Cara membuat kotak fitur di WordPress dengan Elementor
Diterbitkan: 2025-04-25Kotak fitur adalah bagian yang disorot di halaman web yang dapat digunakan untuk menarik perhatian pengguna pada konten seperti penawaran khusus, manfaat, layanan, atau panggilan untuk bertindak. Ini dirancang untuk menonjol secara visual dan memudahkan pengunjung untuk melihat pesan penting Anda pada pandangan pertama dengan jelas.
Membuat kotak fitur yang menarik tidak sulit hari ini. Elementor adalah plugin pembangun halaman drag-and-drop yang kuat dan terkenal yang telah membuat desain situs web lebih mudah. Bahkan mereka yang pernah tidak tahu pengkodean sekarang dapat merancang halaman web yang penuh gaya dengan Elementor.
Ini memberi Anda kontrol kreatif penuh atas tata letak, warna, ikon, gambar, animasi, dan banyak lagi. Jadi, dalam artikel ini, kami akan membahas tutorial langkah demi langkah tentang cara membuat kotak fitur di WordPress dengan plugin Elementor. Semoga Anda menikmatinya. Mulai!
Mengapa Anda harus mempertimbangkan membuat kotak fitur?
Kotak fitur memiliki kekuatan untuk membentuk bagaimana pengunjung akan berinteraksi dengan konten situs web Anda dengan benar -benar mengaitkan perhatian mereka. Perhatikan cepat mengapa Anda harus mempertimbangkan untuk membuat kotak fitur di situs web Anda.
- Sorot fitur utama
Kotak fitur sangat cocok untuk menarik perhatian pada fitur terpenting dari penawaran Anda. Ini bisa berupa produk, layanan, atau paket Anda. Alih-alih merinci di seluruh halaman produk Anda, kotak fitur membantu memisahkan fitur utama secara visual dan menyajikannya dengan cara yang langsung terlihat.
- Mengkomunikasikan nilai
Dengan kotak fitur yang menawan, Anda dapat memberi tahu audiens apa yang membuat merek/produk Anda menonjol. Ini memberi Anda ruang untuk mengomunikasikan nilai -nilai inti Anda kepada audiens online dengan cara yang bersih dan langsung. Ini membangun kepercayaan dan menghubungkan pengunjung Anda di tingkat yang lebih dalam.
- Buat tata letak yang konsisten
Anda mungkin perlu membuat beberapa kotak fitur di seluruh situs Anda. Elementor hanya memungkinkan Anda menduplikasi kotak fitur sebanyak yang Anda inginkan. Dengan demikian, ini memastikan konsistensi dan ritme di seluruh situs web. Setelah mereka digandakan, Anda hanya perlu memodifikasi konten di dalamnya.
- Memperkuat identitas merek
Kotak fitur menawarkan peluang besar untuk memperkuat identitas merek Anda. Anda dapat menyelaraskannya dengan warna, font, dan gaya ikon merek Anda untuk mempertahankan harmoni visual. Pengulangan halus ini membantu merek Anda terasa lebih kohesif dan berkesan.
- Tingkatkan keterbacaan konten
Paragraf panjang dapat membanjiri pembaca. Tetapi dengan kotak fitur, Anda memecah konten menjadi potongan -potongan kecil yang mudah dipahami. Mereka dapat membuat konten Anda lebih mudah dipindai. Ini memungkinkan pengunjung untuk dengan cepat memahami pesan Anda tanpa menghabiskan banyak waktu menjelajahi blok konten besar.
Pra-untuk membuat kotak fitur
Sebelum kita masuk ke tutorial, ada beberapa prasyarat yang harus Anda pastikan terlebih dahulu. Pastikan plugin berikut diinstal dan diaktifkan di situs Anda.
- Elementor
- Happyaddons
Mengapa Happyaddons?
Alasan utama mengapa Elementor sangat populer hari ini adalah karena ia memiliki koleksi addons yang kuat. Masing -masing dilengkapi dengan banyak fitur tambahan dan widget untuk lebih memperluas daya plugin inti Elementor. HappyAddons adalah addon.
HappyAddons memiliki 130+ widget kaya fitur, 28+ fitur menarik, 100+ templat yang dirancang sebelumnya, dan pembangun tema. Semoga Anda tahu bahwa versi Elementor gratis tidak menawarkan banyak fitur dan widget canggih. Tetapi jika Anda benar -benar untuk opsi gratis yang komprehensif, HappyAddons bisa menjadi pilihan yang cerdas.
Versi gratis HappyAddons menawarkan 70+ widget dan 20+ fitur, dan banyak templat yang dirancang sebelumnya. Jadi, Anda dapat membuat kotak fitur yang menakjubkan dengan versi gratis HappyAddons. Inilah sebabnya kami akan menggunakannya di tutorial ini.
Cara Membuat Kotak Fitur di WordPress: Tutorial langkah demi langkah
Semoga plugin yang disebutkan di atas diinstal dan diaktifkan di situs Anda. Sekarang saatnya memulai tutorial. Ikuti kami.
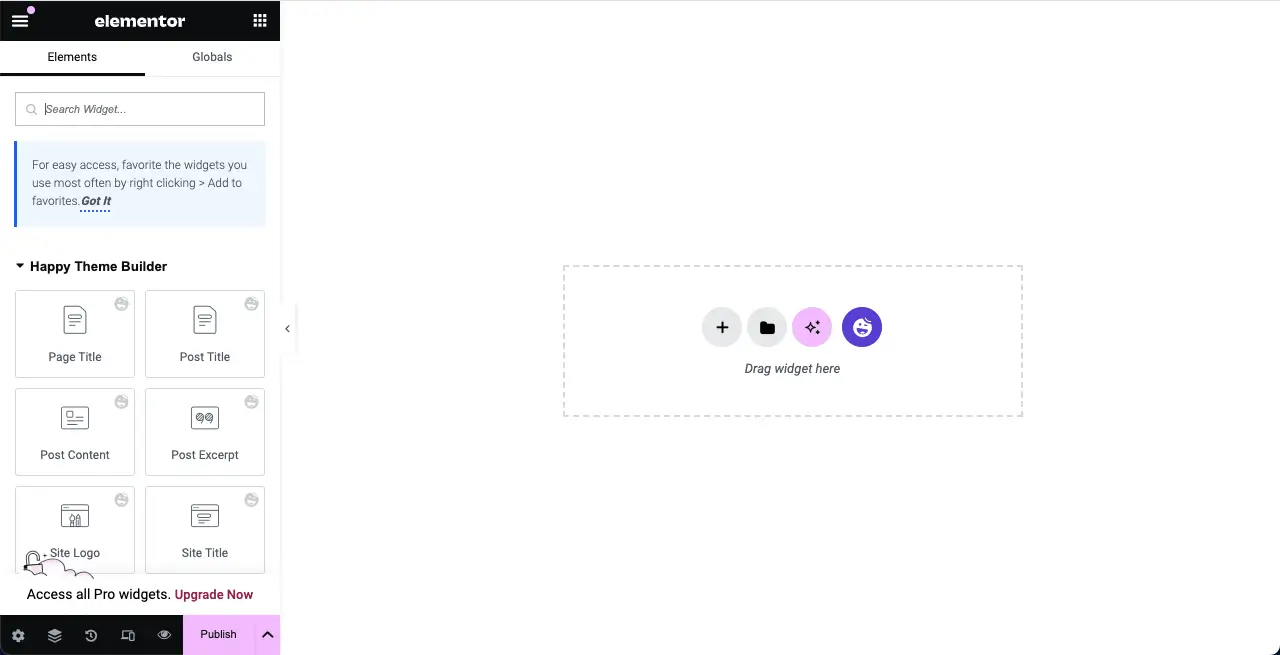
Langkah 01: Buka posting atau halaman dengan Canvas Elementor
Buka posting atau halaman tempat Anda ingin membuat kotak fitur.

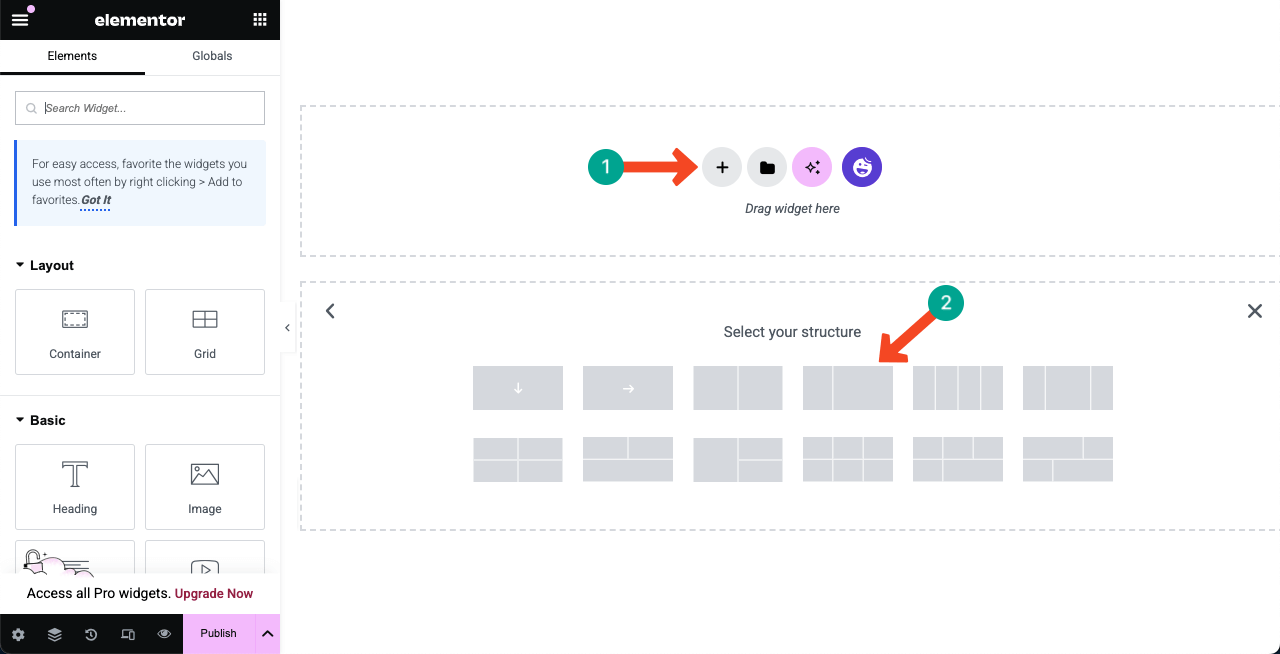
Langkah 02: Pilih tata letak kolom
Pilih tata letak kolom seperti yang Anda inginkan. Untuk tutorial ini, kami akan memilih tata letak tiga kolom.

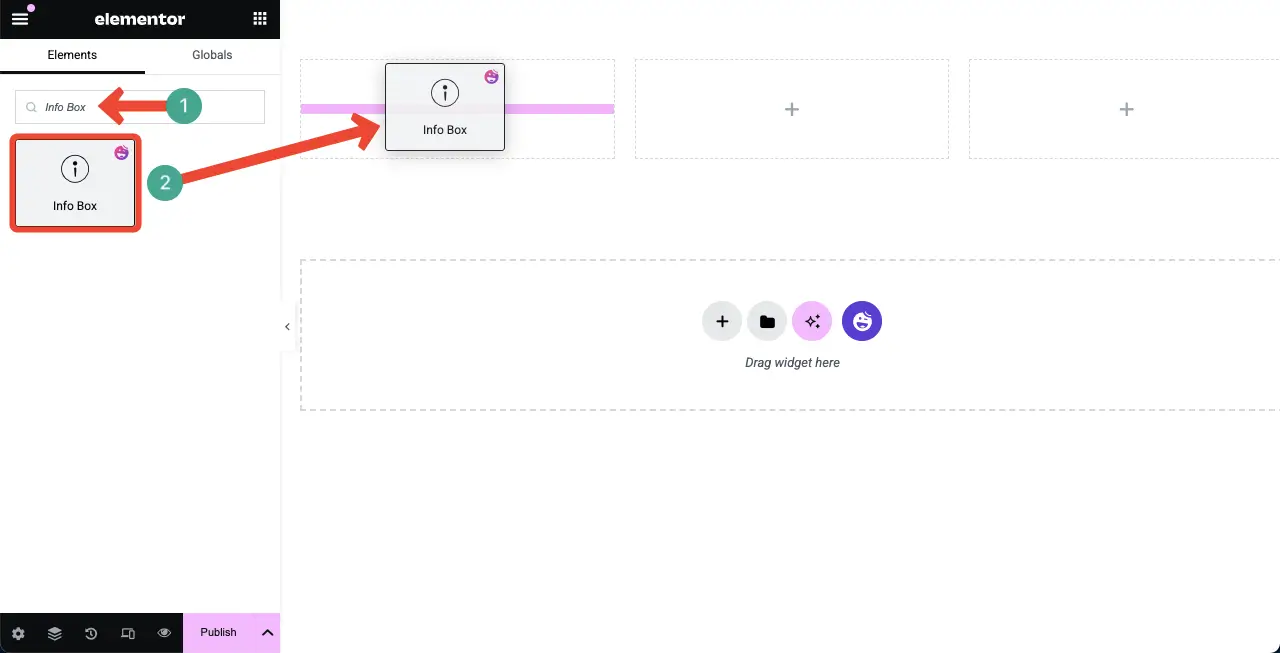
Langkah 03: Seret dan jatuhkan widget yang sesuai ke kanvas
Seperti yang telah dikatakan, HappyAddons menawarkan banyak widget kaya fitur yang dapat Anda gunakan untuk membuat kotak fitur. Di antara mereka, tiga widget terbaik adalah kotak ikon , kotak info , dan kartu . Anda dapat menggunakan widget apa pun. Tetapi untuk tutorial, kami akan menggunakan widget kotak info.
Temukan widget kotak info di panel Elementor. Seret dan letakkan di atas kolom yang sesuai di kanvas.

Anda akan melihat widget kotak info telah ditambahkan ke Canvas Elementor.

Jelajahi cara menyematkan google sheet ke tabel WordPress dan membuatnya dapat diurutkan.
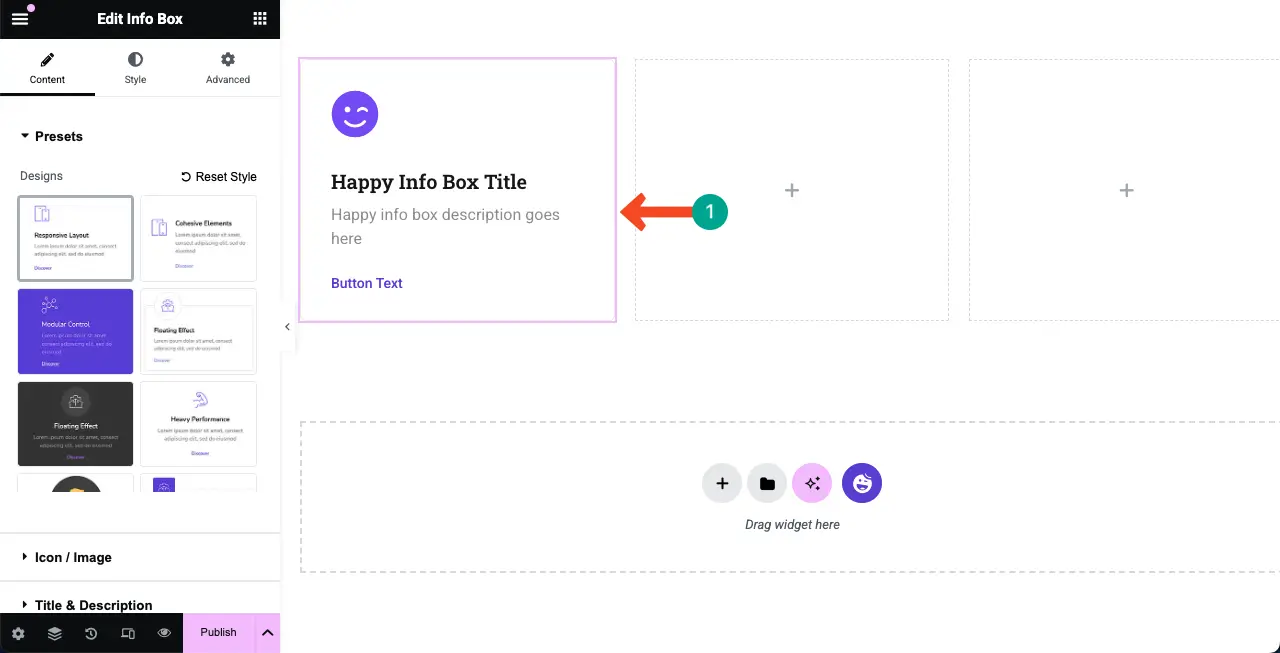
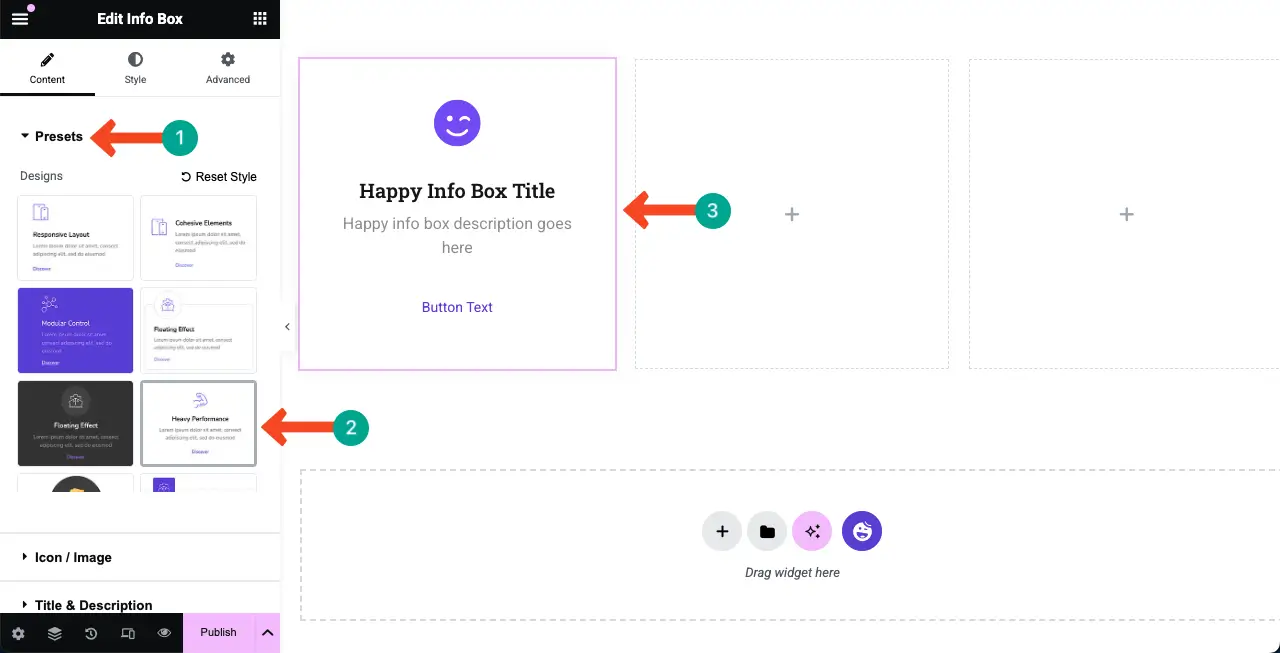
Langkah 04: Pilih preset untuk widget kotak info
Preset adalah tata letak yang dirancang sebelumnya dengan pengaturan dan penyesuaian yang disimpan. Setelah Anda memilih preset, seluruh pengaturan dan stylization akan diterapkan pada widget untuk memberikan penampilan yang telah ditentukan sebelumnya. Ketika Anda kekurangan waktu, menggunakan preset dapat menghemat waktu Anda.
Sebagian besar widget HappyAddons mencakup beberapa preset. Misalnya, widget kotak info memiliki dua belas preset . Cukup pilih preset yang Anda inginkan.
Catatan: Jika Anda ingin membangun fitur dari awal, Anda dapat menghindari penggunaan preset. Tetapi untuk tutorial, kami akan menggunakan preset.

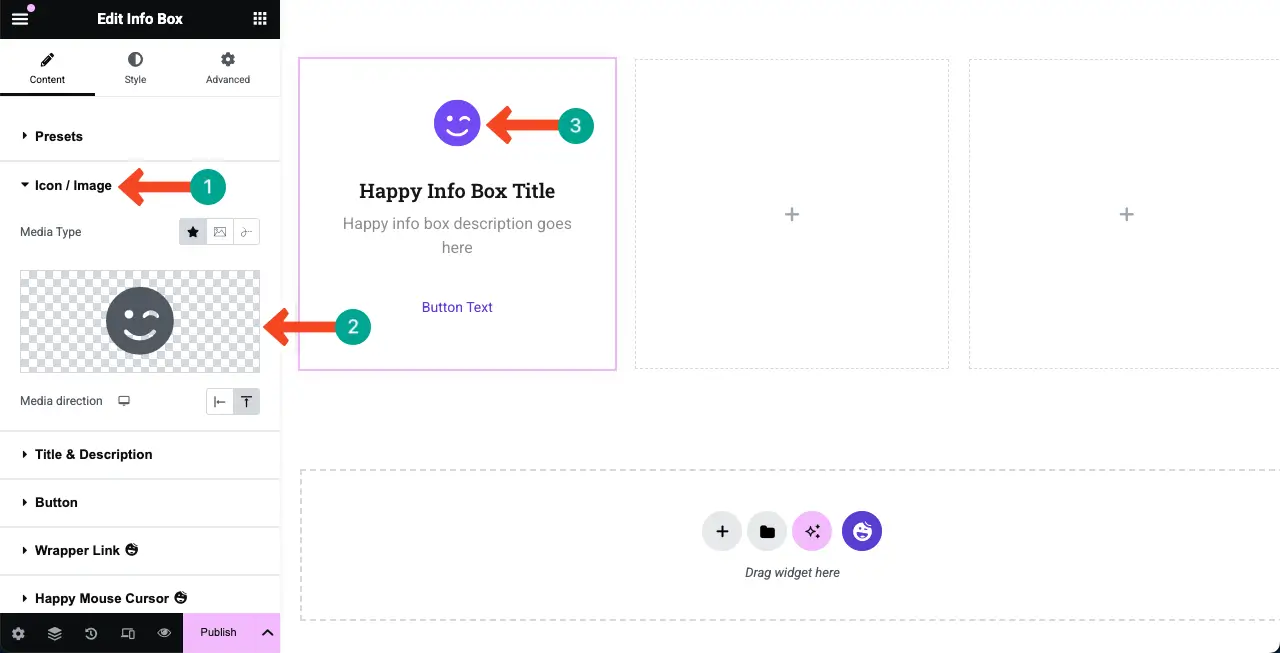
Langkah 05: Tambahkan ikon/gambar ke kotak fitur
Menambahkan ikon ke kotak fitur dapat membantu pengguna dan pengunjung memvisualisasikan fitur tertentu yang ditawarkan produk Anda.
Perluas bagian Ikon/Gambar . Klik ikon di bawah jenis media . Ini akan membuka Perpustakaan Ikon.

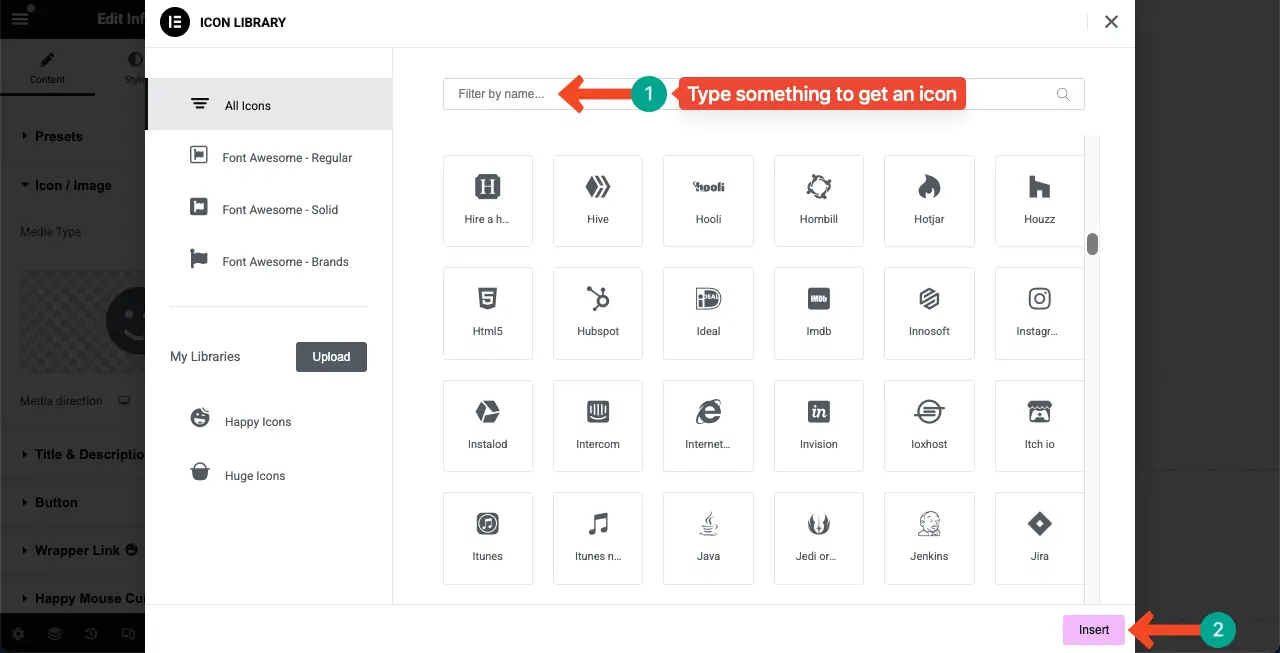
Anda dapat menemukan ikon yang Anda inginkan dengan menggulir perpustakaan atau mengetik kata kunci di kotak pencarian. Setelah Anda menemukan ikon, pilih, dan klik tombol Sisipkan di bagian bawah.

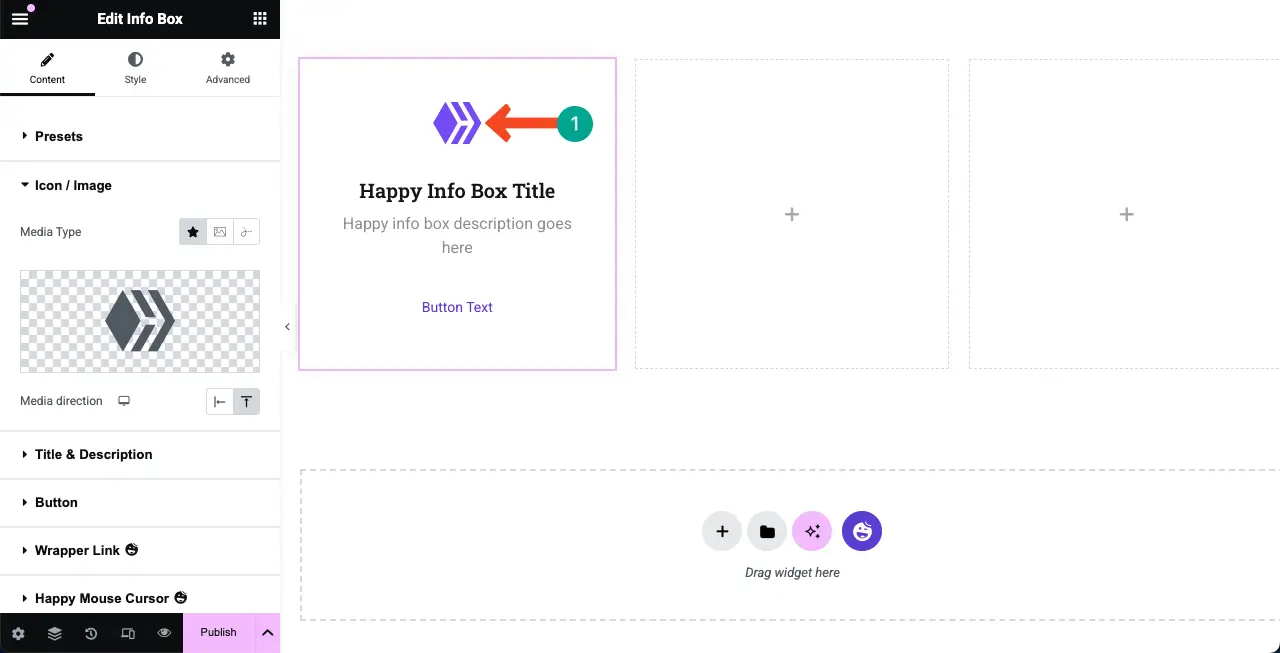
Anda akan melihat ikon ditambahkan ke kotak fitur, seperti yang telah kami lakukan.

Pelajari cara menambahkan kotak flip di WordPress.
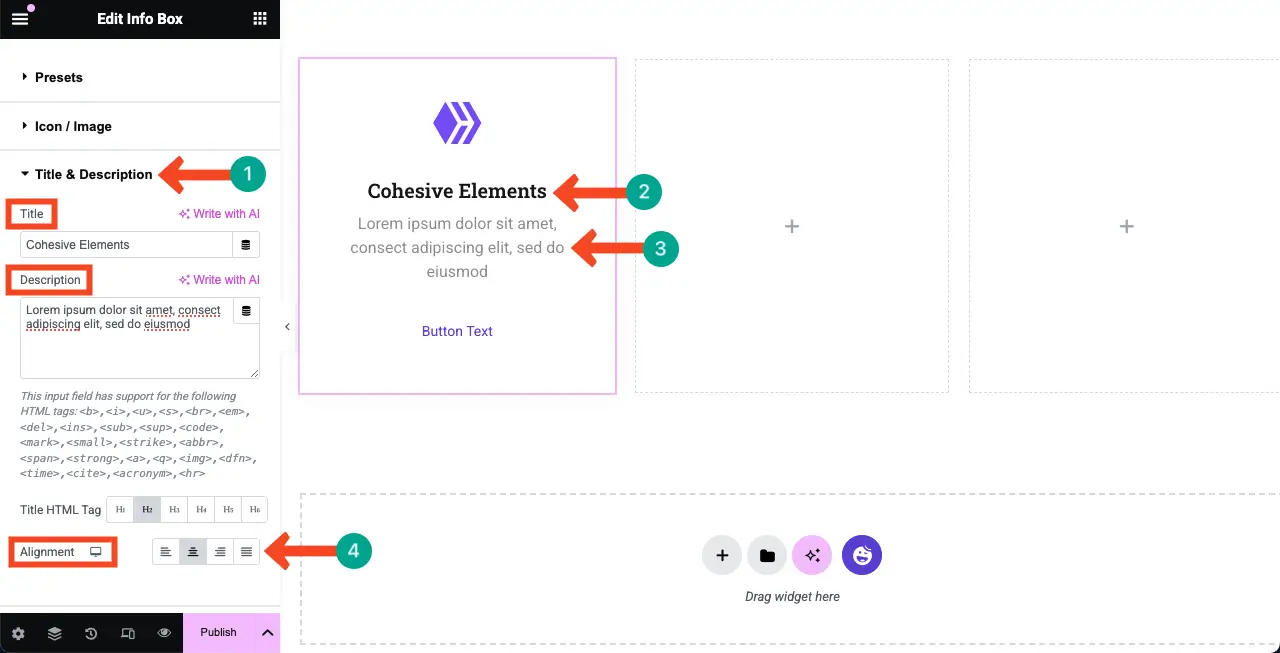
Langkah 06: Tambahkan judul dan deskripsi ke kotak fitur
Menambahkan judul ringkas dan deskripsi ke kotak fitur adalah suatu keharusan. Ini dapat langsung memberikan ide singkat tentang fitur tersebut kepada pengguna.
Perluas bagian Judul & Deskripsi . Tulis judul dan deskripsi yang Anda inginkan ke dalam kotak masing -masing di bawah bagian. Anda akan melihat perubahan yang muncul di kotak fitur di Canvas Elementor. Akhirnya, secara terpusat menyelaraskan judul dan deskripsi.

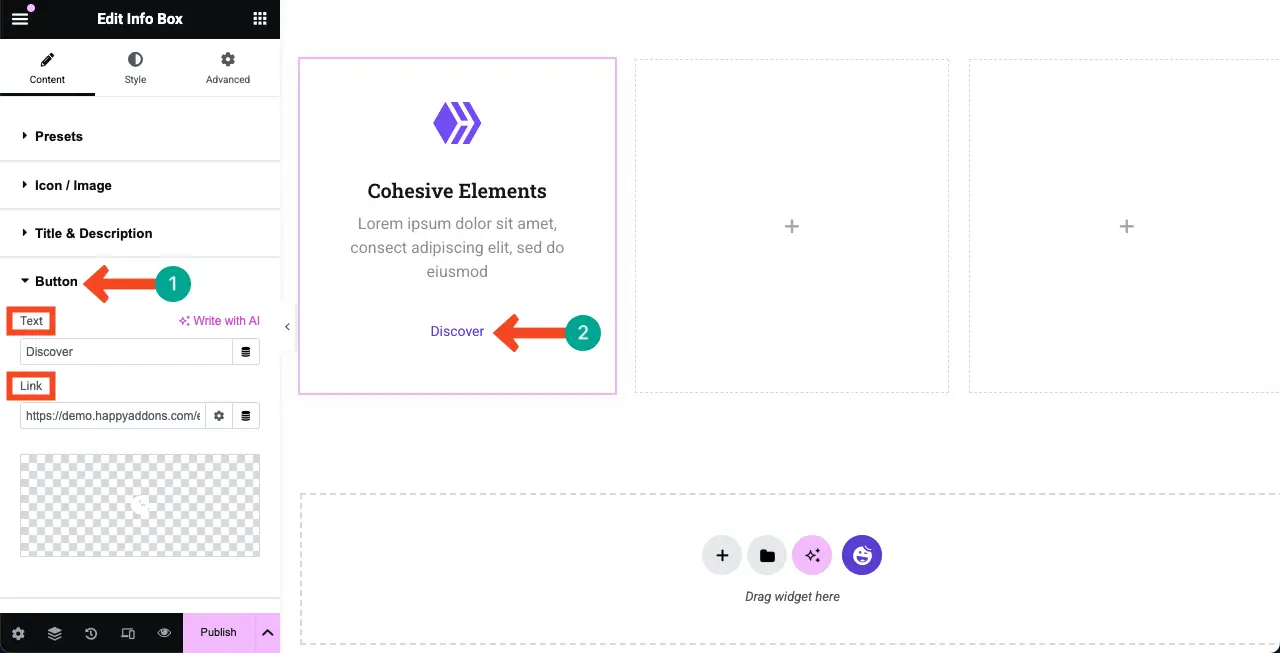
Langkah 07: Mengkonfigurasi pengaturan tombol
Dengan cara yang sama, perluas bagian tombol . Anda akan diizinkan untuk menulis salinan baru untuk tombol dan menambahkan tautan tujuan ke sana. Lakukan perubahan sesuai kebutuhan.


Langkah 08: Gaya kotak fitur
Datanglah ke tab Gaya . Anda akan mendapatkan opsi untuk menyesuaikan setiap elemen tunggal dalam kotak fitur dari tab. Anda bisa

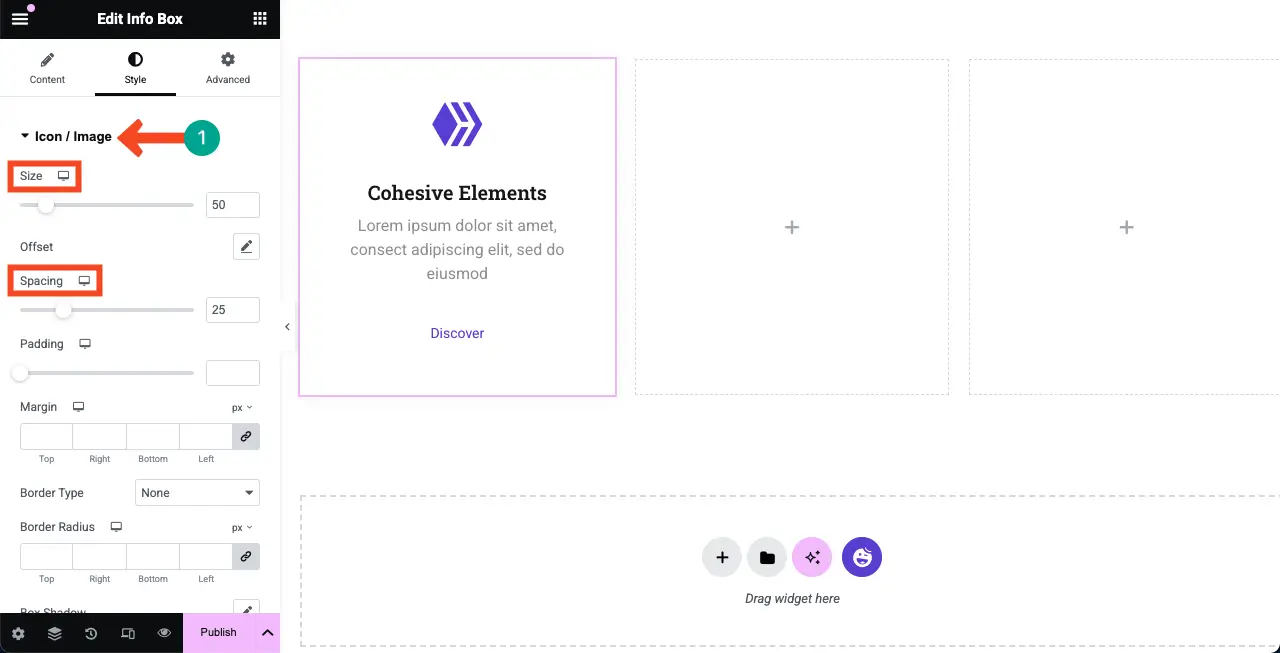
# Stylize Icon/Image
Perluas bagian Ikon/Gambar . Anda dapat menyesuaikan ukuran ikon, jarak, bantalan, margin, tipe perbatasan, dan jari -jari.

Gulir ke bawah sedikit di bawah, Anda akan mendapatkan opsi untuk mengubah warna ikon fitur. Lakukan perubahan ini sendiri sesuai kebutuhan.

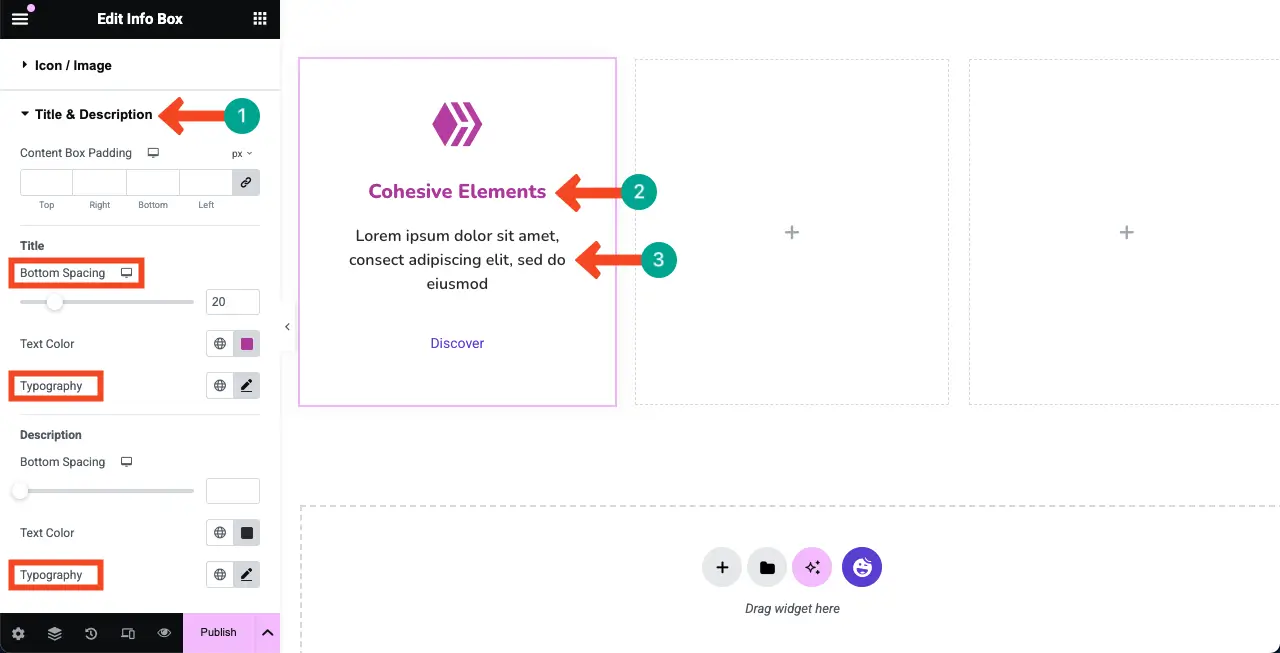
# Stylize Judul & Deskripsi
Sekarang, perluas bagian Judul & Deskripsi . Dari sana, Anda dapat mengubah tipografi, warna teks, dan jarak antar teks.

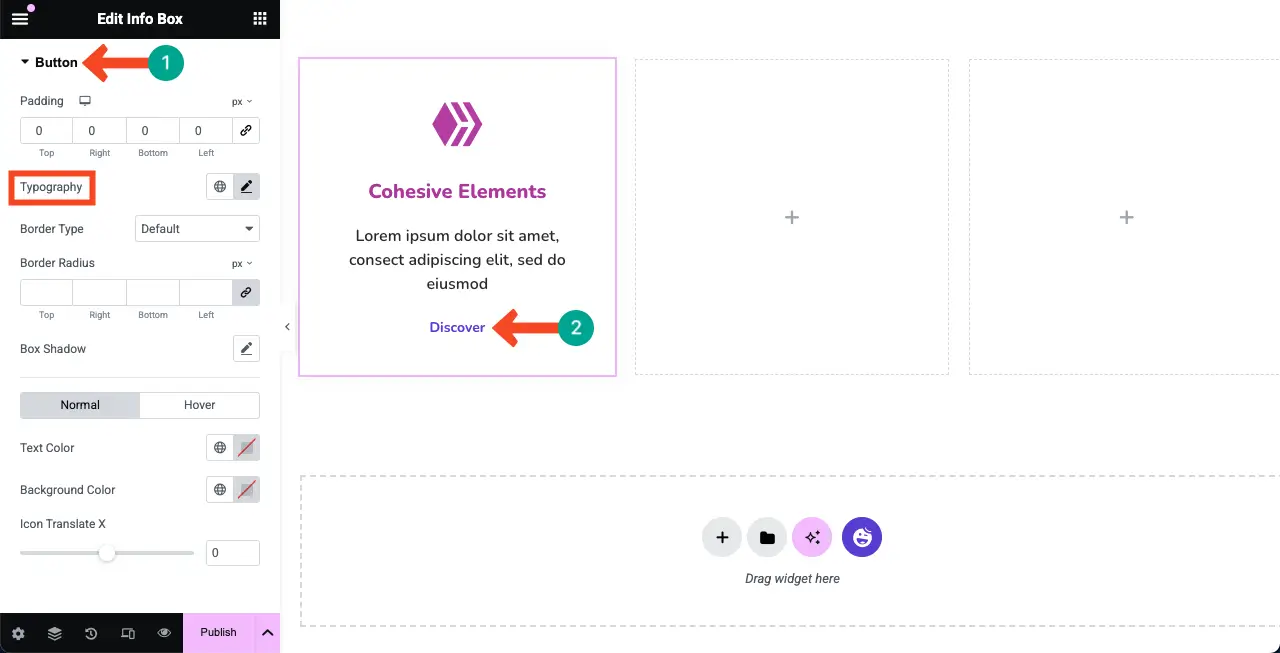
# Tombol fitur Stylize
Dengan cara yang sama, perluas bagian tombol . Kemudian, ubah tipografi, bantalan, dan pengaturan lain yang diperlukan seperti yang Anda inginkan.

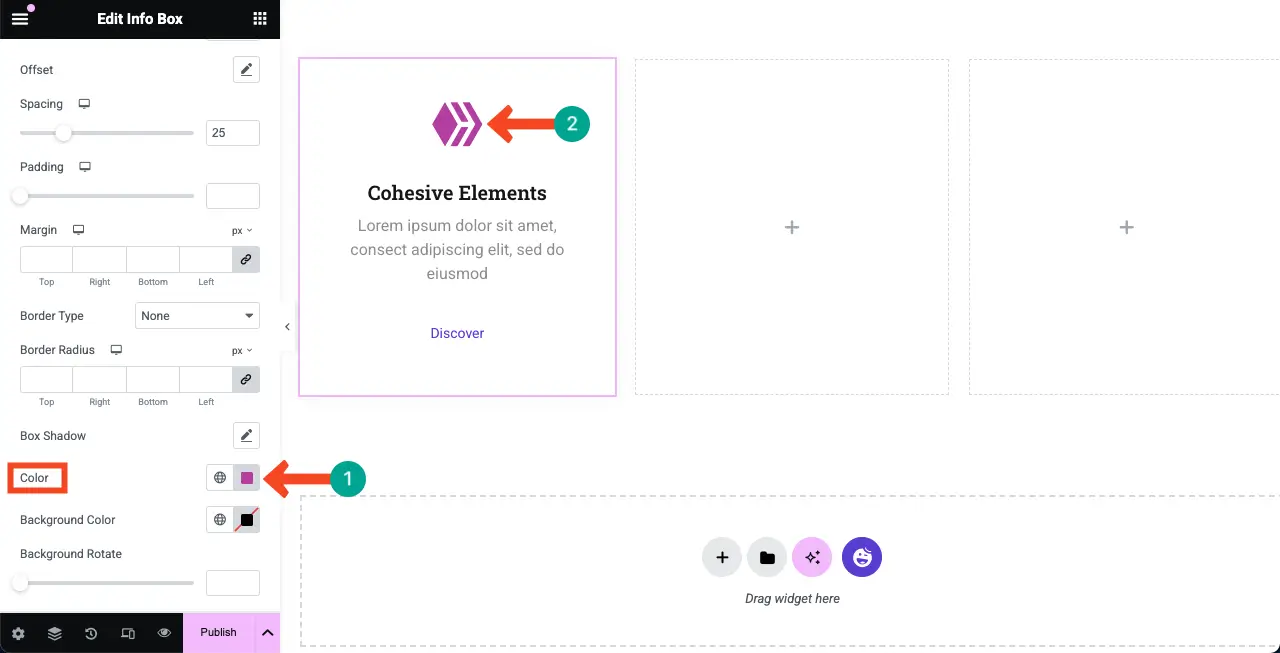
Langkah 09: Tambahkan warna latar belakang ke seluruh kotak fitur
Menambahkan warna latar belakang yang cocok ke kotak fitur dapat membuatnya terlihat lebih indah dan membantu menyoroti konten di atasnya.
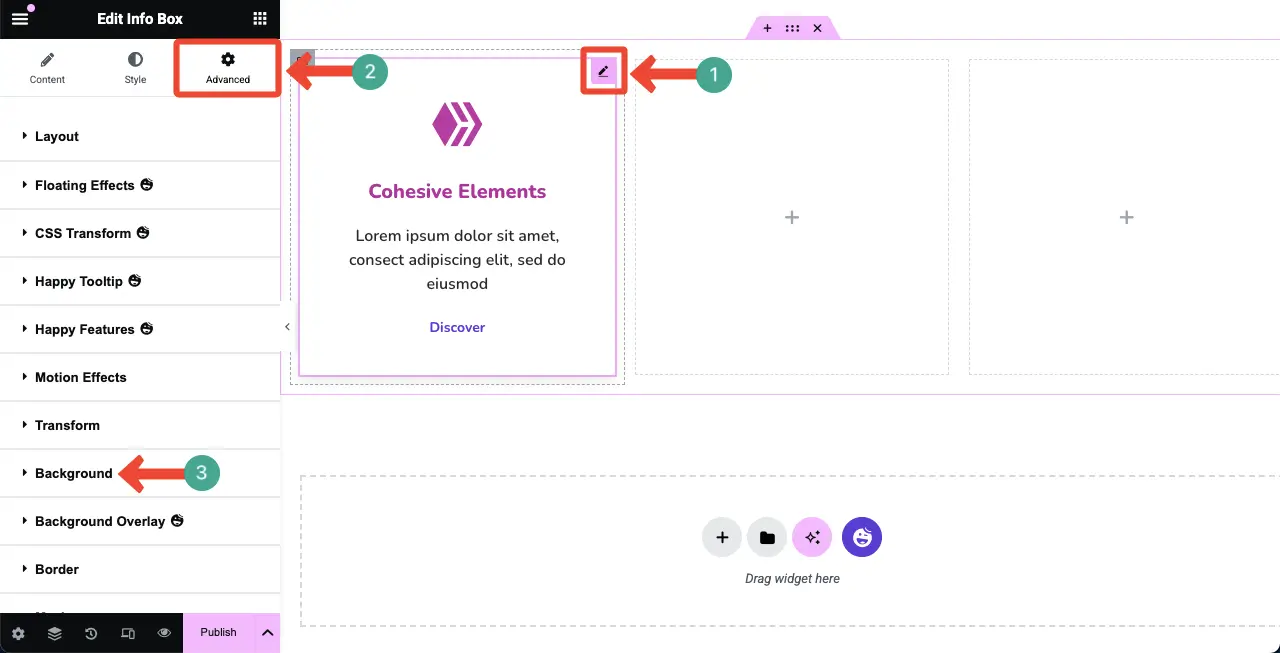
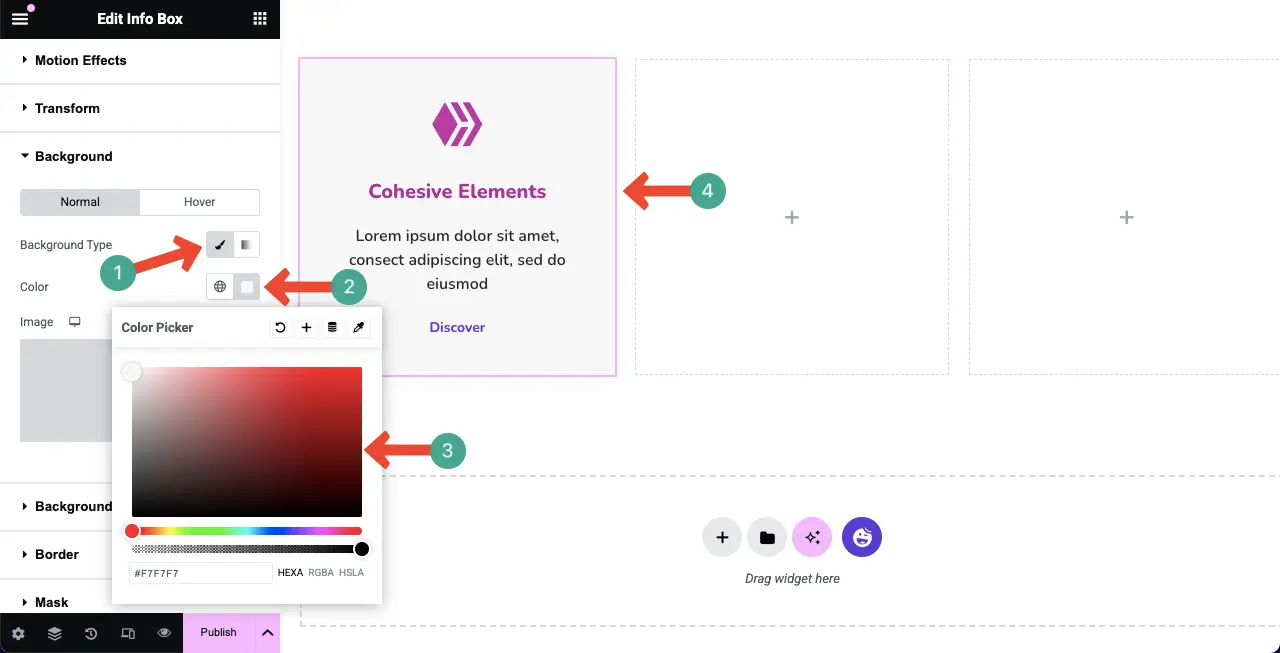
Pilih seluruh widget dengan mengklik ikon pensil di atasnya. Pergi ke bagian Latar Belakang> Latar Belakang .

Klik Ikon Sikat di sebelah opsi Jenis Latar Belakang. Pilih warna yang Anda suka. Warna akan langsung diterapkan ke kotak fitur.

Langkah 10: Duplikat kotak fitur
Sekarang, Anda mungkin ingin membuat beberapa kotak fitur untuk menutupi semua fitur yang dimiliki produk Anda. Cara terbaik untuk melakukan ini adalah dengan menggunakan opsi duplikat yang datang dengan Elementor.
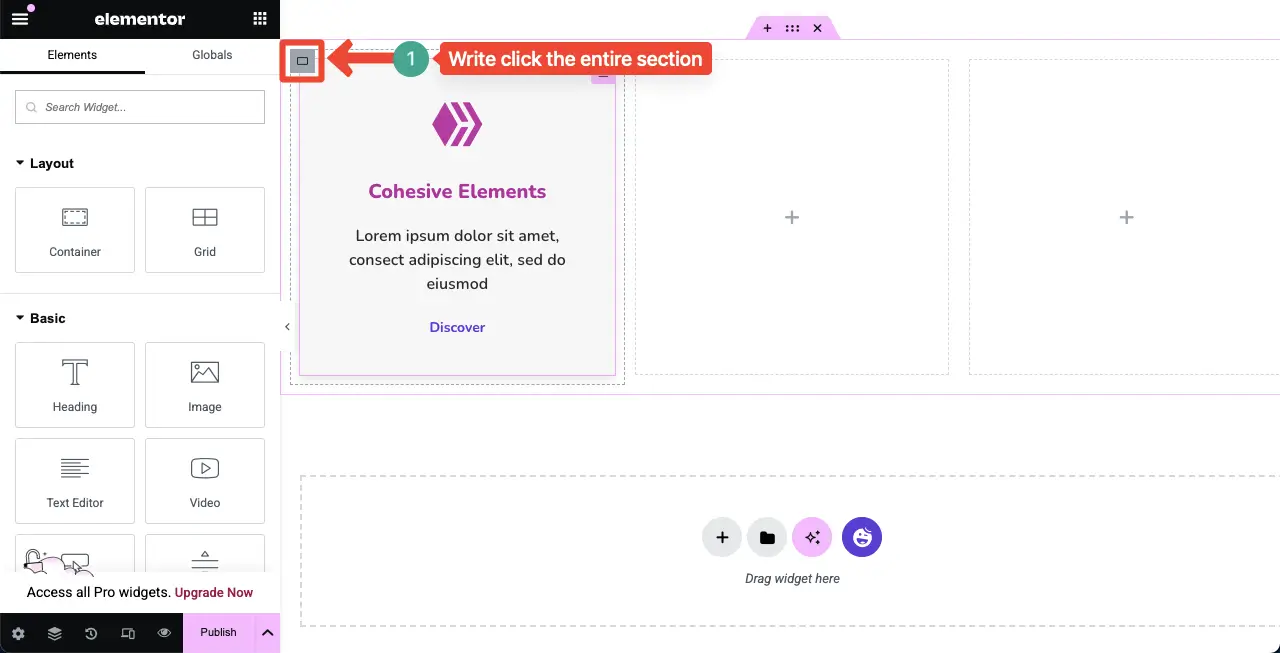
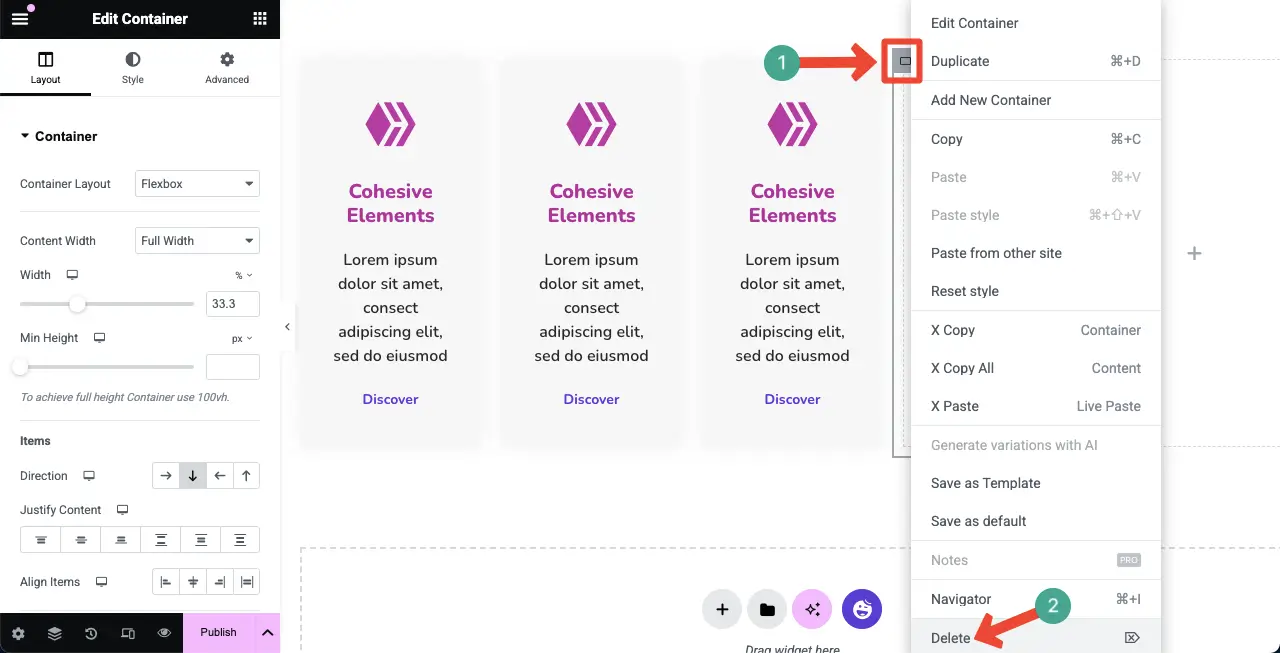
Klik kanan ikon wadah untuk memilih seluruh kotak fitur.

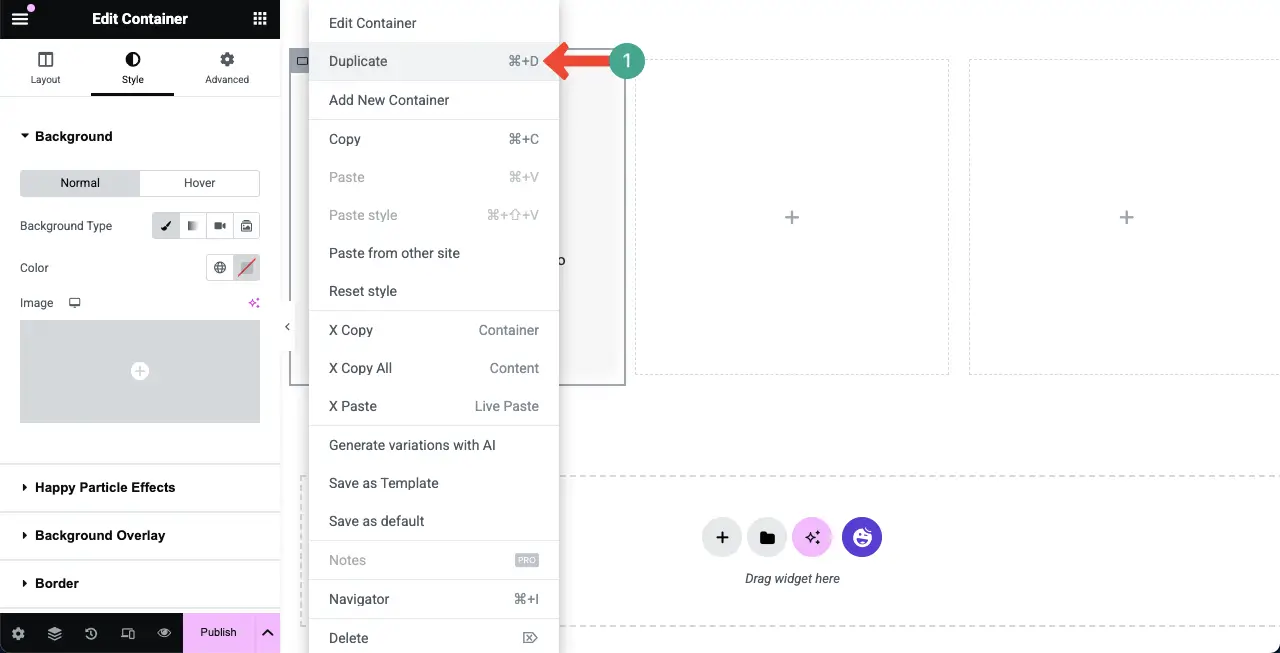
Daftar akan terbuka. Klik opsi duplikat pada daftar.

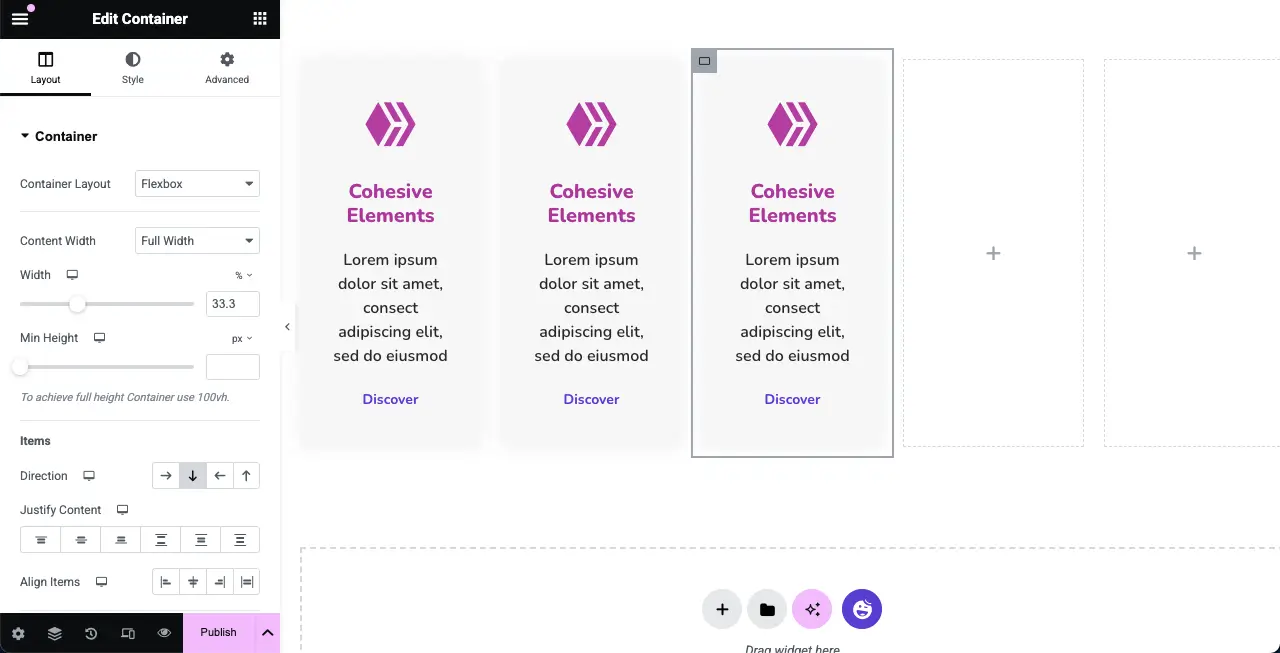
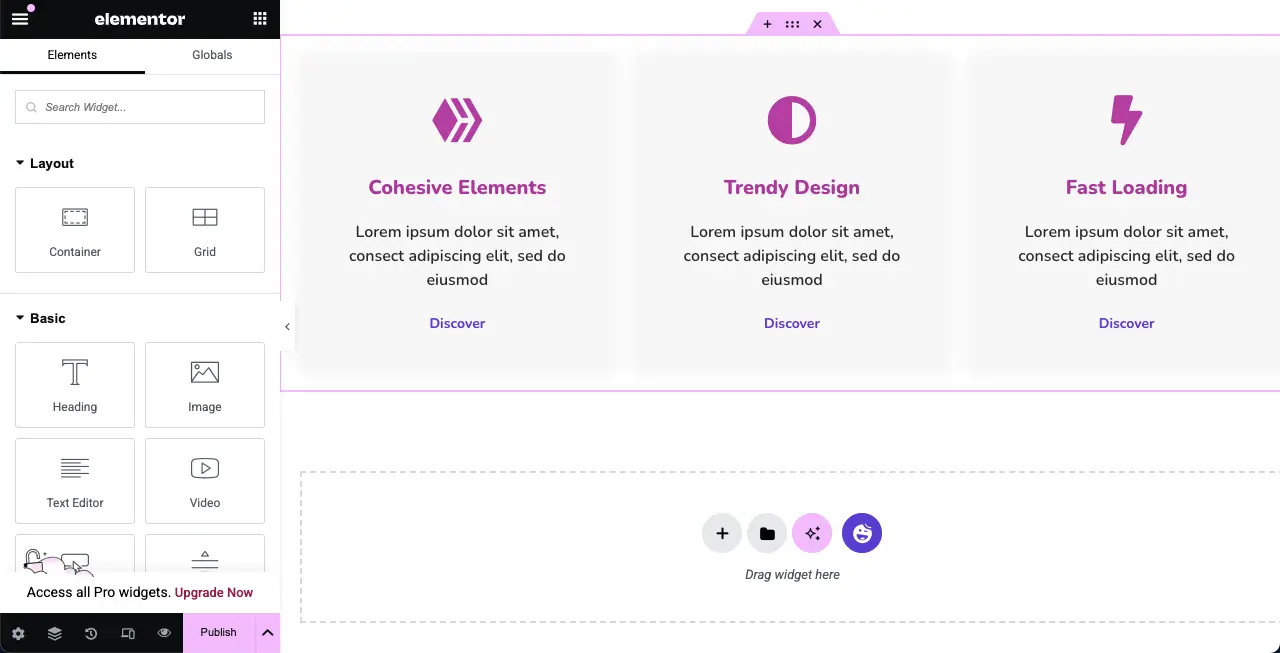
Dengan cara yang sama, duplikat kotak fitur sebanyak yang Anda inginkan. Anda dapat melihat bahwa kami telah menggandakannya untuk membuat tiga kotak fitur dengan penampilan dan gaya yang sama.
Sekarang, Anda harus menghapus kotak kosong dari tata letak.

Dengan cara yang sama, klik kanan ikon wadah kotak kosong. Kemudian, pilih opsi Hapus pada daftar. Lakukan hal yang sama untuk menghapus semua kotak kosong.

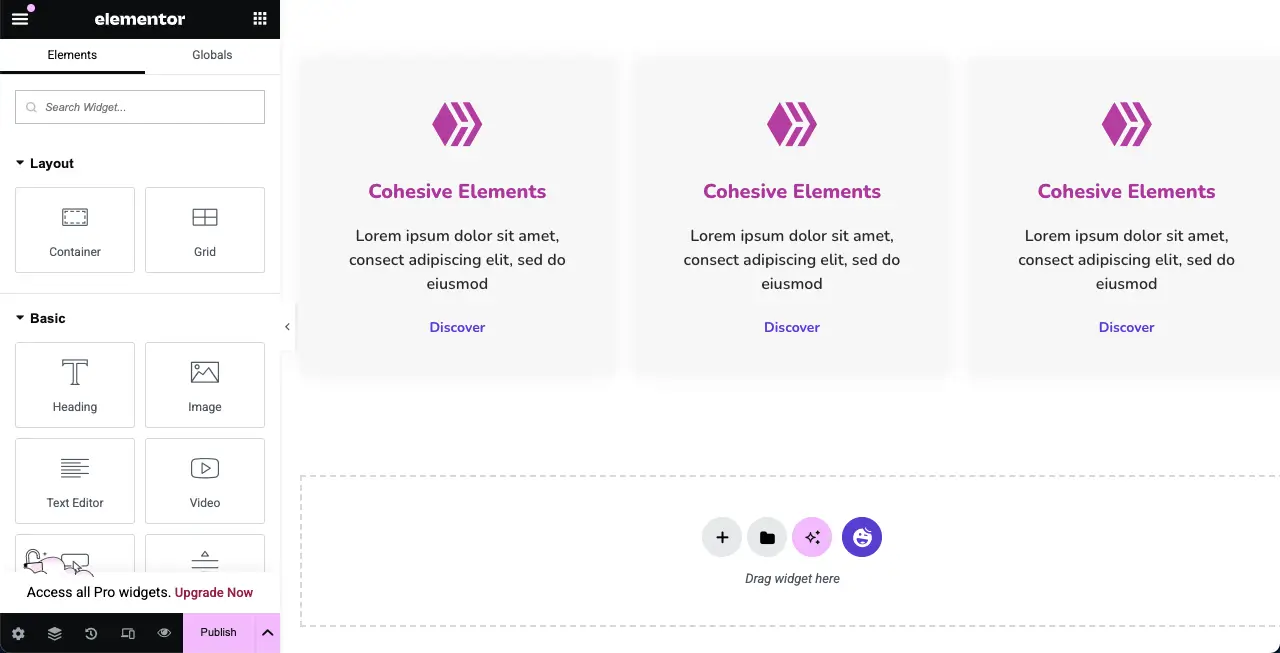
Anda dapat melihat bahwa kami telah menghapus semua kotak kosong dari tata letak.

# Edit konten di kotak fitur
Setelah kotak fitur secara sempurna digandakan, Anda dapat memodifikasi konten di dalamnya untuk menyajikan informasi fitur yang berbeda di setiap kotak.

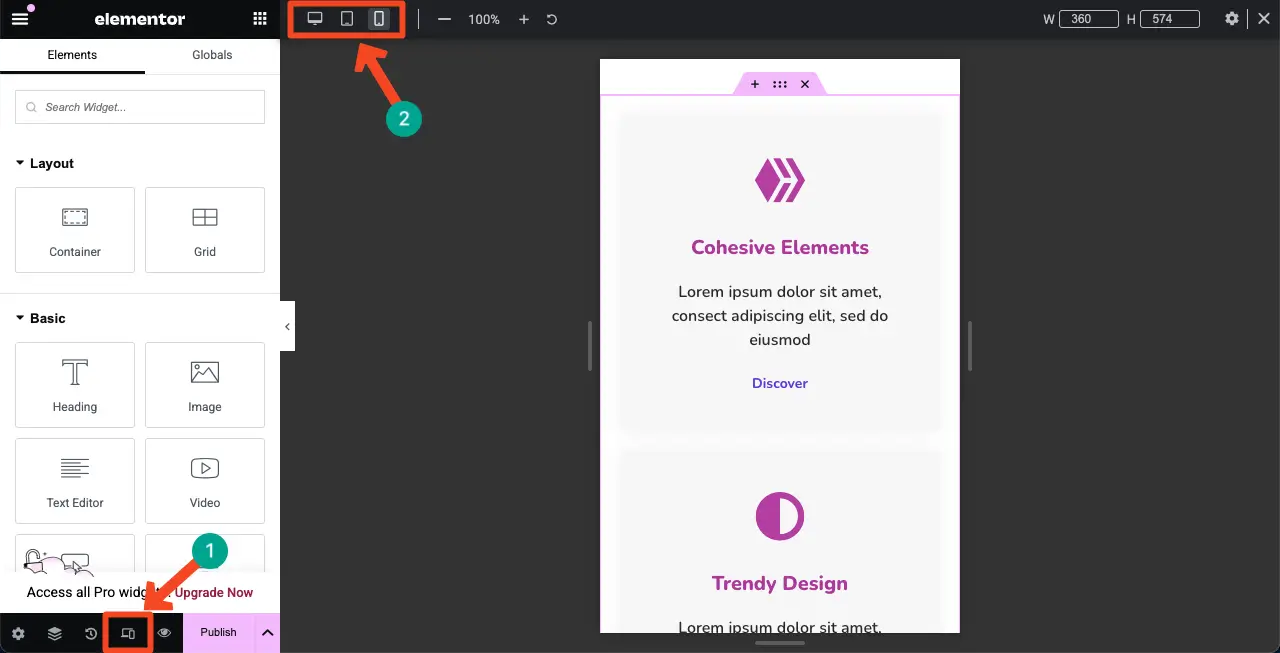
Langkah 11: Buat kotak fitur responsif seluler
Kecuali jika Anda membuat kotak fitur Anda responsif seluler, mereka akan pecah atau berantakan ketika situs dikunjungi dari perangkat layar kecil. Elementor menyediakan cara untuk membuat halaman Anda responsif seluler.
Klik mode responsif di bagian bawah panel Elementor. Ini akan menambahkan bilah atas pada kanvas dari mana Anda dapat beralih untuk menjelajahi bagaimana halaman terlihat pada ukuran layar yang berbeda.
Jika tata letak mereka tidak terlihat bagus pada ukuran layar tertentu, Anda dapat mengubah stylization mereka dari tab Gaya sampai sesuai dengan ukuran layar masing -masing.
Perubahan yang Anda lakukan hanya akan disimpan untuk jenis layar tertentu. Dengan demikian, Anda dapat membuat desain Anda responsif seluler menggunakan plugin Elementor.

Langkah 12: Pratinjau kotak fitur
Datanglah ke frontend halaman dan centang apakah kotak fitur terlihat bagus dan tombolnya berfungsi atau tidak. Semoga ini akan bekerja dengan baik di pihak Anda.

Singkatnya!
Semoga Anda menikmati tutorial ini. Kotak fitur hari ini tidak lagi hanya elemen web sederhana yang dapat Anda abaikan . Jika Anda dapat merancang dan menempatkannya dengan baik, mereka dapat menciptakan kesan jangka panjang tentang produk dan layanan Anda dalam pikiran pelanggan. Jadi, ada beberapa faktor yang harus Anda pertimbangkan saat merancang kotak fitur.
Pastikan tata letak yang bersih dengan ruang putih yang cukup sehingga setiap kotak fitur dan isinya dapat dibedakan dengan sempurna. Gunakan gaya ikon yang sama, keluarga font, dan palet warna di semua kotak fitur untuk mempertahankan harmoni visual. Dan yang tak kalah pentingnya, jangan lupa membuat desain Anda responsif seluler.
