Cara Membuat Landing Page dengan Payment Gateway
Diterbitkan: 2022-11-24Apakah Anda ingin membuat halaman arahan dengan fungsi gateway pembayaran?
Gateway pemrosesan pembayaran memungkinkan Anda melakukan pembayaran online untuk produk fisik dan digital. Mereka biasanya digunakan di situs web eCommerce, tetapi Anda dapat membuat halaman arahan gateway pembayaran untuk mengumpulkan pembayaran tanpa toko online.
Dalam artikel ini, kami akan menjelaskan langkah demi langkah cara membuat halaman arahan dengan gateway pembayaran.
Mengapa Halaman Arahan Anda Membutuhkan Gateway Pembayaran?
Laman landas adalah cara yang efektif untuk mengubah pengunjung situs web menjadi prospek dan penjualan. Karena mereka memiliki lebih sedikit gangguan daripada beranda Anda dan halaman lain di situs Anda, pengguna cenderung bergabung dengan daftar email Anda atau membeli produk atau layanan Anda.
Namun, untuk menerima pembayaran yang aman di laman landas, Anda memerlukan pemroses pembayaran seperti Stripe atau PayPal. Layanan pembayaran seperti ini memungkinkan pembeli membayar melalui transfer bank langsung, kartu kredit, dan opsi pembayaran online lainnya.
Menghubungkan halaman arahan Anda ke gateway pembayaran juga dapat membantu Anda menjual produk dan layanan tanpa membangun situs eCommerce yang lengkap. Anda akan dapat membuat daftar produk pada desain halaman arahan Anda dan memungkinkan pelanggan untuk check out dari halaman yang sama.
Ini adalah penghemat uang yang bagus untuk pemula dan usaha kecil tanpa anggaran cadangan untuk dibelanjakan di situs web yang lebih besar.
Jadi bagaimana Anda membangun halaman arahan dengan integrasi gateway pembayaran? Ikuti 2 metode di bawah ini untuk mempelajari caranya.
- Membuat Halaman Arahan dengan Gateway Pembayaran Menggunakan SeedProd
- Menambahkan Gateway Pembayaran ke Halaman Arahan dengan WP Simple Pay
Membuat Halaman Arahan dengan Gateway Pembayaran Menggunakan SeedProd
Pertama, kami akan menunjukkan cara membuat halaman arahan dan menambahkan integrasi pembayaran dengan SeedProd.

SeedProd adalah pembuat situs web dan halaman arahan terbaik untuk WordPress. Ini memungkinkan Anda membuat bagian apa pun dari desain web Anda tanpa menulis kode.
Anda dapat menggunakan SeedProd untuk membuat salah satu dari yang berikut ini:
- Halaman arahan penjualan dengan konversi tinggi
- Seluruh desain situs web WordPress
- Lengkapi situs web WooCommerce dengan halaman checkout, halaman produk, dan lainnya.
- Header, footer, sidebar, dan templat halaman kustom
Menambahkan fitur ke situs Anda mudah dilakukan dengan templat, blok WordPress, dan bagian yang dapat disesuaikan.
Misalnya, Anda dapat menyematkan tombol ikuti dan bagikan media sosial untuk meningkatkan kesadaran merek dan mendapatkan lebih banyak pengikut. Atau Anda dapat menggunakan elemen penghasil prospek seperti formulir optin, penghitung waktu mundur, dan tombol ajakan bertindak untuk mengembangkan daftar Anda dan meningkatkan penjualan.
Salah satu elemen yang akan kita gunakan dalam metode ini adalah blok Tombol Pembayaran SeedProd. Ini memungkinkan Anda mengambil pembayaran dari pengunjung halaman arahan menggunakan Stripe. Ini cepat dan mudah diatur dan tidak membutuhkan pengkodean.
Jadi ikuti langkah-langkah di bawah ini untuk membuat halaman arahan dengan gateway pembayaran Stripe.
Langkah 1. Instal dan Aktifkan SeedProd
Langkah pertama adalah membuka halaman harga SeedProd dan memilih paket. Untuk panduan ini, kami akan menggunakan SeedProd Pro untuk fitur lanjutannya, tetapi Anda dapat menggunakan Tombol Pembayaran Stripe pada paket apa pun, termasuk uji coba SeedProd gratis tanpa batas.
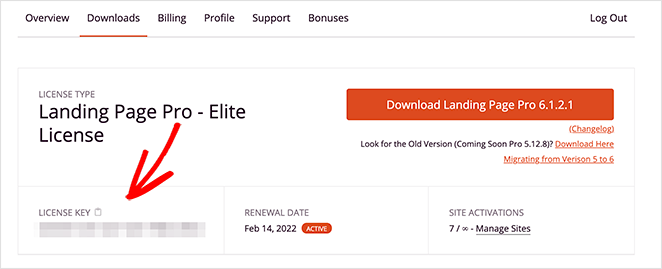
Setelah memilih paket, masuk ke akun SeedProd Anda dan unduh file plugin. Anda juga dapat menyalin kunci lisensi di halaman yang sama jika menggunakan versi premium.

Sekarang buka situs web WordPress Anda dan unggah plugin SeedProd. Jika Anda memerlukan bantuan, ikuti panduan ini untuk menginstal dan mengaktifkan plugin WordPress.
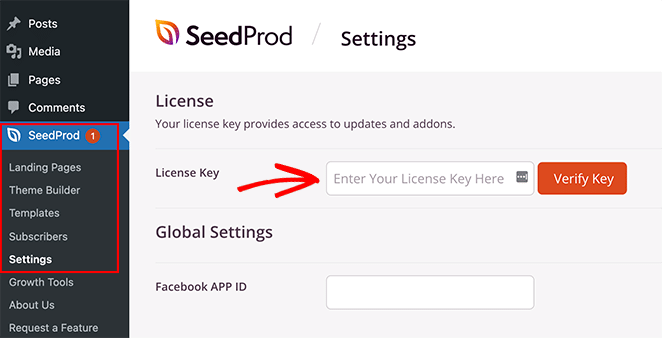
Setelah Anda selesai melakukannya, navigasikan ke halaman SeedProd »Pengaturan dan rekatkan kunci lisensi Anda.

Sekarang lanjutkan dan klik tombol Verifikasi Kunci untuk menyimpan pengaturan lisensi Anda.
Langkah 2. Pilih Templat Halaman Arahan
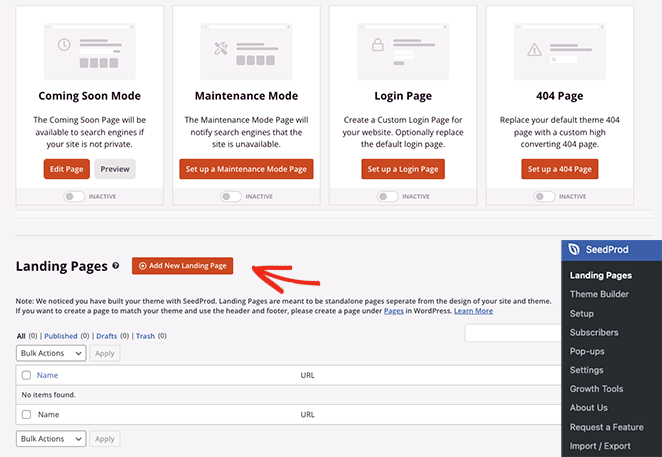
Langkah selanjutnya adalah memilih desain template untuk halaman arahan Anda. Untuk melakukannya, Anda dapat pergi ke SeedProd »Landing Pages dan klik tombol Add New Landing Page .

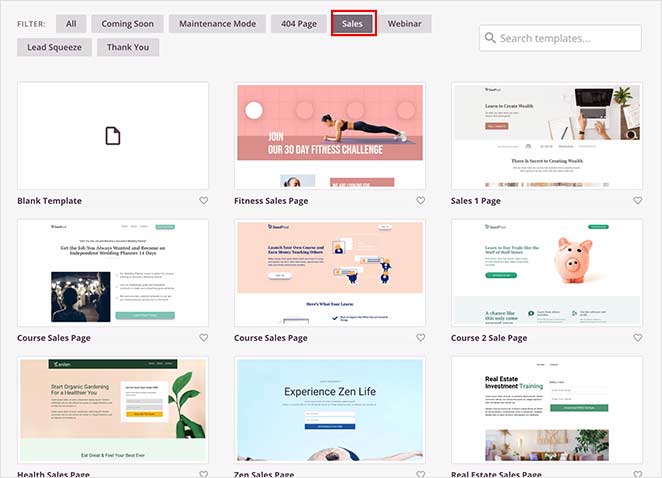
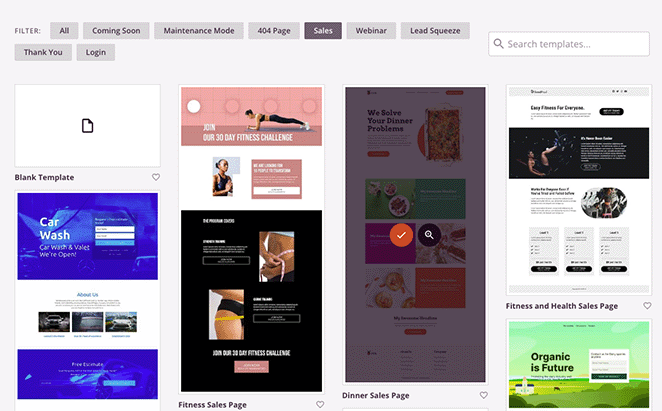
Pada layar berikutnya, Anda akan melihat pustaka template halaman arahan yang dirancang secara profesional.
Anda dapat mengeklik salah satu filter di bagian atas untuk mempersempit pencarian Anda. Misalnya, mengklik filter Penjualan hanya akan menampilkan templat halaman penjualan.

Setelah menemukan desain yang disukai, klik ikon tanda centang.

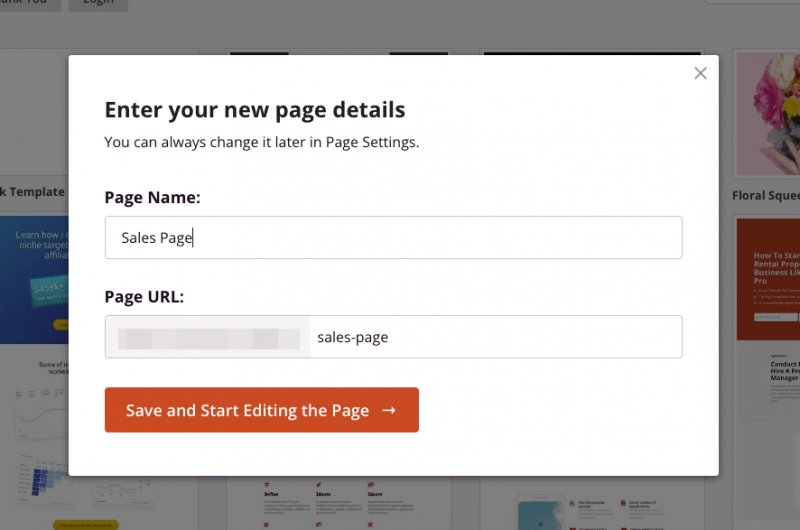
Setelah itu, popup akan terbuka meminta Anda untuk memasukkan nama halaman dan URL Anda. Jangan khawatir jika Anda tidak bisa memikirkan nama yang bagus; kami akan menunjukkan cara mengeditnya nanti.

Sekarang lanjutkan dan klik tombol Simpan dan Mulai Mengedit Halaman .
Langkah 3. Tambahkan Blok Tombol Pembayaran
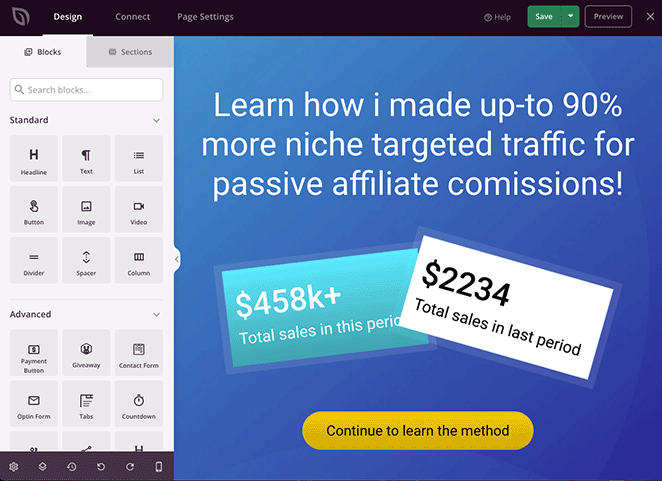
Di layar berikutnya, Anda akan melihat tata letak yang mirip dengan contoh di bawah ini:

Di sebelah kiri adalah blok dan bagian WordPress yang dapat Anda tambahkan ke desain halaman arahan Anda. Kemudian, di sebelah kanan adalah pratinjau langsung tempat Anda dapat melihat perubahan yang Anda buat secara real-time.
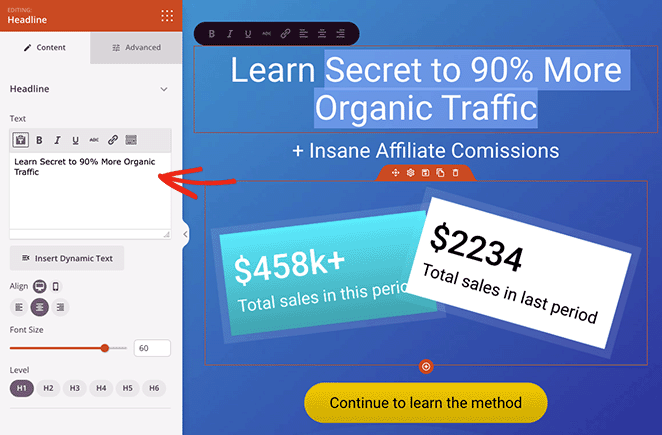
Anda dapat menyesuaikan bagian mana pun dari laman landas Anda dengan mengeklik di mana saja pada pratinjau langsung. Misalnya, mengeklik judul memungkinkan Anda mengetik langsung pada desain untuk mengubah konten.

Panel pengaturan juga akan terbuka di sebelah kiri, tempat Anda dapat mengakses pengaturan lanjutan untuk menyesuaikan font, warna, spasi, HTML, dan lainnya.
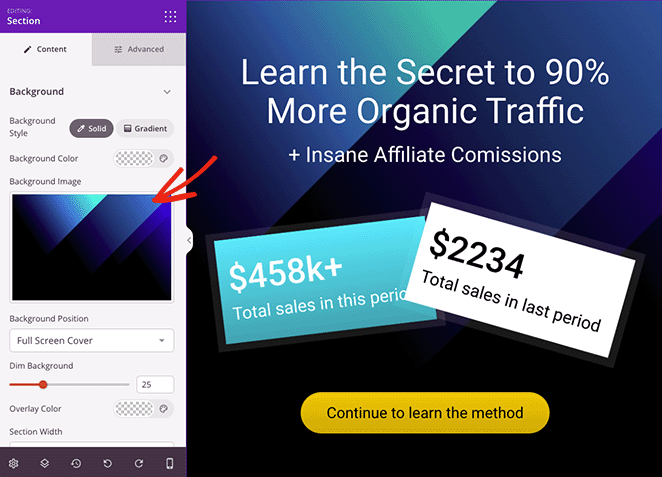
Seperti yang Anda lihat dalam contoh ini, Anda juga dapat mengedit bagian untuk mengubah gambar latar belakang dengan mudah. Cukup klik sebuah elemen dan sesuaikan agar terlihat persis seperti yang Anda inginkan.

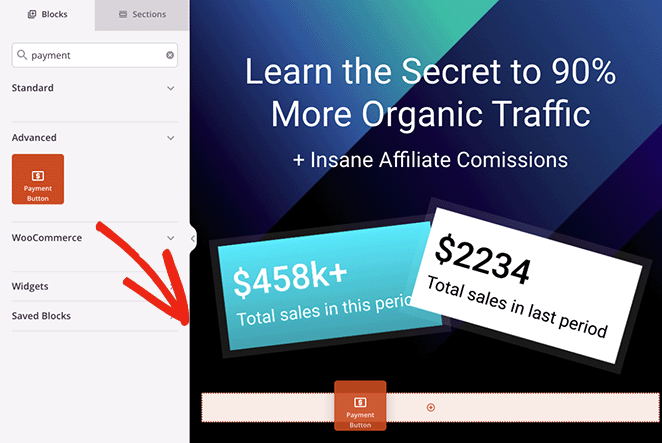
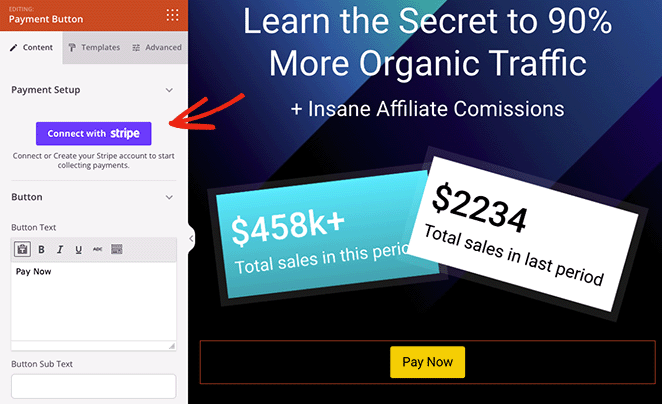
Menambahkan gateway pembayaran ke halaman arahan Anda sama mudahnya. Cukup cari blok Tombol Pembayaran dan seret ke halaman Anda.

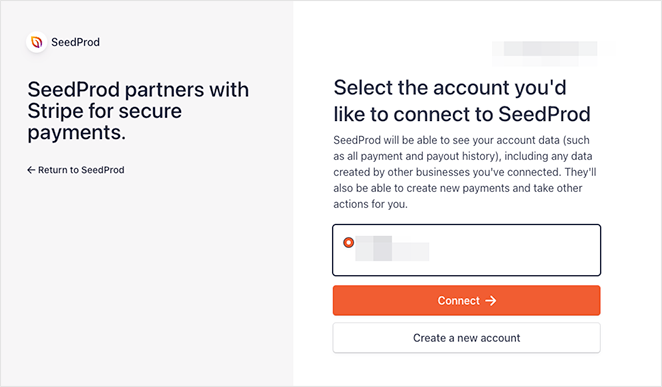
Setelah melakukan itu, pengaturan blokir akan terbuka, di mana Anda dapat mengklik tombol Hubungkan dengan Stripe untuk menautkan akun Stripe Anda.

Anda akan secara otomatis menuju ke layar login Stripe, tempat Anda dapat memasukkan kode verifikasi, tetapi Anda akan langsung kembali ke desain halaman arahan setelah koneksi selesai.

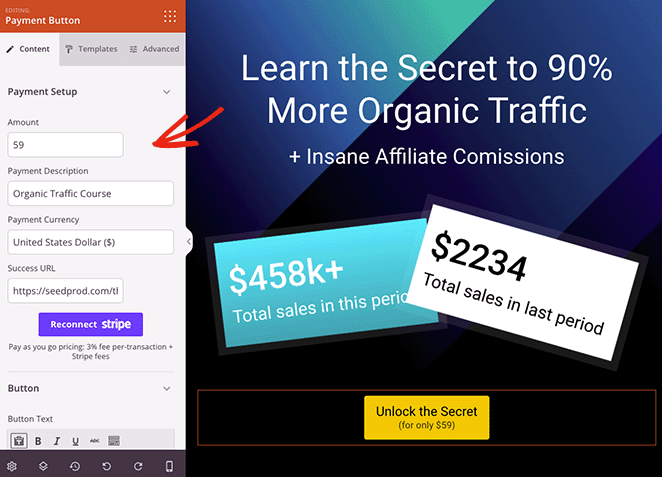
Setelah Anda mengotorisasi koneksi Stripe, Anda dapat menyesuaikan pengaturan tombol pembayaran.
Misalnya, Anda dapat mengedit pengaturan berikut:
- Jumlah pembayaran
- Deskripsi pembayaran
- Mata uang pembayaran
- URL sukses

URL Sukses adalah halaman tempat Anda ingin mengalihkan pembeli setelah mereka menyelesaikan pembelian. Misalnya, Anda dapat membuat halaman terima kasih dengan SeedProd dan mengarahkan pelanggan ke halaman tersebut saat mereka berhasil check out.
Selain pengaturan di atas, Anda dapat menyesuaikan teks tombol, subteks, perataan untuk seluler dan desktop, ukuran tombol, dan bahkan menambahkan ikon Font Awesome.
Perlu lebih banyak opsi penyesuaian? Cukup klik tab Tingkat Lanjut untuk menemukan gaya tombol, warna, font, spasi, pengaturan margin, dan lainnya.

Dengan penyiapan gateway pembayaran, Anda dapat terus menyesuaikan halaman arahan sampai Anda puas dengan tampilan desainnya.
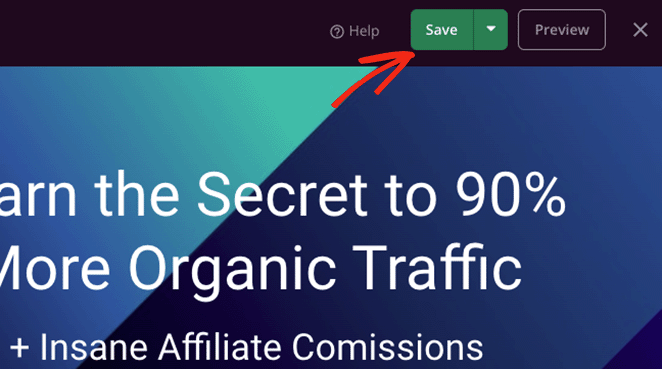
Ingatlah untuk menekan tombol Simpan di sudut kanan atas untuk menyimpan perubahan Anda.

Langkah 4. Konfigurasikan Pengaturan Anda
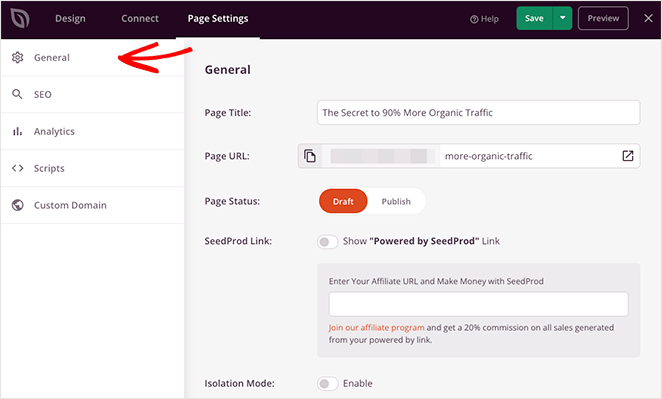
Kami telah menyebutkan sebelumnya bahwa Anda dapat mengubah setelan laman landas sebelum menerbitkan laman Anda. Untuk melakukannya, klik tombol Pengaturan Halaman di bagian atas layar pembuat halaman.
Di pengaturan Umum , Anda dapat mengedit nama dan URL halaman arahan Anda, menerbitkan halaman Anda dan menampilkan tautan afiliasi SeedProd Anda.

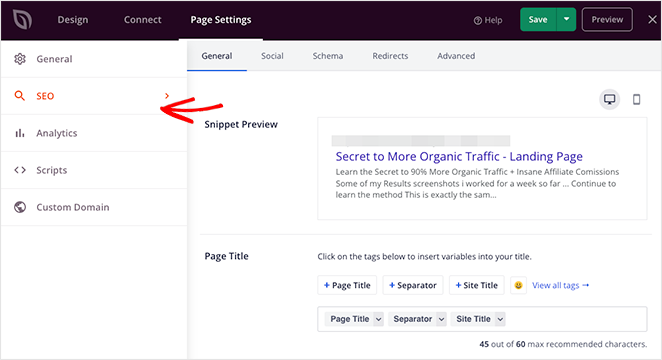
Jika Anda memiliki plugin SEO WordPress seperti All in One SEO terpasang, Anda dapat mengklik tab SEO untuk masuk ke pengaturan optimisasi mesin pencari Anda.

Beberapa pengaturan lain yang dapat Anda akses termasuk yang berikut:
- Lacak kinerja halaman arahan Anda dengan MonsterInsights, plugin Google Analytics yang kuat untuk WordPress.
- Tambahkan skrip khusus ke header, badan, dan footer halaman web Anda untuk pelacakan dan penargetan ulang.
- Beri laman landas Anda nama domain khusus yang terpisah dari situs web Anda (khusus paket Elite).
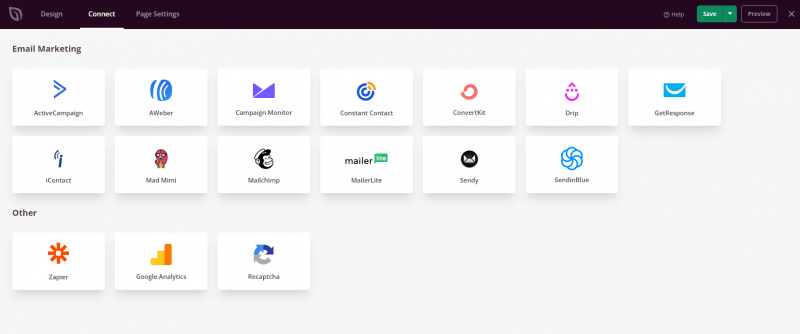
Anda juga dapat mengeklik tab Sambungkan di bagian atas laman untuk menautkan laman landas ke layanan pemasaran email, Google Analytics, perlindungan spam, dan Zapier.

Langkah 5. Publikasikan Halaman Arahan Anda
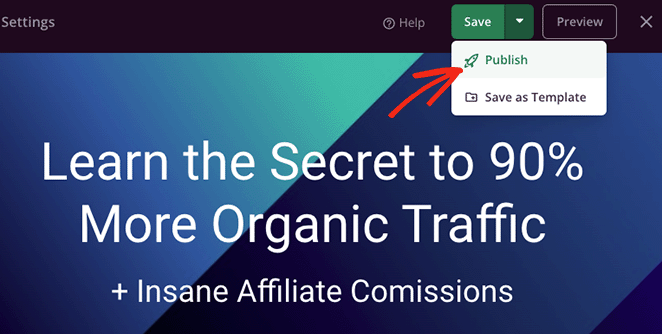
Saat Anda siap untuk membuat laman landas Anda aktif, klik tombol Simpan dan pilih opsi Terbitkan .

Kini saat pengunjung mengeklik tombol pembayaran Anda, mereka akan dapat membayar menggunakan Stripe.

Menambahkan Gateway Pembayaran ke Halaman Arahan dengan WP Simple Pay
Cara lain untuk membuat halaman arahan dengan gateway pembayaran adalah dengan menggunakan plugin pembayaran WordPress.

WP Simple Pay adalah salah satu plugin pembayaran WordPress terbaik dan termudah untuk digunakan. Ini memungkinkan Anda menambahkan pembayaran Stripe ke pos atau halaman mana pun di situs WordPress Anda tanpa kode.
Jadi jika Anda tidak ingin membuat halaman arahan dengan konversi tinggi dan membutuhkan opsi yang lebih mudah, WP Simple Pay adalah pilihan yang bagus.
Catatan: untuk menerima pembayaran menggunakan WP Simple Pay; Anda memerlukan sertifikat SSL aktif. Berikut panduan menambahkan SSL ke WordPress jika Anda memerlukan bantuan.
Langkah 1. Instal dan Aktifkan WP Simple Pay
Langkah pertama adalah mendapatkan salinan WP Simple Pay Anda dari situs web mereka. Kemudian, lanjutkan, dan instal serta aktifkan plugin di situs web Anda.
Setelah plugin aktif, Anda akan secara otomatis melihat Wisaya Penyiapan, yang mengotomatiskan seluruh proses penyiapan Anda.

Untuk memulai Wizard Penyiapan, klik tombol Mari Memulai .
Langkah 2. Selesaikan Wisaya Penyiapan
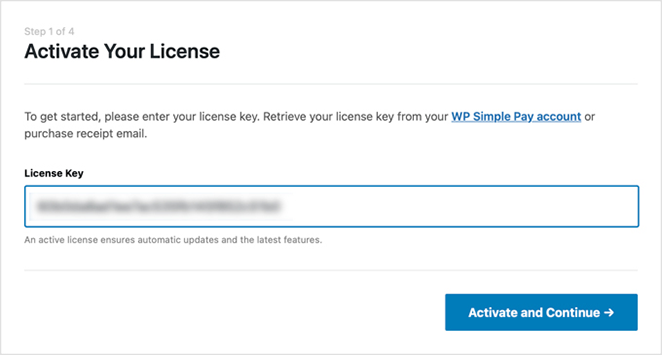
Proses setup memiliki 4 langkah. Pertama, Anda akan diminta memasukkan kunci lisensi WP Simple Pay, yang akan Anda temukan di dasbor akun Anda di bagian Unduhan.

Masukkan kunci lisensi Anda, lalu klik tombol Aktifkan dan Lanjutkan .
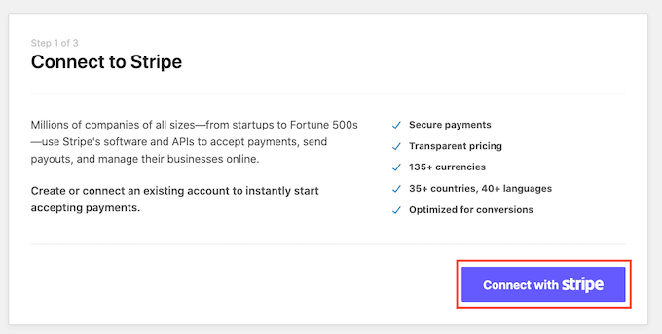
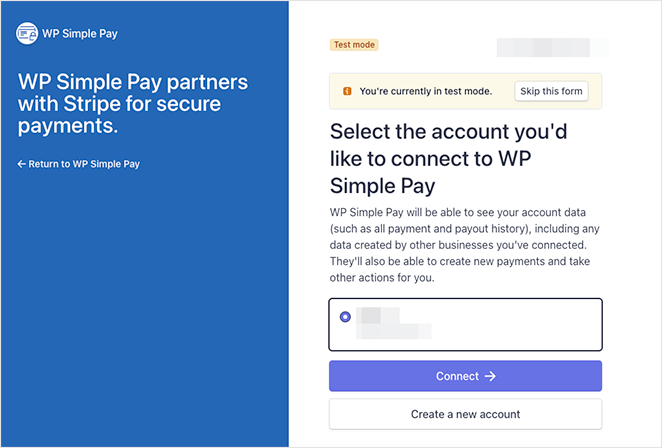
Di layar berikutnya, Anda harus terhubung dengan akun Stripe Anda, jadi klik tombol Hubungkan dengan Stripe .

Sekarang Anda harus masuk ke akun Stripe Anda dan memverifikasi koneksi.

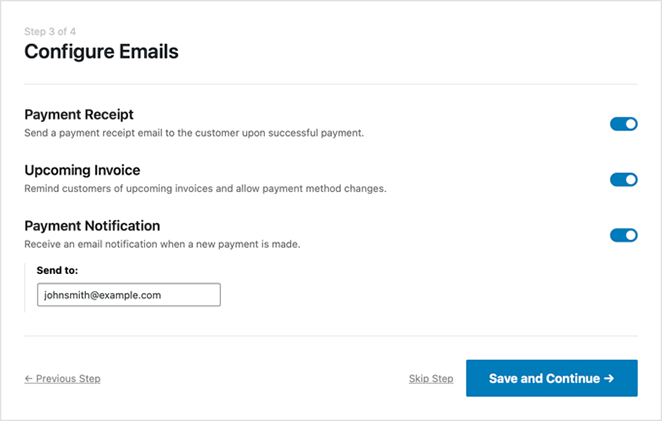
Setelah Anda selesai melakukannya, Anda akan kembali ke wisaya penyiapan, tempat Anda dapat memilih email mana yang akan diterima pelanggan setelah menyelesaikan pembayaran.
Misalnya, Anda dapat mengirimkan tanda terima pembayaran, notifikasi pembayaran, tanda terima faktur, dan faktur yang akan datang.

Setelah memilih notifikasi email Anda, klik tombol Simpan dan Lanjutkan .

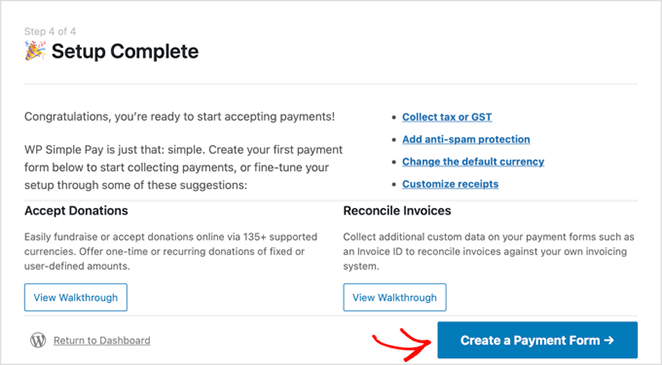
Penyiapan sudah selesai, dan langkah selanjutnya adalah membuat formulir bagi pembeli untuk memasukkan detail pembayaran mereka. Untuk melakukannya, klik tombol Buat Formulir Pembayaran .
Langkah 3. Buat Formulir Pembayaran
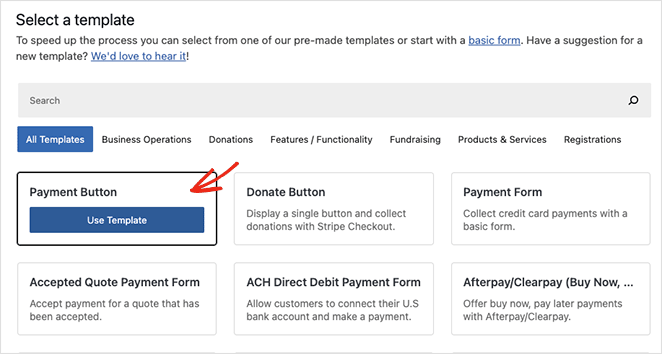
Di layar berikutnya, Anda akan melihat berbagai templat formulir pembayaran yang tersedia dengan WP Simple Pay. Anda dapat memilih dari berbagai jenis formulir, termasuk Penggalangan Dana, Produk dan Layanan, Pendaftaran, Donasi, dan lainnya.
Untuk tutorial ini, kami akan memilih template Tombol Pembayaran. Jadi arahkan kursor ke template dan klik tombol Use Template.

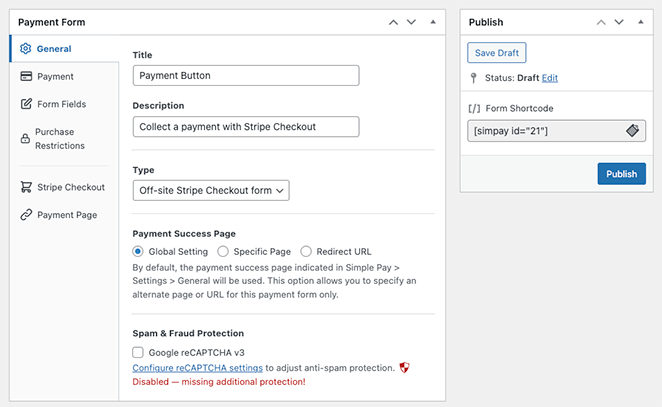
Pengaturan tombol pembayaran Anda sekarang akan terbuka di layar berikutnya. Di sinilah Anda dapat mengedit pengaturan umum, termasuk nama tombol, deskripsi, jenis, dan halaman keberhasilan pembayaran.

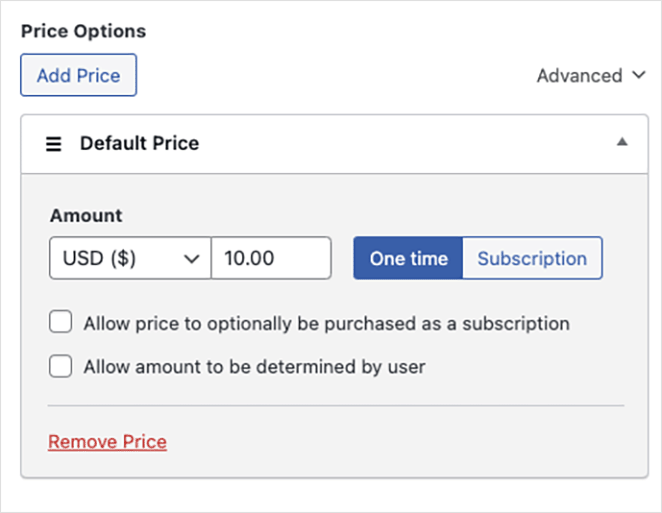
Di tab pembayaran, Anda dapat mengatur harga default pada tombol pembayaran dan memilih antara pembayaran satu kali dan berulang.

Anda juga dapat memilih dari beberapa metode pembayaran, termasuk kartu kredit, debit langsung, Alipay, Klarna, dan Clearpay.
Setelah Anda selesai menyesuaikan setelan tombol pembayaran, klik tombol Terbitkan .
Langkah 4. Tambahkan Buton Pembayaran ke Halaman Arahan Anda
Langkah selanjutnya adalah menambahkan tombol pembayaran ke halaman arahan Anda. Anda dapat menambahkannya di mana saja di halaman Anda dengan blok WP Simple Pay WordPress.
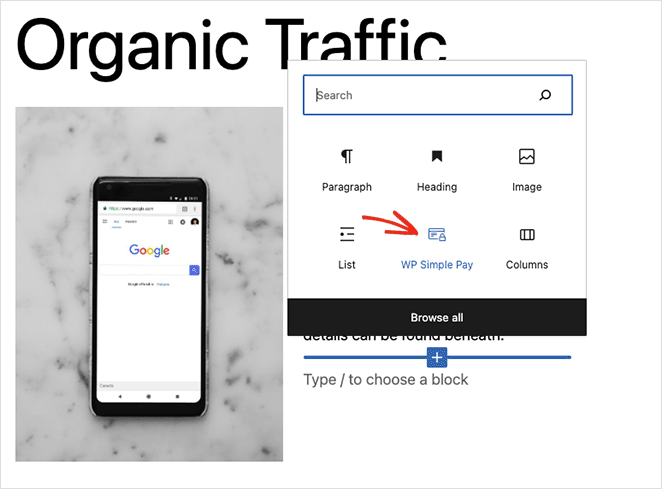
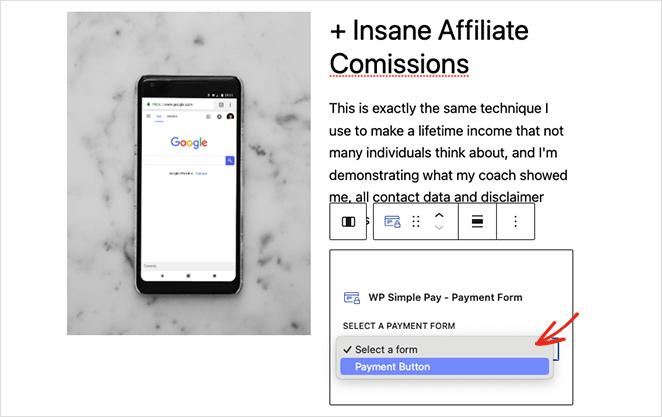
Untuk melakukannya, buat atau edit halaman WordPress, lalu di editor konten, klik tombol plus dan pilih blok WP Simple Pay.

Anda kemudian dapat memilih tombol pembayaran dari menu tarik-turun.

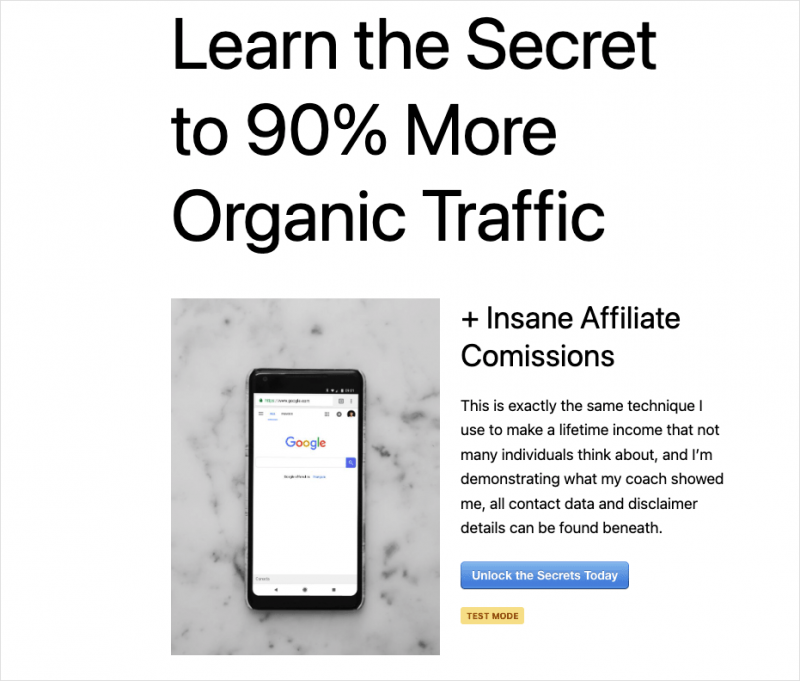
Setelah memperbarui atau menerbitkan halaman arahan Anda, Anda dapat melihat tombol pembayaran dan gateway Anda beraksi.

Itu dia!
Anda sekarang tahu cara membuat halaman arahan dengan fungsionalitas gateway pembayaran.
Jika Anda tertarik untuk membuat seluruh toko eCommerce, berikut adalah beberapa tutorial yang dapat membantu:
- Cara Menambahkan Tombol Add-to-Cart Kustom di WooCommerce
- Cara Menampilkan Kategori dan Tag Produk di WooCommerce
- Cara Mudah Menyesuaikan Halaman Toko WooCommerce Anda
Terima kasih sudah membaca. Silakan ikuti kami di YouTube, Twitter, dan Facebook untuk konten yang lebih bermanfaat untuk mengembangkan bisnis Anda.