Buka Kekuatan Navigasi Pengguna: Pelajari Cara Membuat Menu Dropdown Bergaya di WordPress
Diterbitkan: 2023-05-12Navigasi situs web Anda adalah bagian penting dari pengalaman pengguna. Menu adalah elemen yang harus dimiliki untuk situs web apa pun. Satu-satunya tujuannya adalah untuk membantu pengguna Anda dengan mudah menemukan konten yang mereka minati dan memungkinkan mereka untuk dengan cepat mencapai lokasi situs yang mereka inginkan. Namun, memiliki terlalu banyak item menu dapat menyebabkan kebingungan dan merusak desain situs web Anda.
Itulah mengapa menu tarik-turun yang dirancang dengan baik dapat sangat membantu meningkatkan UX dan menurunkan rasio pentalan.
Menu tarik-turun menampilkan daftar tautan saat Anda mengarahkan mouse ke item pada menu.

Mungkin terlihat seperti tugas yang rumit untuk membuat bilah navigasi. Tapi untungnya, WordPress memudahkan untuk membuat menu dropdown. Anda dapat dengan mudah membuat menu kustom yang sesuai dengan kebutuhan situs Anda.
Kami akan menunjukkan cara membuat menu dropdown di WordPress tanpa menggunakan kode apa pun. Tapi pertama-tama, mari kita mulai dengan dasar-dasarnya.
Kapan Anda Membutuhkan Menu Dropdown Daripada Menu Biasa?
Kami sudah menjawab mengapa Anda membutuhkan menu di setiap situs web. Menu memastikan Anda memberikan navigasi yang lebih baik kepada pengguna Anda dan membantu mereka menemukan konten yang tepat dengan mudah. Dan sejujurnya, orang tidak memiliki kesabaran untuk datang ke situs web Anda dan mencari konten tanpa navigasi yang tepat.
Tetapi mengapa kita berbicara tentang menambahkan menu tarik-turun alih-alih menu konvensional di mana Anda dapat melihat semua item menu secara berdampingan?
Jawabannya sederhana, untuk membuat situs web lebih mudah dibaca dan meningkatkan pengalaman pengguna. Pikirkan tentang itu. Anda menjalankan toko online dan Anda memiliki beberapa halaman seperti-
- halaman produk
- halaman kontak
- menyimpan halaman
- halaman akun
- halaman keranjang dan banyak lagi.
Apakah menampilkan semua halaman dalam gaya menu biasa itu bijaksana?
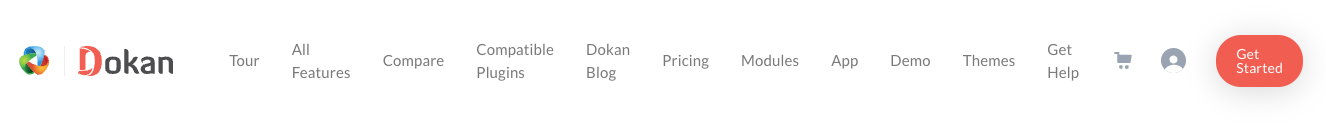
Lihat dua gambar di bawah ini-
- Ini gambar satu dengan menu biasa

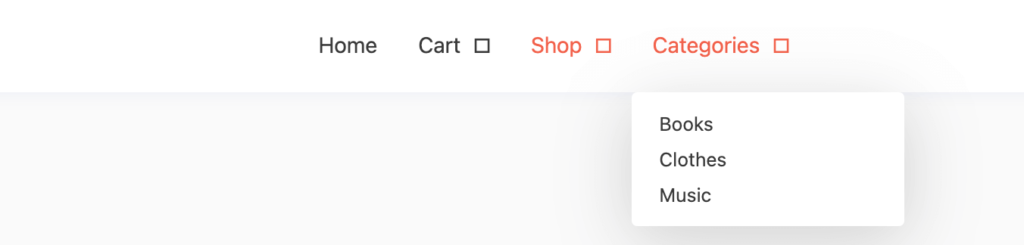
- Berikut adalah gambar dua dengan menu dropdown

Yang mana yang terlihat lebih baik?… Jelas yang kedua, kan?
Saat Anda membuat situs web dengan beberapa halaman, masuk akal untuk item menu dalam satu baris. Tetapi untuk melakukan itu untuk situs web besar akan membuat pengunjung kewalahan dan situs web Anda akan terlihat berantakan dan rumit. Di situlah menu drop-down yang dirancang dengan baik akan-
- Atur topik ke dalam kategori, grup
- Bantu pengunjung menemukan apa yang mereka cari
- Tingkatkan tingkat konversi Anda
- Turunkan tingkat bouncing Anda
- Jadikan situs web Anda terlihat bersih dan teratur.
Jadi jika Anda menjalankan situs online besar, Anda perlu menambahkan menu dropdown di situs Anda. Sekarang, mari belajar cara membuat dropdown menu di WordPress.
Cara Membuat Menu Dropdown di WordPress dengan Fitur Default

Membuat menu dropdown di WordPress sangat mudah. Anda tidak perlu menambahkan kode tambahan atau apa pun. Cukup seret dan lepas item menu dengan cara yang terorganisir dan Anda akan memiliki menu dropdown sendiri.
Catatan: Kami menyiapkan tutorial ini menggunakan fitur bawaan WordPress. Namun, Anda dapat menambahkan menu dropdown menggunakan tema yang Anda gunakan. Tapi pertama-tama, Anda perlu mencari tahu apakah tema itu memungkinkan Anda menambahkan menu tarik-turun. Anda perlu membaca fitur dan dokumentasinya karena banyak tema yang hanya mengizinkan pengguna premium mereka untuk menambahkan menu dropdown.
Berikut adalah langkah-langkah yang perlu Anda ikuti untuk membuat menu dropdown di WordPress.
Langkah 1: Buat Menu Kosong
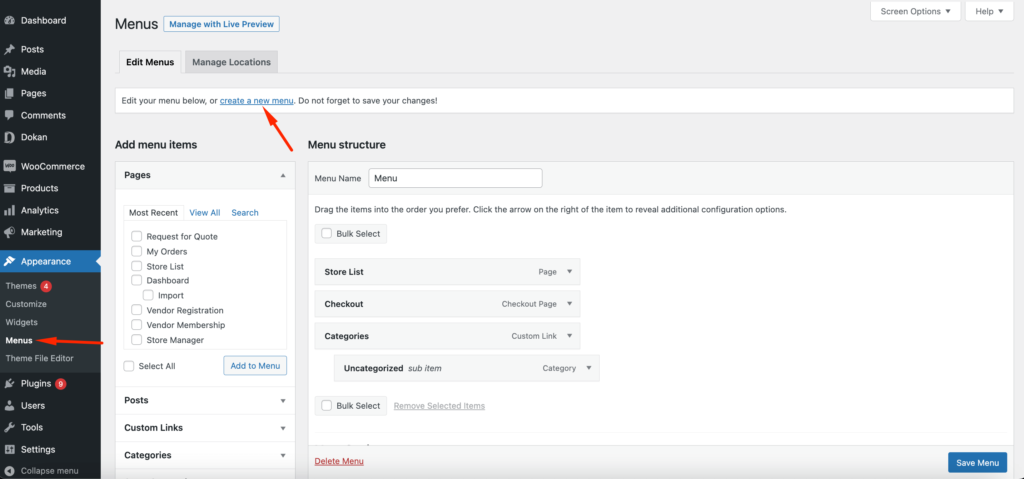
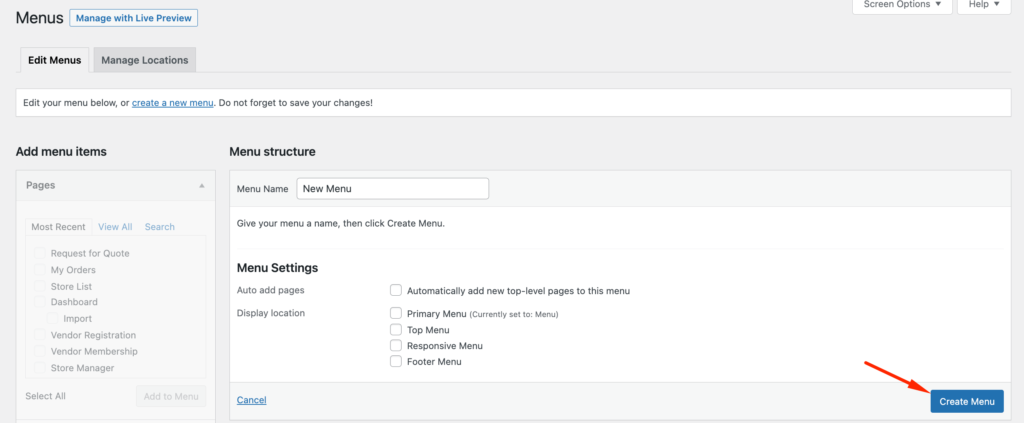
Pertama-tama, Anda perlu membuat menu kosong. Untuk itu, login ke dashboard WordPress Anda dan pergi ke Appearance–> Menu. Kemudian klik pada opsi Buat Menu Baru .

Setelah itu, Anda perlu memberi menu Anda nama yang tepat dan klik tombol Create Menu untuk menyelesaikannya.

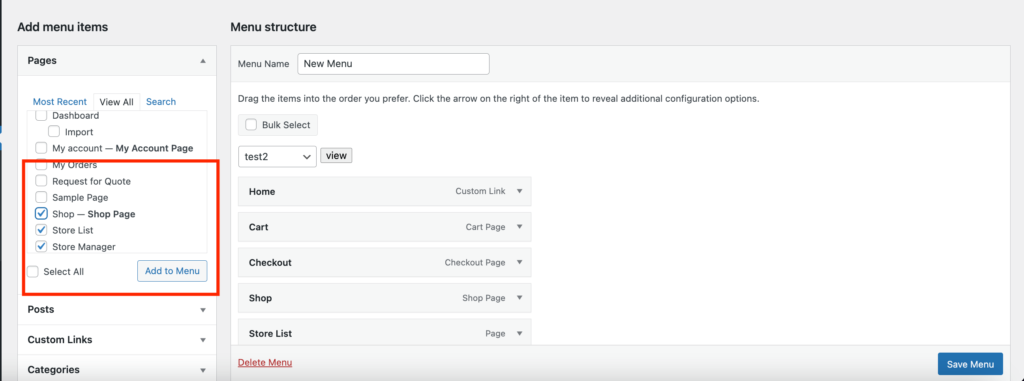
Langkah 2: Tambahkan Item Menu ke Menu yang Baru Anda Buat
Setelah membuat menu, Anda perlu menambahkan item menu. Di sisi kiri, Anda akan melihat bahwa semua posting dan halaman terdaftar satu per satu. Periksa item menu yang ingin Anda tambahkan, klik tombol Tambahkan ke Menu dan item akan ditambahkan ke menu.

Ini akan menambahkan item menu dalam satu baris.
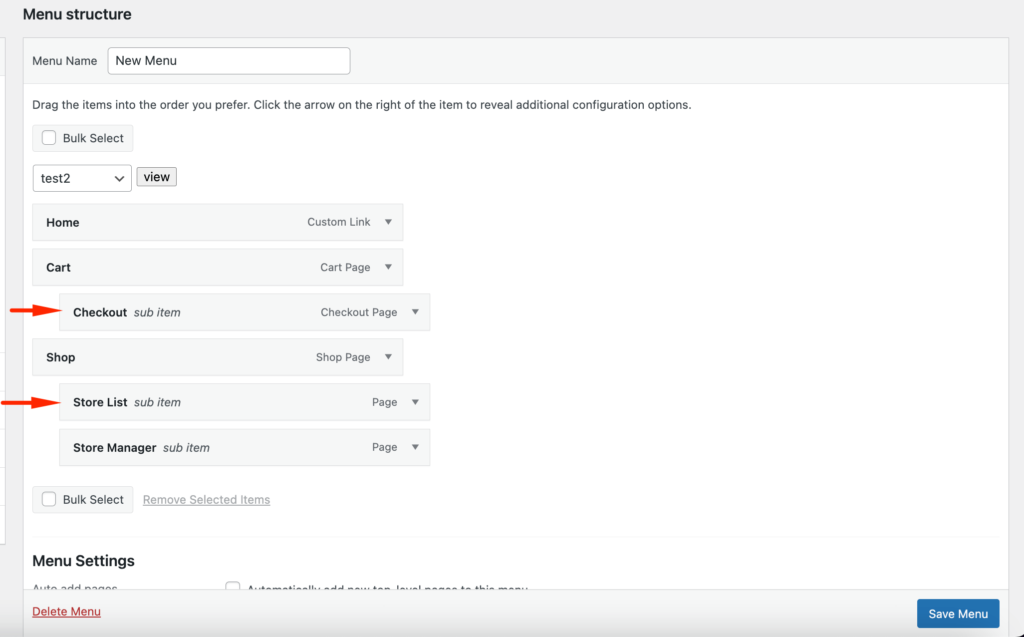
Langkah 3: Buat Menu Dropdown
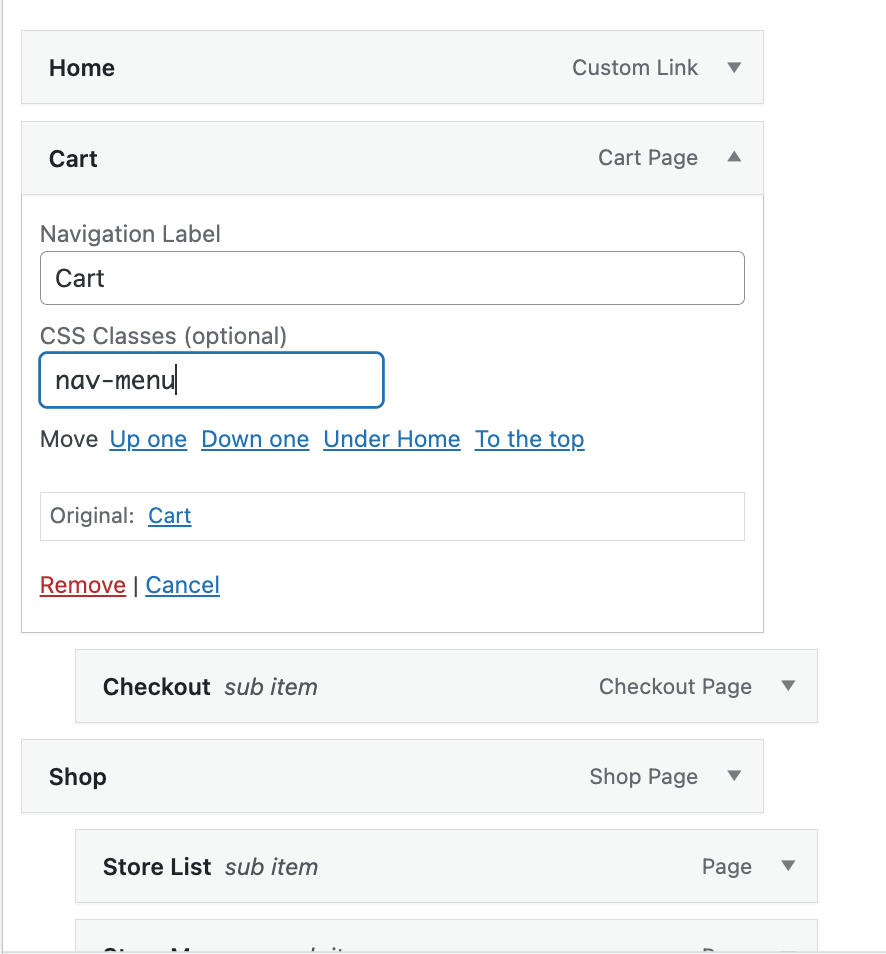
Setelah membuat menu, sekarang saatnya membuat menu dropdown. Tapi pertama-tama, Anda harus memilih menu induk. Dalam kasus kami, kami memilih Daftar Toko sebagai item menu induk sementara Manajer Toko dan Toko sebagai item sub-menu.
Yang perlu Anda lakukan hanyalah menarik dan melepaskan item menu di bawah Daftar Toko dan cukup memindahkannya sedikit ke kanan. Ini akan menjadi Sub-item.

Dengan cara ini Anda dapat membuat menu tarik-turun sebanyak yang Anda inginkan.
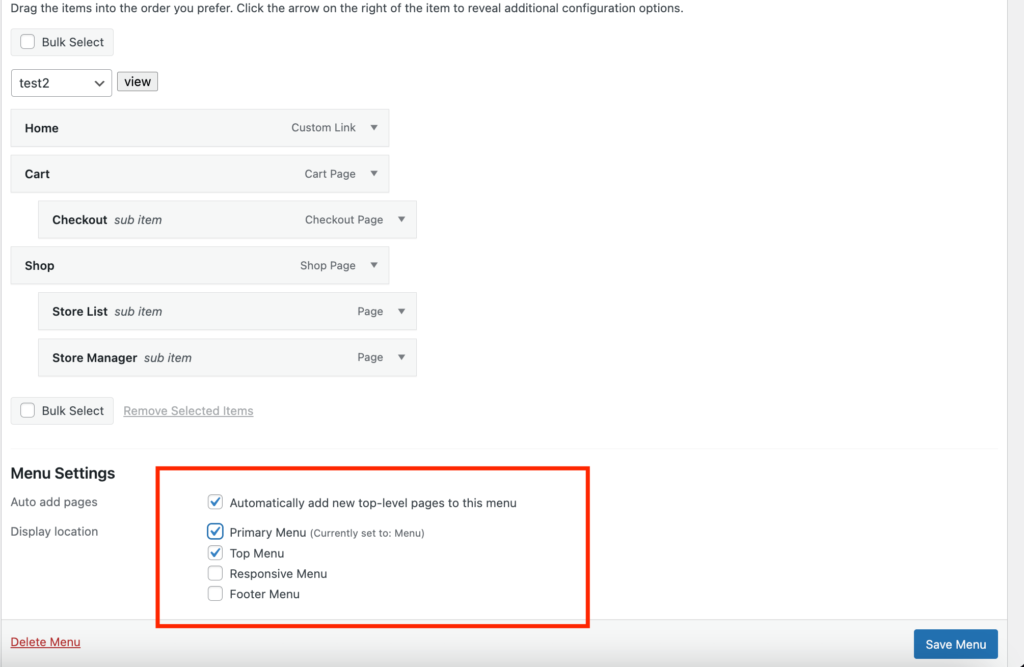
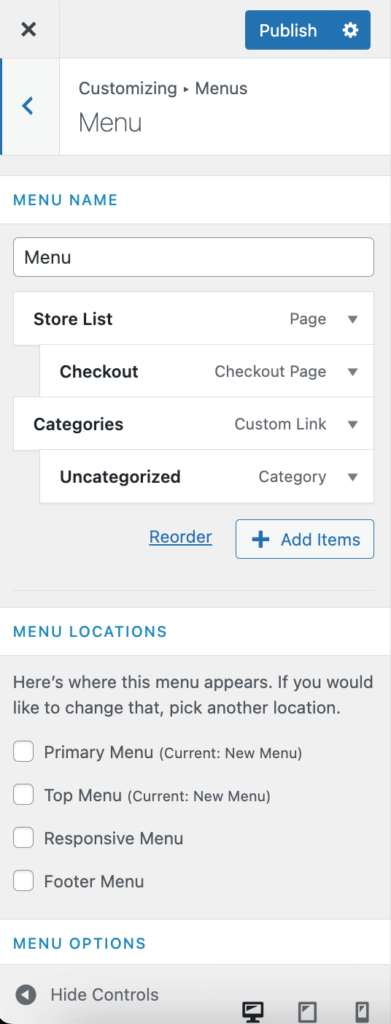
Langkah 4: Pilih Lokasi untuk Menu Anda
Saat Anda membuat menu baru, Anda harus memilih lokasi menu Anda. Setiap tema WordPress menentukan lokasi menunya sendiri, yang akan Anda lihat di kolom sebelah kanan, di bawah 'Pengaturan menu.' Cukup centang kotak di sebelah lokasi yang ingin Anda gunakan, lalu klik 'Menu simpan.'

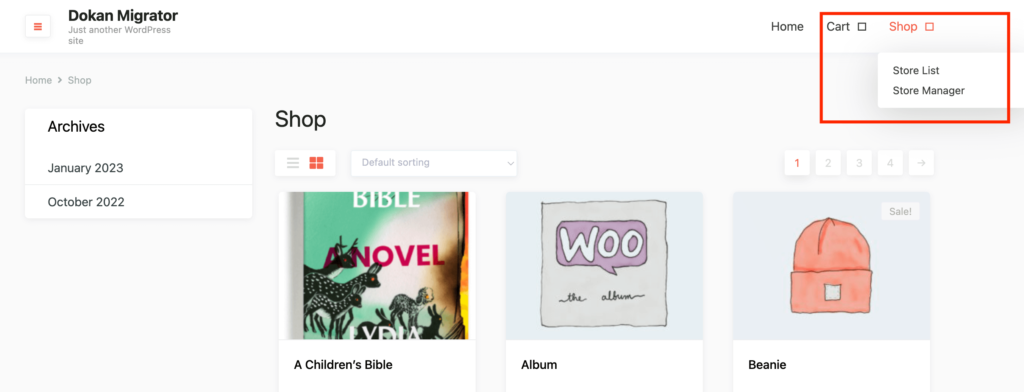
Langkah 5: Publikasikan Menu Dropdown Baru Anda
Kamu hampir selesai. Sekarang Anda perlu menerbitkan menu Anda. Jika Anda menyesuaikan menu langsung, maka pengguna Anda sudah dapat melihat perubahannya. Tetapi jika Anda membuat menu baru maka Anda perlu mengklik tombol Save Menu untuk menerbitkan menu dropdown.


Selamat, Anda telah membuat menu dropdown di situs WordPress Anda.
Bonus 01: Cara Menyesuaikan Menu DropDown
Jika Anda menginginkan menu tarik-turun yang lebih dipersonalisasi dan disesuaikan menggunakan opsi default, maka Anda dapat mengikuti peretasan sederhana ini-
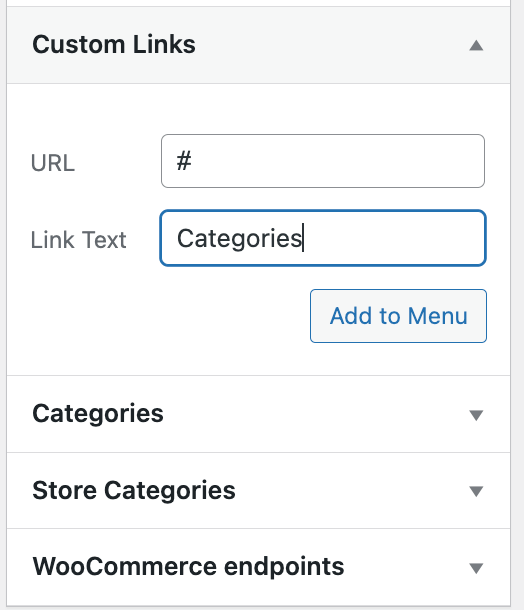
a) Menambahkan Tautan Khusus
Jika Anda menginginkan menu tarik-turun yang menyertakan semua kategori situs web Anda, maka Anda dapat membuat tautan khusus. Cukup klik tab Tautan Khusus dan gunakan "#" sebagai URL dan "Kategori" atau yang serupa untuk label.

Anda kemudian dapat menambahkan kategori sebagai item sub-menu di bawah Tautan Khusus. Setiap kategori akan dapat diklik tetapi menunya tidak.

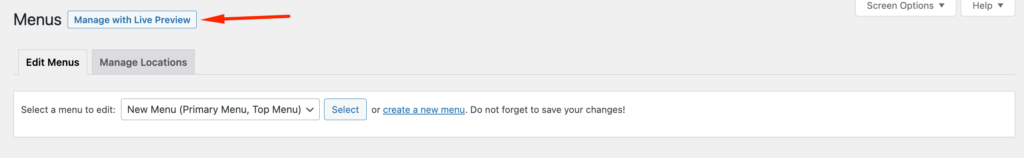
b) Mengelola Kustomisasi dengan Pratinjau Langsung
Saat Anda membuat menu tarik-turun, Anda akan melihat tombol Kelola dengan Pratinjau Langsung .

Tombol ini akan memungkinkan Anda untuk melihat perubahan menu secara langsung. Saat menempatkan menu Anda, alangkah baiknya melihat perubahan di bagian depan.

c) Gunakan CSS untuk Menyesuaikan Lebih Lanjut Menu Dropdown
Ini bukan untuk pemula. Tetapi jika Anda memiliki pengetahuan pengkodean, Anda dapat memasukkan pengetahuan itu dengan menambahkan penyesuaian Anda sendiri ke menu tarik-turun.
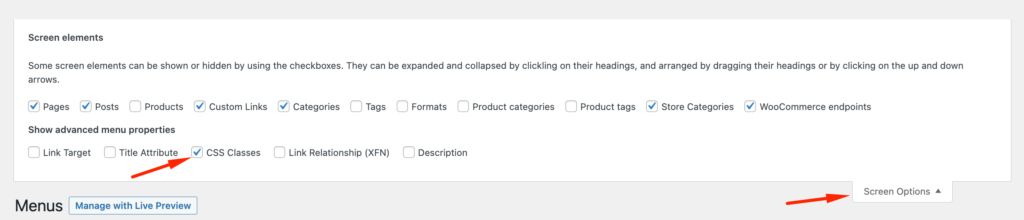
Anda dapat menggunakan CSS untuk menyesuaikan menu dropdown lebih lanjut. Cukup klik tombol Opsi Layar dan pilih opsi kelas CSS,

Ini akan menambahkan kelas CSS ke item menu. Anda dapat menambahkan kelas CSS Anda di sini dan itu akan menyesuaikan menu.

Bonus 02: Cara Menggunakan Kode untuk Menambahkan Menu Dropdown
Jika Anda ingin menggunakan kode untuk membuat menu dropdown di WordPress, Anda dapat menambahkan kode di bawah ini di file function.php Tema Anda.
Untuk menampilkan semua posting Anda, biarkan "-1" di tempatnya. Untuk menampilkan sepuluh postingan, misalnya, ganti “-1” dengan angka “10”.
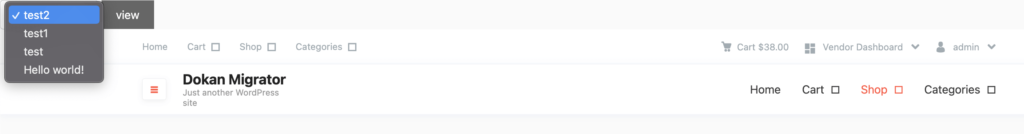
$args = array( 'numberposts' => -1);?> <form action="<? bloginfo('url'); ?>" method="get"> <select name="page_id"> <?php global $post; $args = array( 'numberposts' => -1); $posts = get_posts($args); foreach( $posts as $post ) : setup_postdata($post); ?> <option value="<? echo $post->ID; ?>"><?php the_title(); ?></option> <?php endforeach; ?> </select> <input type="submit" name="submit" value="view" /> </form>Berikut tampilan menunya-

FAQ tentang Cara Membuat Menu Dropdown di WordPress
Buka WooCommerce → Pengaturan → Produk → Tabel Produk . Masukkan kunci lisensi Anda dan pilih opsi default untuk tabel produk Anda. Pastikan Anda menyertakan kolom tambahkan ke keranjang di bagian 'Kolom', dan pilih opsi tarik-turun variasi di bawah 'Variasi'.
Anda akan membutuhkan plugin untuk itu. Buka dasbor WordPress Anda dan buka Pembuat Popup »Tambah Popup, dan Anda akan melihat layar pengeditan popup muncul. Di layar ini, Anda ingin memasukkan nama untuk sembulan Anda. Selain itu, Anda juga dapat memasukkan judul tampilan opsional seperti yang kami lakukan dalam contoh ini. Pengunjung Anda akan dapat melihat judul tampilan opsional ini.
Untuk menyesuaikan menu default situs web Anda, Anda harus masuk ke dasbor WordPress, klik Penampilan, lalu Menu. Hal pertama yang perlu Anda lakukan adalah memberi nama menu, lalu klik tombol Create Menu. Setelah membuatnya, Anda dapat mulai menambahkan item menu Anda.
Di Admin WordPress, buka Appearance > Menus sehingga Anda dapat mengedit menu navigasi Anda. Jika Anda belum membuat menu navigasi, buatlah sekarang dan pastikan Anda telah mencentang kotak di layar menu sehingga berada di slot 'Navigasi Utama' di tema Anda.
Buat Menu Dropdown dengan Cara yang Benar!
Setelah membaca artikel kami, kami yakin Anda telah menjadi ahli dalam membuat menu dropdown untuk situs WordPress Anda.
Membuat menu diperlukan untuk setiap situs web. Tetapi jika Anda tidak melakukannya dengan hati-hati maka itu akan merusak situs web Anda. WordPress memudahkan pengelolaan situs web. Ini memberi Anda pilihan untuk membuat menu Anda sendiri.
Kami telah mencoba menjelaskan cara sederhana membuat menu dropdown di WordPress. Ikuti langkah-langkahnya dengan hati-hati dan buat menu tarik-turun khusus Anda sendiri untuk situs Anda.
