Cara Membuat Desain Material Tentang Halaman Menggunakan Beaver Builder dan Hestia
Diterbitkan: 2018-05-03Diskon 25% Produk Pembuat Berang-berang! Buruan Obral Berakhir... Lebih ramping!


Memiliki halaman Tentang yang dirancang dengan baik dapat memberikan banyak manfaat bagi keseluruhan citra bisnis online Anda.
Tapi ada masalah…
Jujur saja, tampilan halamanout-the-boxstandar yang diberikan WordPress tidak akan cocok jika yang Anda tuju adalahdampak. Apa yang pada dasarnya Anda dapatkan di sana hanyalah tata letak halaman klasik dengan satu blok konten utama untuk badan halaman (dan itu terlepas dari tema yang Anda gunakan).
Kita bisa berbuat lebih baik! Dan, seperti yang Anda harapkan, kami akan melakukannya dengan:
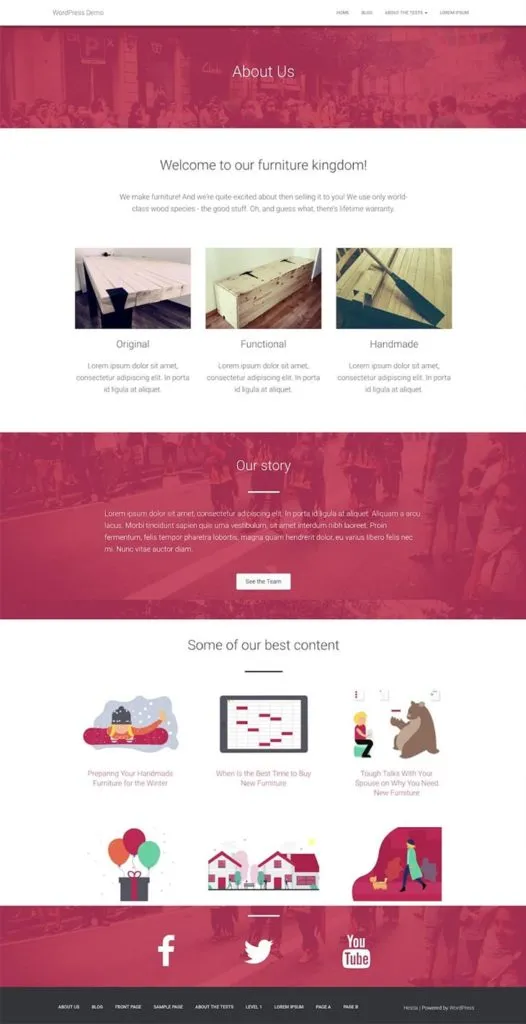
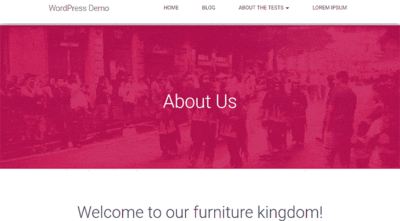
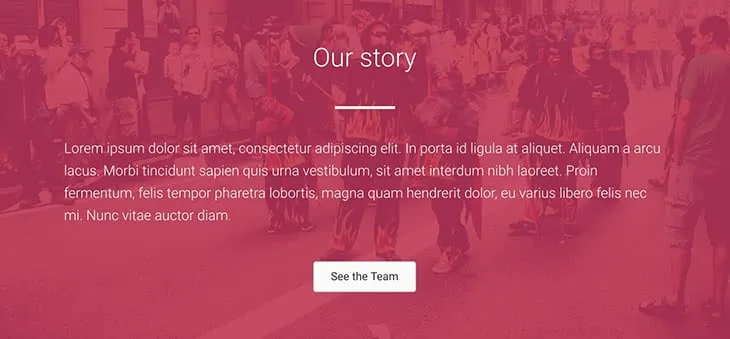
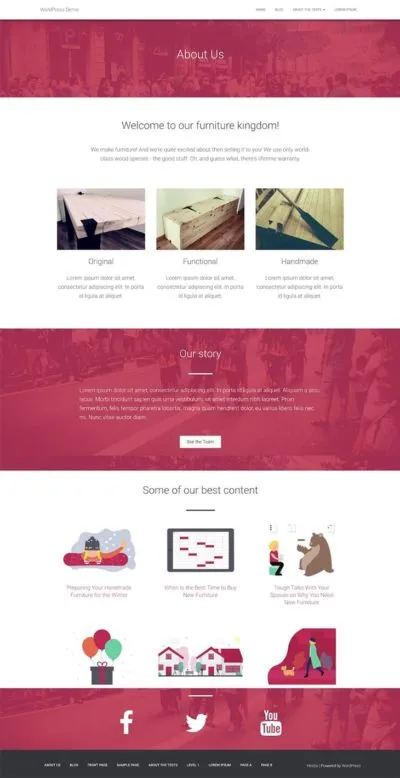
Dalam panduan ini, saya akan menunjukkan kepada Anda, langkah demi langkah,cara membuat halaman Tentang dengan desain material yang bagus. Inilah efek akhir yang ingin kita capai:

Membuat halaman seperti ini jauh lebih sederhana daripada yang terlihat pada pandangan pertama. Berikut langkah demi langkahnya:
Saat membuat halaman Tentang, Anda harus mencapai beberapa tujuan utama:
Begini cara semuanya terjadi:
Jika Anda belum melakukannya, klik di sini untuk mendapatkan Beaver Builder. Anda juga dapat menggunakan versi gratisnya (dari sini), tetapi ini akan membatasi jenis blok konten yang dapat Anda tempatkan di halaman Tentang Anda.
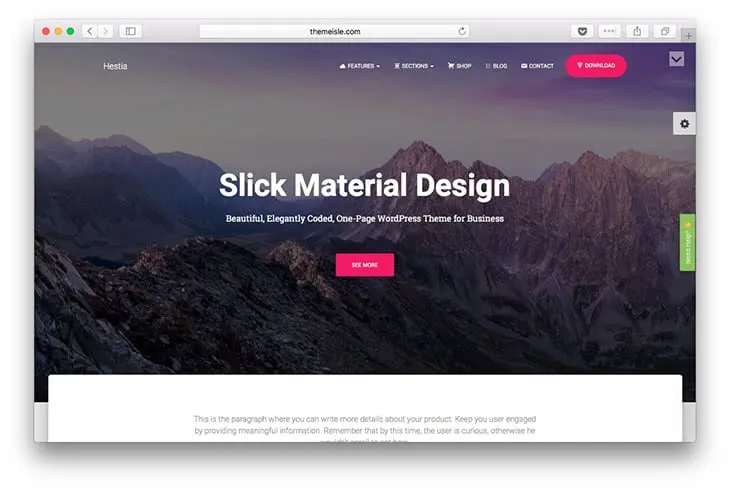
Hestia adalah tema gratis, dan Anda dapat mendownloadnya dari sini (atau menemukannya langsung melalui dashboard WordPress Anda).
Jadi kenapa sebenarnya Hestia? Pengungkapan penuh, saya bekerja untuk perusahaan yang membangun tema tersebut; itu juga sebabnya saya tahu bahwa Hestia terintegrasi dengan cukup baik dengan Beaver Builder (sebenarnya dibuat dengan mempertimbangkan pembuat halaman) dan itu juga salah satu dari sedikit tema yang didukung secara resmi oleh Beaver Themer.

Catatan. Seperti yang saya sebutkan, metode ini tidak eksklusif untuk Hestia, dan dapat digunakan dengan 90% tema lain juga,setidaknya yang berkualitas(wink!).
Dengan Beaver Builder (pro atau gratis) dan Hestia terinstal di situs Anda, Anda dapat mulai membuat halaman sebenarnya:
Langkah awal bukanlah hal yang mengejutkan jika Anda sudah lama menggunakan WordPress:
Mulailah dengan membuat halaman baru secara normal.
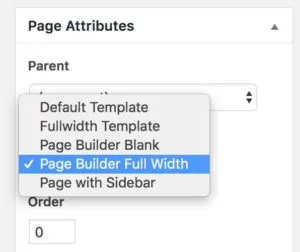
Untuk memastikan bahwa Anda mendapatkan pengalaman penuh yang dioptimalkan Beaver-Builder, alihkan templat halaman ke “Lebar Penuh Pembuat Halaman”. Simpan drafnya.

Ini akan menghilangkan sebagian besar gaya default tema, hanya menyisakan header dan footer.
Sekarang saatnya meluncurkan Beaver Builder.

Pertama, sebaiknya letakkan “Tentang Kami” di bagian atas halaman.
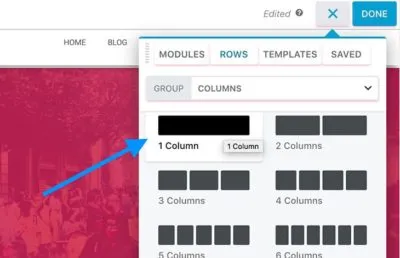
Mari kita lakukan itu dengan membuat baris 1 kolom baru.

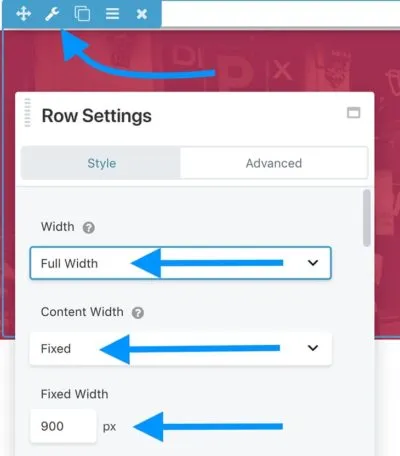
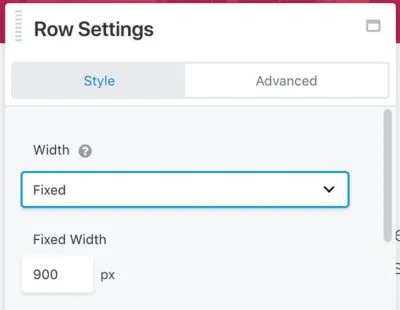
Untuk membuatnya terlihat keren, mari atur ke Lebar PenuhdenganLebar Konten Tetap. Seperti:

Mari kita juga menempatkan gambar yang tampak bagus di latar belakang:

Agar terlihat lebih seragam, mari tambahkanbackground overlay. Warnanya terserah Anda dan warna resmi merek Anda.

MengaturOpacityke80%-90%biasanya merupakan hasil terbaik.
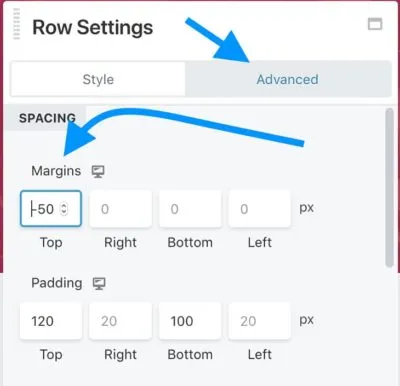
Satu hal terakhir tentang baris ini; mari beralih tab dariStylekeAdvanced, dan sesuaikanmargin atas. Untuk tema Hestia, jika Anda ingin blok baru Anda menjangkau seluruhnya dari bilah menu atas, Anda harus mengaturmargin atasmenjadi sekitar-50px. Untuk membuat barisnya sedikit lebih tinggi, Anda juga dapat mengatur nilai paddingatasdanbawah.

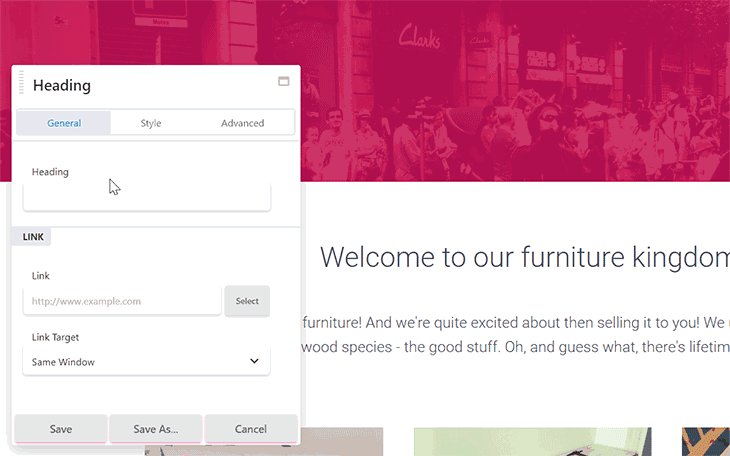
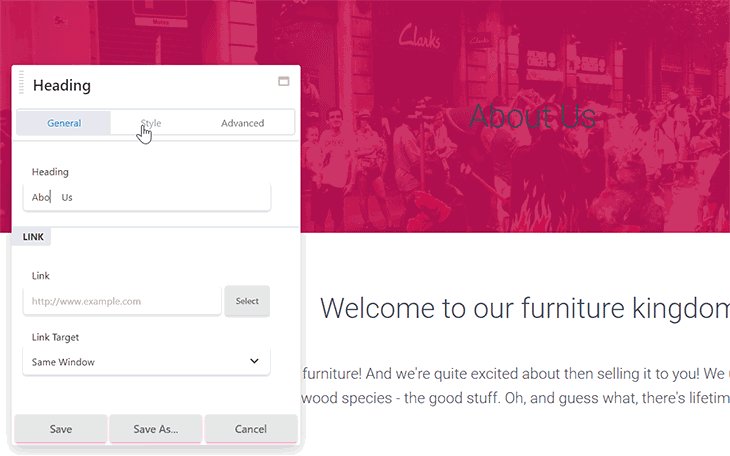
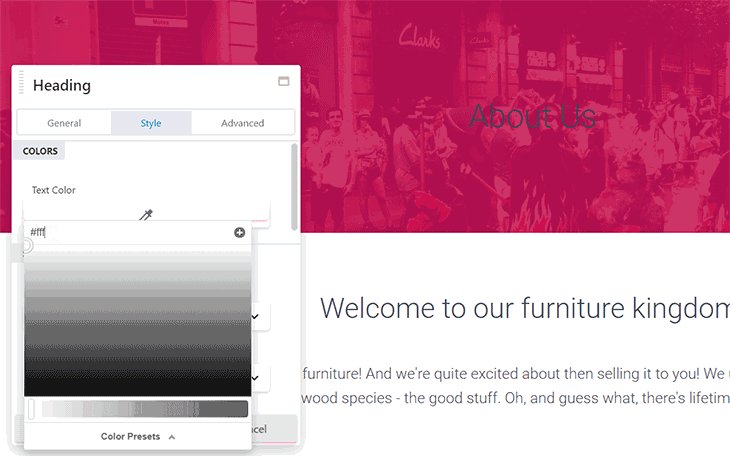
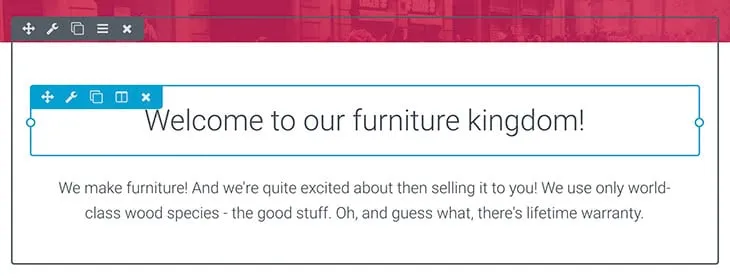
Selanjutnya, mari tambahkan blokHeadingyang sebenarnya ke baris. Di sinilah Anda mungkin ingin meletakkan “Tentang Kami”. Mari kita juga mengatur warna teks menjadi putih untuk visibilitas ekstra.

Setelah judul halaman utama selesai, mari tambahkan blok selamat datang.
Untuk itu, kami akan menyertakanbaris 1 kolomlainnya. Kali ini, mari kita atur lebarnya menjadiFixed.

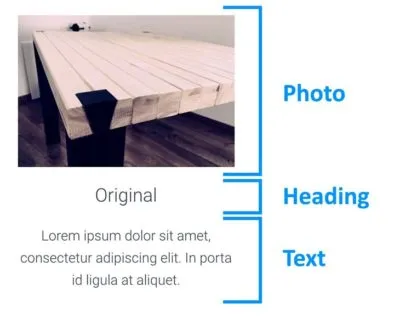
Di dalam baris itu, mari tambahkan dua modul:
Hal hebat tentang integrasi Hestia dengan Beaver Builder adalah Anda tidak perlu menyesuaikan pengaturan apa pun pada modul tersebut untuk membuatnya tampak hebat. Yang diperlukan hanyalah menambahkan salinan Anda. Seperti yang saya lakukan di sini:

Sekarang saatnya memberi tahu orang-orang tentang bisnis Anda. Ini biasanya melibatkan menampilkan produk, layanan, atau memberi tahu orang-orang mengapa mereka harus berbisnis dengan Anda secara umum.
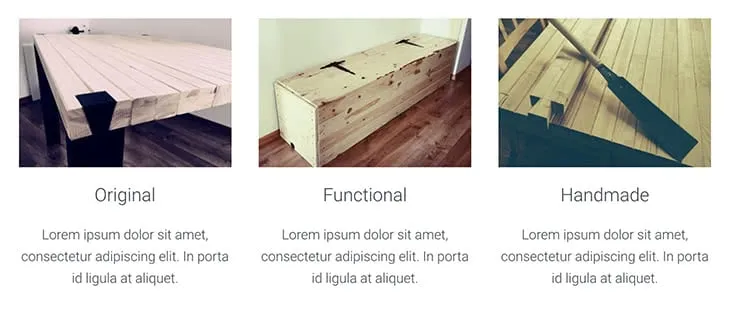
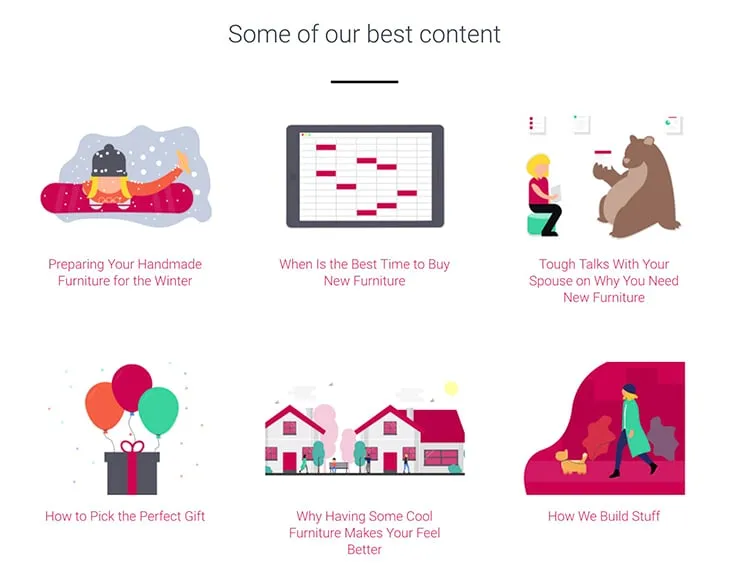
Metode populer untuk melakukannya adalah dengan menempatkan tiga blok konten visual secara berdampingan. Sesuatu seperti ini:

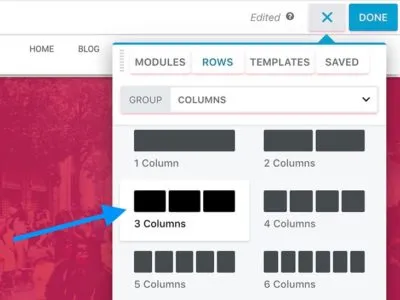
Untuk mendapatkan efek ini, kita akan mulai dengan menambahkan baris baru, tapi kali ini baris3 kolom.

Agar semuanya lebih mudah dibaca, ada baiknya juga menambah lebar seluruh baris. Dalam kasus saya, Lebar tetap1100pxtampaknya sudah tepat.
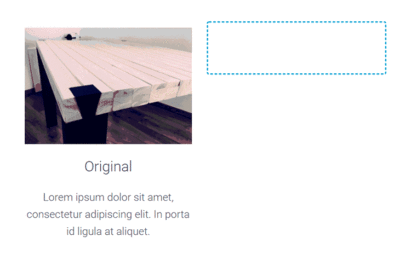
Sekarang mari kita mulai mengisi masing-masing kolom. Modul persis yang saya gunakan adalah:

Pengaturan setiap modul cukup default. Anda tidak perlu banyak menyesuaikan agar terlihat mengagumkan. Dan, tentu saja, gambar dan salinan persis yang Anda masukkan ke dalam blok itu terserah Anda.
Jadi itulah kolom pertama. Cara termudah untuk membuat dua modul lainnya adalah dengan menduplikasi masing-masing modul dan menarik dan melepasnya ke tempatnya. Seperti:

Karena ini adalah halaman Tentang yang sedang kami buat, ada baiknya untuk menyediakan bagian terpisah di halaman tersebut untuk menceritakan kisah tentang bagaimana bisnis Anda dimulai, siapa yang menjadi bagian dari tim, dan sebagainya.
Untuk menjaga desain keseluruhan halaman tetap konsisten, kita dapat menggunakan kembali baris pertama – baris dengan judul utama halaman.
Cukup gulir ke bagian atas halaman dan duplikat baris pertama. Lalu, seret ke bawah tepat di tempat yang Anda perlukan. Seperti:

Sekarang Anda dapat mengedit judulnya dan mengubahnya dari “Tentang” menjadi “Kisah Kami” atau apa pun yang masuk akal.
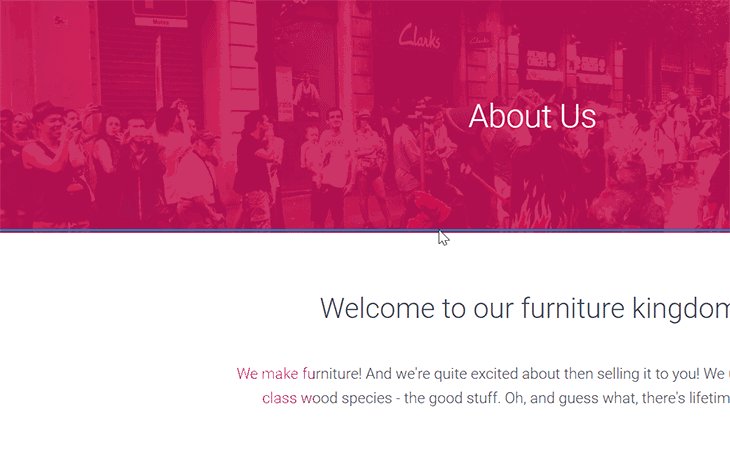
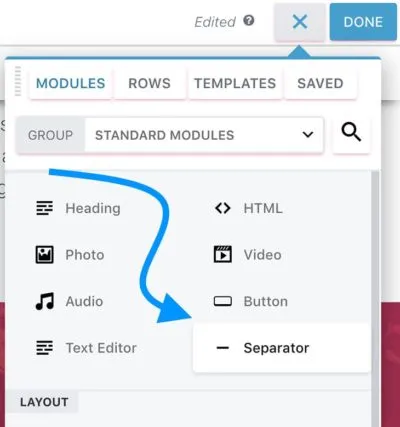
Untuk menambah kesan, saya juga ingin menempatkan Pemisahtepat di bawah judul.

Satu-satunya pengaturan yang saya ubah adalah:
Ini memberi saya efek yang bisa Anda lihat di atas.

Dua modul terakhir yang membentuk bagian cerita saya adalahEditor Tekssederhana (untuk cerita sebenarnya; warna teks diubah menjadi putih), danTombol(untuk ajakan bertindak).
Inilah blok lengkapnya:

Halaman Tentang Anda adalah tempat yang bagus untuk mempromosikan beberapa konten utama Anda. Lagi pula, sejak pengunjung memutuskan untuk mengklik dan melihat halaman Tentang Anda, mereka terbukti sangat terlibat dan tertarik pada siapa yang berada di balik situs tersebut. Oleh karena itu, mereka mungkin juga akan tertarik untuk melihat lebih banyak konten Anda – terutama konten terbaik Anda!
Untuk menunjukkan hal itu kepada mereka, kita dapat melakukan beberapa tipu daya Beaver Builder yang keren:
Pertama, buka kembali dashboard WordPress utama Anda di tab browser baru dan buka Posting. Buat kategori baru untuk postingan Anda dan beri nama“unggulan”atau“terbaik”. Telusuri postingan yang Anda terbitkan dan pilih 3-6 postingan yang Anda anggap terbaik. Tambahkan mereka ke kategori baru itu.
Kembali ke Pembangun Berang-berang. Buatbaris 1 kolombaru. Pertama, tambahkan sajaJudulbaru di sana danPemisahuntuk pengukuran yang baik.

Headingberada pada pengaturan default danSeparatordiatur, sekali lagi, ketinggi4px danlebar khusus10% . Kali ini, warna pemisah diatur menjadi hitam (#000000).
Sekarang bagian terbaiknya, postingan sebenarnya akan kita tambahkan melalui modul bernamaPosts.
Modul ini sangat pintar. Ini memungkinkan Anda memilih tata letak postingan Anda, memutuskan apakah akan menampilkan gambar unggulan postingan atau tidak, mengatur berapa banyak postingan yang akan ditampilkan, memfilter postingan sebenarnya, dan banyak lagi.
Inilah efek terakhir di halaman saya:

Pengaturan yang saya gunakan; dimulai pada tabTata Letak:
TabGaya:
TabKonten:
TabPaginasi:
Banyak dari pengaturan di atas (dan terutama tabPaginationterakhir) terserah Anda – berdasarkan berapa banyak postingan yang ingin Anda tampilkan dan apakah Anda memiliki gambar unggulan yang menarik untuk disertakan.
Terakhir, untuk menutup keseluruhan halaman, dorong pengunjung Anda untuk mengikuti Anda di media sosial. Untuk mewujudkannya, mari gunakan kembali blok “cerita” yang kita kerjakan beberapa menit yang lalu.
Pertama, duplikat seluruh baris “cerita” dan seret ke bawah.
Selanjutnya, ubah salinan judul menjadi sesuatu yang lebih berhubungan dengan media sosial, hapus juga modul Editor TeksdanTombolasli.
Sebagai gantinya, mari tambahkan modul baru –Icon Group. Yang ini sempurna untuk pekerjaan itu, karena kami dapat menampilkan beberapa ikon media sosial individual dan menautkannya ke profil Anda.
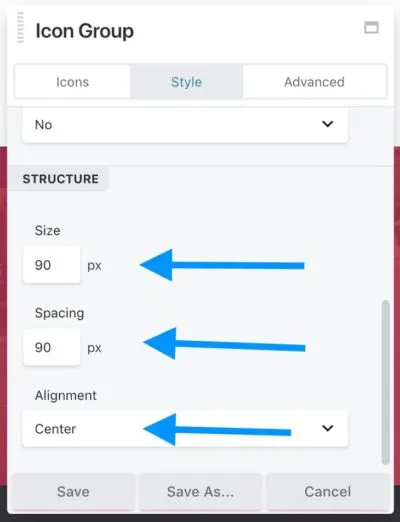
Mari kita mulai dengan pengaturan seluruh modul. Khususnya, mari beralih ke tabStyledan atur ini:

Seperti kebanyakan pengaturan, ini tergantung pada preferensi pribadi Anda, namun nilai di atas tampaknya menjamin kejelasan dan keterbacaan yang baik dari keseluruhan blok.
Mari beralih kembali ke tabIkon. Di sinilah kita dapat menambahkan ikon individual.
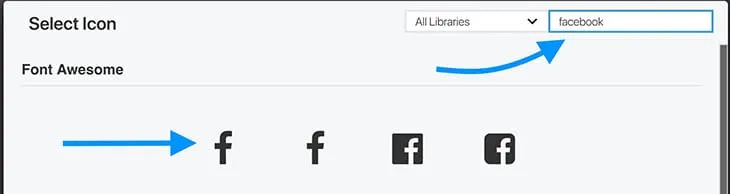
Untuk melakukannya, klikEdit IkonlaluPilih Ikon. Apa yang akan Anda lihat adalah panel bagus yang dapat dicari dengan banyak ikon untuk dipilih. Yang pertama saya perlukan adalah ikon Facebook:

Setelah memilih ikon, jangan lupa untuk mengatur parameterTautanagar mengarah ke profil media sosial Anda.
Terakhir, Anda dapat beralih ke tabGayadan menyesuaikan berbagai pengaturan warna ikon agar semuanya sesuai.
Setelah selesai, klikSimpan.
Anda dapat menambahkan beberapa ikon di sini dengan mengklikTambah Ikondan mengulangi prosesnya. Saya akhirnya menggunakan tiga ikon, untukFacebook,TwitterdanYouTube.
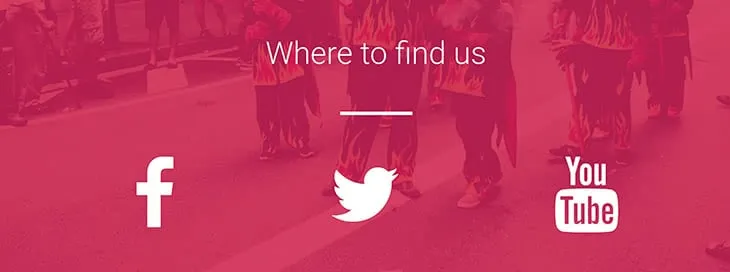
Inilah efek akhirnya:

Pada titik ini, halaman Tentang desain materi Anda sudah selesai!
Ini dia sekali lagi segala kemegahannya:

Bonus lainnya adalah Anda juga dapat menggunakan kembali halaman tersebut untuk tujuan lain. Dengan beberapa penyesuaian kecil, Anda dapat menggunakannya sebagai halaman arahan produk, atau bahkan halaman beranda Anda.
Bukan hanya untuk halaman “tentang”, ini benar-benar artikel bagus tentang penggunaan Beaver Builder secara umum untuk pengembang web pemula. Saya telah menggunakan Hestia selama beberapa waktu, namun menghindari pembuatnya karena menurut saya kurangnya kendali. Ini menjelaskannya dengan sangat baik. Terima kasih!
Terima kasih atas tutorial yang bagus ini.
Saya ingin mengunduh template Beaver Builder yang disebutkan di atas, tetapi kedua tautan di artikel Anda mengarah ke halaman 404.
Terima kasih kalian berang-berang yang sibuk, kalian terus membuat hal ini tidak hanya mudah tetapi juga berharga.
Saya benar-benar bingung.
Hampir setahun yang lalu saya membeli versi pro, berharap situs web saya akhirnya diperbaiki setelah bencana Headway.
Meskipun saya sibuk (dan mulai menderita Alzheimer), saya tidak tahu harus mulai dari mana.
Saya mencari tutorial di YouTube, TIDAK ADA sama sekali!
Posting ini adalah mimpi terburuk saya, harus membeli dan menginstal dan PELAJARI HAL LAIN! MENGAPA????
Saya agak mengharapkan setidaknya beberapa tutorial saat ini. Yang saya lihat hanyalah tombol “Dapatkan Beaver Builder Sekarang” yang menonjol. Saya rasa membayar $200 lagi tidak akan membantu saya.
Saya menggunakan Hestia dan Beaver Builder. Saat saya membuat halaman baru, header Hestia dengan judul halaman (Tentang, dalam hal ini) cukup besar dan tidak mungkin untuk dipindahkan atau diubah. Saya dapat mengubah warnanya, tetapi tidak dapat mengubah ukuran, font, atau apa pun. Bagaimana caranya agar itu tidak muncul atau menjadi lebih kecil? Saya tidak mempublikasikan halaman tersebut karena terlihat jelek.
Tentang halaman memainkan peran penting untuk semua jenis blog. Ini harus mencerminkan tujuan blog Anda tentang apa yang diwakili oleh blog tersebut. Ngomong-ngomong, pembuat halaman Anda bagus dan saya tahu beberapa teman saya menggunakannya.