Cara Membuat Formulir Unggah File di WordPress (Mudah)
Diterbitkan: 2019-12-17Ingin tahu bagaimana membiarkan pengunjung situs web Anda mengunggah lampiran file ke formulir WordPress Anda?
Memberi pengguna kemampuan untuk menambahkan file dan media ke formulir situs Anda dapat mempermudah Anda mengumpulkan informasi yang Anda butuhkan.
Pada artikel ini, kami akan menunjukkan cara mudah membuat formulir unggah file menggunakan plugin WordPress.
Klik Di Sini untuk Membuat Formulir Unggah File Anda Sekarang
Berikut daftar isi untuk navigasi yang mudah dari setiap langkah:
- Buat Formulir Unggah File Anda di WordPress
- Beralih ke Bidang Unggah File Gaya Klasik (Opsional)
- Sesuaikan Pengaturan Formulir Unggah File Anda
- Konfigurasikan Pemberitahuan Formulir Unggah File Anda
- Konfigurasikan Konfirmasi Formulir Unggah File Anda
- Tambahkan Formulir Unggah File Anda ke Situs Web Anda
- Lihat File
Mengapa Menggunakan Bidang Unggah File WordPress di Formulir Anda?
Bergantung pada jenis informasi yang ingin Anda kumpulkan di formulir Anda, menggunakan bidang unggah file adalah salah satu cara terbaik untuk memudahkan Anda mendapatkan lebih banyak info dari pengguna Anda dengan cepat. Dan, membuat formulir lebih mudah untuk diisi membantu mengurangi tingkat pengabaian formulir Anda sehingga situs Anda dapat menghasilkan lebih banyak pendapatan.
Anda mungkin perlu menambahkan bidang unggah file ke formulir WordPress Anda sehingga Anda dapat mengumpulkan berbagai jenis file dan media dengan unggahan frontend dari pengunjung situs saat mereka mengirimkan formulir mereka kepada Anda.
Berikut adalah beberapa waktu paling umum Anda mungkin ingin mengizinkan pengguna mengunggah file melalui formulir kontak Anda:
- Formulir lamaran kerja sehingga pelamar dapat melampirkan file resume mereka
- Gambar sebagai file gambar untuk kontes atau untuk digunakan jika menggunakan plugin giveaway
- Pengguna mengirimkan formulir konten sehingga pengguna dapat melampirkan posting blog atau gambar yang ingin mereka bagikan (unggahan file frontend WordPress)
- Formulir layanan klien sehingga klien dapat melampirkan spreadsheet atau dokumen spesifikasi proyek mereka
- Formulir dukungan pelanggan sehingga pelanggan dapat melampirkan dokumen untuk memberikan informasi tambahan
- Klip audio untuk Anda putar selama podcast
- Unggah file CSV sehingga pengunjung dapat mengirimi Anda pesanan atau lembar waktu
- Unggah file formulir dengan bidang Stripe sehingga Anda dapat mengambil dokumen dan pembayaran bersama
- Formulir pesanan atau formulir sponsor di mana Anda ingin meminta pembayaran dengan unggahan file
- Video yang dikirimkan pengguna pada formulir pendaftaran acara sehingga Anda memiliki konten untuk diputar di acara Anda (cocok untuk pernikahan, peringatan, dan penggalangan dana.)
- Bekerja sangat baik dengan plugin WooCommerce.
Dan ini hanyalah permulaan dari apa yang dapat dilakukan oleh plugin formulir unggah file WordPress Anda.
Untungnya, WPForms adalah salah satu plugin pengunggahan file WordPress yang paling mudah digunakan dan memudahkan pengunjung situs Anda untuk mengunggah semua jenis file ke formulir kontak Anda, termasuk namun tidak terbatas pada:
- Dokumen (.doc, .xls, .ppt, dan .pdf)
- Gambar (.png, .gif, dan .jpg)
- Video (.mpg, .mov, dan .wmv)
- Audio (.wav, .mp3, dan .mp4)
Jadi jika Anda bertanya pada diri sendiri bagaimana cara menambahkan dokumen ke WordPress, WPForms adalah cara sempurna untuk melakukannya.
Untuk alasan keamanan WordPress, jenis file default yang dapat diunggah dibatasi. Berikut cara mengizinkan jenis unggahan file tambahan ke formulir Anda, termasuk unggahan file Adobe Illustrator.
Jadi, mari lanjutkan dan lihat cara menambahkan bidang unggah file ke formulir kontak WordPress Anda.
Cara Membuat Formulir Unggah File di WordPress
Ikuti langkah-langkah ini untuk menyiapkan formulir unggah file online Anda.
Lebih suka instruksi tertulis? Simak langkah-langkahnya di bawah ini:
Langkah 1: Buat Formulir Unggah File Anda di WordPress
Masih bertanya-tanya bagaimana cara menambahkan file ke WordPress? Hal pertama yang harus Anda lakukan adalah menginstal dan mengaktifkan plugin WPForms.
Tidak seperti fitur file unggahan Google Form, WPForms memungkinkan Anda menambahkan unggahan file ke mana saja di situs Anda, bukan hanya halaman formulir. Untuk detail lebih lanjut tentang cara menginstalnya, lihat panduan langkah demi langkah tentang cara menginstal plugin di WordPress.
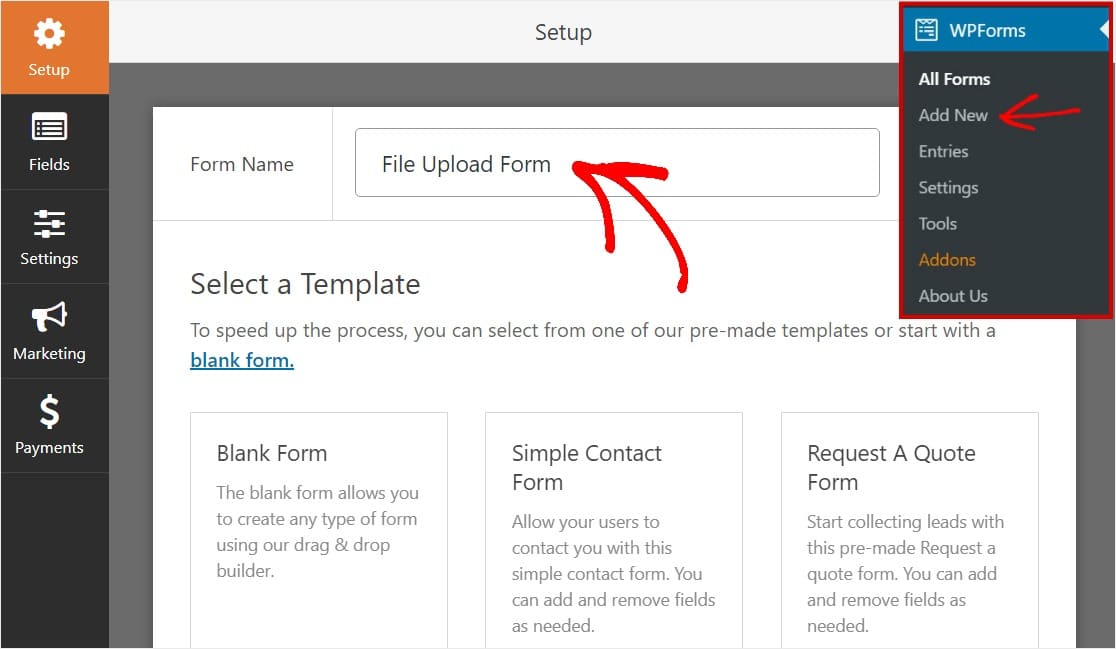
Selanjutnya, buka dasbor WordPress Anda dan klik WPForms »Tambah Baru di panel sebelah kiri untuk membuat formulir baru dan beri nama apa pun yang Anda inginkan.

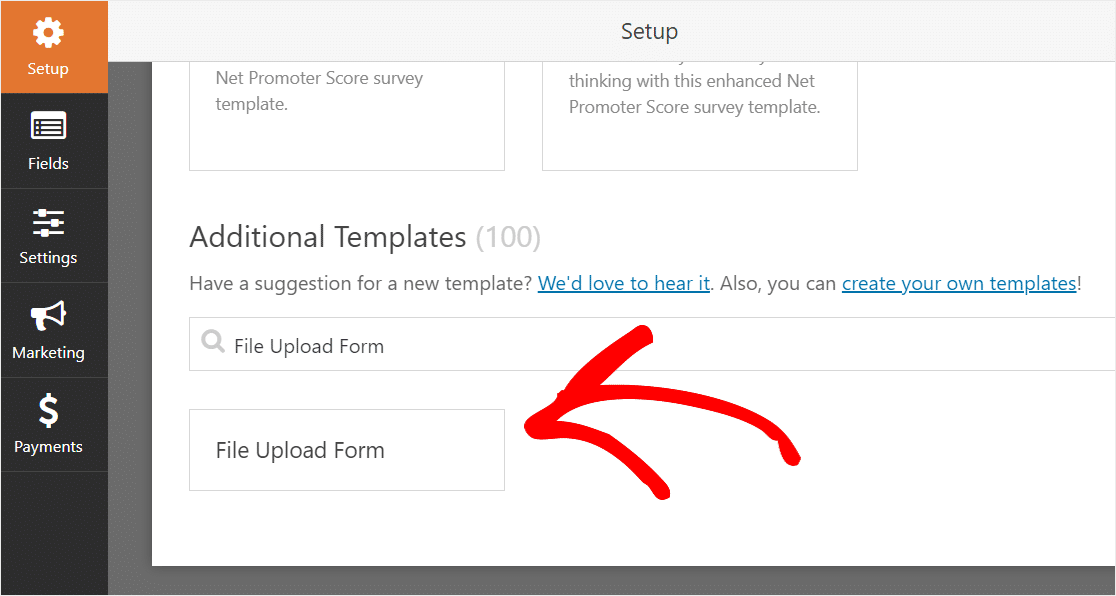
Selanjutnya, gulir ke bawah ke bagian Template Tambahan dan ketik "Formulir Unggah File", lalu klik untuk membuka template.

Pastikan Anda telah mengaktifkan Addon Paket Templat Formulir untuk mencari formulir ini.
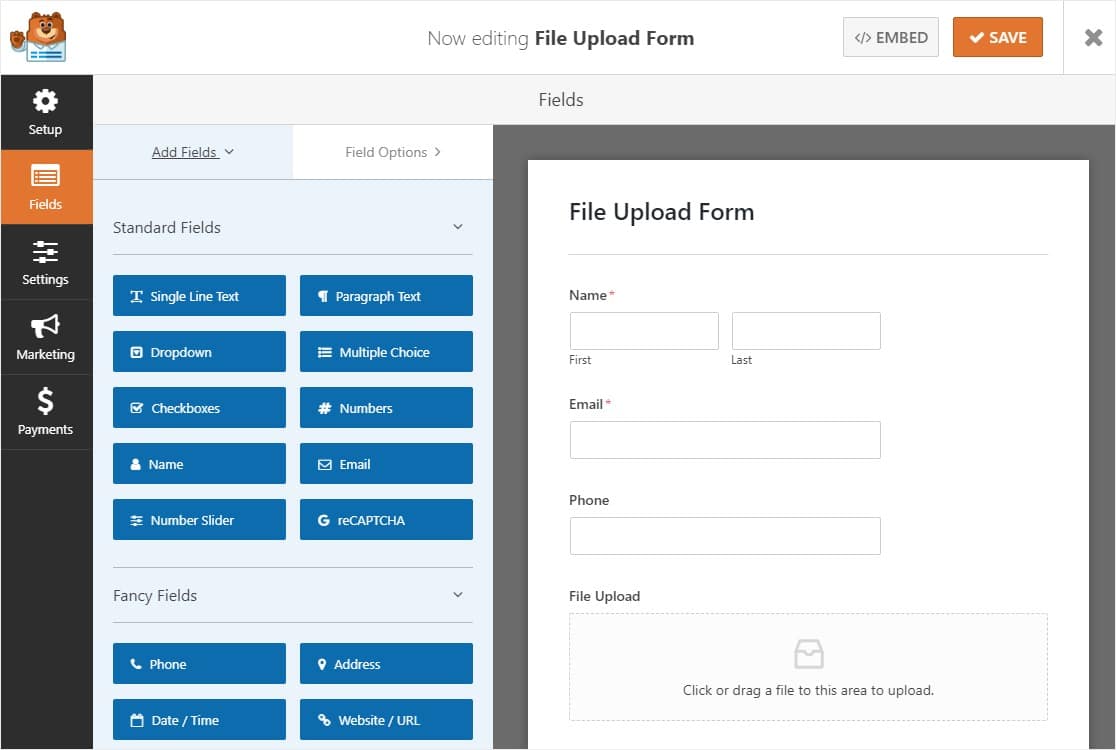
Sekarang, WPForms akan mengisi Formulir Unggah File yang sudah dibuat sebelumnya dan menampilkan pembuat seret dan lepas.

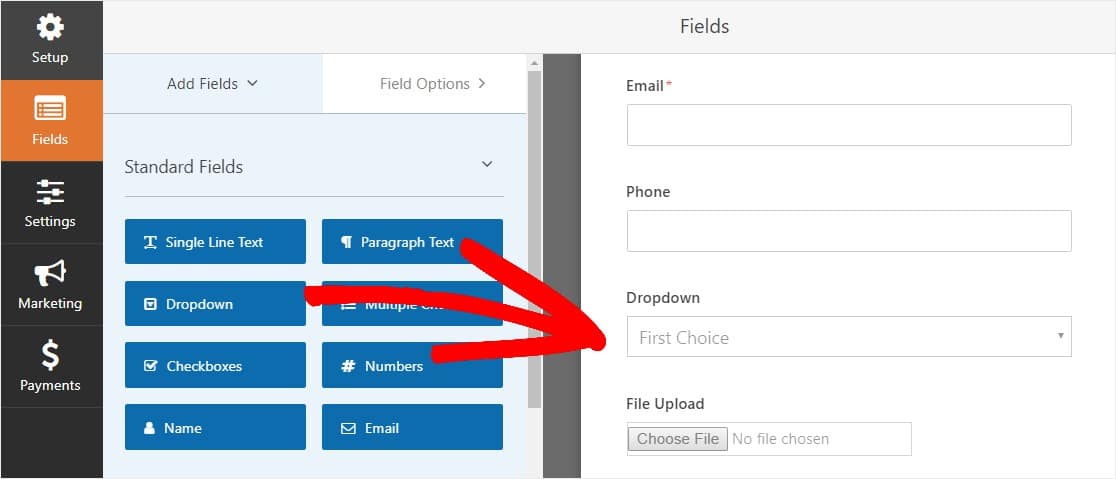
Di sini, Anda dapat menambahkan bidang tambahan ke formulir kontak Anda dengan menyeretnya dari panel sebelah kiri ke panel sebelah kanan. Misalnya, Anda dapat menambahkan bidang pembayaran jika Anda ingin meminta pembayaran pada formulir unggah file Anda.
Dengan templat Formulir Unggah File, Anda sudah memiliki bidang Nama , Email , Telepon, Unggah File , dan Komentar Tambahan .
Klik salah satu bidang formulir untuk membuat perubahan. Anda juga dapat mengklik bidang formulir dan menyeretnya untuk mengatur ulang urutan pada formulir kontak Anda.
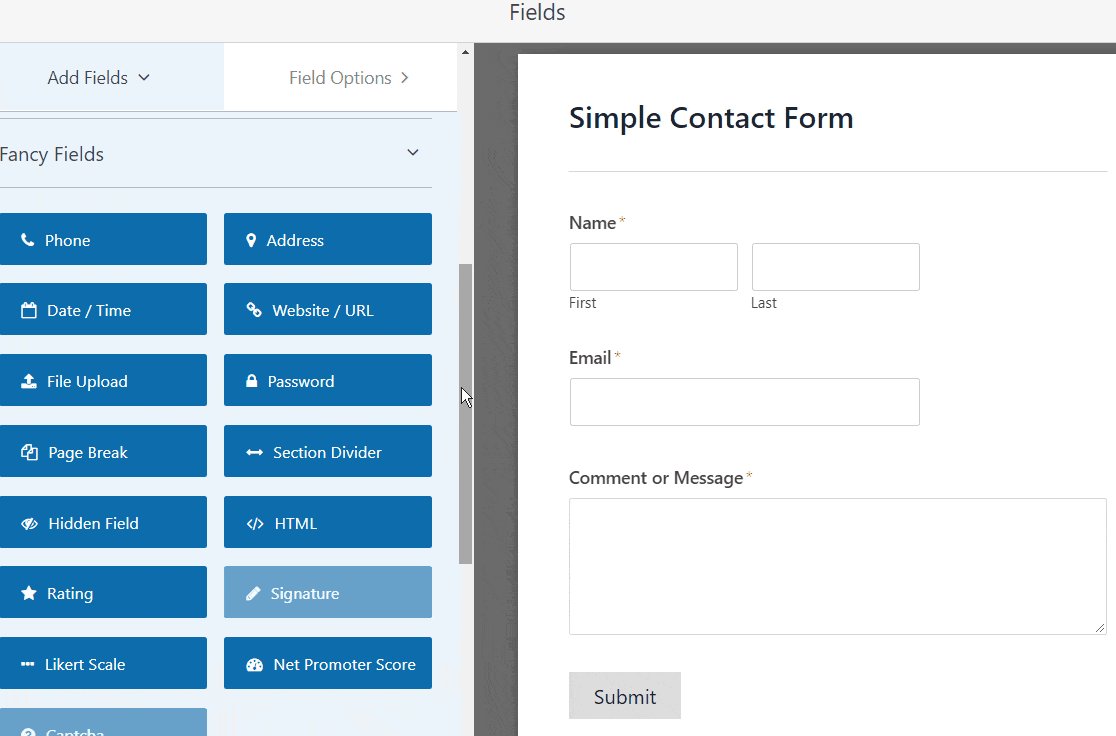
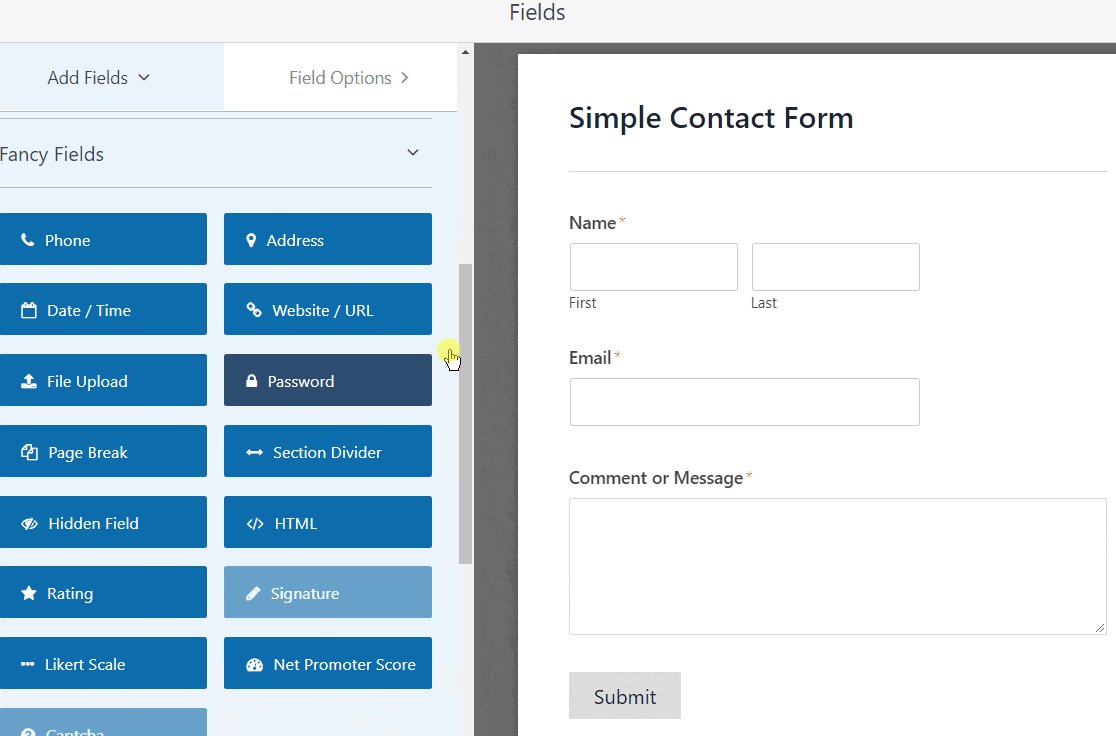
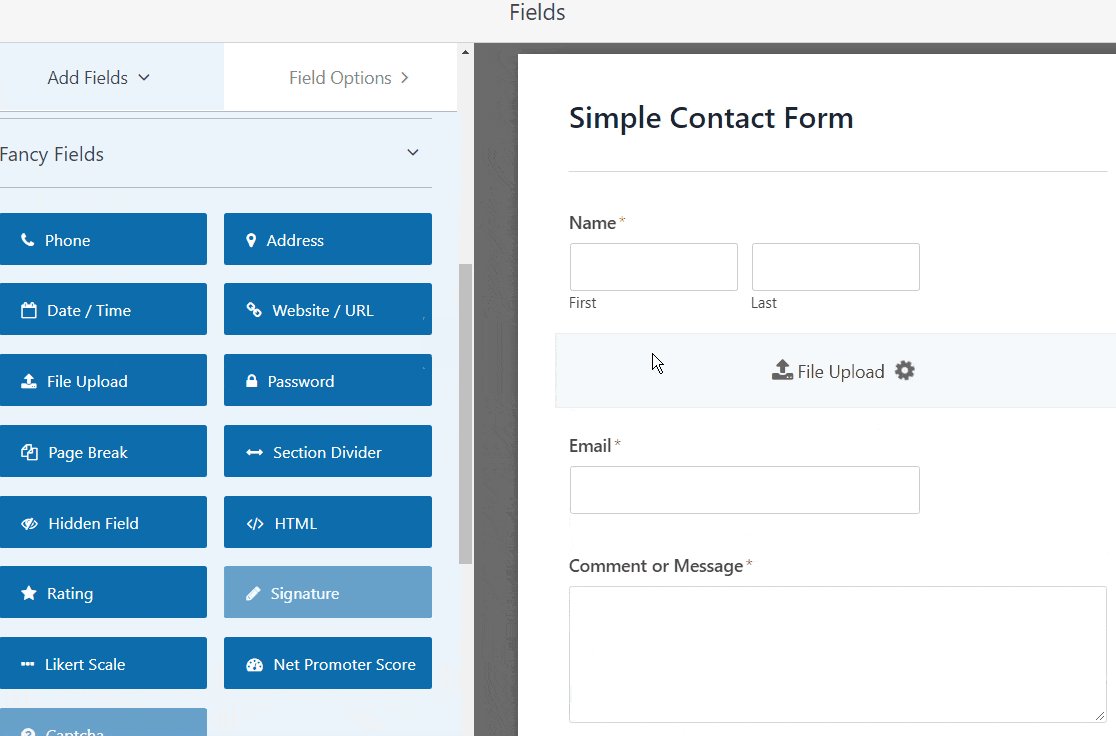
Anda juga dapat menambahkan bidang Unggah File ke formulir WordPress apa pun yang Anda buat . Cukup seret bidang formulir Unggah File, yang terdapat di bawah Bidang Mewah , dari panel sebelah kiri Editor Formulir ke panel sebelah kanan.

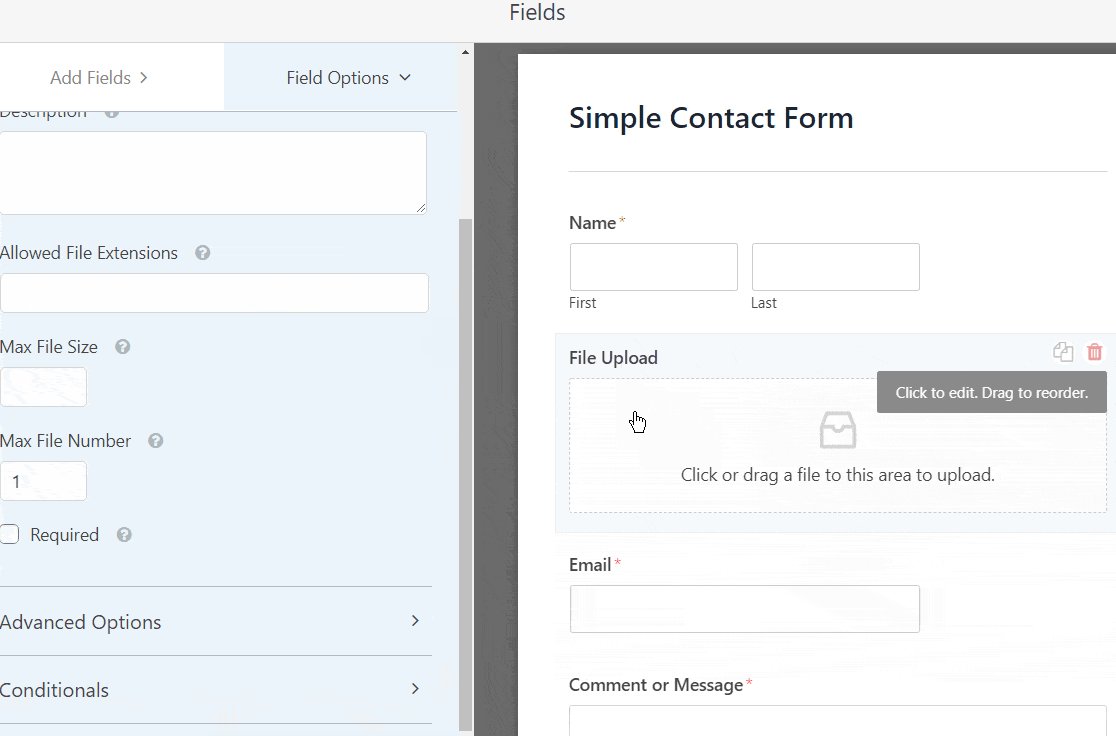
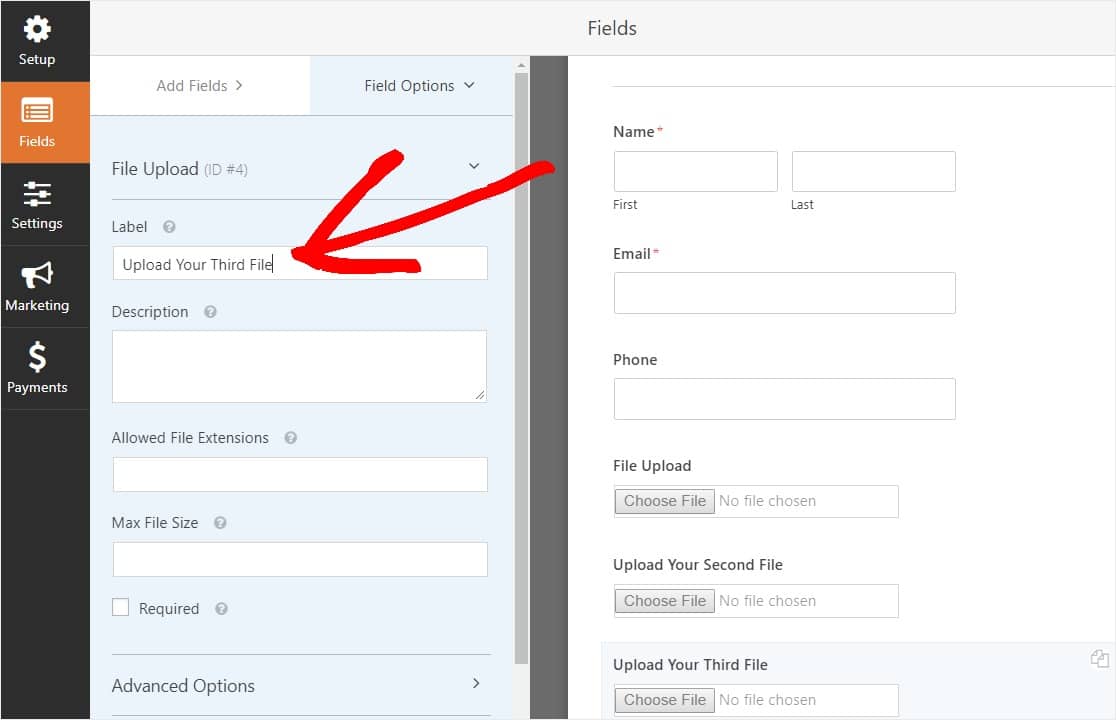
Anda dapat mengklik bidang Unggah File dan juga mengubah:
- Label — Beri nama bidang formulir sehingga pengunjung situs Anda tahu untuk apa itu.
- Deskripsi — Tambahkan deskripsi yang menjelaskan detail kepada pengguna. Misalnya, jika Anda hanya ingin orang mengunggah gambar, beri tahu mereka.
- Ekstensi File yang Diizinkan — Jika Anda ingin membatasi jenis file yang dapat diunggah ke formulir WordPress Anda, letakkan di sini, masing-masing dipisahkan dengan koma
- Ukuran File Maks — Tentukan, dalam megabita, file ukuran maksimal yang akan Anda izinkan untuk diunggah pengguna. Jika Anda membiarkan ini kosong, WPForms akan default ke batas ukuran maksimum yang diizinkan oleh host web Anda. Jika Anda perlu meningkatkannya, lihat tutorial ini tentang cara meningkatkan ukuran unggahan file maksimum di WordPress.
- Diperlukan — Jika Anda ingin mengharuskan pengguna mengunggah file sebelum mereka dapat mengirimkan formulir mereka, pilih kotak centang ini.
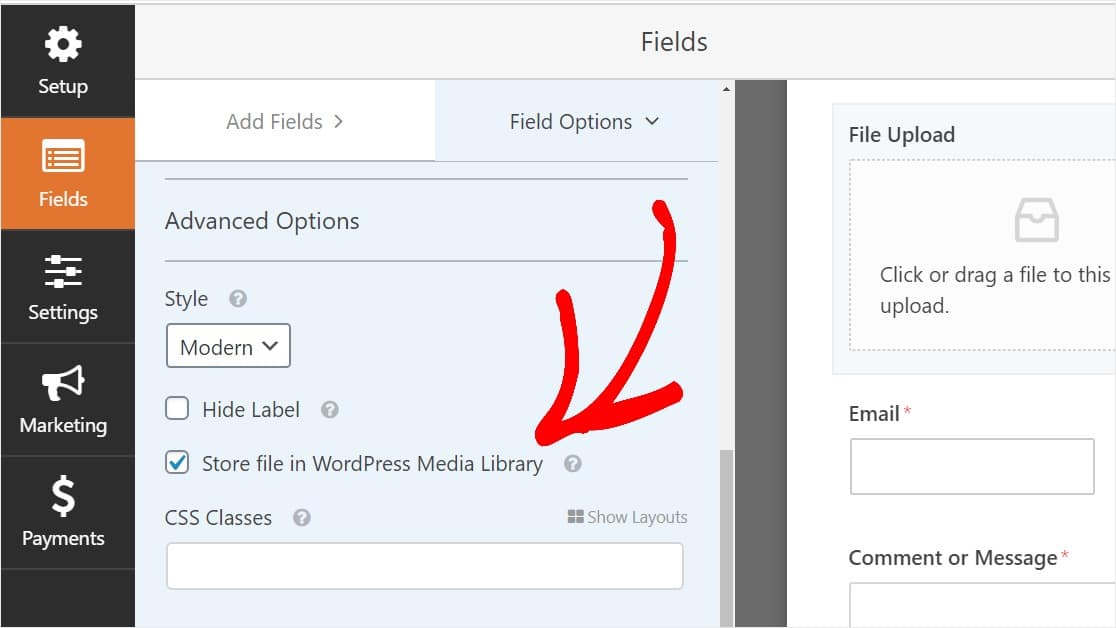
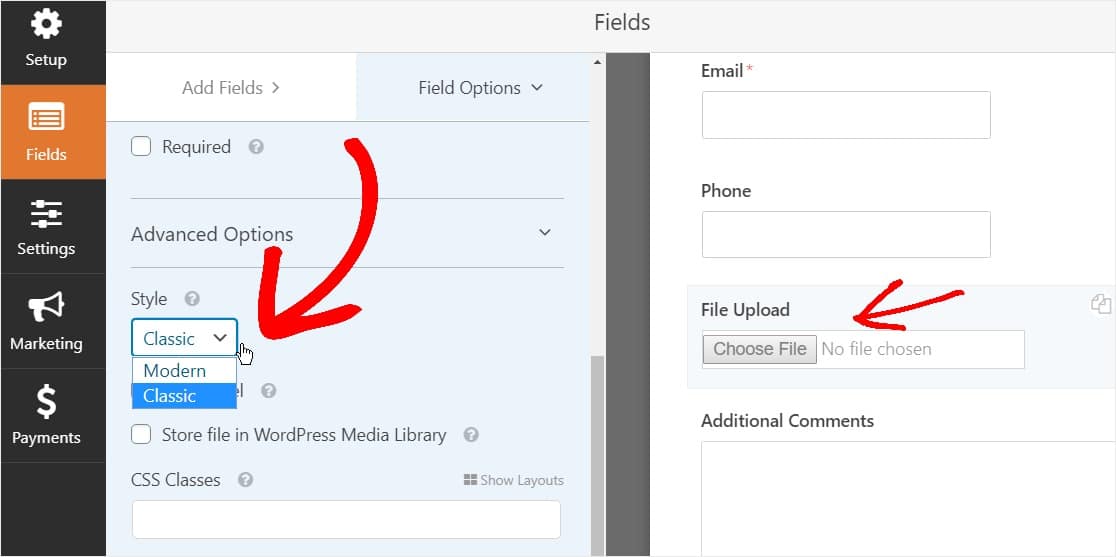
- Gaya — Anda dapat beralih antara gaya Modern default (disarankan) dan gaya Klasik (yang akan kita bahas secara mendalam pada langkah berikutnya)
Ingin tahu di mana unggahan file ini akan disimpan?
Secara default, semua file yang diunggah oleh pengguna disimpan di folder WPForms di dalam direktori Unggahan situs Anda. Untuk mempermudah, Anda juga dapat menyimpan file-file ini di Perpustakaan Media WordPress Anda dengan memilih kotak centang Simpan di Perpustakaan Media WordPress di bawah Opsi Lanjutan.

Anda juga dapat membuat formulir tampak hebat dengan mengikuti langkah-langkah dalam posting kami tentang cara membuat formulir Multi-langkah di WordPress. Tapi demi tutorial ini, kita akan tetap dengan satu halaman.
Langkah 2: Beralih ke Bidang Unggah File Klasik (Opsional)
Langkah ini opsional dan umumnya tidak disarankan. Tetapi, jika Anda ingin mengubah gaya bidang Unggah File dari gaya Modern default ke gaya Klasik yang menampilkan tombol 'Pilih Sekarang', buka Opsi Lanjutan » Gaya dan klik pada Dropdown untuk memilih Klasik.

Beralih kembali ke gaya Klasik mungkin merupakan pilihan yang baik:
- Anda atau pengguna Anda lebih suka bidang Unggah File gaya 'tombol'
- Anda lebih suka bidang Unggah File yang lebih ringkas (dan Anda hanya menerima 1 file)
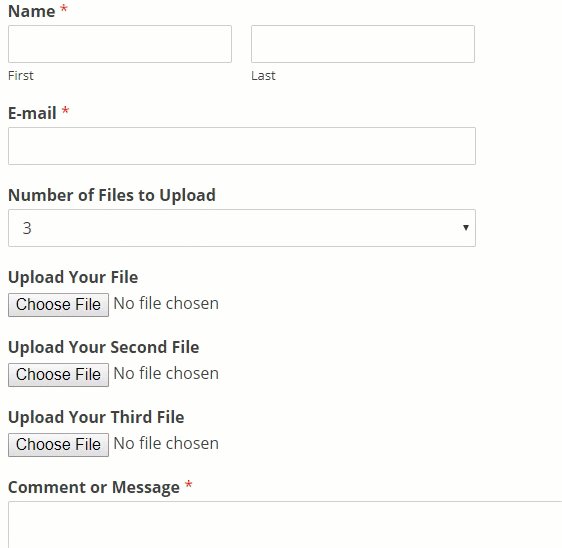
Ingatlah bahwa gaya Unggah Berkas Klasik hanya menerima 1 unggahan per bidang. Anda harus menambahkan bidang Unggah File lain untuk menerima beberapa unggahan di formulir Anda jika Anda menggunakan gaya Klasik.
Untuk membuat formulir Anda tampak rapi, Anda harus mengaktifkan logika kondisional pada bidang Unggah File klasik pertama sebelum Anda menambahkan bidang lainnya. Dengan begitu, bidang Unggahan File tambahan itu tidak akan muncul di formulir Anda kecuali jika pengguna membutuhkannya.

Setiap gaya Klasik bidang Unggah File memungkinkan pengguna mengunggah hanya satu file tunggal. Untuk mempelajari cara menambahkan beberapa unggahan file dengan jenis bidang pengunggah gaya Klasik, baca terus. Jika hanya satu bidang unggah file yang berfungsi untuk Anda, Anda dapat melewati langkah berikutnya.
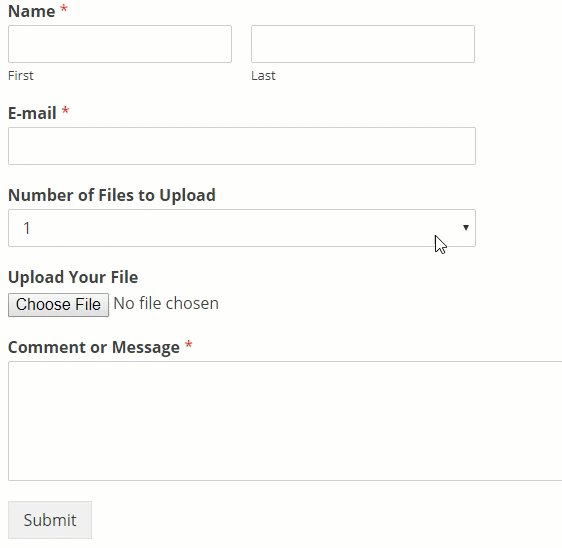
Untuk mengaktifkan logika kondisi pada bidang Unggahan Bidang gaya Klasik, seret bidang Dropdown dari panel sebelah kiri ke formulir Anda, tepat di atas bidang unggahan file. (Ini akan bekerja dengan sejumlah bidang Unggah File, tetapi demi contoh ini kami akan melakukan 3.)

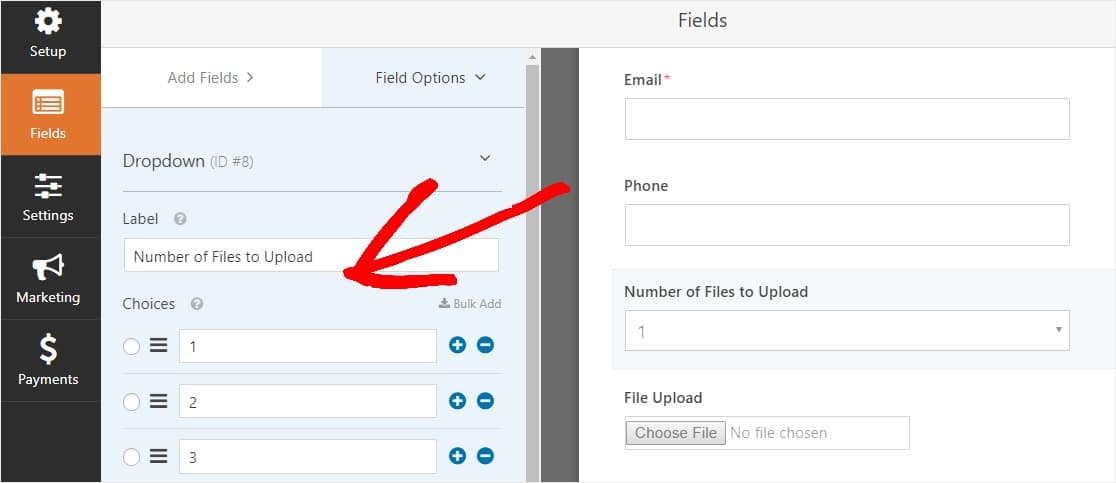
Sekarang klik pada bidang dropdown untuk melihat Opsi Bidang di panel kiri dan edit label bidang Dropdown untuk mengatakan Jumlah File untuk Diunggah dan Pilihan untuk mengatakan 1 , 2 , dan 3 .

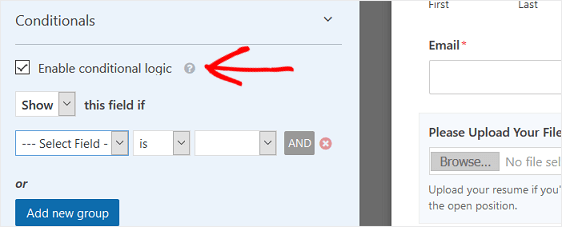
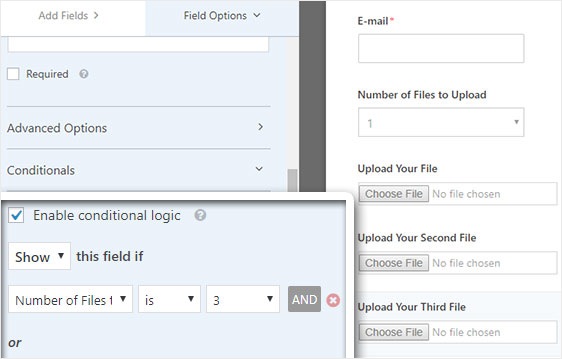
Setelah itu, klik pada bidang Unggah File dan dalam opsi, gulir ke bawah dan perluas tab Persyaratan di panel sebelah kiri. Kemudian, pilih tanda centang untuk Aktifkan logika bersyarat .


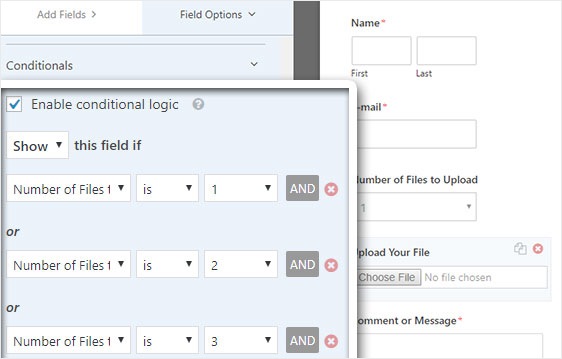
Sesuaikan logika kondisional bidang Unggah File seperti tangkapan layar di bawah ini:

Ingatlah bahwa bidang baru ditambahkan dengan mengklik tombol Tambahkan grup baru, yang menerapkan logika ATAU. Jika Anda memerlukan detail lebih lanjut tentang menggunakan logika OR, baca panduan kami tentang cara menggunakan logika bersyarat Dan OR.
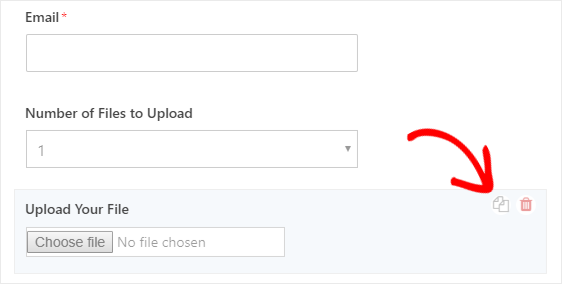
Langkah selanjutnya adalah menduplikasi field File Upload ini.
Pada formulir Anda, klik ikon duplikat di sisi kanan bidang Unggah File.

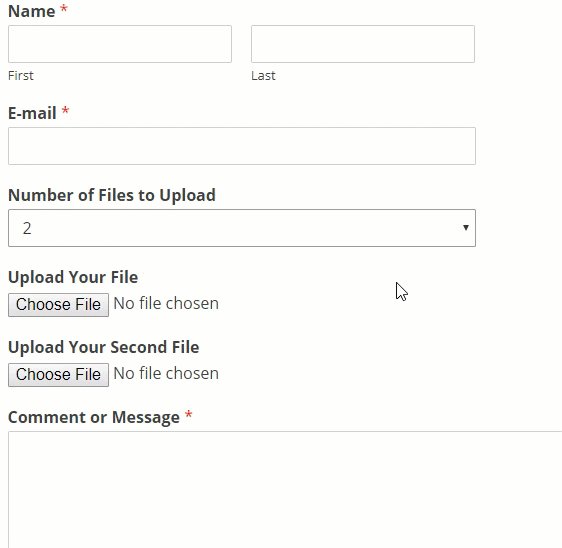
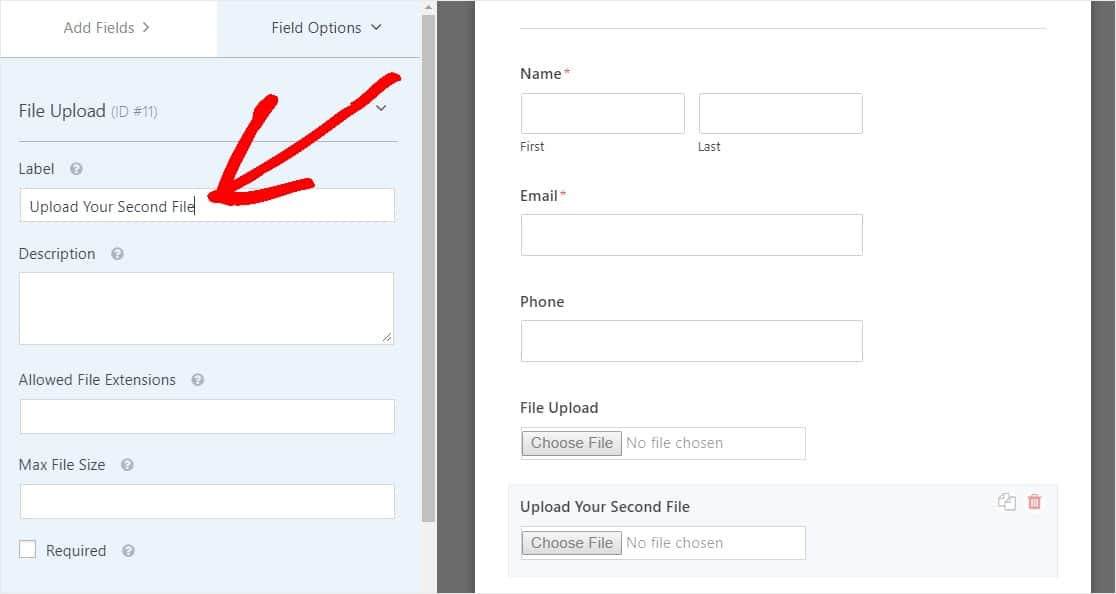
Di panel sebelah kiri, ubah label bidang Unggah File baru menjadi Unggah File Kedua Anda .

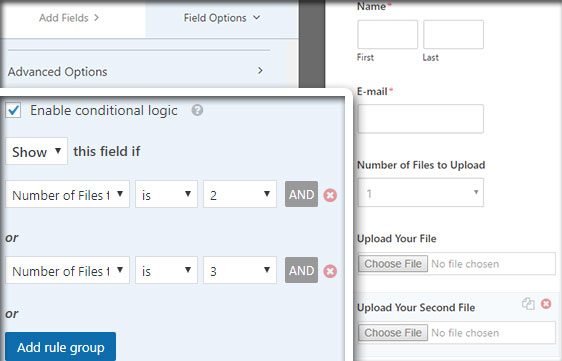
Sekarang konfigurasikan logika kondisional untuk bidang baru ini seperti gambar di bawah. Satu-satunya perubahan dari langkah di atas adalah kami menghapus tindakan pertama di mana dikatakan Number of Files to Upload adalah 1.

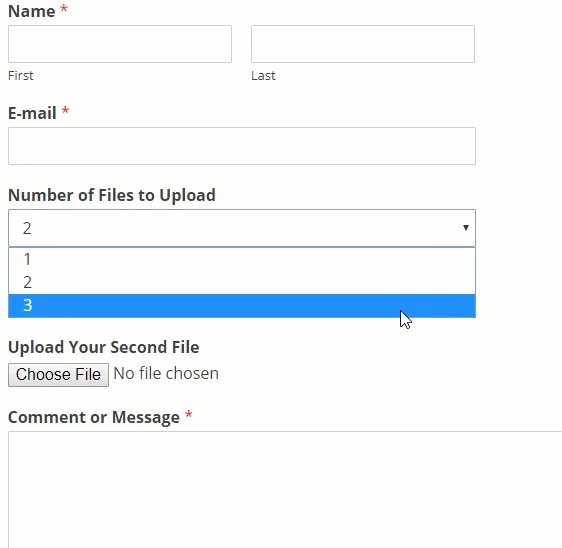
Sekarang, gandakan bidang unggah file ke-2 dengan mengklik ikon dan ubah label menjadi Unggah File Ketiga Anda .

Konfigurasikan bidang logika bersyarat seperti tangkapan layar di bawah ini. Kami hanya akan menyimpan bidang terakhir di mana dikatakan Jumlah File yang Akan Diunggah adalah 3.

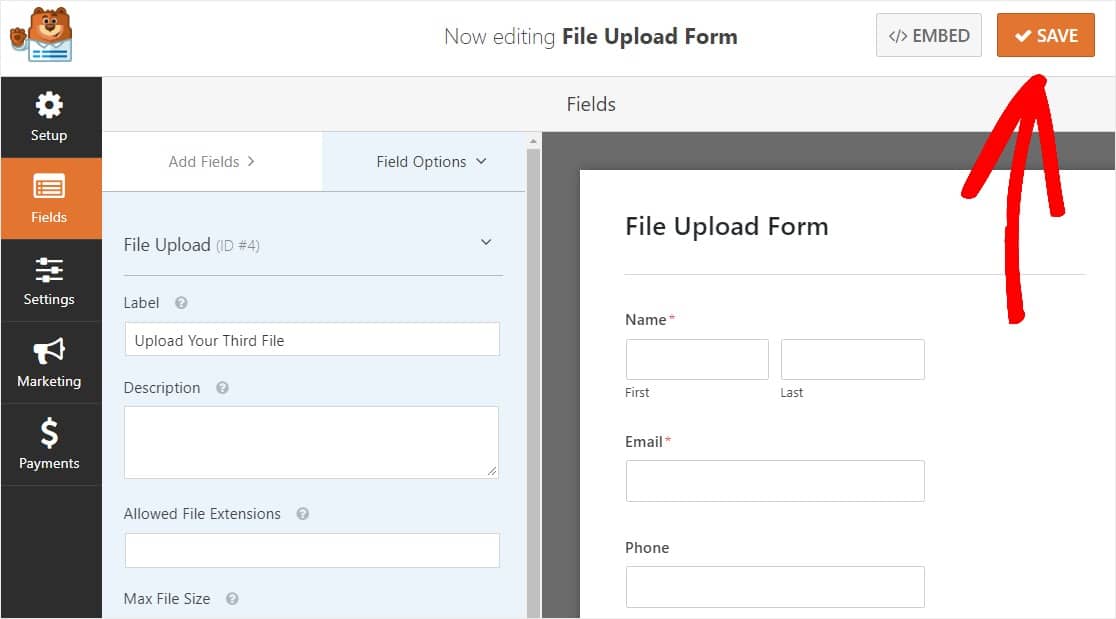
Setelah Anda selesai menyesuaikan formulir Anda, klik Simpan di sudut kanan atas layar Anda. Anda baru saja menambahkan beberapa bidang unggah file ke formulir Anda.

Jadi seperti yang Anda lihat, dalam banyak kasus Anda akan ingin menggunakan gaya Modern untuk menerima beberapa unggahan file.
Jadi sekarang Anda memiliki jumlah bidang unggah file yang tepat di formulir Anda (baik hanya 1 atau beberapa), Anda siap untuk mengonfigurasi pengaturan formulir Anda.
Langkah 3: Sesuaikan Pengaturan Formulir Unggah File Anda
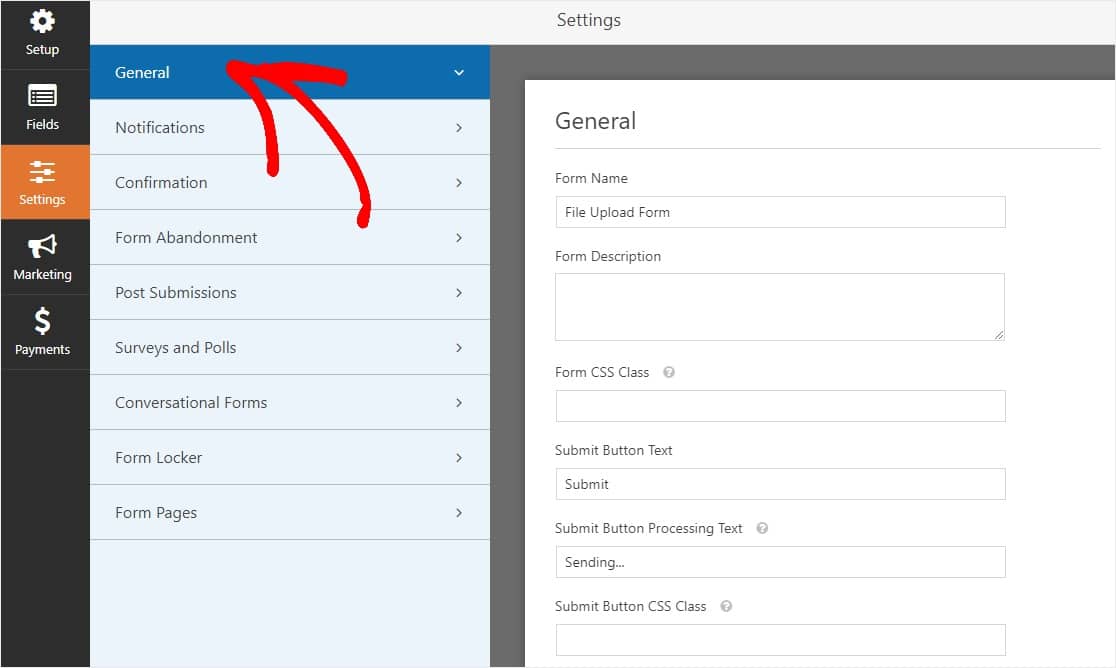
Untuk memulai, buka Pengaturan » Umum .

Di sini Anda dapat mengonfigurasi yang berikut:
- Nama Formulir — Ubah nama formulir Anda di sini jika Anda mau.
- Deskripsi Formulir — Berikan deskripsi formulir Anda.
- Kirim Teks Tombol — Sesuaikan salinan pada tombol kirim.
- Pencegahan Spam — Hentikan spam formulir kontak dengan fitur anti-spam, hCaptcha, atau Google reCAPTCHA. Kotak centang anti-spam secara otomatis dicentang pada semua formulir baru.
- AJAX Forms — Aktifkan AJAX Multi Upload tanpa memuat ulang halaman WordPress.
- Penyempurnaan GDPR — Anda dapat menonaktifkan penyimpanan informasi entri dan detail pengguna, seperti alamat IP dan agen pengguna, dalam upaya untuk mematuhi persyaratan GDPR. Lihat petunjuk langkah demi langkah kami tentang cara menambahkan bidang perjanjian GDPR ke formulir kontak sederhana Anda.
Dan setelah selesai, klik Simpan .
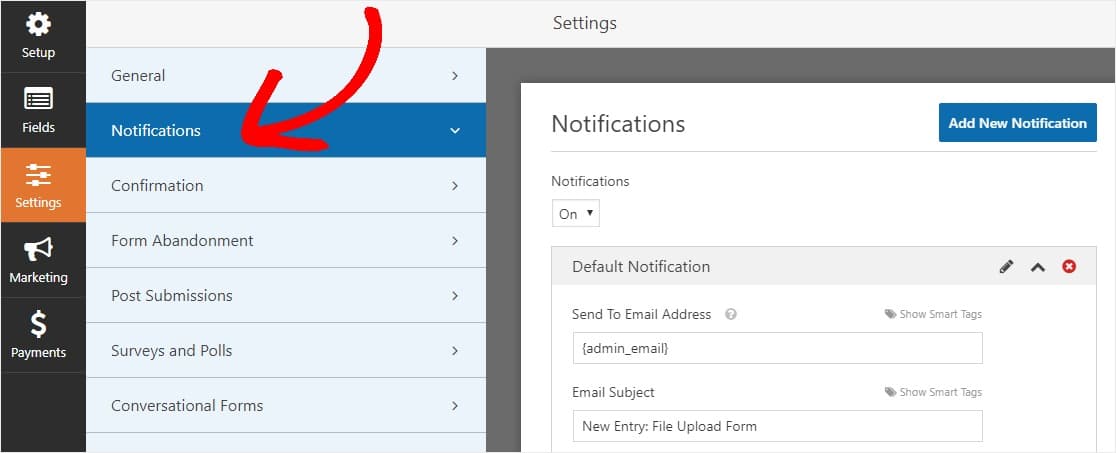
Langkah 4: Konfigurasikan Pemberitahuan Formulir Anda
Pemberitahuan adalah cara terbaik untuk mengetahui kapan seseorang mengirimkan salah satu formulir unggah file Anda.
Dan, kecuali Anda menonaktifkan fitur notifikasi, Anda akan mendapatkan notifikasi email setiap kali seseorang mengirimkan formulir di situs Anda.

Untuk mendapatkan pesan email saat seseorang melengkapi formulir Anda, Anda harus menyiapkan pemberitahuan formulir di WordPress dan memberikan alamat email Anda.
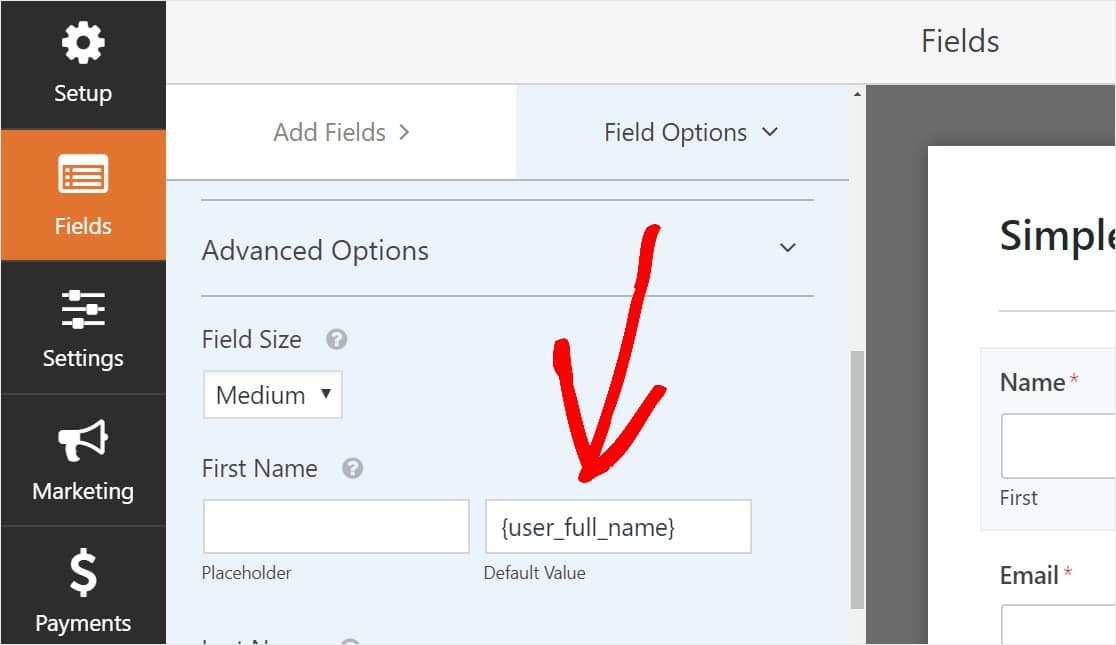
Juga, jika Anda menggunakan tag cerdas, Anda dapat mengirim pemberitahuan yang dipersonalisasi ke pengunjung situs Anda setelah mereka menyelesaikan formulir Anda untuk memberi tahu mereka bahwa Anda menerimanya. Ini memastikan pengguna formulir mereka telah melalui dengan benar, bersama dengan unggahan file mereka.

Untuk lebih lanjut tentang ini, lihat panduan langkah demi langkah kami tentang cara mengirim beberapa pemberitahuan formulir di WordPress.
Selain itu, Anda memiliki opsi untuk menandai email pemberitahuan dengan mudah dengan menambahkan logo atau gambar apa pun yang Anda pilih di area gambar header khusus. Logo/gambar yang Anda pilih akan muncul di bagian atas notifikasi email seperti logo WPForms di bawah ini.

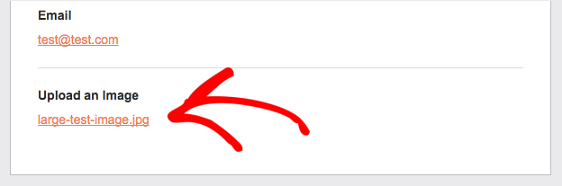
Catatan: Jadi karena lampiran file sering kali dapat mengganggu pengiriman email , WPForms tidak melampirkan file pengguna Anda dalam email notifikasi. Sebagai gantinya, kami mengirim file yang diunggah melalui email sebagai tautan.

Langkah 5: Konfigurasikan Konfirmasi Formulir Unggah File Anda
Konfirmasi formulir adalah cara untuk mengambil tindakan segera (dan otomatis) setelah pengguna Anda mengirimkan informasi ke formulir Anda. Untuk bantuan tambahan dengan langkah ini, lihat tutorial kami tentang cara menyiapkan konfirmasi formulir.
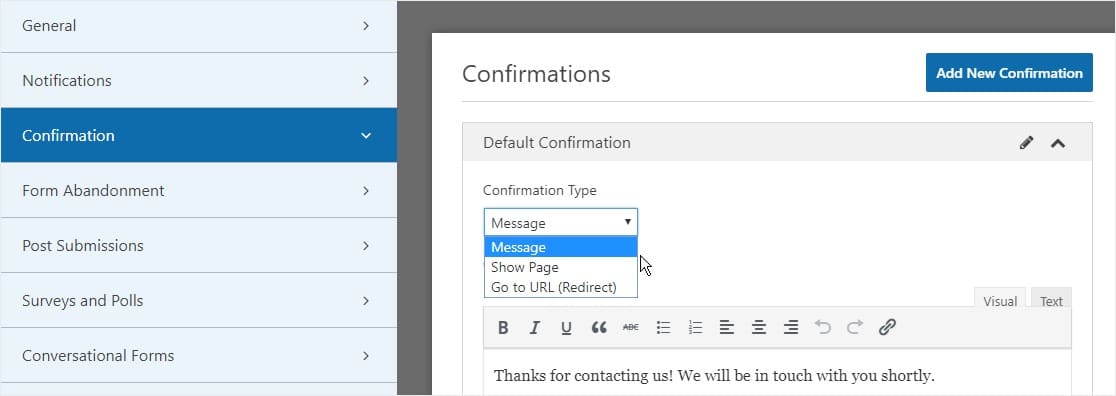
Ada 3 jenis konfirmasi di WPForms:
- Pesan — Ini adalah jenis konfirmasi default yang muncul setelah seseorang menekan kirim di formulir Anda, dan dapat disesuaikan. Jadi, jika pengunjung awalnya bertanya-tanya bagaimana cara menambahkan dokumen ke WordPress dan kemudian melihat pesan konfirmasi, mereka dapat yakin bahwa Anda telah menerimanya.
- Halaman Tampilan — Secara otomatis mengirim pengguna ke pos atau halaman apa pun di situs Anda seperti halaman terima kasih
- Redirect — Berguna jika Anda ingin membawa pengguna ke situs web lain atau URL khusus untuk pengembangan yang lebih kompleks.
Jadi mari kita lihat cara menyiapkan konfirmasi formulir sederhana di WPForms sehingga Anda dapat menyesuaikan pesan sukses yang akan dilihat pengunjung situs saat mereka mengirimkan formulir di situs Anda.
Untuk memulai, klik tab Konfirmasi di Editor Formulir di bawah Pengaturan .
Selanjutnya, pilih jenis jenis konfirmasi yang ingin Anda buat. Untuk contoh ini, kami akan memilih Pesan .

Kemudian, sesuaikan pesan konfirmasi sesuai keinginan Anda dan klik Simpan setelah selesai.
Sekarang Anda siap untuk menambahkan formulir Anda ke situs web Anda.
Langkah 6: Tambahkan Formulir Unggah File Anda ke Situs Web Anda
Setelah Anda membuat formulir, Anda perlu menambahkannya ke situs WordPress Anda.
Dan WPForms memungkinkan Anda menambahkan formulir Anda ke beberapa tempat di situs WordPress Anda termasuk halaman, posting blog, dan widget sidebar Anda.
Jadi mari kita lihat opsi penempatan yang paling umum: penyematan halaman/postingan.
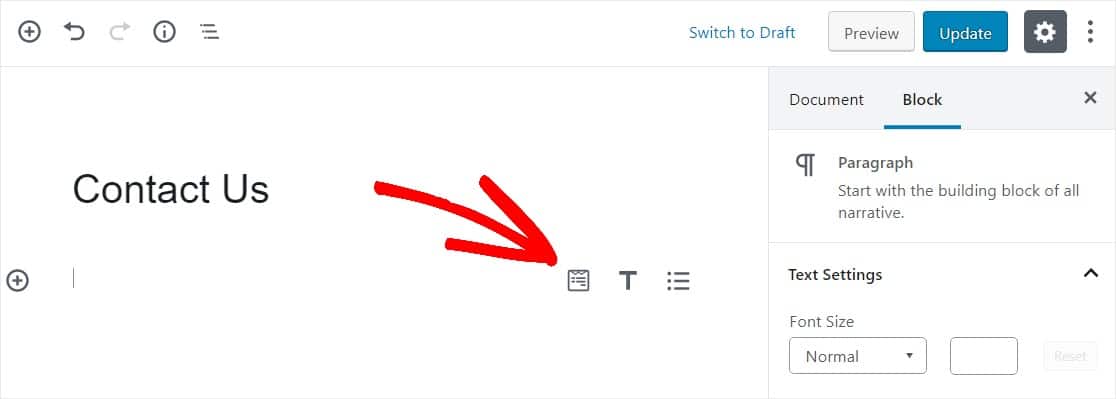
Untuk mulai menyematkan formulir unggah file Anda, buat halaman atau posting baru di WordPress, atau buka pengaturan pembaruan pada yang sudah ada. Setelah itu, klik di dalam blok pertama (area kosong di bawah judul halaman Anda) dan klik ikon Add WPForms.

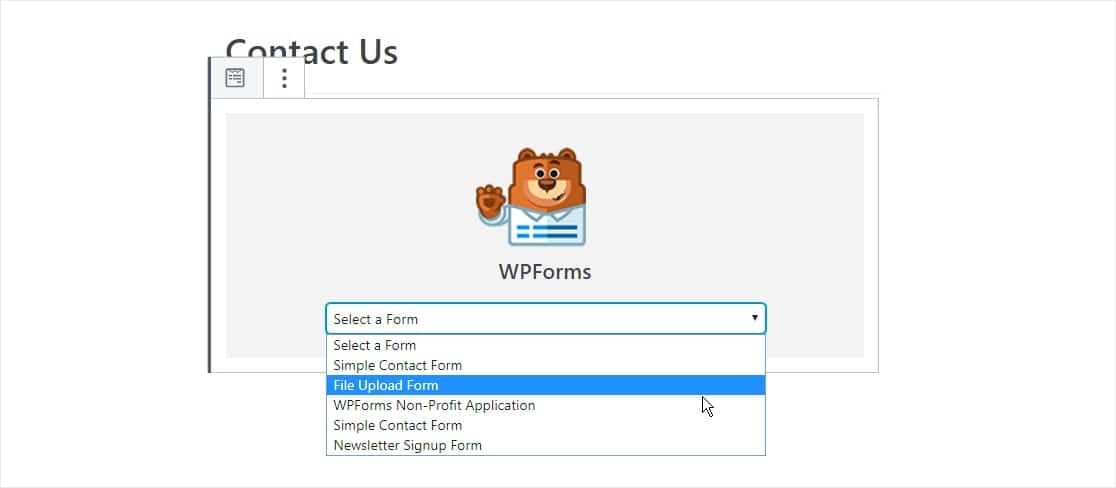
Sekarang, widget WPForms akan muncul di dalam blok Anda. Klik pada dropdown WPForms dan pilih formulir yang telah Anda buat yang ingin Anda sisipkan ke halaman Anda. Jadi pilih formulir unggah file Anda.
Anda selangkah lebih dekat untuk membuat halaman unggah yang sempurna di WordPress.

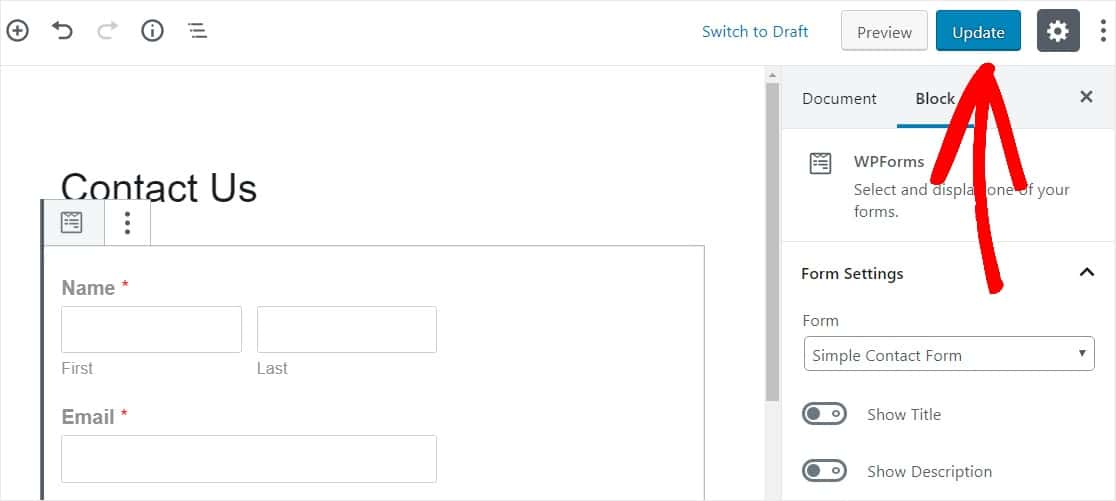
Selanjutnya, klik tombol biru di kanan atas yang bertuliskan Publikasikan atau Perbarui, sehingga formulir Anda akan muncul di situs web Anda.

Itu dia! Formulir unggah file Anda sekarang ada di situs web Anda.
Langkah 7: Lihat File
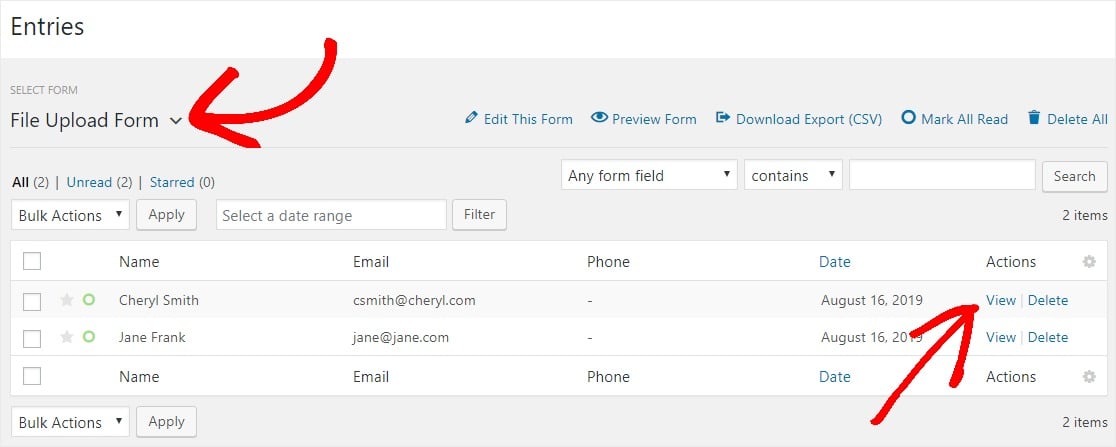
WPForms menyimpan setiap pengiriman formulir sebagai entri. Untuk melihat file yang diunggah, buka WPForms » Entries .
Dan dari sana, pilih formulir yang tepat dari menu tarik-turun dan klik Lihat .

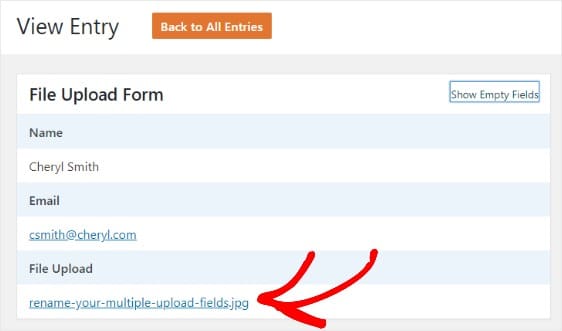
Selanjutnya, klik kanan file untuk mengunduh file, atau klik untuk melihatnya di browser Anda.

Lebih baik lagi, plugin WordPress WPForms memiliki banyak add-on yang dapat Anda instal sehingga Anda dapat melakukan lebih banyak dengan file Anda. Misalnya, Anda dapat menggunakan addon Zapier kami untuk secara otomatis menyimpan semua unggahan file ke:
- google Drive
- Dropbox
- dan banyak layanan penyimpanan cloud lainnya.
Klik Di Sini untuk Membuat Formulir Unggah File Anda Sekarang
Pikiran Terakhir tentang Formulir Unggah File WordPress
Dan di sana Anda memilikinya! Anda sekarang tahu cara membuat formulir unggah file dengan plugin WordPress.
Jika Anda ingin mengizinkan pengunjung situs untuk mengunggah file langsung ke situs web Anda, pastikan untuk membaca panduan bermanfaat kami tentang cara membuat widget pengunggahan file WordPress.
Jadi tunggu apa lagi? Mulailah dengan plugin pembuat formulir WordPress yang paling mudah digunakan hari ini. WPForms Pro menyertakan fitur unggah file gratis dan formulir unggah file gratis dan menawarkan jaminan uang kembali 14 hari.
Dan jangan lupa, jika Anda menyukai artikel ini, silakan ikuti kami di Facebook dan Twitter.
