Cara Membuat Halaman Segera Hadir dengan Elementor di WordPress
Diterbitkan: 2024-05-20Halaman segera hadir dibuat sebelum situs web atau proyek selesai dan diluncurkan sepenuhnya. Dengan Elementor, Anda dapat membuat halaman segera hadir dari awal atau menggunakan templat yang sudah jadi. Elementor adalah pembuat halaman yang kuat yang dengannya Anda dapat membuat dan menambahkan berbagai jenis halaman dan elemen penting ke situs web Anda.
Halaman segera hadir adalah elemen situs web yang sangat berharga yang dapat Anda buat dengan plugin Elementor. Pada artikel ini, kami akan menunjukkan panduan langkah demi langkah tentang cara membuat Halaman Segera Hadir dengan Elementor.
Apa Itu Halaman Segera Hadir?
Halaman segera hadir adalah halaman web sementara yang ditampilkan kepada pengunjung sebelum situs web atau proyek terkait akhirnya diluncurkan. Ini sebenarnya berfungsi sebagai teaser. Ini memberikan informasi tentang apa yang akan datang dan memungkinkan pengunjung untuk berlangganan atau tetap mendapatkan informasi terbaru hingga peluncuran resmi halaman atau proyek.
Ini sering kali mencakup deskripsi singkat tentang penawaran yang akan datang, penghitung waktu mundur, dan opsi bagi pengunjung untuk berlangganan atau mengikuti pembaruan. Ini bertindak sebagai alat pemasaran untuk mendapatkan prospek dan membangun audiens pra-peluncuran untuk menyiapkan panggung bagi peluncuran yang sukses.
Kapan dan Mengapa Anda Harus Membuat Halaman Segera Hadir
Membuat halaman segera hadir dapat bermanfaat bagi bisnis Anda dari sudut pandang pemasaran. Namun, Anda harus cukup strategis untuk mengantisipasi masa depan dan melaksanakan rencana Anda dengan tepat. Berikut adalah beberapa poin tentang kapan dan mengapa Anda harus membuat halaman segera hadir.
- Pengembangan Situs Web
Jika Anda sedang membangun situs web baru atau mendesain ulang situs web yang sudah ada, halaman segera hadir dapat berfungsi sebagai papan pengumuman saat Anda mengerjakan situs tersebut di belakang layar. Ini memungkinkan Anda memberi tahu pengunjung bahwa situs web Anda sedang dibangun dan memberi mereka gambaran tentang apa yang akan terjadi.
- Pemasaran Pra-peluncuran
Halaman segera hadir dapat menjadi cara yang ampuh untuk menciptakan buzz dan antisipasi terhadap produk atau layanan yang akan datang. Dengan memberikan gambaran sekilas tentang apa yang akan terjadi, Anda dapat mempertahankan minat calon pelanggan dan mulai membangun audiens pra-peluncuran.
- Hasilkan Prospek
Salah satu tujuan utama halaman segera hadir adalah untuk mengumpulkan alamat email dan informasi kontak dari pengunjung yang berminat. Anda dapat mengumpulkan prospek dan membuat daftar pelanggan potensial dengan menawarkan formulir berlangganan atau ajakan bertindak untuk terus mendapatkan informasi terbaru. Periksa plugin penghasil prospek WordPress terbaik.
- Kesadaran Merek
Halaman segera hadir yang dirancang dengan baik dapat membantu membangun identitas merek Anda dan menciptakan kesan pertama yang berkesan. Dengan menggabungkan warna merek, logo, dan pesan, Anda dapat mulai membangun pengenalan merek bahkan sebelum situs web Anda diluncurkan sepenuhnya.
- Promosi Media Sosial
Halaman segera hadir memberikan peluang untuk mempromosikan akun media sosial Anda dan mendorong pengunjung untuk mengikuti Anda di platform seperti Facebook, Instagram, atau Twitter. Hal ini memungkinkan Anda untuk tetap terhubung dengan audiens Anda dan memberikan pembaruan tentang kemajuan situs web Anda atau peluncuran yang akan datang.
Cara Membuat Halaman Segera Hadir di Elementor
Sekarang kami akan menunjukkan cara membuat halaman segera hadir di Elementor di bagian ini. Namun sebelum masuk ke bagian tutorial, pastikan Anda telah menginstal plugin berikut di situs Anda.
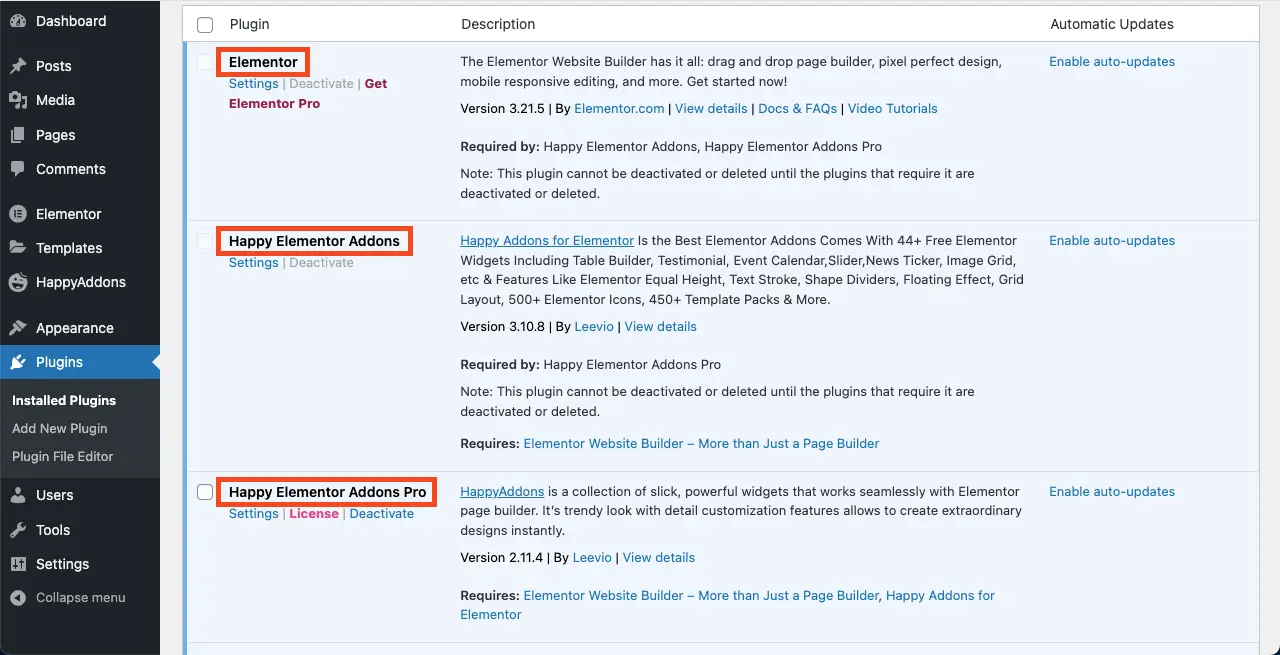
- elemen
- Selamat Addons
- SelamatAddons Pro
Anda mungkin bertanya – mengapa HappyAddons bukan Elementor Pro? Jawabannya adalah Anda hampir tidak akan menemukan templat halaman siap pakai segera hadir di Elementor. Namun HappyAddons menawarkan koleksi templat halaman segera hadir untuk menyiapkan halaman Anda segera.
Anda dapat menggunakan versi gratis untuk membuat halaman segera hadir dari awal. Dalam hal ini, Anda akan kehilangan banyak plugin premium yang menarik. Namun, kami akan menggunakan plugin HappyAddons Pro di bagian ini untuk menyelesaikan tutorial ini.
Ada dua metode untuk membuat halaman segera hadir. Jelajahi bersama kami di bawah ini.
Metode Satu: Buat Halaman Segera Hadir Menggunakan Template Siap Pakai
Seperti yang kami katakan di atas, HappyAddons menawarkan banyak templat halaman siap pakai segera hadir. Anda hanya perlu beberapa menit untuk menyiapkan halaman segera hadir menggunakan templat tersebut. Berikut prosesnya:
Langkah 01: Instal dan aktifkan Plugin yang Disebutkan Di Atas
Seperti yang kami katakan, pastikan ketiga plugin ini, Elementor, HappyAddons, dan HappyAddons Pro , diinstal dan diaktifkan di situs Anda.

Langkah 02: Buka Halaman dengan Elementor Canvas
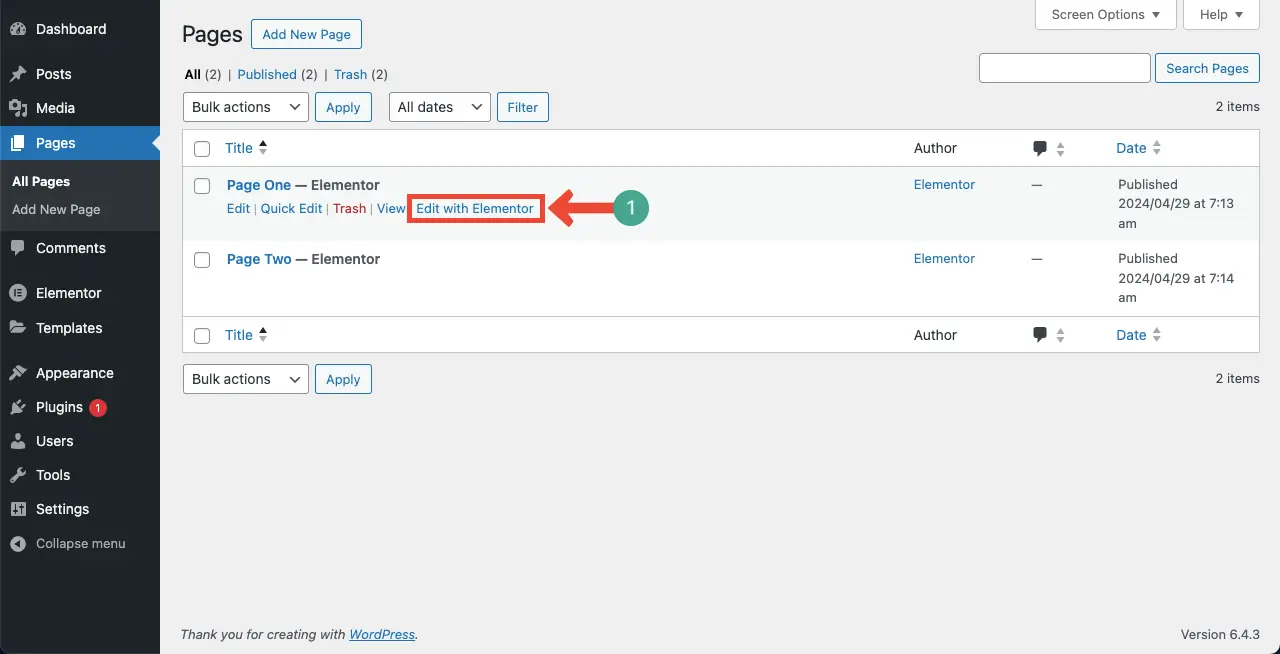
Buka Halaman > Tambahkan Halaman Baru . Kemudian, buka halaman dengan Elementor.

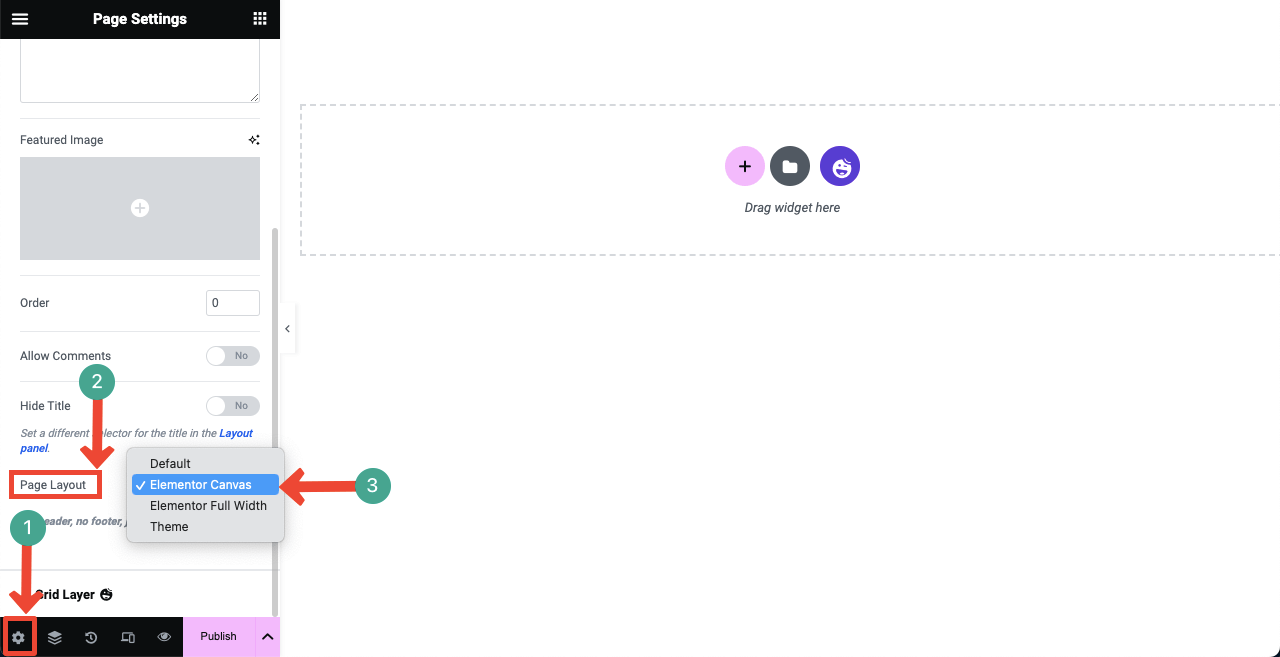
Setelah halaman dibuka dengan Elementor, Buka Pengaturan > Tata Letak Halaman . Pilih Elementor Canvas dari daftar dropdown.
Elementor Canvas akan menghapus header dan footer dari halaman. Sebenarnya, halaman coming coming tidak memerlukan header dan footer untuk ditampilkan. Jadi, kami telah menghapusnya dengan memilih opsi Elementor Canvas.

Langkah 03: Impor Templat Segera Hadir
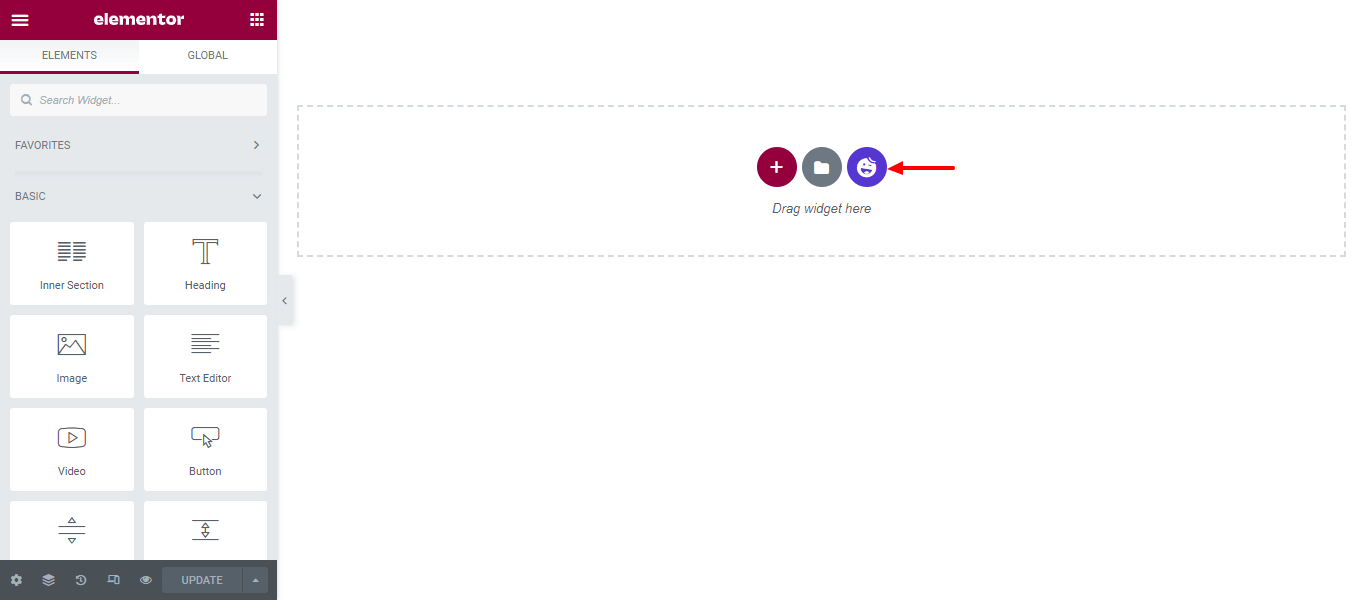
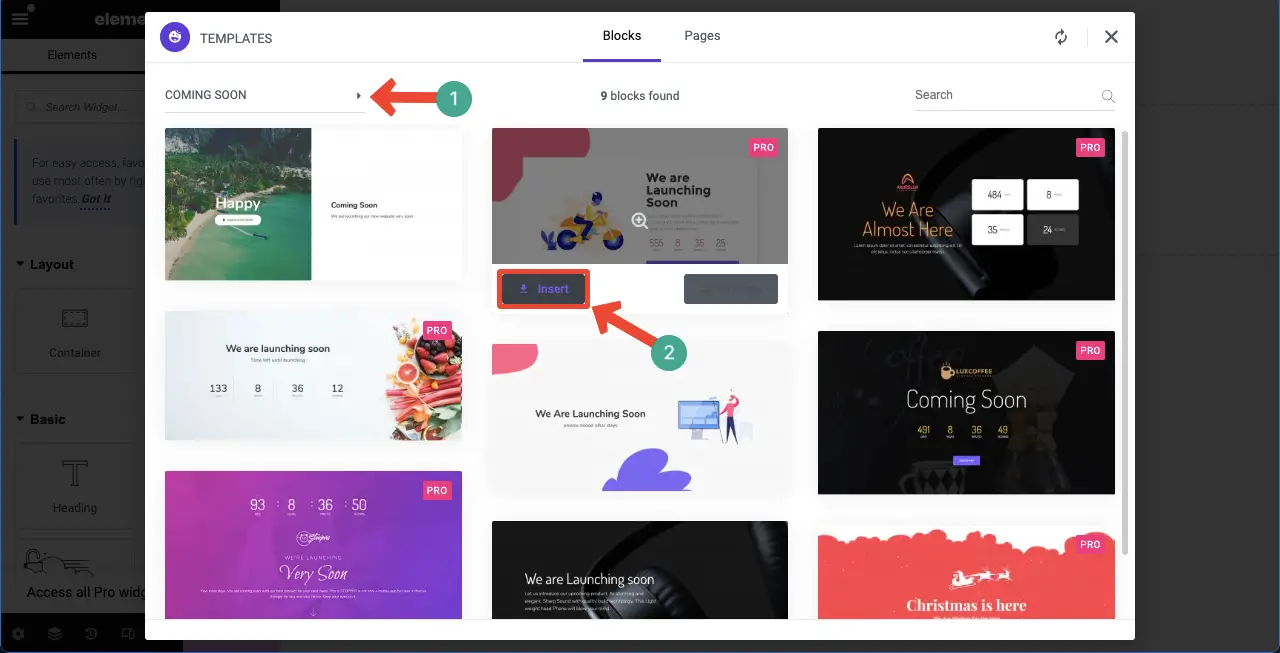
Klik ikon perpustakaan templat HappyAddons untuk membuka dan mengakses perpustakaan templat.

Sangat mudah untuk memfilter dan menemukan templat halaman segera hadir. Klik tanda panah di bagian kiri atas .
Pilih opsi segera hadir . Semua blok dan halaman terkait yang akan segera hadir akan muncul di layar.
Tekan tombol Sisipkan untuk menambahkan templat yang Anda suka ke kanvas.

Templat halaman segera hadir akan diimpor ke kanvas dalam beberapa detik. Anda sekarang dapat memodifikasinya dengan menambahkan widget dan elemen baru ke dalamnya.

Metode Kedua: Buat Halaman Segera Hadir dari Awal
Anda akan mendapatkan banyak widget berguna di panel Elementor, yang memungkinkan Anda membuat halaman segera hadir dengan mudah dari awal. Kami akan menunjukkan cara melakukannya dalam metode ini. Pertama mari kita lihat widget yang Anda perlukan untuk membuat halaman segera hadir.
Sekarang, masuk ke tutorialnya.
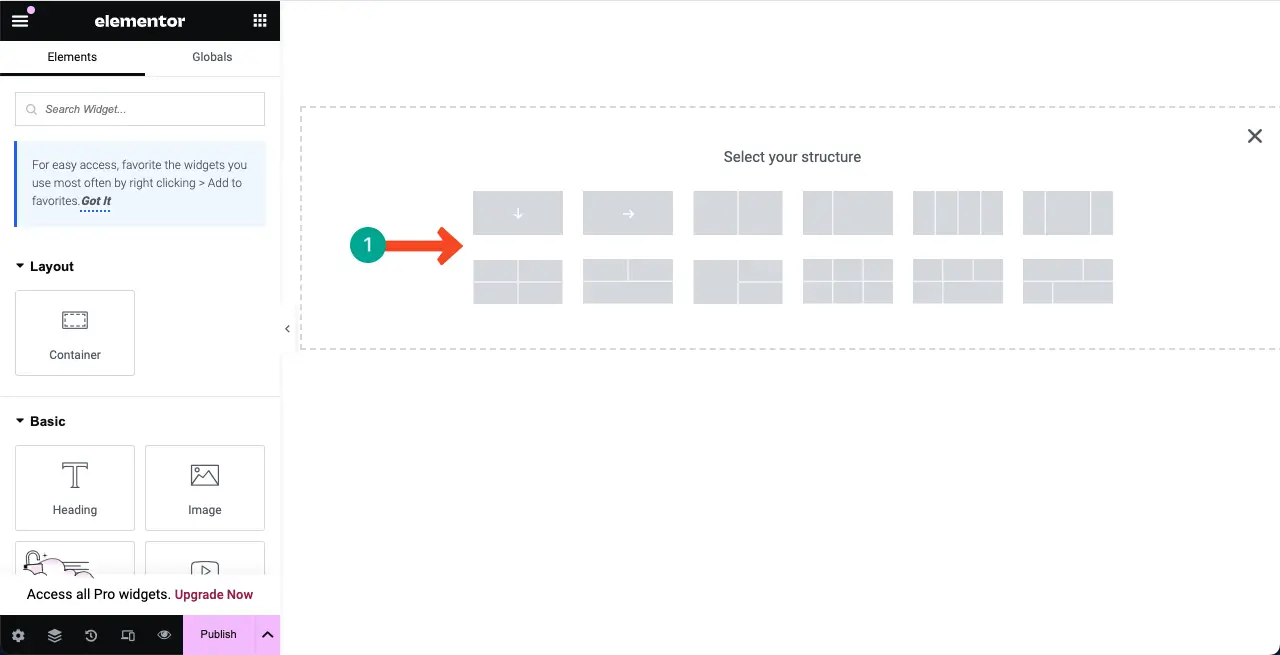
Langkah 01: Pilih Struktur untuk Menambahkan Konten di Kanvas Elementor
Elementor merilis wadah Flexbox dengan pembaruan 3.6. Itu telah membuat penambahan konten dan desain halaman dengan Elementor menjadi sangat mudah. Pilih struktur kolom Flexbox di kanvas sehingga Anda dapat menambahkan widget dan mendesain halaman segera hadir.
Kami akan memilih struktur kolom pertama untuk tutorial ini.

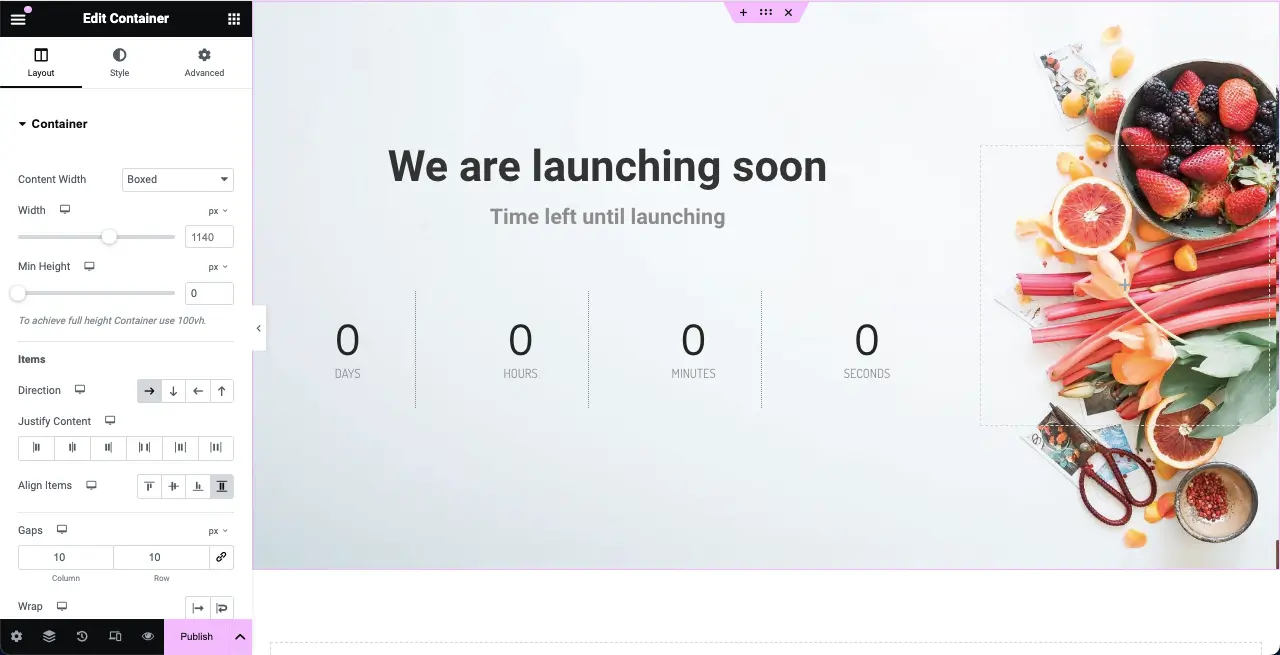
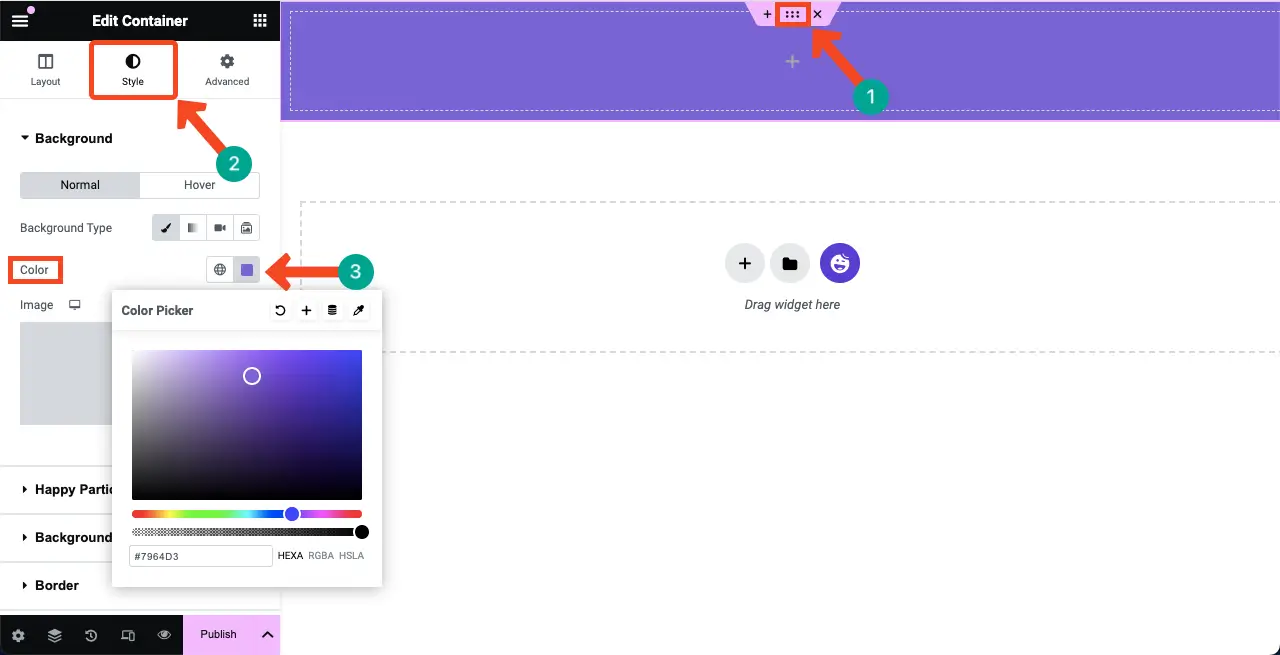
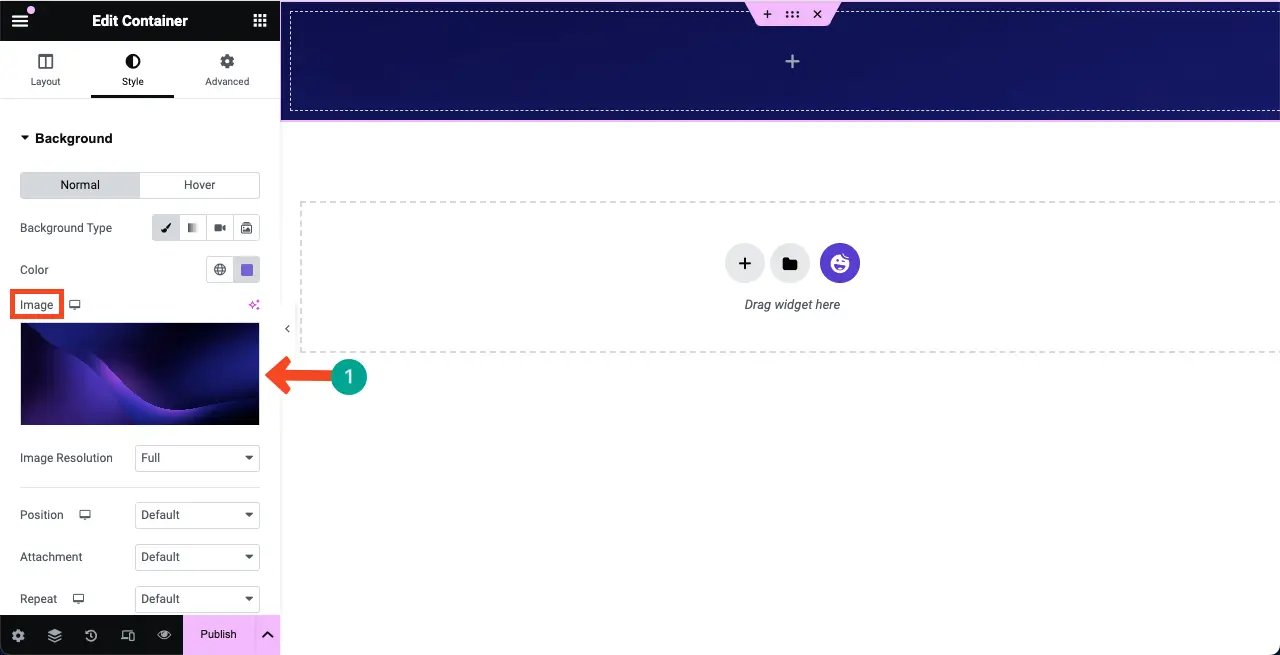
Langkah 02: Tambahkan Warna atau Gambar ke Latar Belakang Kolom Struktur
Dengan menambahkan warna yang sesuai pada latar belakang kolom, Anda dapat menciptakan lingkungan yang dinamis untuk menyajikan informasi dan elemen desain halaman segera hadir.
Untuk menambahkan warna pada latar belakang kolom, klik ikon enam titik pada kolom. Buka tab Gaya . Tekan opsi warna di bawah tab.

Atau, Anda dapat menambahkan gambar ke latar belakang dengan menekan opsi Gambar di bawah tab Gaya.

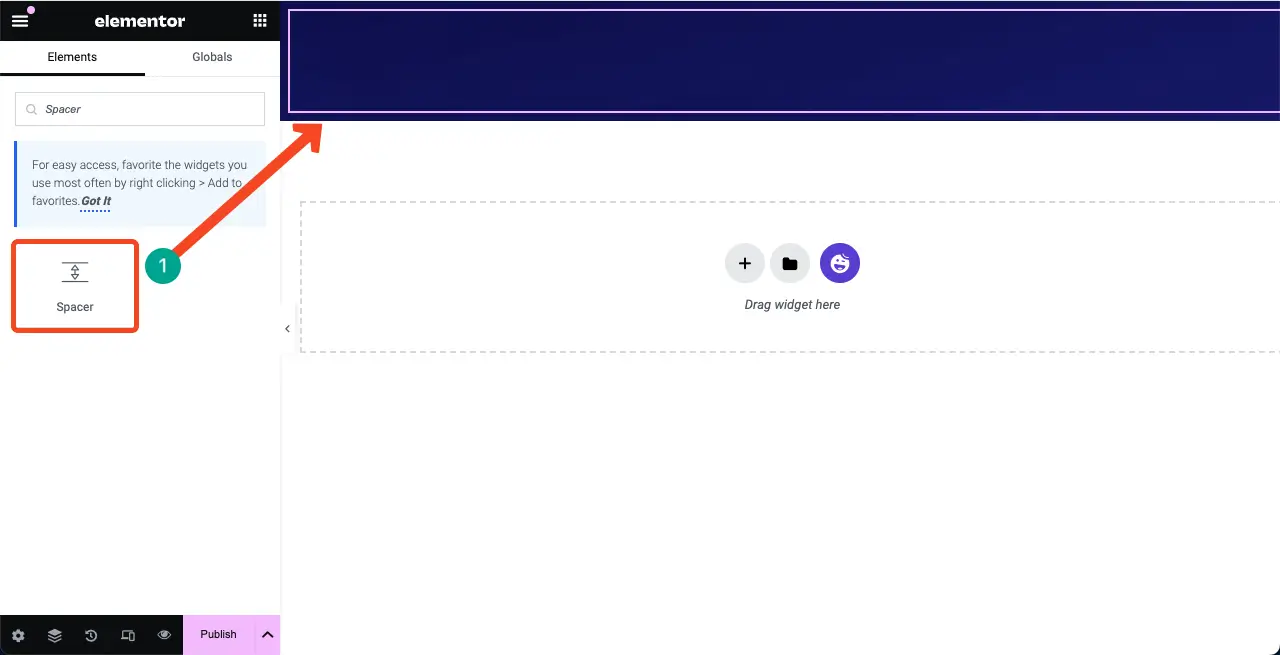
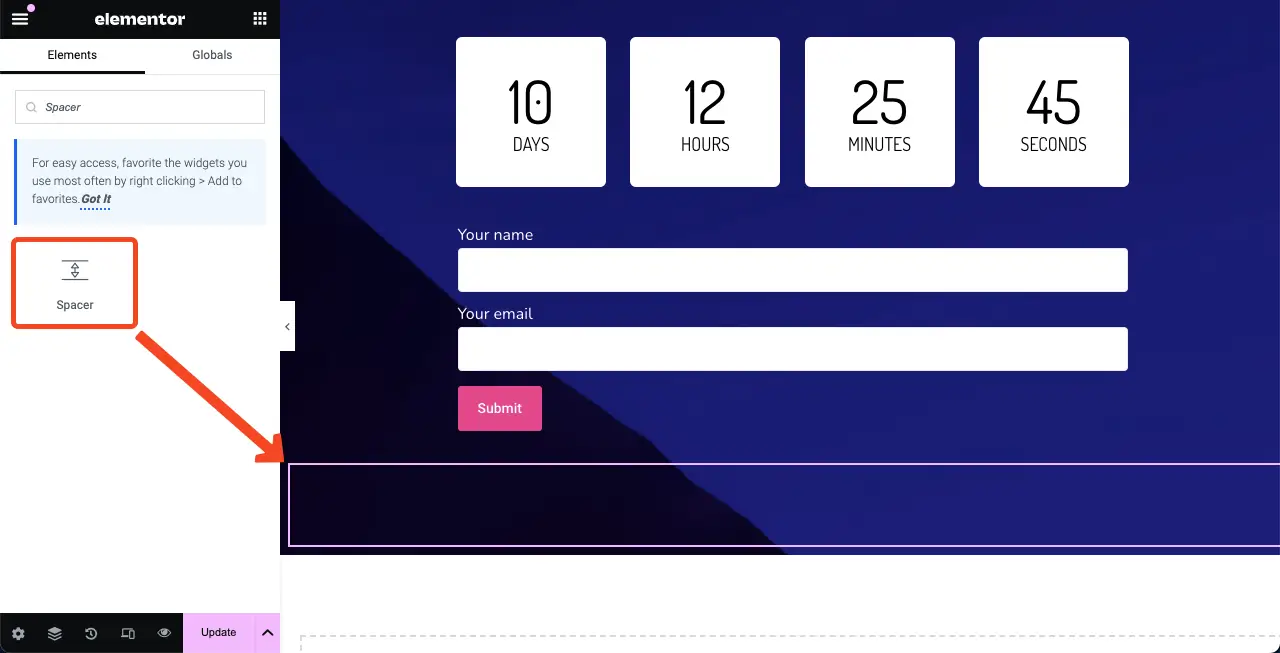
Langkah 03: Tambahkan Widget Spacer di atas Struktur
Temukan dan tambahkan widget Spacer ke area yang dipilih di kanvas. Ini akan menciptakan ruang antara bagian atas dan bagian lain dari area yang dipilih. Jika tidak, konten Anda mungkin ditampilkan sejajar dengan tepi atas sehingga tidak akan terlihat bagus.

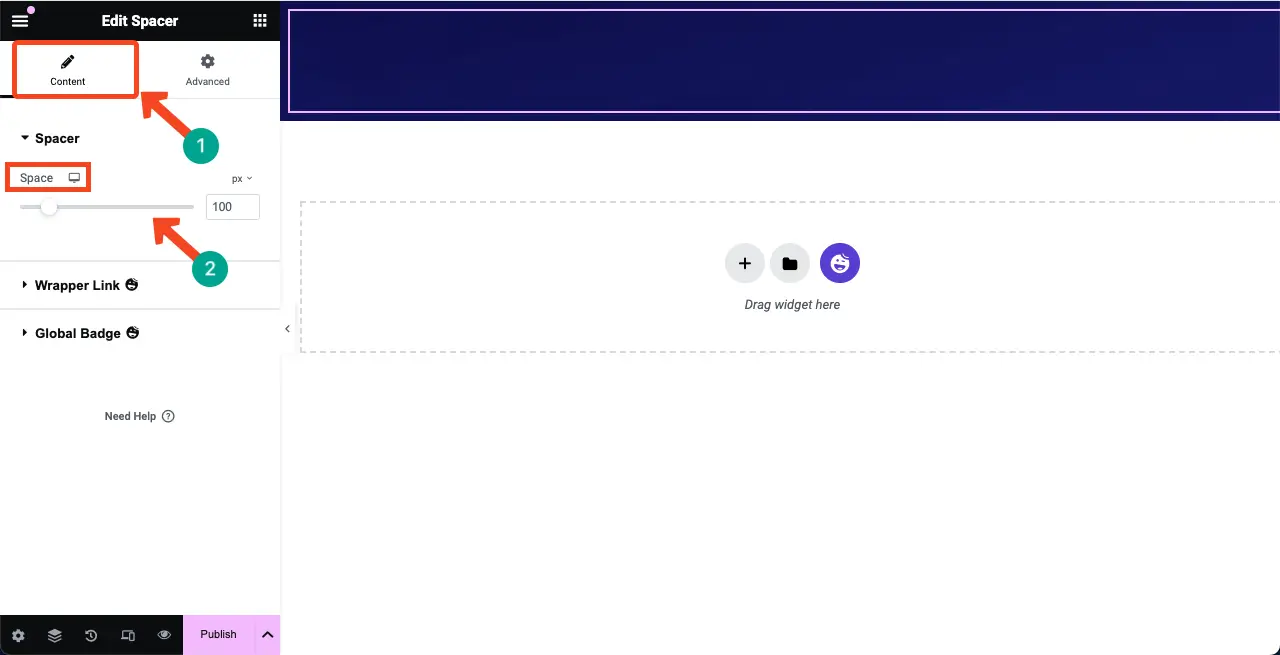
Anda dapat menyesuaikan tinggi widget dari tab Konten .

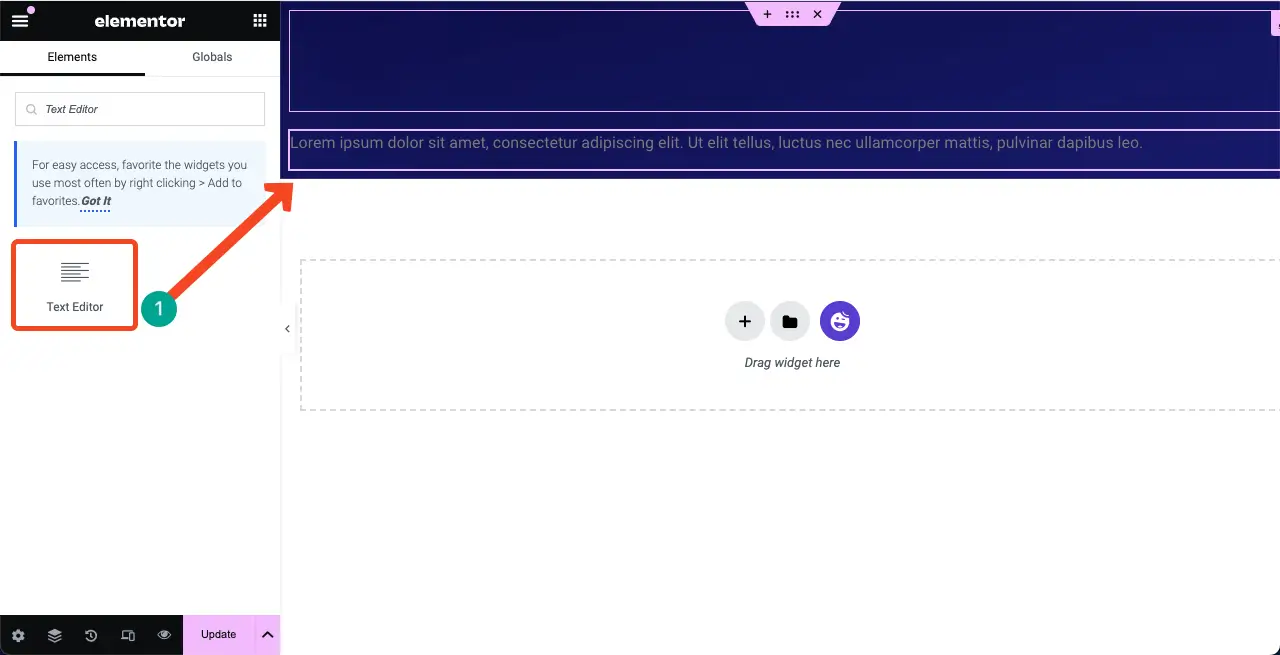
Langkah 04: Tambahkan Widget Editor Teks ke Area yang Dipilih
Seret dan lepas widget Editor Teks ke kanvas di area yang Anda pilih. Ini akan memungkinkan Anda untuk menulis salinan untuk halaman segera hadir.

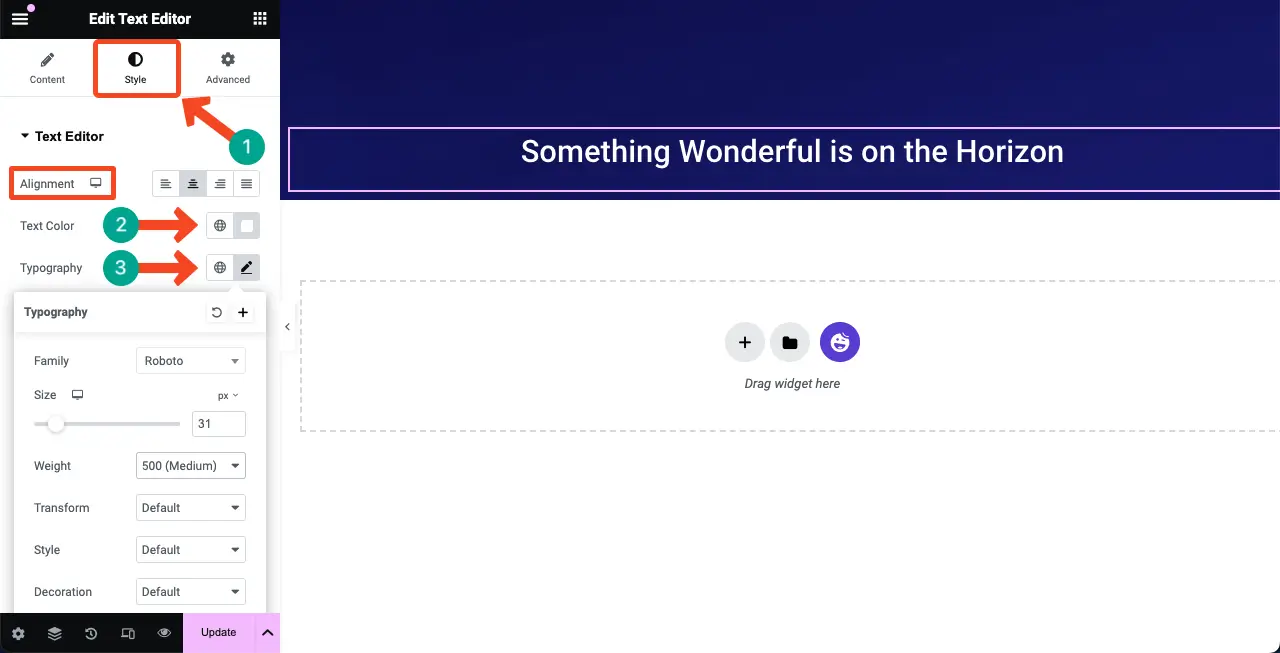
Anda dapat melihat kami telah menulis teks di widget. Setelah itu, kami menyesuaikan warna, perataan, tipografi, dan bobot font dari tab Gaya .


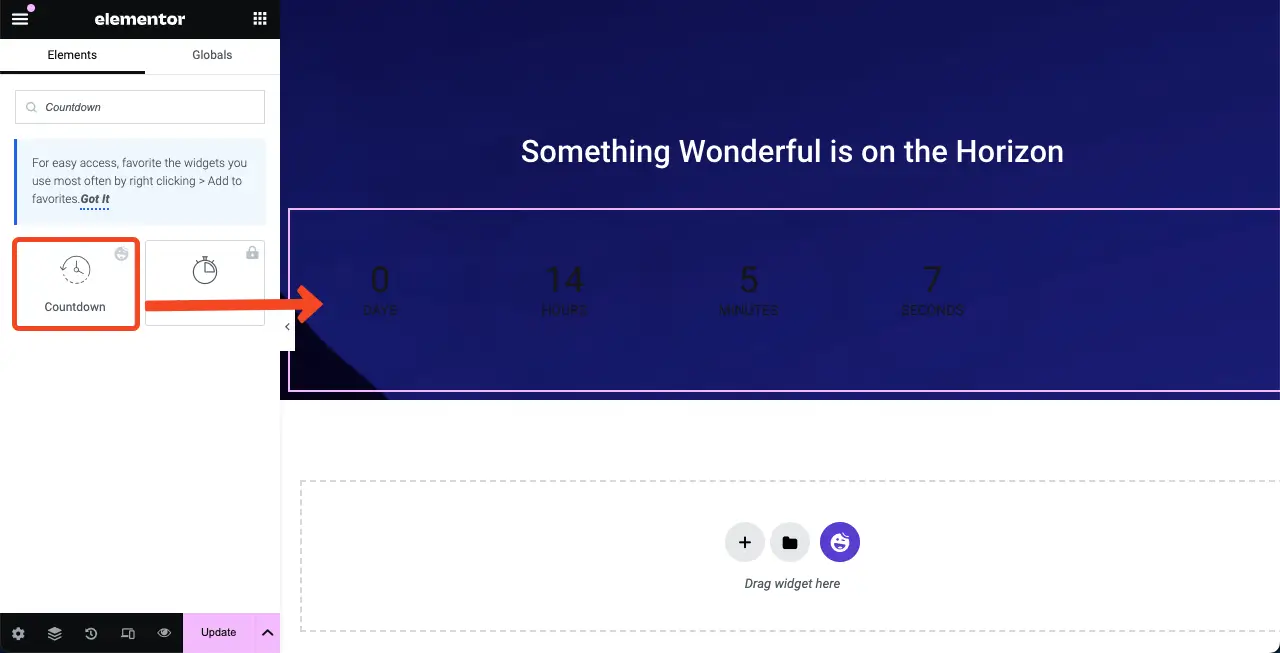
Langkah 05: Tambahkan Widget Hitung Mundur ke Kanvas Elementor
HappyAddons memiliki widget Hitung Mundur . Temukan dan tambahkan ke Elementor Canvas.

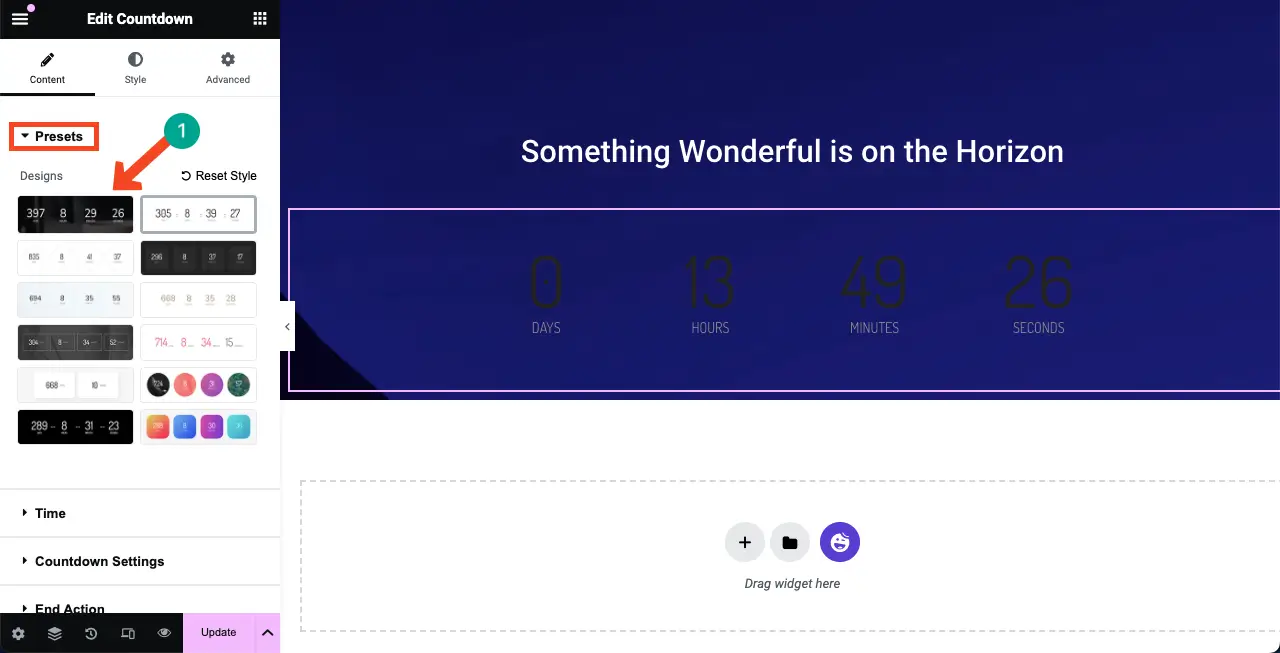
Widget Hitung Mundur mencakup beberapa templat di bawah bagian Preset . Anda dapat memilih templat atau menyesuaikannya dari awal. Namun, kami akan memilih template untuk tutorialnya.

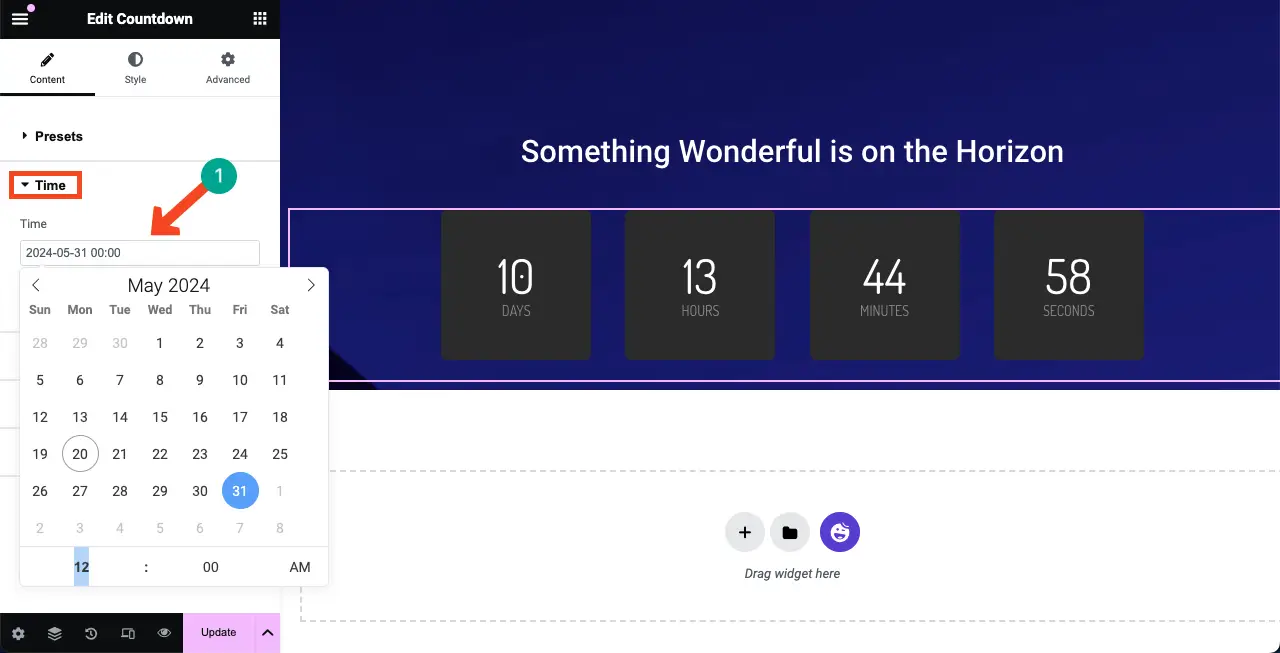
Dari bagian Waktu , Anda dapat mengatur berapa lama hitungan mundur akan berlangsung.

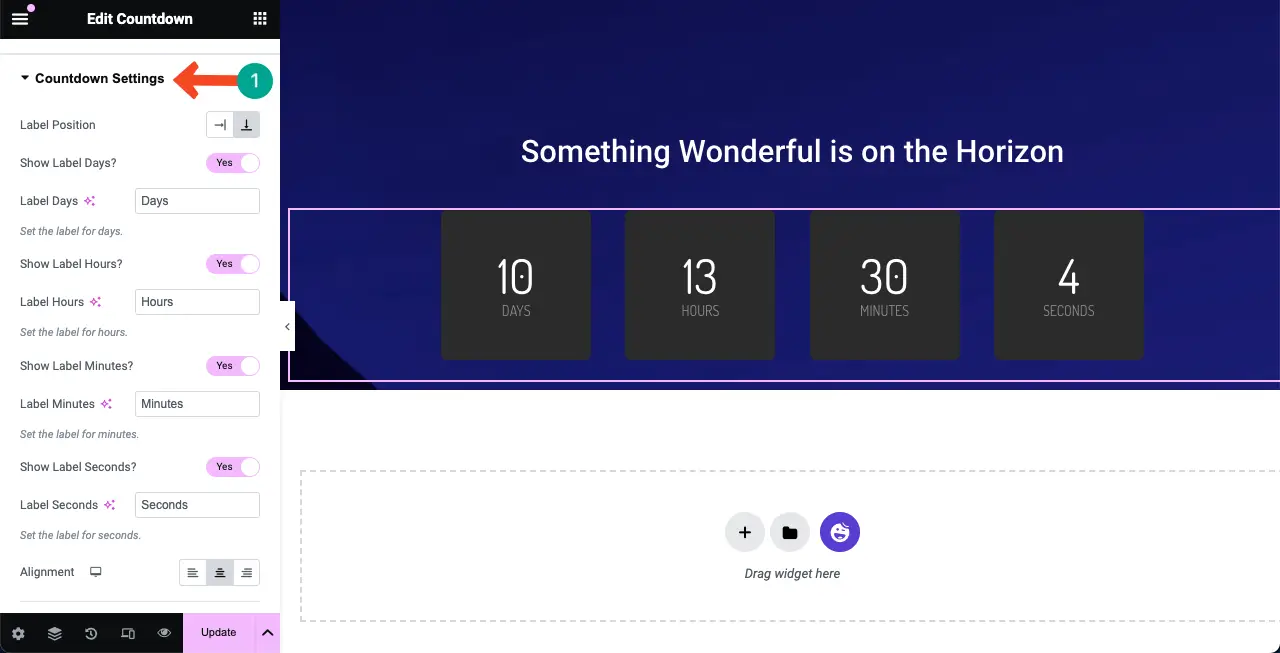
Dari Pengaturan Hitung Mundur , Anda dapat menulis ulang label opsi hitung mundur dan perataannya .

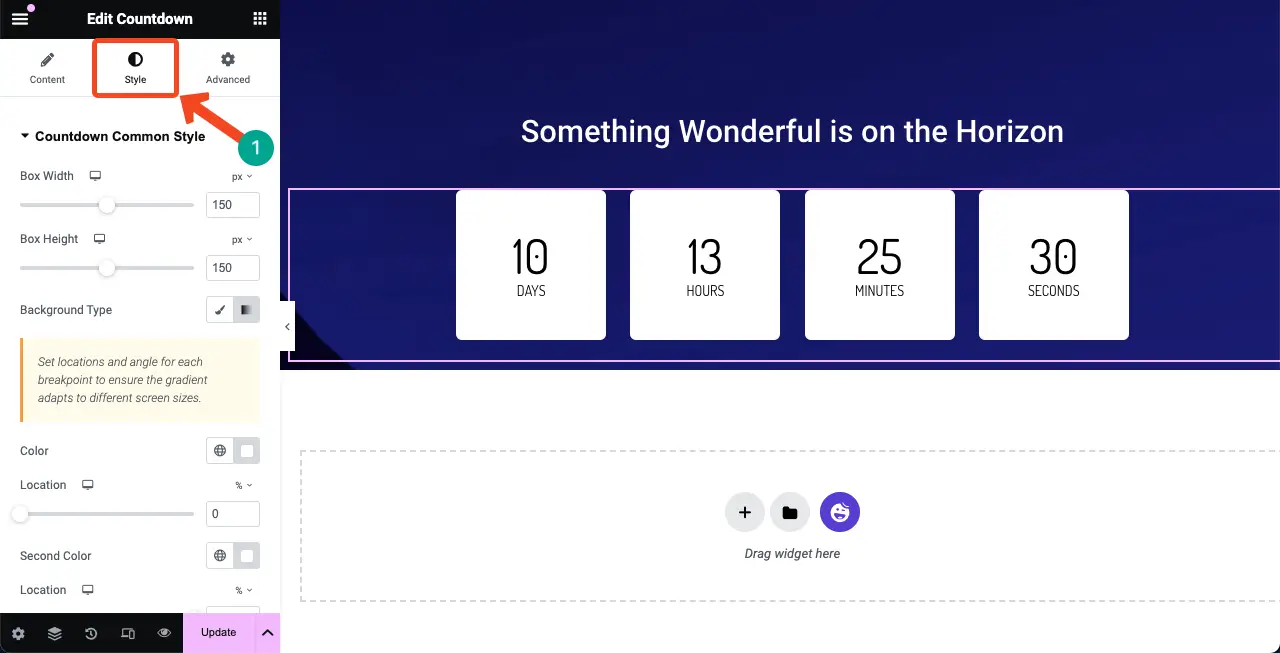
Buka tab Gaya . Anda akan mendapatkan opsi untuk menyesuaikan gaya widget menggunakan pengaturan masing-masing. Anda dapat mengubah warna widget, ukuran font, padding, margin, dan lainnya.

Langkah 06: Tambahkan Formulir Kontak
Menambahkan formulir kontak ke halaman segera hadir sangatlah penting. Ini memungkinkan Anda mengumpulkan ID email dari audiens yang tertarik yang ingin mendapatkan informasi terbaru dari Anda. HappyAddons memiliki integrasi dengan berbagai plugin pembuat formulir, seperti Formulir Kontak 7, Formulir WP, Formulir Ninja, Formulir Caldera, weForms, dll.
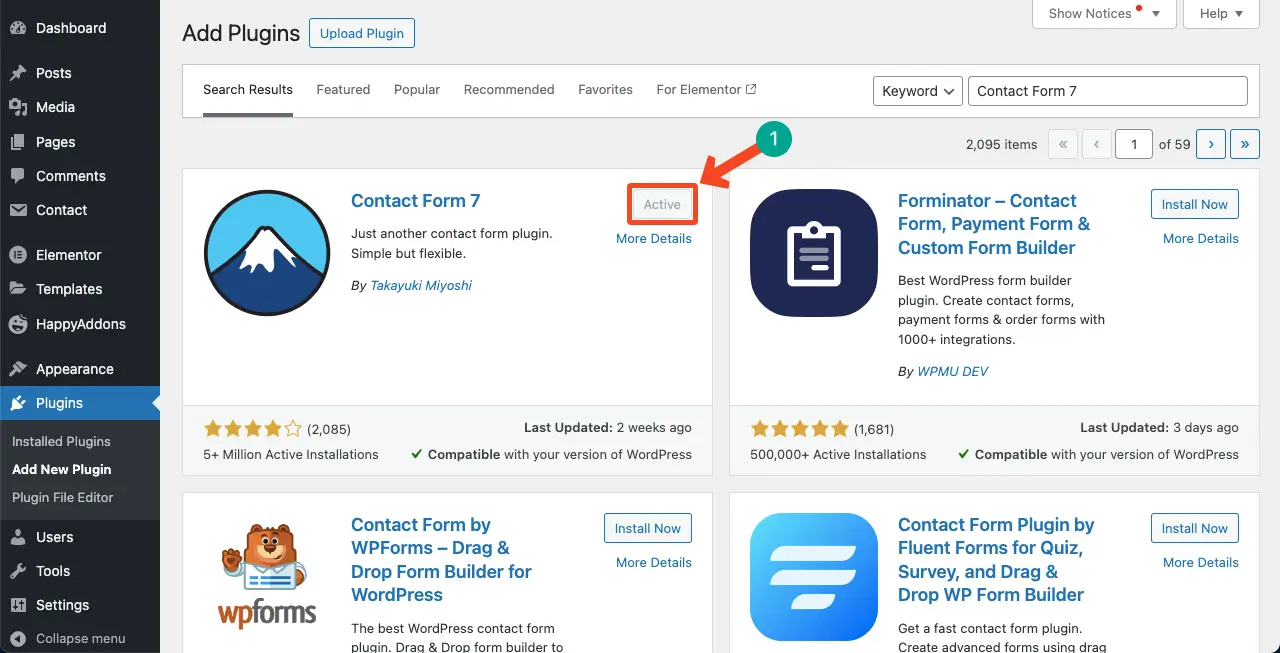
Untuk menambahkan formulir kontak, pastikan Anda telah memasang plugin formulir di backend. Untuk tutorial ini, kami telah menginstal plugin Contact Form 7. Lihatlah beberapa kontak WordPress terbaik lainnya dari plugin.

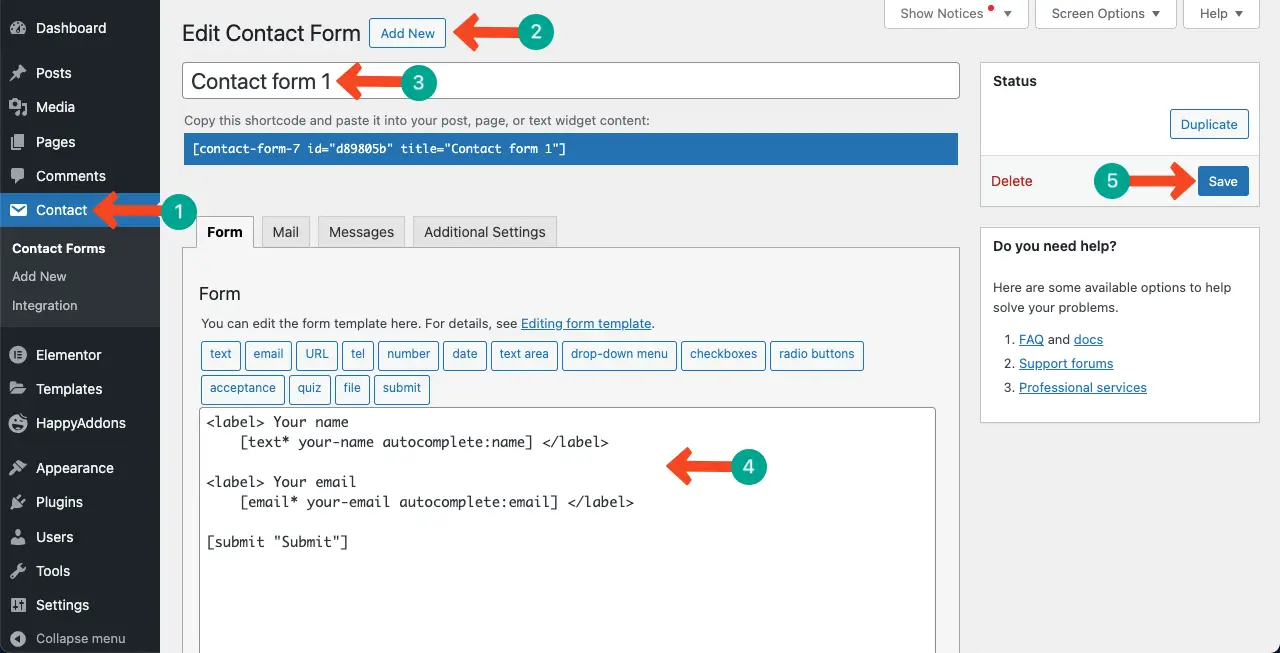
Buat formulir kontak menggunakan plugin. Kita dapat melihat bahwa kita telah membuatnya dan menamakannya Contact form 1 .

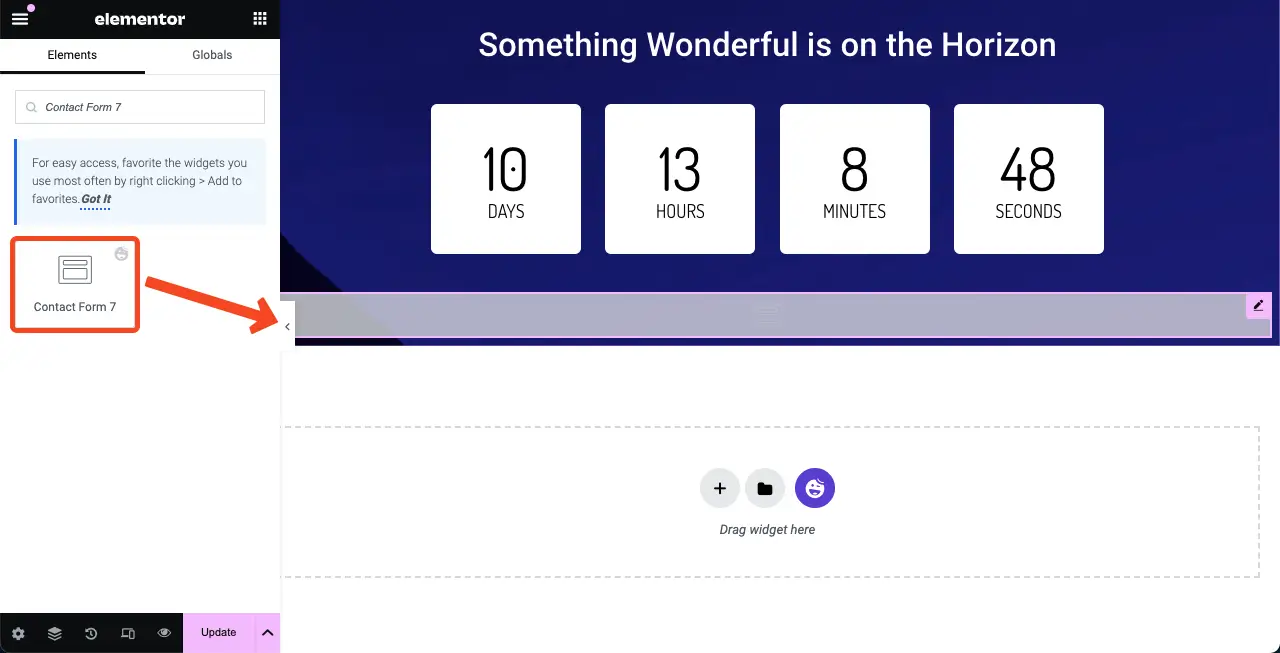
Temukan dan tambahkan widget Formulir Kontak 7 ke Elementor Canvas

Sekarang, Anda harus memilih formulir kontak untuk ditampilkan di kanvas. Buka Konten > Formulir Kontak 7 . Pilih nama formulir yang Anda buat di backend. Lihat video di bawah untuk menjelajahi prosesnya.
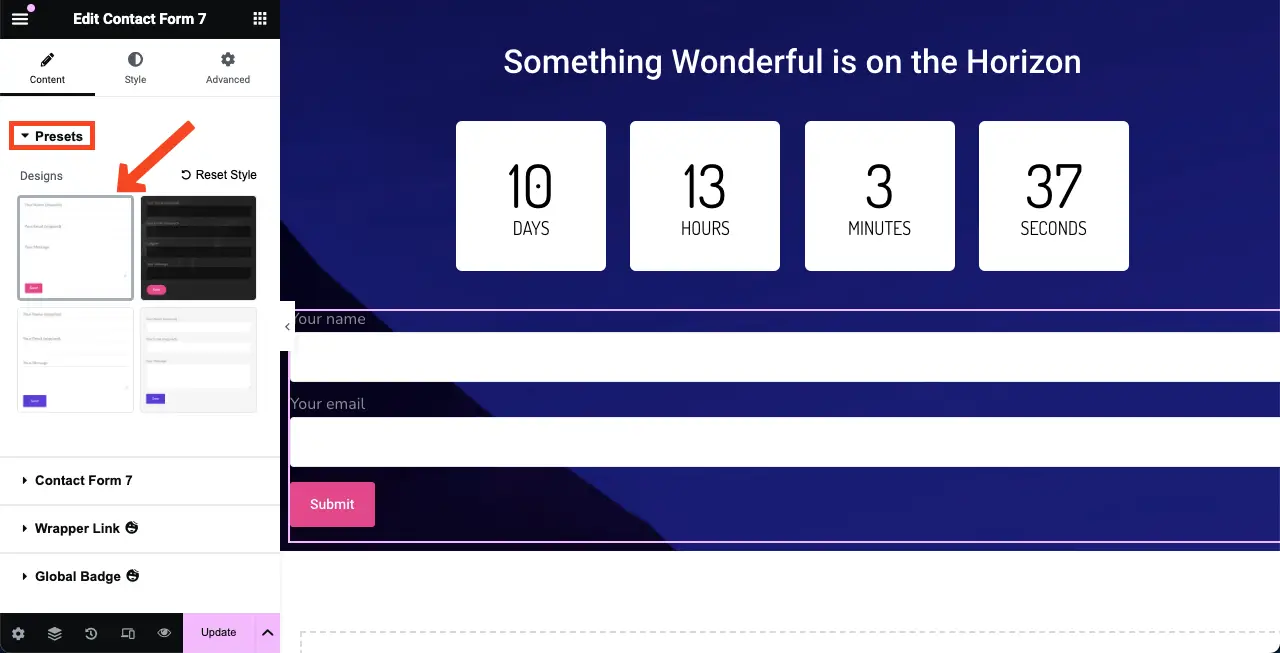
Pilih templat untuk formulir kontak dengan masuk ke opsi Preset di bawah tab Konten .

# Sesuaikan gaya Formulir Kontak
Seperti yang Anda lihat, formulir kontak terlalu lebar sehingga tidak sesuai dengan desainnya. Anda dapat mengurangi lebar formulir dengan menahan tepi sisi kanannya dan menyeretnya ke kiri.
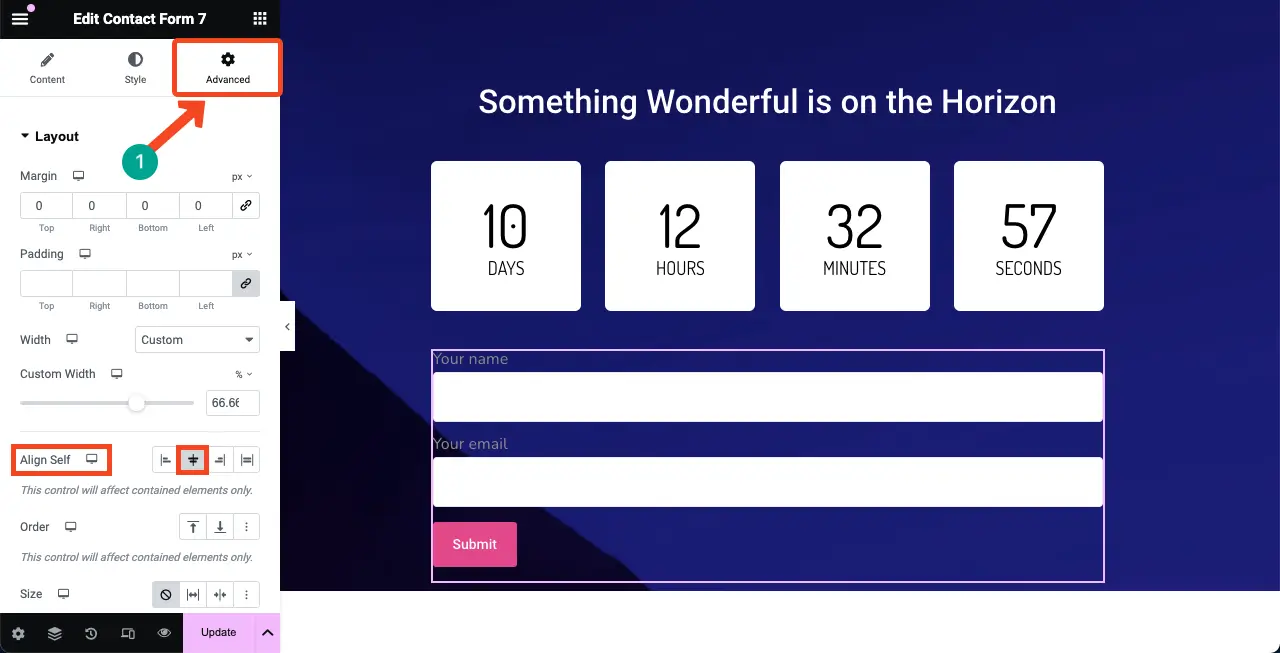
Buka tab Tingkat Lanjut . Anda akan mendapatkan opsi Align Self di bawahnya. Dari sini, Anda dapat memilih opsi perataan tengah untuk menampilkan bentuk di bagian tengah kanvas.

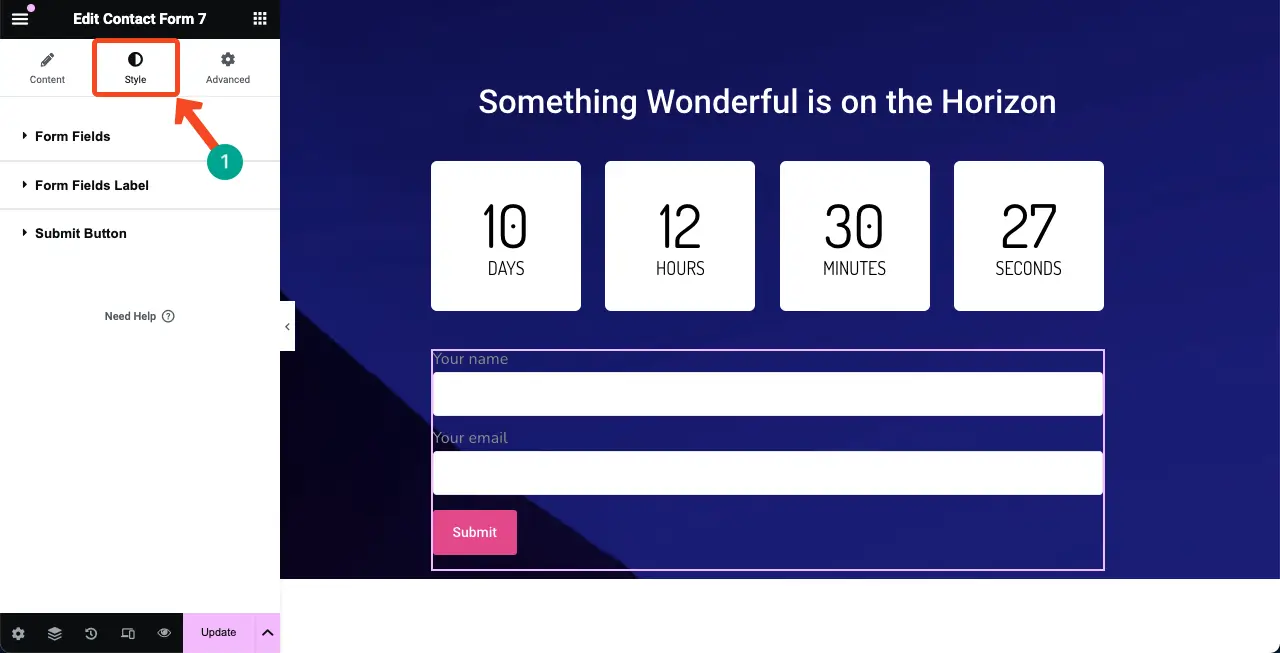
Buka tab Gaya . Anda akan mendapatkan opsi di tab ini untuk menyesuaikan label warna-ukuran-berat, warna placeholder, ukuran font, dan tombol CTA.
Kami tidak menjelaskan detailnya di sini. Semoga Anda bisa melakukannya sendiri.

Langkah 07: Tambahkan Widget Spacer di Akhir
Tambahkan widget Spacer lagi untuk membuat ruang antara garis bawah kanvas dan konten utama. Ini akan membuat desain halaman segera hadir terlihat bagus.

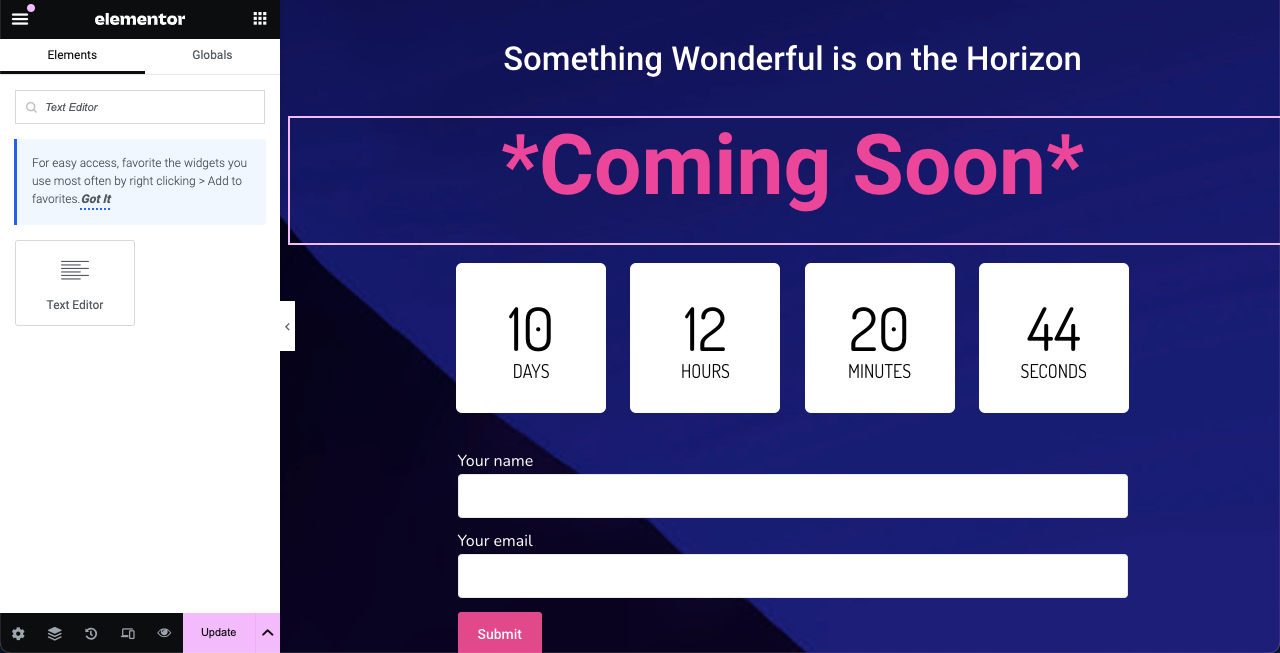
Langkah 08: Tambahkan Teks 'Segera Hadir'
Hai, karena ini adalah halaman segera hadir, Anda harus menyertakan 'Segera Hadir' ke kanvas untuk membuat desain Anda lebih bermakna. Kami lupa menambahkannya di awal. Namun tidak ada kata terlambat untuk melakukan hal yang benar setelah Anda mengetahuinya.
Menggunakan widget Editor Teks , Anda dapat dengan mudah menambahkan teks 'Segera Hadir' ke kanvas. Lihat gambar di bawah ini; kami telah melakukannya.

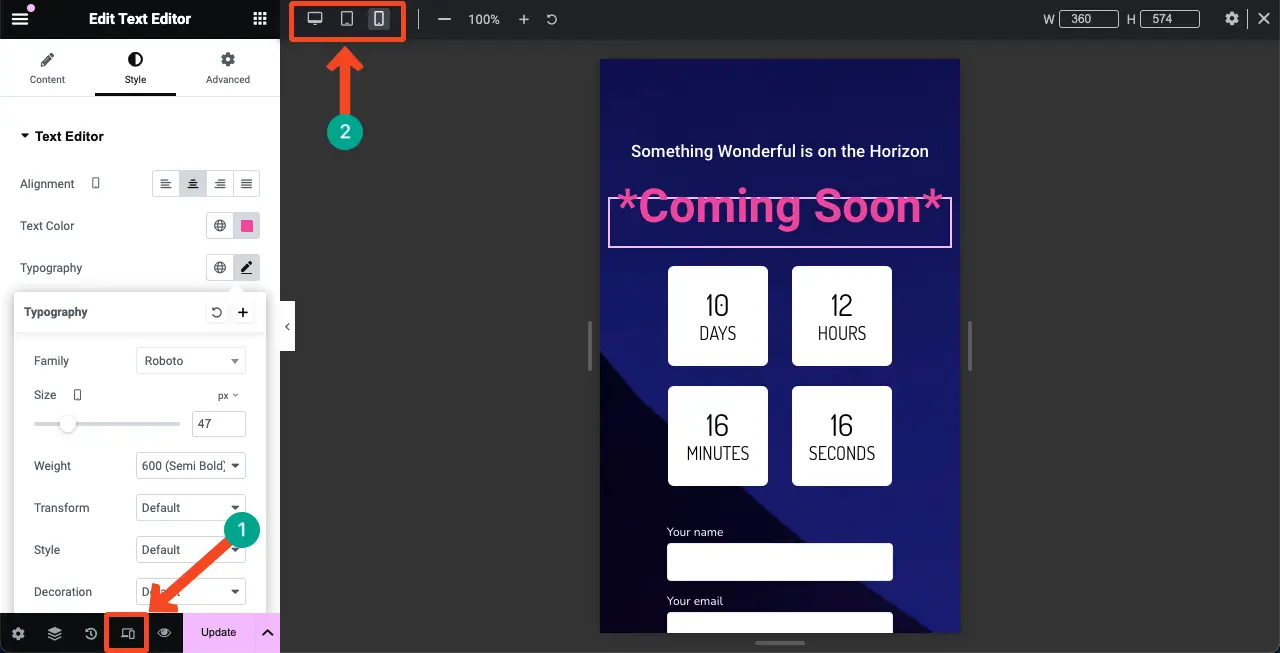
Langkah 09: Jadikan Halaman Segera Hadir Seluler Responsif
Karena perangkat seluler dan tablet memiliki layar yang lebarnya relatif sempit, Anda harus mengurangi ukuran elemen halaman agar pas dengan layar.
Klik opsi Mode Responsif di bagian bawah panel Elementor. Ini akan membuka opsi untuk beralih di antara breakpoint yang berbeda berdasarkan perangkat.
Apa pun perangkat yang Anda gunakan, sesuaikan konten agar sesuai dengan ukuran layar. Detail penyesuaian akan disimpan untuk ukuran layar perangkat tersebut.
Catatan: Jangan hapus elemen apa pun di layar mana pun; itu akan diterapkan secara merata ke semua mode perangkat.

Lihat cara membuat situs Elementor responsif seluler.
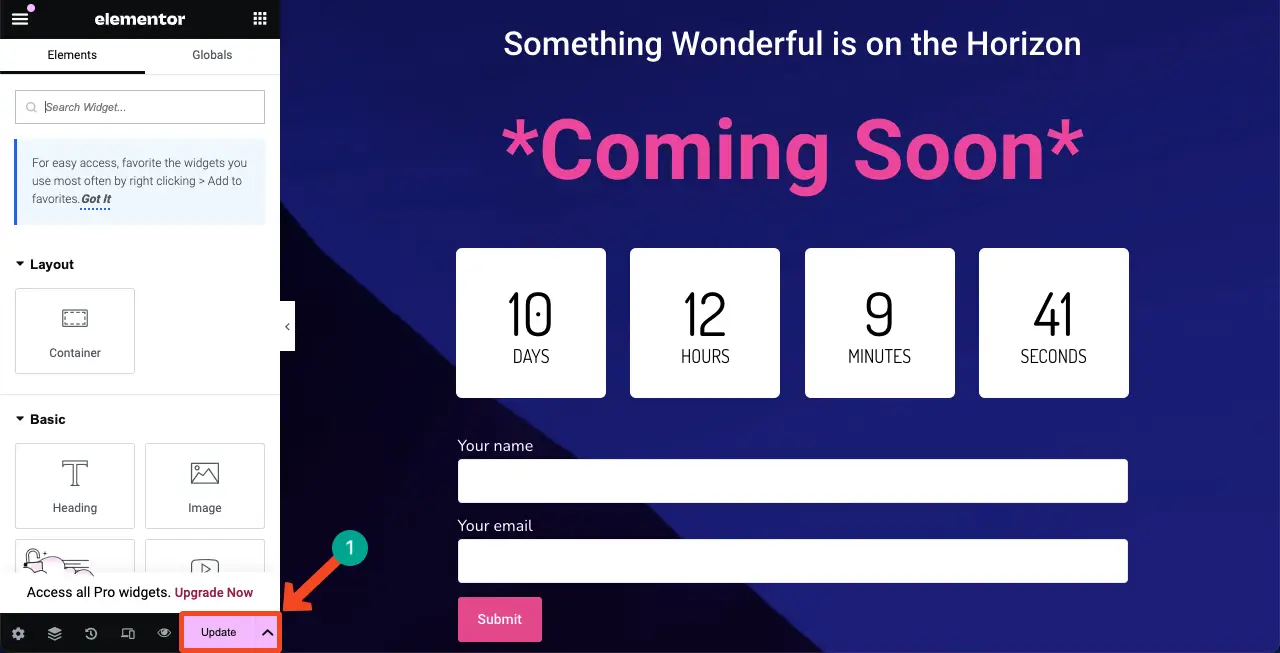
Langkah 10: Simpan Desainnya
Setelah desain Anda selesai, simpan dan semua perubahannya dengan mengklik tombol Publikasikan atau Perbarui pada panel Elementor.
Catatan: Simpan halaman dengan nama yang sesuai seperti 'Segera Hadir' agar Anda dapat menemukannya nanti kapan pun diperlukan.

Dengan demikian, Anda dapat membuat halaman segera hadir dengan Elementor. Anda sekarang dapat menggunakannya sebagai halaman arahan segera hadir atau sebagai templat. Templat dapat diimpor dan digunakan di situs lain yang dibuat dengan Elementor.
Cara Mengaktifkan Segera Hadir dengan Elementor di WordPress
Sejauh ini, Anda baru saja mendesain halaman Segera Hadir dengan Elementor. Anda sekarang harus menyelesaikan sedikit konfigurasi lagi untuk menampilkannya di frontend Anda. Buka Dasbor WordPress Anda. Navigasi ke Elementor > Alat > Mode Pemeliharaan .
Pilih Pemeliharaan dari opsi Pilih Mode .
Dari Siapa yang Dapat Mengakses , Anda dapat menentukan siapa yang akan melihat halaman segera hadir.
Selanjutnya, pilih halaman yang Anda buat beberapa waktu lalu dari opsi Pilih Templat .
Klik tombol Simpan Perubahan di akhir.
Anda akan melihat bahwa mode Pemeliharaan telah diaktifkan, dan halaman Anda akan ditampilkan di frontend.
Membungkus!
Sebagai penutup, menyiapkan halaman segera hadir dengan Elementor di WordPress adalah cara fantastis untuk membuat audiens Anda tetap terlibat saat Anda menyelesaikan situs web Anda. Dengan Elementor, Anda dapat dengan mudah membuat halaman sambil menjaganya tetap menarik dan berfungsi dengan baik.
Meskipun menambahkan formulir kontak tidak wajib, kami menyarankan Anda melengkapi halaman dengan menambahkan formulir kontak yang didukung oleh plugin yang kuat sehingga Anda tidak akan melewatkan calon prospek. Jika Anda menghadapi masalah apa pun, cukup ketik di kotak komentar atau kirimkan ke dukungan kami melalui kotak obrolan kami.
