Cara Menambahkan Efek Paralaks ke Situs Web Elementor dalam 2 Menit
Diterbitkan: 2022-03-08Ingin meningkatkan pengalaman pengguna situs Anda dengan menambahkan efek paralaks? Anda telah datang ke tempat yang tepat. Kami akan memandu Anda melalui seluruh proses untuk menambahkan fitur unik namun keren ini ke situs WordPress Anda.
Anda mungkin telah melihat banyak halaman web yang memanfaatkan pengguliran paralaks, di mana latar belakang bergerak lebih lambat daripada elemen latar depan untuk menyampaikan kedalaman. Nah, efek ini tidak jarang. Anda akan menemukan efek paralaks di semua jenis situs web.
Parallax memungkinkan Anda untuk mengungkapkan detail produk/layanan Anda secara dinamis saat pengguna menelusuri narasi yang Anda buat untuk mereka.
elemen
Selain membantu Anda mencapai desain situs web yang luar biasa, fitur paralaks dapat memfasilitasi dalam berbagai cara. Seperti:
- Meningkatkan pengalaman pengguna
- Mengurangi rasio pentalan
- Meningkatkan keterlibatan pengguna
Namun, menambahkan fitur ini secara manual membutuhkan banyak waktu & usaha, Anda juga memerlukan keterampilan pemrograman. Tetapi jika Anda memiliki situs WordPress maka Anda tidak perlu khawatir. Karena pembuat halaman seperti Elementor akan membantu Anda menambahkan efek paralaks di situs web Anda tanpa bantuan pengkodean atau profesional apa pun.
Jadi, dalam tutorial hari ini, kami menjelaskan apa itu efek paralaks, mengapa Anda harus menggunakannya, dan cara membuat efek paralaks menggunakan Elementor.
Mari kita mulai dengan dasar-dasarnya. Bolehkah kita?
Apa itu Efek Paralaks?

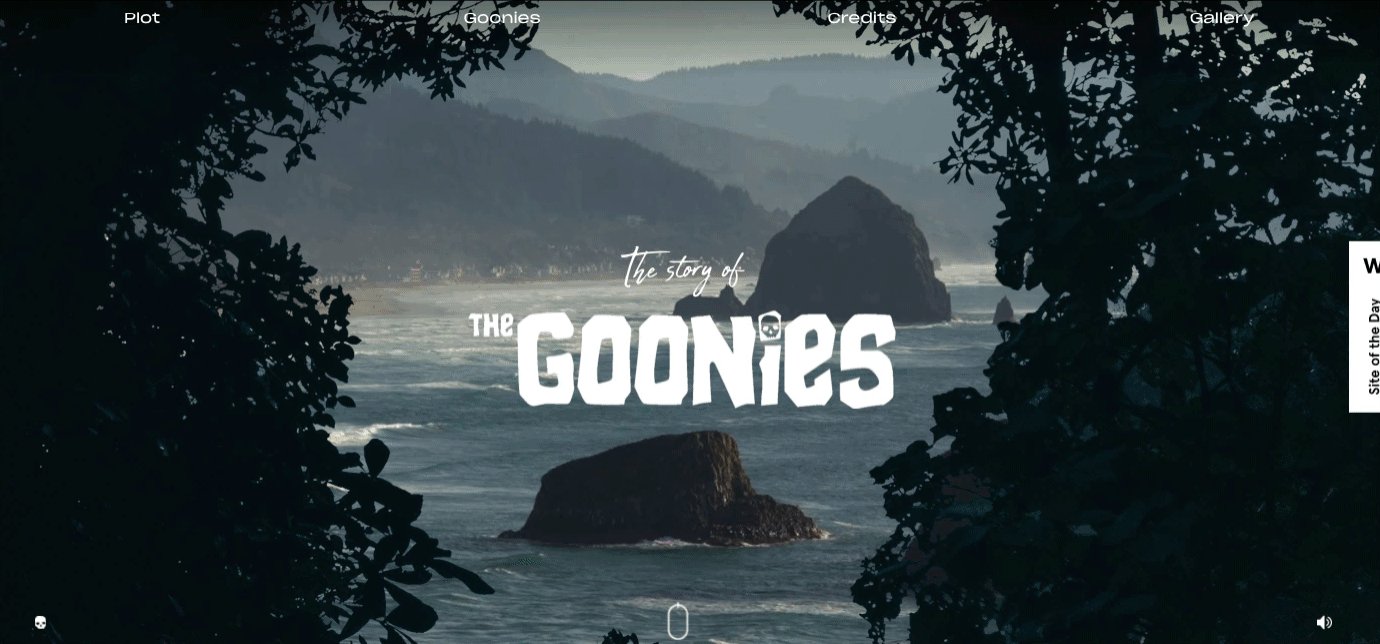
Efek paralaks adalah pola desain penuh gaya yang banyak digunakan di berbagai situs web untuk membuatnya lebih menarik & menyejukkan mata. Bentukan dasar dari design pattern ini adalah efek scrolling. Ini berarti gambar latar belakang bergerak sedikit lebih lambat dari konten utama. Saat itu, memberikan ilusi nuansa 3D pada permukaan 2D.
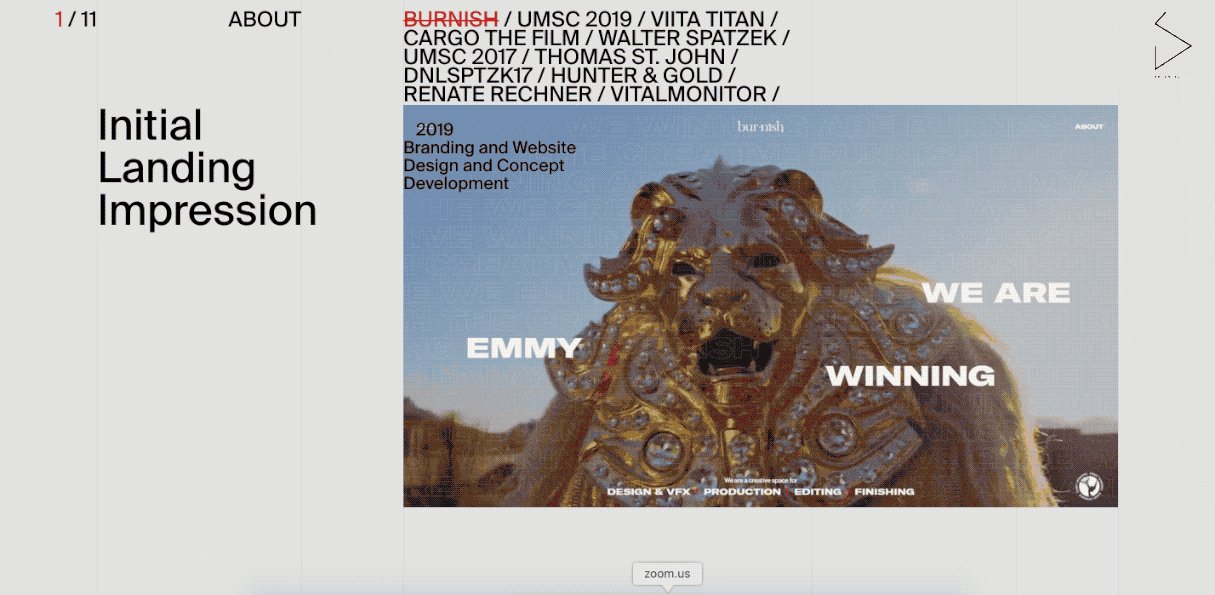
Paralaks di situs web adalah desain gaya video lambat yang memberikan dosis nostalgia – yang sangat cocok dengan film
Depot Desainer Web
Dulu hanya diterapkan di situs web tertentu seperti situs web game. Tetapi sekarang Anda dapat melihat pola desain ini di hampir semua jenis situs web termasuk situs web portofolio dan perjalanan. Karena keunikan dan penerapannya yang mudah, orang-orang kini bersedia menambahkan tata letak premium ini ke situs web mereka.
Seperti dikatakan di atas, ini adalah fakta yang sulit & memakan waktu bagi pengguna umum karena memerlukan pengetahuan pengkodean. Tetapi platform sumber terbuka seperti – WordPress telah memungkinkan semua orang untuk membuat desain halaman yang indah. Tentunya akan membuat navigasi website menjadi lebih interaktif & menarik bagi pengguna Anda.
Anda juga dapat menerapkan efek paralaks pada,
- Halaman arahan
- halaman penjualan
- Situs web bisnis
- Situs web perjalanan
- Situs web portofolio pribadi, dll.
Catatan Penting: Pengguliran paralaks buruk untuk situs web jika penerapannya salah
Inilah sebabnya mengapa Anda harus memilih templat situs web yang menarik. Jadi ini akan membantu situs web Anda untuk mendapatkan struktur yang bagus.
Pelajari lebih lanjut tentang templat desain situs web yang paling berguna di sini
Jenis Efek Paralaks di Elementor

Secara umum, Anda dapat melihat dua jenis pola desain paralaks. Efek gulir paralaks dan efek mouse. Tetapi Anda dapat menggabungkan pola-pola ini untuk mendapatkan lebih banyak model berdasarkan jenis situs web Anda.
01. Pengguliran paralaks, beroperasi berdasarkan pengguliran halaman
02. Efek mouse, bekerja pada saat Anda menggerakkan mouse
Mari kita lihat apa jenis desain paralaks lain yang dapat Anda hasilkan dalam situs web Anda:
- Gulir latar belakang
- Gulir vertikal
- Gulir horizontal
- Jalur tikus
- efek kabur
- Putar efek
- efek tikus
Jalur Tikus
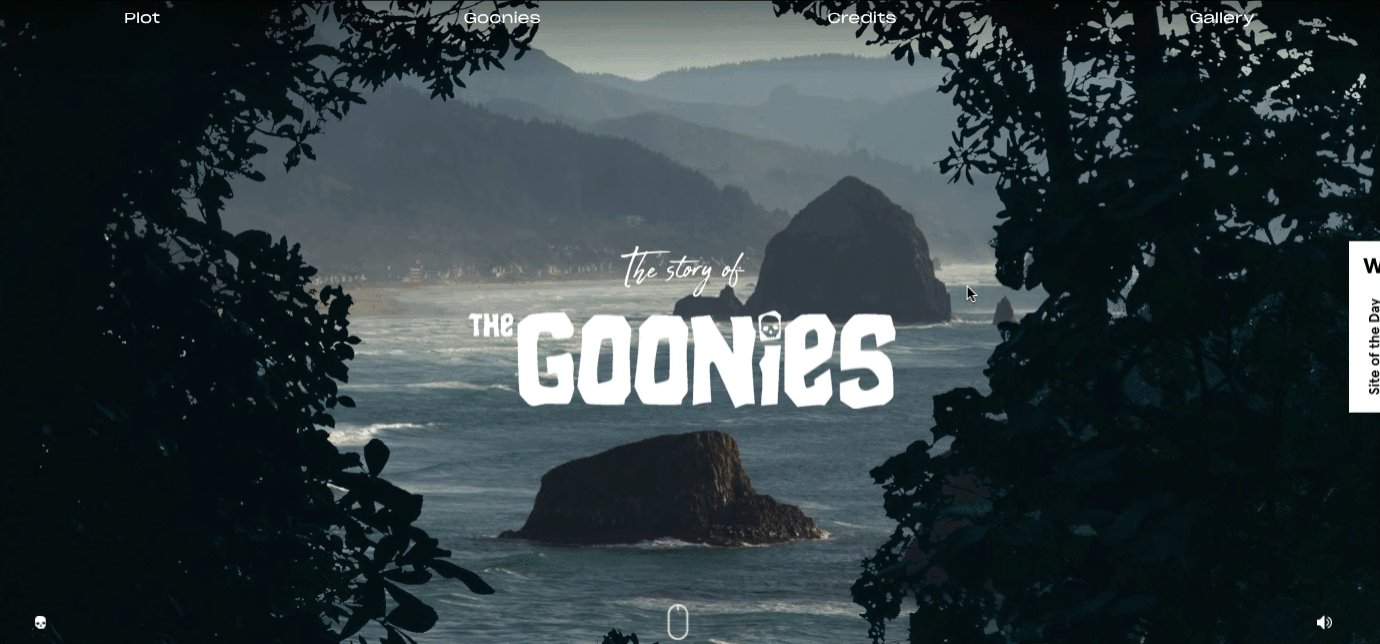
Efek track mouse adalah transisi fade-out. Semakin Anda berpindah dari bagian atas ke bawah, navigasi otomatis akan muncul. Tampaknya sangat menarik & menarik. Tentunya, itu akan meningkatkan pengalaman pengguna situs web Anda. Anda dapat menerapkan desain ini untuk mengungkapkan topik baru bagi pengguna, atau hanya mengejutkan mereka dengan – apa selanjutnya!

Putar Efek
Rotate effect berarti menambahkan gerakan pada elemen. Jadi saat pengguna menavigasi halaman atau menggulir halaman ke bawah, elemen akan berputar searah jarum jam atau berlawanan arah jarum jam.
Ini bisa menjadi efek yang baik untuk ditambahkan ke situs web Anda. Anda dapat membuat pengguna Anda merasa seperti sedang menonton video saat menggulir situs web Anda.

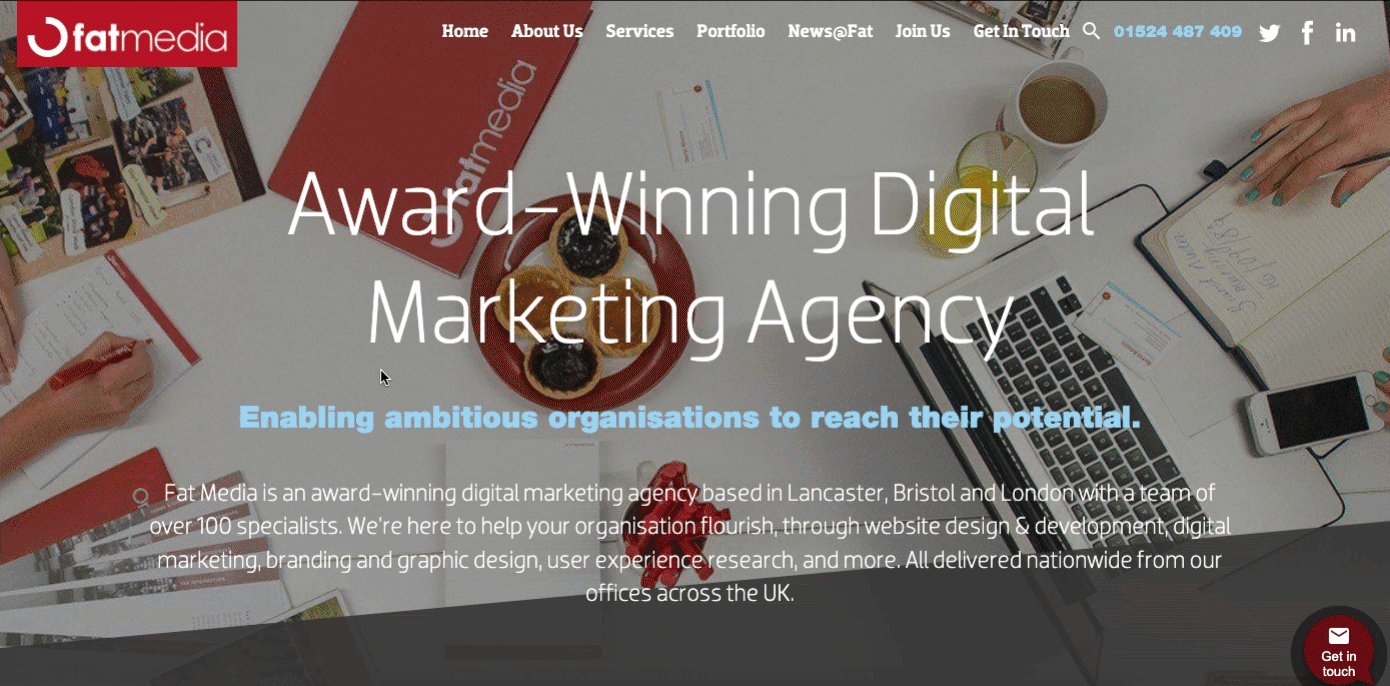
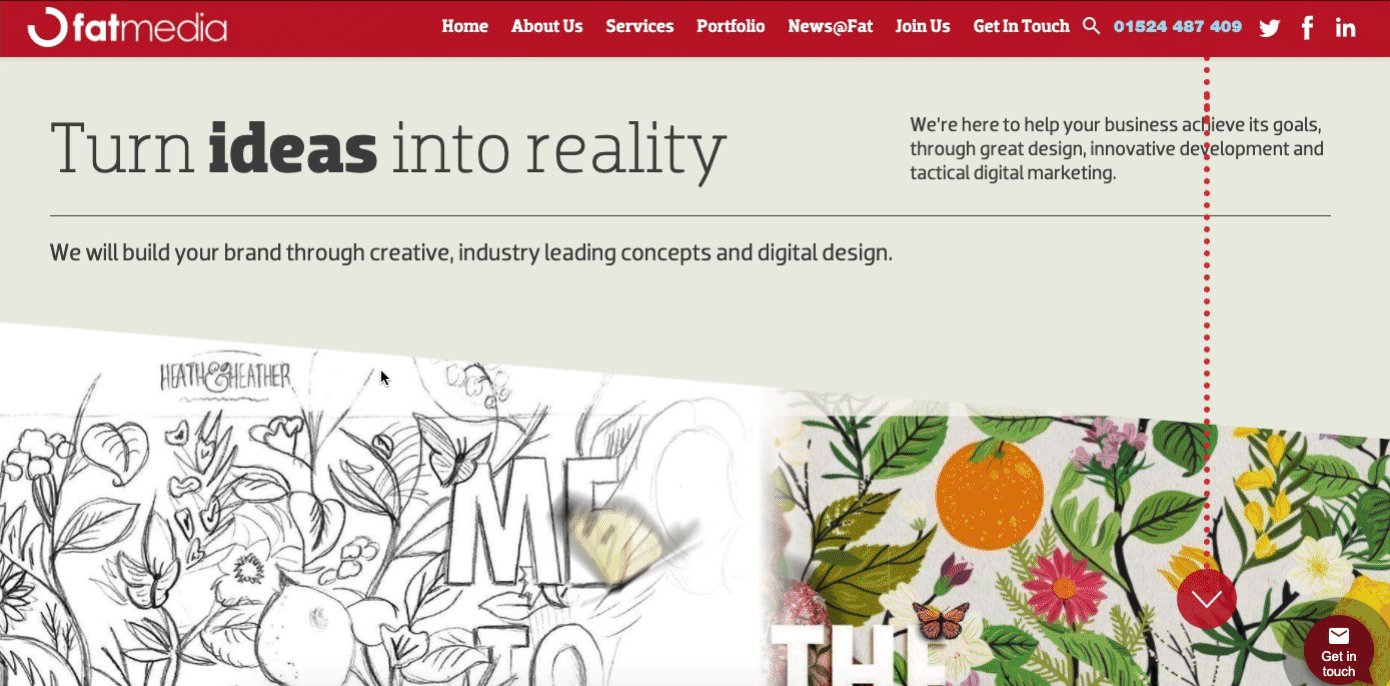
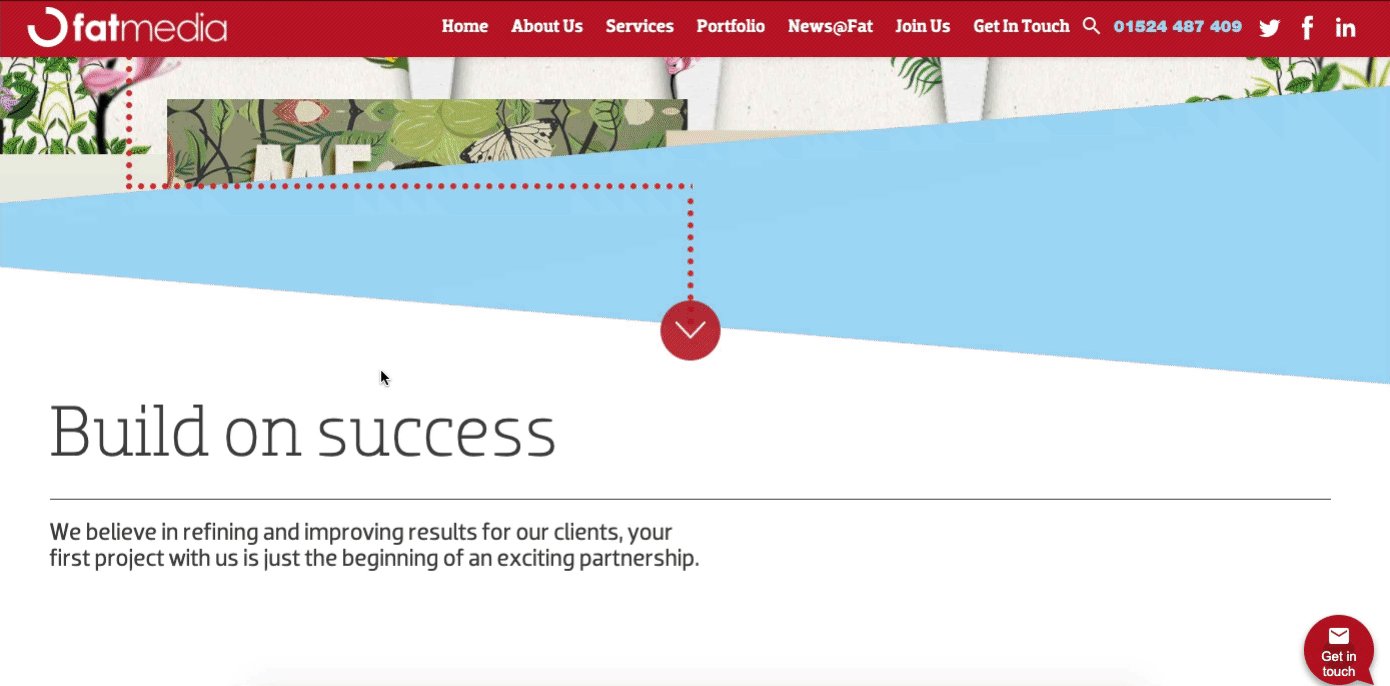
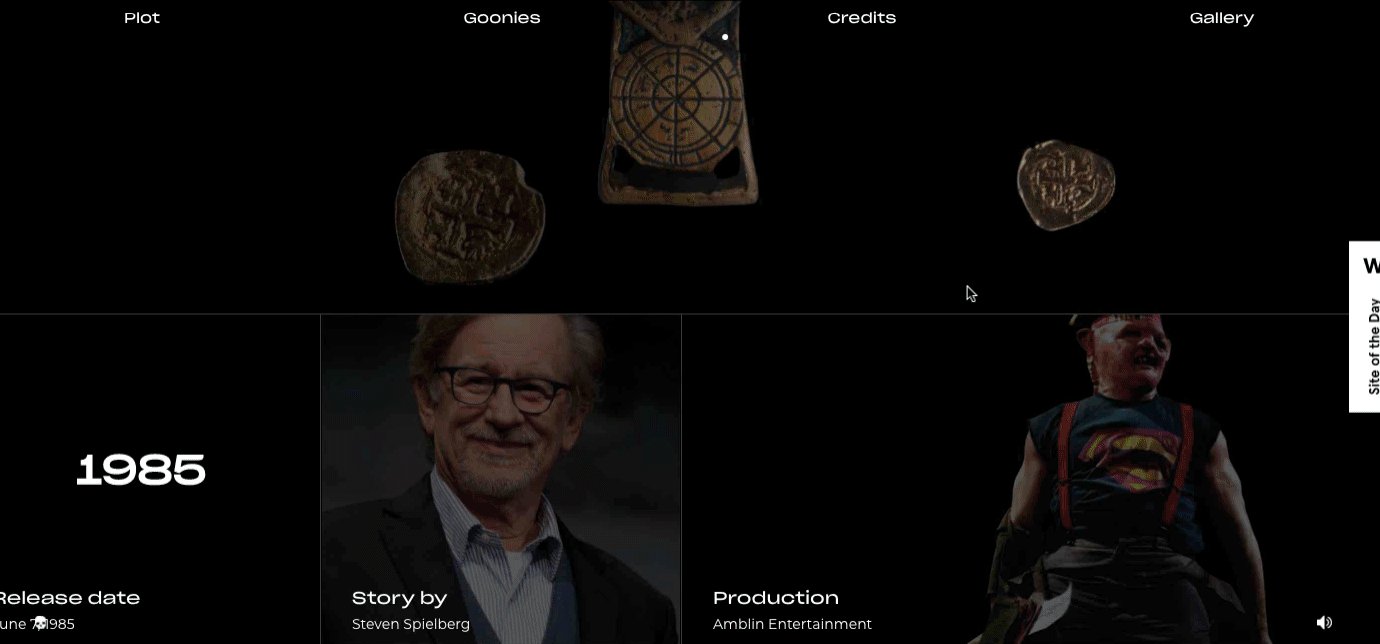
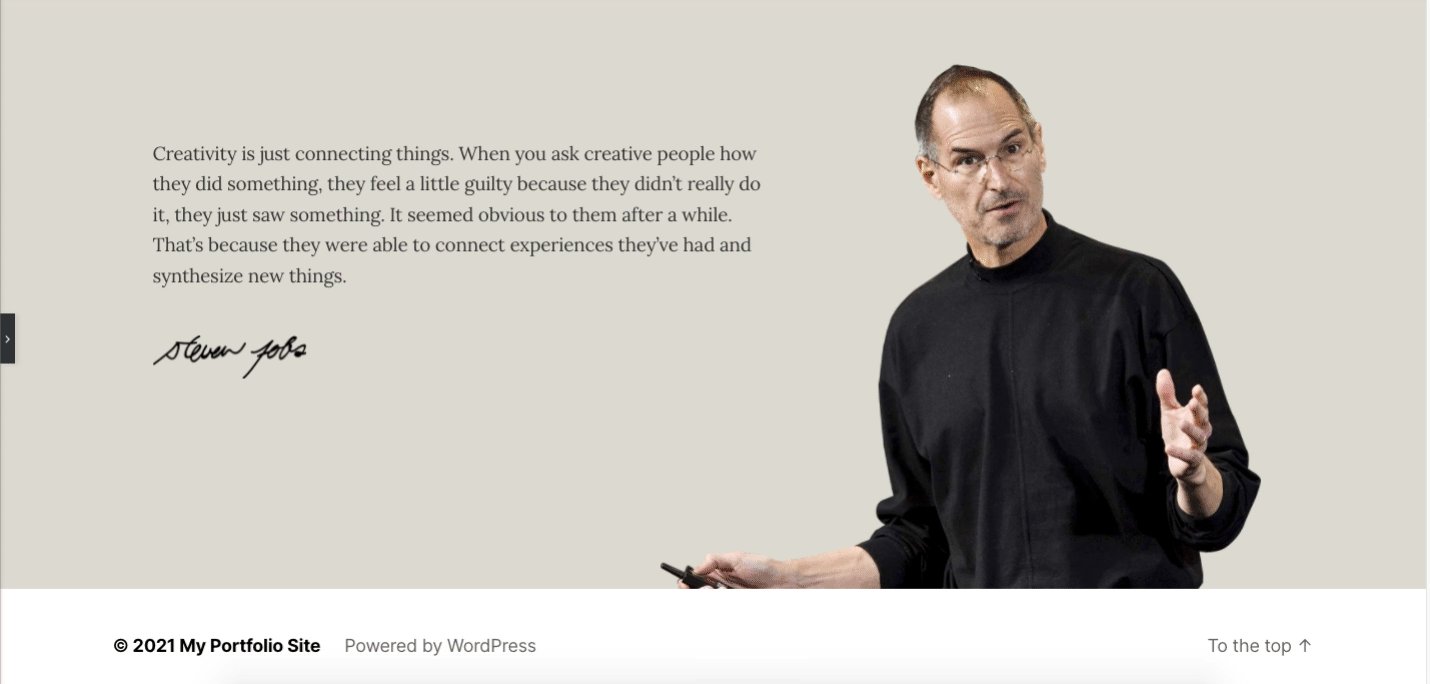
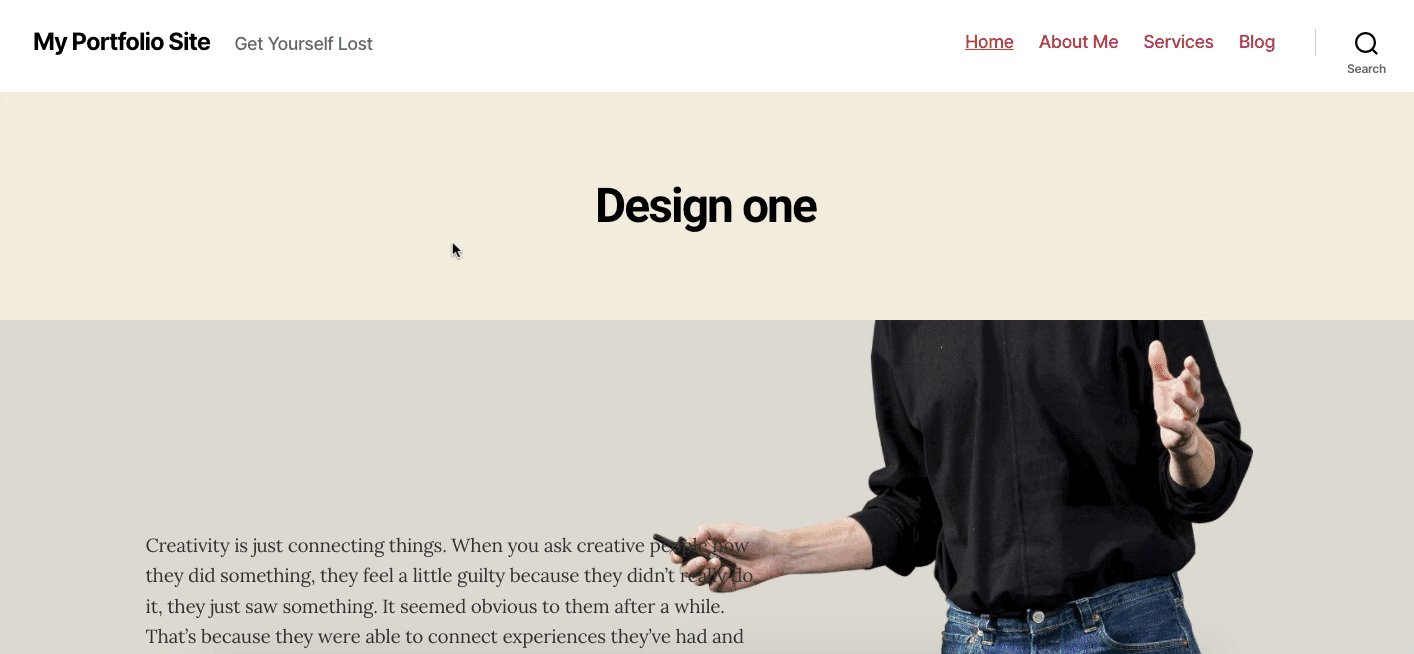
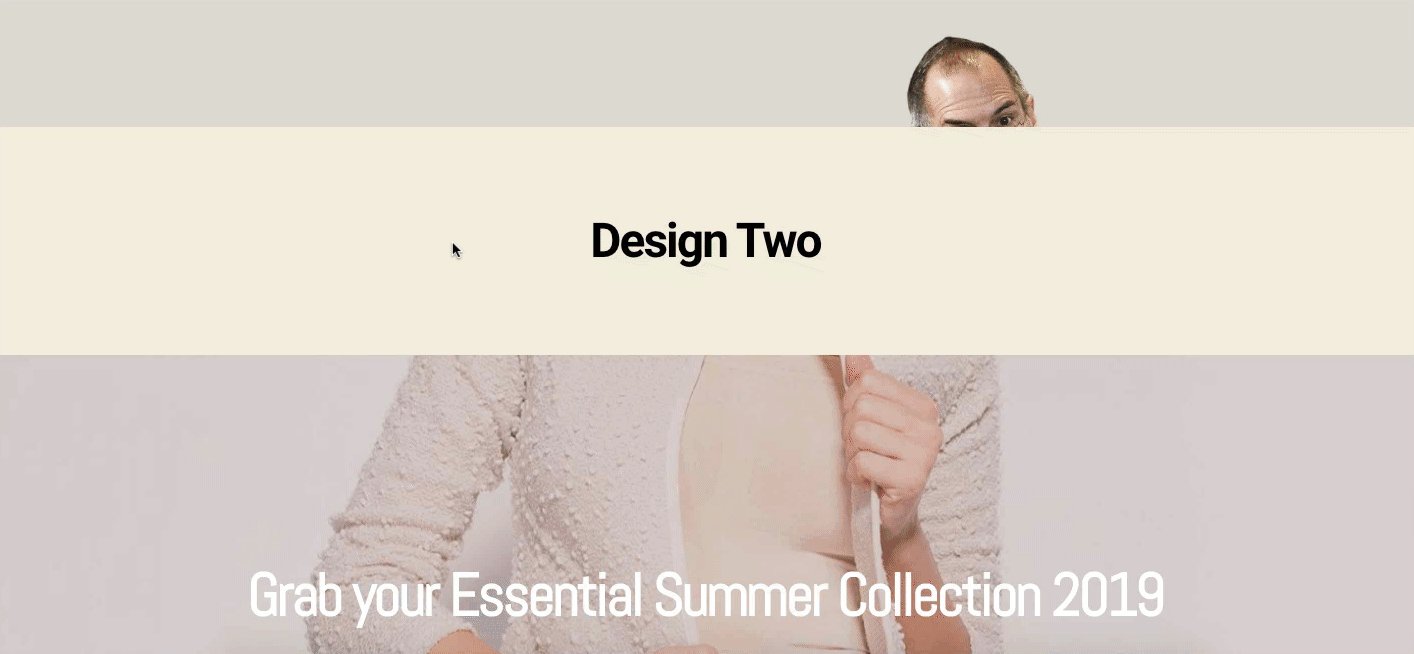
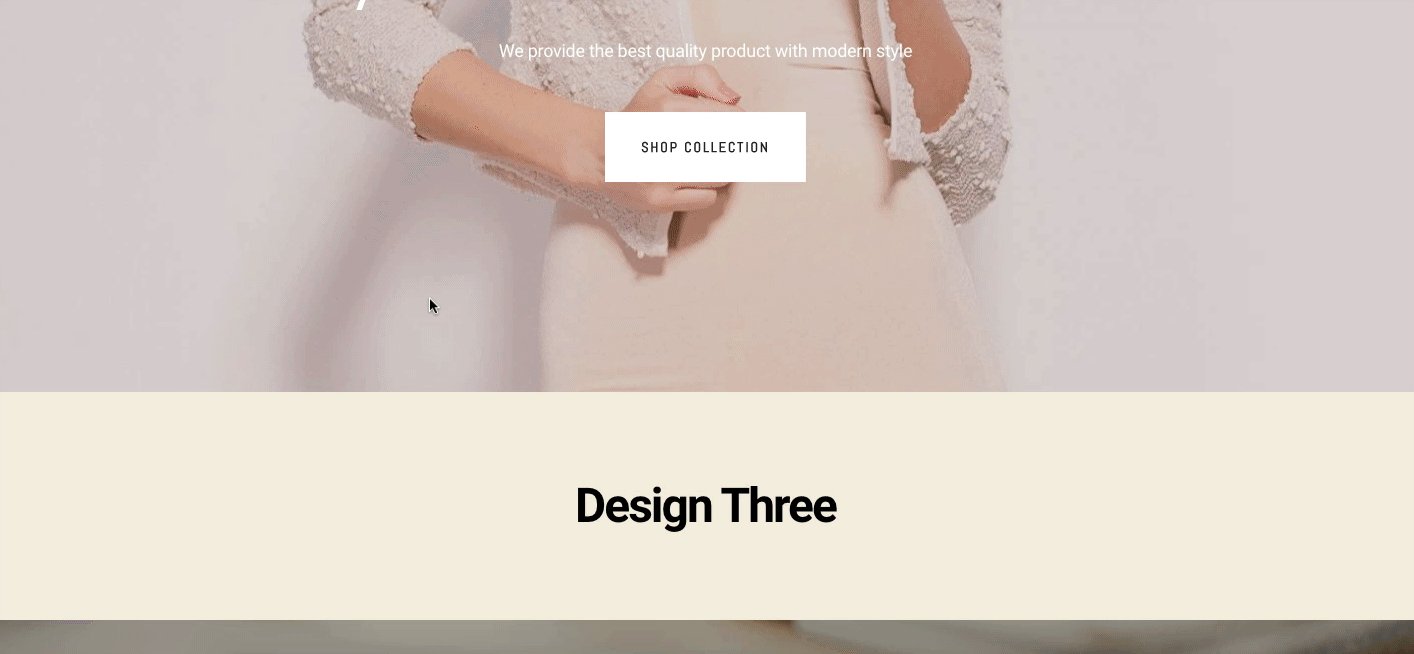
Gulir Latar Belakang
Salah satu pola desain tertua adalah efek gulir latar belakang. Ini adalah cara yang bagus untuk memulai dengan desain ini. Anda dapat melihat gambar berubah satu per satu saat Anda menggulir ke bawah ke halaman. Juga, Anda akan mendapatkan cerita saat Anda menggulir dari atas ke bawah. Jika Anda memiliki situs web satu halaman, desain ini bisa menjadi luar biasa untuk Anda.

Gulir Vertikal
Efek gulir paralaks vertikal lebih menarik dan menarik daripada efek gulir latar belakang. Anda dapat membiarkan pengguna Anda merasa bahwa elemen mengambang saat mereka menavigasi situs web. Ini mencakup kecepatan yang berbeda dengan beberapa lapisan dalam arah yang sama.

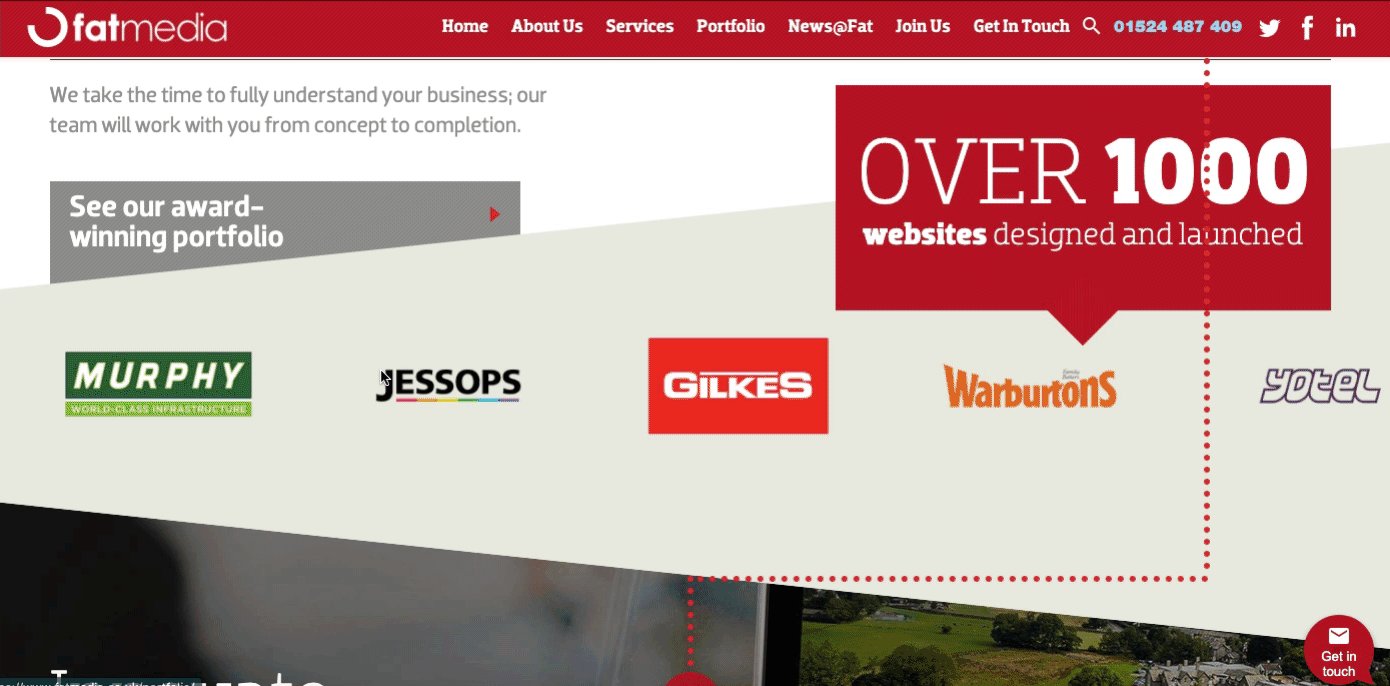
Gulir Horisontal
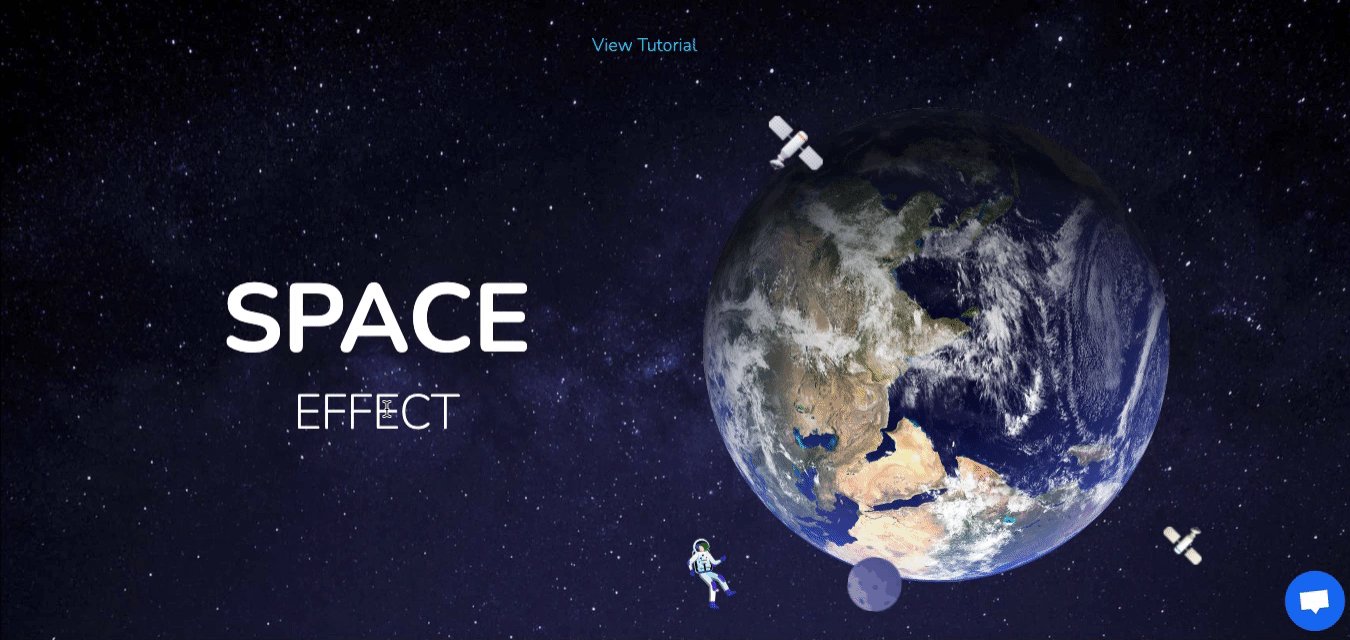
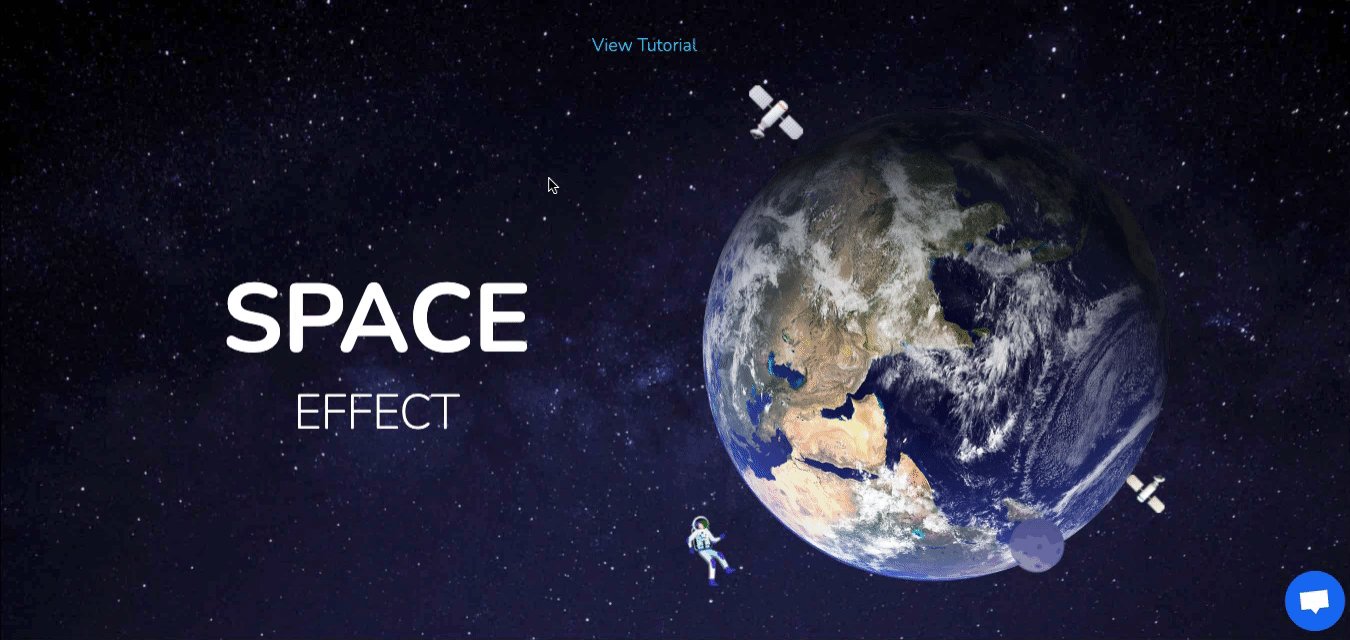
Apa yang pertama kali Anda pikirkan setelah menonton efek gulir horizontal? Jelas, Anda hanya merasa seperti berada di luar angkasa. Benar?
Tepat, itu dapat dengan mudah membumbui desain Anda yang membosankan dan membosankan menjadi sebuah mahakarya.
Katakanlah Anda membuat mock-up untuk sebuah proyek, tapi itu agak membosankan dan Anda ingin membumbuinya. Menerbangkan pesawat ulang-alik ke tengah layar menggunakan gulir horizontal pasti berhasil. Seperti yang Anda lihat, efeknya bekerja seiring semakin banyak Anda bergerak dari atas ke bawah.

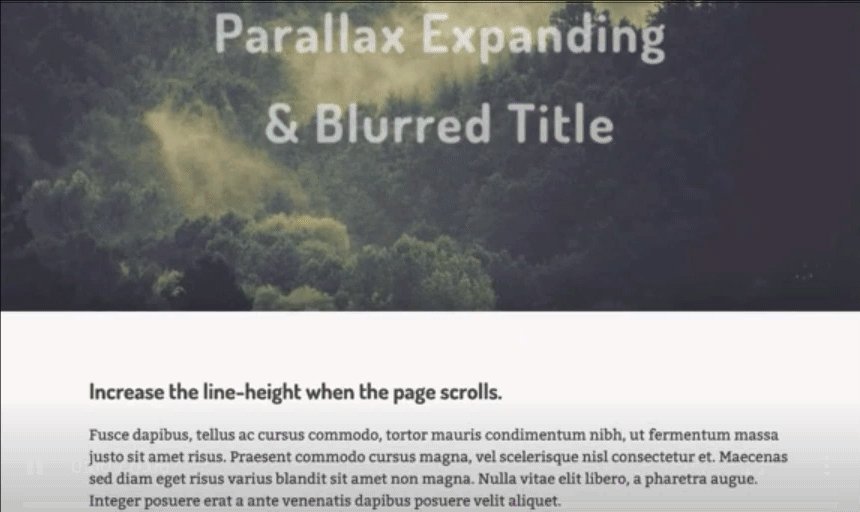
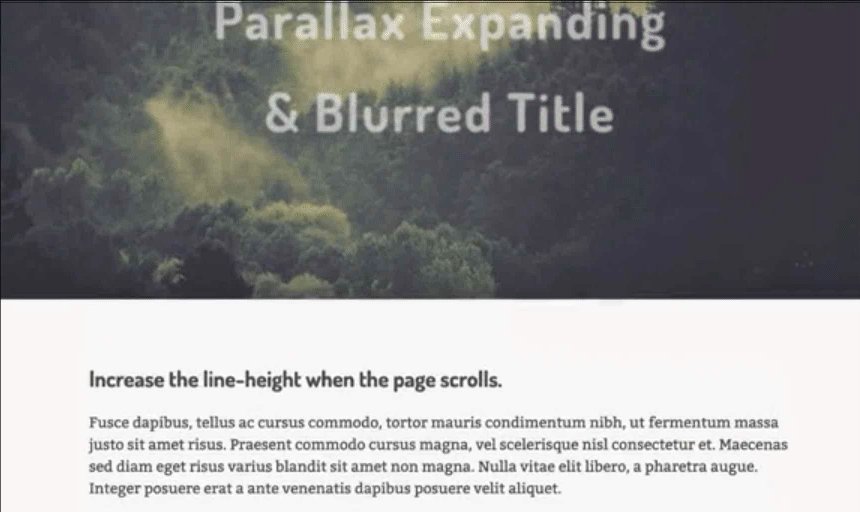
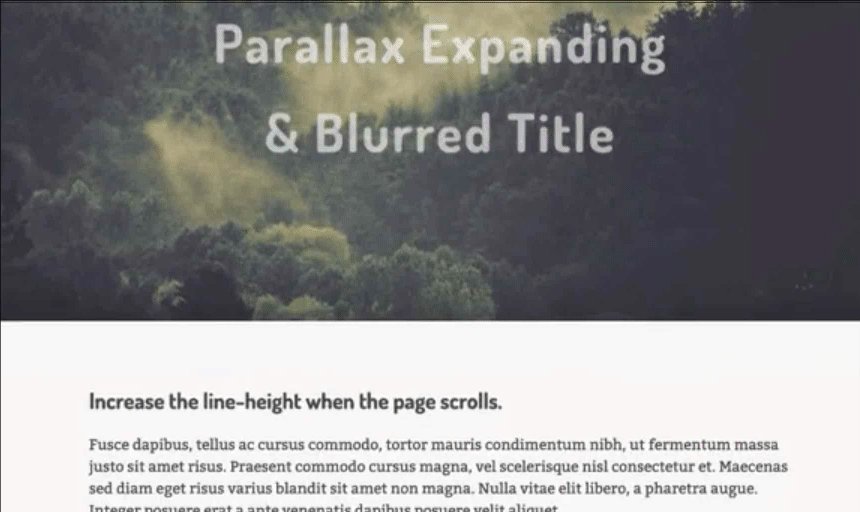
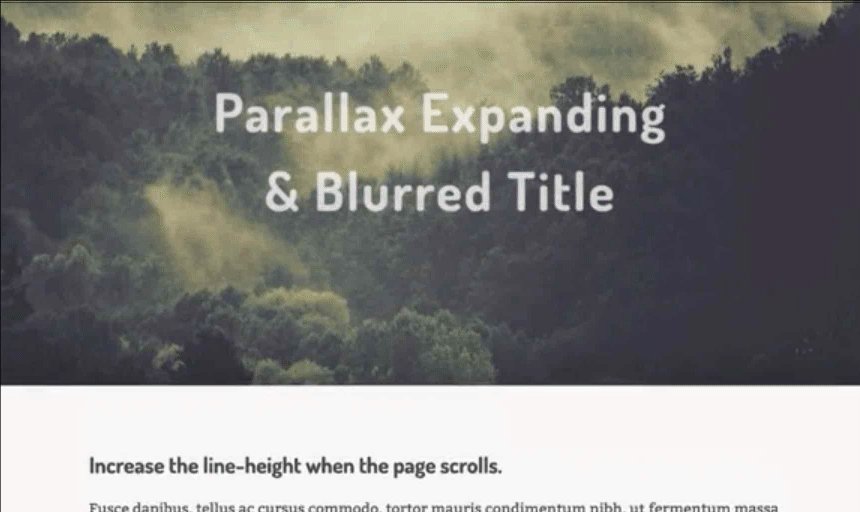
Efek Buram
Seperti efek di atas, ia juga bekerja dengan cara yang sama. Tetapi perbedaannya adalah – efek buram hanya muncul saat Anda menggulir ke bawah. Sebaliknya, ketika Anda menggulir ke atas lagi muncul teks buram.

Efek Tikus
Last but not least, kami memiliki efek mouse paralaks untuk dibicarakan. Terlihat sangat sederhana dan keren. Setelah Anda menggerakkan penunjuk tetikus, seluruh jendela akan bergerak. Juga, Anda akan merasa seperti berada di pesawat luar angkasa. Jadi Anda bisa menerapkan pola desain ini di situs Anda. Tapi kami sarankan Anda menambahkannya ke porsi tertentu.
Seperti tentang halaman, bagian portofolio, atau halaman kueri. Dengan cara ini Anda dapat menarik perhatian mereka untuk lebih banyak berada di situs web Anda.

Meskipun ada begitu banyak efek paralaks yang dapat Anda lihat di banyak situs web. Tetapi kami baru saja mengambil beberapa efek paling populer yang dapat Anda terapkan di situs web Anda.
Untuk membuat situs web Anda lebih menarik dan menarik perhatian dengan desain yang bagus, klik di sini
Sekarang, kami akan menunjukkan cara menambahkan efek paralaks,
- Pada elemen situs web menggunakan Elementor
- Di latar belakang situs web menggunakan Happy Elementor Addons.
Cara Membuat Efek Paralaks Menggunakan Elementor

Mempertimbangkan tipe desain di atas, mari kita lihat cara membuat efek paralaks menggunakan Elementor. Setiap pola desain memiliki tujuan masing-masing. Jadi, tergantung pada kategori bisnis & situs web Anda, pilih yang terbaik yang cocok dengan kombinasi warna situs web Anda.
Persyaratan untuk Membuat Desain Paralaks dengan Elementor
- WordPress
- Elementor (Gratis dan Pro)
Tambahkan Halaman & Edit dengan Elementor
Anda memiliki dua cara untuk menambahkan efek paralaks dengan Elementor. Anda dapat menambahkan fitur ini pada halaman yang ada, atau hanya membuat halaman terpisah dan kemudian mengerjakannya.
Mari kita membuat halaman. Anda dapat mengabaikan ini jika Anda telah membuat halaman.
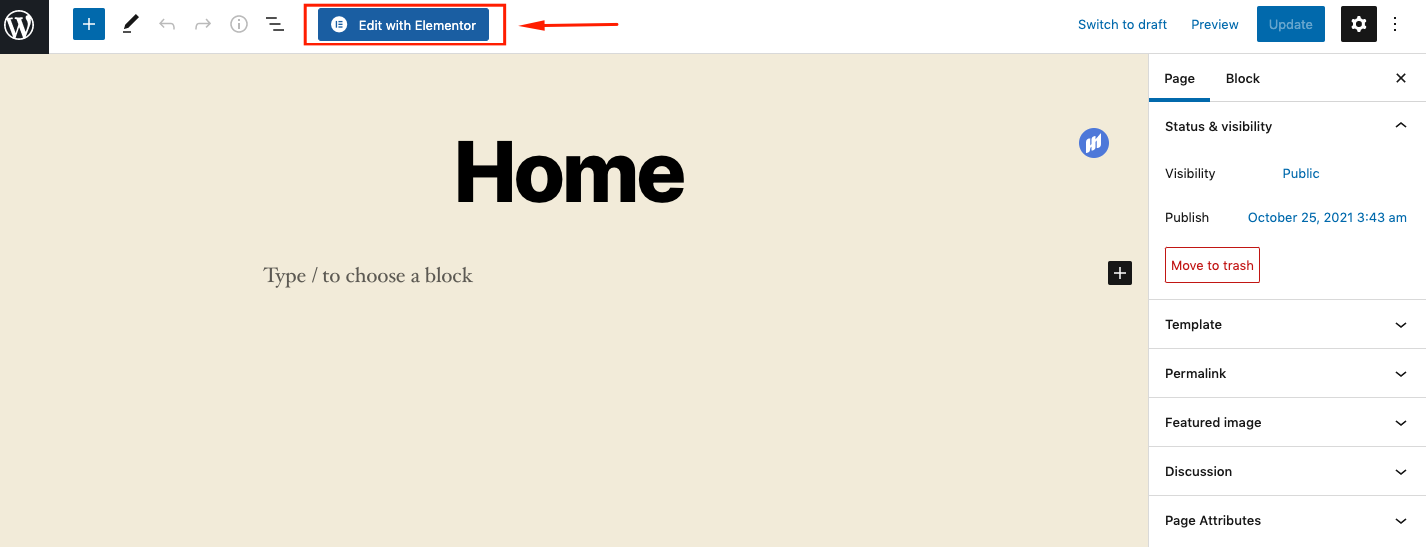
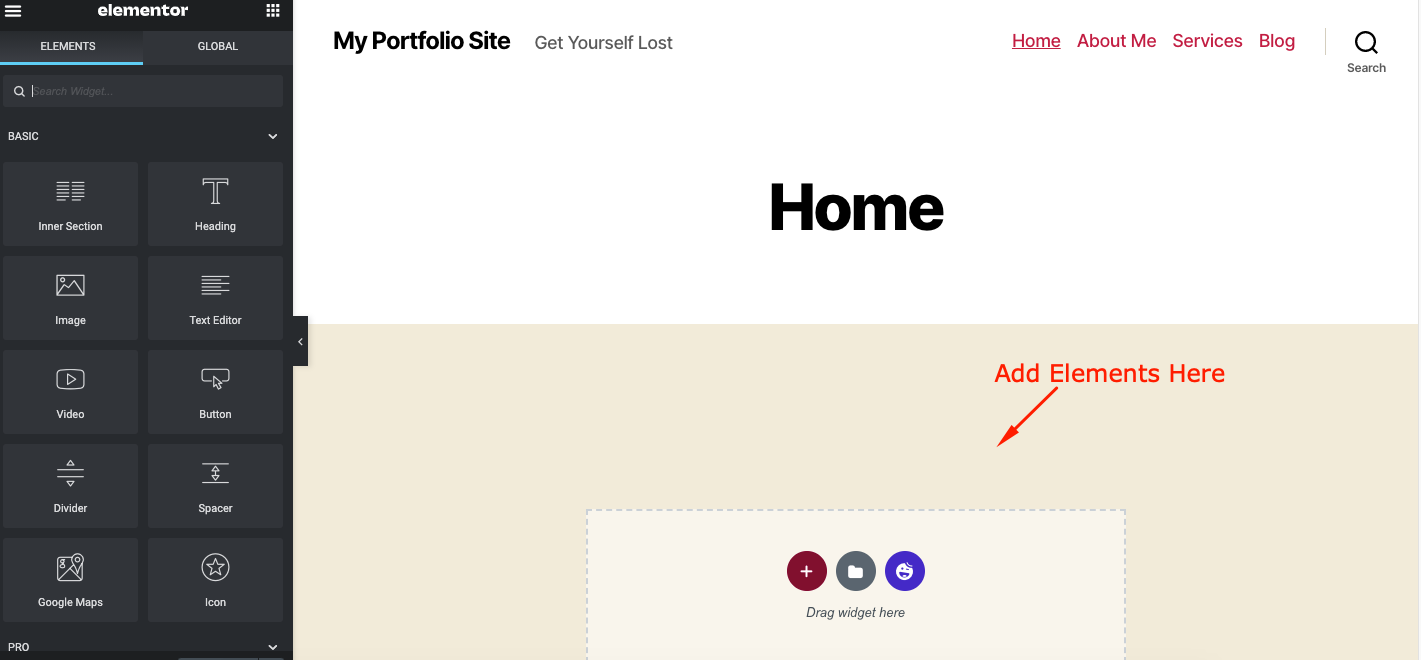
Untuk melakukan itu, navigasikan ke Dasbor WordPress> Halaman> Tambahkan halaman baru> Edit dengan Elementor .

Setelah Anda masuk ke sana, tambahkan beberapa file media di halaman ini jika belum dilakukan sebelumnya.

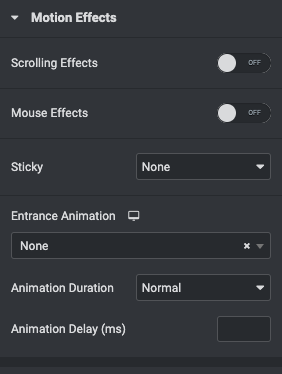
Tambahkan Efek Gerak
Di bawah bagian lanjutan, Anda akan menemukan Motion . Ini juga memiliki dua sub-bagian. Efek gulir dan Efek Mouse . Selain itu, Anda dapat menggunakan elemen lengket, animasi, menambahkan durasi animasi, dan penundaan animasi.

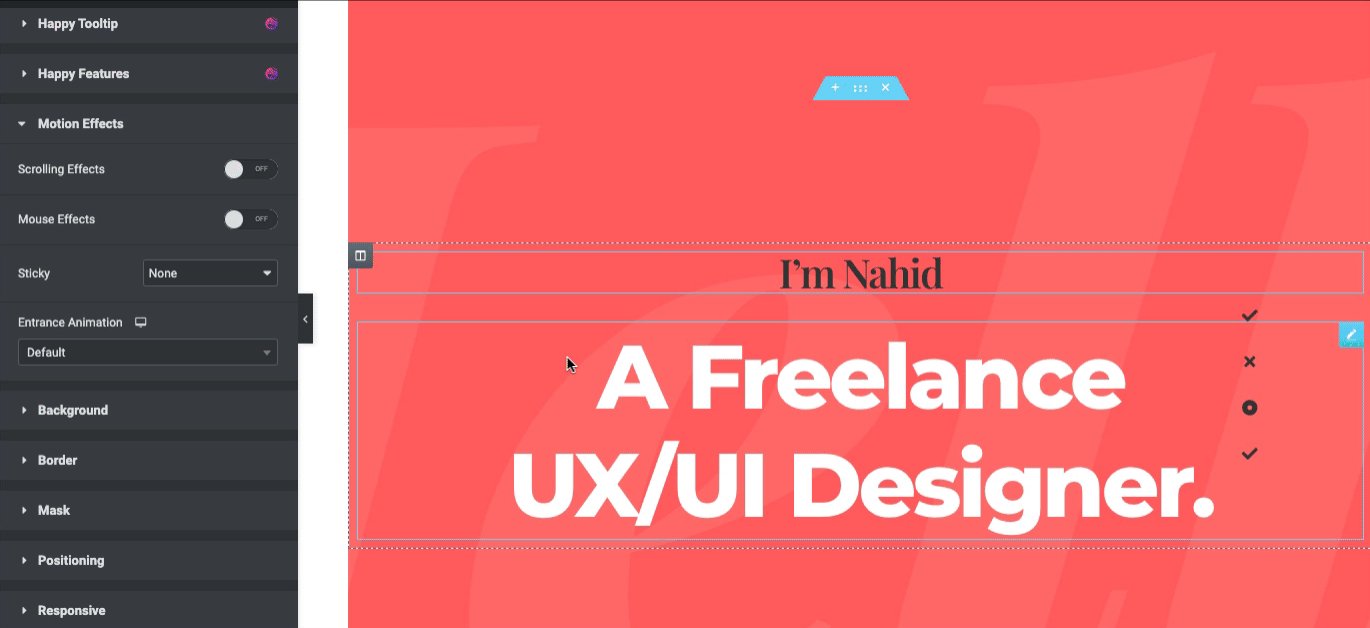
Pilih salah satu bagian desain Anda, lalu klik bagian Lanjutan untuk menambahkan fitur ini. Dalam hal ini, kami memilih heading. Setelah itu klik pada Ikon yang Dapat Diedit di sisi kanan layar.
Dan kemudian ketuk Lanjutan> Efek gerak .

Alihkan Efek Menggulir . Dan Anda dapat melihat efek paralaks lain yang tersedia untuk Anda gunakan. Lakukan hal yang sama satu per satu dan terapkan desain pada bagian tersebut.

Mari kita lihat apa lagi yang bisa Anda terapkan dengan Scroll Effect.
- Gulir vertikal
- Gulir horizontal
- Transparansi
- Mengaburkan
- Memutar
- Skala
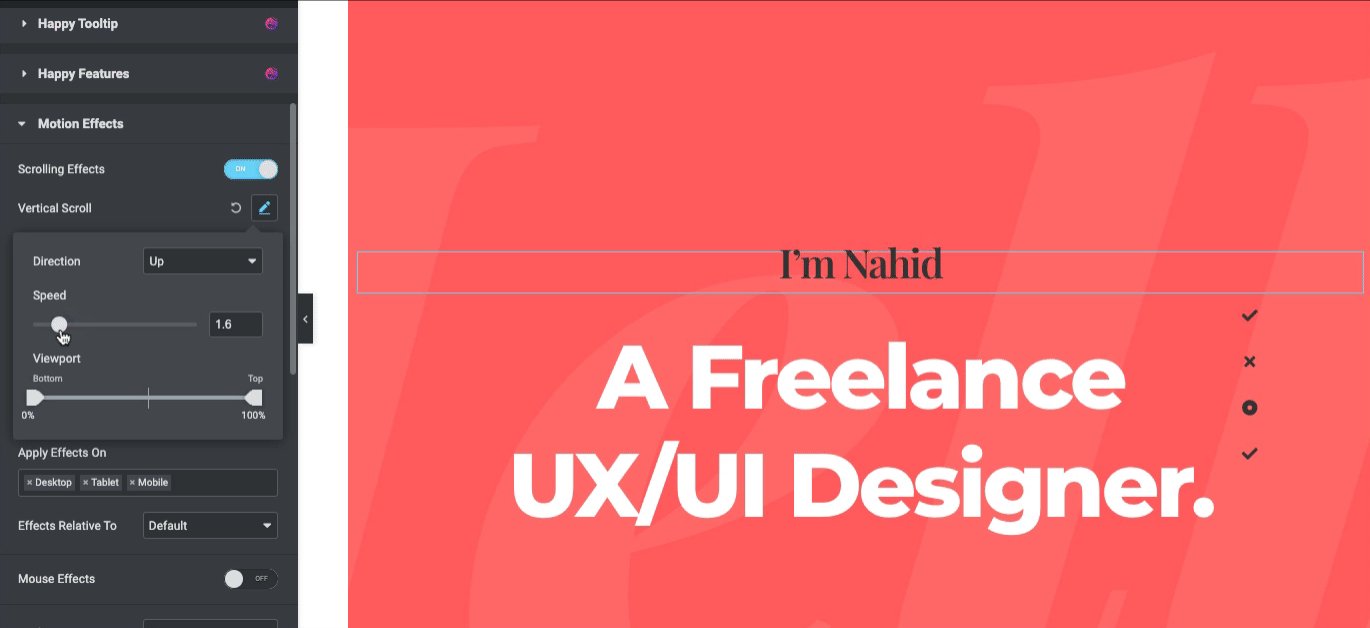
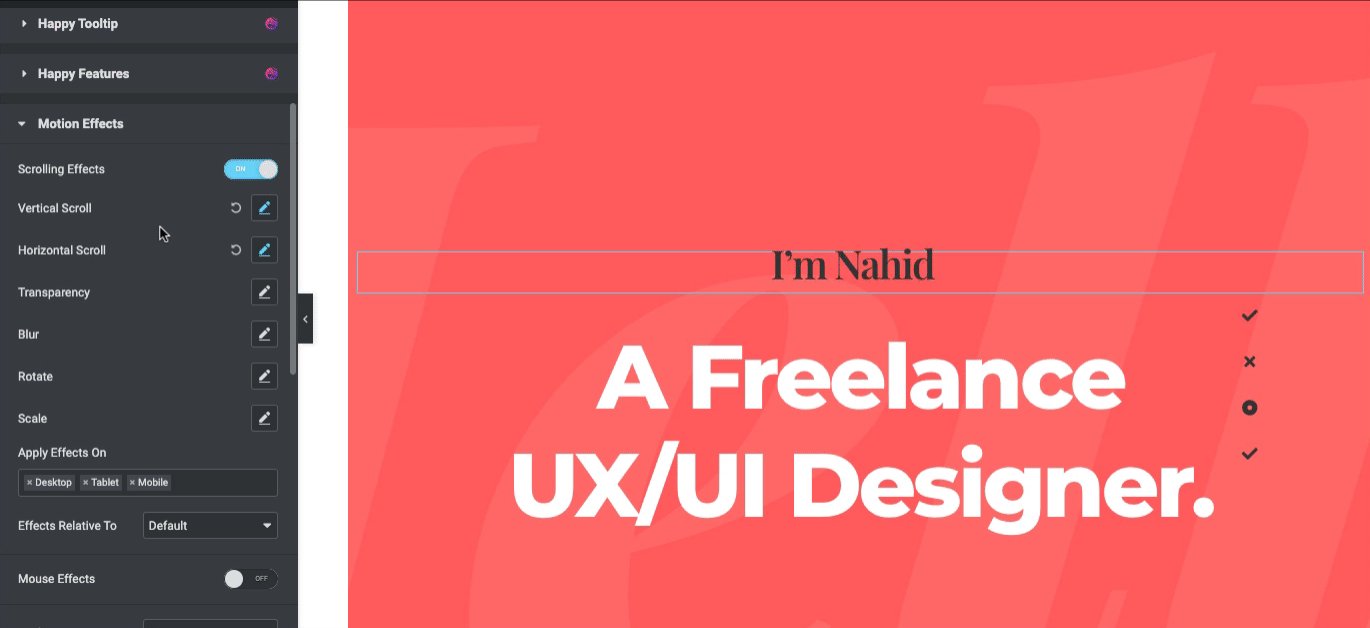
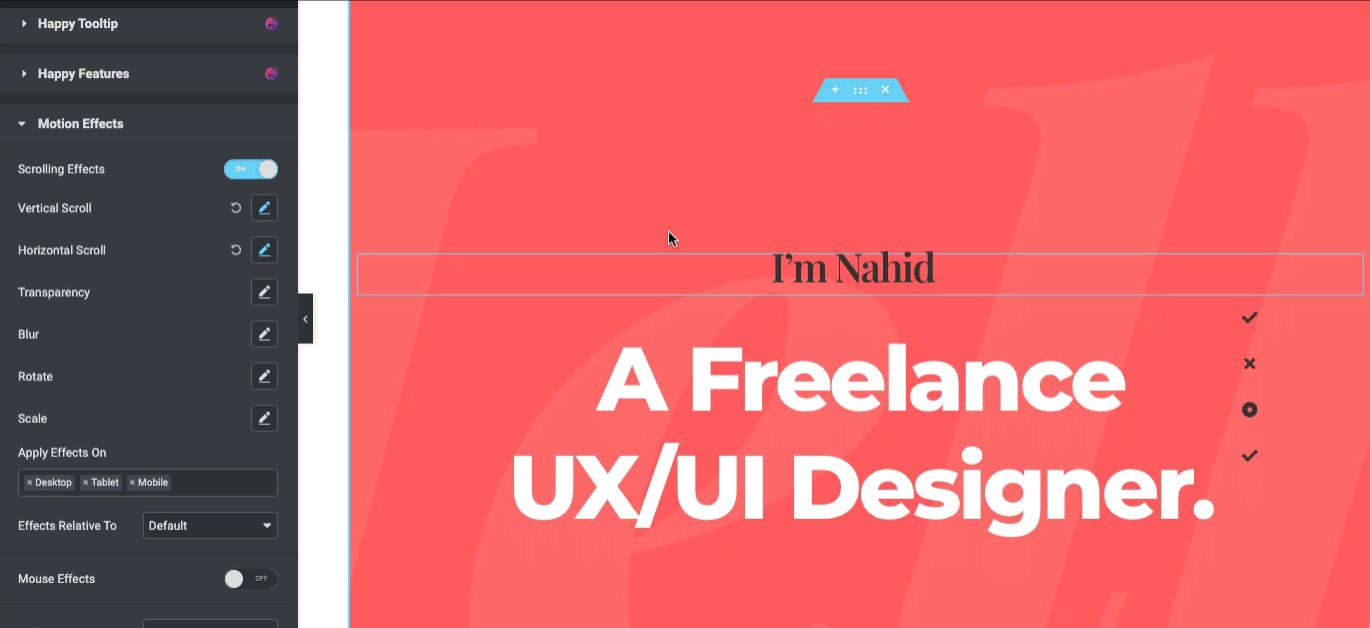
Gulir vertikal
Untuk menerapkan desain, pertama-tama, klik salah satu bagian desain. Dan kemudian arahkan ke Advanced> Motion Effect> Toggle the Scrolling effects on> Ketuk tombol gulir vertikal .

Catatan: Untuk masuk dan mengedit bagian yang Anda inginkan, Anda harus memilih opsi itu. Jika tidak, itu tidak akan berfungsi dengan baik.

Setelah Anda mengklik tombol seperti pena , Anda dapat mengatur efek gulir. Seperti Anda dapat mengubah arahnya ke atas dan ke bawah, menyesuaikan kecepatan gulir elemen, mengoptimalkan sudut pandang.
Anda juga dapat melihat kemajuan desain Anda di sebelah layar kanan.

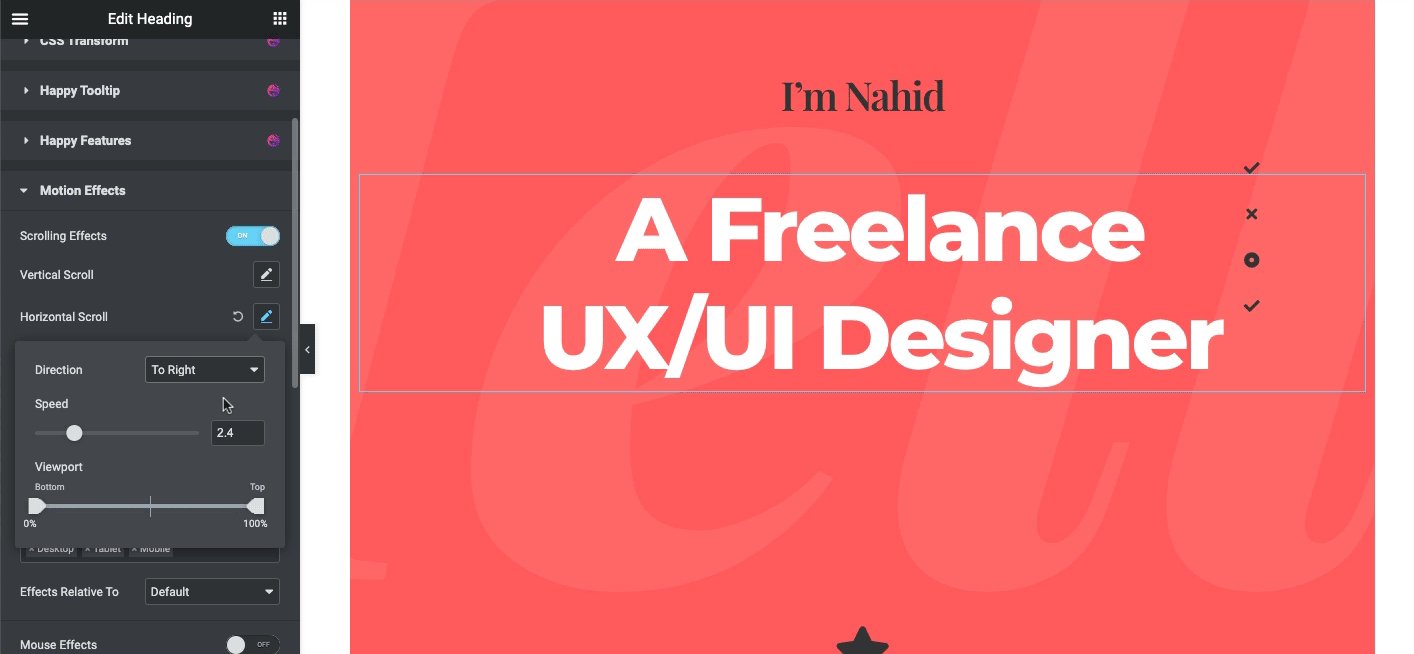
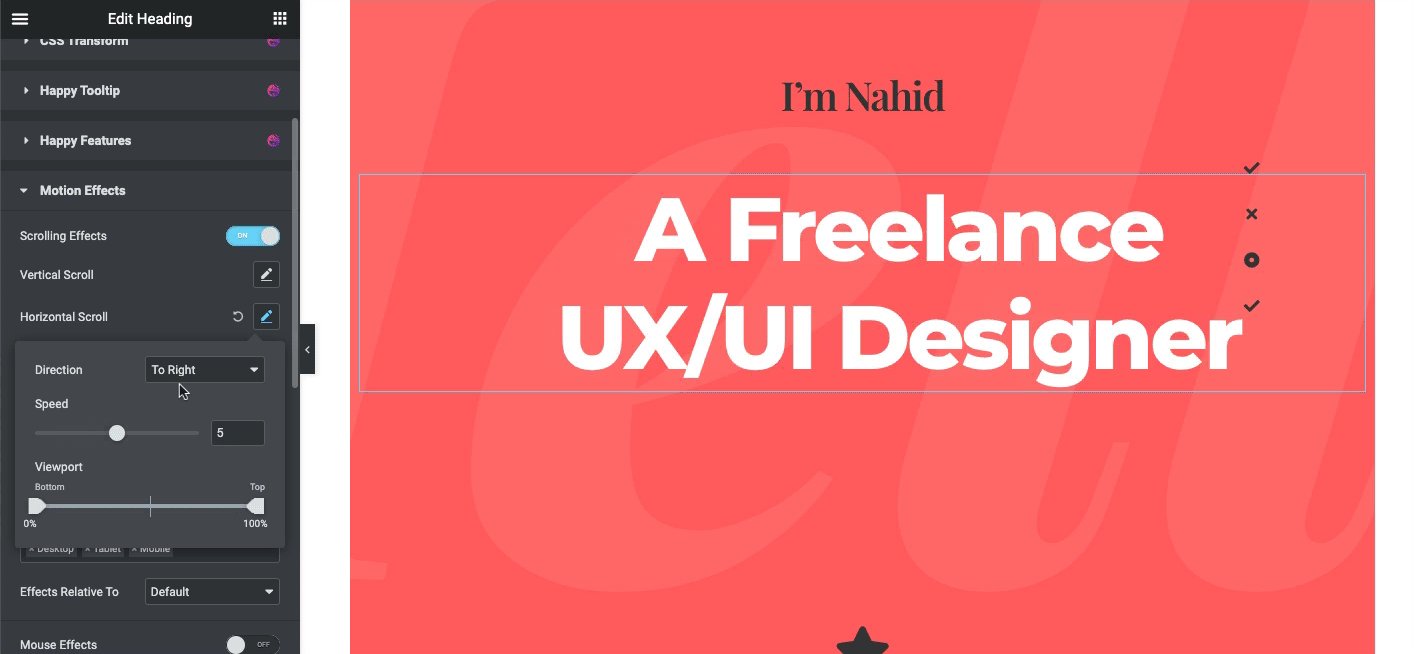
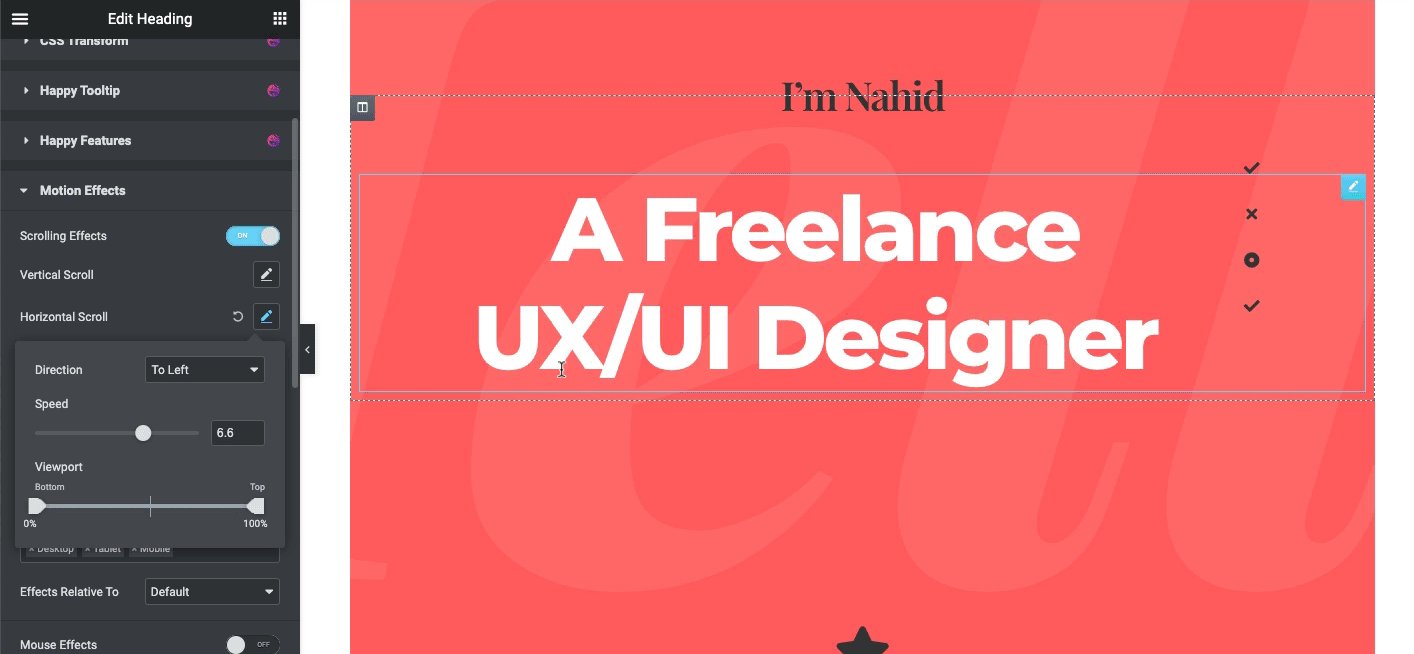
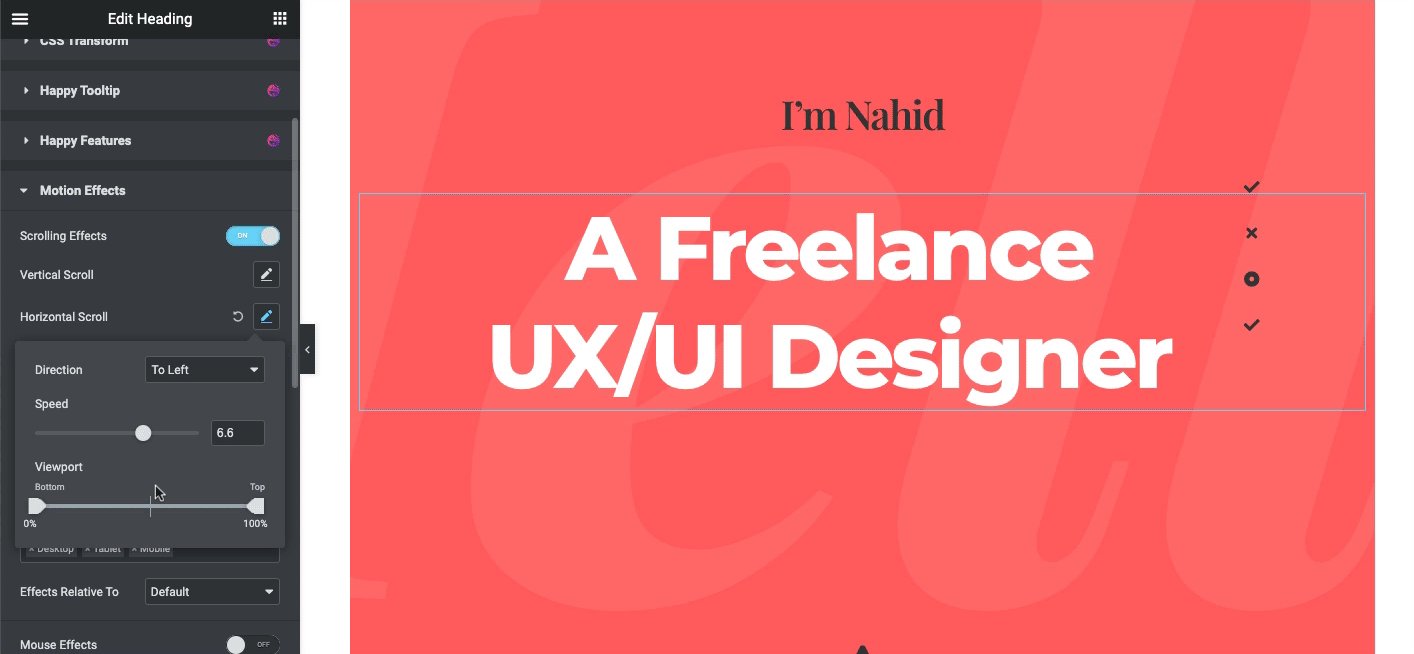
Efek gulir horizontal
Seperti efek gulir vertikal, Anda sekarang dapat melakukan hal yang sama untuk gulir horizontal. Cukup pilih bagian desain Anda dan arahkan ke Advanced> Motions> Scroll effect> Horizontal Effect .

Efek Transparansi
Mari kita lihat bagaimana efek transparansi bekerja di situs web Anda. Untuk melakukan itu, sekali lagi ketuk opsi transparan dan sesuaikan pengaturannya.
Di sini Anda dapat menggunakan empat jenis efek transparansi. Juga, Anda dapat menyesuaikan level dari 1 hingga 10.

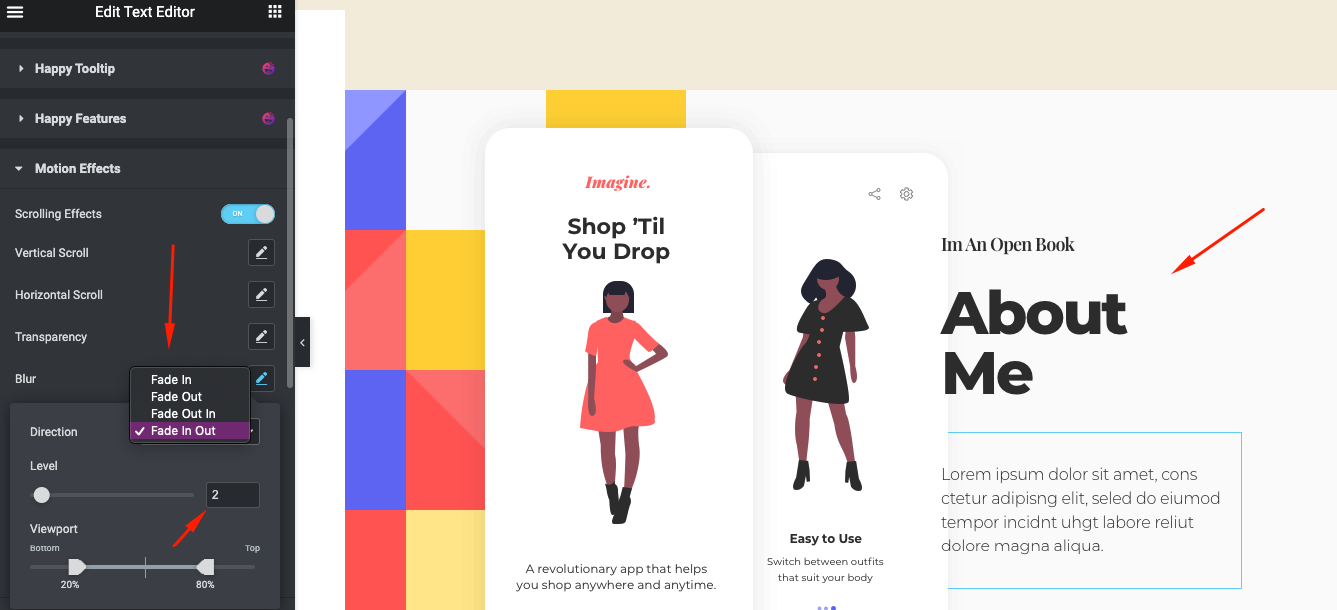
Efek Buram
Sekali lagi, pilih salah satu bagian desain Anda. Dalam kasus kami, kami telah mengambil Bagian Tentang Saya. Mengikuti cara yang sama, klik pada opsi Edit dan pergi ke pengaturan lanjutan untuk mengetahui Efek Gerak .
Kemudian temukan efek Blur dan klik di atasnya. Anda akan menemukan empat efek untuk diterapkan pada desain Anda. Juga, Anda dapat beradaptasi dengan level biru.

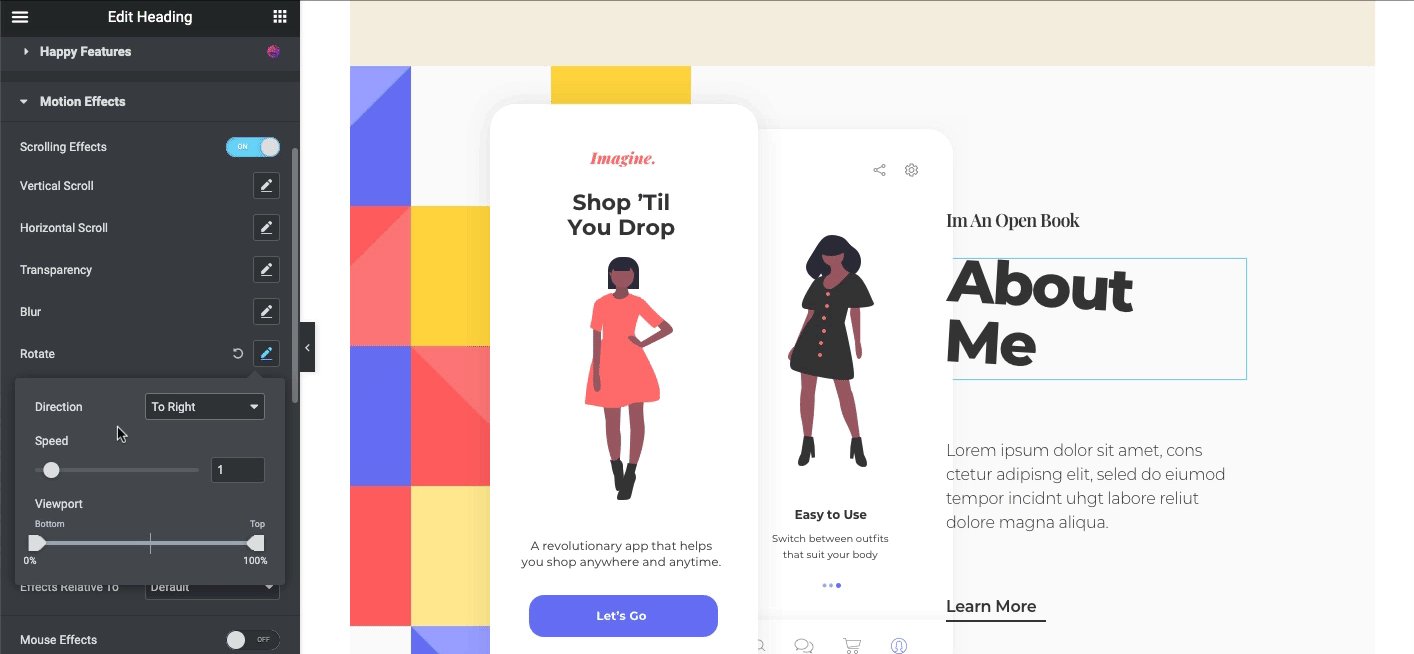
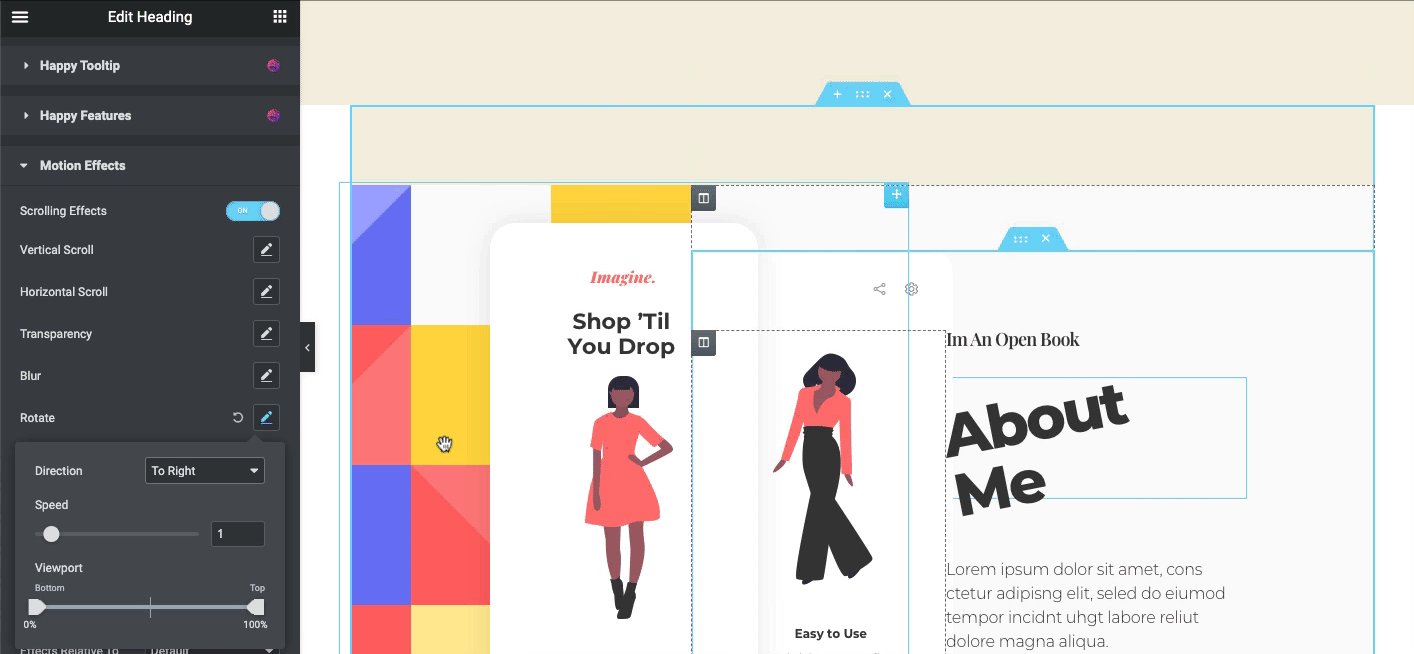
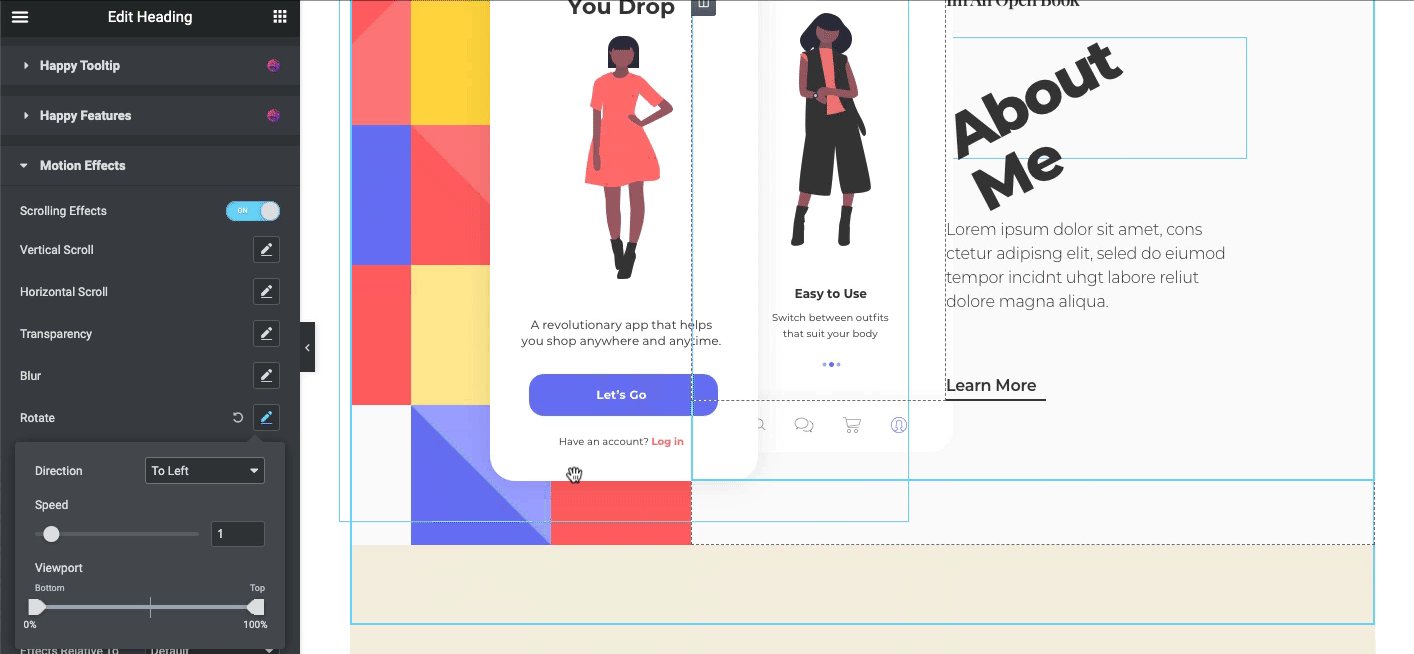
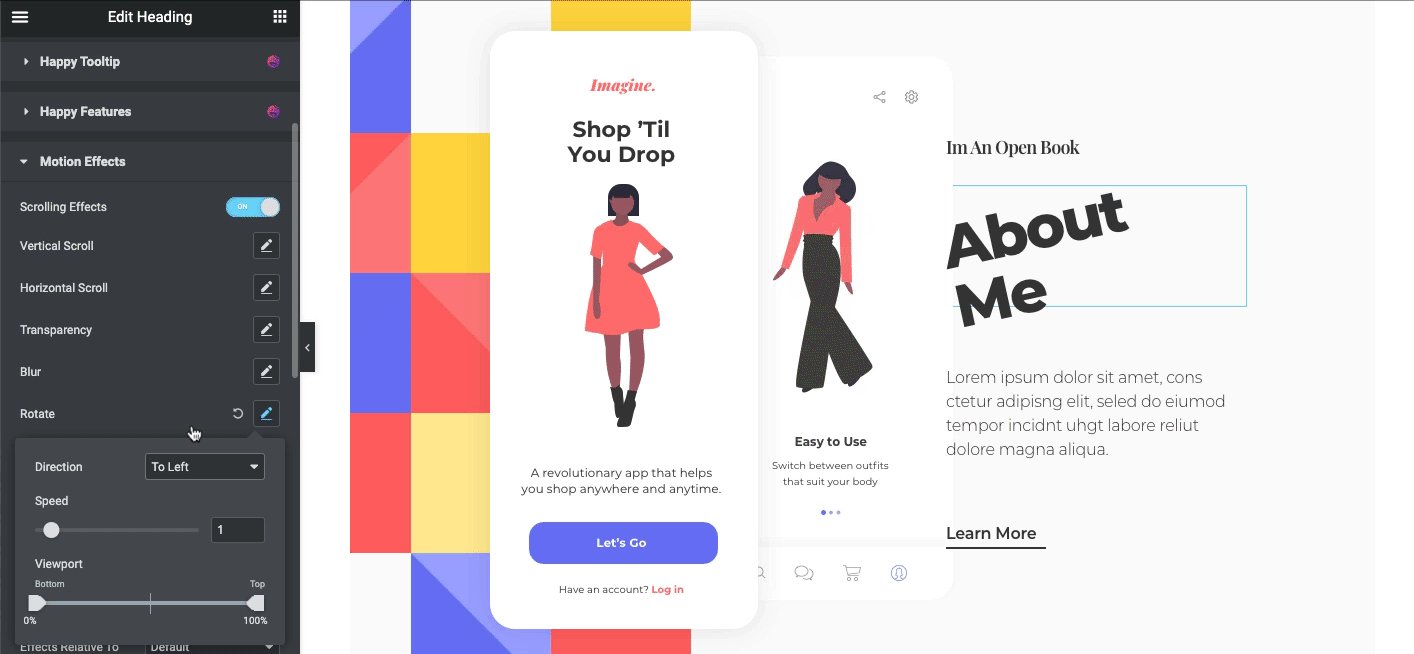
Putar Efek
Sekarang saatnya untuk menunjukkan bagaimana cara kerja efek putar. Seperti cara yang sama, cukup pilih salah satu bagian desain Anda dan sesuaikan opsi desain lanjutan untuk mendapatkan efek rotasi pada desain Anda.

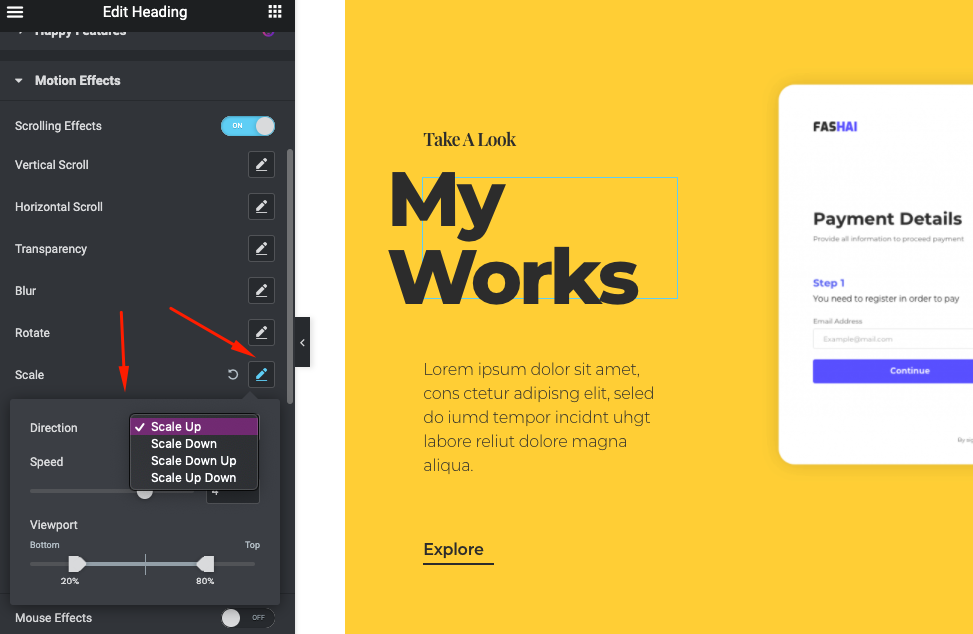
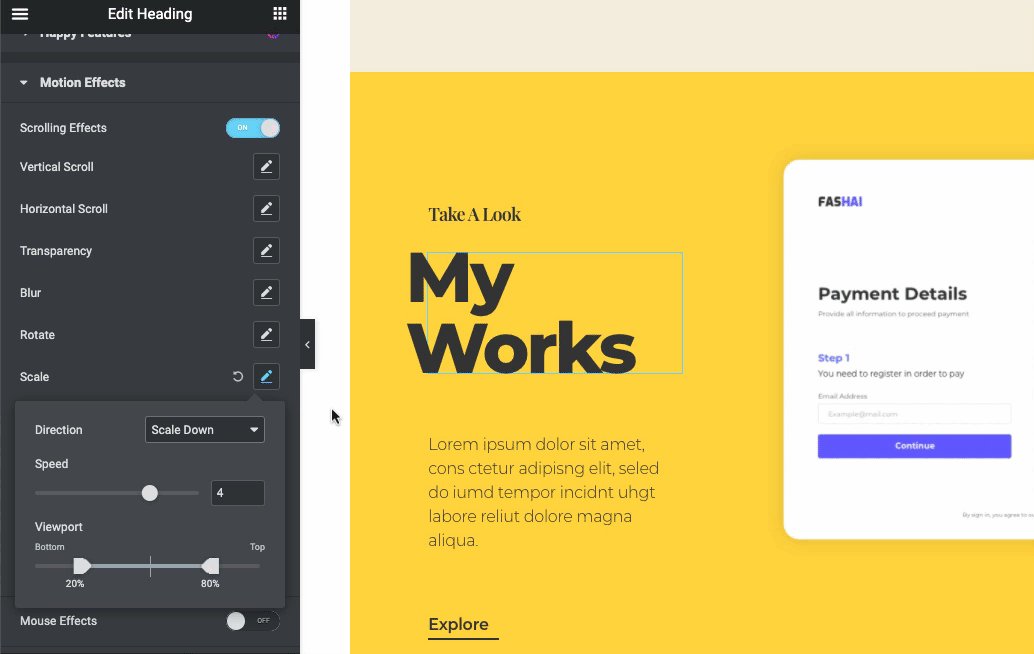
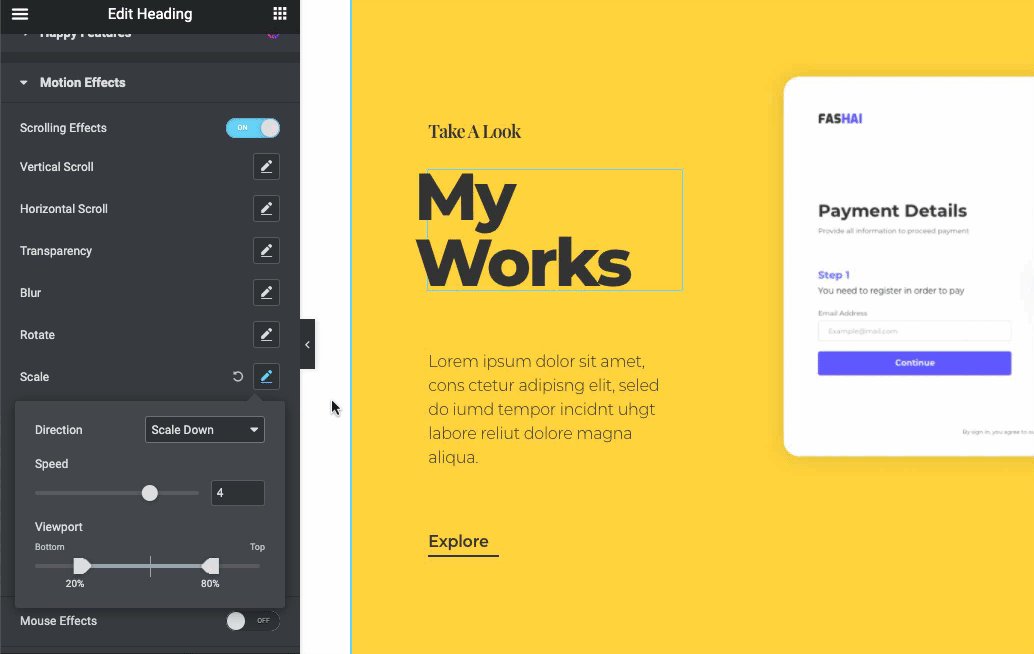
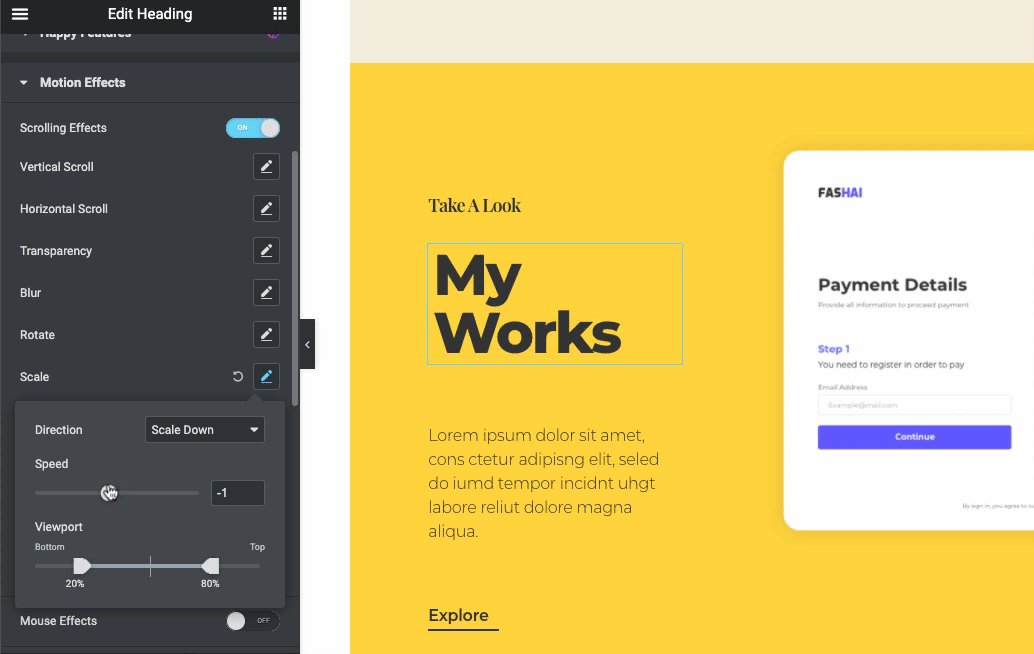
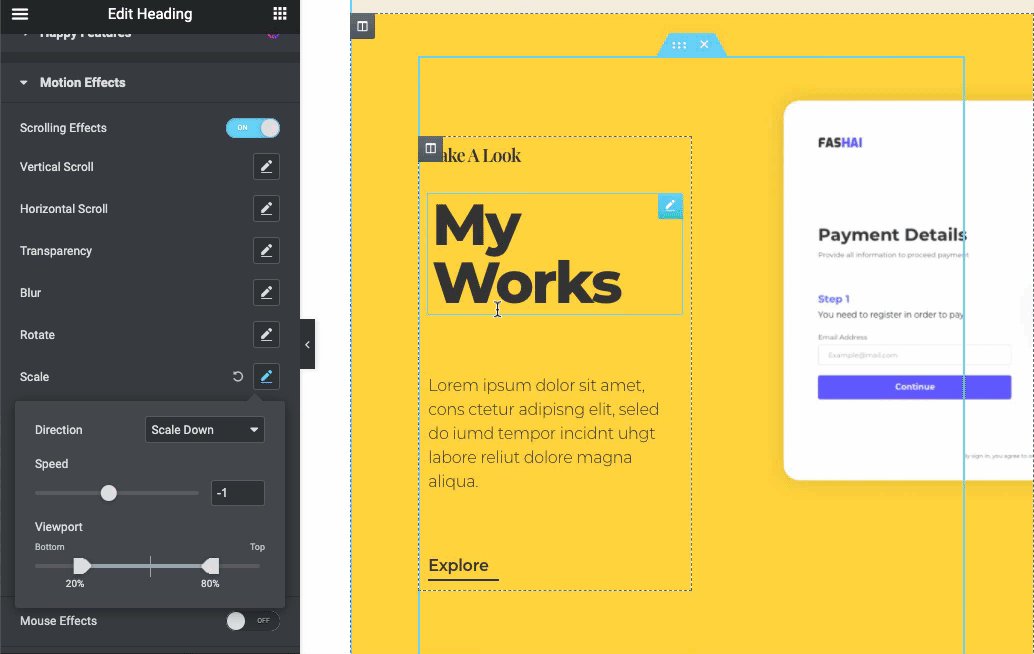
Efek skala
Menerapkan efek ini secara otomatis akan memperkecil dan di jalan, Anda menggulir halaman ke bawah atau ke atas. Jadi, Anda dapat mengatur bagaimana itu akan mewakili dirinya sendiri. Anda dapat mengubah arahnya dengan empat cara. Anda juga dapat mengubah kecepatan fitur berdasarkan arah.

Setelah Anda selesai dengan itu, itu akan terlihat seperti berikut ini

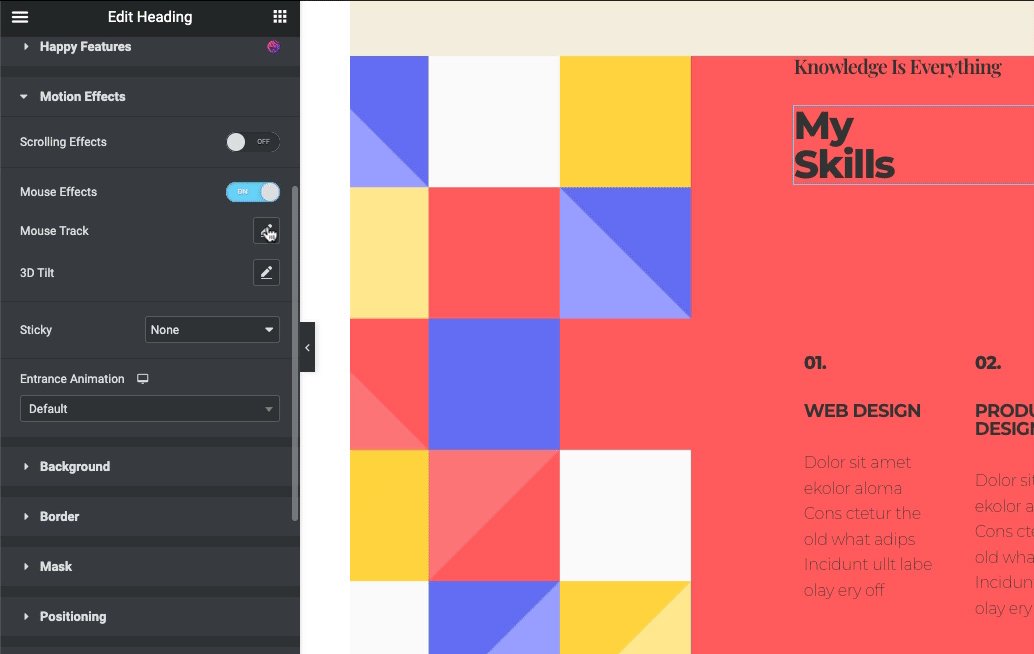
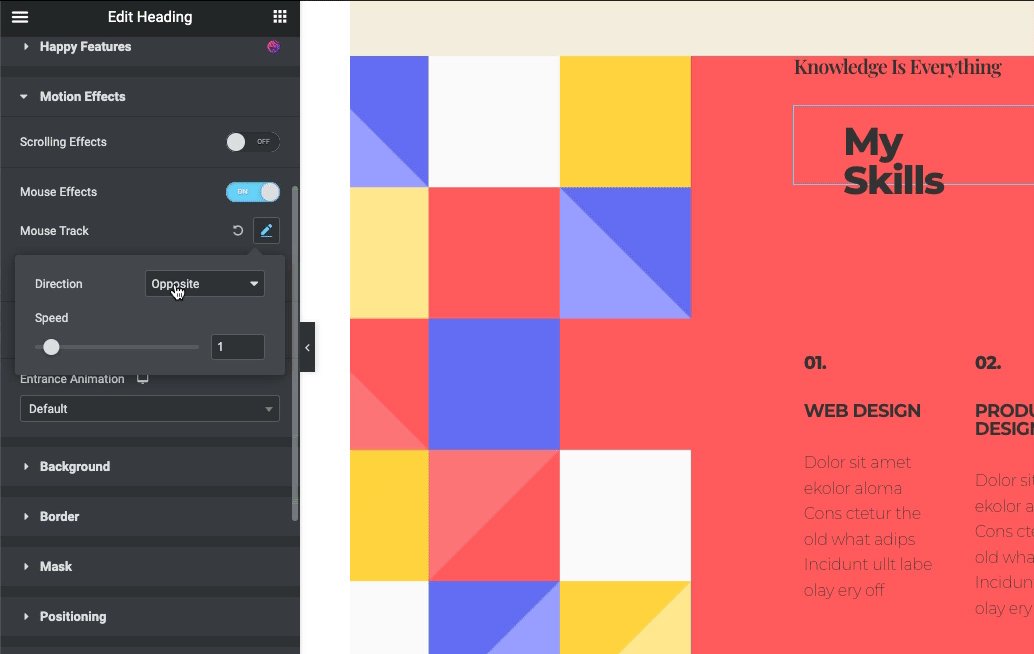
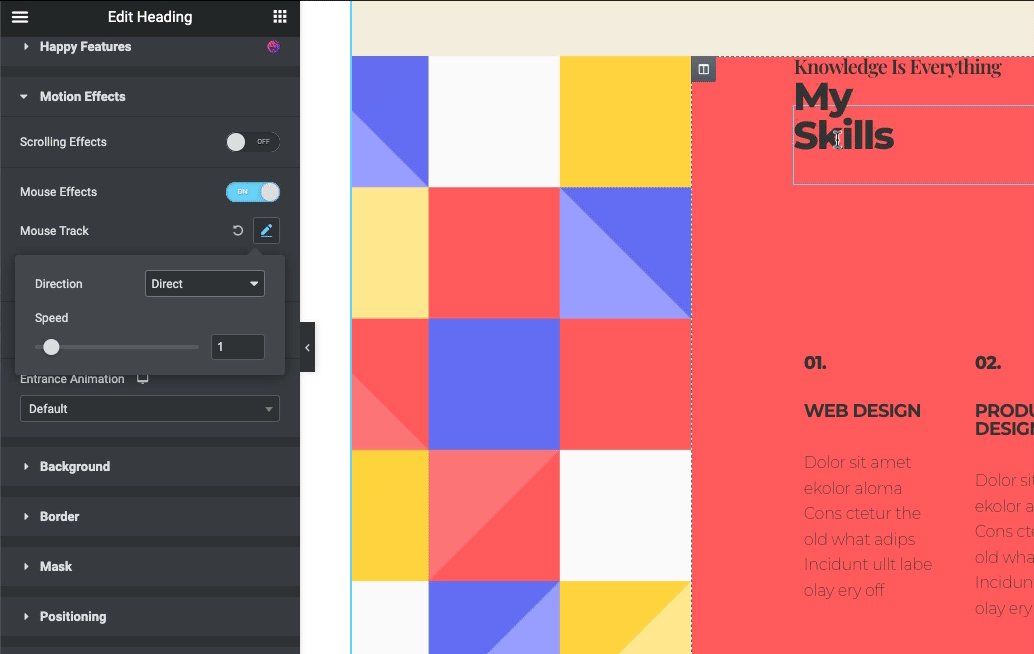
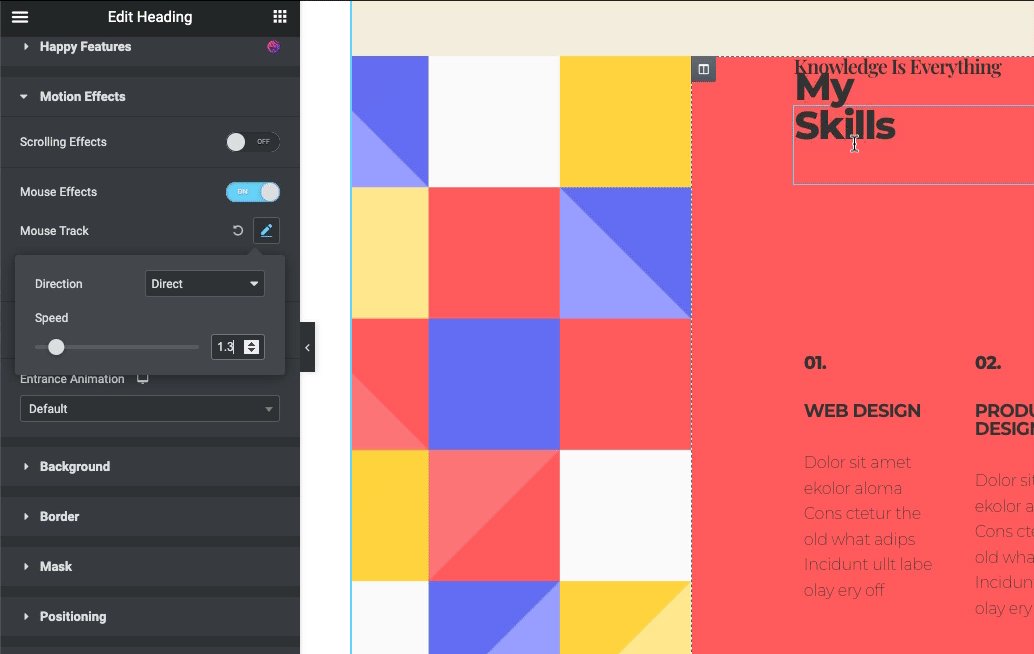
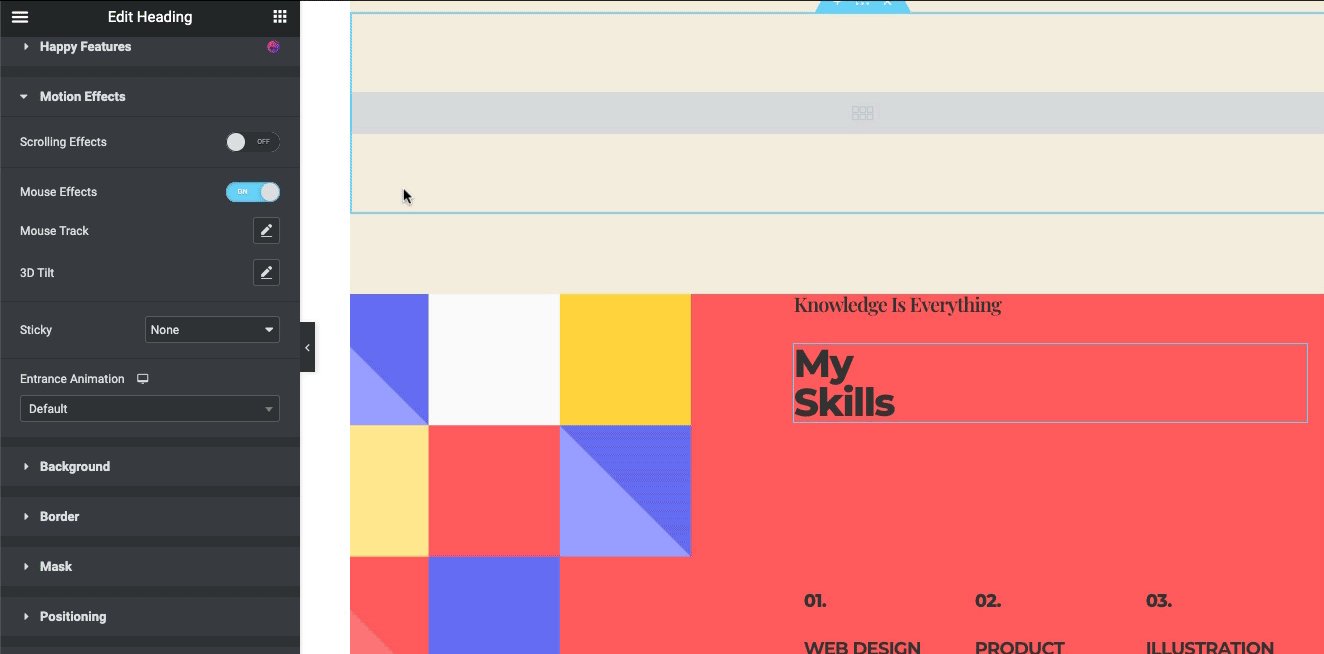
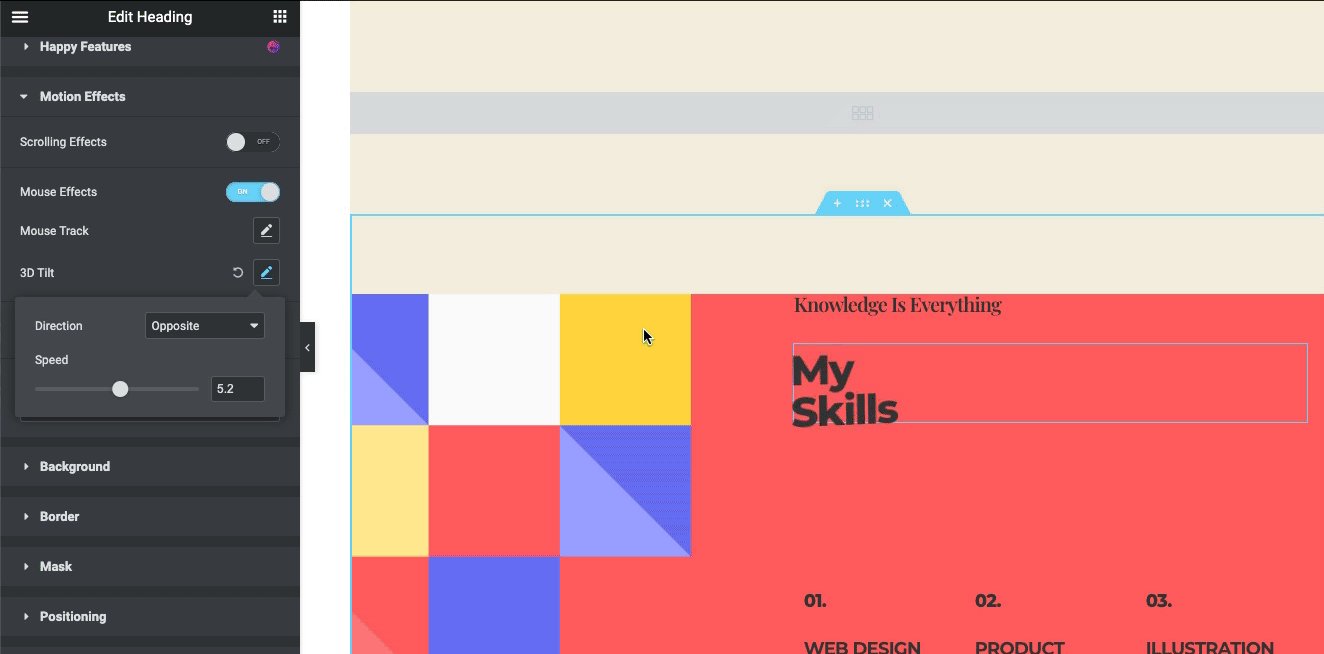
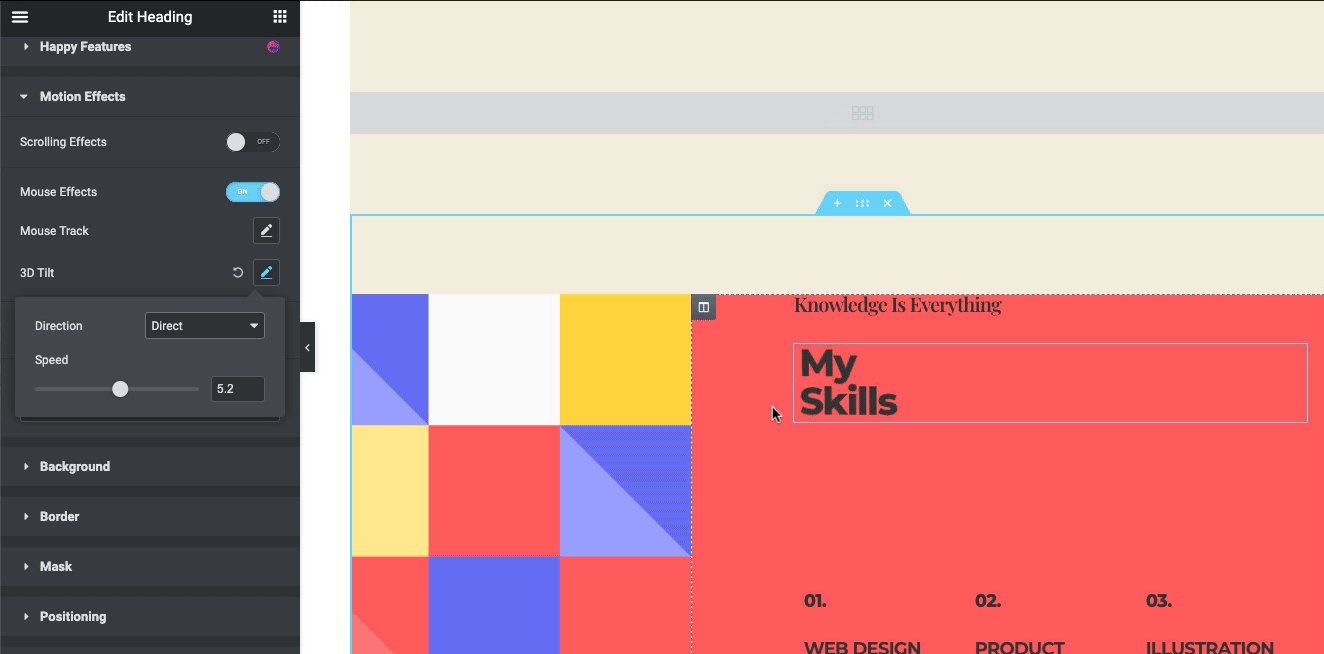
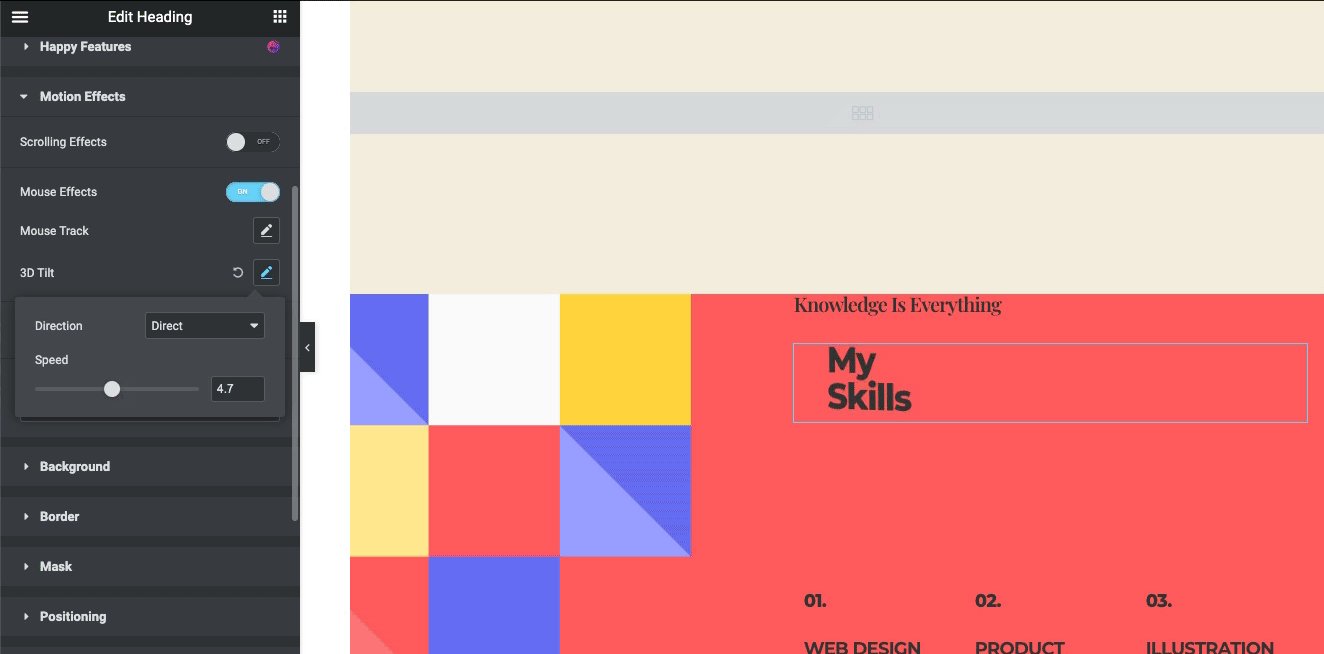
efek tikus
Ini mencakup dua jenis efek; trek mouse dan kemiringan 3D .
Saat menerapkan trek mouse, Anda dapat mengarahkannya dengan arah mouse Anda atau berlawanan arah.

Selanjutnya, untuk kemiringan 3D, ketuk di atasnya, dan lakukan hal yang sama seperti yang Anda lakukan untuk Mouse Track .

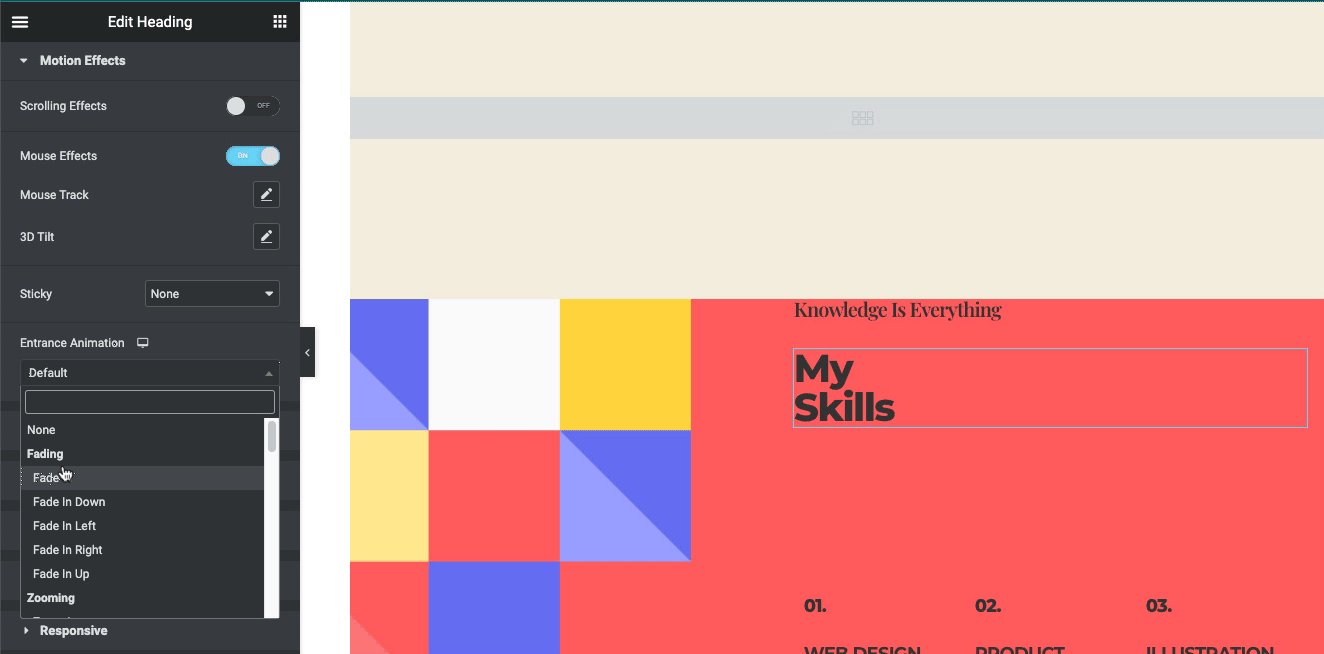
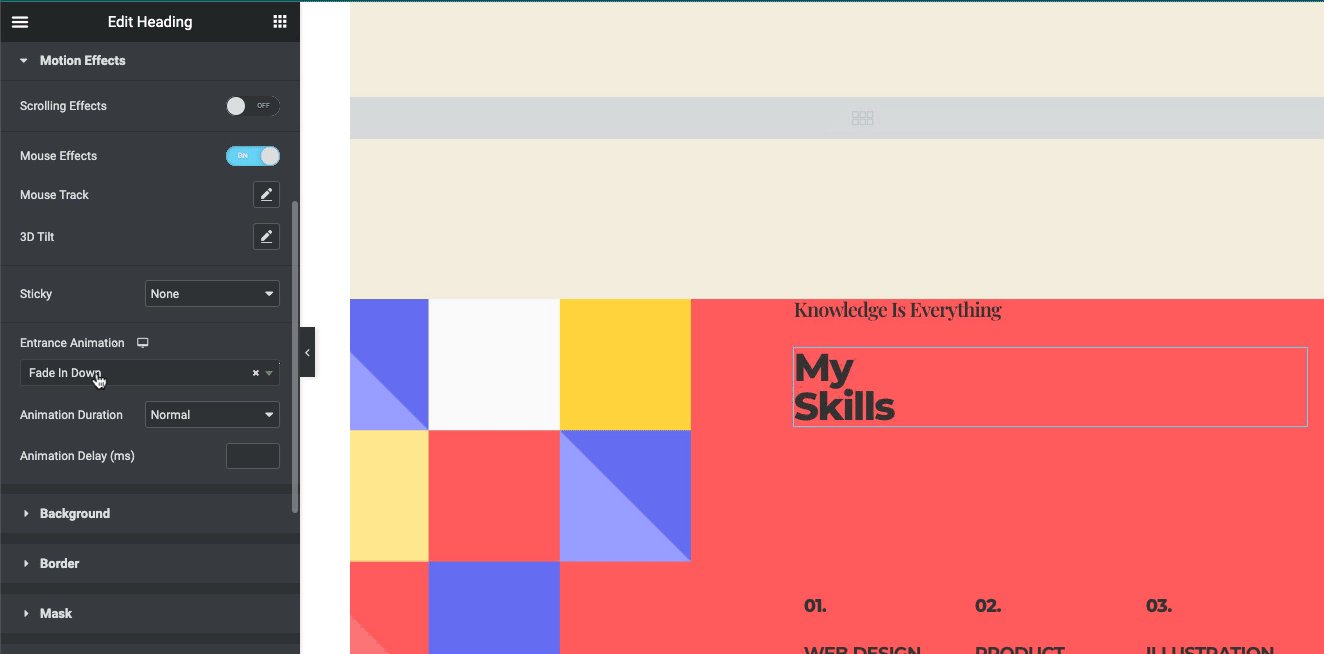
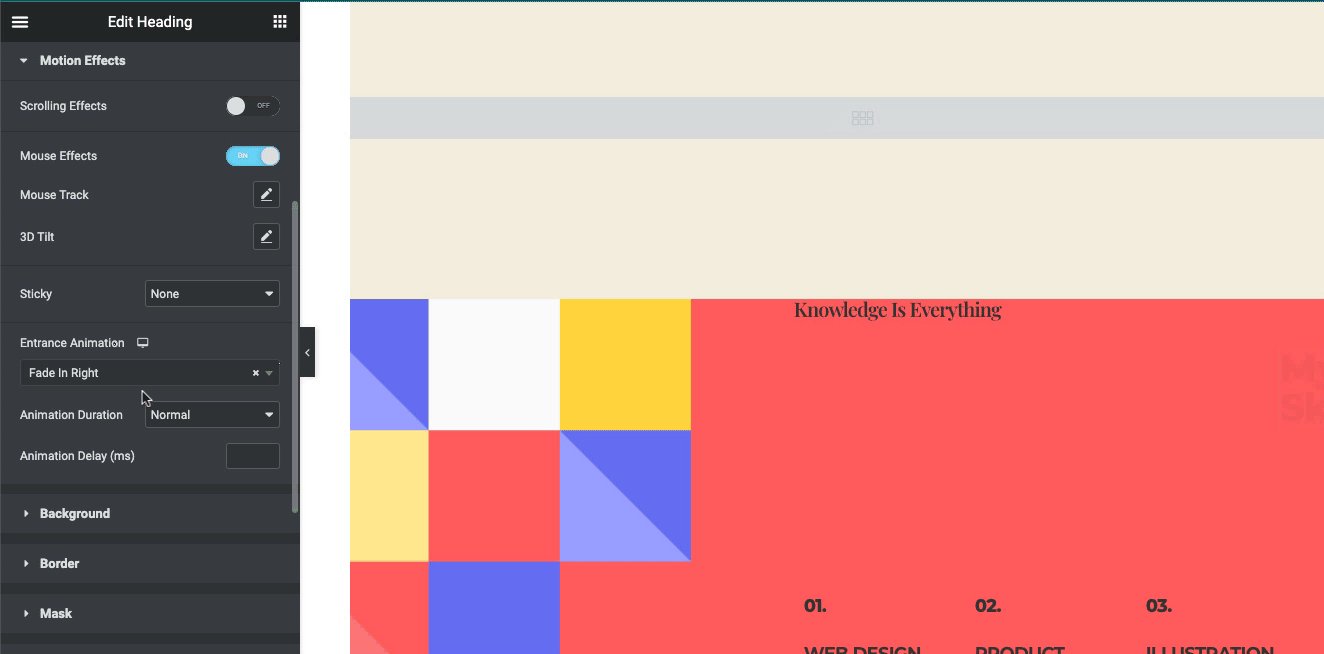
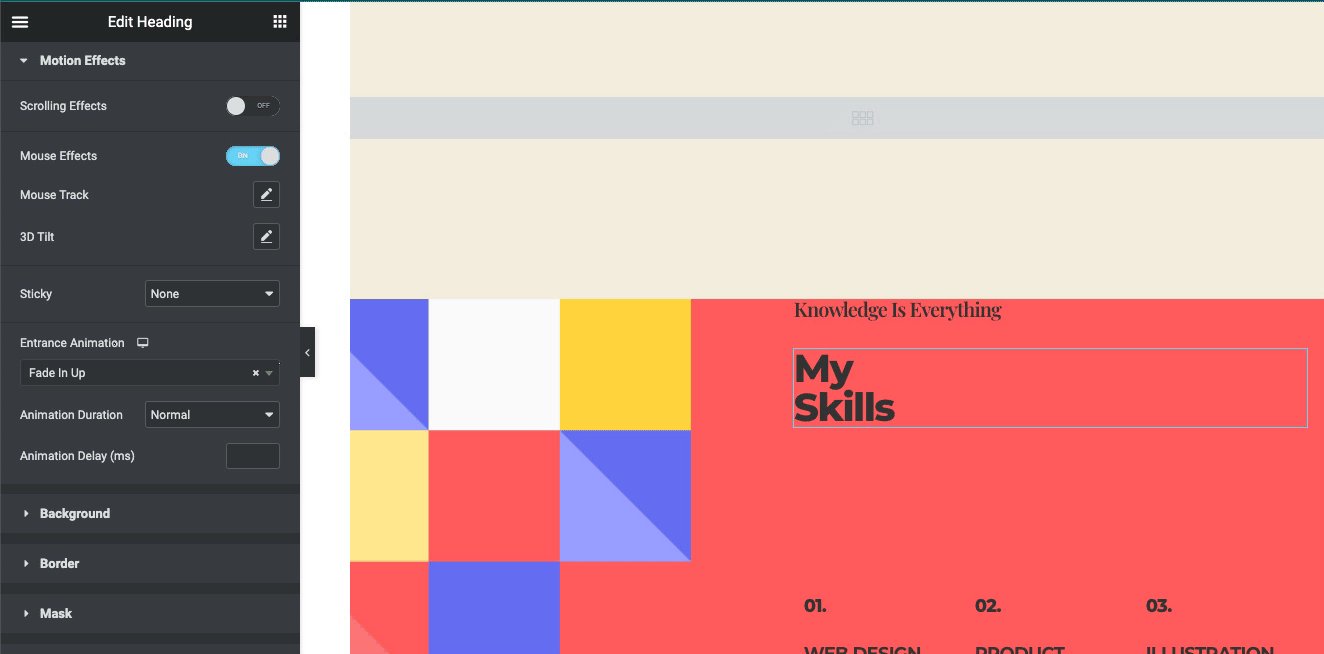
Terapkan Animasi
Kabar baiknya adalah, Anda dapat menerapkan berbagai jenis animasi ke desain Anda agar lebih menarik dan menguntungkan. Misalnya, Anda harus melihat tombol bernama Animation . Klik di atasnya dan Anda akan menemukan berbagai jenis animasi.

Pratinjau Akhir
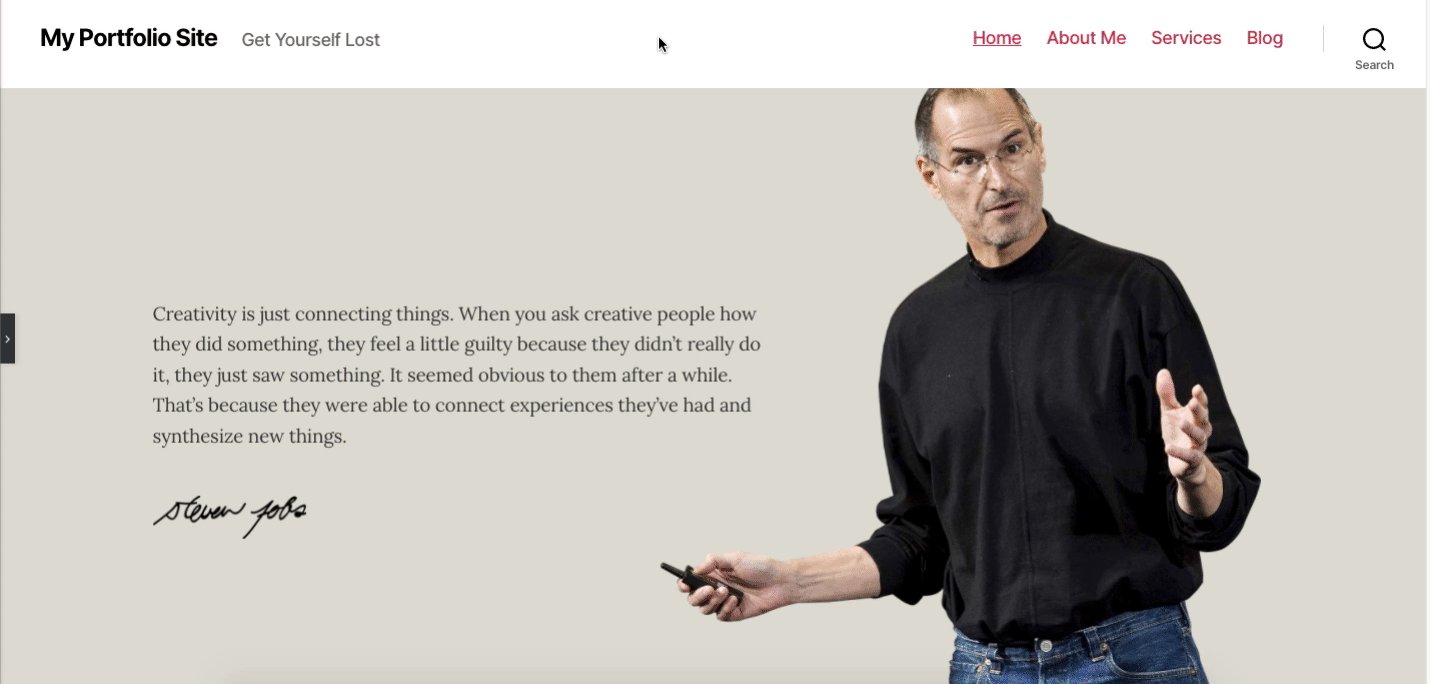
Setelah memulai desain, desain akhir Anda terlihat seperti di bawah ini. Tergantung pada struktur template, kami telah menambahkan jenis desain paralaks ini. Jadi, Anda perlu menjelajahi semua opsi sendiri. Setelah itu, Anda dapat membuat sesuatu yang berbeda yang kami tampilkan di sini.

Ingin mendapatkan tutorial terperinci untuk menerapkan desain paralaks di situs Anda, berikut adalah cara melakukannya dengan panduan di bawah ini!
Happy Addons Parallax Block Akan Membantu Anda Menambahkan Efek Paralaks pada Latar Belakang Situs Web

Kami senang untuk mengatakan bahwa Happy Addons, salah satu add-on Elementor yang populer, kini telah menyertakan satu set desain paralaks yang siap pakai untuk Anda. Jika Anda tidak dapat menambahkan desain sendiri, Anda dapat meminta bantuan dari Happy Addons. Anda hanya perlu menyalin dan menempelkan prasetel desain ke situs Anda dan menyelesaikan pekerjaan Anda.
Untuk mendapatkan desain awal Anda dengan Happy Addons, Anda harus menginstal plugin berikut di situs web Anda:
- Selamat Addon Gratis
- Selamat Addons Pro
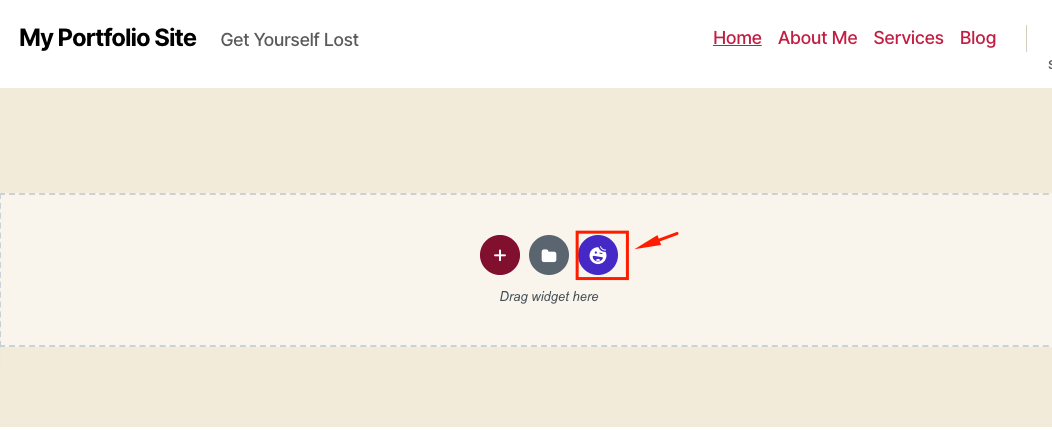
Setelah selesai, navigasikan lagi ke halaman tempat Anda mendesain halaman. Dan di sana Anda akan menemukan ikon Happy Addons kami. Jadi klik di sana!

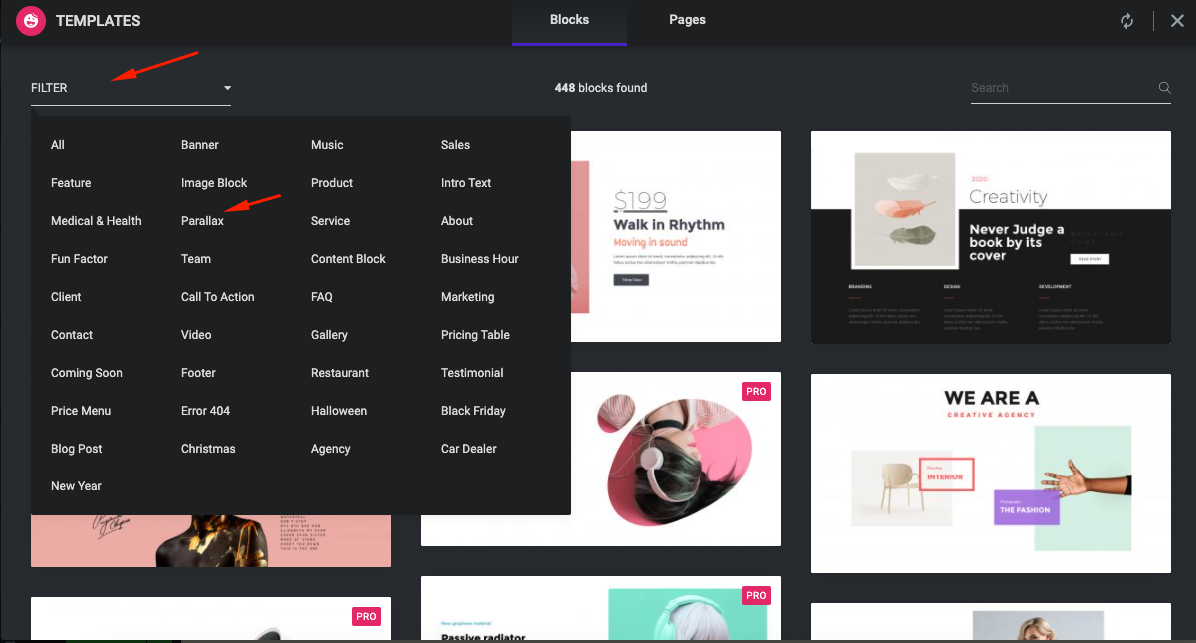
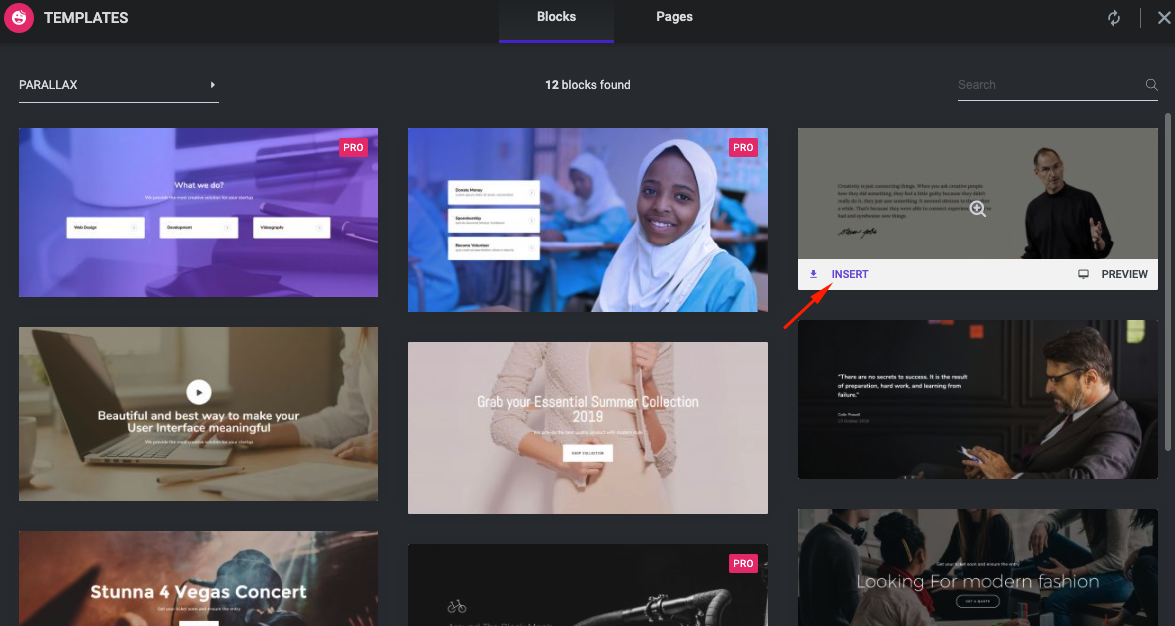
Setelah Anda masuk ke sana, ketuk tombol filter. Dan itu dia! Klik pada Parallax untuk penggunaan lebih lanjut.

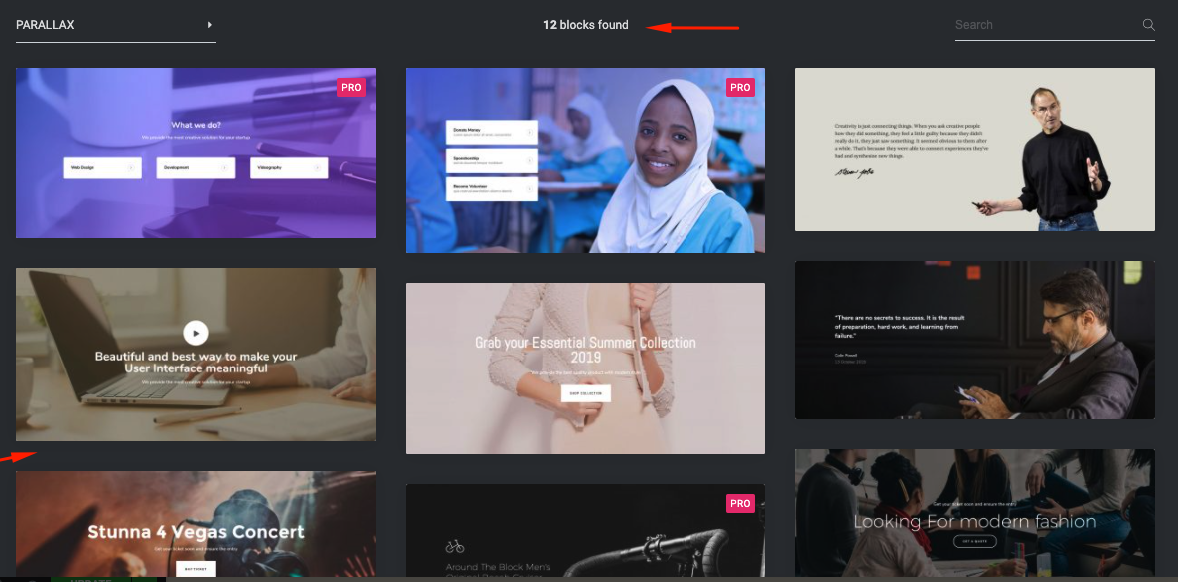
Di sini Anda akan menemukan campuran desain gratis dan premium. Jadi jika Anda membeli versi premium, Anda dapat menggunakannya.

Sekarang cukup pilih pola desain yang Anda sukai dan klik tombol sisipkan untuk memulai!

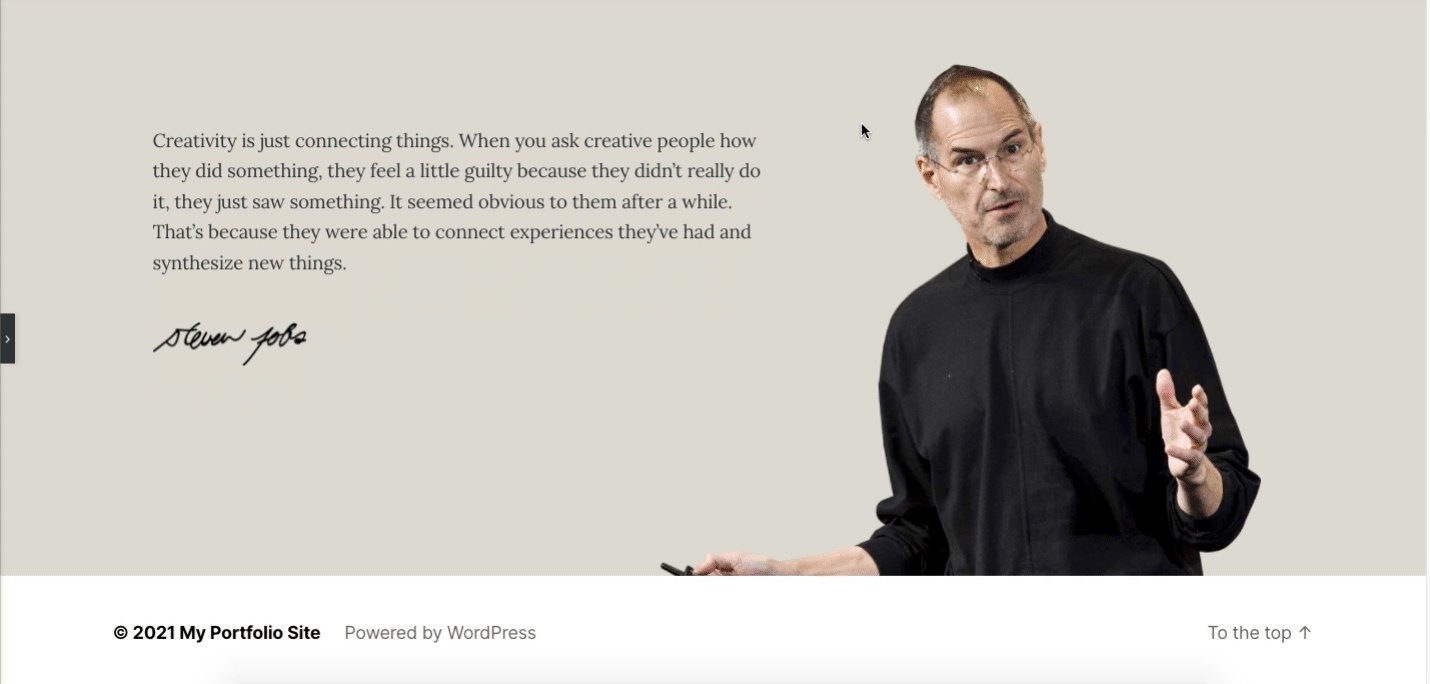
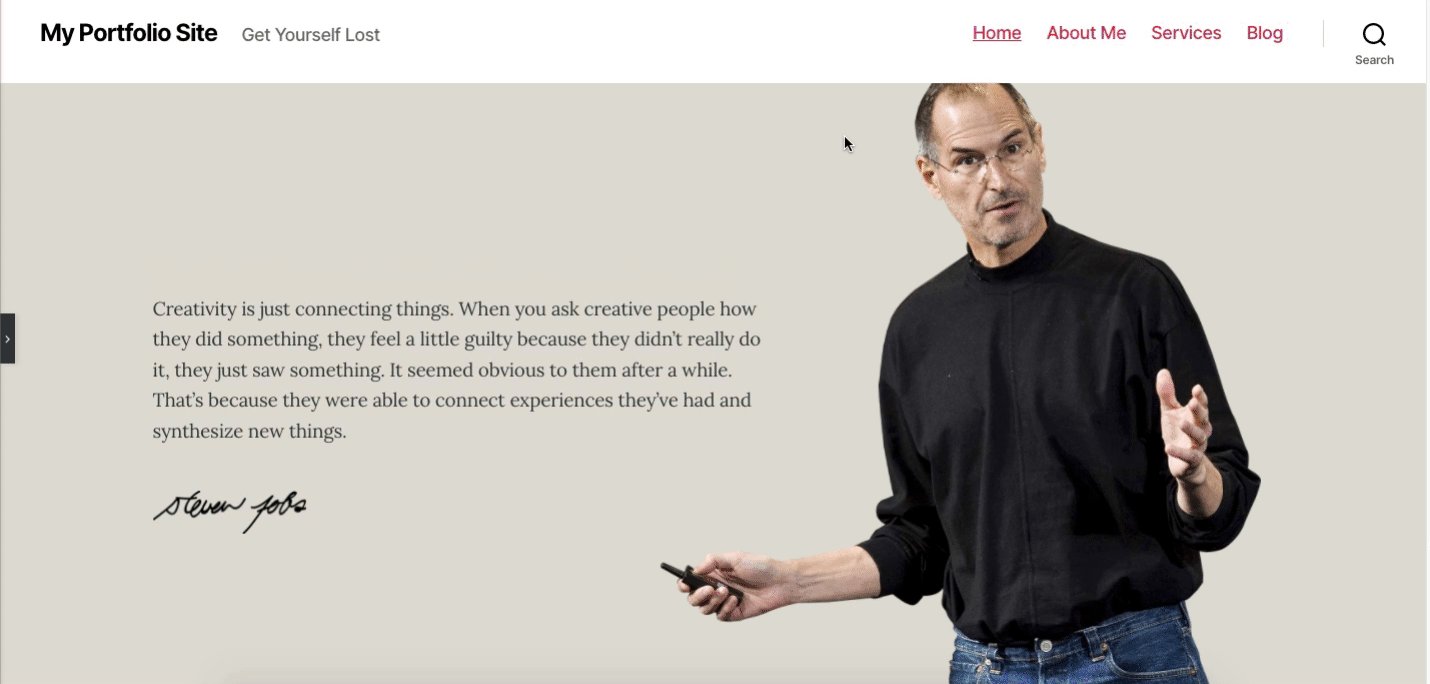
Setelah Anda memasukkan desain ke halaman Anda, efek paralaks akan beraksi secara otomatis!

Anda juga dapat menambahkan desain lain dengan cara yang sama.

Ini adalah bagaimana Anda dapat menggunakan Happy Addons untuk menambahkan desain paralaks yang dibuat sebelumnya untuk membuat efek paralaks ke situs web Elementor Anda.
Suka menggunakan Happy Addons? Anda dapat memeriksa lebih banyak fitur Happy Addons untuk membuat situs web WordPress yang lengkap.
Beberapa FAQ Tentang Parallax Effect
Bagaimana cara membuat efek paralaks di WordPress?
Jawab: Anda dapat melakukannya dengan berbagai cara. Jika Anda menggunakan situs WordPress, Anda dapat melakukannya dengan menginstal Plugin Parallax WordPress seperti – Elementor.
Untuk itu, Anda bisa mengikuti langkah-langkah di bawah ini:
01. Unduh Plugin Parallax.
02. Pilih Gambar.
03. Aktifkan Parallax dan Pilih Jenis Parallax.
04. Alihkan Fitur 'Paralaks Mouse'.
05. Unggah Gambar ke Perpustakaan Media WordPress Anda.
06. Tambahkan HTML ke Halaman/Posting.
07. Tambahkan CSS ke Tema Anda.
Bagaimana cara menambahkan efek gerakan di Elementor?
Jawab : Buka tab Advanced, lalu buka kontrol Motion Effects. Ingin menganimasikan gambar latar belakang tertentu? Buka tab Style, dan di bawah Background> Image , Anda akan melihat Scrolling dan Mouse Effects. Motion Effects mencakup dua set fitur unik: Scrolling Effects dan Mouse Effects
Apa efek bergulir dari Elementor?
Jawab: Efek pengguliran Gulir Vertikal adalah efek paralaks klasik . Gulir vertikal membuat elemen bergerak dengan kecepatan yang berbeda dari halaman saat menggulir, ke arah dan kecepatan yang Anda pilih.
Apakah saya memerlukan Elementor Pro untuk efek gulir?
Jawab : Efek scrolling adalah salah satu fitur Elementor Pro. Dengan kata lain, Anda perlu menggunakan Elementor Pro untuk menggunakan fitur tersebut. Di bawah ini adalah contoh sebelum efek Horizontal Scroll diterapkan. Dan berikut adalah contoh setelah Horizontal Scroll diterapkan.
Bagaimana cara menambahkan efek lengket pada suatu elemen?
Jawab : Untuk menerapkan efek pengguliran lengket, navigasikan ke Lanjutan > Efek Pengguliran > Lengket , dan pilih opsi atas. Setelah itu, itu akan menempel di bagian atas halaman.
Pelajari Apa yang terjadi jika Elementor pro kedaluwarsa
Kesimpulan
Menambahkan efek paralaks secara manual ke desain situs web adalah tugas yang menakutkan, terutama bagi pemula. Plus, tidak ada tema WordPress khusus yang secara otomatis menawarkan efek paralaks. Jadi dalam hal ini Elementor bisa menjadi pilihan utama Anda karena fasilitasnya yang ramah pengguna dan drag-and-drop. Plus, fitur built-in Happy Add-ons akan memoles pengalaman desain Anda ke tingkat berikutnya.
Kami berharap tutorial ini membantu Anda untuk mengubah tampilan situs web Anda, menghasilkan tata letak terbaik, dan membuat halaman arahan yang menakjubkan.
Tidak masalah jika Anda seorang pekerja lepas, bisnis kecil, atau seluruh perusahaan — siapa pun dapat menambahkan efek paralaks ke situs web mereka sekarang.
Cukup ikuti langkah-langkah kami dan mulailah membuat beberapa efek paralaks yang luar biasa di situs web Anda.
Anda dapat membagikan umpan balik dan saran Anda yang berharga melalui bagian komentar kami di bawah ini. Kami senang mendengar suara Anda dan merespons secara real-time!
