Cara Membuat Menu di WordPress dengan Full Site Editing
Diterbitkan: 2022-09-22Di blog kami, salah satu posting paling populer dengan lebih dari 55k kunjungan adalah Mengelola Menu Di WordPress, yang saya tulis pada tahun 2018. Dan sebagai salah satu perubahan paling radikal yang kami alami dengan Pengeditan Situs Lengkap WordPress adalah pembuatan menu , Saya pikir akan menarik untuk membuat posting baru tentang bagaimana kita seharusnya membuat menu sekarang.
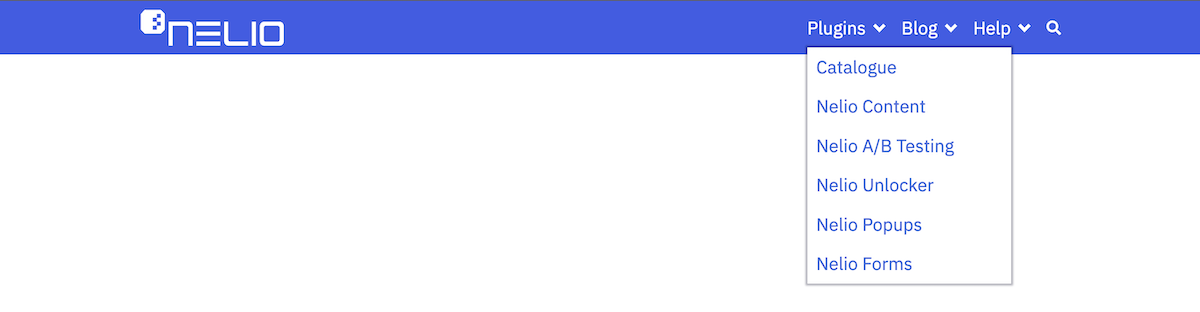
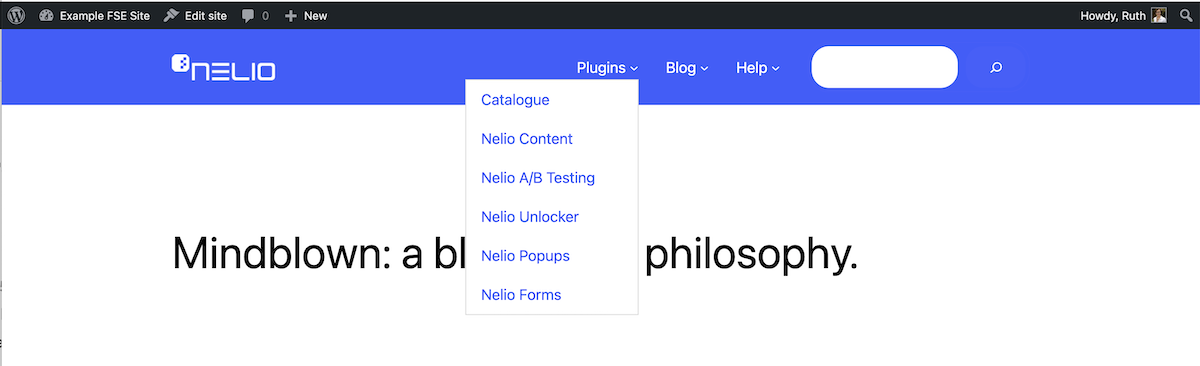
Untuk melakukan ini, mari kita lihat apakah kita dapat membuat menu yang kita miliki di halaman rumah kita di Nelio:

Di situs lokal dengan WordPress 6.0.2, saya menginstal tema Twenty Twenty-Three versi 1.0 dan juga plugin Gutenberg, yang dibutuhkan tema ini.
Daftar isi
- Editor Template
- Membuat Header Baru
- Menghapus Header Default
- Gunakan Pola untuk Membuat Header Baru
- Mengedit Logo Situs
- Mengedit Menu Navigasi
- Properti Menu Navigasi
- Mengedit Konten Menu
- Tambahkan Item Pencarian
- Pengaturan dan Pratinjau Terbaru
- Pertimbangan Tambahan
Editor Template
Menu di Situs Penuh Pengeditan situs tidak lagi diperlakukan secara terpisah (hal yang sama berlaku untuk widget). Artinya, tidak ada lagi tab Menu di Appearance . Menu sekarang dibangun ke dalam pengeditan template tema. Jadi, untuk membuat atau mengedit menu baru, yang perlu Anda lakukan adalah pergi ke editor tema dan untuk itu Anda memiliki tiga opsi:
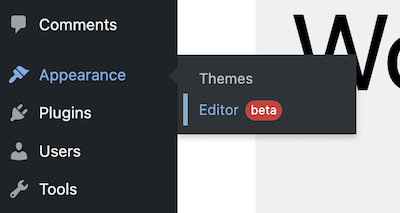
- klik opsi Appearance » Editor yang Anda temukan di sidebar kiri,
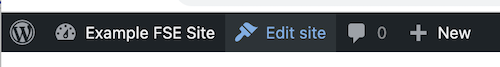
- klik pada Edit situs yang Anda temukan di menu atas ketika Anda melihat halaman mana pun saat masuk, atau
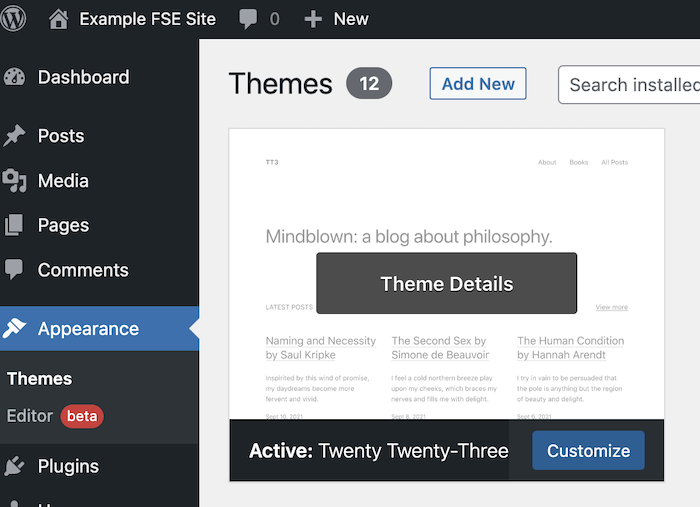
- langsung ke halaman tema dan klik tombol Kustomisasi dari tema aktif Anda.



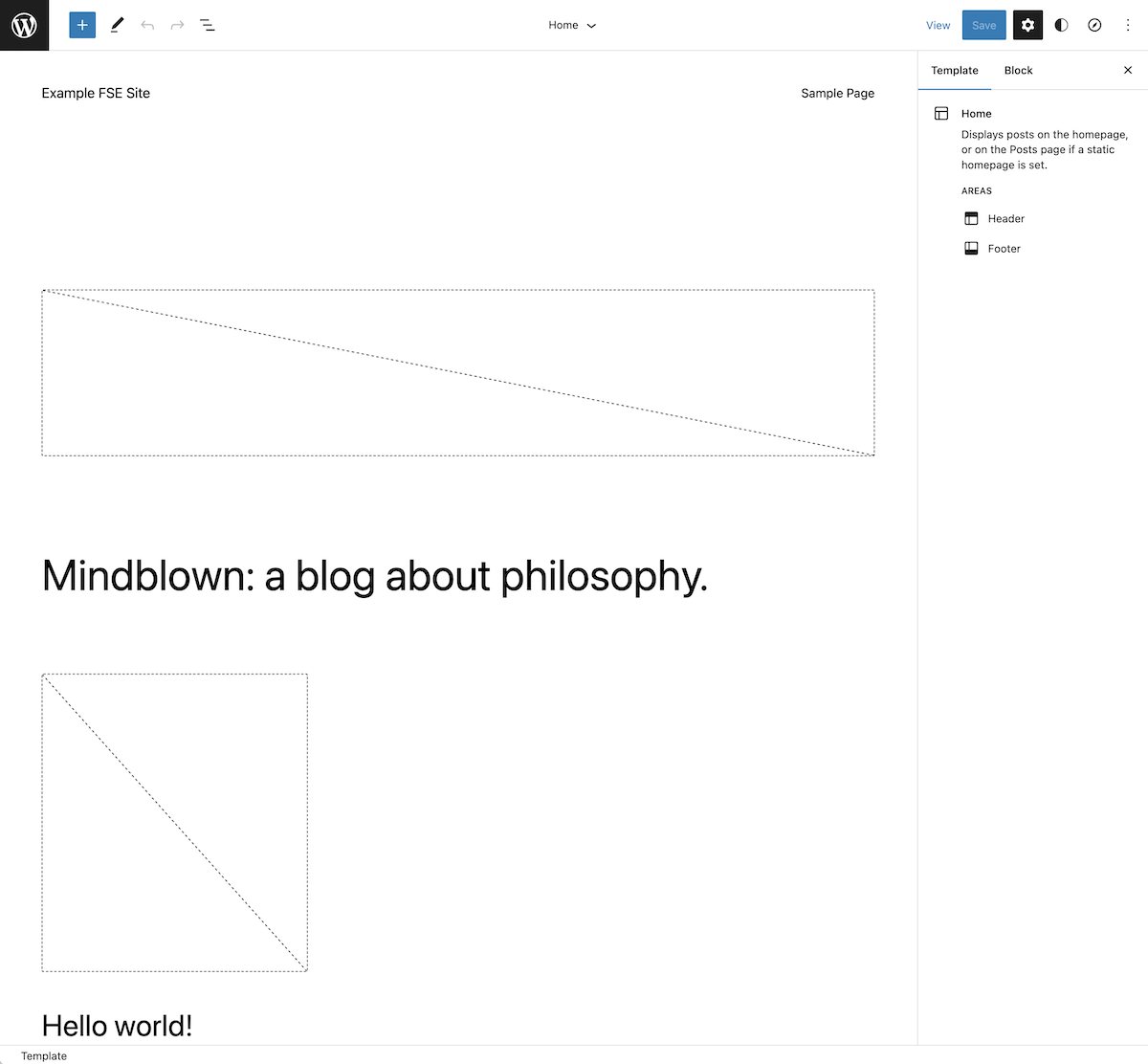
Ini akan membawa Anda ke editor template tema halaman rumah, yang sangat mirip dengan editor blok yang sudah Anda ketahui, tetapi dengan beberapa perbedaan yang akan saya bahas di bawah. Template tema, oleh karena itu, juga dibuat dari blok dengan cara yang mirip dengan pembuatan halaman.

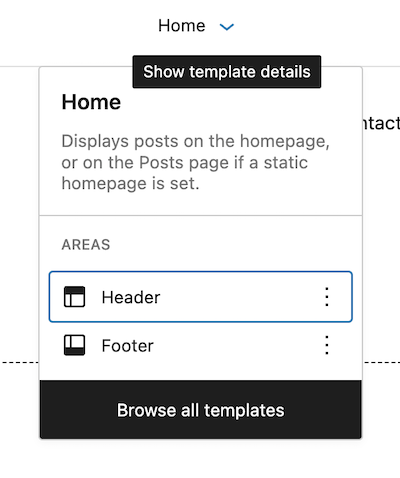
Di menu atas Anda akan menemukan, pertama, di sebelah kiri, logo situs (secara default, logo WordPress) untuk mengaktifkan navigasi. Jika Anda mengkliknya, Anda akan melihat bahwa itu menunjukkan templat dan bagian templat yang membentuk situs, dan juga memungkinkan Anda untuk kembali ke Dasbor sehingga Anda dapat kembali mengedit halaman dan posting Anda.

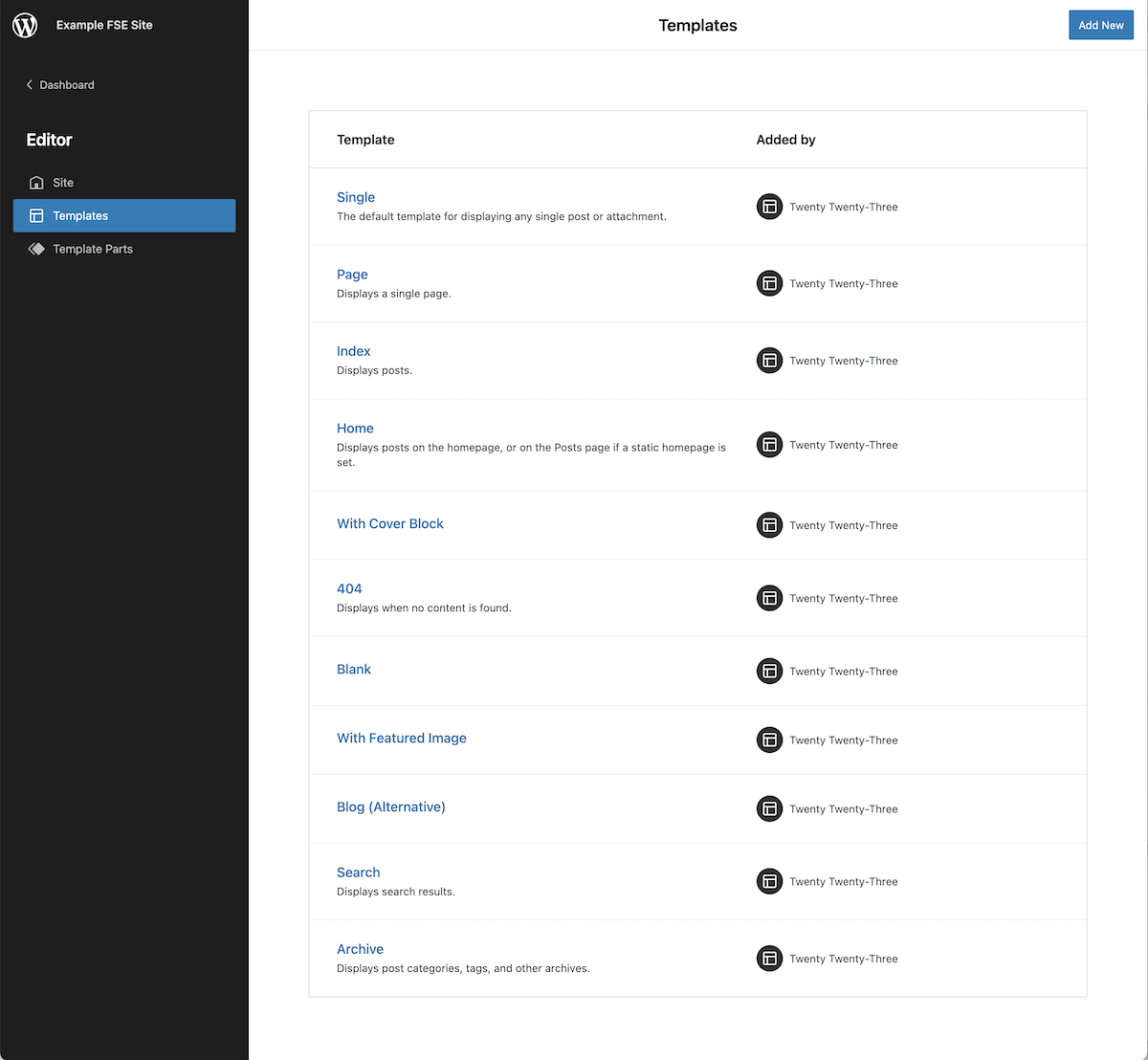
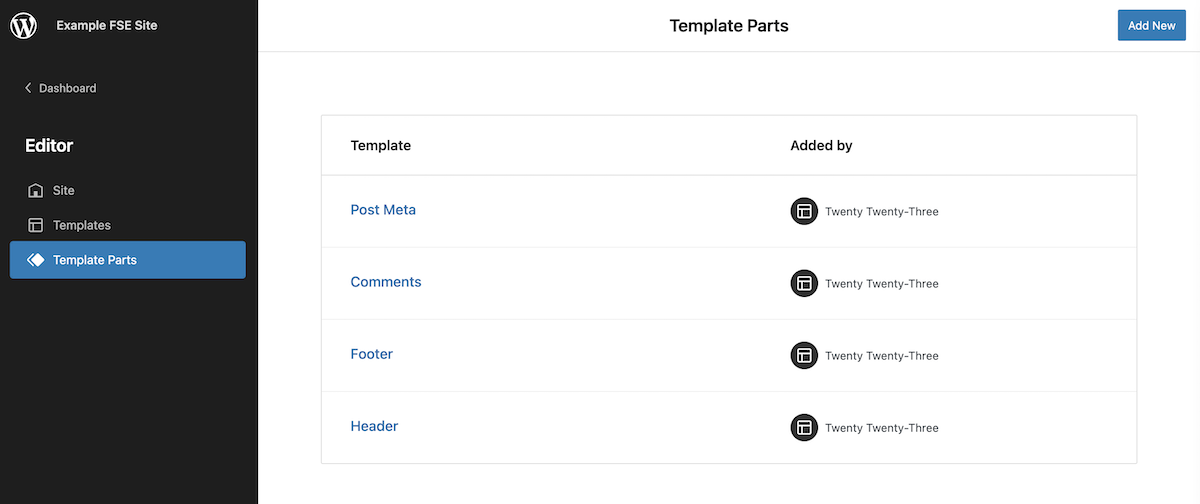
Di tab Templat Anda bisa melihat semua templat yang disertakan dalam tema, dan di tab Bagian Templat Anda bisa melihat subset blok yang merupakan bagian dari beberapa templat yang biasa digunakan di seluruh situs Anda, seperti header atau footer.


Tombol dan opsi di sebelah kanan logo adalah tombol yang sudah Anda ketahui dari editor halaman: menambahkan blok, mengedit atau memilihnya, membatalkan atau mengulang perubahan, dan melihat struktur blok yang membentuk template.
Di tengah kami menemukan nama template yang sedang kami edit dan dropdown yang menunjukkan bagian template yang disertakan dalam template tersebut (informasi ini, seperti yang Anda lihat pada gambar pertama, juga tersedia di sidebar kanan). Anda juga memiliki pilihan untuk masuk ke daftar template yang telah kita lihat sebelumnya jika Anda ingin mengedit template lain.

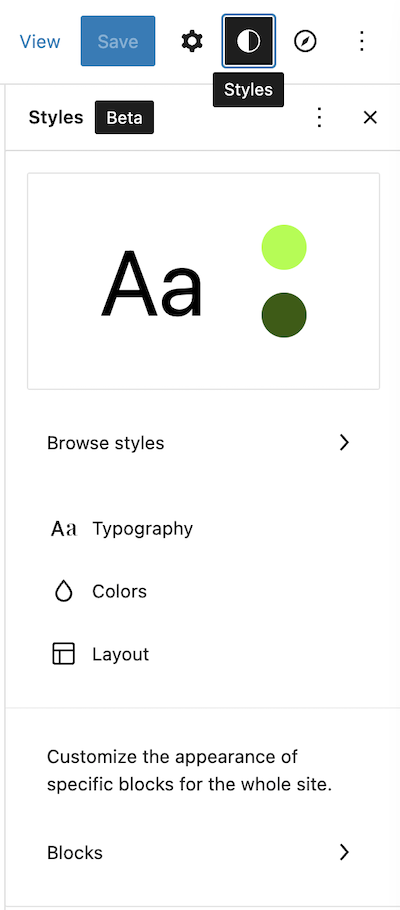
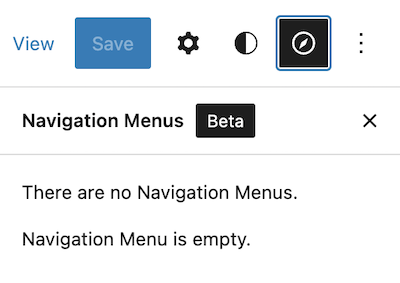
Dan akhirnya, di sisi kanan menu, selain tombol untuk melihat konfigurasi dan opsi tampilan yang sudah kita miliki di editor blok, muncul dua tombol lagi. Yang pertama adalah tombol untuk menyesuaikan gaya blok tertentu untuk seluruh situs. Jadi di sini Anda dapat menentukan gaya untuk blok secara global, dan kemudian, pada setiap halaman secara independen, Anda juga dapat mengubahnya sesuai keinginan. Dan kemudian kami memiliki tombol yang menunjukkan tab menu navigasi untuk template yang sedang Anda edit. Dalam hal ini, templat Beranda default dengan tema Dua Puluh Dua Puluh Tiga tidak menyertakan tautan menu navigasi apa pun.


Membuat Header Baru
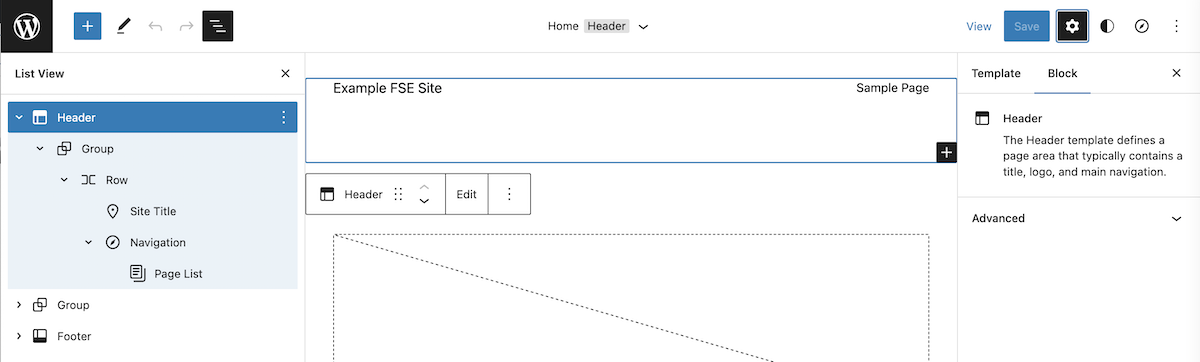
Sekarang kita memiliki gambaran umum tentang bagaimana semuanya diatur, mari kita lihat cara membuat menu baru. Seperti yang telah kami sebutkan, tema Twenty Twenty-Three hadir dengan header yang sangat minimalis.
Jika kita mengklik List View , kita melihat itu terdiri dari 3 elemen (Header, Group, dan Footer), dua di antaranya (Header dan Footer) adalah bagian template.

Menghapus Header Default
Jika kita langsung mengedit konten Header ini, karena ini adalah bagian template, perubahan akan diterapkan ke semua template yang menggunakannya.
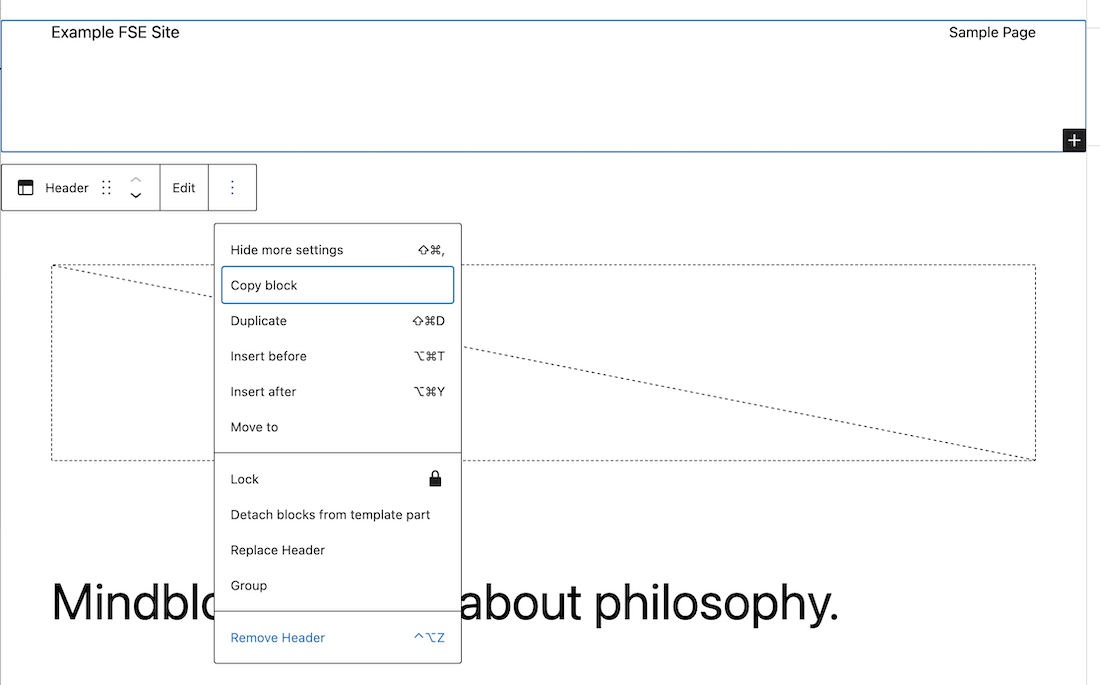
Karena kami ingin menu ini eksklusif untuk halaman utama, kami mulai dengan menghapusnya dari template kami. Cukup pilih blok header, klik pada tiga titik kecil di situs kanan blok pengeditan dan pilih opsi Hapus Header .

Gunakan Pola untuk Membuat Header Baru
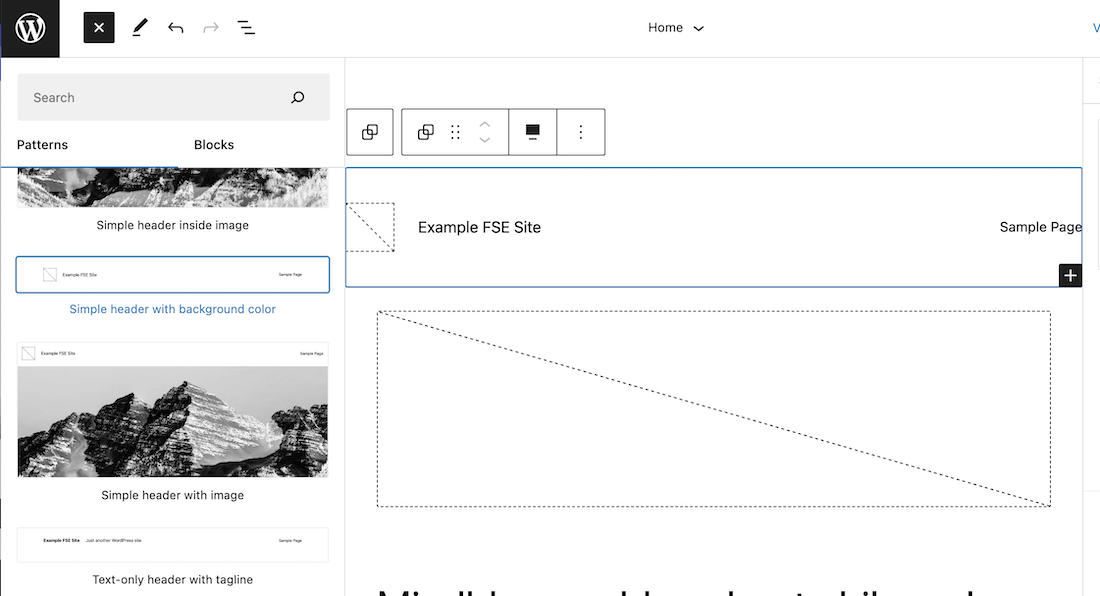
Selanjutnya, seperti yang kita lakukan ketika kita ingin menambahkan blok ke halaman, klik tombol + untuk menambahkan blok, dan Anda akan memiliki satu set blok dan pola untuk dipilih. Untuk contoh kami, saya telah memilih, di antara pola header yang tersedia, pola "Header sederhana dengan warna latar belakang".


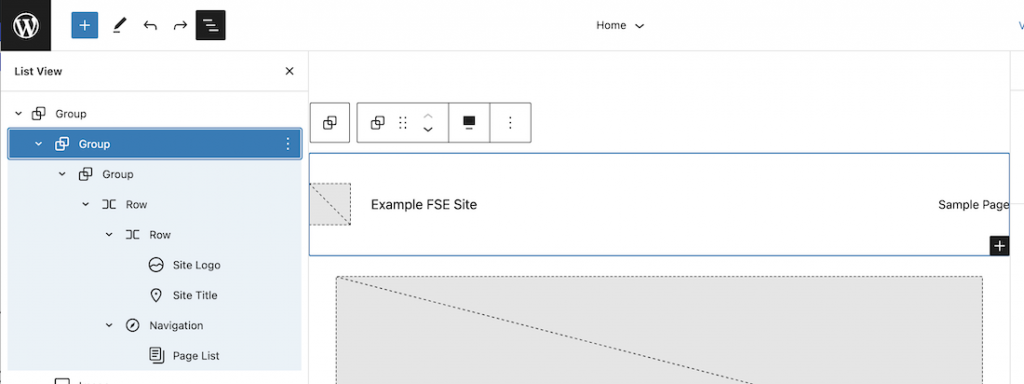
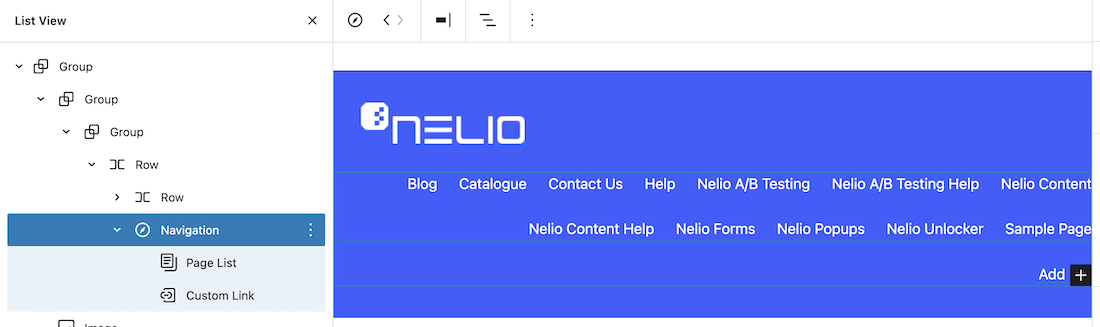
Setelah pola disalin, kita dapat melihat daftar blok yang membentuknya: grup yang berisi grup lain dan ini pada gilirannya berisi baris yang berisi baris dengan logo dan judul situs, dan blok navigasi dengan daftar halaman yang saya miliki di situs saya.

Mengedit Logo Situs
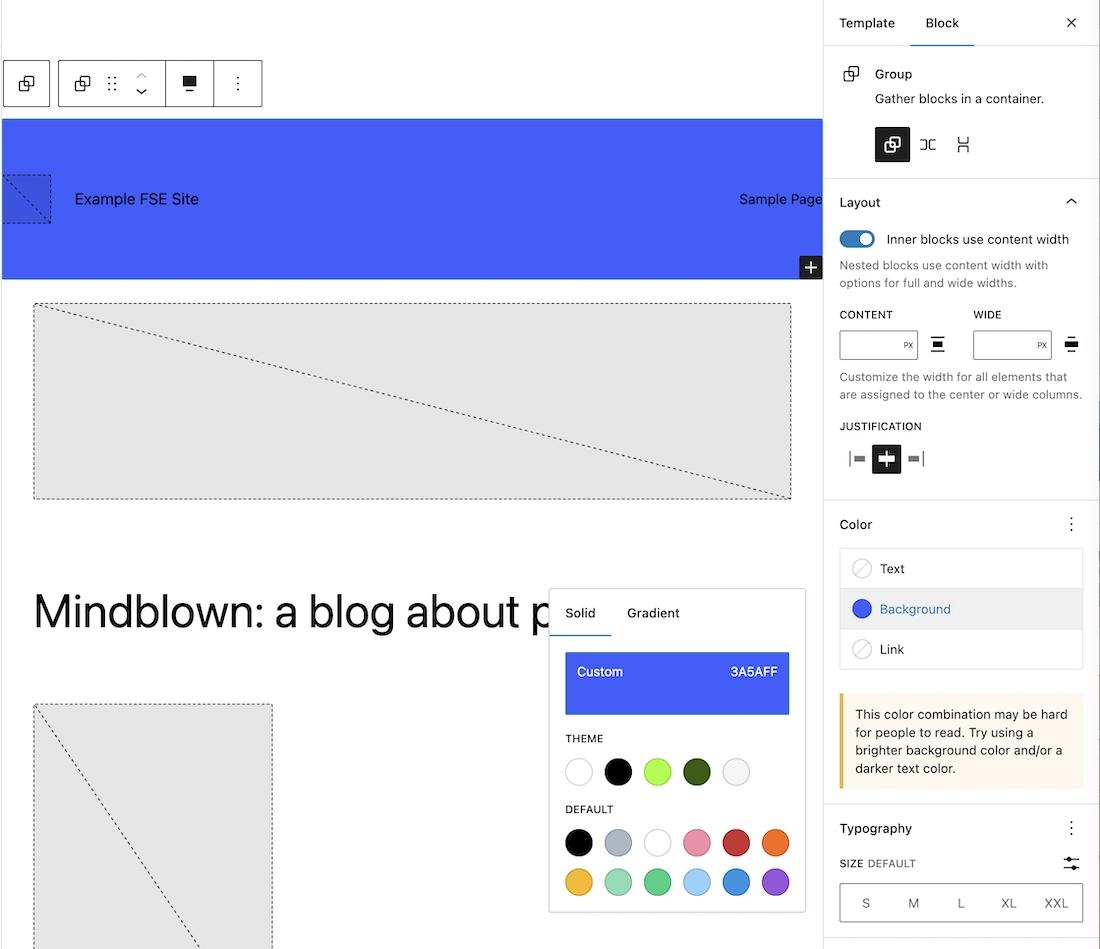
Selanjutnya kita akan membuat perubahan yang diperlukan pada header ini agar terlihat seperti yang kita inginkan. Kita mulai dengan mengubah warna latar belakang grup yang berisi seluruh header. Di properti blok grup, pilih warna latar belakang.

Selanjutnya, klik pada blok logo, pilih logo dari perpustakaan media, dan hapus judul situs.

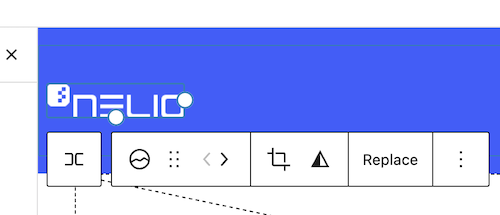
Mengedit Menu Navigasi
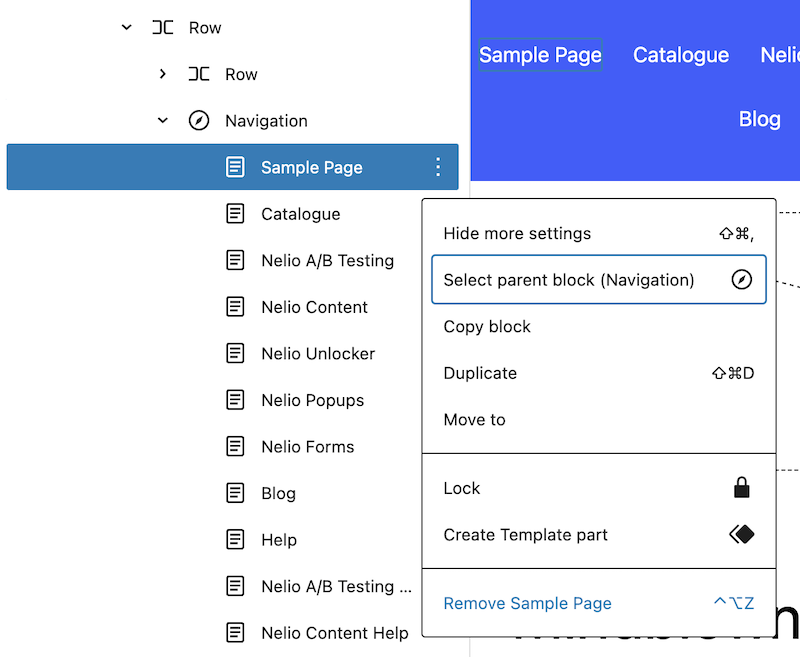
Kita sekarang akan membuat menu navigasi yang sebenarnya. Saat ini, kami memiliki blok daftar halaman yang, sebagai situs baru saya, hanya memiliki Halaman Contoh .
Properti Menu Navigasi
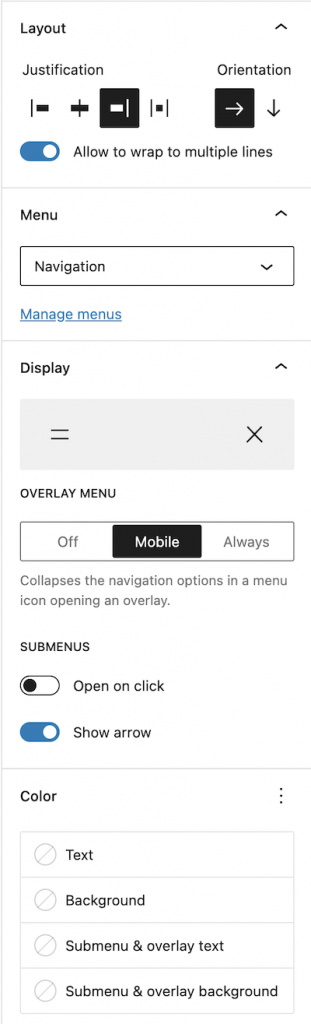
Sebelum kita membahas isi menu ini, mari kita lihat properti apa dari menu itu sendiri yang dapat dimodifikasi. Ini dapat ditemukan di sidebar kanan.

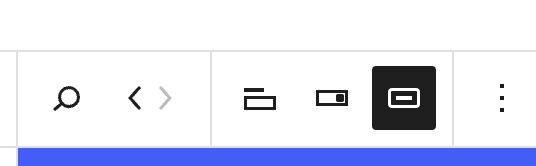
Seperti yang dapat Anda lihat pada gambar di atas, Anda dapat menentukan justifikasi dan orientasinya, kapan dan bagaimana tampilannya akan diciutkan (jika Anda mengklik kotak Display , ini menunjukkan kepada Anda beberapa opsi tampilan). Untuk menampilkan submenu, Anda dapat menentukan apakah submenu hanya ditampilkan saat diklik dan apakah panah bawah harus ditampilkan.
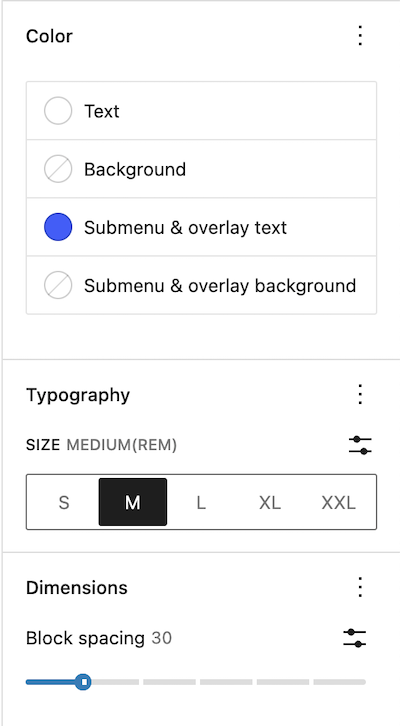
Tentang warna menu navigasi, Anda dapat menentukan teks dan latar belakang menu utama dan submenu. Anda juga dapat menentukan font dan ukuran teks menu dan jarak antara tab menu yang berbeda.
Dalam contoh kita, teks utama berwarna putih dan teks dalam submenu harus berwarna biru yang sama dengan warna latar belakang menu. Untuk ukuran saya telah memilih media dan untuk jarak antar blok, 30 piksel.

Mengedit Konten Menu
Sebelum mengedit konten menu, kami membuat kumpulan halaman di situs saya sehingga kami dapat menautkan menu ke halaman tersebut. Sekarang kita melihat bahwa menu navigasi menunjukkan semua halaman yang baru dibuat.

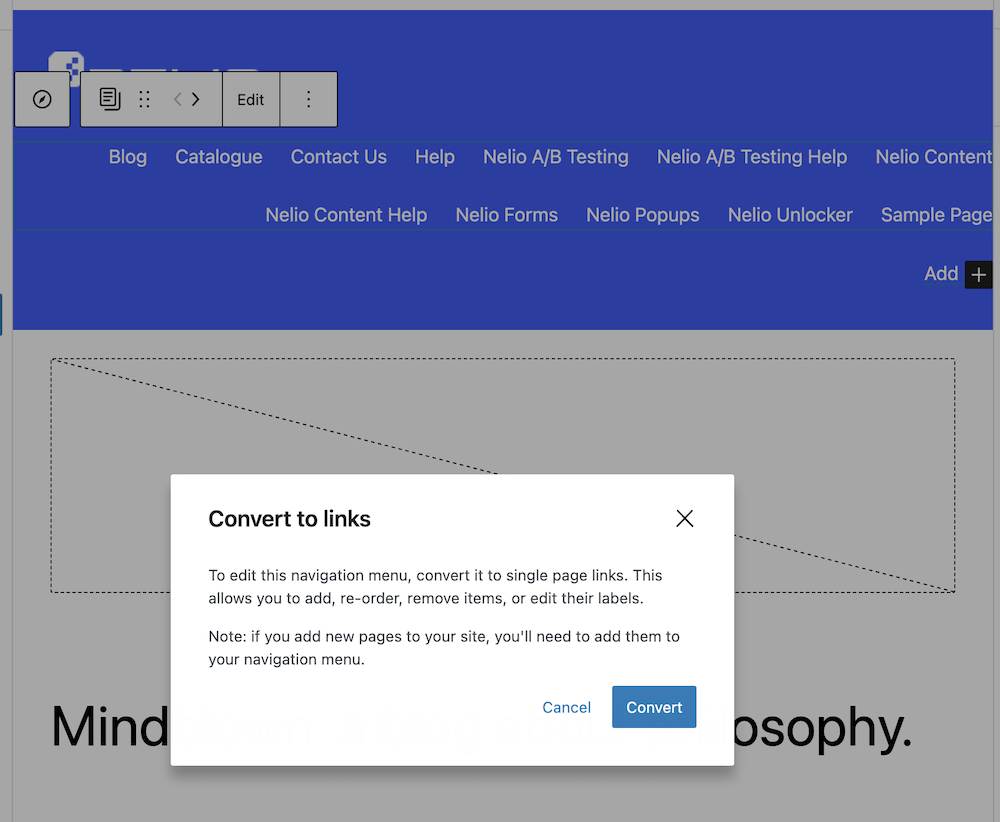
Selanjutnya, ketika mencoba mengedit salah satu item menu navigasi, hal pertama yang kami dapatkan adalah popup untuk mengonversi daftar halaman menjadi tautan halaman.

Klik dan kami memiliki daftar halaman sebagai tautan yang dapat diedit. Sekarang, Anda dapat menambahkan, mengedit (mengubah nama tampilan atau tautannya), atau menghapus tautan sesuka Anda.


Saat Anda menambahkan tautan apa pun, itu bisa ke halaman yang ada di situs Anda atau ke URL lain yang ingin Anda tentukan. Dengan cara ini, membuat berbagai elemen menu navigasi kita menjadi sangat mudah.
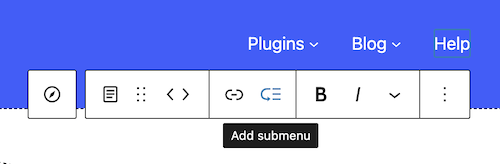
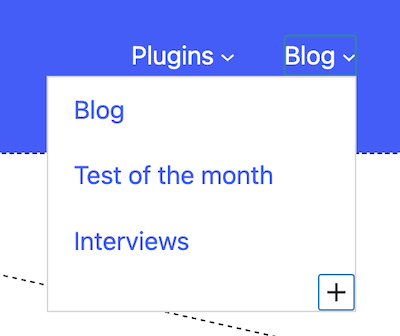
Anda juga dapat menambahkan submenu di mana Anda dapat menambahkan tab yang Anda inginkan.


Jika mau, Anda bisa menambahkan submenu tambahan dengan lebih banyak tab.
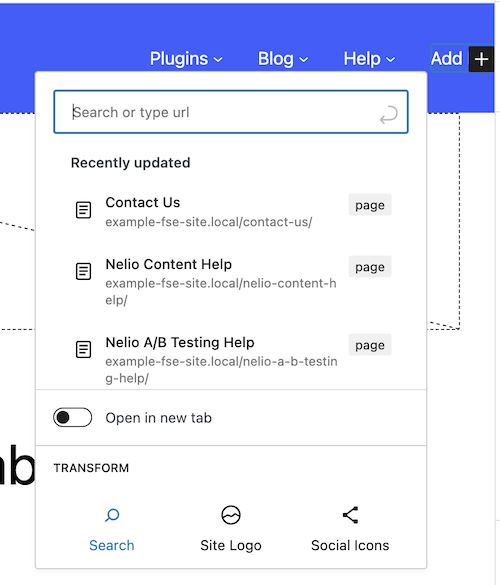
Tambahkan Item Pencarian
Terakhir, kita harus menambahkan fitur pencarian. Dalam hal ini, Anda harus memasukkan blok tipe pencarian, di mana Anda dapat menambahkan label, placeholder, dan kaca pembesar. Ini adalah blok yang terdiri dari bidang di mana pengguna harus memasukkan kata-kata untuk mencari, dan kaca pembesar atau label untuk mengklik untuk melakukan pencarian.


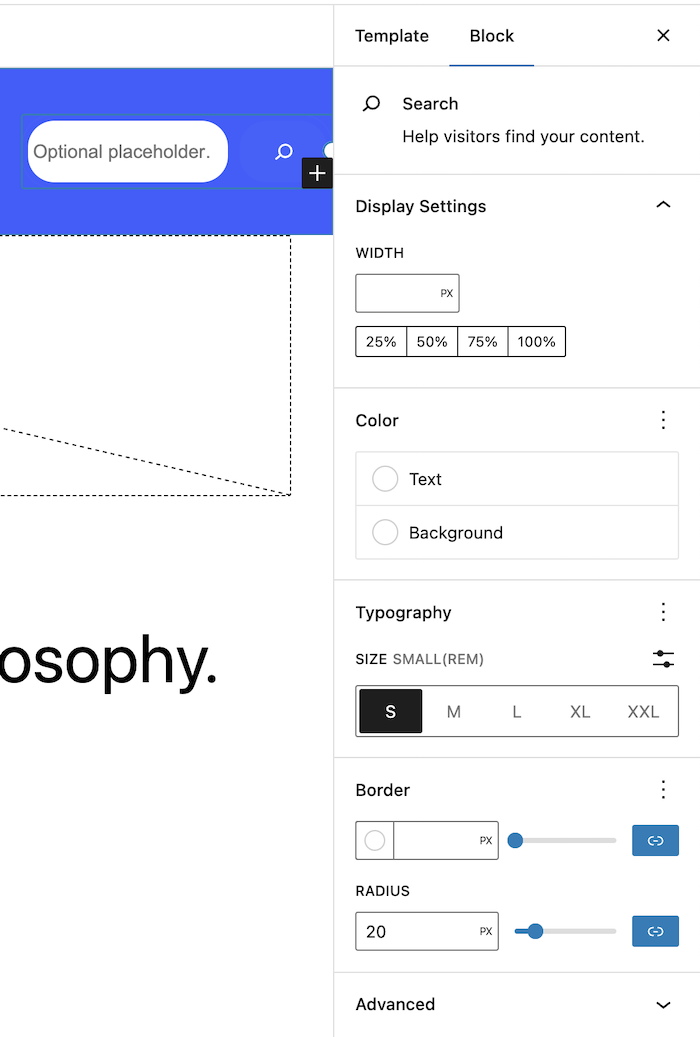
Juga di bilah sisi kanan, kita dapat memodifikasi beberapa properti dari item pencarian: lebarnya, teks dan warna latar belakang, jika kita ingin memiliki batas dan radius batas bidang untuk menyisipkan pencarian.

Pengaturan dan Pratinjau Terbaru
Terakhir, agar seluruh grup ditampilkan di bagian atas halaman kami, Anda harus menunjukkan di grup yang berisi grup tersebut bahwa grup tersebut tidak memiliki bantalan, dan hanya itu. Kami telah membuat menu yang sangat mirip dengan yang ada di halaman utama situs web kami.

Pertimbangan Tambahan
Seperti yang Anda lihat, satu-satunya batasan yang kami temui dalam membuat menu yang kami miliki di Nelio adalah dengan blok pencarian. Di situs web kami, kami hanya menampilkan bidang pencarian ketika Anda mengklik kaca pembesar, fungsi yang tidak ada di blok ini.
Dalam posting ini kami telah membuat menu baru untuk halaman rumah kami. Tetapi juga sangat mudah untuk membuat menu untuk semua halaman yang sesuai dengan produk tertentu. Untuk melakukan ini, Anda hanya perlu membuat template untuk kumpulan halaman tersebut dan menyesuaikan menu di dalamnya.
Saya harap Anda menemukan posting ini bermanfaat, tetapi jangan ragu untuk menambahkan komentar di bawah jika Anda memiliki pertanyaan.
Gambar unggulan oleh Igor Miske di Unsplash.
