Cara Membuat Tema Anak di WordPress 2023
Diterbitkan: 2023-08-17- Prasyarat
- Menyiapkan Dasar-Dasar
- Mengaktifkan Tema Anak
- Menyesuaikan Tema Anak
- Kustomisasi Tingkat Lanjut
- Praktik terbaik
- Memecahkan Masalah Umum
- Mempertahankan Tema Anak Anda
- Kesimpulan
Membuat tema anak WordPress seperti mengenakan jaket baru di atas pakaian biasa Anda. Pakaian utama Anda, atau tema orang tua, tetap sama, sedangkan jaket, atau tema anak, menunjukkan gaya unik Anda.
Kecemerlangannya? Saat tren mode inti ( baca: pembaruan tema induk ) berubah, tweak yang dibuat khusus Anda tetap utuh. Dengan berjalan melalui labirin ini, Anda tidak hanya memastikan keanggunan situs web Anda, tetapi juga ketahanannya.
Terlibat dengan tema anak seperti menyimpan anggur lama sambil menikmati anggur baru. Siap terjun ke dunia dandanan WordPress yang mengasyikkan ini? Mari kita uraikan ini bersama-sama, langkah demi langkah.
Baca Lebih Lanjut: Cara Memasang Child Theme di WordPress pada tahun 2023
Prasyarat
Sebelum kita membenamkan diri dalam kesenian tema anak, mari kumpulkan perangkat kita. Anggap ini sebagai persiapan kanvas dan cat Anda sebelum membuat mahakarya.
- Akses ke Dasbor WordPress: Seperti kunci ke studio kreatif Anda, pastikan Anda dapat masuk ke backend situs Anda dengan mudah.
- Pengetahuan Tentang Kode: Meskipun Anda tidak perlu menjadi Picasso dengan kode, pemahaman dasar tentang HTML, CSS, dan mungkin sedikit PHP akan menjadi kuas dan warna Anda. Jika istilah ini terdengar asing, jangan khawatir! Selalu ada yang pertama kali.
- Editor Kode & Klien FTP: Bayangkan ini sebagai kuda-kuda dan palet Anda. Editor kode dasar apa pun bisa digunakan, dari Notepad++ hingga Atom. Untuk FTP, alat seperti FileZilla atau Cyberduck siap membantu.
- Tema Induk Aktif: Pastikan Anda memiliki 'pakaian dasar' atau tema induk aktif di WordPress Anda. Ini adalah kanvas tempat kita akan memercikkan kreativitas kita.
- Mekanisme Pencadangan: Selalu bijaksana untuk memiliki jaring pengaman. Sebelum usaha besar apa pun, cadangkan situs WordPress Anda. Ini seperti memotret karya seni Anda, untuk berjaga-jaga!
- A Curious Mind: Oke, ini bukan teknis, tapi hei, kreativitas berkembang saat Anda bersemangat dan ingin tahu!
Sekarang alat kita sudah beres, mari berlayar dalam perjalanan penuh semangat untuk membuat tema anak. Pegang erat-erat; itu menjanjikan perjalanan yang mendebarkan!
Menyiapkan Dasar-Dasar
Baiklah! Sekarang kita sudah menyiapkan toolkit kita, mari kita ke bagian yang menyenangkan. Pikirkan ini seperti menyiapkan mainan baru - beberapa langkah sederhana dan Anda siap melakukannya!
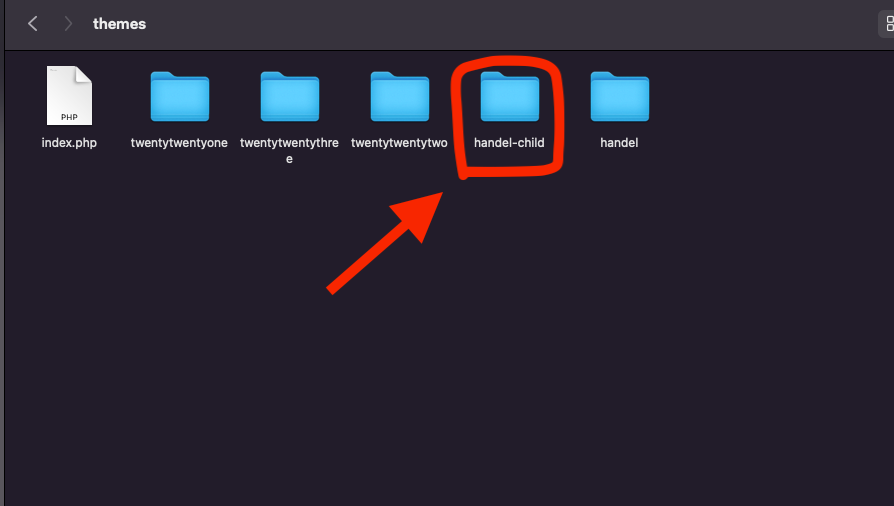
Buat Folder Baru untuk Tema Anak Anda:
Pertama, kita memerlukan tempat khusus untuk menyimpan file tema anak kita.
Buka bagian 'tema' di WordPress, yang dapat Anda temukan di dalam 'wp-content.'
Buat folder baru di sini. Beri nama sesuatu yang mudah diingat, seperti "mytheme-child".

Buat File Gaya Utama:
Selanjutnya, kita memerlukan file gaya (ini memberi tahu situs web Anda bagaimana seharusnya tampilannya).
Buat file teks baru dan beri nama style.css .
Di bagian atas, tulis beberapa detail seperti ini:
Theme Name: My Child Theme Template: parenttheme-name
Ganti "parenttheme-name" dengan nama tema Anda saat ini.
Tambahkan File Fungsi:
Ini seperti otak tema anak kita.
Buat file teks lain bernama functions.php .
Untuk meminjam gaya dari tema induk, tambahkan ini di dalam:
<?php add_action('wp_enqueue_scripts', 'enqueue_parent_theme_style'); function enqueue_parent_theme_style() { wp_enqueue_style('parent-style', get_template_directory_uri().'/style.css'); } ?>
Sedikit kode ini hanya mengatakan, "Hei, gunakan gaya tema utama!"
Itu saja untuk pengaturan dasar! Anda baru saja meletakkan dasar untuk tema anak Anda. Tidak terlalu sulit, bukan? Ayo lanjutkan!
Mengaktifkan Tema Anak
Sekarang setelah kita meletakkan relnya, saatnya untuk membuat kereta kita bergerak. Mari perkuat tema anak kita!

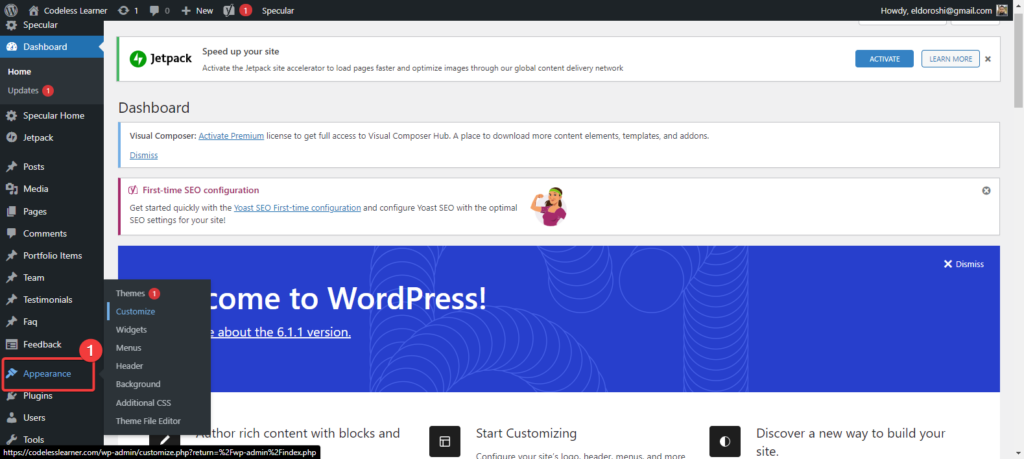
- Buka Dasbor Anda:
- Kembali ke situs WordPress Anda dan buka dasbor.
- Temukan Tema Anda:
- Klik pada 'Penampilan' dan kemudian 'Tema'.
- Di sini, Anda akan melihat tema anak Anda (akan memiliki nama yang Anda berikan sebelumnya, seperti "mytheme-child").
- Aktifkan Ini:
- Arahkan kursor ke thumbnail tema anak dan klik 'Aktifkan'. Voila! Tema anak Anda sekarang aktif.
Menyesuaikan Tema Anak
Sekarang, untuk bagian terbaiknya – dandani situs Anda! Dengan tema anak Anda aktif, setiap perubahan yang Anda buat di sini tidak akan mengacaukan tema utama. Ini seperti memiliki jaring pengaman!
- Merapikan Tampilan dengan Gaya:
- Buka file
style.cssdi folder tema anak Anda. - Ingin mengubah warna latar belakang? Ukuran teks? Tambahkan kode CSS yang relevan di sini. Setiap perubahan akan memberikan sentuhan baru pada situs Anda.
- Buka file
- Sesuaikan Tata Letak:
- Jika ada bagian tertentu dari tata letak situs web yang ingin Anda ubah, Anda harus menyalin file itu dari tema utama ke folder tema anak Anda.
- Misalnya, jika Anda ingin memodifikasi header, salin
header.phpdari tema utama dan tempelkan ke folder tema anak. Sekarang, setiap perubahan yang Anda buat di sini akan ditampilkan di situs Anda!
- Tambahkan Beberapa Fitur Baru:
- Ingat file
functions.php? Di sinilah Anda dapat menambahkan beberapa fitur keren. - Mungkin Anda menginginkan tombol khusus atau widget unik? Tulis atau rekatkan kode PHP yang diperlukan ke dalam file ini. Ini seperti menambahkan mainan baru ke taman bermain Anda!
- Ingat file
Perlu diingat: Keindahan tema anak terletak pada fleksibilitasnya. Anda dapat terus mencoba hal-hal baru, dan jika terjadi kesalahan, tema utama Anda tetap aman dan sehat. Bereksperimen, bermain-main, dan berikan sentuhan pribadi yang selalu Anda inginkan pada situs web Anda!
Kustomisasi Lanjutan
Baiklah, Anda sudah mendapatkan dasar-dasarnya. Tapi mari melangkah lebih jauh dan buat situs web Anda benar-benar menonjol dari yang lain. Anggap ini sebagai menambahkan beberapa lapisan semir ekstra ke mobil Anda yang baru dicat.
- Menggunakan Action Hook dan Filter:
- Di WordPress, kait memungkinkan Anda untuk 'menghubungkan' kode kustom Anda sendiri ke aliran yang ada.
- Filter memungkinkan Anda mengubah fungsi atau konten tertentu.
- Selami
functions.phpdan gunakan ini untuk lebih menyesuaikan fungsionalitas situs Anda dengan kebutuhan Anda.
- Mengubah Font:
- Ingin gaya font yang segar? Di
style.css, tentukan jenis font yang Anda inginkan dan terapkan ke elemen yang tepat. Ingat, beberapa font mungkin perlu diimpor dari tempat seperti Google Font. Cek info selengkapnya tentang: Cara Mengubah Font di WordPress (Panduan Utama) 2023
- Ingin gaya font yang segar? Di
Kustomisasi Tingkat Lanjut
Mari selami lebih dalam lagi! Perubahan ini adalah untuk mereka yang ingin mendorong batasan dan memaksimalkan tema anak mereka.

- Sertakan File JavaScript:
- Ingin menambahkan beberapa tindakan dinamis ke situs Anda? Mungkin animasi atau fitur interaktif?
- Enqueue file JavaScript Anda di
functions.phpuntuk mewujudkannya.
- Membuat File Template Kustom:
- Template menentukan bagaimana bagian tertentu dari situs web Anda muncul.
- Anda dapat membuat template khusus untuk halaman atau jenis posting tertentu, memberikan tampilan yang unik.
- Misalnya, template khusus untuk semua posting blog Anda? Benar-benar bisa dilakukan!
- Ganti Fungsi Tema Induk:
- Terkadang, tema utama memiliki fungsi tertentu yang ingin Anda sesuaikan.
- Dengan menyalinnya ke dalam
functions.phptema anak Anda dan membuat perubahan di sana, Anda dapat mendefinisikan ulang fungsi-fungsi ini tanpa menyentuh yang asli.
- Widget dan Sidebar Kustom:
- Ingin area widget khusus atau tata letak sidebar yang unik?
- Selami
functions.phpdan tentukan area khusus ini. Dari sana, Anda dapat mengelolanya langsung dari dasbor WordPress di bawah 'Widget'.
- Tingkatkan dengan Plugin:
- Ada banyak sekali plugin di ekosistem WordPress. Meskipun tidak spesifik untuk tema anak, plugin yang tepat dapat lebih meningkatkan fungsionalitas dan desain situs Anda.
- Punya plugin yang memerlukan cuplikan kode khusus? Tambahkan mereka di tema anak Anda untuk kompatibilitas dan pengaturan yang lebih baik.
Ingat, penyesuaian tingkat lanjut seperti merinci mobil. Semakin banyak waktu dan usaha yang Anda investasikan, semakin berkilau dan unik perjalanan Anda. Jadi, jangan takut untuk membuat tangan Anda sedikit kotor dan jadikan situs WordPress Anda benar-benar milik Anda sendiri!
Praktik terbaik
Saat Anda mempelajari lebih dalam dunia tema anak, Anda pasti ingin mengingat beberapa aturan emas. Anggap ini sebagai pedoman yang disumpah oleh pengrajin WordPress berpengalaman.
- Cadangan, Cadangan, Cadangan:
- Sebelum menyelami perubahan atau pembaruan besar apa pun, selalu cadangkan situs Anda. Anggap saja sebagai jaring pengaman.
- Simpan Komentar di Kode Anda:
- Menulis catatan di
style.cssataufunctions.phpmembantu Anda mengingat fungsi masing-masing bagian. Ini seperti meninggalkan remah roti untuk diri Anda di masa depan.
- Menulis catatan di
- Uji di Lingkungan yang Aman:
- Sebelum menerapkan perubahan ke situs aktif Anda, ujilah di lingkungan pementasan atau lokal. Dengan cara ini, pengunjung Anda tidak akan melihat kesalahan atau kekacauan konstruksi.
- Tetap Diperbarui:
- Awasi pembaruan untuk tema induk. Versi baru dapat membawa peningkatan dan perbaikan.
- Kurang itu lebih:
- Meskipun tergoda untuk menambahkan banyak fitur, fokuslah pada apa yang benar-benar menambah nilai ke situs Anda. Situs yang tidak berantakan dan memuat cepat selalu populer.
Memecahkan Masalah Umum
Uh-oh, menabrak halangan? Jangan khawatir. Berikut adalah solusi untuk beberapa benjolan umum yang mungkin Anda temui:
- Gaya Tidak Mencerminkan:
- Periksa apakah Anda telah memasukkan gaya tema induk dan anak dengan benar di
functions.php.
- Periksa apakah Anda telah memasukkan gaya tema induk dan anak dengan benar di
- Jeda Situs Web Setelah Menambahkan Kode Baru:
- Kembalikan ke cadangan atau hapus kode yang baru ditambahkan. Selalu uji cuplikan baru di lingkungan pementasan terlebih dahulu.
- Perubahan Template Tidak Muncul:
- Pastikan Anda telah menyalin file template yang benar ke tema anak Anda dan nama serta strukturnya cocok dengan tema induk.
- Konflik Fungsi:
- Jika Anda mendapatkan kesalahan setelah menambahkan ke
functions.php, cari nama fungsi yang digandakan. Ganti nama yang ada di tema anak Anda untuk menyelesaikan bentrokan.
- Jika Anda mendapatkan kesalahan setelah menambahkan ke
Mempertahankan Tema Anak Anda
Tema anak Anda, seperti mahakarya lainnya, membutuhkan perawatan dan perhatian rutin:
- Tinjau Perubahan Anda Secara Berkala:
- Saat WordPress berkembang, sebaiknya tinjau kembali penyesuaian Anda untuk memastikannya tetap berfungsi sebagaimana mestinya.
- Tetap Terinformasi:
- Bergabunglah dengan forum dan komunitas WordPress. Mereka adalah harta karun pengetahuan, pembaruan, dan solusi.
- Mengoptimalkan Performa:
- Seiring waktu, saat Anda menambahkan lebih banyak penyesuaian, pantau kecepatan dan respons situs web Anda. Gunakan alat caching dan pengoptimalan jika diperlukan.
Baca Lebih Lanjut: Cara Memasang WordPress
Kesimpulan
Membuat tema anak di WordPress adalah seni dan perjalanan. Ini memungkinkan Anda untuk menyuntikkan kepribadian ke situs web Anda sambil mempertahankan kekokohan tema induk.
Saat Anda bereksperimen, ingatlah: kesalahan hanyalah batu loncatan menuju penguasaan. Dengan setiap baris kode dan setiap penyesuaian, Anda tidak hanya menyesuaikan situs; Anda sedang mengasah kerajinan. Selamat WordPressing!
Sebagai salah satu pendiri Codeless, saya menghadirkan keahlian dalam mengembangkan WordPress dan aplikasi web, serta rekam jejak dalam mengelola hosting dan server secara efektif. Semangat saya untuk memperoleh pengetahuan dan antusiasme saya untuk membangun dan menguji teknologi baru mendorong saya untuk terus berinovasi dan berkembang.
Keahlian:
Pengembangan web,
Desain web,
Administrasi Sistem Linux,
SEO
Pengalaman:
15 tahun pengalaman dalam Pengembangan Web dengan mengembangkan dan merancang beberapa Tema WordPress paling populer seperti Specular, Tower, dan Folie.
Pendidikan:
Saya memiliki gelar di bidang Teknik Fisika dan MSC di bidang Ilmu Material dan Elektronik Opto.
Twitter, Linkedin
