Cara Membuat Halaman Baru di WordPress
Diterbitkan: 2022-03-01Tugas utama yang perlu Anda lakukan setelah membuat situs WordPress baru adalah membuat halaman. Menambahkan halaman baru di WordPress mungkin terlihat mudah tetapi tanpa tutorial yang efektif, Anda mungkin tersesat. Itu sebabnya kami akan menunjukkan cara membuat halaman baru di WordPress dengan cara yang paling sederhana.
Halaman WordPress mengacu pada jenis posting yang berisi konten statis. Halaman-halaman ini menyimpan informasi situs web yang paling kecil kemungkinannya untuk berubah.
Anda dapat membuat halaman arahan produk untuk membagikan detail produk Anda, menambahkan halaman tentang untuk menulis tentang informasi dasar situs web Anda, membuat halaman kontak agar pengguna dapat menghubungi Anda, dan banyak lagi tujuan lainnya.
Dalam panduan berikut, kami akan menunjukkan cara membuat halaman baru di WordPress. Juga, Anda akan mengetahui:
- Apa itu Halaman WordPress
- Cara Menambahkan Halaman Baru di WordPress
- Penggunaan Blok Konten Gutenberg Untuk Menambahkan Konten Halaman
- Cara Memublikasikan & Menjadwalkan Halaman WordPress Anda
- Cara Membuat Halaman Kustom di WordPress
- Cara Membuat Halaman Terpisah untuk Posting Blog di WordPress
Mari kita mulai:
Apa itu Halaman WordPress?

Awalnya, WordPress hanya mengizinkan penggunanya untuk menulis posting. Setelah rilis versi 1.5, WordPress telah datang dengan jenis posting baru bernama halaman. Sejak itu, pengguna WordPress dapat membuat halaman statis yang berbeda dari posting blog.
Halaman WordPress adalah jenis posting yang biasanya digunakan untuk menyimpan konten yang diperlukan situs web Anda dalam format statis. Ini adalah beberapa halaman umum seperti Beranda, Tentang, Kontak, Syarat & Ketentuan, dll yang sering Anda temukan di sebuah situs web.
Halaman WordPress vs Posting WordPress
Ada beberapa perbedaan yang signifikan antara halaman & posting.
Halaman vs Posting
| Halaman | Pos |
| Dapat digunakan sebagai templat halaman khusus | Tidak dapat menggunakan postingan sebagai template |
| Halaman ditampilkan dalam urutan hierarki | Postingan tidak dapat diatur dalam urutan hierarkis |
| Anda tidak dapat membagikan halaman di media sosial | Anda dapat menambahkan tombol berbagi sosial untuk membagikan kiriman Anda |
| Halaman tidak memiliki taksonomi | Postingan memiliki Kategori dan Tag |
| Anda tidak mendapatkan opsi komentar di halaman | Pengguna dapat mengomentari kiriman |
Sekarang Anda mengetahui perbedaan antara halaman dan posting, mari kita lihat bagaimana Anda dapat menambahkan halaman baru di WordPress.
Cara Menambahkan Halaman Baru di WordPress
Saatnya untuk menunjukkan kepada Anda bagaimana Anda dapat membuat atau menambahkan halaman baru ke situs WordPress Anda.
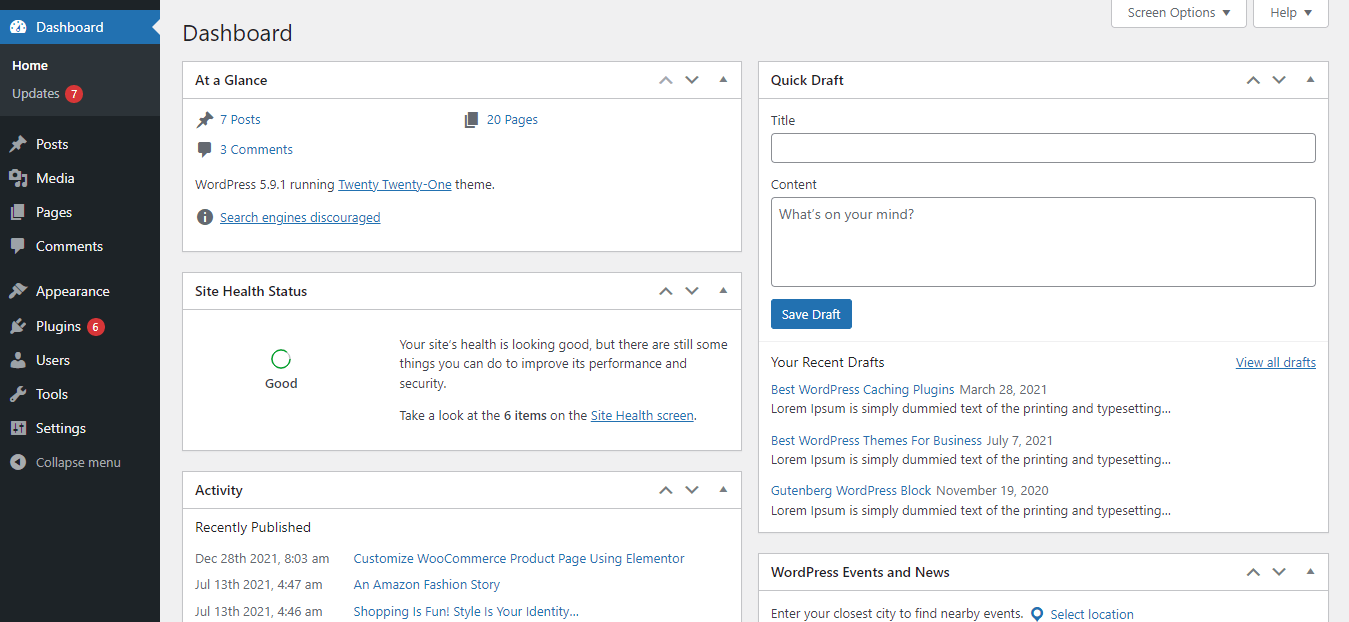
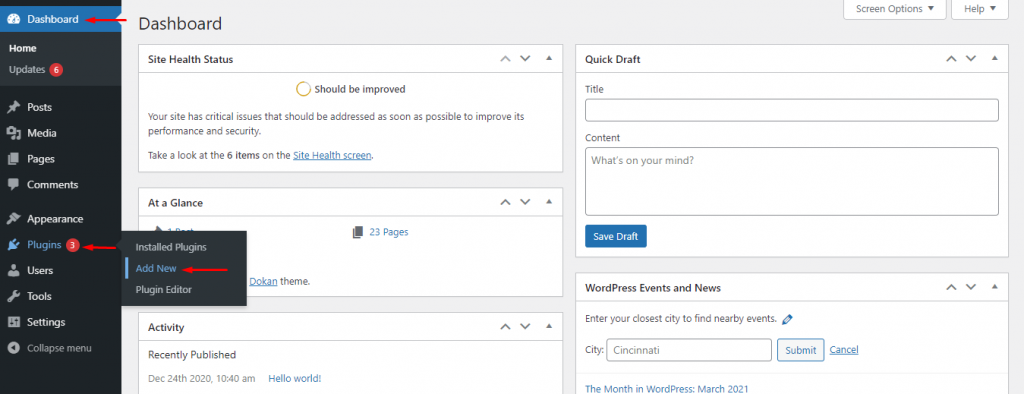
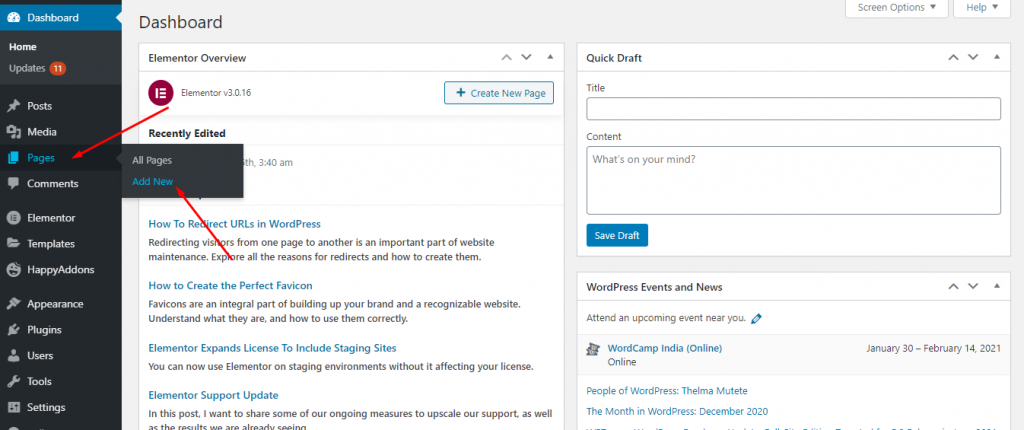
Pertama, masuk ke situs WordPress Anda 'https://yourwebsite.com/wp-admin/' dan pergi ke area Dashboard.

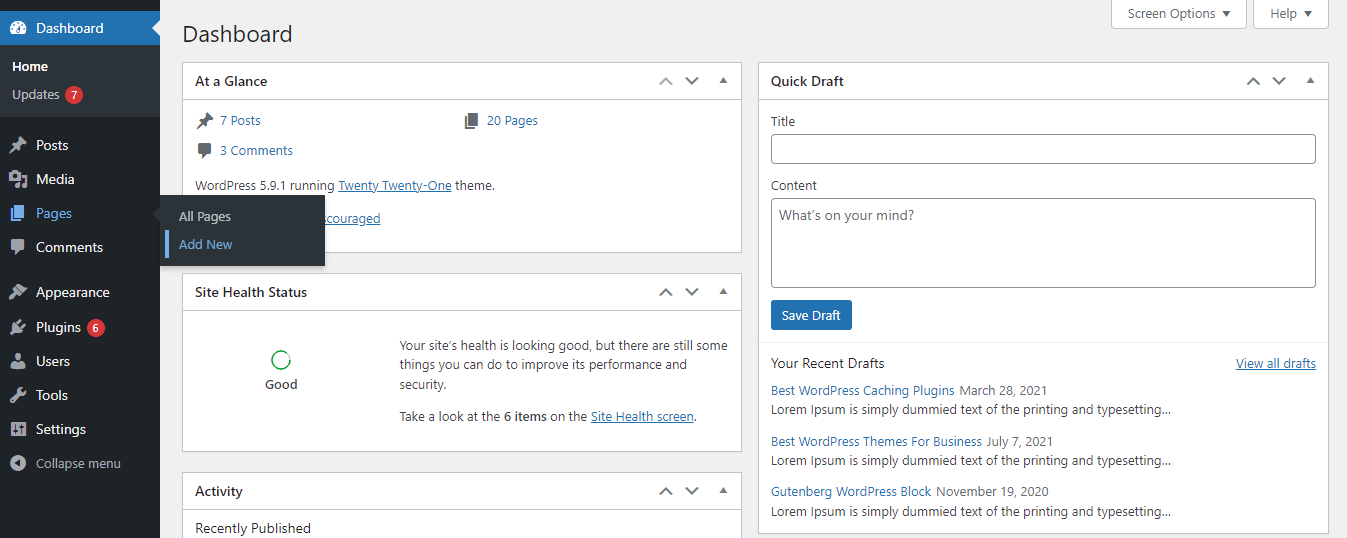
Setelah itu, Anda perlu mengklik tombol Pages->Add New. Atau Anda bisa pergi ke All Pages lalu klik tombol Add New .

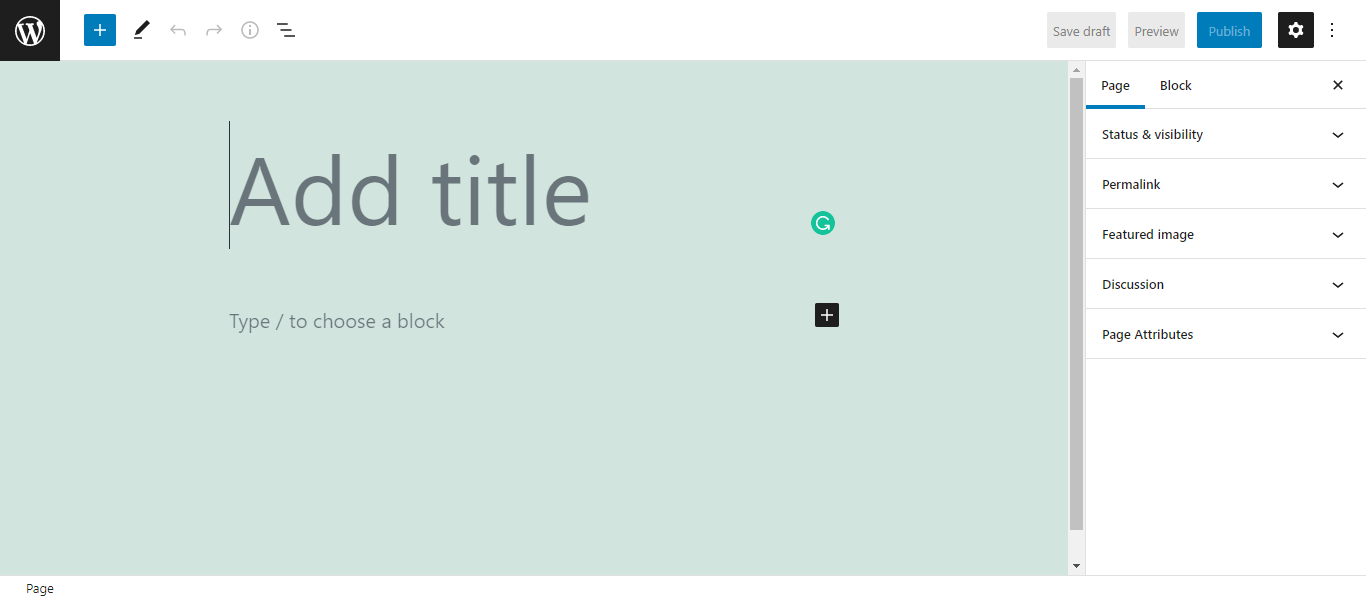
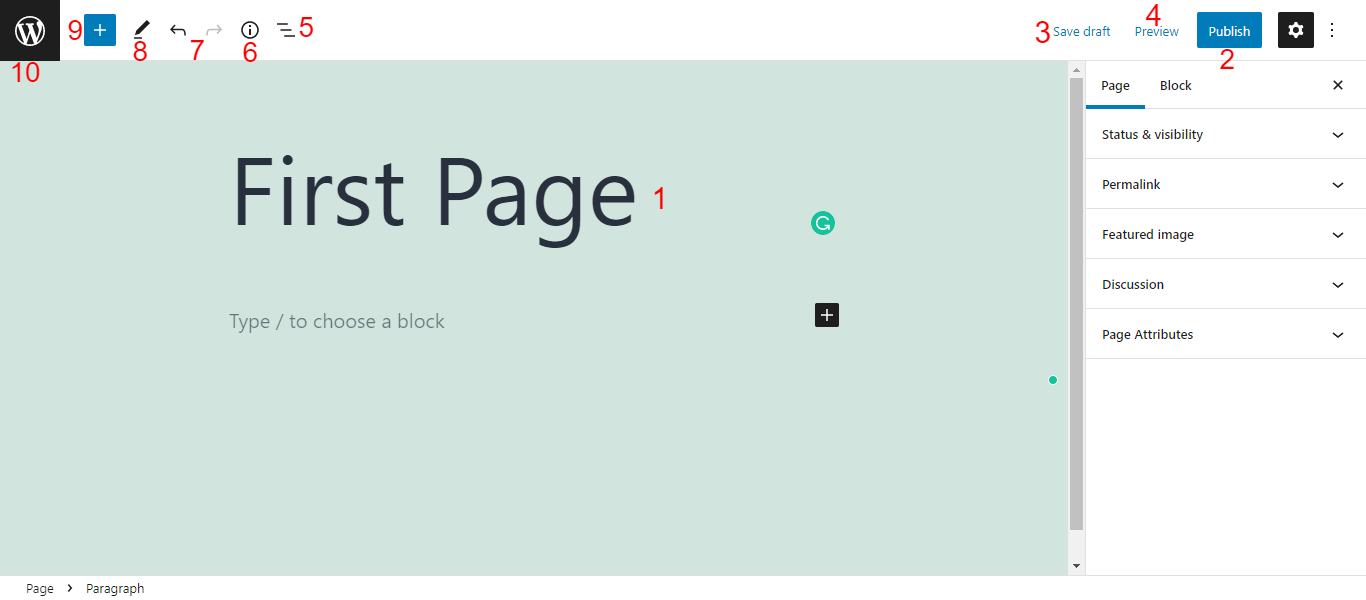
Setelah beberapa saat, halaman Anda akan dibuat. Dan Anda akan mendapatkan antarmuka seperti gambar di bawah ini.

Kami akan membahas pengaturan umum halaman WordPress dasar sehingga Anda bisa mendapatkan gambaran yang jelas.

- Judul Halaman: Anda harus menulis Judul halaman Anda tepat setelah membuat halaman Anda.
- Publikasikan: Untuk menerbitkan halaman Anda, Anda harus mengklik tombol Publikasikan .
- Simpan Draf: Anda dapat membuat draf halaman Anda hanya dengan mengklik opsi Simpan Draf .
- Pratinjau: Anda dapat melihat pratinjau halaman draf Anda menggunakan opsi Pratinjau .
- Tampilan Daftar: Dengan mengklik opsi ini, Anda dapat melihat daftar blok konten yang telah Anda gunakan di halaman ini.
- Details: Dengan pengaturan ini, Anda dapat melihat konten halaman detail dalam bentuk singkat seperti daftar isi.
- Undo & Redo: Anda juga dapat Undo & Redo konten halaman Anda.
- Alat: Alat menyediakan berbagai interaksi untuk memilih, menavigasi, dan mengedit blok. Beralih antara seleksi dan edit dengan menekan Escape dan Enter .
- Toggle Block Inserter: Menggunakan ikon (+) ini, Anda dapat memasukkan blok konten ke halaman Anda.
- Ikon WordPress: Jika Anda ingin mendapatkan area Semua Halaman , Anda perlu mengklik Ikon WordPress ini. Pastikan Anda telah menyimpan halaman Anda saat ini sebelum kembali ke Semua Halaman. Jika tidak, konten Anda tidak akan disimpan.
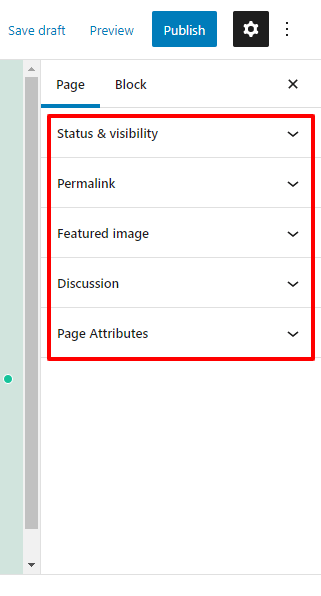
Anda akan menemukan semua pengaturan halaman yang diperlukan di bilah sisi kanan panel editor halaman. Mereka.
- Status & Visibilitas
- tautan permanen
- Gambar Fitur
- Diskusi
- Atribut Halaman s
Mari kita bicara tentang mereka satu per satu.

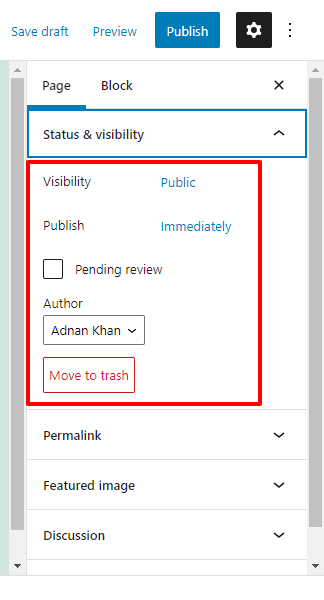
Status & Visibilitas
Di area Status & Visibilitas halaman, Anda dapat mengatur status visibilitas halaman Anda seperti Publik (terlihat oleh semua publik), Pribadi (hanya admin & editor yang dapat melihat halaman), dan Dilindungi Kata Sandi (memungkinkan orang-orang yang memiliki kata sandi) . Anda juga dapat mengelola Tanggal Penerbitan dan Penulis halaman Anda di area ini.

Berdasarkan kebutuhan Anda, Anda dapat mengaktifkan opsi Pending Review yang memungkinkan editor atau admin Anda untuk meninjau halaman sebelum diterbitkan. Anda juga dapat menghapus halaman menggunakan tombol Pindahkan Ke Sampah .
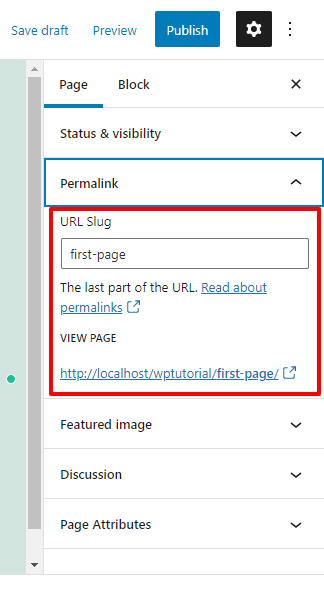
tautan permanen
Dalam pengaturan Permalink , Anda dapat mengedit Permalink atau URL halaman Anda. Anda juga dapat mengunjungi halaman menggunakan URL Lihat Halaman .

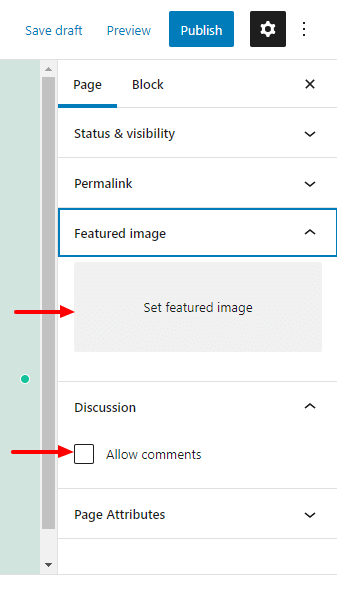
Gambar Fitur & Diskusi
Kami telah menyebutkan bahwa opsi komentar biasanya tidak digunakan pada halaman. Namun, jika Anda perlu menggunakannya di halaman Anda, Anda dapat melakukannya dengan mengaktifkan opsi Izinkan Komentar . Demikian juga, Anda dapat menambahkan Gambar Unggulan ke halaman Anda menggunakan opsi Gambar Unggulan .

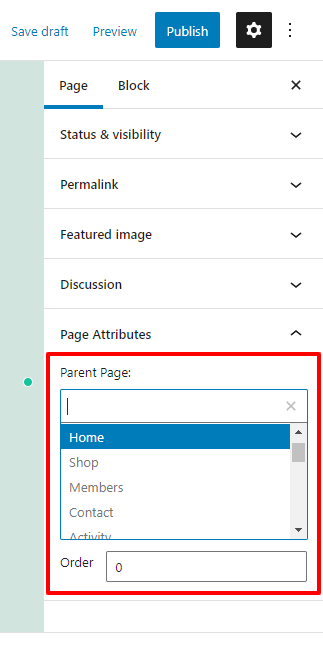
Atribut Halaman
Jika Anda ingin menambahkan halaman Anda saat ini di bawah Halaman Induk, Anda harus pergi ke area Atribut Halaman . Di sini, Anda dapat memilih Induk yang sesuai dari daftar halaman. Dan atur Urutan halaman karena halaman induk mungkin memiliki banyak subhalaman.

Gunakan Blok Konten Gutenberg Untuk Menambahkan Konten Halaman
WordPress hadir dengan editor blok bernama Gutenberg yang memungkinkan Anda menambahkan konten di halaman Anda menggunakan blok yang sudah jadi. Ini adalah blok konten Gutenberg umum yang sering digunakan untuk menambahkan konten.
Blok Teks
- Paragraf : Anda dapat menambahkan paragraf di halaman atau posting Anda dengan blok ini.
- Heading : Ada heading H1, H2, H3, H4, H5, dan H6 yang bisa Anda gunakan untuk menambahkan heading.
- List : Dengan blok ini, Anda dapat menambahkan Order & Unordered List ke website Anda.
- Kutipan : Untuk menyisipkan kutipan, Anda dapat menggunakan blok ini.
- Kode : Untuk menambahkan cuplikan kode khusus, Anda dapat menggunakan blok konten praktis ini.
- Diformat : Anda dapat menambahkan teks panjang dalam satu baris dengan blok ini.
- Pullquote : Ini adalah cara lain untuk menyisipkan kutipan bergaya.
- Tabel : Anda dapat menambahkan tabel ke halaman atau posting Anda dengan blok efektif ini.
- Ayat : Ini hanya digunakan untuk menambahkan lirik lagu atau puisi.
Blok Media
- Gambar : Anda dapat menambahkan gambar ke situs web Anda dengan blok media populer ini.
- Galeri : Memungkinkan Anda membuat galeri foto untuk situs web Anda.
- Audio : Anda dapat menggunakan blok ini untuk memasukkan klip audio ke halaman web Anda.
- Sampul : Menggunakan blok yang menakjubkan ini, Anda dapat meletakkan gambar sampul di halaman Anda.
- File : Anda menambahkan opsi pengunggahan file di situs web Anda menggunakan blok konten lanjutan ini.
- Media & Teks : Ini memungkinkan Anda untuk menambahkan file media seperti gambar dan teks untuk menghiasi situs web Anda.
- Video : Anda dapat menambahkan video dari media Anda dengan blok Gutenberg ini.
Blok Lain yang Diperlukan
- Tombol : Menggunakan blok tombol, Anda dapat menambahkan tombol CTA ke halaman Anda.
- Kolom : Berdasarkan kebutuhan Anda, Anda dapat menambahkan kolom ke halaman Anda.
- Grup : Anda dapat menampilkan beberapa blok di bawah grup menggunakan blok konten ini.
- Kode pendek : Blok praktis ini memungkinkan Anda memasukkan kode pendek dengan cara yang lebih terorganisir.
- Sematkan : Anda dapat memposting blog, video, dan lainnya dengan blok.
- Ikon Sosial : Anda dapat menampilkan saluran sosial Anda menggunakan blok ikon sosial.
- Posting Terbaru : Anda juga dapat menampilkan posting terakhir Anda di situs web Anda dengan blok Gutenberg.
Namun, Anda juga akan mendapatkan banyak blok berguna dalam kategori Desain, Widget, Tema, dan Sematan . Juga, pelajari cara menggunakan Blok WordPress Gutenberg.

Setelah membuat halaman Anda, Anda ingin mempublikasikan halaman tersebut. Dengan WordPress tidak hanya Anda dapat menerbitkan halaman dengan satu klik tetapi juga menjadwalkan untuk menerbitkan halaman pada waktu yang tepat. Mari kita lihat bagaimana Anda bisa melakukannya,
Cara Memublikasikan & Menjadwalkan Halaman WordPress Anda
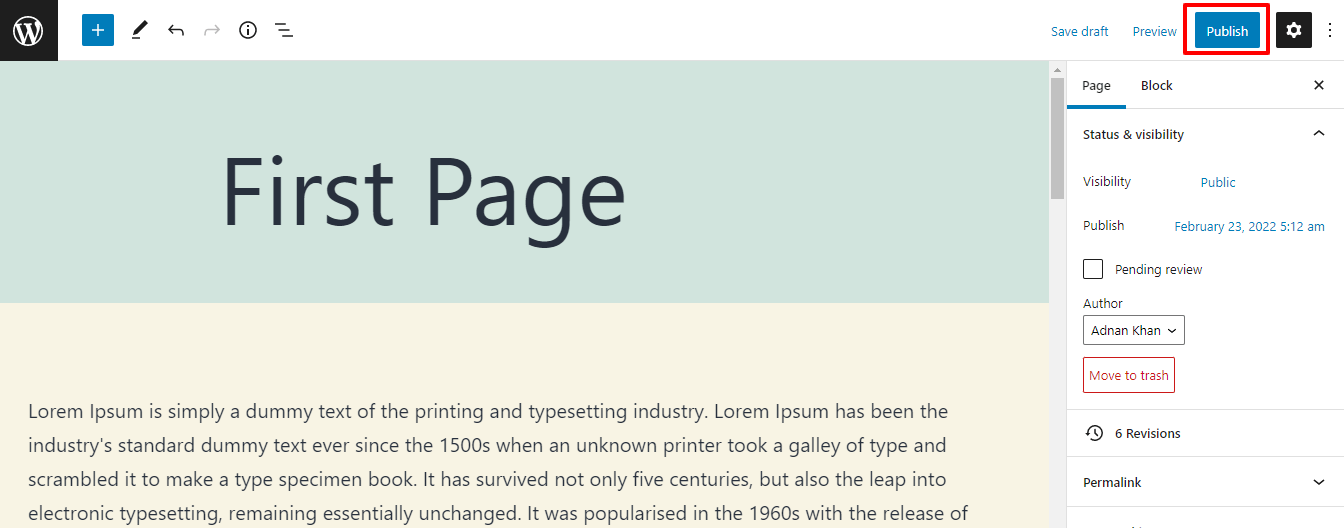
Jadi kami telah menambahkan beberapa konten ke halaman kami menggunakan berbagai blok. Sekarang, Saatnya untuk mempublikasikan halaman.
Pertama, Anda perlu mengklik tombol Publikasikan .

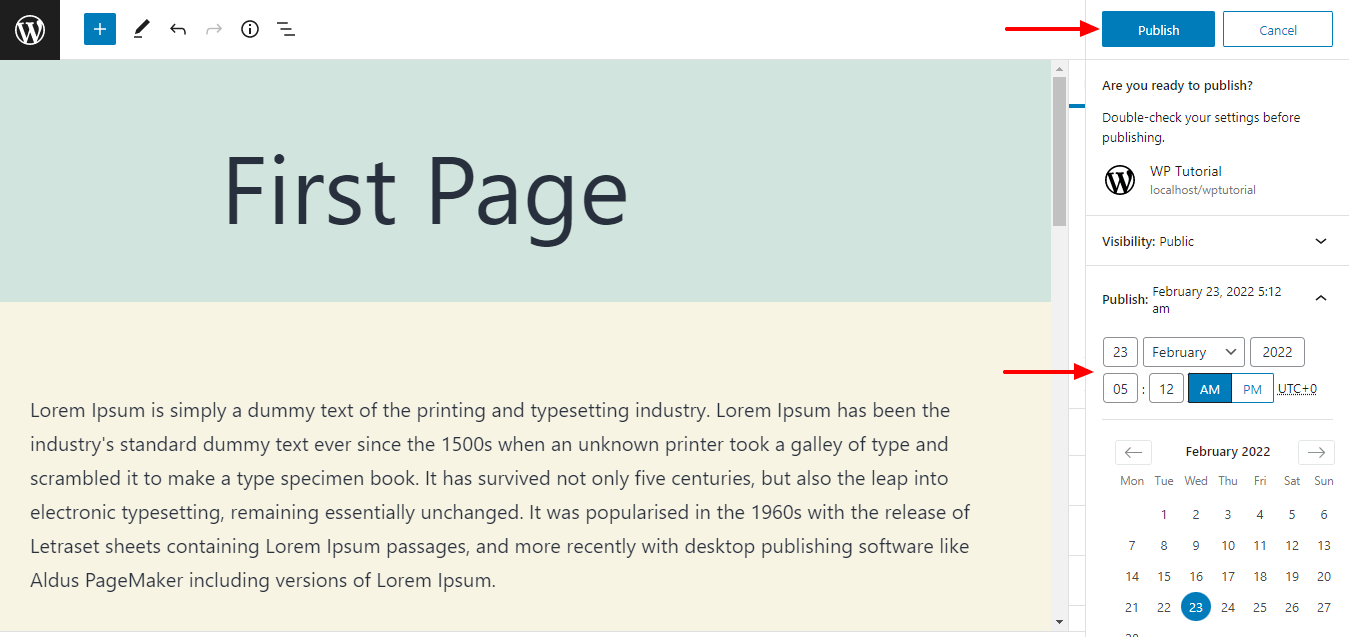
Setelah itu, Anda akan mendapatkan pemberitahuan “ Apakah Anda siap untuk mempublikasikan? “. Jika semua sudah oke maka klik lagi tombol Publish . Atau Anda dapat menjadwalkan tanggal publikasi yang sesuai menggunakan opsi Kalender .

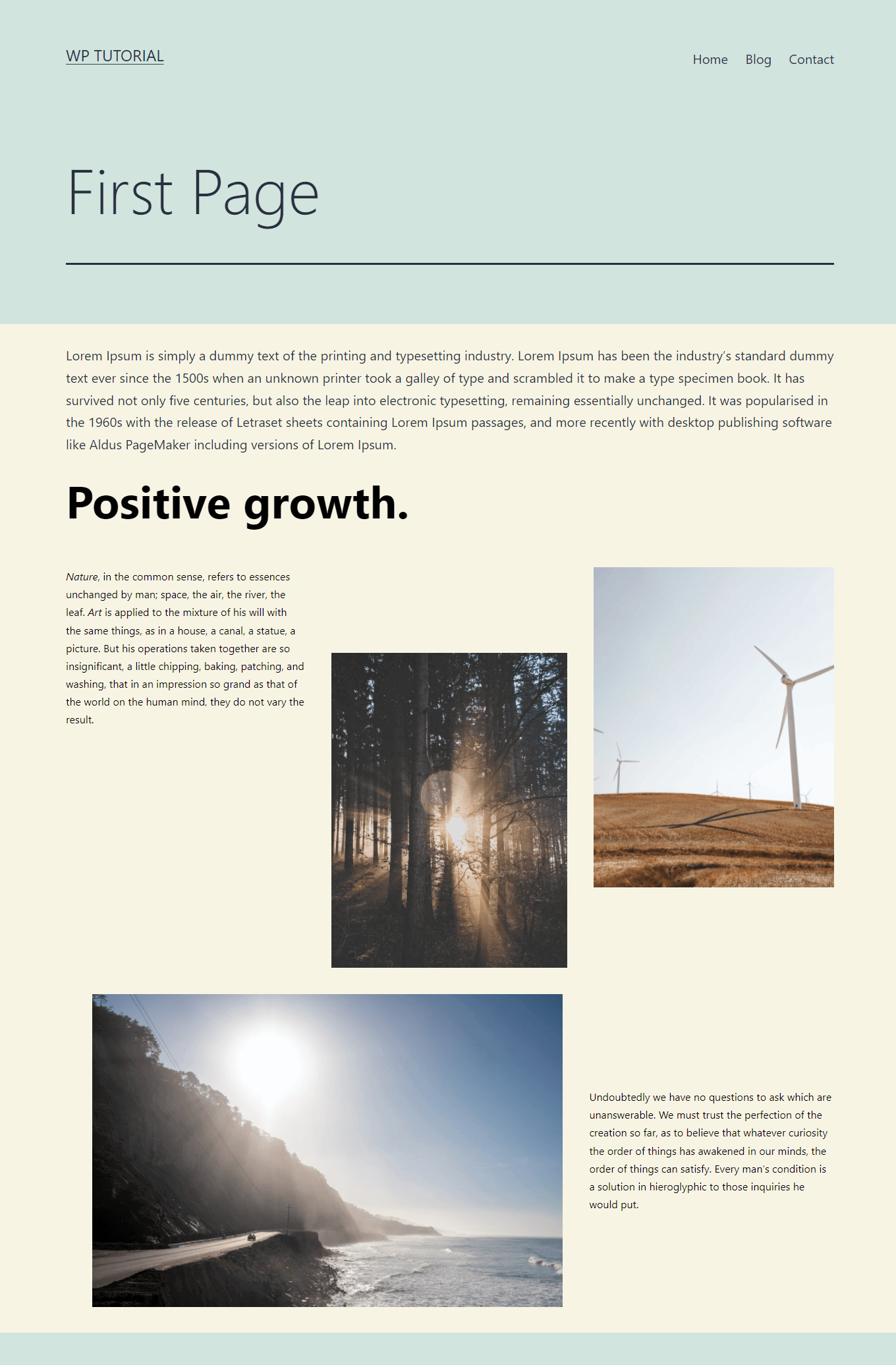
Mari kita lihat tampilan halaman kita saat ini.

Jadi, kami telah menunjukkan kepada Anda cara membuat dan menambahkan halaman baru. Tetapi jika mau, Anda dapat membuat halaman khusus dengan WordPress. Kami akan menunjukkannya kepada Anda di bagian berikutnya.
Cara Membuat Halaman Kustom di WordPress
Kami akan menunjukkan kepada Anda dua kemungkinan cara untuk membuat halaman kustom di WordPress.
- Secara manual
- Atau dengan Pembuat Halaman Elementor
Kami akan menunjukkan kepada Anda keduanya. Mari kita mulai:
1. Buat Template Halaman Kustom Secara Manual
Anda dapat membuat templat halaman khusus tanpa plugin.
Pertama, masuk ke cPanel Anda atau gunakan klien FTP Anda untuk mengakses file situs web Anda. Kedua, buka file inti Anda ke public_html->youwebsite->wp-content->themes->yourtheme area.
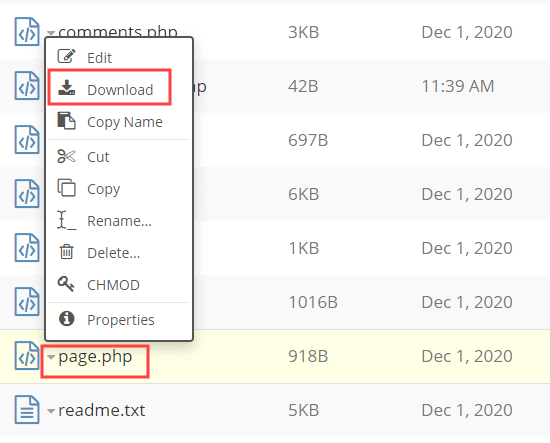
Buka folder tema aktif Anda saat ini dan temukan file page.php . Di sini, Anda perlu mengunduh file page.php dan mengganti namanya dengan cara Anda sendiri.

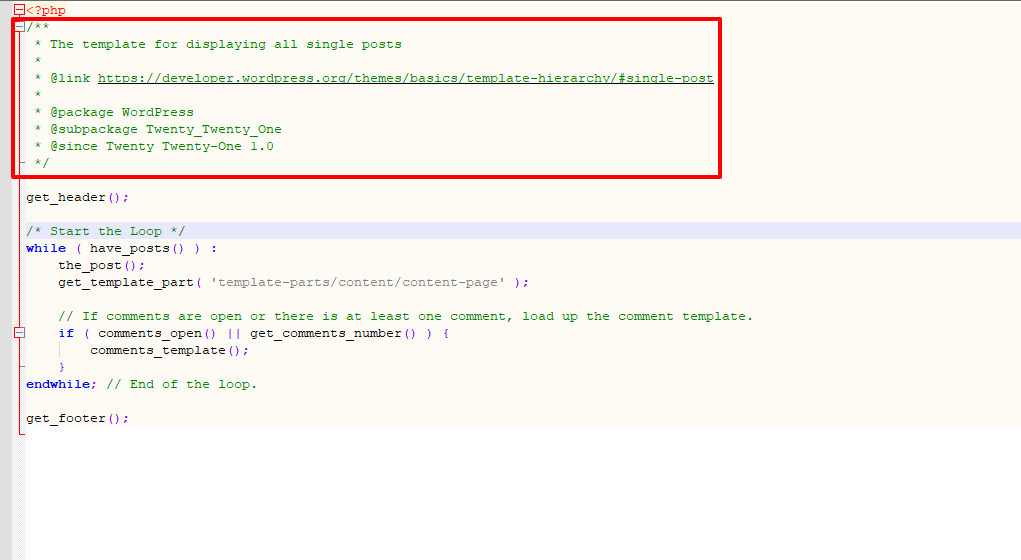
Buka file page.php di editor teks seperti Notepad. Dan hapus bagian header.

Sekarang, Anda harus membuat template halaman Anda. Di WordPress, Anda dapat menggunakan kode ini untuk membuat templat halaman khusus.
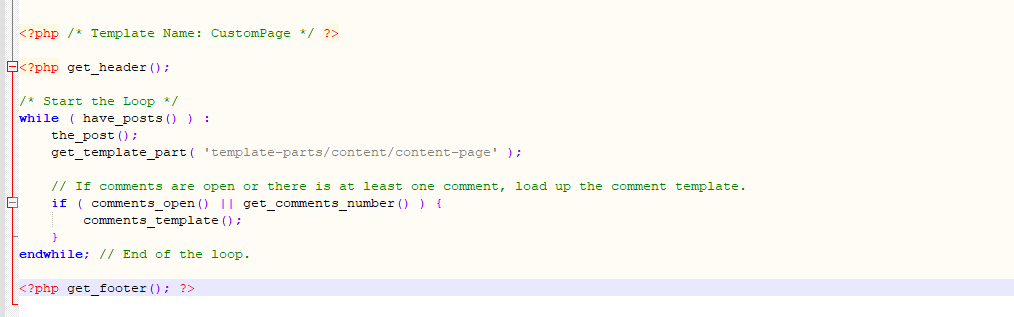
<?php /* Template Name: CustomPage*/ ?>Kemudian tambahkan kode di bawah ini ke dalam file PHP yang Anda unduh. Dan upload file ke public_html->youwebsite->wp-content->themes->yourtheme area.
<?php /* Template Name: CustomPage */ ?> <?php get_header(); /* Start the Loop */ while ( have_posts() ) : the_post(); get_template_part( 'template-parts/content/content-page' ); // If comments are open or there is at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } endwhile; // End of the loop. <?php get_footer(); ?>Anda juga dapat melihat gambar file CustomPage.php kami saat ini.

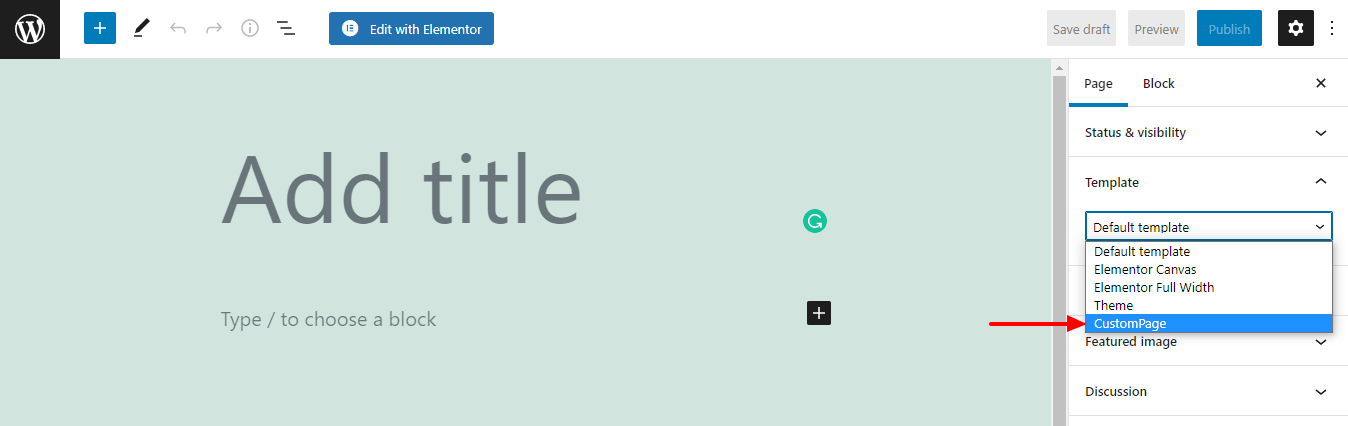
Terakhir, Anda dapat melihat templat halaman baru di area Atribut Halaman->Templat .

Terlihat agak rumit bukan? Jangan khawatir, dengan pembuat halaman Elementor Anda dapat membuat halaman khusus dengan mudah.
2. Buat Halaman Kustom Dengan Pembuat Halaman Elementor
Pertama, Anda perlu menginstal & mengaktifkan plugin pembuat halaman Elementor di situs web Anda. Pergi ke Plugins->Add New .

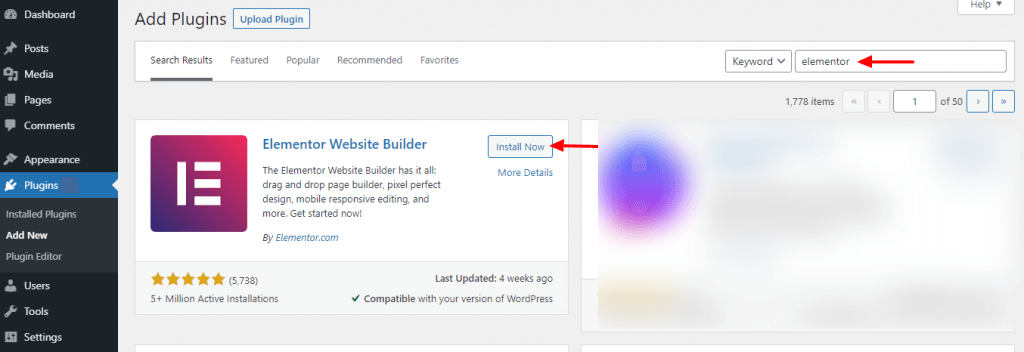
Kedua, Anda harus menemukan plugin Elementor dari area bilah pencarian. Kemudian klik tombol Instal Sekarang untuk menginstal plugin.

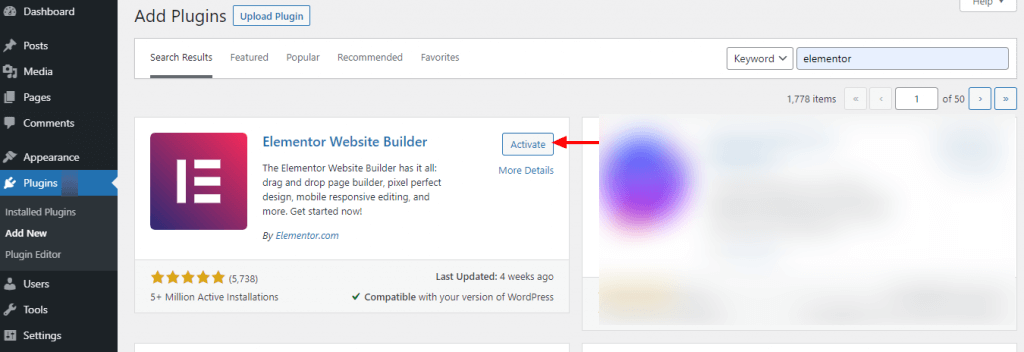
Setelah itu, Anda harus mengaktifkan plugin dengan mengklik tombol Aktif .

Sudah selesai dilakukan dengan baik. Anda telah mengaktifkan plugin ke situs Anda dan saatnya membuat halaman kustom dengan Elementor.
Kunjungi Halaman->Tambah Baru .

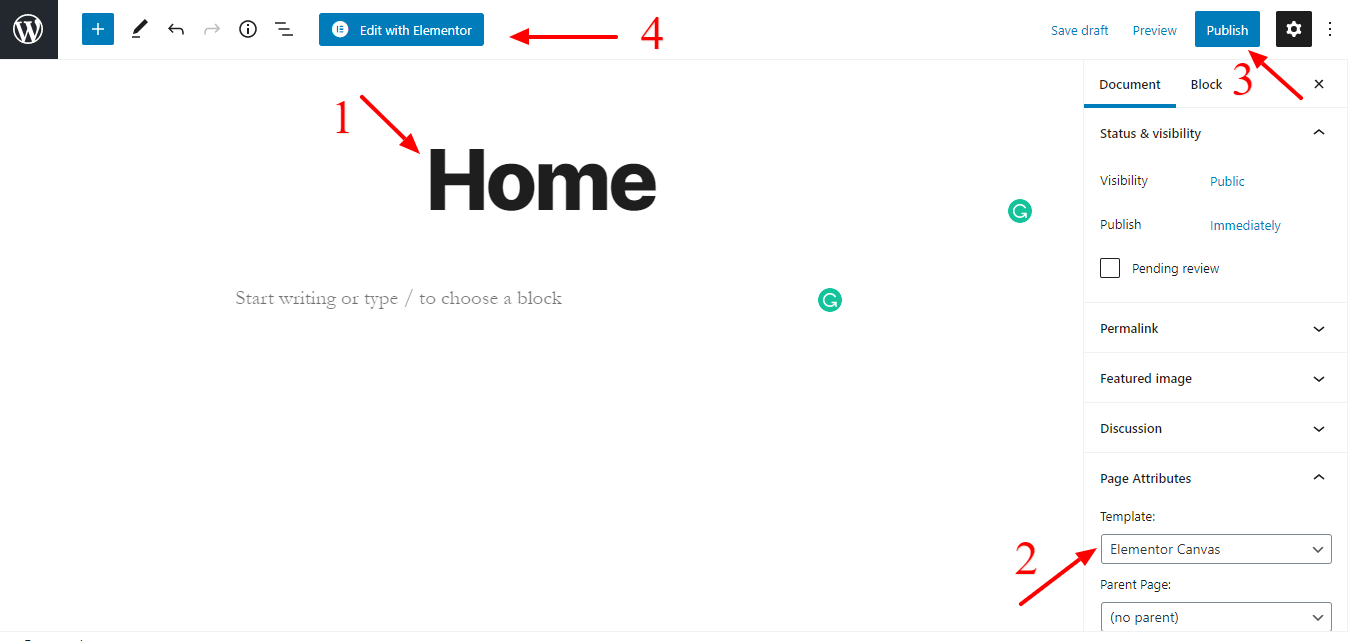
Setelah itu, Anda akan mendapatkan halaman berikut. Di sini, Anda perlu melakukan.
- Tulis Judul halaman.
- Pilih Template ' Elementor Canvas '.
- Klik tombol Terbitkan untuk menerbitkan halaman.
- Terakhir klik ' Edit dengan Elementor ' untuk mendesain halaman web kustom Anda.

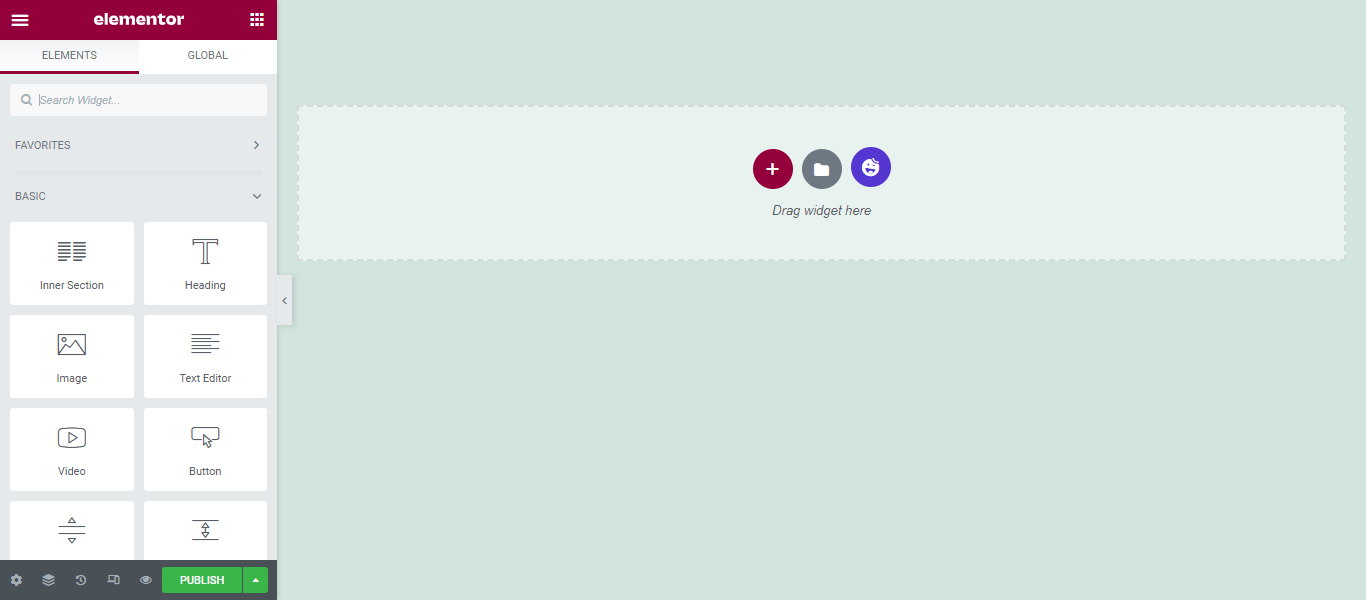
Pada halaman berikut, Anda akan mendapatkan semua widget Elementor yang dapat Anda gunakan untuk mendesain halaman kustom Anda.

Cara Menggunakan Elementor (Panduan Langkah Demi Langkah Untuk Pemula)
Itu dia.
Situs web Anda memiliki banyak halaman dan Anda ingin memisahkan halaman blog Anda untuk menjaga posting Anda dari beranda Anda. Anda dapat dengan mudah melakukannya. Sesuai dengan tujuan Anda, Anda dapat memilih halaman statis untuk menjaga konten situs web Anda seperti Beranda. Juga, Anda dapat memilih halaman kustom Anda untuk menampilkan posting blog situs web Anda.
Cara Membuat Halaman Terpisah untuk Posting Blog di WordPress
Anda dapat secara efisien memisahkan halaman posting Anda dari beranda dengan mengikuti langkah-langkah ini.
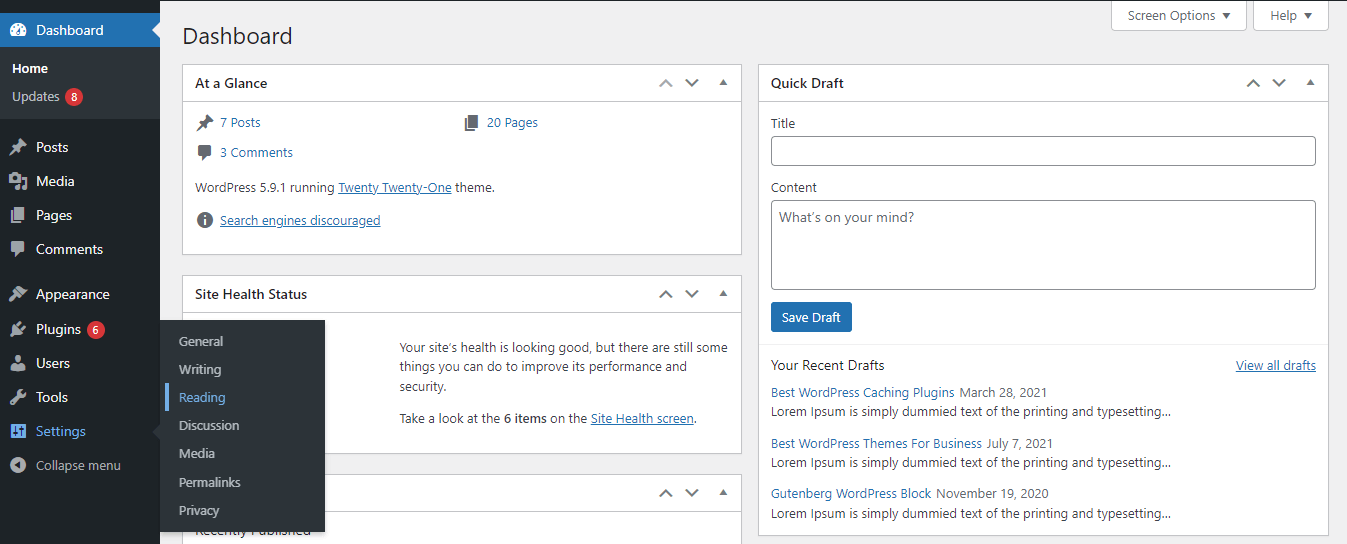
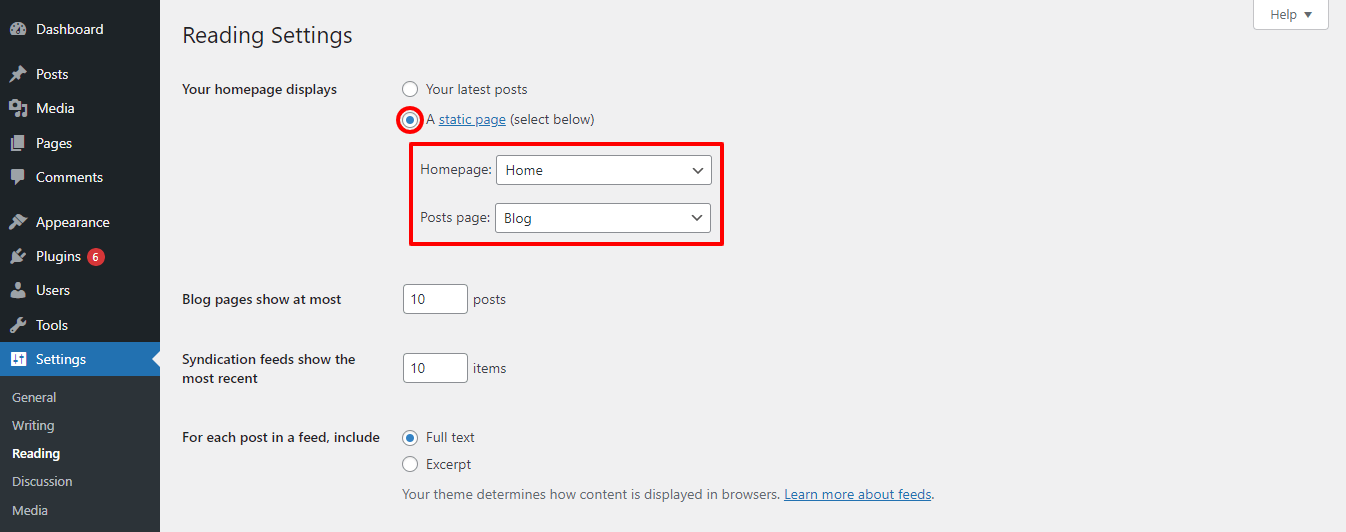
Pertama, Anda harus pergi ke Pengaturan-> Area membaca .

Kedua, Anda harus memilih opsi " Halaman Statis ".
Ketiga, Anda harus memilih Beranda dan Halaman Posting Anda dari daftar halaman. Di sini, Anda melihat bahwa kami telah memilih Beranda sebagai Beranda dan Blog sebagai Halaman Postingan kami.

Sekarang, setiap posting baru & lama Anda dan terlihat di halaman Blog.
Apakah Anda Siap Membuat Halaman WordPress Baru?
Membuat halaman di WordPress bukan masalah besar lagi jika Anda mengikuti cara-cara di atas.
Dalam blog tutorial ini, kita telah membahas beberapa topik penting seperti Apa itu Halaman WordPress, Bagaimana cara menambahkan halaman di WordPress, Cara memisahkan halaman untuk blog, cara membuat template halaman kustom, dan banyak lagi.
Sekarang, saatnya Anda membuat halaman WordPress Anda. Beri tahu kami di bagian komentar metode mana yang akan Anda gunakan untuk menambahkan halaman WordPress Anda.
Jika Anda menyukai blog tutorial ini, bagikan di saluran sosial Anda. Jangan lupa untuk bergabung dengan buletin kami untuk mendapatkan lebih banyak blog tutorial tentang WordPress dan Elementor.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru di Elementor
