Cara Membuat Template Framer
Diterbitkan: 2023-08-18Ditulis oleh Eugen Ciachir: Kontra | Twitter

Perkenalan
Framer mengubah cara saya mendekati pengembangan tanpa kode. Kecepatan dan keramahan pengguna benar-benar mengubah cara saya membangun situs web.
Sekarang, setelah menghabiskan setengah tahun tenggelam dalam Framer, saya bersemangat untuk membagikan apa yang telah saya pelajari. Panduan ini akan mempelajari seluk-beluk proses saya, memberi Anda saran praktis, wawasan berharga, dan teknik inovatif untuk membuat template Framer terbaik.
Mari selami!
1. Rencanakan dengan mempertimbangkan industri
Sebelum Anda mulai membuat template Framer Anda, pastikan untuk merencanakan dengan fokus yang jelas pada industri tertentu. Berikut cara memulainya:
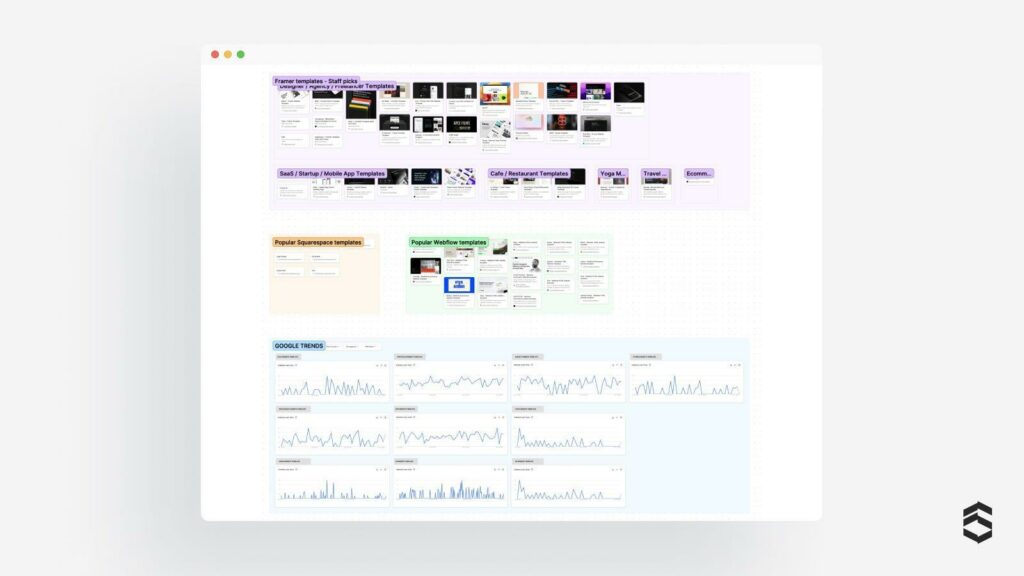
- Riset pasar: Lihat jenis template populer seperti Framer, Webflow, Squarespace, dan template WordPress. Lihat berbagai platform untuk melihat tren dan permintaan.
- Temukan wilayah baru: Temukan industri atau ceruk yang belum dicakup oleh template yang ada secara luas. Bertujuan untuk menawarkan solusi unik yang mengisi celah di pasar. Kiat Bonus: Gunakan Google Trends untuk mengukur popularitas kata kunci dan lalu lintas potensial untuk industri pilihan Anda.
- Kumpulkan ide: Mulailah mengumpulkan inspirasi, tautan, situs web, dan desain yang selaras dengan visi Anda. Atur semuanya di ruang khusus seperti Apple Note atau aplikasi catatan pilihan Anda.

2. Perlakukan template seperti proyek klien
Mendekati pembuatan template Anda seolah-olah itu adalah proyek klien asli akan meningkatkan kualitas dan nilainya. Fokus pada hal-hal berikut:
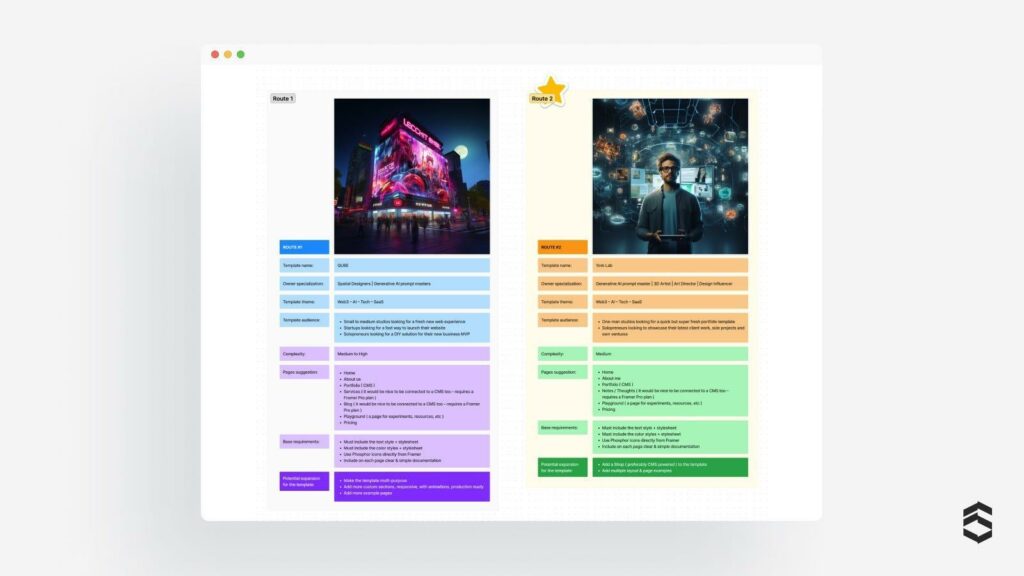
- Buat skenario untuk merek fiktif: Kembangkan template Anda untuk mengatasi hambatan khusus yang dihadapi oleh merek buatan. Pahami tantangan yang dihadapi pengguna yang dituju dan sesuaikan template untuk menyajikannya secara efektif.
- Tentukan pengguna dan kebutuhan mereka: Teliti pengguna potensial yang dapat memanfaatkan template Anda. Jelajahi komunitas atau forum online tempat desainer dan pengembang mendiskusikan pengalaman dan rintangan mereka.
- Atasi tantangan nyata: Rancang template Anda untuk memberikan solusi bagi masalah desain dan pengembangan aktual. Tekankan peningkatan efisiensi dan produktivitas untuk target pengguna Anda.
Dengan mendekati template Anda dengan pola pikir berorientasi industri dan memperlakukannya seperti proyek klien asli, Anda meletakkan dasar untuk template Framer yang bermakna dan berdampak yang memenuhi kebutuhan audiens Anda.

3. Moodboarding
Membuat papan mood adalah langkah penting dalam membentuk desain template Framer Anda. Anggap saja sebagai kumpulan permata yang menginspirasi yang mendorong kreativitas Anda dan membantu Anda membuat keputusan desain. Mari kita uraikan cara membuat mood board yang efektif:
- Jelajahi berbagai proyek: Buat jaring yang luas dan jelajahi berbagai proyek desain, bukan hanya desain web. Kumpulkan tautan, tangkapan layar, dan situs web yang menarik perhatian Anda.
- Gunakan Figjam untuk inspirasi: Manfaatkan Figjam Figma untuk membuat papan inspirasi digital pribadi Anda. Atur ide Anda berdasarkan gaya, warna, atau kategori lain yang selaras dengan visi template Anda.
Jangan mengurung diri Anda: Sertakan apa pun yang memicu kreativitas Anda, baik itu ilustrasi, animasi, logo, atau bahkan benda nyata. Papan suasana hati Anda adalah kanvas untuk eksplorasi kreatif tanpa akhir.

4. Pilih nama
Memilih nama yang tepat untuk template Framer Anda merupakan langkah penting dalam membentuk identitasnya dan membuatnya menonjol. Cara menemukan nama yang sempurna:
- Riset: Lihat template dan produk Framer yang ada untuk memastikan nama yang Anda pilih unik dan belum pernah digunakan sebelumnya.
- Periksa ketersediaan domain: Gunakan Google Domains atau Namecheap untuk memeriksa apakah nama domain tersedia, jika Anda ingin mengamankan domain situs web yang cocok.
- Hindari nama umum: Pilih nama yang belum populer atau dikenal luas untuk memberi template Anda identitas uniknya sendiri.
Dengan membuat mood board yang bijaksana dan memilih nama yang sesuai, Anda meletakkan dasar untuk template Framer yang luar biasa yang mewujudkan visi kreatif Anda dan menarik perhatian audiens target Anda.
5. Merancang merek
Bergerak maju dalam membangun template Framer Anda, langkah selanjutnya adalah menyusun identitas merek yang memikat.
- Mulailah dengan sederhana: Mulailah dengan elemen desain dasar dan ulangi dengan cepat. Pendekatan yang dapat disesuaikan ini memungkinkan Anda menjelajahi berbagai versi dan memilih yang terbaik seiring kemajuan Anda.
- Rancang logo merek: Bermain-main dengan opsi logo yang berbeda — simbol, tanda kata, atau kombinasi. Carilah logo yang selaras dengan visi template Anda dan beresonansi dengan audiens yang Anda tuju.
- Atur palet warna: Buat skema warna Anda tidak rumit dan menyegarkan. Hindari desain yang berlebihan dengan warna yang berlebihan. Manfaatkan alat seperti plugin Figma's Foundation: Color Generator untuk membuat nuansa dan palet dengan cepat.
Pilih jenis huruf yang tepat: Pilih jenis huruf yang sesuai untuk template Anda. Meskipun satu font untuk semua elemen adalah umum, Anda tidak terbatas padanya. Pastikan jenis huruf yang dipilih adalah bagian dari pustaka Google Fonts, yang memenuhi persyaratan situs web Framer.

6. Tentukan struktur dan fitur situs Anda
Membangun struktur situs yang jelas dan mendefinisikan fitur penting sangat penting untuk memastikan kegunaan dan fungsionalitas template Framer Anda.
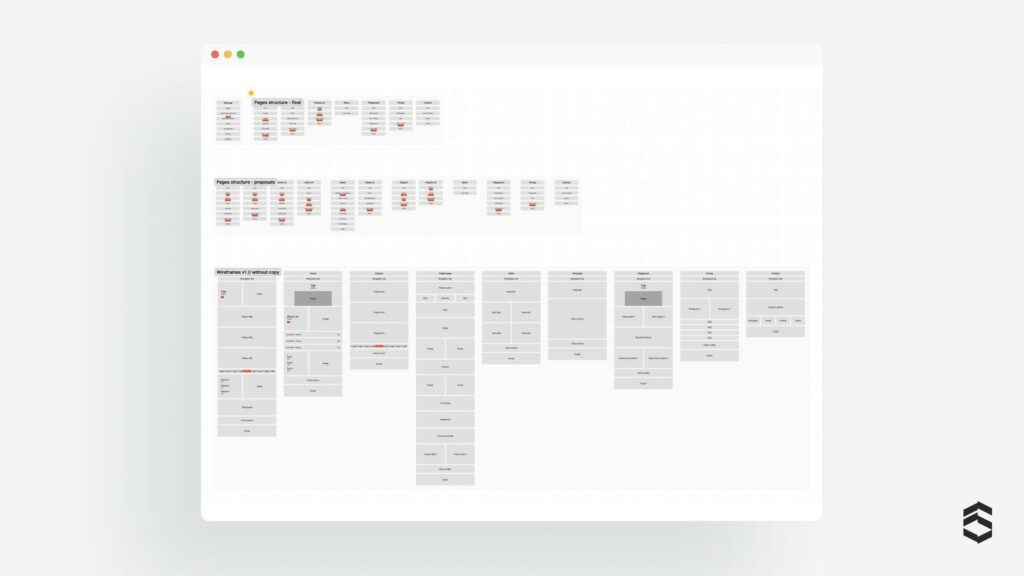
- Tetap sederhana: Buat sketsa struktur situs secara langsung. Mulailah dengan menguraikan halaman-halaman yang diperlukan. Putuskan apakah Anda memerlukan koleksi CMS atau berbagai versi halaman, bagian, atau komponen.
- Gambar rangka dasar: Buat gambar rangka dasar untuk semua halaman untuk memvisualisasikan tata letak dan aliran. Draf ini tidak perlu dirinci — ini dimaksudkan untuk perencanaan cepat.
Komentar dan integrasi: Di Figma, tambahkan catatan ke wireframes Anda. Sebutkan komponen khusus, integrasi, dan elemen lain yang akan Anda gunakan langsung di Framer. Pertimbangkan kolom penting jika Anda menyertakan koleksi CMS. Ini membantu menjembatani desain dan fungsionalitas Anda.

7. Waktu figma
Memulai perjalanan desain template Framer Anda dimulai dalam Figma, dan inilah mengapa itu adalah pilihan yang menarik:
- Keakraban: Banyak solopreneur, agensi kecil, dan desainer sudah mengenal Figma. Dengan memulai di Figma, Anda menawarkan nilai ekstra dengan menyediakan file Figma di samping template Framer Anda.
- Elemen sentralisasi: Menyatukan elemen merek, inspirasi mood board, dan wireframes di Figma. Atur mereka untuk proses desain yang disederhanakan.
- Fase draf: Mulai menyusun draf awal menggunakan konten placeholder seperti lorem ipsum dan gambar sementara. Tahap ini menjembatani kesenjangan antara wireframes dan desain akhir. Mainkan font, warna, tata letak, dan perataan konten untuk menyempurnakan desain Anda.
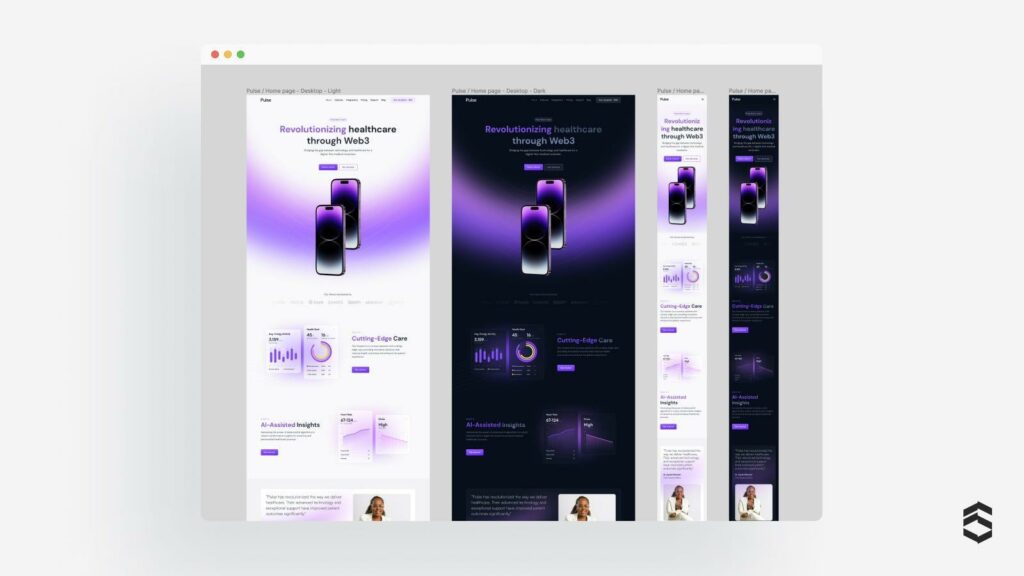
- Ramah seluler: Pertimbangkan respons seluler selama desain, memastikan template Anda bekerja dengan lancar di berbagai perangkat. Pengalaman mulus di seluruh layar meningkatkan kegunaan.
- Eksplorasi animasi: Eksperimen dengan animasi untuk memasukkan interaktivitas ke dalam template Framer Anda. Jelajahi bagaimana elemen harus dianimasikan untuk pengalaman pengguna yang menarik.

8. Gunakan ChatGPT dan MidJourney untuk menghasilkan konten khusus
Untuk template yang berbeda dan menarik, hindari stok foto klise dan teks generik. Alih-alih, manfaatkan kekuatan ChatGPT dan MidJourney untuk membuat konten yang dipersonalisasi:
- Permintaan ChatGPT yang disesuaikan: Buat permintaan khusus untuk ChatGPT untuk menghasilkan konten yang bermakna. Menguasai penggunaan cepat meningkatkan keterampilan Anda untuk proyek masa depan. Contoh prompt ChatGPT: “Bayangkan Anda seorang copywriter senior di [industri]. Agensi Anda sedang membangun merek baru untuk [nama merek] yang berspesialisasi dalam [industri] + [mvp]. Peta situs mencakup [daftar semua halaman]. Tulis judul utama (H1), subjudul, dan ajakan bertindak untuk bagian pahlawan halaman beranda. Lanjutkan untuk seluruh situs web.”
- Aset merek khusus dengan MidJourney: Gunakan MidJourney untuk membuat aset merek yang disesuaikan dengan visi template Anda. Pilih gambar dari papan suasana hati Anda dan buat latar belakang, ikon, atau elemen unik.
- Hasilkan dan sempurnakan: Buat aset MidJourney pertama Anda dan sempurnakan hingga memenuhi standar Anda. Simpan contoh yang baik dengan mencatat nomor benih dan gambar yang sesuai.
- Padukan dan bereksperimen: Padukan gambar sumber asli (dari mood board atau kreasi Anda) dengan contoh yang dibuat. Bereksperimenlah dengan berbagai kombinasi hingga Anda mencapai hasil yang diinginkan.
- Poles dan sempurna: Tingkatkan gambar akhir dan edit dengan alat seperti Photoshop. Buat aset terpoles yang meningkatkan daya pikat visual template Framer Anda.
9. Poles desain Anda
Saat Anda mendekati tahap akhir dari template Framer Anda, saatnya untuk fokus menyempurnakan desain Anda untuk mencapai kesempurnaan .
- Integrasikan konten yang dipersonalisasi: Masukkan salinan khusus dan aset merek yang dibuat menggunakan ChatGPT dan MidJourney ke dalam desain Anda. Konten yang disesuaikan ini akan meningkatkan keseluruhan estetika template Anda.
- Pikirkan detailnya: Periksa setiap elemen desain dengan cermat untuk memastikan tidak ada detail yang luput dari perhatian. Periksa perataan, konsistensi, dan kekompakan keseluruhan di seluruh template.
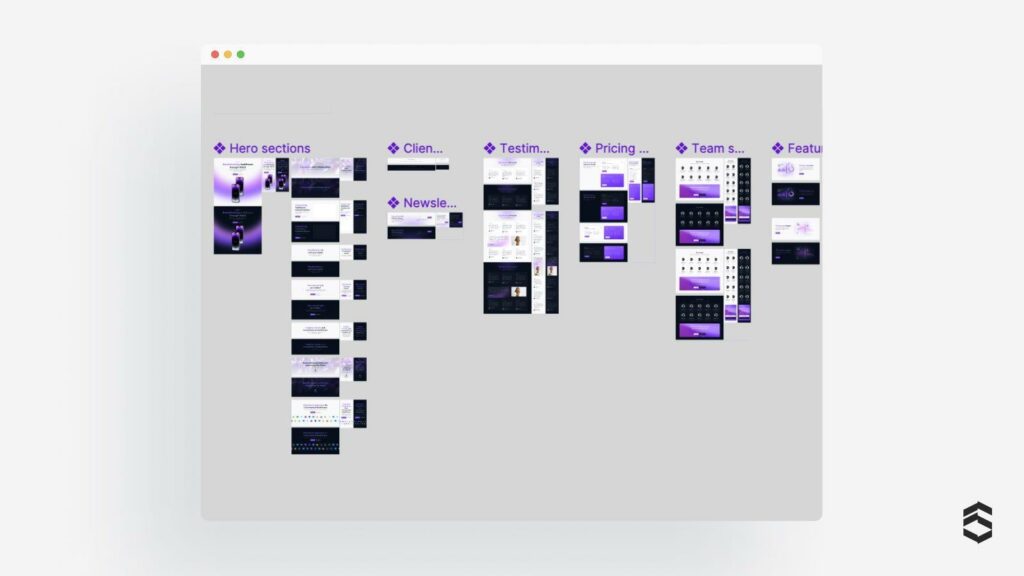
- Kompilasi daftar komponen: Siapkan daftar lengkap komponen yang akan diimplementasikan di Framer. Pikirkan tentang berbagai tema, variasi, dan status untuk menawarkan kepada pengguna template yang fleksibel dan dinamis.

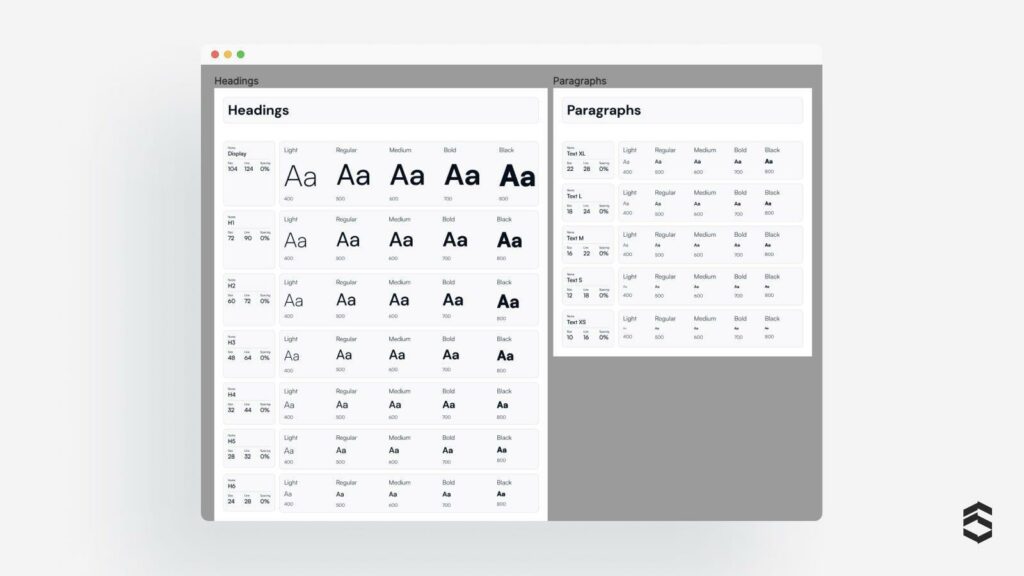
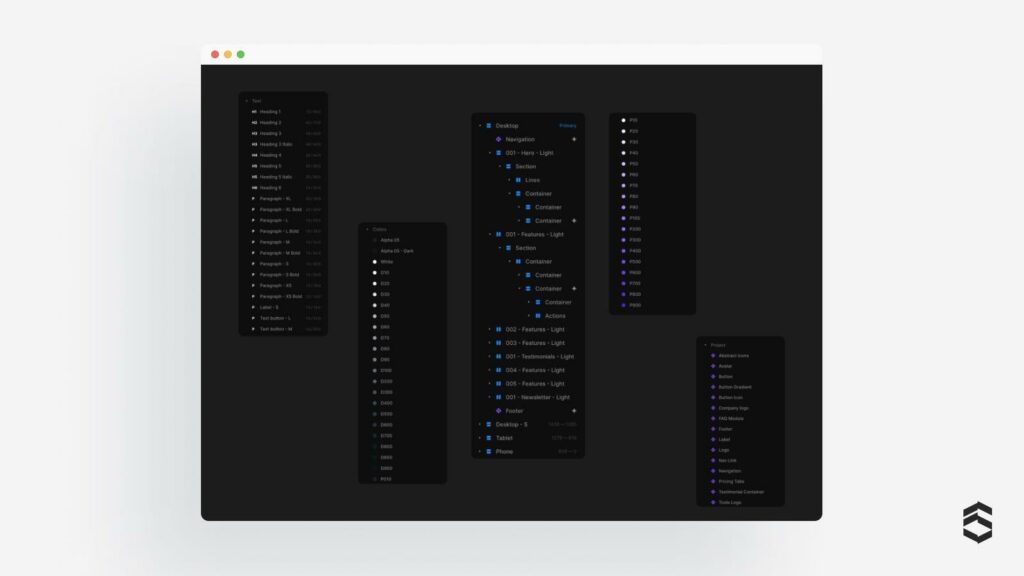
10. Tetapkan dasar untuk sistem desain
Untuk merampingkan desain template Framer Anda dan menjaga konsistensi, sangat penting untuk membangun sistem desain yang kuat:
- Kesederhanaan dan skalabilitas: Buat sistem yang mudah dan mudah diperluas yang dapat beradaptasi dengan pembaruan dan penambahan di masa mendatang.
- Tipografi, warna, bayangan, dan keburaman: Menetapkan aturan yang konsisten untuk tipografi, palet warna, bayangan, dan keburaman untuk memastikan presentasi visual yang harmonis.
- Margin, container, dan breakpoint: Tentukan panduan untuk margin dan container untuk mempertahankan tata letak terpadu. Setel breakpoint untuk desain responsif guna memastikan kemudahan penggunaan di berbagai perangkat.
- Ikon yang dipersonalisasi: Sementara Framer menawarkan elemen bawaan seperti input dan ikon email, Anda juga dapat mengintegrasikan ikon khusus ke dalam sistem desain untuk sentuhan yang lebih unik.
- Harmoni tema: Putuskan apakah tema Anda harus diperbarui secara dinamis berdasarkan warna tema sistem. Menggabungkan warna terang dan gelap dengan terampil untuk pengalaman yang menyenangkan di kedua mode.

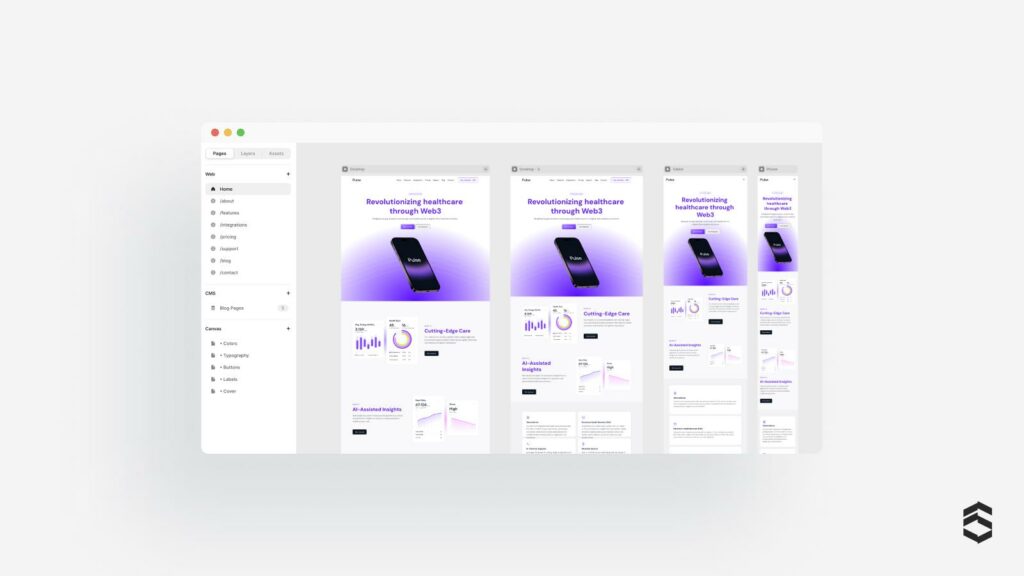
11. Mulailah memindahkan halaman Anda ke Framer
Sekarang setelah desain Anda disempurnakan dan Anda telah membuat sistem desain yang kuat, saatnya menghidupkan template Framer Anda dengan memigrasikan pekerjaan Anda dari Figma. Begini caranya:

- Mentransfer sistem desain: Mulailah dengan memigrasikan sistem desain Anda, termasuk warna, gaya tipografi, dan komponen tombol, ke Framer. Pastikan semua elemen selaras dengan aturan yang Anda tetapkan untuk konsistensi.
- Siapkan struktur dan breakpoint: Setelah sistem desain ada di Framer, buat bagian, container, dan breakpoint yang diperlukan. Sesuaikan pengaturan ini agar sesuai dengan desain dan kebutuhan proyek.
- Salin dan tempel bagian: Salin dan tempel bagian Anda dari Figma ke Framer, satu per satu. Fokus pada transfer tata letak; gaya bisa datang nanti.
- Perbarui warna dan teks: Setelah menempel, perbarui warna dan gaya teks agar sesuai dengan sistem desain Anda. Langkah ini memastikan keseragaman di semua halaman.
- Bangun komponen penting: Buat komponen utama seperti bilah navigasi, footer, testimonial, dan fitur. Elemen yang dapat digunakan kembali ini merampingkan proses pembuatan template dan menjaga konsistensi.
- Gandakan halaman terpoles: Buat salinan halaman terpoles pertama yang Anda selesaikan di Framer. Halaman ini akan berfungsi sebagai model untuk sisa template.
- Bangun halaman lain secara konsisten: Manfaatkan bagian dari halaman yang dipoles untuk membuat halaman lain secara konsisten. Pendekatan ini menjamin tingkat polesan dan kualitas desain yang seragam di seluruh template Framer Anda.

12. Poles template Anda
Untuk memastikan pengalaman yang halus dan menawan secara visual bagi pengguna, sangat penting untuk menyempurnakan template Framer Anda sebelum peluncuran resminya:
- Optimalkan gambar dalam format .webp: Pastikan semua gambar dalam template Anda dioptimalkan dalam format .webp. Ini meningkatkan kecepatan pemuatan dan kinerja keseluruhan.
- Tingkatkan aksesibilitas dengan metadata dan tag alt: Sertakan metadata dan tag alt yang relevan untuk gambar. Ini meningkatkan aksesibilitas dan meningkatkan optimisasi mesin pencari (SEO).
- Animasi sempurna, efek hover, dan status ditekan: Sempurnakan animasi, efek hover, dan status ditekan. Elemen interaktif ini menambah kedalaman dan keterlibatan pada template Anda.

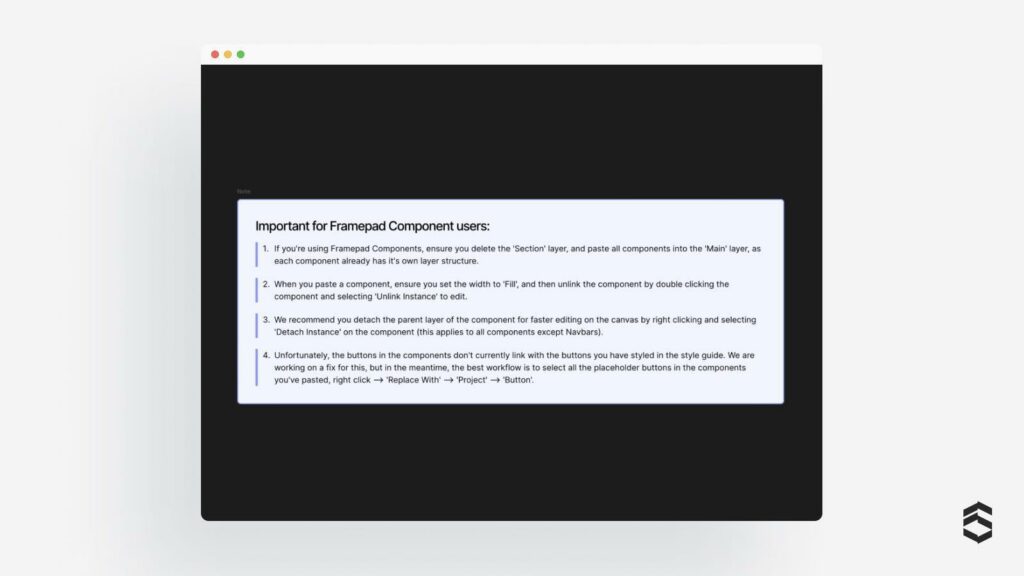
13. Tulis dokumentasinya
Membuat dokumentasi yang jelas dan komprehensif sangat penting bagi pengguna untuk memahami dan memanfaatkan sepenuhnya template Framer Anda:
- Menguraikan komponen utama: Tawarkan penjelasan mendalam untuk komponen template penting. Jelaskan peran mereka, aplikasi, dan pilihan penyesuaian yang tersedia.
- Tetapkan panduan dan batasan: Tetapkan panduan, batasan, dan praktik terbaik dalam dokumentasi Anda. Ini membantu pengguna memahami parameter dan batasan template.

Salah satu dokumentasi terbaik yang saya lihat, dibuat oleh Matteo Tiscia untuk framepad.co
14. Tes pada berbagai perangkat & browser
Menguji template Framer Anda secara menyeluruh di berbagai perangkat dan browser menjamin pengalaman yang mulus dan konsisten untuk semua pengguna. Ikuti pedoman pengujian ini:
- Kompatibilitas lintas-browser: Uji template Anda di berbagai browser seperti Safari, Chrome, Firefox, dan Edge. Ini membantu Anda menemukan ketidakkonsistenan dan memastikan tampilan dan nuansa yang konsisten.
- Daya tanggap perangkat: Pastikan template Anda muncul dan berfungsi dengan benar di berbagai perangkat seperti desktop, laptop, tablet, dan ponsel. Jika Anda tidak dapat menguji di semua perangkat, prioritaskan desktop/laptop dan setidaknya satu ponsel.
- Mendeteksi perbedaan: Waspadai variasi antara perangkat dan browser. Atasi masalah apa pun dengan cepat dengan melakukan pembaruan atau perbaikan yang diperlukan untuk memastikan kinerja yang optimal.
15. Desain promo
Membuat promo yang menarik dapat sangat memengaruhi kesuksesan template Framer Anda. Berikut cara membuat kampanye promosi yang menarik dan menarik secara visual:
- Rancang sampul yang mencolok: Buat sampul yang menarik perhatian yang menangkap esensi template Anda. Ini adalah kesan pertama, jadi buatlah itu menawan dan mewakili desain unik Anda.
- Buat thumbnail sosial: Rancang thumbnail sosial yang menarik berdasarkan sampulnya. Thumbnail ini membujuk pengguna untuk mengklik saat dibagikan di media sosial.
- Persiapkan bidikan produk: Buat bidikan yang menyoroti fitur terbaik template Anda. Visual ini akan digunakan untuk promosi di platform seperti pustaka template Framer, toko LemonSqueezy, Dribbble, Behance, Twitter, LinkedIn, Layers.to, dll.
- Pamerkan template: Rekam demonstrasi layar dari template Anda saat beraksi. Tangkap animasi utama dan bagian untuk menyoroti kemampuannya.
- Edit video promo: Gunakan perangkat lunak pengeditan video untuk membuat video promo yang menarik. Menampilkan animasi dan bagian yang menawan untuk membuat video menarik secara visual.
- Buat deskripsi template: Tulis deskripsi yang informatif dan menarik untuk template Anda. Komunikasikan dengan jelas tujuan, manfaat, dan kualitas uniknya.
- Cantumkan fitur dan kata kunci: Sertakan daftar singkat fitur dan kata kunci yang relevan untuk menyampaikan dengan cepat apa yang ditawarkan template Anda.
- Buat email promosi: Kembangkan urutan email untuk promosi. Tawarkan diskon kepada pelanggan lama untuk mendorong rujukan dan penjualan awal.

16. Kirim template Anda ke Framer
Setelah menyempurnakan template Framer Anda dengan cermat, inilah waktunya untuk menunjukkan kerja keras dan kreativitas Anda kepada dunia.
- Periksa persyaratannya: Sebelum mengirimkan, pastikan Anda memenuhi semua persyaratan yang ditetapkan oleh Framer untuk pengiriman template. Ini termasuk mematuhi pedoman, spesifikasi, dan standar kualitas mereka.
- Poles setiap detail: Luangkan waktu untuk meninjau dan memoles template Anda secara menyeluruh. Perhatikan detail terkecil sekalipun untuk memastikan presentasi yang sempurna.
- Rangkullah umpan balik: Jika template Anda ditolak atau perlu diperbaiki, jangan berkecil hati. Gunakan umpan balik untuk melakukan pembaruan dan peningkatan yang diperlukan. Seringkali, penyesuaian kecil dapat membuat perbedaan yang signifikan.
- Rayakan penerimaan: Jika template Anda diterima, selamat! Ini adalah pencapaian luar biasa dan kesempatan untuk menunjukkan keahlian Anda kepada audiens yang lebih luas.
- Terapkan kembali jika diperlukan: Jika template Anda tidak diterima pada awalnya, jangan berkecil hati. Pertimbangkan umpan balik, kerjakan peningkatan, dan terapkan kembali di masa mendatang.
17. Luncurkan
Meluncurkan template Framer Anda adalah momen yang menyenangkan. Untuk memaksimalkannya, pertimbangkan untuk memaksimalkan jangkauan produk Anda dengan membagikannya di beberapa marketplace. Ini memperluas visibilitas dan audiens potensial Anda, meningkatkan peluang peluncuran yang sukses.
- Publikasikan di SuperbThemes: Pertimbangkan untuk meluncurkan template baru Anda di pasar SuperbThemes Framer untuk menjangkau audiens yang lebih luas dan meningkatkan potensi penjualan.
- Promosikan di berbagai platform: Bagikan berita tentang peluncuran template Anda di platform media sosial seperti Twitter, LinkedIn, Dribbble, Behance, dan Pasar Kreatif. Selain itu, jelajahi platform lain seperti Product Hunt, Layers.to, Instagram, Facebook, subreddits tertentu, UI8, Themeforest, dan Craftwork untuk visibilitas tambahan.
- Beri tahu pelanggan: Kirim email promosi ke daftar pelanggan Anda, tawarkan diskon khusus untuk waktu terbatas untuk mendorong penjualan awal.
- Kode promo Twitter: Buat kode promo untuk pengguna Twitter yang kedaluwarsa dalam 48–72 jam. Urgensi ini dapat mendorong konversi yang lebih cepat.
- Manfaatkan kode diskon yang berbeda: Hasilkan kode diskon yang berbeda di LemonSqueezy dan bagikan dengan audiens yang berbeda untuk menguji berbagai pendekatan pemasaran.

18. Pasca peluncuran
Setelah peluncuran, upaya Anda untuk mempromosikan dan berinteraksi dengan pengguna tidak boleh berhenti. Terus bangun momentum dengan aktivitas pascapeluncuran berikut:
- Tetap aktif di media sosial: Terus posting pembaruan tentang template Anda di Twitter dan LinkedIn untuk mempertahankan visibilitas dan keterlibatan.
- Buat tutorial: Bagikan tutorial tentang cara menggunakan template Framer Anda secara efektif. Ini tidak hanya membantu pengguna tetapi juga menampilkan keserbagunaan template Anda.
- Posting celana pendek di media sosial: Bagikan video pendek atau animasi menggunakan template Anda di platform seperti Instagram dan YouTube untuk memikat calon pelanggan dan memamerkan kemampuan template.
Dengan rajin menjalankan strategi pasca peluncuran ini, Anda dapat mempertahankan minat pada template Framer Anda dan menarik basis pengguna yang berkembang, mengokohkan posisi Anda sebagai pembuat template Framer terkemuka.

Kesimpulannya:
Rangkullah eksperimen, dan sesuaikan setiap langkah agar sesuai dengan gaya dan preferensi unik Anda. Saat Anda mulai mengerjakan template Framer berikutnya, pertimbangkan proses ini sebagai panduan yang dapat diadaptasi dan dikembangkan agar sesuai dengan visi dan tujuan Anda.

Framer Pro — 3 bulan gratis
Dapatkan 3 bulan GRATIS untuk paket tahunan Framer Pro Anda dengan menggunakan kode ini: partner25proyearly
Belanja template saya

KAAY Web3 Studio
Beli di sini

Pulsa Web3 SaaS
Beli di sini
Mari berkolaborasi dalam proyek Framer Anda berikutnya!
Jika Anda ingin meningkatkan proyek Anda dengan situs web Framer khusus atau pengalaman interaktif, mari terhubung. Sebagai Pakar Pembentuk, saya menawarkan layanan khusus untuk mewujudkan ide Anda, disesuaikan dengan kebutuhan dan kebutuhan spesifik Anda.
Terhubung dengan saya di – Contra – Twitter
