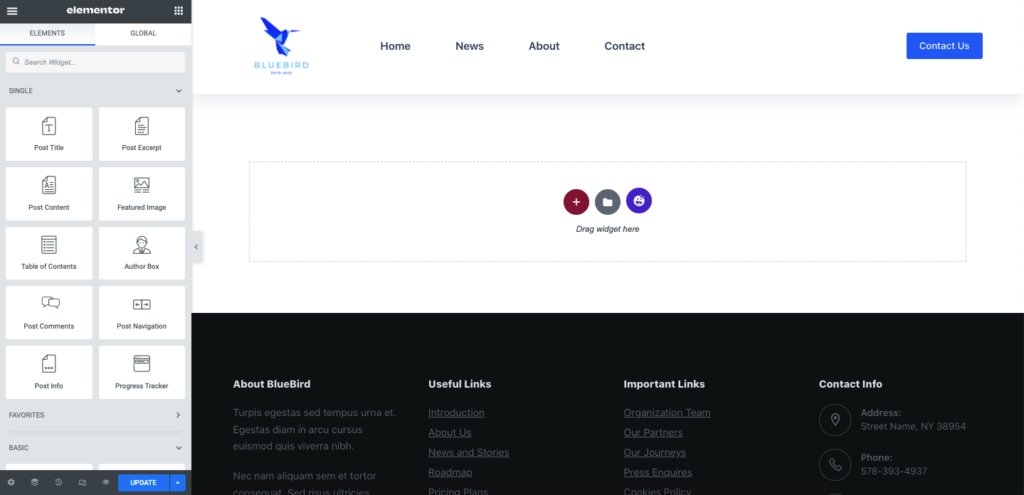
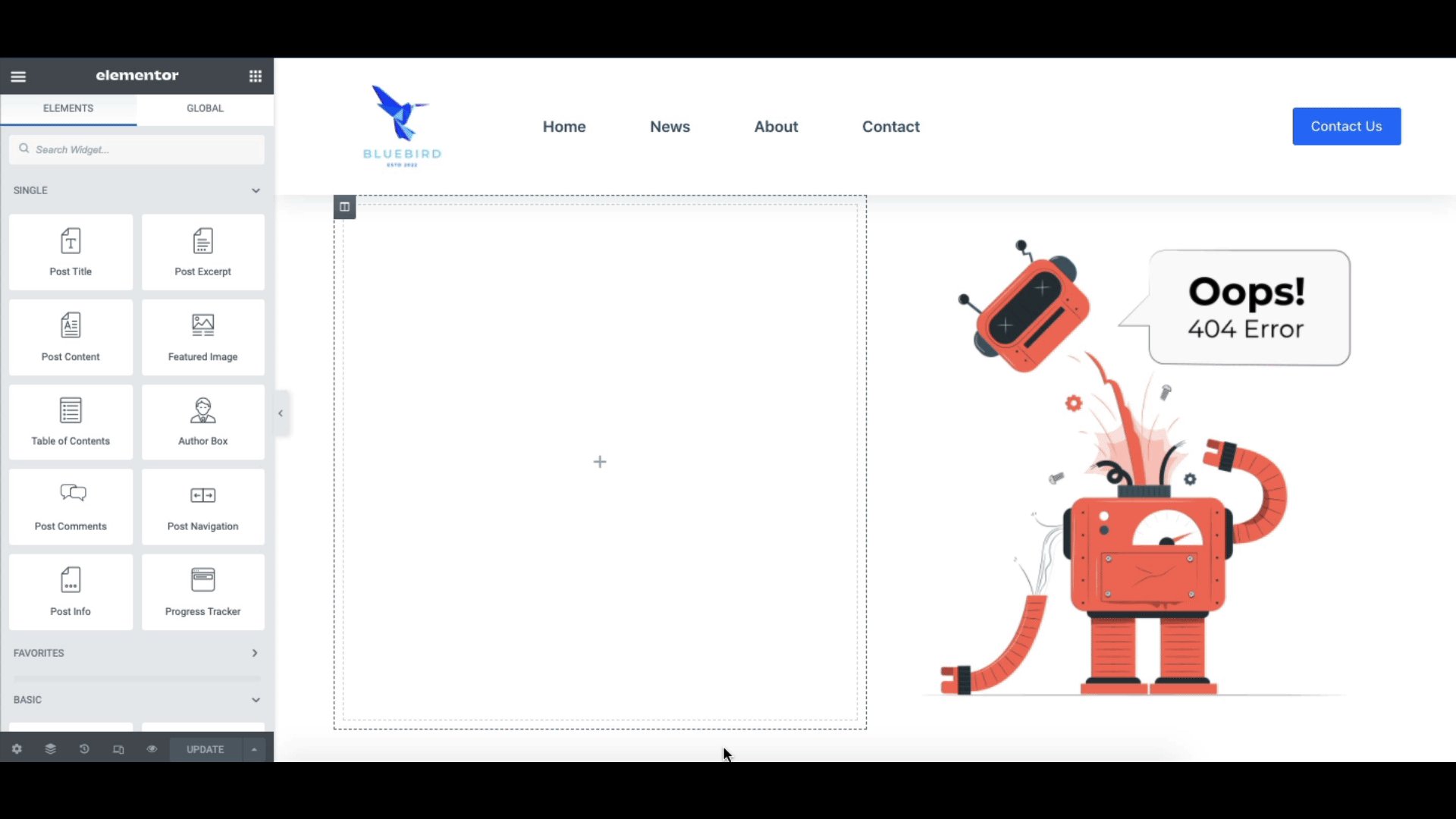
Setelah Anda menutup popup perpustakaan template, Anda akan diarahkan ke antarmuka editor Elementor yang kosong.


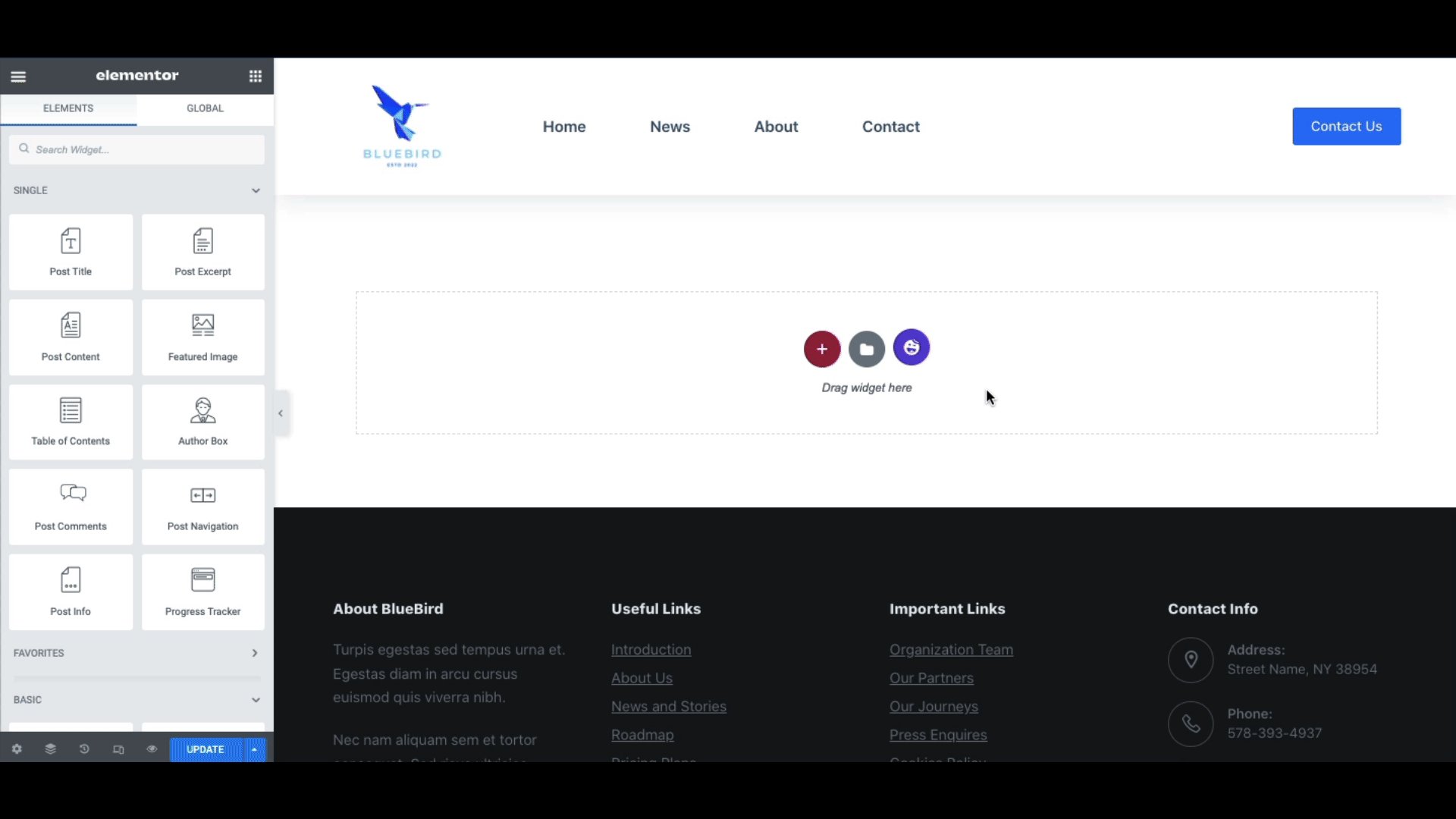
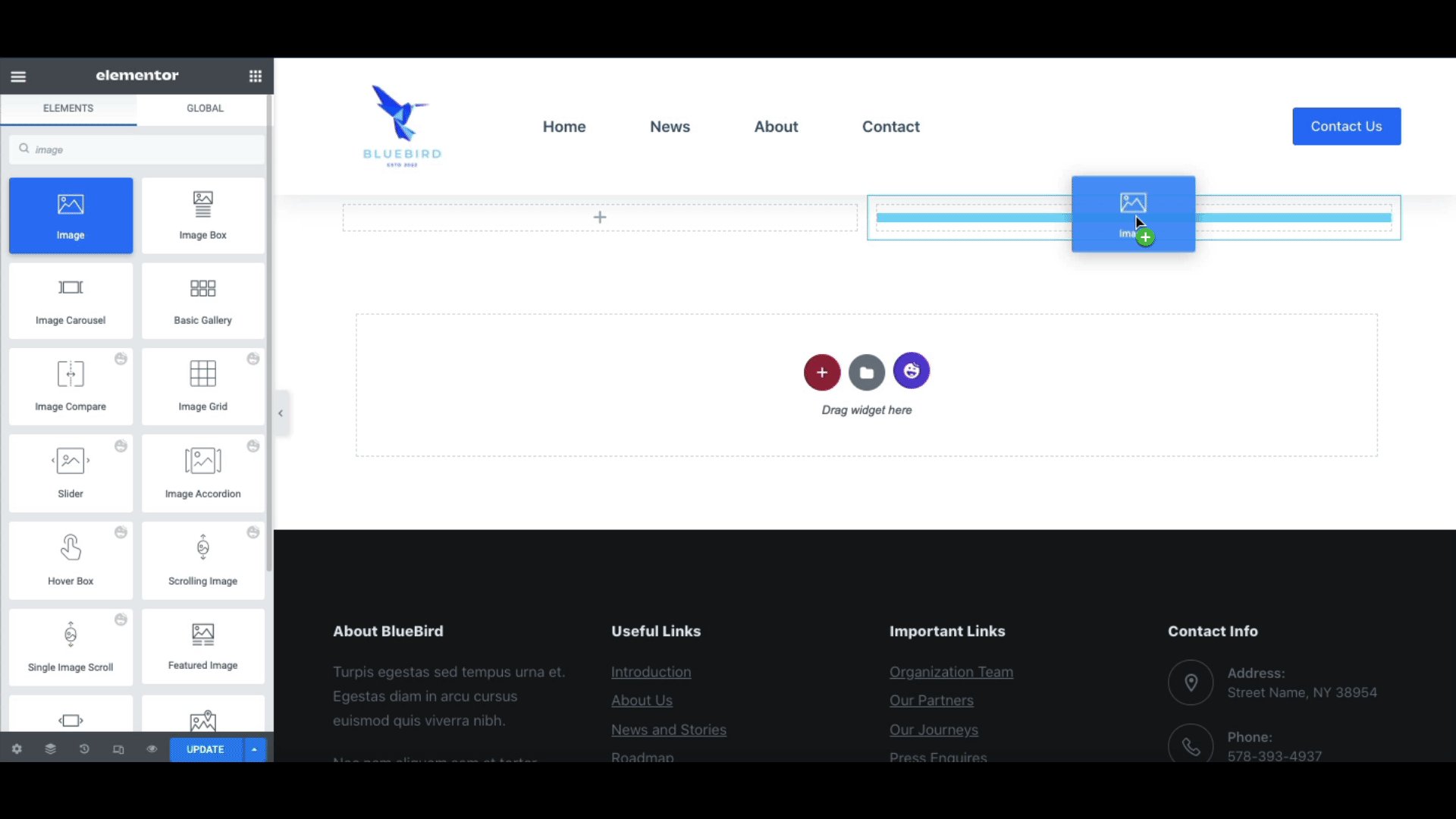
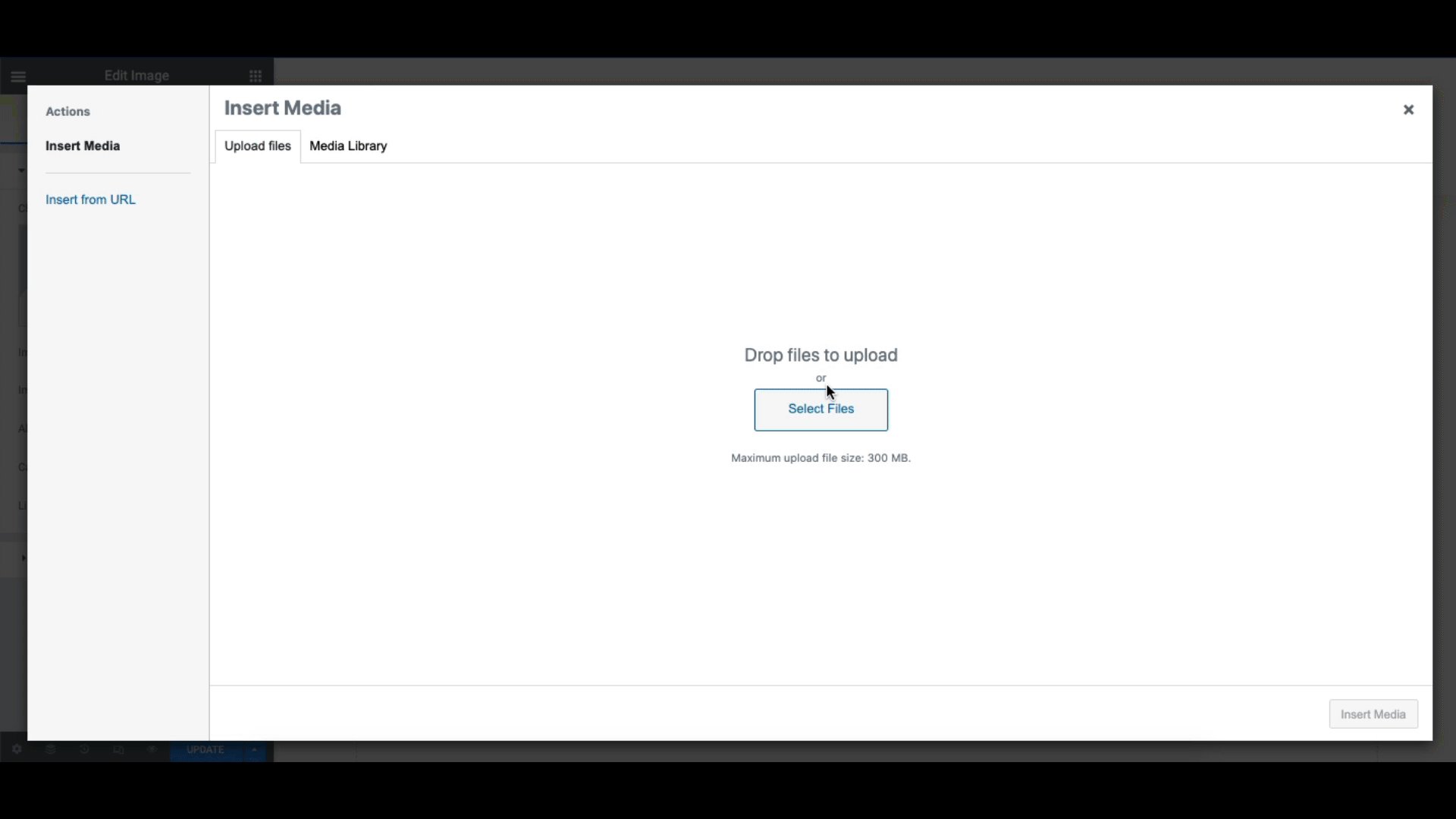
Setelah itu, tambahkan blok gambar untuk menggunakan gambar kesalahan 404 yang cerdas mengikuti gambar di bawah ini.

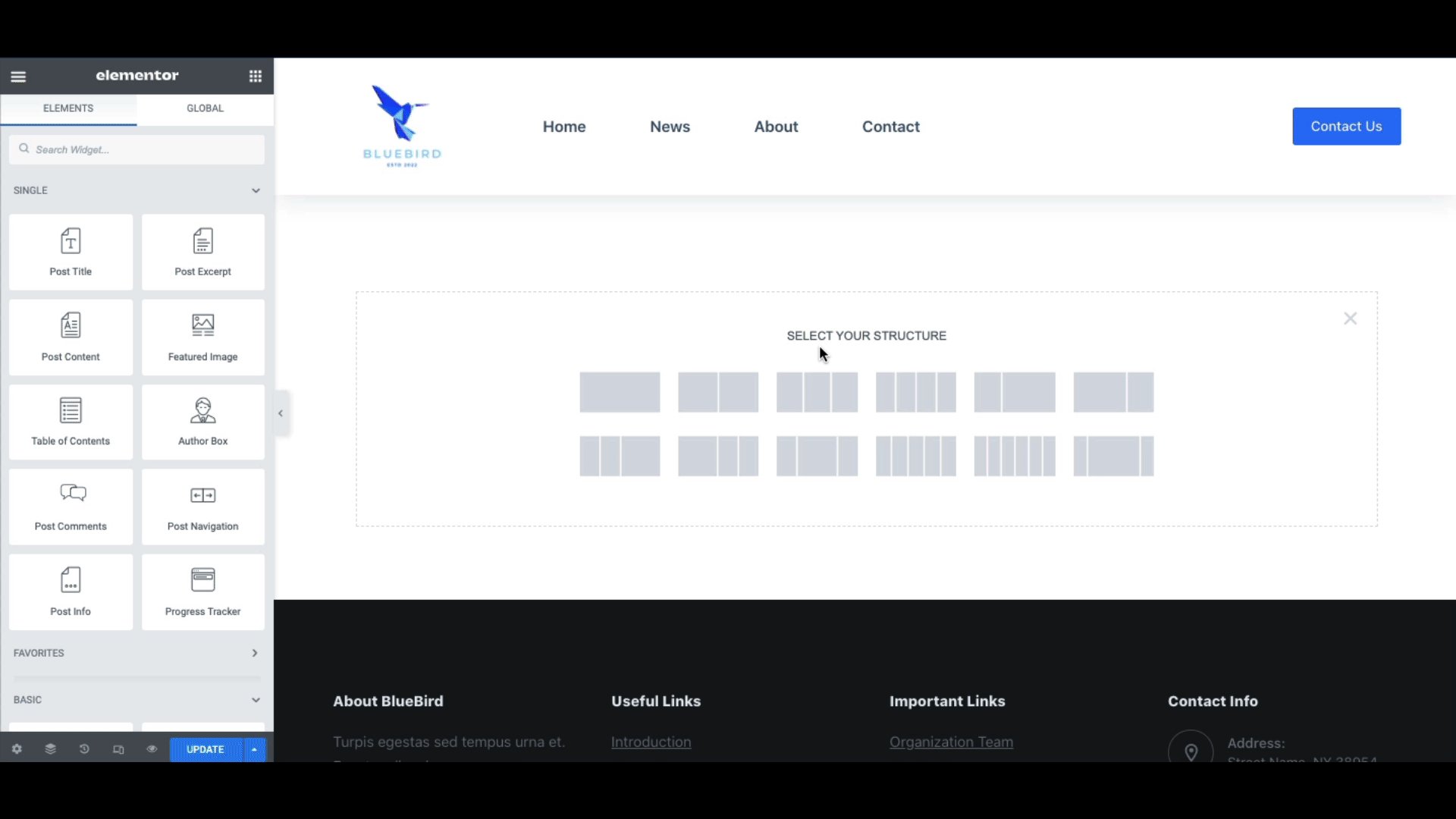
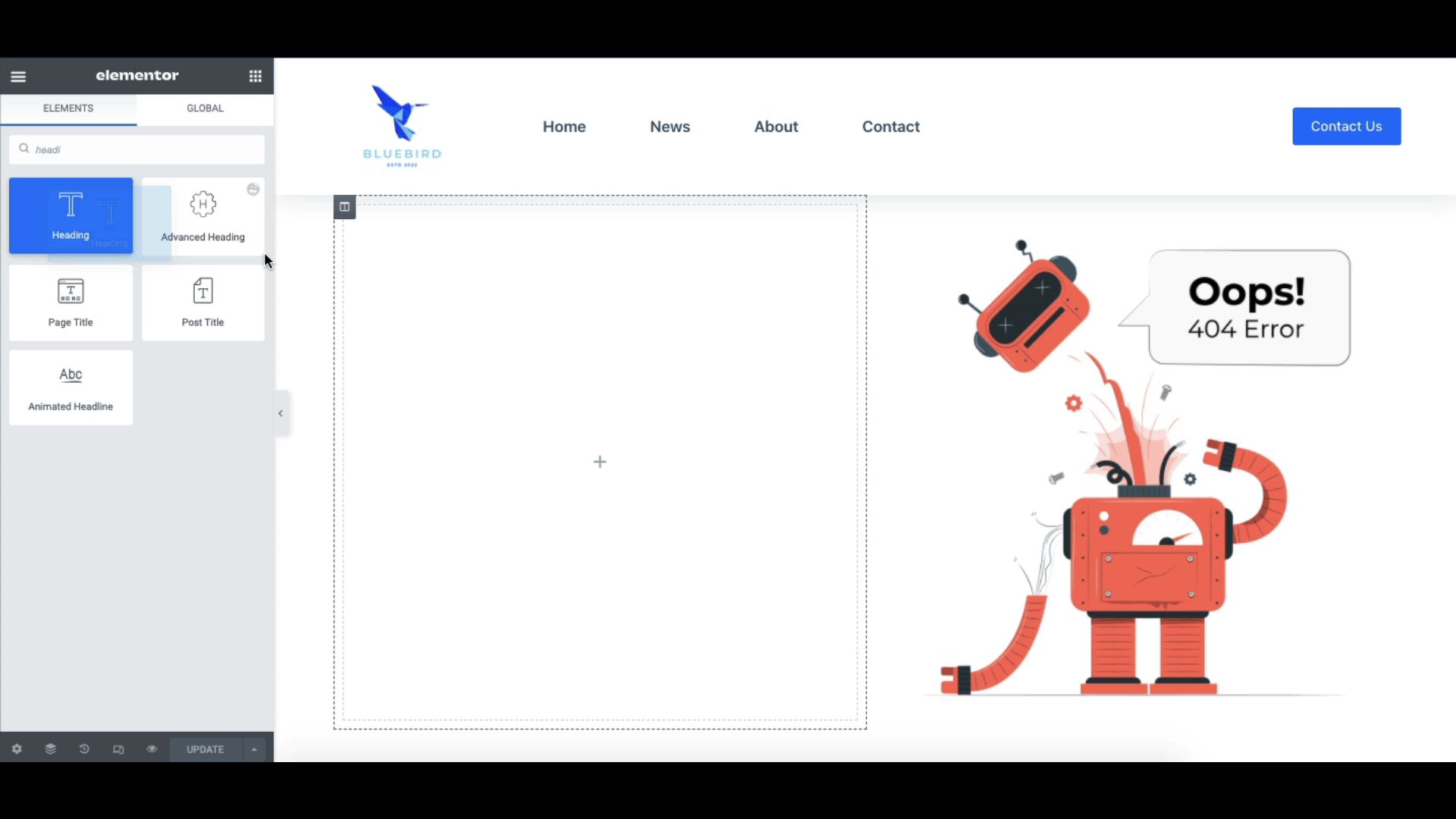
Sekarang tambahkan bagian header pada halaman.

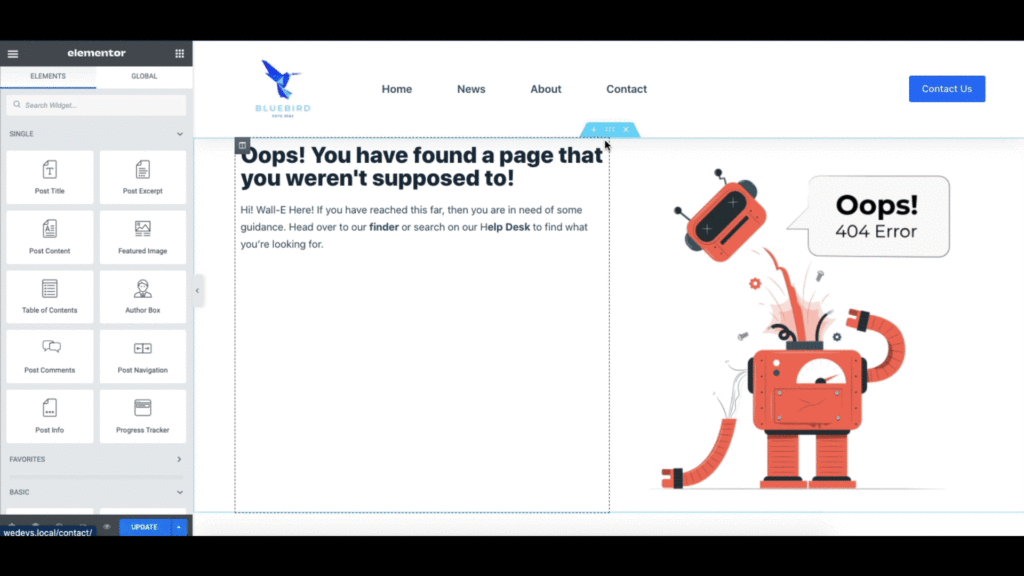
Tambahkan beberapa teks juga, jika Anda mau. Kami juga telah menambahkan beberapa teks deskriptif.

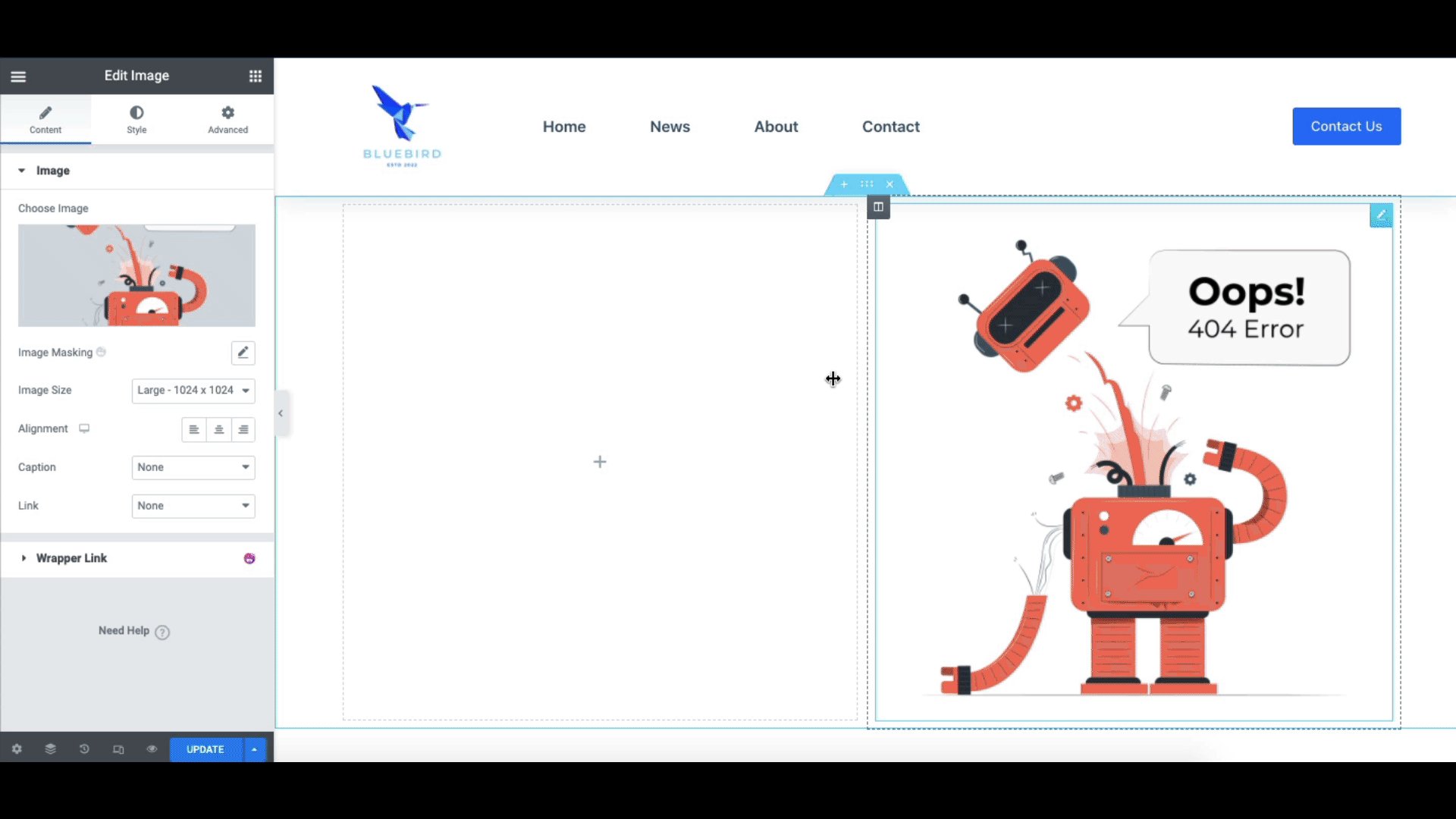
Terakhir, kita akan menyelaraskan kolom agar terlihat lebih baik. Setelah itu, klik Perbarui .

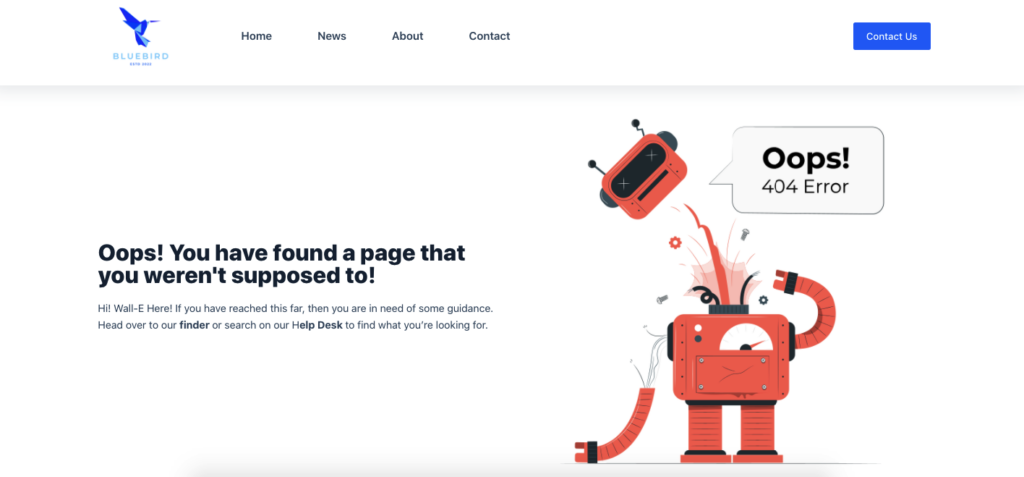
Kami telah dengan mudah dan berhasil merancang halaman 404 menggunakan Elementor. Berikut tampilannya.

Gunakan HappyAddons untuk Mendapatkan Template 404 yang Indah
Jika Anda telah menelusuri Elementor dan tidak menemukan template yang cocok untuk dipilih, Anda juga dapat menggunakan salah satu dari HappyAddons.

HappyAddons saat ini memiliki lebih dari 70+ templat halaman siap pakai dan 400+ blok siap pakai. Kami juga memiliki beberapa template 404 yang bagus untuk Anda pilih dan kami juga terus menghadirkan desain baru.
Untuk mengakses template HappyAddons 404, Anda mulai dari tempat kami meninggalkan pembuat tema Elementor. Demi kenyamanan Anda, mari kita mulai dari awal sekali lagi.
Pertama, arahkan ke Dashboard Admin WordPress > Templates > Theme Builder dan klik opsi Error 404 . Setelah itu, Anda akan menemukan template Elementor 404 di jendela popup. Tutup jendela dan Anda akan menemukan diri Anda di editor Elementor.
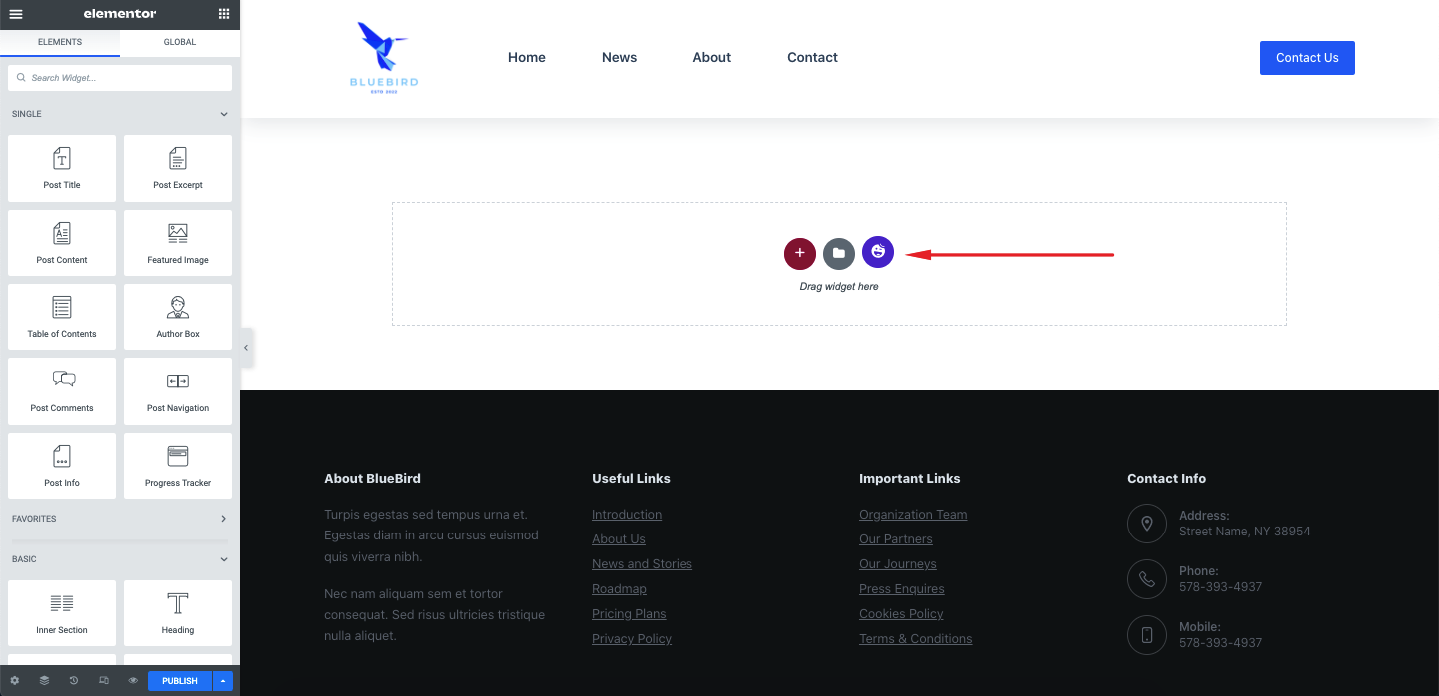
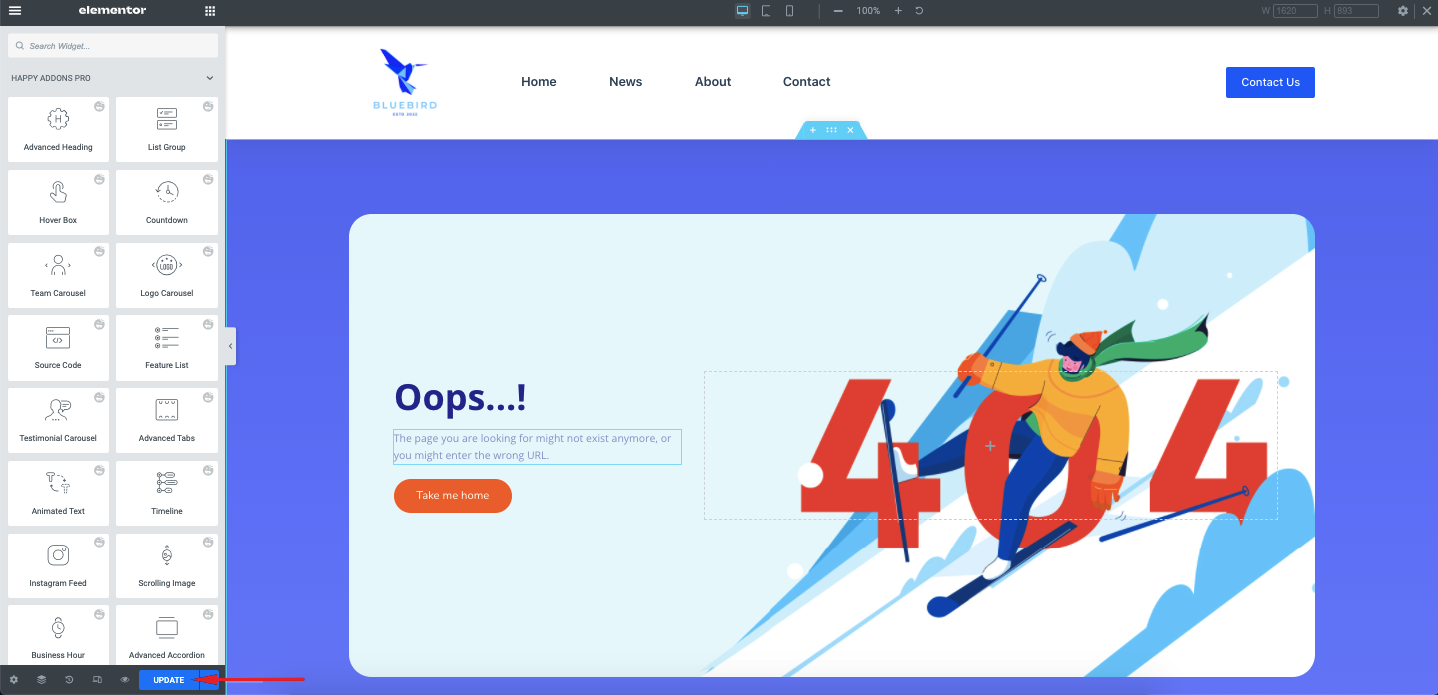
Dari sini, klik ikon HappyAddons.

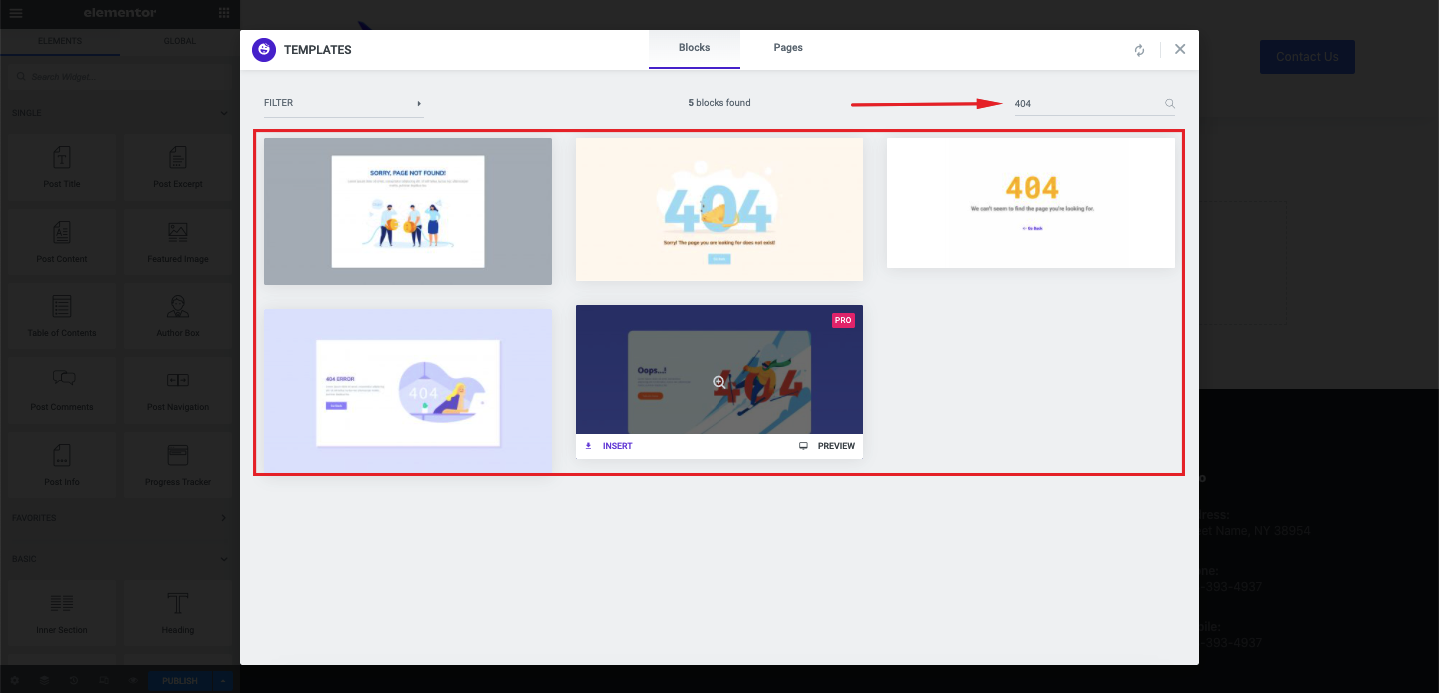
Ketik 404 dan Anda akan menemukan beberapa templat halaman 404 yang bagus.
Arahkan kursor ke templat yang Anda sukai dan klik Sisipkan .

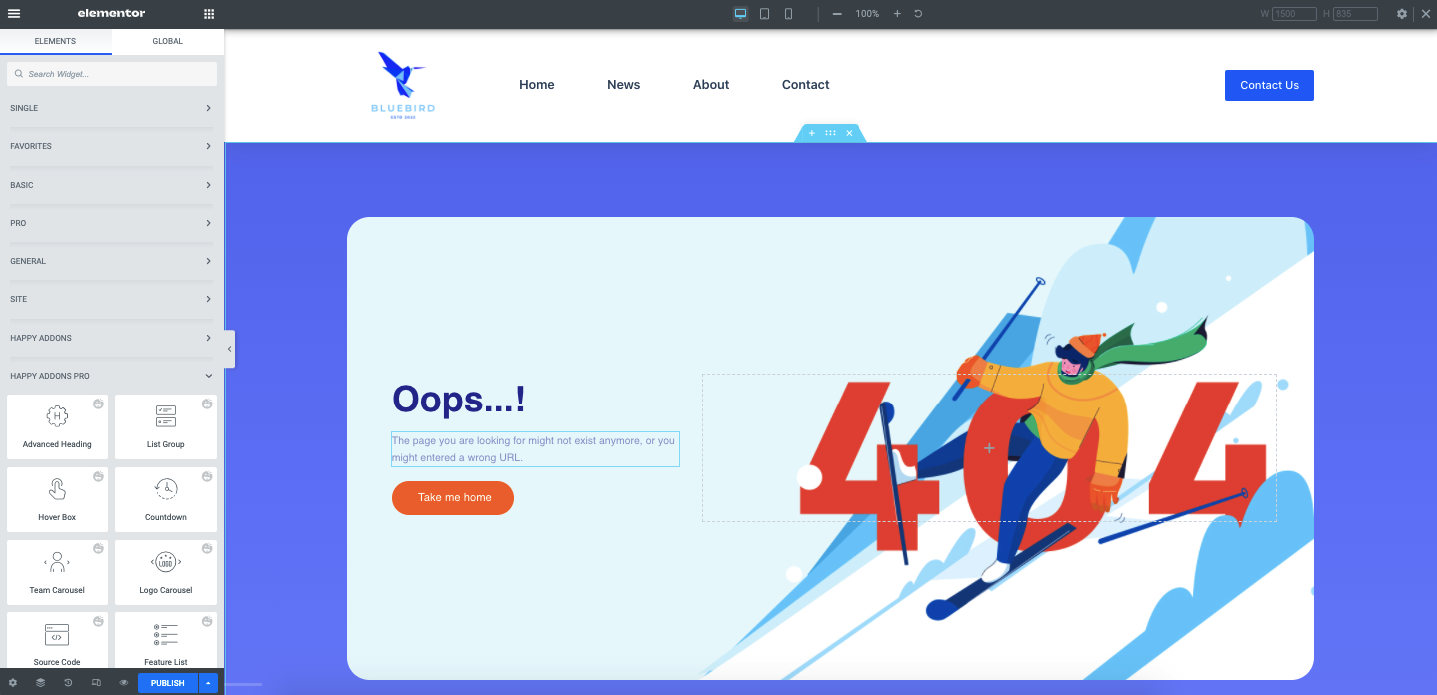
Sekarang Anda harus menemukan halaman Anda dilengkapi dengan desain cantik yang tidak akan mengganggu pelanggan Anda.

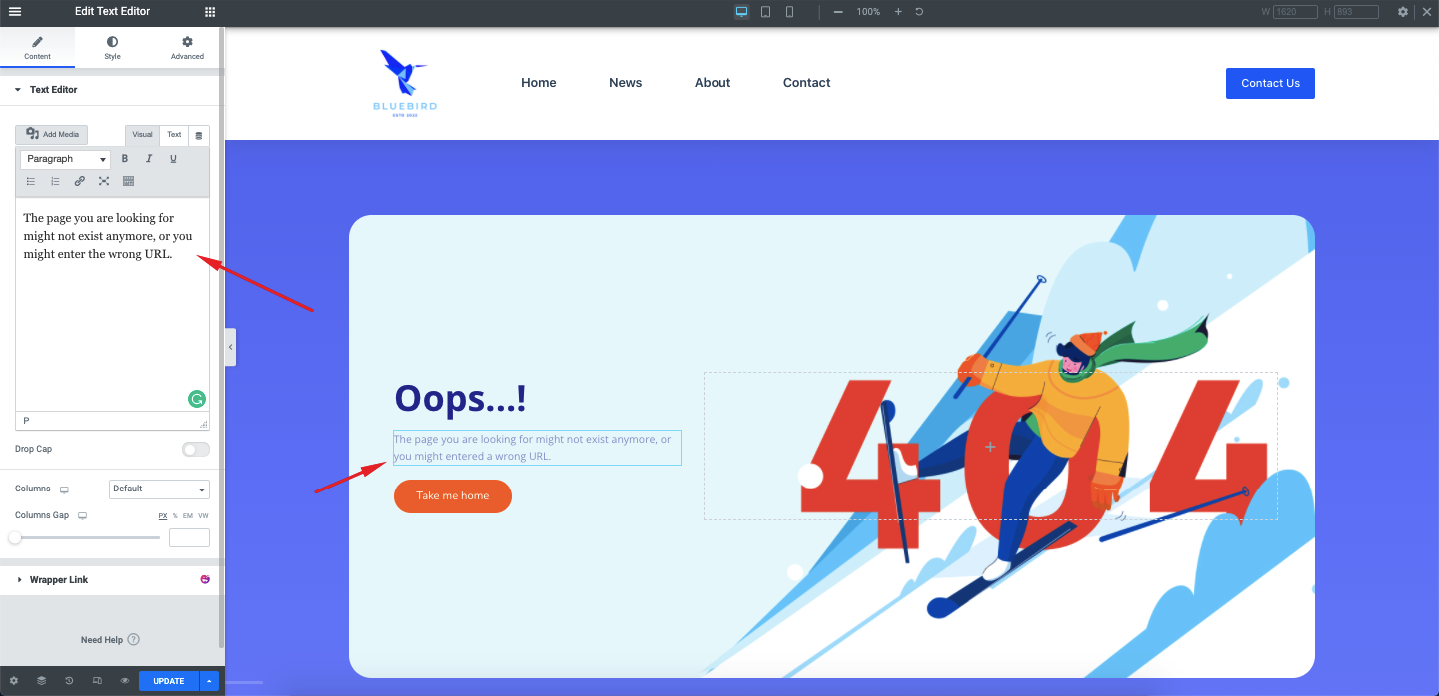
Anda dapat menyesuaikan halaman lebih lanjut, dengan mengubah teks, judul, atau bahkan gambar.
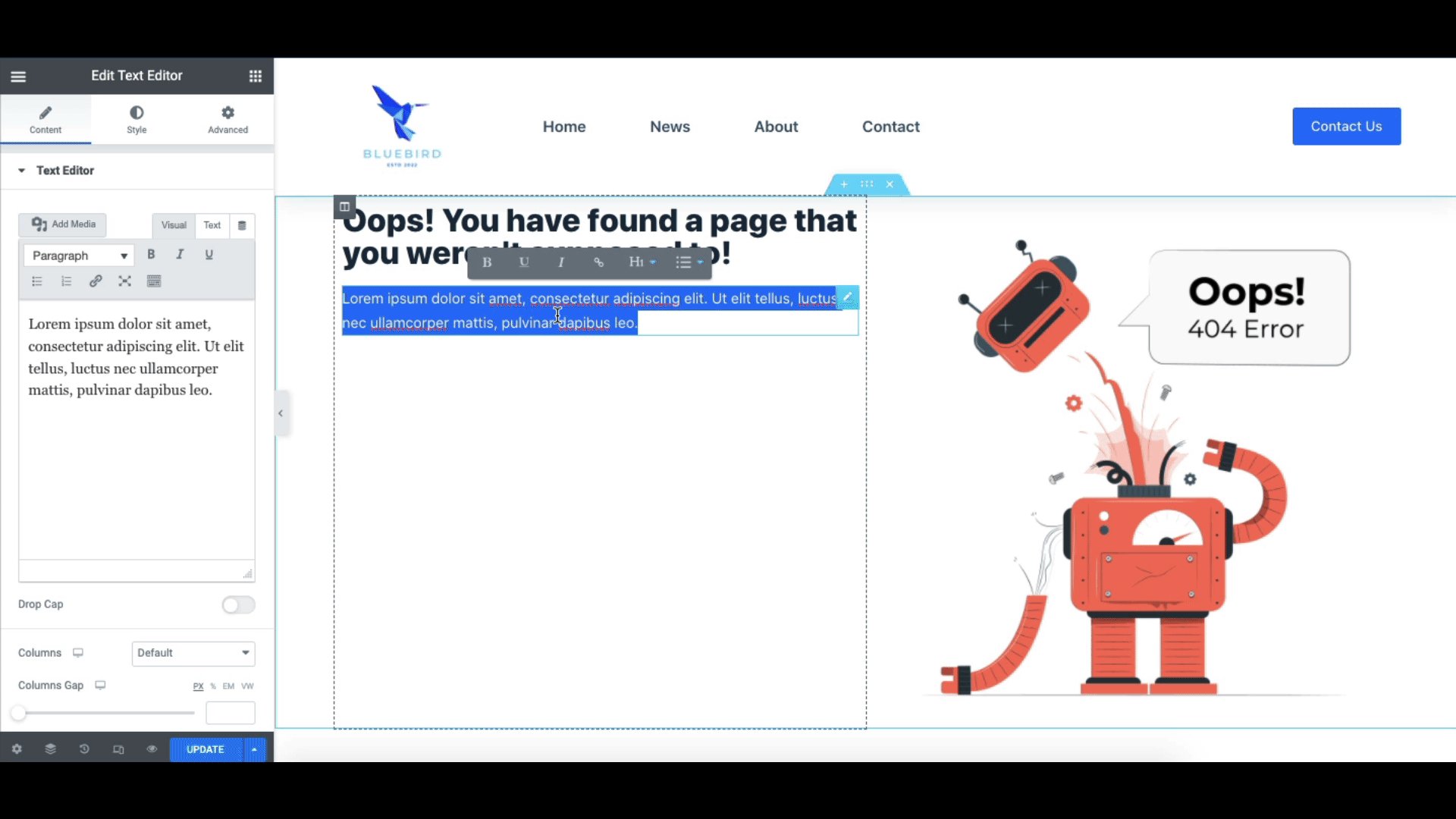
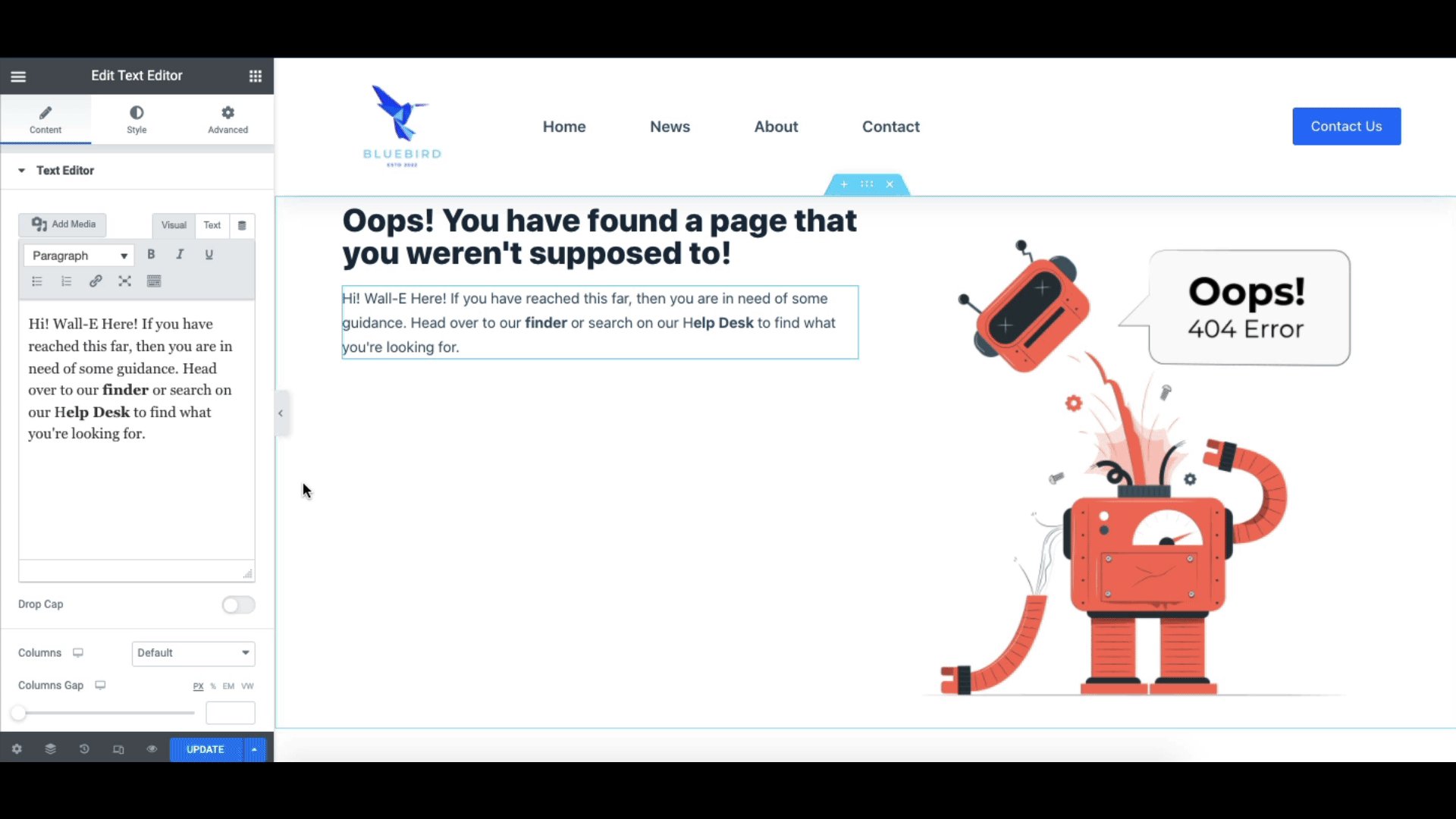
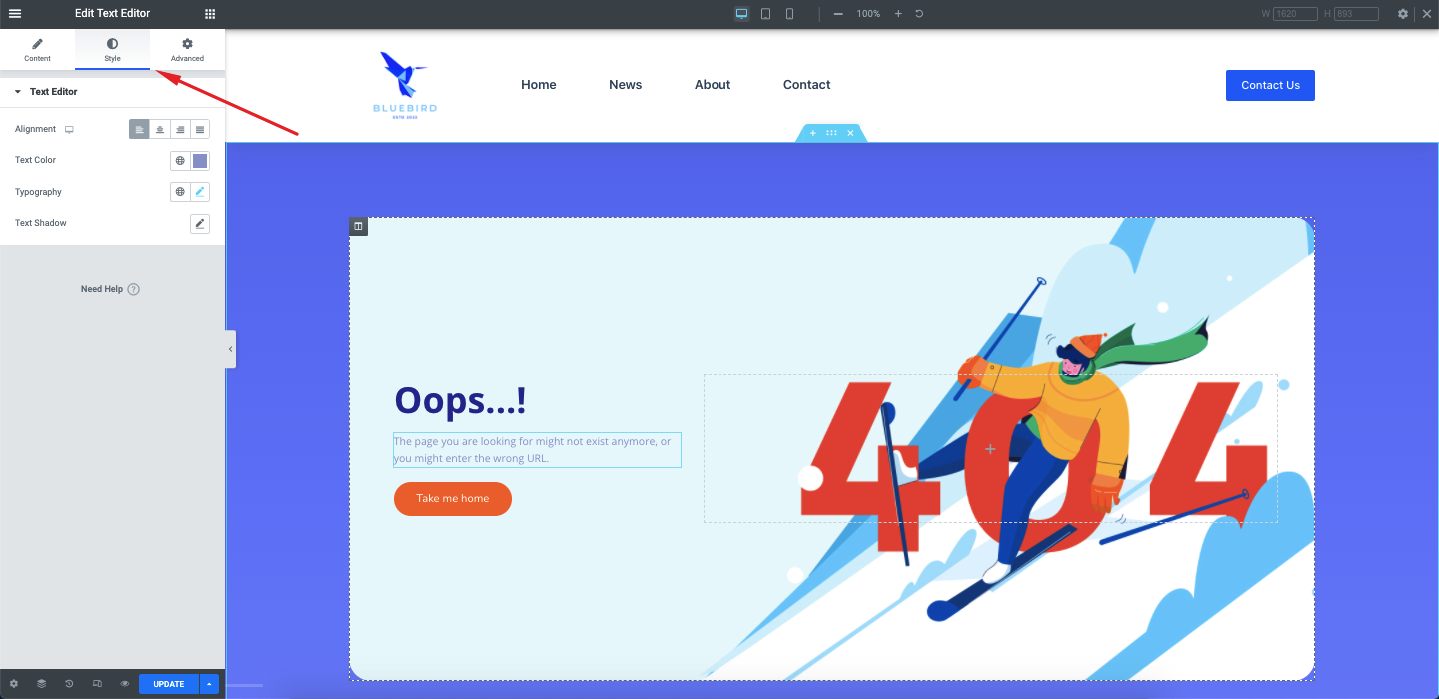
Untuk itu, klik pada elemen yang ingin Anda sesuaikan. Misalnya, Anda ingin mengubah teks paragraf. Untuk melakukannya, cukup klik dua kali pada teks dan Anda akan menemukan editor teks di bilah sisi.

Anda juga dapat mengubah warna teks, font, ukuran font, dan lainnya.
Untuk itu, klik pada tab Style di sidebar. Dan itu harus membuka opsi penataan teks. Anda akan menemukan opsi seperti Alignment teks , Warna Teks , Tipografi (font, ukuran, dll), dan Text Shadow . Anda dapat menyesuaikan semuanya sesuai dengan kebutuhan Anda.

Ada juga tab lanjutan di sampingnya yang memungkinkan penataan, pemosisian, dan animasi lebih lanjut.
Anda dapat menemukan opsi tersebut untuk semua elemen halaman seperti Judul, Tombol, atau Gambar untuk menyesuaikan desain sesuai keinginan Anda. Setelah selesai, klik Terbitkan untuk menerbitkan halaman atau Perbarui , jika Anda sudah menerbitkan halaman.

Luar biasa! Anda baru saja membuat halaman Elementor 404 yang tampak mengagumkan untuk situs WordPress Anda.
Beberapa Contoh Halaman 404 Hebat untuk Mendapatkan Inspirasi Dari
Sekarang mari kita tunjukkan beberapa halaman 404 yang luar biasa sehingga Anda dapat mengambil inspirasi saat membuat halaman WordPress 404 sendiri.
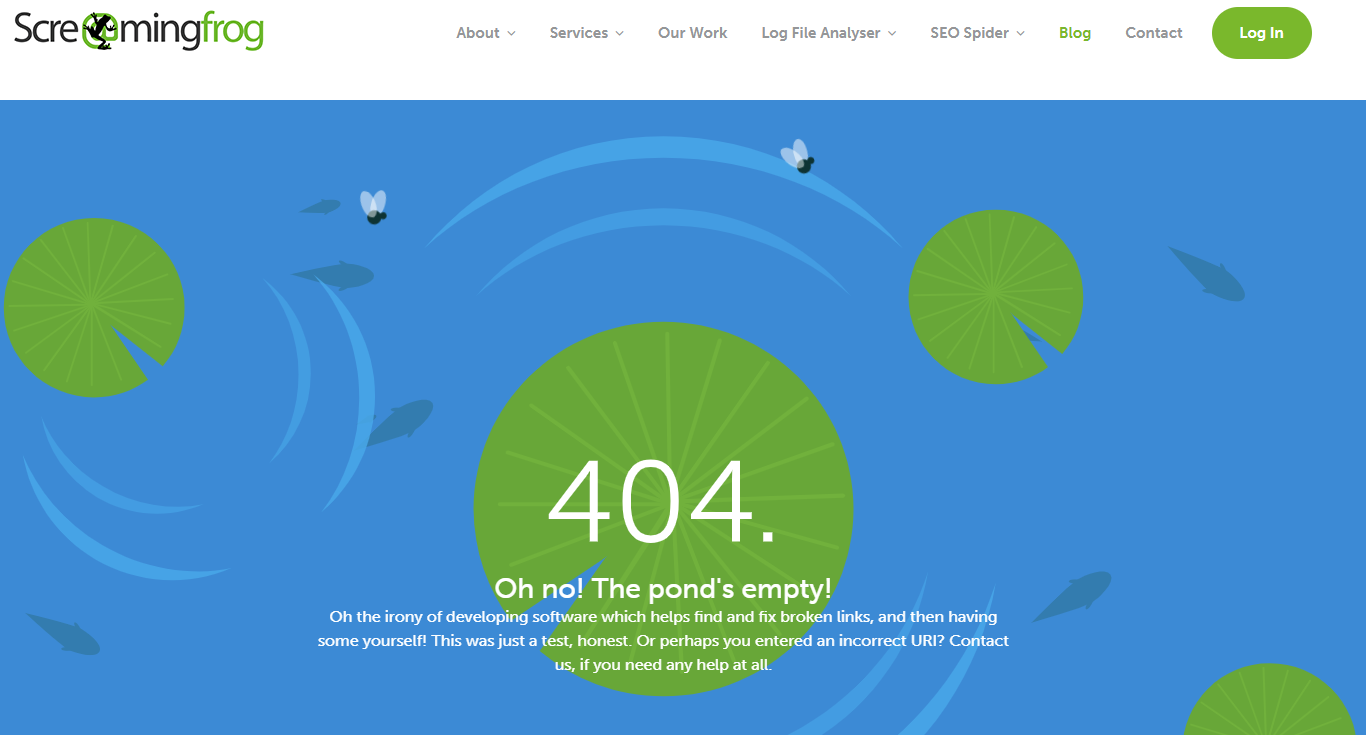
1. Katak Berteriak

ScreamingFrog, rumah bagi alat perayap web yang sangat populer memiliki halaman 404 yang dirancang dengan baik dengan humor jenaka pada teksnya. Namun, halaman tersebut juga memiliki beberapa arah bagi pengunjung yang mendarat di halaman tersebut. Desain yang bagus, periksa. Astaga, periksa. Membantu pengguna, periksa.
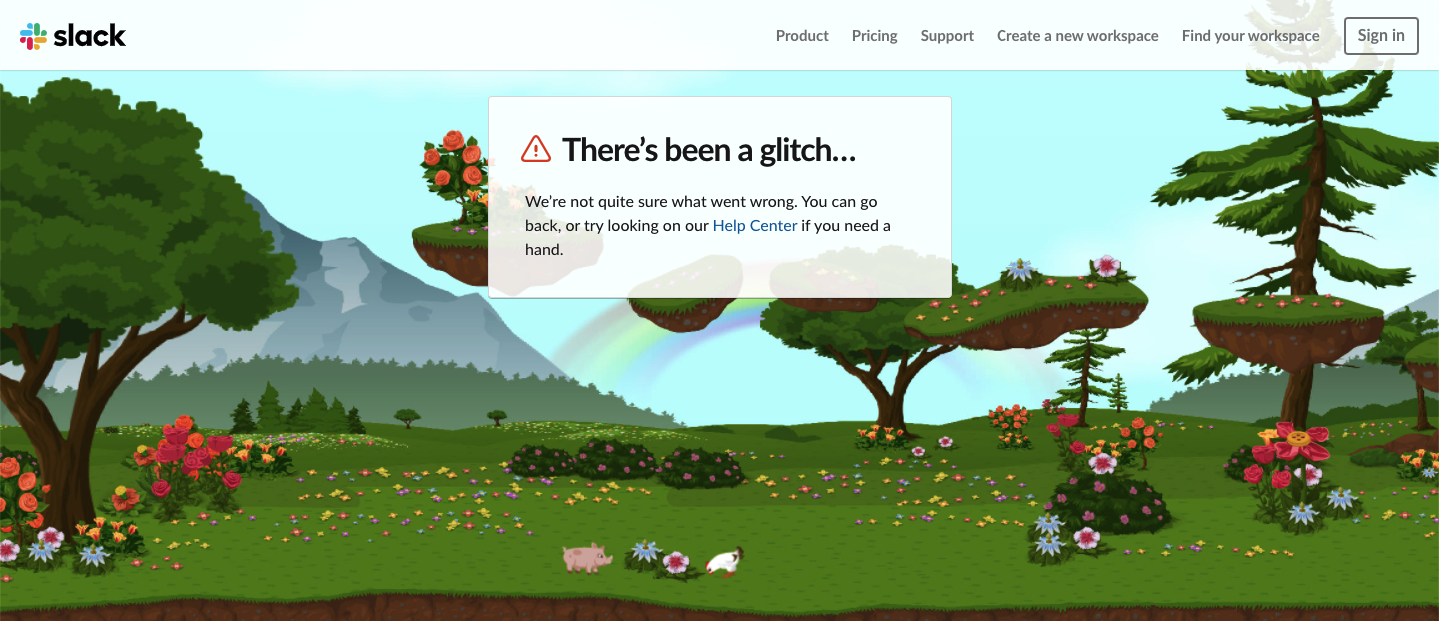
2. kendur

Slack, alat bantu untuk komunikasi, juga unggul dalam merancang antarmuka pengguna yang hebat untuk perangkat lunak dan situs web mereka. Halaman 404 mereka berisi pemandangan alam untuk menjaga kejengkelan Anda dan memberi Anda getaran yang tenang. Dengan itu, mereka juga mendorong pengguna untuk mengunjungi pusat bantuan untuk menemukan informasi yang dicari pengguna.
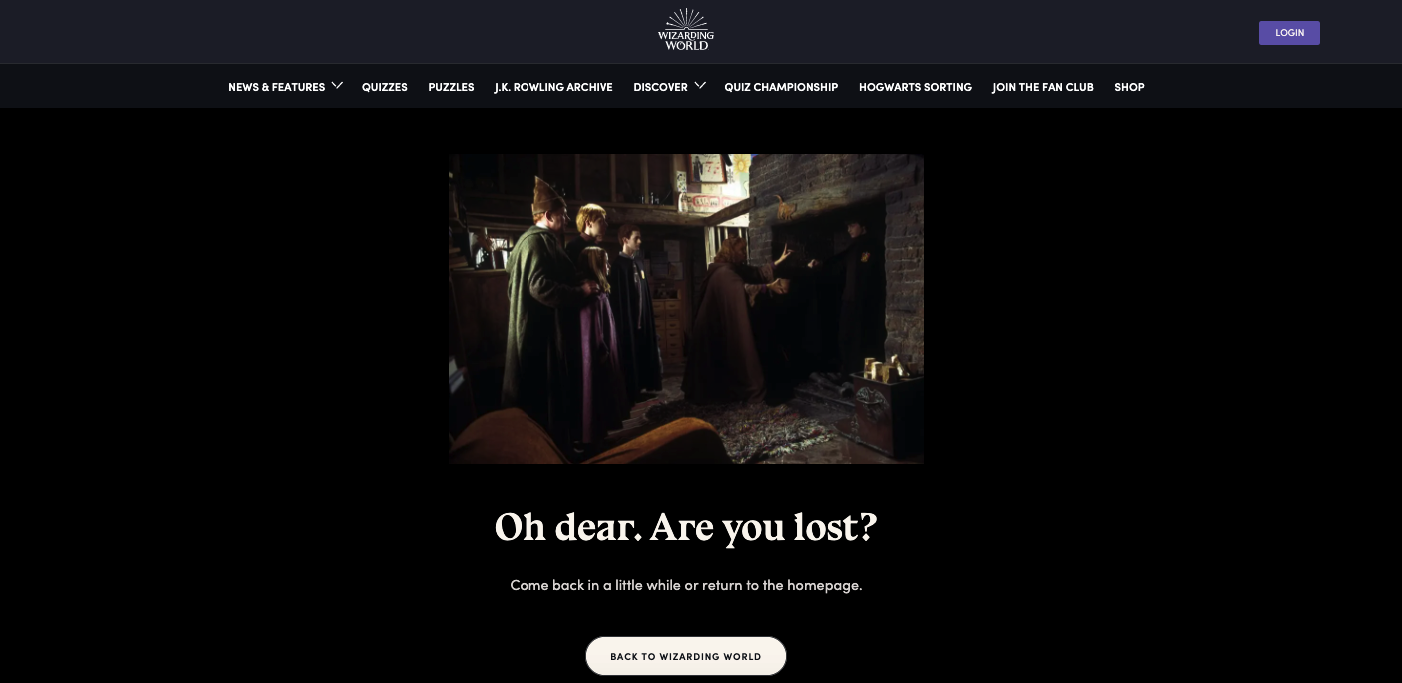
3. Dunia Sihir

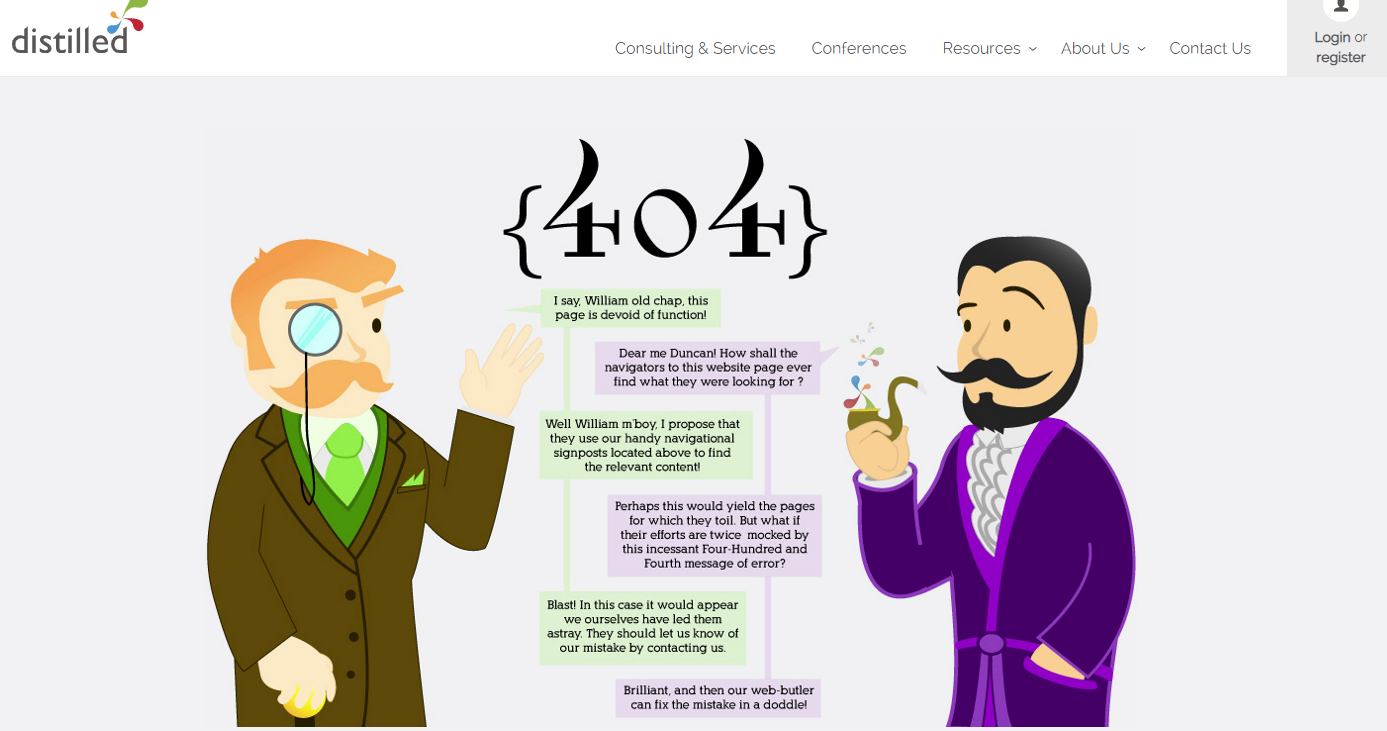
4. Distilasi

Distilled memiliki, apa yang kami sebut halaman 404 menarik yang sempurna. Sekarang Anda mungkin berpikir, mengapa halaman 404 harus menarik, apalagi mengikuti konsistensi merek? Yah, bahkan halaman yang paling tidak penting dari situs web Anda penting dalam hal persepsi audiens Anda tentang Anda. Distilled tentu saja dapat menjadikannya positif melalui halaman 404, sekaligus membantu pengguna menavigasi ke halaman yang dituju.
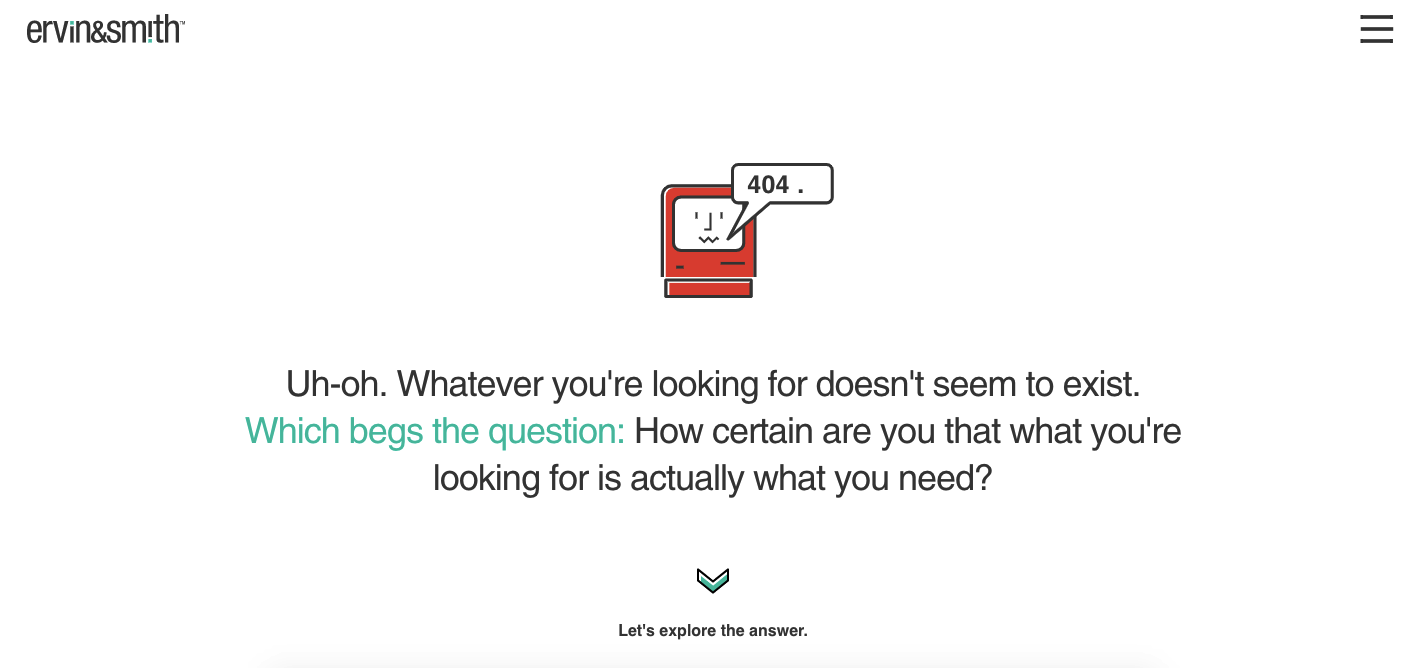
5. Ervin & Smith

Ervin & Smith memiliki sesuatu yang hebat untuk ditawarkan. Mereka memiliki halaman 404 pintar yang benar-benar mengarah ke CTA. Dan kami tidak tahu tentang Anda, tetapi kami pasti akan mengklik CTA itu untuk menjelajahi jawabannya.
Penyebab, mengapa tidak?
Jadi ini adalah 404 halaman yang menarik perhatian kami, ketika mencari kekosongan yang luas (Kekosongan? 404? Mengerti? ). Masih banyak lagi 404 halaman hebat yang ada, dan salah satunya mungkin yang sedang Anda coba buat. Jadi mulai hari ini, mungkin?
Mulai Bangun Halaman Elementor 404 Anda Hari Ini
Sekarang, Anda harus memiliki pemahaman yang baik tentang mengapa penting untuk membuat kesan pertama yang baik pada pengunjung Anda. Anda juga harus memahami bahwa halaman 404 adalah hal pertama yang akan dilihat pengunjung Anda ketika terjadi kesalahan di situs web Anda—yang berarti halaman ini juga merupakan salah satu tempat terpenting bagi Anda untuk memberikan pengalaman yang efektif. Untuk alasan ini, Anda ingin menginvestasikan waktu dan upaya sebanyak mungkin untuk membuat halaman 404 yang benar-benar menghidupkan merek Anda.
Ciptakan pengalaman yang tidak membuat pengguna merasa seperti Anda telah meninggalkan mereka, tetapi dengan rasa lega setelah mereka menyadari kesalahan 404 mereka bukanlah akhir yang sebenarnya dari situs Anda.
Pada artikel ini, kami menunjukkan cara membuat halaman 404 di Elementor, dan itu sangat mudah bukan? Kami harap panduan ini membantu dalam mengajari Anda cara membuat 404 halaman dari awal dengan Elementor. Jika Anda masih merasa bingung atau menghadapi masalah, beri tahu kami di kotak komentar di bawah. Juga, jangan lupa berlangganan HappyAddons untuk lebih banyak tutorial seperti ini, disajikan langsung ke kotak surat Anda.
