Cara Membuat Widget Unggah File di WordPress
Diterbitkan: 2020-02-21Ingin membiarkan pengunjung situs web Anda mengunggah lampiran file ke formulir WordPress Anda di mana saja di situs Anda?
Memberi pengguna kemampuan untuk menambahkan file dan media ke formulir situs Anda dapat mempermudah Anda mengumpulkan informasi yang Anda butuhkan.
Pada artikel ini, kami akan menunjukkan cara mudah membuat widget unggah WordPress untuk menerima file dari pengunjung situs web Anda.
Klik Di Sini untuk Mulai Membuat Widget Unggah WordPress Anda Sekarang
Sebelum membuat widget unggah WordPress, Anda harus membuat formulir unggah file WordPress. Jika Anda sudah melakukan ini, Anda dapat melompat ke langkah #6.
Berikut daftar isi untuk navigasi yang mudah dari setiap langkah:
- Buat Formulir Unggah File Anda di WordPress
- Beralih ke Pengunggah File Klasik (Opsional)
- Sesuaikan Pengaturan Formulir Unggah File Anda
- Konfigurasikan Pemberitahuan Formulir Unggah File Anda
- Konfigurasikan Konfirmasi Formulir Unggah File Anda
- Tambahkan Formulir Unggah File Anda ke Widget
- Lihat File
Cara Membuat Widget Unggah File di WordPress
Bergantung pada jenis informasi yang ingin Anda kumpulkan di formulir Anda, menggunakan widget unggah WordPress adalah salah satu cara terbaik untuk memudahkan Anda mendapatkan lebih banyak info dari pengguna Anda dengan cepat. Misalnya, ini akan menjadi penempatan formulir yang bagus untuk memungkinkan pengunjung mengunggah gambar ke WordPress.
Membuat formulir lebih mudah diisi dan lebih mudah diakses membantu mengurangi tingkat pengabaian formulir Anda sehingga situs web WordPress Anda dapat menghasilkan lebih banyak pendapatan. Anda juga dapat mempelajari cara menerima jenis file tambahan di formulir unggah WordPress Anda.
Anda dapat beralih ke panduan lain jika Anda ingin meminta pembayaran dengan unggahan file.
Langkah 1: Buat Formulir Unggah File Anda di WordPress
Berikut video tutorialnya atau Anda bisa membaca langkah-langkahnya di bawah ini:
Hal pertama yang harus Anda lakukan adalah menginstal dan mengaktifkan plugin WPForms.
WPForms adalah plugin terbaik untuk mengunggah file. Tidak seperti fitur file unggahan Google Form, WPForms memungkinkan Anda menambahkan unggahan file ke mana saja di situs Anda, bukan hanya halaman formulir. Untuk detail lebih lanjut tentang cara menginstalnya, lihat panduan langkah demi langkah tentang cara menginstal plugin di WordPress.
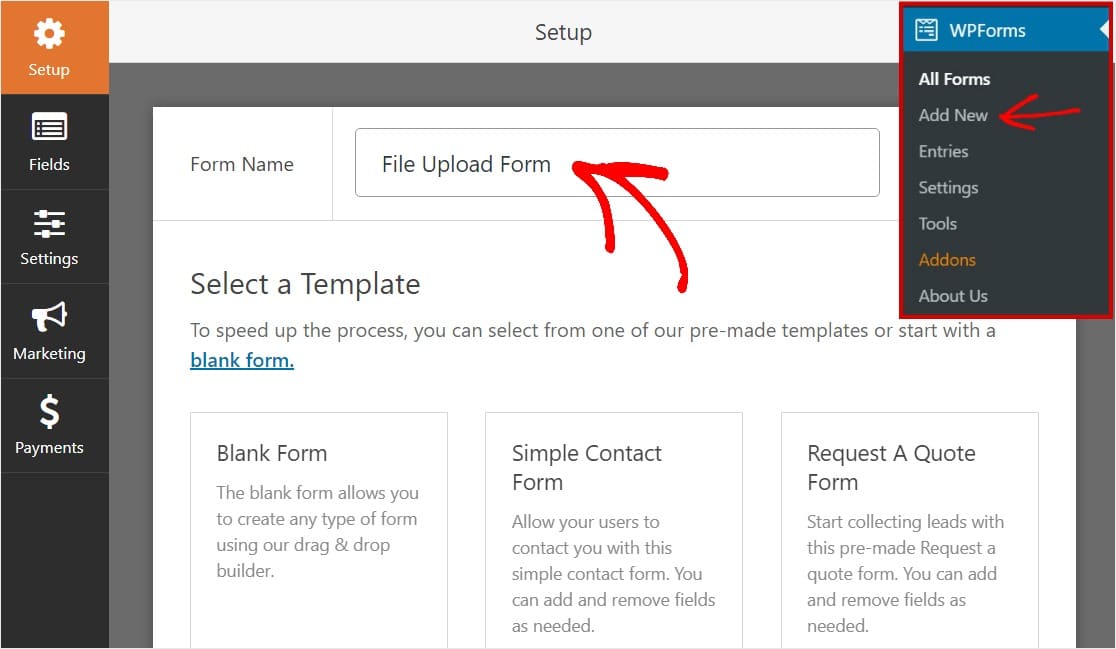
Selanjutnya, buka dasbor WordPress Anda dan klik WPForms »Tambah Baru di panel sebelah kiri untuk membuat formulir baru dan beri nama apa pun yang Anda inginkan.

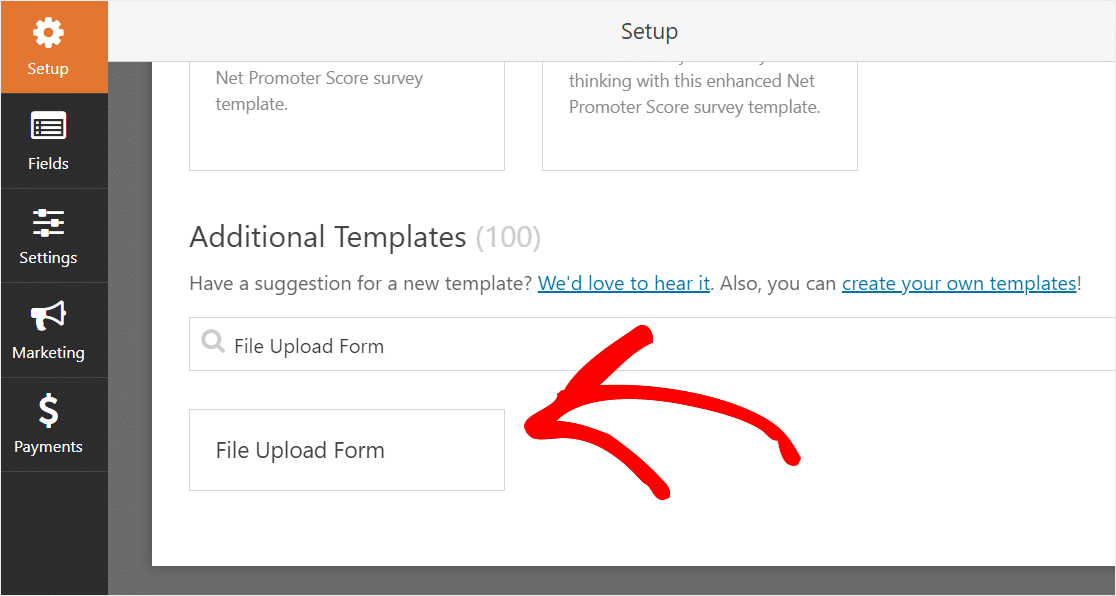
Selanjutnya, gulir ke bawah ke bagian Template Tambahan dan ketik "Formulir Unggah File", lalu klik untuk membuka template.

Pastikan Anda telah mengaktifkan Addon Paket Templat Formulir untuk mencari formulir ini.
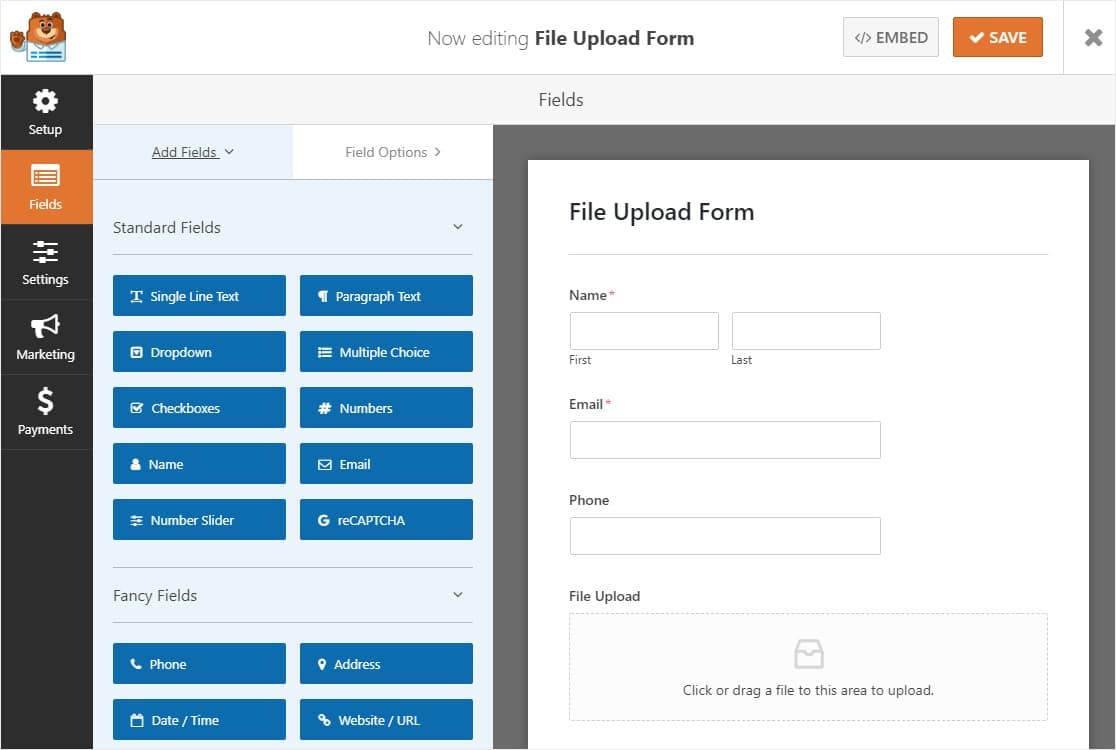
Sekarang, WPForms akan mengisi Formulir Unggah File yang sudah dibuat sebelumnya dan menampilkan pembuat seret dan lepas.

Di sini, Anda dapat menambahkan bidang tambahan ke formulir kontak Anda dengan menyeretnya dari panel sebelah kiri ke panel sebelah kanan. Atau, Anda dapat menghapus bidang untuk memastikan formulir Anda cocok dengan baik di widget unggahan Anda setelah Anda menambahkannya di langkah #6.
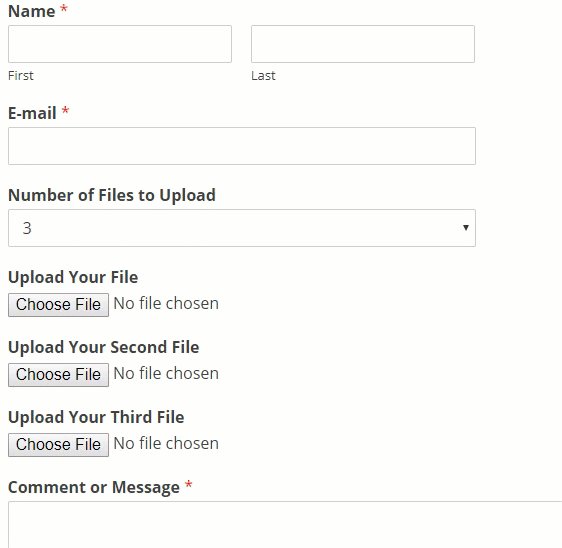
Dengan templat Formulir Unggah File, Anda sudah memiliki bidang Nama , Email , Telepon, Unggah File , dan Komentar Tambahan .
Klik salah satu bidang formulir untuk membuat perubahan. Anda juga dapat mengklik bidang formulir dan menyeretnya untuk mengatur ulang urutan pada formulir kontak Anda.
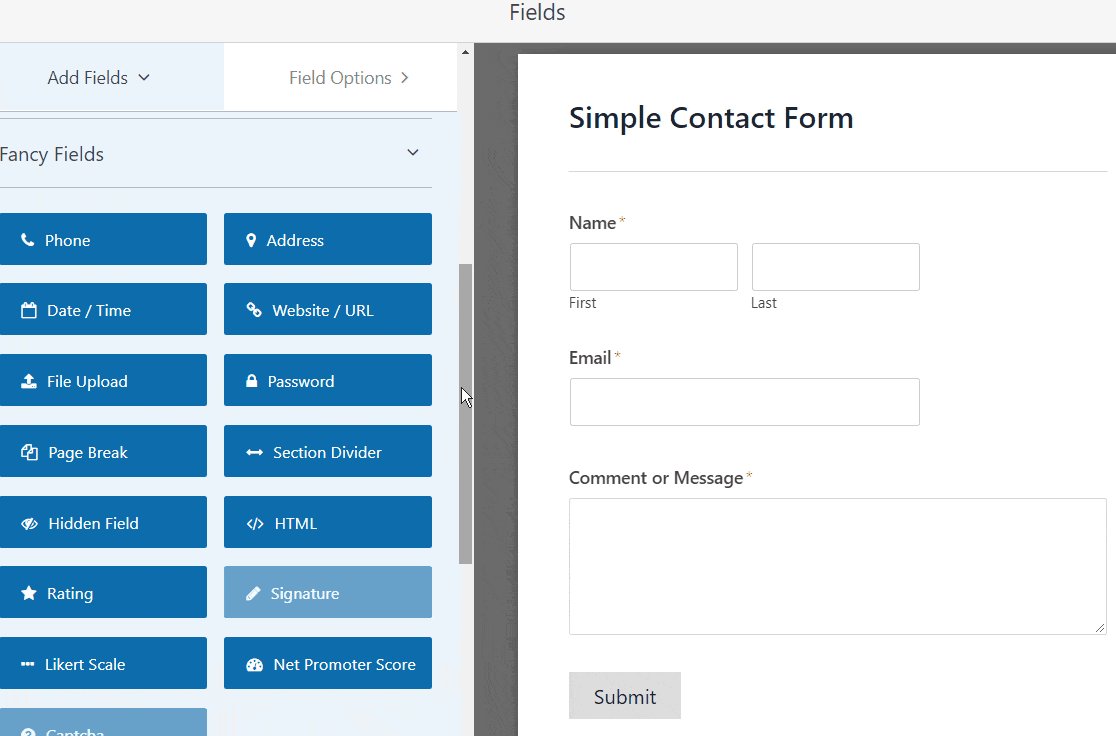
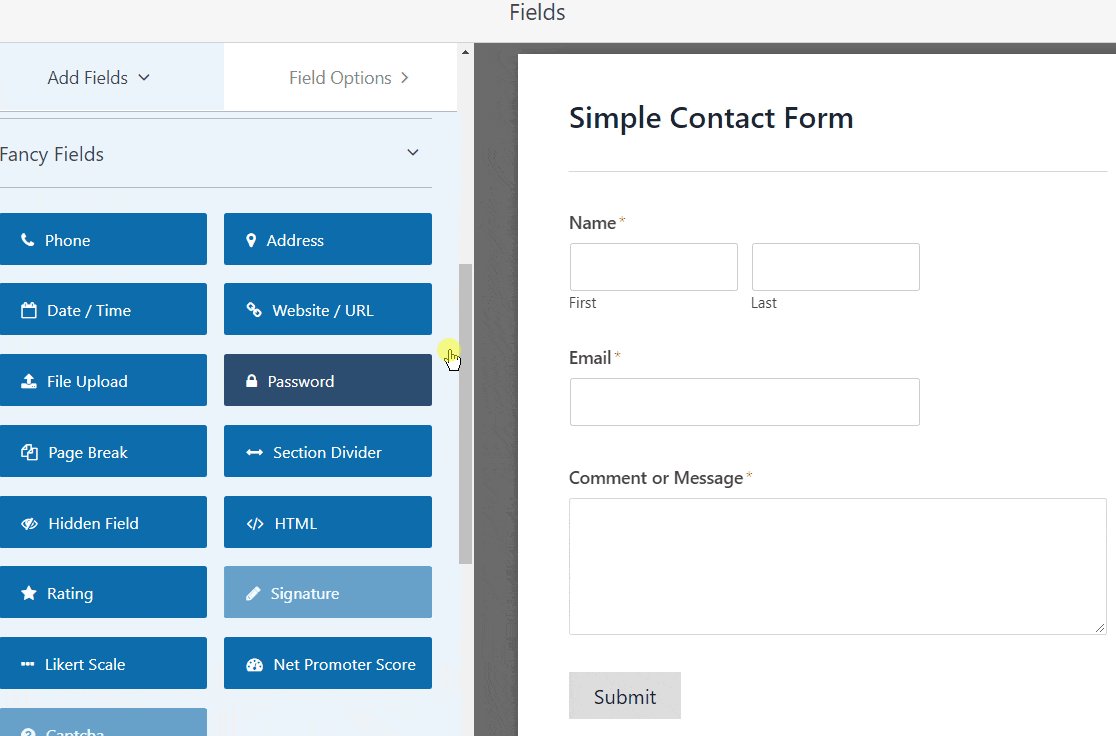
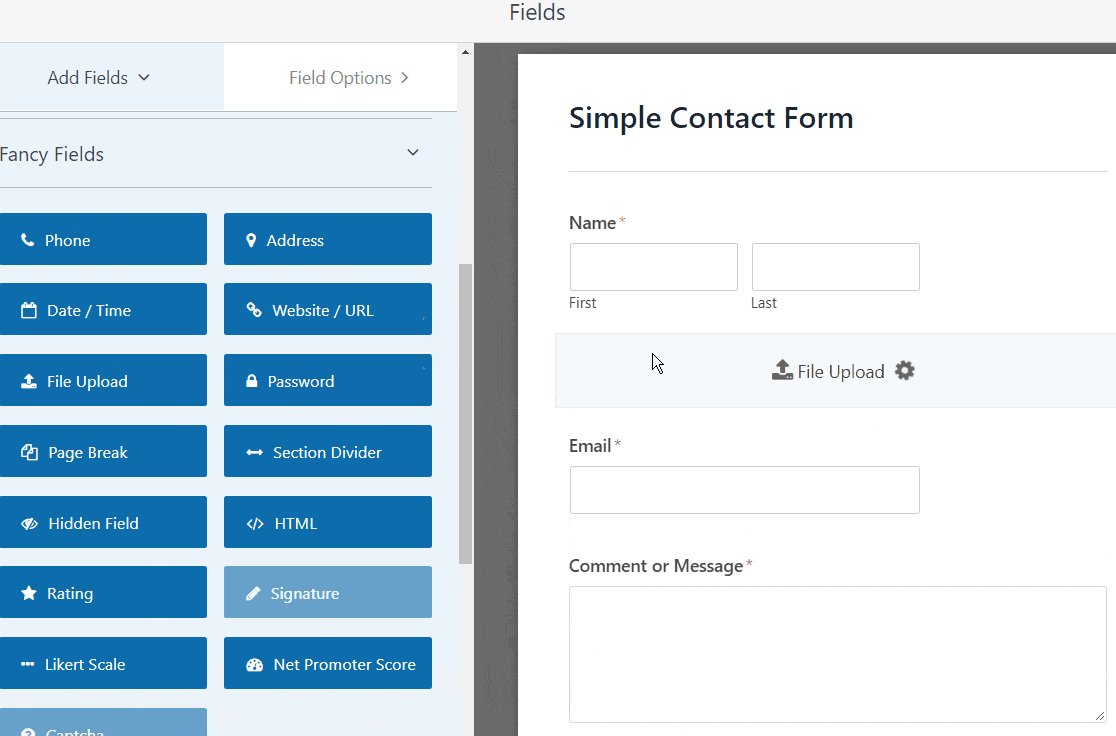
Tidak hanya itu, Anda juga dapat menambahkan bidang Unggah File ke formulir WordPress apa pun yang Anda buat . Cukup seret bidang formulir Unggah File, yang terdapat di bawah Bidang Mewah , dari panel sebelah kiri Editor Formulir ke panel sebelah kanan.

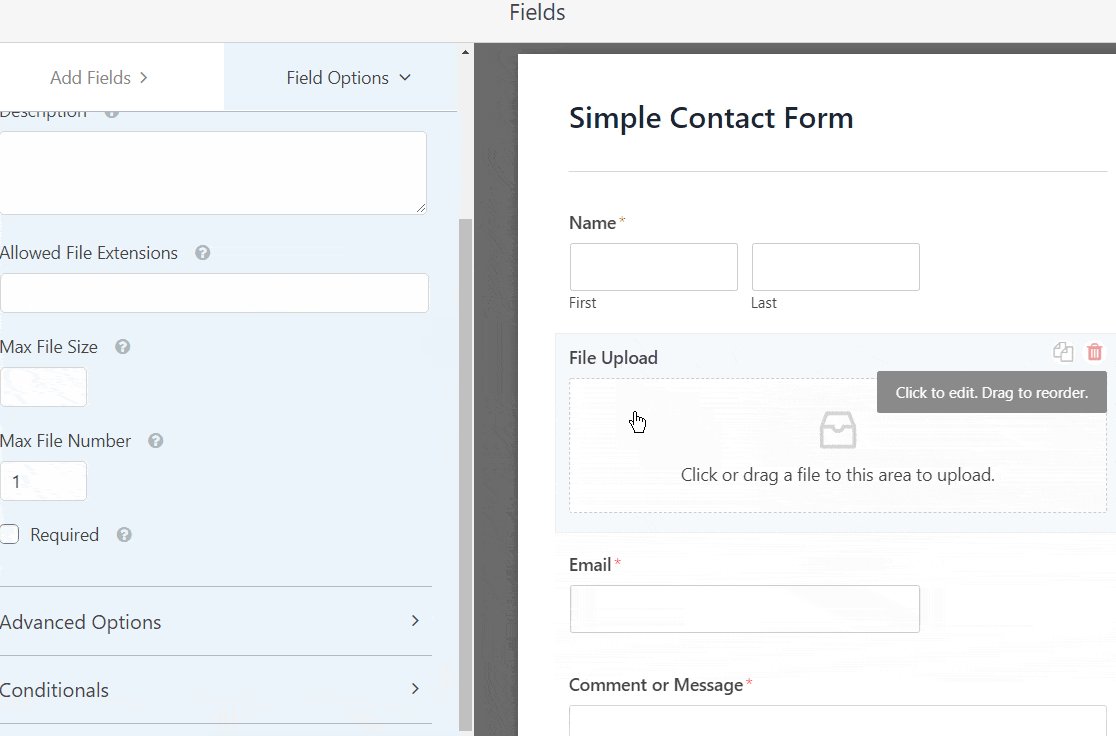
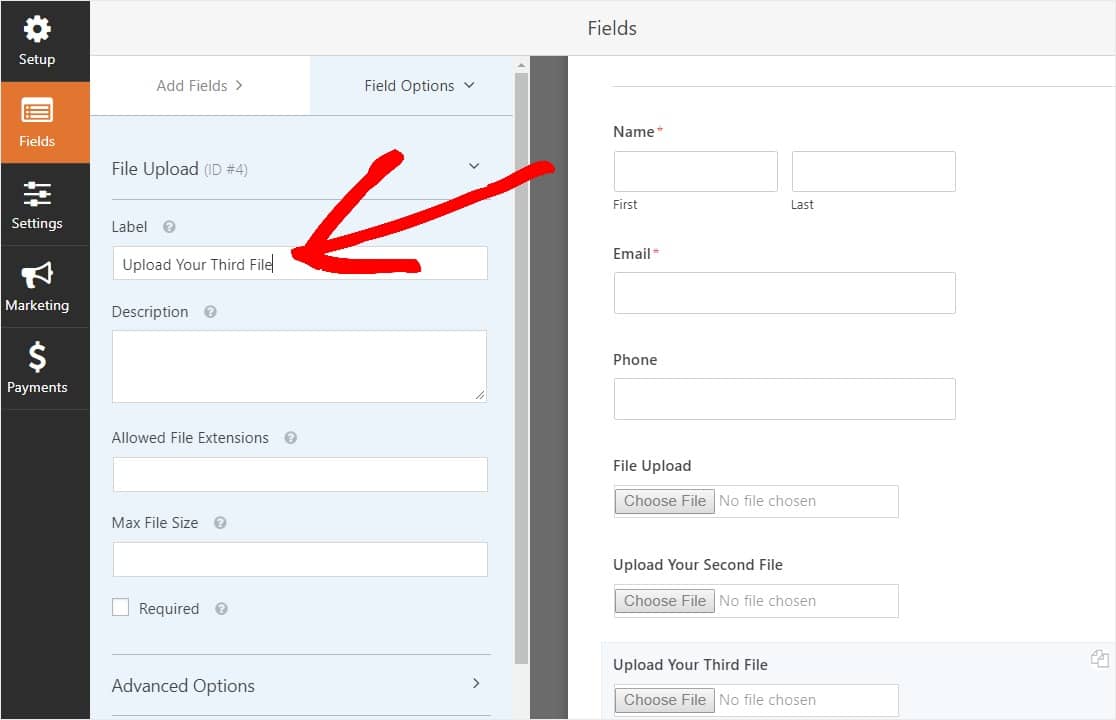
Anda dapat mengklik bidang Unggah File dan juga mengubah:
- Label — Beri nama bidang formulir sehingga pengunjung situs Anda tahu untuk apa itu.
- Deskripsi — Tambahkan deskripsi yang menjelaskan detail kepada pengguna. Misalnya, jika Anda hanya ingin orang mengunggah gambar, beri tahu mereka.
- Ekstensi File yang Diizinkan — Jika Anda ingin membatasi jenis file yang dapat diunggah ke formulir WordPress Anda, letakkan di sini, masing-masing dipisahkan dengan koma
- Ukuran File Maks — Tentukan, dalam megabita, file ukuran maksimal yang akan Anda izinkan untuk diunggah pengguna. Jika Anda tidak mengetikkan angka di sini, WPForms akan default ke ukuran file maksimum yang diizinkan server Anda. Jika Anda perlu mengubahnya, lihat tutorial ini tentang cara meningkatkan ukuran unggahan file maksimum di WordPress.
- Diperlukan — Jika Anda ingin mengharuskan pengguna mengunggah file sebelum mereka dapat mengirimkan formulir mereka, pilih kotak centang ini.
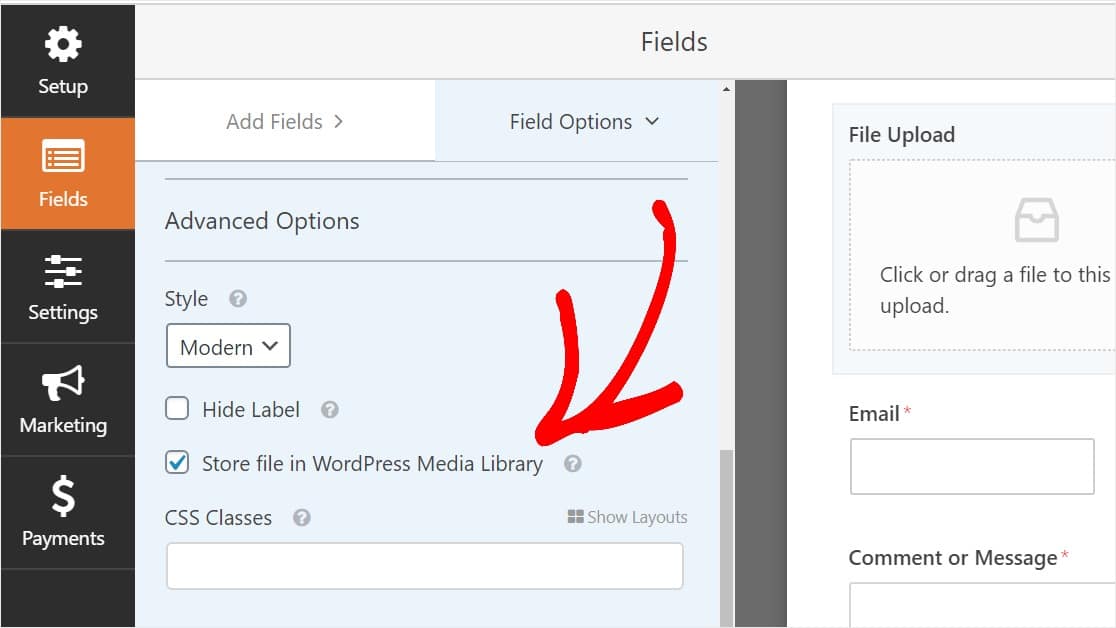
- Gaya — Anda dapat beralih antara gaya Modern default (disarankan) dan gaya Klasik (yang akan kita bahas secara mendalam pada langkah berikutnya)
Ingin tahu di mana unggahan file ini akan disimpan setelah ada di widget unggahan WordPress Anda?
Secara default, semua file yang diunggah oleh pengguna disimpan di folder WPForms di dalam direktori Unggahan situs Anda. Untuk mempermudah, Anda juga dapat menyimpan file-file ini di Perpustakaan Media WordPress Anda dengan memilih kotak centang Simpan di Perpustakaan Media WordPress di bawah Opsi Lanjutan.

Anda juga dapat membuat formulir tampak hebat dengan mengikuti langkah-langkah dalam posting kami tentang cara membuat formulir Multi-langkah di WordPress. Tapi demi tutorial ini, kita akan tetap dengan satu halaman.
Langkah 2: Beralih ke Bidang Unggah File Klasik (Opsional)
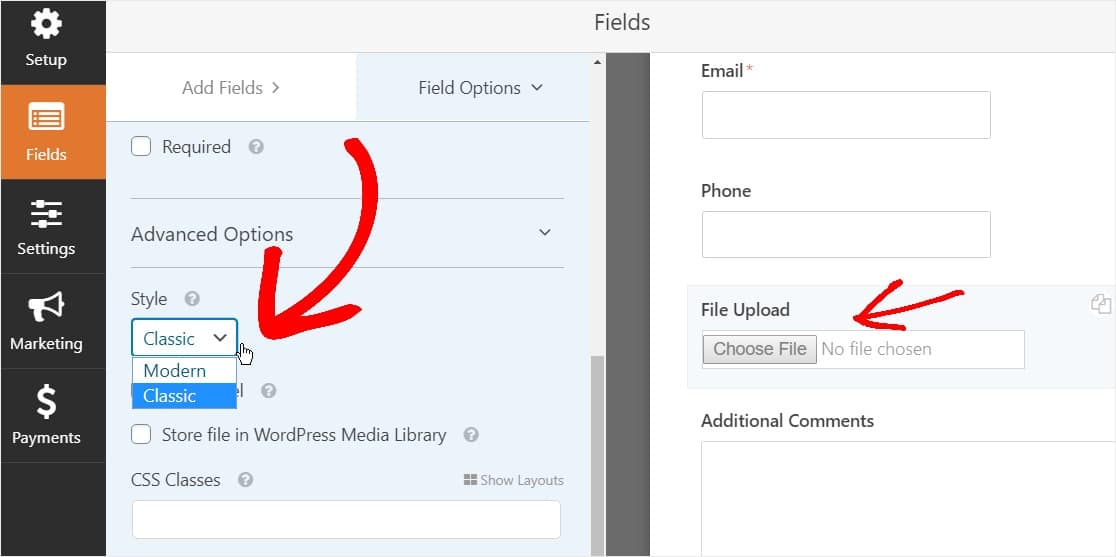
Langkah ini opsional dan umumnya tidak disarankan. Tetapi, jika Anda ingin mengubah gaya bidang Unggah File dari gaya Modern default ke gaya Klasik yang menampilkan tombol 'Pilih Sekarang' untuk widget unggahan WordPress Anda, buka Opsi Lanjutan » Gaya dan klik Dropdown untuk pilih Klasik.

Beralih kembali ke gaya Klasik mungkin merupakan pilihan yang baik:
- Anda atau pengguna Anda lebih suka bidang Unggah File gaya 'tombol'
- Anda lebih suka bidang Unggah File yang lebih ringkas (dan Anda hanya menerima 1 file)
Ingatlah bahwa gaya Unggah Berkas Klasik hanya menerima 1 unggahan per bidang. Anda harus menambahkan bidang Unggah File lain untuk menerima beberapa unggahan di formulir Anda jika Anda menggunakan gaya Klasik.
Untuk membuat formulir Anda tampak rapi, Anda harus mengaktifkan logika kondisional pada bidang Unggah File klasik pertama sebelum Anda menambahkan bidang lainnya. Dengan begitu, bidang Unggahan File tambahan itu tidak akan muncul di formulir Anda kecuali jika pengguna membutuhkannya.

Trik ini membuat formulir terlihat lebih teratur dan membantu melawan kelelahan formulir, yang dapat membantu meningkatkan konversi formulir.
Setiap gaya Klasik bidang Unggah File memungkinkan pengguna mengunggah hanya satu file tunggal. Untuk mempelajari cara menambahkan beberapa unggahan file dengan pengunggah gaya Klasik, baca terus. Jika hanya satu bidang unggah file yang berfungsi untuk Anda, Anda dapat melewati langkah berikutnya.
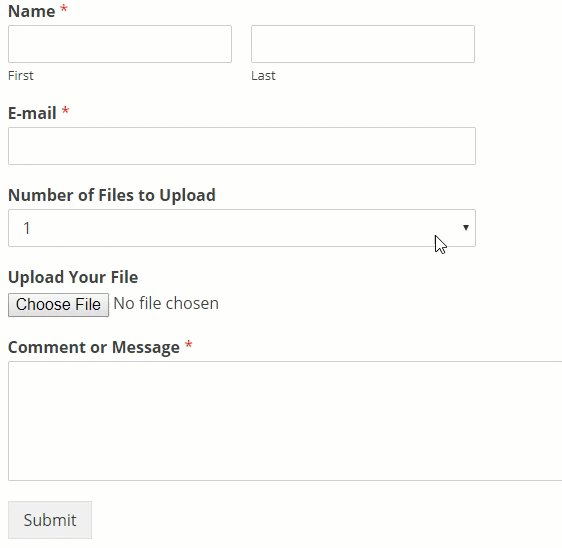
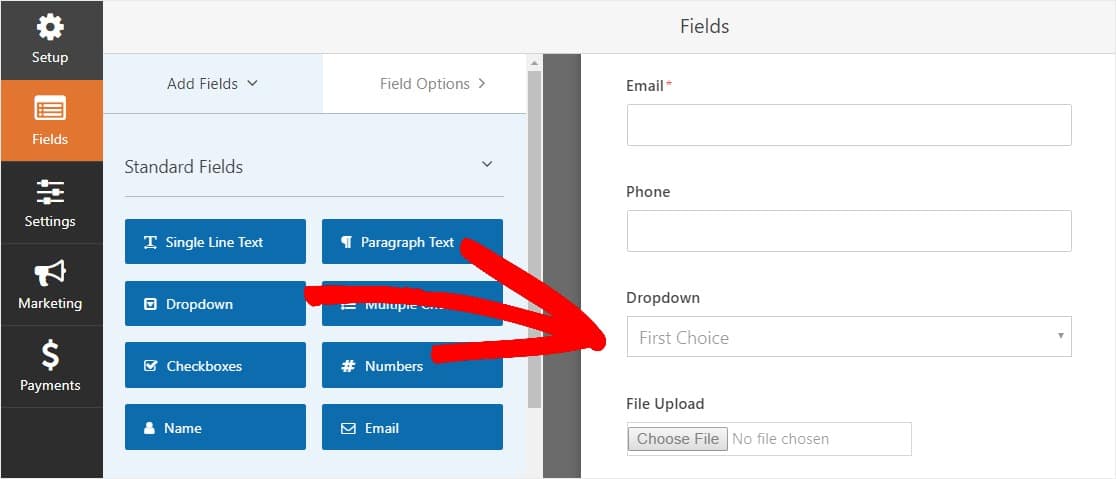
Untuk mengaktifkan logika kondisi pada bidang Unggahan Bidang gaya Klasik, seret bidang Dropdown dari panel sebelah kiri ke formulir Anda, tepat di atas bidang unggahan file. (Ini akan bekerja dengan sejumlah bidang Unggah File, tetapi demi contoh ini kami akan melakukan 3.)

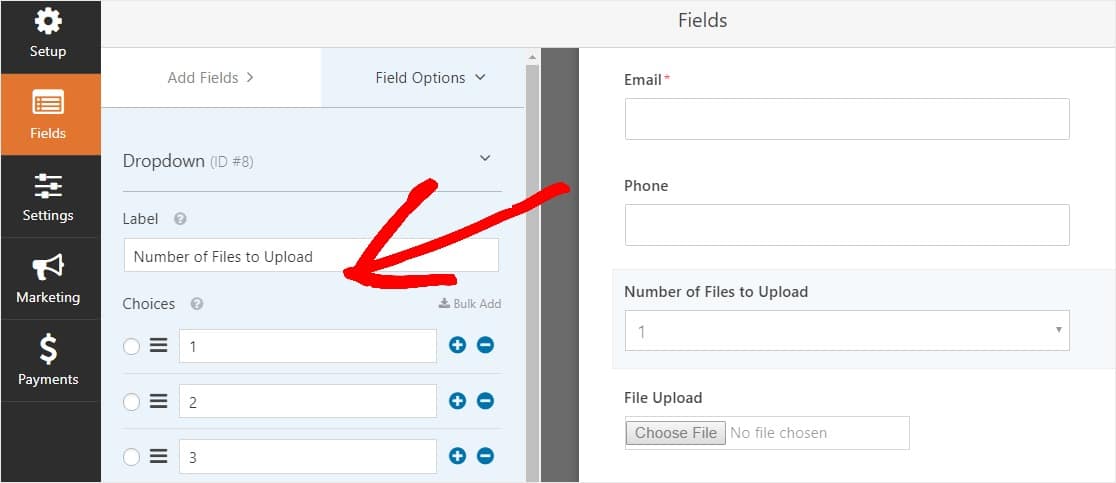
Sekarang klik pada bidang dropdown untuk melihat Opsi Bidang di panel kiri dan edit label bidang Dropdown untuk mengatakan Jumlah File untuk Diunggah dan Pilihan untuk mengatakan 1 , 2 , dan 3 .

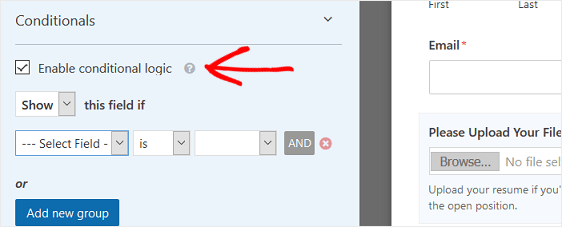
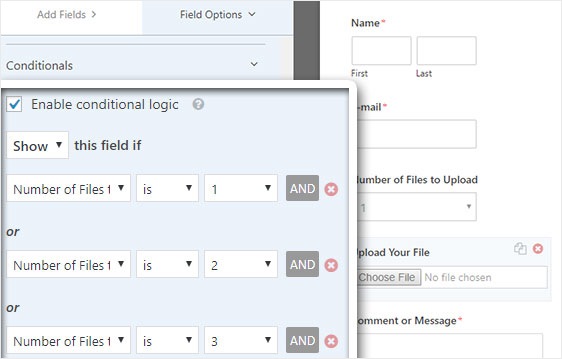
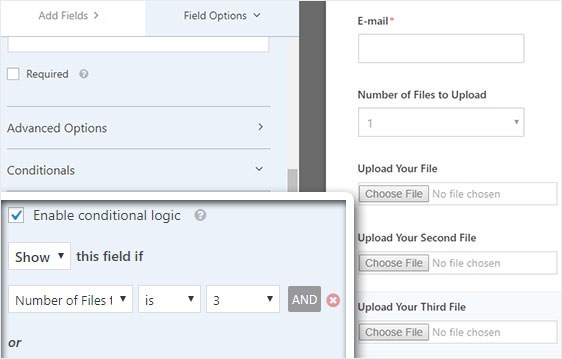
Setelah itu, klik pada bidang Unggah File dan dalam opsi, gulir ke bawah dan perluas tab Persyaratan di panel sebelah kiri. Kemudian, pilih tanda centang untuk Aktifkan logika bersyarat .

Sesuaikan logika kondisional bidang Unggah File seperti tangkapan layar di bawah ini:

Ingatlah bahwa bidang baru ditambahkan dengan mengklik tombol Tambahkan grup baru, yang menerapkan logika ATAU. Jika Anda memerlukan detail lebih lanjut tentang menggunakan logika OR, baca panduan kami tentang cara menggunakan logika bersyarat Dan OR.
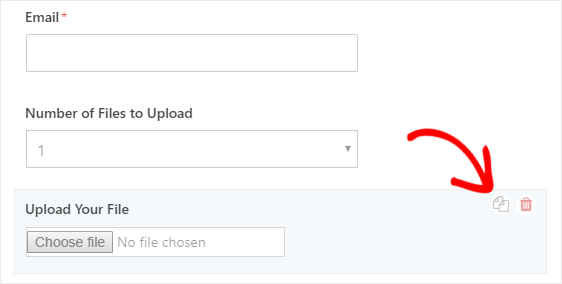
Langkah selanjutnya adalah menduplikasi field File Upload ini.
Pada formulir Anda, klik ikon duplikat di sisi kanan bidang Unggah File.

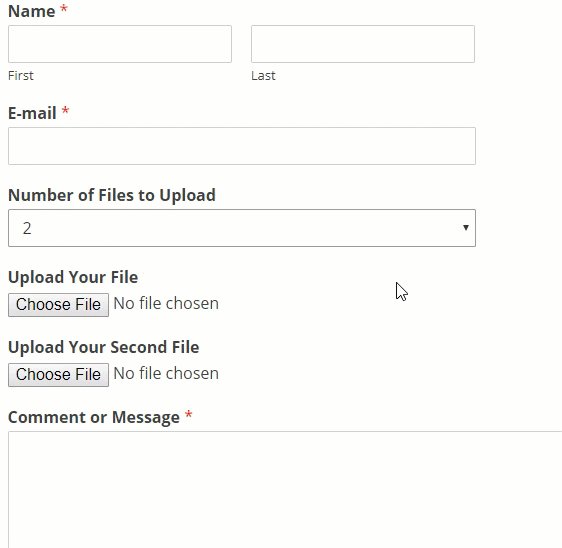
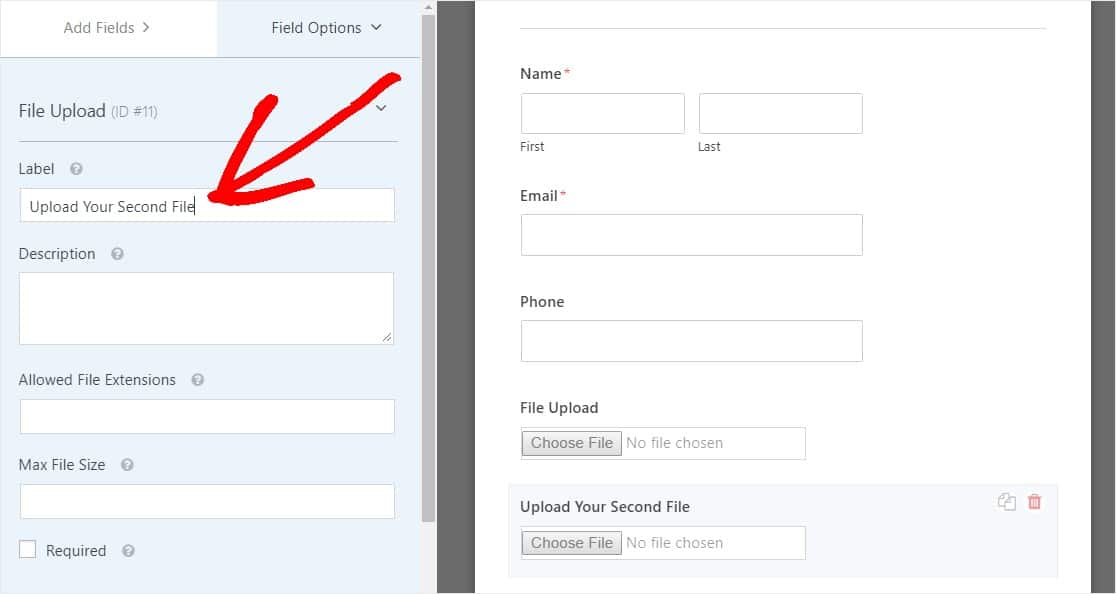
Di panel sebelah kiri, ubah label bidang Unggah File baru menjadi Unggah File Kedua Anda .


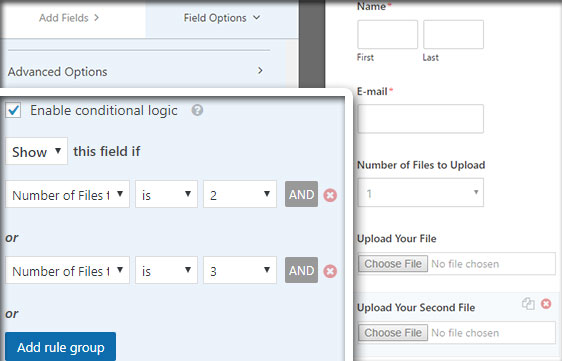
Sekarang konfigurasikan logika kondisional untuk bidang baru ini seperti gambar di bawah. Satu-satunya perubahan dari langkah di atas adalah kami menghapus tindakan pertama di mana dikatakan Number of Files to Upload adalah 1.

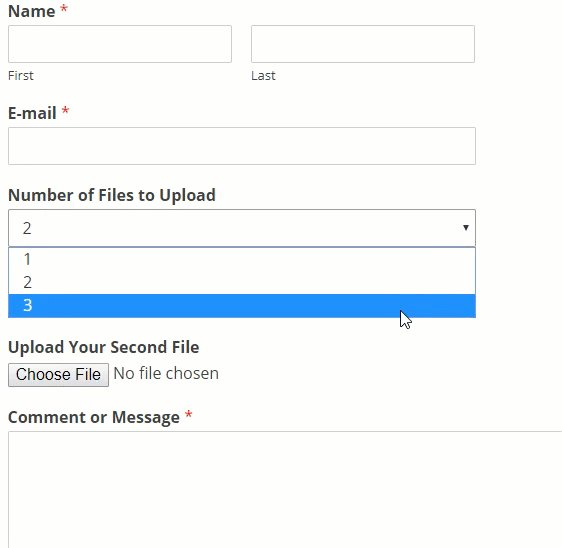
Sekarang, gandakan bidang unggah file ke-2 dengan mengklik ikon dan ubah label menjadi Unggah File Ketiga Anda .

Konfigurasikan bidang logika bersyarat seperti tangkapan layar di bawah ini. Kami hanya akan menyimpan bidang terakhir di mana dikatakan Jumlah File yang Akan Diunggah adalah 3.

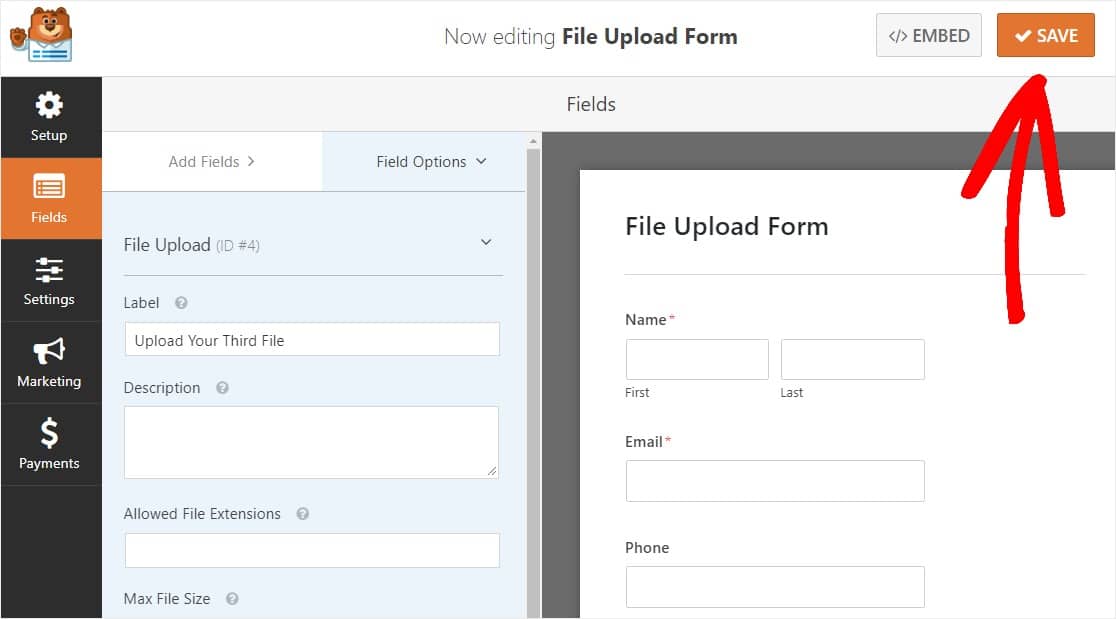
Setelah Anda selesai menyesuaikan formulir Anda, klik Simpan di sudut kanan atas layar Anda. Dan sekarang Anda baru saja menambahkan beberapa bidang unggah file ke formulir Anda.

Jadi seperti yang Anda lihat, dalam banyak kasus Anda akan ingin menggunakan gaya Modern untuk menerima beberapa unggahan file.
Jadi sekarang Anda memiliki jumlah bidang unggah file yang tepat di formulir Anda (baik hanya 1 atau beberapa), Anda siap untuk mengonfigurasi pengaturan formulir Anda.
Langkah 3: Sesuaikan Pengaturan Formulir Unggah File Anda
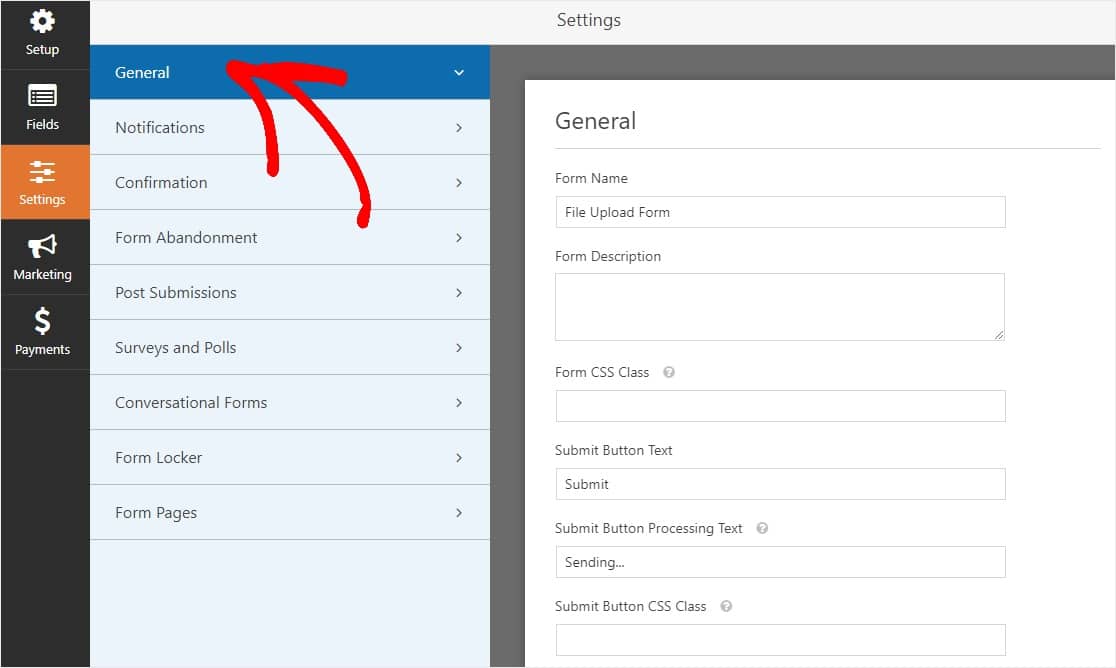
Untuk memulai, buka Pengaturan » Umum .

Di sini Anda dapat mengonfigurasi yang berikut:
- Nama Formulir — Ubah nama formulir Anda di sini jika Anda mau.
- Deskripsi Formulir — Berikan deskripsi formulir Anda.
- Kirim Teks Tombol — Sesuaikan salinan pada tombol kirim.
- Pencegahan Spam — Hentikan spam formulir kontak dengan fitur anti-spam, hCaptcha, atau Google reCAPTCHA. Kotak centang anti-spam secara otomatis dicentang pada semua formulir baru.
- Formulir AJAX — Mengaktifkan pengaturan AJAX tanpa memuat ulang halaman.
- Penyempurnaan GDPR — Anda dapat menonaktifkan penyimpanan informasi entri dan detail pengguna, seperti alamat IP dan agen pengguna, dalam upaya untuk mematuhi persyaratan GDPR. Lihat petunjuk langkah demi langkah kami tentang cara menambahkan bidang perjanjian GDPR ke formulir kontak sederhana Anda.
Dan setelah selesai, klik Simpan .
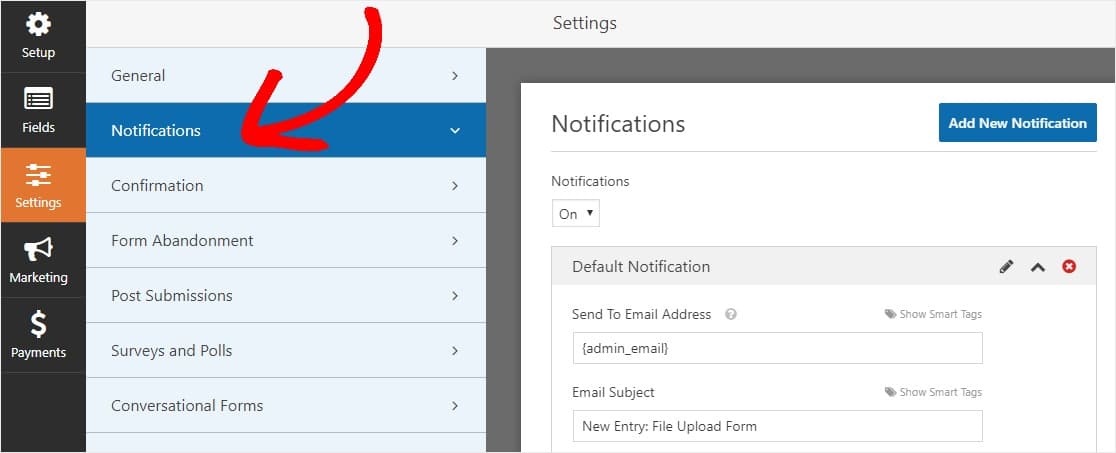
Langkah 4: Konfigurasikan Pemberitahuan Formulir Anda
Notifikasi adalah cara terbaik untuk mengetahui kapan seseorang mengirimkan file ke widget unggah WordPress Anda.
Dan, kecuali Anda menonaktifkan fitur notifikasi, Anda akan mendapatkan notifikasi email setiap kali seseorang mengirimkan formulir di situs Anda.

Untuk mendapatkan pesan email saat seseorang melengkapi formulir Anda, Anda harus menyiapkan pemberitahuan formulir di WordPress dan memberikan alamat email Anda.
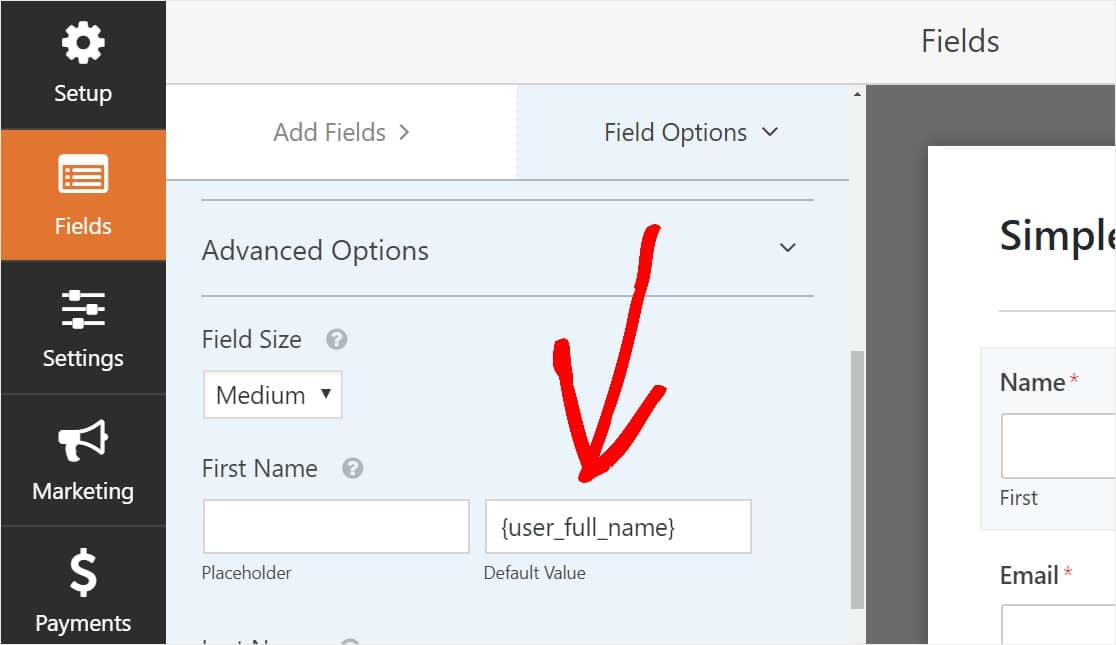
Juga, jika Anda menggunakan tag cerdas, Anda dapat mengirim pemberitahuan yang dipersonalisasi ke pengunjung situs Anda setelah mereka menyelesaikan formulir Anda untuk memberi tahu mereka bahwa Anda menerimanya. Ini memastikan pengguna formulir mereka telah melalui dengan benar, bersama dengan unggahan file mereka.

Untuk lebih lanjut tentang ini, lihat panduan langkah demi langkah kami tentang cara mengirim beberapa pemberitahuan formulir di WordPress.
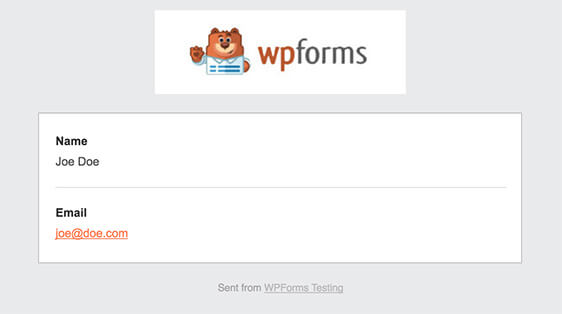
Selain itu, Anda memiliki opsi untuk menandai email pemberitahuan dengan mudah dengan menambahkan logo atau gambar apa pun yang Anda pilih di area gambar header khusus. Logo/gambar yang Anda pilih akan muncul di bagian atas notifikasi email seperti logo WPForms di bawah ini.

Catatan: Karena lampiran file sering kali dapat mengganggu pengiriman email , WPForms tidak melampirkan file pengguna Anda dalam email pemberitahuan. Sebagai gantinya, kami mengirim file yang diunggah melalui email sebagai tautan.

Langkah 5: Konfigurasikan Konfirmasi Formulir Unggah File Anda
Konfirmasi formulir adalah cara untuk mengambil tindakan segera (dan otomatis) setelah pengguna Anda mengirimkan informasi ke widget unggah WordPress Anda. Untuk bantuan tambahan dengan langkah ini, lihat tutorial kami tentang cara menyiapkan konfirmasi formulir.
Ada 3 jenis konfirmasi di WPForms:
- Pesan — Ini adalah jenis konfirmasi default yang muncul setelah seseorang menekan kirim di formulir Anda, dan dapat disesuaikan. Lihat kiat kami tentang cara menyesuaikan pesan konfirmasi Anda untuk meningkatkan kebahagiaan pengunjung situs Anda.
- Halaman Tampilan — Secara otomatis mengirim pengguna ke halaman mana pun di situs Anda seperti halaman terima kasih
- Redirect — Berguna jika Anda ingin membawa pengguna ke situs web lain atau URL khusus untuk pengembangan yang lebih kompleks.
Jadi mari kita lihat cara menyiapkan konfirmasi formulir sederhana di WPForms sehingga Anda dapat menyesuaikan pesan sukses yang akan dilihat pengunjung situs saat mereka mengirimkan formulir di situs Anda.
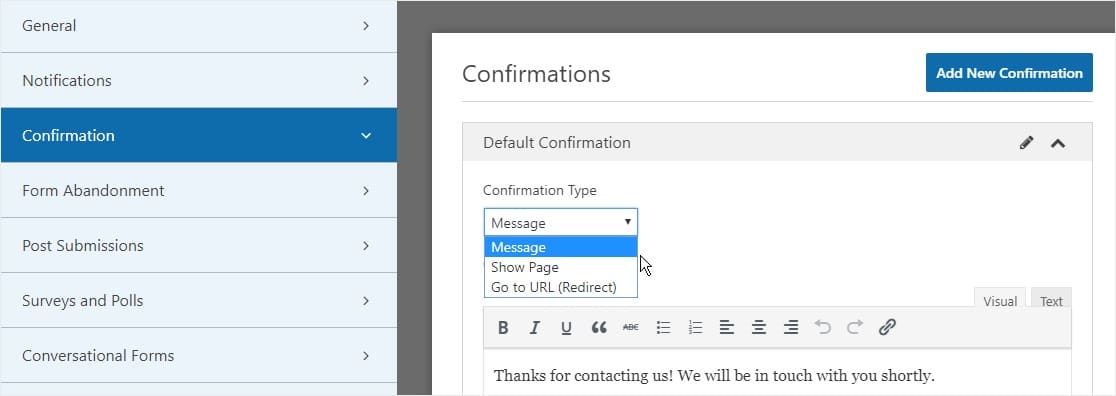
Untuk memulai, klik tab Konfirmasi di Editor Formulir di bawah Pengaturan .
Selanjutnya, pilih jenis jenis konfirmasi yang ingin Anda buat. Untuk contoh ini, kami akan memilih Pesan .

Kemudian, sesuaikan pesan konfirmasi sesuai keinginan Anda dan klik Simpan setelah selesai.
Sekarang Anda siap untuk menambahkan formulir Anda ke widget situs web Anda.
Langkah 6: Tambahkan Formulir Unggah File Anda ke Widget
Setelah Anda membuat formulir, Anda dapat menambahkannya ke area widget di situs WordPress Anda.
WPForms memungkinkan Anda menambahkan formulir ke beberapa tempat di situs web Anda termasuk halaman, posting blog, dan widget WordPress.
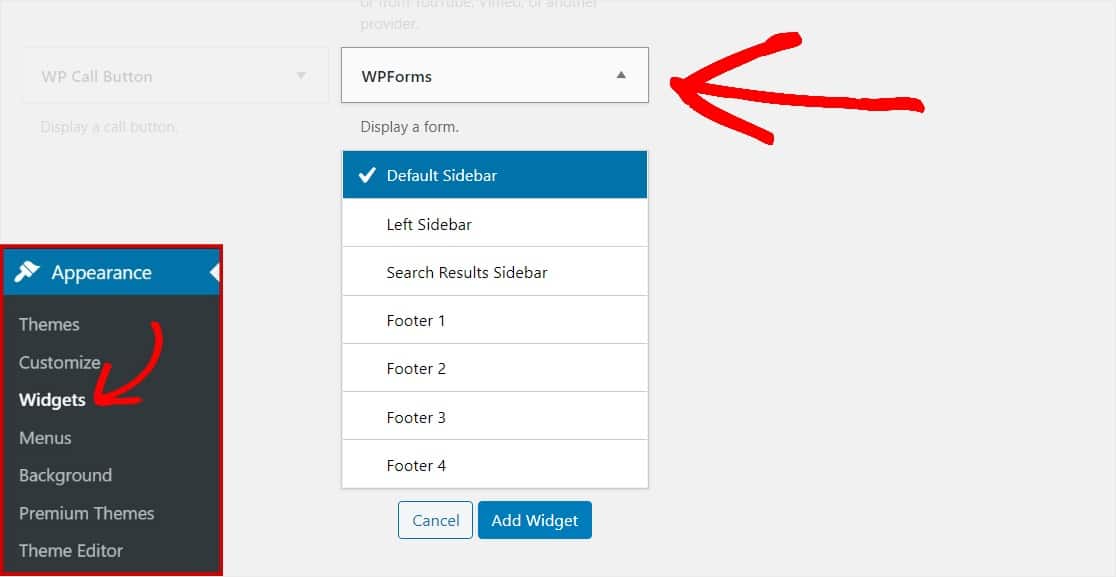
Untuk menambahkan formulir unggah file ke widget dan membuat widget unggahan Anda sendiri, buka panel sebelah kiri di dasbor WordPress Anda dan klik Penampilan » Widget. Kemudian, gulir ke bawah dan klik WPForms dari widget yang tersedia.

Widget yang ditampilkan mungkin terlihat berbeda untuk setiap orang, tergantung pada tema Anda. Tema WordPress tertentu memungkinkan Anda memiliki widget WordPress tertentu.
Pilih area tempat Anda ingin menampilkan widget unggahan WordPress Anda dan klik 'Tambah Widget' jika Anda sudah siap.
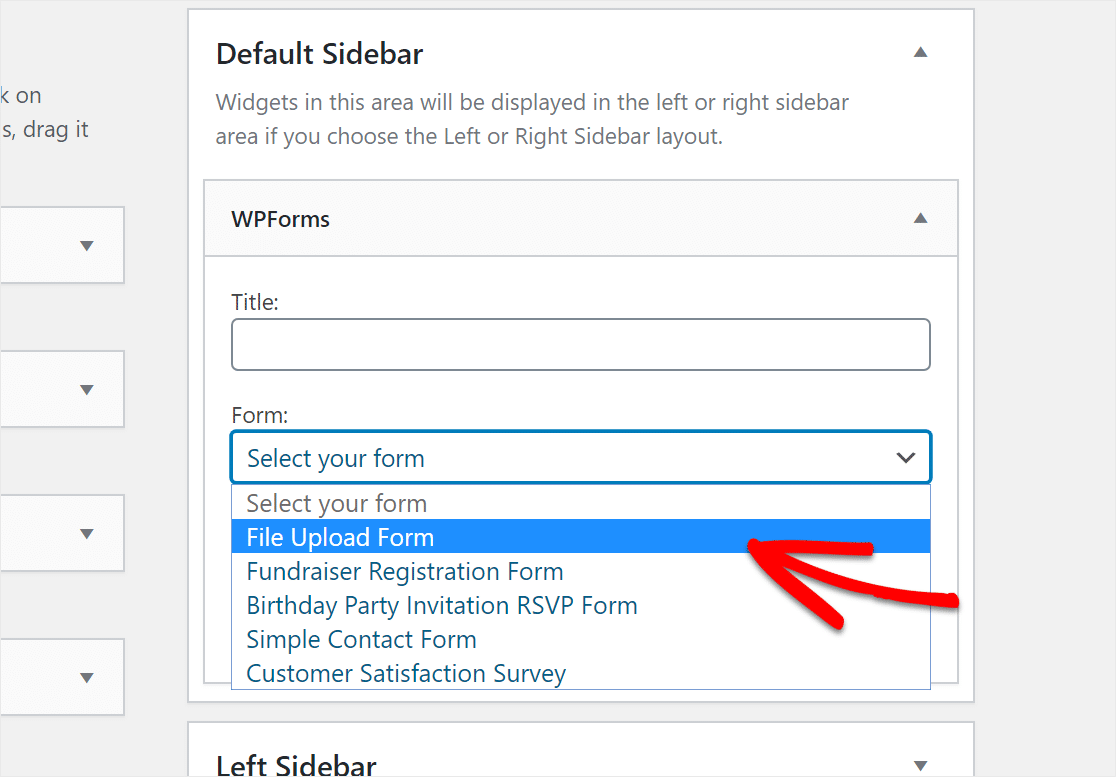
Sekarang, pilih formulir mana yang ingin Anda tampilkan di widget itu dan klik Simpan .

Itu dia! Formulir unggah file Anda sekarang ada di widget WordPress di situs web Anda.
Langkah 7: Lihat File
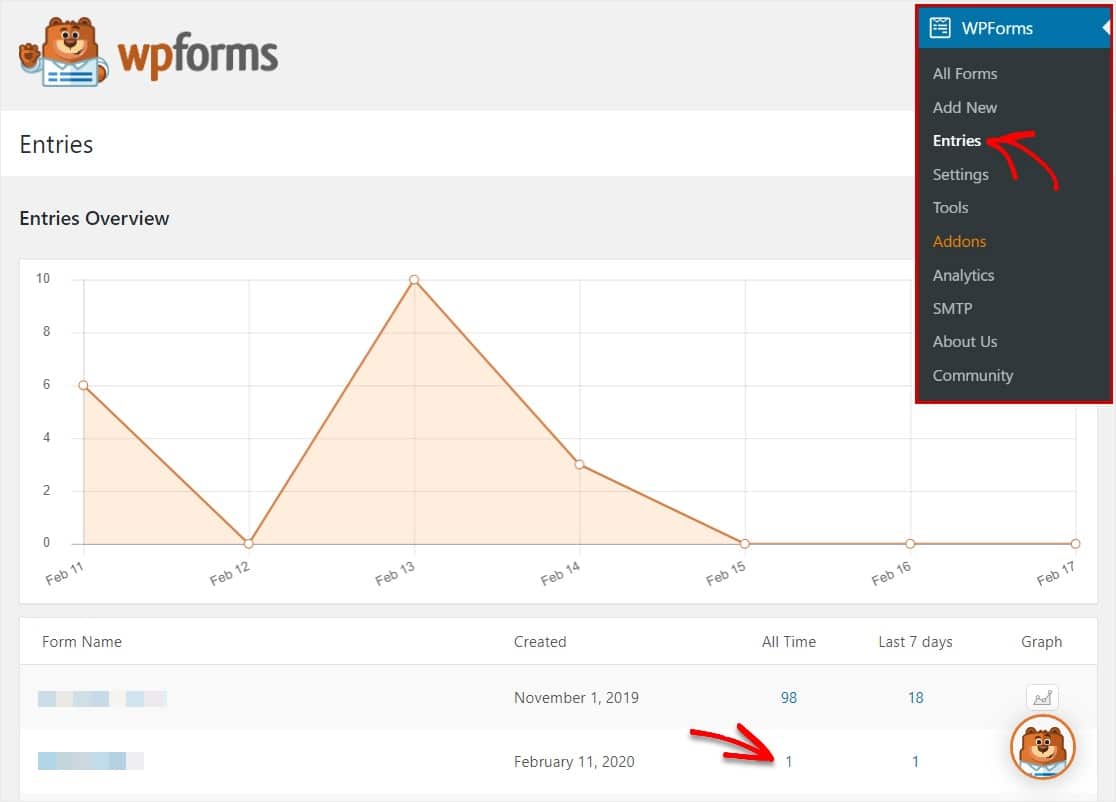
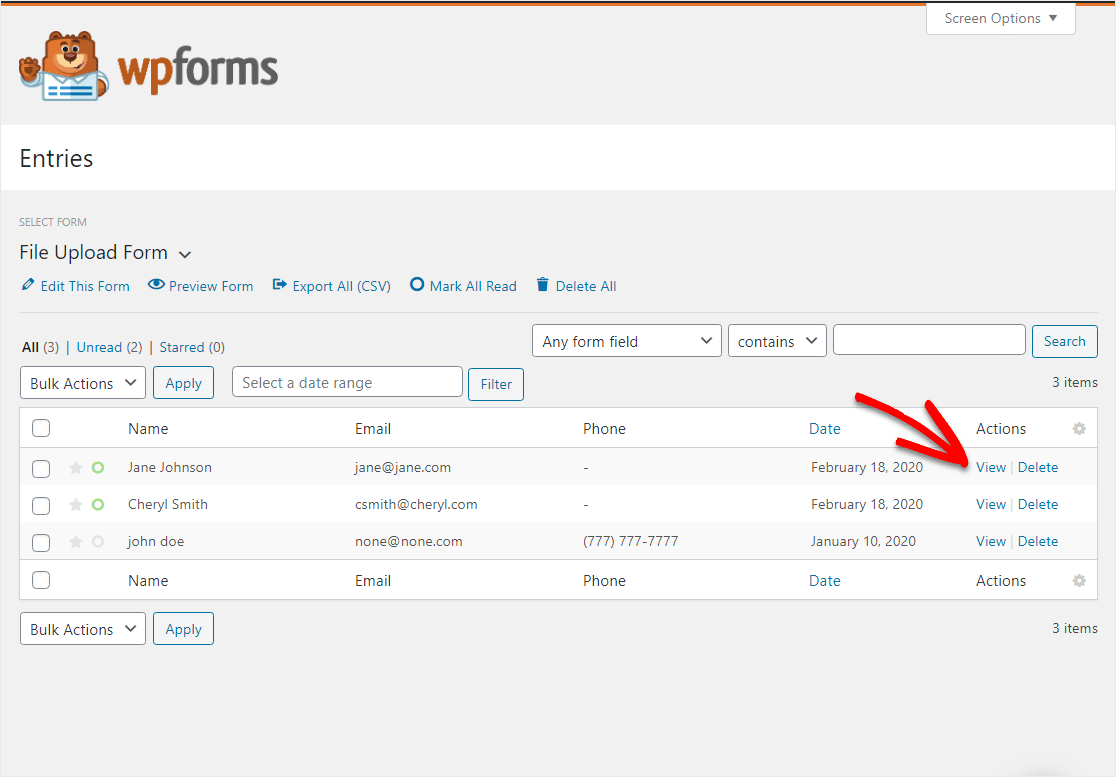
WPForms menyimpan setiap pengiriman formulir sebagai entri di database WordPress. Untuk melihat file yang diunggah, buka WPForms » Entries .
Dari sana, klik nomor di kolom entri 'Sepanjang Waktu' untuk melihat semua entri.

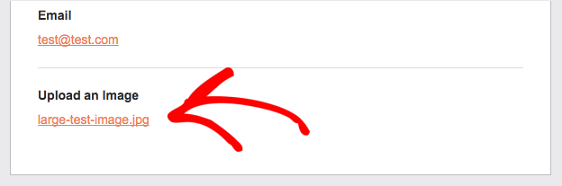
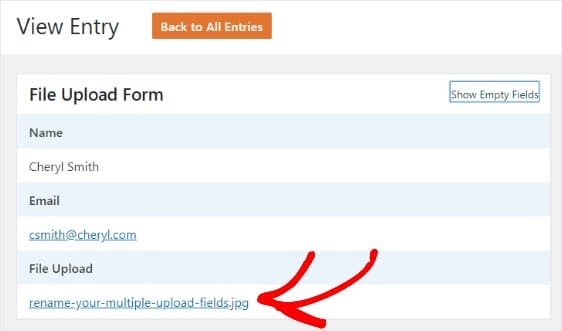
Setelah Anda melihat semua entri, Anda kemudian dapat mengklik Lihat di kolom Tindakan di entri individual untuk mengakses file yang diunggah melalui widget unggah WordPress.

Sekarang, Anda dapat mengklik kanan file untuk mengunduh file, atau mengkliknya untuk melihatnya di browser Anda.

Lebih baik lagi, Anda dapat menggunakan addon Zapier kami, untuk secara otomatis menyimpan semua unggahan file ke:
- google Drive
- Dropbox
- dan banyak layanan penyimpanan cloud lainnya
Dan untuk mengetahui bagaimana orang menemukan formulir unggahan dan situs web Anda, baca panduan kami tentang cara memasang Google Analytics di WordPress.
Klik Di Sini untuk Mulai Membuat Widget Unggah WordPress Anda Sekarang
Kesimpulannya
Dan di sana Anda memilikinya! Anda sekarang tahu cara membuat widget unggah WordPress untuk menerima file melalui formulir situs web Anda. Jika Anda ingin menerima file dari desainer, pastikan untuk memeriksa cara mengaktifkan unggahan Adobe Illustrator (AI) di WordPress.
Pastikan juga untuk membaca posting kami dengan tips hebat tentang pemasaran bisnis kecil yang dapat Anda coba hari ini juga.
Jadi, apa yang Anda tunggu? Mulailah dengan plugin formulir WordPress paling kuat hari ini.
Dan jangan lupa, jika Anda menyukai artikel ini, silakan ikuti kami di Facebook dan Twitter.
