Cara Membuat Child Theme di WordPress (Manual + Menggunakan Plugin)
Diterbitkan: 2024-04-01Anda telah menemukan tema yang indah tetapi ingin mengubah beberapa hal agar menjadi milik Anda? Mungkin warnanya kurang cocok dengan merek Anda, atau fontnya terasa agak melenceng.
Di sinilah tema anak berperan! Ini memungkinkan Anda menyesuaikan tampilan dan fungsionalitas situs web Anda dengan aman tanpa mengacaukan tema aslinya. Ini seperti membuat edisi khusus dari tema favorit Anda, hanya untuk Anda .
Jika Anda bertanya-tanya bagaimana cara membuat tema anak di WordPress, jangan khawatir. Di blog ini, kami akan menguraikan semua yang perlu Anda ketahui tentang membuat tema anak. Terutama, ada dua cara untuk membuat tema anak di WordPress dan kami akan menunjukkan keduanya kepada Anda.
Jadi, mari kita mulai!
Apa itu Tema Anak di WordPress?
Di WordPress, tema anak seperti versi tema utama yang disesuaikan, yang juga disebut tema induk.
Katakanlah Anda memiliki tema induk bernama “ Tema Sederhana ” yang terinstal di situs WordPress Anda. Anda menyukai tampilannya, namun Anda ingin membuat beberapa perubahan, seperti mengubah warna atau menambahkan fitur baru.
Daripada langsung mengedit file “Tema Sederhana”, yang bisa berisiko karena perubahan Anda mungkin hilang saat tema diperbarui, Anda bisa membuat tema anak.
Tema anak ini bertindak sebagai taman bermain yang aman di mana Anda dapat membuat semua penyesuaian tanpa mengubah tema induk aslinya. Itu mewarisi segalanya dari tema induk, seperti tata letak dan fitur dasarnya.
Jadi, secara sederhana, tema anak adalah cara untuk menyesuaikan situs WordPress Anda tanpa mengacaukan desain utama dan fitur tema aslinya. Ini membantu Anda menjaga perubahan tetap teratur dan terlindungi, sekaligus memungkinkan Anda membuat situs terlihat dan berfungsi sesuai keinginan Anda.
Mengapa & Kapan Anda Harus Membuat Tema Anak WordPress

Sekarang Anda tahu apa itu tema anak WordPress. Saatnya menjelaskan kapan Anda harus membuat tema anak di WordPress.
Mari temukan beberapa kesempatan untuk membuat tema anak WordPress:
- Kustomisasi : Saat Anda ingin menyesuaikan tampilan atau fungsionalitas situs WordPress Anda melebihi apa yang ditawarkan oleh tema induk. Misalnya mengubah warna, font, layout, atau menambahkan fitur custom.
- Pembaruan Tema : Jika Anda mengantisipasi bahwa tema induk akan menerima pembaruan di masa mendatang, membuat tema anak memastikan penyesuaian Anda tetap utuh. Ini mencegah modifikasi Anda ditimpa saat Anda memperbarui tema induk.
- Pemeriksaan Masa Depan : Meskipun Anda tidak berencana untuk segera melakukan perubahan pada tema, membuat tema anak memberikan landasan untuk modifikasi di masa mendatang. Ini adalah pendekatan proaktif untuk memastikan bahwa situs Anda dapat berkembang sesuai kebutuhan Anda seiring waktu.
- Eksperimen : Jika Anda tidak yakin tentang perubahan desain atau fungsi tertentu, tema anak memungkinkan Anda bereksperimen tanpa memengaruhi situs aktif Anda. Anda dapat menguji berbagai modifikasi di lingkungan tema anak sebelum menerapkannya di situs utama Anda.
- Kebersihan Kode : Menggunakan tema anak mendorong praktik pengkodean yang bersih dengan memisahkan penyesuaian Anda dari file tema asli. Hal ini membuat basis kode Anda lebih terorganisir, lebih mudah dikelola, dan menyederhanakan pemecahan masalah jika muncul masalah.
Jika Anda menginginkan detail lebih lanjut, baca panduan kami tentang mengapa Anda harus membuat tema anak.
Apakah salah satu poin di atas sesuai dengan alasan Anda? Jika iya, mari masuk ke tutorial membuat tema anak untuk situs WordPress Anda.
Prasyarat Membuat Tema Anak di WordPress
Sebelum mulai membuat tema anak WordPress, penting untuk mengambil beberapa langkah persiapan untuk memastikan keamanan situs web Anda. Berikut adalah dua prasyarat penting:
- Pencadangan Situs Web: Membuat cadangan seluruh situs web Anda adalah langkah pertama dan terpenting. Ini memberikan jaring pengaman jika terjadi kesalahan selama proses pembuatan tema anak. Ada beberapa cara untuk mencapai hal ini:
- Plugin Cadangan: Opsi populer seperti BlogVault atau UpdraftPlus menawarkan antarmuka yang ramah pengguna untuk membuat dan mengelola cadangan situs web.
- Pencadangan Platform Hosting: Banyak penyedia hosting menawarkan fungsi pencadangan bawaan. Periksa panel kontrol hosting Anda untuk mengetahui opsinya.
- Pertimbangkan Lingkungan Pementasan (Opsional): Meskipun tidak penting, sangat disarankan untuk membuat lingkungan pementasan. Ini pada dasarnya membuat salinan sementara situs web aktif tempat Anda dapat membuat perubahan (seperti membuat dan menguji tema anak) tanpa memengaruhi pengunjung Anda. Setelah Anda puas dengan hasilnya, Anda kemudian dapat menerapkan perubahan dari lingkungan pementasan ke situs langsung Anda.
Cara Membuat Tema Anak di WordPress – 2 Cara

Ada dua cara utama untuk membuat tema anak di WordPress. Jika Anda adalah orang teknis, Anda dapat melakukannya secara manual melalui coding. Dan jika Anda bukan orang teknis, Anda bisa melakukannya menggunakan plugin WordPress.
Namun, kami akan menunjukkan kepada Anda kedua cara tersebut. Jadi, mari kita mulai!
Metode 01: Buat Tema Anak di WordPress Secara Manual
Untuk membuat tema anak secara manual, Anda memerlukan akses panel kontrol. Jika Anda tidak memiliki akses atau lupa kredensialnya, Anda harus meminta penyedia hosting Anda untuk memberi Anda kredensial login. Kemudian ikuti langkah-langkah di bawah ini untuk menyelesaikan pekerjaan Anda!
Langkah 01: Masuk ke Panel Kontrol Anda
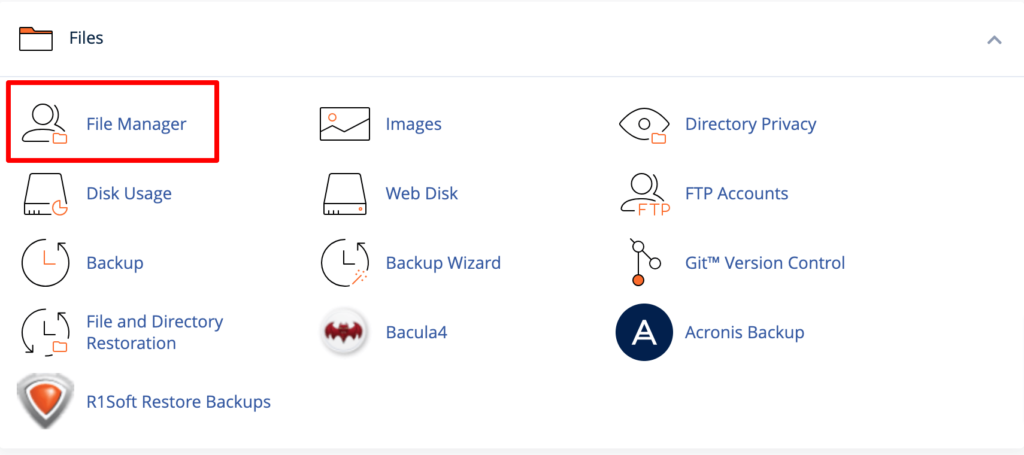
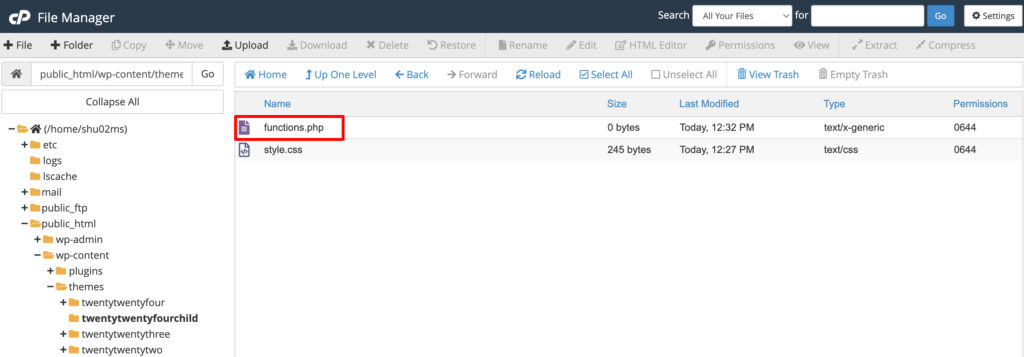
Masuk ke panel kontrol Anda (cPanel), lalu navigasikan ke File -> File Manager . Klik pada opsi Manajer File. itu akan membawa Anda ke antarmuka baru.

Langkah 02: Buat Folder Baru
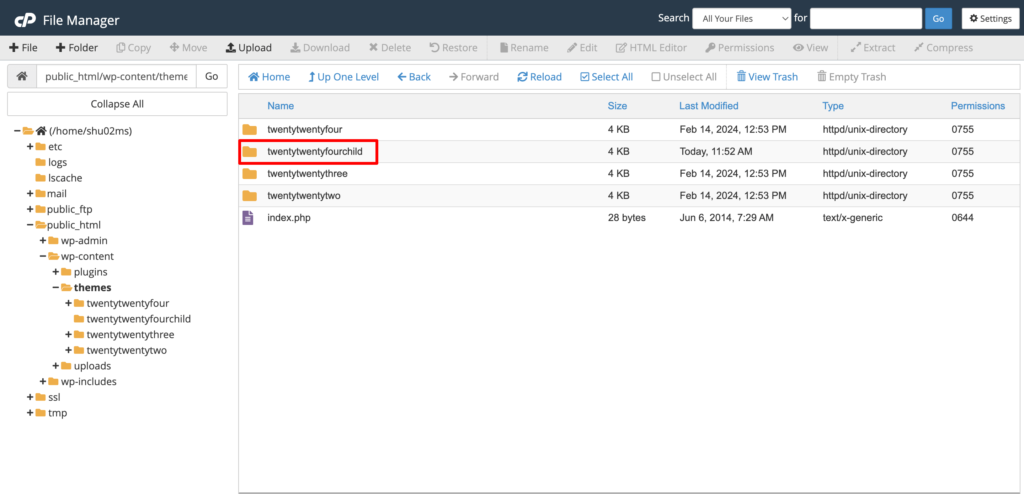
Di Manajer File, buka public_html -> wp-content -> tema . Ini adalah direktori tema Anda. Di sini Anda akan menemukan semua tema yang telah Anda instal di situs Anda.
Sekarang Anda perlu membuat folder baru. Beri nama yang serupa untuk menunjukkan bahwa itu adalah turunan dari tema induk Anda. Untuk tutorial ini, kami menamakannya “ dua puluh dua puluh empat anak ” sebagai tema anak dari tema induk “ dua puluh dua puluh empat ”.

Langkah 03: Buat File style.css baru
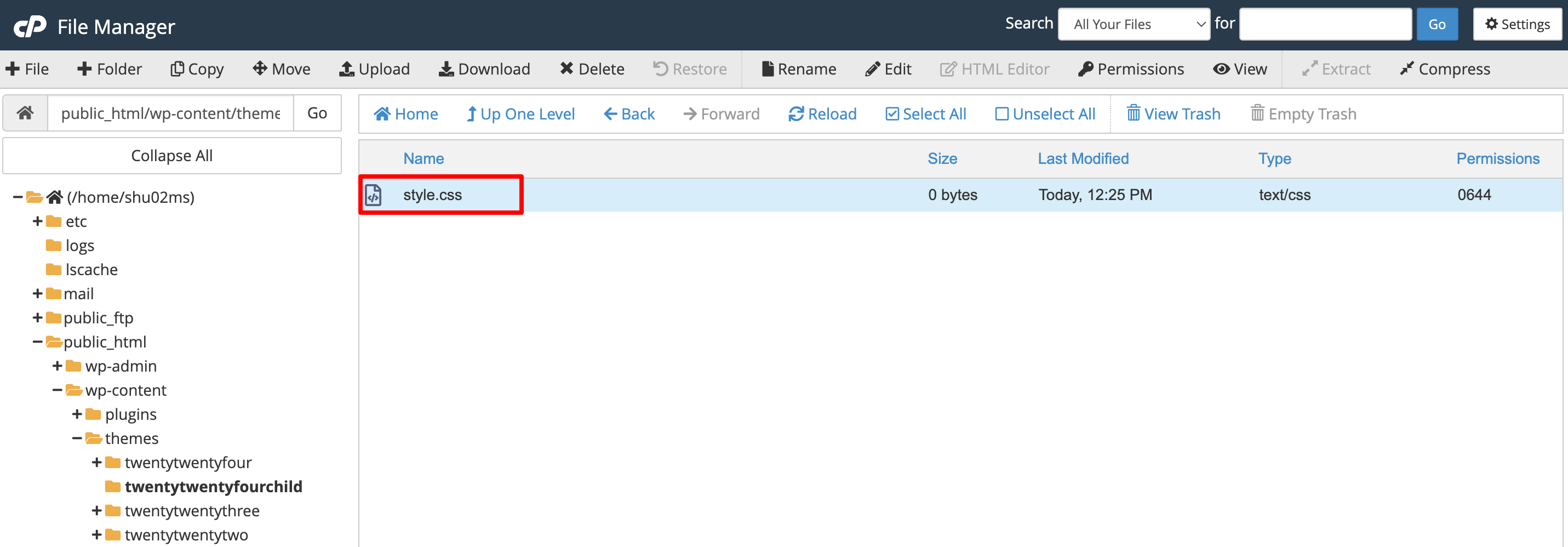
Di direktori dua puluh dua puluh empat anak , buat file CSS baru bernama style.css .

Edit file ini dan tambahkan kode berikut. Terakhir, simpan file untuk menyelesaikan langkah ini.

/* Theme Name: Twenty Twenty-Four Child Theme URI: https://yoursite.com/twenty-twenty-four-child/ Description: Twenty Twenty-Four Child Theme Author: Shams Sumon Author URI: https://yoursite.com/ Template: twentytwentyfour Version: 1.0.0 */Langkah 04: Buat File function.php baru
Di dalam direktori tema anak, buat file baru lainnya bernama function.php .

Kemudian salin kode ini dan tempel ke file. Jangan lupa simpan filenya.
<?php // Your code to enqueue parent theme styles function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); ?>Langkah 05: Instal dan Aktifkan Tema Anak Anda
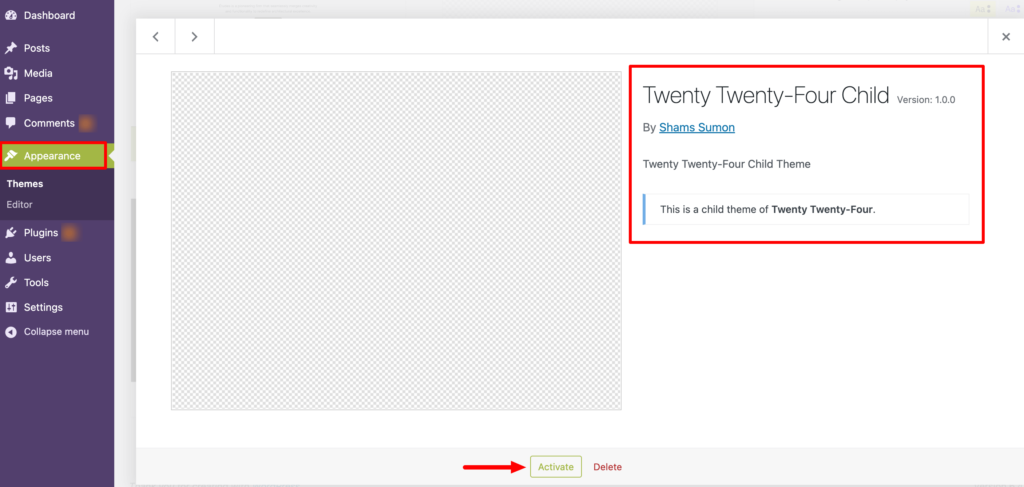
Selamat! Anda telah berhasil membuat tema anak. Jika Anda mengunjungi dashboard WordPress Anda dan kemudian pergi ke Appearance -> Themes , Anda akan menemukan tema anak di sana.
Sekarang klik tombol Aktifkan untuk mengaktifkan tema di situs Anda.

Begitulah cara membuat child theme di WordPress secara manual.
Metode 2: Buat Tema Anak Menggunakan Plugin WordPress
Ada cara lain untuk membuat child theme di WordPress yaitu menggunakan plugin. Ini adalah metode yang lebih mudah untuk membuat tema anak daripada melakukannya secara manual.
Karena ketika Anda membuatnya secara manual Anda harus mengedit beberapa file penting situs Anda seperti style.css dan function.php . Jika Anda salah membuat kesalahan di sini, segalanya bisa menjadi buruk dan situs Anda bisa rusak.
Namun, saat Anda menggunakan plugin untuk membuat tema anak, Anda tidak perlu mengakses semua file penting situs Anda. Anda dapat dengan mudah melakukannya dalam hitungan menit bahkan jika Anda seorang pemula.
Mari cari tahu cara membuat child theme di WordPress menggunakan plugin:
Beberapa plugin WordPress dapat membantu Anda dalam hal ini. Namun, kami akan menggunakan plugin WP Child Theme Generator. Ini adalah plugin gratis dan mudah digunakan untuk menyelesaikan pekerjaan ini dalam beberapa klik.
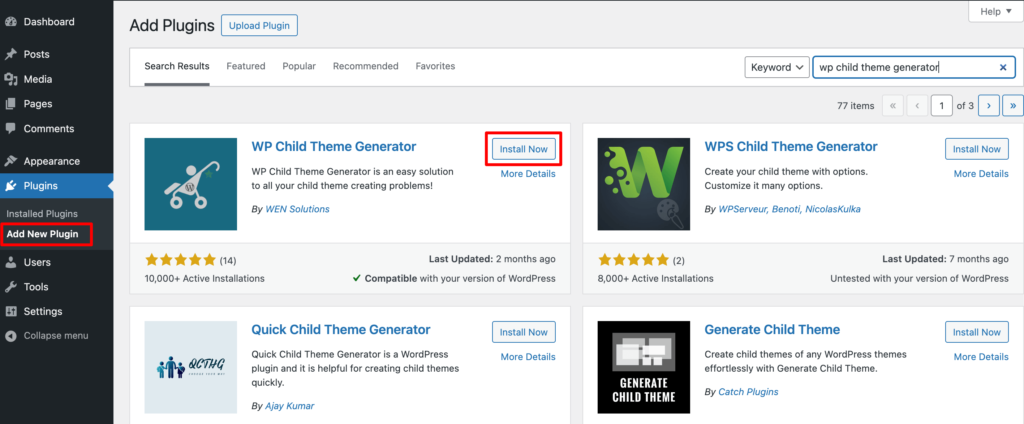
Langkah 01: Instal Plugin WP Child Theme Generator
Masuk ke backend WordPress Anda dan buka Plugins -> Add New Plugin . Di sana Anda akan menemukan kotak pencarian untuk mencari plugin. Ketik nama plugin – WP Child Theme Generator dan instal plugin dari hasil pencarian.

Terakhir, aktifkan plugin untuk digunakan di situs Anda.
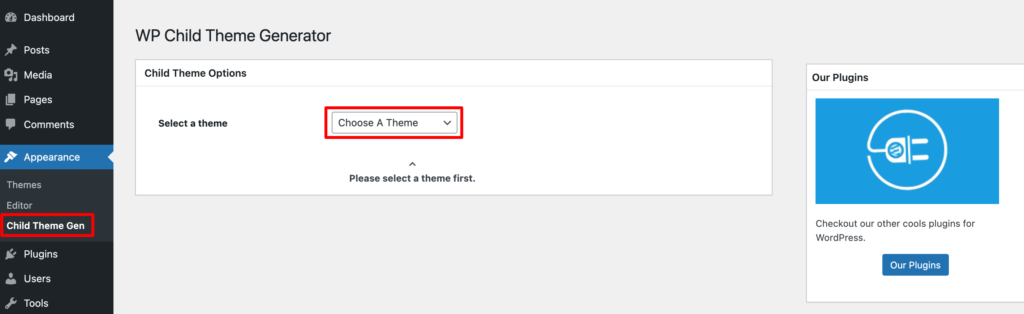
Langkah 02: Buat Tema Anak
Setelah mengaktifkan plugin, jika Anda mengarahkan kursor ke tombol “ Appearance ”, Anda akan menemukan opsi “ Child Theme Gen ”. Klik pada opsi itu. Ini akan membawa Anda ke antarmuka baru.

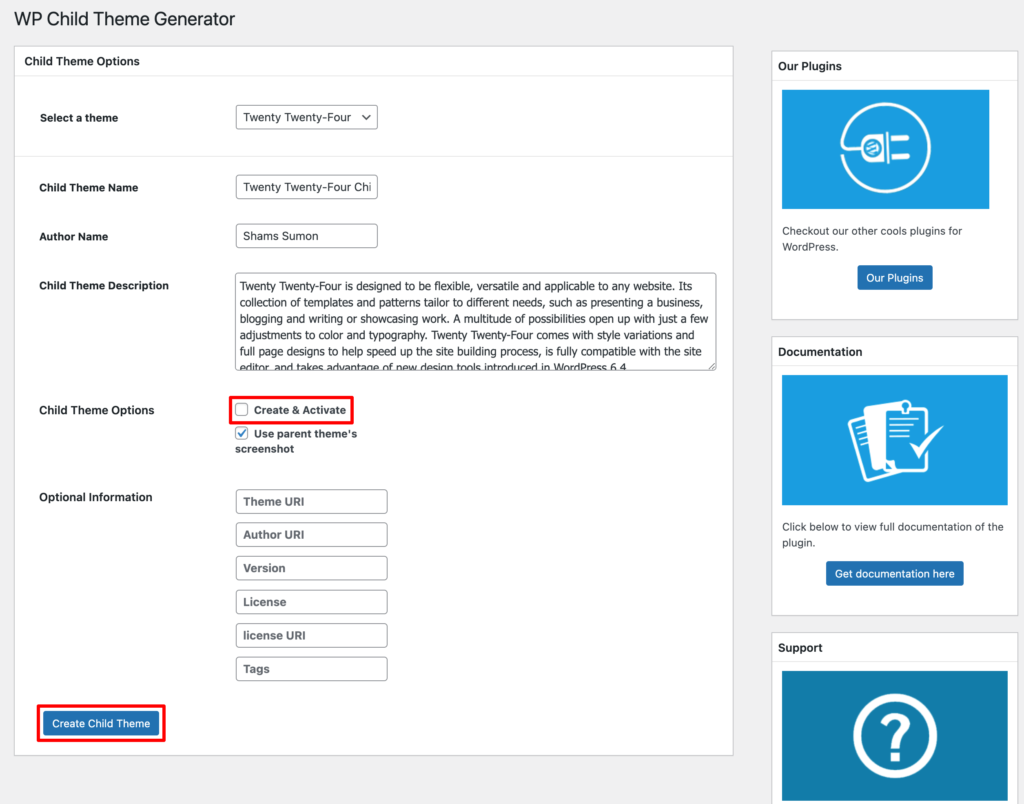
Sekarang pilih tema induk dari daftar drop-down. Di sini kita memilih Dua Puluh Dua Puluh Empat sebagai tema induk yang berarti kita membuat tema anak untuk tema Dua Puluh Dua Puluh Empat. Kemudian masukkan beberapa informasi dasar seperti nama penulis, nama tema anak, dll.
Jika Anda mencentang opsi Buat & Aktifkan , tema anak akan diaktifkan secara otomatis. Namun, jika Anda tidak mencentang opsi tersebut, Anda harus mengaktifkan tema anak secara terpisah. Kami akan menunjukkan cara mengaktifkan tema anak di langkah berikutnya.

Terakhir, klik opsi “ Buat Tema Anak ” untuk membuat tema anak Anda.
Langkah 03: Aktifkan Tema
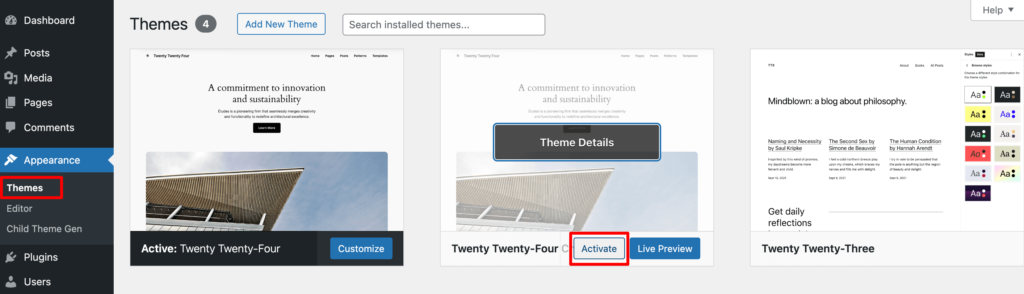
Selamat! Anda telah berhasil membuat tema anak di WordPress menggunakan plugin. Jika Anda menavigasi ke Appearance -> Themes, Anda akan menemukan tema anak yang baru Anda buat.
Sekarang klik opsi Aktifkan untuk mengaktifkan tema di situs Anda.

Itu saja!

Cara Membuat Tema Anak – Catatan Akhir
Membuat tema anak di WordPress menawarkan cara yang aman dan efisien untuk menyesuaikan desain dan fungsionalitas situs web Anda agar tema induk Anda tetap aman. Namun, sebelum membuat tema anak, penting untuk membuat cadangan situs Anda untuk melindungi dari situasi yang tidak diinginkan .
Kami telah menunjukkan dua cara membuat tema anak di WordPress di blog ini. Anda dapat mengikuti salah satu cara untuk menyelesaikan pekerjaan Anda – secara manual atau menggunakan plugin.
Dengan berhasilnya tema anak Anda dibuat, Anda kini memiliki kebebasan untuk mempersonalisasi situs web Anda sepuasnya, mengetahui bahwa perubahan Anda aman dan mudah dikelola. Jadi lanjutkan dan desain ulang situs Anda sesuai keinginan.
Oleh karena itu, jika Anda memiliki pertanyaan lebih lanjut terkait tutorial ini, silakan bagikan dengan kami menggunakan kotak komentar di bawah. Kita semua mendengarkan!
