Cara Membuat Website Kedai Kopi (Cepat & Mudah)
Diterbitkan: 2024-10-26Dengan adanya kafe di setiap sudut, menjadikan kafe Anda sebagai tujuan utama sangatlah penting. Situs web yang dirancang dengan baik dapat menarik pelanggan, menampilkan penawaran unik Anda, dan mempermudah pemesanan. Namun bagaimana Anda bisa membuat situs kedai kopi yang menakjubkan tanpa keahlian teknologi yang rumit?
Dengan Divi dan Divi Quick Sites, Anda dapat membangun situs web yang profesional dan menarik dalam hitungan menit—tidak perlu coding. Siap memberikan kedai kopi Anda kehadiran online yang layak? Mari selami dan mulai.
Mulai Membangun dengan Divi
- 1 Alat Penting yang Anda Butuhkan untuk Membangun Situs Web Kopi
- 2 Cara Membangun Website Kedai Kopi dalam 5 Langkah
- 2.1 1. Dapatkan Nama Domain dan Hosting WordPress
- 2.2 2. Instal Tema WordPress
- 2.3 3. Bangun Situs Kedai Kopi Anda
- 2.4 4. Sesuaikan Situs Kopi Anda
- 2.5 5. Tambahkan Menu Kopi Anda
- 2.6 6. Perluas Fungsi Situs Kopi Anda (Opsional)
- 3 10X Upaya Anda dengan Divi AI
- 4 FAQ Membuat Situs Kedai Kopi
Alat Penting yang Anda Butuhkan untuk Membangun Situs Web Kopi
Anda hanya memerlukan beberapa alat penting untuk membangun situs web kopi yang berfungsi penuh. Berikut ini yang diperlukan:
- SiteGround Menawarkan kinerja dan keamanan yang dioptimalkan untuk menghosting situs kopi Anda secara online. Ini juga termasuk nama domain gratis selama satu tahun, sehingga menghemat biaya domain.
- WordPress: WordPress adalah sistem manajemen konten (CMS) paling populer untuk mengelola konten situs Anda secara efisien.
- Divi: Tema WordPress serbaguna yang cocok untuk situs kopi, terutama dengan Divi Quick Sites, yang membuat situs menggunakan Coffee Starter Site dalam beberapa menit.
Anda selalu dapat memperluas fungsionalitas situs Anda menggunakan add-on (kita akan membahasnya di bawah), namun ingat bahwa ini opsional. Satu-satunya alat yang Anda perlukan untuk mengelola situs kopi adalah SiteGround, WordPress, dan Divi.
Cara Membangun Website Kedai Kopi dalam 5 Langkah
Sekarang setelah Anda mengetahui alat yang Anda perlukan, mari memandu Anda melalui setiap langkah dalam membangun penyiapan dan membuat situs web.
1. Dapatkan Nama Domain dan Hosting WordPress
Mulailah dengan mengamankan nama domain—alamat web unik untuk kedai kopi Anda—dan penyedia hosting andal yang dioptimalkan untuk WordPress agar situs Anda tetap berjalan lancar.
Nama Domain

NameCheap adalah tempat yang bagus untuk mengamankan nama domain yang terjangkau. Namun jika Anda suka menjaga hal-hal sederhana, mendapatkan nama domain dengan perusahaan hosting web Anda akan membuatnya lebih mudah dikelola. Misalnya, SiteGround menawarkan nama domain gratis selama satu tahun dengan manajemen terpusat.
Sistem Manajemen Konten (CMS)

Selanjutnya, Anda memerlukan sistem manajemen konten untuk menyimpan data situs Anda, seperti konten dan gambar. WordPress adalah sistem manajemen konten yang populer, tepercaya, dan fleksibel. Tidak hanya gratis, tetapi juga digunakan oleh lebih dari 40% semua website, jadi Anda tidak akan menyesal memilih WordPress.
Hosting yang Dioptimalkan WordPress
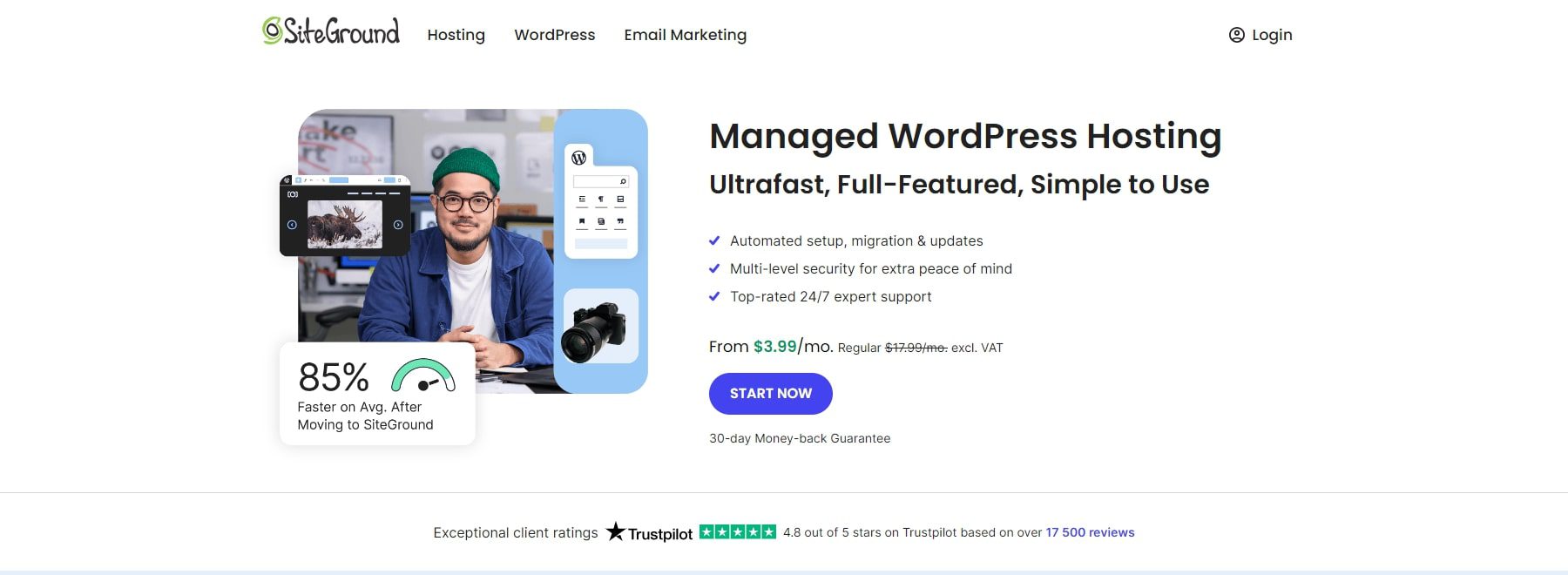
Untuk mengoptimalkan kinerja WordPress, pilih perusahaan hosting yang menawarkan paket hosting yang dioptimalkan untuk WordPress, seperti SiteGround.

SiteGround adalah hosting web andal yang menawarkan manajemen terpusat, termasuk nama domain gratis selama setahun dan WordPress yang diinstal otomatis. Ini memberikan 99,9% waktu aktif dan plugin premium seperti Pengoptimal Kecepatan dan Pengoptimal Keamanan untuk memberi Anda lingkungan yang aman dan kinerja optimal untuk mengembangkan situs Anda.
Memulai SiteGround itu sederhana. Buat akun Anda dan klaim domain gratis Anda. Berikut video langkah demi langkah yang menunjukkan cara melakukannya:
Dapatkan SiteGround
2. Instal Tema WordPress
Setelah Anda menyiapkan dasbor Situs dan WordPress, Anda perlu memasang tema untuk mendesain situs kopi Anda dengan mudah. WordPress menyertakan banyak tema gratis dan premium, tetapi kami merekomendasikan Divi.
Divi adalah tema WordPress serbaguna dengan templat siap pakai untuk kafe, kedai kopi, dan bisnis terkait makanan. Menggunakan Divi Quick Sites, gratis dengan Divi, Anda dapat membuat situs web kedai kopi profesional hanya dalam hitungan menit tanpa pengalaman pengkodean apa pun.
Divi menyertakan pembuat halaman seret dan lepas intuitif yang memungkinkan Anda menyesuaikan situs Anda secara visual. Ia juga menampilkan lebih dari 200 elemen konten , seperti Galeri untuk memamerkan kreasi kopi Anda dalam gambar yang indah, Formulir Kontak untuk pemesanan online yang mudah, dan Integrasi Peta untuk menyorot lokasi kafe Anda.
Anda juga mendapatkan plugin premium Bloom (untuk formulir keikutsertaan email) dan Monarch (untuk berbagi media sosial) dengan Divi untuk menyederhanakan pemasaran merek Anda. Dan Divi AI, yang menghasilkan konten atas nama Anda, baik postingan blog, konten media sosial, atau buletin email.
Dapatkan Divi
Mengapa Divi Sangat Baik untuk Situs Kopi?
- Situs Pemula Kopi Siap Pakai: Termasuk Situs Pemula Kopi siap pakai dengan halaman-halaman penting untuk menghemat waktu dalam desain sambil mempertahankan estetika profesional bertema kopi.
- Tampilan Produk Kopi dengan Modul Divi: Gunakan Modul Galeri untuk membuat galeri produk, bilah geser, dan kisi yang menakjubkan untuk menampilkan campuran kopi, barang dagangan, dan opsi harga.
- Pemesanan Kopi Online: Integrasikan WooCommerce dengan lancar untuk menjual biji kopi, langganan, dan barang dagangan. Sesuaikan halaman produk dan pengalaman checkout untuk proses belanja online bermerek yang lancar.
- Integrasi Peta: Tambahkan Google Maps untuk menampilkan lokasi kafe Anda. Sesuaikan dengan pin untuk beberapa lokasi, jam kerja, dan petunjuk arah untuk meningkatkan kenyamanan pelanggan dengan fungsionalitas situs Anda.
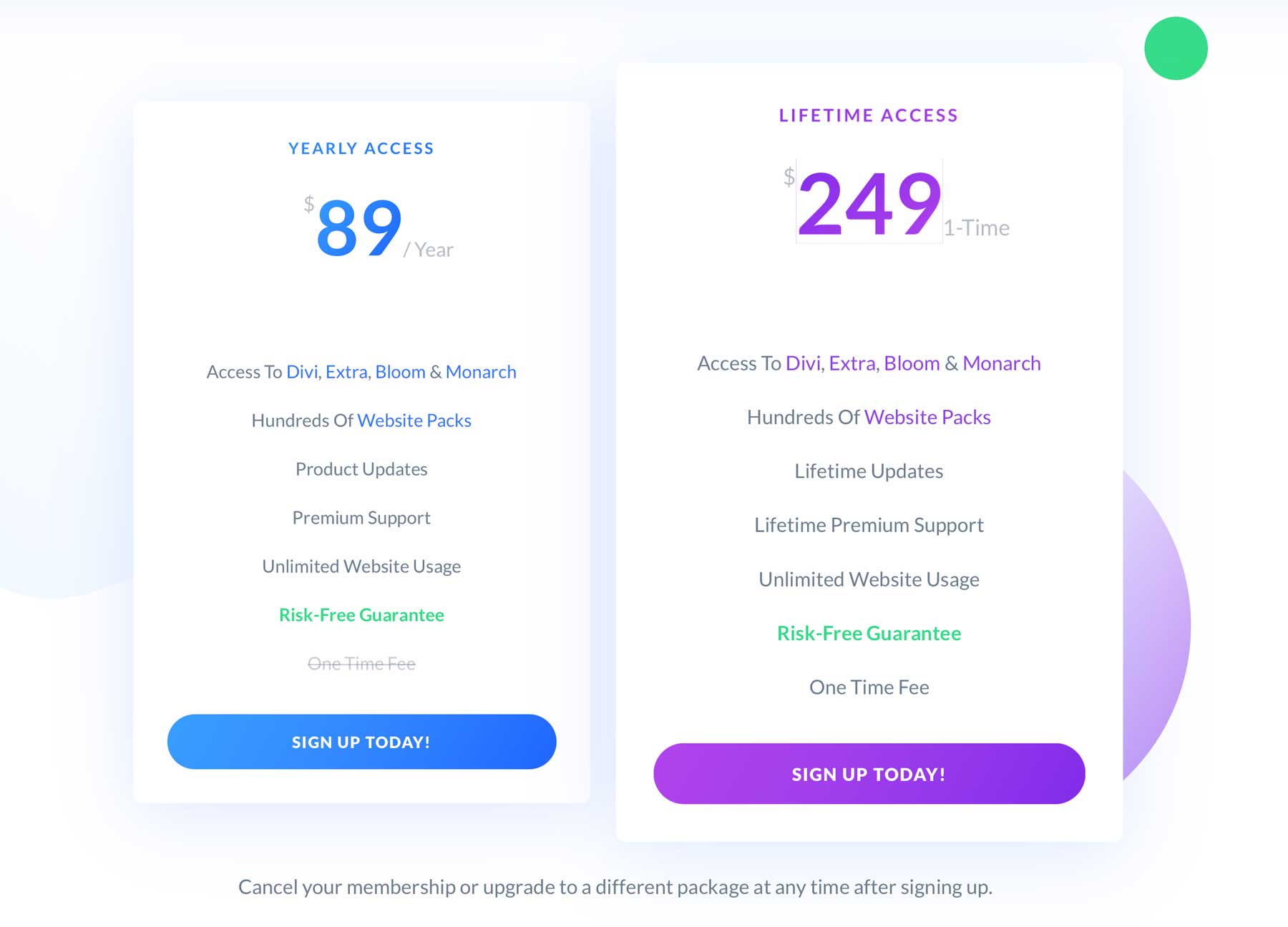
Harga Divi (Tahunan dan Seumur Hidup)
Anda dapat mengaktifkan keanggotaan tema Divi Anda dengan memilih keanggotaan tahunan, dengan biaya $89/tahun. Atau, jika Anda lebih suka membayar sekali, lihat harga seumur hidup Divi, yaitu $250.

Setelah Anda membeli Divi, menginstalnya dengan mudah. Berikut panduan pembelian, pemasangan, dan pengaktifan tema Divi di dashboard WordPress Anda.
Dapatkan Divi
3. Bangun Situs Kedai Kopi Anda
Hal terbaik tentang menggunakan Divi adalah membuat situs kopi lengkap dalam waktu kurang dari lima menit. Anda akan melakukannya menggunakan Divi Quick Sites.
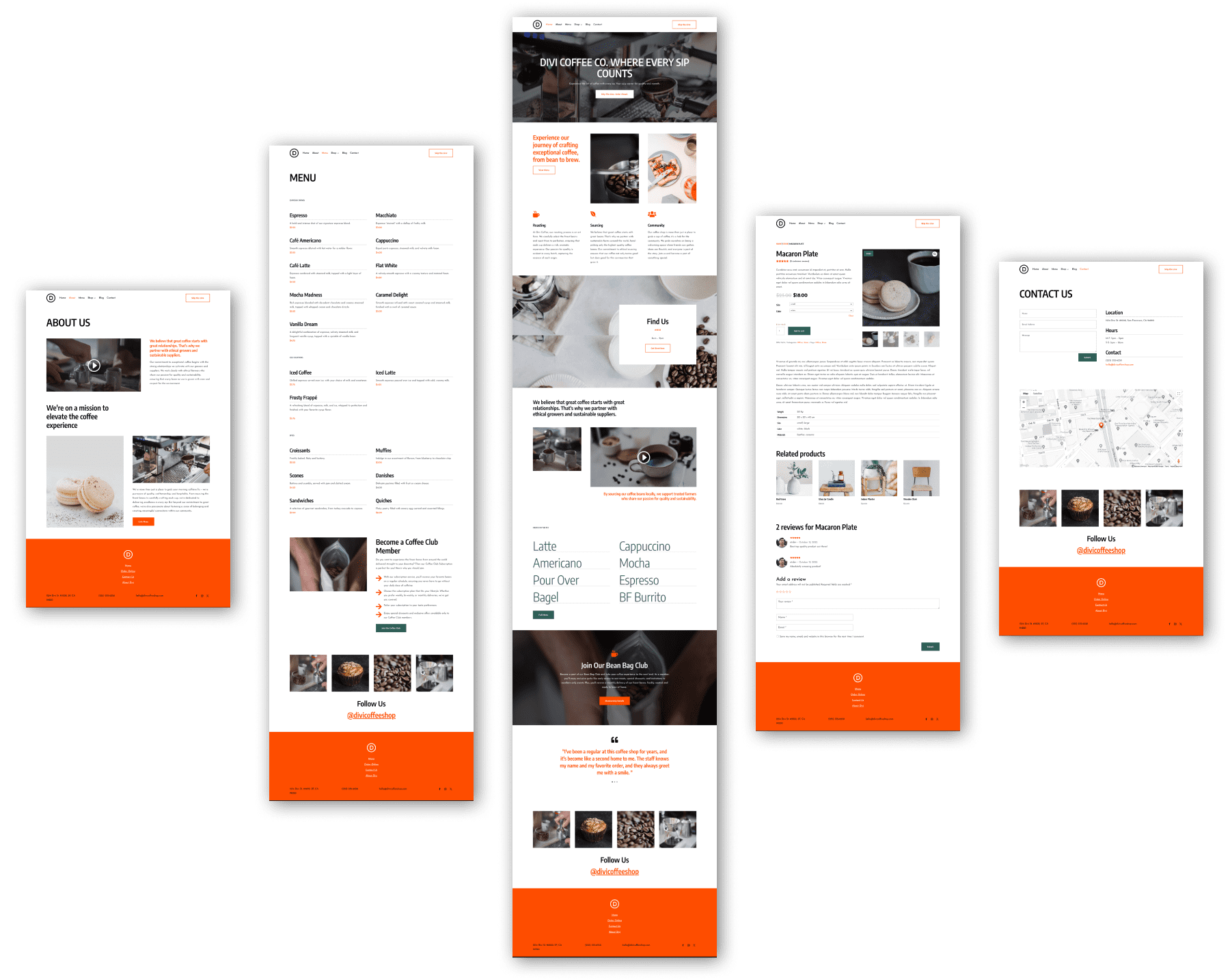
Divi Quick Sites menghasilkan situs yang menyertakan halaman yang telah dirancang sebelumnya seperti Beranda, Tentang, Layanan, Menu, Kontak, dan Galeri. Ini juga mencakup templat Pembuat Tema, gaya global, dan preset pencitraan merek untuk memberikan hasil akhir yang profesional pada situs Anda.
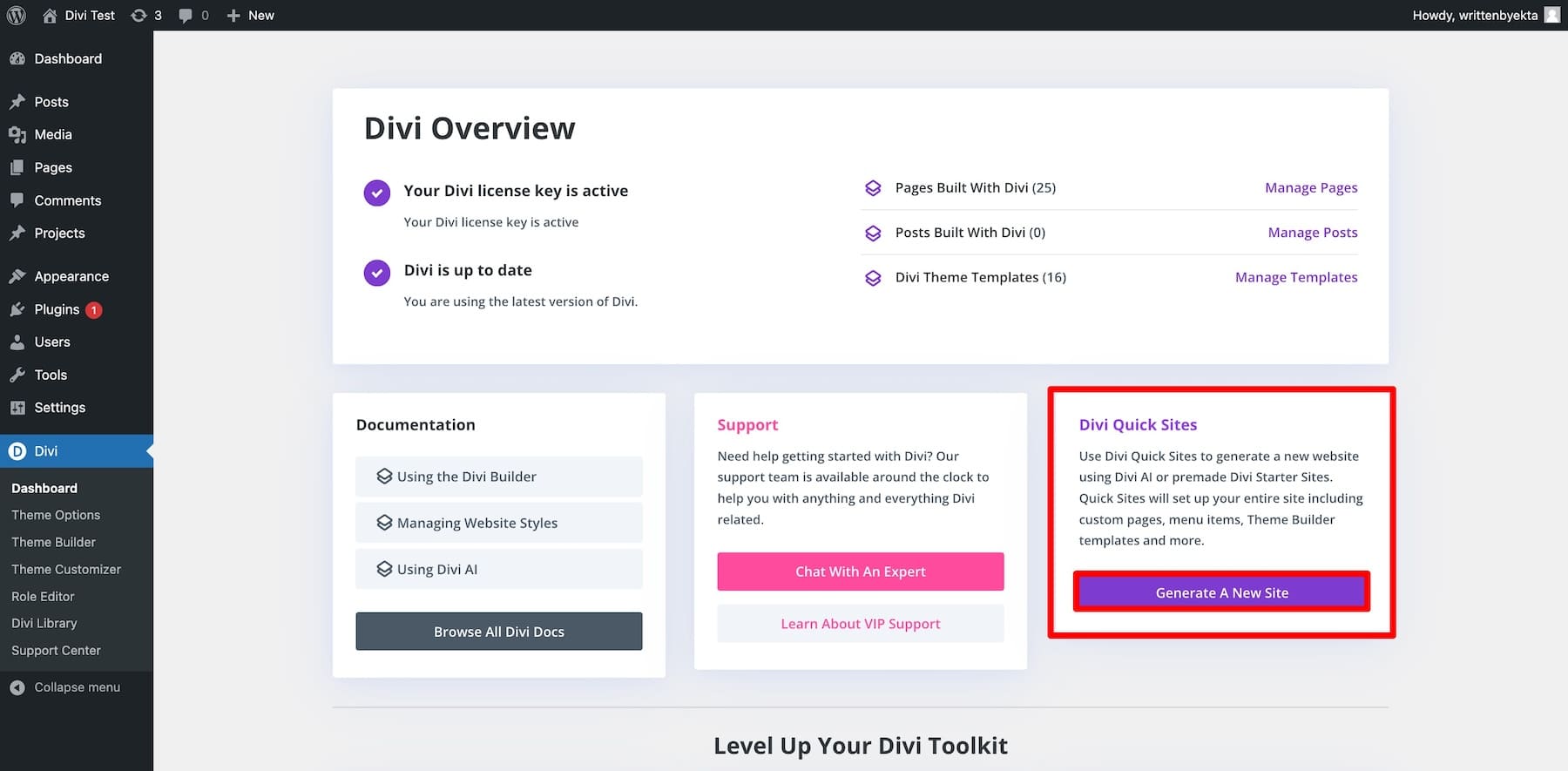
Untuk membuat situs kopi menggunakan Divi Quick Sites, klik Hasilkan Situs Baru dari dasbor Divi Anda.

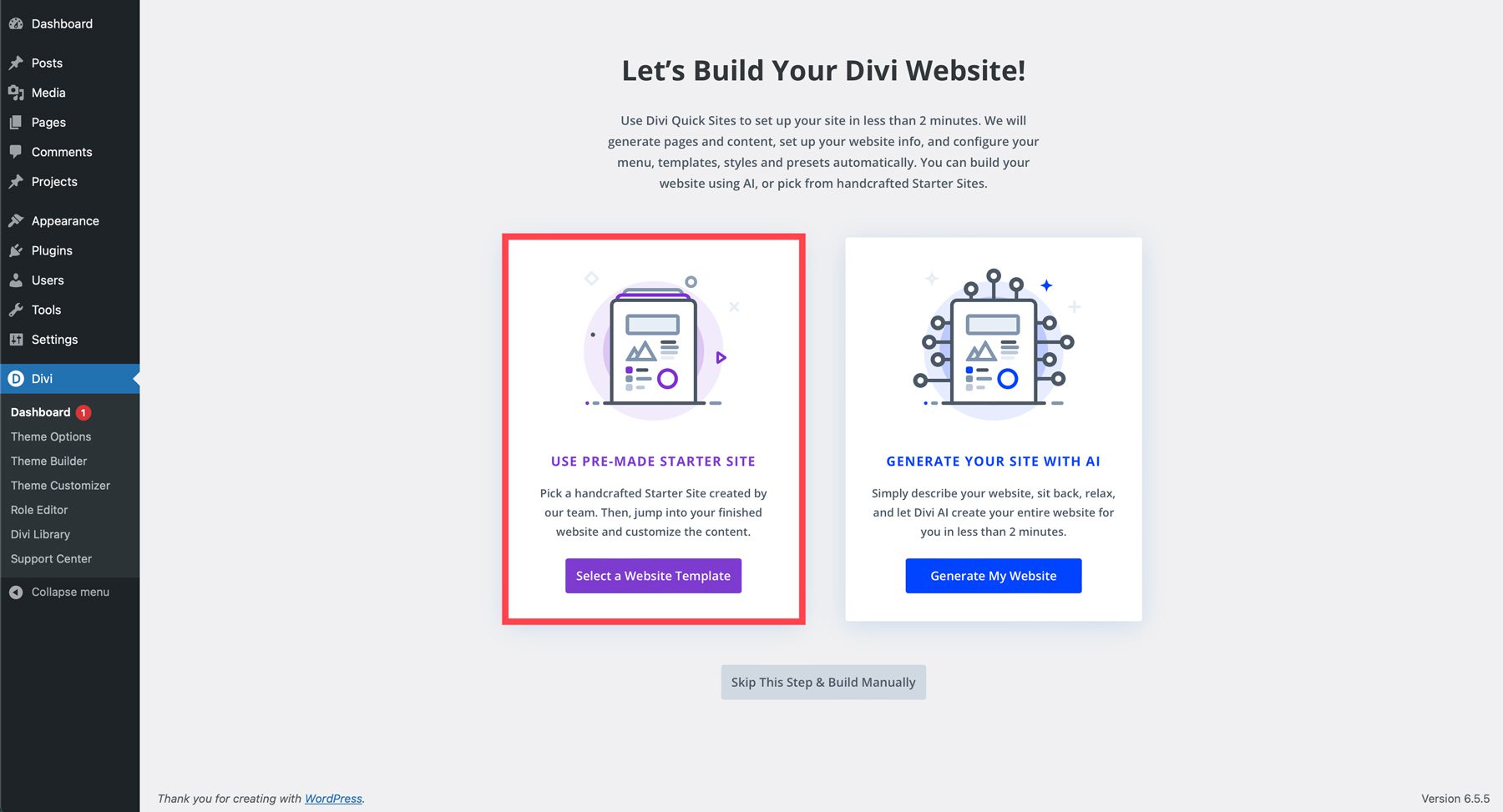
Ini akan meminta Anda untuk memilih antara:
- Menggunakan Situs Pemula yang Telah Dibuat Sebelumnya: Pilih dari Situs Pemula yang telah dirancang sebelumnya yang mencakup pencitraan merek, halaman, dan tata letak. Situs web Anda akan segera siap diluncurkan.
- Menghasilkan dengan Divi AI: Setelah Anda memberikan instruksi Divi AI, itu akan membuat situs web khusus dengan halaman dan fungsionalitas yang diperlukan.
Memilih Situs Pemula yang Sudah Dibuat Sebelumnya
Jika Anda menggunakan Situs Pemula yang telah dibuat sebelumnya, situs web Anda akan mereplikasi situs yang dipilih, termasuk semua halaman dan mereknya. Anda dapat menyesuaikannya sesuai keinginan Anda. Karena Divi Quick Sites memiliki Coffee Starter Site, Anda tidak perlu menghabiskan banyak waktu untuk menyesuaikannya.
Klik Pilih Templat Situs Web.

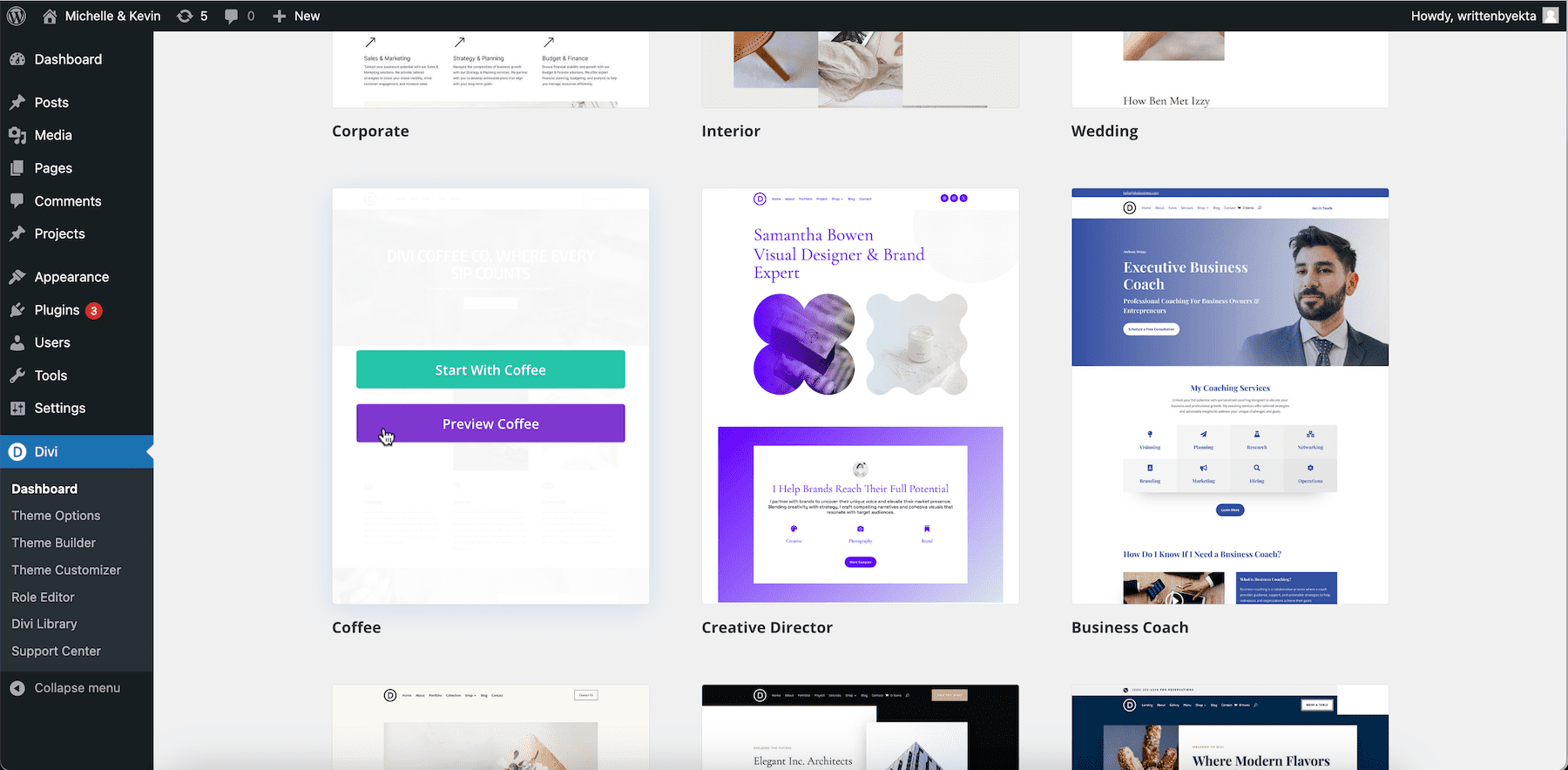
Gulir ke bawah untuk memilih Kopi.

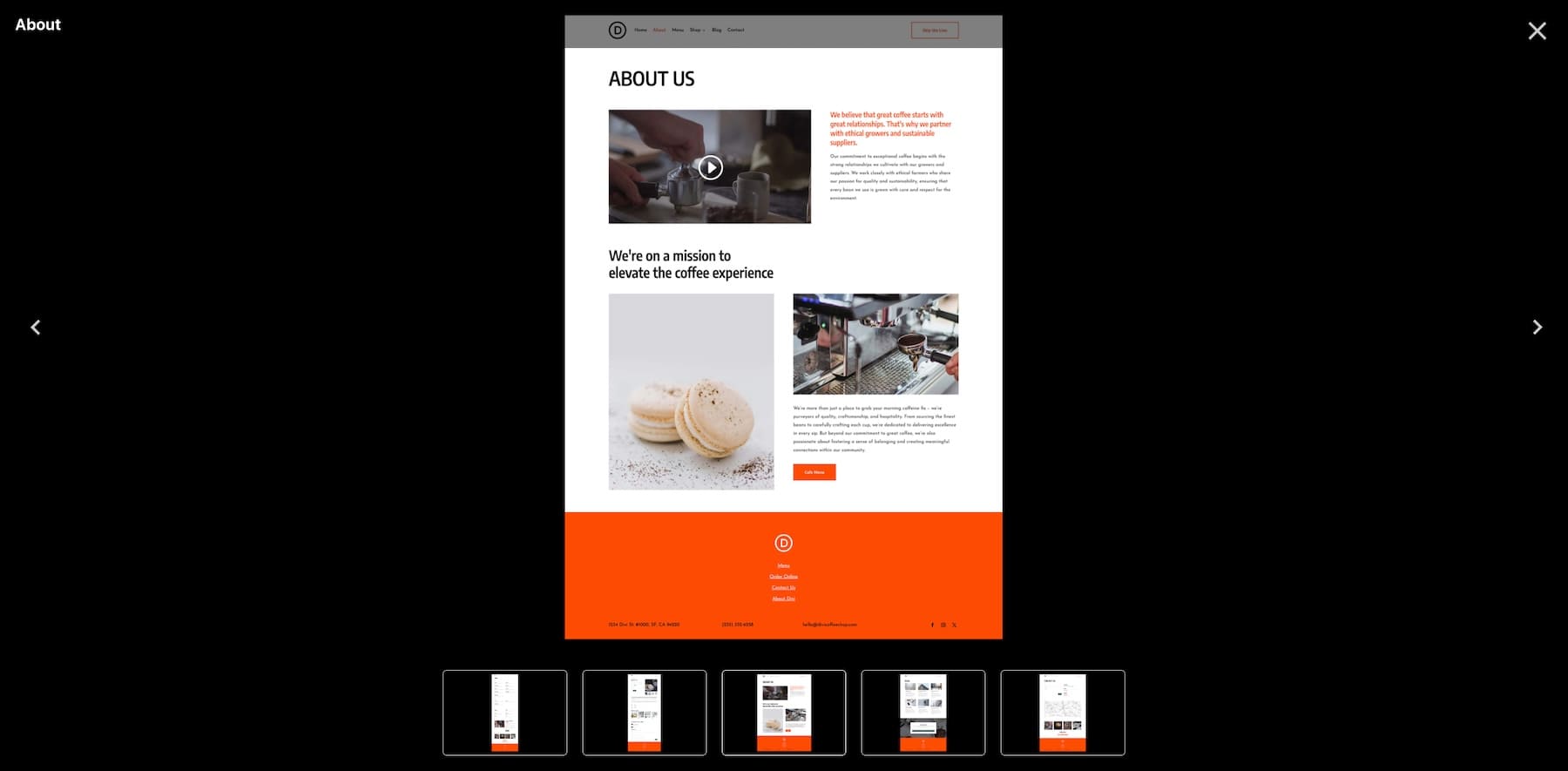
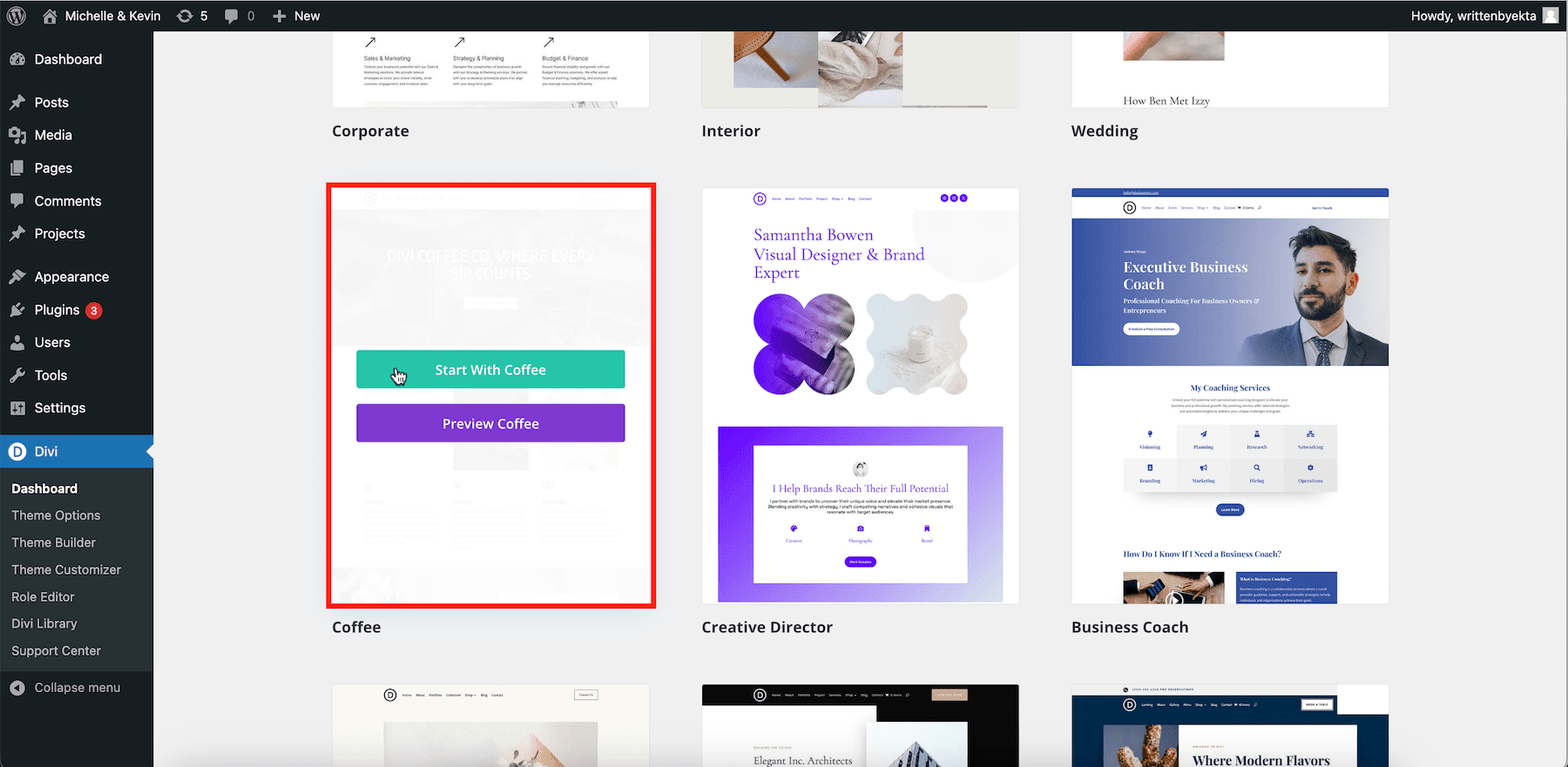
Anda dapat mengarahkan kursor ke atasnya dan mengklik Pratinjau Kopi untuk melihat halaman Beranda, Tentang, Toko, Blog, dan Kontak yang besar.

Untuk mulai membangun situs kopi Anda, klik Mulai dengan Kopi.

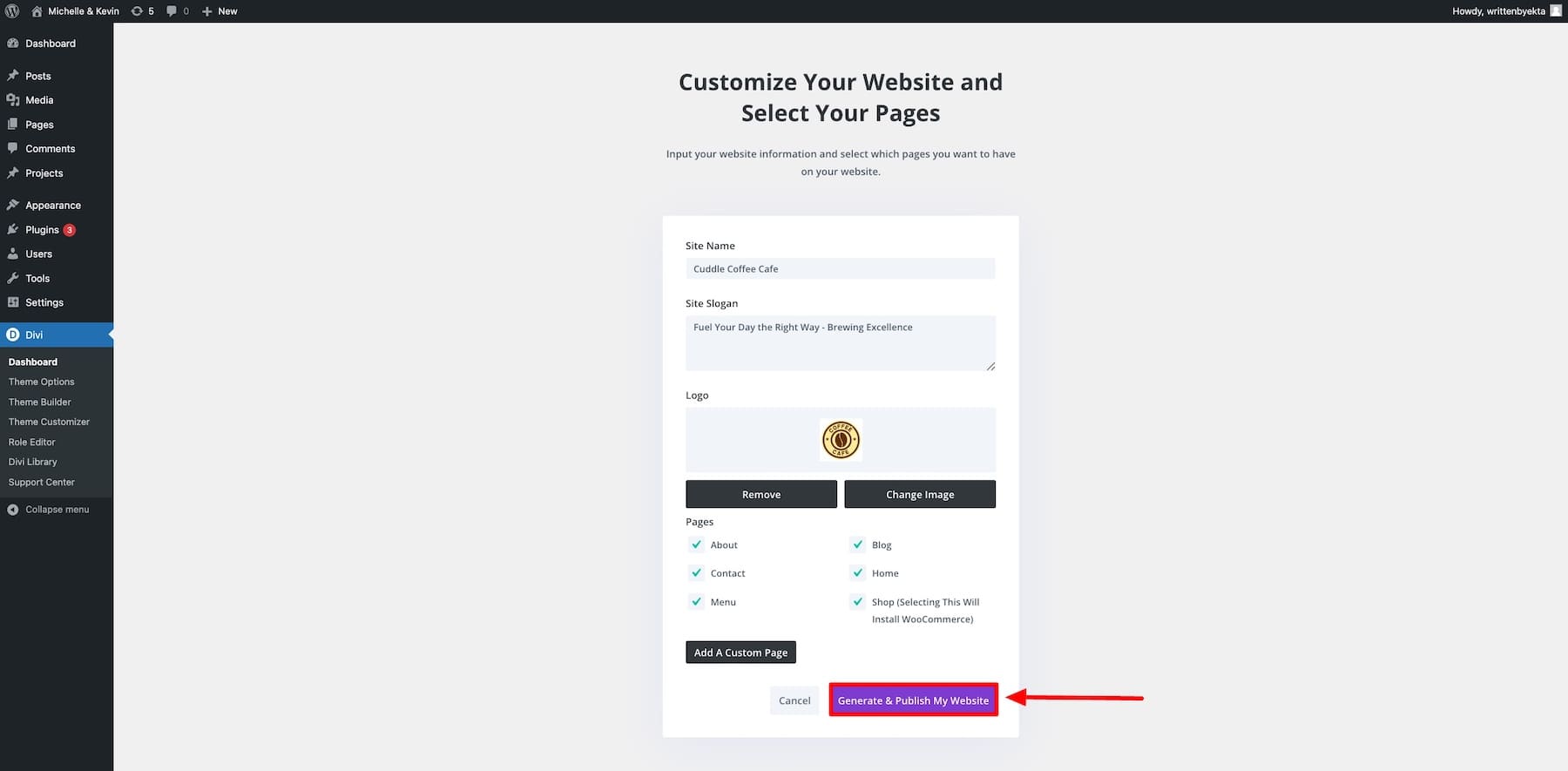
Selanjutnya, isi beberapa detail untuk mempersonalisasi situs kopi Anda:
- Masukkan Nama Situs dan Slogan Situs Anda.
- Unggah Logo Situs Anda untuk menambahkannya ke header di semua halaman.
- Pilih Halaman yang ingin Anda sertakan. Jika Anda mencentang opsi Toko, Divi Quick Sites akan menginstal WooCommerce dan mengonfigurasinya untuk menerima pesanan kopi secara online.
- Gunakan tombol Tambahkan Halaman Kustom untuk menambahkan halaman tambahan.

Setelah selesai, klik Hasilkan & Publikasikan Situs Web Saya. Beri waktu 2-3 menit, dan situs Anda akan siap.

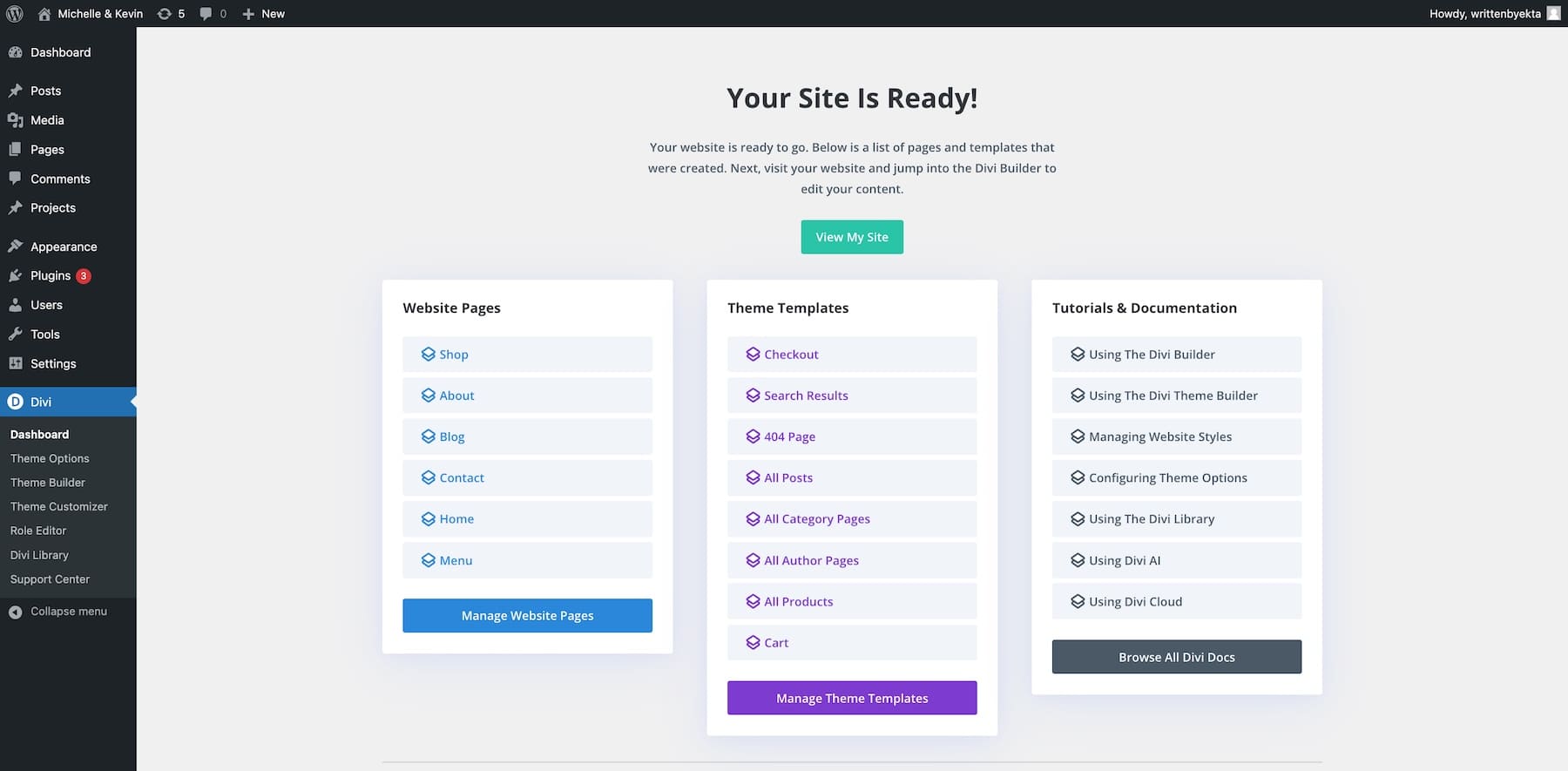
Klik Lihat Situs Saya untuk melihat tampilan situs Anda.


Membuat Situs Kopi Menggunakan Divi AI
Pilih opsi Hasilkan Situs Anda dengan AI jika Anda lebih suka membuat situs web khusus dari awal.
Isi detail situs dan tunggu 2-3 menit hingga Divi AI membuat situs web yang sempurna. Setelah siap, klik Hasilkan & Publikasikan Situs Web Saya.
Memulai Dengan Divi
4. Sesuaikan Situs Kopi Anda
Situs kopi Anda kurang personalisasi, seperti produk dan lokasi kafe, yang harus Anda tambahkan secara manual. Mari kita mulai dengan menyesuaikan halaman situs Anda.
Menyesuaikan Halaman Situs Kopi
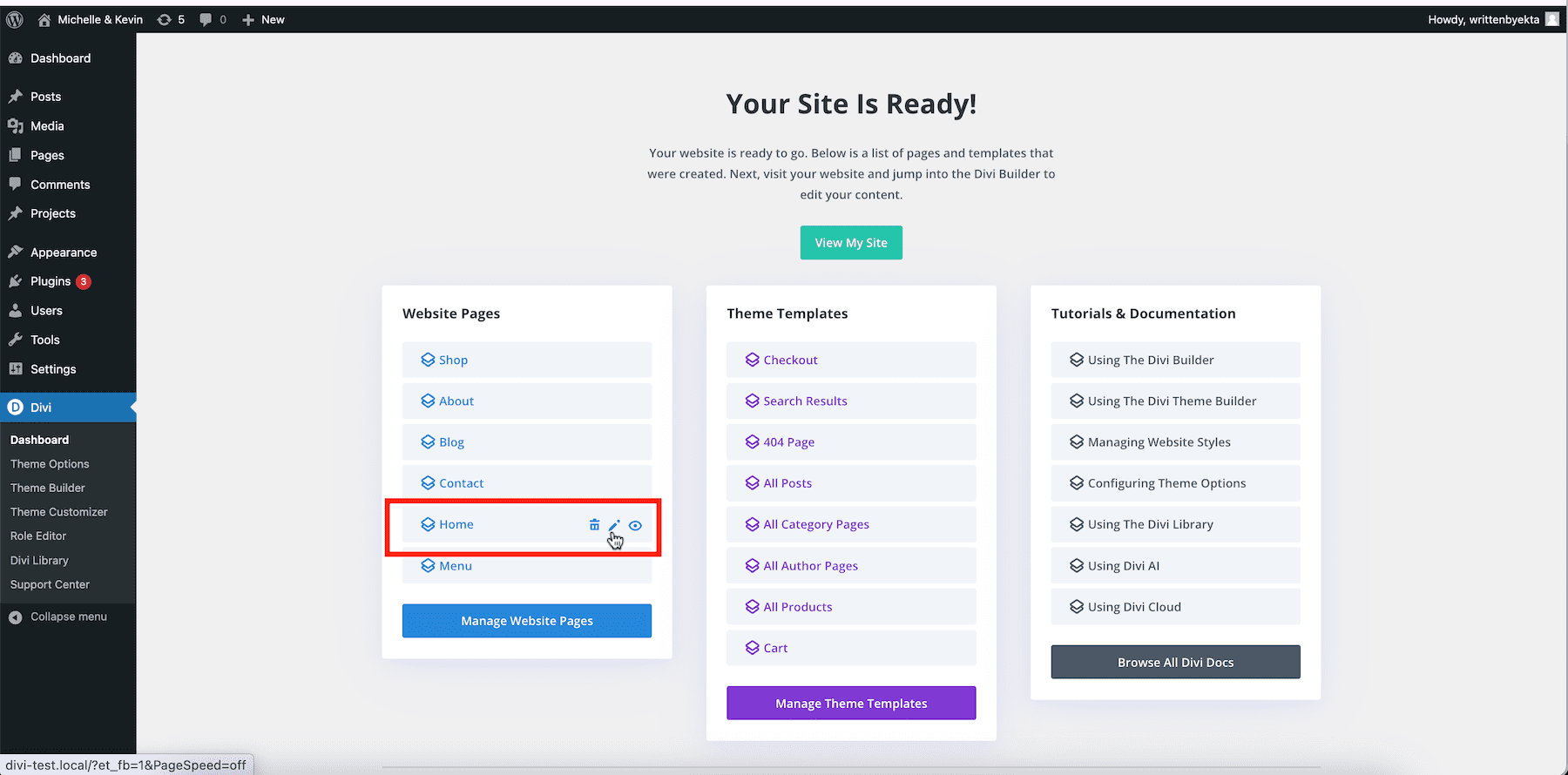
Gunakan layar Situs Anda Siap untuk navigasi. Untuk mengedit halaman Beranda Anda, klik ikon pensil di sebelah halaman Beranda .

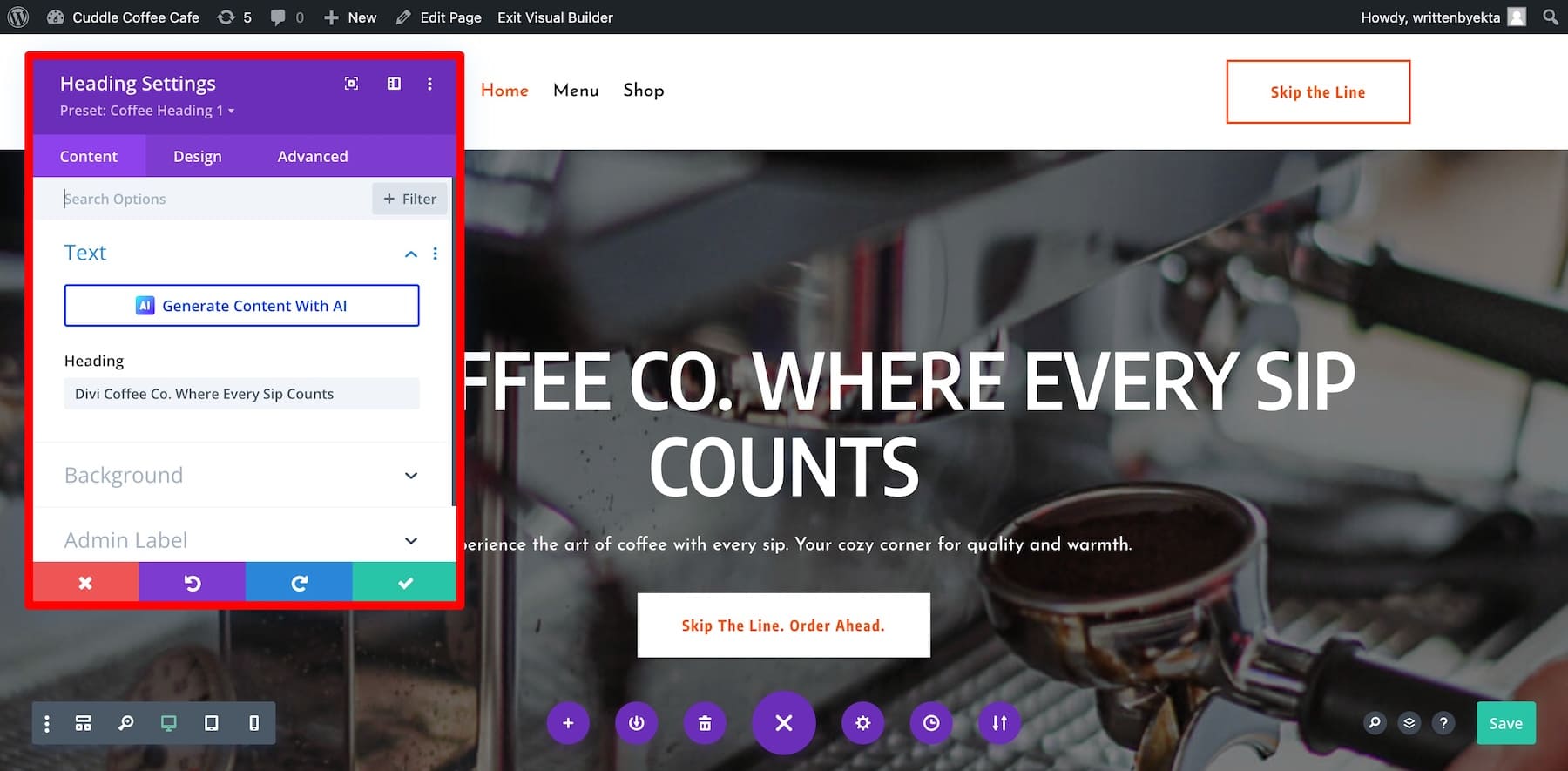
Ini akan membuka halaman dengan Divi Builder, yang memungkinkan Anda menyesuaikannya secara visual menggunakan antarmuka drag-and-drop. Untuk menyesuaikan teks judul, arahkan kursor ke atasnya dan klik ikon roda gigi untuk membuka pengaturan.

Tab Konten memungkinkan Anda mengedit konten. Tab Desain mengkustomisasi gaya elemen, dan tab Tingkat Lanjut memungkinkan Anda menambahkan kode atau ketentuan khusus. Anda akan menemukan opsi yang sama untuk setiap elemen, baik gambar, tombol, atau modul teks.
Mulai sesuaikan salinan situs web Anda (Anda dapat menggunakan Divi AI untuk menghasilkan teks,) tombol, tautan, dan gambar. Berikut tutorial mendalam tentang penggunaan Divi Builder untuk menyesuaikan berbagai modul:
Menyesuaikan Font Merek untuk Situs Kopi Anda
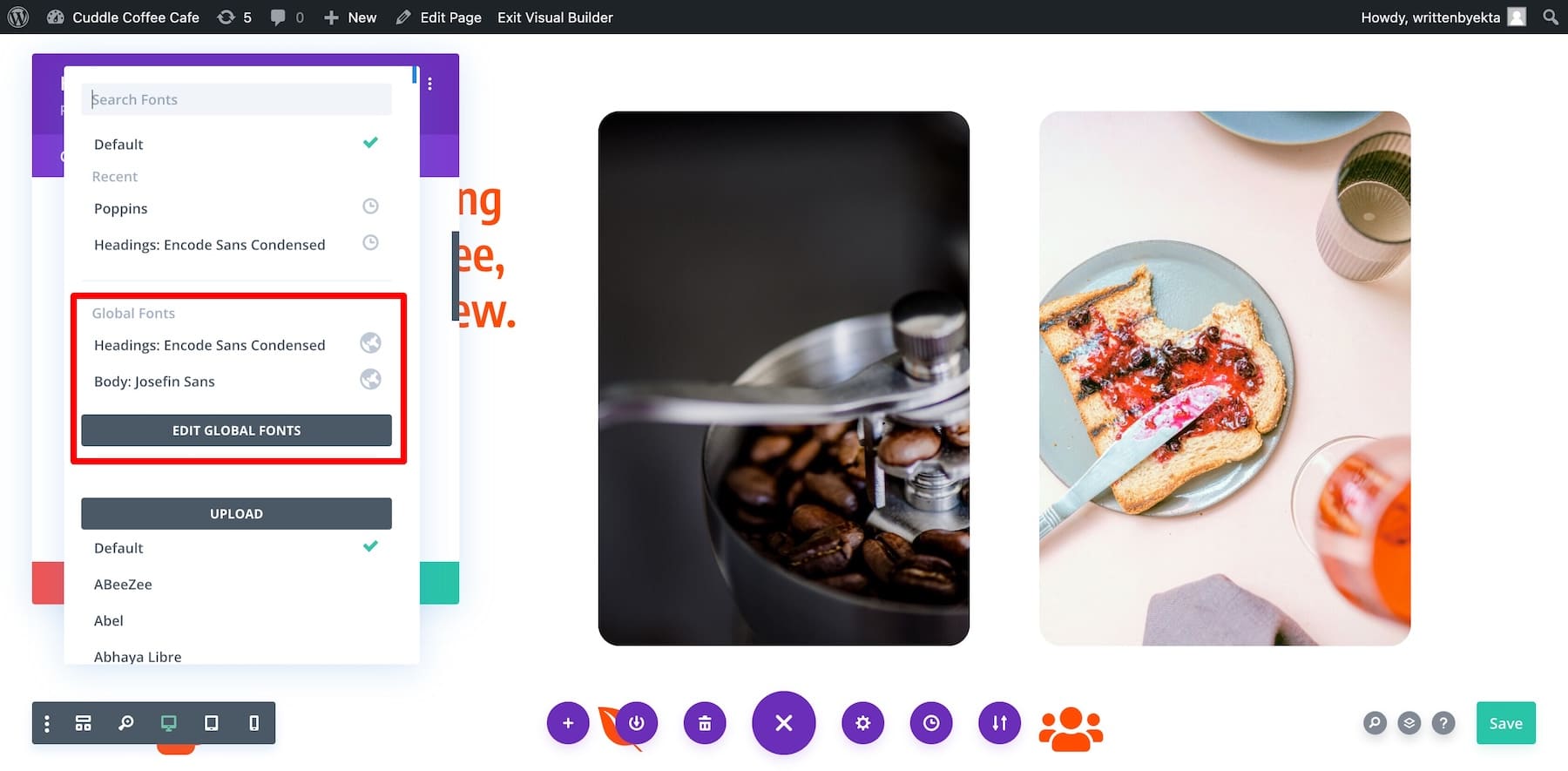
Situs Anda saat ini memiliki Font Global yang dipilih dari Situs Coffee Starter. Anda dapat menggunakannya atau menambahkan font merek Anda. Memodifikasi Font Global menggunakan Divi Builder itu mudah. Klik elemen teks apa pun dan buka pengaturan. Beralih ke tab Desain , gulir ke Teks , dan klik Font .

Menyesuaikan Warna Merek Situs Kopi Anda
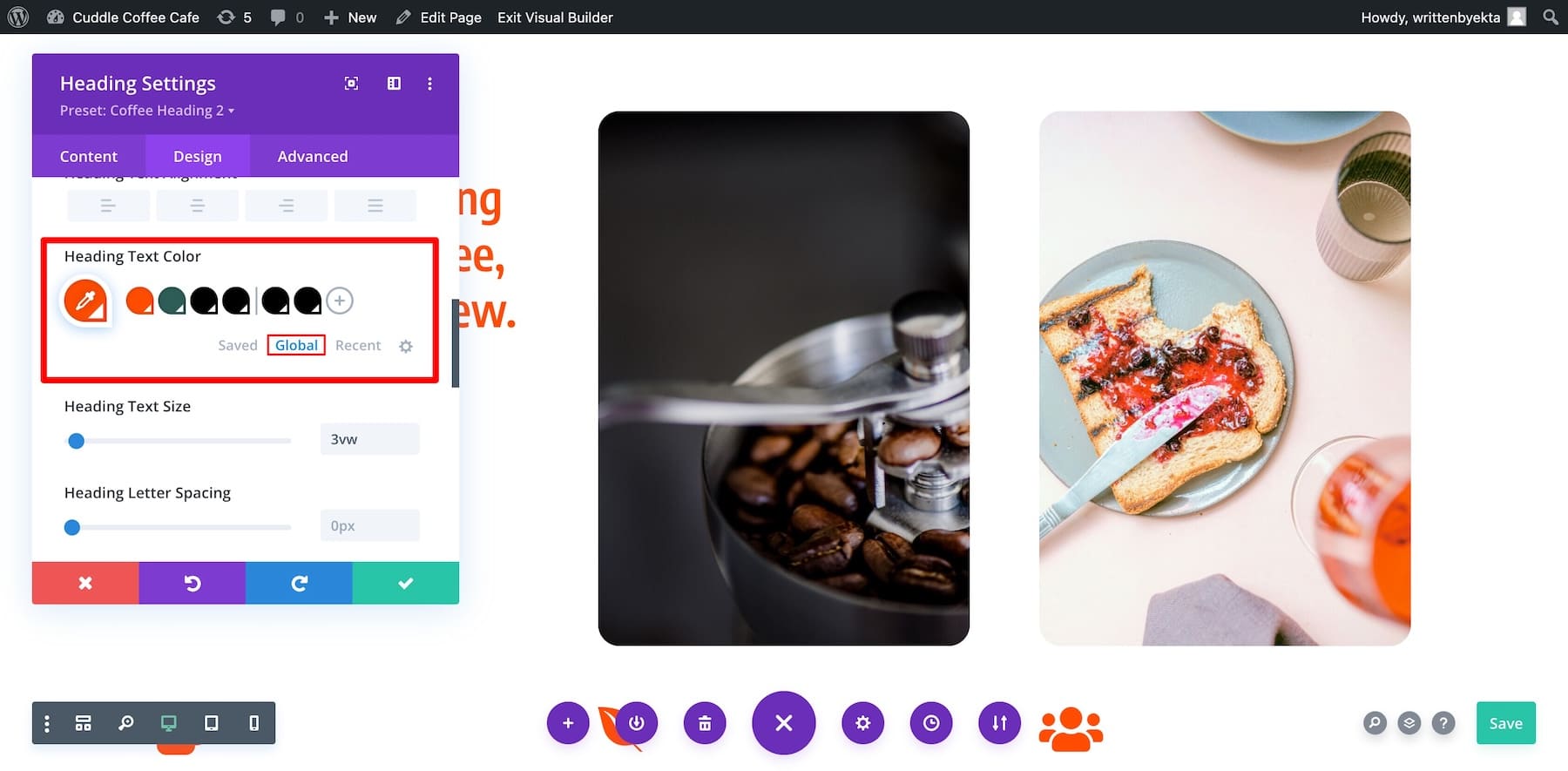
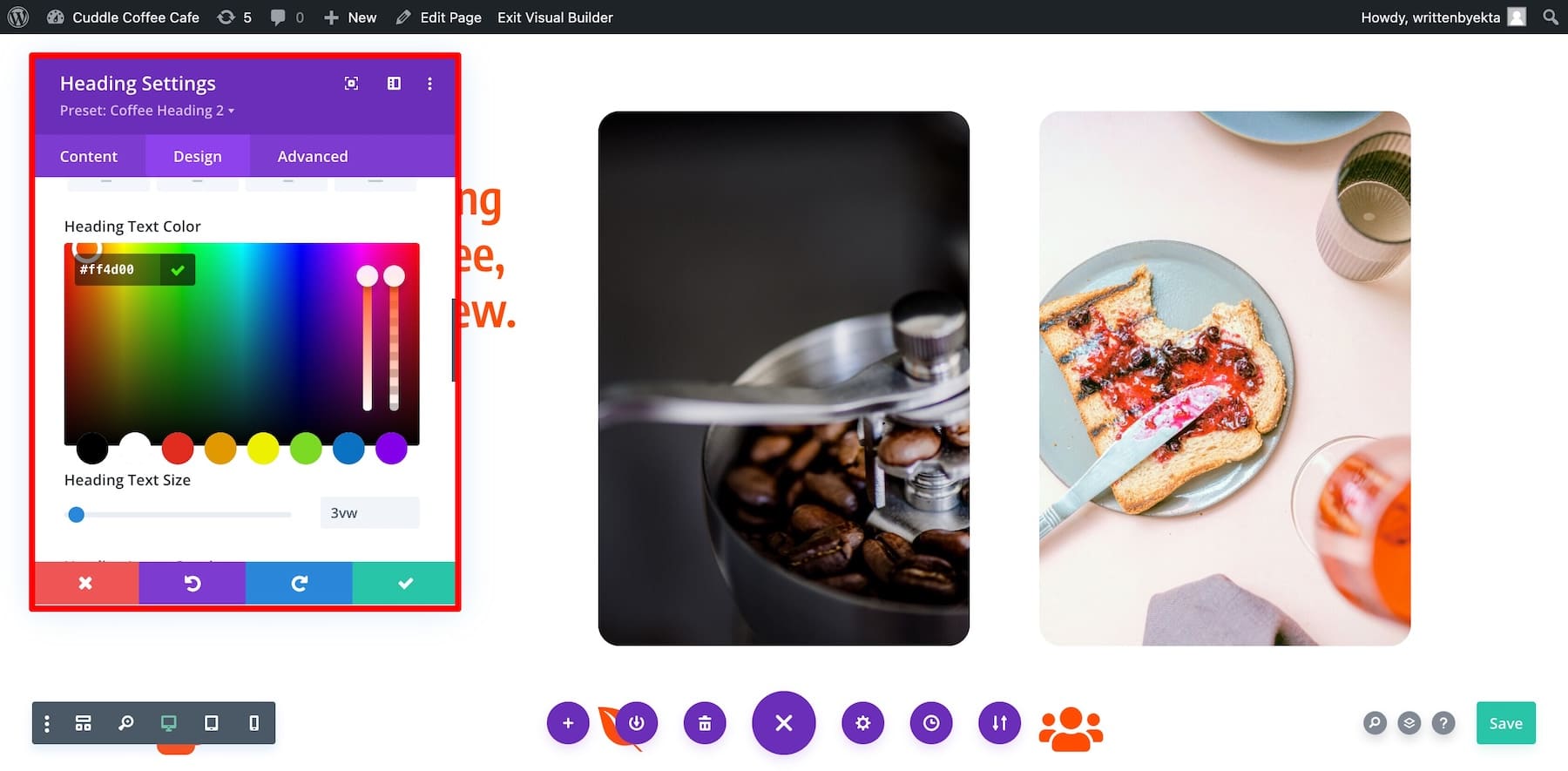
Demikian pula, situs saat ini memiliki Warna Global dari Situs Pemula Kopi . Untuk mengubah Warna Global, gulir ke bawah ke Warna Teks di tab Desain .

Beralih ke Global dari Tersimpan . Untuk mengedit warna global, klik ikon tabung untuk membuka jendela pemilih warna. Sekarang, pilih warna yang Anda inginkan, atau Anda juga dapat menambahkan kode hex.

Demikian pula, Anda dapat mengedit Warna Global lainnya dan menambahkan lebih banyak lagi.
Menyesuaikan Templat Tata Letak Halaman
Situs kopi Anda, yang dibuat dengan Divi Quick Sites, memiliki Templat Pembuat Tema yang telah ditentukan sebelumnya . Templat seluruh situs ini menentukan tata letak yang konsisten untuk semua halaman situs Anda. Secara umum, Anda tidak perlu mengubah semuanya, namun Anda perlu menyesuaikan beberapa bagian tertentu, seperti header dan footer.
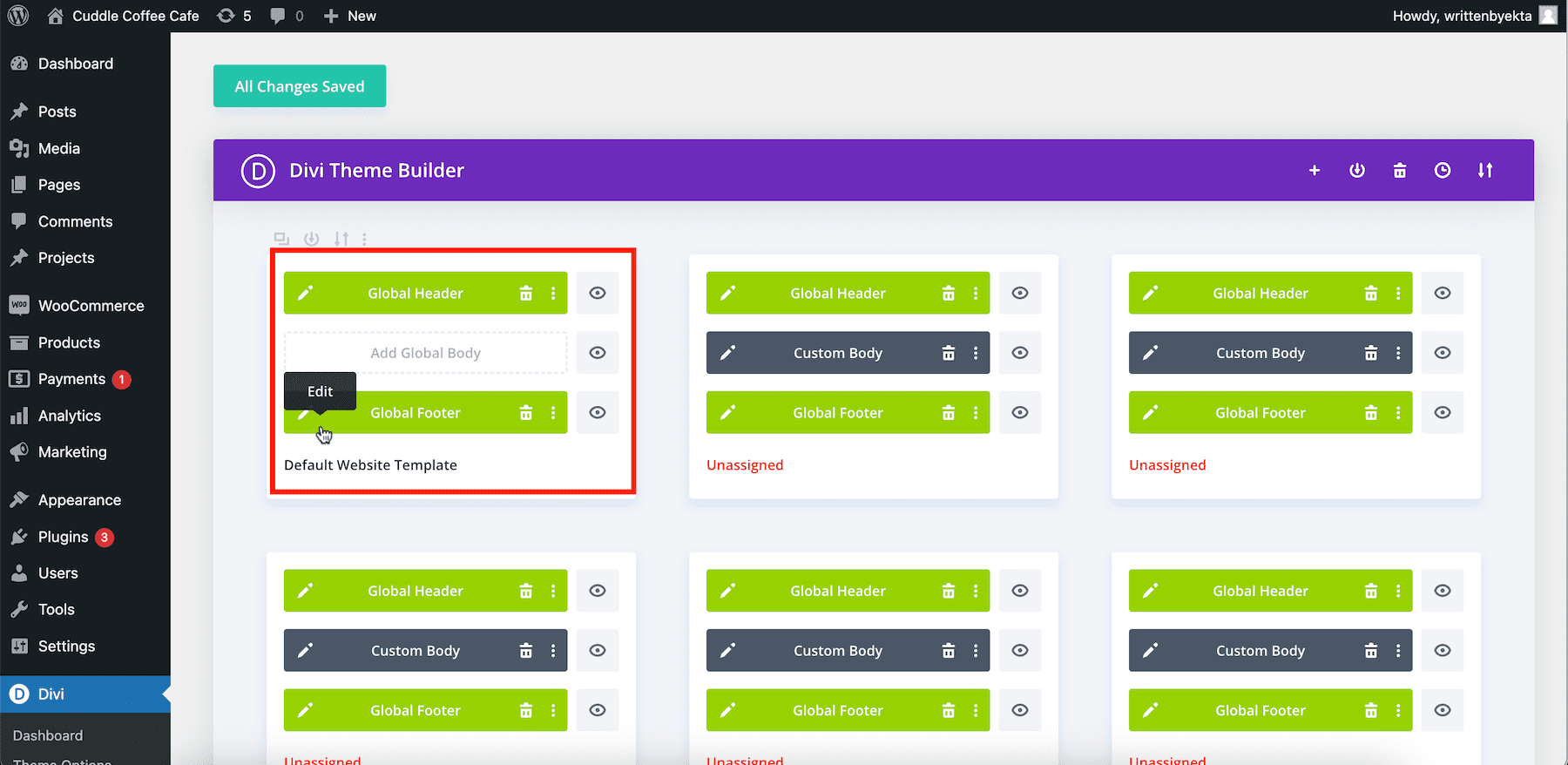
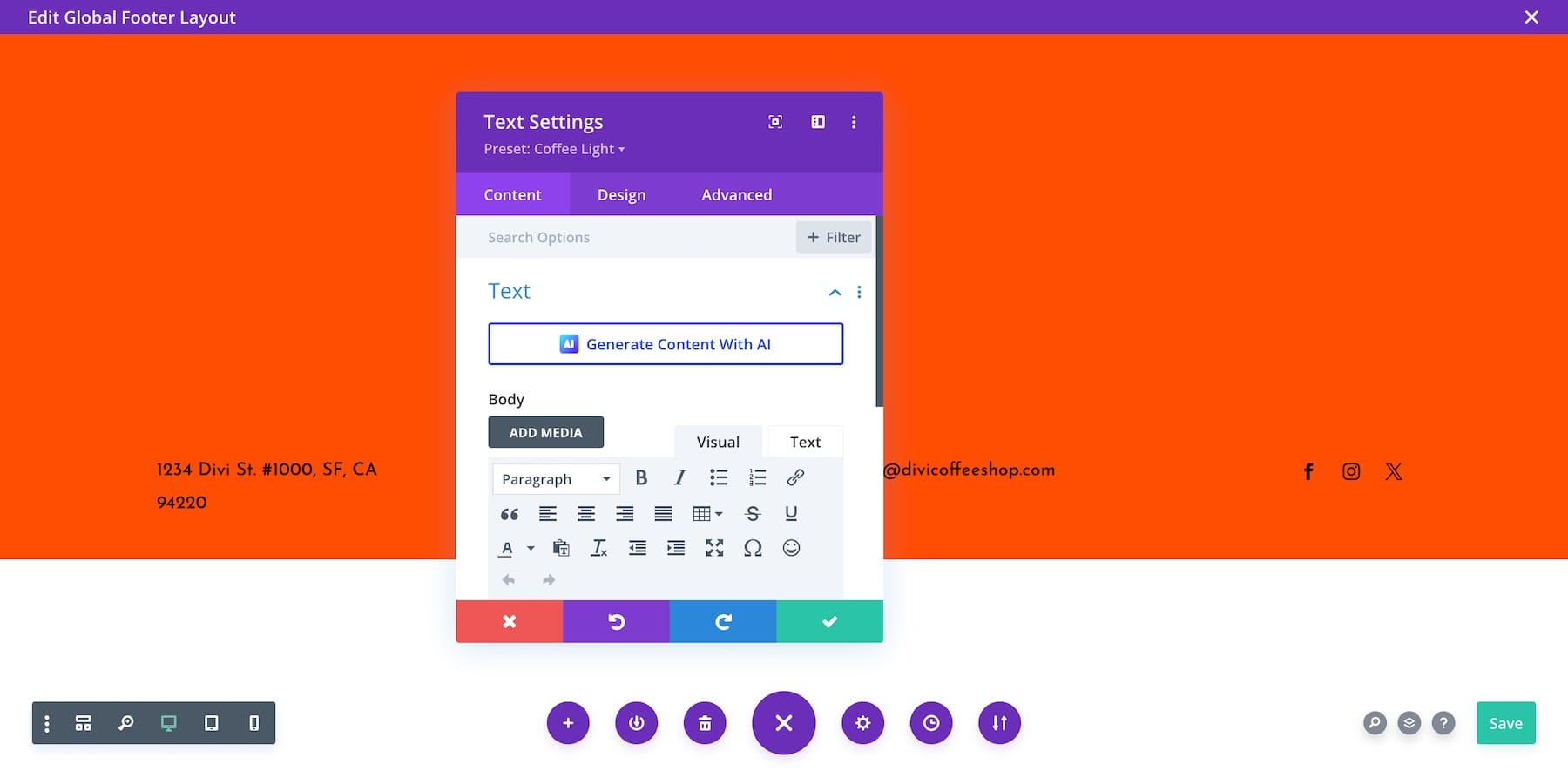
Mari sesuaikan footer situs kopi Anda untuk menambahkan alamat kafe Anda. Dari Situs Anda Siap klik Kelola Template Tema. Untuk menyesuaikan footer default, ubah Templat Situs Web Default. Arahkan kursor ke atasnya dan klik ikon pensil di sebelah tombol Footer .

Ini akan membawa Anda ke Divi Builder, tempat Anda dapat menggunakan antarmuka drag-and-drop untuk membuat perubahan.

Demikian pula, Anda dapat memodifikasi templat Divi Theme Builder lainnya untuk blog, halaman produk, halaman penulis, dan kategori. Lihat fitur-fitur canggih lainnya dari Divi Theme Builder.
Menyesuaikan Pengaturan Elemen Tersimpan
Sama seperti tata letak halaman, situs Anda saat ini memilih pengaturan global dari elemen individual untuk mempertahankan branding yang konsisten di berbagai halaman. Ini disebut Preset Global , dan juga dapat diterapkan di seluruh situs.
Jadi, jika Anda memodifikasi satu tombol, perubahan tersebut akan terlihat pada semua tombol di mana pun tombol tersebut berada di situs Anda. Inilah cara Anda dapat memodifikasi Divi Global Preset suatu elemen:
Ikuti langkah-langkah mendalam ini untuk menyesuaikan setiap halaman situs kopi Anda. Setelah Anda merasa itu mencerminkan merek Anda dengan benar, lakukan pemeriksaan terakhir dan bagikan dengan semua orang.
5. Tambahkan Menu Kopi Anda
Anda harus menambahkan menu ke situs web Anda sehingga pelanggan dapat memesan kopi secara online. Cara termudah adalah dengan membuat file PDF dan mengunggahnya ke situs Anda.
Namun Anda tidak perlu melakukannya karena Situs Pemula Kopi menyertakan halaman Menu yang telah dirancang sebelumnya. Yang perlu Anda lakukan hanyalah mengganti item dengan listing Anda.
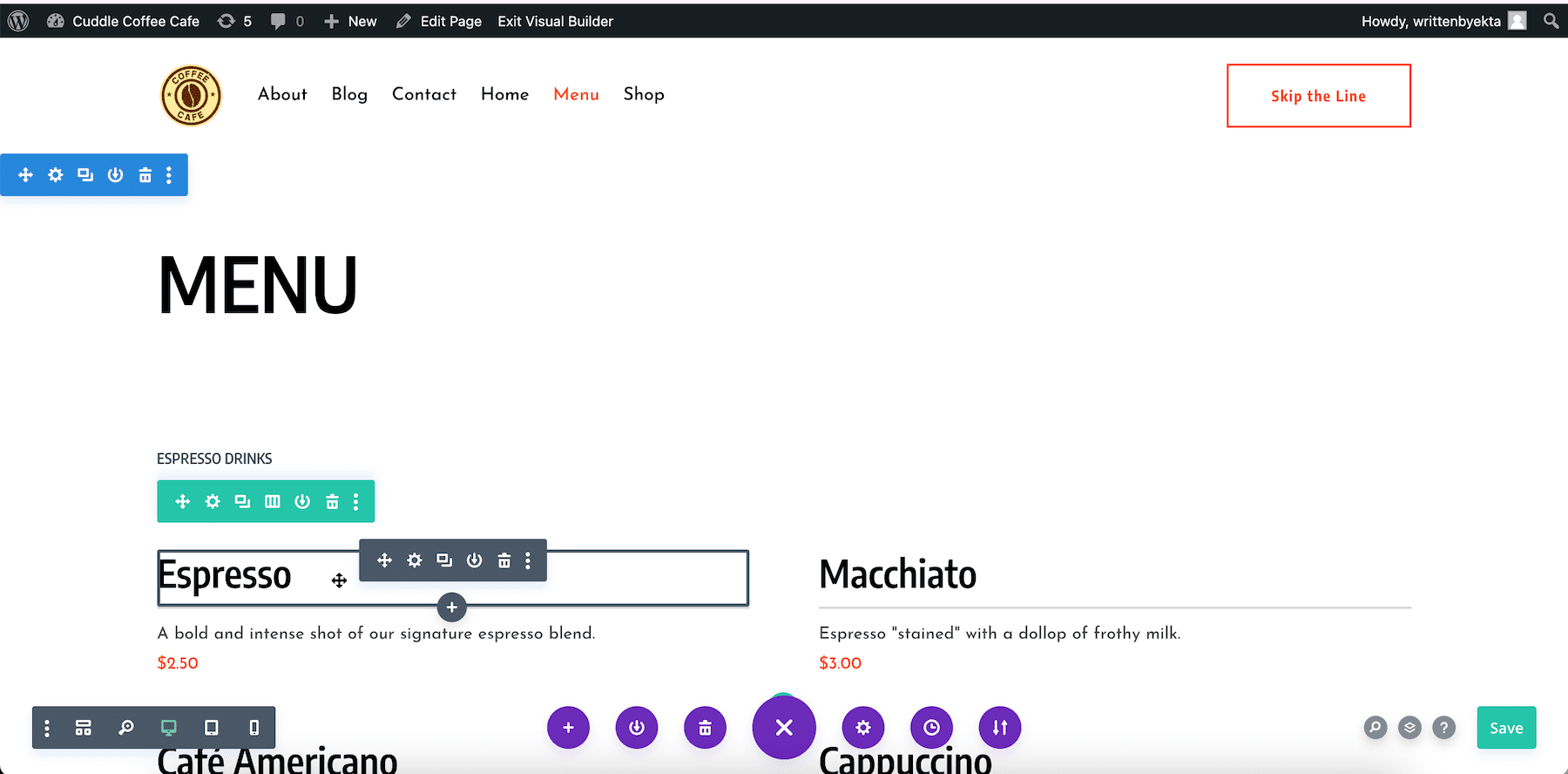
Dari halaman Situs Anda Siap , klik ikon pensil di sebelah halaman Menu untuk membuka Divi Builder. Anda kini dapat mengubah nama kopi, menambahkan deskripsi, dan menyesuaikan harga.

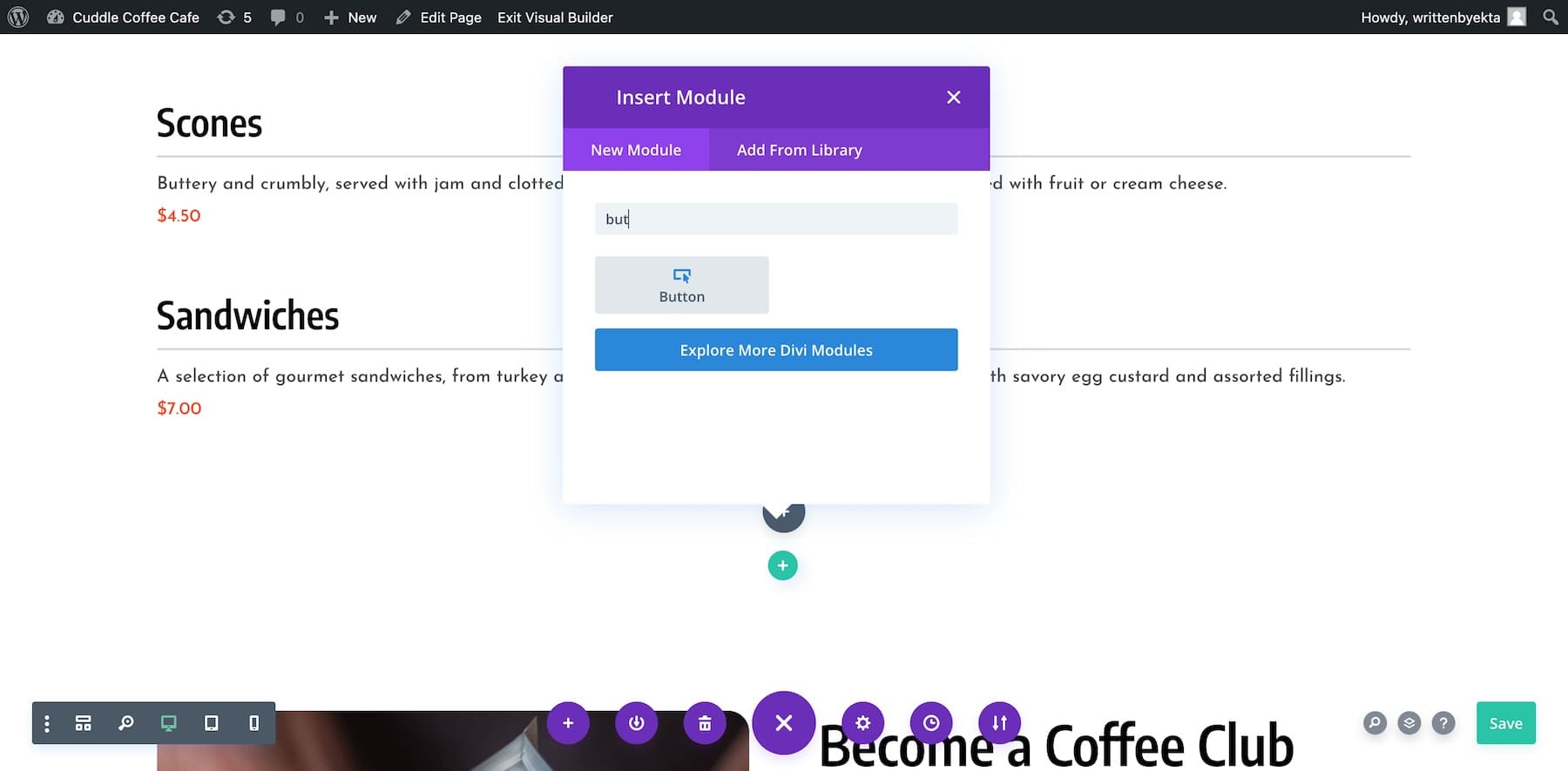
Anda juga dapat menambahkan menu yang dapat diunduh pada halaman yang sama. Tambahkan modul Tombol .

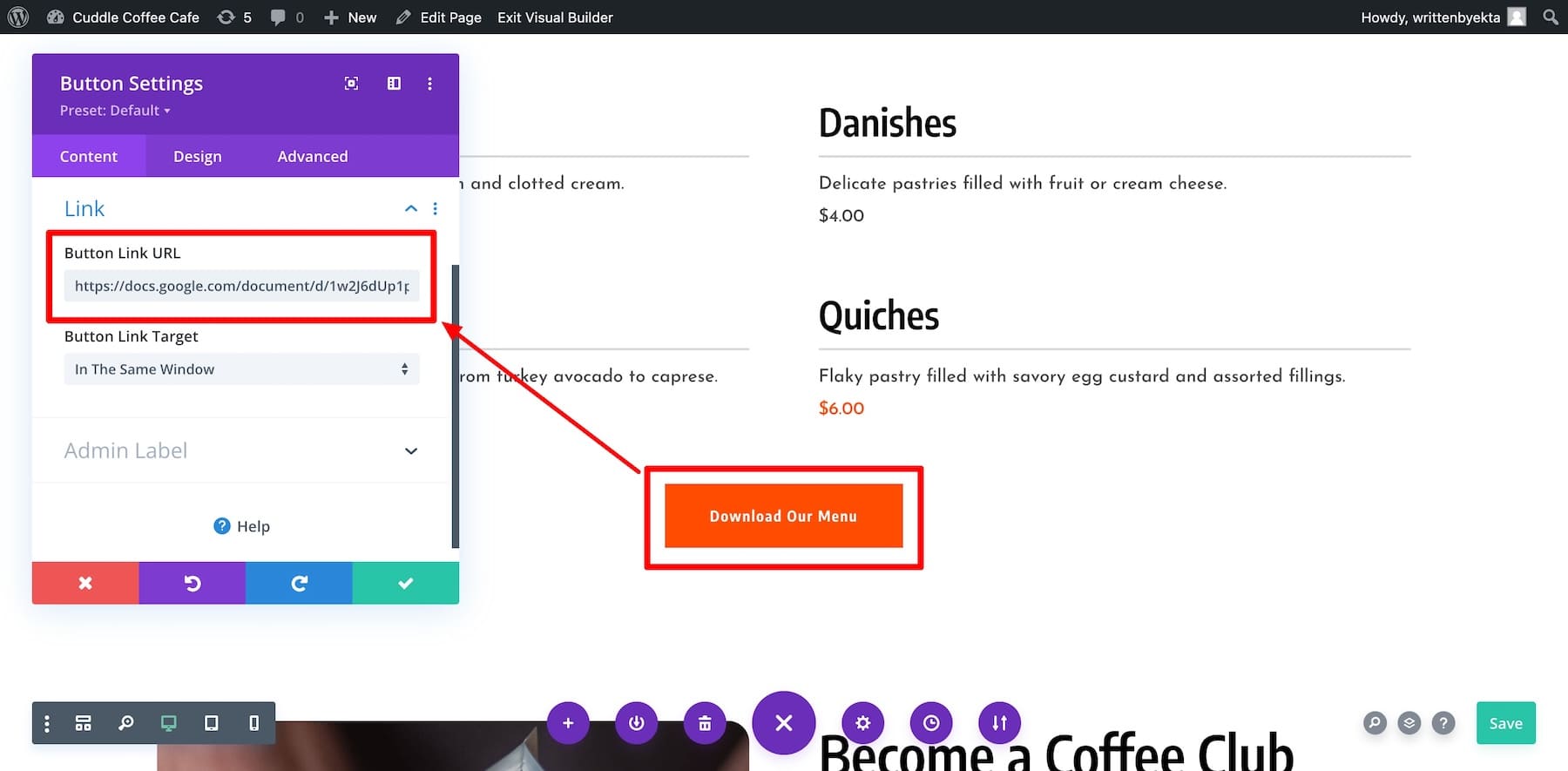
Beri nama tombol Anda seperti “Unduh Menu Kami”, dan tambahkan tautan file di tab Tautan .

Itu saja! Anda juga dapat membuat menu cantik menggunakan ekstensi Divi Restro Menu untuk memungkinkan pelanggan menggunakan filter.
6. Perluas Fungsi Situs Kopi Anda (Opsional)
Ini adalah langkah opsional, namun mengintegrasikan plugin yang kuat adalah cara terbaik untuk meningkatkan keterlibatan pelanggan, menyederhanakan operasi, dan mengoptimalkan kinerja situs Anda. Berikut adalah beberapa rekomendasi alat untuk membuat pengunjung situs Anda kagum dengan situs web yang sangat fungsional.
- Kumpulkan Pengikut menggunakan Bloom: Tangkap email pelanggan dengan formulir keikutsertaan Bloom. Kembangkan pelanggan email Anda untuk sering memesan dari situs Anda untuk meningkatkan keterlibatan. Bloom hadir gratis dengan Divi, tetapi Anda juga dapat memeriksa MailOptin dan OptinMonster.
- Tingkatkan Jangkauan Sosial dengan Monarch: Tambahkan tombol berbagi sosial yang indah ke situs Anda. Ini adalah cara mudah untuk mendorong pengunjung situs agar membagikan konten Anda dan memperkuat jangkauan Anda. Monarch juga gratis dengan Divi, atau Anda dapat mencoba Revive Social, yang secara otomatis berbagi postingan segera setelah dipublikasikan.
- Lakukan Pemesanan Meja Secara Online: Dengan Amelia, pelanggan dapat memesan meja atau acara terlebih dahulu secara online. Situs ini dilengkapi dengan bagian analitik dan tata letak kalender responsif yang berfungsi dengan baik di perangkat seluler.
- Izinkan Pemesanan dan Pengiriman Online: Divi Quick Sites secara otomatis mengonfigurasi WooCommerce untuk menerima pesanan kopi atau barang dagangan. Ini juga membuat tata letak halaman untuk daftar produk individual, checkout, keranjang, dan halaman lainnya, jadi Anda hanya perlu menambahkan produk Anda.
- Gerbang Pembayaran Aman: Proses pembayaran dengan aman dengan 2Checkout. Ini terintegrasi dengan lancar dengan situs Anda dan menyediakan lingkungan yang aman bagi pelanggan untuk menyelesaikan pembelian.
- Menarik Pengunjung Organik: Untuk mengarahkan lalu lintas organik, publikasikan posting blog dan instal plugin SEO seperti Rank Math SEO atau Yoast untuk mengoptimalkan situs web Anda untuk mesin pencari, sehingga meningkatkan visibilitas Anda.
- Perketat Keamanan Situs Anda: Pelanggan Anda memasukkan informasi mereka saat melakukan pembelian, jadi Anda harus melindungi situs Anda dengan Wordfence untuk memastikan keamanannya dari ancaman online. Plugin keamanan lainnya termasuk Solid Security dan Sucuri.
- Cadangkan Situs Anda Secara Teratur: UpdraftPlus memungkinkan pencadangan situs otomatis, jadi jika situs Anda rusak, situs dapat dipulihkan dengan aman.
10X Upaya Anda dengan Divi AI
Untuk mengembangkan situs kopi Anda dan menjangkau lebih banyak pelanggan, membuat konten secara konsisten sangat penting untuk pertumbuhan. Namun melakukannya secara manual bukanlah penggunaan waktu Anda yang terbaik. Itu sebabnya kami merekomendasikan penggunaan Divi AI—asisten menulis cerdas Anda yang menghasilkan konten berkualitas tinggi dengan cepat.
Dengan Divi AI, Anda dapat melipatgandakan upaya Anda dengan menghasilkan konten blog, buletin, dan media sosial dengan cepat dan efisien. Daripada menghabiskan waktu berjam-jam untuk bertukar pikiran, biarkan Divi AI menyederhanakan proses Anda, membantu Anda tetap pada jalur dan menghasilkan konten lebih cepat dari sebelumnya.
Dapatkan Divi AI
