Cara Membuat Menu Sidebar yang Dapat Dilipat di WordPress (Cara Mudah)
Diterbitkan: 2022-04-12Apakah Anda ingin membuat menu sidebar yang dapat dilipat di WordPress?
Menu yang dapat dilipat dapat memberi pengunjung situs web Anda cara mudah untuk mengakses banyak tautan, tanpa mengacaukan bilah sisi Anda. Ini sempurna untuk situs web besar, toko eCommerce, atau situs apa pun yang memiliki tata letak yang lebih kompleks.
Pada artikel ini, kami akan menunjukkan cara mudah membuat menu sidebar yang dapat dilipat di WordPress.

Apa itu Menu Sidebar yang Dapat Dilipat (Dan Kapan Menggunakannya)
Menu yang paling ramah pengguna menyediakan akses mudah ke semua tautan yang dibutuhkan pengunjung. Namun, ini bisa menjadi rumit untuk situs yang memiliki banyak halaman, atau tata letak yang lebih kompleks.
Pikirkan tentang toko eCommerce besar yang memiliki banyak kategori dan subkategori produk, seperti Amazon.
Menampilkan setiap kategori produk dalam menu standar bukanlah ide yang baik. Pembeli mungkin perlu menelusuri menu untuk menemukan kategori yang mereka minati.
Di sinilah menu yang dapat dilipat masuk. Menu ini mengatur kontennya dalam hubungan orangtua-anak. Jika pengunjung mengklik item induk dalam menu yang dapat diciutkan, maka item tersebut akan diperluas untuk menampilkan semua konten turunan induk tersebut.
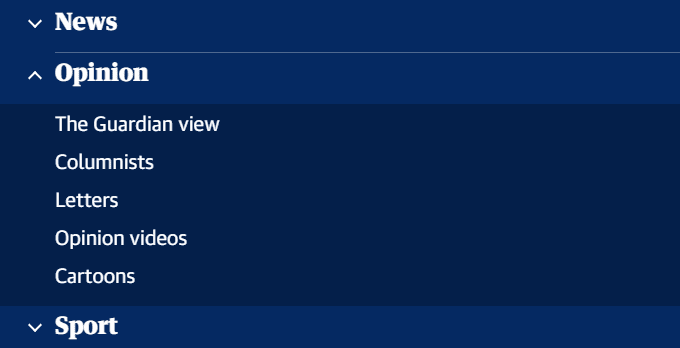
Outlet berita Guardian menggunakan menu yang dapat dilipat untuk situs selulernya.

Menu yang dapat diciutkan terkadang disebut menu yang dapat diperluas. Ini karena bagian mereka yang berbeda meluas saat pengunjung mengkliknya.
Secara default, menu yang dapat dilipat menyembunyikan banyak konten dan kerumitan dari pengunjung. Ini jauh lebih ramah pengguna daripada menggulir daftar panjang kategori dan subkategori.
Karena itu, mari kita lihat bagaimana Anda dapat dengan mudah membuat menu sidebar yang dapat dilipat di situs WordPress Anda.
Cara Membuat Menu Sidebar yang Dapat Dilipat di WordPress
Anda dapat membuat menu sidebar yang dapat dilipat di WordPress menggunakan plugin Bellows Accordion Menu.
Menu Bellow Accordion menyediakan kode pendek yang berguna sehingga Anda dapat menempatkan menu yang dapat dilipat di halaman, pos, atau area widget mana pun, termasuk bilah sisi Anda.

Pertama, Anda harus menginstal dan mengaktifkan plugin. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara menginstal plugin WordPress.
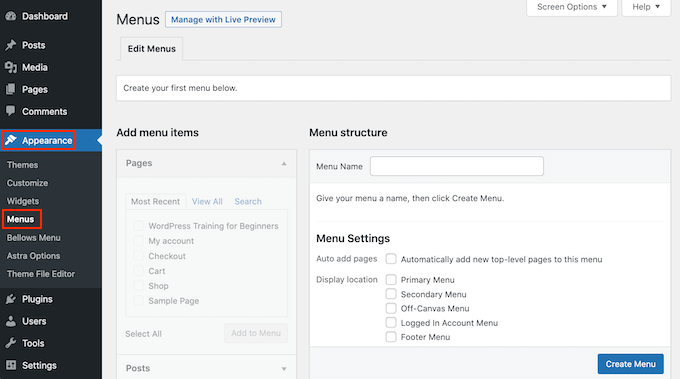
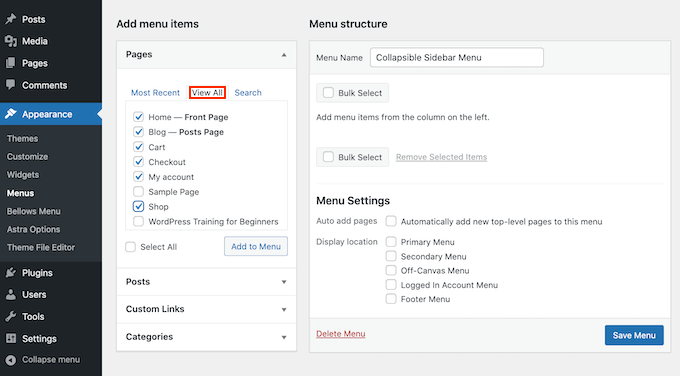
Setelah aktivasi, buka halaman Appearance » Menus di dashboard WordPress Anda.

Untuk memulai, ketik nama untuk menu Anda di bidang 'Nama Menu'. Pengunjung situs Anda tidak akan melihat namanya karena itu hanya untuk referensi Anda sendiri. Anda kemudian dapat mengklik tombol Buat Menu.
Selanjutnya, Anda dapat memilih halaman yang ingin Anda tambahkan ke menu yang dapat dilipat. Secara default, WordPress hanya menampilkan halaman terbaru Anda. Jika Anda ingin melihat daftar semua halaman situs web Anda, klik tab Lihat Semua.

Atau, Anda dapat mengklik Pilih Semua. Ini akan menambahkan semua halaman Anda ke menu yang dapat diciutkan.
Setelah Anda puas dengan pilihan Anda, klik tombol 'Tambahkan ke Menu'. Anda juga dapat memilih posting, kategori blog, atau menambahkan tautan khusus. Untuk lebih jelasnya, silakan lihat panduan kami tentang cara menambahkan menu navigasi di WordPress.
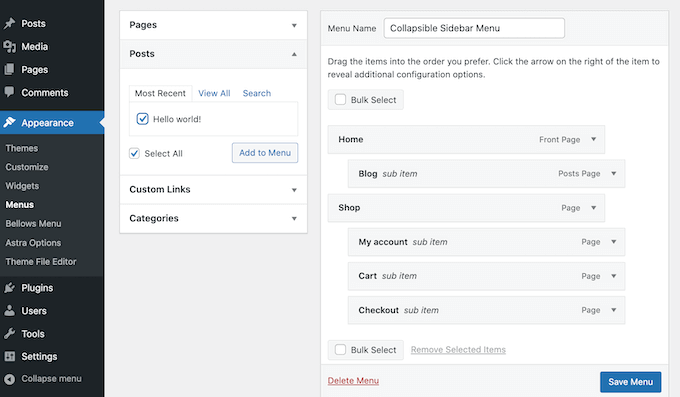
Setelah menambahkan semua halaman web Anda yang berbeda ke menu, Anda dapat memindahkannya dengan menyeret dan melepaskannya. Ini akan mengubah urutan halaman-halaman ini muncul di menu Anda yang dapat diciutkan.
Menu yang dapat dilipat adalah tentang hubungan orang tua-anak.
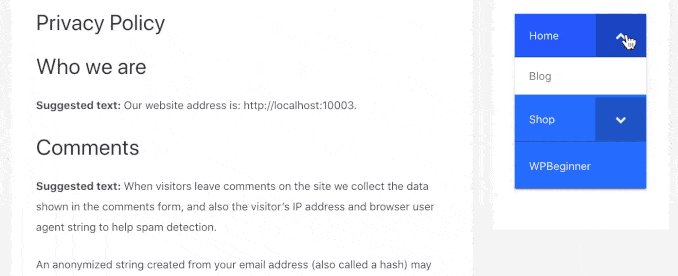
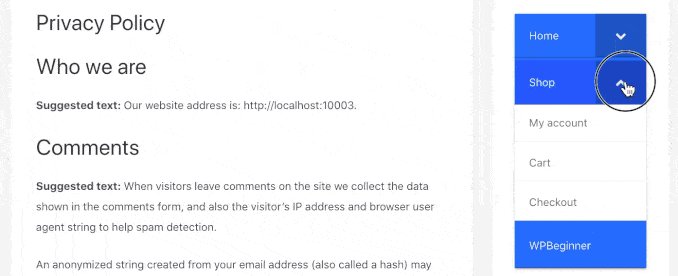
Saat pengunjung mengklik item induk di menu Anda yang dapat diciutkan, item tersebut akan diperluas untuk menampilkan semua konten turunan.
Untuk membuat hubungan ini, cukup gunakan seret dan lepas untuk mengatur semua halaman anak Anda di bawah induknya.
Selanjutnya, ambil setiap anak dan seret sedikit ke kanan. Anda kemudian dapat melepaskan halaman ini. Ini akan membuat indentasi item dan mengubahnya menjadi halaman anak.


Jangan lupa klik tombol Simpan Perubahan jika sudah selesai.
Sekarang kita ingin menambahkan menu yang dapat dilipat ini ke sidebar WordPress. Untuk melakukan ini, kami akan menggunakan beberapa kode pendek yang dibuat secara otomatis oleh Bellows Accordion.
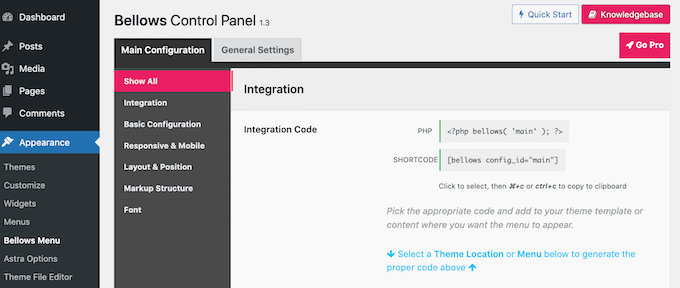
Untuk mengambil kode pendek, buka Appearance » Bellows Menu . Jika belum dipilih, maka pastikan Anda memilih tab Show All.

Anda sekarang dapat mengklik kotak Shortcode, yang seharusnya menyorot semua kode. Sekarang, salin kode ini menggunakan pintasan keyboard Command + c atau Ctrl + c.
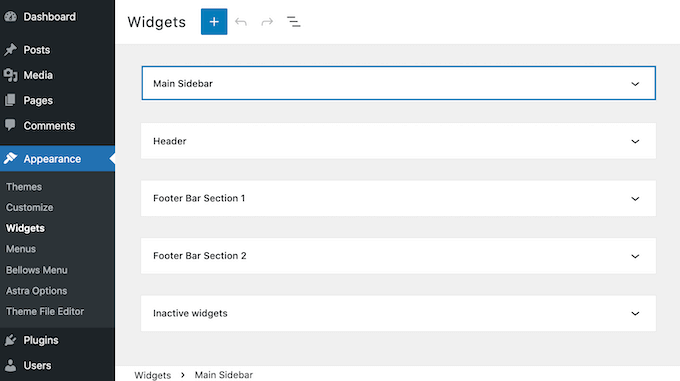
Langkah selanjutnya adalah menempelkan kode pendek ini ke dalam widget, jadi buka Appearance » Widgets . Ini akan menampilkan semua area widget dalam tema Anda saat ini. Opsi yang Anda lihat mungkin berbeda, tetapi sebagian besar tema WordPress modern memiliki bilah sisi.

Setelah Anda menemukan area bilah sisi, klik. Bagian ini sekarang akan diperluas.
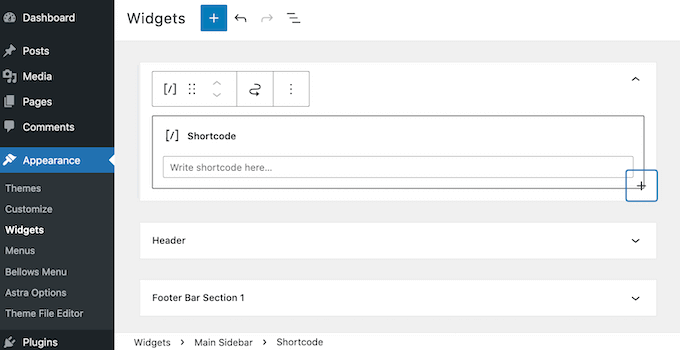
Untuk menambahkan blok, klik ikon + dan mulailah mengetik Kode Pendek. Saat muncul, pilih blok Shortcode.

Sekarang, cukup tempel kode pendek menu Anda yang dapat dilipat ke dalam blok ini. Untuk mempublikasikan menu Anda, Anda harus mengklik tombol Update di bagian atas layar Anda.
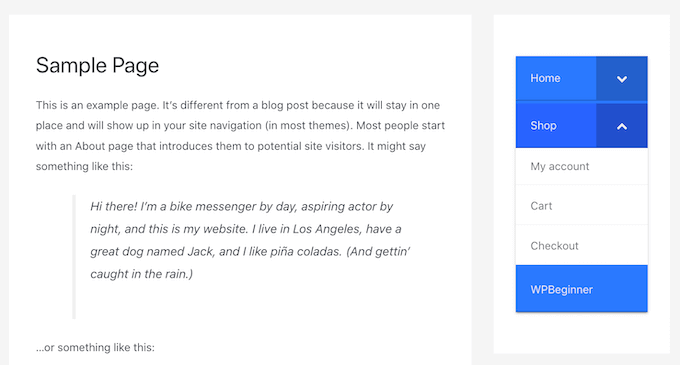
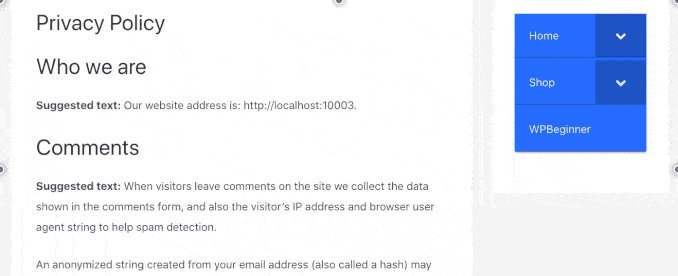
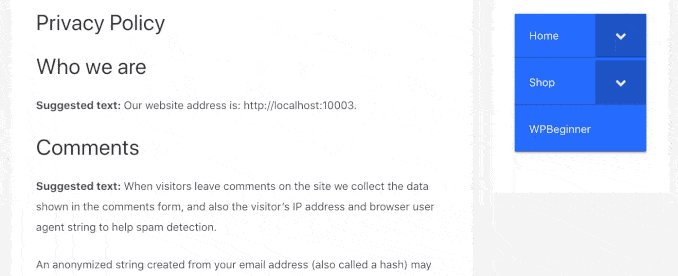
Sekarang, ketika Anda mengunjungi situs Anda, Anda akan melihat menu sidebar baru yang dapat dilipat.

Plugin Bellows Accordion membuatnya sangat mudah untuk menyesuaikan menu default ini. Misalnya, Anda dapat mengubah skema warnanya agar lebih mencerminkan pencitraan merek situs Anda.
Jika Anda ingin mengubah menu default, cukup buka Appearance » Bellows Menu di dashboard WordPress Anda.
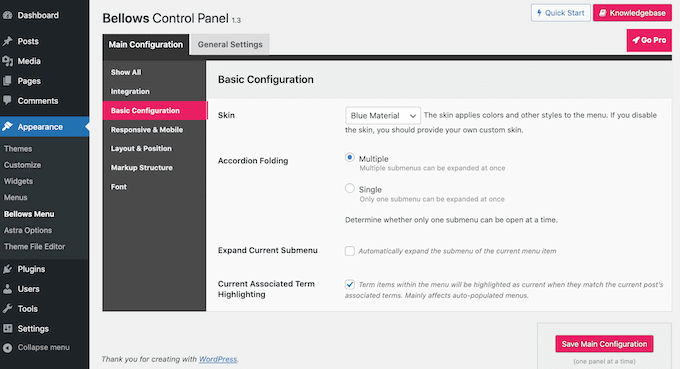
Menu ini memiliki semua pengaturan yang Anda butuhkan untuk menyesuaikan menu yang dapat dilipat. Ada banyak pengaturan untuk dijelajahi. Namun, Anda mungkin ingin memulai dengan masuk ke Konfigurasi Utama » Konfigurasi Dasar .

Di sini, Anda dapat beralih di antara beberapa warna menu yang berbeda. Anda juga dapat memilih apakah pengunjung dapat memperluas beberapa submenu sekaligus menggunakan pengaturan Accordion Folding.
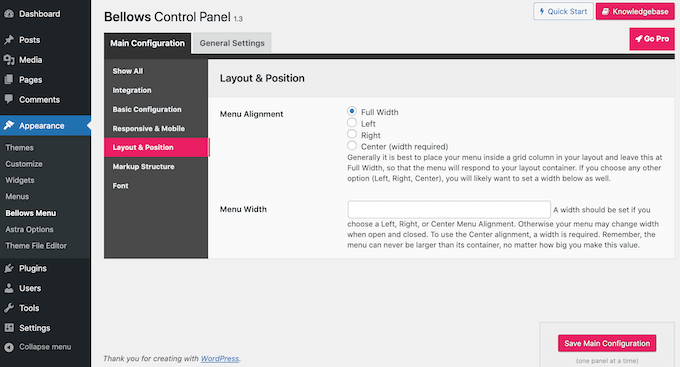
Untuk mengubah perataan dan lebar menu, klik tab 'Layout & Position'.

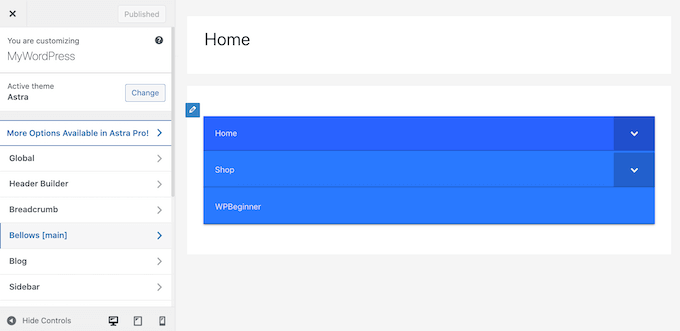
Jika Anda lebih suka melihat pratinjau perubahan secara real time, Anda dapat mengedit menu bilah sisi yang dapat dilipat di Penyesuai WordPress. Untuk melakukan ini, buka Appearance » Customize .
Di bilah sebelah kiri, pilih Bellows.

Di sini, Anda akan menemukan banyak pengaturan berbeda untuk bilah sisi yang dapat dilipat. Ini termasuk mengubah lebar, perataan, dan warna menu bilah sisi Anda.
Kami harap artikel ini membantu Anda mempelajari cara membuat menu sidebar yang dapat dilipat di WordPress. Anda juga dapat membaca panduan kami tentang cara melacak pengunjung situs web Anda, dan perangkat lunak pemberitahuan push terbaik untuk meningkatkan lalu lintas Anda.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
