Cara Membuat Header Navigasi yang Lebih Baik untuk WordPress
Diterbitkan: 2022-08-20Ketika pengunjung datang ke situs WordPress Anda, ia akan merasa nyaman jika situs Anda memiliki header navigasi yang lebih baik. Tanpa ini, situs Anda akan kekurangan pengunjung dan akan turun drastis. Untuk mencegah nasib ini, Anda harus membuat header navigasi yang lebih baik untuk WordPress.
Pengunjung selalu menemukan situs yang membuat mereka betah. Ketika fitur situs dan terutama tajuk navigasi tidak membuat mereka senang, mereka melakukan u-turn cepat dari situs itu dan melompat ke situs lain yang cocok untuk mereka. Ini merugikan pengembangan situs dan menurunkan jumlah pengunjung. Pada artikel ini, kita akan berbicara tentang membuat header navigasi yang lebih baik.
Ayo mulai!
Definisi Judul Navigasi
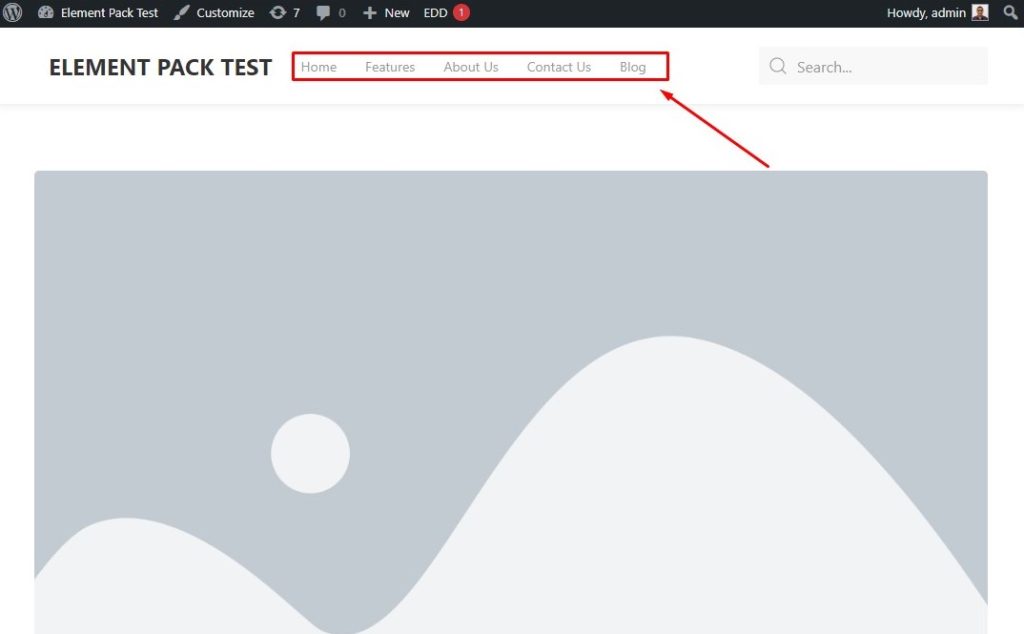
Judul navigasi adalah bagian atas situs yang berisi sekumpulan tautan yang mengarah ke area penting situs. Umumnya, judul navigasi ditampilkan dalam arah horizontal di atas halaman di situs. Dengan menggunakan heading navigasi, pengunjung dapat dengan mudah membuka opsi apa pun yang dia butuhkan.
Cara kerja tajuk navigasi di WordPress
Sejumlah besar orang di seluruh dunia menggunakan WordPress. Ketika pengguna membuka situs WordPress, mereka biasanya ingin menjelajahi menu dan tautan di dalamnya dengan mudah. Header navigasi di WordPress membantu pengguna memenuhi tujuannya. Ini membantu mereka dengan apa yang ingin mereka lakukan dengan membawa mereka ke menu atau tautan yang diperlukan untuk navigasi.
Jenis umum dari tajuk navigasi yang mungkin Anda lihat
Ada beberapa jenis header navigasi yang umum digunakan untuk situs web atau halaman. Header ini berisi menu dan tautan yang umum digunakan yang dapat Anda gunakan untuk kebutuhan normal Anda. Ini diberikan di bawah ini:

Menu Header WordPress Umum
Ini adalah jenis menu header yang berisi banyak menu umum dan minimum yang diperlukan serta tautan yang paling sering terlihat. Biasanya memiliki logo, Beranda, Menu, Berita, dan menu atau tautan minimum apa pun.

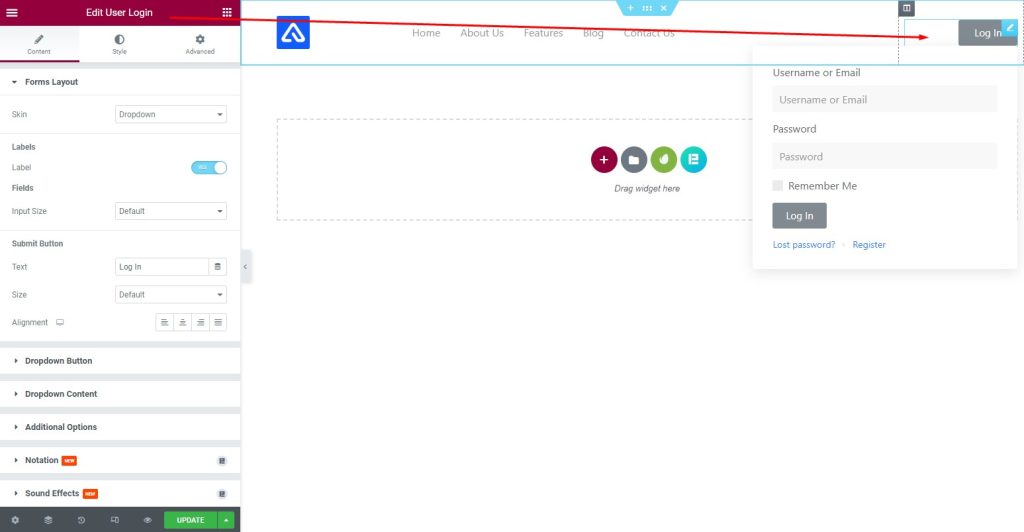
Daftar/Login Navigasi Header
Jenis tajuk navigasi ini berisi menu Daftar atau Masuk yang memungkinkan pengguna menjadi anggota situs perusahaan. Ini langsung memikat pengguna menuju situs.

Menu Header Navigasi Mega WooCommerce
Ini adalah tajuk navigasi yang disesuaikan untuk situs komersial dengan ceruk di mana sejumlah besar menu dan tautan diatur untuk memudahkan navigasi bagi pengunjung.
Mari Membangun Navigasi yang Lebih Baik di WordPress
Sekarang, kami akan menunjukkan kepada Anda proses untuk membangun navigasi yang lebih baik di WordPress. Prosesnya ditunjukkan di bawah ini:
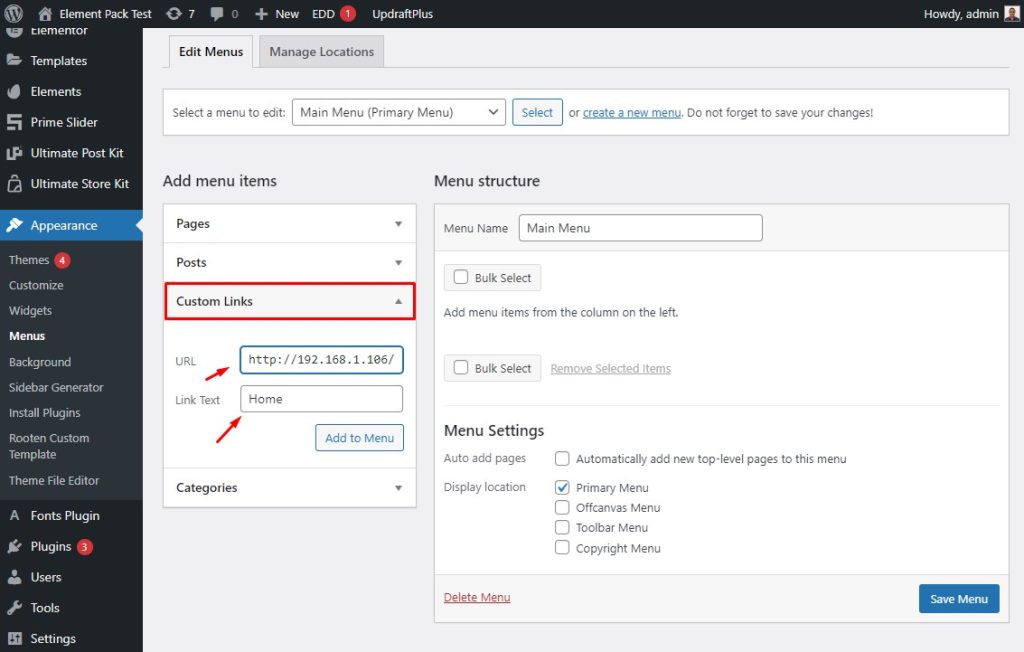
Buat menu khusus dari opsi Menu WordPress

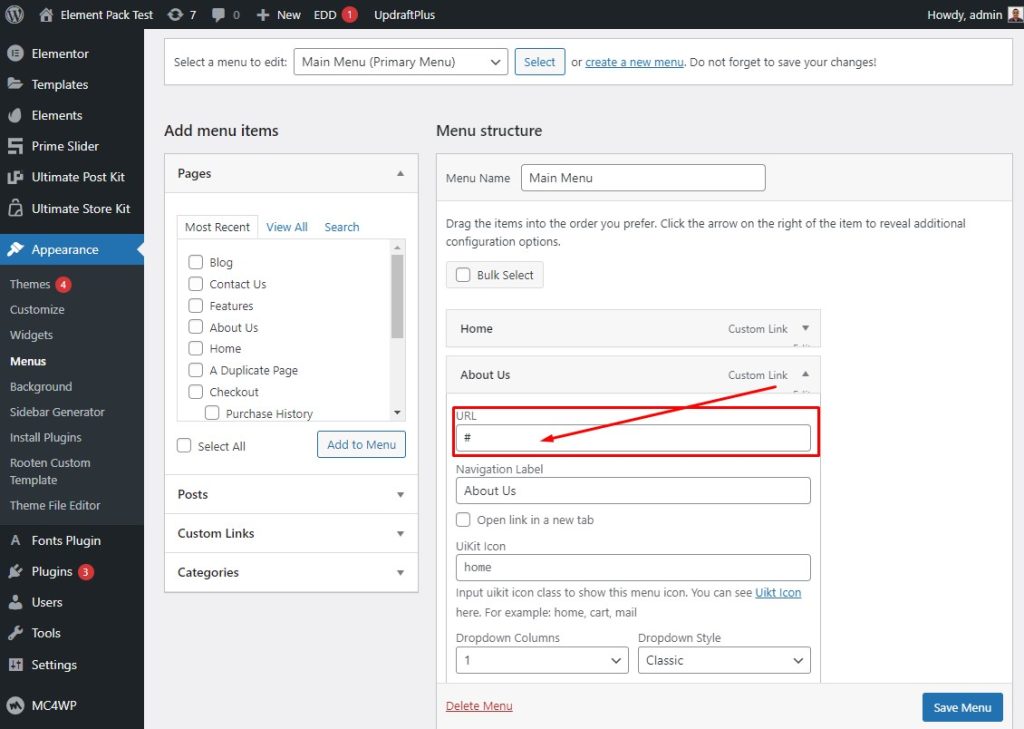
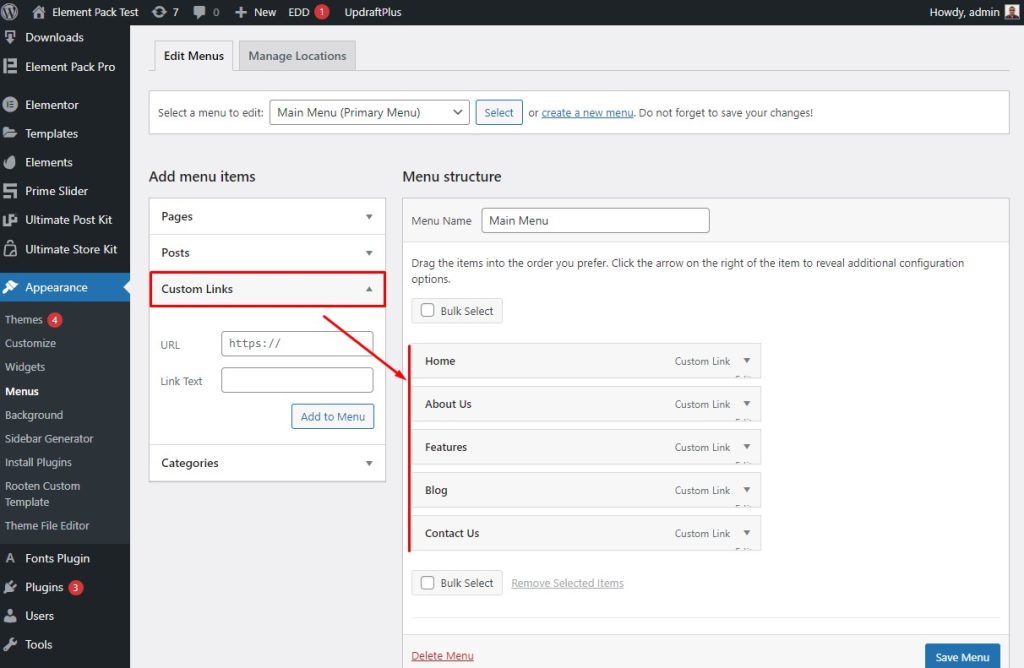
Masuk ke menu Appearance, lalu masuk ke Custom Links. Setelah itu, isi kolom URL dan Link Text.

Selanjutnya, tambahkan URL seperti yang ditunjukkan.

Setelah itu, masuk ke Custom Links, lalu pilih itemnya. Jangan lupa untuk menekan tombol Simpan Menu.
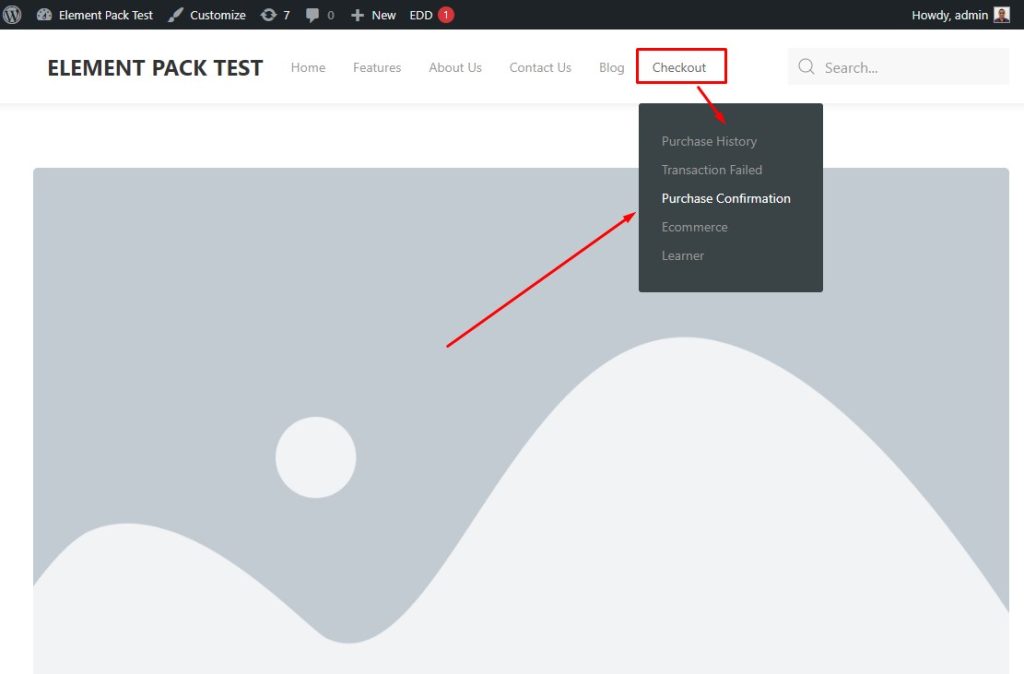
Buat item submenu

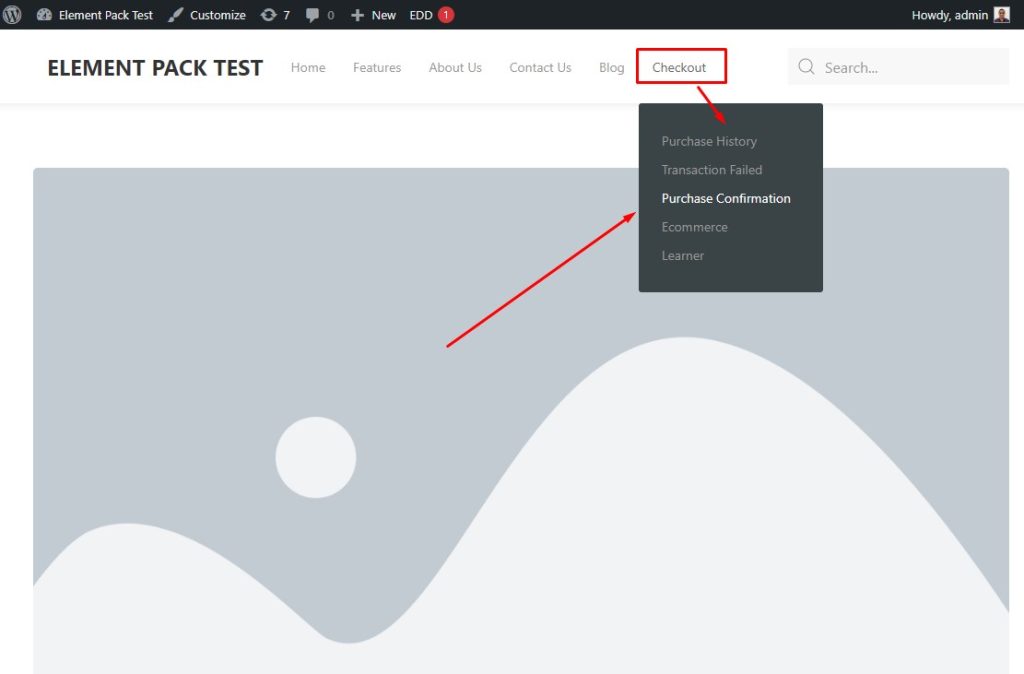
Masuk ke menu Penampilan. Setelah itu, masuk ke menu, di sini pilih menu Checkout, lalu pilih item sub menunya, dan tekan tombol Save Menu.


Setelah itu, lihat hasil melayang di menu, sub menu muncul di sini.
Sisipkan Menu Header Di Editor Halaman Elemen
Sekarang, mari kita masukkan menu header di Elementor Page Editor. Ikuti saja langkah-langkah di bawah ini:
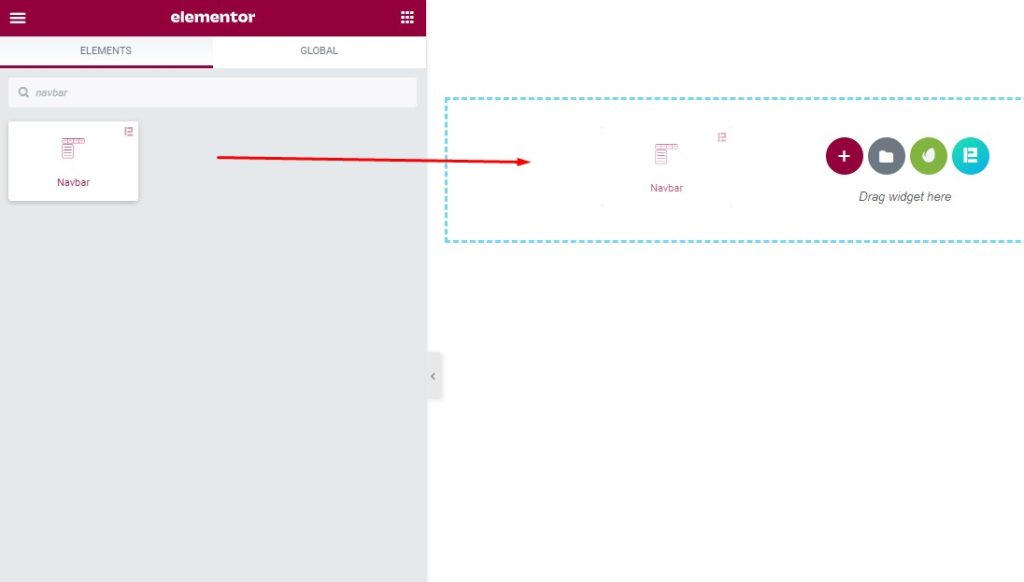
Gunakan widget Nav Bar untuk Menu Header

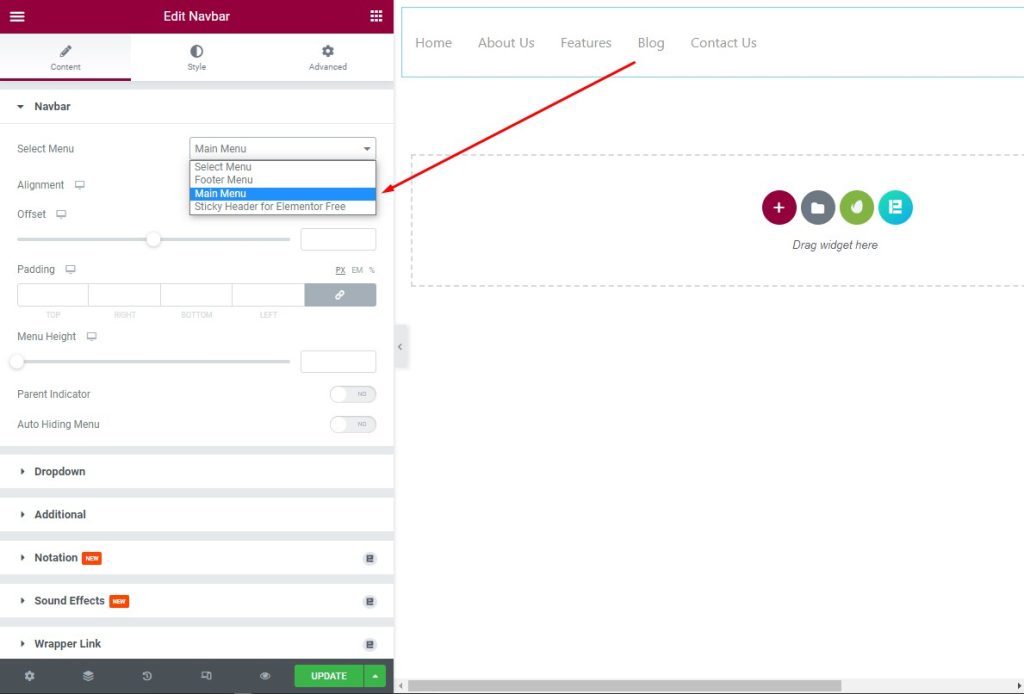
Pertama, masuk ke menu widget, lalu cari Navbar, lalu drag-drop widget di area teks.

Setelah itu, pilih Menu Utama dari daftar drop-down di Select Menu.

Setelah mengkustomisasi Menu Utama, tampilannya seperti ini.
Sesuaikan tampilan widget

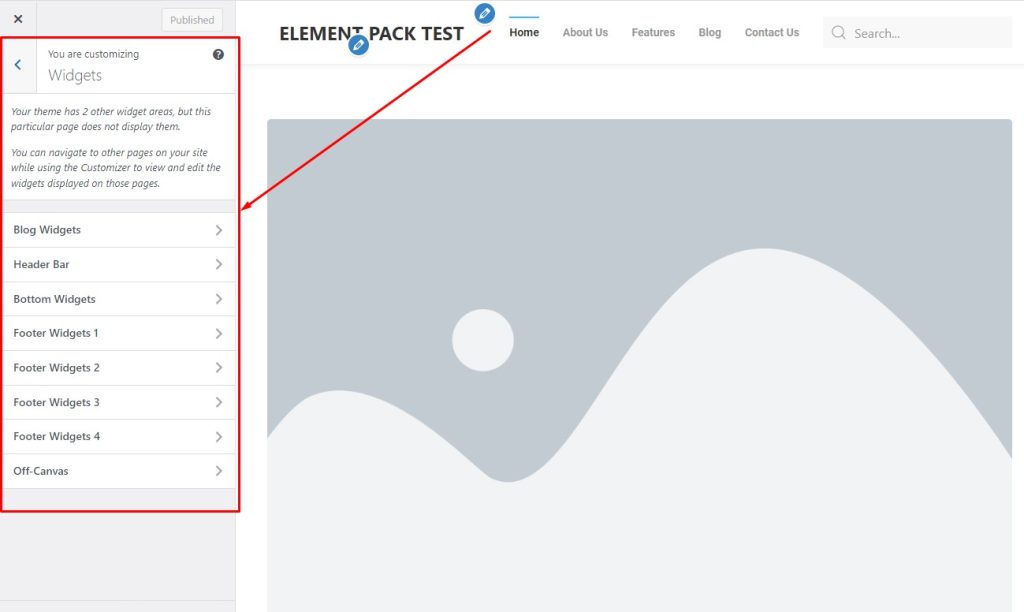
Masuk ke menu Widget.

Setelah itu, sesuaikan item menu Widget agar tampilan terlihat bagus.
Tambahkan Bidang Pencarian ke Header

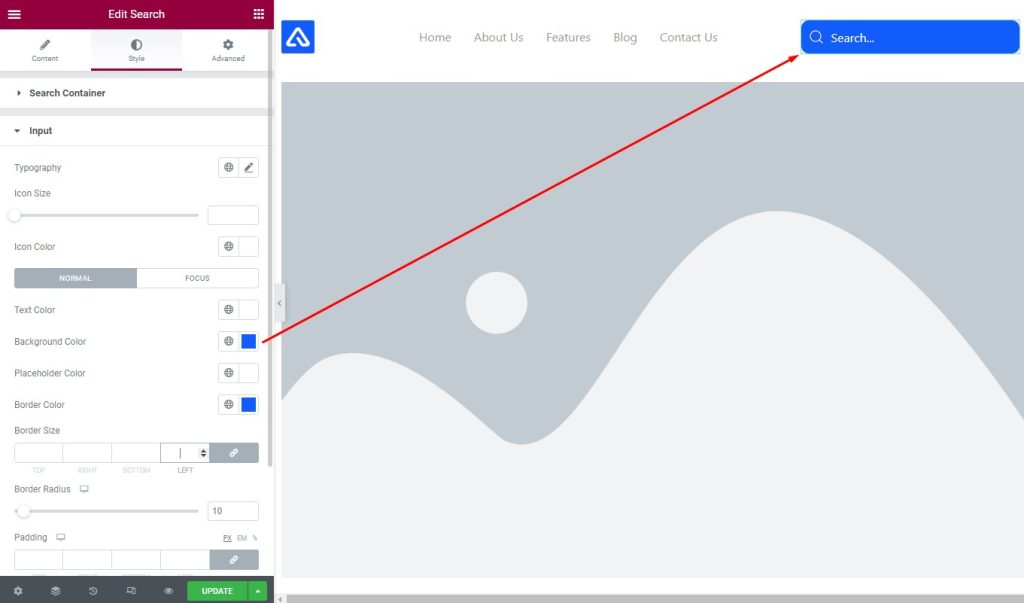
Pertama, masuk ke menu widget, lalu ketik 'Search' di kolom pencarian, lalu drag-drop widget di area teks.

Setelah itu, masuk ke tab Style, lalu ubah Background Color pada opsi Input di bawah bagian Search Container. Anda dapat membuat perubahan pada opsi lain di sini.

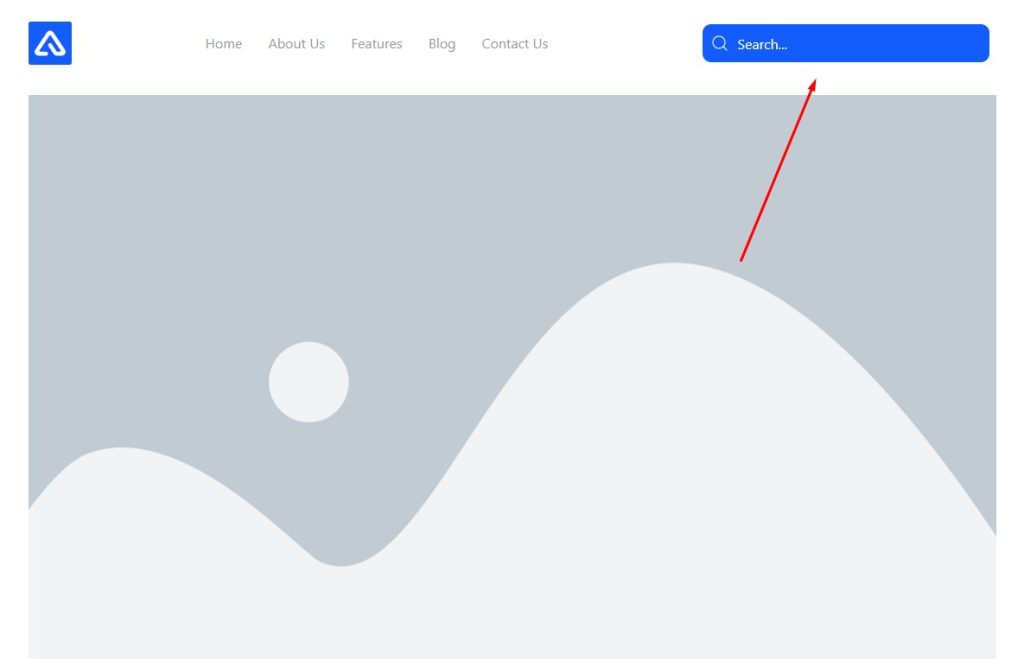
Setelah kustomisasi, bidang pencarian terlihat seperti yang ditunjukkan pada gambar.
Tingkatkan Penampilan Situs Anda Sekarang
Kami telah memilih tajuk navigasi untuk dibahas dan melalui proses untuk membuat tajuk navigasi yang lebih baik untuk WordPress untuk Anda. Di sini, kami telah mengatur cara sederhana yang dapat Anda pahami dan terapkan di situs web Anda. Semoga ini akan banyak membantu Anda.
Terima kasih telah membaca artikel ini dengan penuh kesabaran. Semoga harimu menyenangkan.
