Cara Membuat Pola Pesan di Modul Formulir Kontak Divi Anda
Diterbitkan: 2023-04-26Pola Pesan Email adalah cara terbaik untuk melihat pesan yang dikirim melalui Formulir Kontak Divi Anda. Anda memiliki kendali penuh atas desain tata letak dan konten, sehingga Anda mendapatkan informasi persis seperti yang Anda inginkan. Dalam posting ini, kita akan melihat cara membuat Pola Pesan di Modul Formulir Kontak Divi Anda dan menjelaskan cara menggunakannya.
- 1 Apa itu Pola Pesan?
- 2 Mengapa Menggunakan Pola Pesan?
- 3 Tempat Menemukan Pola Pesan Email
- 4 Cara Membuat Pola Pesan
- 5 Cara Menambahkan Bidang Baru
- 5.1 Teks
- 6 Cara Menguji Pola Pesan
- 7 Membuat Pola Pesan yang Dirancang dengan Baik
- 7.1 Contoh Pola Pesan Reservasi Restoran
- 8 Hasil Pola Pesan
- 8.1 Pesan dalam Formulir
- 8.2 Pesan di Email
- 9 Pemikiran Akhir
Apa itu Pola Pesan?
Pola Pesan adalah template untuk pesan email. Ini menentukan tampilan pesan dan informasi apa yang disertakan saat Anda menerimanya di email. Itu bisa menyertakan teks yang Anda tentukan dan konten dari salah satu bidang dalam formulir. Pola Pesan tidak diperlukan, tetapi sangat membantu. Cukup biarkan kosong untuk pola default.
Mengapa Menggunakan Pola Pesan?
Memanfaatkan pola pesan adalah cara yang bagus untuk merampingkan alur kerja Anda. Anda akan memiliki informasi persis yang Anda inginkan dalam tata letak yang Anda inginkan.
Di mana Menemukan Pola Pesan Email
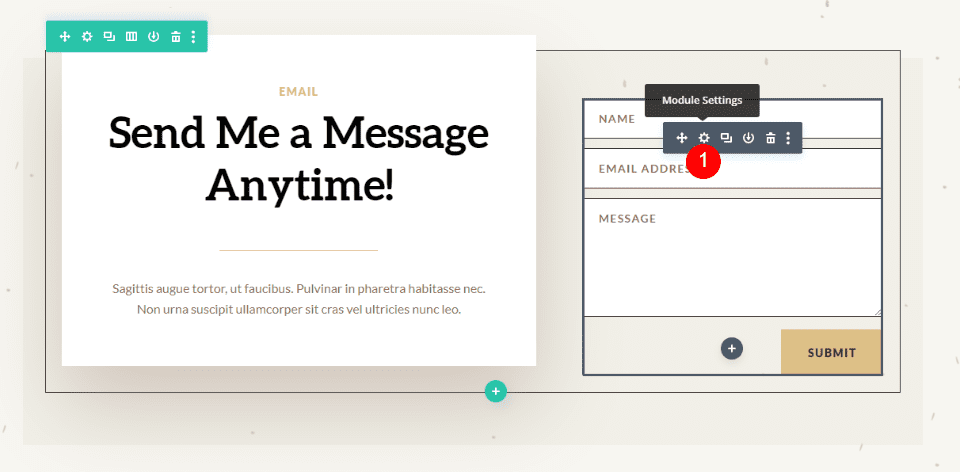
Untuk menemukan bidang Pola Pesan email, buka Modul formulir kontak dengan mengeklik ikon roda gigi berwarna abu-abu tua yang muncul saat melayang. Untuk contoh ini, saya menggunakan halaman Kontak dari Paket Tata Letak Home Baker gratis yang tersedia di Divi.

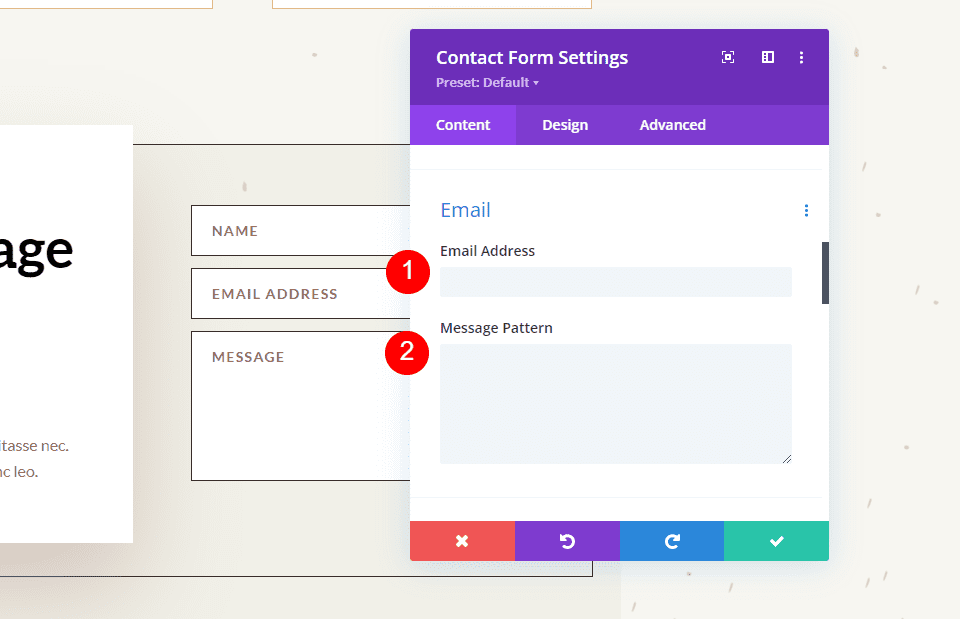
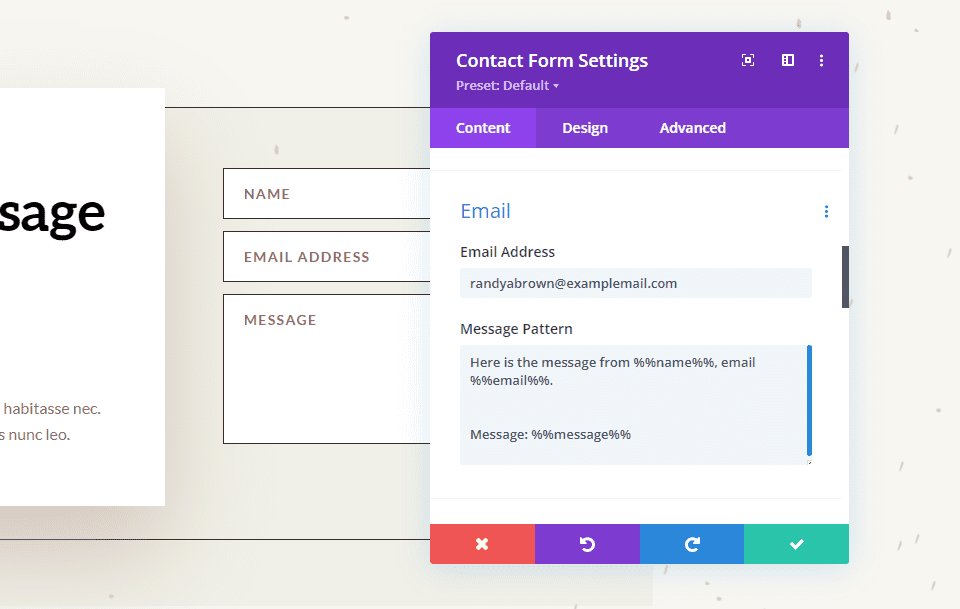
Selanjutnya, gulir ke bawah ke bagian berlabel Email . Di sini, Anda akan menemukan dua bidang. Yang pertama adalah Alamat Email . Ini adalah alamat pesan yang akan dikirim. Bidang kedua disebut Message Pattern . Masukkan pola Anda ke bidang ini.

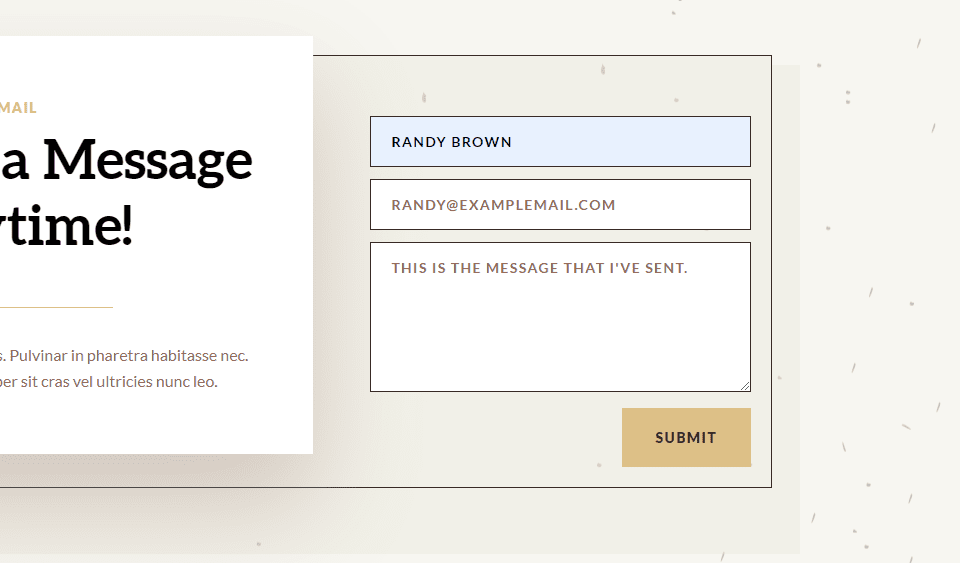
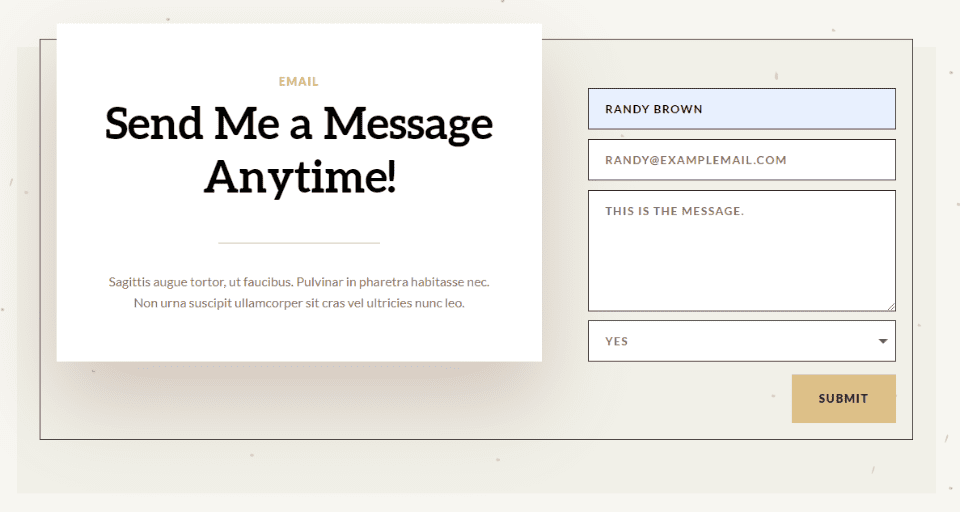
Ketika sebuah pesan dikirim ke alamat email yang telah Anda masukkan ke dalam bidang Alamat Email, biasanya hanya mencakup konten di bidang Pesan. Misalnya, saya akan mengirimkan pesan ini:

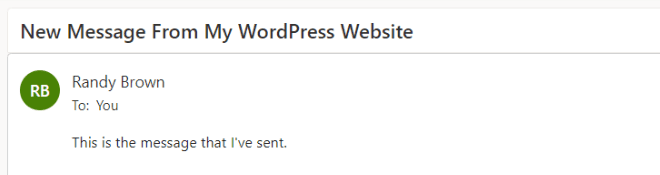
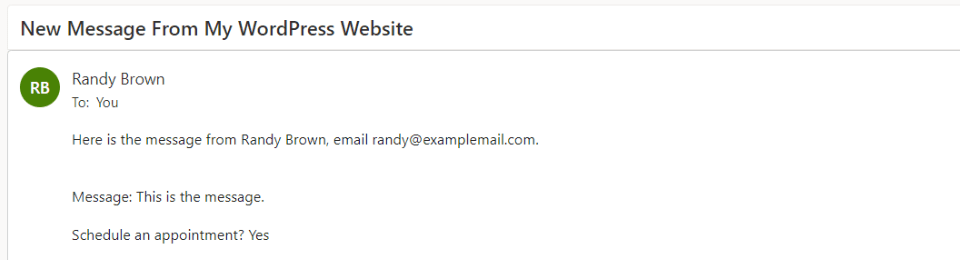
Hasilnya adalah email dengan siapa asalnya, seperti biasa, tetapi isi konten hanya menampilkan pesan itu sendiri.

Cara Membuat Pola Pesan
Isi email bisa kita sesuaikan dengan membuat Message Pattern. Anda dapat menambahkan teks dan menentukan bidang yang ingin Anda sertakan. Untuk menyertakan bidang, tambahkan dua simbol persen ke kedua sisi ID bidang. Misalnya, untuk menyertakan bidang dengan nama-ID, gunakan %%nama%%. Kita akan melihat bagaimana menemukan Field ID di bagian selanjutnya.
Anda dapat membuat template dengan teks, spasi, dan konten formulir. Tambahkan teks Anda di sekitar nama bidang dan sertakan spasi untuk bidang tersebut. Misalnya, saya %%name%% dan pesan saya adalah %%message%%.
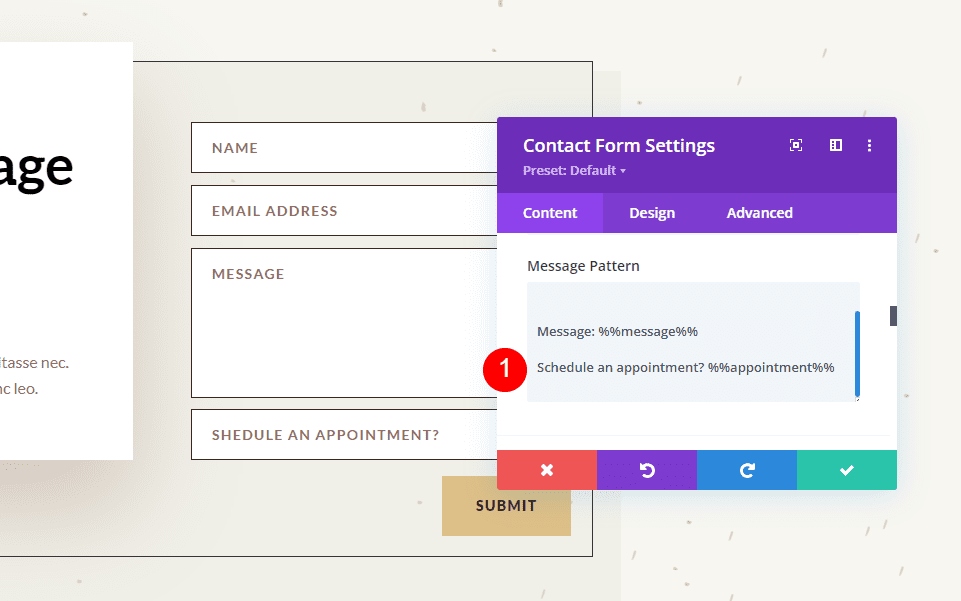
Saat saya menambahkan Pola Pesan ini ke contoh di atas, kami mendapatkan email yang berbeda. Pola ini menyertakan teks, ID bidang, dan spasi ekstra.
Ini pesan dari %%name%%, email %%email%%.
Pesan: %%pesan%%

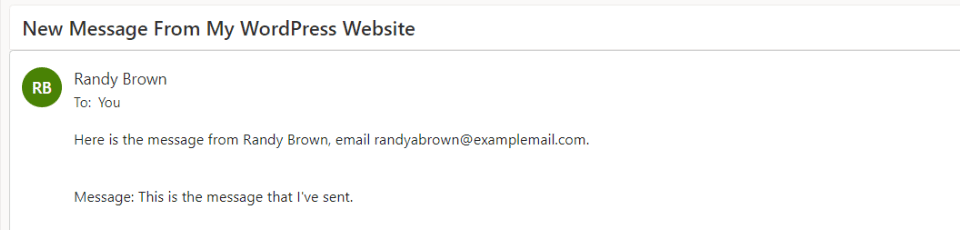
Hasilnya adalah email dengan lebih banyak informasi dan tata letak yang lebih masuk akal. Itu adalah informasi yang sama yang dikirimkan dalam formulir di bagian atas, tetapi sekarang ini menampilkan lebih banyak informasi dan menempatkannya dalam tata letak yang mudah dibaca, yaitu tata letak yang saya buat dengan Pola Pesan.

Cara Menambahkan Bidang Baru
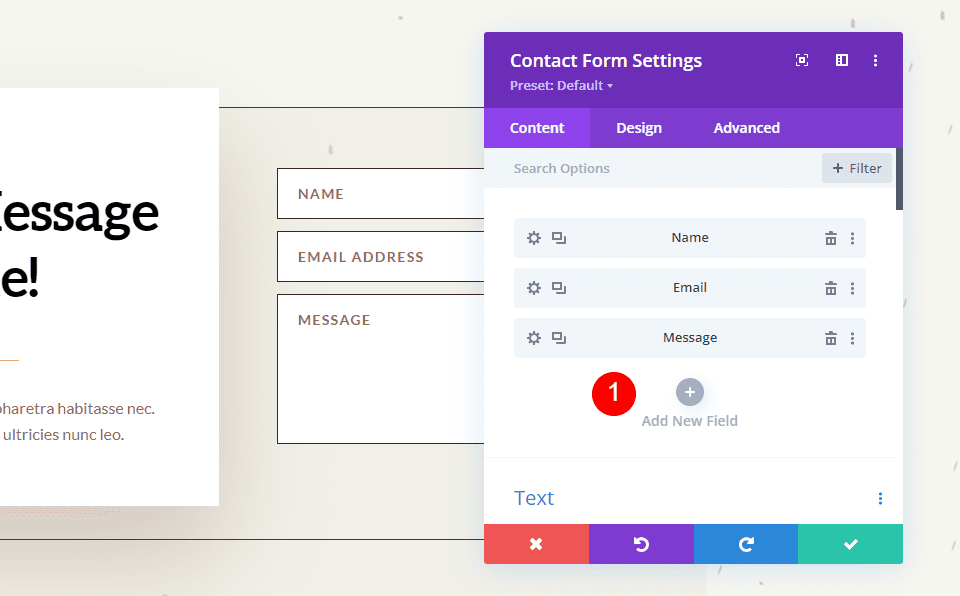
Setiap bidang dalam Modul Formulir Kontak adalah submodul dengan pengaturannya sendiri. Untuk membuat bidang baru, buka tab konten Modul Formulir Kontak dan klik Tambahkan Bidang Baru di bawah semua submodul formulir.

Teks
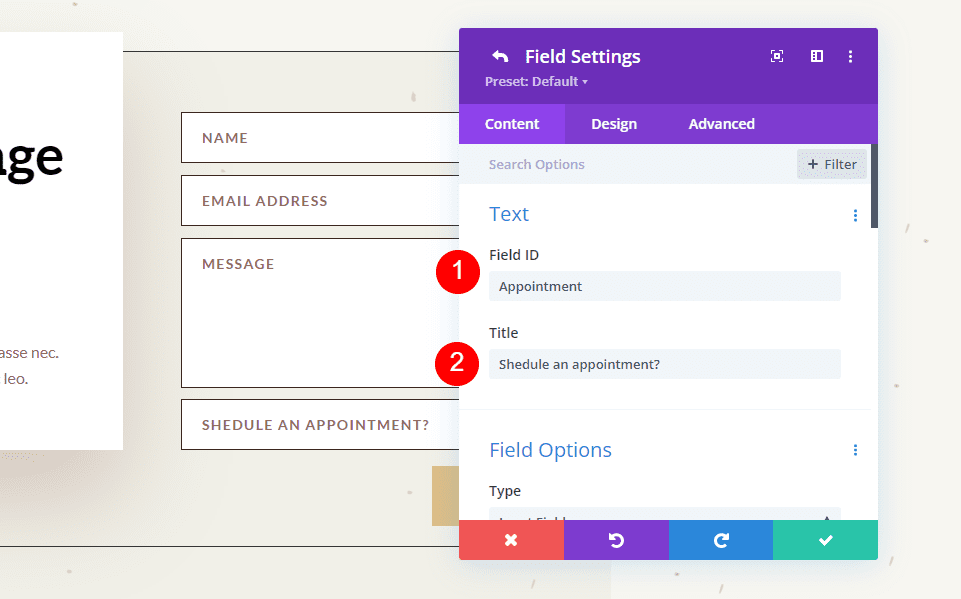
Di bawah Text , masukkan Field ID dan Title . ID Bidang adalah label yang akan Anda gunakan untuk membuat Pola Pesan. Ini adalah ID unik dan hanya boleh menggunakan karakter bahasa Inggris tanpa karakter atau spasi khusus. Bidang Judul dapat digunakan untuk menentukan konten. Judul tidak harus unik atau cocok dengan ID Bidang, tetapi sebaiknya unik agar lebih mudah dipahami.

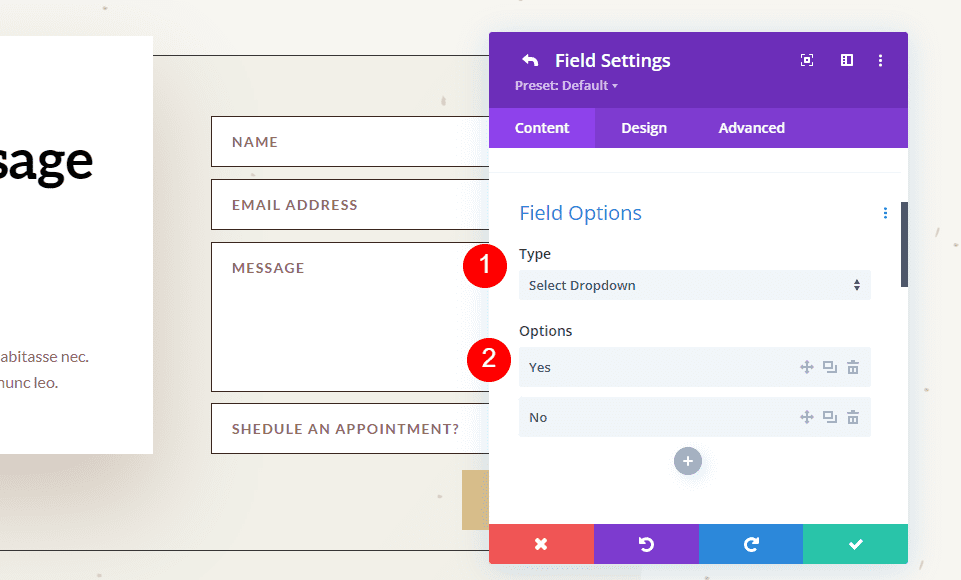
Selanjutnya, gulir ke bawah ke opsi dan pilih Field Type . Pilih pengaturan apa pun yang Anda inginkan untuk bidang tersebut. Klik centang hijau di bagian bawah atau panah kembali di bagian atas untuk kembali ke pengaturan Modul Formulir Kontak biasa.

Terakhir, tambahkan bidang baru ke Pola Pesan dengan teks apa pun yang ingin Anda sertakan. Tutup modul dan simpan pengaturan Anda.

Cara Menguji Pola Pesan
Terakhir, uji Pola Pesan Anda untuk memastikannya berfungsi seperti yang Anda inginkan. Cukup isi sendiri formulirnya dan buka alamat email yang Anda gunakan untuk bidang email untuk melihat Pola Pesan.

Anda akan menerima pesan di kotak masuk email Anda sehingga Anda dapat mengetahui apakah Anda menyukai desainnya atau tidak.

Membuat Pola Pesan yang Dirancang dengan Baik
Pola Pesan harus dibangun sedemikian rupa sehingga Anda dapat memanfaatkannya secara maksimal. Ini untuk Anda gunakan, jadi rancang sesuai keinginan Anda.
Pastikan untuk menggunakan spasi agar email lebih mudah dibaca dan digunakan. Pola Pesan menyertakan semua spasi yang Anda tambahkan ke pola. Anda dapat menggunakan spasi untuk membuat tata letak persis yang Anda inginkan.
Contoh Pola Pesan Reservasi Restoran
Mari kita lihat contoh Pola Pesan untuk reservasi restoran. Untuk contoh ini, saya menggunakan halaman arahan dari Paket Tata Letak Restoran Poke gratis yang tersedia di Divi. Saya akan mengganti tombol reservasi dengan Modul Formulir Kontak baru. Kami akan membuat formulir sederhana untuk contoh ini.
Inilah tampilan tata letak sebelum menambahkan Modul Formulir Kontak.

Mengubah Teks Judul
Pertama, edit Teks Judul untuk menampilkan "Lakukan Reservasi". Sorot bagian teks yang tidak Anda inginkan dan klik tombol Hapus.


Hapus Baris
Selanjutnya, hapus Baris dengan tombol. Kami akan menggunakan gaya tombol kiri, tetapi kami tidak membutuhkan tombol ini.

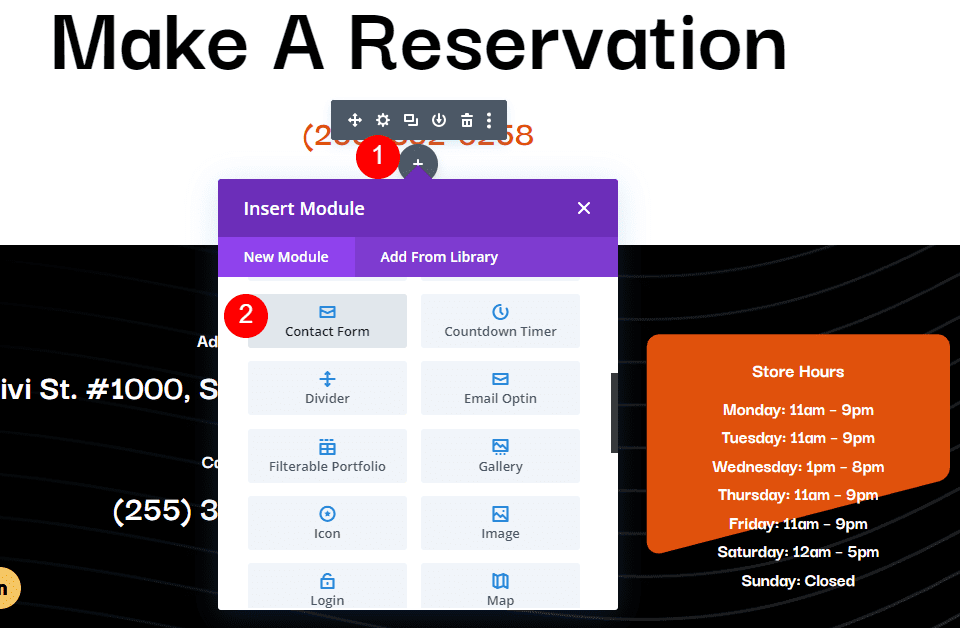
Tambahkan Modul Formulir Kontak
Selanjutnya, tambahkan Modul Formulir Kontak di bawah Modul Teks nomor telepon.

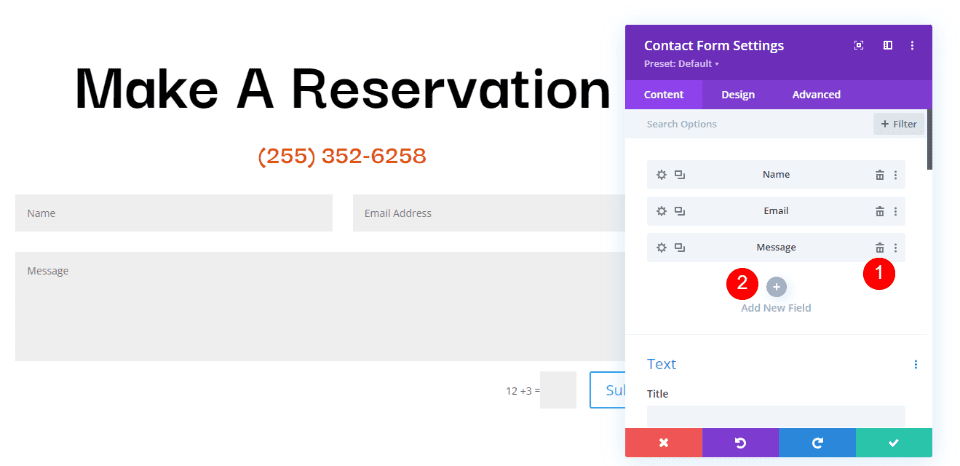
Tambahkan Bidang Baru
Sekarang, hapus Bidang Pesan dan tambahkan Bidang baru dengan mengklik Tambah Bidang Baru .

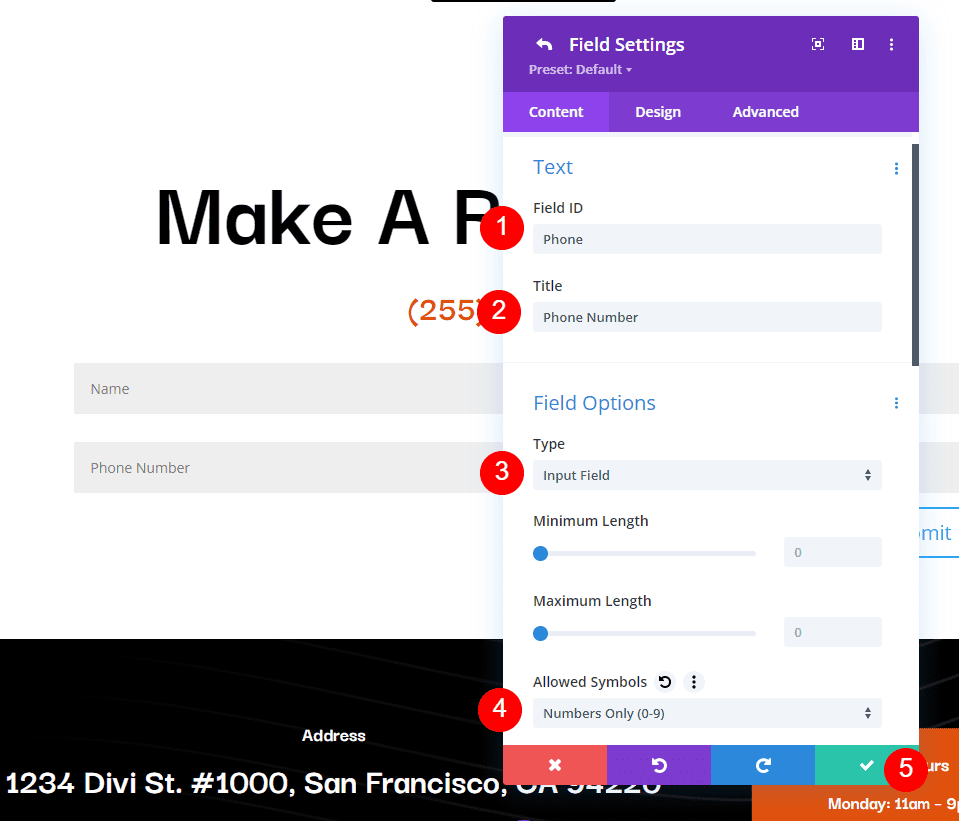
Ubah Field ID menjadi Phone, Title menjadi Phone Number, dan gunakan Input Field sebagai Type . Untuk Simbol yang Diizinkan , pilih Hanya Angka. Tutup submodul.
- ID bidang: Telepon
- Judul: Nomor Telepon
- Jenis: Bidang Masukan
- Simbol yang Diizinkan: Hanya Angka

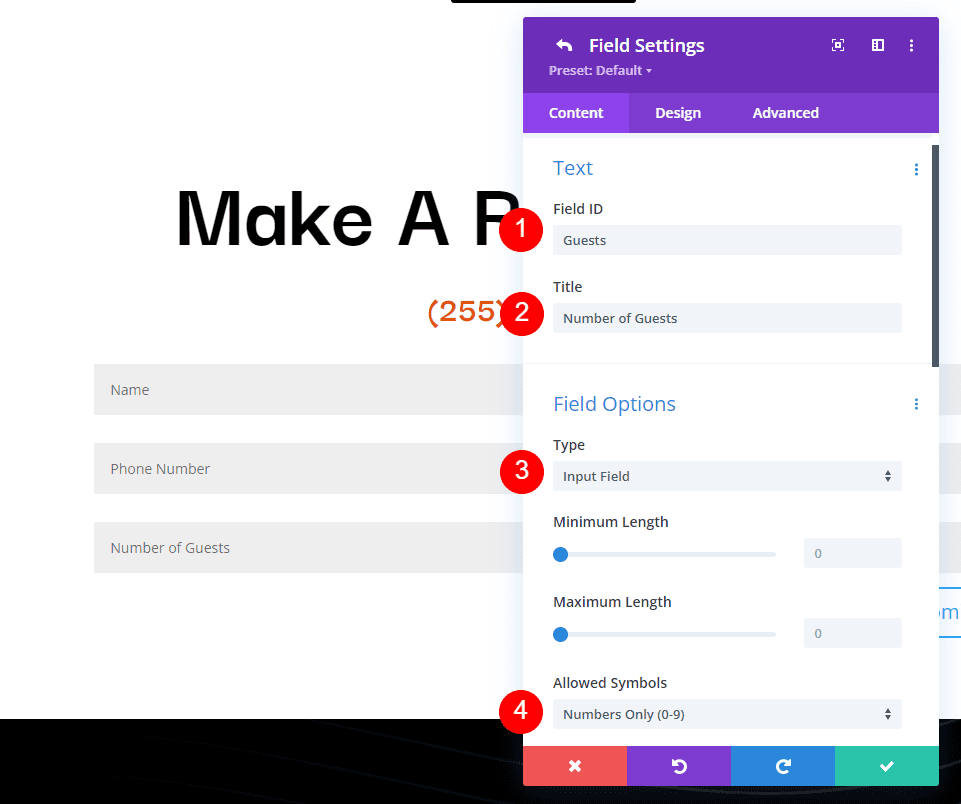
Tambahkan Bidang lain, ubah ID Bidang menjadi Tamu, Judul menjadi Jumlah Tamu, dan gunakan Bidang Input sebagai Tipe . Untuk Simbol yang Diizinkan , pilih Hanya Angka. Tutup submodul.
- ID Bidang: Tamu
- Judul: Jumlah Tamu
- Jenis: Bidang Masukan
- Simbol yang Diizinkan: Hanya Angka

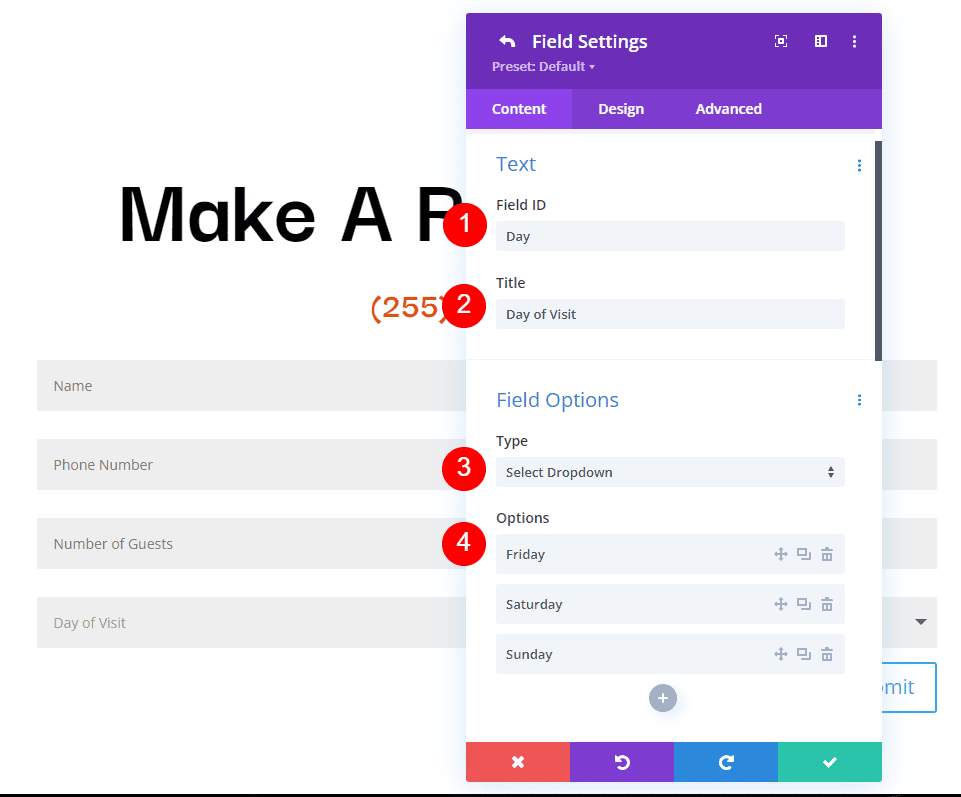
Tambahkan Field lain dan ubah Field ID menjadi Day, Title menjadi Day of Visit, dan gunakan Select Dropdown sebagai Type . Masukkan nama setiap hari untuk opsi. Tutup submodul.
- ID Bidang: Hari
- Judul: Hari Kunjungan
- Jenis: Pilih Dropdown
- Opsi: tambahkan hari

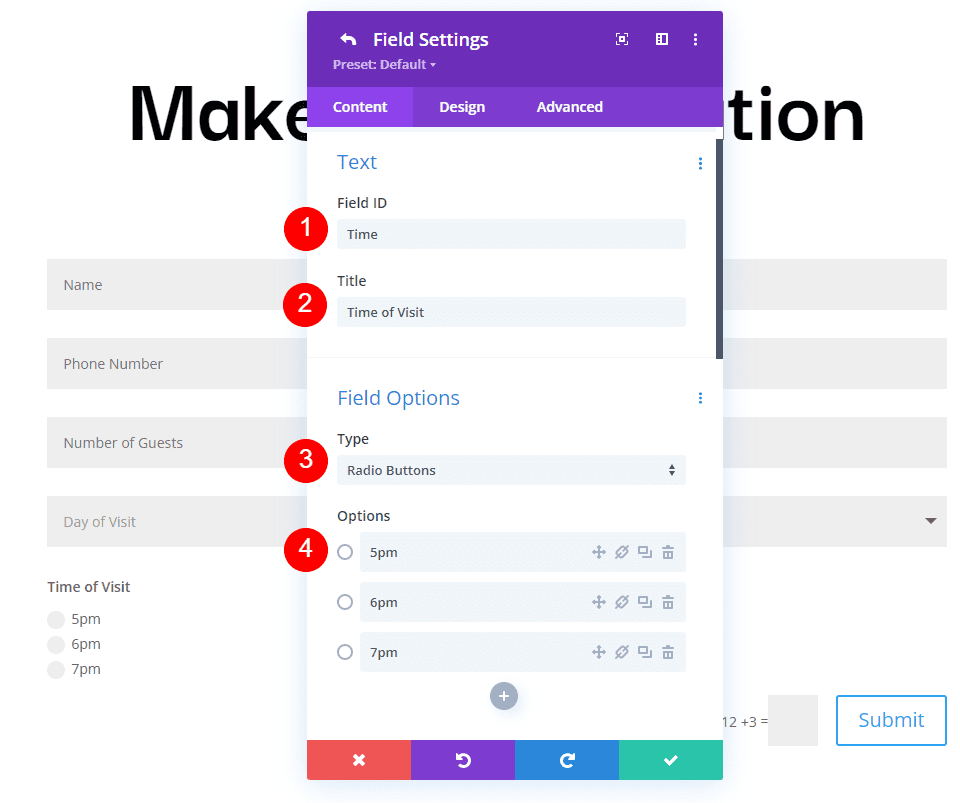
Tambahkan Bidang lain dan ubah ID Bidang menjadi Waktu dan Judul menjadi Waktu Kunjungan. Pilih Tombol Radio untuk Jenis . Untuk Options , tambahkan kemungkinan waktu. Tutup submodul.
- ID Bidang: Waktu
- Judul: Waktu Kunjungan
- Jenis: Tombol Radio
- Opsi: kemungkinan waktu

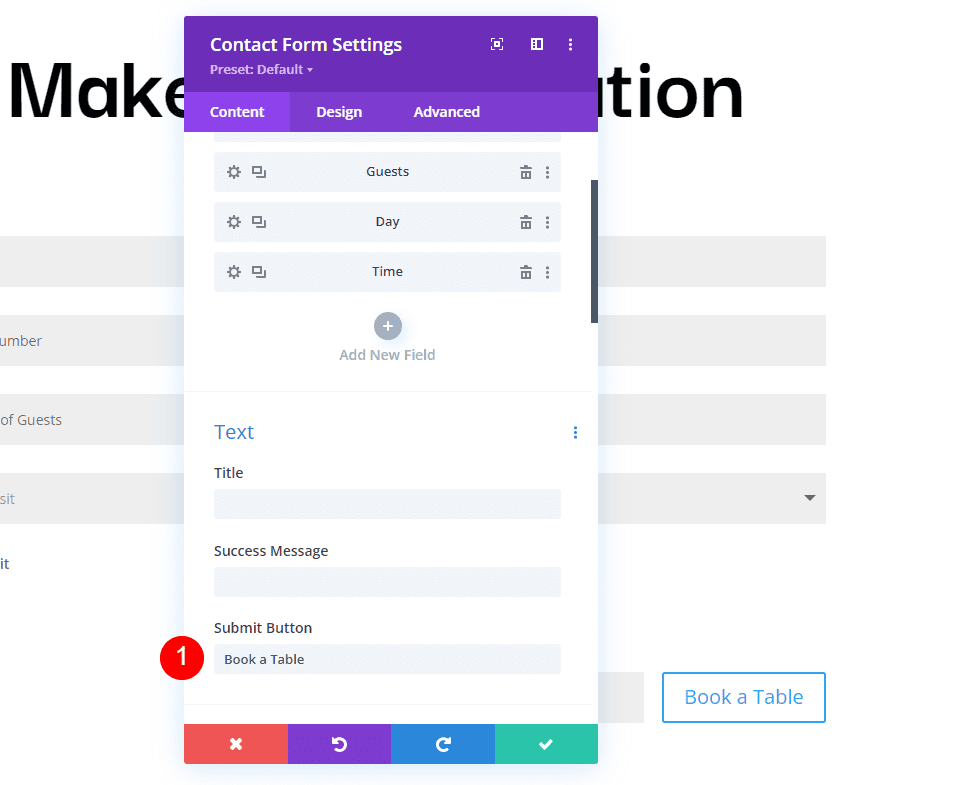
Teks
Sekarang, kita akan menyesuaikan formulir. Di bawah Teks di tab Konten, ubah teks Tombol Kirim ke Pesan Meja.
- Tombol Kirim: Pesan Meja

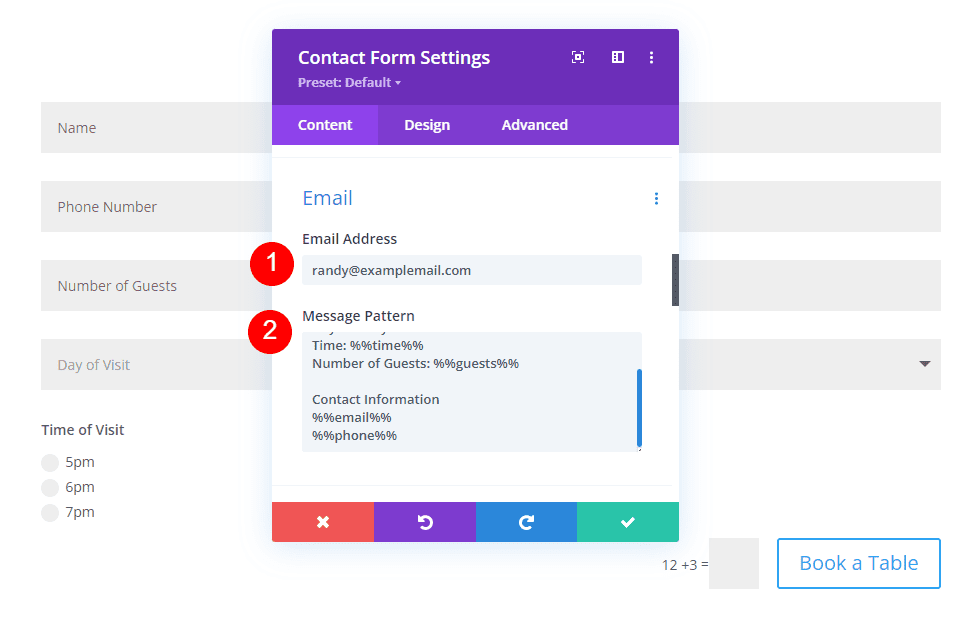
Surel
Selanjutnya, gulir ke bawah ke Email dan masukkan alamat tempat Anda ingin menerima email di kolom Alamat Email . Juga, buat Pola Pesan . Saya akan membuat pola yang memberikan nama terlebih dahulu, lewati satu baris, lalu tampilkan hari, waktu, dan jumlah tamu. Setelah ini, itu akan melewati satu baris, menampilkan tajuk untuk informasi kontak dan kemudian mencantumkan informasinya.
Pola Pesan terlihat seperti ini (lengkap dengan spasi):
Reservasi untuk %%nama%%
Hari hari%%
Waktu: %%waktu%%
Jumlah Tamu: %%tamu%%
Kontak informasi
%%surel%%
%%telepon%%

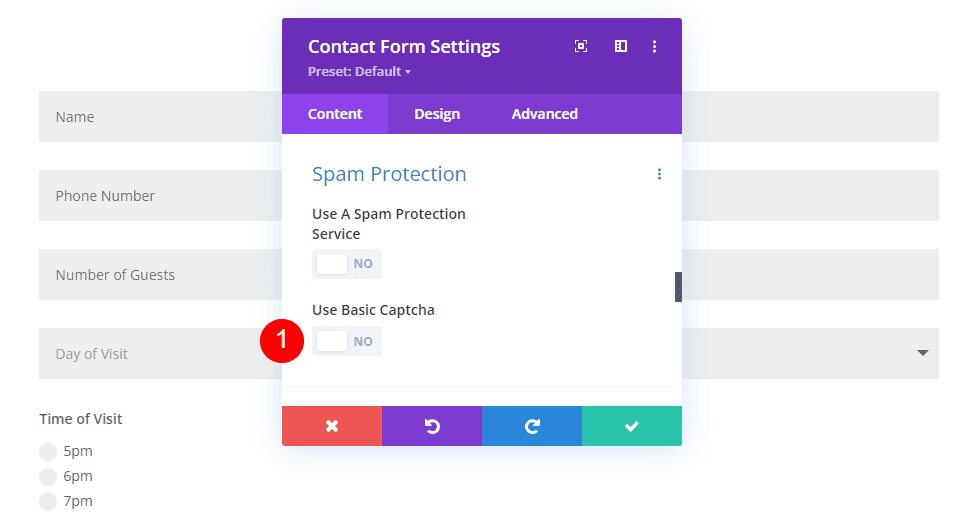
Proteksi spam
Gulir ke bawah ke Perlindungan Spam dan nonaktifkan.
- Gunakan Captcha Dasar: Tidak

Bidang
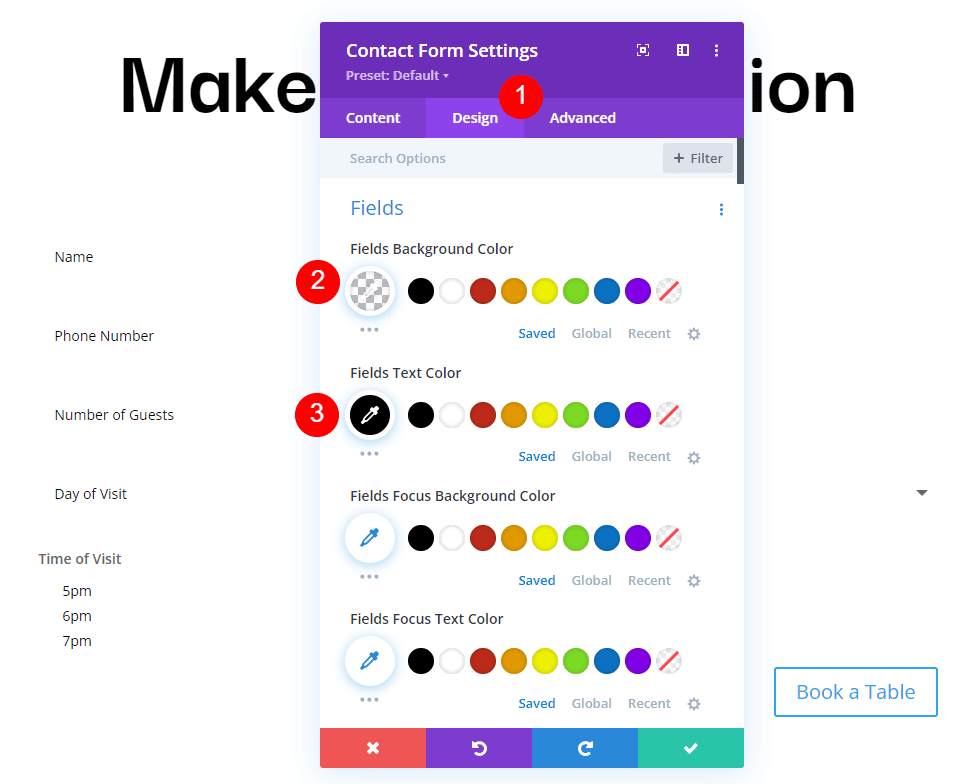
Sekarang, mari kita gaya modulnya. Pertama, buka Bidang di tab Desain. Ubah warna Background menjadi rgba(255,255,255,0) dan Text Color menjadi hitam.
- Warna Latar Belakang: rgba(255,255,255,0)
- Warna Teks: #000000

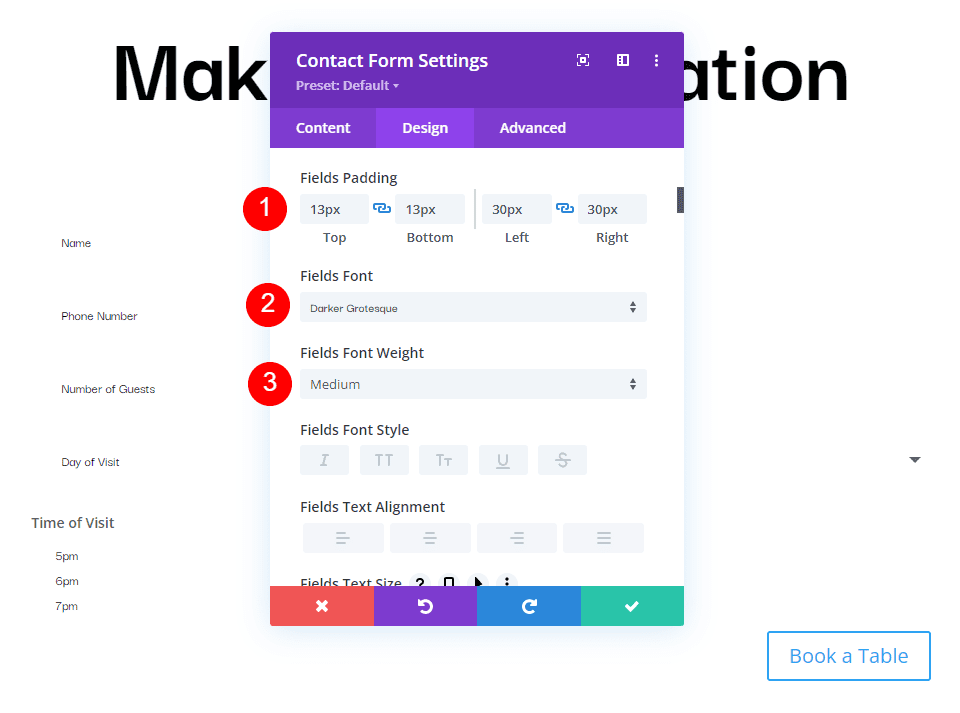
Untuk Padding Bidang , tambahkan 13px untuk Atas dan Bawah dan 30px untuk Kiri dan Kanan. Ubah Font menjadi Darker Grotesque dan atur Weight menjadi Medium.
- Padding Bidang: 13px Atas dan Bawah, 30px Kiri dan Kanan
- Font: Darker Grotesque
- Berat: Sedang

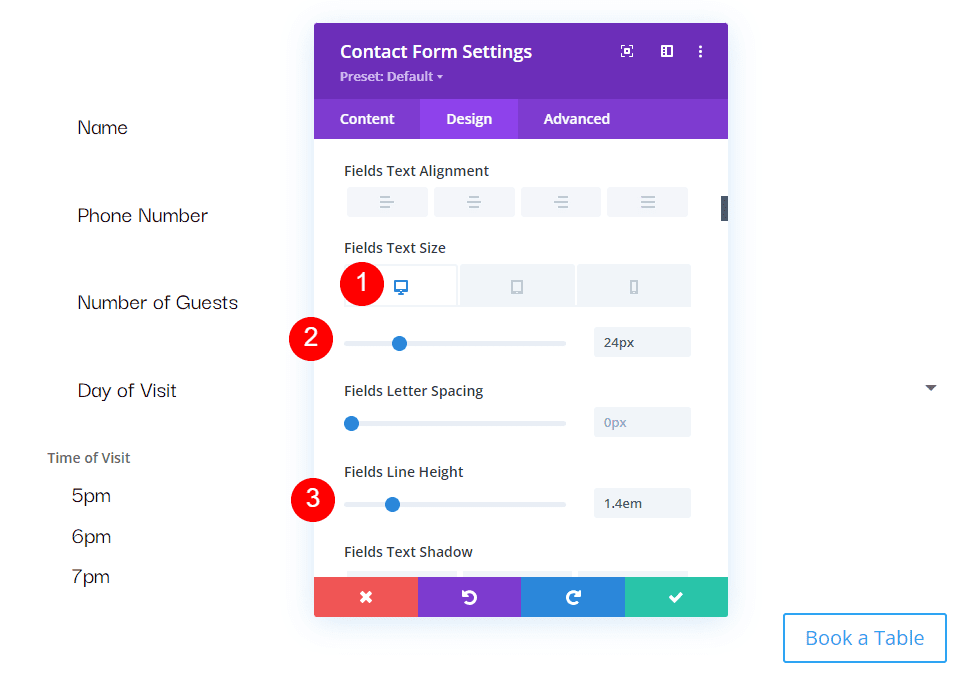
Ubah Ukuran menjadi 24px untuk desktop, 18px untuk tablet, dan 14px untuk ponsel. Atur Tinggi Baris ke 1.4em.
- Ukuran: desktop 24px, tablet 18px, ponsel 14px
- Tinggi Garis: 1,4em

Tombol
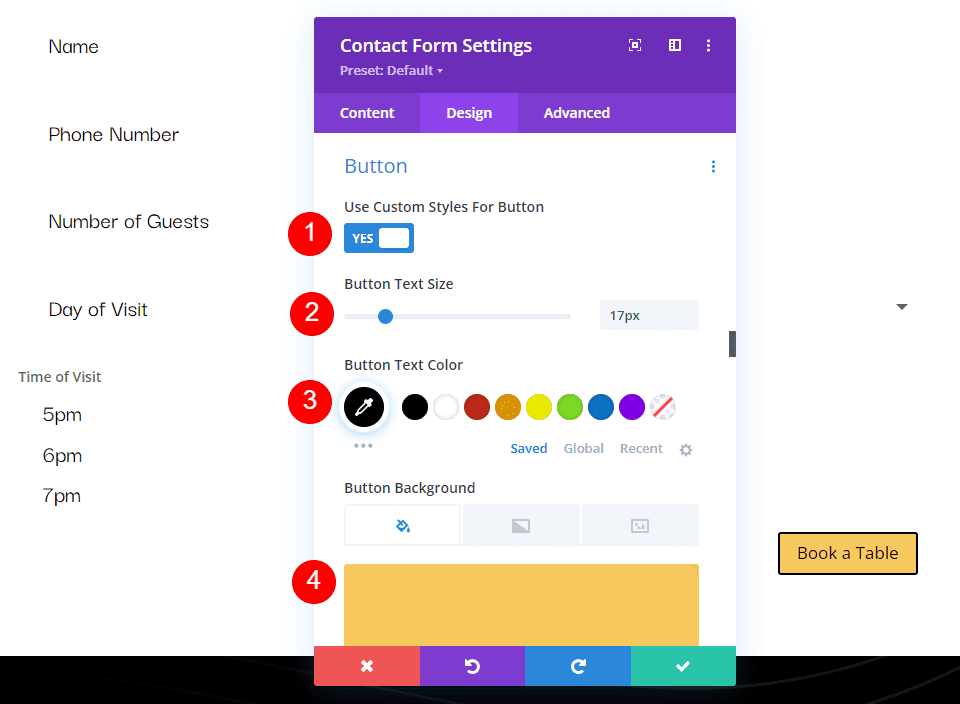
Selanjutnya, gulir ke bawah ke Button dan pilih Enable Custom Styles for Button . Ubah Ukuran Teks menjadi 17px, Warna Teks menjadi hitam, dan Latar Belakang menjadi #f6c85d.
- Aktifkan Gaya Kustom untuk Tombol
- Ukuran Teks: 17px
- Warna Teks: #000000
- Latar belakang: #f6c85d

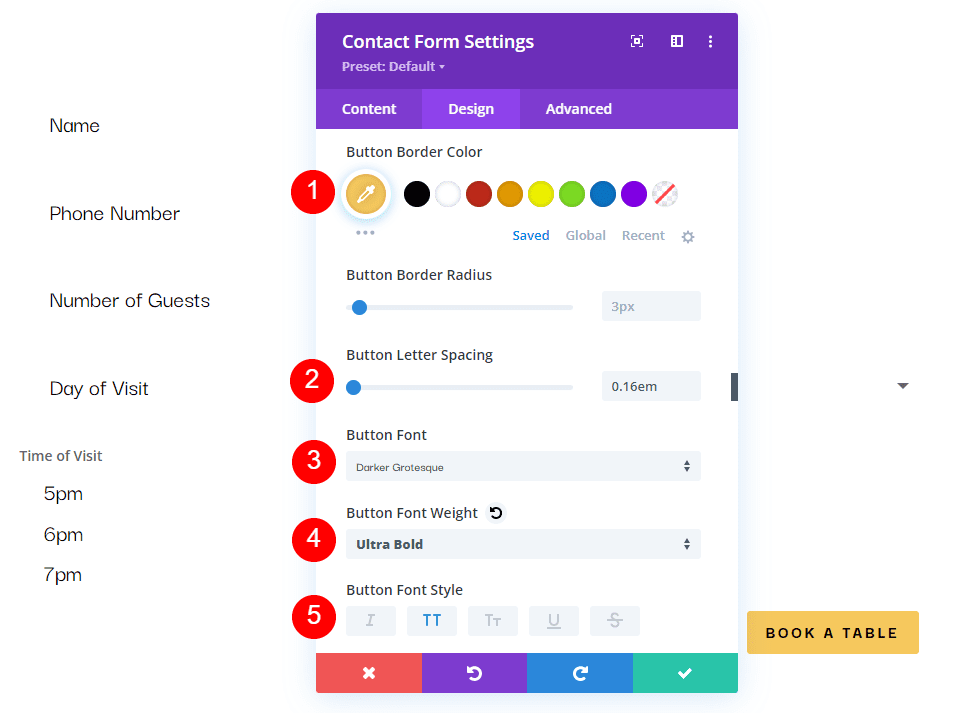
Atur Border Color ke #f6c85d dan Button Letter Spacing ke 0.16em. Ubah Font menjadi Darker Grotesque, Weight menjadi Ultra Bold, dan Style menjadi TT.
- Warna Tepi: #f6c85d
- Spasi Huruf Tombol: 0,16em
- Font: Darker Grotesque
- Berat: Sangat Tebal
- Gaya: TT

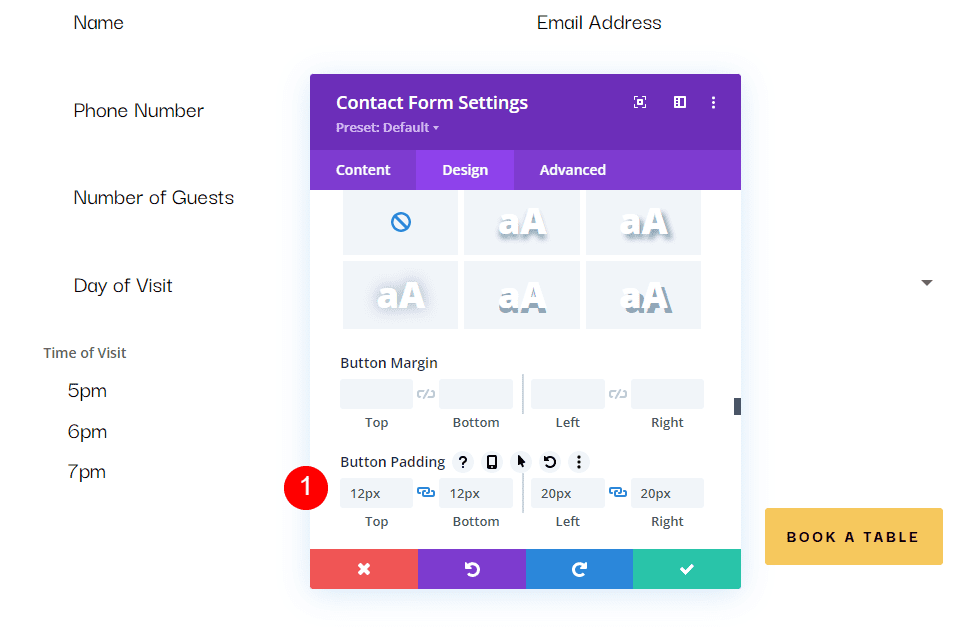
Ubah Button Padding menjadi 12px untuk Atas dan Bawah dan 20px untuk Kiri dan Kanan.
- Bantalan Tombol: 12px Atas dan Bawah, 20px Kiri dan Kanan

Perekat
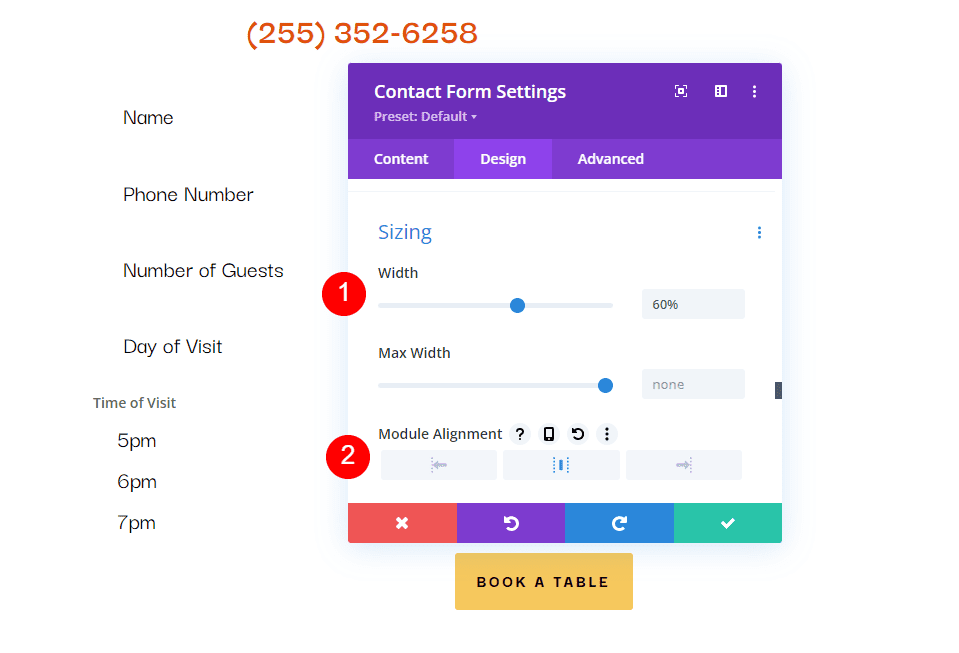
Selanjutnya, scroll ke bawah ke Sizing, ubah Width menjadi 60%, dan atur Module Alignment ke Center.
- Lebar: 60%
- Penyelarasan Modul: Tengah

Berbatasan
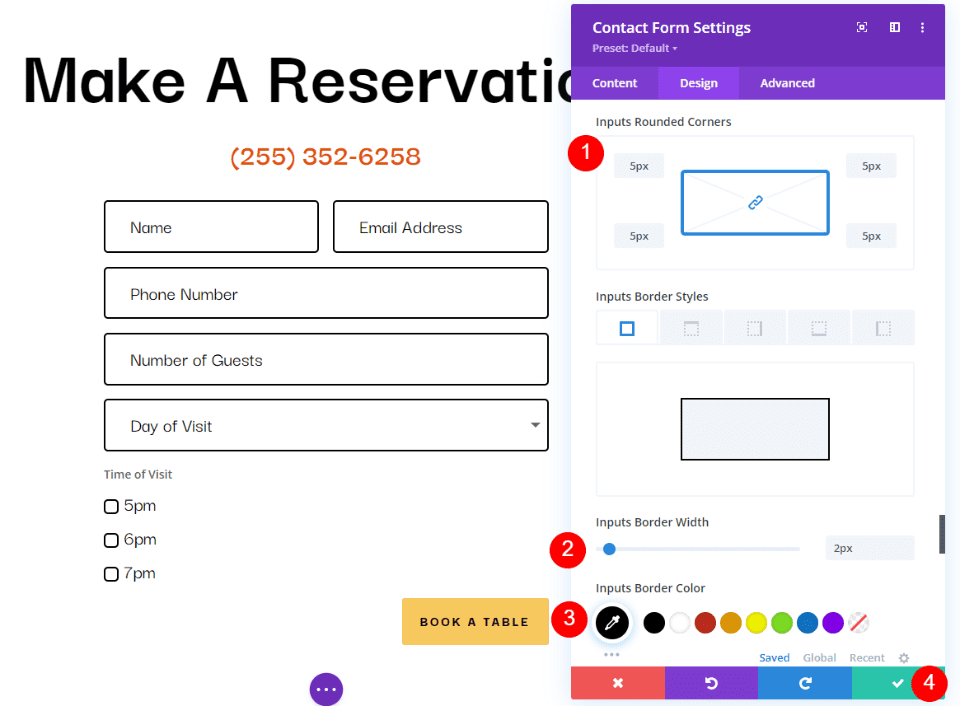
Terakhir, gulir ke bawah ke Perbatasan . Tambahkan 5px ke Rounded Corners , 2px ke Border Width , dan buat Border menjadi hitam. Tutup modul, simpan pengaturan Anda, dan uji formulir Anda.
- Input Sudut Bulat: 5px
- Lebar Perbatasan: 2px
- Warna: #000000

Hasil Pola Pesan
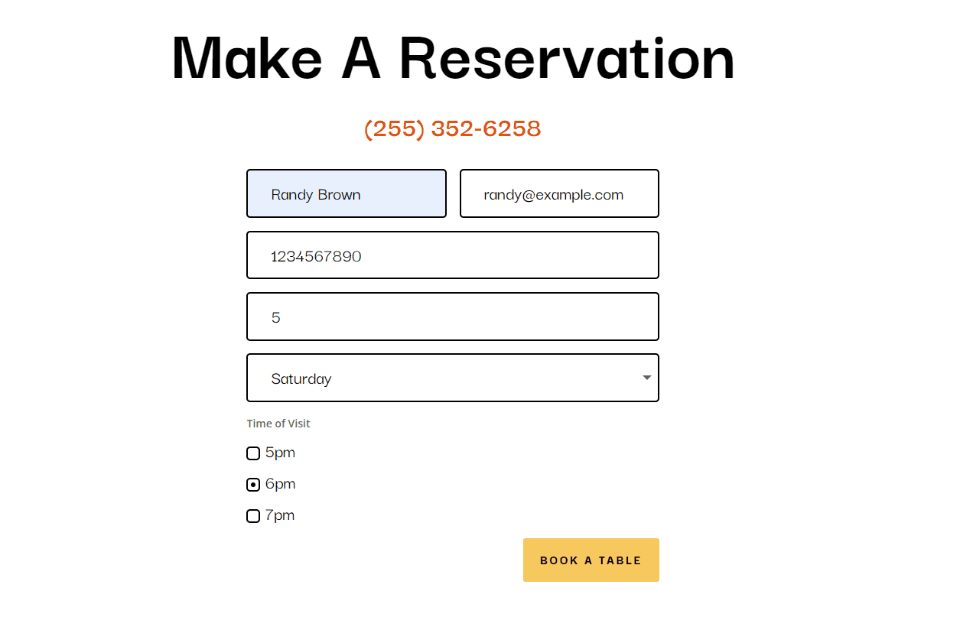
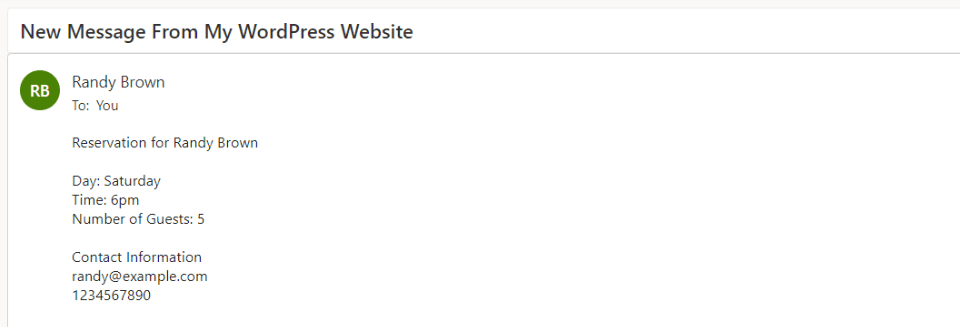
Begini tampilan pesan kami di formulir dan di email yang saya terima.
Pesan dalam Formulir

Pesan di Email

Mengakhiri Pikiran
Itulah pandangan kami tentang cara membuat pola pesan di Modul Formulir Kontak Divi Anda. Membuat Pola Pesan mudah dilakukan dengan Modul Formulir Kontak Divi, dan sangat bagus untuk mengatur informasi di dalam email itu sendiri. Mengikuti beberapa langkah sederhana adalah semua yang Anda butuhkan untuk membuat Pola Pesan email Anda sendiri.
Kami ingin mendengar dari Anda. Sudahkah Anda membuat pola pesan di Modul Formulir Kontak Divi? Beri tahu kami tentang pengalaman Anda di komentar.
